






















Preview text:
lOMoARcPSD| 36086670
HỌC VIỆN CÔNG NGHỆ BƯU CHÍNH VIỄN THÔNG
KHOA ĐA PHƯƠNG TIỆN
BỘ MÔN XỬ LÝ VÀ TRUYỀN THÔNG ĐA PHƯƠNG TIỆN
BÁO CÁO BÀI TẬP LỚN
Đề tài: Viết ứng dụng cơ bản xử lý ảnh màu
Nhóm lớp: 02 Nhóm bài tập: 07
Thành viên: Phan Quý Đạt - B2 0DCPT057
Nguyễn Tài Tuệ - B2 0DCPT183
Nguyễn Thị Hồng Hải - B2 0DCPT073
Giảng viên giảng dạy: Vũ Hữu Tiến - lOMoARcPSD| 36086670 MỤC LỤC
LỜI CẢM ƠN ....................................................................................................... 3
CHƯƠNG I: GIỚI THIỆU CHUNG .................................................................... 3
PHẦN 1: ĐẶT VẤN ĐỀ ................................................................................... 3
Đề tài lựa chọn .............................................................................................. 3
Lý do chọn ề tài ............................................................................................. 3
Mục tiêu của ề tài .......................................................................................... 4
PHẦN 2: NỘI DUNG LIÊN QUAN ................................................................. 4
1. Các yêu cầu cơ bản ................................................................................... 4
2. Ý tưởng ...................................................................................................... 4
CHƯƠNG II: CHI TIẾT ĐỀ TÀI ......................................................................... 5
Phần 1: Giao diện............................................................................................... 5
1. Về ứng dụng Figma .................................................................................. 5
2. Thiết kế giao diện ..................................................................................... 6
Phần 2: Lập trình ứng dụng ............................................................................... 7
1. Về ngôn ngữ lập trình Python ................................................................. 7
2. Về thư viện ồ họa Tkinter ....................................................................... 8
3. Về thư viện xử lí ảnh OpenCV, Numpy, ............................................... 9
CHƯƠNG III: KẾT QUẢ VÀ ĐÁNH GIÁ ....................................................... 10
Phần 1: Kết quả ................................................................................................ 10
I. Giao diện ................................................................................................... 10
II. Thuật toán ................................................................................................ 17
Phần 2: Tổng kết .............................................................................................. 23
LỜI KẾT ............................................................................................................. 23 lOMoARcPSD| 36086670 LỜI CẢM ƠN
Trong thời gian 3 tháng học tập tại trường, chúng em xin chân thành cảm
ơn Ban giám hiệu Học viện Công nghệ Bưu chính Viễn thông ã tạo iều kiện ể
sinh viên chúng em có một môi trường học tập thoải mái.
Đặc biệt, chúng em xin chân thành cảm ơn thầy Vũ Hữu Tiến - giảng viên
bộ môn Xử lý và Truyền thông a phương tiện ã quan tâm, giảng dạy, hướng dẫn
tận tình ể nhóm chúng em có thể tiếp thu những kiến thức bổ ích và hoàn thành bài tập lớn này.
Mặc dù ã cố gắng hết sức nhưng do chưa có nhiều kinh nghiệm cũng như
những hạn chế về kiến thức nên khó có thể tránh khỏi những thiếu sót, chúng
em kính mong thầy xem xét và góp ý ể bài làm của chúng em ược hoàn thiện hơn.
Chúng em xin trân trọng cảm ơn!
CHƯƠNG I: GIỚI THIỆU CHUNG
PHẦN 1: ĐẶT VẤN ĐỀ Đề tài lựa chọn
Viết ứng dụng cơ bản xử lý ảnh màu với Python và các thư viện OpenCV, Tkinter, Nympy. Lý do chọn ề tài
Xử lý ảnh và thị giác máy là lĩnh vực mà ngày nay ược phát triển và ứng dụng
rất rộng rãi trong nhiều lĩnh vực khác nhau nhờ vào sự phát triển ngày càng mạnh
mẽ của các hệ thống máy tính, các thuật toán và công trình nghiên cứu khác nhau
của nhiều nhà khoa học trên thế giới.
Ở Việt Nam, các ứng dụng về xử ảnh ã bước ầu ược triển khai trên một số lĩnh
vực như lắp ặt hệ thống nhận dạng biển biển số xe ở các bãi ổ xe, hệ thống nhận
dạng vân tay chấm công ở các công sở… môn học xử lý ảnh ở các trường ại học
ược xem là môn học bắt buộc ở một số ngành như công nghệ thông tin, iện tử
viễn thông…Tuy nhiên nhìn một cách khách quan thì số lượng các ứng dụng ược
triển khai trên thực tế là quá ít ỏi, lĩnh vực này sẽ còn phát triển mạnh mẽ trong
tương lai nếu như ược quan tâm một cách nghiêm túc. lOMoARcPSD| 36086670
Xuất phát từ thực tế rằng môn học xử lý ảnh ở các trường ại học là một môn
học mang nặng tính học thuật, khô khan, các vấn ề ược mô tả dưới dạng toán học,
sinh viên nắm bắt môn học một cách chung chung mà không i vào bản chất vấn
ề, ứng dụng thực tiễn của môn học, chúng em ã chọn ề tài này ể làm nghiên cứu cho bài tập của mình.
Mục tiêu của ề tài
Nắm ược một số kỹ thuật trong xử lý ảnh với Python và một số thuật toán thường ược sử dụng.
Vận dụng các nguyên tắc trong thiết kế ể hoàn thiện giao diện, các nút chức năng của sản phẩm.
PHẦN 2: NỘI DUNG LIÊN QUAN
1. Các yêu cầu cơ bản
- Có giao diện, ầy ủ các phím tương tác.
- Yêu cầu về xử lý hình ảnh: • Tách 3 kênh màu • Tăng ộ sáng • Tăng ộ tương phản
• Cắt ảnh, xoay ảnh, lật ảnh
• Thêm bộ lọc màu cho ảnh • Vẽ tự do lên ảnh 2. Ý tưởng
- Ứng dụng chỉnh sửa ảnh với các chức năng cơ bản áp ứng nhu cầu người dùng.
- Viết code bằng ngôn ngữ Python có sử dụng thư viện xử lý ảnh OpenCV, thư
viện ồ họa Tkinter, thư viện xử lý dữ liệu dạng số Numpy.
- Thiết kế giao diện bằng Figma.
- Tên ứng dụng “Light Box” xuất phát từ hộp tối trong lịch sử nhiếp ảnh . lOMoARcPSD| 36086670
CHƯƠNG II: CHI TIẾT ĐỀ TÀI
Phần 1: Giao diện
Đặt mục tiêu: Từ khóa: “Đơn giản, hiện ại và tinh tế”
1. Về ứng dụng Figma a) Giới thiệu
Figma là một công cụ thiết kế vector và thử nghiệm sản phẩm
website, app. Công cụ dựa trên nền tảng ám mây ể người dùng có thể cộng
tác trong các dự án và làm việc ở bất cứ âu. b) Ưu iểm của Figma
- Tính tương thích: Figma hoạt ộng tương thích trên tất cả các hệ iều hành
có trình duyệt web, từ Macs, Windows, Linux ến Chromebooks ều có
thể dùng Figma. Đây là công cụ design duy nhất có thể làm ược iều này.
Tất cả mọi người ều có thể chia sẻ, mở và chỉnh sửa một file Figma dễ
dàng dù ang dùng hệ máy nào.
- Hỗ trợ làm việc nhóm hiệu quả: Figma là một công cụ browser-based,
do ó mọi người trong team có thể làm việc với nhau tương tự như làm việc trong Google Docs.
- Chia sẻ file ơn giản: Một khi bạn chia sẻ file Figma qua việc gửi link
cho người khác, người nhận link sẽ có khả năng truy cập vào file ó.
- Hỗ trợ feedback tiện lợi: Figma hỗ trợ bình luận ngay trong app, cả
trong chế ộ design và prototyping.
- Công cụ mà các developer yêu thích: Figma hiển thị code snippets cho
từng ối tượng ược chọn. Code có thể hiển thị dưới dạng CSS, dành cho
iOS hay Android. Thay vì sử dụng các công cụ của bên thứ ba, lOMoARcPSD| 36086670
developer có thể inspect (quan sát) ối tượng ngay trên file trong lúc xem thiết kế.
- Tất cả mọi thứ ược lưu trữ online: Mọi thiết kế của bạn ều ã ược lưu trữ
trên cloud. Bạn sẽ không sợ mất file, hỏng máy hay các vấn ề không mong muốn khác.
