



















Preview text:
TRƯỜNG ĐẠI HỌC QUY NHƠN
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO BÀI TẬP LỚN
HỌC PHẦN LẬP TRÌNH TRÊN WINDOWS QUẢN LÝ BÁN HÀNG Sinh Viên : Rmah H’ Ngok Lớp : K43C – CNTT
Giảng Viên : Đinh Thị Mỹ Cảnh BÌNH ĐỊNH, 07/2022 1 Mục Lục
Chương I . Giới Thiệu.................................................................................................3
Chương II . Thiết kế và Chương trình..........................................................................4
1. Cơ sở dữ liệu.....................................................................................................4
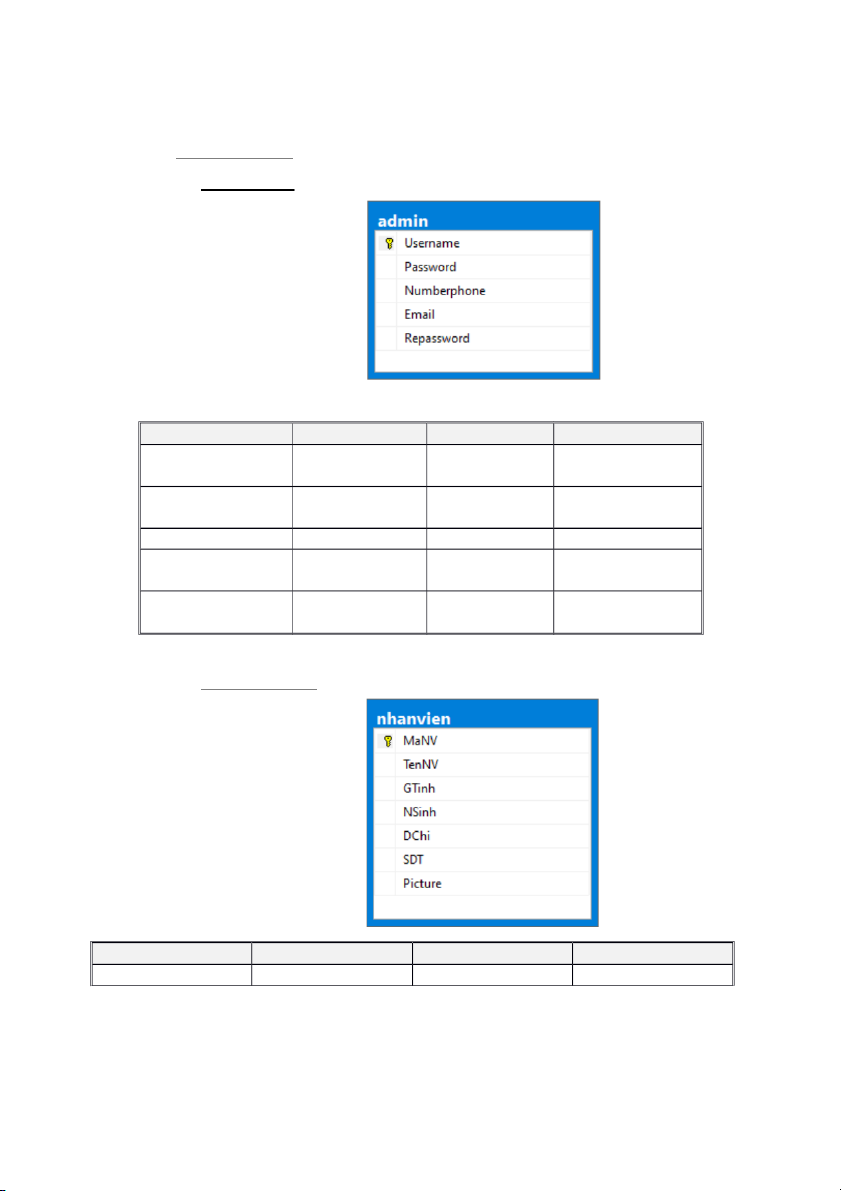
a. Bảng admin....................................................................................................4 b.
Bảng nhanvien............................................................................................4
c. Bảng khachhang.............................................................................................5 d.
