




























Preview text:
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC CÔNG NGHỆ ĐÔNG Á BÀI TẬP LỚN
HỌC PHẦN: Thiết kế Website
TÊN BÀI TẬP LỚN:
Thiết Kế Website Bán Hoa Quả Vegetable
Sinh viên thực hiện Khóa Lớp Mã sinh viên Nguyễn Văn Trọng K12 DCCNTT12.10. 20210556 2 Trần Mạnh Quý K12 DCCNTT12.10. 20210622 2 Phạm Văn Hiếu K12 DCCNTT12.10. 20210355 2 Cao Văn Hải K12 DCCNTT12.10. 20210591 2
Bắc Ninh, tháng 6 năm 2022
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC CÔNG NGHỆ ĐÔNG Á
(trang phụ bìa số 2, bìa mềm) BÀI TẬP LỚN
HỌC PHẦN: Thiết Kế Website
Nhóm: 13 - CNTT12.10.2
TÊN (BÀI TẬP LỚN):
ThIẾT KẾ WEBSITE BÁN HOA QỦA VEGETABLE Điểm Điểm Ký Sinh viên thực Mã sinh STT Khóa Lớp bằng bằng tên hiện viên số chữ SV K12 DCCNTT12.10.2 1 Nguyễn Văn Trọng 20210556 K12 DCCNTT12.10.2 20210622 2 Trần Mạnh Quý K12 DCCNTT12.10.2 20210355 3 Phạm Văn Hiếu K12 DCCNTT12.10.2 20210591 4 Cao Văn Hải CÁN BỘ CHẤM 1 CÁN BỘ CHẤM 2
(Ký và ghi rõ họ tên)
(Ký và ghi rõ họ tên) 1
Bắc Ninh, tháng 6, Năm 2022 MỤC LỤC
Chương I: CƠ SỞ LÝ THUYẾT........................................................................3 1.1
TỔNG QUAN VỀ THIẾT KẾ WEBSITE.............................................3 1.1.1
Website là gì?..................................................................................3
1.1.2 Website có những loại nào?...............................................................3
1.1.2 Website có ý nghĩa gì?....................................................................5
2.1 TỔNG QUAN VỀ NGÔN NGỮ HTML..................................................6
2.2 TỔNG QUAN Về CSS.............................................................................6
2.3 TỔNG QUAN VỀ JAVASCRIPT...........................................................6
CHƯƠNGII: THIẾT KẾ TRANG WEBSITE....................................................6
2.1 Thiết kế chia cấu trúc webside..................................................................6
2.2.1 Phần đầu trang (Heading)...................................................................7
2.2.2 Phần nội dung (Container)...............................................................10
2.2.3 Phần chân trang (Footer)..................................................................12
CHƯƠNG III: KẾT QUẢ ĐẠT ĐƯỢC...........................................................13
3.1 Hoàn thiện...............................................................................................13
3.1.1 Hoàn thành giao diện Website..........................................................13
3.1.2 Ý tưởng về thiết kế Logo..................................................................14
3.2 Một số chức năng của Website................................................................14
3.2.1 Phần đăng kí và đăng nhập...............................................................14
3.2.2 Sản phẩm và các công cụ lọc............................................................15
3.2.3 Giỏ hàng...........................................................................................17
3.2.4 Thông báo.......................................................................................18
3.2.5 Thanh toán........................................................................................18
KẾT LUẬN.......................................................................................................20
TÀI LIỆU THAM KHẢO.................................................................................21
----KẾT THÚC----............................................................................................21 2
Chương I: CƠ SỞ LÝ THUYẾT
1.1 TỔNG QUAN VỀ THIẾT KẾ WEBSITE
1.1.1 Website là gì?
Website hay còn gọi là trang web, là một công cụ dùng để truyền tải
thông tin, quảng cáo, giới thiệu về sản phẩm, dịch vụ, mô hình hiệu quả nhất
hiện nay mà các doanh nghiệp, cá nhân có thể sử dụng để bán hàng, giao tiếp
hoặc trao đổi trực tuyến. Đây cũng được coi là công cụ hỗ trợ không thể thiếu
đối với các hoạt động quảng cáo, kinh doanh, bán hàng của các doanh nghiệp và cá nhân hiện nay.
1.1.2 Website có những loại nào? Tùy theo n i ộ dung và tính năng s ử d n ụ g c a ủ website mà ng i ườ ta có th
ể phân loại website thành nhi u ề loại khác nhau. Phân loại theo dữ li u ệ 3
- Web tĩnh:#Web tĩnh nên được đ c ượ s ử d n ụ g khi doanh nghi p ệ mu n ố
tự mình làm hay đó là nh n ữ g web nh , ỏ có th ể t ự qu n ả tr ịho c ặ thuê người chuyên về qu n ả tr .ị Tuy nhiên, hi n ệ nay trang web này không được khuy n ế khích dùng b i ở không đ c ượ a ư chu n ộ g do khó khăn về v n ấ đề quản trị n i ộ dung, v n ấ đ ề nâng c p ấ b o ả trì dù nó có chi phí đ u ầ t ư th p ấ và không m t ấ nhiều th i ờ gian khi truy c p ậ . - Web đ n ộ g:#Web đ n ộ g là web có h ệ th n ố g qu n ả lý n i ộ dung và ng i ườ
dùng có thể dễ dàng ch n ỉ h s a ử ho c ặ c p ậ nh t ậ dữ li u ệ . Đây là trang web đ c ượ khuy n ế cáo sử d n ụ g khi ng i ườ l p ậ có m c ụ đích làm website th n ươ g m i ạ đi n ệ t ử bán hàng, gi i ớ thi u ệ PR s n ả ph m ẩ ho c ặ tin t c ứ cá nhân.#Web đ n ộ g hi n ệ nay đ c ượ đa số ng i ườ dùng s ử d n ụ g bởi s ự ti n ệ l i ợ trong vi c ệ qu n ả lý n i ộ dung và có kh ả năng t n ươ g tác cao v i ớ ng i ườ dùng m c ặ dù có chi phí cũng t n ươ g đ i ố cao và c n ầ nhi u ề ki n ế th c ứ về chuyên ngành.
Phân loại theo đối tượng - Web doanh nghi p ệ :#Doanh nghi p ệ sử dụng website v i ớ m c ụ đích qu n ả g bá, gi i ớ thiệu thông tin, qu n ả g cáo sản ph m ẩ , d c ị h vụ đ n ế khách hàng, đồng th i ờ c p ậ nh t ậ nh n
ữ g thông tin về các ch n ươ g trình khuy n ế mãi, gi i ớ thi u ệ s n ả ph m ẩ m i ớ , sự ki n ệ n i ổ b t ậ … nhằm m c ụ đích tiếp c n ậ t i ố u ư đ n
ế khách hàng và có thể đ y ẩ m n ạ h hoạt đ n ộ g kinh doanh mang l i ạ l i ợ nhu n ậ t i ố u ư . Ngoài ra, các c a
ử hàng, shop bán hàng do cá nhân làm ch ủ có th ể dùng cách này để mở r n ộ g ph m ạ vi ng i ườ mua và đ n ồ g th i ờ t n ươ g tác tr c ự ti p ế v i ớ khách hàng qua vi c ệ tr ả l i ờ , bình lu n ậ , g i ọ đi n ệ trực ti p ế .
