




























Preview text:
Báo cáo học phần GVHD: Nguyễn Đức Tấn
TRƯỜNG ĐẠI HỌC YERSIN ĐÀ LẠT
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO MÔN HỌC LẬP TRÌNH WEB 1
Website Bán Sách SachHay.vn GVHD: Nguyễn Đức Tấn Nhóm : Meow Khóa học : 2023 - 2024 Đà Lạt, tháng 2- 2024 Nhóm Meow 1 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
PHẦN NHẬN XÉT CỦA GIẢNG VIÊN
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
...........................................................................................................................................
……………………………………………………………………………………………………………………………………..
…………………………………………………………………………………………………………………………………….
……………………………………………………………………………………………………………
Điểm:................................................................................................................................. Ngày … tháng … năm…
Ký và ghi rõ họ tên MỤC LỤC Nhóm Meow 2 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Chương 1: Tìm Hiểu về Lập Trình Web (Cơ Sở Lý Thuyết)
1.1 Khái Niệm ....................................................................................................……………8
A.Chức Năng cơ bản…………………………………………………………………………….. 9
B.Các Mô hình phát triển web……….................………11
Mô hình MVC………………………………………… 14
Chương 2: Xây Dựng Ứng Dụng Web (Triển Khai Thực Tế)
2.1 Bài Toán Ứng Dụng ......................................................................18
2.2 Xây Dựng Chương Trình ..............................................................19
Chương 3: Kết Quả Chương Trình .........................................................20
Kết Luận .................................................................................................22
Tài Liệu Tham Khảo ..............................................................................23 Nhóm Meow 3 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn DANH MỤC HÌNH Hình ảnh Mô tả Trang Hình 1.1
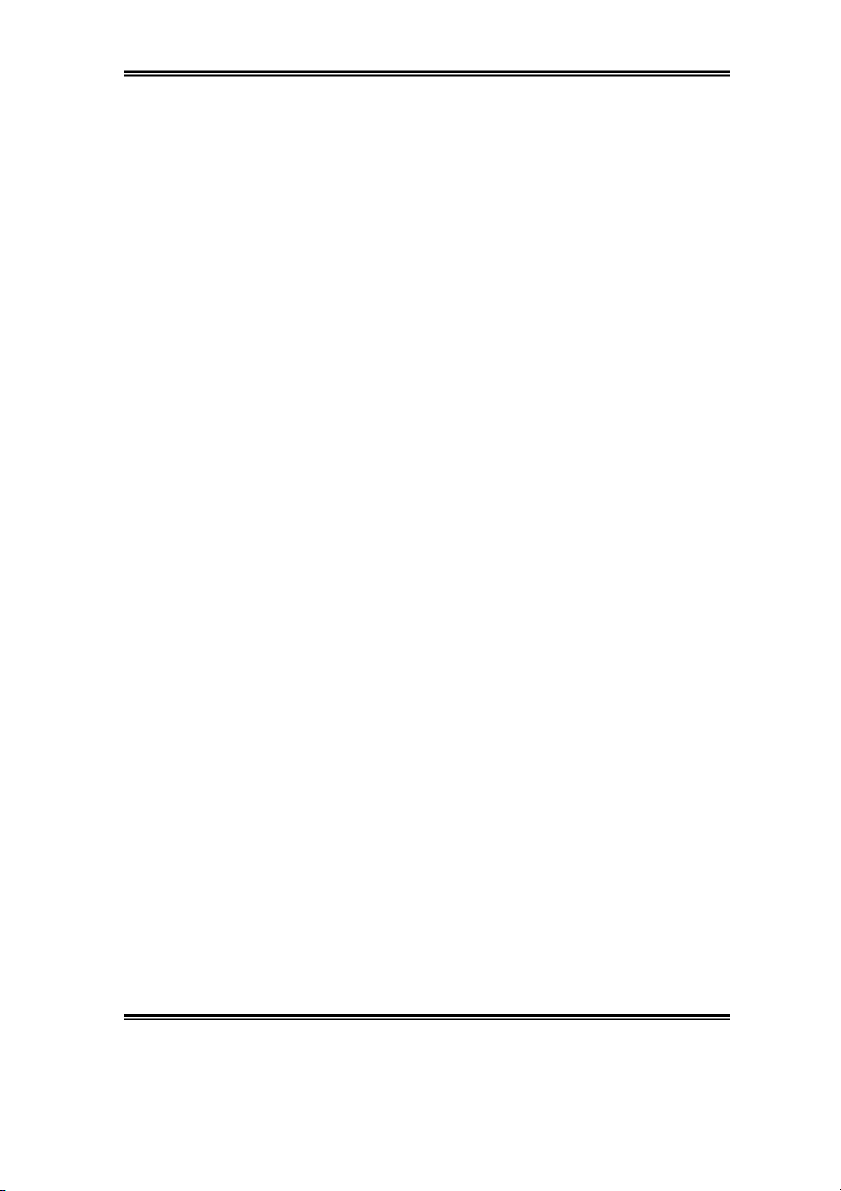
Mô tả nguyên lý hoạt động website 3
DANH MỤC TỪ NGỮ VIẾT TẮT
Dịch ra tiếng Việt STT Tên viết tắt Tên đầy đủ
(Nếu là tiếng nước ngoài) 1 CMF Concurrent Max Flow 2 CSDL Cơ sở dữ liệu ... ... ... ... 11 DBMS Database Management
Hệ quản trị cơ sở dữ liệu System … … … … Nhóm Meow 4 K19
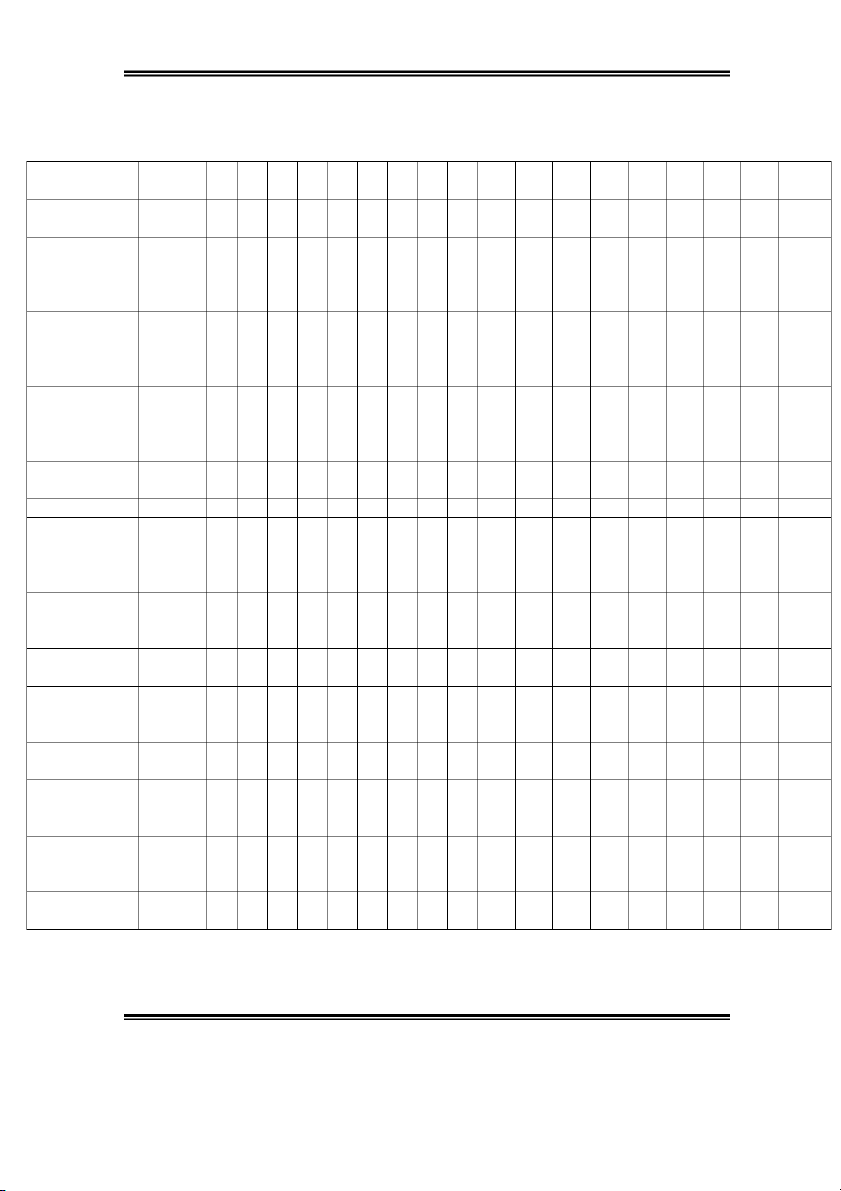
Báo cáo học phần GVHD: Nguyễn Đức Tấn BÁO CÁO TIẾN ĐỘ Nội dung công Phân T T T T T1 T1 T1 Hoàn T1 T3 T5 T7 T9 T11 T13 T14 T16 T17 việc công 2 4 6 8 0 2 5 thành Phân công công Cả x x x x x x x x x x x x x x x x x việc nhóm Tìm hiểu lý Nguyễn x x x x x x x x x x x x x x x x x thuyết và viết Văn Phú x nội dung phần 1.1
Tìm hiểu lý Kim Văn x x x x x x x x x x x x x x x x x thuyết và viết Hoan x nội dung phần 1.2 Tìm hiểu lý Đoàn x x x x x x x x x x x x x x x x X thuyết và viết Ngọc x nội dung phần Khánh 1.3 Ky Tổng hợp phần Nguyễn x x x x x x x x x x x x x x x X x x 1 Văn Phú … … Chuẩn bị nội Đoàn x x x x x x x x x x x x x x x x x dung slide Ngọc x thuyết trình Khánh Ly Thống nhất nội Cả x x x x x x x x x x x x x x x x x dung thuyết nhóm x trình Thuyết trình Nguyễn x x x x x x x x x x x x x x x x x x Văn Phú
Tổng hợp và Kim Văn x x x x x x x x x x x x x x x x x chỉnh sửa báo Hoan x cáo Thiết kế Khánh x x x x x x x x x x x x x x x x x x template Ly
Xây dựng code Kim Văn x x x x x x x x x x x x x x x x x backend ứng Hoan x dụng Web Thu thập hình Nguyễn x x x x x x x x x x x x x x x x x
ảnh và kết quả Văn Phú x ứng dụng Web Demo lab Nguyễn x x x x x x x x x x x x x x x x x x Văn Phú Nhóm Meow 5 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn LỜI NÓI ĐẦU
