
































































Preview text:
lOMoARcPSD| 10435767
HỆ THỐNG KIẾN THỨC
PHÁT TRIỂN ỨNG DỤNG WEB TRONG MARKETING
(Thi tự luận, không được xem tài liệu)
1. Thế nào là mạng Internet? WWW? Thế nào là một tên miền Internet.
- Mạng Internet: Mạng Internet là hệ thống thông tin toàn cầu gồm nhiều
mạng máy tính liên kết với nhau, truyền thông tin theo kiểu nối chuyển
gói dữ liệu (packet switching) dựa trên một giao thức liên mạng đã
được chuẩn hóa (giao thức IP). Hệ thống cho phép người dùng truy
cập công cộng miễn phí.
- World Wide Web Gọi tắt là Web hoặc WWW, mạng lưới toàn cầu là
một không gian thông tin toàn cầu mà mọi người có thể truy nhập (đọc
và viết) qua các máy tính nối với mạng Internet. Thuật ngữ này thường
được hiểu nhầm là từ đồng nghĩa với chính thuật ngữ Internet. Nhưng
Web thực ra chỉ là một trong các dịch vụ chạy trên Internet, chẳng hạn
như dịch vụ thư điện tử. Web được phát minh và đưa vào sử dụng vào
khoảng năm 1990, 1991 bởi viện sĩ Viện Hàn lâm Anh Tim Berners-Lee
và Robert Cailliau (Bỉ) tại CERN, Geneva, Switzerland.
- Tên miền là tên của một website hoạt động trên internet, đóng vai trò là
một địa chỉ tĩnh, cố định. Nó giống như là địa chỉ nhà hay mã zip code
để giúp các thiết bị định tuyến vệ tinh dẫn đường cho hàng hóa lưu
thông, một trình duyệt cũng cần một tên miền để dẫn đường tới nơi
chứa website của bạn (web server). Hay Tên miền là tên mọi người gõ
lên trình duyệt, sau đó vì tên miền đã trỏ về địa chỉ web server, nên
trình duyệt có thể gửi yêu cầu truy cập web server đó. Nếu không có
tên miền, muốn truy cập website người ta phải gõ một dãy số IP khó
nhớ – không ai muốn làm chuyện này cả. lOMoARcPSD| 10435767
2. Các định nghĩa website? Webpage? web hosting?web server?
webbrower? ứng dụng web
- Website là một tập hợp các trang web (web pages) bao gồm văn bản,
hình ảnh, video, flash v.v... thường chỉ nằm trong một tên miền (domain
name) hoặc tên miền phụ (subdomain). Trang web được lưu trữ (web
hosting) trên máy chủ web (web server) có thể truy cập thông qua
Internet. Website là một văn phòng ảo của doanh nghiệp trên mạng
Internet. Website bao gồm toàn bộ thông tin, dữ liệu, hình ảnh về các
sản phẩm, dịch vụ và hoạt động sản xuất kinh doanh mà doanh nghiệp
muốn truyền đạt tới người truy cập Internet.
- Webpage: Một trang web thường có nhiều trang thông tin, mỗi trang
thông tin đó là các webpage. Web page có thể là một chuyên mục, một
bài viết hoặc là một trang thông tin bất kỳ. Hiểu một cách đơn giản nhất,
webpage chính là một trang con của một website chính.
- Web Hosting: dịch vụ cho thuê không gian trên máy chủ (Server) để
lưu trữ, xử lý dữ liệu Website trên Internet. Server của nhà cung cấp
dịch vụ Hosting sẽ có IP và đường truyền riêng với cấu hình rất cao
nên hoạt động luôn ổn định và bảo mật tốt. Server sẽ chạy xuyên suốt
để Website có thể hoạt động liên tục, mọi lúc, mọi nơi.
- Web server là một máy tính chứa file và database tạo nên website của
bạn. Rồi gửi nó đi ra internet mỗi khi có người truy cập vào site của bạn từ máy chủ họ.
- Web browser hay trình duyệt web, là công cụ dùng để đọc và truy cập
vào trang web bằng đường dẫn URL riêng biệt. Các trang web được
thiết kế và tạo nên từ các ngôn ngữ HTML với các dòng code, web
browser sẽ mã hóa các dòng lệnh ấy, cho phép hiển thị giao diện hoàn
chỉnh của 1 trang web với văn bản, hình ảnh, video, v.v. lOMoARcPSD| 10435767
ĐỌC THÊM: Web browser như một “tấm vé khứ hồi” đưa ta hòa nhập
vào không gian số trong thời đại công nghệ ngày một phát triển hiện nay, bao gồm:
- Công cụ tìm kiếm: Google, Bing, Yahoo
- Trình xem video, clip: Youtube
- Mạng xã hội: Facebook, Twitter, Instagra
- Các trang web game online khác.
- ỨNG DỤNG WEB: Trong kỹ thuật thiết kế phần mềm web thì web app
hay còn gọi là ứng dụng web là một trình ứng dụng có thể tiếp cận
website thông qua mạng Internet hay intranet.
Lập trình ứng dụng web phát triển phổ biến nhờ vào sự có mặt vào
bất kỳ nơi đâu của một chương trình. Khả năng bảo trì và cập nhật mà
không cần phải cài đặt phần mềm chính là lý do phổ biến của nó. Các
ứng dụng này thường được sử dụng trong các website doanh nghiệp
như: email, bán hàng trực tuyến, diễn đàn, hội thảo hoặc thiết kế ứng
dụng quản lý công ty.
3. Khi nào tên miền phải được kích hoạt? Thời hạn đăng ký tên miền
như thế nào (bao lâu: 1, 2 năm,....) (PANH)
Tên miền đăng ký mới phải được nộp đầy đủ lệ phí đăng ký (thu 01 lần duy
nhất) và phí duy trì tên miền (thu theo năm, tối thiểu là 01 năm, khuyến khích
nộp cho nhiều năm) ngay khi nộp hồ sơ. Khi chưa hoàn tất nộp phí, lệ phí, tên
miền sẽ không được đăng ký.
Chủ thể đăng ký tên miền phải chủ động theo dõi thông tin về tình trạng hoạt
động, thời hạn hiệu lực của các tên miền đã đăng ký, phải chủ động phối hợp
hoàn thành thủ tục ký hợp đồng gia hạn tên miền và nộp phí duy trì trước 10 lOMoARcPSD| 10435767
ngày kể từ ngày tên miền hết thời hạn. Phí duy trì tên miền có thể nộp một lần
cho nhiều năm hoặc nộp cho từng năm.
Giai đoạn đang hoạt động của tên miền là gì? – Registered (Active)
Giai đoạn này kéo dài từ tối thiểu 1 năm – tối đa 10 năm (đối với tên miền
quốc tế): là khoảng thời gian tên miền đã được đăng ký và sử dụng làm tên website, e-mail, ….
Lưu ý: Bạn có thể gia hạn thêm nhưng thời hạn hiệu lực của 1 tên miền Quốc
tế không quá 10 năm, tên miền Quốc gia .VN không giới hạn thời gian duy trì.
Trong giai đoạn này bạn có thể whois thông tin chi tiết tên miền, như tại trang
matbao.net hoặc http://whois.matbao.vn.
Thời hạn đăng kí tên miền như thế nào:
● Trạng thái tên miền tự do, có thể đăng ký bởi bất cứ cơ quan, tổ chức hay cá nhân nào.
● Trạng thái đã đăng ký tên miền để sử dụng và Website hay Email tại
Việt Nam, thời hạn duy trì tối thiểu 1 năm.
● Trạng thái gia hạn tên miền khi hết hạn, chủ thể có thể nộp phí gia hạn trong vòng 10 ngày.
● Trạng thái tên miền hết hạn nhưng tên miền vẫn hoạt động bình thường
chờ chủ sở hữu gia hạn lại thêm 10 ngày nữa.
● Trạng thái tạm ngừng hoạt động, tên miền đã hoàn toàn tạm ngừng
hoạt động, nhưng chưa được xóa khỏi hệ thống.
● Trạng thái tên miền bị xử lý thu hồi nếu chưa nhận được phí gia hạn.
● Trạng thái thu hồi tên miền là vòng đời cuối cùng mà tên miền Việt Nam
trải qua để chuyển về tự do đăng ký.
● Trạng thái tự do đăng ký giống như trạng thái ban đầu. lOMoARcPSD| 10435767
4. Phân biệt web tĩnh, web động (PANH)
a. Website tĩnh: Là trang web sử dụng hoàn toàn ngôn ngữ HTML (có
đuôi html hoặc htm), sau khi tải trang HTML từ máy chủ xuống, trình duyệt
(IE, Firefox, Opera,...) sẽ biên dịch mã và hiển thị nội dung trang web,
người dùng hầu như không thể tương tác với trang web.
Ví dụ: Người dùng không thể gửi bài, đặt hàng, người quản lý website
không thể thêm bớt sửa xóa sản phẩm...
- Ưu điểm: Chạy nhanh, ít tốn tài nguyên máy chủ, gần như không thể hack, chi phí tạo thấp.
- Nhược điểm: Website tĩnh tương tự 1 tờ báo giấy, không có sự tương
tácgiữa người truy cập và website, quý khách không thể tự thay đổi nội dung web.
b. Website động: Website động là website có sự tương tác 2 chiều giữa
người truy cập, người quản lý và website.
Ví dụ: Người truy cập đặt hàng, gửi liên hệ, gửi bài viết, Người quản trị
website có thể sửa bài viết, xóa bài viết.
- Ưu điểm: Khả năng tương tác với người dùng, ngôn ngữ lập trình cấp cao
cho phép tạo ra các website với nhiều mục đích sử dụng, thỏa mãn nhu cầu
truy cập của khách hàng.
5. Tại sao phải tìm dịch vụ cung cấp hosting? Các yêu cầu và tính năng
của Web Hosting? (TRÚC)
✤Tại sao phải tìm dịch vụ cung cấp hosting?
Bởi vì hosting có nhiều lợi ích đối với các doanh nghiệp như: lOMoARcPSD| 10435767
- Hosting là 1 trong 3 điều kiện (tên miền, hosting và nội dung các trang
web) để 1 website tồn tại trên Internet.
- Hosting dùng để lưu trữ nội dung của website, truyền file FTP, dịch vụ email,...
- Hosting có khả năng lưu trữ được khối lượng dữ liệu đồ sộ, có thể xây
dựng lên một website hoàn hảo cho người dùng.
- Hosting đặc biệt vô cùng hữu ích và phù hợp cho các công ty, doanh
nghiệp trong việc bảo vệ thương hiệu.
- Hosting cho phép bất cứ đối tượng nào cũng có thể tìm kiếm và truy
cập website của bạn nếu có tên miền hoặc địa chỉ IP chính xác. Nếu
như không có hosting, chỉ mình bạn có thể thấy và sử dụng website.
✤ Các yêu cầu và tính năng của Web Hosting?
- Phải có một dung lượng đủ lớn (tính theo MBytes) để lưu trữ được đầy
đủ các thông tin, dữ liệu, hình ảnh,... của website.
- Phải có Bandwidth (băng thông) đủ lớn để phục vụ các hoạt động giao
dịch, trao đổi thông tin của website.
- Không bị chèn các banner quảng cáo của đơn vị khác.
- Cập nhật website bằng giao thức FTP vào bất cứ thời điểm nào.
- Hỗ trợ các công cụ lập trình phần mềm trên Internet và các công cụ viết
sẵn để phục vụ các hoạt động giao dịch trên website như gửi mail, upload qua trang web,...
- Hỗ trợ các công cụ thống kê tình hình truy cập trang web. lOMoARcPSD| 10435767 -
Hỗ trợ đầy đủ các dịch vụ email như tạo, sửa, xóa các account email
với tính năng POP3 email, email Forwarding, webmail,...
- Chủ động tạo các subdomain. 6. FTP là gì (TRÚC)
FTP (File Transfer Protocol) là giao thức truyền tập tin được sử dụng rộng rãi
với mục đích truyền tải dữ liệu giữa những máy tính thông qua mạng dựa vào giao thức TCP/IP.
7. Giải thích các khái niệm và trình bày chúng được sử dụng để làm gì:
HTML, URL, XML, Java,JSP, XSL, XSLT, servlet, cookie, HTTP, CSS, DTD (TRÚC) ✤HTML: -
Là ngôn ngữ đánh dấu siêu văn bản. -
Nó được dùng để cấu thành các cấu trúc cơ bản của một website, giúp
các văn bản trên website được chia bố cục rõ ràng, chia khung sườn
các thành phần của website, tạo thành một hệ thống hoàn chỉnh.
HTML còn hỗ trợ khai báo các file kỹ thuật số như nhạc, video, hình ảnh,…
✤URL: Uniform Resource Locator -
Nghĩa dễ hiểu: là địa chỉ website -
Nghĩa khó hiểu: là một tham chiếu đến tài nguyên web chỉ định vị trí
của nó trên một mạng máy tính và cơ chế để truy xuất nó. lOMoARcPSD| 10435767 - -
Nó được dùng để liên kết đến một trang web.
✤XML: eXtensible Markup Language -
Là ngôn ngữ đánh dấu mở rộng
Nó được dùng để cấu trúc, lưu trữ và trao đổi dữ liệu giữa các ứng dụng.
Ví dụ dể hiểu: Khi ta xây dựng một ứng dụng bằng Php và một ứng dụng
bằng Java thì hai ngôn ngữ này không thể hiểu nhau. Vì vậy ta sẽ sử dụng
XML để trao đổi dữ liệu. ✤Java: - Là
ngôn ngữ lập trình hướng
đối một dựa trên lớp được tượng, thiết
kế để có càng ít phụ thuộc thực thi càng tốt. -
Nó được dùng để viết mã cho mọi thứ từ ứng dụng di động, phần mềm
doanh nghiệp cho đến các ứng dụng dữ liệu lớn và công nghệ phía máy chủ.
✤JSP: Java Server Pages -
Là một công nghệ Java cho phép các nhà phát triển tạo nội dung
HTML, XML hay một số định dạng khác của trang web một cách năng động. -
Nó được sử dụng để viết code HTML trong lập trình web. ✤XSL: -
Là một ngôn ngữ dựa trên XML. -
Nó được sử dụng để tạo các biểu định kiểu. lOMoARcPSD| 10435767 - ✤XSLT: -
Là môt ngôn ngữ dựa trên XML.̣ -
Nó được sử dụng để chuyển đổi dữ liệu giữa các lược đồ XML hay để
chuyển đổi dữ liệu XML thành các trang web hay tài liệu dạng PDF. ✤servlet:
Là công nghệ được dùng để thiết lập ra các ứng dụng web. -
Nó được sử dụng để:
● Tiếp nhận các yêu cầu từ máy khách và lấy thông tin từ các yêu cầu đã nhận được.
● Truy cập vào database và xử lý mọi nghiệp vụ, vấn đề phát sinh.
● Tiến hành tạo, gửi các yêu cầu đến máy khách hoặc tạo yêu cầu
mới đến cho Servlet và JSP mới. ✤cookie: -
Là những tập tin mà một trang web gửi đến máy người dùng và được
lưu lại thông qua trình duyệt khi người dùng truy cập trang web đó. -
Nó được sử dụng để lưu trữ phiên đăng nhập nhằm phục vụ cho mục
đích xác thực với website, duy trì trạng thái đăng nhập, lưu lại các
thông tin mà người dùng nhập hay điền vào trang web như tên, địa chỉ, email,... ✤HTTP: -
Là giao thức truyền tải siêu văn bản được sử dụng trong www. lOMoARcPSD| 10435767 - -
Nó được sử dụng để truyền tải dữ liệu giữa web server đến các trình
duyệt web và ngược lại. ✤CSS: -
Là một ngôn ngữ lâp trìṇ
h được thiết kế vô cùng đơn giản, dễ sử dụng. -
Nó được sử dụng để miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML. ✤DTD:
Là một tập hợp các tờ khai đánh dấu để xác định một loại tài liệu cho
các ngôn ngữ đánh dấu như: SGML, XML, HTML. -
Nó được sử dụng để khai báo chính xác những yếu tố và tài liệu tham
khảo có thể xuất hiện trong tài liệu XML.