Bảng sanpham.............................................................................................6
e. Bảng hoadon..................................................................................................7
f. Bảng LoaiVer.................................................................................................8
2. Thiết kế giao diện..............................................................................................9
a. Giao diện đầu của Magic Shop.......................................................................9
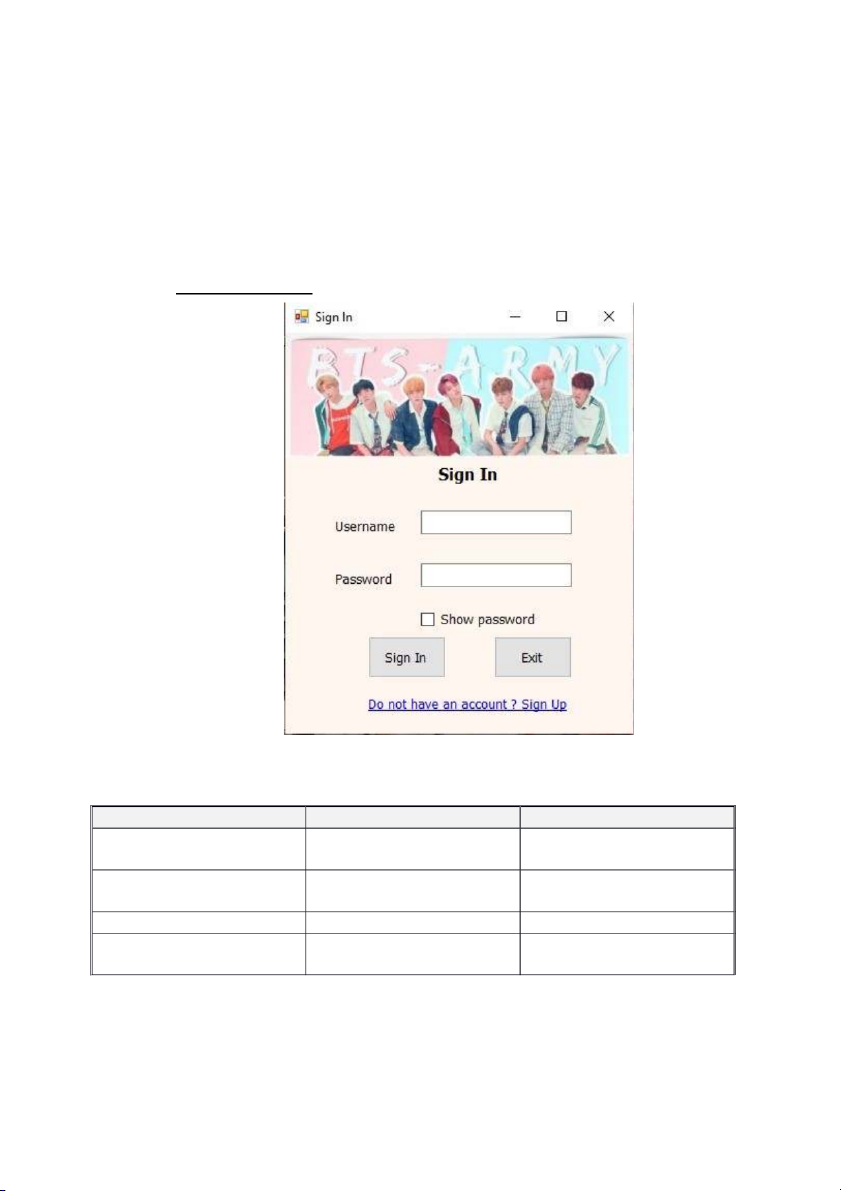
b. Giao diện Sign In 10
c. Giao Diện Sign Up.......................................................................................13 d.
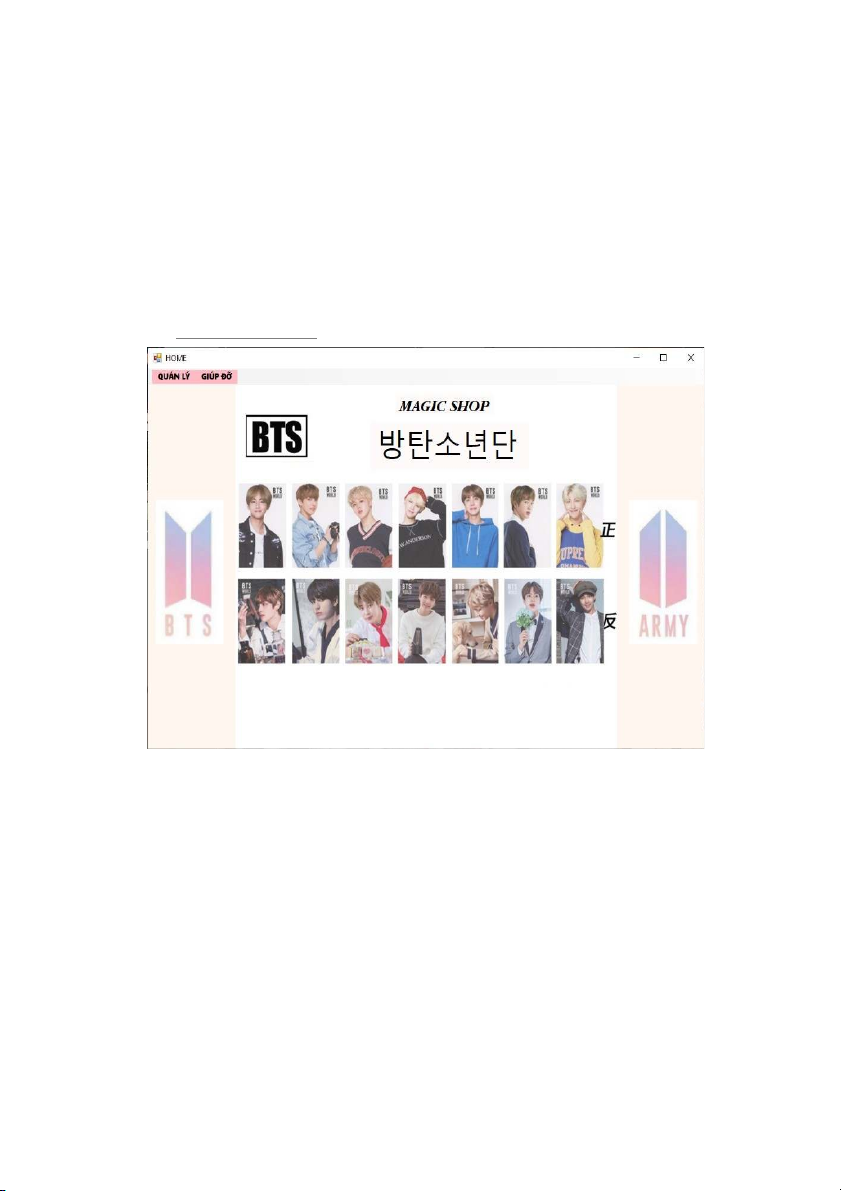
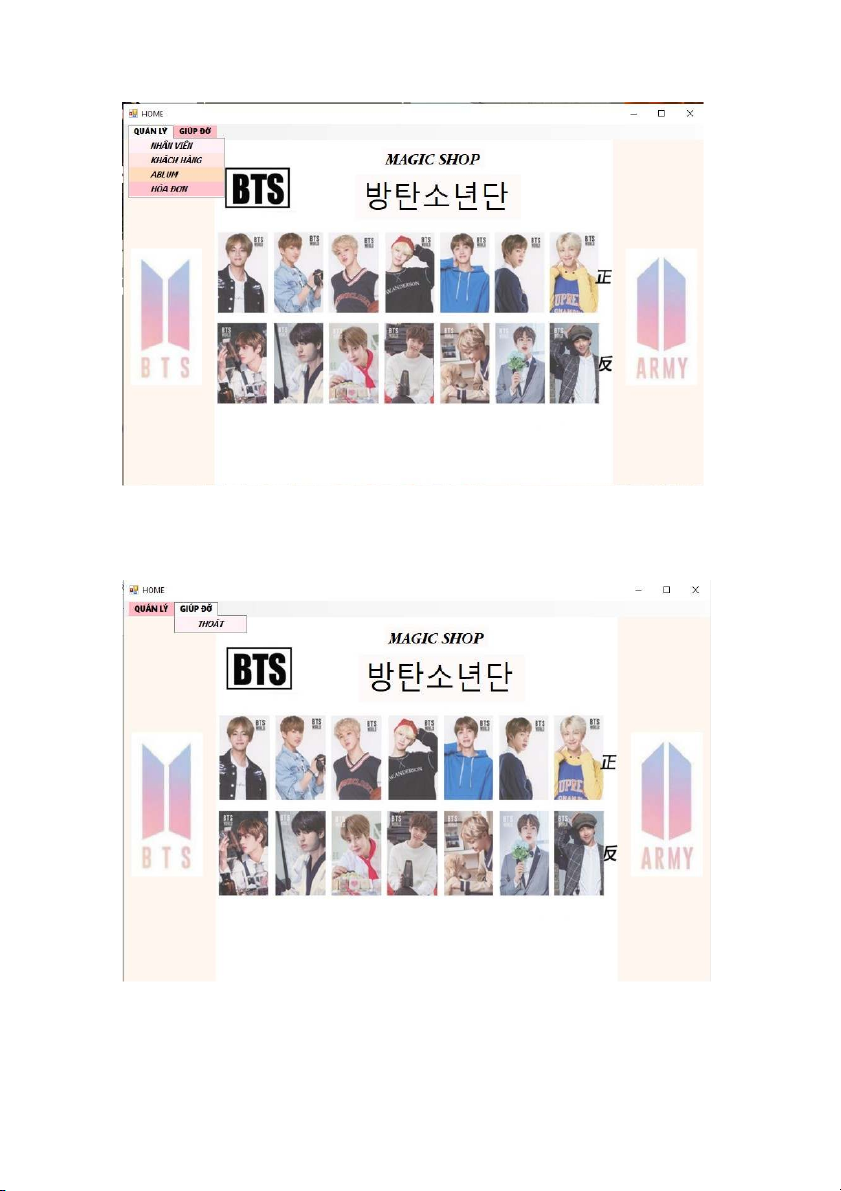
Giao Diện HOME.....................................................................................15
e. Giao Diện Nhân Viên...................................................................................19
f. Giao Diện Khách Hàng................................................................................24 g.