Xin chào thầy và các bạn,
Trong thời đại công nghệ ngày nay, ứng dụng web không chỉ là một phần không thể thiếu
trong cuộc sống hàng ngày, mà còn là cầu nối quan trọng, kết nối hàng tỷ người trên khắp
thế giới. Điều đó chứng minh sức mạnh và ảnh hưởng lớn của lập trình web đối với cuộc
sống con người. Ứng dụng web không chỉ là những trang web đơn thuần, mà chúng đã trở
thành những công cụ mạnh mẽ hỗ trợ mọi khía cạnh trong đời sống. Từ việc truy cập
thông tin, giao tiếp, giáo dục, giải trí đến việc quản lý công việc và kinh doanh, ứng dụng
web đang dần trở thành một phần không thể thiếu của chúng ta. Trong báo cáo này,
chúng tôi sẽ không chỉ giới thiệu về quá trình học và áp dụng kiến thức môn "Lập Trình
Web ", mà còn nhìn nhận về vai trò quan trọng của lập trình web trong việc xây dựng
những ứng dụng web có ảnh hưởng tích cực đến cuộc sống hàng ngày của chúng ta.Trên
thực tế không có sự thành công nào mà không gắn liền với những sự hỗ trợ, giúp đỡ dù ít
hay nhiều, dù trực tiếp hay gián tiếp của người khác. Trong suốt thời gian đã và đang học
tập tại trường đến nay, em đã nhận được rất nhiềusự quan tâm giúp đỡ của quý Thầy Cô,
gia đình và bạn bè.Và đặc biệt, trong học kỳ này. Em xin cảm ơn thầy Nguyễn Đức tấn đã
hướng dẫn,góp ý, thảo luận để bài báo cáo này của em được hoàn thiện. Trong thời gian
được học tập và thực hành dưới sự hướng dẫn của cô, chúng em không những thu được
rất nhiều kiến thức bổ ích, mà còn được truyền sự say mê và thích thđối với bộ môn Đồ án
lập trình web nâng cao.Mặc dù đã rất cố gắng hoàn thiện báo cáo với tất cả sự nỗ lực, tuy
nhiên, dbước đầu đi vào thực tế, tìm hiểu và xây dựng báo báo trong thời gian có hạn, với
lượng kiến thức còn hạn chế, nhiều bỡ ngỡ, nên báo cáo chắc chắn sẽ không thể tránh
khỏi những thiếu sót. Chúng em rất mong nhận được sự quan tâm, thông cảm và những
đóng góp quý báu của thầy cô và các bạn để đồ án này ngày càng hoàn thiện hơn. Nhóm Meow 6 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Phần 1: Tìm Hiểu về Lập Trình Web (Cơ Sở Lý Thuyết) 1.1. Khái niệm
Lập trình web là một lĩnh vực quan trọng trong ngành công nghiệp công nghệ thông
tin, tập trung vào việc phát triển ứng dụng và trang web mà người dùng có thể truy cập
thông qua Internet. Nó không chỉ đơn thuần là quá trình viết mã nguồn, mà còn liên quan
đến thiết kế giao diện người dùng, tối ưu hóa trải nghiệm người dùng, và bảo đảm tính an
toàn và bảo mật của thông tin.
A. Chức năng cơ bản
Lập trình web bao gồm nhiều khía cạnh và chức năng cơ bản, trong đó: A.1 Mã Ngôn Ngữ Web
Ngôn ngữ lập trình web như HTML, CSS, và JavaScript là những yếu tố cơ bản quyết định
cách thông tin được hiển thị và tương tác trên trình duyệt.
HTML (Hypertext Markup Language):
Mã ngôn ngữ chính để tạo cấu trúc và định dạng nội dung trên trang web. Nhóm Meow 7 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Sử dụng thẻ để đánh dấu và tổ chức các phần khác nhau của trang. CSS (Cascading Style Sheets):
Mã ngôn ngữ dùng để định dạng và trang trí giao diện của trang web.
Xác định kiểu font, màu sắc, khoảng cách, và các thuộc tính thiết kế khác. JavaScript:
Ngôn ngữ lập trình chạy trên trình duyệt để tạo ra các tương tác động và thay đổi
nội dung trang mà không cần tải lại.
Cho phép thực hiện các chức năng như xử lý sự kiện, kiểm tra điều kiện, và thay đổi DOM. PHP (Hypertext Preprocessor):
Ngôn ngữ lập trình phía máy chủ được sử dụng để xử lý dữ liệu và tạo động nội dung trang web.
