














Preview text:
lOMoARcPSD| 36991220
TRƯỜNG ĐẠI HỌC SƯ PHẠM KỸ THUẬT THÀNH PHỐ HỒ CHÍ MINH
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO ĐỀ TÀI
Môn : Lập trình di động Chủ đề:
Ứng dụng đặt món ăn Foody MỤC LỤC
PHẦN 1: TỔNG QUAN DỰ ÁN 1 1.1. Giới thiệu 1 1.2. Mục tiêu 1 1.3. Nhân sự 1 1.4. Quy trình thực hiện 2
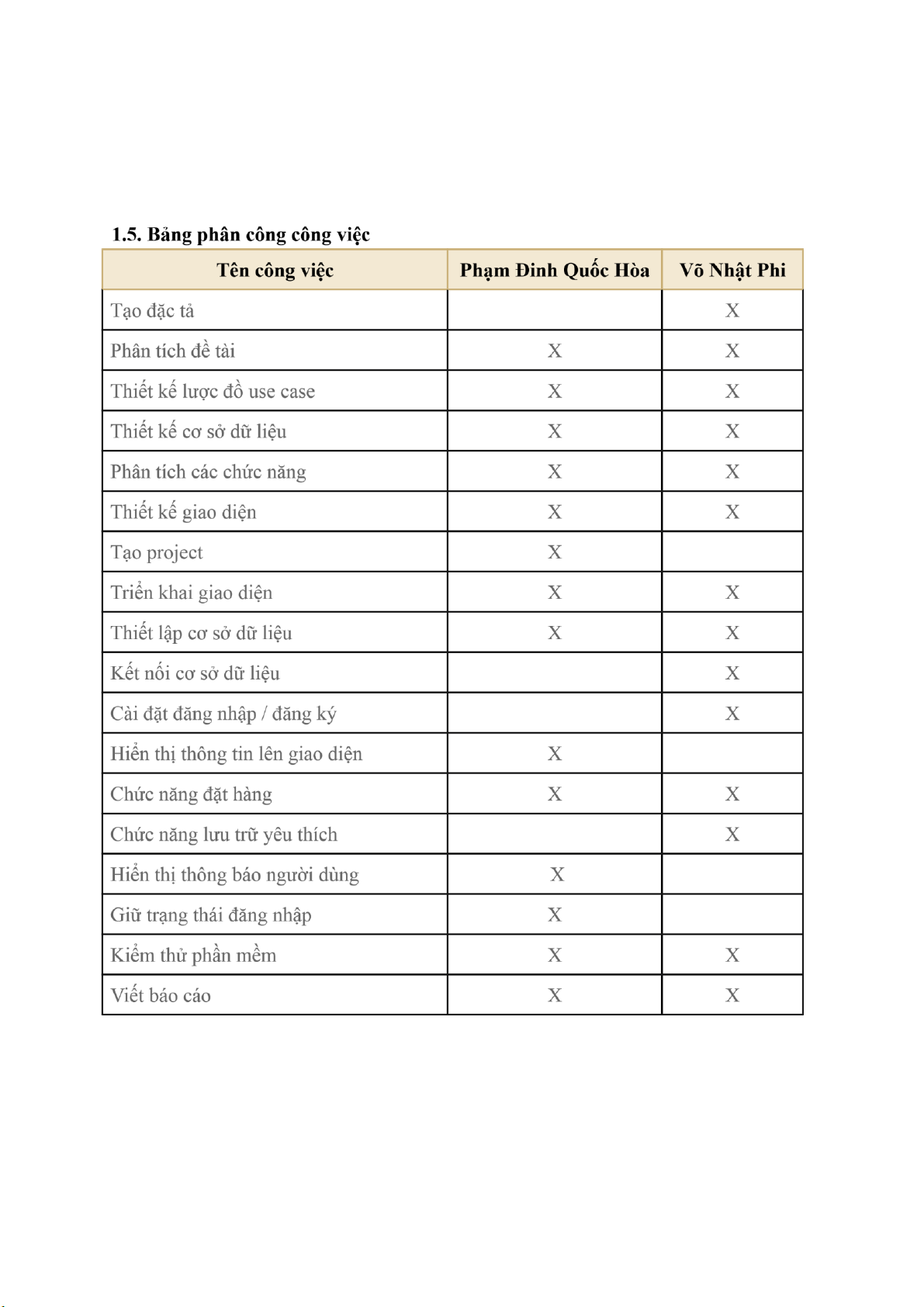
1.5. Bảng phân công công việc 2
PHẦN 2: THIẾT KẾ VÀ XÂY DỰNG 3
2.1. Các lược đồ chính 3 2.1.1. Lược đồ Use case 3 2.1.2. Lược đồ ERD 3 2.2. Cơ sở dữ liệu 4 2.3. Các chức năng chính 4 2.4. Giao diện sản phẩm 5 lOMoARcPSD| 36991220 2.5. Cấu trúc sản phẩm 9 PHẦN 3: TỔNG KẾT 12 3.1. Kết quả thu được 12 3.2. Ý tưởng bổ sung 12
PHẦN 4: DANH MỤC TÀI LIỆU THAM KHẢO 13 lOMoARcPSD| 36991220
PHẦN 1: TỔNG QUAN DỰ ÁN 1.1. Giới thiệu
Việc sử dụng và lựa chọn các món ăn để thưởng thức trong xã hội hiện đại đã
trở thành một câu chuyện thường ngày trong cuộc sống của mỗi người. Tuy nhiên trong
thời điểm mà lựa chọn là cực kỳ nhiều và lối sống tấp nập như hiện nay, việc tiếp cận
một nhà hàng ưa thích hay đơn giản hơn là tận hưởng những món ăn hấp dẫn đã dần trở
nên xa xỉ. Lý do cho việc này là vì mọi người cần phải đến trực tiếp nơi món ăn đó được
tạo ra để xác định rằng mình sẽ thưởng thức nó, nhưng với nhiều người, họ có thể không
có đủ thời gian cho việc đó, hoặc nơi họ cần đến không còn đủ chỗ để tiếp đón họ.