Giao Diện Album......................................................................................29 h.
Giao Diện Hóa Đơn..................................................................................34
i. Câu lệnh mặc định........................................................................................39
Chương III.Kết Luận..................................................................................................41 2
Chương I . Giới Thiệu
Hiện nay , sự phát triển của xã hội và lĩnh vực công nghệ thông tin trên toàn thế
giới đang phát triển nhanh . Công nghệ thông tin ngày càng phát triển thì nhu cầu về cuộc
sống như các ứng dụng công nghệ vào công việc , học tập , cuộc sống của con người
càng phát triển mạnh mẽ và càng đa dạng hơn.
Nhu cầu quản lý bán hàng đang được mọi người quan tâm rất nhiều , nhiều công
nghệ mới được đưa vào sử dụng hàng ngày rất hiệu quả nhờ các phần mềm ngày càng
tốt , hiện đại và sinh động hơn . Để giúp cho người dùng quản lý thông tin nhân viên ,
khách hàng , sản phẩm dễ dàng lưu trữ thông tin và cập nhập thông tin của nhân viên ,
khách hàng , sản phẩm cần phải có một hệ thống quản lý bán hàng tối ưu để phục vụ cho
người dùng có thể quản lý , kiểm soát và cập nhật thông tin đầy đủ và chính xác .
Một số chức năng quản lý của đề tài : - Quản lý nhân viên - Quản lý khách hàng - Quản lý sản phẩm - Quản lý hóa đơn
Ứng dụng được phát triển trong môi trường phần mềm sau :
Môi trường phát triển : Visual Studio.NET
Giao diện người dùng : Windows Forms App(.NET Framework)
Ngôn ngữ lập trình : C#
Truy cập dữ liệu : ADO.NET
Cơ sở dữ liêu : SQL Server 3
Chương II . Thiết kế và Chương trình 1. Cơ sở dữ liệu a. Bảng admin Tên thuộc tính Kiểu Ràng buộc Mô tả nvarchar(50 Primary Username Tên Đăng Nhập ) Key nvarchar(50 Password Null Mật Khẩu ) Numberphone int Null Số Điện Thoại nvarchar(50 Email Null Email ) nvarchar(50 Repassword Null Nhập lại mật khẩu ) b. Bảng nhanvien Tên thuộc tính Kiểu Ràng buộc Mô tả MaNV nvarchar(50) Primary Key Mã Nhân Viên 4 TenNV nvarchar(50) Null Tên Nhân Viên GTinh bit Null Giới Tính NSinh datetimeb Null Ngày Sinh DChi nvarchar(50) Null Địa Chỉ SDT nvarchar(50) Null Số Điện Thoại Picture nvarchar(50) Null Ảnh c. Bảng khachhang Tên thuộc tính Kiểu Ràng buộc Mô tả MaKH nvarchar(50) Primary Key Mã Khách Hàng TenKH nvarchar(50) Null Tên Khách Hàng GTinh bit Null Giới Tính Dchi nvarchar(50) Null Địa Chỉ SDT int Null Số Điện Thoại d. Bảng sanpham 5 Tên thuộc tính Kiểu Ràng buộc Mô tả MaAlbum nvarchar(50) Primary Key Mã Album TenAlbum nvarchar(50) Null Tên Album MaVer nchar(10) Primary Key Mã Ver SLuong int Null Số Lượng GiaVao int Null Giá Nhập Hàng GiaRa int Null Giá Bán Hàng Picture nvarchar(50) Null Hình ảnh album e. Bảng hoadon Tên thuộc tính Kiểu Ràng buộc Mô tả MaHD nvarchar(50) Primary Key Mã Hóa Đơn TenHD nvarchar(50) Null Tên Hóa Đơn MaNV nvarchar(50) Primary Key Mã Nhân Viên TenNV nvarchar(50) Null Tên Nhân Viên Mã Khách MaKH nvarchar(50) Primary Key Hàng TenKH nvarchar(50) Null Tên Khách Hàng MaAlbum nvarchar(50) Primary Key Mã Album TenAlbum nvarchar(50) Null Tên Album MaVer nchar(10) Primary Key Mã Ver 6 SLuong int Null Số Lượng ThanhTien int Null Thành Tiền NgayDatHang datetime Null Ngày Đặt Hàng Ngày Nhận NgayNhanHang datetime Null Hàng DiaChiNhan nvarchar(50) Null Địa Chỉ Nhận GhiChu nvarchar(50) Null Ghi Chú f. Bảng LoaiV er Tên thuộc tính Kiểu Ràng buộc Mô tả MaVer nchar(10) Primary Key Mã Ver TenVer nchar(10) Null Tên Ver 7
2. Thiết kế giao diện
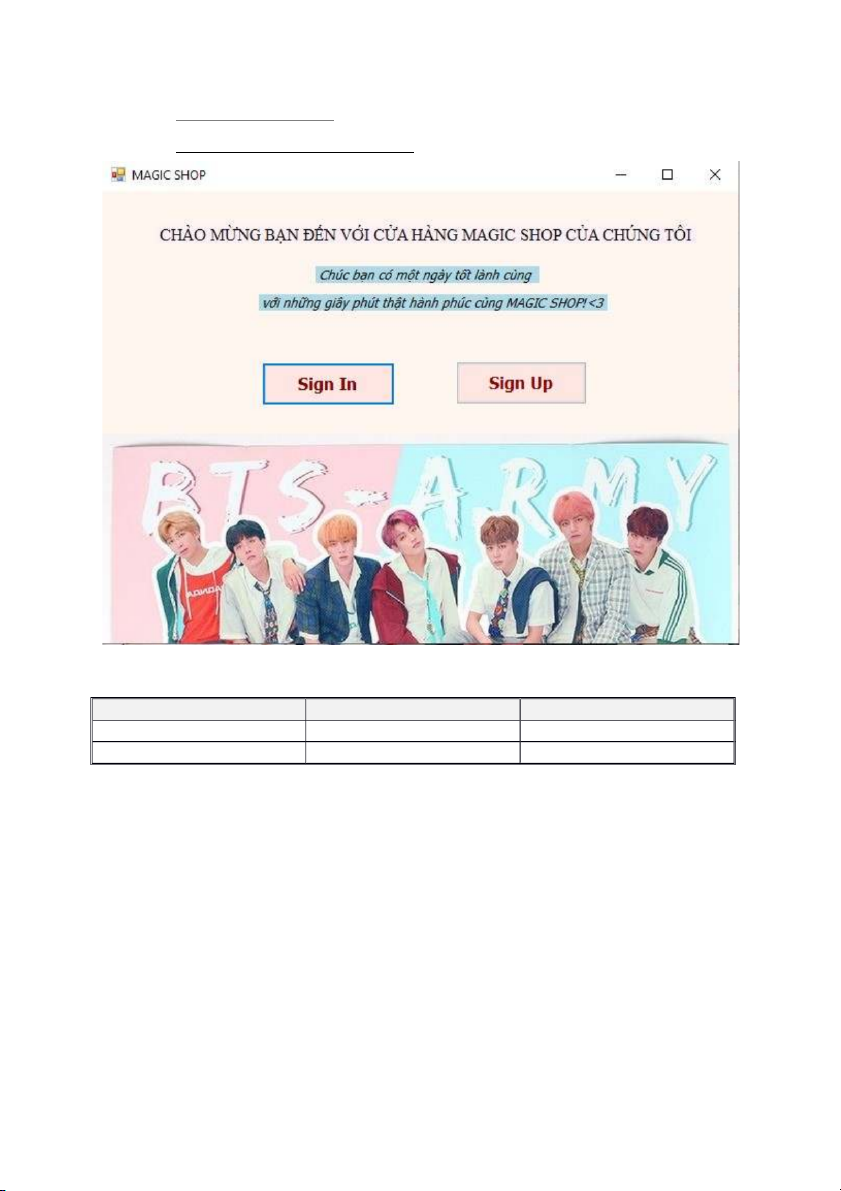
a. Giao diện đầu của Magic Shop
Các thành phần trong màn hình Tên Kiểu Mô Tả Sign In Button Mở màn hình đăng nhập Sign Up Button Mở màn hình đăng ký
Câu lệnh cho nút mở Sign In
private void btndangnhap_Click(object sender, EventArgs e) { Form1 f1 = new Form1(); this.Hide(); f1.ShowDialog(); } 8
Câu lệnh cho nút mở Sign Up
private void btndangky_Click(object sender, EventArgs e) { Form2 f2 = new Form2(); this.Hide(); f2.ShowDialog(); } b. Giao diện Sign In
Các thành phần trong màn hình Tên Kiểu Mô tả
Người dùng nhập tên đăng txtuser TextBox nhập
Người dùng nhập mật khẩu txtpass TextBox đăng nhập chkShow CheckBox Hiển thị mật khẩu
Đăng nhập khi điền đủ btnblog Button thông tin 9
Thoát khỏi màn hình đăng btnexit Button nhập lbregister LinkLabel
Link mở màn hình đăng ký
Câu lệnh hiển thị mật khẩu
private void chkShow_CheckedChanged(object sender, EventArgs e) { if (chkShow.Checked) {
txtpass.PasswordChar = (char)0; } else { txtpass.PasswordChar = '*'; } }
Câu lệnh kiểm tra đăng nhập ở KetNoi.cs public static bool
dangNhap(string user, string pw) { SqlDataReader reader = null; bool OK = false;
string sql = "select * from admin";
SqlCommand cmd = new SqlCommand(sql, conn); reader = cmd.ExecuteReader(); while (reader.Read()) {
if ((user.Trim() == reader["Username"].