Thường được tích hợp vào mã HTML. Python (Django, Flask):
Python có các framework như Django và Flask để phát triển ứng dụng web.
Cung cấp cú pháp sáng tạo và hiệu quả cho việc xây dựng các ứng dụng phức tạp. Ruby (Ruby on Rails):
Ruby được sử dụng trong kết hợp với framework Ruby on Rails để phát triển ứng
dụng web nhanh chóng và hiệu quả. Nhóm Meow 8 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
A.2 Framework và Thư Viện A.2.1 Framework
Framework là một cấu trúc được xây dựng sẵn giúp lập trình viên xây dựng ứng
dụng một cách nhanh chóng và hiệu quả hơn bằng cách cung cấp một tập hợp các quy tắc, chuẩn mực, và công cụ.
ASP.NET Core là một framework phát triển ứng dụng web mã nguồn mở, được
phát triển bởi Microsoft. Nó là một phần của họ hệ sinh thái ASP.NET, được xây dựng để
phát triển và triển khai ứng dụng web hiệu quả và đa nền tảng.
Dưới đây là một số điểm chính về ASP.NET Core:
1. Mã Nguồn Mở và Đa Nền Tảng:
ASP.NET Core là mã nguồn mở, điều này có nghĩa là mã nguồn của nó có sẵn
để mọi người xem xét, cải thiện và sử dụng một cách tự do. Nó cũng hỗ trợ đa
nền tảng, nghĩa là có thể chạy trên Windows, Linux và macOS.
2. Hiệu Năng Cao và Tối Ưu Hóa:
ASP.NET Core được tối ưu hóa để cung cấp hiệu suất tốt, đặc biệt là trong việc
xử lý các yêu cầu HTTP và chịu tải cao.
3. Cấu Trúc Mô-đun và Middleware: Nhóm Meow 9 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Sử dụng cấu trúc mô-đun để linh hoạt kết hợp các thành phần của ứng dụng
và sử dụng middleware để xử lý yêu cầu HTTP và HTTP responses. 4. Dependency Injection:
Hỗ trợ Dependency Injection (DI), giúp quản lý các phụ thuộc và làm cho ứng
dụng dễ bảo trì và mở rộng.
5. Hệ Thống Razor Pages và MVC:
Hỗ trợ cả Razor Pages (một mô hình lập trình dựa trên trang) và Model-View-
Controller (MVC) để phát triển ứng dụng web theo các mô hình khác nhau.
6. Đa Ngôn Ngữ và Đa Framework:
• Hỗ trợ nhiều ngôn ngữ lập trình như C#, F#, và VB.NET. Nó cũng có thể tích
hợp với các framework phổ biến như Entity Framework để làm việc với cơ sở dữ liệu.
7. Tương Thích Cloud và Docker:
• Dễ dàng triển khai trên các dịch vụ đám mây như Azure, AWS, và Google
Cloud Platform. Hỗ trợ Docker giúp đóng gói ứng dụng và triển khai chúng
dễ dàng trên các môi trường khác nhau.
• ASP.NET Core được thiết kế để cung cấp sự linh hoạt và hiệu suất cao cho
phát triển ứng dụng web, đặc biệt là trong môi trường đa nền tảng và đám mây.
• Bootstrap: là một framework (khuôn khổ) phổ biến được sử dụng để phát
triển trang web và ứng dụng di động. Nó được tạo ra bởi Twitter và đã trở
thành một dự án mã nguồn mở, giúp người phát triển xây dựng trang web
linh hoạt, đáp ứng và có giao diện người dùng đẹp mắt một cách nhanh chóng.
Dưới đây là một số đặc điểm chính của Bootstrap: 1. CSS và JavaScript:
• Bootstrap cung cấp một bộ CSS và JavaScript sẵn có, giúp tạo ra giao diện
thân thiện và tương thích trên nhiều loại thiết bị. 2. Responsive Design: Nhóm Meow 10 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• Bootstrap hỗ trợ thiết kế đáp ứng, tức là trang web có thể thích ứng với
kích thước màn hình của người dùng, từ máy tính đến điện thoại di động. 3. Grid System:
• Sử dụng hệ thống lưới (grid system) linh hoạt giúp dễ dàng cấu trúc và tổ
chức các thành phần trên trang web. 4. Components và Styles:
• Bootstrap cung cấp một loạt các thành phần giao diện người dùng như
buttons, forms, navigation bars, modals, và nhiều styles để giúp tạo ra giao
diện thú vị và chuyên nghiệp.
5. Cross-browser Compatibility:
• Đảm bảo tương thích trên nhiều trình duyệt khác nhau, giảm đi sự phiền toái khi phát triển. 6. Documentation:
• Bootstrap đi kèm với tài liệu chi tiết và ví dụ, giúp người phát triển nhanh
chóng hiểu và sử dụng các tính năng của framework. 7. Community và Support:
• Do Bootstrap là một dự án mã nguồn mở, nó có sự đóng góp từ cộng đồng
lớn và nhận được hỗ trợ liên tục qua các diễn đàn và tài liệu trực tuyến. • Django (Python):
• Được sử dụng cho phát triển web, Django cung cấp các module và hàm xây
dựng sẵn để quản lý cơ sở dữ liệu, xử lý URL, và tạo giao diện người dùng. • Ruby on Rails (Ruby):
• Framework này tập trung vào sự đơn giản và tăng cường hiệu suất. Nó tự
động ánh xạ các thư mục và file theo quy ước để giảm đau đầu cho lập trình viên. A.2.2 Thư Viện Nhóm Meow 11 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Thư viện là một bộ sưu tập các hàm, module, và class được viết sẵn để hỗ trợ lập
trình viên trong việc thực hiện các nhiệm vụ cụ thể. jQuery (JavaScript):
Được sử dụng rộng rãi để đơn giản hóa việc tương tác với DOM và xử lý sự kiện trên trình duyệt. Requests (Python):
Thư viện này giúp lập trình viên gửi HTTP requests một cách dễ dàng và thuận tiện. Sự Khác Biệt:
Framework: Cung cấp một cấu trúc tổ chức toàn bộ ứng dụng và quy định
cách mà bạn xây dựng ứng dụng.
Thư Viện: Cung cấp các công cụ và chức năng cụ thể để bạn sử dụng trong
ứng dụng của mình mà không yêu cầu một cấu trúc tổ chức cụ thể.
A.3 Giao Thức HTTP và API
A.3.1 Giao Thức HTTP (Hypertext Transfer Protocol) Nhóm Meow 12 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn o
Định nghĩa: HTTP là một giao thức truyền tải dữ liệu giữa máy khách và máy
chủ trên World Wide Web. Nó định rõ cách dữ liệu được truyền tải và định
dạng của nó, làm cho việc giao tiếp giữa các thành phần của một ứng dụng web trở nên hiệu quả. o Phương thức:
• GET: Yêu cầu dữ liệu từ một nguồn cụ thể.
• POST: Gửi dữ liệu đến một nguồn để xử lý, thường được sử dụng trong việc
đăng ký và tải lên dữ liệu.
• PUT: Cập nhật dữ liệu tại một nguồn cụ thể hoặc tạo nguồn mới nếu nó không tồn tại.
• DELETE: Xóa dữ liệu tại một nguồn cụ thể.
A.3.2 API (Application Programming Interface)
• Định nghĩa: API là một bộ các quy tắc và công cụ cho phép các phần mềm khác
tương tác với nhau. Trong lập trình web, API thường được sử dụng để kết
nối và truyền thông giữa các ứng dụng và dịch vụ khác nhau. • Các Loại API:
• API Web: Sử dụng giao thức HTTP để truyền tải dữ liệu qua mạng. Có thể trả về
dữ liệu dưới dạng XML hoặc JSON.
