












































Preview text:
LỜI NÓI ĐẦU
Khi Việt Nam nói chung và TP.HCM nói riêng đang trên đà hội nhập quốc tế rất cao song song đó là sự phát triển của ngành công nghệ số bùng nổ trên toàn cầu. Vậy nên hiện nay rất dễ dàng để chúng ta ngồi tại nhà mà vẫn có thể đi chợ hay mua đồ ăn và thức uống thông qua ứng dụng nào đó trên điện thoại. Để theo kịp nhịp sống cũng như là nhu cầu của khách hàng, chúng em tạo ra ứng dựng “Jko Restaurant” với châm ngôn “Nâng tầm bữa ăn của bạn”.
Qua đó chúng em đã xây dựng ứng dụng theo lối dễ hiểu , dễ thao tác nhưng vẫn có giao diện đẹp mắt để cho người dùng có thể không quá khó để sử dụng ứng dụng mà vẫn hài lòng với dịch vụ mà ứng dụng mang tới. Nội dung đề tài gồm có 3 phần:
- Phần 1: Tổng quan
- Phần 2: Cơ sở lý thuyết
- Phần 3: Xây dựng ứng dụng
Thực hiện đề tài này là cơ hội để chúng em áp dụng, tổng hợp những kiến thức đã học trên lớp, đồng thời đúc kết được những kinh nghiệm phục vụ cho học tập và làm việc sau này.
PAGE \* MERGEFORMAT 1
Mục Lục
CHƯƠNG 1. TỔNG QUAN
- Giới thiệu
- Giới thiệu sơ lược về đề tài
- Lý do chọn đề tài
- Ý nghĩa của đề tài CHƯƠNG 2. CƠ SỞ LÝ THUYẾT
- Flutter Framework
- Flutter Framework là gì?
- Ưu điểm
1.2 Nhược điểm
- Ngôn ngữ Dart
- Dart là gì
- Ưu điểm
- Nhược điểm
- Firebase
- Firebase là gì
- Tính năng chính
- Các chức năng
- Ưu điểm
- Nhược điểm
CHƯƠNG 3. XÂY DỰNG ỨNG DỤNG
- Hướng xây dựng
- Về lý thuyết
- Về chương trình
- Xây Dựng Database
- Giao diện và chức năng màn hình ứng dụng
- Giao diện mở đầu
- Giao diện đăng ký
- Giao diện đăng nhập
- Giao diện quên mật khẩu
- Giao diện chính
- Giao diện xem món ăn
- Giao diện xem chi tiết món ăn
PAGE \* MERGEFORMAT 1
- Giao diện giỏ hàng
- Giao diện xóa món khỏi giỏ hàng
- Giao diện thêm số lượng món ăn
- Giao diện thanh toán
- Giao diện thông báo
- Giao diện menu
- Giao diện chỉnh sửa thông tin cá nhân
- Giao diện lịch sử đơn hàng
- Giao diện quản lý món ăn
- Giao diện chỉnh sửa danh mục
- Giao diện chỉnh sửa chi tiết danh mục
- Giao diện quản lý đơn hàng
- Giao diện quản lý khách hàng KẾT LUẬN
- Giao diện giỏ hàng
- Kết quả đạt được
- Hạn Chế
- Hướng phát triển của đề tài
PAGE \* MERGEFORMAT 1
CHƯƠNG 1
TỔNG QUAN
Giới thiệu
- Giới thiệu những vấn đề liên quan về đề tài:
Trong xã hội ngày nay, với sự phát triển và nhu cầu của con người chúng ta ngày càng cao, nên nhu cầu ăn uống cũng trở nên kĩ lưỡng cao cấp hơn mà vẫn cần nhanh,gọn và an toàn thực phẩm. Chính vì vậy việc tạo ra một ứng dụng quản lý kinh doanh nhà hàng trực tuyến sẽ là chìa khóa mở ra cơ hội kinh doanh cực kì tốt để có thể đáp ứng những kì vọng của người tiêu dùng trong việc ăn uống của xã hội ngày nay.
Ứng dụng quản lý kinh doanh nhà hàng trực tuyến là một ứng dụng giúp cho người dùng có thể tìm những thương hiệu nhà hàng hoặc cửa hàng đồ ăn nhanh để đặt món ăn theo nhu cầu một cách nhanh gọn và không cần phải tốn công sức chạy đến để mua trực tiếp tại cửa hàng như chúng ta vẫn thường làm. Trên ứng dụng cũng sẽ hiển thị chi tiết các món ăn có trong nhà hàng và chỉ với vài thao tác đơn giản trong thời gian ngắn mà người dùng đã có được món ăn yêu thích dù ở bất cứ đâu tại nhà hoặc công ty,...v.v.