8. Sự khác nhau giữa một Webserver và một máy chủ ứng dụng? Các
chức năng mà máy chủ ứng dụng điển hình cung cấp (TRÚC)
✤Sự khác nhau giữa một Webserver và một máy chủ ứng dụng: lOMoARcPSD| 10435767 - Cơ sở để Máy chủ web
Máy chủ ứng dụng so sánh Căn bản Phù hợp với nội dung
Phù hợp với nội dung động. tĩnh. Tính năng, Chỉ tham gia vào web
Có thể chứa một máy chủ web đặc điểm hoặc thùng chứa servlet
như là một phần tổng hợp của
và không thể được sử
chúng và chứa các thùng chứa dụng cho EJB. web và EJB. Hỗ trợ các ngôn ngữ
Hỗ trợ các dịch vụ cấp ứng kịch bản thông qua các
dụng như nhóm đối tượng, plugin như Perl, PHP,
nhóm kết nối, hỗ trợ giao dịch, ASP, JSP,... dịch vụ nhắn tin,... Đa luồng Không được hỗ trợ Hỗ trợ lOMoARcPSD| 10435767 Công dụng HTML và HTTP
Giao diện người dùng đồ họa, HTTP, RPC / RMI. Tận dụng Thấp Cao nguồn tài nguyên Cung cấp Ứng dụng web Ứng dụng doanh nghiệp môi trường để chạy lOMoARcPSD| 10435767
✤Các chức năng mà máy chủ ứng dụng điển hình cung cấp: -
Có khả năng kết nối nhờ hệ thống doanh nghiệp, mạng nội bộ hay
mạng truy cập từ xa thông qua Internet. -
Tính năng quản lý người sử dụng, bảo mật dữ liệu, ứng dụng và giao
diện quản lý tập trung. -
Sở hữu dữ liệu dự phòng, tính sẵn sàng cao và cân bằng tải.
9. Lợi ích của doanh nghiệp khi có website (QUYÊN) -
Quảng cáo không giới hạn: Doanh nghiệp của bạn sẽ nhanh chóng
được biết đến mà không mất nhiều chi phí, khách hàng có thể truy cập
thông tin về doanh nghiệp của bạn bất cứ lúc nào, đồng thời cơ hội liên
kết và hợp tác kinh doanh trên mạng rất lớn -
Các chức năng hỗ trợ trong thiết kế website: Các ứng dụng cho
web được sử dụng ngày càng phổ biến giúp bạn làm được nhiều việc
hơn với website của bạn. -
Website cho phép dễ dàng có thông tin phản hồi từ phía khách
hàng bằng việc điền vào mẫu phản hồi và nói cho bạn điều họ nghĩ về
sản phẩm và dịch vụ của bạn -
Việc kinh doanh của bạn sẽ mở cửa 24 tiếng một ngày: KH có thể
xem hàng hóa của bạn hay bất cứ thông tin nào về DN mà không cần
làm phiền tới doanh nghiệp -
Chi phí nhân viên thấp, có thể chào bán sản phẩm dịch vụ của mình
mà không cần thuê thêm nhân công. -
Tạo một hình ảnh về một công ty được tổ chức tốt: Có thể tạo lập bất
kỳ hình ảnh nào về DN của mình, chỉ cần thiết kế một website chuyên
nghiệp, thêm nội dung giúp đỡ khách hàng và ngay lập tức DN sẽ bắt
đầu có hình ảnh của mình. lOMoARcPSD| 10435767 -
Tiết kiệm được bưu phí và chi phí in ấn bằng cách đưa các thông tin
bán hàng vào website và mỗi khách hàng tới thăm mà không cần phải
gửi tấm card cho khách hàng biết về việc bán hàng của bạn. -
Cải tiến hệ thống liên lạc: Bạn có thể liên hệ với nhân viên, nhà cung
cấp của bạn thông qua website và bất kì ai cũng xem được những
thông tin cập nhật mà không phải liên lạc trực tiếp với bạn. -
Dịch vụ khách hàng hoàn hảo: Với một website, chỉ cần đưa ra tất cả
các tình huống, tạo câu hỏi và trả lời sẵn, khách hàng của bạn có thể
tìm kiếm mối thông tin hỗ trợ mà không phải làm phiền tới bạn. -
Có mặt trên mạng đồng hành với đối thủ cạnh tranh: Ngày càng
nhiều người sử dụng website để tìm kiếm thông tin, mua sản phẩm,
dịch vụ, nếu như không có website thì KH sẽ không tìm bạn và bạn sẽ
bị lạc hậu, thua thiệt so với các đối thủ cạnh tranh.
10. Các điều kiện cần thiết hoạt động website? Giải thích, hãy kể tên 1
số tên miền trong nước và quốc tế (QUYÊN)
Một website hoạt động cần có 3 yếu tố cơ bản: -
Tên miền: Hay còn gọi là domain, là địa chỉ của trang web để mọi
người truy cập vào, nó cũng giống như địa chỉ công ty vậy. -
Hosting: là nơi lưu trữ dữ liệu cho website trên internet, cũng giống
như nơi bạn đặt trụ sở công ty. -
Nội dung các trang web, hoặc cơ sở dữ liệu thông tin: chính là nội
dung của website, bao gồm các hình ảnh và bài viết, các file mã lệnh
hay còn gọi là mã nguồn – source code.
Có 2 loại tên miền: -
Tên miền quốc tế: (muốn kể bao nhiêu thì tùy nha) lOMoARcPSD| 10435767
+ Tên miền quốc tế .com (Commercial – Thương mại – dành cho
mọi đối tượng, cá nhân, doanh nghiệp)
+ Tên miền quốc tế .net (Network – Mạng lưới – Dành cho các nhà
cung cấp dịch vụ, diễn đàn)
+ Tên miền quốc tế .info (Information – Thông tin – dành cho lĩnh vực cung cấp thông tin)
+ Tên miền quốc tế .biz (Business – Kinh doanh – thường dùng cho
lĩnh vực dịch vụ, giải trí)
+ Tên miền quốc tế .org (Organization- Các tổ chức phi chính phủ hoặc phi lợi nhuận)
+ Tên miền quốc tế .edu (Education – Giáo dục – dành cho các tổ
chức giáo dục, đào tạo)
+ Tên miền quốc tế .gov (Government – Chính phủ – dành cho các tổ chức chính phủ)
- Tên miền Việt Nam: + Tên miền cấp 2 .vn
+ Tên miền cấp 3 .vn (hoặc : .net.vn, .biz.vn, .org.vn, .gov.vn…)
11. Các yêu cầu tối thiểu khi chọn web hosting (QUYÊN) - Tính ổn định cao
- Phù hợp với ngôn ngữ lập trình của mã nguồn
- Tính năng tích hợp, linh động, dễ dàng chuyển đổi linh hoạt giữa các gói dịch vụ
- Dễ sử dụng, bảo mật cao lOMoARcPSD| 10435767
- Hỗ trợ sử dụng từ nhà cung cấp 24/7
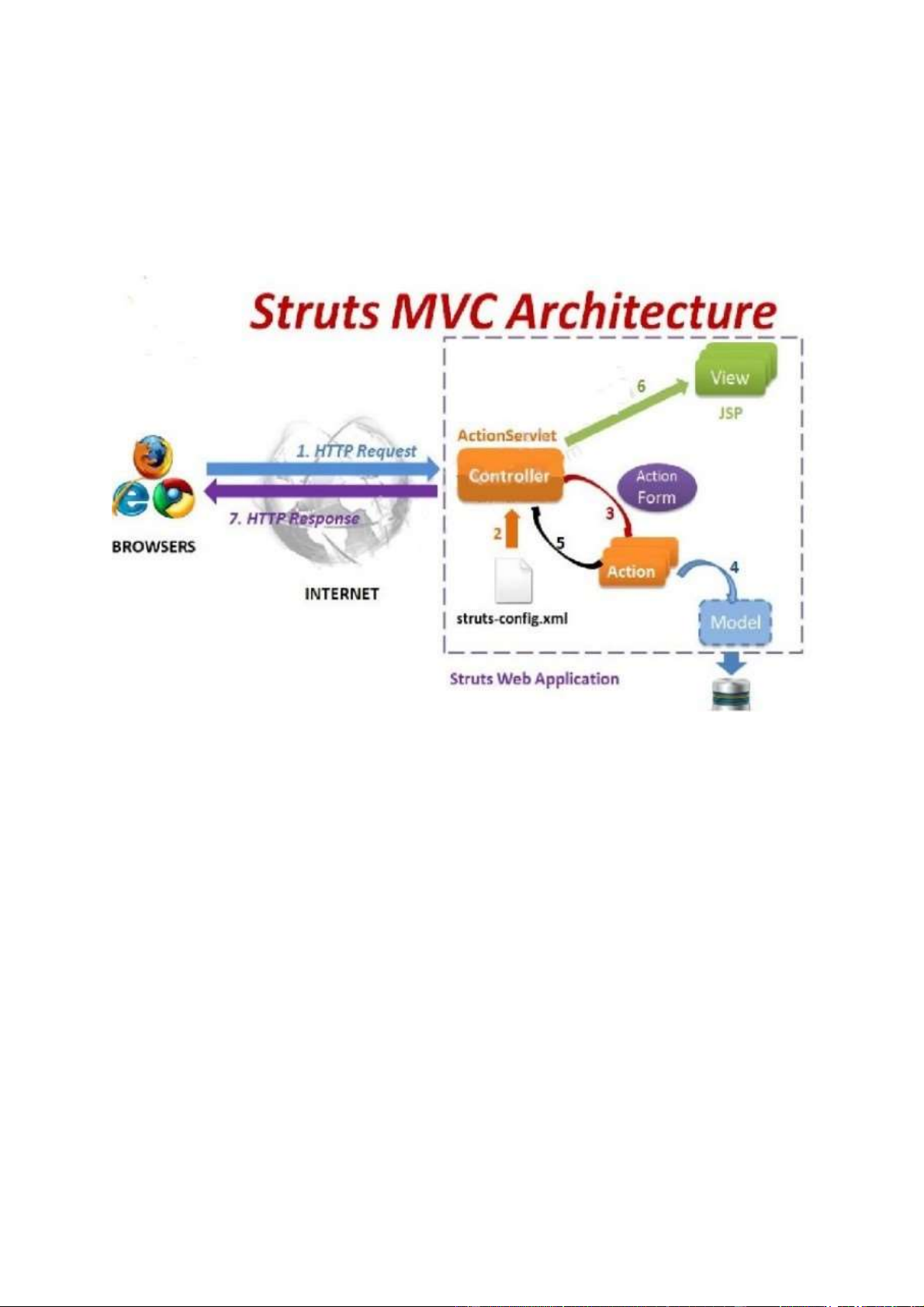
12. Hãy vẽ mô hình tổng quát các bước ứng dụng web và giải thích (QUYÊN)
Các bước hoạt động của một ứng dụng web đơn giản:
Bước 1: Browser tạo một HTTP Request gửi tới ứng dụng web.
Bước 2: Controller chính của Struts là class ActionServlet sẽ bắt request này,
phân tích URL, và dựa vào file struts-config.xml để gửi request này tới Action class tương ứng.
Bước 3: Action class là một class của Struts Framework. Ứng dụng thường
extends từ class này và viết code để xử lý những business tương ứng. Chẳng
hạn sẽ có một LoginAction để xử lý việc user login, logout.
Bước 4: Action class có thể truy xuất, cập nhật database nếu cần thiết.
Bước 5: Khi Action class thực hiện việc xử lý business xong, nó sẽ gửi yêu
cầu forward/redirect, cùng với dữ liệu (nếu có) về controller. lOMoARcPSD| 10435767
Bước 6: Controller chuyển control đến trang JSP tương ứng ở tầng view.
Nếu trang JSP này có sử dụng dữ liệu, controller sẽ cung cấp cho nó (đây
chính là dữ liệu mà action đã tạo ra và đưa cho controller.
Bước 7: Sau khi trang JSP đã chuẩn bị xong, Controller tạo một HTTP
Response gửi về cho browser, để browser hiển thị ra màn hình.
13. Ngôn ngữ thể hiện thông tin trên web là gì? Nêu đặc điểm (UYÊN)
- Ngôn ngữ thể hiện thông tin trên web là HTML: HTML là ngôn ngữ
để xây dựng trang web,nó mô tả cách thức 1 trang web hiển thị như
thế nào trong 1 trình duyệt.
- Đặc điểm của ngôn ngữ HTML:
· HTML tuy đơn giản nhưng là 1 ngôn ngữ mạnh mẽ. Tính năng
đơn giản, cho phép mọingười có thể tạo ra các trang web.
· Trang web có thể tạo kết nối với nhau thông qua các liên kết và
Uniform ResourceLocators (địa chỉ site URL).
· Sử dụng URL người ta có thể liên kết đến những tài liệu thông qua FTP hay email,…
· HTML cũng cho phép kết hợp các file đa phương tiện vào tài liệu HTML.
14. Nêu các hệ thống ứng dụng Web theo nhu cầu doanh nghiệp mà em biết (Kari)
● Ứng dụng web như 1 kênh thông tin quảng bá.
● Ứng dụng web như 1 kênh giao tiếp của doanh nghiệp với KH.
● Ứng dụng web như 1 kênh giao dịch bán hàng. lOMoARcPSD| 10435767
● Ứng dụng web đồng bộ với mọi hoạt động của doanh nghiệp, KH cùng
tham gia vào quá trình hoạt động của doanh nghiệp.
15. Nêu các hệ thống ứng dụng web theo đối tượng sở hữu (UYÊN)
1. Website cá nhân
Web dành cho các đối tượng là các cá nhân muốn giới thiệu về bản
thân. Website cá nhân sẽ bao gồm các thông tin như: Hồ sơ cá nhân,
nghề nghiệp, chức vụ, lĩnh vực yêu thích, các nội dung cá nhân cần
đăng tải... Những trang web này thường đơn giản, giao diện thường
theo sở thích và thịc hiếu cá nhân.
Trên lý thuyết, trang web cá nhân là một dạng blog mà người dùng cá
nhân có thể đăng tải nội dung lên đó. Sau đó, những người dùng khác
có thể truy cập vào và tham gia bình luận, phản hồi về nội dung trang blog.
Ưu điểm của web cá nhân
- Tạo lập và quản lý dễ dàng.
- Có thể đính kèm nhiều loại tài nguyên như: văn bản, hình ảnh,
âm thanh, video Hỗ trợ công cụ quản lý nội dung với giao diện
trực quan, không yêu cầu người dùng phải thành thạo các kĩ
thuật thiết kế web (HTML, Javascript, CSS). Tuy nhiên, người
dùng vẫn có thể dùng các câu lệnh HTML và CSS để tùy biến giao diện blog.
- Cập nhật nội dung dễ dàng mọi lúc mọi nơi.
- Có khả năng kiểm soát một lượng lớn khách truy cập mà không làm thất thoát lOMoARcPSD| 10435767 - dữ liệu.
- Hỗ trợ nhiều mức độ bảo mật về nội dung, lời bình. o Có thể truy
cập mọi lúc mọi nơi (24/7).
- Hổ trợ kết nối với các công nghệ khác.
- Sử dụng web cá nhân như một blog trong học tập
- Là một công cụ tuy còn mới mẻ nhưng nếu biết cách sử dụng,
nócó thể trở thành công cụ phục vụ học tập tương đối hiệu quả.
Tùy theo vai trò của giáo viên hay học sinh mà blog sẽ mang lại
những tác dụng khác nhau.
- Đối với giáo viên, blog được sử dụng chủ yếu trong việc tạo ra
một kênh chia sẻ thông tin với sinh viên. Thông qua blog, giáo
viên có thể đăng tải nội dung khóa học, những thông báo liên
quan đến việc học tập (lịch học, đề tài, điểm số, ...) cho sinh viên.
- Đối với sinh viên, blog được sử dụng để tạo ra các trang học tập
và thảo luận nhóm. Trang blog học tập được tạo ra để chia sẻ tài
liệu, kinh nghiệm học tập, ... Trang blog thảo luận thường được
tạo ra bởi một nhóm sinh viên cùng thực hiện một đề tài, dùng để
thảo luận, chia sẻ thông tin và báo cáo tiến độ thực hiện.
2. Wesite doanh nghiệp
- Là Website dành cho đối tượng là các doanh nghiệp nhằm mục
đích quảng bá hình ảnh công ty, cập nhật tin tức và thông tin về
sản phẩm mới của doanh nghiệp. Website doanh nghiệp thường
gồm các thông tin như: Giới thiệu công ty (lịch sử ra đời, cơ cấu
tổ chức, chức năng hoạt động,...), tin tức doanh nghiệp, danh mục sản phẩm,...
- Lợi ích của website với doanh nghiệp lOMoARcPSD| 10435767
Lợi ích của website với doanh nghiệp là rất lớn. Có nhiều cách để
doanh nghiệp của bạn khai thác lợi ích từ website riêng. Đây là
một vài khía cạnh quan trọng:
Quảng cáo không giới hạn.
Với số lượng người truy cập Internet thường xuyên, doanh
nghiệp sẽ nhanh chóng được biết đến mà không mất nhiều chi phí cho việc đó.
- Cơ hội liên kết và hợp tác làm ăn trên mạng rất lớn, ở phạm
vi quốc tế.
Website là tấm danh thiếp có thể dùng được ở bất cứ nơi đâu
trên thế giới để khuếch trương việc làm ăn. Một tổ chức từ thiện
có thể huy động rất hiệu quả các nguồn tài trợ thông qua website
khi giới thiệu và cung cấp thông tin về hoạt động của tổ chức
mình với toàn thế giới.
- Website cho phép dễ dàng có thông tin phản hồi từ phía khách hàng.
