
































Preview text:
BỘ LAO ĐỘNG - THƯƠNG BINH VÀ XÃ HỘI TRƯỜNG CAO ĐẲNG CÔNG THƯƠNG VIỆT NAM KHOA: CÔNG NGHỆ THÔNG TIN

BÀI TẬP LỚN
HỌC PHẦN: Lập trình mã nguồn mở
ĐỀ TÀI:
Thiết kế và xây dựng website bán quần áo sử dụng PHP, MySQL
Sinh viên thực hiện | Mã sinh viên | Lớp |
Bùi Trần Thanh Phúc | 2101CQ27098 | CCN01.6B |
Hà Nội, năm 2023
1
BỘ LAO ĐỘNG - THƯƠNG BINH VÀ XÃ HỘI TRƯỜNG CAO ĐẲNG CÔNG THƯƠNG VIỆT NAM KHOA: CÔNG NGHỆ THÔNG TIN
BÀI TẬP LỚN
HỌC PHẦN: Lập trình mã nguồn mở
ĐỀ TÀI:
Thiết kế và xây dựng website bán quần áo sử dụng PHP, MySQL
STT | Sinh viên thực hiện | Mã sinh viên | Điểm bằng số | Điểm bằng chữ |
1 | Bùi Trần Thanh Phúc | 2101CQ27098 | ||
CÁN BỘ CHẤM 1
(Ký và ghi rõ họ tên)
CÁN BỘ CHẤM 2
(Ký và ghi rõ họ tên)
Hà Nội, tháng 10 năm 2023
2
MỤC LỤC
CHƯƠNG 1: GIỚI THIỆU VỀ ĐỀ TÀI 5
CHƯƠNG 2: PHÂN TÍCH THIẾT KẾ HỆ THỐNG 13
DANH MỤC TÀI LIỆU THAM KHẢO 32
3
Số hiệu | Tên | Trang |
Sơ đồ 2.1 | Sơ đồ phân cấp chức năng | 13 |
Sơ đồ 2.2 | Sơ đồ USE CASE | 16 |
Sơ đồ 2.3 | Sơ đồ tương tác đối tượng | 17 |
4
CHƯƠNG 1: GIỚI THIỆU VỀ ĐỀ TÀI
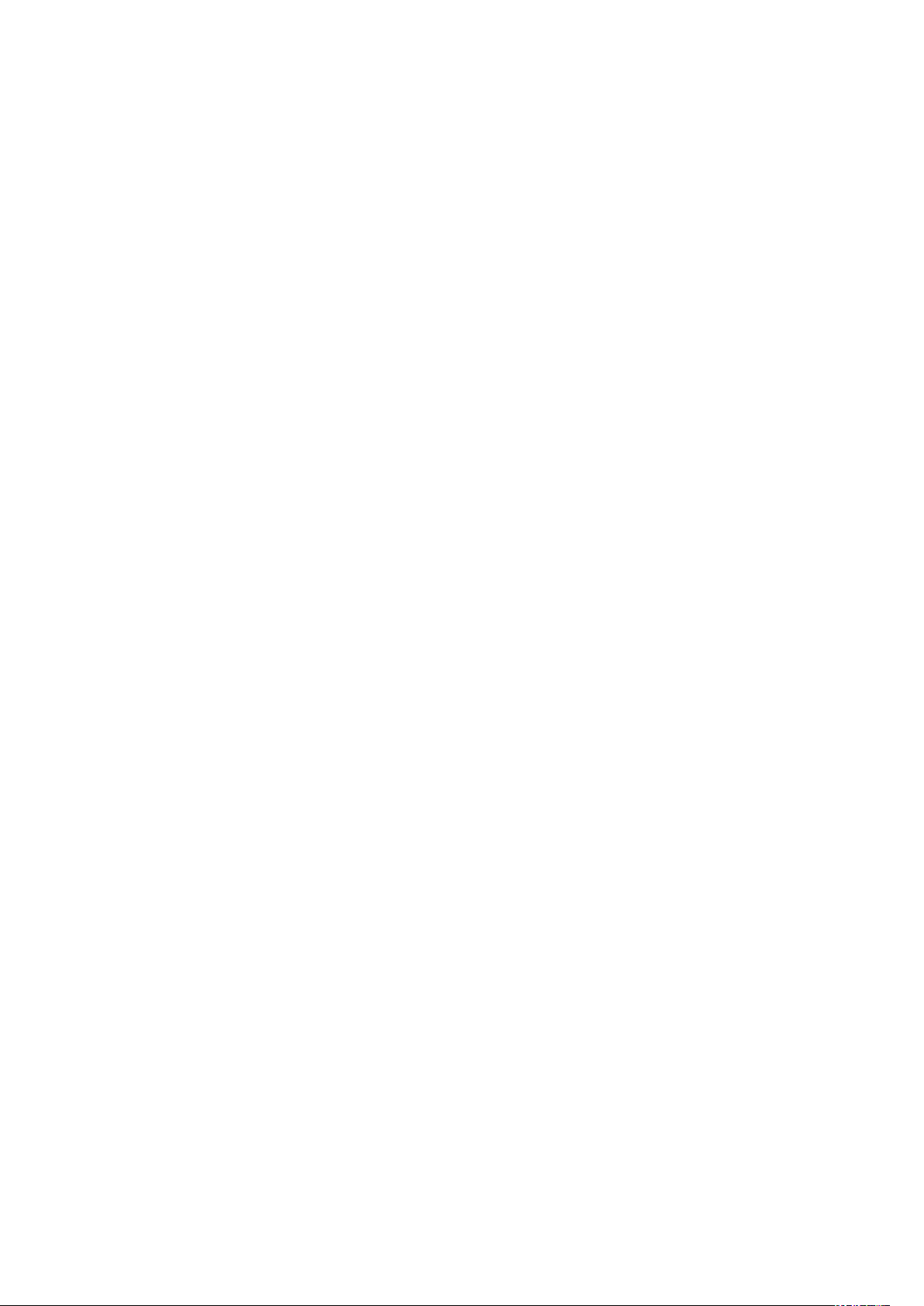
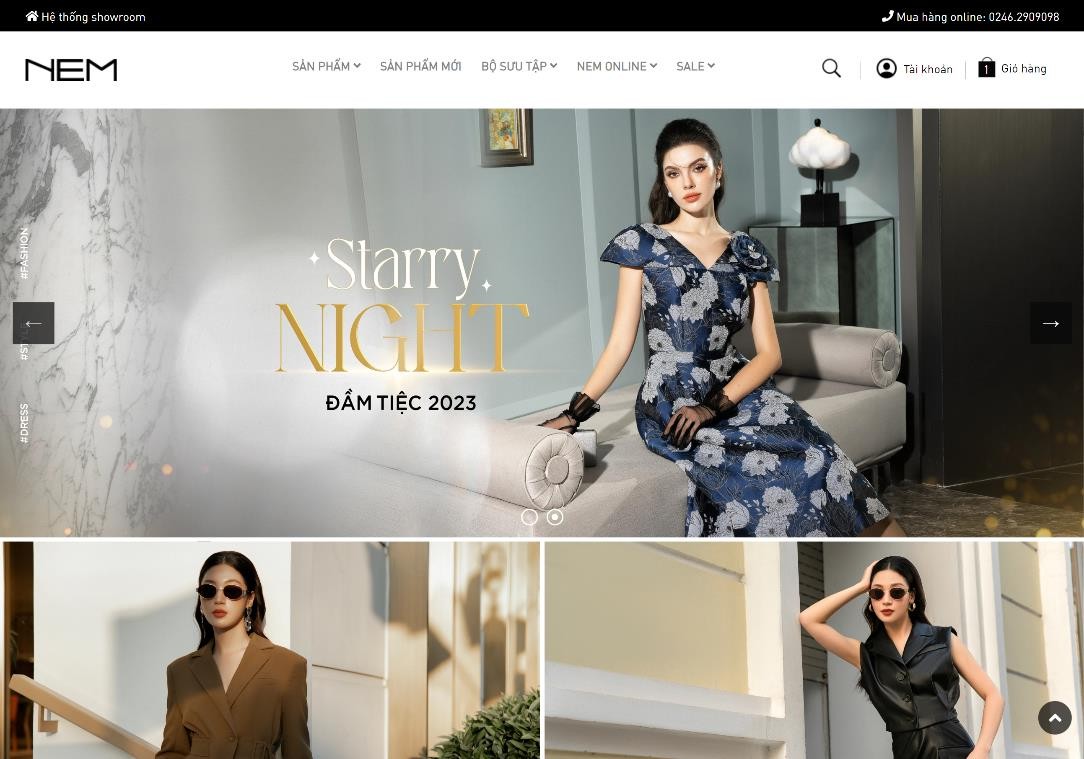
Đề tài lập trình web "Nemshop.vn" là một dự án phát triển trang web thương mại điện tử cho cửa hàng Nemshop.vn. Nemshop.vn là một trong những nhà bán lẻ hàng đầu ở Việt Nam, chuyên kinh doanh các sản phẩm thời trang.
Mục tiêu của dự án là xây dựng một trang web hoàn chỉnh và chuyên nghiệp, cho phép khách hàng có thể xem và mua các sản phẩm từ cửa hàng Nemshop.vn trực tuyến. Trang web sẽ cung cấp thông tin chi tiết về các sản phẩm, bao gồm hình ảnh, mô tả, giá cả và các đánh giá từ khách hàng. Khách hàng có thể thêm sản phẩm vào giỏ hàng, thanh toán và theo dõi quá trình vận chuyển.
Các tính năng cần có trong trang web bao gồm:
- Giao diện người dùng thân thiện, dễ sử dụng và tương thích trên các thiết bị di động.
- Hệ thống tìm kiếm thông minh để khách hàng có thể tìm kiếm và lọc sản phẩm theo nhiều tiêu chí khác nhau.
- Quản lý danh mục sản phẩm và các bộ sưu tập đặc biệt của cửa hàng.
- Chức năng đánh giá và nhận xét sản phẩm từ khách hàng.
- Quản lý và xuất báo cáo về doanh thu, đơn hàng và khách hàng.
Để triển khai dự án này, các công nghệ phổ biến trong lập trình web có thể được sử dụng như HTML, CSS, JavaScript, PHP và SQL để xây dựng giao diện người dùng và các chức năng của website.

5
Dự án "Nemshop.vn" hướng đến việc tạo ra một trải nghiệm mua sắm trực tuyến thuận tiện và đáng tin cậy cho khách hàng, cũng như giúp cửa hàng Nemshop.vn mở rộng sự hiện diện trên thị trường và tăng doanh số bán hàng.