ToString().Trim()) && pw.Trim() ==
reader["Password"].ToString().Trim()) OK = ; true } return OK; } }
Câu lệnh cho nút Sign In
private void btblog_Click(object sender, EventArgs e) 10 { KetNoi.moKetNoi();
if (KetNoi.dangNhap(txtuser.Text,txtpass.Text) == false)
MessageBox.Show("Tên đăng nhập/Mật khẩu không hợp lệ!"); else { FrmMain main = new FrmMain(); this.Hide(); main.ShowDialog(); } KetNoi.dongKetNoi(); } Câu lệnh cho nút Exit
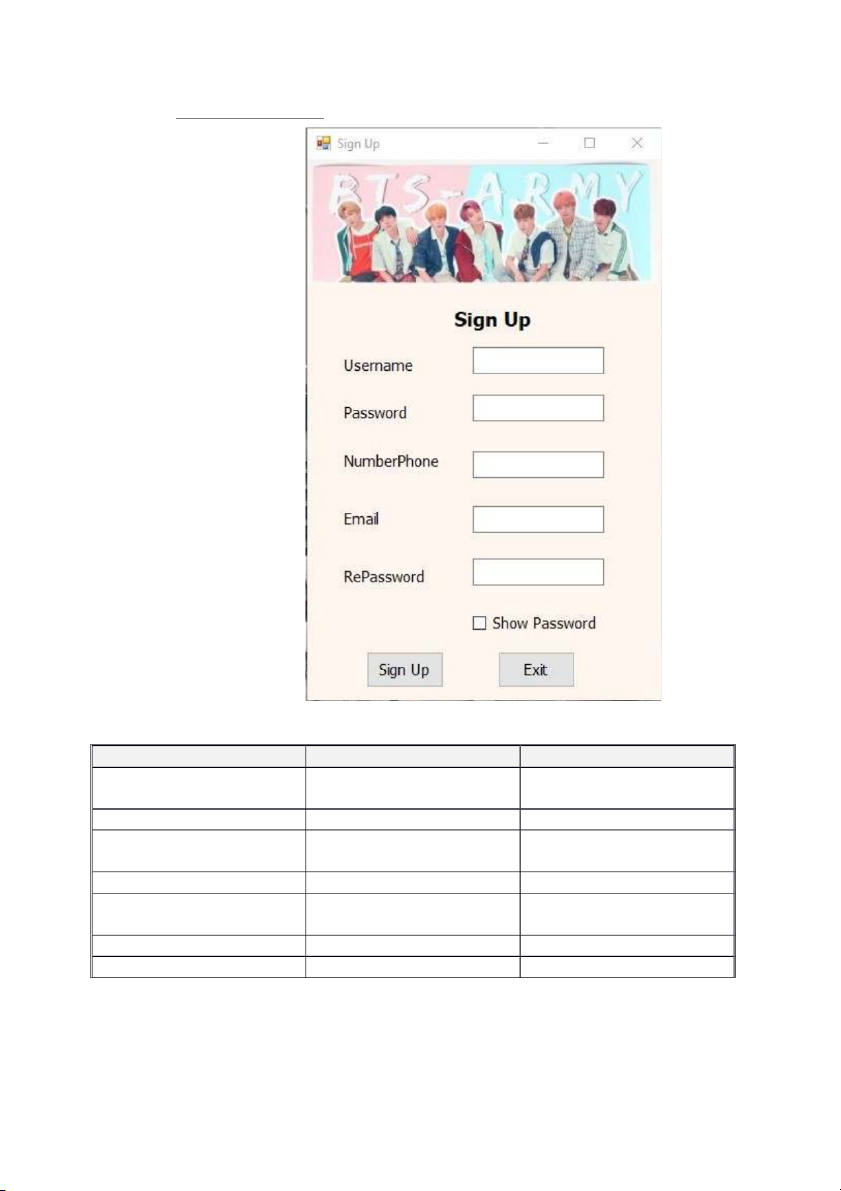
private void btnexit_Click(object sender, EventArgs e) { Form7 f7 = new Form7(); this.Hide(); f7.ShowDialog(); } 11 c. Giao Diện Sign Up
Các thành phần trong màn hình Tên Kiểu Mô tả Người dùng nhập txtuser TextBox Username txtpass TextBox Người dùng nhập Password Người dùng nhập Number txtphone TextBox Phone txtemail TextBox Người dùng nhập email Người dùng nhập lại txtrepass TextBox Password checkBox1 CheckBox Hiển thị mật khẩu btnsignup Button
Đăng ký khi đã điền đầy đủ 12 thông tin
Thoát khỏi màn hình đăng btnexit Button ký và trở về màn hình Magic Home
Câu lệnh cho nút Sign Up
private void btnsignup_Click(object sender, EventArgs e) {
string sql = "Insert into admin values(@Username,@Password
,@Numberphone,@Email,@Repassword)";
string[] name = { "@Username", "@Password", "@Numberphone" "@Email" , "@Repassword" , };
object[] value = { txtuser.Text, txtpass.Text, txtphone.Text,
txtemail.Text, txtrepass.Text }; KetNoi.moKetNoi();
KetNoi.updateData(sql, value, name, 5);
FrmMain fmain = new FrmMain(); this.Hide(); fmain.ShowDialog(); KetNoi.dongKetNoi(); } Câu lệnh cho nút Exit
private void btnexit_Click(object sender, EventArgs e) { Form7 f7 = new Form7(); this.Hide(); f7.ShowDialog(); }
Câu lệnh cho nút Show Password
private void checkBox1_CheckedChanged(object sender, EventArgs e) { if (checkBox1.Checked) 13 {
txtpass.PasswordChar = (char)0;
txtrepass.PasswordChar = (char)0; } else { txtpass.PasswordChar = '*'; txtrepass.PasswordChar = '*'; } } d. Giao Diện HOME 14 15
