





















Preview text:
lOMoARcPSD| 36625228
Software engineering department Nhóm 22
TRƯỜNG ĐẠI HỌC XÂY DỰNG HÀ NỘI KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO
ĐỒ ÁN : PHÁT TRIỂN CHO ỨNG DỤNG DI ĐỘNG ĐỀ TÀI:
ỨNG DỤNG NGHE NHẠC LỜI CẢM ƠN
Để hoàn thành đồ án này, em xin gửi lời cảm ơn đến tất cả các thầy cô giáo tại
Trường Đại Xây dụng Hà Nội đã truyền dạy cho em những nền tảng kiến thức cơ bản
giúp em hoàn đồ án này. Em xin gửi lời cảm ơn đến các thầy cô đã cùng với tri thức và
tâm huyết của mình truyền đạt vốn kiến thức quý báu cho em trong suốt quá trình học tập.
Đặc biệt, xin gửi lời cảm ơn sâu sắc nhất đến thầy Nguyễn Thanh Bản, thầy đã trực tiếp
hướng dẫn em hoàn thành đồ án này với sự nhiệt tình và ân cần chỉ bảo, đồng thời cung
cấp cho em những kiến thức chuyên môn để em có thể hoàn thiện đồ án này.
Cuối cùng, em xin gửi lời cảm ơn chân thành đến gia đình, bạn bè và người thân,
những người đã bên cạnh và động viên em trong suốt quá trình học tập và hoàn thành đồ
án. Mặc dù em đã rất cố gắng nhưng trong quá trình làm đồ án sẽ không tránh khỏi những
thiếu sót. Rất mong nhận được sự góp ý quý báu của quý thầy cô và bạn bè để đồ án được hoàn chỉnh hơn. lOMoARcPSD| 36625228
Software engineering department Nhóm 22 Sinh viên MỤC LỤC 1. TỔNG QUAN ĐỀ
TÀI......................................................................................................................................1 1.1. Lý do chọn đề
tài......................................................................................................................................1 1.2.
Mô tả yêu cầu nghiệp vụ..........................................................................................................................1 1.3. Chức
năng.................................................................................................................................................3 1.4.
Đối tượng sử dụng hệ thống.....................................................................................................................4 1.5.
Kiến trúc, công cụ và công nghệ sử dụng ứng dụng................................................................................4 2. TỔNG QUAN ĐỀ
TÀI......................................................................................................................................8 2.1.
Phân tích yêu cầu về mặt chức
năng.........................................................................................................8 2.2.
Thiết kế chức năng wireframe , mockup................................................................................................10 2.3.
Thiết kế cơ sở dữ liệu.............................................................................................................................13 2.4.
Mô tả cấu trúc bảng và giải thích ý nghĩa..............................................................................................14 3. KẾT QUẢ SẢN
PHẨM...................................................................................................................................16 3.1.
Trình bày các chức năng (kèm ảnh màn hình của app)..........................................................................16 4.
KẾT LUẬN VÀ KIẾN NGHỊ.........................................................................................................................19 4.1.
Kết luận..................................................................................................................................................19 4.2. Kiến
nghị................................................................................................................................................20 lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Danh mục hình ảnh
Hình 1 : Giao diện Login...........................................................................................................................................10
Hình 2 : Giao diện Sign up........................................................................................................................................10
Hình 3 : Giao diện menu..........................................................................................................................................10
Hình 4 : Giao diện chính Home.................................................................................................................................10
Hình 5 : Giao diện danh sách tất cả các bài hát.......................................................................................................11
Hình 6 : Giao diện bài hát phổ biến..........................................................................................................................11
Hình 7 : Giao diện bài hát nổi bật............................................................................................................................11
Hình 8 : Giao diện bài hát mới.................................................................................................................................11
Hình 9 : Giao diện phản hồi......................................................................................................................................12
Hình 10 : Giao diện liên hệ.......................................................................................................................................12
Hình 11 : Giao diện list music player........................................................................................................................12
Hình 12 : Giao diện music player..............................................................................................................................12
Hình 13 : Giao diện Login.........................................................................................................................................16
Hình 14 : Giao diện Sign up......................................................................................................................................16
Hình 15 : Giao diện chính Home...............................................................................................................................16
Hình 16 : Giao diện menu.........................................................................................................................................16
Hình 17 : Giao diện danh sách tất cả các bài hát.....................................................................................................17
Hình 18 : Giao diện bài hát nổi bật..........................................................................................................................17
Hình 19 : Giao diện bài hát phổ biến........................................................................................................................17
Hình 20 : Giao diện bài hát mới...............................................................................................................................17
Hình 21 : Giao diện liên hệ......................................................................................................................................18
Hình 22 : Giao diện phản hồi....................................................................................................................................18
Hình 23 : Giao diện list music player........................................................................................................................18
Hình 24 : Giao diện music player..............................................................................................................................18
Danh mục bảng B愃愃ng 1 : B愃愃ng
user...................................................................................................................................................13 B愃愃ng 2 : B愃愃ng
feedback...........................................................................................................................................13 B愃愃ng 3 : B愃愃ng
songs................................................................................................................................................14 lOMoARcPSD| 36625228
Software engineering department Nhóm 22 1. TỔNG QUAN ĐỀ TÀI
Trong quá trình phát triển của xã hội công nghệ thông tin đã và đang phát triển
mạnh mẽ ngày càng thâm nhạp sâu , trở thành một công cụ hỗ trợ đắt lực cho con người
trong mọi lĩnh vực. Đặc biệt đó là ứng dụng phần mềm với nhiêu chương trình ứng dụng có hiệu quả.
Trong đó có chương trình giải trí giúp con người giảm căng thăng để công việc trở
nên đơn giản, nhanh chóng và chính xác hơn. Vì thế chúng em xin trình bày đô án “ Xây
dựng ứng dụng nghe nhạc “. 1.1. LÝ DO CHỌN ĐỀ TÀI
Trong thời đại 4.0 hiện nay, con người ngày càng trở nên bận rộn với công việc,
không có thời gian chăm lo cho bản thân.
Tuy nhiên, hiện nay mạng Internet đang ngày càng phát triển. Cùng với đó sự phổ
biến của Smart phone đang trở nên vô cùng rộng rãi, hầu hết mợi người ai cũng đều có
cho mình một chiếc điện thoại thông minh để phục vụ cho các nhu cầu của mình. 1.2.
MÔ TẢ YÊU CẦU NGHIỆP VỤ
Yêu cầu nghiệp vụ về ứng dụng nghe nhạc có thể bao gồm các chức năng và tính năng sau: Màn hình Sign up:
- Người dùng cần đăng ký một tài khoản mới bằng cách cung cấp địa chỉ email,
mật khẩu và xác nhận mật khẩu.
- Yêu cầu người dùng xác nhận địa chỉ email (qua việc gửi email xác nhận).
- Thực hiện kiểm tra tính hợp lệ của địa chỉ email và mật khẩu (ví dụ: độ dài tối thiểu 6ký tự, ...) Màn hình Login:
- Người dùng cần đăng nhập tài khoản bằng cách cung cấp địa chỉ email và mật
khẩu đã đăng ký trước đó.
- Thực hiện kiểm tra tính hợp lệ của địa chỉ email và mật khẩu
- Sau khi đăng nhập thành công sẽ chuyển vào màn hình chính Màn hình Home: lOMoARcPSD| 36625228
Software engineering department Nhóm 22
- Hiển thị danh sách bài hát nổi bật dưới dạng Slide Images với chế độ chạy tự
động (Auto Run) và tính năng tìm kiếm bài hát theo tên.
- Hiển thị một số bài hát phổ biến và một số bài hát mới nhất.
- Hiển thị layout bottom để điều khiển trình phát nhạc trực tiếp trên màn hình
Home, bao gồm các nút Play/Pause, Next, Back và Close.
Màn hình danh sách tất cả bài hát:
- Hiển thị danh sách tất cả bài hát có sẵn trong ứng dụng.