Từ những ảnh hưởng trên, ứng dụng di động Foody đã được tạo ra để hướng tới
những người dùng tiềm năng mang trong mình niềm đam mê ẩm thực mãnh liệt với
châm ngôn “Khám phá - Đặt hàng - Giao tận nơi”. 1.2. Mục tiêu
Với tôn chỉ “Khám phá - Đặt hàng - Giao tận nơi”, ứng dụng được xây dựng
nhằm cho phép người tiêu dùng được quyền tự do lựa chọn những món ăn mà họ thích,
xác định nơi mà họ sẽ tận hưởng món ăn đó. Đồng thời là đưa ra những gợi ý đặc biệt
dành cho những người dùng với suy nghĩ: “Hôm nay mình ăn gì nhỉ?” 1.3. Nhân sự Phạm Đinh Quốc Hòa MSSV: 19110365 Lớp: 19110ST1A Ngày sinh: 25/06/2001 Địa chỉ: Đắk Nông
Email: hoadaknong101@gmail.com Điện thoại: 0388 891 635
Ngoại ngữ: Tiếng Anh Võ Nhật Phi MSSV: 19110426 Lớp: 19110ST1B Ngày sinh: 17/04/2001 Địa chỉ: An Giang
Email: nhatphi1598753@gmail.com Điện thoại: 0947 679 570 Ngoại ngữ: Tiếng Anh
1.4. Quy trình thực hiện
1. Phân tích mô hình hoạt động và lên ý tưởng
2. Thiết kế lược đồ Use Case và CSDL