- Web cá nhân:#Web cá nhân phổ bi n ế đ c ượ sử d n ụ g v i ớ đ i ố t n ượ g là người n i ổ ti n ế g, h a ọ sĩ, doanh nhân, thi t ế k ế đ ồ h a ọ .... Đây là n i ơ h ọ t n ươ g tác với ng i ườ hâm m ộ và t ự gi i ớ thi u ệ , PR cho chính b n ả thân mình. Phân loại theo hình th c ứ sử dụng 4 - Web tin t c ứ :#Web tin t c ứ đ c ượ phát tri n ể n n ề t n ả g trên báo gi y ấ truy n ề th n ố g nhưng đ c ượ mở r n ộ g trên m n ạ g Internet b i ở sự tương tác v i ớ ng i ườ dùng cao và th i ờ gian nhanh chóng h n ơ . Đây là m t ộ d n ạ g website cung c p ấ thông tin về m i ọ lĩnh v c ự trong đ i ờ sống, ví d :
ụ dantri, vnexpress, kênh 14…. - Web th n ươ g mại đi n ệ t : ử #Website này đ c ượ thành l p ậ v i ớ m c ụ đích ti n ệ l i ợ cho vi c ệ tham kh o
ả thông tin và mua bán hàng online, h n ạ chế ng n ắ th i
ờ gian mua bán hàng hóa và có th ể mua bán ở m i ọ lúc, m i
ọ nơi trên thế giới thông qua vi c
ệ thanh toán#trực tuyến (chuyển kho n ả , paypal...) - Di n
ễ đàn (Forum): Website này đ c ượ coi là n i ơ t n ươ g tác m n ạ h mẽ nh t ấ v i ớ ng i ườ dùng b i ở m i ọ ng i
ườ có thể tham gia bình lu n ậ , nói chuy n
ệ ở bất cứ diễn đàn nào có đăng ký làm thành viên. M c ặ dù có sự can thi p ệ và n ả h h n ưở g b i
ở các Admin, tuy nhiên đây v n ẫ là d n ạ g website có l t ượ truy cập r t ấ l n ớ hi n ệ nay, có thể kể đ n ế m t ộ số di n ễ đàn nh : ư tinhte, voz, webtretho.... - M n
ạ g xã hội:#Đây là website có l t ượ ng i ườ sử d n ụ g l n ớ nh t ấ hi n ệ nay b i ở sự thông d n ụ g và đ c ộ l p ậ . M i ỗ ng i ườ có tài kho n ả riêng và có thể đăng t i
ả thông tin cá nhân, xem thông tin c a ủ b n ạ bè, ng i ườ tương tác, trò chuy n ệ , g i ọ đi n ệ , kết b n ạ , đăng n ả h…. M t ộ số m n ạ g xã h i ộ ph ổ bi n
ế là: Facebook, Google+, Twitter, Instagram, Zalo.
1.1.2 Website có ý nghĩa gì?
Website không những đã trở nên rất phổ biến mà còn là công cụ không
thể thiếu đối với mỗi doanh nghiệp và cá nhân hoạt động kinh doanh hiện nay.
Đây là phương thức quảng bá thông tin nhanh nhạy và tiếp cận khá hiệu quả đối
với người dùng Internet. Website được đánh giá là công cụ dễ dàng để chăm sóc
khách hàng tiềm năng đồng thời mở rộng khách hàng mục tiêu đối với mỗi
doanh nghiệp. Mặt khác, website chính là bước tiến quan trọng và hiệu quả
trong việc thực hiện chiến lược marketing của công ty. Đối với cá nhân, sử
dụng các mạng xã hội, xem thông tin trên website là cách đơn giản và nhanh 5
nhất để có thể nắm được đầy đủ các thông tin cần thiết của sản phẩm, dịch vụ
và là cách đơn giản để tìm kiếm khách hàng, thu thập thông tin của các đối tác
quan trọng cho công việc kinh doanh.
2.1 TỔNG QUAN VỀ NGÔN NGỮ HTML 2.1.1: L c ị h s ử phát tri n ể c a ủ HTML
Năm 1989, Tim Berners-Lee, m t ộ nhà khoa h c ọ ở vi n ệ thí nghi m ệ
CERN (Centre European pour la Recherche Nucleaire) - Th y ụ sỹ có ý t n ưở g
là cho phép các nhà nghiên c u ứ có th ể trao đ i ổ tài li u ệ b n ằ g m n ạ g đi n ệ t ử . T
ừ đó World Wide Web (Web) được hình thành. HTML đã tr i ả qua các phiên b n ả g m ồ HTML phiên b n ả đ u
ầ tiên (1992), HTML 2 (1994), HTML 3
(1995), HTML 4 (1997). Qua các phiên b n ả phát tri n ể , HTML ngày càng có nhi u ề thẻ m i ớ , tính năng m i ớ cũng nh ư là tính đ n ơ gi n ả hóa ngày càng cao. Năm 2008 với sự ủng h ộ c a ủ W3C , HTML5 đ c ượ phát hành phiên b n ả hay
gọi là “nháp”. Năm 2014 HTML5 đ c ượ W3C công b ố và phát hành chính thức Năm 2021 cho ra đ i ờ m i ớ nhất HTML6 có nhi u ề tính năng m i ớ và tuy t ệ v i ờ h ơ như có th ẻ < logo> , t ự đi u ề ch n ỉ h kích th c ướ hình n ả h, ki m ể soát video t t ố h n ơ . 2..1.2: B ố c c
ụ của một trang HTML5 < header >
Chứa nội dung thương hiệu (ví dụ: Logo) < nav >
Chứa các điều hướng trang (ví dụ: menu) < artide >
Nội dung chính của trang, bài viết < aside > < section >
Chứa các nội dung thêm liên quan đến
Phân chia nội dung thành các phân đoạn nội dung hoặc các link < section >…. 6 < footer >
Chứa các thông tin như chính sách, 2.1.3: C u ấ trúc c a ủ văn b n ả HTML Một văn b n ả HTML th n ườ g có c u ấ trúc c ơ b n ả sau: < html > < head >
< title >…< /title > … < head > < body > … < /body > < /html > 2.1.4: Các đ c ặ điểm m i ớ và linh ho t ạ c a ủ HTML5 HTML5 là ngôn ng ữ c u ấ trúc và trình bày n i ộ dung hi n ể th ịc a ủ m t ộ trang web chu n ẩ m i ớ d a ự trên n n ề t n ả g HTML (HyperText Markup
Language). Trong các phiên b n ả trước t n ồ t i ạ khá nhi u ề nh c ượ đi m ể chính vì v y ậ HTML5 được ra đ i ờ để khắc phục đi u ề đó.