Phân tích yêu cầu:
- Hiểu rõ yêu cầu của khách hàng và quyết định các chức năng cần có trong trang web.
- Tạo biểu đồ luồng công việc và sơ đồ cơ sở dữ liệu để hiểu rõ kiến trúc tổng thể của trang web.
Thiết kế giao diện người dùng:
- Xây dựng wireframe (bản phác thảo) cho trang web.
- Thiết kế giao diện người dùng hấp dẫn, dễ sử dụng và tương thích trên nhiều thiết bị khác nhau.
Triển khai giao diện người dùng:
- Sử dụng HTML, CSS, JavaScript, PHP và SQL để triển khai giao diện người dùng và chức năng theo thiết kế đã được xác định.
- Tối ưu hóa trang web cho trải nghiệm tốt trên các thiết bị di động. Thử nghiệm và kiểm tra:
- Kiểm tra tính năng của trang web để đảm bảo hoạt động mượt mà và không có lỗi.
6
- Thực hiện các ca kiểm thử tự động và kiểm tra tương tác giữa giao diện người dùng và phía máy chủ.
Triển khai và vận hành:
HTML (Hypertext Markup Language) là ngôn ngữ đánh dấu sử dụng để xây dựng và cấu trúc hình thức cho các trang web. Nó sử dụng các thẻ (tags) để xác định cấu trúc và định dạng nội dung trên trang web.
Dưới đây là một số ưu và nhược điểm của HTML:
 Ưu điểm của HTML:
Ưu điểm của HTML:
- Dễ học và sử dụng: HTML có cú pháp đơn giản và dễ hiểu, cho phép người dùng nhanh chóng học và bắt đầu xây dựng các trang web cơ bản.
- Tương thích và tiêu chuẩn: HTML là một ngôn ngữ tiêu chuẩn được công nhận và hỗ trợ rộng rãi trên hầu hết các trình duyệt web hiện đại. Điều này đảm bảo tính tương thích và khả năng hiển thị nhất quán trên các nền tảng và trình duyệt khác nhau.
- Khả năng tích hợp: HTML hỗ trợ tích hợp các phần tử đa phương tiện như hình ảnh, âm thanh, video và các tài liệu tài liệu khác nhau vào trang web.
- SEO tốt: HTML cho phép người phát triển tạo các siêu dữ liệu (metadata) và định dạng nội dung một cách tốt để tối ưu hóa công cụ tìm kiếm (SEO). Điều này giúp các trang web được tìm thấy dễ dàng và có thứ hạng cao trên các công cụ tìm kiếm.
- Khả năng mở rộng: HTML có thể kết hợp với các ngôn ngữ và công nghệ khác như CSS (Cascading Style Sheets) và JavaScript để tạo ra các trang web đa dạng và tương tác.
- Nhược điểm của HTML:
- Hạn chế về cấu trúc: HTML chỉ mô tả cấu trúc và nội dung của một trang web mà không có khả năng xử lý logic phức tạp. Điều này có nghĩa là HTML không thể tự thực hiện các tác vụ phức tạp như xử lý dữ liệu, kiểm tra hợp lệ, hay tương tác người dùng phức tạp.
- Thiếu khả năng tạo giao diện phức tạp: Mặc dù HTML cung cấp các yếu tố cơ bản để tạo giao diện trang web, nhưng nó có hạn chế trong việc tạo ra các giao diện phức tạp với hiệu ứng đồ họa đa dạng và tương tác người dùng phức tạp.
- Phụ thuộc vào CSS và JavaScript: Mặc dù HTML có thể tạo cấu trúc nội dung, nhưng để tạo giao diện và tương tác phức tạp, thường cần phải sử dụng CSS và
7
JavaScript. Điều này đòi hỏi người phát triển phải có kiến thức về các ngôn ngữ và công nghệ khác để tận dụng hết tiềm năng của HTML.
- Khả năng bảo mật hạn chế: HTML không cung cấp nhiều tính năng bảo mật tích hợp. Điều này có nghĩa là các biện pháp bảo mật phải được thực hiện thông qua các công nghệ bổ sung như mã hóa và xác thực máy chủ.
Tuy HTML có một số hạn chế, nhưng nó vẫn là ngôn ngữ cơ bản và quan trọng trong việc xây dựng các trang web. Kết hợp với CSS và JavaScript, HTML có thể tạo ra các trang web đa dạng và tương tác.
 CSS (Cascading Style Sheets) là một ngôn ngữ định dạng được sử dụng để kiểm soát kiểu dáng và giao diện của các trang web. Nó cung cấp các phương thức và thuộc tính để tạo ra các hiệu ứng hình ảnh, chỉnh sửa màu sắc, phông chữ, kích thước và vị trí của các phần tử trên trang web.
CSS (Cascading Style Sheets) là một ngôn ngữ định dạng được sử dụng để kiểm soát kiểu dáng và giao diện của các trang web. Nó cung cấp các phương thức và thuộc tính để tạo ra các hiệu ứng hình ảnh, chỉnh sửa màu sắc, phông chữ, kích thước và vị trí của các phần tử trên trang web.
Dưới đây là một số ưu và nhược điểm của CSS:
- Ưu điểm của CSS:
- Tách biệt giữa nội dung và kiểu dáng: CSS cho phép tách biệt hoàn toàn giữa nội dung HTML và kiểu dáng. Điều này giúp cải thiện tính tổ chức, bảo trì và quản lý của mã nguồn, vì bạn có thể chỉnh sửa kiểu dáng mà không làm thay đổi cấu trúc HTML.
- Kiểm soát kiểu dáng toàn diện: CSS cho phép bạn áp dụng kiểu dáng cho nhiều trang web cùng một
lúc. Bằng cách liên kết các tệp CSS bên ngoài, bạn có thể áp dụng các kiểu dáng chung cho toàn bộ trang web, giúp duy trì tính nhất quán và tiết kiệm thời gian.
- Đa dạng hóa kiểu dáng: CSS cung cấp nhiều tùy chọn và tính linh hoạt cho kiểu dáng trang web. Bạn có thể điều chỉnh màu sắc, phông chữ, kích thước, khoảng cách, hiệu ứng di chuyển và nhiều thuộc tính khác để tạo ra giao diện độc đáo và hấp dẫn.
- Tối ưu hóa tốc độ tải trang: Bằng cách sử dụng CSS, bạn có thể giảm kích thước tệp và tối ưu hóa tốc độ tải trang. Thay vì sử dụng các thuộc tính kiểu dáng trực tiếp trong mã HTML, bạn có thể tạo các tệp CSS riêng biệt và tận dụng lại chúng cho nhiều trang web.
- Độ linh hoạt và mở rộng: CSS có khả năng mở rộng và mở rộng khá tốt. Bạn có thể sử dụng CSS để tạo kiểu cho các loại phần tử HTML khác nhau, nhúng kiểu dáng trong các phần tử HTML và thậm chí tạo ra các hiệu ứng động sử dụng CSS3 và các thuộc tính tương tác.
- Nhược điểm của CSS:
8
- Học và sử dụng đòi hỏi thời gian: CSS có cú pháp riêng và một số khái niệm phức tạp, đòi hỏi người dùng phải tìm hiểu và làm quen với nó. Đôi khi việc xử lý và gỡ lỗi kiểu dáng cũng có thể phức tạp.
- Giao diện trình duyệt khác nhau: Một số trình duyệt có thể hiển thị CSS khác nhau hoặc không hỗ trợ một số thuộc tính CSS mới nhất. Điều này có thể dẫn đến sự không nhất quán trong kiểu dáng giữa các trình duyệt khác nhau.
- Quản lý kiểu dáng phức tạp: Trong các dự án lớn với nhiều trang và kiểu dáng phức tạp, việc quản lý CSS có thể trở nên khó khăn. Nếu không có sự tổ chức tốt và quy tắc rõ ràng, mã CSS có thể trở nên khó hiểu và khó bảo trì.
- Khả năng ảnh hưởng đến hiệu năng: Nếu sử dụng CSS không tối ưu, đặc biệt là khi áp dụng nhiều hiệu ứng động và chuyển đổi phức tạp, có thể làm giảm hiệu năng của trang web và tốc độ tải trang.
- Khó khăn trong việc kiểm soát kiểu dáng thừa: Khi xây dựng và phát triển trang web lớn, có thể xảy ra tình trạng kiểu dáng thừa hoặc không cần thiết. Điều này có thể gây ra sự rối loạn và khó khăn trong việc bảo trì và chỉnh sửa kiểu dáng.
- Hạn chế trong việc xử lý bố cục phức tạp: Trong một số trường hợp, CSS có thể gặp hạn chế trong việc xử lý kiểu dáng cho bố cục phức tạp hoặc định vị các phần tử trong trang web.
Tóm lại, CSS có nhiều ưu điểm vượt trội trong việc điều chỉnh kiểu dáng và giao diện của trang web. Tuy nhiên, nó cũng có một số nhược điểm như khả năng tương thích trình duyệt, quản lý kiểu dáng phức tạp và tốc độ hiệu năng. Việc sử dụng CSS hiệu quả và tổ chức mã nguồn tốt có thể giúp vượt qua nhược điểm này và tận dụng tối đa lợi ích của CSS.
JavaScript (JS) là ngôn ngữ lập trình phổ biến được sử dụng chủ yếu trong môi trường trình duyệt web để tạo ra các hiệu ứng tương tác, thay đổi và kiểm soát nội dung của trang web.
Dưới đây là một số ưu điểm và nhược điểm của JavaScript:
 Ưu điểm của JavaScript:
Ưu điểm của JavaScript:
- Tích hợp tốt với trình duyệt web: JavaScript được hỗ trợ bởi tất cả các trình duyệt phổ biến như Chrome, Firefox, và Safari. Điều này cho phép lập trình viên sử dụng JS để tạo ra các ứng dụng web động và tương tác một cách dễ dàng và đồng nhất trên các nền tảng khác nhau.
- Tính tương thích cao: JavaScript có khả năng hoạt động với nhiều ngôn ngữ và công nghệ khác nhau.
Nó có thể tương tác với HTML và CSS để thay đổi
và tạo ra nội dung động trên trang web. Ngoài ra, JavaScript cũng có thể kết hợp
9
với các thư viện và framework phổ biến như React, Angular và Vue để phát triển các ứng dụng web phức tạp.
- Tính năng mạnh mẽ: JavaScript cung cấp nhiều tính năng mạnh mẽ cho phép lập trình viên tạo ra các hiệu ứng tương tác phong phú trên trang web, bao gồm thao tác với DOM (Document Object Model), xử lý sự kiện, gọi API từ máy chủ và thực hiện các tính toán phức tạp.
- Cú pháp linh hoạt: JavaScript có cú pháp linh hoạt và dễ học. Nó cung cấp nhiều cách để thực hiện cùng một nhiệm vụ, cho phép lập trình viên lựa chọn phương pháp phù hợp với nhu cầu và phong cách lập trình của mình.
- Nhược điểm của JavaScript:
- Bảo mật: JavaScript chạy trên máy khách (client-side), điều này có nghĩa là mã JavaScript được tải xuống và chạy trực tiếp trên trình duyệt của người dùng. Điều này có thể tạo ra các lỗ hổng bảo mật, nếu không được kiểm soát cẩn thận. Tuy nhiên, có nhiều biện pháp bảo mật và quyền hạn đã được thực hiện để giảm thiểu các rủi ro này.
- Hiệu suất: JavaScript chạy trực tiếp trên máy khách và có thể gây ra tải trọng cho trình duyệt. Nếu không được tối ưu hóa đúng cách, các ứng dụng JavaScript có thể trở nên chậm và gây ảnh hưởng đến trải nghiệm người dùng.
- Khả năng kiểm soát mã: JavaScript cho phép lập trình viên thực hiện nhiều thao tác và thay đổi nội dung của trang web một cách linh hoạt. Điều này có thể dẫn đến việc khó kiểm soát mã và gây ra các vấn đề trong việc bảo trì và mở rộng mã nguồn.
Tuy nhiên, với sự phát triển của JavaScript và cộng đồng lập trình, nhiều công cụ và quy tắc đã được phát triển để giúp giải quyết các nhược điểm này và tăng cường khả năng phát triển ứng dụng web.
PHP (Hypertext Preprocessor) là một ngôn ngữ lập trình phía máy chủ phổ biến và mạnh mẽ. Được phát triển từ năm 1994, PHP đã trở thành công cụ quan trọng cho việc xây dựng các trang web động và ứng dụng web.
 Dưới đây là một số ưu điểm và nhược điểm của PHP:
Dưới đây là một số ưu điểm và nhược điểm của PHP:
- Ưu điểm của PHP:
- Dễ học và sử dụng: PHP có cú pháp tương đối dễ hiểu và giống với các ngôn ngữ lập trình khác như
C, Java và JavaScript. Điều này làm cho việc học PHP và bắt đầu phát triển nhanh chóng và dễ dàng.
- Hỗ trợ mạnh mẽ cho web: PHP được thiết kế đặc biệt để xây dựng ứng dụng web. Nó cung cấp nhiều tính năng và thư viện hỗ trợ mạnh mẽ cho việc xử lý biểu mẫu, tương tác với cơ sở dữ liệu, xây dựng trang web động và tạo ra nội dung động.
10
- Tích hợp tốt với cơ sở dữ liệu: PHP tích hợp tốt với các hệ quản trị cơ sở dữ liệu phổ biến như MySQL, PostgreSQL và SQLite. Điều này giúp việc làm việc với cơ sở dữ liệu trở nên dễ dàng và hiệu quả.
- Cộng đồng lớn: PHP có một cộng đồng phát triển đông đảo và nhiều tài liệu, diễn đàn và nguồn mã nguồn mở. Điều này cho phép bạn tìm kiếm và chia sẻ kiến thức, nhận sự hỗ trợ từ cộng đồng và tận dụng các thư viện và framework mạnh mẽ đã được phát triển bởi cộng đồng.
- Nhược điểm của PHP:
- Quản lý mã không cấu trúc: PHP không yêu cầu một quy ước cụ thể về cấu trúc và kiến trúc mã nguồn. Điều này có thể dẫn đến việc viết mã không có cấu trúc, khó bảo trì và khó hiểu.
- Hiệu suất: Trong một số trường hợp, PHP có thể có hiệu suất thấp hơn so với một số ngôn ngữ lập trình khác như Java hoặc C++. Tuy nhiên, với các tối ưu hóa và các biện pháp chính trị thích hợp, hiệu suất của PHP có thể được cải thiện đáng kể.
- Bảo mật: PHP đã có một số vấn đề liên quan đến bảo mật trong quá khứ. Tuy nhiên, các phiên bản mới nhất của PHP đã cải thiện nhiều trong lĩnh vực này và cung cấp các biện pháp bảo mật tốt hơn.
- Xử lý bất đồng bộ: PHP không có hỗ trợ tích hợp cho việc xử lý bất đồng bộ (asynchronous processing) mặc định. Điều này có thể làm việc với các tác vụ đồng bộ khó khăn và hạn chế khả năng mở rộng của ứng dụng trong một số trường hợp.
Tuy nhiên, những khuyết điểm trên có thể được khắc phục hoặc giảm thiểu bằng cách sử dụng các phương pháp và công cụ phù hợp, và PHP vẫn là một ngôn ngữ lập trình mạnh mẽ và phổ biến trong lĩnh vực phát triển web.
SQL (Structured Query Language) là một ngôn ngữ lập trình dùng để quản lý và tương tác với cơ sở dữ liệu quan hệ. Nó được sử dụng để truy vấn, chèn, cập nhật và xóa dữ liệu trong các hệ quản trị cơ sở dữ liệu như MySQL, PostgreSQL, Oracle, SQL Server và nhiều hệ quản trị dữ liệu khác.
Dưới đây là một số ưu điểm và nhược điểm của SQL:
- Ưu điểm của SQL:
 Dễ học và sử dụng: SQL có cú pháp đơn giản và dễ hiểu, giúp người dùng dễ dàng học và sử dụng ngôn ngữ này mà không cần kiến thức lập trình phức tạp.
Dễ học và sử dụng: SQL có cú pháp đơn giản và dễ hiểu, giúp người dùng dễ dàng học và sử dụng ngôn ngữ này mà không cần kiến thức lập trình phức tạp.- Tích hợp với hệ quản trị cơ sở dữ liệu: SQL được phát triển để tương tác với hệ quản trị cơ sở dữ liệu quan hệ phổ biến như MySQL, PostgreSQL,
11
Oracle và SQL Server. Điều này cho phép người dùng truy vấn, thêm, sửa đổi và xóa dữ liệu từ các hệ quản trị cơ sở dữ liệu này.
- Hiệu suất cao: SQL được tối ưu hóa để thực hiện các truy vấn nhanh chóng và hiệu quả trên cơ sở dữ liệu lớn. Các hệ quản trị cơ sở dữ liệu phổ biến đã cải thiện khả năng xử lý và tối ưu hóa truy vấn SQL để đáp ứng yêu cầu hiệu suất cao.
- Linh hoạt và mở rộng: SQL cho phép người dùng tạo, sửa đổi và xóa các đối tượng trong cơ sở dữ liệu như bảng, chỉ mục, ràng buộc và quyền truy cập. Điều này giúp linh hoạt trong việc thiết kế và mở rộng cấu trúc cơ sở dữ liệu theo nhu cầu.
- Nhược điểm của SQL:
- Khả năng mở rộng: SQL có thể gặp khó khăn trong việc mở rộng và xử lý cơ sở dữ liệu lớn với lượng dữ liệu lớn và tải cao. Đôi khi hiệu suất của SQL có thể bị giới hạn khi phải xử lý các truy vấn phức tạp hoặc cơ sở dữ liệu có quy mô lớn.
- Khó khăn trong xử lý dữ liệu phi cấu trúc: SQL thiên về việc làm việc với dữ liệu có cấu trúc, chẳng hạn như bảng và cột. Đối với dữ liệu phi cấu trúc hoặc dữ liệu không chuẩn, SQL có thể gặp khó khăn và không linh hoạt trong việc xử lý.
- Phụ thuộc vào hệ quản trị cơ sở dữ liệu: SQL là ngôn ngữ phổ biến để tương tác với các hệ quản trị cơ sở dữ liệu quan hệ cụ thể. Điều này có nghĩa là người dùng phải học và sử dụng các câu lệnh SQL phù hợp với hệ quản trị cụ thể mà họ đang sử dụng.
- Bảo mật: SQL có những vấn đề về bảo mật khi không được sử dụng đúng cách. Các lỗ hổng bảo mật như SQL Injection có thể xảy ra khi không kiểm tra và xử lý đúng các tham số truy vấn.
Tóm lại, SQL có nhiều ưu điểm như dễ học, khả năng tương thích cao, hiệu suất tốt, bảo mật và linh hoạt. Tuy nhiên, nó cũng có nhược điểm như khó xử lý dữ liệu phi cấu trúc, hiệu suất giảm với cơ sở dữ liệu lớn, độ tin cậy phụ thuộc vào hệ quản trị cơ sở dữ liệu, khả năng mở rộng hạn chế và khó khăn trong việc quản lý dữ liệu phi cấu trúc.
12
CHƯƠNG 2: PHÂN TÍCH THIẾT KẾ HỆ THỐNG
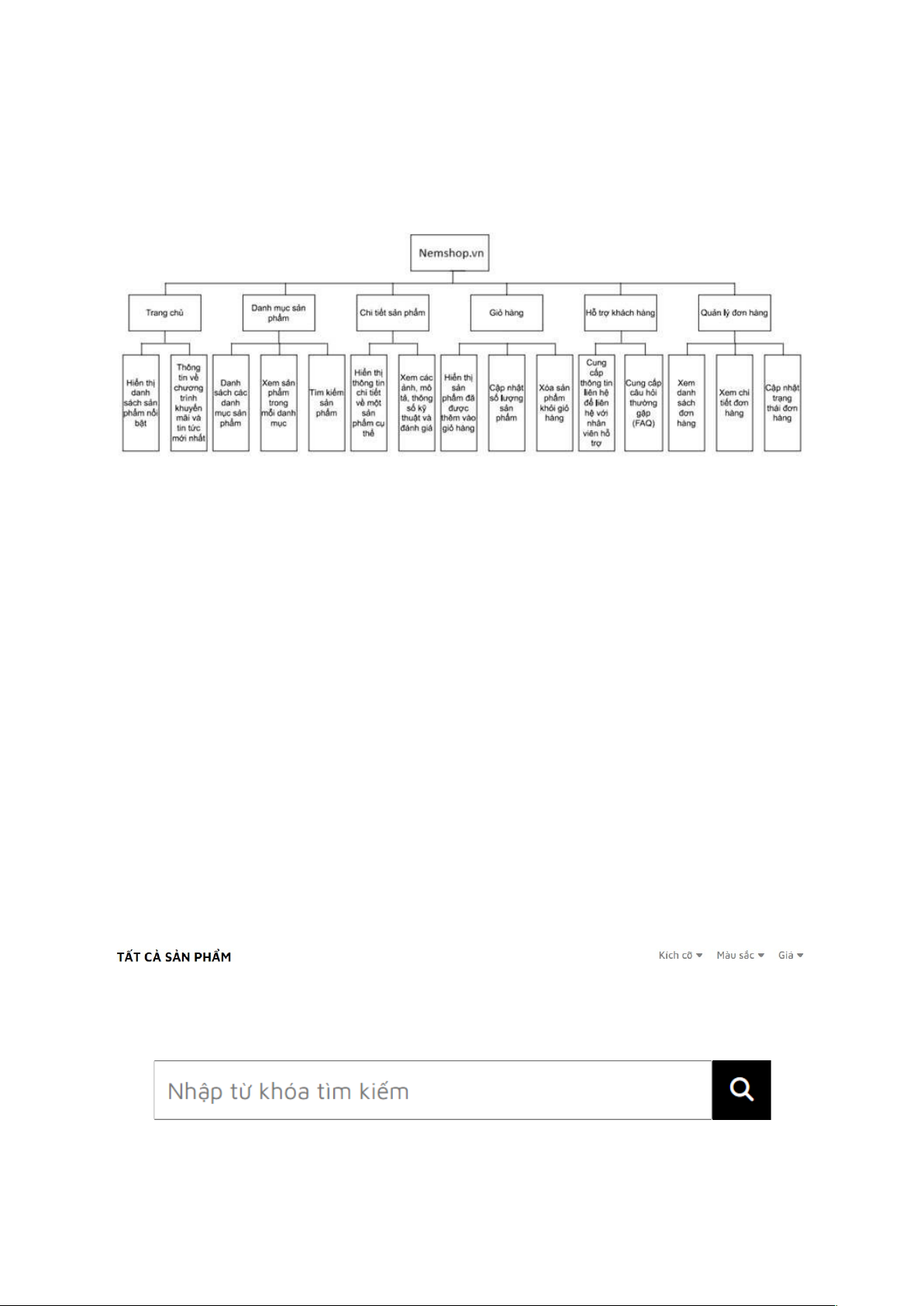
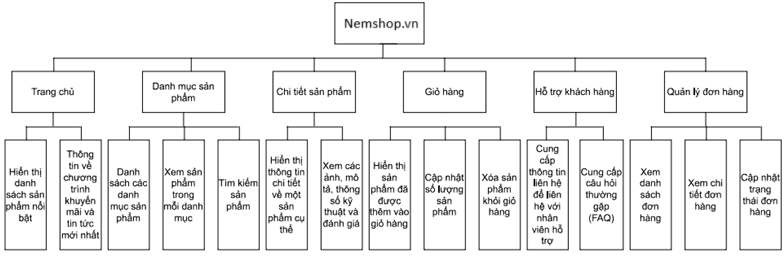
Sơ đồ phân cấp chức năng