3. Thiết kế giao diện và các chức năng 4. Tạo project lOMoARcPSD| 36991220
5. Tiến hành triển khai giao diện
6. Xây dựng CSDL mẫu và các chức năng của ứng dụng
7. Kiểm tra hoạt động của ứng dụng
8. Tinh chỉnh ứng dụng và kết thúc dự án
PHẦN 2: THIẾT KẾ VÀ XÂY DỰNG
2.1. Các lược đồ chính
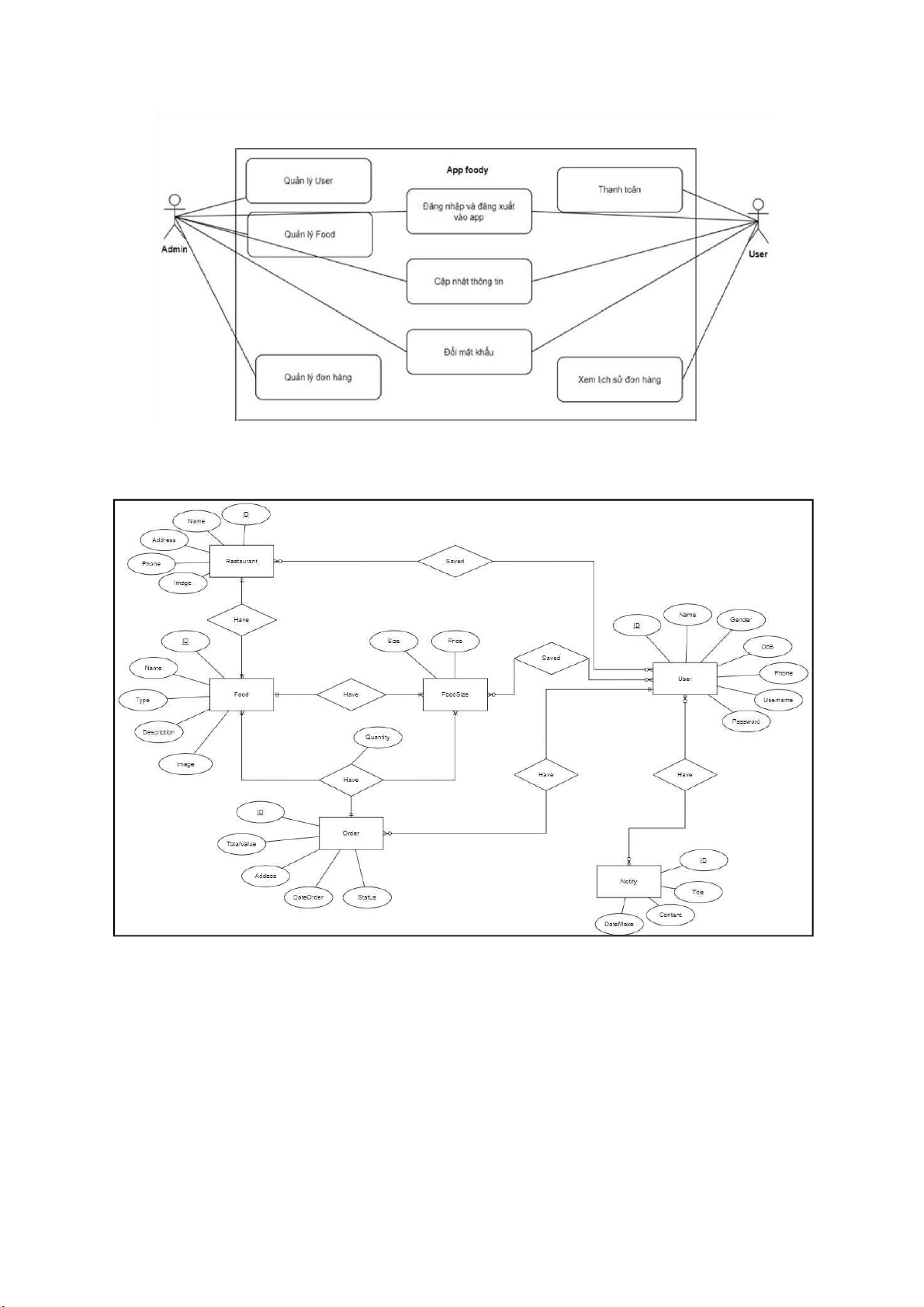
2.1.1. Lược đồ Use case lOMoARcPSD| 36991220
2.1.2 . Lược đồ ERD lOMoARcPSD| 36991220
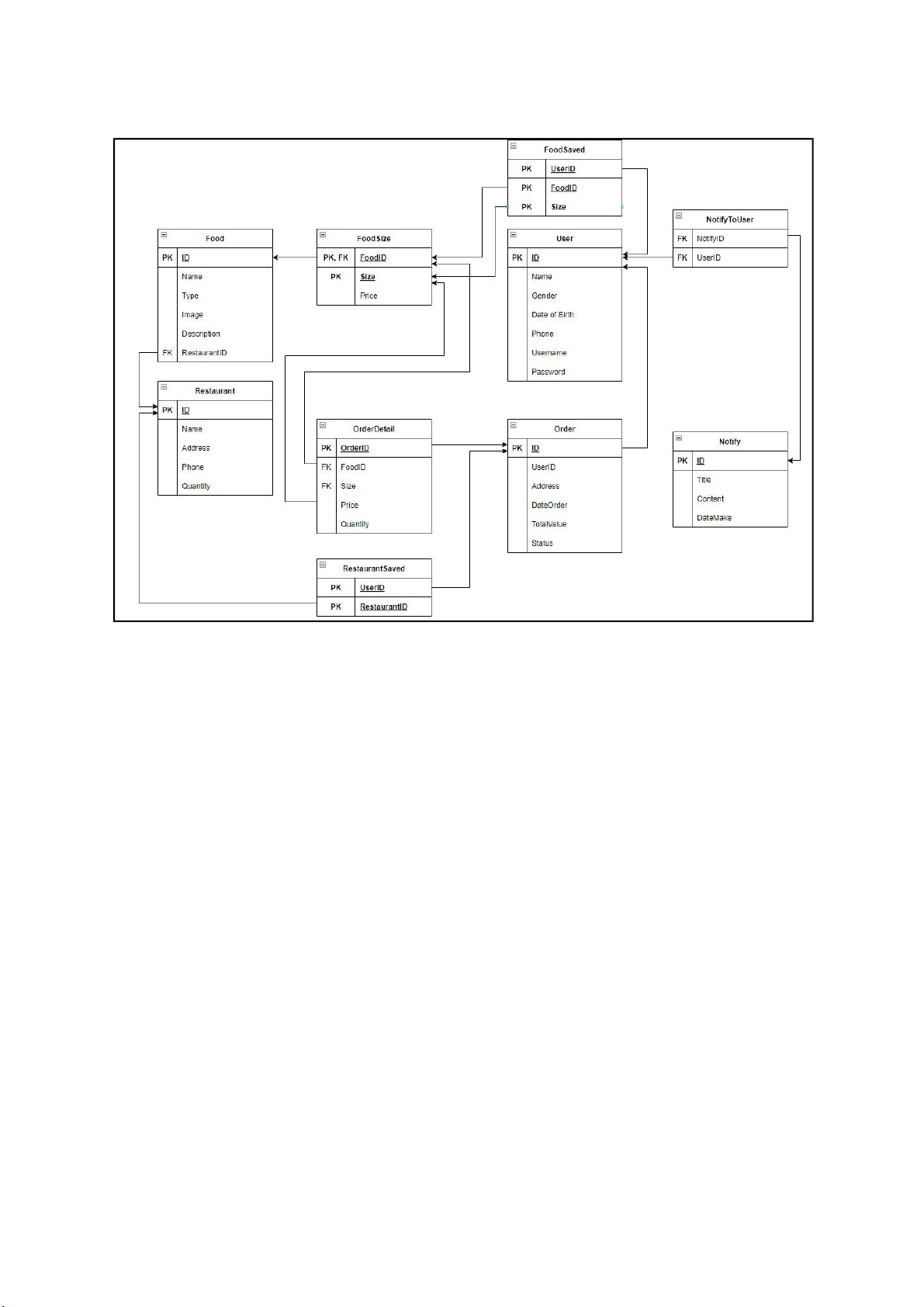
2.2. Cơ sở dữ liệu