2.1.5: Các tính năng m i ớ c a ủ HTML5 HTML5 là sự k t ế hợp gi a ữ các thẻ m i ớ , các thu c ộ tính CSS3, JavaScript và
một số công nghệ liên quan,, nh n ư g về cơ b n ả nh n ữ g công nghệ đó tách bi t ệ v i ớ đặc t ả HTML5. + Hỗ trợ đi u
ề khiển âm thanh và video v i ớ vi c ệ s ử d n ụ g các thẻ và 7
+ Nó sử dụng cơ sở dữ li u ệ SQL và bộ đ m ệ n ứ g d n ụ g để l u ư trữ dữ li u ệ ngo i ạ tuy n ế . + Cho phép Java ch y ạ trong n n ề . Đièu này có th ể x y ả ra do API nhân viên Web JS trong HTML5. + Đồ h a ọ vectơ cũng là 1 ph n ầ không th ể thi u ế c a ủ HTML5 cũng nh ư SVG và canvas.
2.2 TỔNG QUAN Về CSS Gi i ớ thiệu v ề CSS
CSS (Cascading Style Sheets) là m t ộ ngôn ngữ đ c ặ bi t ệ để giúp cho vi c ệ đ n ị h nghĩa các đ n ị h d n ạ g tài li u ệ đ c ượ viết b n ằ g ngôn ngữ siêu văn b n
ả như HTML. CSS sẽ giúp t o ạ ra nh n ữ g giao di n ệ web theo ý mu n ố c a ủ nhà phát tri n ể . CSS đ c ượ phát triển bởi m t ộ nhóm trong W3C, đ n ứ g đ u ầ là Bert Bos and Hakon Lie. Khi HTML phiên b n ả đầu tiên đ c
ượ phát hành năm 1991 thì khái ni m ệ đ n ị h d n ạ g n i ộ dung đư c ợ thể hi n ệ ngay trong tên m t ộ số các thẻ HTML nh n ư g ch ỉở m c ứ c ơ b n ả . Đ n ế năm 1996, phiên b n ả CSS đầu tiên đã đ c ượ chính th c ứ phát
hành, cho phép tách riêng ph n ầ đ n ị h d n ạ g ra kh i ỏ n i ộ dung trang web. Năm 1998, CSS2 ra đ i ờ và đã thêm vào r t ấ nhi u ề tính năng m i ớ . Năm 2009, CSS 3 đ c ượ phát tri n ể song song v i ớ HTML5 v i ớ nhi u ề tính năng đ n ị h d n ạ g đ c ặ bi t ệ .
2.2.1: Mục đích sử dụng CSS - CSS tách riêng ph n ầ đ n ị h dạng ra kh i ỏ n i ộ dung trang web, các mã HTML sẽ g n ọ gàng h n ơ , dễ hi u ể h n ơ , kích th c ướ c a ủ tài li u ệ HTML cũng được gi m ả đáng kể. - CSS giúp ng i ườ thi t ế kế ki m ể soát toàn bộ giao di n ệ nhanh nh t ấ và hi u ệ quả nh t ấ , thuận tiện h n ơ trong vi c ệ ch n ỉ h s a ử giao di n ệ t ừ đó t o ạ đi u ề ki n ệ thu n ậ l i ợ cho vi c ệ b o ả trì trang web.
- Các mã CSS có thể chia s ẻ cho nhi u ề nhà thi t ế k ế khác nhau. Các nhà thi t ế kế có thể xây d n ự g giao di n ệ từ nh n ữ g mã CSS có s n ẵ mà không c n ầ phải viết t ừ đ u ầ . - Có thể đ n ồ g bộ giao di n ệ c a ủ nhiều trang web từ m t ộ mã CSS duy nhất. - CSS còn cho phép áp đ t ặ những ki u ể trình bày thích h p ợ h n ơ cho các ph n ươ g ti n ệ khác nhau nh
ư màn hình máy tính, máy in, đi n ệ thoại,... 8 2.2.2: Giới thi u ệ CSS3 CSS3 là phiên b n ả m i ớ nh t ấ c a ủ CSS nh n ư g hoàn toàn t n ươ g thích v i ớ các phiên b n ả tr c ướ . V i ớ CSS3, chúng ta có th : ể o T o ạ ra 1 số hi u ệ n ứ g đ p
ẹ và phong cách như transparent
backgrounds, shadows và gradients mà không s ử d n ụ g n ả h. o T o ạ các hi u ệ n
ứ g (animation) mà không s ử d n ụ g flash. o Tùy ch n ỉ h layout và thi t
ế kế trang web sao cho phù h p ợ v i ớ thi t ế bị của ng i ườ dùng (mobile, iPad ho c
ặ Desktop) mà không sử d n ụ g Javascript. CSS3 đ c
ượ chia thành các module, các thành ph n ầ cũ (thu c ộ CSS1, CSS2) đ c ượ chia nh
ỏ và bổ sung các thành ph n ầ m i ớ . Một số module ch ủ y u ế trong CSS3 Selectors Box Model Backgrounds and Borders
Image Values and Replaced Content Text Effects 2D/3D Transformations Animations Multiple Column Layout User Interface Tương tự như HTML5, m c ặ dù CSS3 cung c p ấ nhi u ề thu c ộ tính m i ớ giúp đ n ị h d n
ạ g trang web dễ dàng và có hi u ệ n ứ g sinh đ n ộ g h n ơ nh n ư g v n ẫ chỉ là phiên b n ả đang đ c ượ phát tri n ể . Các tổ ch c ứ qu n ả lý Internet, đ c ặ bi t ệ là W3C v n ẫ ch a
ư công nhận CSS3 là phiên b n ả chính th c ứ . 2.3 T N Ổ G QUAN V Ề JAVASCRIPT 2.3.1 : Gi i ớ thi u ệ JavaScript V i
ớ HTML và CSS chúng ta đã bi t ế cách t o
ạ ra trang Web – tuy nhiên chỉ mới ở m c ứ bi u ể di n ễ thông tin chứ ch a ư ph i ả là các trang web đ n ộ g có khả năng đáp n ứ g các sự ki n ệ từ phía ng i ườ dùng. Để gi i ả quyết v n ấ đề
tương tác với người dùng trên trình duy t
ệ , hãng Netscape Communications Corporation đã phát tri n ể ngôn ng ữ k c ị h b n
ả có tên là LiveScript (tên mã là Mocha) xu t ấ hi n ệ l n ầ đầu trong trình duy t
ệ Netscape Navigator 2.0, năm 1995. Hai tháng sau nó đ c ượ đ i
ổ tên thành JavaScript trong m t ộ thông báo 9 chung v i ớ Sun Microsystems. Tên g i
ọ JavaScript có thể gây nh m ầ l n ẫ v i ớ Java (là m t ộ ngôn ngữ c a ủ Sun), xu t ấ hi n ệ cùng lúc v i ớ vi c ệ Netscape hỗ
trợ công nghệ Java trong trình duy t ệ c a ủ h . ọ Tuy nhiên gi a ữ Java và
Javascript có rất ít các đi m ể chung dù r n ằ g cú pháp c a ủ chúng có thể có những điểm giống nhau.