• API RESTful: Áp dụng các nguyên tắc của REST (Representational State
Transfer) để tạo ra các dịch vụ web mạnh mẽ, dễ bảo trì, và có thể mở rộng.
A.3.3 Sự Tương Tác giữa HTTP và API • Quy Trình Tương Tác:
Yêu Cầu (Request): Máy khách gửi yêu cầu HTTP đến một địa chỉ cụ thể.
Xử Lý: Máy chủ xử lý yêu cầu và trả về một HTTP response.
Phản Hồi (Response): Máy chủ gửi lại phản hồi với dữ liệu được yêu cầu hoặc thông báo lỗi.
• Ưu Điểm của Giao Thức HTTP và API: Nhóm Meow 13 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• Tính Linh Hoạt: HTTP và API cho phép tương tác giữa các ứng dụng và dịch vụ
khác nhau, tạo ra sự linh hoạt trong phát triển và tích hợp.
• Tính Mở Rộng: Khả năng mở rộng dự án thông qua việc kết nối với các API công cộng hoặc tư nhân.
• Tính Tích Hợp: Đơn giản hóa quá trình tích hợp các dịch vụ và chia sẻ dữ liệu giữa các ứng dụng.
B. Các Mô Hình Phát Triển Web
1. Mô Hình Client-Server: • Đặc Điểm:
• Chia thành hai thành phần chính: máy chủ (server) và máy khách (client).
• Máy chủ xử lý yêu cầu và cung cấp dữ liệu.
• Máy khách hiển thị dữ liệu và tương tác với người dùng. • Ưu Điểm:
• Tính phân tán giữa server và client giúp quản lý dữ liệu và logic hiệu quả hơn.
• Dễ dàng mở rộng hệ thống với sự tách biệt giữa server và client. • Nhược Điểm:
• Khối lượng thông tin gửi qua mạng có thể làm tăng độ trễ.
2. Mô Hình MVC (Model-View-Controller): • Đặc Điểm: Nhóm Meow 14 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• Chia ứng dụng thành ba thành phần: Model, View và Controller.
• Model: Chứa dữ liệu và logic xử lý.
• View: Hiển thị dữ liệu và tương tác với người dùng.
• Controller: Xử lý yêu cầu và điều hướng luồng điều khiển. • Ưu Điểm:
• Tách biệt logic giúp dễ bảo trì và mở rộng ứng dụng.
• Cung cấp sự linh hoạt trong việc thay đổi giao diện người dùng mà không ảnh
hưởng đến logic xử lý. • Nhược Điểm:
• Đôi khi có thể làm tăng độ phức tạp của ứng dụng.
3. Mô Hình MVVM (Model-View-ViewModel): • Đặc Điểm:
• Mở rộng từ mô hình MVC.
• ViewModel: Giữ liên kết giữa Model và View.
• Dữ liệu được hiển thị trực tiếp trên View thông qua ViewModel. • Ưu Điểm:
• Tích hợp sâu sắc với các framework hiện đại như Angular và Vue.js.
• Phát triển ứng dụng linh hoạt và dễ bảo trì. • Nhược Điểm:
• Có thể làm tăng độ phức tạp cho các ứng dụng đơn giản.
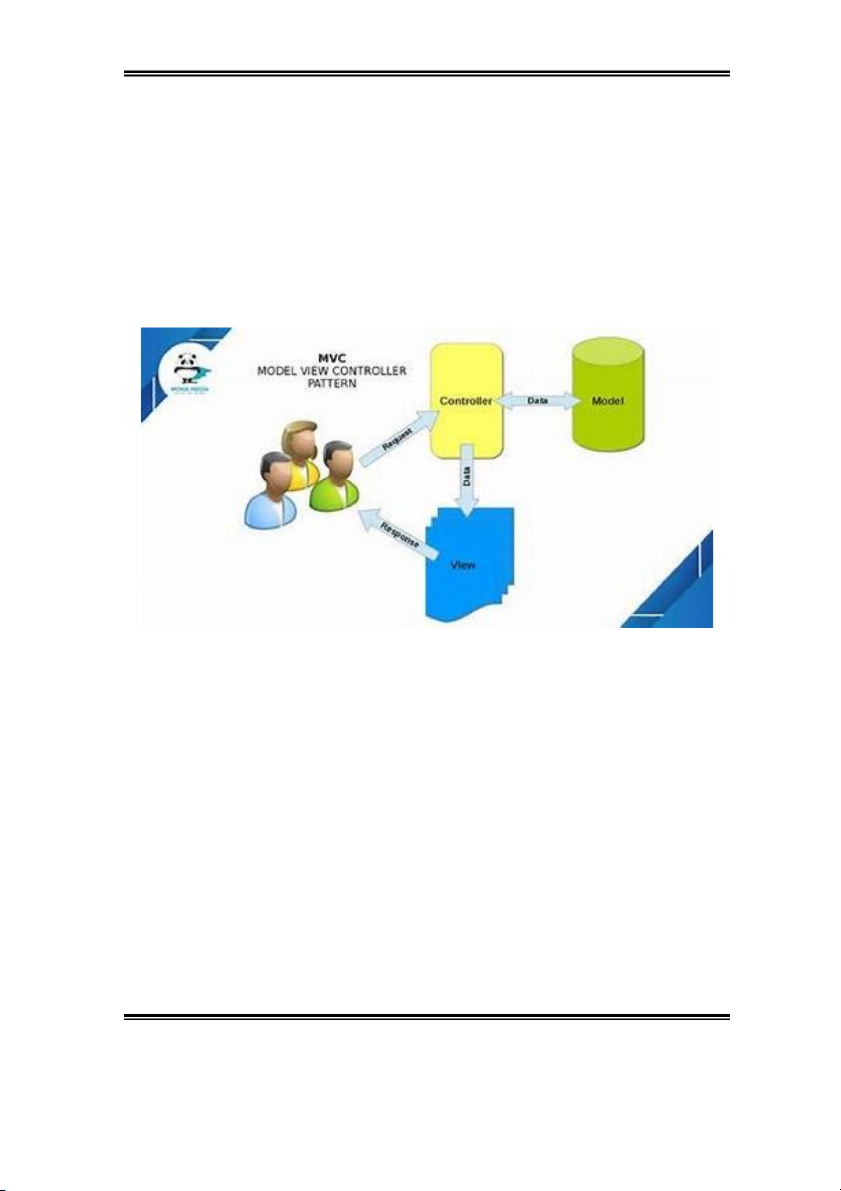
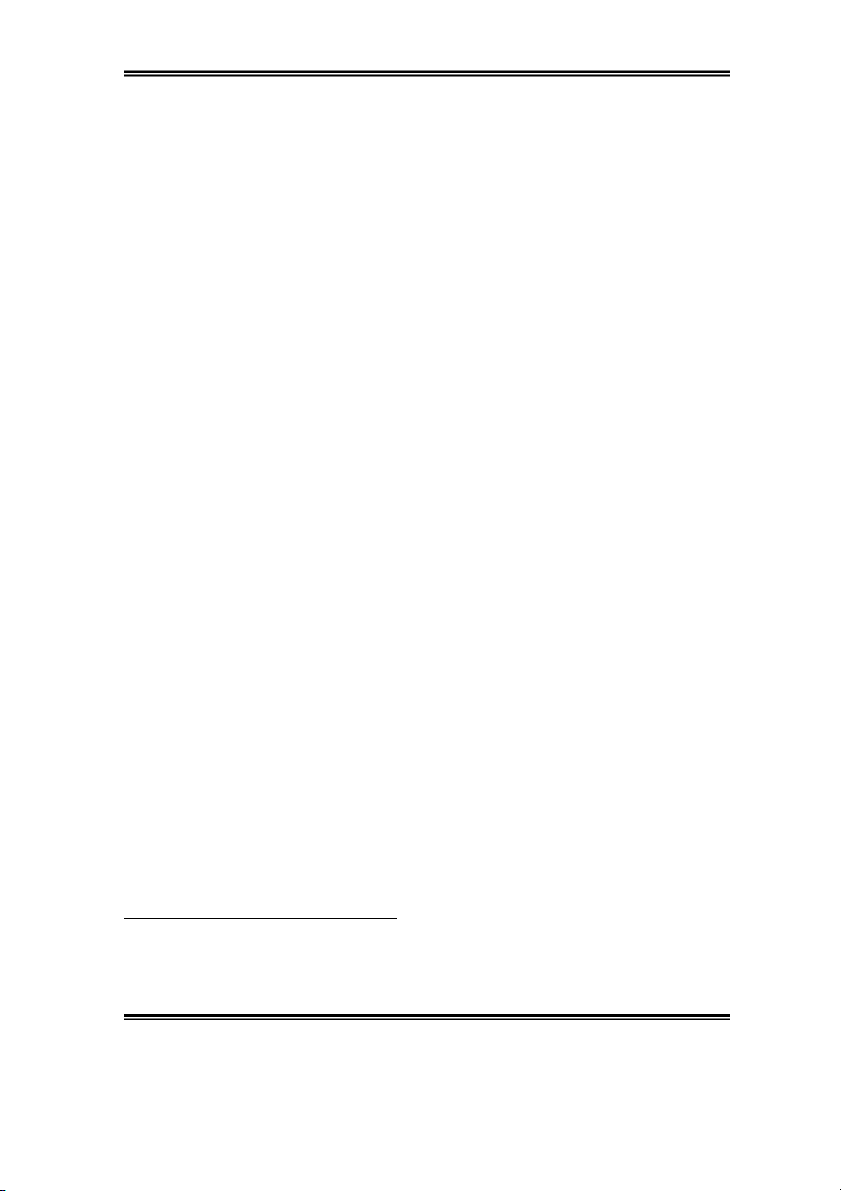
Mô Hình MVC (Model-View-Controller): Nhóm Meow 15 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Mô hình MVC (Model-View-Controller) là một kiến trúc thiết kế phổ biến trong
phát triển phần mềm, đặc biệt là trong lập trình web. Nó giúp tách biệt các thành phần
khác nhau của ứng dụng để dễ bảo trì, mở rộng và tái sử dụng mã nguồn. Mô hình này
được chia thành ba thành phần chính: Model, View, và Controller. 1. Model:
1.1 Đặc Điểm Chính của Model:
• Model là một phần của mô hình MVC, chịu trách nhiệm quản lý dữ liệu và
logic xử lý trong ứng dụng. 1.2. Chức Năng Cơ Bản: • Quản Lý Dữ Liệu:
• Model giữ và duy trì thông tin liên quan đến ứng dụng, bao gồm cả dữ liệu
như thông tin người dùng, cài đặt, và bất kỳ thông tin nào khác cần thiết. • Logic Xử Lý:
• Bên cạnh việc lưu trữ dữ liệu, Model cũng chứa các hàm và phương thức
để thực hiện các thao tác xử lý logic trên dữ liệu. Điều này bao gồm các Nhóm Meow 16 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
phép toán, kiểm tra điều kiện, và mọi hoạt động cần thiết để duy trì tính
nhất quán của dữ liệu.
• Không Liên Quan Đến Giao Diện:
• Model không chứa bất kỳ logic liên quan đến giao diện người dùng nào. Nó
tập trung hoàn toàn vào việc quản lý dữ liệu và logic kinh doanh. 1.3.
Quy Trình Hoạt Động Cơ Bản:
a. Nhận Yêu Cầu từ Controller:
• Model nhận yêu cầu từ Controller, thường là thông qua các phương thức
và hàm được xác định trong Model.
Xử Lý và Cập Nhật Dữ Liệu:
• Model thực hiện các thao tác cần thiết để xử lý yêu cầu, bao gồm việc cập
nhật dữ liệu nếu cần thiết.
b. Thông Báo Kết Quả cho Controller:
• Sau khi xử lý yêu cầu, Model thông báo cho Controller về kết quả, chẳng
hạn như thông tin cập nhật, thông báo lỗi, hoặc bất kỳ sự kiện nào khác mà
Controller cần biết để cập nhật giao diện người dùng.
c. Không Liên Quan Đến Giao Diện:
• Model không có trách nhiệm hiển thị thông tin cho người dùng. Nó chỉ chịu
trách nhiệm về dữ liệu và logic, giữ cho nó độc lập với giao diện người dùng. 1.4.
Ưu Điểm của Model trong Mô Hình MVC:
• Tách Biệt Dữ Liệu và Logic:
• Model giúp tách biệt hoàn toàn dữ liệu và logic từ các thành phần khác của
ứng dụng. Điều này giúp giữ cho mã nguồn dễ bảo trì và tái sử dụng. • Tính Nhất Quán:
• Model giữ cho dữ liệu luôn ổn định và nhất quán, đảm bảo rằng mọi thay
đổi được xử lý một cách đúng đắn. • Tính Tái Sử Dụng: Nhóm Meow 17 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• Dữ liệu và logic xử lý trong Model có thể được tái sử dụng cho nhiều giao
diện người dùng khác nhau hoặc trong các phần mềm khác nhau.
1.5 Nhược Điểm của Model trong Mô Hình MVC: • Tăng Phức Tạp:
• Trong một số trường hợp, Model có thể trở nên phức tạp nếu ứng dụng
phát triển lớn và có nhiều logic xử lý phức tạp.
• Yêu Cầu Kiến Thức Sâu Rộng:
• Việc hiểu rõ cách thiết kế và triển khai Model đòi hỏi kiến thức sâu rộng về
quản lý dữ liệu và logic kinh doanh. 2. View:
2.1 Đặc Điểm Chính của View:
• View là thành phần của mô hình MVC chịu trách nhiệm hiển thị thông tin
cho người dùng và tương tác với họ. 2.2 Chức Năng Cơ Bản: • Hiển Thị Thông Tin:
• View chịu trách nhiệm hiển thị dữ liệu từ Model cho người dùng. Nó đảm
bảo rằng thông tin được hiển thị theo cách mà người dùng có thể hiểu.
• Tương Tác với Người Dùng:
• View cũng là nơi người dùng tương tác với ứng dụng. Nó có thể nhận thông
tin từ người dùng, chẳng hạn như sự kiện nhấn nút hay nhập liệu.
• Không Chứa Logic Kinh Doanh:
• View không chứa logic xử lý kinh doanh hoặc dữ liệu. Nó chỉ biết cách hiển
thị thông tin và gửi các sự kiện tương tác đến Controller.