- Dữ liệu hiển thị được cập nhật theo thời gian thực (Realtime).
Màn hình danh sách bài hát nổi bật:
- Hiển thị danh sách các bài hát được đánh dấu là nổi bật hoặc được đề xuất.
- Dữ liệu hiển thị được cập nhật theo thời gian thực (Realtime).
Màn hình danh sách bài hát phổ biến:
- Hiển thị danh sách các bài hát được người dùng nghe nhiều nhất hoặc được đề xuất là phổ biến.
- Dữ liệu hiển thị được cập nhật theo thời gian thực (Realtime).
Màn hình danh sách bài hát mới nhất:
- Hiển thị danh sách các bài hát mới nhất được thêm vào ứng dụng.
- Dữ liệu hiển thị được cập nhật theo thời gian thực (Realtime). Màn hình Music Player: -
Hiển thị các nút điều khiển trình phát nhạc như Play/Pause, Next, Back. -
Hiển thị thời gian chạy nhạc và cho phép tua bài hát. -
Hiển thị danh sách bài hát đang chạy (List Songs Playing). Push Notification:
- Hiển thị thông báo đẩy (Push Notification) để điều khiển trình phát nhạc từ thanh
thông báo, bao gồm các nút Play/Pause, Next, Back và Close. Tính năng Feedback:
- Cung cấp khả năng gửi phản hồi, đóng góp ý kiến hoặc đánh giá ứng dụng từ người dùng. lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Liên hệ với nhà phát triển ứng dụng:
- Hiển thị các phương thức liên hệ (contact) để người dùng có thể liên lạc với nhà
phát triển ứng dụng (ví dụ: email, số điện thoại, trang web, mạng xã hội). Sign out :
- Cho phép người dùng đăng xuất và khi đăng xuất ứng dụng sẽ chuyển đến màn hình login. 1.3. CHỨC NĂNG
Chúng em xây dựng một ứng dụng với các chức năng như sau:
Sign up : yêu cầu người dùng đăng ký tài khoản mới - Firebase Authentication.
Login : yêu cầu đăng nhập tài khoản khi mở ứng dụng lần đầu.
Hiển thị danh sách bài hát nổi bật ở màn hình Home dưới dạng Slide Images + Auto
Run (Realtime). Tính năng tìm kiếm bài hát theo Name ở màn hình Home.
Hiển thị một số bài hát phổ biến, một số bài hát mới nhất ở màn hình Home
(Realtime). Hiển thị Layout Bottom giúp điều khiển trình phát nhạc ở màn hình
Home: Play/Pause, Next, Back, Close.
Hiển thị danh sách tất cả bài hát (All Songs) – Realtime.
Hiển thị danh sách tất cả bài hát nổi bật (Featured Songs) – Realtime.
Hiển thị danh sách tất cả bài hát phổ biến nhiều người nghe (Popular Songs) – Realtime.
Hiển thị danh sách tất cả bài hát mới nhất (New Songs) – Realtime.
Màn hình Music Player giúp: Điều khiển trình phát nhạc: Play/Pause, Next, Back,
hiển thị thời gian chạy nhạc (có thể tua bài hát) & Hiển thị danh sách bài hát đang chạy (List Songs Playing).
Hiển thị Push Notification giúp điều khiển trình phát nhạc: Play/Pause, Next, Back, Close.
Tính năng Feedback: gửi phản hồi, đóng góp ý kiến hoặc đánh giá ứng dụng.
Hiển thị các phương thức liên hệ (contact) với nhà phát triển ứng dụng.
Sign out: cho phép người dùng đăng xuất hỏi tài khoản hiện tại của họ. lOMoARcPSD| 36625228
Software engineering department Nhóm 22 1.4.
ĐỐI TƯỢNG SỬ DỤNG HỆ THỐNG
Ứng dụng nghe nhạc có thể được sử dụng bởi nhiều đối tượng khác nhau, bao gồm:
Người yêu âm nhạc: Đây là đối tượng chính sử dụng ứng dụng nghe nhạc. Người yêu
âm nhạc có thể là những người muốn khám phá và nghe các bài hát, album và nghệ
sĩ mới, tạo danh sách nhạc cá nhân, tìm kiếm và lưu trữ bài hát yêu thích của mình.
Người dùng thích nghe nhạc khi làm việc: Có một số người sử dụng ứng dụng nghe
nhạc để tạo không gian âm nhạc trong quá trình làm việc hoặc học tập. Việc nghe
nhạc có thể giúp tăng cường tập trung và tạo cảm giác thoải mái trong quá trình làm công việc.
Người sử dụng để giải trí và thư giãn: Ứng dụng nghe nhạc cũng được sử dụng như
một phương tiện giải trí và thư giãn. Người dùng có thể nghe nhạc để giải tỏa stress,
thư giãn sau một ngày làm việc căng thẳng hoặc tạo không gian riêng để thưởng thức âm nhạc.
Đối tượng sử dụng ứng dụng nghe nhạc có thể rất đa dạng và phụ thuộc vào mục đích
và sở thích cá nhân của từng người. Ứng dụng nghe nhạc thường cung cấp các tính
năng linh hoạt để đáp ứng nhu cầu và sở thích của các đối tượng này. 1.5.
KIẾN TRÚC, CÔNG CỤ VÀ CÔNG NGHỆ SỬ DỤNG ỨNG DỤNG
Dưới đây là một mô tả về kiến trúc ứng dụng nghe nhạc dựa trên các công nghệ và
các thành phần đã đề cập:
Project Architecture: MVC (Model-View-Controller): Kiến trúc MVC giúp tách biệt
phần logic xử lý dữ liệu (Model), giao diện người dùng (View) và điều khiển
(Controller). Model là nơi lưu trữ dữ liệu, View là giao diện người dùng hiển thị
thông tin và Controller là trung gian điều khiển các tương tác giữa Model và View.
View Binding trong Android: View Binding là một công nghệ trong Android giúp
ràng buộc các thành phần giao diện người dùng (View) với mã nguồn Java/Kotlin
một cách dễ dàng và an toàn hơn. Nó giúp truy cập và thao tác với các thành phần UI
một cách thuận tiện và tự động sinh mã.
Realtime Database từ Firebase: Firebase cung cấp dịch vụ Realtime Database để lưu
trữ và đồng bộ dữ liệu trực tiếp giữa ứng dụng và máy chủ. Điều này cho phép ứng lOMoARcPSD| 36625228
Software engineering department Nhóm 22
dụng nghe nhạc cập nhật và hiển thị danh sách bài hát, thông tin nghệ sĩ và các danh
sách phát theo thời gian thực.
Firebase Authentication từ Firebase: cung cấp API và SDK cho nhiều ngôn ngữ lập
trình, dễ dàng tích hợp xác thực người dùng vào ứng dụng.
Hiển thị danh sách All Songs, Featured songs, Popular songs, New songs, tìm kiếm
theo name: Ứng dụng sử dụng dữ liệu từ Firebase Realtime Database để hiển thị danh
sách bài hát theo các loại khác nhau. Ngoài ra, ứng dụng cũng cung cấp chức năng tìm kiếm bài hát.
Sử dụng MediaPlayer phát nhạc từ Url: Ứng dụng sử dụng lớp MediaPlayer trong
Android để phát nhạc từ các URL nhạc có đuôi .mp3. MediaPlayer cho phép tải và
phát nhạc từ các nguồn dữ liệu từ xa.
Sử dụng Service trong Android để điều khiển trình phát nhạc: Ứng dụng sử dụng
Service trong Android để điều khiển trình phát nhạc. Service cho phép phát nhạc
trong nền khi ứng dụng không hoạt động.
Custom push notification để điều khiển trình phát nhạc: Ứng dụng sử dụng push
notification tùy chỉnh để cung cấp các điều khiển như Play/Pause, Next, Back và
Close. Push notification là thông báo được gửi từ máy chủ đến thiết bị người dùng.
