










Preview text:
HỌC VIỆN PHỤ NỮ PHỤ VIỆT NAM
VIỆN CÔNG NGHỆ THÔNG TIN
BÀI BÁO CÁO MÔN PHÂN TÍCH THIẾT KẾ HỆ THỐNG THÔNG TIN TÊN ĐỀ TÀI : WEB MỸ PHẨM
Giảng viên hướng dẫn : ThS Vũ Quang Hưng Họ và tên
: Nguyễn Thanh Huyền Mã sinh viên : 2274820080 Môn học
: Ngôn ngữ HTML, PHP, CSS, Mã nguồn mở Hà Nội, 2024 1 MỤC LỤC
Lời nói đầu.....................................................................................3
Phần mở đầu..................................................................................4
1.1. Giới thiệu về đề tài:....................................................................................4
1.1.1. Tên đề tài:.............................................................................................4
1.2. Lý do chọn đề tài:......................................................................................4
CHƯƠNG 1: TỔNG QUAN VỀ CÔNG NGHỆ THIẾT KẾ
WEBSITE.......................................................................................5
1.1.Ngôn ngữ HTML.....................................................................................5
1.2.Ngôn ngữ CSS..........................................................................................5
1.3.Ngôn ngữ lập trình PHP.........................................................................6
1.4.Mã nguồn mở...........................................................................................6
CHƯƠNG 2: YÊU CẦU BÀI TOÁN........................................7
2.1. Phân tích yêu cầu:..................................................................................7
2.1.1. Yêu cầu của trang web...................................................................7
2.1.2. Mục đích của trang web.................................................................7
2.2. Thiết kế và tạo cơ sở dữ liệu:.............................................................7
2.2.1.Thiết kế giao diện :..........................................................................7
2.2.2. Cơ sở dữ liệu:...................................................................................9
2.3. Cấu trúc website và nguồn:..................................................................9
2.3.1. Cấu trúc website:.............................................................................9
2.3.2. Nguồn:.............................................................................................10
2.4. Kết luận:................................................................................................11 2 Lời nói đầu
Công nghệ thông tin là một trong những ngành có chuyển biến tích cực
nhất trong những năm qua khi đã triển khai ứng dụng vào trong đời sống, xã hội
và doanh nghiệp. Các hoạt động của doanh nghiệp đều sử dụng mạng internet
trên các nền tảng kết nối khác nhau và thế giới thời trang cũng không ngoại lệ.
Với sự thay đổi từ mua sắm bán lẻ tại cửa hàng đến trực tuyến, tác động của
công nghệ đã góp phần làm thay đổi phần lớn thói quen cũng như suy nghĩ của
người tiêu dùng .Công nghệ này cơ giới hóa thế giới của chúng ta bằng cách cho
phép chúng ta tương tác với các đối tượng hàng ngày thông qua internet. Đối với
mỹ phẩm, điều này có nghĩa là một sự thay đổi mạnh mẽ đang nổi lên. Như
chúng ta đã biết mỹ phẩm và các sản phẩm chăm sóc da là một thứ thiết yếu
trong cuộc sống. Trải qua chặng đường dài phát triển mỹ phẩm luôn luôn đồng
hành cùng nhu cầu của thị trường hay đơn giản hơn là mỹ phẩm cũng tuân theo
quy luật của thị trường. Mỹ phẩm phát triển không ngừng vì thế mà hàng ngày
những doanh nghiệp mới, nhãn hiệu mỹ phẩm mới nhanh chóng ra đời. Mỗi
nhãn hiệu mỹ phẩm mới ra đời đem theo một xu
hướng thời trang mới. Chính điều đó tạo nên sự phong phú trong thế giới mỹ phẩm
vốn đã đa dạng, phong phú.
Do thời gian có hạn, kiến thức còn nhiều hạn chế nên báo cáo không
tránh khỏi những thiếu sót nhất định. Tôi rất mong nhận được những đóng góp,
ý kiến của thầy, cô giáo và mọi người để tôi có thêm kinh nghiệm và tiếp tục
hoàn hiện bài báo cáo của mình.