2.3 . Các chức năng chính ● Tạo tài khoản
● Đăng nhập / Đăng xuất
● Thêm thông tin nhà hàng, món ăn (Admin)
● Chỉnh sửa thông tin cá nhân
● Giữ trạng thái đăng nhập ● Chuyển tab
● Lựa chọn loại sản phẩm ● Chọn sản phẩm
● Chọn chi tiết sản phẩm (kích cỡ) ● Cho vào giỏ hàng
● Xóa bỏ sản phẩm / đơn hàng ● Tiến hành đặt hàng
● Kiểm soát thông tin đơn hàng ● Hủy đơn hàng
● Nhận thông báo về đơn hàng lOMoARcPSD| 36991220
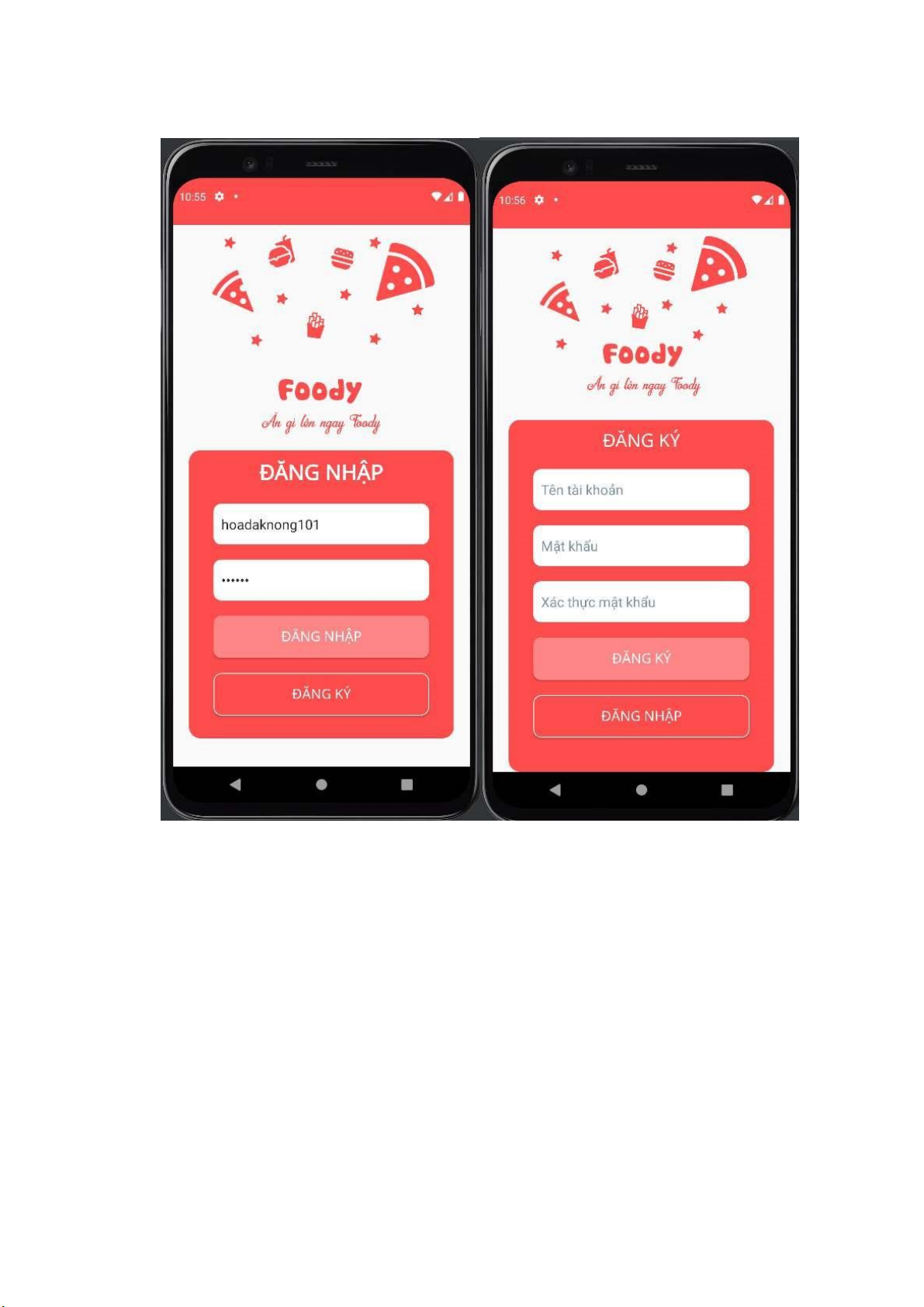
2.4. Giao diện sản phẩm