JavaScript nhanh chóng trở nên phổ bi n ế nh ư là m t ộ ngôn ng ữ k c ị h b n ả phía client, ho t ạ đ n ộ g trong trình duy t ệ . Năm 1996, Netscape g i ử JavaScript lên tổ ch c
ứ ECMA International (European Computer
Manufactures Association) để xem xét nh ư m t ộ chu n ẩ công ngh p ệ , ECMA t p
ậ trung chủ yếu vào vi c ệ chu n ẩ hoá ph n ầ lõi c a
ủ ngôn ngữ và để lại nh n ữ g ph n
ầ khác, chẳng hạn như DOM – JavaScript Document Object
Model, cho các nhà phát tri n ể trình duy t ệ . K t ế quả là là m t ộ phiên b n ả
chuẩn hóa mang tên ECMAScript ra đ i ờ hỗ trợ t n ươ g thích gi a ữ các trình duy t ệ khác nhau. Phiên b n ả hi n ệ t i
ạ là ECMAScript 5.1 (Tháng 06/2011). Ngày nay, v i ớ sự bùng nổ c a ủ thế gi i ớ web và sự h ỗ trợ tích c c ự từ các trình duy t
ệ , JavaScript trở thành ngôn ngữ r t ấ phổ biến trong phát tri n ể n ứ g d n
ụ g web. JavaScript (ECMAScript) không ch ỉxu t ấ hi n ệ trên các
trang web, nó còn dùng trong l p
ậ trình Flash (Action Script), web server (Node.js) hay l p ậ trình n ứ g d n ụ g HTML5. N n ề t n ả g l p ậ trình PhoneGap còn cho phép s ử d n ụ g JavaScript l p ậ trình n ứ g d n ụ g trên các h ệ đi u ề hành đi n ệ tho i ạ phổ bi n ế , v i ớ đ y ầ đủ tính năng như m t ộ n ứ g d n ụ g thông thường. 2.3.2: Đ c ặ đi m ể của JavaScript
JavaScript không liên quan đ n
ế Java, đây là hai ngôn ng ữ l p ậ trình khác nhau
Là một ngôn ngữ kịch b n ả (script) cung c p ấ m t ộ s ố ch c ứ năng đi u ề khi n ể trang web.
Là một trình thông d c ị h nên mã ngu n ồ có thể ch n ỉ h s a ử dễ dàng
(chỉ là file văn bản), ch n ươ g trình có th ể phát nhanh chóng và m m ề dẻo. Các l n ệ h trong ch n
ươ g trình JavaScript sẽ đ c ượ th c ự thi t n ừ g dòng một. N u ế g p ặ lỗi thì ch n ươ g trình sẽ k t ế thúc, các dòng l n ệ h còn l i ạ không đ c ượ th c ự thi.
Là ngôn ngữ có thể được vi t ế theo h n ướ g thủ t c ụ (procedural language) ho c ặ h n ướ g đ i ố t n
ượ g (object-based language). Ch n ươ g trình đ c
ượ viết bởi JavaScript không thể th c ự thi đ c ộ l p ậ mà ph i ả đ c ượ ch y ạ trên trình duy t ệ ho c ặ n ứ g d n ụ g web có h ỗ trợ JavaScript. Các câu l n ệ h, bi n
ế , hàm,... trong JavaScript có s ự phân bi t ệ chữ hoa và chữ th n ườ g 10 Ch n
ươ g trình JavaScript chỉ có thể đ c ọ ho c ặ ghi thông tin vào file
gọi là "cookie" do trình duy t ệ t o ạ ra, không thể đ c ọ ho c ặ ghi vào file do ng i ườ dùng t ự đ n ị h nghĩa. Không h ỗ trợ xử lý đồ h a ọ Không h ỗ tr ợ đa lu n
ồ g (multithreading) và giao tác (transaction).
2.3.3: Mục đích sử dụng JavaScript JavaScript đ c ượ sử d n ụ g nh m ằ nâng cao khả năng t n ươ g tác gi a ữ ng i ườ dùng và n ứ g d n ụ g web trên trình duy t ệ . Ki m ể tra dữ liệu mà ng i ườ dùng nh p ậ vào tr c ướ khi g i ử yêu c u ầ t i ớ server Đi u ề khiển tính năng, ho t ạ đ n ộ g c a ủ trình duy t ệ như hi n ệ thông
báo, mở cửa sổ mới, xác đ n ị h ng i
ườ dùng truy cập trang web...
Thay đổi nội dung và hình thức thể hi n ệ c a ủ trang web. Lưu trữ và sử d n ụ g dữ liệu ng i ườ dùng cho m c ụ đích xác đ n ị h c a ủ n ứ g d n ụ g thông qua "cookie" Nh n
ậ và xử lý thông tin từ server (ví d : ụ xử lý thông tin s ử d n ụ g công ngh ệ AJAX) các ph n
ầ tử còn lại là đối t n ượ g con c a ủ window. 2.3.4: Đ i ố t n
ượ g trong JavaScript JavaScript đ c ượ thi t ế k ế trên mô hình n n ề t n ả g đ i ố t n ượ g đ n ơ gi n ả . Một đ i ố t n ượ g là m t ộ gói d ữ li u ệ toàn di n ệ . Ngoài các đ i ố t n ượ g xây d n ự g s n ẵ c a ủ JavaScript, ng i ườ l p
ậ trình JavaScript chủ y u ế thao tác trên đ i ố t n ượ g trình duy t ệ nh m ằ cung c p ấ nh n ữ g tính năng giúp ng i ườ sử d n ụ g t n ươ g tác v i ớ trang web d ễ dàng h n ơ . Các đ i ố tượng xây d n ự g s n ẵ c a ủ JavaScript ch ủ y u ế là String, Array, Date, Math, Number M i ỗ đối t n
ượ g đều có các thu c ộ tính, ph n ươ g th c ứ . Riêng đ i ố t n ượ g trình duy t ệ còn các s ự ki n ệ tác động.
Thuộc tính (property): là dữ li u ệ ch a
ứ các mô tả thông tin c a ủ đ i ố tựơng. Ph n ươ g th c
ứ (method): Là các hàm đ c ươ xây d n ự g tác đ n ộ g t i ớ dữ li u ệ nằm trong đối t n ượ g, làm thay đ i ổ thu c ộ tính c a ủ đối tư n ợ g.