Xin chân thành cảm ơn các thầy cô trong phòng ban nhà trường, Viện
Công Nghệ Thông Tin nói chung và ThS. Vũ Quang Hưng nói riêng đã tạo điều
kiện tốt nhất cho tôi trong suốt thời gian học tập và kết thúc môn. 3 Phần mở đầu
1.1. Giới thiệu về đề tài:
1.1.1. Tên đề tài: Trang web mỹ phẩm
1.2. Lý do chọn đề tài:
Nhu cầu con người ngày càng tăng, mọi người thường mua nhiều mỹ phẩm
để phụ hợp với từng hoàn cảnh, công việc, mục đích. Hơn thế nữa, mỹ phẩm hay
các sản phẩm chăm sóc da luôn được con người ngày càng ưa chuộng đặc biệt là
phái đẹp. Thời nay chúng ta luôn có câu “ Đẹp tự nhiên không tự nhiên mà đẹp”
và “Làn da xác định tuổi chứ không phải năm tháng” . Nên người ta có thể bỏ ra
vài triệu/ tháng để mua sắm những sản phẩm mỹ phẩm chăm sóc da phù hợp cho
bản thân thăng hạng nhan sắc.
Xu hướng của mỹ phẩm là những công dụng của sản phẩm đó đem lại cho
người dùng. Đó có thể là một loại tinh chất giúp căng bóng da, một dòng kem
chống nắng mới mang tính vượt trội hơn vừa được ra mắt, một loại vitamin giúp
tái tạo cấu trúc da ... đã tạo ra làn sóng mạnh mẽ làm điên đảo những người yêu
thích mỹ phẩm, khiến họ bỏ ra rất nhiều thời gian, tiền của, sức lực… để có
được. Chạy theo xu hướng là biểu hiện của nhu cầu được đẹp, được thể hiện ở
cá nhân của mỗi người. Đó cũng là sức hút của ngành mỹ phẩm làm đẹp và là
động lực phát triển của ngành sản xuất tỉ đô này. Với niềm đam mê mỹ phẩm
mãnh liệt nên tôi quyết định chọn đề tài này để nghiên cứu. 4
CHƯƠNG 1: TỔNG QUAN VỀ CÔNG NGHỆ THIẾT KẾ WEBSITE 1.1.Ngôn ngữ HTML
Ngôn ngữ HTML (HyperText Markup Language – ngôn ngữ siêu văn bản)
là một trong các loại ngôn ngữ được sử dụng trong lập trình web. Khi truy cập
một trang web cụ thể là click vào các đường link, nó sẽ dẫn tới nhiều trang các
nhau, và các trang này được gọi là một tài liệu HTML. Một trang HTML như
vậy được cấu thành bởi nhiều phần tử HTML nhỏ và được quy định bằng các thẻ tag.
Đối với các website, ngôn ngữ HTML đóng vai trò là một loại ngôn ngữ
đánh dấu siêu văn bản, các chức năng của nó cũng xoay quanh yếu tố này.
HTML giúp cấu thành các cấu trúc cơ bản trên một website (chia khung sườn,
bố cục các thành phần trang web) và góp phần hỗ trợ khai báo các tập tin kĩ
thuật số như video, nhạc, hình ảnh. 1.2.Ngôn ngữ CSS
CSS (Cascading Style Sheets) là một ngôn ngữ quy định cách trình
bày cho các tài liệu viết bằng HTML, XHTML, XML hay UML…CSS
quy định cách hiển thị của các thẻ HTML bằng cách quy định các thuộc
tính của các thẻ đó (font chữ, kích thước, màu sắc…).
CSS có cấu trúc đơn giản và sử dụng các từ tiếng anh để đặt tên
cho các thuộc tính. CSS khi sử dụng có thể viết trực tiếp xen lẫn vào
mà HTML hoặc tham chiếu từ một file css riêng biệt. Chính vì vậy mà
các trang web có sử dụng CSS thì mã HTML sẽ trở nên ngắn gọn hơn.