Giao diện đăng ký (activity_login) và Giao diện đăng nhập (activity_signup) lOMoARcPSD| 36991220
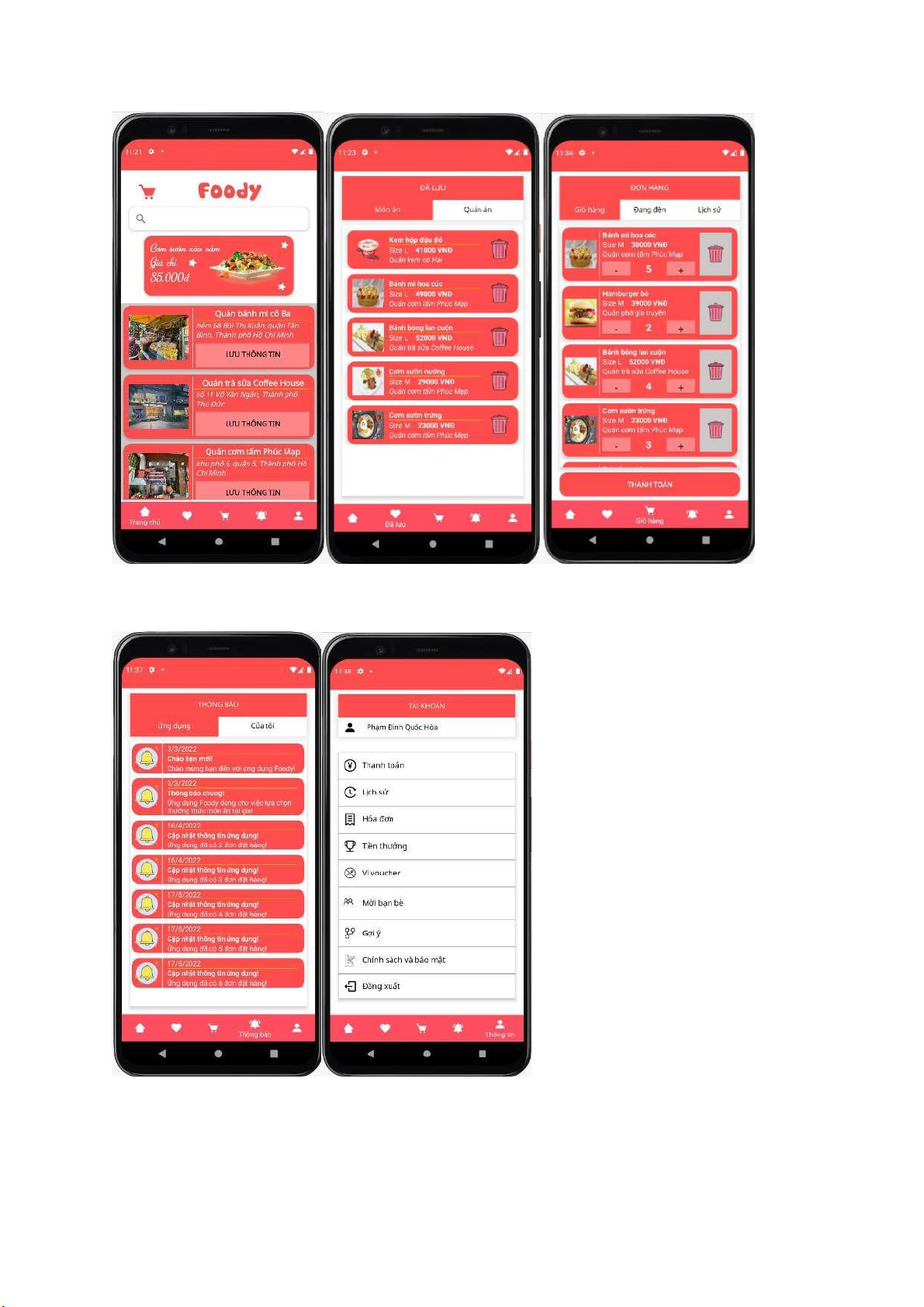
Giao diện chính (activity_home) và các mục hiển thị bên trong:
- Giao diện trang chủ (fragment_home)
- Giao diện lưu trữ (fragment_saved)
- Giao diện đơn hàng (fragment_chat)
- Giao diện thông báo (fragment_notify) lOMoARcPSD| 36991220
- Giao diện thông tin người dùng (fragment_profile)
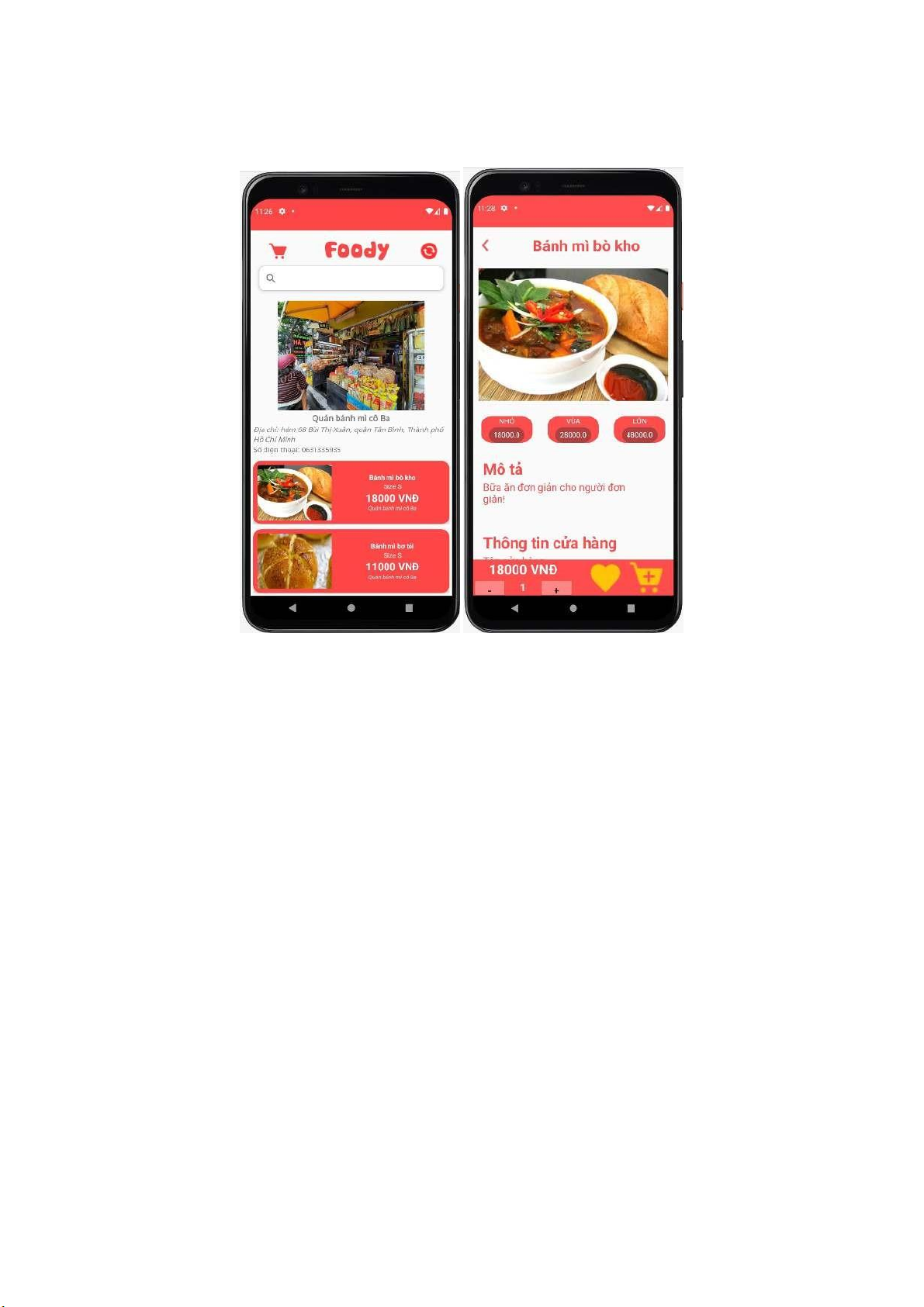
Giao diện danh sách món ăn và Giao diện thông tin chi tiết món ăn lOMoARcPSD| 36991220