- File versioning: Figma tích hợp sẵn chức năng file versioning. Chức
năng này cho phép bạn lưu lại trang thái của file design bất kỳ lúc nào.
- Prototype tích hợp sẵn: Với Figma, bạn không cần phải nhờ ến các
công cụ hỗ trợ prototype như Invision hay Marvel.
2. Thiết kế giao diện a) Phong cách flat design
Ngày càng nhiều các trang web sử dụng ặc iểm của thiết kế phẳng, các ứng
dụng trên iện thoại cũng rất ưa chuộng xu hướng này. Với màn hình nhỏ, chỉ có
vài nút chọn thì một thiết kế phẳng là lựa chọn khá dễ sử dụng.
Những thiết kế phẳng sử dụng nhiều yếu tố giao diện ơn giản. Như những
nút, icon khác nhau, hình dạng ơn giản nhất. Các ường bao quanh các chi tiết ó
sẽ có công dụng tạo nên góc cạnh, ộ cong cho hình ảnh.
Ưu iểm của việc này là những hình ảnh, biểu tượng ó rất dễ hiểu. Không cần
giải thích, nhà thiết kế có thể khiến người xem, người nhìn hiểu ngay ược mong
muốn của mình thông qua những chi tiết ó. b) Màu sắc: lOMoARcPSD| 36086670
Màu nâu trầm kết hợp màu cam mang ến sự trẻ trung, hiện ại, phù hợp với
mọi người. Để thêm phần tinh tế, sử dụng trắng và en bổ trợ. Tổng thể màu
sắc rất hài hòa, thanh lịch. c) Typography
Roboto là một typeface sans-serif (chữ không chân) loại
neogrotesque phát triển bởi Google. Google miêu tả ây là một font chữ
“hiện ại, dễ dàng tiếp cận” và “giàu xúc cảm”. Roboto kết hợp giữa cơ chế
hình học và các ường cong thân thiện giúp typeface mang tính tự nhiên
hơn, ồng thời tạo cảm giác ọc rất tốt cho người dùng. Chính vì vậy, Roboto
ngày càng phổ biến trong thiết kế giao diện với 22 triệu website tin dùng.
Phần 2: Lập trình ứng dụng
1. Về ngôn ngữ lập trình Python a) Giới thiệu:
Python là ngôn ngữ lập trình hướng ối tượng, cấp cao, mạnh mẽ, dễ dàng
ược tìm hiểu và ang nổi lên như một trong những ngôn ngữ lập trình nhập môn
tốt nhất cho người lần ầu tiếp xúc với ngôn ngữ lập trình.
Các ứng dụng của Python trong ời sống rất rộng và a dạng, từ làm trang
web, tạo nguyên mẫu phần mềm, game 2D tới ứng dụng trong trí tuệ nhân tạo,
khoa học máy tính hay Internet vạn vật. b) Điểm mạnh:
- Cú pháp ơn giản: Nó khá giống với ngôn ngữ tự nhiên, dễ nhận biết và
thực hiện. Ta hãy cùng so sánh 2 oạn code thực hiện cùng một nhiệm
vụ ược biên soạn bằng ngôn ngữ Python và C++: a = 2 b = 3 sum = a + b print(sum) lOMoARcPSD| 36086670 #include using namespace std; int main() { int a, b; a = 2; b = 3;
cout << "a + b = " << a + b << endl; return 0; }
- Không quá khắt khe: Ta không cần xác ịnh kiểu dữ liệu của một biến
trong Python, không nhất thiết phải thêm dấu phẩy vào cuối câu lệnh
hay những dấu ngoặc nhọn. Thêm việc khi học Python chỉ cần tuân theo
các bài tập có sẵn, iều này giúp nhóm dễ học hơn.
- Viết code ít hơn: Python cho phép viết chương trình có nhiều chức năng
tốt hơn với ít dòng code hơn. Nhờ các yếu tố như cú pháp ơn giản, ít
khắt khe, số lượng dòng cũng ược cắt giảm bớt so với các ngôn ngữ khác.
- Ngoài ra những khả năng mở rộng của Python cũng rất mạnh mẽ và tạo ấn tượng
Từ ó, nhóm quyết ịnh sử dụng ngôn ngữ lập trình Python ể thực hiện sản phẩm lần này.
2. Về thư viện ồ họa Tkinter a) Giới thiệu:
Tkinter là một gói trong Python có chứa module Tk hỗ trợ cho việc lập
trình giao diện người dùng (GUI – Graphic User Interface) bằng cách tạo
các thành phần như: nút, ảnh, menu, thanh trượt,… b) Điểm mạnh:
- Việc tạo ứng dụng sử dụng Tkinter khá ơn giản, dễ dàng và thuận tiện với các bước: + Nhập mô un Tkinter
+ Tạo cửa sổ ứng dụng chính của GUI +
Thêm một vài widgets vào ứng dụng GUI
+ Nhập vòng lặp event chính ể thực hiện hành ộng với từng sự kiện do người dùng kích hoạt lOMoARcPSD| 36086670
- Cung cấp nhiều bảng iều khiển khác nhau: ược sử dụng trong một ứng
dụng GUI như các nút, nhãn và hộp kiểm,.... Những bảng iều khiển này
thường ược gọi là widget.
- Thư viện tiêu chuẩn cho Python: Tkinter không cần phải cài ặt thêm các
thư viện ngoài nên sử dụng rất tiện lợi và nhẹ nhàng.
- Thiết kế giao diện: kết hợp với Python sẽ ra một giao diện ơn giản ể
hiển thị, dễ dàng với người dùng thao tác cần các phím chức năng.
- Là nền tảng nhúng, giá thành rẻ: các thiết bị ầu cuối khi chạy các giao
diện sẽ mất về bản quyền nên cần Python kết họp với Tkinter ể chạy trên nền Linux ơn giản.
3. Về thư viện xử lí ảnh OpenCV, Numpy,…
Trong Python có rất nhiều thư viện quan trọng trong khoa học máy tính như: OpneCV, Numpy,… A. Thư viện OpenCV a. Giới thiệu
- Open Computer Vision viết tắt là OpenCV là một thư viện cung cấp
các hàm thư viện cho các bài toán xử lý ảnh và thị giác máy tính hoàn
toàn miễn phí cho cả mục ích giáo dục và thương mại
- OpenCV là công cụ cho phép viết các ứng dụng của xử lý ảnh.
OpenCV cung cấp giao diện ể có thể lập trình với C/C++/C#, Java,
Python, Matlab trên các hệ iều hành Windows, Linux và Android.
- Các phiên bản của OpenCV ược biên dịch và chạy trên visual studio,
examples trong học phần có thể ược biên dịch với phiên bản opencv 2.4.9 và visual studio 2010. b. Ưu iểm
- Các thuật toán rộng: hơn 500 hàm và hơn 2500 các thuật toán ã ược
tối ưu về xử lý ảnh, và các vấn ề liên quan tới thị giác máy
- Giải pháp hiệu quả: OpenCV ược thiết kế một cách tối ưu, sử dụng
tối a sức mạnh của các dòng chip a lõi… ể thực hiện các phép tính
toán trong thời gian thực, nghĩa là tốc ộ áp ứng của nó có thể ủ nhanh
cho các ứng dụng thông thường. Tích hợp hiệu suất nhanh và hỗ trợ
a ngôn ngữ, phù hợp với mọi lập trình viên.
- Sử dụng rộng rãi: Các doanh nghiệp lớn như IBM, Google, Toyota
hoặc các doanh nghiệp Startup ều lựa chọn OpenCV cho một số hoạt
ộng trong công việc của họ. c. Hạn chế
- Các thư viện chỉ hỗ trợ một tính năng cụ thể và duy nhất cho một
công việc của người dùng. Đây là iểm hạn chế của OpenCV khi các lOMoARcPSD| 36086670
công cụ hiện nay luôn ưu tiên cho việc a dạng hóa các tính năng,
giúp người thuận tiện hơn trong việc phát triển. B. Thư viện Numpy: a. Giới thiệu
- Numpy là một gói xử lý (Processing Package) phổ biến của Python.
NumPy làm phong phú ngôn ngữ lập trình Python với các cấu trúc
dữ liệu mạnh mẽ ể tính toán hiệu quả các mảng và ma trận a chiều.
Numpy không chỉ là một gói mô-un ể xử lý mảng mà nó còn cung
cấp khả năng quản lý mảng cực kỳ vượt trội. Nhanh chóng, vượt trội,
hiệu quả là những gì mà mọi người ược trải nghiệm với Numpy.