Khách hàng có thể điền vào mẫu phản hồi thiết kế đơn giản và
ghi lại điều họ nghĩ về sản phẩm và dịch vụ. Website cho phép
trả lời tự động ngay lập tức các câu hỏi khách hàng thường xuyên thắc mắc.
- Việc kinh doanh sẽ mở cửa 24 tiếng một ngày.
- Chi phí nhân viên thấp.
Khi doanh nghiệp có website, có thể chào bán sản phẩm dịch vụ
của mình mà không cần thuê thêm nhân công, sẽ không phải tiêu
thêm một khoản tiền nào vào việc bồi thường cũng như bảo hiểm
cho nhân viên mới mà vẫn duy trì được doanh số bán hàng và dịch vụ. lOMoARcPSD| 10435767
- Tạo một hình ảnh về một công ty được tổ chức tốt.
Internet là phương tiện hữu hiệu nhất để có thể tạo lập bất kỳ
hình ảnh về doanh nghiệp. Chỉ cần thiết kế một website chuyên
nghiệp, thêm nội dung giúp đỡ khách hàng và ngay lập tức công
ty bắt đầu có hình ảnh của mình.
- Tiết kiệm được bưu phí và chi phí in ấn.
Tất cả có thể được giảm thiểu bằng cách đưa các thông tin bán
hàng vào website và mỗi khách hàng tới thăm có thể thu thập địa
chỉ email của khách hàng, giữ liên hệ với họ về những sự kiện
đặc biệt trong gian hàng của bạn thông qua email.
- Cải tiến hệ thống liên lạc.
Có thể liên hệ với nhân viên, nhà cung cấp của bạn thông qua
website. Mọi thay đổi đều có hiệu lực ngay khi gửi cho họ trên
website, và bất kì ai cũng xem được những thông tin cập nhật mà
không phải liên lạc trực tiếp với nhân viên.
- Có mặt trên mạng đồng hành với đối thủ cạnh tranh.
Internet giống nhu cuốn "Danh bạ điện thoại". Càng ngày càng
nhiều người sử dụng website để tìm kiếm thông tin, mua sản
phẩm, dịch vụ. Nếu doanh nghiệp mình không ở đó thì đối thủ sẽ
ở đó. Nếu doanh nghiệp mình không nằm trong "Danh bạ điện
thoại" thì sẽ là lợi thế cho đối thủ.
3. Website dành cho các tổ chức, cơ quan nhà nước
- Web dành cho các tổ chức, cơ quan nhà nước: Các bộ, sở, ban,
ngành, hiệp hội tổ chức,...là đối tượng sở hữu website dạng này.
Đây cũng là tiếng nói là ngôi nhà để truyền tải thông tin đến người đọc. lOMoARcPSD| 10435767
- Các website cho tổ chức cơ quan nhà nước phải thiết kế có giao
diện lịch sự, phù hợp với đối tượng sở hữu, dễ sử dụng, truy cập
và thông tin tin tức được cập nhật liên tục, thường xuyên.
- Một số trang web tổ chức, cơ quan nhà nước quan trọng ở Việt Nam:
Đảng cộng sản Việt Nam: http://www.cpv.gov.vn .
Những vấn đề về Tư tưởng, Văn hoá, Lý luận, Chính trị, Xây
dựng Đảng, Khoa học - Giáo dục
Quốc hội nước Cộng hoà Xã hội Chủ Nghĩa Việt Nam: http://www.na.gov.vn.
16. Nêu các hệ thống ứng dụng web theo mục đích sử dụng (UYÊN)
· 1. Website thương mại điện tử
- Website dành cho các đối tượng kinh doanh trực tuyến.
Websitethương mại điện tử thường chứa các thông tin về hàng
hóa và dịch vụ, chứa nhiều biểu mẫu, chứa nhiều mã lệnh hỗ trợ
tính toán, mua bán trực tuyến trên mạng.
- Hiện nay, khi xây dựng và phát triển thương hiệu của mình,
bêncạnh các phương pháp Marketing truyền thống như truyền
hình, báo chí,... thì mạng Internet đóng vai trò quan trọng và là một
kênh truyền thông tối ưu hiệu quả, tiết kiệm chi phí trong việc xây
dựng nhận thức của khách hàng đối với một thương hiệu.
- Lợi ích của website thương mại điện tử
● Tăng lợi nhuận cho doanh nghiệp. lOMoARcPSD| 10435767
● Cắt giảm được chi phí quảng cáo đối với các hình thức kém hiệuquả khác
● Hỗ trợ chăm sóc dịch vụ tốt hơn cho khách hàng
● Lợi thế cạnh tranh, đón đầu đối thủ
- Hạn chế của website Thương mại điện tử:
· Hạn chế về kỹ thuật
· Hạn chế phi kỹ thuật 2. Website tin tức
- Là một dạng website cung cấp thông tin về chính trị, xã hội, kinh
tế,khoa học, giáo dục, sức khoẻ,...thể loại này được phát triển trên
nền tảng từ các thể loại báo giấy truyền thống.
- Web tin tức là giải pháp tạo lập một trang báo điện tử với khả năngtiếp
cận đọc giả toàn cầu và liên tục. Khả năng xuất bản thông tin nhanh
chóng và tính cập nhật đa dạng. Website tin tức bao gồm một hệ
thống quản lý nội dung – cho phép biên tập tin tức, hình ảnh, sắp xếp
theo chuyên mục, phân quyền đến từng chức năng biên tập, duyệt tin...
Cấu trúc cơ bản website tin tức
- Trang chủ : Được thiết kế theo bố cục hài hòa, định hướng cung cấp
thông tin. Hệ thống menu 3 cấp cho phép bố trí linh hoạt các Mục tin,
Nhóm tin và các Phân nhóm tin ...Hệ thống cho phép hiển thị thông
tin theo Nhóm tin nổi bật, Tin Nóng, Tiêu Điểm ...
- Các trang tin tức: Hiển thị các bài viết với hình ảnh và thông tin.. lOMoARcPSD| 10435767
- Module quảng cáo: Cho phép quản lý các banner, logo, liên kết trên
website. Đây là một tính năng quan trọng đốI với những website tin
tức định hướng cung cấp dịch vụ quảng cáo trực tuyến.
- Module thống kê: Thống kê số người truy cập vào website, Số ngườI
truy cập vào tững chuyên mục và Số truy cập từng bài viết. Cung cấp
bao cáo về những chuyên mục được đọc giả quan tâm nhất, Top bài viết được quan tâm ...
- Công cụ tìm kiếm: Ngoài chức năng tìm kiếm theo tư khóa tổng quát,
công cụ tìm kiếm còn cho phép tìm kiếm với các tiêu chí như: Tiêu đề,
bài viết, tác giả, chuyên mục, ngày tháng. Tìm kiếm với những tiêu
chí: tiêu đề bài viết, nội dung bài viết, người đăng bài...
- Các trang giới thiệu: Giới thiệu về đơn vị chủ quản website, các dịch
vụ đơn vị cung cấp, các thông tin về hoạt động tòa soạn ...
- Trang liên hệ: Cung cấp thông tin liên hệ của đơn vị chủ quản website
và một form liên hệ để người dùng gửi thông tin phản hồi.
- Trang gửi bài viết: Cho phép độc giả, Cộng tác viên có thể thông qua
website gửi bài viết tới tòa soạn. Các biên tập viên có thể chọn lọc,
biên tập lại nội dung để đưa lên website.
- Tích hợp bộ công cụ quản trị nội dung CMS : Bộ công cụ này cho
phép quản trị thông tin website theo mo hình một tờ báo điện tử. Với
chức năng phân quyền quản lý đến từng biên tập viên và từng chuyên mục. 3. Diễn đàn
- Là dạng web tương tác với người dùng mà bất kỳ người xem nàocũng
có thể đăng ký tham gia là thành viên và được quyền đăng tải bài viết
của mình và dĩ nhiên diễn đàn luôn có người kiểm soát thông tin người
dùng đăng tải và có quyền can thiệp vào việc hiển thị thông tin đó hay không. lOMoARcPSD| 10435767
Các yếu tố tạo nên sự thành công của các forum diễn đàn:
- Tốc độ truy cập xử lý nhanh: Cho phép xem gần như ngay tức
khắccác thay đổi mà không cần reset lại trang, giúp người dùng cảm
giác như đang thực thi một ứng dụng ngay trên máy của họ.
- Quản lý thuận tiện: có thể cập nhật forum từ việc thay đổi thông tincho
tới việc sắp xếp lại cấu trúc và thay đổi cấu hình, giao diện, ngôn ngữ
diễn đàn bằng những động tác đơn giản, thuận tiện mà không cần
đến sự hỗ trợ của các kỹ thuật viên.
- Tính tùy biến cao: Các mục có thể được ẩn hiện linh động, tùy biếnsắp
xếp cấu trúc, có thể đặt thêm quảng cáo trên forum. 4. Mạng xã hội
- Mạng xã hội là dạng web mà người sử dụng được quyền tạo chomình
một không gian riêng gồm nhiều trang độc lập, ở đây người dùng có
thể đăng tải thông tin cá nhân, sở thích, viết nhật ký tại trang của mình,
các thành viên trong cùng một mạng xã hội có thể kết bạn liên lạc trao
đổi thông tin với nhau.... Các mạng xã hội nổi tiếng như: Yahoo,
Facebook, Workpress, opera ...
- Mạng xã hội, hay gọi là mạng xã hội ảo, (tiếng Anh: social network) là
dịch vụ nối kết các thành viên cùng sở thích trên Internet lại với nhau
với nhiều mục đích khác nhau không phân biệt không gian và thời gian.
- Mạng xã hội ảo có 2 đặc trưng cơ bản:
● Có sự tham gia trực tiếp của nhiều cá nhân (hoặc doanh nghiệp–
nhưng vai trò như các cá nhân)
● Là 1 website mở, nội dung của website được xây dựng hoàn
toànbởi các thành viên tham gia.
- Mục tiêu mạng xã hội lOMoARcPSD| 10435767
● Tạo ra một hệ thống trên nền Internet cho phép người dùng
giaolưu và chia sẻ thông tin một cách có hiệu quả, vượt ra ngoài
những giới hạn về địa lý và thời gian.
● Xây dựng lên một mẫu định danh trực tuyến nhằm phục vụnhững
yêu cầu công cộng chung và những giá trị của cộng đồng.
● Nâng cao vai trò của mỗi công dân trong việc tạo lập quan hệ vàtự
tổ chức xoay quanh những mối quan tâm chung trong những cộng
đồng thúc đẩy sự liên kết các tổ chức xã hội.
- Những tiện ích của mạng xã hội : Một mạng xã hội có những tính
năng như đặc trưng cơ bản sau: ● Chat ● E-mail ● Phim ảnh ● Voice chat ● Chia sẻ file ● Blog và xã luận. 5. Web giải trí
- Web giải trí: Là các trang web có tính giải trí, đăng tải phim ảnh,nhạc, game,..
- Website giải trí thiết kế phải sinh động, giao diện có nhiều màu
sắc,hiệu ứng. Trang web có khả năng tích hợp được với nhiều mục
tiêu ứng dụng giải trí trên mạng Internet.
- Việc xây dựng 1 website cho lĩnh vực Vui chơi - Giải trí là việc khôngquá xa lạ lOMoARcPSD| 10435767
17. Nêu các hệ thống ứng dụng Web theo tương tác người dung (UYÊN) Web 1.0
- Thế hệ Web 1.0 ra đời năm 1997 bởi chính cha đẻ của World
WideWeb (WWW) là Tim Berners-Lee. Berners-Lee định nghĩa Web
1.0 là cấu trúc thông tin chỉ có thể để đọc, tương tự như một không
gian để quảng bá những thông tin đến công chúng, và cả những bảng
quảng cáo hàng hóa hay dịch vụ đến khách hàng. Web 1.0 là thời kỳ
của Netscape. Trong đó những người sử dụng thông tin đóng vai trò
thu động và sử dụng thông tin. Thông tin trên website có nội dung
tĩnh. Mức tương tác giữa những người cung cấp và người sử dụng
thông tin bị hạn chế. Các nhà cung cấp thông tin tập trung và công
khai thông tin là chính. Web 2.0
- Web 2.0 chính thức được định nghĩa bởi Dale Dougherty trong một
cuộc hội thảo tổ chức năm 2004. 2.0 là thế hệ Web mới mà người sử
dụng vừa có thể đọc các thông tin hay nội dung, vừa có thể viết hay
bổ sung vào đó để tạo nên những thông tin hay nội dung mới. Đây là
thứ cấu trúc hai chiều tạo nên sự giao tiếp hay tương tác giữa người
lập ra trang Web và những người sử dụng, và giữa những người sử dụng với nhau.
- Web 2.0 là những trang mạng xã hội, điển hình như Facebook,
MySpace, Twitter hay Daily Motion, You Tube mà những người ưa
thích cùng một chủ đề có thể tìm đến với nhau để trao đổi quan điểm,
hình ảnh, đoạn phim hay bổ sung những ý tưởng và lời bình luận.
- Ý nghĩa của các ứng dụng Web 2.0 yêu cầu một môi trường mới
vềvăn hóa hợp tác trong chính phủ và tổ chức, cách mới về các công
việc thiết kế và quản lý con người. Và quan trọng hơn, có một khung
phù hợp yêu cầu sử dụng Web 2.0 theo cách tối ưu.
Việc sử dụng Web 2.0 trong chính phủ được chia thành ba loại:
· Tập trung vào truyền thông lOMoARcPSD| 10435767
· Tập trung vào tương tác · Tập trung vào dịch vụ. Web 3.0
➢ Ý niệm căn bản của Web 3.0 là định nghĩa cấu trúc dữ liệu và liên kết
chúng lại để dễ bề khám phá phát hiện, tự động hóa, tích hợp, và tái sử
dụng trong các ứng dụng khác nhau. Web 3.0 cố gắng kết nối, hợp nhất,
và phân tích dữ kiện từ những bộ dữ liệu khác nhau để tạo nên dòng
thông tin mới. Điều này tạo ra khả năng cải tiến cách quản lý dữ liệu, hỗ
trợ việc truy cập Internet trên các thiết bị di động, mô phỏng hoạt động
sáng tạo và cải tiến, khuyến khích toàn cầu hóa, gia tăng thỏa mãn nơi
khách hàng và giúp tổ chức cộng tác trong các trang Web xã hội.
➢ Ở góc độ semantic (ngữ nghĩa), Web 3.0 có thể thể hiện một sự vậtnhờ
vào khả năng hiểu biết của máy tính và các thiết bị di động thông minh,
nhờ đó giảm đáng kể số thao tác và hỗ trợ con người đưa ra các quyết
định nhanh chóng và chính xác. Sự khác nhau giữa thế hệ Web 2.0 và
Web 3.0 là một đằng nhắm đến việc sáng tạo ra các nội dung mới bởi
người sử dụng và nhà sản xuất, đằng kia đặt mục tiêu liên kết các bộ dữ
liệu. Nhiều trang Web hiện nay là sự phối hợp ở các chừng mực khác
nhau giữa Web 2.0 và Web 3.0 như iTunes, Netflix, và đây lại chính là
tiền đề công nghệ để phát triển nên một thế hệ Web mới. Web 4.0
➢ Web 4.0 - Đưa trí khôn nhân tạo vào cuộc sống. phần lớn chuyên gia và
các nhà phân tích công nghệ cho rằng thế hệ Web 4.0 chỉ có thể xuất
hiện sau vài năm nữa. Nhằm tạo cho các ứng dụng Web trở nên bẩm
sinh (native) ngay trong thiết bị, một điều kiện tiên quyết để tạo nên sự
thông minh tự tại cho máy tính và các thiết bị di động, nhiều công ty và
viện nghiên cứu đã tiến hành thử nghiệm một dòng nền tảng hay hệ điều hành mới gọi là WebOS.
➢ Về mặt kỹ thuật, chúng ta có thể hình dung thế hệ Web 4.0 mang tính
phân tán và tự sinh ngay trên mỗi trang Web chứ không tập trung hay bị
kiểm soát bởi các máy chủ. Đây chính là môi trường tranh đua công nghệ lOMoARcPSD| 10435767
để chọn ra giải pháp thích ứng nhất. Động lực của sự tiến hóa Web gồm
hai phần. Trước hết là nhu cầu và khuynh hướng của người sử dụng.