2.3 Quy Trình Hoạt Động Cơ Bản:
a. Nhận Dữ Liệu Từ Model:
• View nhận dữ liệu từ Model thông qua Controller. Dữ liệu này thường là
kết quả của các thay đổi trong Model.
b. Hiển Thị Thông Tin Cho Người Dùng: Nhóm Meow 18 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• View sử dụng dữ liệu nhận được từ Model để hiển thị thông tin cho người
dùng. Nó có thể là bảng dữ liệu, hình ảnh, văn bản, và các thành phần khác.
c. Tương Tác với Người Dùng:
• Nếu có sự kiện từ người dùng, chẳng hạn như nhấn nút hoặc nhập liệu,
View thông báo cho Controller về sự kiện này.
d. Gửi Sự Kiện cho Controller:
• View không xử lý sự kiện mà nó chỉ thông báo cho Controller về sự kiện
tương tác, để Controller có thể xử lý theo cách phù hợp.
e. Ưu Điểm của View trong Mô Hình MVC:
• Tách Biệt Giao Diện và Logic:
• View giúp tách biệt giao diện người dùng từ logic ứng dụng, giúp dễ bảo trì
và thay đổi giao diện mà không làm ảnh hưởng đến logic. • Tính Tương Tác:
• Là thành phần giao tiếp chính với người dùng, View chịu trách nhiệm cho trải nghiệm tương tác. • Dễ Thay Đổi:
• Việc thay đổi giao diện có thể thực hiện mà không cần sửa đổi Model hoặc
logic xử lý ứng dụng, tăng tính linh hoạt.
f. Nhược Điểm của View trong Mô Hình MVC:
• Không Tự Động Cập Nhật:
• View không tự động cập nhật khi dữ liệu trong Model thay đổi. Điều này
đôi khi đòi hỏi sự can thiệp của Controller để cập nhật thông tin hiển thị. • Khó Tái Sử Dụng:
• Trong một số trường hợp, giao diện người dùng có thể phức tạp và khó tái
sử dụng đối với các ứng dụng lớn. 3. Controller:
3.1 Đặc Điểm Chính của Controller: Nhóm Meow 19 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
• Controller là thành phần của mô hình MVC chịu trách nhiệm điều hướng
luồng điều khiển, xử lý sự kiện từ người dùng, và tương tác với cả Model và View. 3.2 Chức Năng Cơ Bản:
• Nhận Yêu Cầu Từ View:
• Controller nhận yêu cầu từ View khi có sự kiện tương tác từ người dùng,
chẳng hạn như nhấn nút hoặc nhập liệu. • Giao Tiếp với Model:
• Controller tương tác với Model để nhận và cập nhật dữ liệu. Nó gửi yêu cầu
đến Model và nhận kết quả để chuyển cho View.
• Cập Nhật Dữ Liệu và Logic:
• Dựa trên yêu cầu từ View và kết quả từ Model, Controller có thể cập nhật
dữ liệu và logic của ứng dụng.
• Điều Hướng Luồng Điều Khiển:
• Controller quyết định cách luồng điều khiển của ứng dụng, chẳng hạn như
chuyển hướng tới một View khác hoặc thực hiện các thao tác cần thiết.
3.3 Quy Trình Hoạt Động Cơ Bản:
1. Nhận Yêu Cầu từ View:
Controller nhận yêu cầu từ View khi có sự kiện tương tác từ người dùng.
2. Gửi Yêu Cầu đến Model:
Controller gửi yêu cầu liên quan đến dữ liệu hoặc logic kinh doanh đến Model để xử lý.
3. Nhận Kết Quả từ Model:
Controller nhận kết quả từ Model sau khi xử lý yêu cầu. Kết quả này có thể là dữ
liệu mới, thông báo, hoặc bất kỳ thông tin nào khác cần thiết. 4. Cập Nhật View:
Controller cập nhật View với thông tin mới từ Model, đảm bảo rằng giao diện
người dùng hiển thị thông tin mới nhất.
5. Điều Hướng Luồng Điều Khiển: Nhóm Meow 20 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Dựa trên kết quả và yêu cầu, Controller quyết định cách tiếp tục luồng điều khiển
của ứng dụng, chẳng hạn như chuyển đến một View khác hoặc thực hiện các thao tác khác.
6. Ưu Điểm của Controller trong Mô Hình MVC: Tách Biệt View và Model:
Controller giúp tách biệt sự tương tác với người dùng (View) và logic kinh doanh, dữ liệu (Model). Điều Hướng Linh Hoạt:
Controller quản lý cách mà ứng dụng phản ứng với sự kiện từ người dùng, tạo ra
tính linh hoạt trong việc điều hướng luồng điều khiển.
Đơn Giản Hóa Logic Xử Lý:
Việc chuyển các tác vụ xử lý logic và dữ liệu vào Controller giúp giảm độ phức tạp của View và Model.
7. Nhược Điểm của Controller trong Mô Hình MVC: Khả Năng Lớn:
Trong một số ứng dụng lớn, Controller có thể trở nên phức tạp và khó bảo trì nếu
không được quản lý chặt chẽ. Tính Toàn Cục:
Controller có thể trở nên "toàn cục" nếu không quản lý cẩn thận, có thể xử lý quá nhiều chức năng.
Quy Trình Hoạt Động của mô hình MVC
Quy trình hoạt động của Mô Hình MVC (Model-View-Controller) thường bao gồm
các bước chính khi có sự tương tác từ người dùng. Dưới đây là một mô tả tổng quan về
quy trình hoạt động của MVC:
1. Người Dùng Tương Tác:
Người dùng thực hiện các hành động trên giao diện người dùng, chẳng hạn như
nhấn nút, nhập liệu, hoặc thao tác khác. Nhóm Meow 21 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
2. Sự Kiện Tương Tác Đến View:
Sự kiện tương tác được truyền từ giao diện người dùng (View) đến Controller.
Điều này có thể thông qua các sự kiện như click, submit form, hoặc bất kỳ tương tác nào khác.
3. Controller Xử Lý Sự Kiện:
Controller nhận được sự kiện từ View và bắt đầu xử lý nó. Nó có thể thực hiện các
bước như kiểm tra dữ liệu, gửi yêu cầu đến Model, hoặc thực hiện logic xử lý kinh doanh. 4. Giao Tiếp với Model:
Controller gửi các yêu cầu liên quan đến dữ liệu hoặc logic kinh doanh đến Model.
Model xử lý yêu cầu và trả về kết quả cho Controller.
5. Cập Nhật Dữ Liệu và Logic:
Controller cập nhật dữ liệu và logic của ứng dụng dựa trên kết quả từ Model. Nếu
có cần thiết, Controller có thể thực hiện các thay đổi trong dữ liệu.
6. hông Báo View Cập Nhật:
Sau khi cập nhật dữ liệu, Controller thông báo cho View để cập nhật giao diện
người dùng. View sẽ hiển thị thông tin mới dựa trên dữ liệu được cung cấp bởi Model thông qua Controller.
7. Hiển Thị Thông Tin Mới Cho Người Dùng:
View hiển thị thông tin mới cho người dùng trên giao diện người dùng. Nó có thể
là việc hiển thị dữ liệu mới, thay đổi trạng thái, hoặc thực hiện các hành động khác
để phản ánh sự tương tác. 8. Kết Thúc Quy Trình:
Quy trình hoạt động kết thúc khi thông tin mới đã được hiển thị cho người dùng và
giao diện người dùng đã được cập nhật. Người dùng có thể tiếp tục tương tác, bắt
đầu một chuỗi sự kiện mới.
Ví Dụ cách hoạt động của mô hình: ứng dụng quản lý danh bạ liên lạc:
Model (ContactModel): Lưu trữ danh sách liên lạc và có phương thức để thêm liên
lạc và lấy danh sách liên lạc. Nhóm Meow 22 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
View (ContactView): Hiển thị danh bạ liên lạc cho người dùng.