- Là thư viện hỗ trợ cho việc tính toán các mảng a dạng. Numpy rất
hữu ích với những hàm liên quan ến Đại Số Tuyến Tính. b. Khả năng của Numpy
- Numpy là một mô-un mở rộng mã nguồn mở cho Python, cung cấp
các chức năng biên dịch nhanh cho các thao tác toán học và số, thậm
chí là với những ma trận và mảng có lượng dữ liệu khổng lồ. Bên
cạnh ó các mô-un cung cấp một thư viện lớn các chức năng toán học
cấp cao ể hoạt ộng trên các ma trận và mảng một cách dễ dàng và thuận tiện.
- Numpy cung cấp những masked arrays ồng thời với mảng gốc. Nó
cũng i kèm với các chức năng như thao tác với hình dạng logic, biến
ổi Fourier rời rạc, ại số tuyến tính tổng quát, và nhiều hơn nữa.
- Mỗi khi bạn thay ổi ặc iểm của bất kỳ mảng N chiều nào, Numpy sẽ
tạo các mảng mới cho mảng ó và xóa các mảng cũ.
- Gói mô-un này cung cấp các công cụ hữu ích ể tích hợp với các ngôn
ngữ lập trình khác. Chẳng hạn như C, C++, và ngôn ngữ lập trình Fortran.
- Numpy cung cấp các chức năng tương ương với MATLAB. Cả hai
ều cho phép người dùng thao tác nhanh hơn.
CHƯƠNG III: KẾT QUẢ VÀ ĐÁNH GIÁ
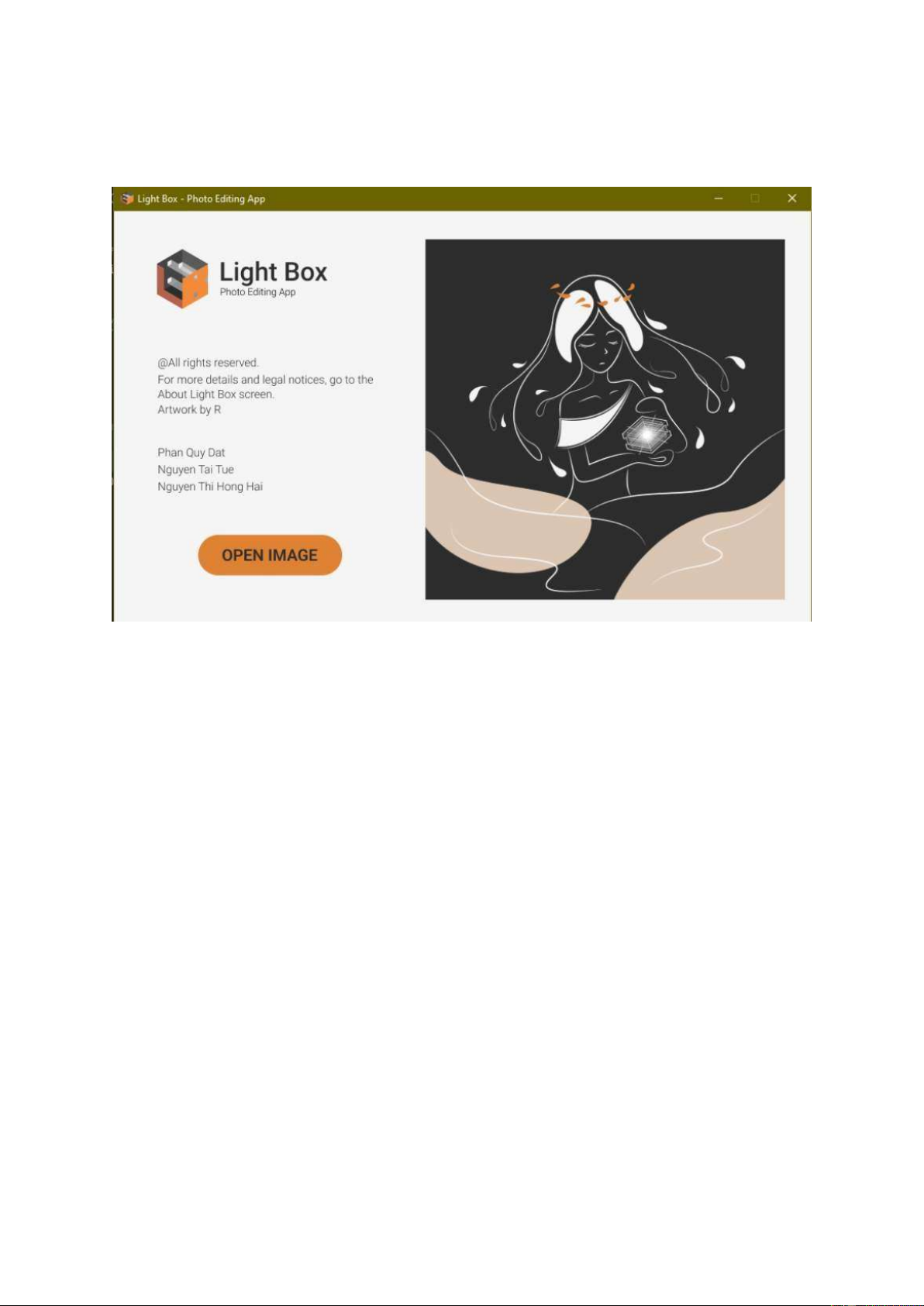
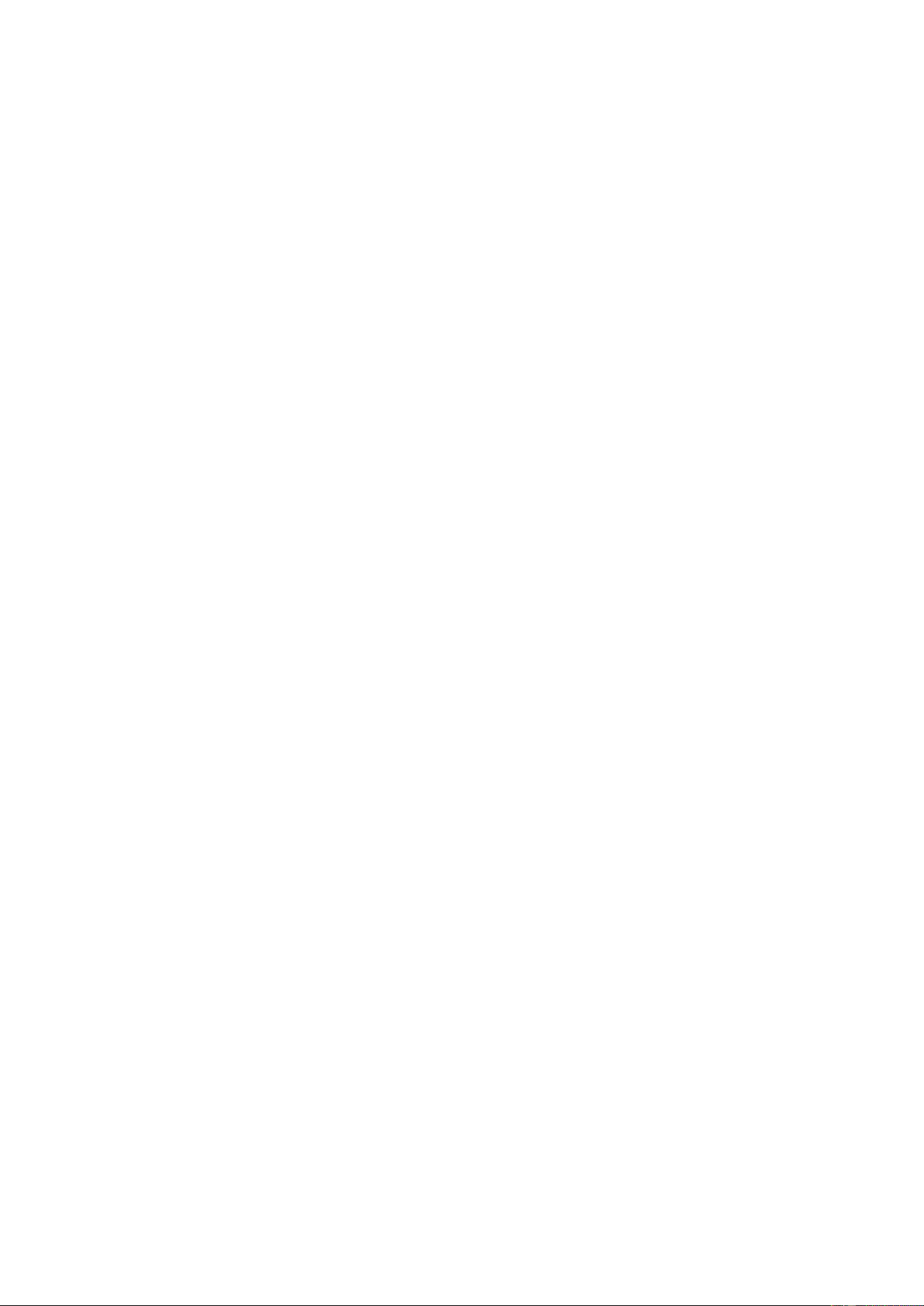
Phần 1: Kết quả I. Giao diện 1. Trang khởi ộng
Giao diện ơn giản, dễ hiểu với người dùng lần ầu, chỉ cần ấn nút “Open image” ể
có thể chọn ảnh mong muốn.