Các thành phần trong màn hình Tên Kiểu Mô tả Người dùng nhấp chuột toolNhanVien ToolStripMenuItem
vào menu nhân viên sẽ mở
màn hình quản lý nhân viên Người dùng nhấp chuột toolKhachHang ToolStripMenuItem vào menu khách hàng sẽ mở màn hình quản lý khách hàng Người dùng nhấp chuột toolAblum ToolStripMenuItem vào menu album sẽ mở màn hình quản lý album Người dùng nhấp chuột toolHoaDon ToolStripMenuItem vào menu hóa đơn sẽ mở
màn hình quản lý hóa đơn Người dùng nhấp chuột toolThoat ToolStripMenuItem
vào menu thoát sẽ thoát về màn hình Magic Hom
Câu lệnh các nút trong quản lý o NHÂN VIÊN
private void toolNhanVien_Click(object sender, EventArgs e) { Form3 nv = new Form3(); this.Hide(); nv.ShowDialog(); } o KHÁCH HÀNG
private void toolKhachHang_Click(object sender, EventArgs e) { Form4 kh = new Form4(); this.Hide(); kh.ShowDialog(); } o ALBUM 16
private void toolAblum_Click(object sender, EventArgs e) { Form5 sp = new Form5(); this.Hide(); sp.ShowDialog(); } o HÓA ĐƠN
Private void toolHoaDon_Click(object sender, EventArgs e) { Form6 hd = new Form6(); this.Hide(); hd.ShowDialog(); }
Câu lệnh cho các nút trong giúp đỡ o THOÁT
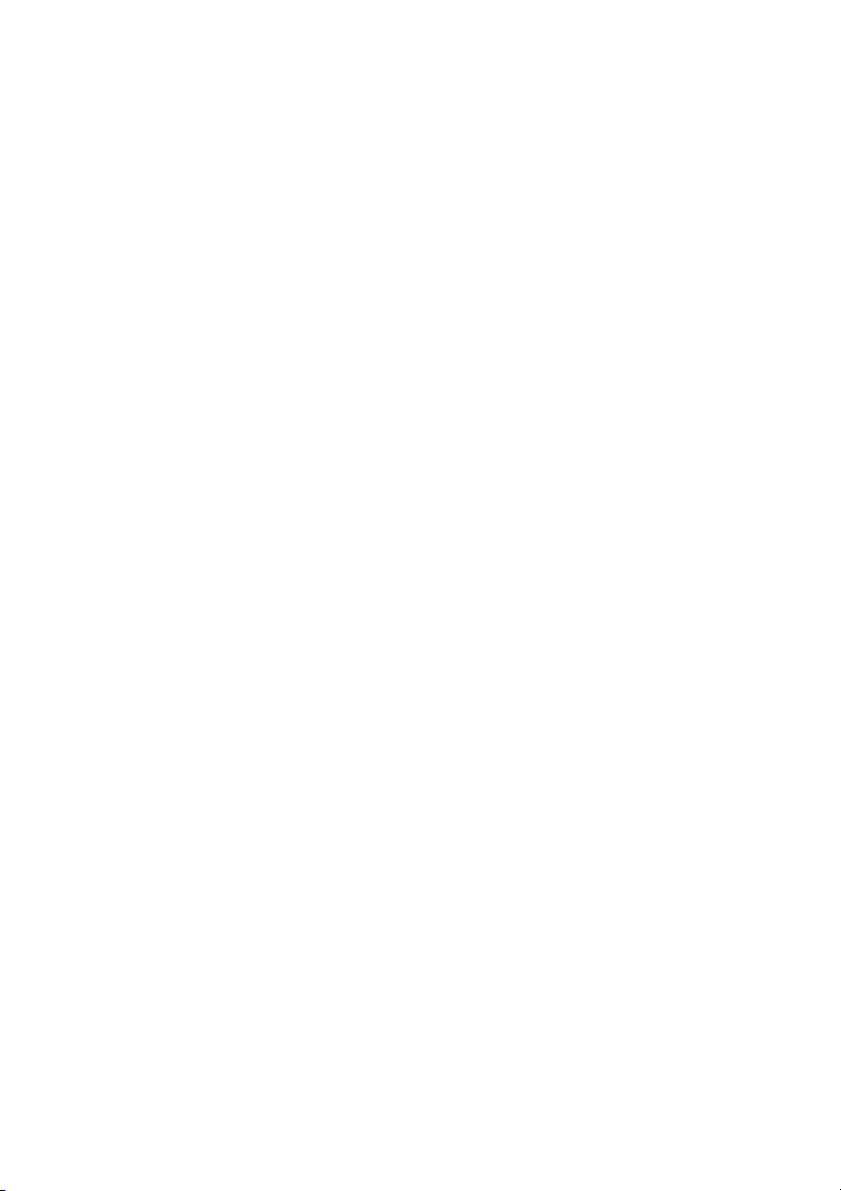
private void toolThoat_Click(object sender, EventArgs e) { Form7 sign = new Form7(); this.Hide(); sign.ShowDialog(); } 17 e. Giao Diện Nhân Viên
Các thành phần trong màn hình Tên Kiểu Mô tả txtmanv TextBox Nhập mã nhân viên txttennv TextBox Nhập tên nhân viên dtime Datetime Chọn ngày,tháng,năm sinh txtDiaChi TextBox Nhập địa chi nhân viên
Nhập số điện thoại nhân txtsdt TextBox viên btnanh TextBox Mở chọn ảnh nhân viên txtTim TextBox
Nhập mã nhân viên cần tìm Tìm kiếm nhân viên cần btnTim Button tìm theo mã nhân viên Hiển thị thông tin nhân data DataGridView viên Thêm nhân viên mới vào btnThem Button csdl btnSua Button Sửa thông tin của nhân 18 viên trong csdl btnXoa Button