Giao tiếp giữa Service & Activity & Push Notification để đồng bộ điều khiển trình
phát nhạc: Ứng dụng sử dụng cơ chế giao tiếp giữa Service, Activity và Push
Notification để đồng bộ hóa các tương tác và điều khiển trình phát nhạc. Khi người
dùng tương tác với Push Notification hoặc Activity, nó sẽ gửi yêu cầu đến Service
để thực hiện hành động tương ứng.
DrawerLayout+ Custom Toolbar+ Fragments để thiết kế Menu Left ứng dụng
ViewPager2 + CircleIndicator3 + Auto Run Slide Images
Xử lý logic khi thiết kế RecyclerView trong NestedScrollView
Load Image from Url với Glide Library: Để hiển thị hình ảnh từ URL, ứng dụng sử
dụng thư viện Glide. Glide hỗ trợ tải và hiển thị hình ảnh từ các nguồn dữ liệu từ xa
như URL, đồng thời cung cấp các tính năng như caching và xử lý hình ảnh để tối ưu
hóa trải nghiệm người dùng. lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Khi phát triển một ứng dụng nghe nhạc trên nền tảng Android, bạn có thể sử dụng
các công cụ và công nghệ sau: Ngôn ngữ lập trình:
Java: Đây là ngôn ngữ phổ biến nhất được sử dụng để phát triển ứng dụng
Android. Bạn có thể sử dụng Java để xây dựng logic ứng dụng và tương tác với các thành phần hệ thống. Framework và thư viện:
Android SDK: Nền tảng Android cung cấp một bộ SDK (Software Development
Kit) để phát triển ứng dụng Android. SDK bao gồm các công cụ, thư viện và tài
liệu hữu ích để xây dựng ứng dụng.
Android Jetpack: Jetpack là một bộ các thư viện hỗ trợ phát triển ứng dụng
Android. Nó cung cấp các thành phần, kiến trúc và công cụ giúp giảm thiểu
công sức và tăng cường hiệu suất khi phát triển ứng dụng. Ví dụ: ViewModel, LiveData, Room, etc.
Retrofit: Retrofit là một thư viện HTTP client giúp tương tác với các API web.
Bạn có thể sử dụng Retrofit để gửi yêu cầu HTTP đến máy chủ của bạn để lấy dữ liệu nhạc từ API. Cơ sở dữ liệu:
Firebase: Firebase cung cấp một loạt các dịch vụ đám mây như lưu trữ dữ liệu,
xác thực người dùng, thông báo đẩy.Bạn có thể sử dụng Firebase để xây dựng tính
năng như đăng nhập, lưu trữ và chia sẻ dữ liệu nhạc. Media Player:
ExoPlayer: ExoPlayer là một thư viện mở và mạnh mẽ cho phát nhạc và video
trên nền tảng Android. Nó cung cấp các tính năng linh hoạt và hỗ trợ đa phương tiện
nâng cao như phát trực tiếp từ mạng, xử lý stream, phụ đề. lOMoARcPSD| 36625228
Software engineering department Nhóm 22 2. TỔNG QUAN ĐỀ TÀI 2.1.
PHÂN TÍCH YÊU CẦU VỀ MẶT CHỨC NĂNG
Hiển thị form đăng ký ở màn hình Sign up:
- Người dùng cần đăng ký một tài khoản mới bằng cách cung cấp địa chỉ email,
mật khẩu và xác nhận mật khẩu.
- Yêu cầu người dùng xác nhận địa chỉ email (qua việc gửi email xác nhận).
- Thực hiện kiểm tra tính hợp lệ của địa chỉ email và mật khẩu (ví dụ: độ dài tối thiểu 6 ký tự, ...)
Hiển thị form đăng nhập ở màn hình Login:
- Người dùng cần đăng nhập tài khoản bằng cách cung cấp địa chỉ email và mật
khẩu đã đăng ký trước đó.
- Thực hiện kiểm tra tính hợp lệ của địa chỉ email và mật khẩu.
- Sau khi đăng nhập thành công sẽ chuyển vào màn hình chính.
Hiển thị danh sách bài hát nổi bật ở màn hình Home :
- Hiển thị danh sách bài hát nổi bật dưới dạng Slide Images với chế độ chạy tự
động (Auto Run). Dữ liệu được cập nhật theo thời gian thực (Realtime).
- Cung cấp tính năng tìm kiếm bài hát theo tên (Search by Name) trực tiếp trên màn hình Home.
Hiển thị một số bài hát phổ biến, một số bài hát mới nhất ở màn hình Home :
- Hiển thị một số bài hát phổ biến (Popular Songs) và một số bài hát mới nhất
(New Songs). Dữ liệu được cập nhật theo thời gian thực (Realtime).
- Sử dụng layout bottom để điều khiển trình phát nhạc trực tiếp trên màn hình
Home. Giao diện có các nút Play/Pause, Next, Back và Close.
Hiển thị danh sách tất cả bài hát (All Songs) :
- Hiển thị danh sách tất cả bài hát có sẵn trong ứng dụng. Dữ liệu được cập nhật
theo thời gian thực (Realtime).
Hiển thị danh sách tất cả bài hát nổi bật (Featured Songs) :
- Hiển thị danh sách các bài hát được đánh dấu là nổi bật hoặc được đề xuất. Dữ
liệu được cập nhật theo thời gian thực (Realtime). lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Hiển thị danh sách tất cả bài hát phổ biến (Popular Songs) :
- Hiển thị danh sách các bài hát được người dùng nghe nhiều nhất hoặc được đề
xuất là phổ biến. Dữ liệu được cập nhật theo thời gian thực (Realtime).
Hiển thị danh sách tất cả bài hát mới nhất (New Songs) :
- Hiển thị danh sách các bài hát mới nhất được thêm vào ứng dụng. Dữ liệu được
cập nhật theo thời gian thực (Realtime). Màn hình Music Player :
- Hiển thị các nút điều khiển trình phát nhạc như Play/Pause, Next, Back.
- Hiển thị thời gian chạy nhạc và cho phép tua bài hát.
- Hiển thị danh sách bài hát đang chạy (List Songs Playing). Push Notification :
- Hiển thị thông báo đẩy (Push Notification) để điều khiển trình phát nhạc từ thanh thông báo.
- Thanh thông báo bao gồm các nút Play/Pause, Next, Back và Close. Tính năng Feedback :
- Cung cấp khả năng gửi phản hồi, đóng góp ý kiến hoặc đánh giá ứng dụng từ người dùng.
Các phương thức liên hệ :
- Hiển thị các phương thức liên hệ (contact) để người dùng có thể liên lạc với nhà
phát triển ứng dụng, ví dụ: email, số điện thoại, trang web, mạng xã hội. Tính năng Sign out :
- Cho phép người dùng đăng xuất và khi đăng xuất ứng dụng sẽ chuyển đến màn hình login. 2.2.