Nút “Open image” cho phép người dùng truy cập vào File Explorer ể chọn ảnh
mong muốn, áp ứng các file ảnh thường gặp (jpg, png, jpeg, tif,…). lOMoARcPSD| 36086670
Nếu người dùng tắt hộp thoại File Explorer mà chưa chọn ảnh, ứng dụng sẽ hiện
lên hộp thoại ”No Image Chosen!" cảnh báo ể nhắc nhở là ”You haven’t chosen
any image” (bạn chưa chọn ảnh). 2. Layout
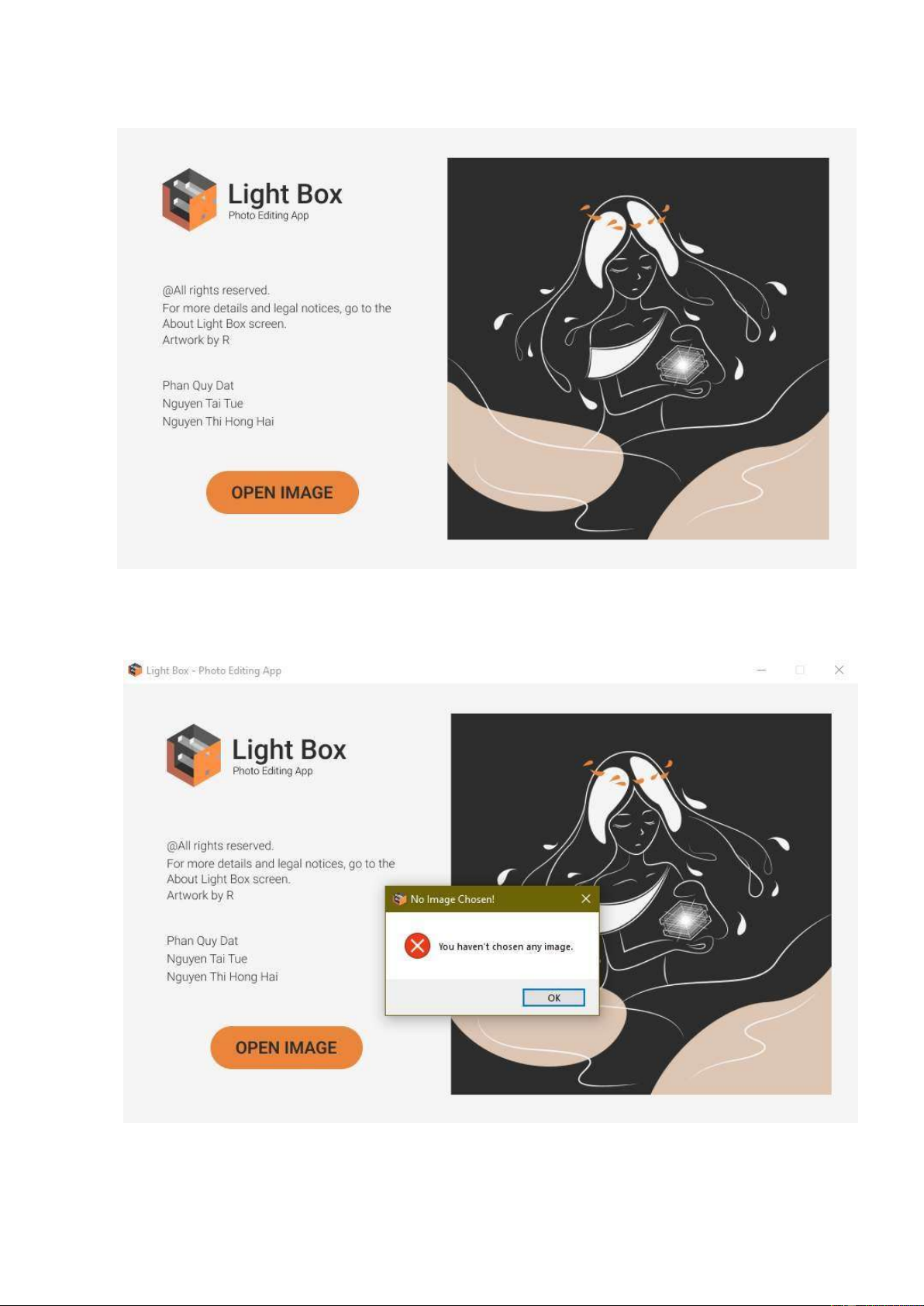
Sau khi ấn nút “Open image” và chọn ược ảnh, trang tiếp theo sẽ hiện ra: lOMoARcPSD| 36086670 Chú thích: 1. Thanh tác vụ 2. Menu chính 3. Menu mở rộng a. Thanh tác vụ
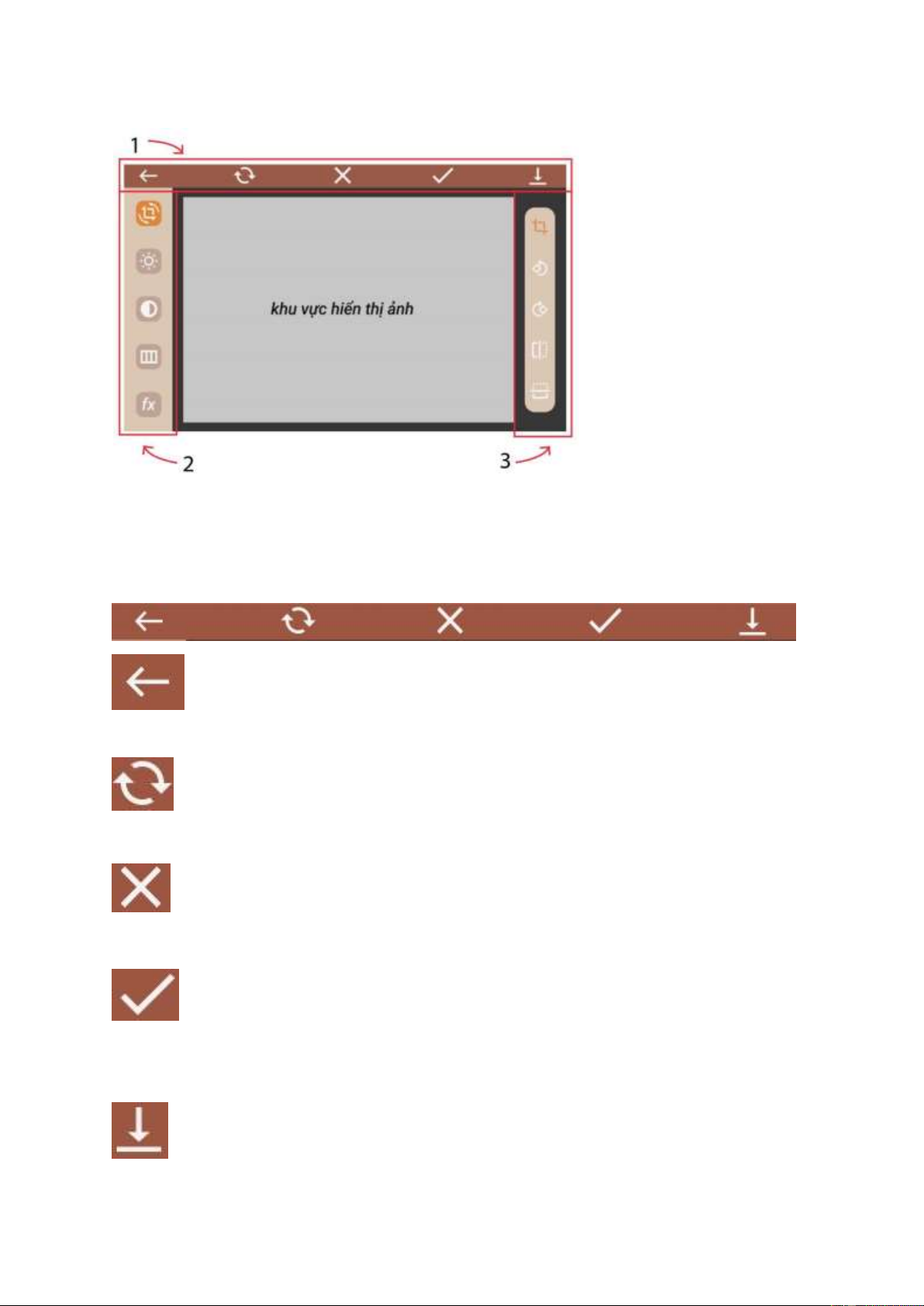
Trên cùng là thanh tác vụ cố ịnh, với một số chức năng cơ bản như: back,
reset, cancel, apply, download.