Một đặc điểm quan trọng đó là tính thừa kế của CSS do đó sẽ giảm
được số lượng dòng code mà vẫn đạt được yêu cầu. Tuy nhiên, đối với
CSS thì các trình duyệt hiểu theo kiểu riêng của nó. Do vậy, việc trình
bày một nội dung trên các trình duyệt khác nhau là không thống nhất.
CSS cung cấp hàng trăm thuộc tính trình bày dành cho các đối tượng 5
với sự sáng tạo cao trong kết hợp các thuộc tính giúp mạng lại hiệu quả.
1.3.Ngôn ngữ lập trình PHP
PHP (Hypertext Preprocessor) là một ngôn ngữ lập trình kịch bản
hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng dụng
viết cho máy chủ, mã nguồn mở, dùng cho mục đích tổng quát. Do
được tối ưu hóa cho các ứng dụng web, tốc độ nhanh, nhỏ gọn, cú pháp
giống ngôn ngữ lập trình C++, dễ học và thời gian xây dựng sản phẩm
tương đối ngắn hơn so với các ngôn ngữ khác nê PHP đã nhanh chóng
trở thành một ngôn ngữ lập trình web phổ biến nhất trên thế giới. Một
tập tin PHP có phần ở rộng *.php, nó có thể chứa các văn bản, mã nguồn HTML, CSS…
Đối với các trang PHP khi có yêu cầu xem trang web thì Server sẽ
tiến hành phát sinh trang web đó từ mã nguồn PHP sang mã nguồn
HTML, sau đó mới chuyển mã nguồn đó về trình duyệt web để người
dùng xem. Vì các trình duyệt web không thể đọc được các mã nguồn
PHP mà chỉ đọc được các mã nguồn HTML. 1.4.Mã nguồn mở
Mã nguồn mở (Open Source) là các phần mềm mà code của chúng
được công khai để mọi người đều có thể tải xuống để sử dụng, chỉnh
sửa và tùy biến, đóng góp thêm vào nội dung của mã nguồn nhằm nâng
cấp hoặc cải tiến mã nguồn.
Mã nguồn mở được ứng dụng, sử dụng nhiều để đáp ứng cho nhu
cầu thiết kế website. Các mã nguồn mở tiêu biểu và phổ biến như
WordPress, Joomla, Magento, Opencart, Drupal,… 6
CHƯƠNG 2: YÊU CẦU BÀI TOÁN
2.1. Phân tích yêu cầu:
2.1.1. Yêu cầu của trang web
Website được thiết kể để giới thiệu tới khách hàng các sản phẩm của các
hãng mỹ phẩm làm đẹp chăm sóc da nổi tiếng được nhiều người tin dùng
đang thịnh hành hiện nay.
Website giúp người xem hiểu được thêm về hãng và các sản phẩm mà các hãng hàng cung cấp.
Tạo độ tin tưởng, sự uy tín, chất lượng về các sản phẩm để khách hàng có thể dễ dàng lựa chọn.
2.1.2. Mục đích của trang web
Giúp khách hàng hiểu hơn về các sản phẩm mỹ phẩm.
Cung cấp thông tin nguồn gốc của sản phẩm mỹ phẩm.
Giúp cho khách biết thêm về những thứ mà tại hãng hàng làm trọng điểm
để lưu thông trên thị trường.