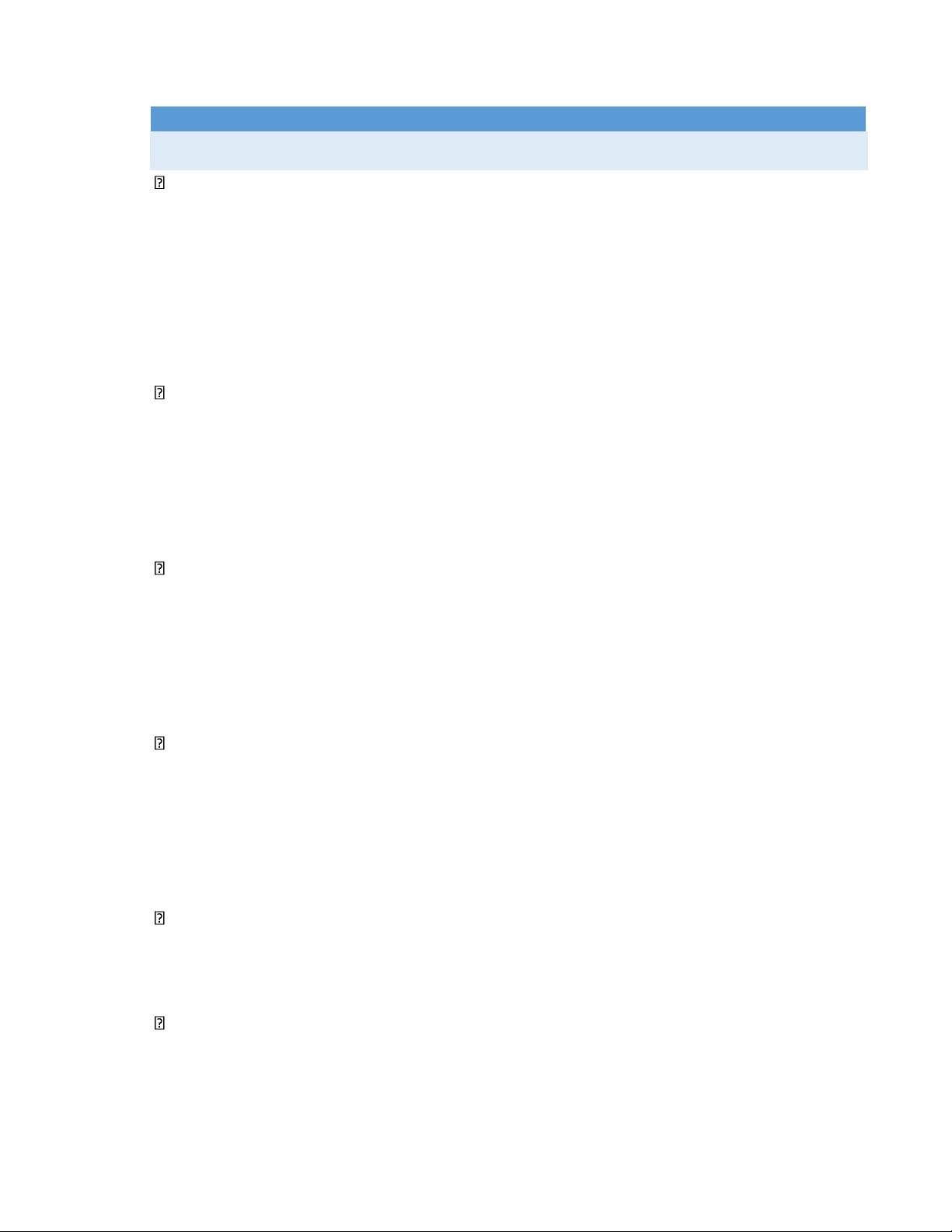
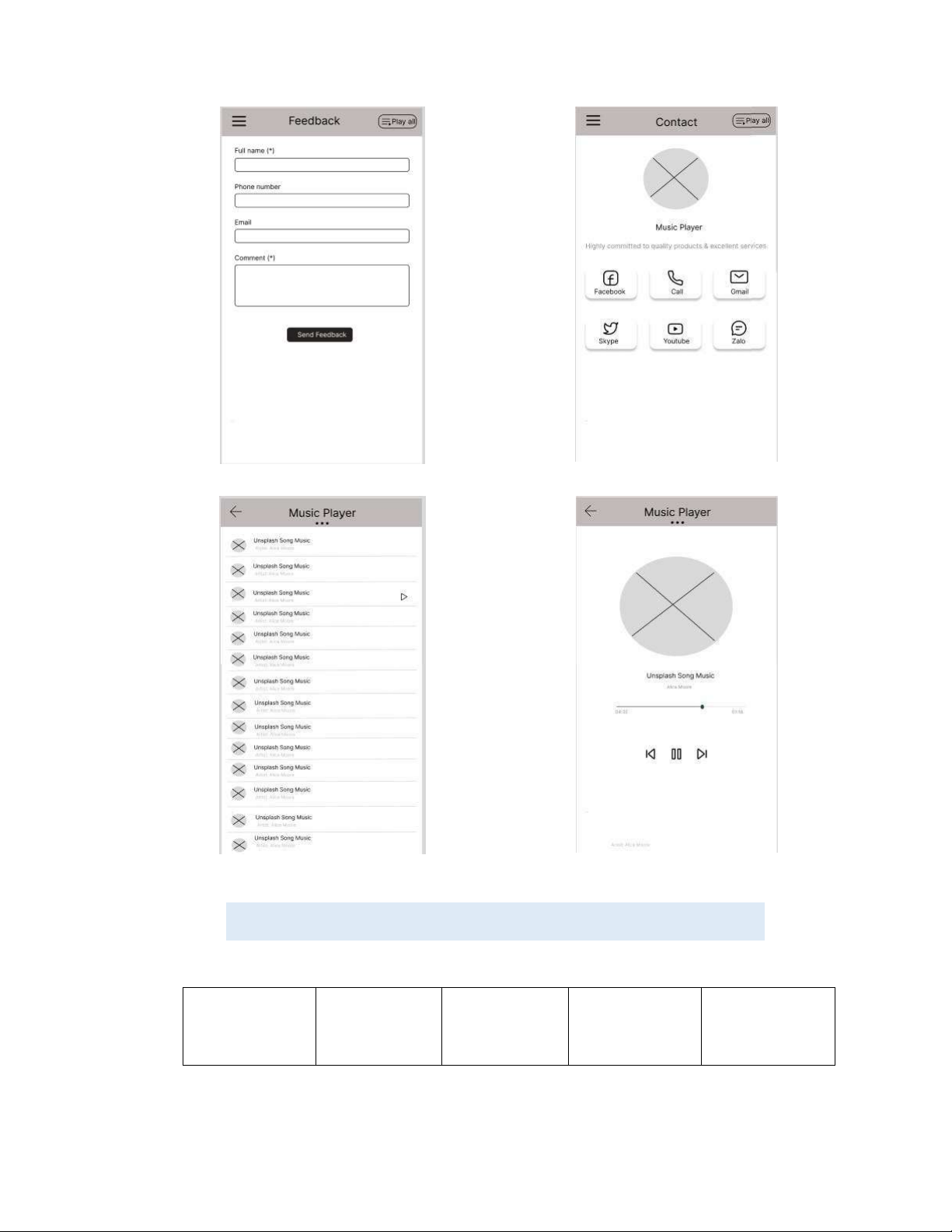
THIẾT KẾ CHỨC NĂNG WIREFRAME , MOCKUP lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Hình 1 : Giao diện Login
Hình 2 : Giao diện Sign up
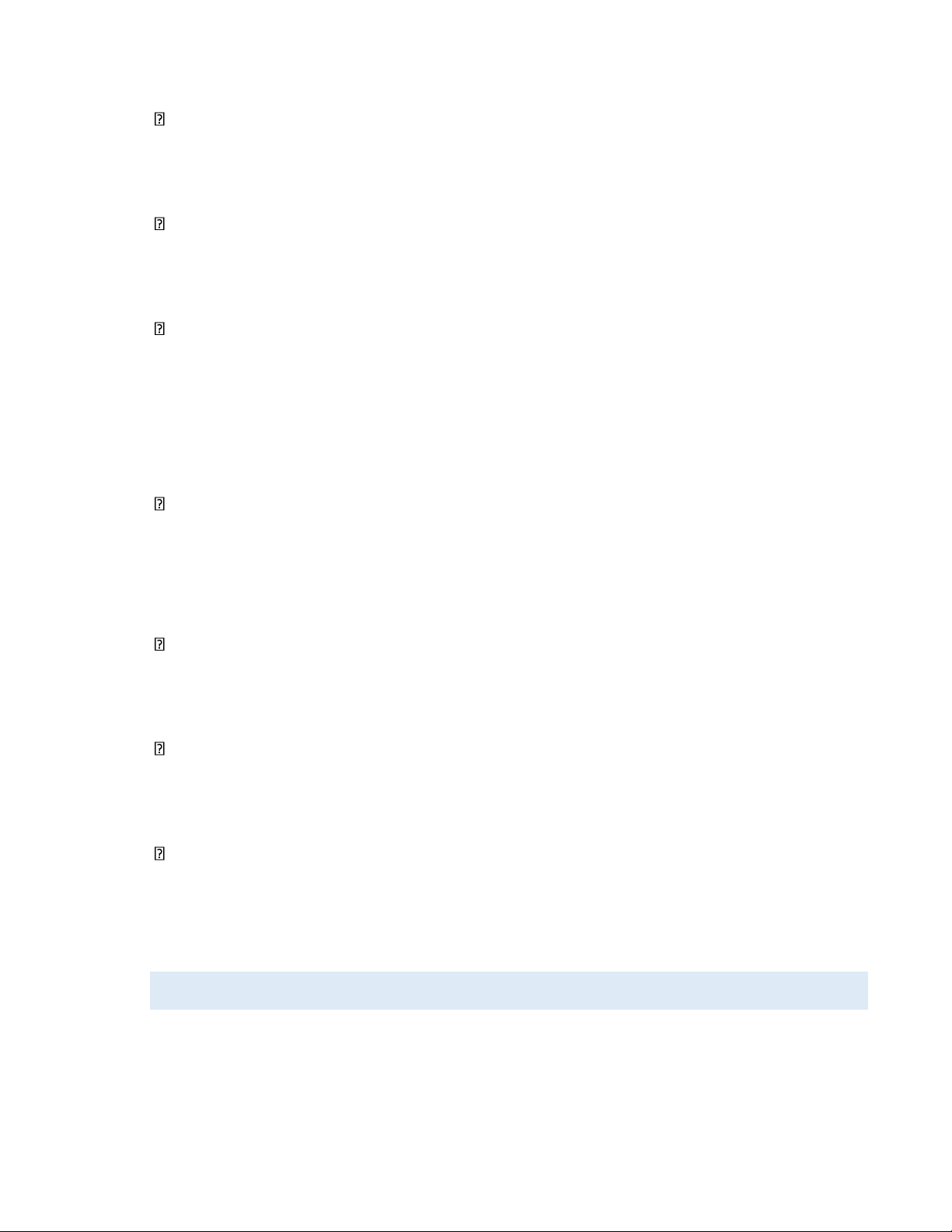
Hình 3 : Giao diện menu
Hình 4 : Giao diện chính Home lOMoARcPSD| 36625228
Software engineering department Nhóm 22
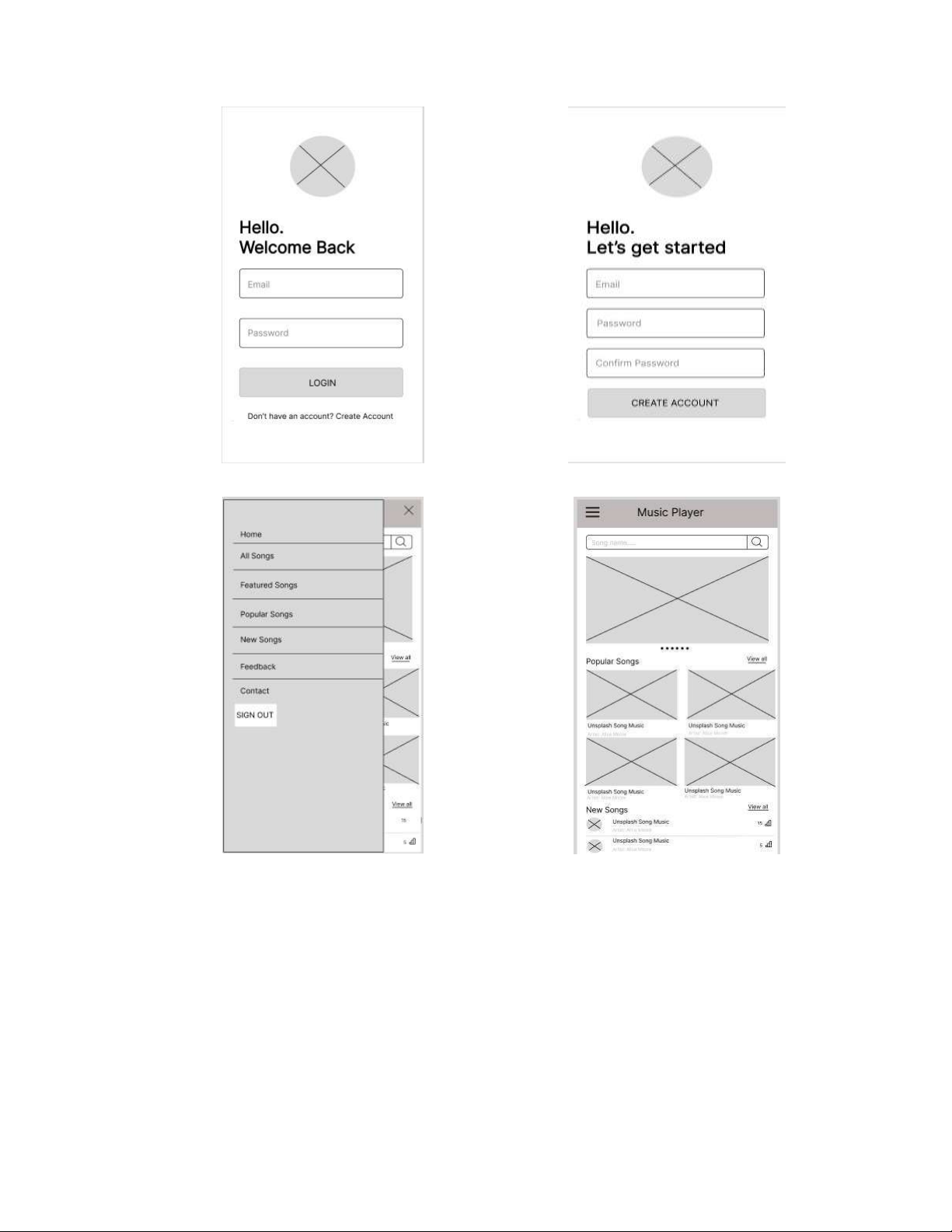
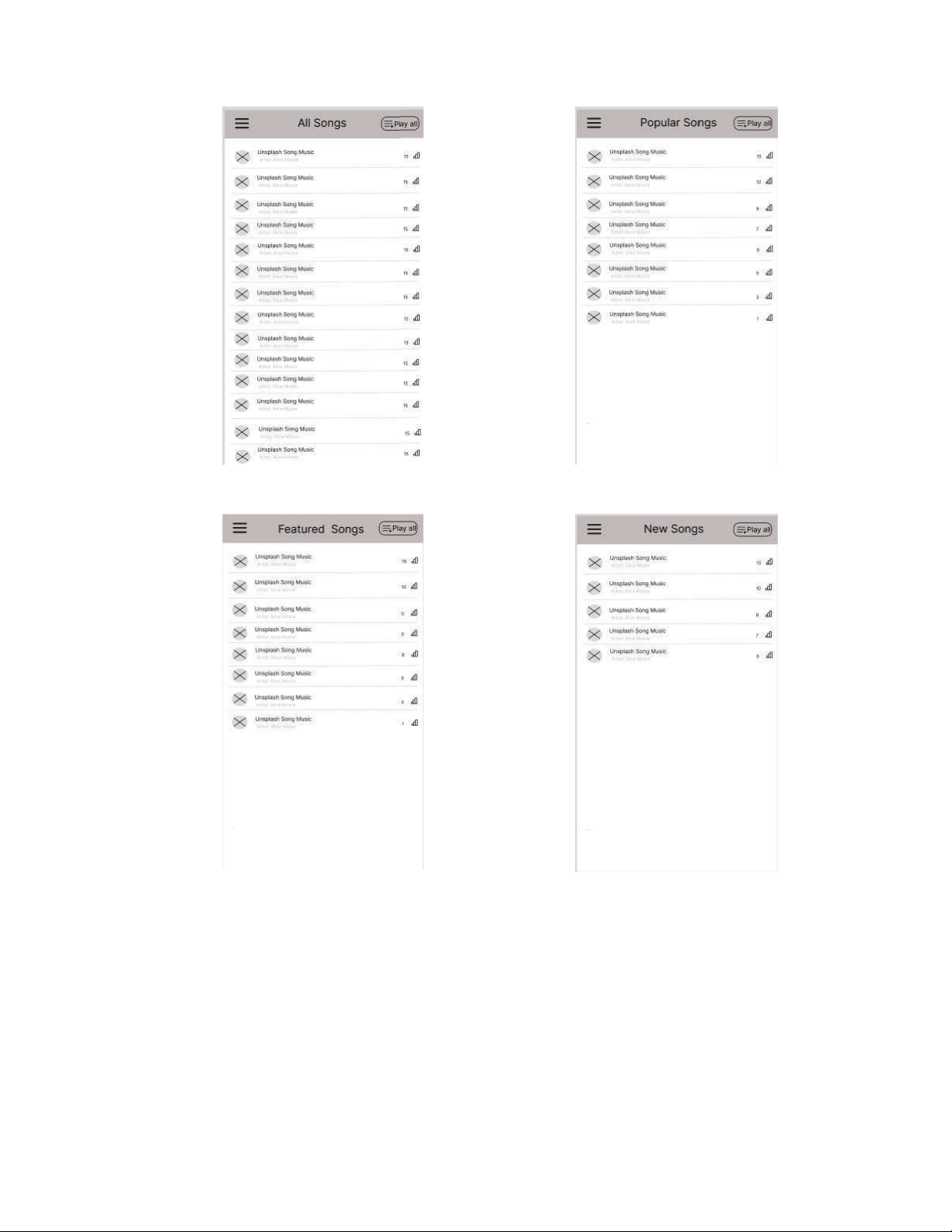
Hình 5 : Giao diện danh sách tất cả các bài hát
Hình 6 : Giao diện bài hát phổ biến
Hình 7 : Giao diện bài hát nổi bật
Hình 8 : Giao diện bài hát mới lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Hình 9 : Giao diện phản hồi
Hình 10 : Giao diện liên hệ
Hình 11 : Giao diện list music player
Hình 12 : Giao diện music player
2.3. THIẾT KẾ CƠ SỞ DỮ LIỆU 1. Bảng Users : FieldName Data Type
Data Length Constraint Description lOMoARcPSD| 36625228
Software engineering department Nhóm 22 user_id int 11 Primary Key ID user email varchar 255 Not NULL Email user Password để Password varchar 255 Not NULL login Bảng 1 : Bảng user 2. Bảng Feedback : FieldName Data Type
Data Length Constraint Description feedback_id int 11 Primary Key ID feed back user_id int 11 Foreign Key ID user comment varchar 255 Not NULL Comment