Sơ đồ 2.1: Sơ đồ phân cấp chức năng
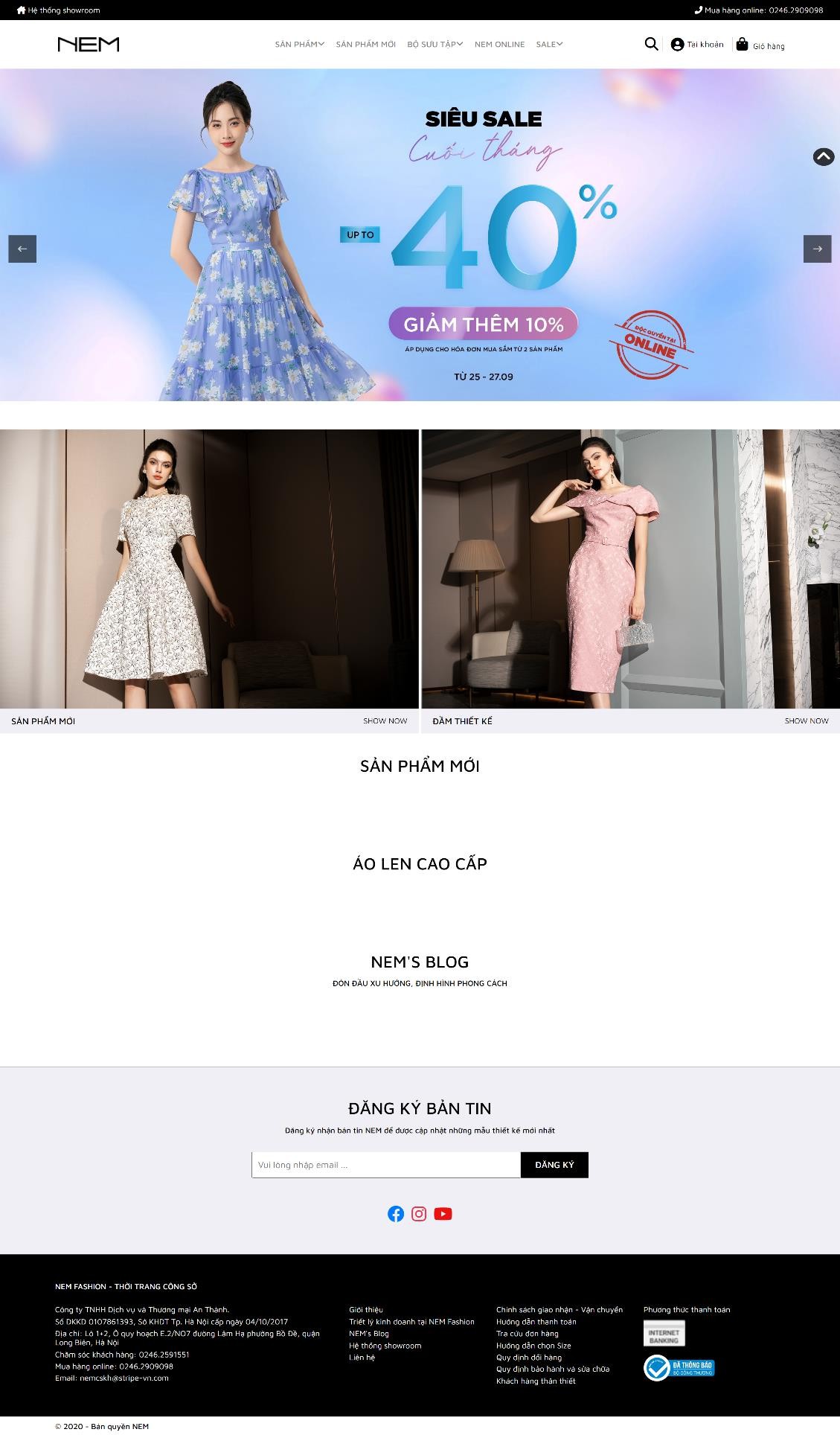
- Mô tả chi tiết các chức năng Trang chủ:
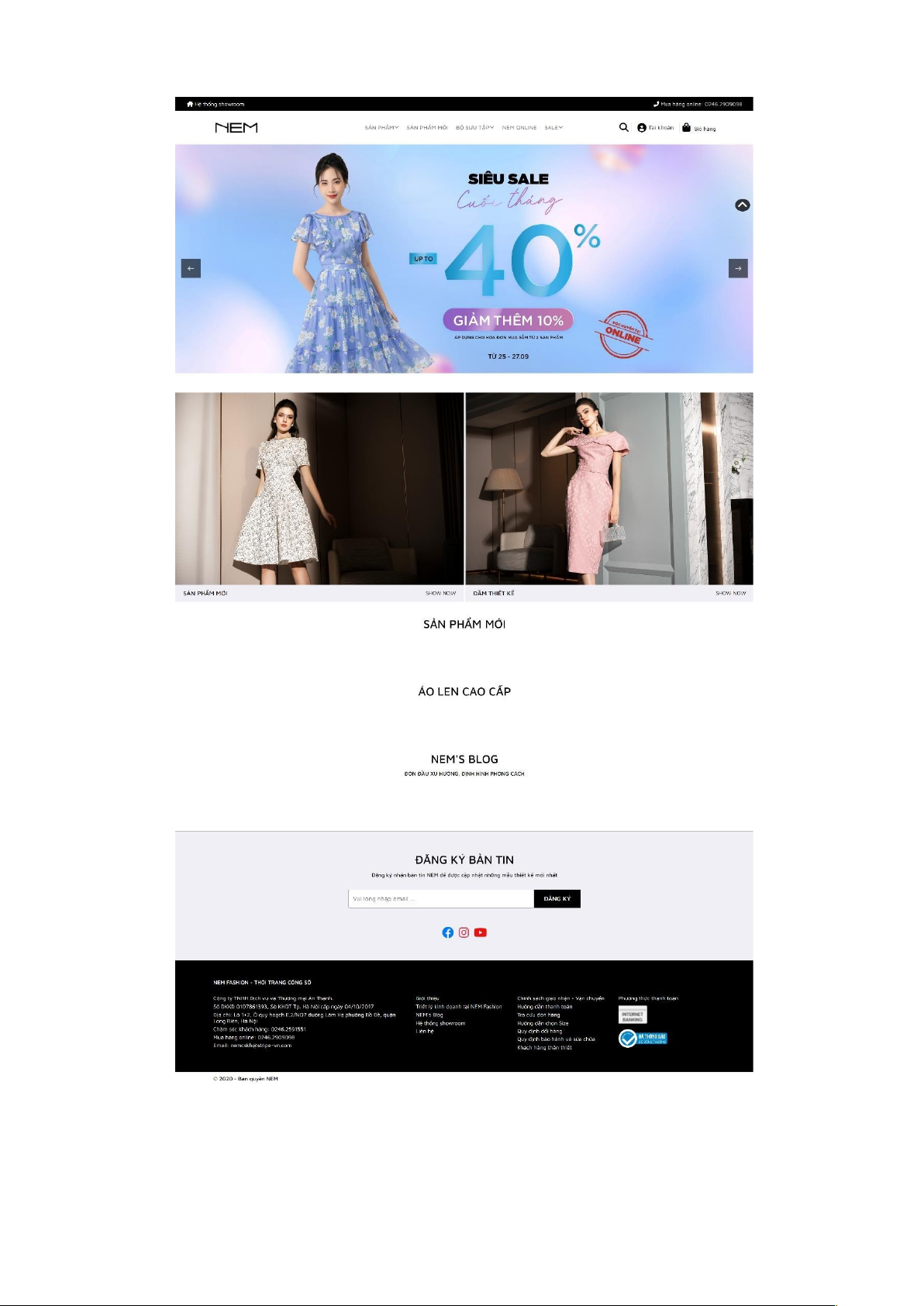
- Hiển thị danh sách sản phẩm nổi bật: Cung cấp một giao diện trực quan cho khách hàng để xem các sản phẩm mới nhất hoặc sản phẩm được giới thiệu.
- Thông tin về chương trình khuyến mãi và tin tức mới nhất: Cập nhật thông tin về các chương trình khuyến mãi, giảm giá hoặc tin tức liên quan đến sản phẩm và dịch vụ của Nemshop.
- Mô tả chi tiết các chức năng Trang chủ:
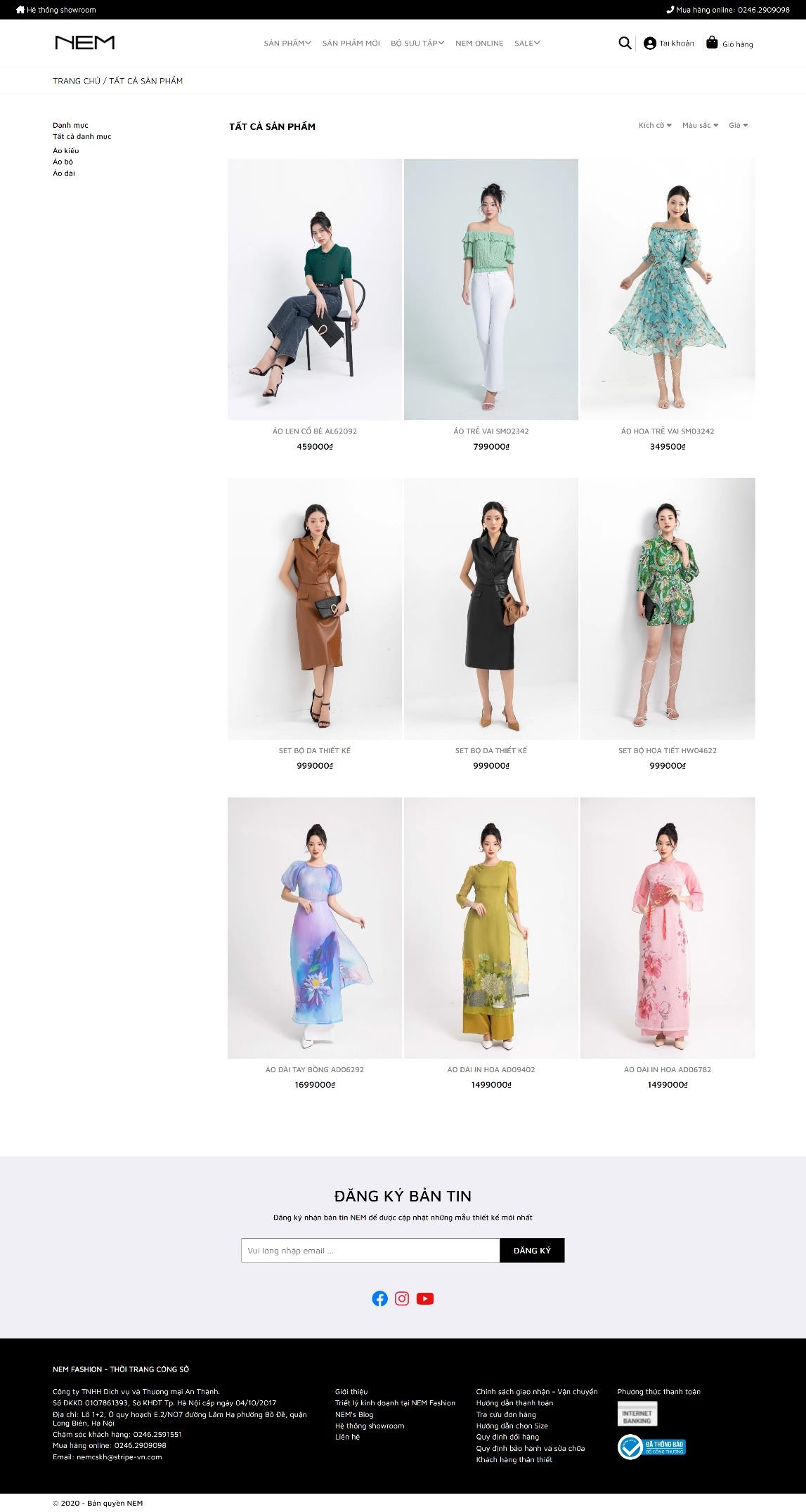
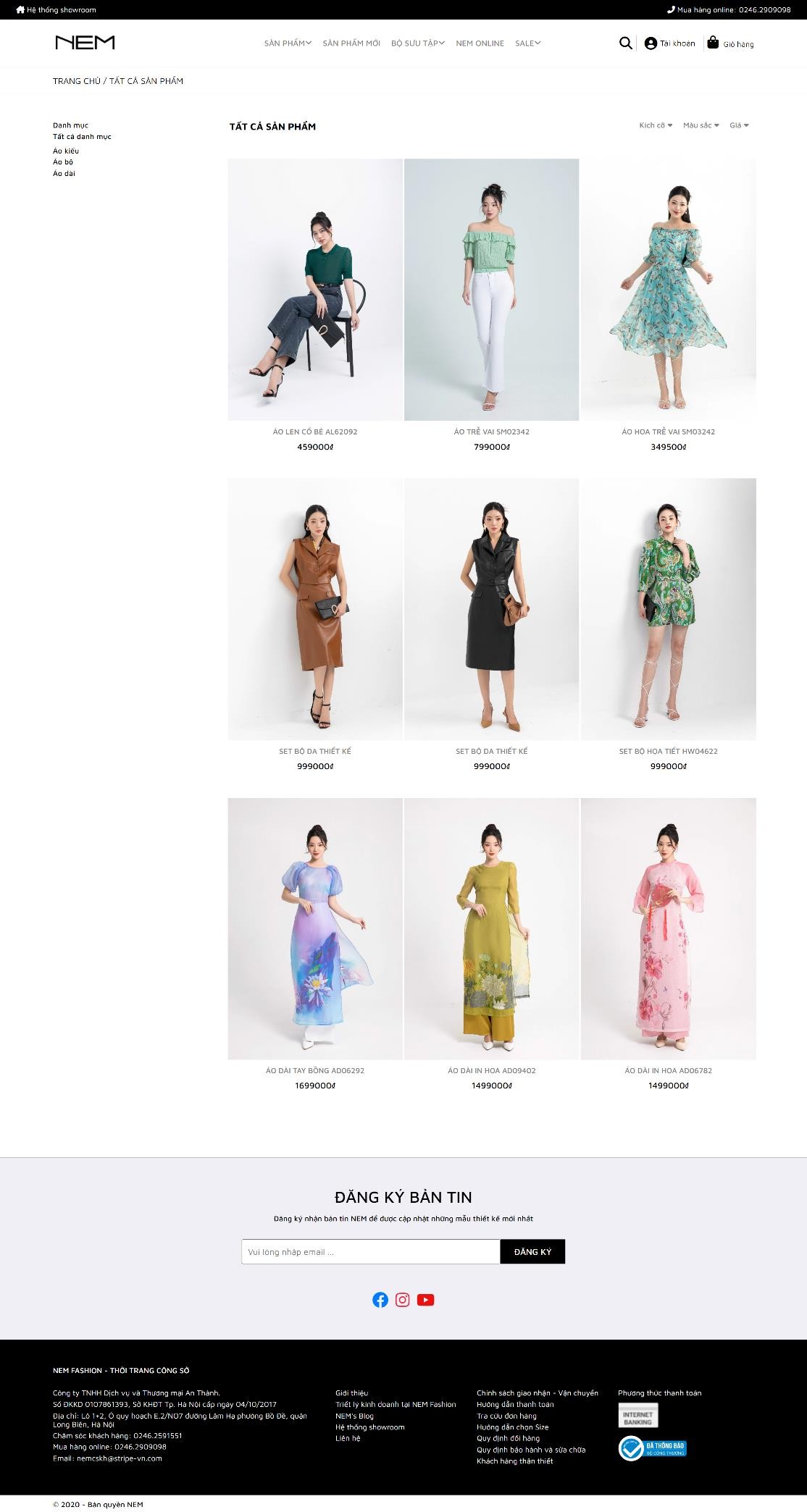
Danh mục sản phẩm:
- Hiển thị danh sách các danh mục sản phẩm: Cho phép khách hàng duyệt qua các danh mục sản phẩm để thuận tiện trong việc lựa chọn và tìm kiếm sản phẩm.
- Lọc sản phẩm theo danh mục: Cho phép khách hàng lọc sản phẩm dựa trên danh mục sản phẩm cụ thể giúp họ tìm kiếm những sản phẩm cần thiết.