Xóa nhân viên ra khỏi csdl btnLammoi Button Làm mới các ô textbox btntrangchu Button Quay trở về trang HOME rdNam RadioButton Chọn giới tính nam rdNu RadioButton Chọn giới tính nữ PictureBox1 PictureBox
Hiển thị ảnh của nhân viên
Câu lệnh load thông tin lên DataGridView
private void Form3_Load(object sender, EventArgs e) { KetNoi.moKetNoi(); loadData(); KetNoi.dongKetNoi(); } public void loadData() {
string sql = "select * from nhanvien";
data.DataSource = KetNoi.getData(sql); }
Câu lệnh cho nút mở ảnh
private void btnanh_Click(object sender, EventArgs e) {
OpenFileDialog oFile = new OpenFileDialog();
if(oFile.ShowDialog() == DialogResult.OK) {
pictureBox1.Image = Image.FromFile(oFile.FileName);
lbanh.Text = Path.GetFileName(oFile.FileName); } } Câu lệnh cho nút Thêm
private void btnThem_Click(object sender, EventArgs e) {
string sql = "Insert into nhanvien values(@MaNV,@TenNV
,@GTinh,@Nsinh,@DChi,@SDT,@Picture)";
string[] name = { "@MaNV", "@TenNV" "@GT , inh" "@NSinh" , , "@DChi", "@SDT" "@Picture" , }; 19 bool gt = rdNam.Checked == ? true true : false;
object[] value = { txtmanv.Text, txttennv.Text, gt,
dtime.Value,txtDchi.Text, txtsdt.Text, lbanh.Text }; KetNoi.moKetNoi();
KetNoi.updateData(sql, value, name, 7); loadData(); KetNoi.dongKetNoi(); } Câu lệnh cho nút Xóa
private void btnXoa_Click(object sender, EventArgs e) {
int i = data.CurrentCell.RowIndex; if (i >= 0) {
DialogResult dr = MessageBox.Show("Bạn có muốn xóa
không?", "Thông báo", MessageBoxButtons.OKCancel); if (dr == DialogResult.OK) {
string ma = data.Rows[i].Cells[0].Value.ToString();
string sql = string.Format("delete from nhanvien where maNV ='{0}'", ma); object[] value = { }; string[] name = { }; KetNoi.moKetNoi();
KetNoi.updateData(sql, value, name, 0); loadData(); KetNoi.dongKetNoi(); } } } Câu lệnh cho nút Sửa
private void btnSua_Click(object sender, EventArgs e) {
string sql = string.Format("Update nhanvien set MaNV =
@MaNV,tenNV =@TenNV ,GTinh = @GTinh, NSinh=@NSinh, DChi
=@DChi ,SDT =@SDT,Picture = @Picture where MaNV ='{0}'", txtmanv.Text); 20