Controller (ContactController): Nhận sự kiện từ người dùng (thêm liên lạc), tương
tác với Model để cập nhật dữ liệu, và thông báo cho View để hiển thị thông tin mới.
Chương 2: Xây dựng ứng dụng Web (Triển khai thực tế)
1 Bài toán ứng dụng
1.1 Phát biểu bài toán ứng dụng
Chúng ta đang đối mặt với thách thức quản lý và theo dõi hàng tỷ sản phẩm trong
hệ thống bán lẻ của chúng ta. Để giải quyết vấn đề này, chúng ta cần xây dựng một
ứng dụng quản lý kho thông minh, hiệu quả và dễ sử dụng
a. Xác định yêu cầu của ứng dụng
Yêu cầu chính của ứng dụng bao gồm khả năng hỗ trợ người mua có thể đặt sách
trên trang web, giúp người dùng có thể nắm bắt được những thông tin mới nhất
về những thể loại, tác phẩm, tác giả yêu thích của người dùng, người dùng có thể
liên hệ, phản hồi với người bán về trải nghiệm của mình tại trang web hoặc trải
nghiệm đối với sản phẩm mà người dùng đã mua. Còn đối với người bán, trang
web hỗ trợ người bán cập nhật các đơn hang mà người dùng đã đặt bao gồm
thông tin người đặt và thông tin sản phẩm.
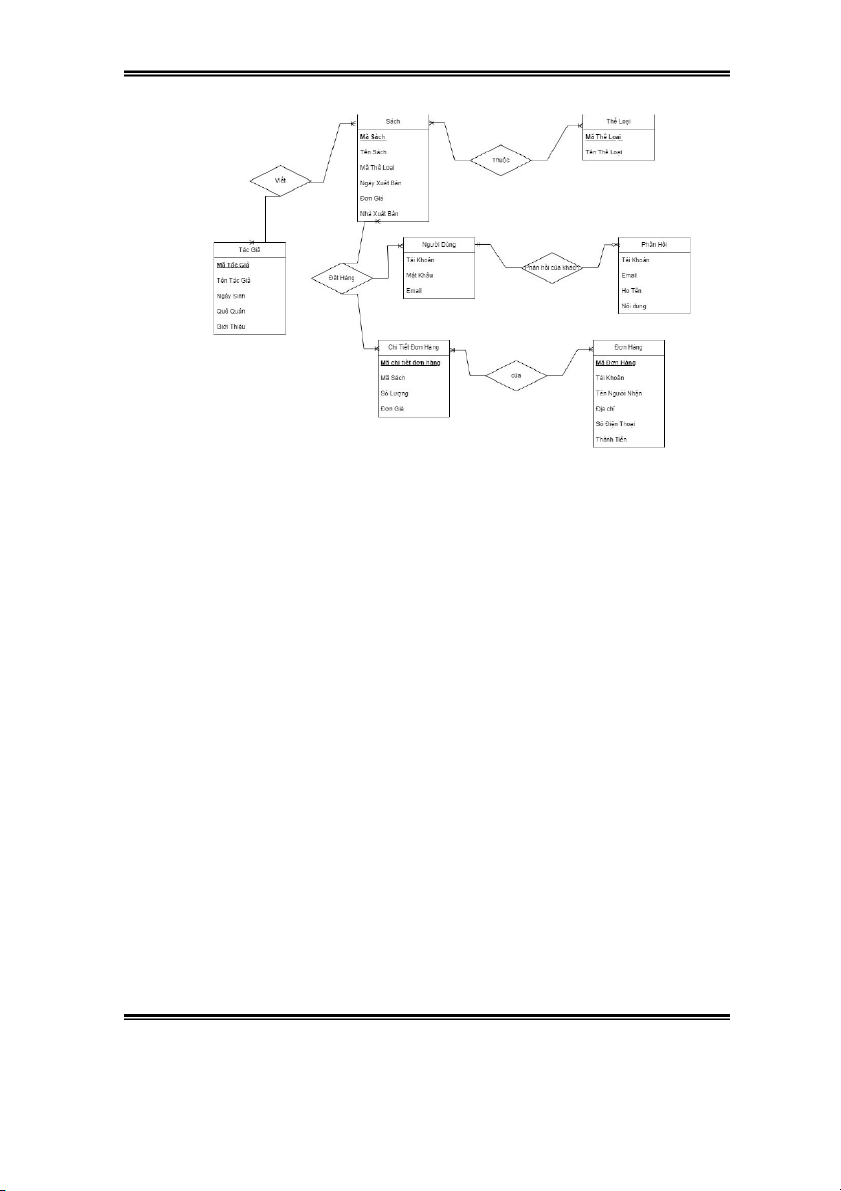
b. Xây dựng Mô hình ER, biểu đồ Use Case Nhóm Meow 23 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
1.2 Xây dựng Cơ sở dữ liệu
2. Xây dựng chương trình
Chương trình được xây dựng bằng máy tính có cấu hình sau: chip itel core i5
12400f, Ram 32gb, Hệ điều hành Windows
Chương trình web được xây dựng dựa trên 1 số thư viện như:
HTML: Cấu trúc của trang web được định nghĩa bằng HTML
CSS: sử dụng Cascading Style Sheets (CSS) để thiết kế các phần tử HTML
Thư viện Swiper: sử dụng thư viện Swiper để tạo các slider hoặc carousel ảnh. Swiper là
một thư viện JavaScript phổ biến để tạo các slider và carousel thân thiện với điện thoại
cảm ứng. Bạn đã khởi tạo hai trường hợp Swiper (swiper1 và swiper2) với các cấu hình
khác nhau, như số lượng slide hiển thị, cài đặt tự chuyển đổi, nút điều hướng và phân trang.
Razor Syntax: Sự xuất hiện của @foreach và @string.Format ngụ ý việc sử dụng
cú pháp Razor. Razor là một cú pháp được sử dụng trong ASP.NET để nhúng mã
dựa trên máy chủ (C# trong trường hợp này) vào trang web.
ASP.NET MVC: Sự xuất hiện của các thuộc tính asp-controller và asp-action
trong các thẻ anchor ngụ ý rằng bạn có thể đang làm việc với ứng dụng ASP.NET Nhóm Meow 24 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
MVC. Các thuộc tính này thường được sử dụng trong ASP.NET MVC để tạo URL
cho các hành động của controller.