Tìm kiếm sản phẩm: Cung cấp chức năng tìm kiếm để khách hàng có thể nhập từ khóa và tìm kiếm sản phẩm theo tên, thương hiệu hoặc các tiêu chí khác.

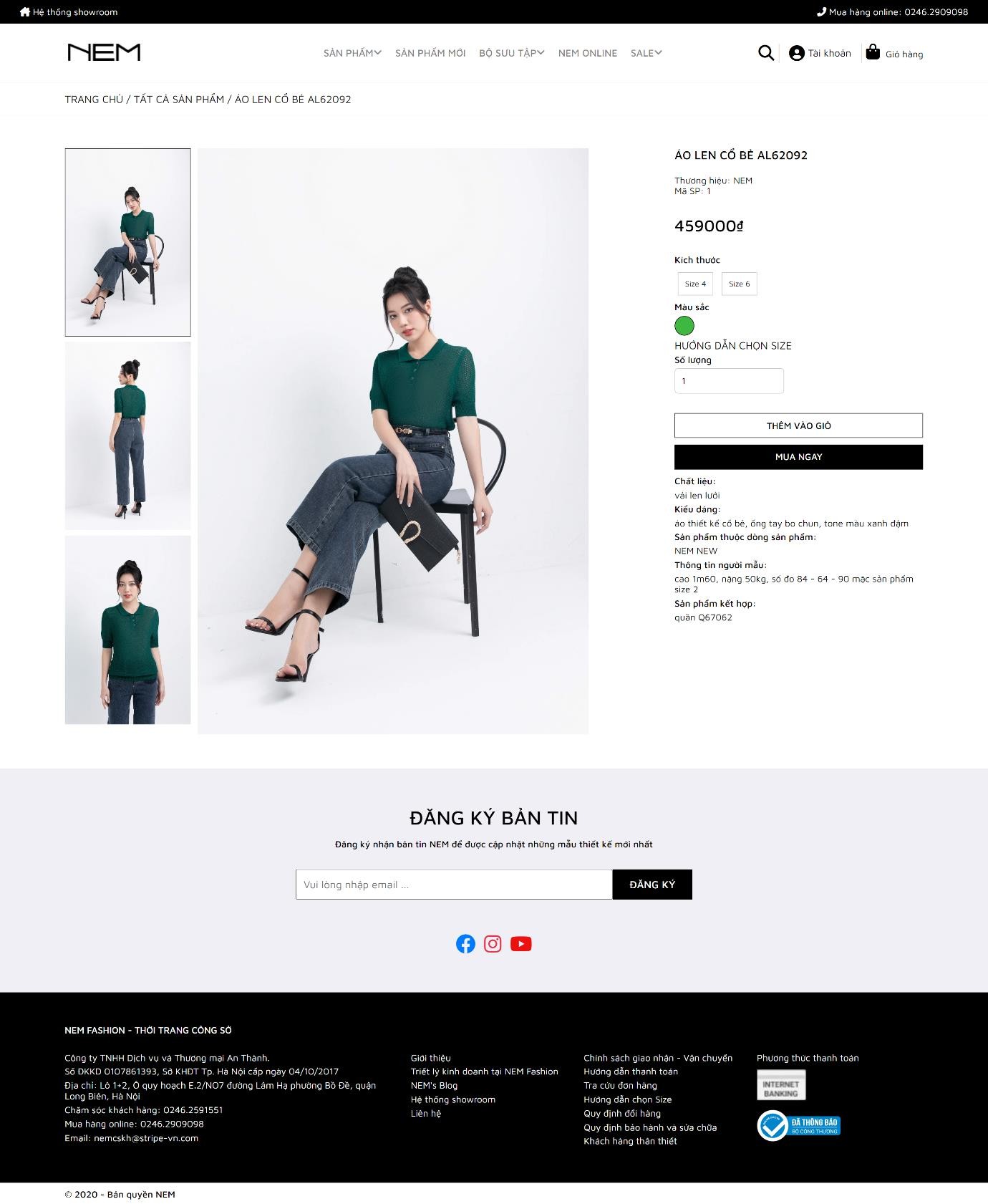
Chi tiết sản phẩm:
13
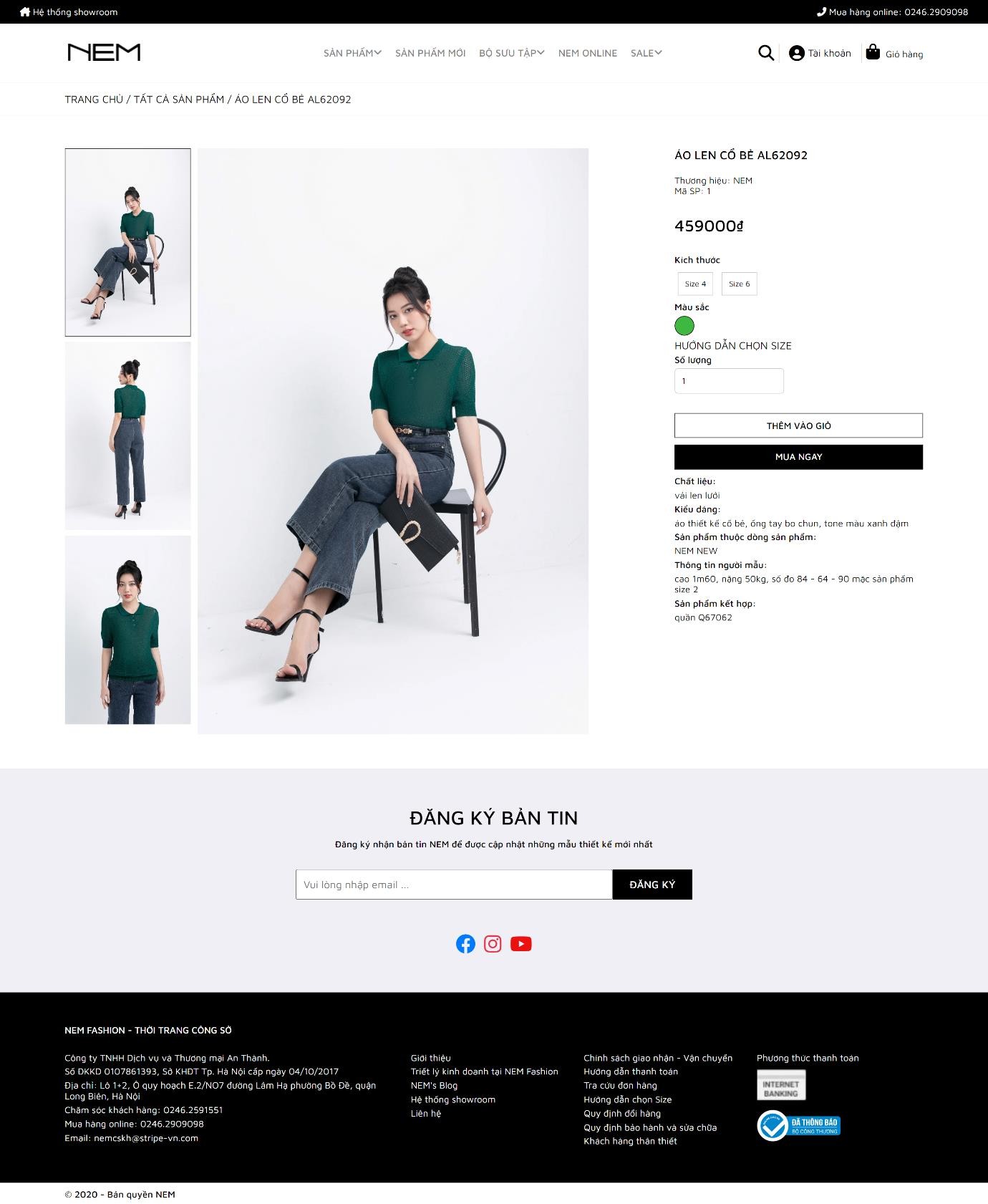
- Hiển thị thông tin chi tiết về sản phẩm: Đưa ra thông tin về sản phẩm, bao gồm hình ảnh, mô tả, giá cả, đánh giá và nhận xét của khách hàng.

- Đánh giá và nhận xét của khách hàng: Cho phép khách hàng đánh giá và viết nhận xét về sản phẩm dựa trên trải nghiệm của họ.
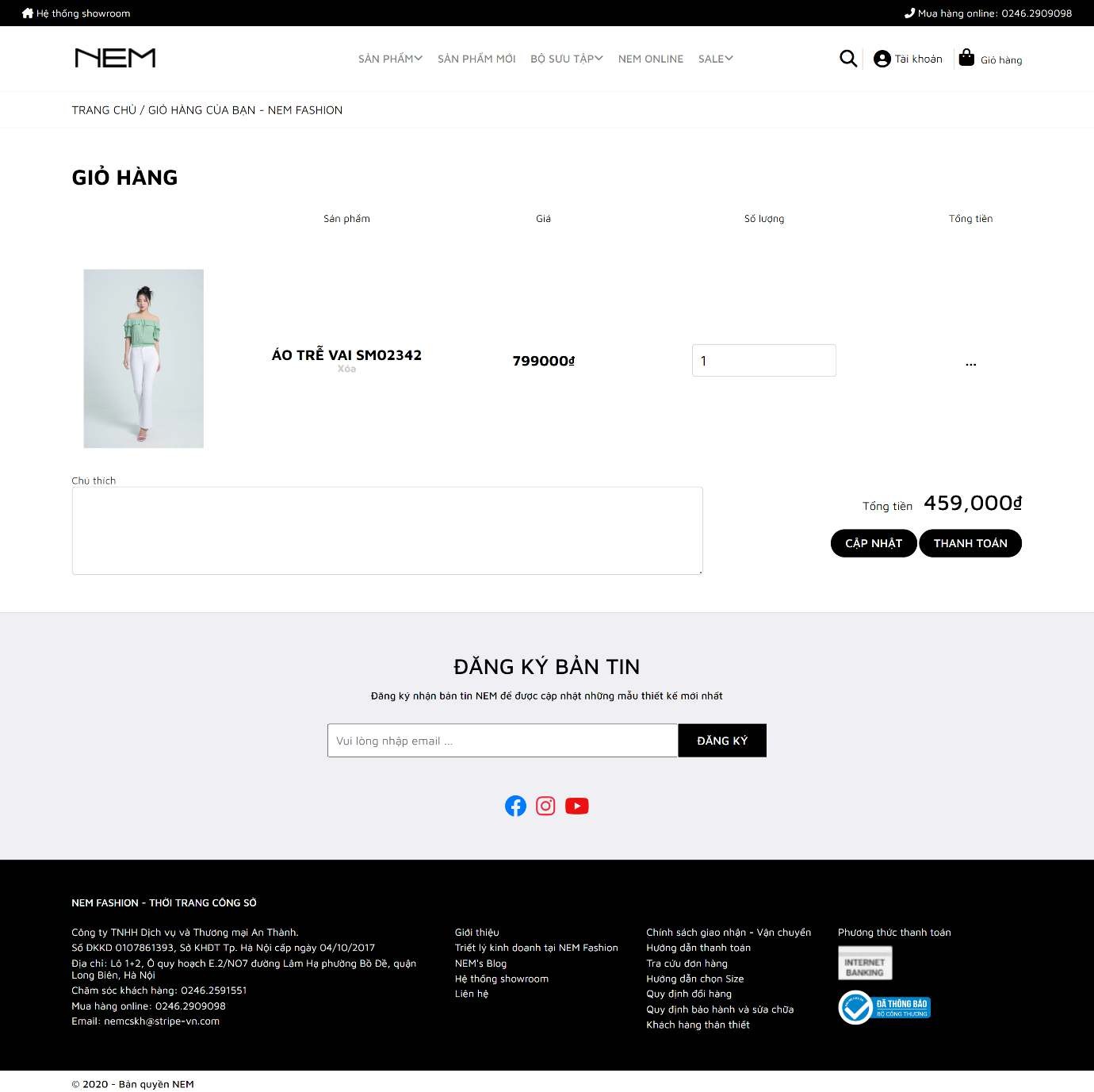
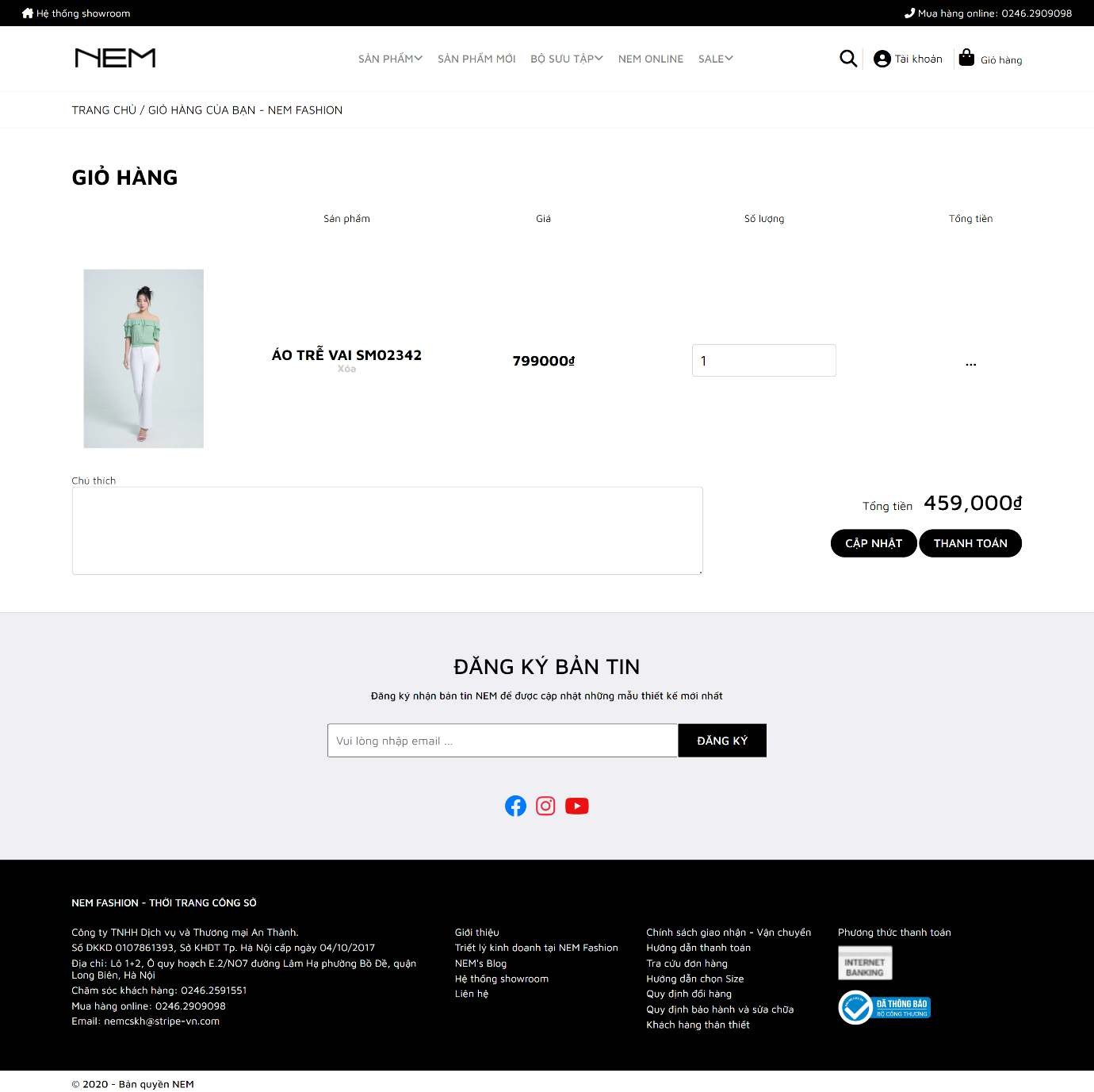
Giỏ hàng:
14
- Hiển thị danh sách sản phẩm trong giỏ hàng: Hiển thị các sản phẩm đã được khách hàng chọn vào giỏ hàng, bao gồm thông tin về sản phẩm, số lượng và tổng giá trị.
Cập nhật số lượng và xóa sản phẩm trong giỏ hàng: Cho phép khách hàng chỉnh sửa số lượng sản phẩm hoặc xóa sản phẩm không cần thiết trong giỏ hàng.
Tính toán tổng giá trị đơn hàng: Tự động tính toán tổng giá trị của đơn hàng dựa trên giá cả và số lượng của từng sản phẩm trong giỏ hàng.