Sự kiện (event): là các hành đ n ộ g,sự vi c ệ x y ả ra trên trang web, ví d ụ như click chu t ộ , trang web ho t ạ đ n ộ g đ n ế m t ộ th i ờ gian xác đ n ị h nào đó,… 11 CHƯƠNGII: THI T Ế K Ế TRANG WEBSITE
2.1 Thiết kế chia c u ấ trúc webside
Website được Chia làm thành phần chính: o Phần đầu trang(Heading) o
Phần nội dung trang web(Container) o Phần chân trang(Footer) Chọn màu chủ đạo : o Geen #82ae46 o White #fff o Black #333
Font-size mặc định 10px – 62.5 Đầu trang Lọc sản phẩm Danh mục Sản phẩm bán 12 Chân trang
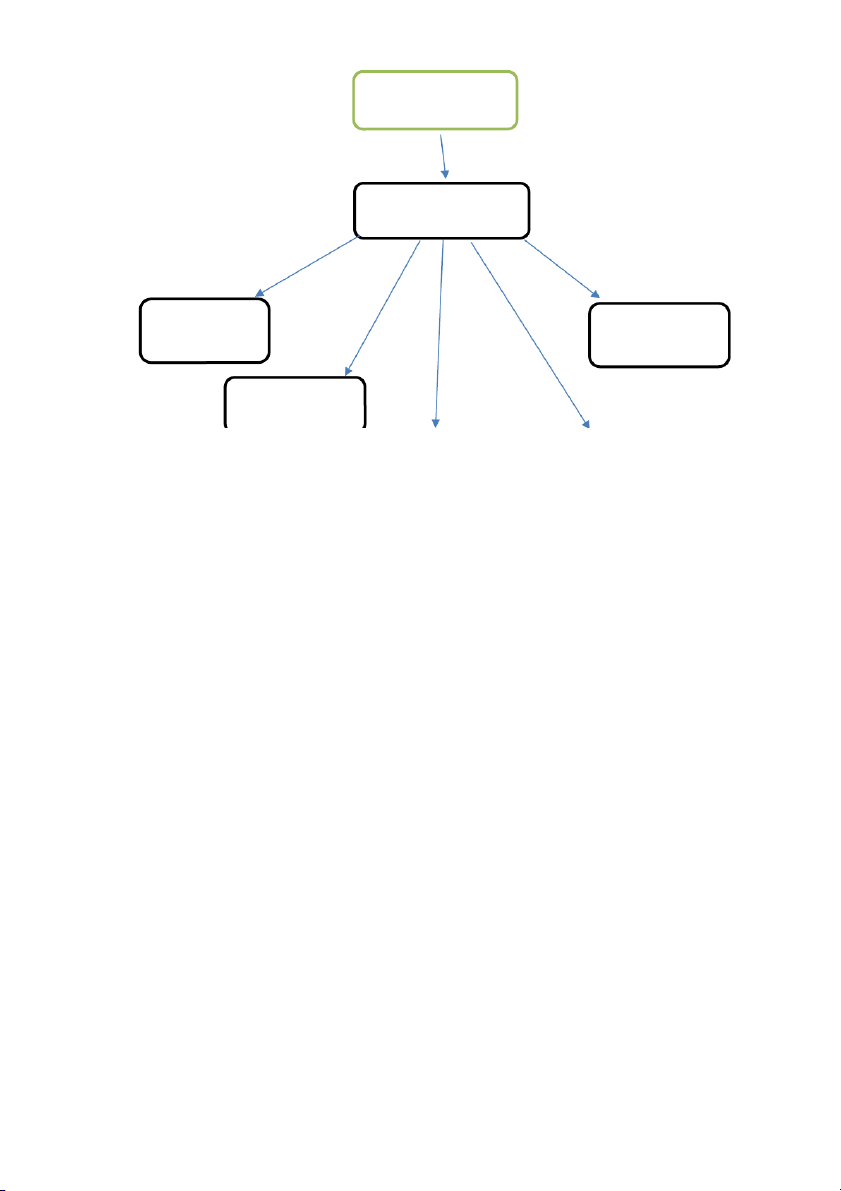
2.2.1 Phần đầu trang (Heading) Đầu trang Giỏ hàng Logo Thanh tìm kiếm Kết nối Header
Thành phần này nằm ở vị trí đầu trang web và được hiển thị ở tất cả các trang trong website.
- Các trang trong website là gì? Ví dụ website của bạn sẽ có nhiều trang khác
nhau như trang chủ, trang giới thiệu, trang liên hệ …
Bên trong header thường chứa những thành phần sau: Site ID
Là định danh cho website, dễ hiểu hơn là tên website. Site ID thường được
đặt ở góc bên tay trái. Bạn dễ thấy nhất chính là hình logo hoặc một đoạn slogan ngắn cho website Home link 13
Home link hay còn gọi là đường dẫn liên kết đến trang chủ, khi bạn click vào
link này sẽ chuyển đến trang chủ của website.
Home link có thể được làm theo hai cách sau:
+ Được gắn vào logo website.
+ Được gắn vào đoạn chữ, bạn dễ thấy nhất như chữ Trang chủ hay Home,… Menu điều hướng
+ Là vùng chứa tập hợp các link dẫn đến các trang chính trên website.
Thông thường menu sẽ được đặt bên trong header. Menu được thiết kế
dễ nhìn, giúp cho người dùng nhanh chóng đi đến các trang chính trên
website. Ví dụ bạn thấy menu có thể gồm các link sau như: Trang chủ,
Sản phẩm, Liên hệ, Giới thiệu …
+ Có khi menu cũng được đặt ở Scan columns hay Footer, những thành
phần này bạn sẽ gặp ở phần tiếp theo.
Ô tìm kiếm (Search box)
Đối với những website có rất nhiều bài viết hay sản phẩm, ô tìm kiếm giúp
người dùng tìm những thông tin trên website một cách nhanh chóng.
Ở header, ô tìm kiếm thường đặt phía góc phải và được làm đơn giản để
không chiếm qua nhiều diện tích. Nó chỉ bao gồm một ô để nhập từ khóa cần
tìm và một nút tìm. Nếu bạn nghĩ đến một ô tìm kiếm có nhiều chức năng
hơn ví dụ như tìm theo danh mục sản phầm, màu sắc … (thường gọi là tìm
kiếm nâng cao), hãy nghĩ đặt nó ở Scan columns. Giỏ hàng 14
Đối với những website bán hàng, bạn để ý sẽ thấy một biểu tượng hình giỏ
hàng được đặt phía bên góc phải. Giỏ hàng có thể hiển thị thông tin như: số
lượng sản phẩm đã chọn, tổng thành tiền là bao nhiêu? Khi người dùng click
vào sẽ được chuyển đến trang giỏ hàng để xem chi tiết các sản phẩm đã đặt mua. Slider
Thành phần này thường được đặt bên dưới header. Slider phổ biến là hình
ảnh, gồm nhiều tấm hình khác nhau nhưng không phải là hiển thị tất cả lên
trang web. Slider sẽ có nút điều hướng, giúp bạn có thể di chuyển qua các
slide khác. Ngoài ra slide có thể là video.
Slider được thiết kế đẹp sẽ thu hút khách hàng của bạn ngay lần đầu tiên vào
trang web. Ngày nay, bạn có thể bắt gặp slide ở rất nhiều trang web khác nhau.