Nút Back: khi ấn vào nút này ứng dụng sẽ ưa người dùng quay trở lại trang khởi ộng ban ầu
Nút Reset: cho phép người dùng hoàn tác lại toàn bộ các thay ổi ã áp dụng trước ó
Nút Cancel: người dùng có thể hủy bỏ toàn bộ những thay ổi ã áp dụng
lên ảnh và ưa ảnh trở lại như ban ầu
Nút Apply: khi người dùng thực hiện các thay ổi như crop, tăng sáng,
tách màu,… ấn vào nút này ể áp dụng những thay ổi trước ó, thao
tác này sẽ ưa các thay ổi vào ảnh thành một bức ảnh mới ã ược chỉnh sửa.
Nút Dowload: sau khi ã chỉnh xong và áp dụng những thay ổi lên bức
ảnh, người dùng có thể nhấn nút này ể tải ảnh về máy tính. b. Menu chính:
Gồm các chức năng: Cắt và xoay, Chỉnh ộ sáng, ộ tương phản, Tách 3 kênh màu (R, G, B), Bộ lọc màu lOMoARcPSD| 36086670 c. Menu mở rộng
Với mỗi chức năng trong Main menu sẽ có những chức năng phụ....
Khi nhấn chọn 1 nút trong thanh Main menu, cửa sổ mở rộng sẽ hiển thị chuyển ộng từ phải sang d. Image Zone
- Tạo một vùng hiển thị ảnh cố ịnh với kích thước 646x434. Xét kích thước của ảnh ưa vào bằng opencv
- Nếu kích thước ảnh lớn hơn nhiều so với zone thì dùng công thức ể resize ảnh C. Cắt và xoay
Khi người dùng chọn vào chức năng này, cửa sổ mở rộng ở bên phải sẽ hiện ra.
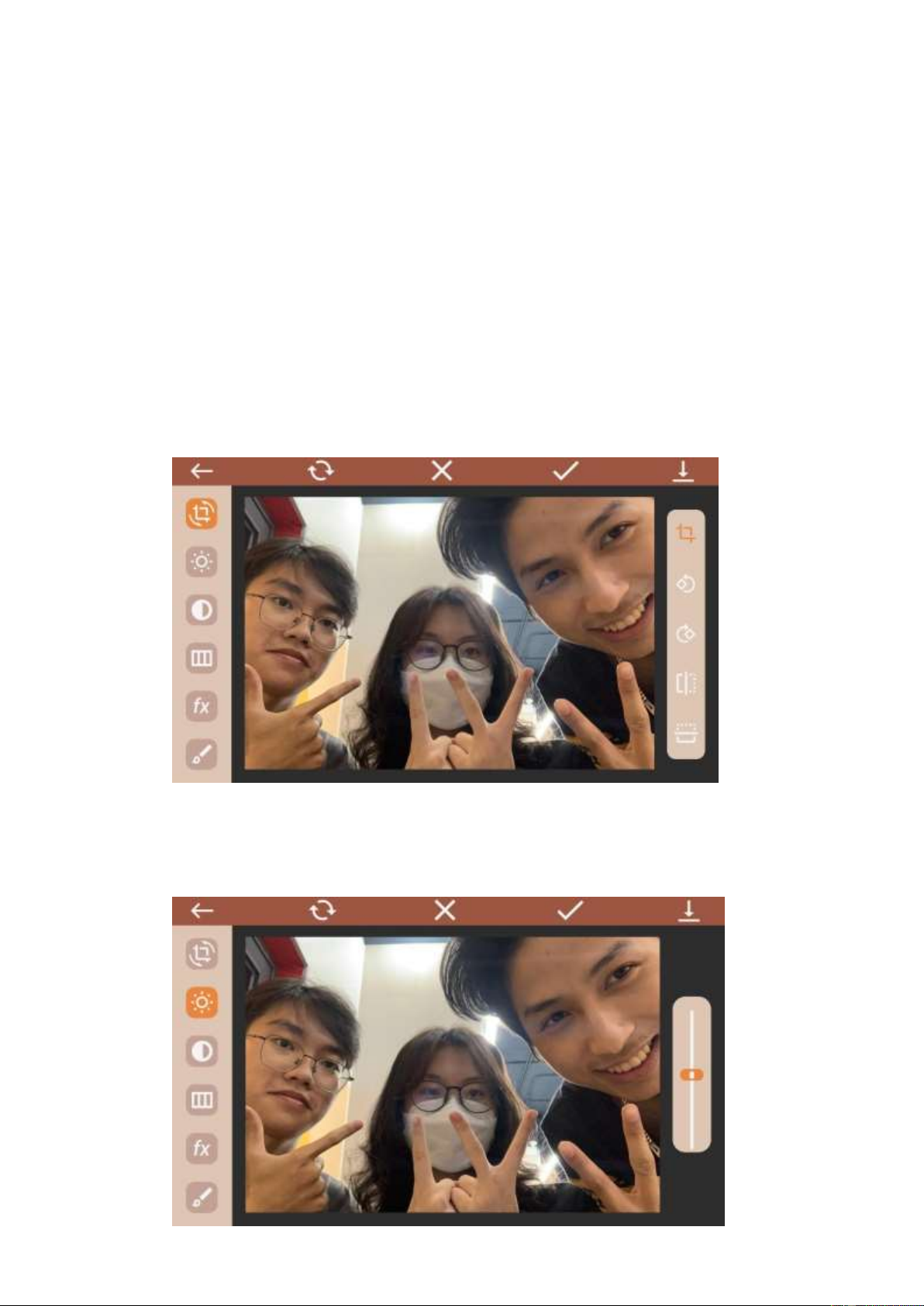
Với 5 nút chức năng: cắt, xoay trái, xoay phải, lật dọc, lật ngang. D. Chỉnh ộ sáng lOMoARcPSD| 36086670
Khi chọn chức năng này, một hộp thoại mở rộng ở bên phải sẽ hiện ra, người dùng
có thể kéo lên ể tăng sáng hoặc kéo xuống ể giảm sáng bức ảnh. E. Chỉnh ộ tương phản
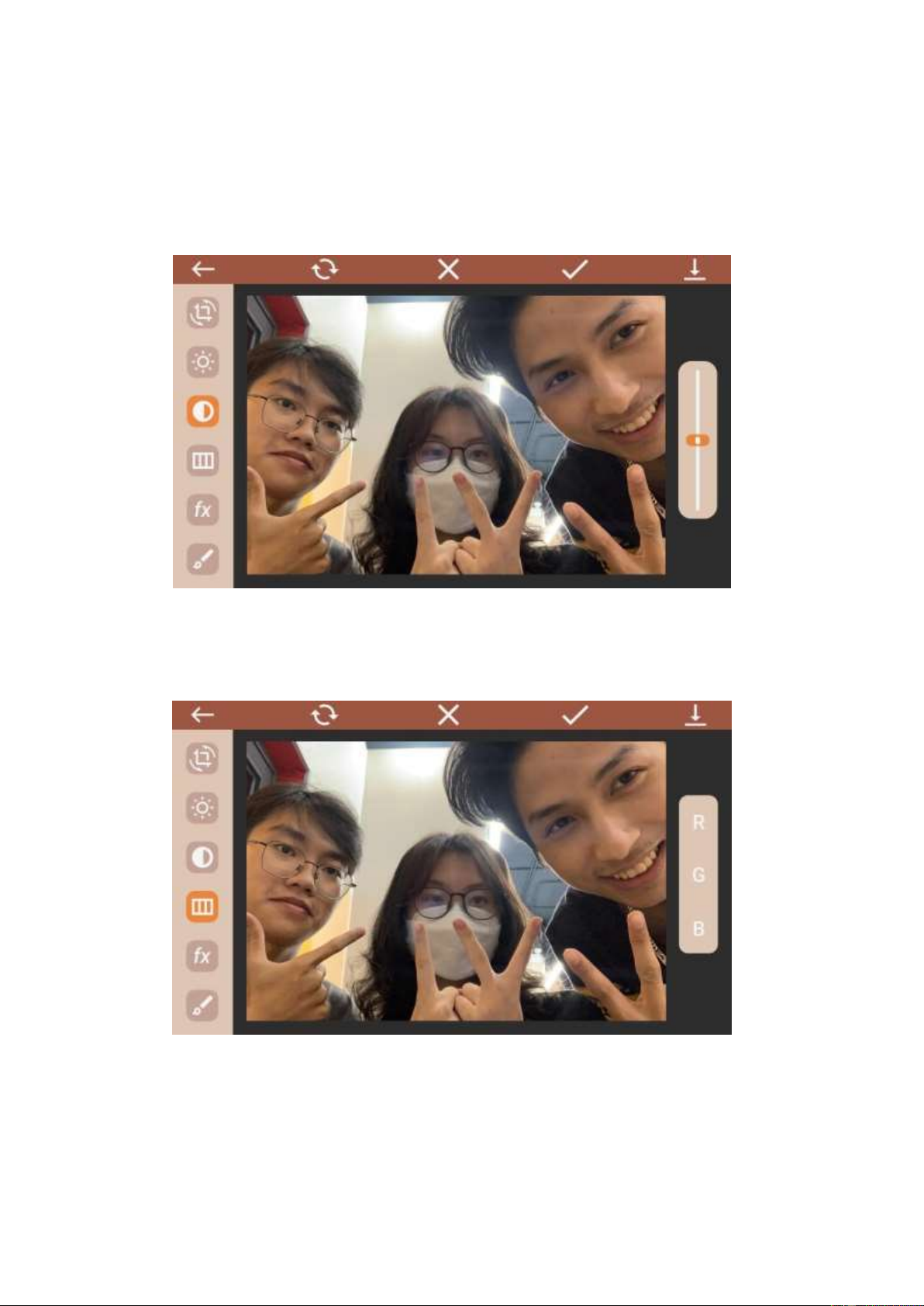