15

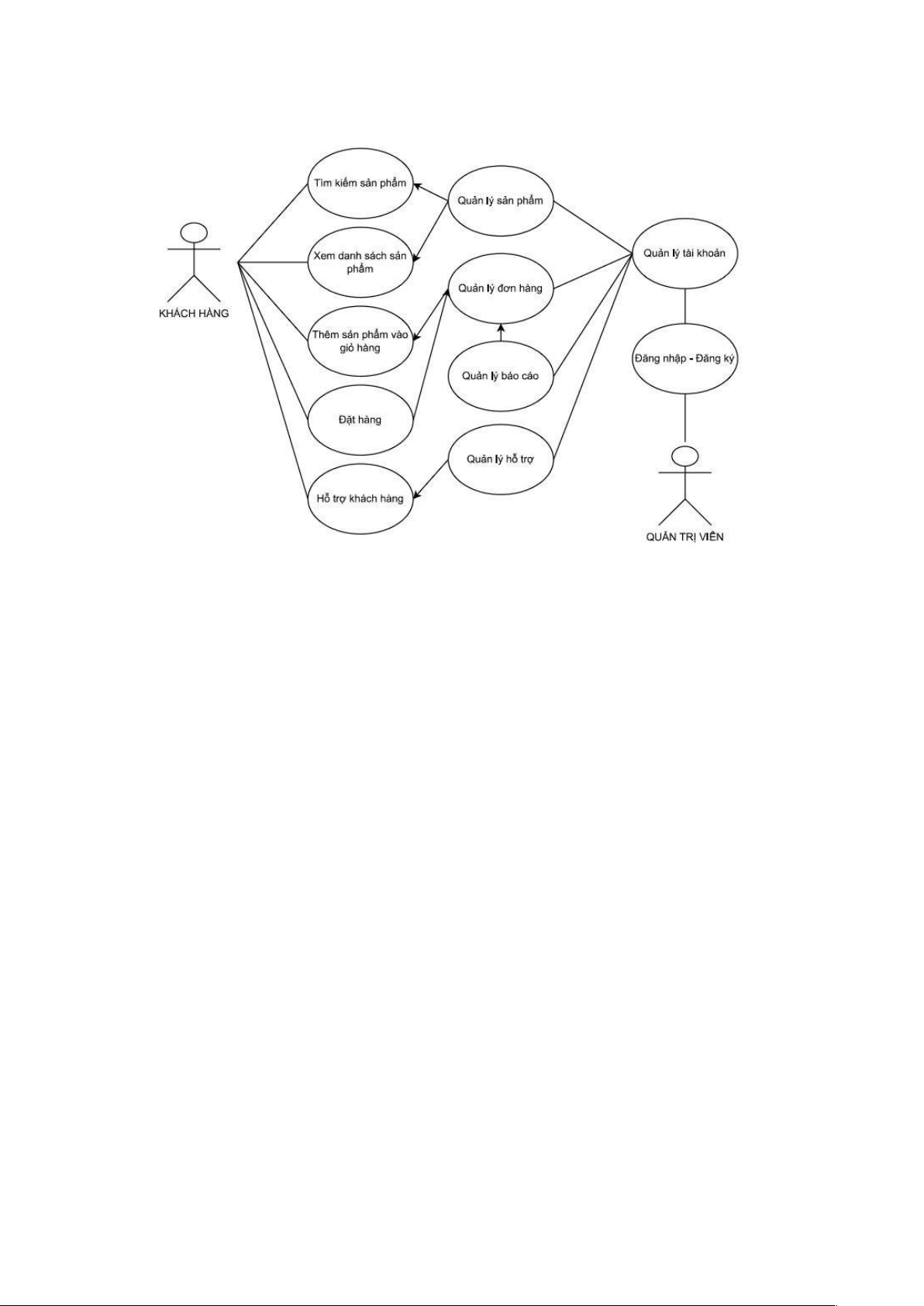
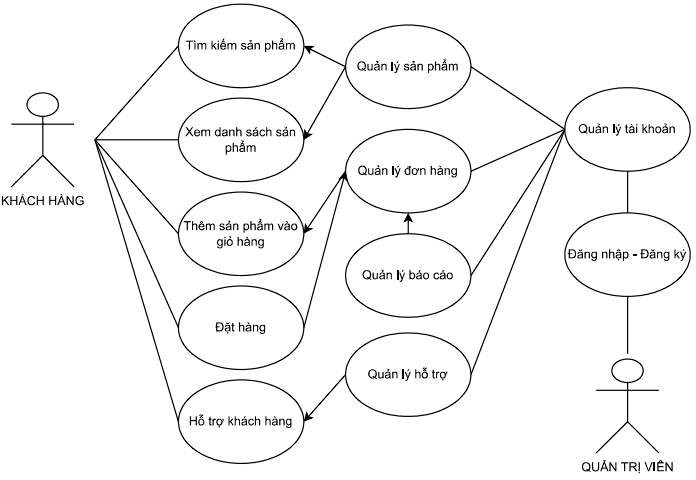
Sơ đồ 2.2: Sơ đồ USE CASE
Trong sơ đồ này, chúng ta có hai tác nhân chính: khách hàng và quản trị viên.
- Khách hàng:
- Xem danh sách sản phẩm: Khách hàng có thể xem danh sách sản phẩm hiển thị trên trang chủ hoặc trong các danh mục sản phẩm.
- Tìm kiếm sản phẩm: Khách hàng có thể tìm kiếm sản phẩm theo từ khóa.
- Xem chi tiết sản phẩm: Khách hàng có thể xem thông tin chi tiết về một sản phẩm cụ thể.
- Thêm sản phẩm vào giỏ hàng: Khách hàng có thể thêm sản phẩm vào giỏ hàng để chuẩn bị cho việc đặt hàng.
- Đặt hàng: Khách hàng có thể đặt hàng sau khi đã chọn sản phẩm và điền thông tin cá nhân cần thiết.
- Quản trị viên:
- Quản lý đơn hàng: Quản trị viên có quyền xem danh sách đơn hàng, xem chi tiết về từng đơn hàng và cập nhật trạng thái của chúng.
- Hệ thống: Hệ thống sẽ xử lý các yêu cầu từ khách hàng và quản trị viên bao gồm hiển thị danh sách sản phẩm, tìm kiếm, hiển thị thông tin chi tiết sản phẩm, quản lý giỏ hàng, và quản lý đơn hàng.
Sơ đồ Use Case trên chỉ là một cái nhìn tổng quan về các hoạt động chính trong trang web "Hoanghamobile" và không thể đưa ra được tất cả các chức năng chi tiết. Tùy
16
thuộc vào yêu cầu cụ thể, sơ đồ Use Case có thể mở rộng và bổ sung các hoạt động khác.

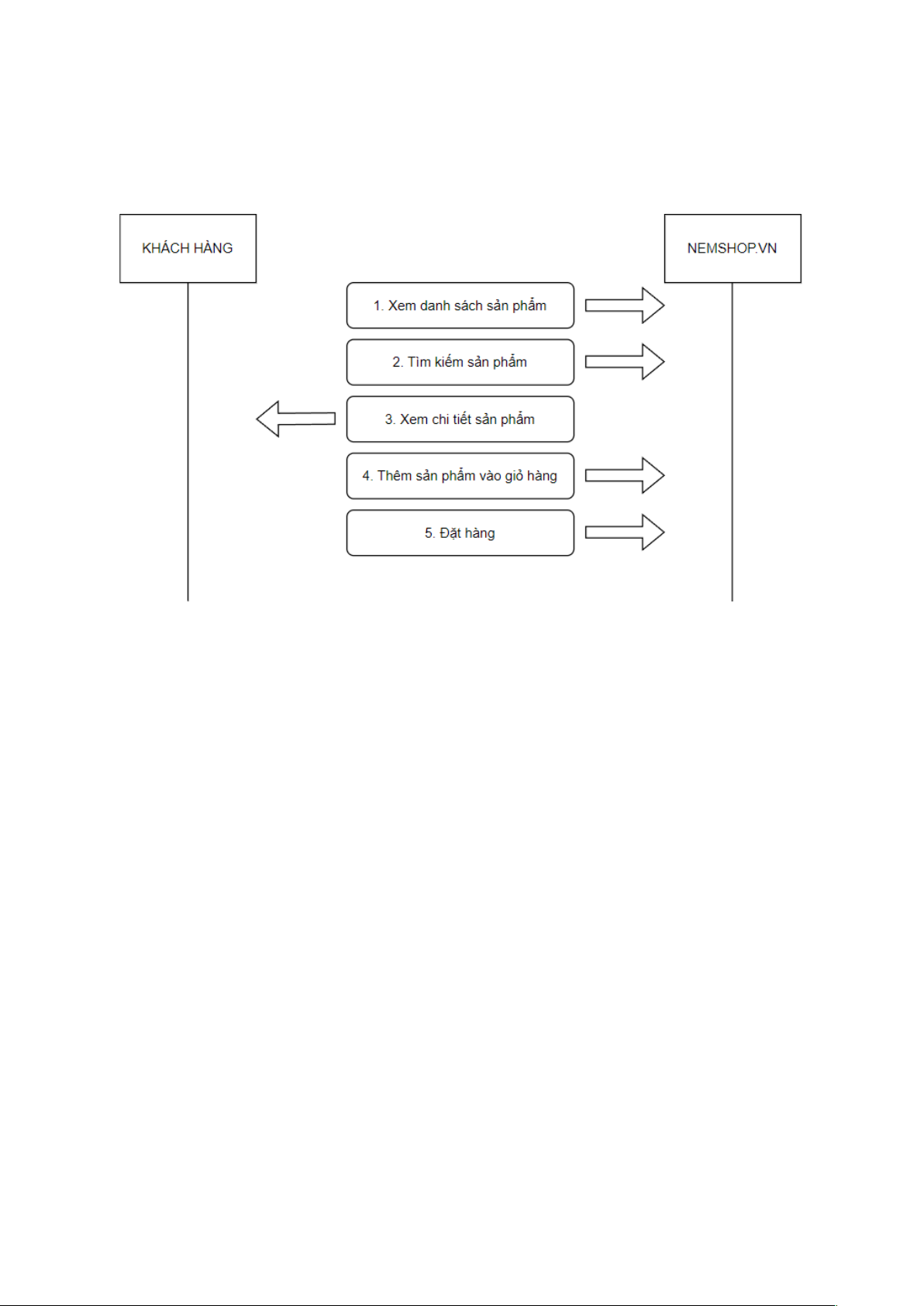
Sơ đồ 2.3: Sơ đồ tương tác đối tượng
Trong sơ đồ này, chúng ta có hai đối tượng chính: khách hàng và trang web "Nemshop.vn".
Khách hàng:
- Xem danh sách sản phẩm: Khách hàng gửi yêu cầu để xem danh sách sản phẩm.
- Tìm kiếm sản phẩm: Khách hàng gửi yêu cầu tìm kiếm sản phẩm dựa trên từ khóa.
- Xem chi tiết sản phẩm: Khách hàng gửi yêu cầu xem thông tin chi tiết về một sản phẩm cụ thể.
- Thêm vào giỏ hàng: Khách hàng gửi yêu cầu thêm sản phẩm vào giỏ hàng.
- Đặt hàng: Khách hàng gửi yêu cầu đặt hàng sau khi đã chọn sản phẩm và điền thông tin cá nhân cần thiết.
Trang web "Nemshop.vn":
Trang web "Nemshop.vn" nhận các yêu cầu từ khách hàng và xử lý chúng bằng cách hiển thị danh sách sản phẩm, tìm kiếm, hiển thị thông tin chi tiết sản phẩm, quản lý giỏ hàng và quản lý đặt hàng.
Sơ đồ tương tác đối tượng trên chỉ là một cái nhìn tổng quan về sự tương tác giữa khách hàng và trang web "Nemshop.vn". Có thể có nhiều tương tác hơn trong quá trình hoạt động thực tế của trang web này, tùy thuộc vào yêu cầu và chức năng cụ thể.
17
CHƯƠNG 3: MÔ HÌNH HỆ THỐNG
Cấu trúc website Nemshop.vn có thể được tổ chức như sau:
- Header: Phần đầu trang bao gồm logo của Nemshop.vn và các liên kết đến các trang chính, ví dụ như Trang chủ, Sản phẩm, Tin tức, Liên hệ.
- Menu: Đây là một phần quan trọng trong cấu trúc của website, chứa các danh mục sản phẩm hoặc dịch vụ mà Nemshop.vn cung cấp. Các danh mục này thường được sắp xếp theo từng nhóm nhỏ để người dùng dễ dàng tìm kiếm.