Bảng 2 : Bảng feedback 3. Bảng Songs : FieldName Data Type
Data Length Constraint Description song_id int 11 Primary Key ID user Title của bài title varchar 255 Not NULL hát lOMoARcPSD| 36625228
Software engineering department Nhóm 22 artist varchar 255 Not NULL Tên artist play_count int 11 Not NULL Play count Hình ảnh bài image varchar 255 Not NULL hát Featured bài featured boolean True/false Not NULL hát latest boolean true/false Not NULL Latest bài hát url varchar 255 Not NULL url
Bảng 3 : Bảng songs 2.4.
MÔ TẢ CẤU TRÚC BẢNG VÀ GIẢI THÍCH Ý NGHĨA 1. Bảng "feedback":
- Trường "comment": Đây là trường lưu trữ nội dung bình luận về ứng dụng. Giá
trịcủa trường này là "App very good" trong ví dụ.
- Trường "email": Đây là trường lưu trữ địa chỉ email của người gửi phản hồi.
- Trường "name": Đây là trường lưu trữ tên của người gửi phản hồi.
- Trường "phone": Đây là trường lưu trữ số điện thoại của người gửi phản hồi. 2. Bảng "songs":
- Mảng "songs" chứa thông tin về các bài hát.
- Mỗi phần tử trong mảng đại diện cho một bài hát và chứa các trường sau:
- Trường "artist": Đây là trường lưu trữ tên nghệ sĩ của bài hát.
- Trường "count": Đây là trường lưu trữ số lần bài hát đã được phát.
- Trường "featured": Đây là trường boolean (true/false) cho biết liệu bài hát có đượcnêu bật hay không.