Chức năng này cho phép người dùng tăng giảm ộ tương phản của bức ảnh bằng cách
kéo lên hoặc xuống bằng thanh trượt bên phải. F. Tách 3 kênh màu R-G-B
Với chức năng này người dùng có thể tách từ hình ảnh gốc các kênh màu Red (
ỏ), Green (xanh lá) và Blue (xanh biển) cho người xem thấy rõ không gian màu trong bức ảnh G. Bộ lọc màu lOMoARcPSD| 36086670
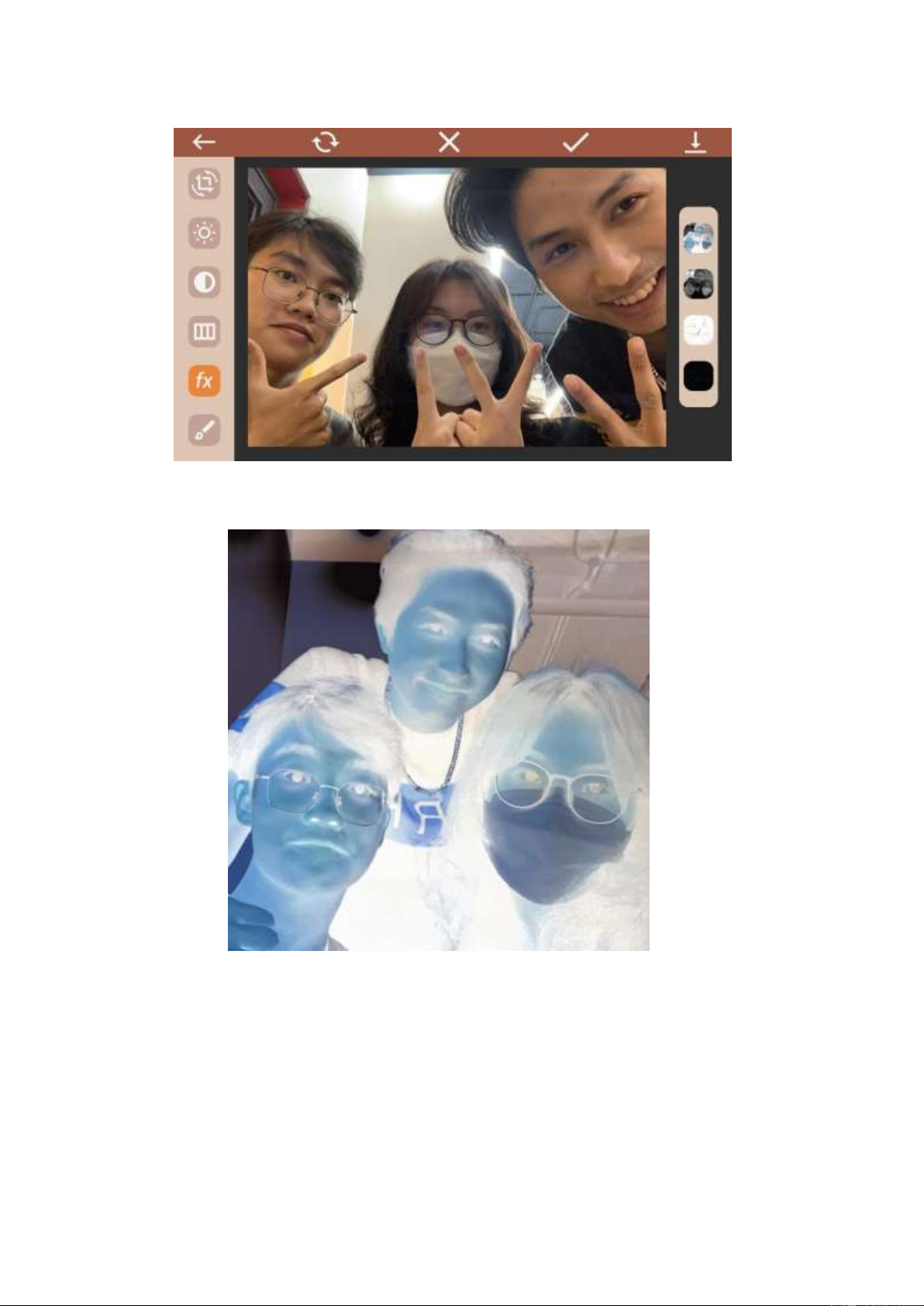
Chức năng này ưa ra cho người dùng 4 bộ lọc màu gồm: Negative, Black and White, Sketch, Emboss. Bộ lọc Negative -
Bộ lọc màu Negative: màu sắc trong ảnh sẽ bị ảo ngược so với thực tế,
vùng sáng sẽ cho ra màu tối và ngược lại lOMoARcPSD| 36086670
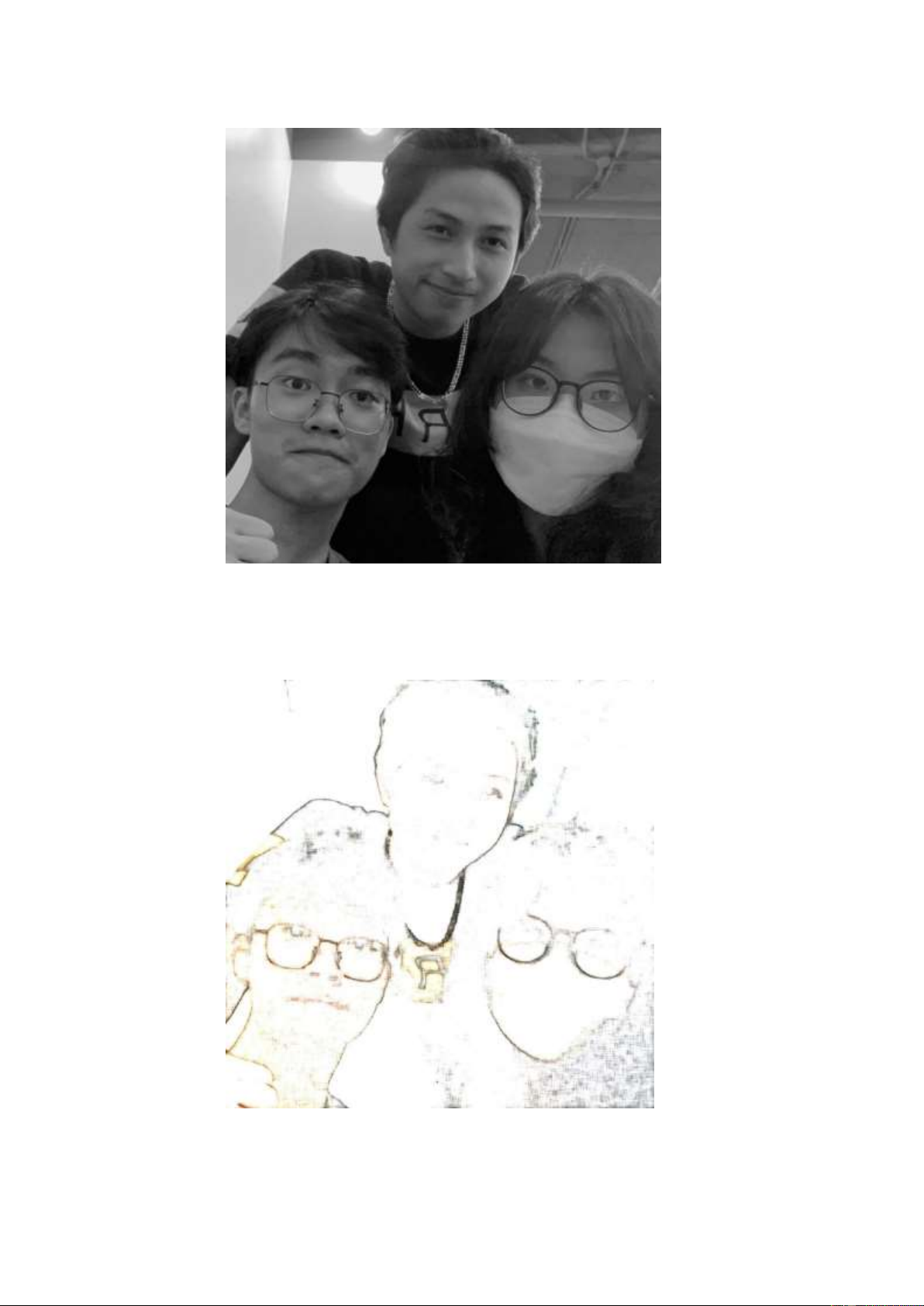
Bộ lọc Black & White -
Bộ lọc Black & White: mọi màu sắc trong ảnh sẽ bị giảm ộ bão hòa và
ảnh thành màu en trắng, hay úng hơn là ảnh xám. Bộ lọc Sketch -
Bộ lọc Sketch: tạo hiệu ứng vẽ phác thảo cho ảnh lOMoARcPSD| 36086670 Bộ lọc Emboss -
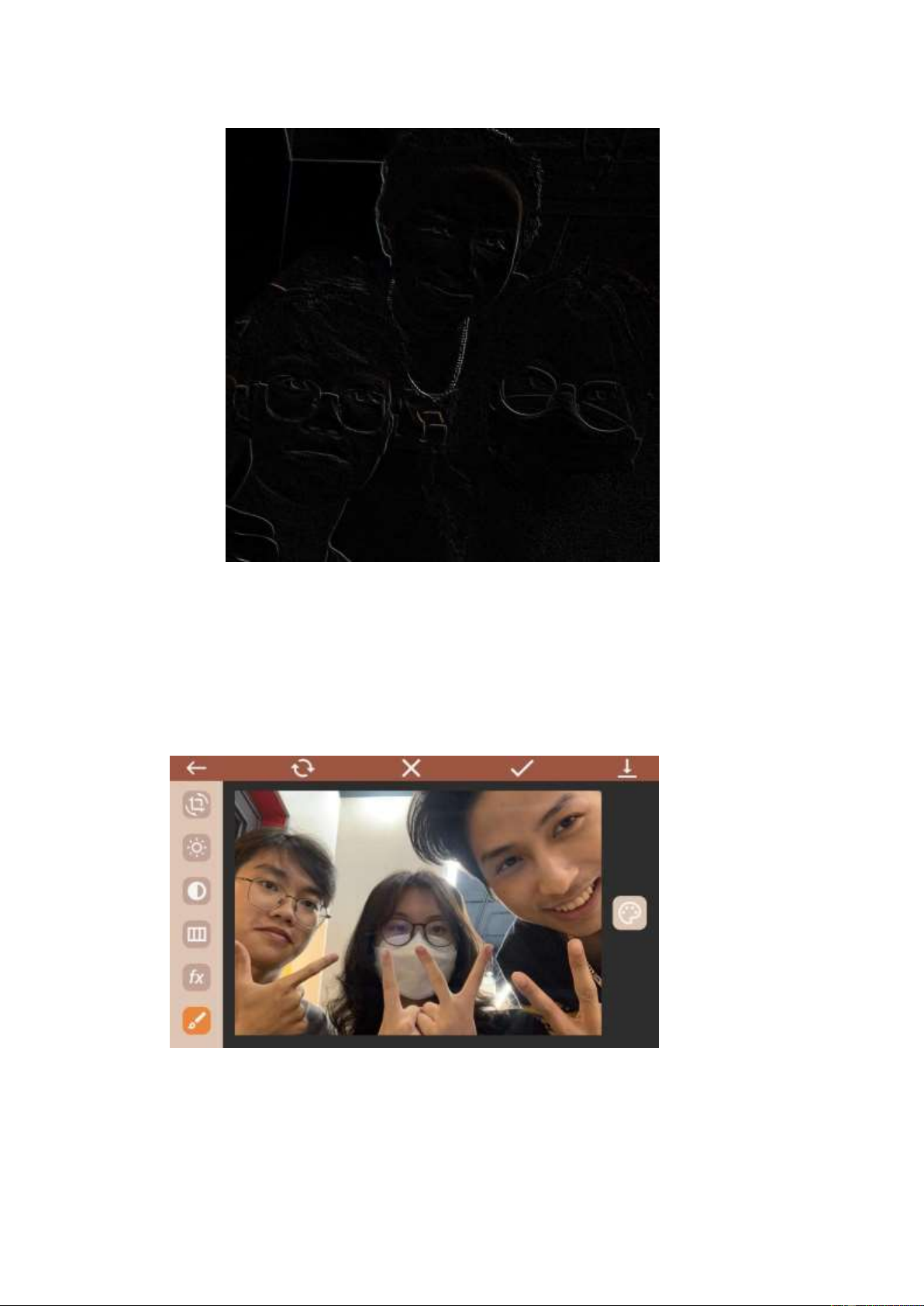
Bộ lọc màu Emboss: bộ lọc này tạo ra một lớp màu xám với hiệu ứng nổi của các chi tiết H. Vẽ lên ảnh -
Khi dùng chức năng này người dùng có thể vẽ lên bức ảnh theo ý muốn II. Thuật toán 1. Đọc ảnh
- Ban ầu, nhóm em thực hiện thuật toán truy cập vào trình duyệt file và sử dụng
hàm ọc ảnh cơ bản của thư viện OpenCV ó là ‘cv2.imread’, nhưng ã xảy ra một lOMoAR cPSD| 36086670
vấn ề ó là hàm này không thể ọc các file ảnh mà trong ường dẫn tới thư mục
chứa file hay tên file có kí tự Unicode.
VD: “D:\Học tập\Xử lí ảnh\Ảnh test.png”
Việc này sẽ khiến khu vực hiển thị ảnh không có giá trị hiển thị nào và nó chỉ