- Slideshow: Một phần trình diễn ảnh hoặc video sẽ được đặt ở trên trang chủ để giới thiệu những sản phẩm mới, thông tin khuyến mãi hay tin tức nổi bật của HoanghaMobile.

- Nội dung chính: Đây là nơi hiển thị các thông tin chi tiết về sản phẩm hoặc dịch vụ. Người dùng có thể xem mô tả, hình ảnh, thông số kỹ thuật, giá cả và các thông tin khác về sản phẩm hoặc dịch vụ mà họ quan tâm.
- Danh sách sản phẩm/dịch vụ: Trang web sẽ hiển thị danh sách các sản phẩm hoặc dịch vụ theo từng danh mục. Từ đó, người dùng có thể lựa chọn và xem thông tin chi tiết về sản phẩm hoặc dịch vụ mà họ quan tâm.
18

19
- Bộ lọc sản phẩm: Đây là một công cụ giúp người dùng lọc sản phẩm theo nhiều tiêu chí, ví dụ như mức giá, thương hiệu, loại sản phẩm, để thu hẹp phạm vi tìm kiếm và tìm được sản phẩm phù hợp nhất.

- Giỏ hàng: Một phần giỏ hàng sẽ được hiển thị để người dùng có thể thêm sản phẩm vào giỏ hàng và thực hiện thanh toán khi muốn mua hàng.

- Footer: Khu vực cuối trang web chứa các liên kết khác nhau như thông tin về Nemshop.vn, điều khoản sử dụng, chính sách bảo mật, liên hệ và các biểu tượng mạng xã hội.
20

Đây chỉ là cấu trúc tổng quan và có thể được điều chỉnh tùy thuộc vào yêu cầu cụ thể của Nemshop.vn và mục đích sử dụng của trang web.
Cơ sở dữ liệu (Database) trong trang web HoanghaMobile có thể được thiết kế bao gồm các bảng và mối quan hệ giữa chúng để lưu trữ và quản lý thông tin liên quan đến sản phẩm, người dùng, đơn hàng, v.v. Dưới đây là một ví dụ cơ bản về cấu trúc cơ sở dữ liệu cho trang web HoanghaMobile:
Bảng "Users" (Người dùng):
- user_id (PK): Khóa chính duy nhất cho mỗi người dùng.
- password: Mật khẩu được mã hóa của người dùng.
- email: Địa chỉ email của người dùng.
- firstName: Tên của người dùng
- lastName: Họ của người dùng Bảng "Products" (Sản phẩm):
- product_id (PK): Khóa chính duy nhất cho mỗi sản phẩm.
- name: Tên sản phẩm.
- description: Mô tả sản phẩm.
- price: Giá sản phẩm.
- category_id (FK): Khóa ngoại tham chiếu đến bảng "Categories" (Danh mục sản phẩm).
Bảng "Categories" (Danh mục sản phẩm):
- category_id (PK): Khóa chính duy nhất cho mỗi danh mục sản phẩm.
- name: Tên danh mục sản phẩm. Bảng "Orders" (Đơn hàng):
- order_id (PK): Khóa chính duy nhất cho mỗi đơn hàng.
- user_id (FK): Khóa ngoại tham chiếu đến bảng "Users" để xác định người dùng đã đặt hàng.
- order_date: Ngày đặt hàng.
- status: Trạng thái của đơn hàng (đang xử lý, đã giao hàng, v.v.).
21
Bảng "OrderItems" (Chi tiết đơn hàng):
- order_item_id (PK): Khóa chính duy nhất cho mỗi chi tiết đơn hàng.
- order_id (FK): Khóa ngoại tham chiếu đến bảng "Orders".
- product_id (FK): Khóa ngoại tham chiếu đến bảng "Products".
- quantity: Số lượng của sản phẩm trong đơn hàng.
Trên đây cấu trúc cơ sở dữ liệu cho trang web HoanghaMobile. Cấu trúc cụ thể của cơ sở dữ liệu có thể được điều chỉnh và mở rộng tùy thuộc vào yêu cầu cụ thể của ứng dụng và các tính năng khác nhau cần được hỗ trợ.
Dưới đây là một số chức năng quan trọng trong trang web Nemshop.vn:
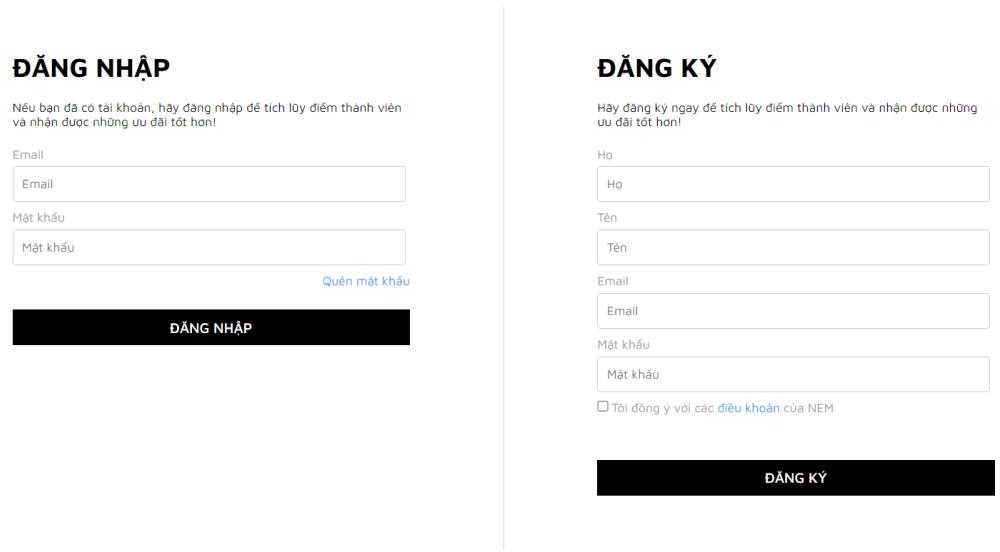
- Đăng nhập và Đăng ký: Người dùng có thể đăng nhập bằng tài khoản đã đăng ký hoặc đăng ký tài khoản mới để truy cập vào các chức năng khác của trang web.

- Tìm kiếm sản phẩm: Người dùng có thể tìm kiếm sản phẩm theo từ khóa, danh mục, hoặc các tiêu chí khác để tìm kiếm nhanh chóng các sản phẩm mong muốn.
- Xem chi tiết sản phẩm: Người dùng có thể xem thông tin chi tiết về sản phẩm, bao gồm hình ảnh, mô tả, giá cả, thông số kỹ thuật, v.v.
22

- Thêm vào giỏ hàng: Người dùng có thể thêm sản phẩm vào giỏ hàng để chuẩn bị cho việc thanh toán.
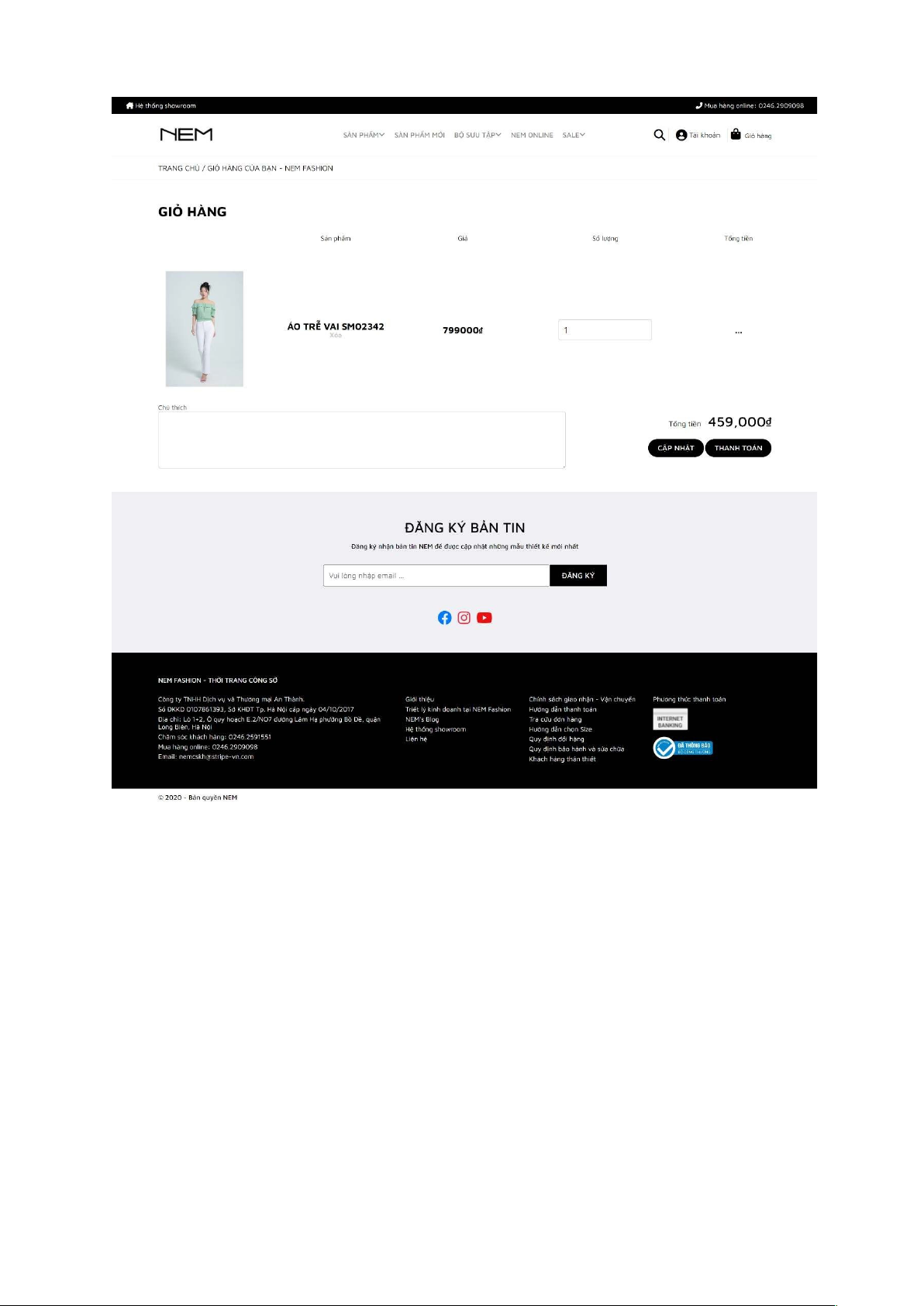
- Quản lý giỏ hàng: Người dùng có thể xem lại nội dung giỏ hàng, chỉnh sửa số lượng sản phẩm, xóa sản phẩm không cần thiết, và tính toán tổng giá trị đơn hàng.
23

- Thanh toán: Người dùng có thể thực hiện thanh toán đơn hàng thông qua các phương thức thanh toán hỗ trợ như ví điện tử, thẻ tín dụng, v.v.
- Liên hệ và Hỗ trợ khách hàng: Người dùng có thể liên hệ và yêu cầu hỗ trợ từ Nemshop.vn thông qua biểu mẫu liên hệ, số điện thoại hoặc email.
- Đánh giá và nhận xét: Người dùng có thể đánh giá sản phẩm, viết nhận xét và chia sẻ ý kiến với cộng đồng người dùng khác.
Đây chỉ là một số chức năng quan trọng trong trang web Nemshop.vn, tùy thuộc vào yêu cầu và thiết kế cụ thể, có thể có thêm các chức năng khác để tạo ra trải nghiệm tốt hơn cho người dùng.
24
CHƯƠNG 4: CÀI ĐẶT
Đây là hướng dẫn về cách sử dụng trang web Nemshop:
- Truy cập trang web Nemshop:
- Mở trình duyệt và nhập địa chỉ trang web chính của Nemshop.vn vào thanh địa chỉ duyệt web: https://nemshop.vn/
- Đăng ký tài khoản:
- Nếu bạn chưa có tài khoản, bạn có thể đăng ký bằng cách nhấp vào liên kết "Đăng ký" hoặc "Tạo tài khoản" trên trang chủ.
- Điền thông tin cá nhân yêu cầu, bao gồm tên, địa chỉ email và mật khẩu.
- Nhấn "Đăng ký" hoặc "Tạo tài khoản" để hoàn tất quá trình đăng ký.
- Đăng nhập vào tài khoản:
- Nếu bạn đã có tài khoản, bạn có thể đăng nhập bằng cách nhấp vào liên kết "Đăng nhập" hoặc "Đăng nhập tài khoản" trên trang chủ.
- Nhập địa chỉ email và mật khẩu đã đăng ký.
- Nhấn "Đăng nhập" để truy cập vào tài khoản của bạn.
- Tìm kiếm sản phẩm:
- Sử dụng thanh tìm kiếm nằm ở phía trên trang web để nhập từ khóa sản phẩm bạn muốn tìm kiếm.
- Sử dụng các bộ lọc và danh mục sản phẩm để thu hẹp kết quả tìm kiếm.
- Nhấp vào một sản phẩm để xem thông tin chi tiết về sản phẩm đó.
- Thêm sản phẩm vào giỏ hàng:
- Khi xem thông tin chi tiết sản phẩm, nhấp vào nút "Thêm vào giỏ hàng" hoặc biểu tượng giỏ hàng để thêm sản phẩm vào giỏ hàng.
- Bạn có thể điều chỉnh số lượng sản phẩm hoặc xóa sản phẩm khỏi giỏ hàng.
- Đặt hàng:
- Sau khi đã chọn các sản phẩm trong giỏ hàng, nhấp vào biểu tượng giỏ hàng ở góc trên cùng bên phải của trang web.
- Kiểm tra lại các sản phẩm trong giỏ hàng và điền thông tin giao hàng yêu cầu.
- Chọn phương thức thanh toán và hoàn tất quá trình đặt hàng.
- Quản lý tài khoản:
- Bạn có thể quản lý tài khoản của mình bằng cách nhấp vào biểu tượng tài khoản ở góc trên cùng bên phải của trang web.
- Trong tài khoản của bạn, bạn có thể chỉnh sửa thông tin cá nhân, xem lịch sử đơn hàng và kiểm tra trạng thái đơn hàng hiện tại.
- Hỗ trợ khách hàng:
- Nếu bạn cần hỗ trợ hoặc có câu hỏi, bạn có thể liên hệ với dịch vụ khách hàng của Hoanghamobile qua email, điện thoại hoặc chat trực tuyến. Thông tin liên hệ có thể được tìm thấy trên trang web.
25