Sau đó là mức độ đáp ứng của các giải pháp công nghệ. Cả hai động
lực này đang hướng dẫn thế hệ Web 4.0 đến mục tiêu cộng sinh giữa
người và máy tính (thông qua hệ điều hành WebOS) để luôn luôn tạo ra
những nội dung mới. Máy tính có khả năng tương tác ngược lại với con
người và với cộng đồng xã hội của người sử dụng nhờ vào khả năng
đọc - hiểu - hành động - kiểm soát. WAP
➢ WAP là viết tắt của Wireless Application Protocol, đó là một tiêu chuẩn
công nghệ cho các hệ thống truy cập Internet từ các thiết bị di động, cho
phép các thuê bao di động có thể sử dụng điện thoại truy cập vào mạng
để lấy thông tin và trao đổi dữ liệu. Có thể hiểu một cách đơn giản, WAP
là một trang web đặc biệt thu nhỏ được thiết kế phù hợp với điện thoại
di động. Trong trang Wap, đồ họa, hình ảnh, ký tự cũng được đơn giản
hóa tối đa, do vậy dung lượng của các trang wap cũng ít hơn khoảng 30
lần so với truy cập web trên máy tính. Nhiệm vụ của WAP
➢ WAP là nơi để truy cập mạng không dây, nơi bạn có thể tải về điện thoại
hình nền, nhạc chuông, hình ảnh, phần mềm, một số ứng dụng cho điện
thoại, trình duyệt email... thông qua các địa chỉ WAP site.
➢ Hiện nay, khi Smartphone đã hầu như phổ biến, giao diện WAP trên
mobile được các nhà phát hành quan tâm nhiều hơn. Các WAP đã không
còn chỉ đơn thuần là một trình duyệt web không dây mà còn là một kênh
quan trọng trong việc làm Mobile Marketing do thói quen truy cập Internet
trên điện thoại di động đã trở nên quá quen thuộc. o
Giao thức WAP là một tiêu chuẩn rất quan trọng với các dịch vụ
thôngtin trong các thiết bị đầu cuối không dây kiểu như điện thoại di động
số. o WAP có chức năng kết nối mạng di động và mạng Internet để tạo
ra một mạng cục bộ và cung cấp cho các thiết bị di động kh năng truy
cập các thông tin trên mạng tng tự nh một máy tính. lOMoARcPSD| 10435767 o
Tiêu chuẩn WAP đợc đặt nền tảng trong các tiêu chuẩn Internet
(HTML, XML và TCP/IP). Nó bao gồm một số ngôn ngữ đặc tả là WML,
WMLScript và Wireless Telephony Application Interface (WTAI). (ĐỌC THÊM)
(WAP micro browser o Để thích hợp với các thiết bi đầu cuối không dây
nhỏ, WAP sử dụng một Micro Browser. o
Micro Browser là một phần nhỏ của phần mềm có nhiệm vụ tạo
ramột yêu cầu tối thiểu về phần cứng, bộ nhớ và CPU. Nó có thể biểu
diễn thông tin viết trong một ngôn ngữ đánh dấu tối thiểu đợc gọi là WML. o
Micro Browser còn có thể trình diễn đợc với WMLScript, một phiên
bnđược làm nhẹ đi của JavaScript. WML o
WML có nghĩa là Wireless Markup Language. Nó là một ngôn
ngữđánh dấu thừa kế từ HTML, nhưng WML được đặt nền tảng bởi XML,
vì vậy, nó chặt chẽ hơn HTML rất nhiều. o
WML được sử dụng để tạo ra các trang có thể trình diễn trên
trìnhdyệt WAP. Trang trong WML đợc gọi là DECK. DECK được xây
dựng từ các CARD. WMLScript o WML sử dụng WMLScript để chạy các
mã tại client. WMLScript là ngôn ngữ Javascript đã được làm nhẹ bớt.
Dẫu sao, WMLScript không được gắn vào trang WML. Trang WML chỉ
chứa đựng sự chuyển đến script đó. WMLScript cần đợc biên soạn trên
server trớc khi chúng có thể chạy tại trình duyệt WAP.)
2.4.5. Mobile application
Mobile Applications (Mobile app) là các ứng dụng được viết riêng cho các dòng
điện thoại thông minh (Smart phones), máy tính bảng (tablets) và các dòng điện
thoại di động phổ thông khác. Cùng với tốc độ phát triển chóng mặt của các
thiết bị di động, hiện nay việc quảng cáo trên Mobile app đang trở thành một
xu thế mới được các nhãn hàng quan tâm. Các ứng dụng Mobile App o Các
ứng dụng tiện ích cá nhân: xem lịch, chụp và chỉnh sửa ảnh, social netowrk, chat, etc. lOMoARcPSD| 10435767 o
Gameso Bản đồ, GPS, chia sẻ vị trí. o
Mobile bankingo Mua hàng/thanh toán qua điện thoại... Một số hình
thức quảng cáo trên Mobile App o Đưa chính hình ảnh thương hiệu của bạn
vào trong các ứng dụng được phát triển từ đầu. o
Đẩy banner/text quảng cáo xuống người đang sử dụng Mobile app
theotarget mong muốn thông qua các hệ thống ad network hoặc trên hệ thống
back-end nếu app đó do doanh nghệp mình quản lý. o
Phát triển Mobile app cho phép người dùng cuối tương tác với màn hìnhlớn. Các hệ đều hành
Dưới đây là một số hệ điều hành phổ biến nhất hiện nay trên thị trường: o
Androido iOS o Windows phone o Symbian o RIM (Blackberry)
Tuy nhiên, để tiết kiệm chi phí, khi yêu cầu xây dựng Mobile app, tuỳ thuộc vào
mục đích và đối tượng mục tiêu có thể chọn hệ điều hành phù hợp chứ không
nhất thiết Mobile app đó phải chạy được trên tất cả các hệ điều hành. ?(ĐỌC THÊM)
(Cách đưa app đến người dùng cuối
Điều này tuỳ vào ngân sách và đối tượng khách hàng mục tiêu. Thông thường
sẽ có các kênh sau để tăng lượng người dùng cho Mobile App. Quảng bá trên
các kho ứng dụng của hệ điều hành tương ứng, ví dụ: o
Apple App storeo Google Play (Android Market) o BlackBerry App World
o Windows Phone Store o Mobile Adnetwork o POSM marketing. o
Sử dụng tin nhắn WAP Push nếu có sẵn tập khách hàng của mình.
Khác biệt giữa mobile website và mobile application
Cũng giống như các website phiên bản tiêu chuẩn, mobile web hiển thị dựa
trên nền tảng trình duyệt + các công nghệ liên quan đến html, css... Mobile web
cho phép hiển thị đa dạng thông tin từ văn bản, hình ảnh, âm thanh, video,
flash, tương tác qua các thao tác chạm, bấm (cảm ứng) trên chính màn hình
thiết bị truy cập. Mobile website có giao diện người dùng thu nhỏ hơn so với
phiên bản tiêu chuẩn, có thể tích hợp nhiều tiện ích gắn liền với thiết bị như
“click to call”, “click to sms”, “location finder”... lOMoARcPSD| 10435767
Ứng dụng di động được tải và cài đặt trên từng thiết bị, khác với mobile web
cần phải có trình duyệt để hiển thị nội dung. Người dùng có thể tải ứng dụng
từ nhiều nguồn khác nhau như Apple Store, Google Play... tùy theo hệ điều
hành của thiết bị. Ứng dụng di động có thể hiển thị nội dung từ Internet theo
mô hình của mobile web, hoặc cũng có thể tải nội dung về thiết bị để hiển thị,
sau đó người dùng có thể truy cập vào ứng dụng để theo dõi nội dung mà
không cần có kết nối dữ liệu.)
18. Phân biệt giữa mobile website và mobile application (VY) Mobile app
Ứng dụng dành cho thiết bị di động là các ứng dụng phần mềm chạy trên máy
tính bảng, điện thoại thông minh và các thiết bị di động khác. Chúng chủ yếu
được xây dựng để có hiệu suất cao và trải nghiệm người dùng tốt cũng như
quyền truy cập vào nhiều loại API sẽ không hạn chế việc sử dụng ứng dụng. Ưu điểm: -
Tải nhanh hơn các ứng dụng web. -
Nhiều chức năng hữu ích và tiên tiến. -
Một số ứng dụng có thể hoạt động ngoại tuyến. -
Các Mobile App phải được ứng dụng/ cửa hàng play phê duyệt trước
khi được “rao bán”. Do đó, chúng vô cùng an toàn và bảo mật. -
Chúng có thể được tạo dễ dàng vì có sẵn các công cụ hỗ trợ dành cho
nhà phát triển, các phần tử giao diện và SDK. Nhược điểm: lOMoARcPSD| 10435767 -
Tốn nhiều chi phí để xây dựng hơn so với các ứng dụng web. -
Chúng cần tương thích với từng nền tảng khác nhau như iOS, Android,
Windows,….Mỗi nền tảng với một phiên bản khác nhau. -
Chi phí và thời gian bảo trì, nâng cấp cao. -
Việc phê duyệt để công khai cần có thời gian. Website app
Ứng dụng web được truy cập thông qua trình duyệt web của thiết bị di động.
Nó có độ tương thích tương đối vẫn giống nhau trên tất cả các nền tảng.
không cần cài đặt riêng các ứng dụng cho từng nền tảng nào. Điều này giống
với bất kỳ trang web máy tính nào khác ở chỗ nó bao gồm các trang HTML
dựa trên trình duyệt được liên kết với nhau và được truy cập qua Internet. Ưu điểm: -
Không cần tải xuống hoặc cài đặt ứng dụng web vì chúng được hoạt động trên trình duyệt. -
Chúng có cơ sở mã hóa chung không phân biệt nền tảng và thiết bị.
Điều này làm cho chúng dễ dàng bảo trì và nâng cấp. -
Trang web có thể tự cập nhật và không đòi hỏi người dùng phải cài đặt hay nâng cấp định kỳ. -
Có thể tăng được độ nhận diện của người dùng thông qua các công cụ tìm kiếm -
Được xây dựng một cách dễ dàng và nhanh chóng. lOMoARcPSD| 10435767 -
Khởi chạy dễ dàng vì không cần phê duyệt từ cửa hàng play như ứng dụng. Nhược điểm: -
Ứng dụng web không thể hoạt động ngoại tuyến. -
Tải chậm và ít tính năng nâng cao, tiên tiến hơn. -
Chúng tôi không thể yên tâm về chất lượng và các biện pháp an toàn
được tích hợp bởi các ứng dụng web. Sự khác nhau: Đặc điểm Mobile app Website app Mô tả
Ứng dụng được cài đặt Website hoàn toàn ngay trên smartphone.
được phát triển để có
thể hiển thị trên thiết bị di động giống như 1 ứng dụng. Sự phát triển
Các Mobile app thường Web app thường nhanh
nhanh hơn và nâng cao hơn, đơn giản hơn và hơn dễ xây dựng hơn. lOMoARcPSD| 10435767
Kết nối và tốc độ Mobile app cho phép Web app hoạt động truy cập ngoại tuyến chậm vì chúng cần một
bất cứ lúc nào và hầu
máy chủ để quản lý các như ở bất kỳ đâu, do yêu cầu từ máy khách. chức năng của chúng Ngoài ra, chúng yêu
được tích hợp vào các cầu một máy chủ ứng
tính năng của thiết bị
dụng để thực hiện các cũng như lưu trữ dữ
tác vụ cần thiết đó và
liệu cục bộ trên thiết bị
cuối cùng là một cơ sở do đó các mobile app
dữ liệu để lưu trữ thông thường hoạt động tin. Ứng dụng web nhanh hơn 1,5 lần so không thể hoạt động với ứng dụng web. nếu không có kết nối Bảo mật Mobile app thường Web app được tải từ
được tải xuống từ một trình duyệt internet có cửa hàng ứng dụng,
nghĩa là không đảm bảo nên nó đảm bảo rằng an toàn và bảo mật. Tuy
một ứng dụng đã trải nhiên, người dùng sẽ qua quá trình sàng lọc không cần lo lắng về
của Google hoặc Apple các bản cập nhật của
và do đó được bảo mật ứng dụng đó, hơn nữa
và tương thích với một các ứng dụng web có
thiết bị, bảo vệ người
thể tương thích với mọi dùng cuối. thiết bị.
internet, hoặc hoạt động chậm trong điều kiện kết nối kém. Chi phí Việc phát triển một
Mặt khác, phát triển một lOMoARcPSD| 10435767 Mobile app khá tốn Web app tiết kiệm chi
kém. Tùy thuộc vào các phí hơn. Chi phí này tính năng và loại ứng cũng sẽ tùy thuộc vào dụng bạn muốn xây
độ phức tạp của dự án dựng, bởi vì nếu bạn
vì mỗi dự án phát triển bắt đầu thêm các tính web đều khác nhau và năng khác so với ban duy nhất. Thông
đầu thì điều này sẽ thay thường, chi phí bảo trì đổi chi phí ứng dụng. của một ứng dụng web bằng khoảng 15 – 20% chi phí phát triển ban đầu. Thiết lập Được phát triển trên Chỉ cần phát triển từng hệ điều hành Container và Content từ Android hoặc Ios. website.
Chi phí phát triển và Khá là tốn kém. Tốn kém không nhiều. tạo ứng dụng Cập nhật Nội dung cập nhật
Các nội dung được cập
thông qua bản nâng cấp nhật tại Website. của các ứng dụng.
Trải nghiệm người Rất tốt vì phát triển Tốt nhưng với một số dùng hướng đến các trải trường hợp sẽ không
nghiệm người dùng trên thể bằng Mobile App. ứng dụng di động. lOMoARcPSD| 10435767 Tốc độ
Còn tùy thuộc cách ứng Bị giới hạn tùy thuộc dụng được viết. vào tốc độ internet.
Khả năng sử dụng Người dùng sử dụng Người dùng không thể
được cả khi không kết sử dụng khi không có nối mạng. mạng.
Kích thước sử dụng Còn tùy thuộc vào cách Còn tùy thuộc vào cách lập trình ứng dụng. lập trình ứng dụng. Nhưng mà một số Nhưng Website App Mobile App như của khả năng sẽ nhỏ hơn. games thì thường xu
Bởi vì người dùng chỉ
hướng hơi nặng hơn do cần tải về các nội dung
phải tải về toàn bộ nội chủ yếu từ Website. dung. lOMoARcPSD| 10435767
19. Các nguyên tắc thiết kế giao diện web cho doanh nghiệp (VY)
Nguyên tắc 1: Đảm bảo tính thống nhất
Sự nhất quán này thể hiện trên các chi tiết thiết kế trên website từ phong
cách, màu sắc đến đường nét.
Việc không tuân thủ nguyên tắc thống nhất có thể khiến website trở nên lộn
xộn, thiếu chuyên nghiệp, ảnh hưởng rất nhiều tới ấn tượng của website
trong mắt khách truy cập.
Ví dụ, Website thiết kế theo phong cách hiện đại thì nên thống nhất phong
cách giữa các trang, không nên trang chủ là phong cách hiện đại nhưng trang
sản phẩm lại là phong cách cổ điển. Website phải có màu chủ đề thống nhất
trên tất cả các trang để tạo cho người truy cập cảm giác về sự liên kết. Các
nút hỗ trợ trên trang như gọi điện, chat trực tuyến,... cũng cần thiết được
đồng bộ giữa các trang tránh tình trạng ở trang chủ là hình tròn nhưng trang
chi tiết lại là hình vuông,...
Nguyên tắc 2: Sắp xếp bố cục hợp lý
Một số nguyên tắc cần ghi nhớ để có một sắp xếp tốt: -
Người đọc sẽ bị thu hút bởi các hình ảnh trên website trước các nội dung text -
Người dùng ít khi chú ý đến phần bên phải của website trừ phu có
những thông tin đặc biệt -
Phần lớn người truy cập sẽ chỉ đọc lướt thay vì đọc chi tiết các nội dung -
Logo cần đặt ở phía trên trong mỗi thiết kế website -
Các nút bấm lớn sẽ hấp dẫn người dùng tương tác tốt hơn với website lOMoARcPSD| 10435767 -
Sử dụng các không gian trống hợp lý sẽ giúp em lại sự thoải mái cho người truy cập
Nguyên tắc 3: Tránh lạm dụng các hiệu ứng hình ảnh
Nếu sử dụng quá nhiều nội dung hình ảnh sẽ làm phân tán sự chú ý của
người truy cập, làm người truy cập không tập trung được vào sản phẩm mà
website muốn làm nổi bật.
Nguyên tắc 4: Cung cấp các thông tin phản hồi
Bên cạnh việc đầu tư chất lượng nội dung, trang web của bạn cần tích hợp
chức năng phản hồi người dùng nhanh chóng. Khách hàng sẽ cảm thấy tin
tưởng với một website được cung cấp thông tin rõ ràng và liên tục.
Các phản hồi hành động này có thể tồn tại ở nhiều dạng khác nhau như: -
Các hiệu ứng khi di chuột tại các vị trí chức năng trên website -
Các giải thích liên kết khi hover chuột -
Cách thông báo hành động trên trang
Nguyên tắc 5: Màu sắc giao diện đồng bộ, thể hiện giá trị thương hiệu
Một trong những nguyên tắc gần như là bất di bất dịch và được hầu hết các
doanh nghiệp hiện nay sử dụng cho website của mình chính là màu sắc đồng
bộ, thể hiện giá trị thương hiệu. Một số yếu tố quyết định đến màu sắc giao diện: -
Màu sắc của bộ nhận diện thương hiệu -
Màu sắc của lĩnh vực mà doanh nghiệp đang hoạt động kinh doanh lOMoARcPSD| 10435767
Đặc biệt những yếu tố màu sắc này cần được đồng bộ giữa các trang để tạo
ra ấn tượng liền mạch, thống nhất. Với những trang con riêng dạng
subdomain thì doanh nghiệp cũng có thể sử dụng màu sắc khác để tạo ra sự phân tách, khác biệt.