xuất hiện màu xám ban ầu.
Vì vậy, nhóm em ã nghiên cứu cách khắc phục. Thay vì ‘cv2.imread’, hàm
‘cv2.imdecode’ sẽ hiệu quả nhất, không còn xảy ra lỗi hiển thị ảnh. def chon_anh(self):
self.image_zone.delete("all")
self.filename = filedialog.askopenfilename(title='Choose Image',
filetypes=[('Image Files', '*.tif *.jpg *.png *.jpeg'), ("All files", '*.*')]) if not self.filename: tk.messagebox.showerror(
title="No image chosen!", message="You haven't chosen any image.") return
self.original_image = cv2.imdecode(np.fromfile(self.filename,
dtype=np.uint8), cv2.IMREAD_UNCHANGED)
self.edited_image = cv2.imdecode(np.fromfile(self.filename,
dtype=np.uint8), cv2.IMREAD_UNCHANGED)
self.filtered_image = cv2.imdecode(np.fromfile(self.filename,
dtype=np.uint8), cv2.IMREAD_UNCHANGED)
self.hien_thi_anh(self.edited_image) self.show_frame(self.editing) 2. Hiển thị ảnh
- Sau khi ã ọc ược ảnh, file ảnh lúc này ược hiểu dưới dạng số, ma trận, bình
thường ể hiển thị ảnh, chúng ta sẽ dùng hàm ‘cv2.show’, ảnh sẽ nằm trong một
cửa sổ mới pop-up lên màn hình, ây không phải iều mà nhóm em mong muốn.
Từ ó, nhóm ã tham khảo và tìm ra phương pháp sử dụng ‘tk.canvas’ ể làm
khu vực hiển thị ảnh. Về cơ bản, khu vực hiển thị ảnh là một ‘canvas’ với kích
thước giới hạn 646x434, nằm trong cửa sổ chỉnh sửa ảnh. Sau khi ta có dữ liệu
về ảnh, việc cần làm là tái thiết lập kích cỡ của ảnh. Công thức ể iều chỉnh lại
kích thước ảnh khá rắc rối và cồng kềnh khiến nhóm gặp một vài lỗi khi ảnh ưa
ra chưa úng với kì vọng. Nhưng các lỗi này ã ều ược khắc phục ở sản phẩm cuối.