26
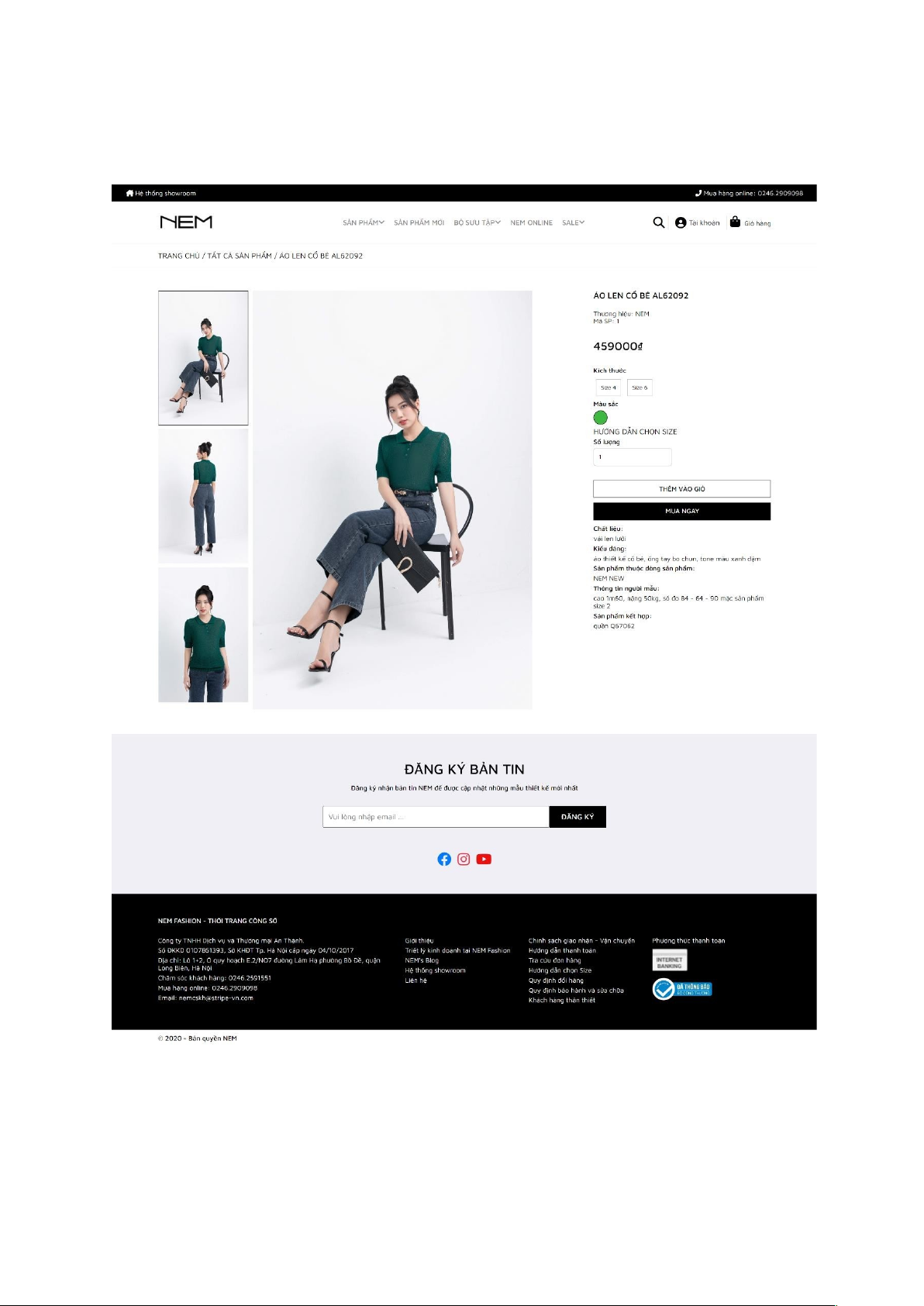
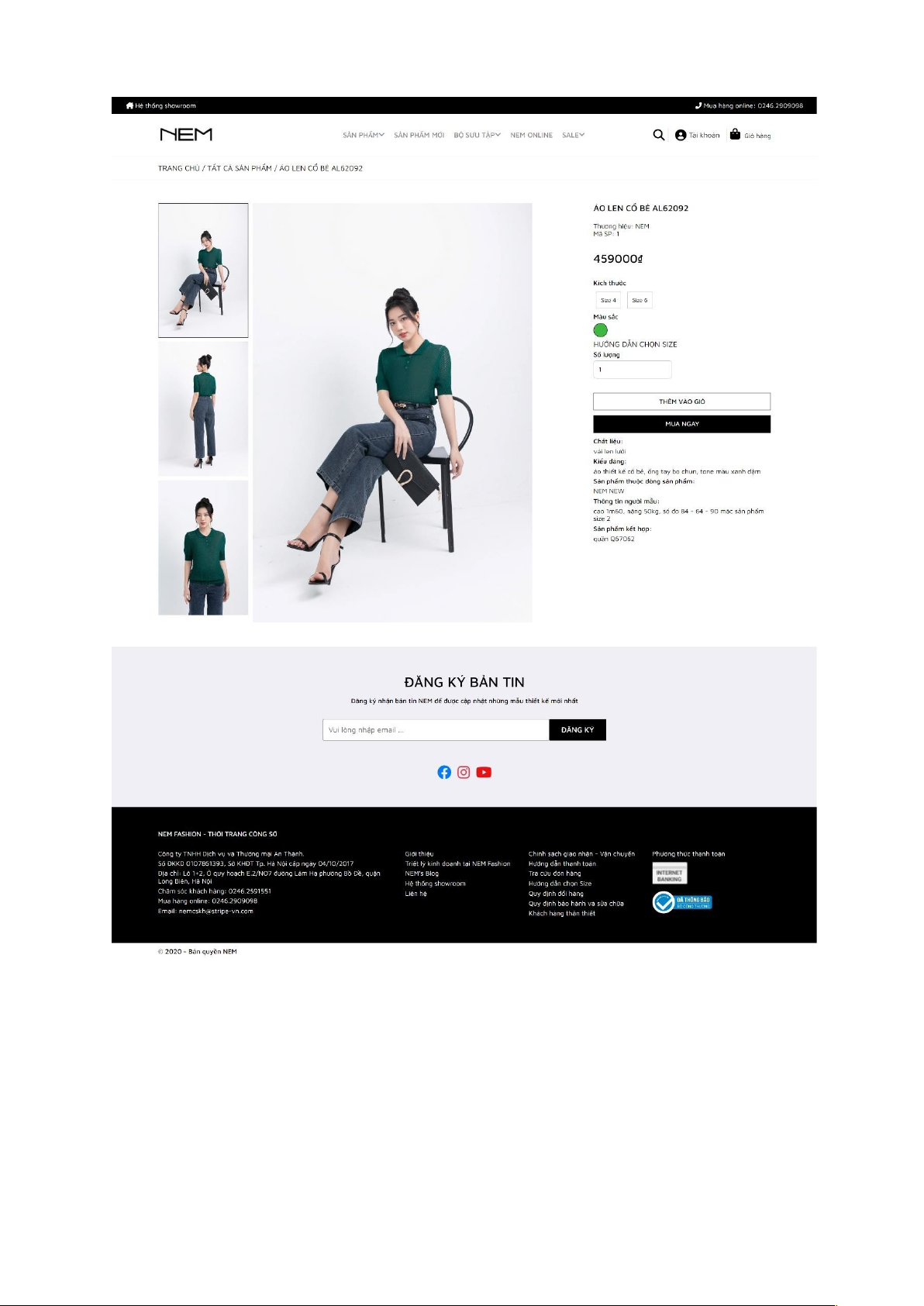
Chi tiết sản phẩm