Nguyên tắc 6: Thiết kế giao diện tương thích thiết bị di động
Thiết kế website dạng này sẽ được thay đổi tùy theo các dạng kích thước
màn hình khác nhau từ PC, laptop đến ipad, mobile,... đảm bảo các khối trên
thiết kế không bị thay đổi quá nhiều. Nhà thiết kế cũng tùy theo lĩnh vực mình
thiết kế, có thể ưu tiên sử dụng phương pháp thiết kế mobile first.
Nguyên tắc 7: Con người luôn làm chủ
Dù là trong bất cứ tình huống nào thì con người cũng sẽ đóng vai trò làm chủ
hệ thống, quản lý mọi vấn đề trên web và tùy chỉnh web theo đúng với mong muốn của mình.
Nguyên tắc 8: Sử dụng bố cục text theo tiêu chuẩn
Việc lựa chọn font chữ đẹp trong thiết kế giao diện website hiện đại cần bao
gồm ba yếu tố sau đây: -
Nội dung tốt: Chính là phong cách chữ mà bạn thể hiện lên trang web
phải truyền đạt tốt thông điệp mà doanh nghiệp muốn gửi gắm. -
Tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thu hút người đọc,
vừa có những khoảng trống giãn cách tốt giữa các ký tự để giúp người đọc
không bị “ngợp” quá nhiều thông tin. lOMoARcPSD| 10435767 -
Tính dễ nhìn: Cả kiểu chữ lẫn kích cỡ đều ảnh hưởng trực tiếp đến khả
năng tiếp nhận thông tin của người đọc. Nên chữ tuyệt đối không bị mờ, nhòe.
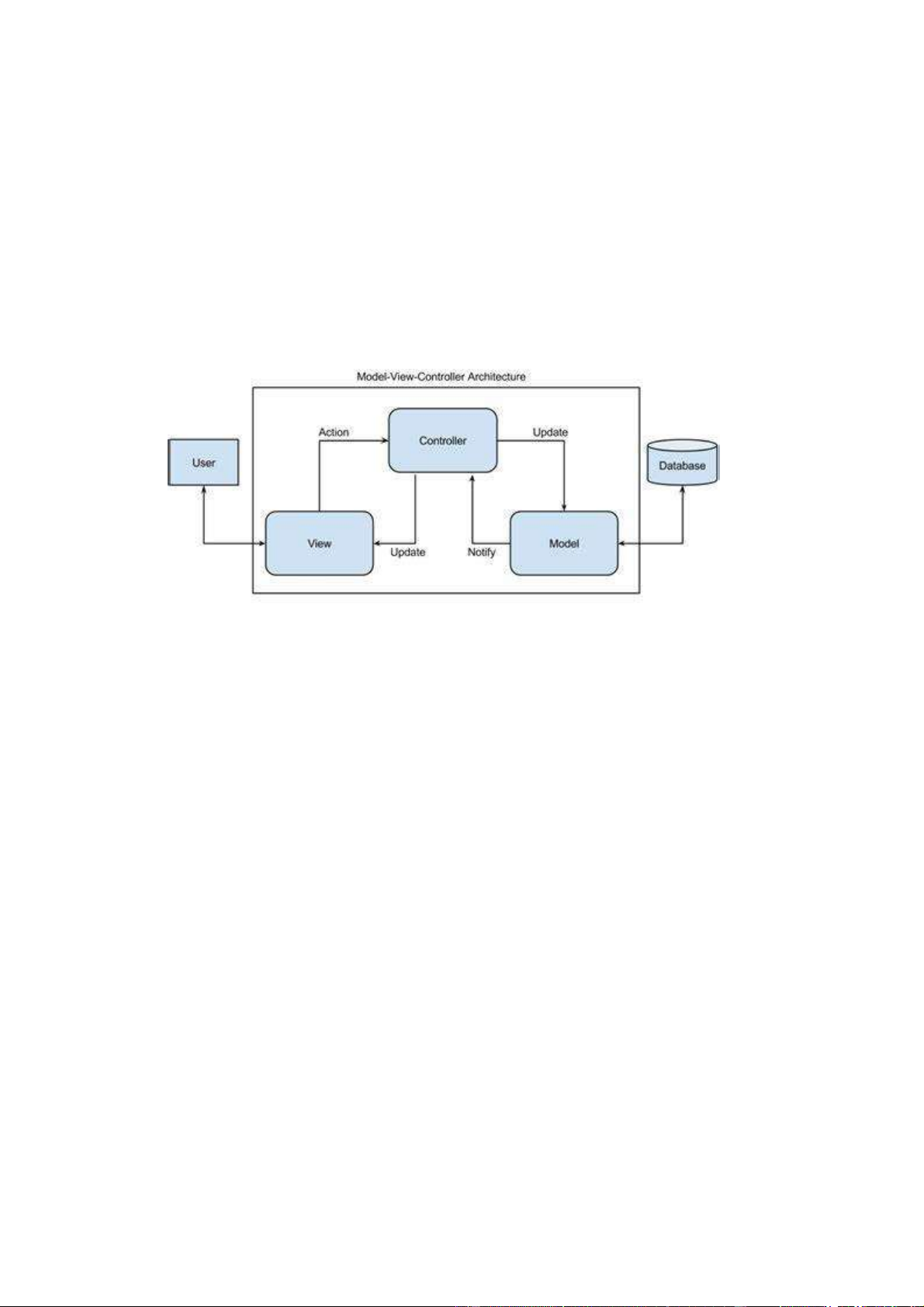
20. Nguyên tắc thiết kế giao diện MCV (Model- Control-View)
- Mô hình của 1 ứng dụng web đơn giản chính là mô hình 3 lớp MVC:
+ Lớp Model: chứa các code connect tới database, truy cập và thêm xóa sửa dữ liệu
+ Lớp View: chứa các CODE tạo giao diện tương tác với người dùng, dữ
liệu được vẽ ra như thế nào.
+ Lớp Controller: chứa các CODE điều khiển dòng dữ liệu, gắn kết tầng
Model và tầngView lại với nhau.
21. Phân biệt các khái niệm giao diện web, trình duyệt web, ứng dụng web, trang web? (VY) Giao diện web lOMoARcPSD| 10435767
Giao diện web viết đầy đủ là giao diện website. Giao diện có nghĩa phổ thông
là hình thức bên ngoài, là sự trình bày, còn trong WordPress nó được gọi là Theme.
Nhiệm vụ chính của giao diện diện web, chính là cung cấp môi trường trực
quan và đơn giản, hỗ trợ việc giao tiếp thuận lợi cùng hệ điều hành của máy
tính hay các thiết bị di động.
Giao diện web là một tập hợp các yếu tố trực quan (như phần hình ảnh, video
và văn bản), tương tác (gồm nút, hộp cuộn, hộp kiểm, điều khiển) cùng một
số thiết kế thể hiện thông tin và hành động sẵn có.
Các yếu tố tạo nên một giao diện website thu hút: -
Màu sắc và hình ảnh hài hòa -
Có sự mới lạ và điểm nhấn -
Cần truyền đi thông điệp nhất định
Người dùng sẽ tìm hiểu doanh nghiệp thông qua website dó đó giao
diện web cần truyền tải được những thông điệp, giá trị cốt lõi mà doanh nghiệp hướng đến. -
Bố trí hợp lý các thành phần: Các thành phần như thanh chức năng,
hiển thị và các nội dung chính phụ cần phân bố hợp lý, kết hợp với
nhau đồng thời để người dùng dễ thao tác, truy cập. Trình duyệt web
Trình duyệt web hay còn được gọi là trình duyệt, công cụ này được phát hành
ra với mục đích để người dùng sử dụng và tìm kiếm thông tin trên World Wide
Web (www). Trình duyệt web cho phép người dùng dễ dàng truy cập vào các
thông tin và nội dung ở trên web một cách nhanh chóng. lOMoARcPSD| 10435767
Các trang web ở các trình duyệt khác nhau sẽ cho ra một giao diện hiển thị khác nhau.
Nếu muốn vào một website nào đó thì bạn chỉ cần mở bất kỳ trình duyệt nào
trên thiết bị của mình và nhập địa chỉ website vào thanh điều hướng URL của
trình duyệt và bấm Enter. Lúc này, trình duyệt web sẽ lập tức đọc định dạng
HTML để hiển thị và đưa bạn đến trang mà bạn đang tìm kiếm.
Một số trình duyệt web phổ biến hiện nay như: - Google Chrome - Trình duyệt Cốc Cốc - Trình duyệt web Safari - Internet Explorer -
Trình duyệt web Mozilla Firefox Ứng dụng web
Web Application (Web App) hay Ứng dụng Web là một loại chương trình máy
tính thường chạy với sự hỗ trợ của trình duyệt web và công nghệ web để
thực hiện các tác vụ khác nhau trên internet.
Web App thường được lưu trữ trên một máy chủ từ xa và người dùng có thể
truy cập nó thông qua việc sử dụng phần mềm được gọi là trình duyệt web.
Ứng dụng web yêu cầu một web server để quản lý các yêu cầu từ máy khách,
một application server để thực hiện các tác vụ được yêu cầu và đôi khi, một
database để lưu trữ thông tin.
Lợi ích mà Web app mang lại: lOMoARcPSD| 10435767 -
Các ứng dụng web chạy trên nhiều nền tảng bất kể hệ điều hành hay
thiết bị, miễn là trình duyệt tương thích. -
Tất cả người dùng đều được truy cập cùng một phiên bản, điều này
giúp loại bỏ mọi sự cố tương thích. -
Chúng không được cài đặt trên ổ cứng, do đó loại bỏ được các hạn chế về không gian. -
Chúng làm giảm sự vi phạm bản quyền trong các ứng dụng web dựa
trên đăng ký (ví dụ: SaaS) -
Chúng giảm chi phí cho cả doanh nghiệp và người dùng cuối, lý do:
doanh nghiệp không cần sự support và bảo trì cho các web application
này, chưa kể chúng cũng ko đòi hỏi yêu cầu cao ở máy tính người
dùng cuối để có thể thực thi. Trang web
Trang web là thuật ngữ dùng dùng để chỉ một tập hợp các trang thông tin
dạng web được tổ chức, liên kết lại với nhau để thể hiện các dạng thông tin
như văn bản, hình ảnh, video, âm thanh,...
Nhiều Trang web (Web page) tạo nên một Website. Một website chứa nhiều
Trang Web (web page) khác nhau.
Trang web (Web page) được cấu tạo từ các dòng mã HTML. Chính trình
duyệt (Browser) đã biên dịch (phiên dịch) những dòng mã đó thành các cấu
trúc, hình ảnh, văn bản và hiển thị cho người xem.
Tùy vào mục đích sử dụng, trang web (Web page) được phân ra thành nhiều loại: - Blog page, lOMoARcPSD| 10435767 - Landing page, - Cart page - ….vv
Một trang web chỉ phục vụ cho một mục đích và/hoặc một nhu cầu cụ thể. 22.
Phân tích chức năng biên dịch và thông dịch của trình duyệt web (Kari)
Trình biên dịch (Compiler) là trình dịch chuyển đổi ngôn ngữ nguồn (ngôn
ngữ cấp cao) thành ngôn ngữ đối tượng (ngôn ngữ máy).
● Cho phép bạn xây dựng chương trình mục tiêu mong muốn từ IR và
hơn nữa cũng tạo ra bảng ký hiệu.
● Biên dịch mã nguồn và nhanh chóng phát hiện báo cáo các lỗi trong mãnguồn.
● Quản lý lưu trữ tất cả các mã và biến trong máy.
● Hỗ trợ biên dịch một cách riêng biệt.
● Đọc, phân tích toàn bộ chương trình tương đương về mặt ngữ nghĩa.
● Cho phép dịch mã nguồn trở thành mã đối tượng tùy vào loại máy.
● Trình biên dịch giúp xác minh toàn bộ thông tin chương trình. Do đó sẽ
không có lỗi cú pháp hoặc ngữ nghĩa.
● Tệp thực thi sẽ được tối ưu hóa cao nhất bởi trình biên dịch. Do đó tệp
thực thi cho tốc độ nhanh hơn.
● Compiler cho phép bạn tạo cấu trúc bên trong trong bộ nhớ.
● Sử dụng chương trình Compiler giúp bạn không cần phải thực thi
chương trình trên cùng một máy mà nó đã được xây dựng từ trước . lOMoARcPSD| 10435767
● Dễ dàng thao tác dịch toàn bộ chương trình sang ngôn ngữ khác.
● Có khả năng kết nối các tệp thành một định dạng thực thi.
● Kiểm tra lỗi cú pháp cũng như kiểu dữ liệu một cách linh hoạt nhanh nhay.
● Các kỹ thuật đang được sử dụng để xây dựng một trình biên dịch mà
nó còn có thể hữu ích cho các mục đích khác.
● Có trình biên dịch mạnh mẽ giúp triển khai đầy đủ các Ngôn ngữ lập trình cấp cao.
● Hỗ trợ tối ưu hóa cho các kiến trúc máy tính song song.
● Tạo lập ra được những thiết kế phân cấp bộ nhớ mới của máy móc.
● Ngày càng được đón đầu và sử dụng rộng rãi để dịch các chương trình.
● Cho phép người dùng sử dụng cùng với các Software Productivity Toolskhác.
Trình thông dịch là một chương trình bắt chước việc thực thi các chương
trình được viết bằng ngôn ngữ nguồn.
● Phân tích cú pháp mã nguồn và thực hiện trực tiếp hành vi của nó.
● Dịch mã nguồn thành một vài biểu diễn trung gian có tính hiệu quả
(intermediate representation) và thực thi ngay lập tức.
● Thực thi rõ ràng mã lưu trữ được biên dịch trước được tạo ra bởi một
trình biên dịch như là một phần của hệ thống thông dịch. 23.
Các nhu cầu về thông tin và nội dung cần đưa lên website của
doanhnghiệp (Kari) lOMoARcPSD| 10435767
Nhu cầu về nôi dung thông tin doanh nghiệp cần đưa lên website ̣
Các nhu cầu về thông tin doanh nghiêp cần đưa lên websitẹ
Các nhu cầu về thông tin cần đưa lên website của doanh nghiêp̣ Nôi dung
cần đưa lên website của doanh nghiệ p̣
https://blog.123website.com.vn/nhu-cau-su-dung-website-cho-doanh-nghiep/
https://www.careerlink.vn/cam-nang-viec-lam/kien-thuc-kinh-te/thong-tin-la-
gicac-dang-thong-tin-trong-doanh-nghiep 24.
Đặc tính tâm lý khách hàng và thiết kế giao diện hiển thị theo giới tính và độ tuổi (VY)
Hiểu về tâm lý khách hàng theo giới tính, độ tuổi giúp người bán loại bỏ
những vấn đề mà nhóm khách hàng này không quan tâm. Mặt khác, khi hiểu
những vấn đề mà họ đang gặp phải sẽ giúp doanh nghiệp dễ dàng tiếp cận khách hàng hơn.
Đặc điểm chi tiết của tâm lý khách hàng theo độ tuổi
- Tâm lý khách hàng độ tuổi thiếu niên
Nhóm khách hàng thiếu niên có độ tuổi từ 11 đến 13 tuổi bắt đầu có tâm lý
cần được tôn trọng và độc lập. Nhu cầu được giao tiếp và chia sẻ có ý nghĩa
rất lớn với sự phát triển tư duy và tình cảm.
Mặt khác, khuynh hướng mua sắm ở độ tuổi này bắt đầu tăng dẫn đến hành
vi mua ngày càng ổn định.
Chưa có sự chín chắn trong mua hàng, dễ chạy theo trào lưu hoặc ảnh
hưởng từ môi trường bên ngoài. Phạm vi chịu tác động cũng được mở rộng
hơn, từ bố mẹ, sản phẩm được quảng cáo ở các không gian khác nhau đến bạn bè, thầy cô giáo. lOMoARcPSD| 10435767
=> Thiết kế web hướng đối tượng mục tiêu này cần có hình ảnh phong phú,
nội dung mới mẻ, hấp dẫn mang tính bắt kịp xu hướng. - Độ tuổi thanh niên
Có tính độc lập cao trong tiêu dùng, có năng lực độc lập mua hàng tiêu dùng sản phẩm.
Thích thể hiện cái tôi: đòi hỏi được độc lập, tự chủ, ưa thích những hàng hóa
thể hiện cá tính, sự độc đáo.