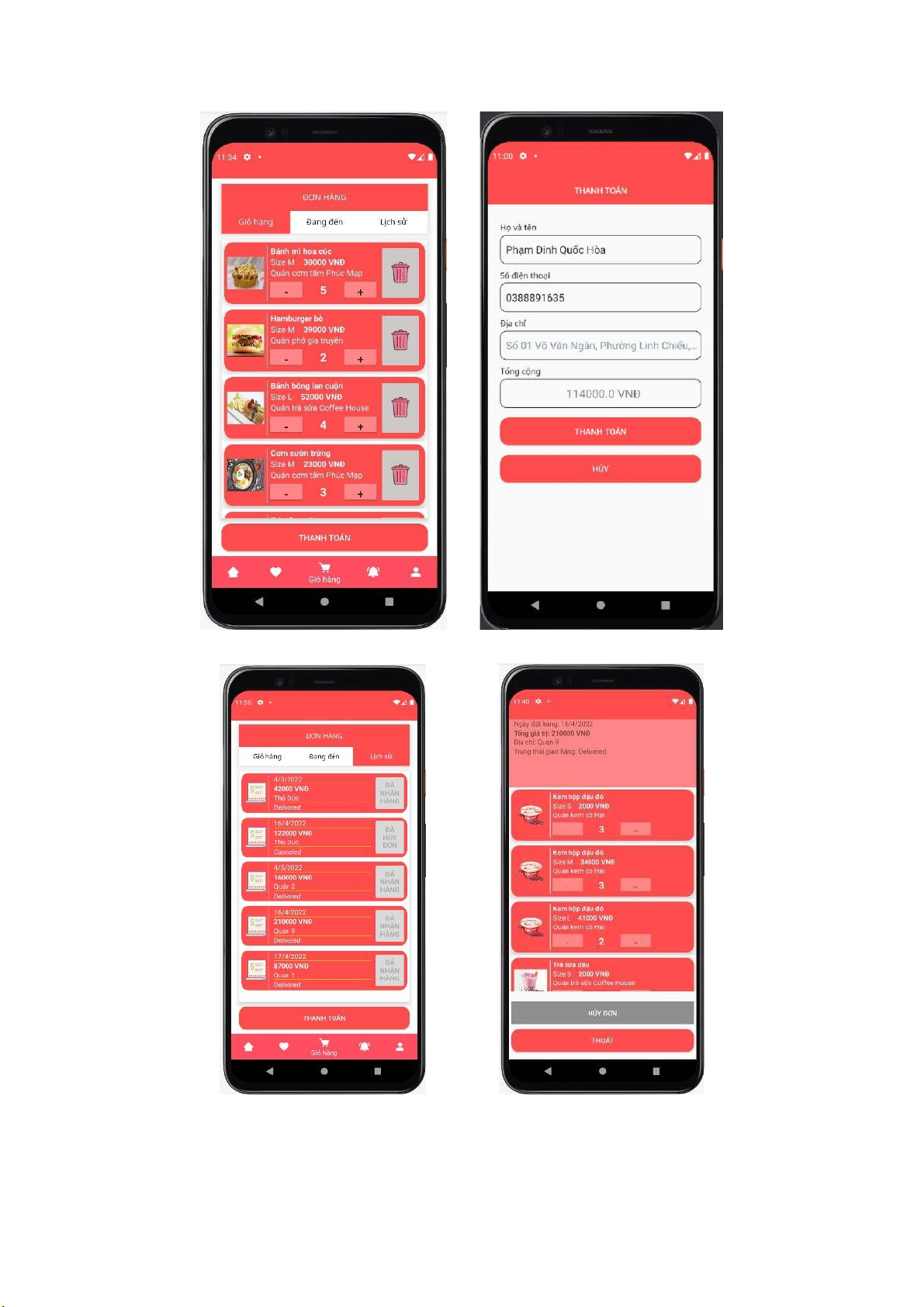
Giao diện giỏ hàng và Giao diện điền thông tin thanh toán
Giao diện xem các đơn hàng và Giao diện xem chi tiết đơn đặt hàng lOMoARcPSD| 36991220
Giao diện thay đổi thông tin cá nhân lOMoARcPSD| 36991220
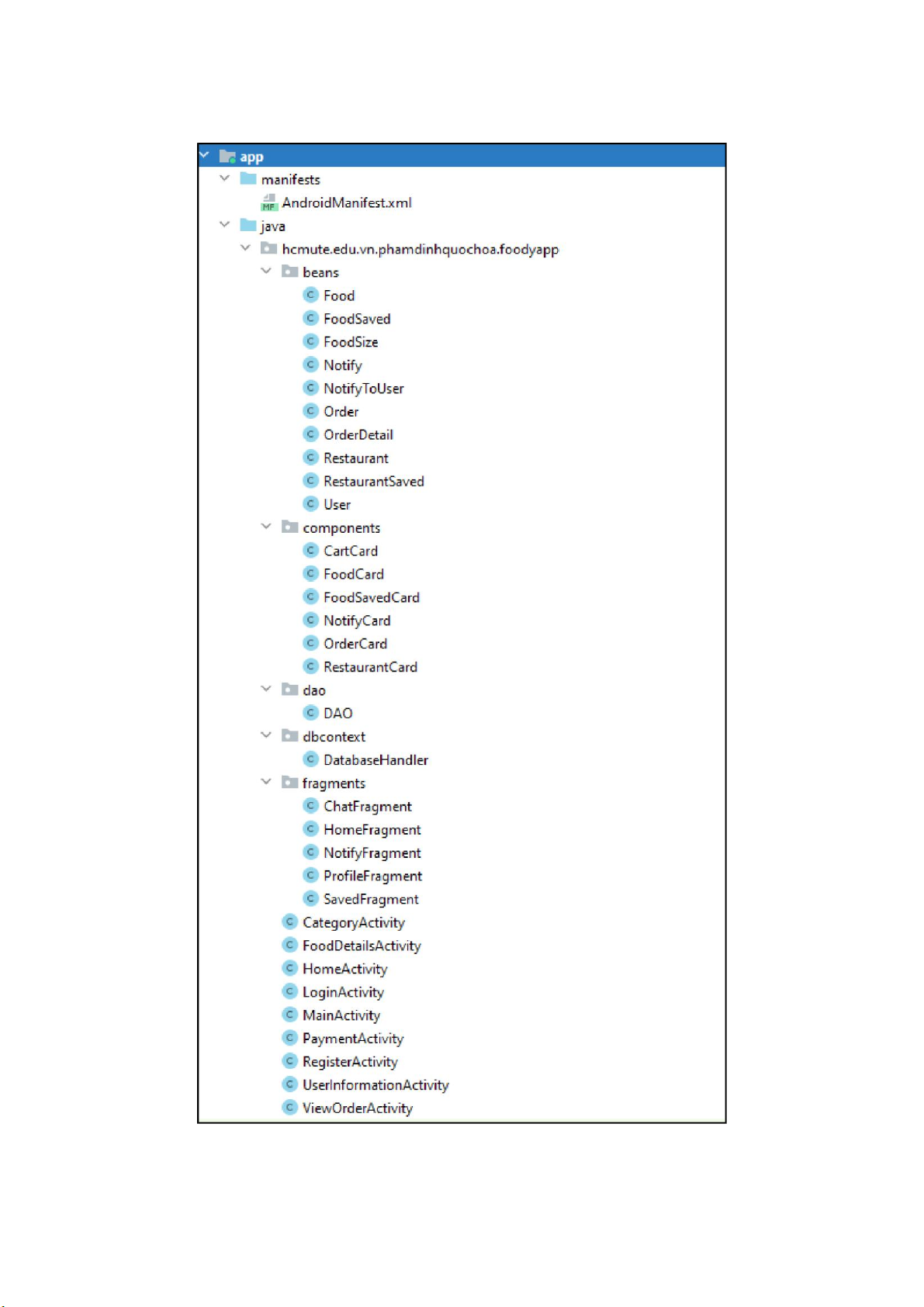
2.5. Cấu trúc sản phẩm
Tổng quan cấu trúc dự án lOMoARcPSD| 36991220 2.5.1. Beans
- Food: model món ăn, bao gồm các thuộc tính của món ăn trong cơ sở dữ liệu.