Scan columns (Chia cột website)
Tại sao gọi là “scan columns”, scan giống như là bạn dùng mắt duyệt qua từng
phần của trang web, mà cụ thể ở đây là cột (columns). Khái niệm scan columns
đã có từ rất lâu, trước đó đã được dùng trong việc xuất bản sách báo. Ngày nay
scan columns được áp dụng rộng rãi trong thiết kế website. Các dạng chia cột
phổ biến bạn thường bắt gặp như chia 2 cột, 3 cột … Banner
Có một số trường hợp nhầm lẫn giữa banner và header. Thực ra banner và
header là hoàn toàn khác nhau. Từ banner được dùng trong việc quảng cáo
như quảng cáo sản phẩm, quảng cáo sự kiện … Banner thông thường sẽ là
hình ảnh, được thiết kế bắt mắt nhằm thu hút khách hàng. Các vị trí đặt
banner phổ biến như trên cùng của trang (trên phần header) hay ở scan
column. Ngoài ra bạn có thể thấy banner quảng cáo trong video clip như youtube chẳng hạn 15
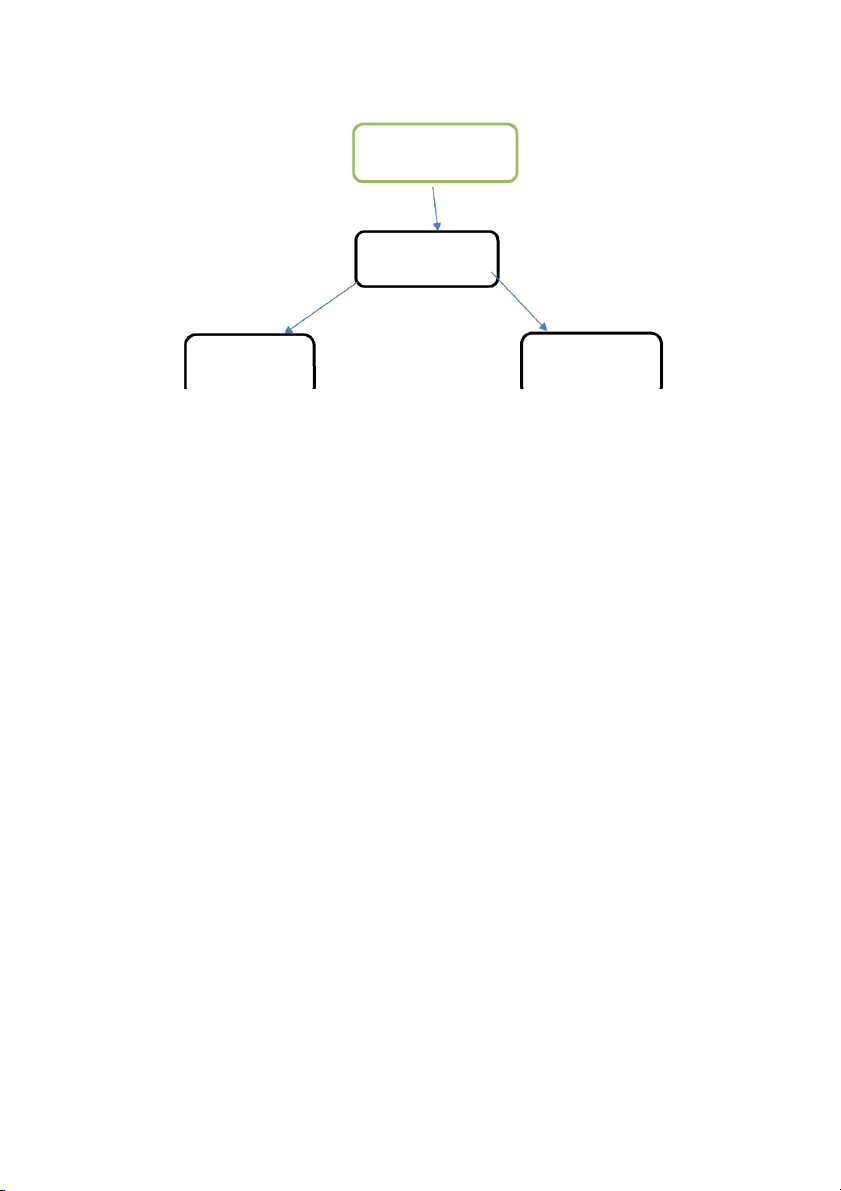
2.2.2 Phần nội dung (Container) Nội Dung Trang Khuôn 12 phần 2 phần 10 phần Danh mục Sản phẩm bán
Đây là phần nội dung chính của trang web và chứa thông tin nhiều nhất. Phần
nội dung trình bày dễ nhìn, thông tin hay sẽ giữ chân khách hàng của bạn lâu hơn.
Phần nội dung thường chứa các thành phần sau:
Tiêu đề trang (Page title): thường được đặt ở đầu phần nội dung. Tiêu
đề thường có font chữ to và in đậm nhằm cho người dùng biết trang
web đang nói về vấn đề gì.
Breadcrumb navigation (Breadcrumb trails): là thanh điều hướng phân
cấp, giúp người dùng biết mình đang ở đâu trên trang web và có thể di 16
chuyển giữa các mục trên trang web một cách nhanh chóng. Bạn để ý
những trang tin tức thường có thanh điều hướng này và nó được đặt ở
đầu phần nội dung trang. Ví dụ như: Tin tức → Thể thao …
Phần nội dung chính: phần này có thể chứa bất kì thông tin nào, thông
thường website sẽ có phần quản trị hay còn gọi là CMS để bạn có thể nhập nội dung này.
Paging navigation (điều hướng phân trang): đối với những trang web
chứa rất nhiều nội dung như một trang trình bày danh sách sản phẩm
hay danh sách bài viết, việc phân trang nhằm giúp giảm tải cho trang
web để trang web load nhanh hơn, nó cũng giúp cho người dùng
không phải cuộn chuột quá nhiều. Điều hướng phân trang thường
được đặt ở đầu, cuối hay cả đầu và cuối trong phần nội dung trang.
Thanh thông tin: thường được đặt ở đầu hay cuối phần nội dung trang,
thanh thông tin thường bao gồm các thông tin như ngày đăng bài viết,
tác giả là ai, số lượt xem bài viết …
Thanh chia sẻ mạng xã hội: bao gồm các nút chia sẻ trang qua các
mạng xã hội phổ biến như Facebook, Google, Twitter …
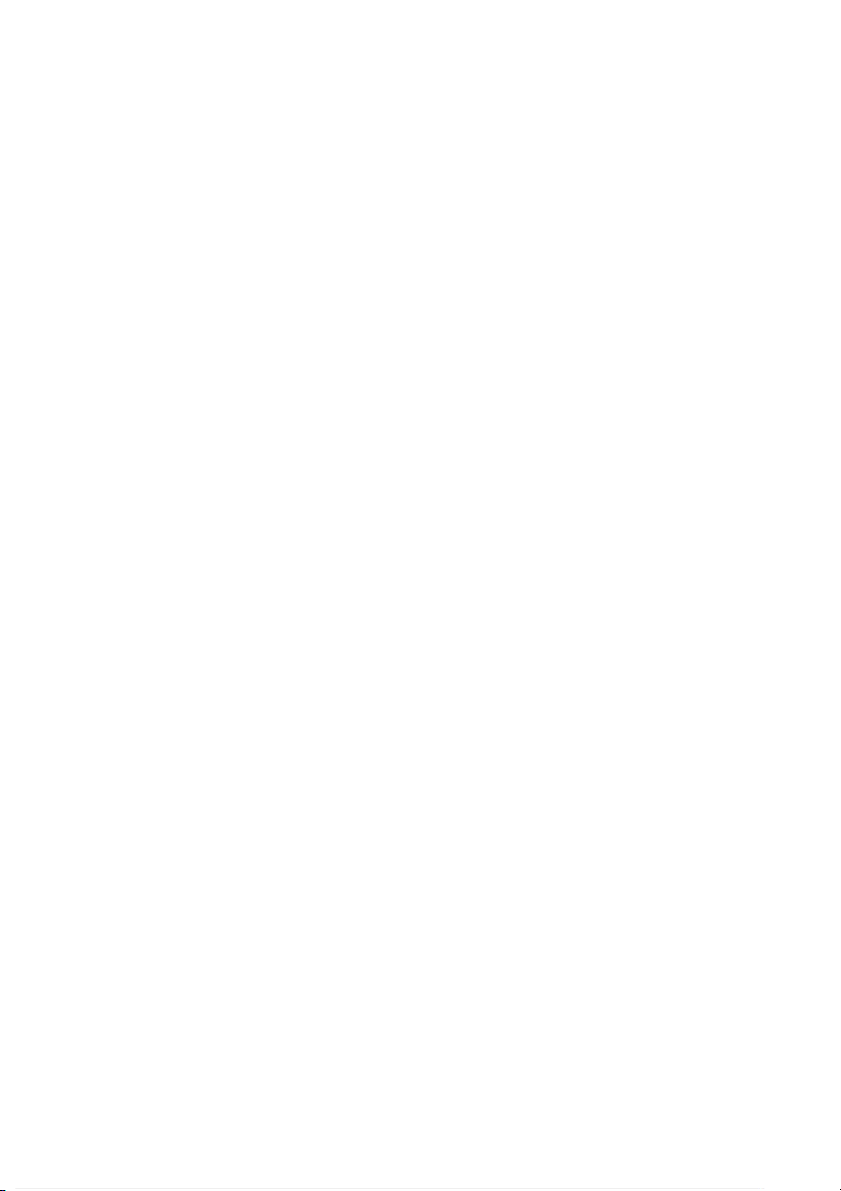
2.2.3 Phần chân trang (Footer) 17 Chân trang Nội dung Footer Giới Thiệu Chăm sóc khách hàng Danh mục Thành viên Theo dõi thực hiện
Còn gọi là chân trang, nằm ở vị trí cuối cùng của trang web và được hiển thị
ở tất cả các trang trong website của bạn.