=> Trang web cần có các chức năng chỉn chu, nội dung và hình ảnh đều phải
chững chạc, chín chắn, đồng điệu với sự tự chủ, cá tính của khách hàng. -
Tâm lý khách hàng độ tuổi trung niên
Họ ưa chuộng các sản phẩm bền đẹp, giá rẻ, có tính ứng dụng cao trong đời
sống. Tâm lý mua hàng bị chi phối nhiều bởi việc tính toán chi tiêu sao cho
hợp lý, phù hợp với kinh tế gia đình, mua hàng theo lý trí.
Ngoài ra, do quỹ thời gian rất hạn chế nên họ cũng chuộng các sản phẩm tiện
lợi, tiết kiệm thời gian.
=> Trang web cần thiết kế giao diện đơn giản, tập trung vào chất lượng sản
phẩm, làm nổi bật tác dụng thực sự của những sản phẩm đó.
Đặc điểm tâm lí người tiêu dùng theo giới tính -
Tâm lý tiêu dùng của phụ nữ
Hiểu biết về hàng hoá tiêu dùng và tính toán tiền khi mua nhanh và tốt hơn nam giới.
Phụ nữ thường lựa chọn hàng rất kỹ do loại hàng tiêu dùng cho phụ nữ rất
nhiều, độ co giãn lớn, hơn nữa do đặc điểm giới họ có các cơ quan giác quan
có độ nhạy cảm tốt hơn nam giới (mắt tinh phân biệt màu sắc tốt, cảm giác da lOMoARcPSD| 10435767
nhạy cảm), hơn nữa họ không chỉ lựa chọn hàng hóa cho bản thân, mà còn
lựa chọn cho các thành viên khác trong gia đình nữa vì thế có kỹ năng lựa
chọn tỉ mỉ, kỹ lưỡng. Phụ nữ yêu cầu khắt khe đối với sản phẩm, hàng hoá, vì
thế uy tín, thương hiệu công ty rất quan trọng.
Người tiêu dùng là phụ nữ rất coi trọng hình thức bên ngoài của sản phẩm do
nhu cầu thẩm mỹ cao, và mức độ nhạy bén của các giác quan.
Chú trọng tính thực dụng và lợi ích của hàng hoá. Khi mua hàng họ yêu cầu
cao đối với người bán hàng về cách thức phục vụ, giao tiếp, giới thiệu quảng cáo sản phẩm.
Chú trọng sự tiện lợi và tính sáng tạo của hàng hoá.
Có ý thức về “cái tôi“ và lòng tự trọng cao khi lựa chọn sản phẩm.
=> Thiết kế trang web cho nữ giới cần hình ảnh, màu sắc phong phú, nội
dung cuốn hút, trẻ trung và đặc biệt có tính đồng cảm cao với đời sống của nữ giới.
- Tâm lý tiêu dùng của nam giới
Mua hàng nhanh hơn phụ nữ: thường khi mua hàng họ ít mặc cả và không
lựa chọn tỉ mỉ, chi tiết, không cầu kỳ về kiểu dáng, màu sắc… vì thế họ chọn lựa rất nhanh.
Nam giới rất thích sự cố vấn, khuyên nhủ của người bán trong mua sắm, do
họ ít hiểu biết về các hàng hóa thiết yếu hoặc quần áo, giầy dép. Nếu được
người bán hàng quan tâm, dẫn dắt, giới thiệu sản phẩm cho thì họ ra quyết
định mua hàng nhanh chóng hơn.
Thường thích mua hàng chất lượng cao, không thích mua hàng giảm giá,
khuyến mại, hàng không có nguồn gốc.
Mua hàng chạy theo cái mới, cái mốt, thời thượng. Họ là người thích cảm thụ
cái mới, đồng thời muốn qua đó để khẳng định cái “chất” nam giới của mình. lOMoARcPSD| 10435767
Nam giới thường mua hàng theo lý trí, họ ít bị tác động của hoàn cảnh hoặc
tình huống. Trước khi mua hàng, nam giới thường suy nghĩ và cân nhắc và
đưa ra quyết định mua sắm từ nhà, vì thế khi đến cửa hàng họ thực hiện
quyết định đó bằng được.
=> Nam giới thường ưa chuộng thiết kế ít màu sắc, đơn giản trong phông
chữ, nền và thích kiểu trình bày sang trọng, ngôn ngữ nghiêm túc. 25.
Trình bày các bước trong bán hàng trực tuyến? Lợi ích so với bán
hàng truyền thống (QUẾ)
Bước 1: Tìm kiếm khách hàng tiềm năng
Có hai cách để tìm kiếm khách hàng tiềm năng:
● Nghiên cứu và lựa chọn khách hàng tiềm năng sau đó bán sản phẩm
và dịch vụ phù hợp với tập khách hàng tiềm năng đó.
● Hoặc nếu bạn đã có sản phẩm bán rồi sẽ lọc được tập khách hàng
tiềm năng để phục vụ Tìm kiếm khách hàng online tiềm năng
Bước 2: Vẽ chân dung khách hàng tiềm năng
Chúng ta vẽ được chân dung khách hàng tiềm năng về
● Địa lý, tuổi tác, giới tính, khu vực vùng miền, sở thích thói quen, thu
nhập và khả năng chi trả của khách hàng.
● Sau đó chúng ta đánh giá khách hàng và đưa ra quyết định lựa chọn
tập khách hàng nào chúng ta muốn phục vụ.
Bước 3: Nghiên cứu tập khách hàng lOMoARcPSD| 10435767 ●
Thí dụ như khách hàng họ sử dụng Facebook, YouTube, Zalo, Tiktok, Instagram v.v…
● Họ thường sinh hoạt vào khung giờ nào trên những hội nhóm hoặc những trang nào
● Cách kết nối với họ ra sao để mình chủ động đi tìm khách hàng và
chào bán sản phẩm, dịch vụ của mình.
Bước 4: Bán hàng online – Xác định được vấn đề của khách hàng
Vấn đề của khách hàng bao gồm các bước:
● Xác định được vấn đề của khách hàng, cũng như nỗi đau, nhu cầu
thực tế của khách hàng
● Tìm ra được khoảng trống của thị trường
● Thiết kế sản phẩm và dịch vụ phù hợp với tập khách hàng
● Tìm ra được những lỗ hổng của đối thủ về giá bán hoặc là chính
sách công nợ hoặc là chính sách giao
● Đánh vào những điểm yếu của đối thủ và những nỗi đau của khách hàng
● Đồng thời đề cao trải nghiệm cũng như là mang lại những trải
nghiệm mới trải nghiệm tốt hơn trải nghiệm vô giá cho khách hàng.
Bước 5: Bán hàng online – Đóng gói sản phẩm dịch vụ
Khái niệm đóng gói ở đây là bao gồm:
● Thiết kế thương hiệu
● Nhận diện thương hiệu quy cách, trọng lượng khối lượng,
● Tính toán giá bán lẻ, giá bán buôn lOMoARcPSD| 10435767 ●
Có chương trình chiết khấu, chương trình khuyến mãi quà tặng,
chính sách giao hàng đổi trả, chính sách bảo hành chính sách hậu mãi,vvv.
Bước 6: Bán hàng online – Đề xuất bán hàng Chuẩn
bị các đề xuất cho việc bán hàng ở đây bao gồm
● Các công cụ bán hàng trực tuyến.
● Chính sách bán hàng, hợp đồng mẫu.
● Hàng mẫu, quy trình bán cho phép dùng thử sản phẩm dịch vụ.
● Chương trình hỗ trợ tài chính.
● Các chương trình bán hàng hoặc là hợp tác bán hàng cụ thể để có
thể thuyết phục được khách hàng mục tiêu của mình chi tiền dùng
thử hoặc mua sản phẩm dịch vụ luôn.
Bước 7: Bán hàng online – Nghiên cứu các câu hỏi thường gặp
● Để chuẩn bị cho việc bán hàng tốt thì người bán hàng cũng cần phải
nghiên cứu về các câu hỏi thường gặp của khách hàng
● Đưa ra được các câu trả lời cũng như các lời tư vấn một cách hợp lý và hiệu quả nhất
● Có sự chuẩn bị kỹ lưỡng cho các cái câu hỏi này giúp khách hàng an
tâm cũng như là tạo sự tin tưởng để tăng tỷ lệ chốt đơn hàng.
Bước 8: Cung cấp sản phẩm và dịch vụ cho khách hàng dùng thử, mua
hàng theo chương trình bán hàng hiện có. Bước 9: Chốt đơn và ký
hợp đồng nếu có. lOMoARcPSD| 10435767 ●
● Ở bước chốt đơn hàng thì các bạn cần phải nắm bắt được những
câu hỏi cũng như các tín hiệu chốt đơn của người mua
Khách hàng rất quan tâm về giá, chiết khấu, công nợ, chính sách đổi trả bảo hành,…
● Từ đó mình nắm bắt được những cái mối quan tâm thực sự bên trong của khách hàng
● Tư vấn cho khách hàng được các sản phẩm dịch vụ phù hợp với nhu cầu.
● Nếu khách hàng kêu về chuyện giá sản phẩm cao thì mình có thể
gợi ý cho họ những mẫu sản phẩm có mức giá thấp hơn
● Có thể trấn an khách hàng về chương trình đổi trả hoặc là sửa chữa
sau khi hết bảo hành để tăng tỷ lệ chốt đơn hàng thành công.
Bước 10: Bán chéo, bán thêm và chăm sóc khách hàng sau bán ●
Sau khi khách hàng đã mua hàng thì sản phẩm sẽ chậm bán hơn.
● Những sản phẩm bền thì khách hàng sẽ lâu tái mua.
● Lúc này người bán hàng cần phải có những mẫu mã sản phẩm mới,
nâng cấp về chất liệu, kiểu dáng, nguyên liệu.
● Khách hàng có thể có thể mua các sản phẩm khác trong cùng
thương hiệu hoặc hệ sinh thái.
● Hãy nhớ rằng việc chăm sóc khách hàng sau bán rất quan trọng.
● Khách hàng sẽ trung thành vì lợi ích của chính họ, họ trung thành với
trải nghiệm cảm giác của chính họ. lOMoARcPSD| 10435767 ●
● Kĩ thuật bán chéo, bán thêm, tái mua phụ thuộc rất lớn vào chất
lượng của sản phẩm và dịch vụ cũng như sự hài lòng của khách
hàng đối với chính sản phẩm và dịch vụ đó. 26.
Liên kết hệ thống ứng dụng Web doanh nghiệp và các trang xã hội (Ly) lOMoARcPSD| 10435767
- Các nghiên cứu gần đây cho thấy ứng dụng Web DN và các trang xã
hội tạo thành mạng xã hội DN ngày càng phổ biến. Nó trở thành kho dữ
liệu và trung tâm truyền thông trong các doanh nghiệp.
- Theo kết quả nghiên cứu của APCO, các DN sử dụng MXH nội bộ giúp
nhân viên của họ tương tác nhiều hơn trong công việc.
- Các lợi ích của mạng xã hội nội bộ doanh nghiệp:
+ Năng suất lao động: Người sử dụng có thể tìm kiếm và cập nhật thông
tin một cách nhanh chóng, dễ dàng.
+ Tiết kiệm thời gian: DN có thể truyền tải thông tin trong nội bộ ngay khi
cần. Nhân viên có thể cập nhật thông tin dễ dàng và hiệu quả hơn so với email.
+ Tiết kiệm chi phí: Người sử dụng có thể cập nhật thông tin và xem dữ
liệu trên web thay vì các giấy tờ văn bản. 27.
Thu thập thông tin khách hàng thông qua giao tiếp giữa các khách hàng (Ly)
● Thu thập từ mạng lưới quan hệ
- Một số địa điểm có thể tham gia thu thập thông tin và tiến hành trao đổi:
câu lạc bộ, hiệp hội, triển lãm thương mại, hội thảo –Seminar
- Một số nguồn thu thập thông tin khác có thể tích hợp thêm form đăng
ký từ các mạng lưới khác:
+ Các bản khảo sát sự hài lòng của khách hàng
+ Form “vận chuyển” hàng hóa khi khách hàng mua sản phẩm từ website
+ Form “mua hàng” khi khách hàng mua sản phẩm từ website
+ Các email xác nhận hay giao dịch lOMoARcPSD| 10435767
+ Các bài viết, các ấn phẩm phát hành
+ Các thông tin công khai của công ty như brochure, catalog,...
● Nguồn địa chỉ từ các đơn vị “môi giới” danh sách
Các nhà môi giới thường là các công ty marketing thu thập và bán các
thông tin về khách hàng. Nếu có ý định mua lại danh sách từ các công ty này,
hãy chú ý vấn đề hợp pháp của danh sách. Nếu không việc này sẽ phá hủy hình ảnh của công ty.
28. Liệt kê một số lĩnh vực ứng dụng thương mại điện tử (Ly)
● Lĩnh vực dịch vụ du lịch: đòi hỏi cao về hàm lượng thông tin và mức
độ tương tác giữa KH với nhà cung cấp rất thích hợp cho môi trường thương mại điện tử.
Ví Dụ: dịch vụ trực tuyến của Công ty du lịch Vietravel
● Lĩnh vực dịch vụ chứng khoán: Đặc thù của hoạt động giao dịch
chứng khoán là dựa trên thông tin, do đó chất lượng cũng như tính kịp
thời của thông tin có ý nghĩa quan trọng đối với thành công của mỗi giao dịch.
Ví Dụ: các dịch vụ giao dịch trực tuyến do Công ty chứng khoán FPT cung cấp 29.
Bảo mật website trong doanh nghiệp (vẽ và giải thích mô hình
tổng quan, điều kiện bảo mật của hệ thống, nhiệm vụ của tường lửa,
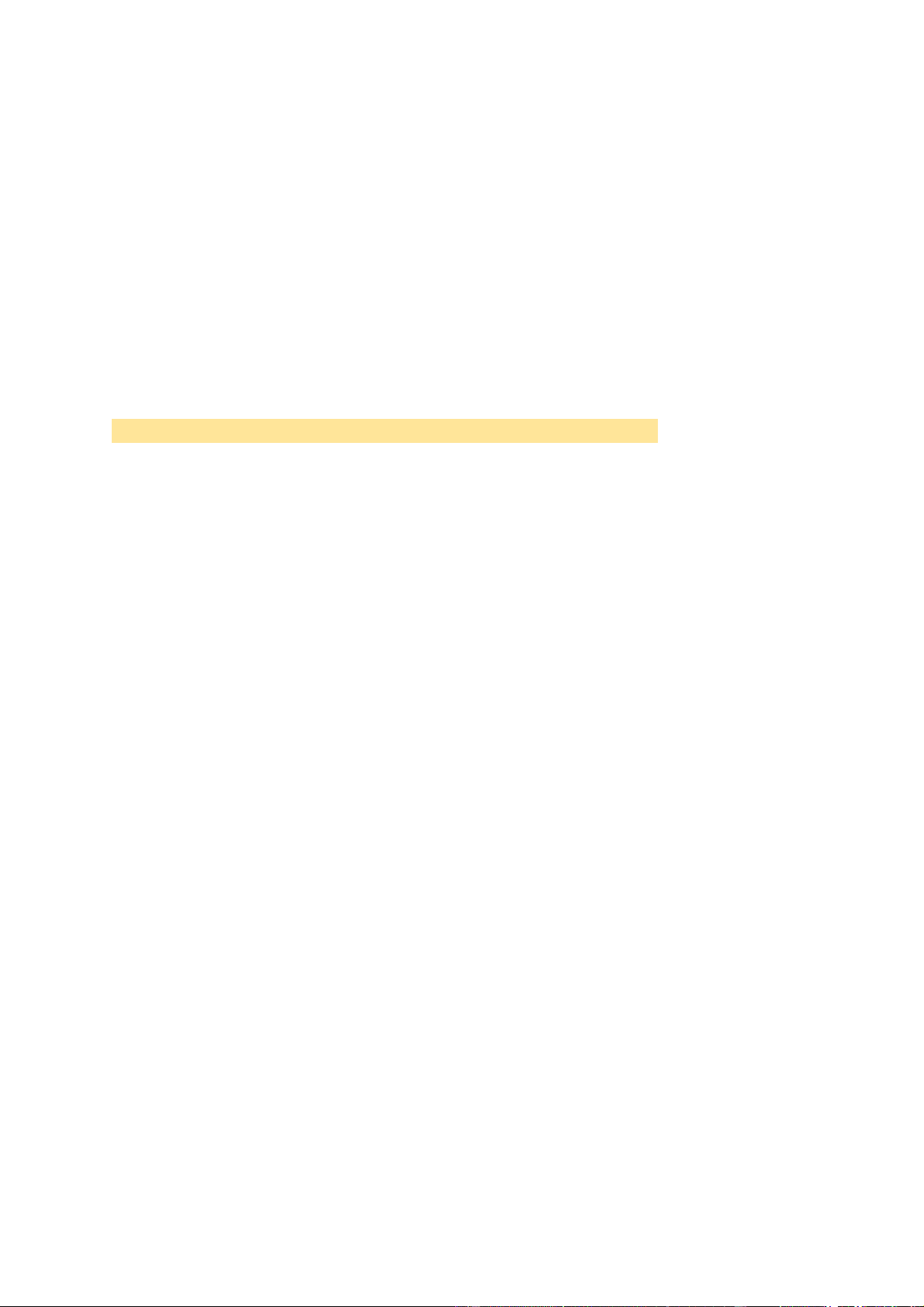
các đặc tính trong bảo mật thông tin ) Cô đã giảng: lOMoARcPSD| 10435767 30.