2.2. Thiết kế và tạo cơ sở dữ liệu:
2.2.1.Thiết kế giao diện :
- Khách hàng có thể dễ dàng lựa chọn sản phẩm, tìm hiểu về hãng hàng
qua các trang mục trong hình 2.2.1 7
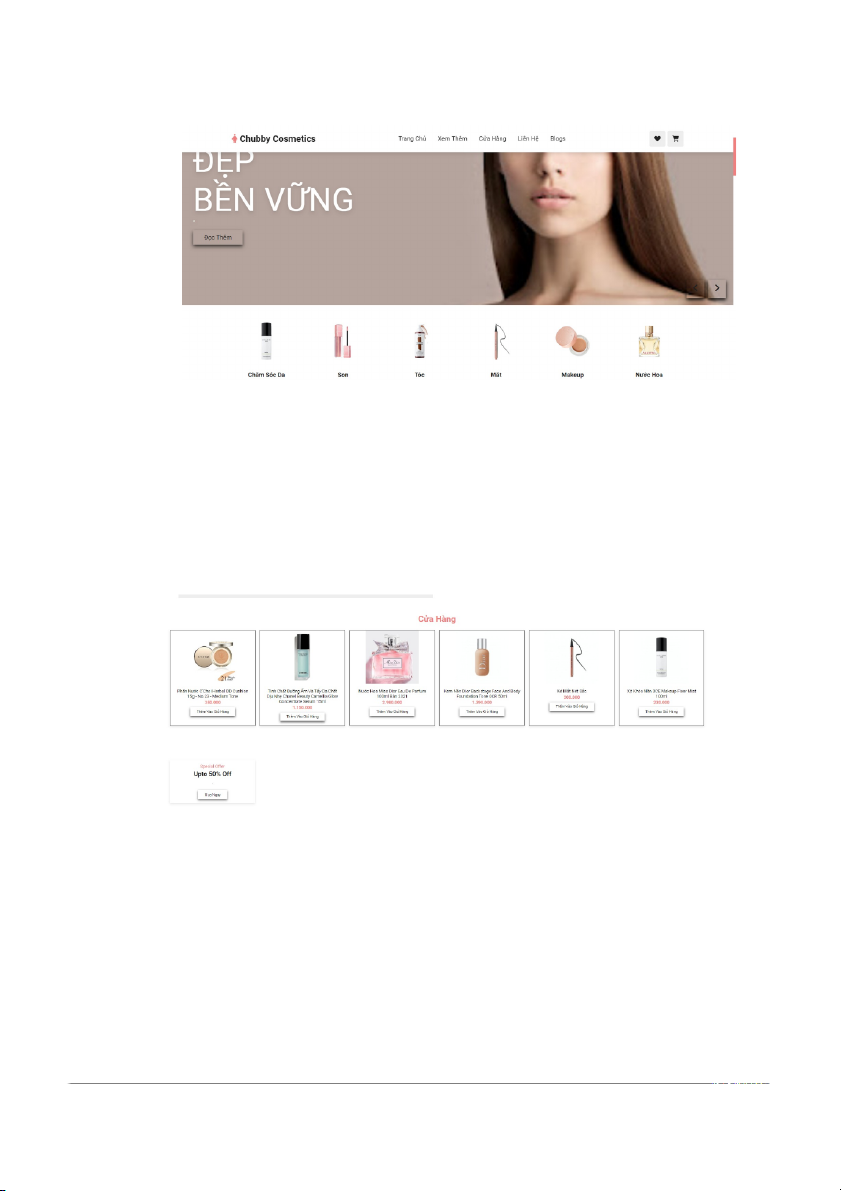
Hình 2.2.1. Giao diện basic gồm các mục chính:
Trang chủ, cửa hàng, các dòng sản phẩm, thông tin liên hệ
- Lời giới thiệu về những sản phẩm đang hot nhất hiện nay trong hình 2.2.2
Hình 2.2.2. Giới thiệu về các sản phẩm của cửa hàng
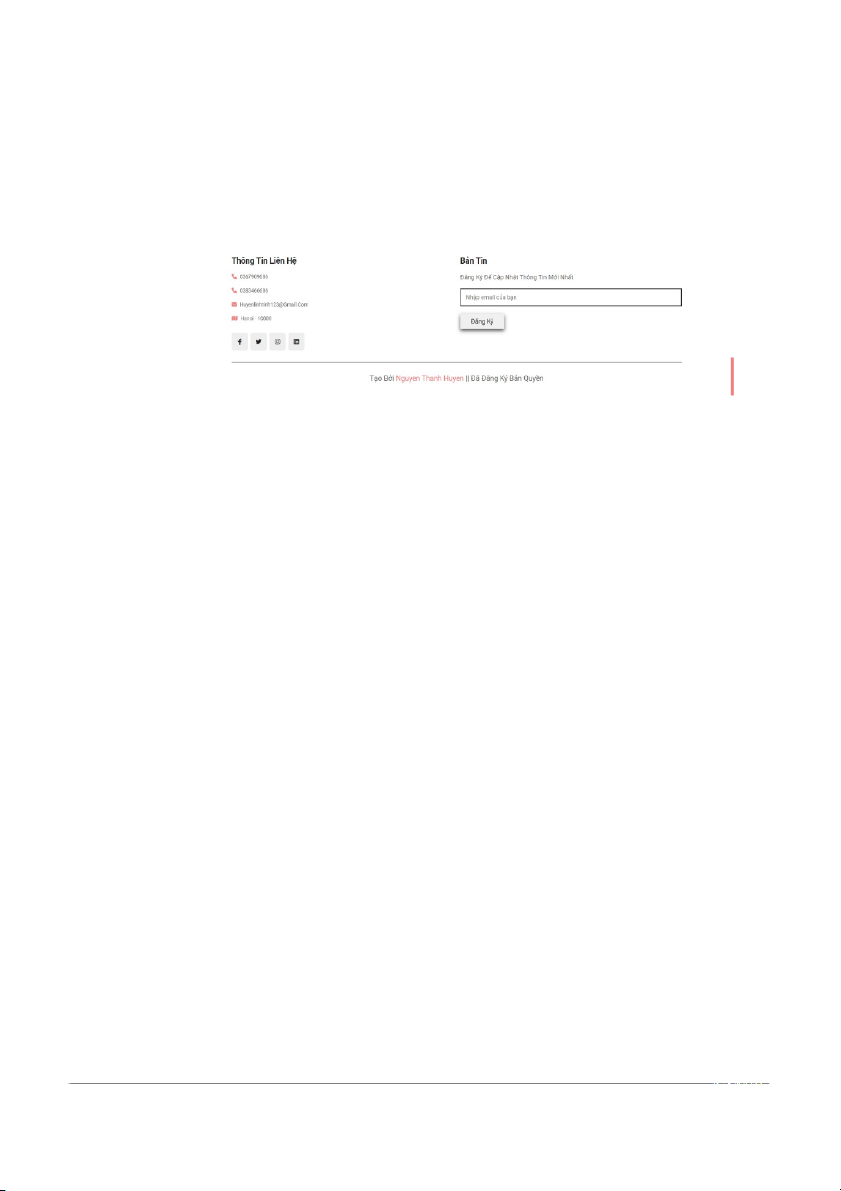
- Những vấn đề khách hàng muốn trao đổi có thể liên hệ qua trang web
hoặc số điện thoại để được tư vấn. 8
Hình 2.2.3. Địa chỉ thông tin liên hệ
2.2.2. Cơ sở dữ liệu:
Cơ sở dữ liệu được cập nhật trên hệ thống web. Những sản phẩm
được nhiều người ưa chuộng và tìm kiếm nhiều nhất đến từ
thương hiệu mỹ phẩm chăm sóc da trên thế giới.
Điểm mạnh riêng trên từng loại sản phẩm.
2.3. Cấu trúc website và nguồn:
2.3.1. Cấu trúc website: - Phần đầu:
+ Logo thương hiệu cửa hàng Chubby Cosmetics + Trang chủ + Xem thêm - Phần giữa: + Cửa hàng + Blogs
+ Hình ảnh thành quả feedback của khách hàng + Thông tin liên hệ 9
- Phần cuối: Tác giả của website và thông tin liên lạc của hãng 2.3.2. Nguồn:
Hình ảnh các tập tin được sử dụng để tạo web 10 2.4. Kết luận:
Đề tài “ Web mỹ phẩm Chubby Cosmetics” đã được thực hiện với những nội dung sau :
- Hoàn thành trương trình code HTML và CSS tạo thành công trang web.
- Trang web có các mục đầy đủ giúp khách hàng có thể tìm kiếm một cách đễ dàng hơn.
- Trang web có giao diện bắt mắt, rõ ràng cho người truy cập dễ nhìn, dễ thấy.
- Áp dụng được các ứng dụng để chạy code.
Ưu điểm và nhược điểm của chương trình: - Ưu điểm:
+ Sắp xếp bố cục trang web hài hòa.
+ Hình ảnh và thông tin trang web đúng với thực tế. - Nhươc điểm:
+ Còn những thiếu sót về các thông tin trong từng đề mục. 11