- Trường "id": Đây là trường khóa chính, đại diện cho một bài hát cụ thể. lOMoARcPSD| 36625228
Software engineering department Nhóm 22
- Trường "image": Đây là trường lưu trữ URL của hình ảnh đại diện cho bài hát.
- Trường "latest": Đây là trường boolean cho biết liệu bài hát là mới nhất haykhông.
- Trường "title": Đây là trường lưu trữ tiêu đề của bài hát.
- Trường "url": Đây là trường lưu trữ URL của tệp âm thanh MP3 của bài hát.
Tổ chức dữ liệu như trên cho phép lưu trữ thông tin về phản hồi từ người dùng và danh
sách các bài hát với thông tin tương ứng của chúng. 3. KẾT QUẢ SẢN PHẨM 3.1.
TRÌNH BÀY CÁC CHỨC NĂNG (KÈM ẢNH MÀN HÌNH CỦA APP)
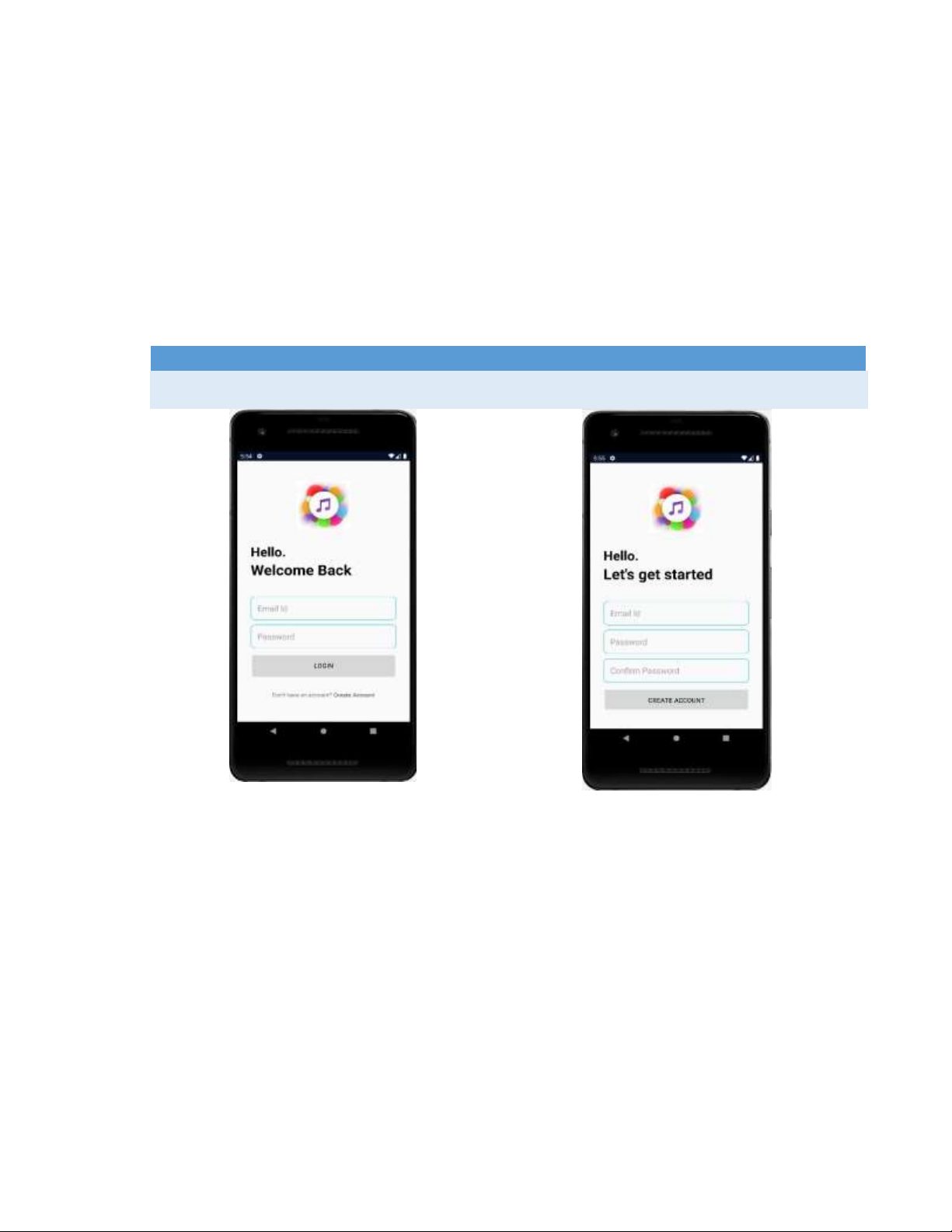
Hình 13 : Giao diện Login
Hình 14 : Giao diện Sign up lOMoARcPSD| 36625228
Software engineering department Nhóm 22
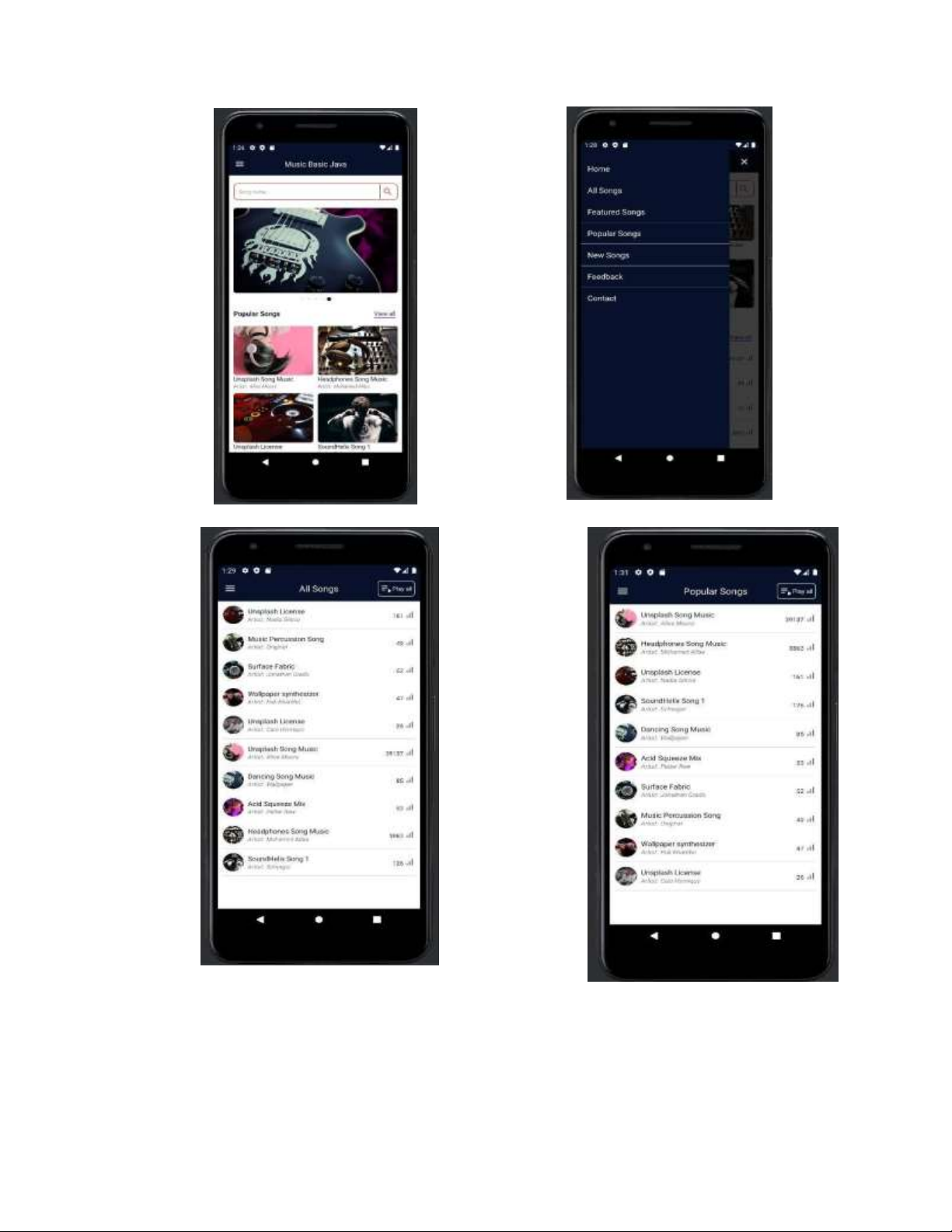
Hình 15 : Giao diện chính Home
Hình 16 : Giao diện menu
Hình 19 : Giao diện bài hát
Hình 17 : Giao diện danh sách tất cả các bài hát phổ biến lOMoARcPSD| 36625228
Software engineering department Nhóm 22
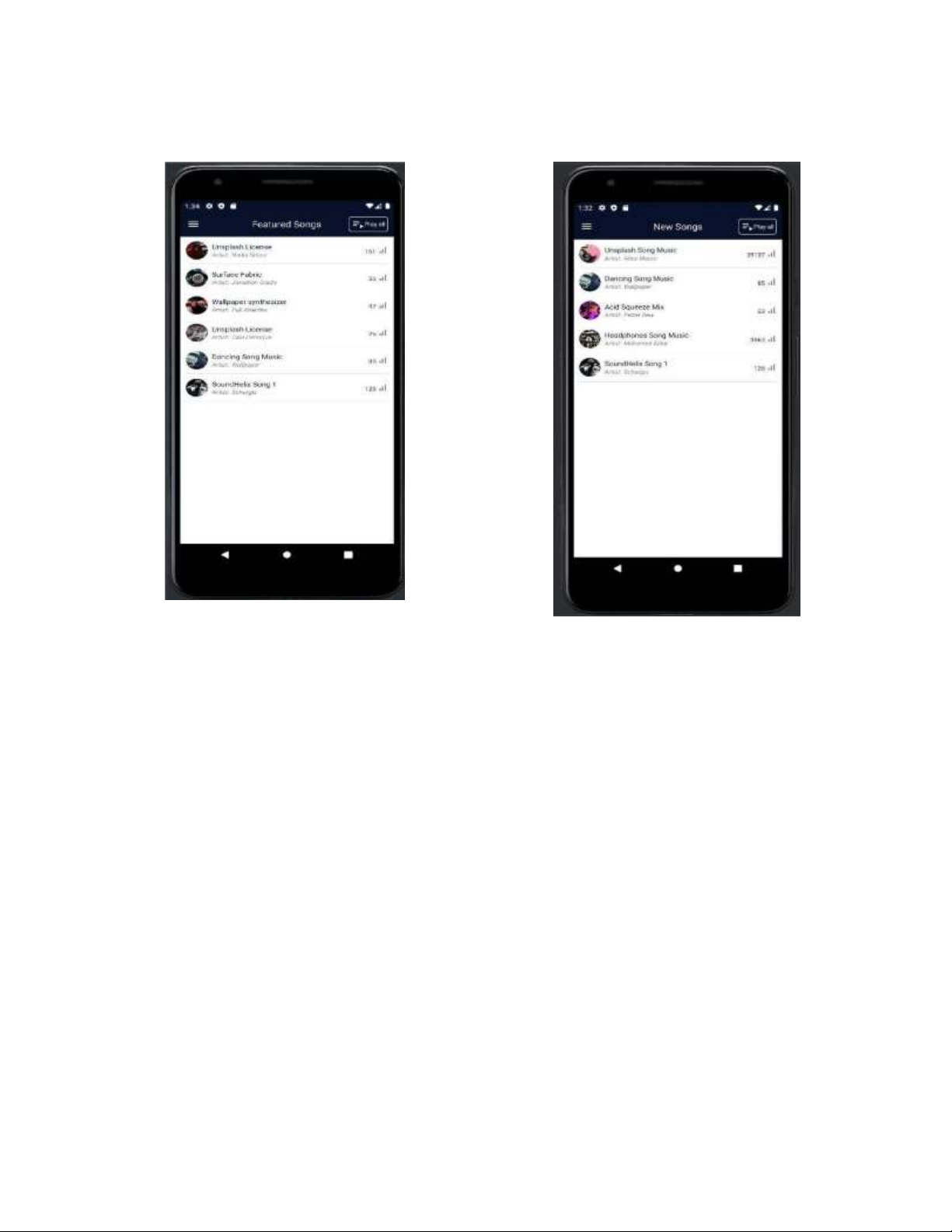
Hình 18 : Giao diện bài hát nổi bật
Hình 20 : Giao diện bài hát mới
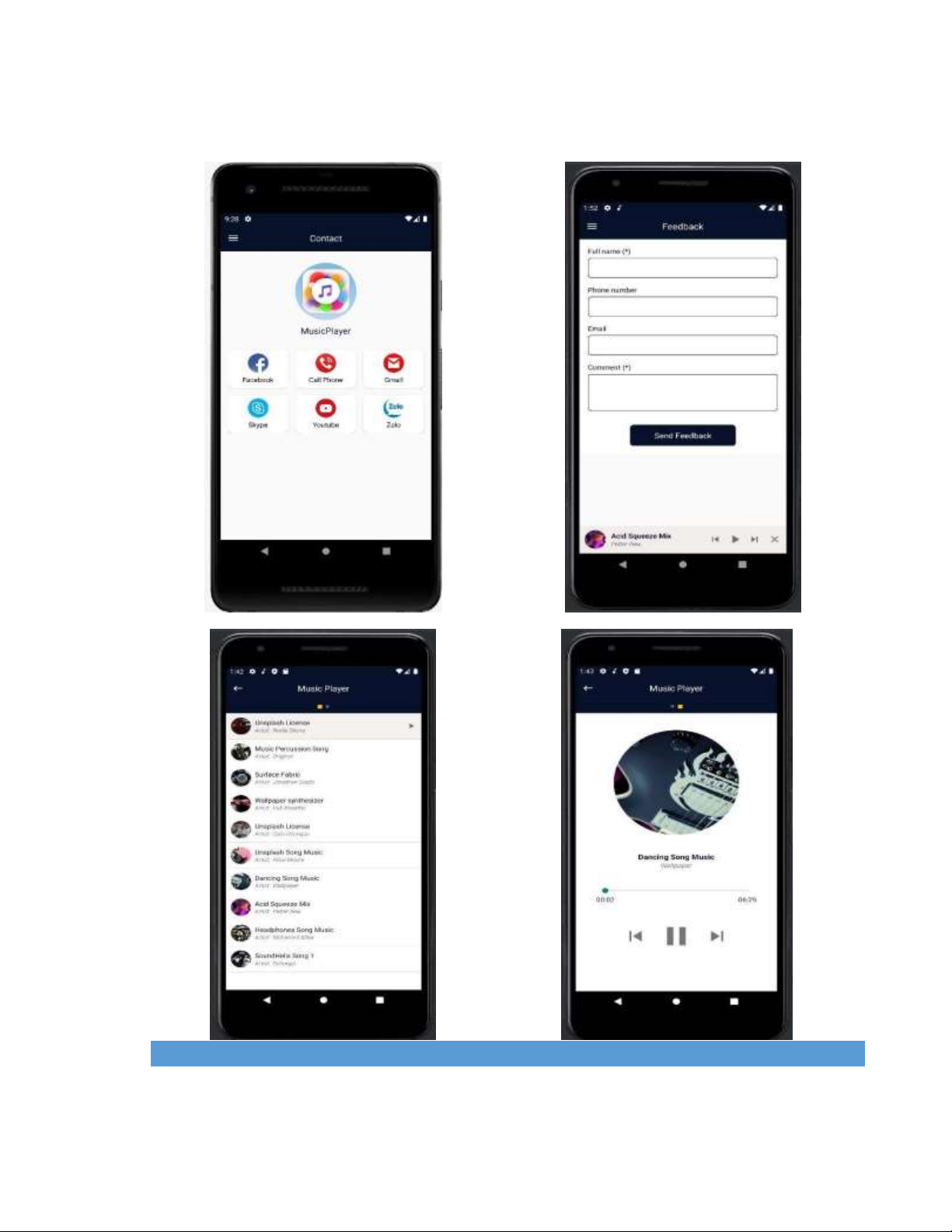
Hình 23 : Giao diện list music player