- FoodSaved: model món ăn đã lưu, bao gồm các thuộc tính của bảng tblFoodSaved
- FoodSaved trong cơ sở dữ liệu.
- FoodSize: model kích thước món ăn.
- Notify: model thông báo trong cơ sở dữ liệu. - NotifyUser: model
thông báo của riêng user.
- Order: model của đơn đặt hàng.
- OrderDetail: model của chi tiết đơn hàng.
- Restaurant: model của cửa hàng hay nhà hàng.
- RestaurantSaved: model nhà hàng do người dùng lưu, bao gồm các
thuộc tính của bảng tblRestaurantSaved
- User: model của người dùng trong cơ sở dữ liệu 2.5.2. Components
- CartCard: thẻ chi tiết đơn hàng của người dùng khi đặt hàng, là view
được kế thừa từ Linear Layout.
- CategoryCard: thẻ loại món ăn, là view được kế thừa từ Linear Layout.
- FoodCard: thẻ món ăn, là view được kế thừa từ Linear Layout
- OrderCard: thẻ đơn hàng, là view được kế thừa từ Linear Layout
- FoodSavedCard: thẻ chứa thông tin món ăn được lưu, là view được kế thừa từ Linear Layout
- RestaurantSavedCard: thẻ chứa thông tin nhà hàng được lưu, là view
được kế thừa từ Linear Layout 2.5.3. DAO
- DAO: chứa các phương thức để xử lý dữ liệu từ cơ sở dữ liệu. 2.5.4. Dbcontext
- DatabaseHandler: file tạo cơ sở dữ liệu cơ bản 2.5.5. Fragments
- ChatFragment: cửa sổ đơn hàng được hiển thị trên Main Activity.
- HomeFragment: cửa sổ trang chủ của ứng dụng.
- NotifyFragment: cửa sổ thông báo của ứng dụng.
- ProfileFragment: cửa sổ trang cá nhân của người dùng -
SavedFragment: cửa sổ các món ăn đã lưu của người dùng. 2.5.6. Các Activity
- CategoryActivity: activity phân loại món ăn theo danh mục
- FoodDetailsActivity: activity chi tiết một món ăn. -
HomeActivity: activity trang chủ của ứng dụng -
LoginActivity: activity đăng nhập.
- PaymentActivity: activity nhập thông tin thanh toán -
RegisterActivity: activity đăng ký ứng dụng. lOMoARcPSD| 36991220
- UserInformationActivity: activity thông tin chi tiết người dùng. -
ViewOrderActivity: activity xem lại thông tin đơn hàng. lOMoARcPSD| 36991220 PHẦN 3: TỔNG KẾT
3.1. Kết quả thu được
Ứng dụng được tạo ra đáp ứng được các nhu cầu cơ bản như xem thông tin món
ăn, nhà hàng, đặt món và chỉnh sửa thông tin bên phía người dùng. Tuy nhiên do hướng
tới đối tượng là người dùng ứng dụng nên việc thêm thông tin cần thiết như nhà hàng,
món ăn, … sẽ không được tận dụng đến, do đó, dữ liệu của ứng dụng sẽ được thêm một cách cứng nhắc.
3.2. Ý tưởng bổ sung
Vì ứng dụng yêu cầu phải có kết nối mạng để có thể đăng nhập và đặt hàng nên
sản phẩm có thể chuyển hướng sang một cơ sở dữ liệu kết nối trực tuyến. Đồng thời
việc quản lý danh mục cửa hàng và món ăn có thể chia đều cho các chủ cửa hàng đăng
ký vào dịch vụ để quản lý thay vì chỉ quản trị viên của ứng dụng.
Phần giao diện có thể cải tiến hơn với những công nghệ ổn định hơn như
ViewPager2 kết hợp cùng TabLayout để trải nghiệm của khách hàng được mượt mà
hơn (có thể kết hợp hiệu ứng chuyển trang). lOMoARcPSD| 36991220
PHẦN 4: DANH MỤC TÀI LIỆU THAM KHẢO
1. Trang thiết kế giao diện: https://bom.so/TqWISV
2. Mã nguồn sản phẩm: https://github.com/hoadaknong101/foody_app 3.
Tài liệu tham khảo về cơ sở dữ liệu SQLite:
https://www.tutorialspoint.com/android/android_sqlite_database.htm