27
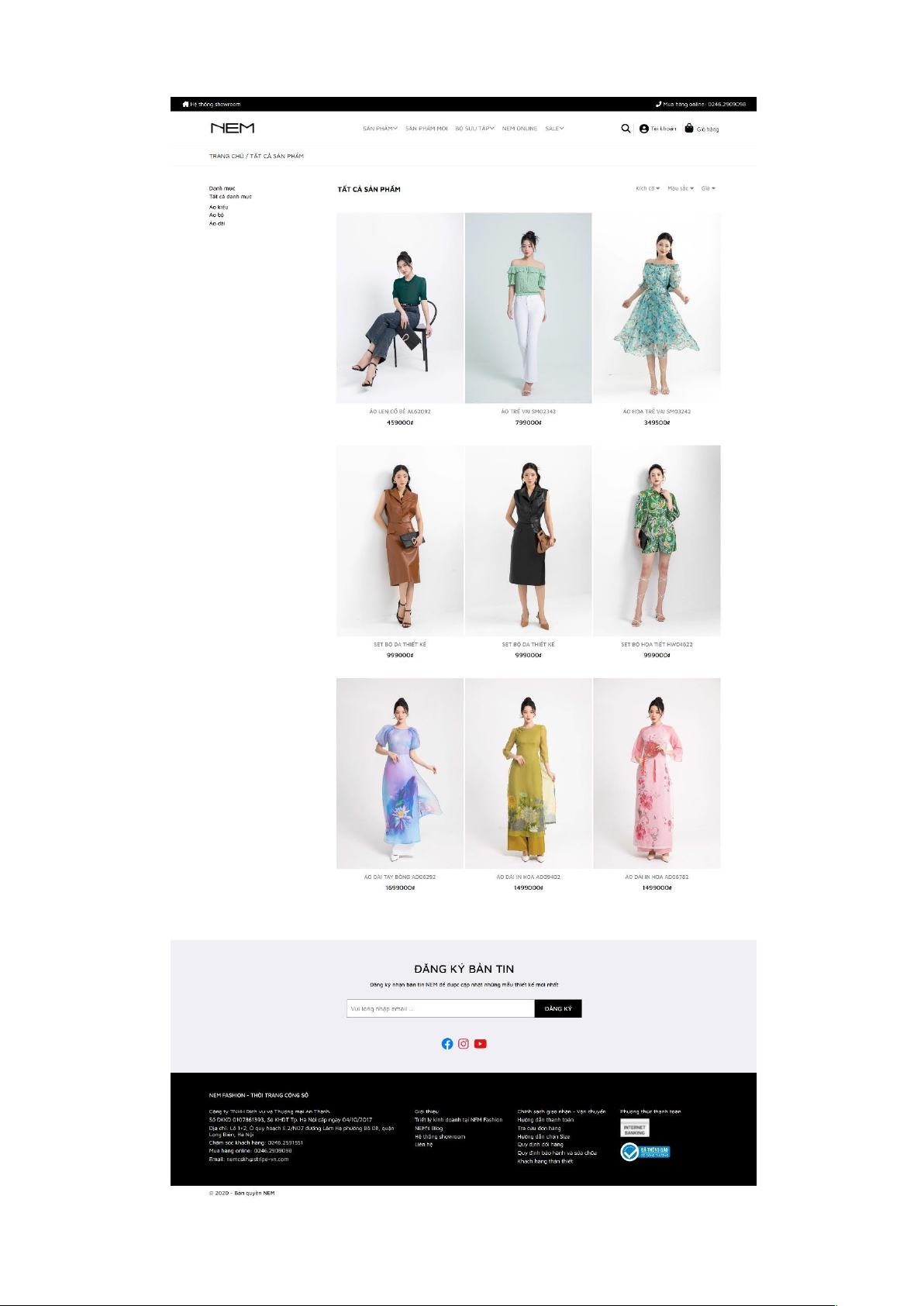
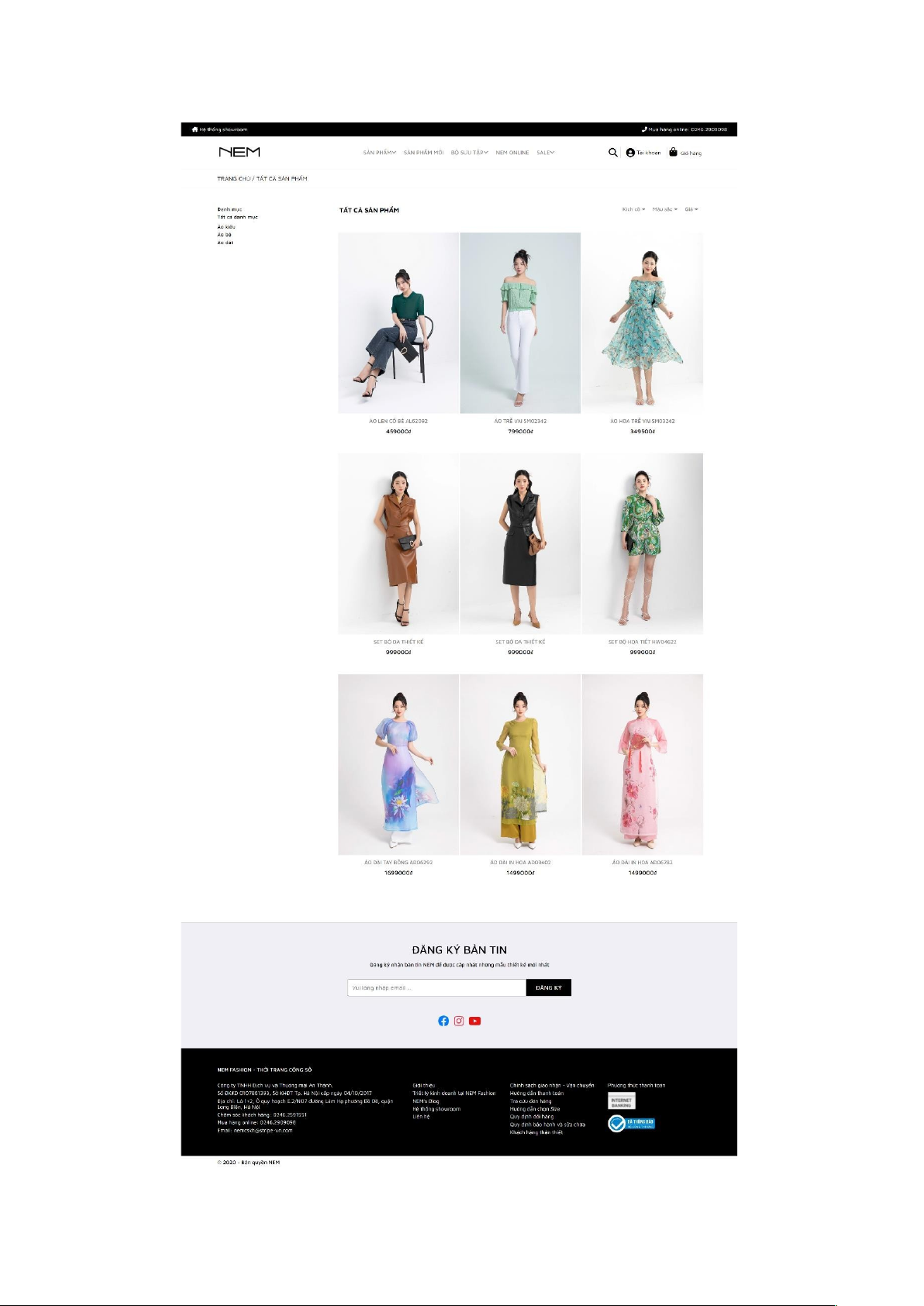
 Danh mục sản phẩm
Danh mục sản phẩm
28
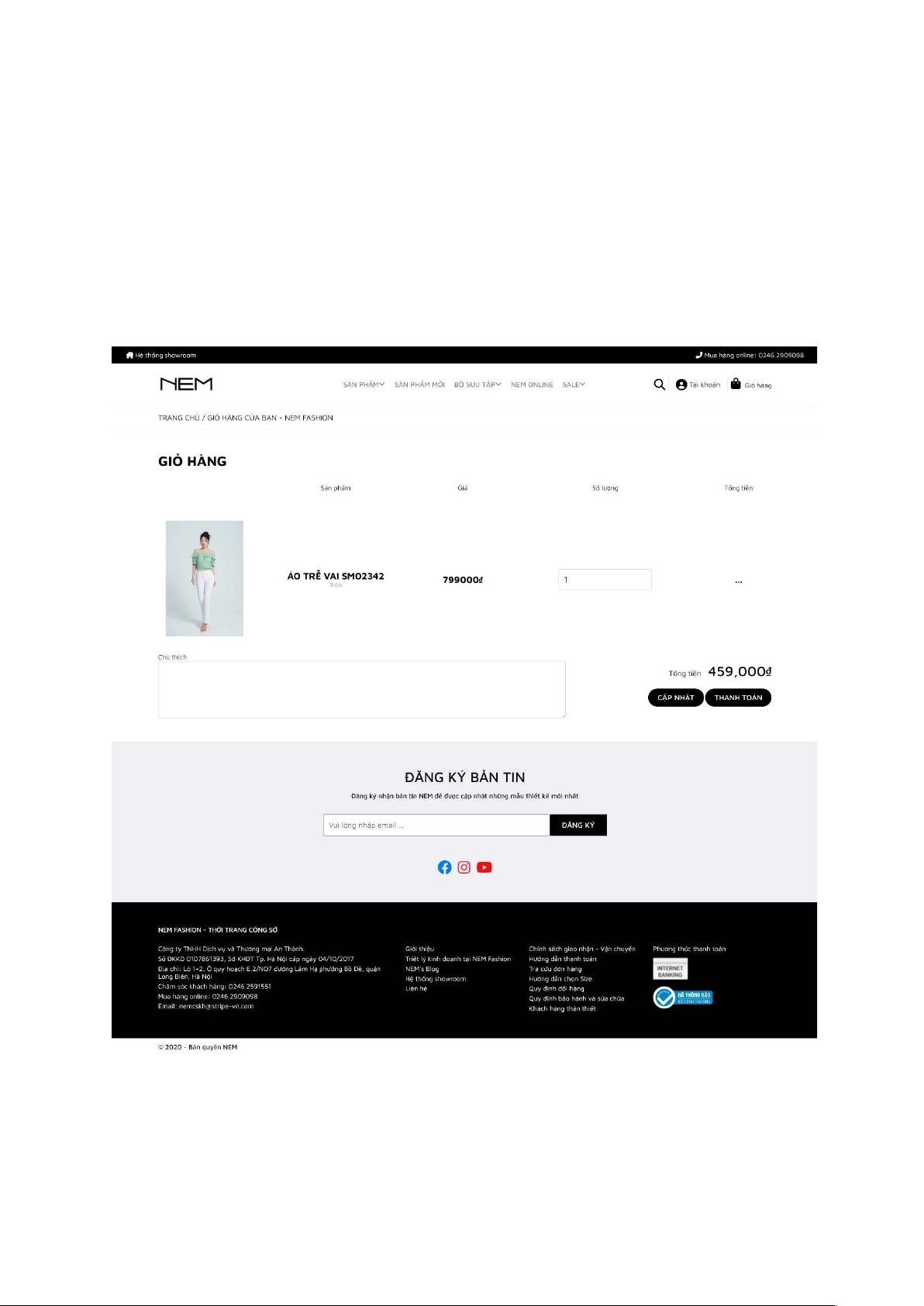
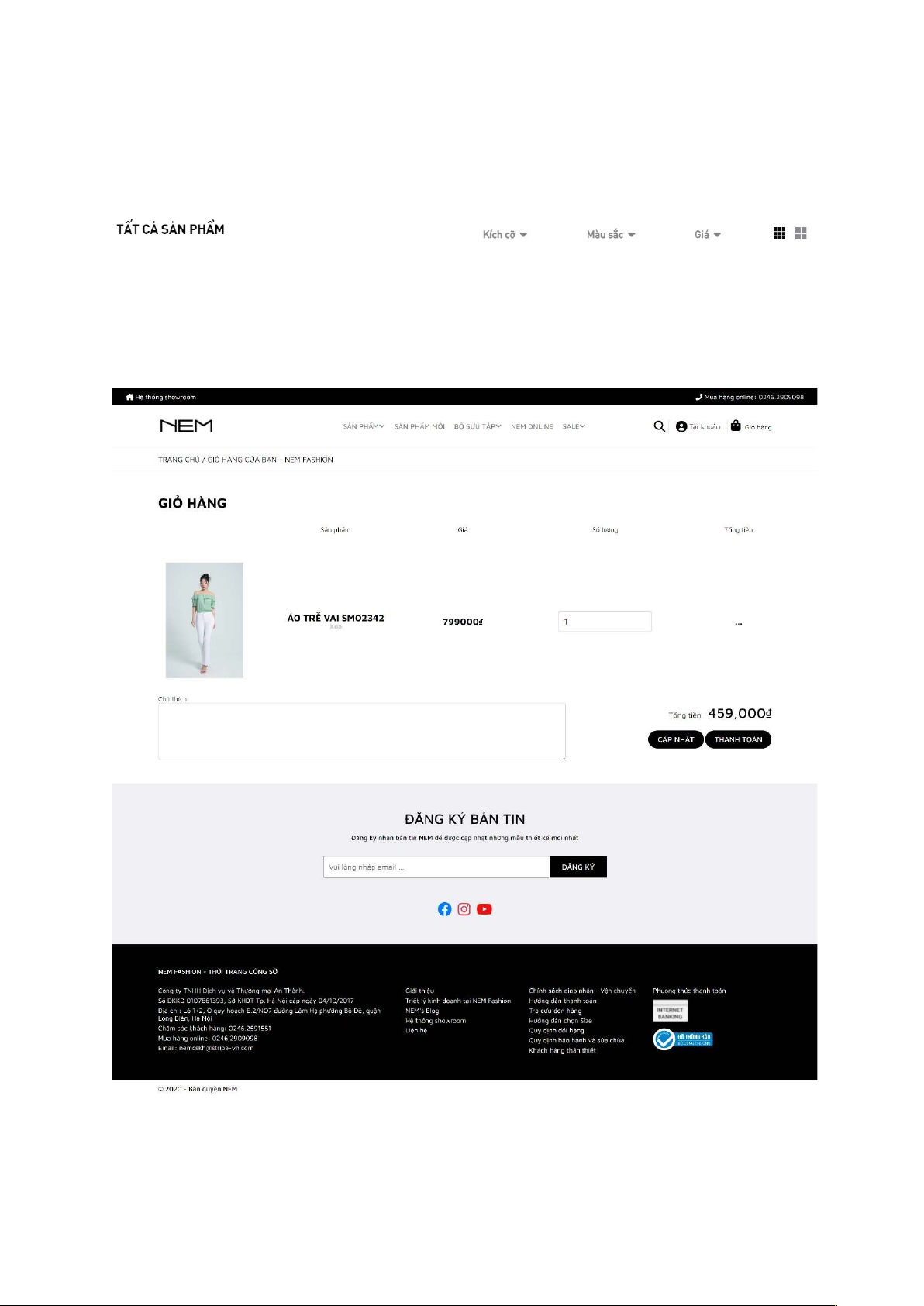
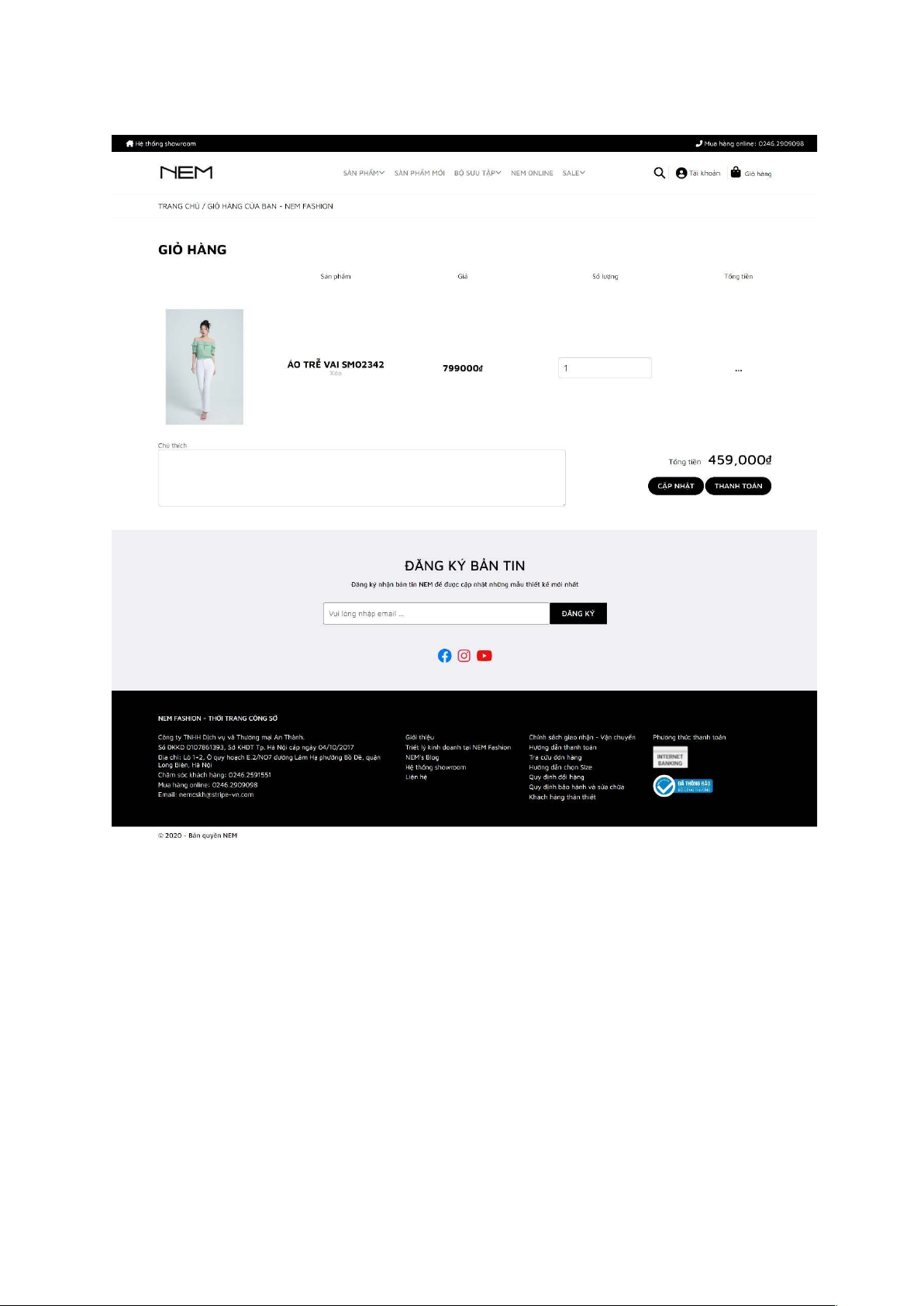
Giỏ hàng

29
CHƯƠNG 5: KẾT LUẬN
Giao diện hấp dẫn: Trang web HoanghaMobile sẽ có một giao diện thân thiện, tương thích với đa nền tảng và dễ dàng sử dụng cho người dùng.
Chức năng đăng nhập và đăng ký: Người dùng có thể tạo tài khoản mới hoặc đăng nhập vào hệ thống để truy cập vào các chức năng và tính năng riêng biệt.
Hiển thị sản phẩm và danh mục: Các sản phẩm và danh mục sẽ được hiển thị rõ ràng và dễ dàng tìm kiếm cho người dùng
Tìm kiếm và lọc sản phẩm: Người dùng có thể tìm kiếm sản phẩm theo từ khóa và áp dụng bộ lọc để thu hẹp kết quả tìm kiếm.
Xem chi tiết sản phẩm: Người dùng có thể xem thông tin chi tiết về sản phẩm, bao gồm hình ảnh, mô tả, giá cả, thông số kỹ thuật, v.v.
Thêm vào giỏ hàng và thanh toán: Người dùng có thể thêm sản phẩm vào giỏ hàng và thực hiện thanh toán thông qua các phương thức thanh toán hỗ trợ.
Quản lý đơn hàng: Người dùng có thể xem và quản lý các đơn hàng đã đặt, bao gồm trạng thái đơn hàng và thông tin liên quan.
Tin tức và khuyến mãi: Cung cấp thông tin mới nhất về sản phẩm, tin tức công nghệ và các chương trình khuyến mãi để người dùng tham khảo.
Liên hệ và Hỗ trợ khách hàng: Người dùng có thể liên hệ và yêu cầu hỗ trợ từ HoanghaMobile qua các kênh liên lạc được cung cấp.
Tính năng tương tác: Đánh giá, nhận xét và chia sẻ ý kiến với cộng đồng người dùng khác.
Bảo mật: Không được triển khai đúng phương pháp bảo mật, trang web có thể gặp các vấn đề liên quan đến việc đánh cắp thông tin người dùng, tấn công SQL Injection, XSS (Cross-Site Scripting), v.v.
Hiệu suất: Web không được tối ưu hóa hiệu suất, nó có thể trở nên chậm và gây khó chịu cho người dùng, đặc biệt là khi có lượng truy cập lớn hoặc dữ liệu quá lớn.
Không tương thích đa nền tảng: Trang web không được tối ưu hóa cho các nền tảng di động hoặc trình duyệt khác nhau, người dùng có thể gặp khó khăn trong việc truy cập và sử dụng trang web trên các thiết bị khác nhau.
- Hướng phát triển đề tài
Tối ưu hóa trải nghiệm người dùng: Đảm bảo giao diện người dùng thân thiện, dễ sử dụng và tương thích đa nền tảng. Cải thiện hiệu suất và thời gian phản hồi của trang web để tạo ra trải nghiệm mua sắm trực tuyến thuận tiện.
30
Mở rộng danh mục sản phẩm: Nâng cấp và cập nhật danh mục sản phẩm cung cấp trên trang web để đáp ứng nhu cầu đa dạng của khách hàng. Xem xét việc thêm các loại sản phẩm mới và cải thiện sự đa dạng trong các danh mục hiện có.
Tăng cường tính năng tìm kiếm và lọc: Cải thiện tính năng tìm kiếm để người dùng có thể dễ dàng tìm kiếm và lọc sản phẩm theo nhu cầu cụ thể. Bổ sung các tiêu chí tìm kiếm linh hoạt và công cụ lọc để giúp người dùng thuận tiện hơn khi tìm kiếm sản phẩm.
Tư vấn và đề xuất sản phẩm: Xây dựng một hệ thống tư vấn và đề xuất sản phẩm thông minh dựa trên hành vi mua hàng của khách hàng. Sử dụng các thuật toán máy học để gợi ý sản phẩm liên quan hoặc phù hợp với sở thích và nhu cầu của từng người dùng.
Quản lý khách hàng và chăm sóc sau bán hàng: Xây dựng hệ thống quản lý khách hàng để theo dõi thông tin, lịch sử mua hàng và tương tác của khách hàng. Cung cấp dịch vụ chăm sóc sau bán hàng tốt, bao gồm hỗ trợ trực tuyến, đáp ứng nhanh chóng và xử lý các khiếu nại và yêu cầu của khách hàng một cách hiệu quả.
Cải thiện tính năng đánh giá và nhận xét: Khuyến khích khách hàng đánh giá và nhận xét về sản phẩm và dịch vụ trên trang web. Đảm bảo có cơ chế để người dùng dễ dàng chia sẻ ý kiến của họ và tạo ra một cộng đồng người dùng tích cực.
Theo dõi và phân tích dữ liệu: Sử dụng các công cụ phân tích web và theo dõi dữ liệu để hiểu rõ hơn về hành vi người dùng, hiệu quả
31
DANH MỤC TÀI LIỆU THAM KHẢO
“Head First HTML and CSS: A Learner's Guide to Creating Standards-Based Web Pages” - Elisabeth Robson, Eric Freeman - October 2, 2012
“Eloquent JavaScript” - Marijn Haverbeke - December 4, 2018
“Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability” -
Steve Krug - December 24, 2013
“Novice to Ninja – Kevin Yank” – May 8, 2012 Trang web https://nemshop.vn/
Trang web https://www.w3.org
Trang web https://www.ecma-international.org
32