Tiếp ến, dữ liệu số của ảnh sẽ ược xử lý và chuyển ổi thành ảnh có thể hiển
thị ược trên giao diện. Sử dụng hàm ‘canvas.create’ ể ưa ảnh lên màn hình giao diện app. lOMoAR cPSD| 36086670
def hien_thi_anh(self,image=None): self.image_zone.delete("all") if image is None: image = self.edited_image() else: image = image
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB) height, width, channels =
image.shape ratio = width / height self.new_width = width self.new_height = height
if height > 434 or width > 646: if ratio > 1: if height > 434: self.new_height = 434
self.new_width = int(434 * ratio) else: self.new_width = 646 self.new_height = int(646 / ratio) else: self.new_height = 434
self.new_width = int(434 * ratio)
self.ratio = height / self.new_height
self.new_image = cv2.resize(image, (self.new_width+1, self.new_height+1))
self.new_image = ImageTk.PhotoImage(Image.fromarray(self.new_image))
self.image_zone.config(width=self.new_width, height=self.new_height)
self.image_zone.place(x=438-self.new_width/2, y=280-self.new_height/2) self.image_zone.create_image(
self.new_width/2, self.new_height/2, image=self.new_image) 3. Lật, xoay ảnh
- Chủ yếu là nhóm em sử dụng các hàm có sẵn trong thư viện OpenCV ể tạo nên
các chức năng này. Nhưng về lý thuyết chỉ là ta thực hiện việc thay ổi tọa ộ iểm ảnh. def rotate_left(self):
self.filtered_image = cv2.rotate( self.filtered_image,
cv2.ROTATE_90_COUNTERCLOCKWISE)
self.hien_thi_anh(self.filtered_image) def rotate_right(self):
self.filtered_image = cv2.rotate(
self.filtered_image, cv2.ROTATE_90_CLOCKWISE)
self.hien_thi_anh(self.filtered_image) def vertical_action(self):
self.filtered_image = cv2.flip(self.filtered_image,
0) self.hien_thi_anh(self.filtered_image) def horizontal_action(self):
self.filtered_image = cv2.flip(self.filtered_image, 2)
self.hien_thi_anh(self.filtered_image) 4. Điều chỉnh ộ sáng -
Chức năng này làm tăng giảm ộ sáng cho ảnh, giá trị thay ổi trong phạm vi từ -200 ến 200 lOMoAR cPSD| 36086670 -
Về lý thuyết, việc thay ổi ộ sáng của ảnh là làm thay ổi ộ sáng của từng
iểm ảnh. Nhóm em ã nghiên cứu và thực hiện ược 2 phương pháp thay ổi ộ sáng cho hình ảnh
+ Thay ổi giá trị Value trong hệ màu HSV: ta chuyển hệ màu của ảnh từ
BRG (mặc ịnh của thư viện OpenCV) về HSV, sau ó thực hiện việc tách 3 giá
trị H,S,V thành mảng riêng biệt. Kế ó, thay ổi giá trị Value bằng hàm ‘cv2.add’.
Ta soát lại thử, nếu giá trị V tại một iểm ảnh ã tăng hoặc giảm quá khoảng
[0,255] thì gán lại giá trị 0 hoặc 255 cho nó. Cuối cùng sau khi gộp 3 giá trị và
chuyển hệ màu, ta thu ược ảnh sản phẩm với ộ sáng thay ổi và hiển thị nó lên giao diện.
Điểm hạn chế của phương pháp này ó là làm màu sắc của ảnh bị thay ổi
mạnh do tác ộng tới giá trị màu của iểm ảnh.
+ Thế nên, phương pháp hiệu quả hơn ược nhóm sử dụng là thay ổi cả 3
giá trị R,G,B trong hệ màu RGB: cũng tương tự như cách trên, ta tách ra 3 kênh
màu R,G,B và thực hiện tăng giảm cả 3 giá trị, soát lại giá trị có vượt quá hay không. def brightness(self,event): value = self.bri_scale.get()
rgb = cv2.cvtColor(self.edited_image,
cv2.COLOR_BGR2RGB) r,g,b = cv2.split(rgb) r =
cv2.add(r, value) r[r > 255] = 255 r[r < 0] = 0
g = cv2.add(g, value) g[g > 255] = 255 g[g < 0] = 0
b = cv2.add(b, value) b[b > 255] = 255 b[b < 0] = 0
final_rgb = cv2.merge((r,g,b))
self.filtered_image = cv2.cvtColor(final_rgb, cv2.COLOR_RGB2BGR)
self.hien_thi_anh(self.filtered_image)
5. Điều chỉnh ộ tương phản -
Chức năng này cho phép thay ổi ộ tương phản của ảnh, giá trị thay ổi trong phạm vi từ -100 ến 100 -
Về contrast thì nhóm em chưa tìm ược nhiều tài liệu và thuật toán em lại
kết quả ưng ý, và ây là thuật toán mà nhóm chọn ể ưa vào phần mềm. Bằng cách lOMoARcPSD| 36086670
thay ổi giá trị alpha và gamma trong hàm ‘cv2.addWeighted’, kết quả ưa ra khá
rõ rệt, khác với các thuật toán khác. def contrast(self, event): value = self.con_scale.get()
f = 131 * (value + 127) / (127 * (131 - value)) alpha_c = f gamma_c = 127 * (1 - f)
self.filtered_image = cv2.addWeighted(self.edited_image, alpha=alpha_c,
beta=0, src2=0, gamma=gamma_c)
self.hien_thi_anh(self.filtered_image) 6. Tách 3 kênh màu R-G-B
- Các thuật toán tương tự việc tách kênh màu ở thuật toán iều chỉnh ộ sáng, sau
ó gộp riêng lẻ 3 kênh màu với những ma trận rỗng ể tạo nên 3 ảnh hiển thị 3 kênh màu.
def tach_mau_lam(self): self.image =
cv2.resize(self.edited_image, (self.new_width, self.new_height))
self.blank = np.zeros(self.image.shape[:2], dtype='uint8')
b, g, r = cv2.split(self.image)
self.blue = cv2.merge([b, self.blank, self.blank])
self.green = cv2.merge([self.blank, g, self.blank])
self.red = cv2.merge([self.blank, self.blank, r])
pixel_array = np.full((self.new_height, self.new_width, 3), self.blue, dtype=np.uint8)
self.filtered_image = pixel_array
self.hien_thi_anh(self.filtered_image) 7. Bộ lọc màu
- Chủ yếu là nhóm em sử dụng các hàm có sẵn trong thư viện OpenCV ể tạo nên các chức năng này.
def nega(self): self.filtered_image = 255 - self.edited_image
self.hien_thi_anh(self.filtered_image) def bw(self):
self.filtered_image = cv2.cvtColor(
self.edited_image, cv2.COLOR_BGR2GRAY) lOMoARcPSD| 36086670
self.filtered_image = cv2.cvtColor(
self.filtered_image, cv2.COLOR_GRAY2BGR)
self.hien_thi_anh(self.filtered_image) def
sketch(self): ret, self.filtered_image = cv2.pencilSketch(
self.edited_image, sigma_s=60, sigma_r=0.5,
shade_factor=0.02) self.hien_thi_anh(self.filtered_image) def
emboss(self): kernel = np.array([[0, -1, -1], [1, 0, -1], [1, 1, 0]])
self.filtered_image = cv2.filter2D(self.original_image, -1, kernel)
self.hien_thi_anh(self.filtered_image) lOMoARcPSD| 36086670
Phần 2: Tổng kết Đã ạt ược
Cần phát triển thêm
Kĩ năng làm việc nhóm, phân chia
Tối ưu hóa thời gian và chất lượng
nhân sự phù hợp với khả năng
dành cho từng khối công việc
Tìm hiểu sơ lược về xử lý ứng dụng
Kĩ năng sử dụng một số công cụ
với Python, thiết kế giao diện phầm mềm hỗ trợ
Nắm bắt ược các kĩ thuật sử dụng
Tìm hiểu sâu hơn về các kĩ thuật xử
thuật toán viết ứng dụng xử lý hình
lý hình ảnh với Python một số ngôn ảnh ngữ lập trình khác
Hiểu về một số nguyên tắc trong thiết Tối ưu giao diện cho người dùng kế giao diện LỜI KẾT
Lần ầu chúng em làm ề tài này nên vẫn còn nhiều thiếu sót, mong thầy xem
xét, ánh giá, góp ý và sửa lỗi ể lần sau chúng em có thể hoàn thiện bài làm một
cách tốt nhất. Chúng em xin chân thành cảm ơn!