Nội dung động: đang động dựa trên dữ liệu của sản phẩm để điền vào nội dung của các
slide, sử dụng một vòng lặp (@foreach) để lặp qua mô hình (Model). Điều này ngụ ý
rằng bạn đang làm việc với dữ liệu động. Thư viện TinyMCE:
Chương 3 Kết quả chương trình
Các class, Controller, các view cshtml và html được đặt tên và thể hiện rõ ràng trong các thư mục. Nhóm Meow 25 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
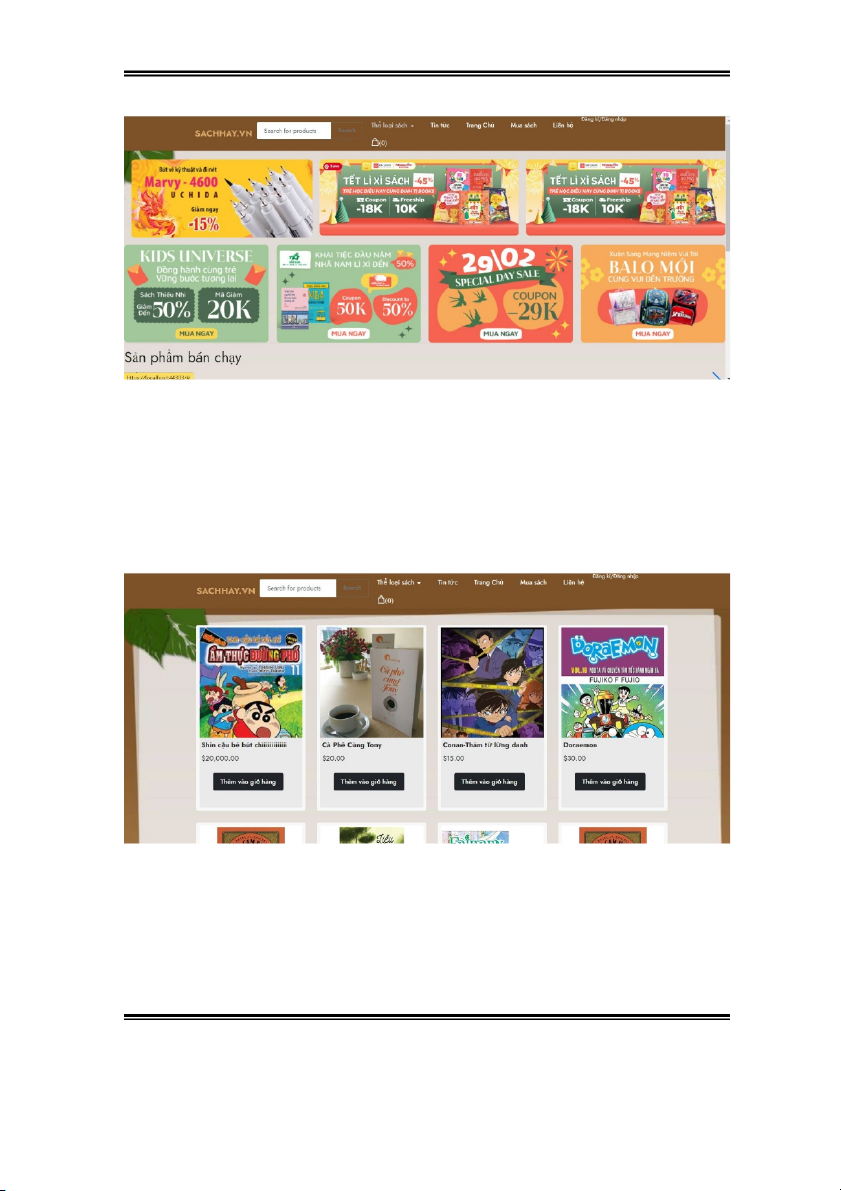
Phần Trang chủ của Chương trình hiển thị các lựa chọn cho người sử dụng
Ngoài việc sử dụng thư viện html và css thì trang web còn sử dụng thư viện Thư viện
Swiper để tạo bác banner động giúp trang web trông hấp dẫn hơn
Phần Shop tập trung vào chức năng hỗ trợ người mua có thể đặt hàng Nhóm Meow 26 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Sử dụng thư viện TinyMCE để tạo một trình soạn thảo văn bản có chức năng mở rộng,
giúp người dùng dễ dàng nhập nội dung và định dạng văn bản. Kết luận
Qua phần báo cáo trên cũng như qua học phần Lập trình web vừa qua sinh viên đã
nắm rõ được cơ sở lí thuyết của Lập trình web căn bản, tập trung vào mô hình MVC và các
thư viện, framework hỗ trợ kèm theo, Thuần thục trong việc thiết kế,lập trình 1 trang web
với những mô hình, framework, thư viện..v…v đã được học, sinh viên đã có thể học cách
làm việc theo nhóm, biết cách hỗ trợ nhau trong công việc Lý Thuyết:
1. Hiểu Cơ Bản Về Lập Trình Web:
Sinh viên đã học được cơ bản về cách hoạt động của web, giao thức HTTP/HTTPS,
và cấu trúc của một trang web. 2. HTML/CSS:
Sinh viên đã nắm vững kiến thức về HTML để xây dựng cấu trúc trang web và CSS
để thiết kế giao diện. 3. JavaScript:
Kiến thức về JavaScript đã giúp sinh viên tạo ra các hiệu ứng động và tương tác
trên trang web, cũng như sử dụng các thư viện như jQuery. Nhóm Meow 27 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
4. Ajax và Asynchronous Programming:
Sinh viên đã hiểu cách sử dụng Ajax để thực hiện giao tiếp không đồng bộ với máy
chủ và tối ưu hóa trải nghiệm người dùng. 5. Cơ Bản về Backend:
Cơ bản về server-side programming, ví dụ như sử dụng Node.js hoặc PHP để xử lý logic máy chủ. 6. Cơ Sở Dữ Liệu:
Hiểu cách kết nối và thao tác cơ sở dữ liệu, thường là sử dụng ngôn ngữ SQL. Thực Tiễn:
1. Xây Dựng Trang Web Tĩnh và Động:
Sinh viên đã có thể xây dựng trang web từ cơ bản đến nâng cao, kết hợp HTML,
CSS, và JavaScript để tạo ra trang web đẹp và tương tác.
2. Tích Hợp Backend và Frontend:
Đã thực hành tích hợp frontend và backend để tạo ra ứng dụng web hoàn chỉnh,
có khả năng xử lý logic và hiển thị dữ liệu từ máy chủ.
3. Giao Tiếp Với Cơ Sở Dữ Liệu:
Sinh viên đã có kinh nghiệm trong việc tương tác với cơ sở dữ liệu, thực hiện các
truy vấn và đảm bảo an toàn dữ liệu.
4. Điều Chỉnh Giao Diện Thông Qua Backend:
Sinh viên đã thực hành điều chỉnh giao diện dựa trên dữ liệu từ phía máy chủ, làm
cho trang web trở nên động và linh hoạt.
5. Xử Lý Sự Kiện và Form:
Hiểu cách xử lý sự kiện và form để tương tác với người dùng thông qua các biểu mẫu trên trang web.
Thách Thức và Hướng Phát Triển:
1. Dòng Code Dài Dòng và Đơn Giản Hóa: Nhóm Meow 28 K19
Báo cáo học phần GVHD: Nguyễn Đức Tấn
Sinh viên có thể đối mặt với thách thức khi viết code dài dòng và phức tạp. Tiếp
theo, có thể tập trung vào việc đơn giản hóa code, sử dụng các mô hình thiết kế
phù hợp và tiếp cận modulization.
2. Mở Rộng Kiến Thức Lập Trình Web:
Đề xuất sinh viên tìm hiểu thêm về các công nghệ mới như React, Angular, hoặc
Vue.js để cải thiện kỹ năng frontend. Đồng thời, có thể nghiên cứu về các
framework và thư viện backend như Express.js, Django, hoặc Ruby on Rails để mở
rộng kiến thức về server-side programming.
3. Thực Hành Dự Án Thực Tế:
Thực hiện dự án thực tế để áp dụng kiến thức đã học và đối mặt với các thách
thức thực tế. Điều này giúp rèn luyện kỹ năng thực hành và giải quyết vấn đề trong môi trường thực tế.
Tóm lại, lý thuyết và thực tế đã tạo ra một cơ sở vững chắc cho sinh viên trong lĩnh vực
lập trình web, và có thể tạo ra nền tảng cho sự phát triển và học hỏi liên tục trong tương lai. Tài liệu tham khảo
[1] Học Lập Trình Web– Trịnh Minh Triết
[2] Lập Trình ASP.NET MVC 5" của Trần Đình Quý
[2] Slide lý thuyết " của Thầy Nguyễn Đức Tấn Nhóm Meow 29 K19