Nêu các chính sách bảo mật thông tin trong lưu trữ thu thập của khách hàng 31.
Trình bày cấu trúc cơ bản của 1 trang web? Các nguyên tắc cơ bản
thiết kế giao diện web? Và:
(Cần nêu rõ mục đích, đối tượng, nội dung, ngôn ngữ lập trình, trình duyệt,
format hình ảnh, thông tin, video…. sử dụng trong website)
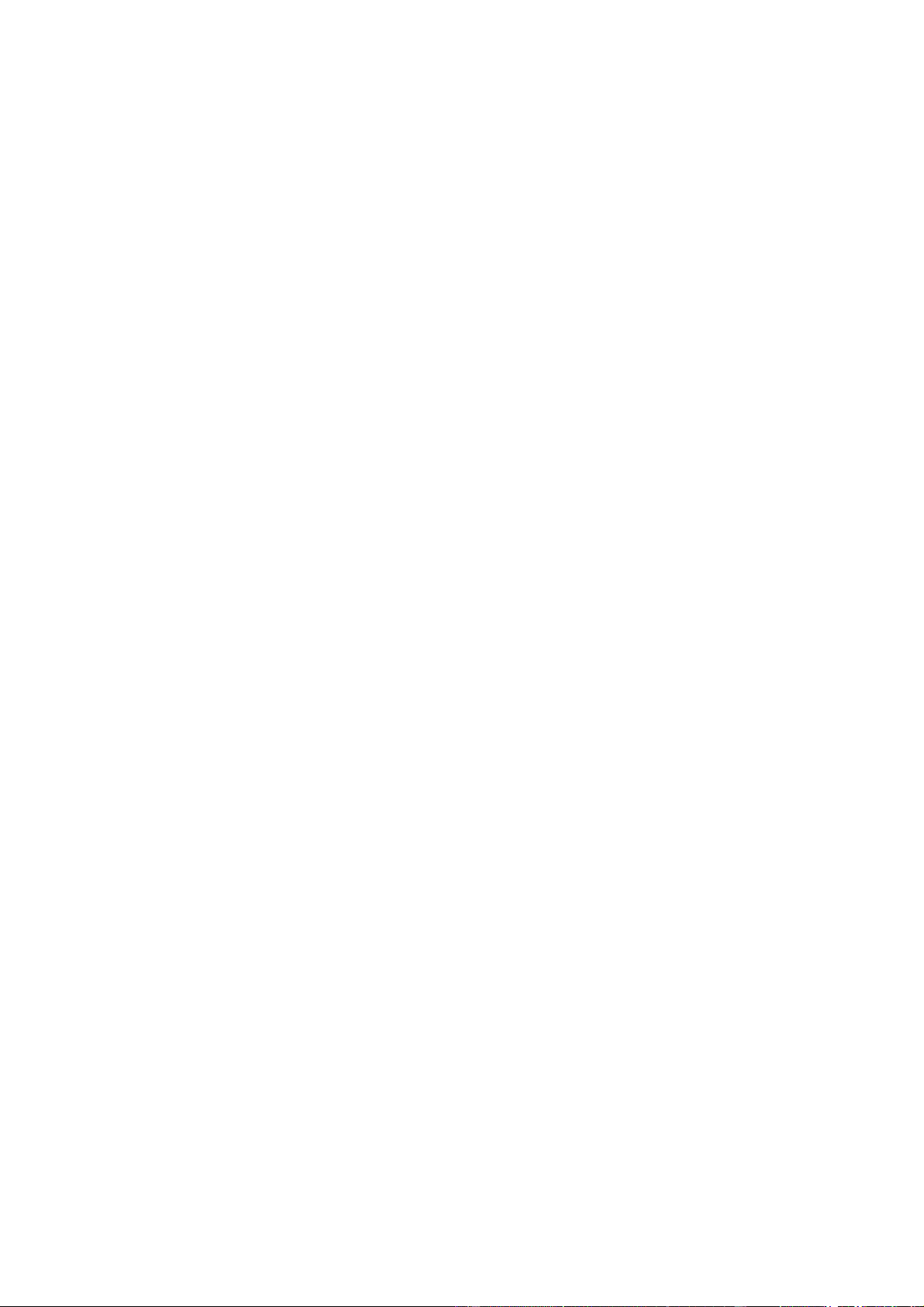
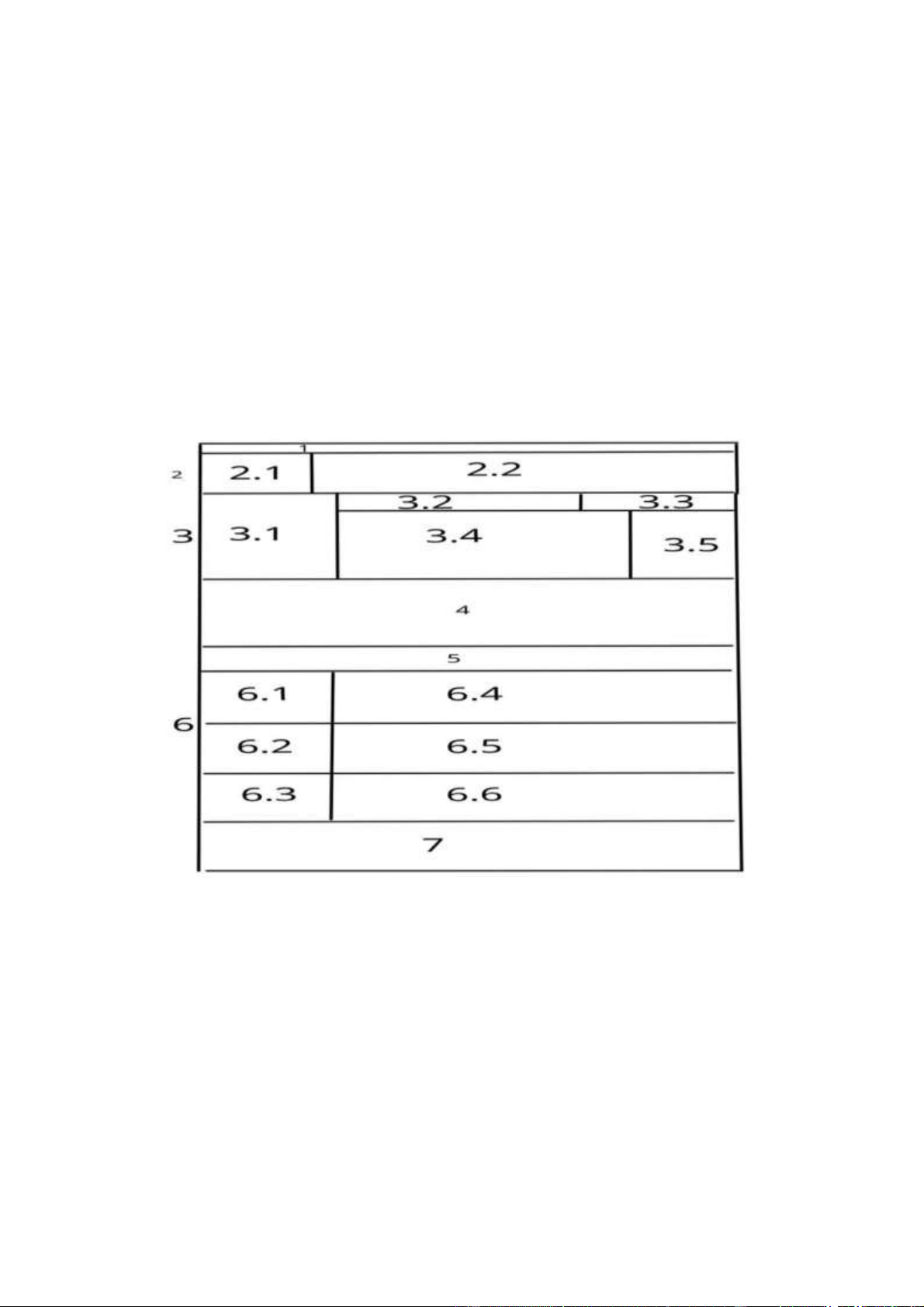
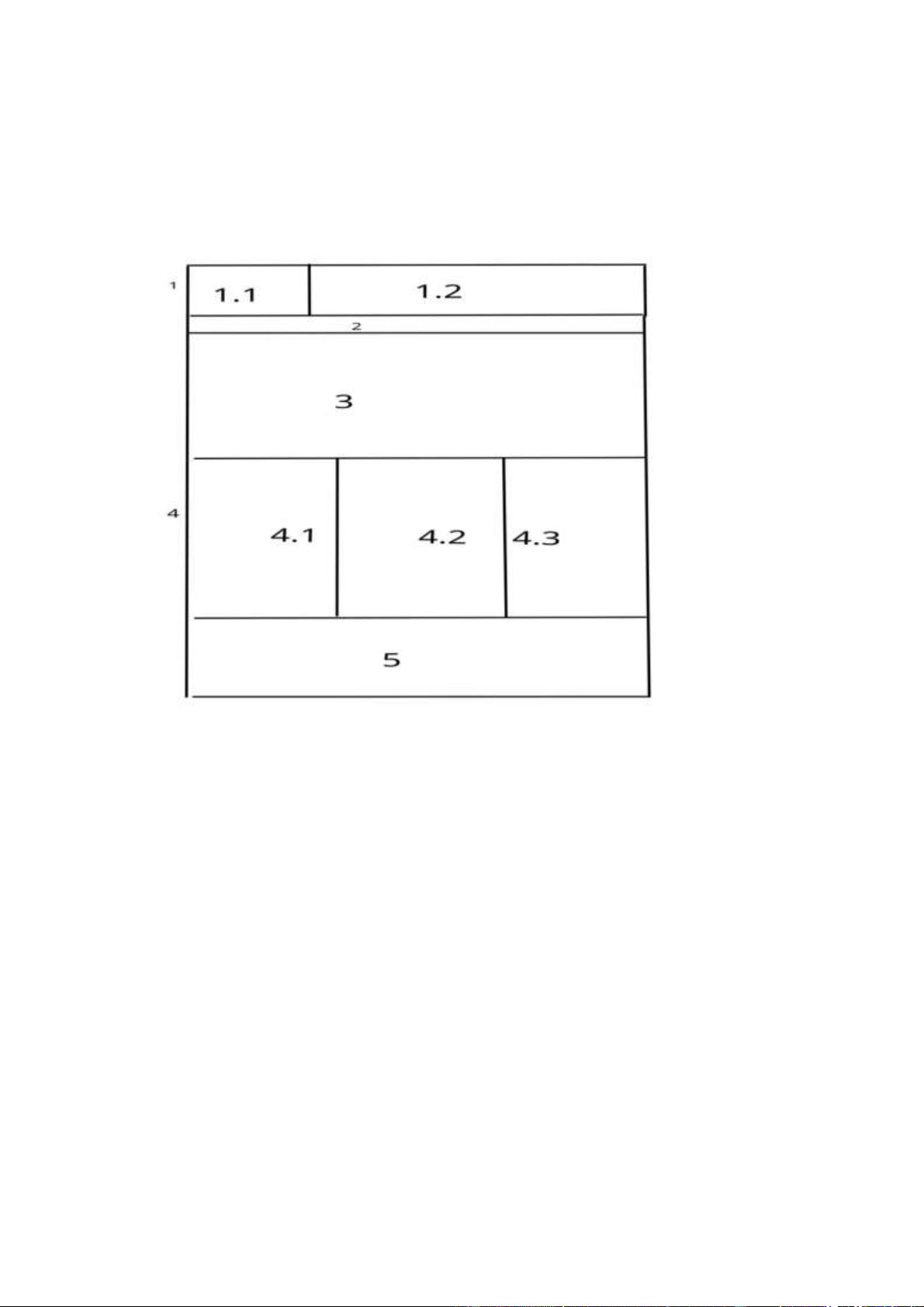
1. Phác họa giao diện khung mẫu cho những website cụ thể.
2. Phác họa giao diện khung mẫu cho website thương mại.
3. Phác họa giao diện khung mẫu cho website giải trí.
4. Phác họa giao diện khung mẫu cho blog.
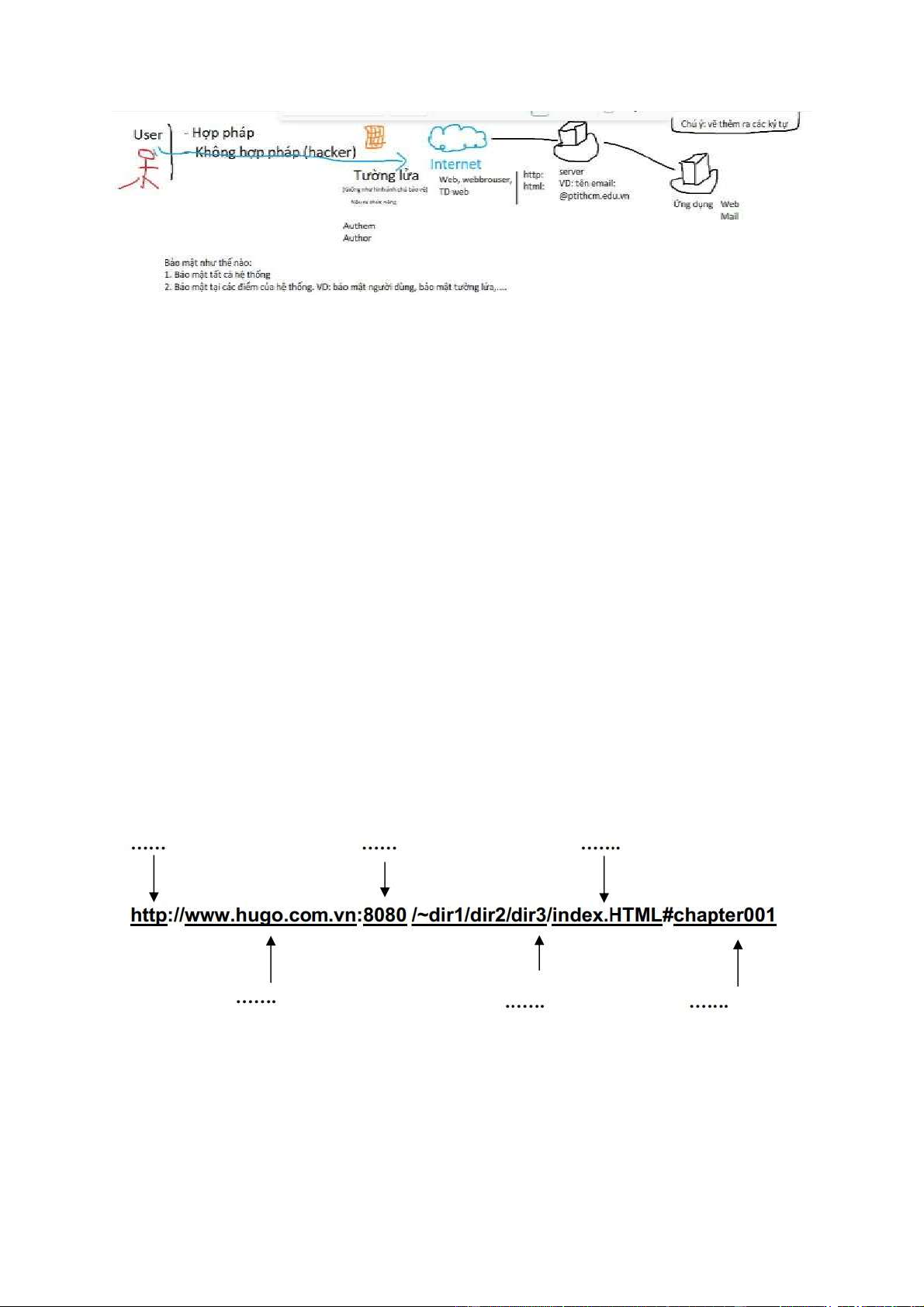
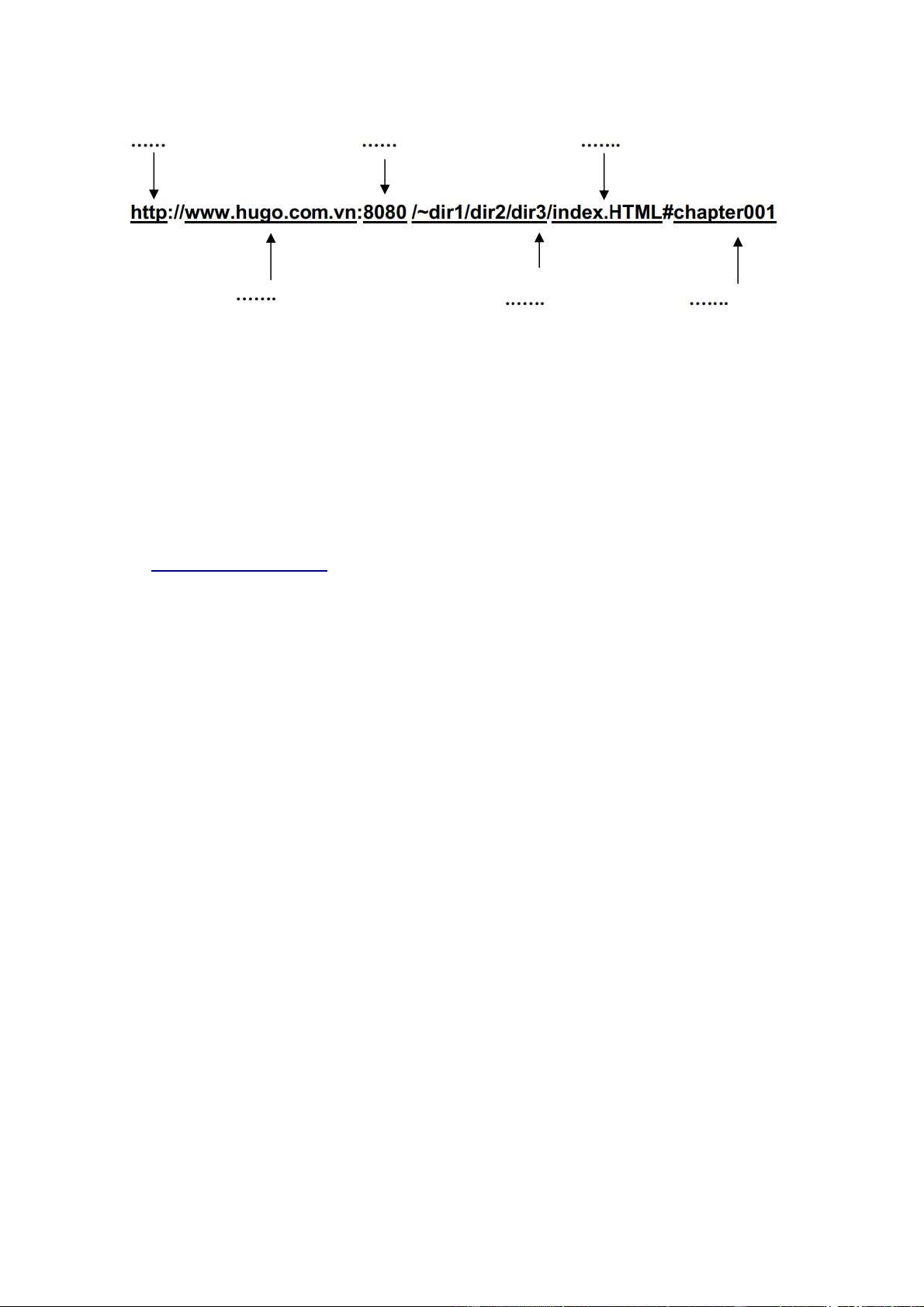
5. Giải thích về URL sau?
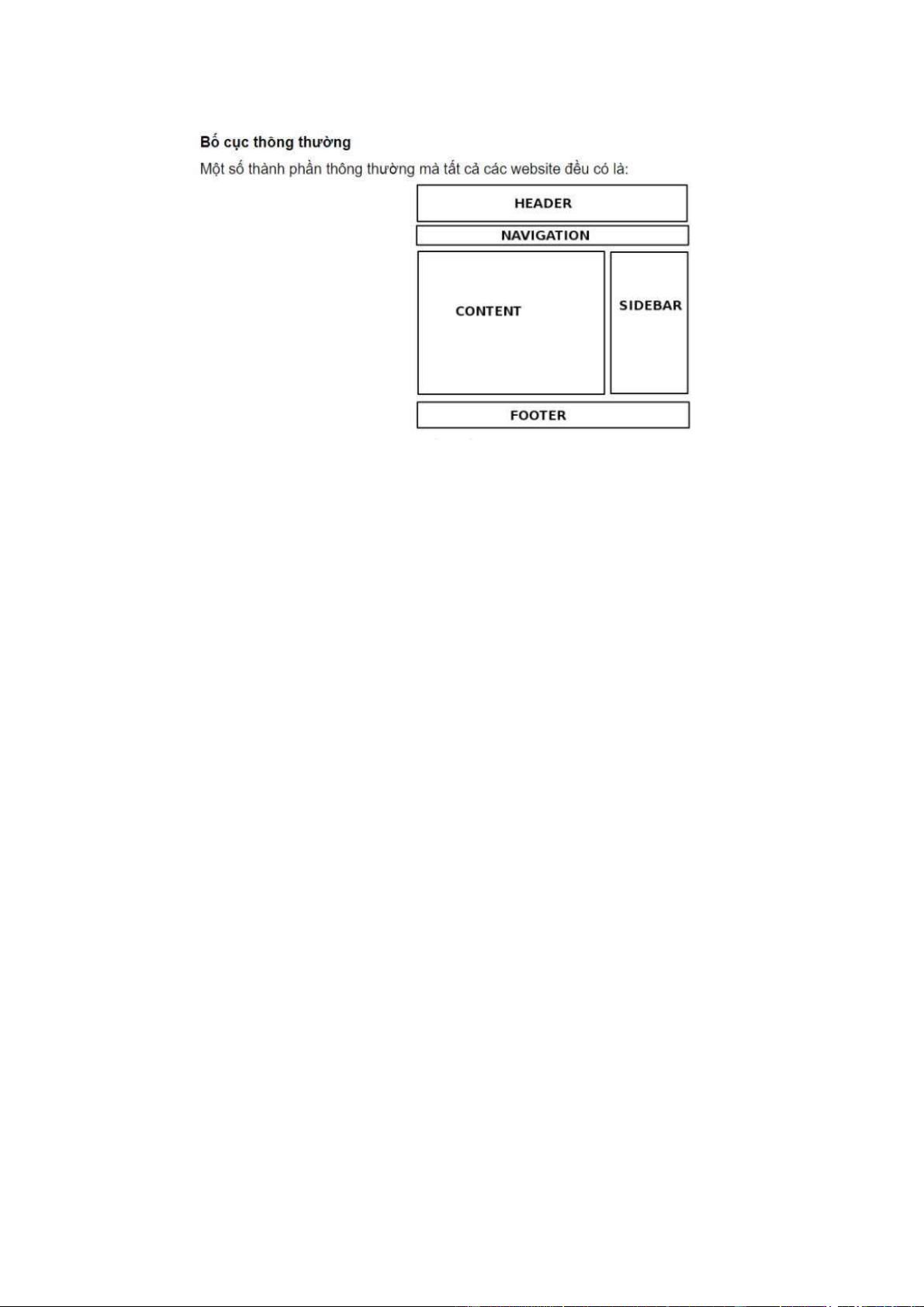
- cấu trúc cơ bản của 1 trang web: lOMoARcPSD| 10435767
+ Header: header là phần đầu tiên của trang web, chứa logo trang
web, banner chính ngang, menu phụ như thông tin, ô tìm kiếm,
ngày tháng, thời tiết,…
+ Navigation: thanh điều hướng (hay là menu chính), là một thanh
ngang, chứa các mục chính (thể loại chính) của trang web. Phần
menu này rất quan trọng giúp người dùng và cơ chế tìm kiếm
định hình hiểu rõ về cấu trúc website của bạn.
+ Content: chứa nội dung chính website.
+ Sidebar: thanh bên, chứa các phần liên quan đến nội dung chính
như các menu phụ, các bài viết liên quan, quảng cáo,… Một số
website có 1 thanh bên, 2 thanh bên hoặc hơn nữa là tùy theo bố cục.
+ Footer: phần chân (đáy) trang, chứa thông tin về trang web như tình trạng bản quyền.
+ Ngoài ra còn nhiều thành phần khác, bạn sẽ tự học được thông
qua kinh nghiệm thực tế khi thiết kế và làm việc với các dự án web.
- Các nguyên tắc cơ bản thiết kế giao diện web:
+ Nguyên tắc 1: Đảm bảo tính thống nhất lOMoARcPSD| 10435767
Nguyên tắc thiết kế giao diện website đầu tiên là đảm bảo tính thống
nhất, thể hiện qua các chi tiết từ phong cách, màu sắc đến đường nét.
Điều này mang lại trải nghiệm lướt web của người dùng hiệu quả hơn.
Việc cơ bản đầu tiên mà hầu hết mỗi nhà thiết kế đều thực hiện là lên
cho mình một list các mục cần thiết và sắp khoa học. Nếu không tuân
thủ nguyên tắc thống nhất có thể khiến bố cục trang web trở nên lộn
xộn và mất tính thẩm mỹ, ảnh hưởng rất nhiều tới chất lượng truy cập của website.
+ Nguyên tắc 2: Không sử dụng quá nhiều hiệu ứng
Người truy cập website sẽ dễ dàng bị ấn tượng bởi các hình ảnh trên
trang web. Do đó việc sử dụng hình ảnh để truyền tải thông điệp khá phổ biến…
Tuy nhiên, các hiệu ứng hình ảnh này nếu sử dụng hiệu ứng quá nhiều
sẽ làm phân tán sự chú ý của người truy cập. Dẫn đến khả năng hạn
chế tính tập trung của người dùng vào sản phẩm mà website muốn làm nổi bật.
+ Nguyên tắc 3: Bố cục sắp xếp hợp lý
Một trong những nguyên tắc tiếp theo mà bạn cần lưu ý đó là thiết kế
bố cục website rõ ràng và hợp lý, thu hút người dùng truy cập. Quan
trọng nhất là lựa chọn màu sắc giao diện phù hợp, nhằm làm nổi bật
các thành tố quan trọng cho tổng thể của trang web.
Ngoài ra, việc sử dụng các nút bấm lớn sẽ hấp dẫn người dùng tương
tác tốt hơn với trang web. Hoặc tăng nhiều khoảng trống khi thiết kế
giao diện website, giúp cho người dùng cảm nhận được đây là một
trang web trình bày rất chuyên nghiệp.
+ Nguyên tắc 4: Màu sắc đồng bộ, thể hiện được thương hiệu lOMoARcPSD| 10435767
Màu sắc là một trong những yếu tố quan trọng trong nguyên tắc thiết kế
giao diện website, bởi khả năng nhận diện và thể hiện giá trị thương
hiệu của doanh nghiệp. Điều này hướng người dùng chú ý tới nút CTA
và là công việc đòi hỏi độ chuyên môn và kỹ năng của một designer.
Những yếu tố màu sắc này cần được thống nhất giữa các trang để tạo
ra ấn tượng liền mạch. Ngoài ra, việc xây dựng bố cục hình ảnh thu hút
khách hàng rất phức tạp, hãy tìm các phương pháp khác nhau và chọn
ra một phương án đem lại hiệu quả nhất.
+ Nguyên tắc 5: Giao diện tương thích với các thiết bị di động
Ngày nay, phần lớn người dùng đều lướt web trên nền tảng di động.
Vậy nên designer phải linh hoạt chuyển giao diện web sang giao diện mobile.
Điều này không chỉ đem lại lợi ích cho người dùng mà còn liên quan
đến SEO Marketing (thứ hạng web trên thanh công cụ tìm kiếm). Bạn
có thể ưu tiên sử dụng phương pháp thiết kế mobile first.