Hình 24 : Giao diện music player lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Hình 21 : Giao diện liên hệ
Hình 22 : Giao diện phản hồi
4. KẾT LUẬN VÀ KIẾN NGHỊ lOMoARcPSD| 36625228
Software engineering department Nhóm 22 4.1. KẾT LUẬN
Tóm tắt lại về những nội dung đã thực hiện trong đồ án: Tổng quan đề tài:
Trong bối cảnh phát triển của xã hội và công nghệ thông tin, ứng dụng di động đã
trở thành công cụ hỗ trợ quan trọng trong đời sống hàng ngày của con người. Đồ án
nhóm em nhằm xây dựng một ứng dụng di động nhằm phục vụ việc nghe nhạc.
Mô tả yêu cầu nghiệp vụ:
Đồ án đề cập đến các yêu cầu nghiệp vụ của ứng dụng nghe nhạc. Các yêu cầu này bao gồm:
Hiển thị danh sách bài hát: Ứng dụng cung cấp một danh sách các bài hát có sẵn
để người dùng lựa chọn.
Trình phát nhạc: Ứng dụng cho phép người dùng phát nhạc và điều khiển các chức
năng như phát, tạm dừng, tua nhanh, tua chậm.
Thông báo đẩy: Ứng dụng có khả năng gửi thông báo đến người dùng về các sự
kiện, cập nhật mới nhất trong ứng dụng.
Phản hồi từ người dùng: Người dùng có thể gửi phản hồi, đánh giá về ứng dụng để
cải thiện chất lượng và trải nghiệm sử dụng.
Liên hệ với nhà phát triển ứng dụng: Ứng dụng cung cấp thông tin liên hệ để người
dùng có thể gửi yêu cầu, thắc mắc hoặc góp ý trực tiếp đến nhóm phát triển. 4.2. KIẾN NGHỊ