Chân trang thường chứa các thành phần sau:
Thông tin bản quyền website; Link liên kết; Menu,...
CHƯƠNG III: KẾT QUẢ ĐẠT ĐƯỢC 3.1 Hoàn thiện
3.1.1 Hoàn thành giao diện Website 18
Website được nhóm thiết kế với giao diện nhỏ gọn dễ nhìn.
Website được Chia làm thành phần chính: o Phần đầu trang(Heading) o
Phần nội dung trang web(Container) o Phần chân trang(Footer)
Màu chủ đạo được sử dụng là màu Green có mã màu #82ae46 làm nổi
bật lên chủ đề của trang web bán hoa quả. Giao diện chính
3.1.2 Ý tưởng về thiết kế Logo 19 Tên logo: Vegetable Shop o
Ý nghĩa của tên logo làm nổi bật chủ đề và nội dung của website
giúp người dùng dễ dàng nhận biết và quan tâm.
Logo Website được nhóm thiết kế và lấy ý tưởng từ trang web
LogoDesign (https://www.logodesign.net)với thiết kế logo đẹp mắt phù
hợp với chủ đề của Website
Với câu Slogan Sản phẩm tạo niềm tin nhóm muốn tạo ra một trang web
mà người dùng có thể yên tâm sử dụng để mua sắm .
3.2 Một số chức năng của Website
3.2.1 Phần đăng kí và đăng nhập Đăng Ký Đăng nhập 20
Phần đăng kí: Người dùng cần cung cấp thông tin email, tạo một mật
khẩu,nhập lại mật khẩu vừa tạo để hoàn thành đăng ký tài khoản
Phần đăng nhập: Người dùng cần cung cấp email và mật khẩu đã tạo để đăng nhập vào trang web
Ngoài việc đăng kí tài khoản người dùng có thể liên kết với tài khoản
Facebook hoặc Google để đăng nhập vào website
3.2.2 Sản phẩm và các công cụ lọc
Sản phẩm và công cụ
Phần Container được chia theo tỉ
lọc lệ 12 phần theo tiêu chuẩn. Với danh
mục chiếm 2 phần và thông tin về các sản phẩm chiếm 10 phần mỗi hàng
gồm 5 sản phẩm. Trên cùng có thiết kế thêm công cụ lọc để người dùng
dễ dàng tương tác và lựa chọn sản phẩm. 21
Mỗi ô sản phẩm cung cấp cho người dùng những thông tin cần thiết về món hàng: o Hình ảnh o Giá cả o Yêu thích o Đánh giá sản phẩm o Thương hiệu o Xuất xứ o Thông tin giảm giá 3.2.3 Giỏ hàng 22 Giỏ hàng
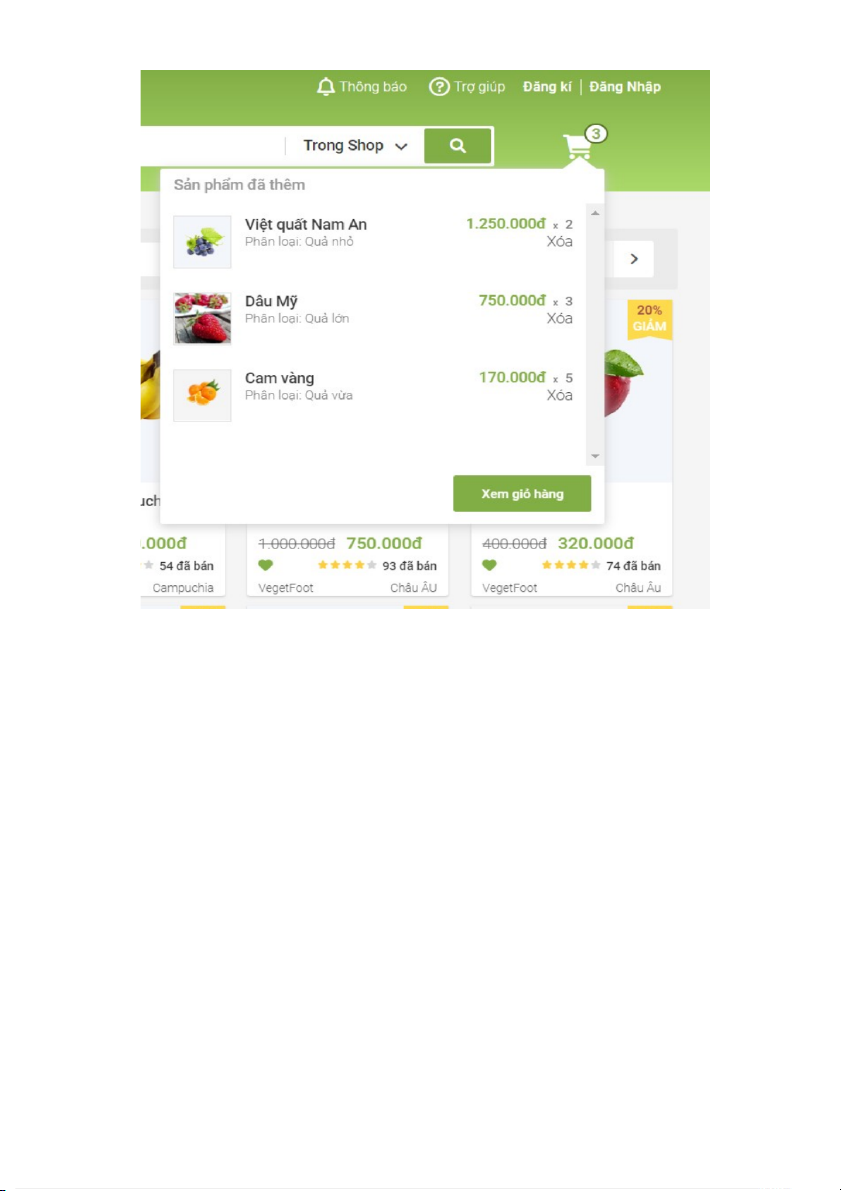
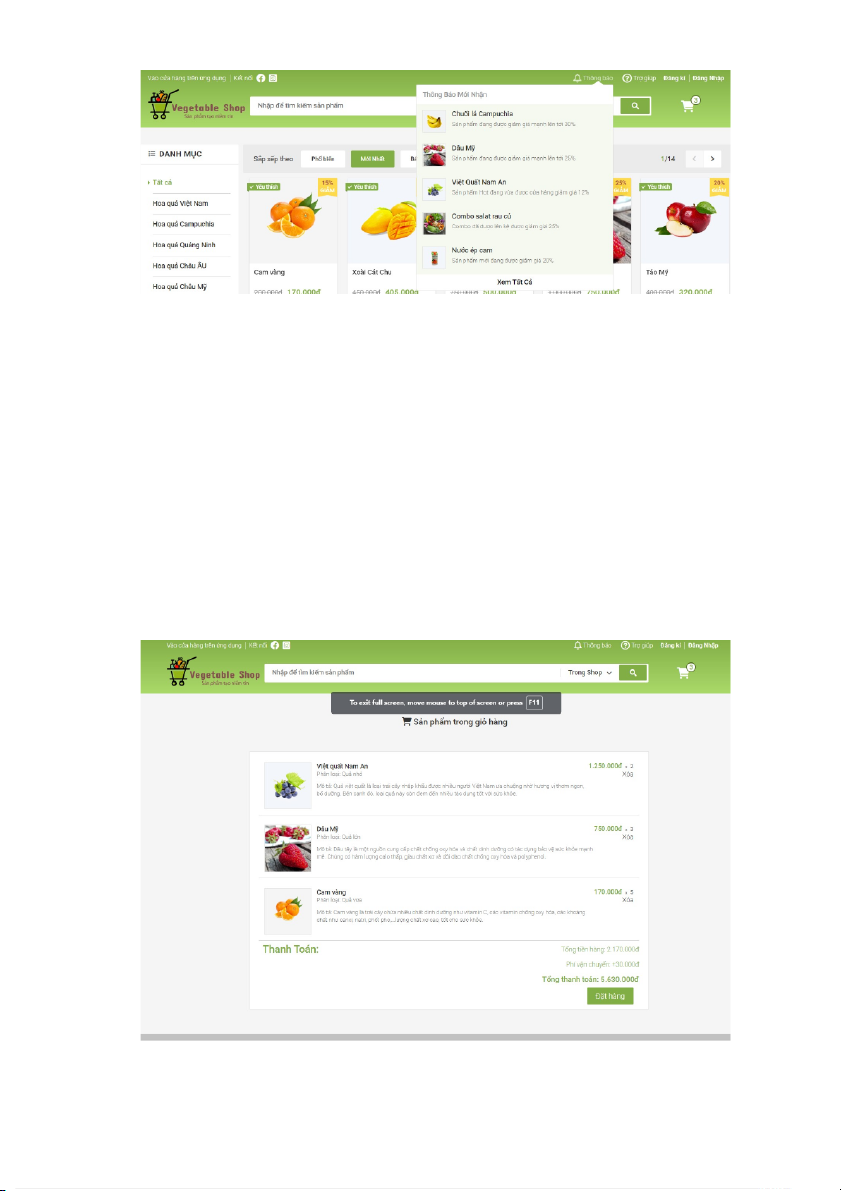
Khi di chuột vào biểu tượng giỏ hàng sẽ hiển thị ra thông tin các phản
phẩm mà người dùng đã thêm vào. Cùng với hiển thi ra phân loại sản
phẩm và số lượng của một sản phẩm đã thêm vào.