+ Nguyên tắc 6: Cung cấp các thông tin phản hồi
Bên cạnh việc đầu tư chất lượng nội dung, trang web của bạn cần tích
hợp chức năng phản hồi người dùng nhanh chóng. Khách hàng sẽ cảm
thấy tin tưởng với một website được cung cấp thông tin rõ ràng và liên tục.
Đặc biệt bạn cần chú ý đến thanh điều hướng người dùng. Mỗi nhà
thiết kế phải xây dựng thanh điều hướng sao cho có thể đem đến trải
nghiệm tốt nhất cho người dùng.
+ Nguyên tắc 7: Tuân thủ theo các tiêu chuẩn trong thiết kế
Với giao diện website đẹp mắt và chuẩn theo các nguyên tắc trong thiết
kế là công việc đòi hỏi designer phải có chuyên môn, nắm bắt xu lOMoARcPSD| 10435767
hướng và các kỹ năng tốt. Bởi trang web chính là phương thức để đưa
thương hiệu gần hơn với khách hàng.
Bởi vậy sử dụng quá nhiều chi tiết trong thiết kế là lý do khiến một
trang web trở nên rối mắt. Điều này vừa làm giảm độ chú ý của người
dùng lại vừa cản trở khách hàng tìm kiếm những thông tin, ảnh hưởng
trực tiếp đến quá trình SEO website của doanh nghiệp.
1. Phác họa giao diện khung mẫu cho những website cụ thể:
2. Phác họa giao diện khung mẫu cho website thương mại. 1: thanh điều hướng
2: header 2.1: logo 2.2 content
3.1: thanh danh mục sản phẩm; 3.2: tìm kiếm; 3.3: tất cả sản phẩm 3.4: banner 3.5 ads; 4: sản phẩm; 5: ads; lOMoARcPSD| 10435767
6: sản phẩm 6.1,6.2,6.2: danh mục sản phẩm; 6.4,6.5,6.6: sản phẩm; 7: footer
3. Phác họa giao diện khung mẫu cho website giải trí.
1: header; 1.1: logo, 1.2: content; 2: thanh điều hướng; 3: banner; 4:content; 5:footer
4. Phác họa giao diện khung mẫu cho blog. lOMoARcPSD| 10435767 1: thanh điều hướng; 2: logo: 3: banner; 4: đăng ký/đăng nhập; 5: content 6: content; 7:footer
5. Giải thích về URL sau? lOMoARcPSD| 10435767
+ http: (URL Scheme) Đây là giao thức cơ bản của web, xác định hành
động của các máy chủ web và trình duyệt cần thực hiện để đáp ứng
các lệnh nhất định. Giao thức HTTP an toàn (HTTPS): Đây là một dạng
HTTP hoạt động trên một lớp bảo mật, được mã hóa để truyền tải thông tin an toàn hơn.
+ www.hugo.com.vn : được gọi là hostname và có nhiệm vụ lấy một địa
chỉ IP. Nếu biết 42 địa chỉ IP, bạn có thể gõ nó vào thanh địa chỉ trình duyệt thay vì hostname.
+ :8080 là số cổng: Thiết bị mạng sử dụng địa chỉ IP để nhận thông tin đến
máy tính phù hợp trên mạng. Khi lưu lượng truy cập đến, số cổng
thông báo với máy tính biết ứng dụng mà lưu lượng truy cập đó đang
nhắm đến. Bạn thường không thấy số cổng khi lướt web, nhưng có thể
thấy nó trong các ứng dụng mạng như trò chơi yêu cầu nhập URL. Nếu
URL chứa số cổng, nó xuất hiện ở sau tên máy chủ và trước dấu hai chấm.
+ ~dir1/der2/der3: là đường dẫn (hoạt động như đường dẫn trong
Windows, MacOS hoặc Linux) đưa bạn đến đúng thư mục hoặc file trên
máy chủ đó. Đường dẫn được bắt đầu bằng dấu gạch chéo và có các
dấu gạch chéo giữa các thư mục và thư mục con
+ index.HTML: Trang index.html là tên phổ biến nhất được sử dụng cho
trang mặc định được hiển thị trên trang web nếu không có trang nào lOMoARcPSD| 10435767
khác được chỉ định khi khách truy cập yêu cầu trang web. Nói cách
khác, index.html là tên được sử dụng cho trang chủ của trang web.
+ #chapter011: : được gọi là phân mảnh, bắt đầu bằng một dấu thăng (#)
và được sử dụng để xác định vị trí cụ thể của trang web. Khi viết code
cho một trang web, các nhà thiết kế có thể tạo liên kết neo (anchor) cho
văn bản cụ thể như tiêu đề. Khi sử dụng một phân mảnh thích hợp ở
cuối URL, trình duyệt của bạn sẽ tải trang và sau đó chuyển đến liên
kết neo đó. Liên kết neo và URL cùng với phân mảnh thường được sử
dụng để tạo mục lục trang web giúp điều hướng dễ dàng hơn.
+ 1: Scheme: Giao thức truyền tải siêu văn bản: là giao thức cơ bản của
web, xác định hành động máy chủ web và trình duyệt cần thực hiện để
đáp ứng các lệnh nhất định.(http) + 2: Authority bao gồm:
- prefix: xác định tiền tố tên miền (www)
- domain: xác định tên miền Internet (hugo.com.vn)
+ 3: port: xác định số cổng tại máy chủ (mặc định cho http là 80)
+ 4: path: xác định đường dẫn tại máy chủ (nếu bị bỏ qua, mặc định là thư mục gốc của trang web)
+ 5: filename: xác định tên của tài liệu hoặc tài nguyên.
+ 6: Khi truy cập vào trên thì trình duyệt web sẽ đưa bạn đến xem chính
xác phần nội dung được gán ID chapter001