Về một số kiến nghị để phát triển ứng dụng nghe nhạc trong tương lai:
Giao diện người dùng thân thiện hơn: Đảm bảo giao diện người dùng đơn giản, dễ
sử dụng và thân thiện với người dùng để cung cấp trải nghiệm tốt hơn. lOMoARcPSD| 36625228
Software engineering department Nhóm 22
Tính năng tìm kiếm nâng cao: Cải thiện tính năng tìm kiếm để người dùng có thể tìm
kiếm bài hát, nghệ sĩ hoặc album theo nhiều tiêu chí khác nhau, bao gồm thể loại,
năm phát hành, lời bài hát, v.v.
Tính năng gợi ý nhạc: Phát triển một hệ thống gợi ý nhạc thông minh dựa trên sở
thích người dùng, lịch sử nghe nhạc và xu hướng âm nhạc hiện tại để giới thiệu các
bài hát, playlist hoặc nghệ sĩ mới mà người dùng có thể quan tâm.
Tích hợp các tính năng xã hội: Cho phép người dùng chia sẻ các bài hát yêu thích,
playlist hoặc thông tin về nghệ sĩ trên các mạng xã hội, tạo ra một cộng đồng nghe nhạc trong ứng dụng.
Hỗ trợ đa nền tảng: Phát triển ứng dụng có khả năng hoạt động trên nhiều nền tảng,
bao gồm di động (iOS, Android) và máy tính để bàn, để người dùng có thể truy cập
và nghe nhạc mọi lúc, mọi nơi.
Tính năng offline: Cho phép người dùng tải xuống bài hát để nghe offline, giúp tiết
kiệm dữ liệu di động và cho phép nghe nhạc khi không có kết nối Internet.