Phím Xem giỏ hàng dưới cùng khi ta nhấn vào Website sẽ được chuyển
qua 1 trang mới đó là trang thanh toán. 3.2.4 Thông báo 23 Thông báo
Khi đưa con trỏ chuột vào phần thông báo sẽ hiển thị ra một thẻ mới hiện thị nội dung bên trong
Phần này có chức năng thông báo cho người dùng biết các sự kiện sắp và đang diễn ra của Website 3.2.5 Thanh toán Thanh toán 24
Trang thanh toán được thiết kế tối giản nhưng vẫn cung cấp đầy đủ thông
tin cần thiết cho người dùng.
Trang thanh toán sẽ tổng hợp lại tất cả những sản phẩm người dùng đã
cho vào trong giỏ hàng giống như ở phần trước. Trang sẽ hiển thị tổng
tiền hàng và phí phát sinh thêm sau đó đưa ra số tiền cuối cùng là Tổng thanh toán.
Người dùng nhấn vào nút đặt hàng để hoàn tất mua hàng 25 KẾT LUẬN
Sau khi học xong môn thiết kế Website em đã học được cho mình rất nhiều kiến
thức và kỹ năng về lập trình. Bằng việc thực hiện dự án này em đã biết vận
dụng các kiền thức đã học về HTML, CSS và JavaScrip để có thể tạo thành
công một Website cơ bản tương đối hoàn chỉnh. Việc tạo bố cục sắp xếp các thẻ
html sao cho hợp lí bây giờ đã không thành vấn đề. Khi Css cho html biết tư
duy hơn về phần thiết kế để sao cho cân xứng và đẹp mắt tạo nên một trang web
hoàn thiện. Với những kĩ năng mềm như tư duy logic, kỹ năng làm việc nhóm,
tính tỉ mỉ khi làm việc cũng đc nâng cao. Dù đã cải thiện được rất nhiều thứ
nhưng nói về vấn đề có thể sử dụng thành thạo được JavaScrip em vẫn chưa
thực hiện được điều đó, nhưng trong khoảng thời gian tới em sẽ cố gắng hoàn
thiện những kỹ năng của của mình để trở thành một người lập trình giỏi. Còn về
vấn đề trang Website Vegetable Shop nhóm sẽ đặt ra các mục tiêu lớn hơn, cài
đặt những chức năng mới, mở rộng và phát triển trang web để tạo ra một sản
phẩm hoàn thiện hơn. Cuối cùng em muốn gửi lời cảm ơn với thầy Lê Văn
Phong đã đồng hành chỉ dạy chúng em trong môn học này. Em xin chân thành cảm ơn! 26 TÀI LIỆU THAM KHẢO
Các trang web miễn phí về thiết kế web bằng html, css, xhtml, css3, html5… [1] http://hocwebchuan.com/
[2] http://www.w3schools.com/
[3] Website http://izwebz.com/
[3] Website http://ewebvn.com/
[4] Forumhttp://vn-zoom.com/
[6] Website http://google.com.vn/ ----K T Ế THÚC---- 27 28