- Lý do chọn đề tài:
Đầu tiên không khó để chúng ta nhận ra sự phát triển vượt bậc của internet tại Việt Nam. Với số lượng các thương hiêu nhà hàng lớn nhỏ đang dần phát triển thêm mô hình kinh doanh online. Vì thế vì sao chúng ta lại không phát triển thương hiệu nhà hàng của mình
PAGE \* MERGEFORMAT 1
theo hướng kinh doanh online, để có thể tạo dựng hình ảnh nhà hàng theo cách chuyên nghiệp hơn, cũng như có thể chủ động quảng bá thương hiệu cho chính nhà hàng? Nắm bắt được tình hình chung cùng với tư tưởng kinh doanh trong tương lai nên chúng em quyết định lập trình ra ứng dụng “Jko Restaurant” như là bước đầu của việc định hình mô hình phát triển kinh doanh trong tương lai của chúng em và cũng là cách để có thể hoàn thành đồ án một cách nghiêm túc và suýt sao hơn.
Ngoài ra với xu hướng các ứng dụng xã hội vô cùng phát triển và có độ ảnh hưởng lớn như Tiktok,Facebook,Instagram hiện nay thì chúng ta lại càng dễ dàng có thêm nhiều công cụ để quảng cáo đa dạng hơn cho nhà hàng.
Với những điều đã nói ở trên chúng em nghĩ là đã đủ cơ sở để có thể trả lời cho việc vì sao chọn đề tài này.
- Ý nghĩa của đề tài:
Chúng em đều có cùng một quan niệm sống giống nhau là “Sống để ăn”. Vì đã là con người thì ai lại không muốn được ăn ngon và mặc đẹp? Với slogan của ứng dụng là “Nâng tầm bữa ăn của bạn” chúng em muốn cho người dùng được tiếp cận với những món ăn theo phong cách châu Âu nhưng vẫn giữ được hương vị Việt theo cách chỉn chu hơn và bảo đảm vệ sinh hơn.
Vì vậy “Jko Restaurant” rất có ý nghĩa về mặt tinh thần cũng như là một mũi tên trúng hai đích khi có thể hoàn thành đồ án cũng như tiếp cận vấn đề kinh doanh một cách thực tiễn hơn.
Thế nên đây không chỉ là một đồ án cho môn học mà còn là một đứa con tinh thần của chúng em cũng là nền móng đầu tiên để tụi em có thể tiến đến mục tiêu kinh doanh của chúng em sau này. Dù
hiện tại khả năng của tụi em vẫn còn rất nhiều mặt hạn chế và còn
PAGE \* MERGEFORMAT 1
phải cần mài dũa thêm nhiều kĩ năng lập trình để ứng dụng có thể toàn vẹn hơn và tối ưu hơn trong tương lai.
CHƯƠNG 2
CƠ SỞ LÝ THUYẾT
- Flutter Framework:

- Flutter Framework là gì?
Là một bộ UI Framework hỗ trợ xây dựng platform app cho ios và android ngay trên 1 base coding. Flutter gồm 2 thành phần quan trọng:
- SDK (Software Development Kit): Một bộ các công cụ giúp phát triển các ứng dụng, bao gồm các công cụ để biên dịch mã của bạn thành mã máy gốc (mã cho iOS và Android).
- Framework (UI Library based on widgets): Một tập hợp các thành phần UI có thể tái sử dụng (button, text inputs, slider,…) Cho phép bạn cá nhân hóa ứng dụng tùy theo nhu cầu.
Flutter sử dụng Skia Graphics Library, UI sẽ được draw lại mỗi khi view thay đổi. Phần lớn hoạt động trên GPU do đó Flutter UI mượt và mang lại tốc độ 60fps.
Ưu điểm:
-Flutter chạy nhanh giúp tiết kiệm thời gian, công sức và tiền bạc. Giống như bất kỳ công nghệ đa nền tảng nào khác, Flutter cho
PAGE \* MERGEFORMAT 1
phép bạn sử dụng cùng một cơ sở mã để xây dựng các ứng dụng iOS và Android riêng biệt. Điều này sẽ đẩy nhanh toàn bộ quá trình phát triển mà không cần phân tích hai cơ sở mã khác nhau cho cùng một nền tảng.
-"Hot reload" (tải nóng/ nhanh) của Flutter giúp bạn thực hiện các thay đổi đối với mã code và xem được kết quả ngay lập tức trong bản xem trước ứng dụng mà không cần đọc lại mã. Bằng cách này, bạn có thể dễ dàng sửa lỗi và thử nghiệm với các phần tử và tính năng UI khác nhau.
-Tùy chỉnh toàn bộ & kết xuất nhanh nhờ cấu trúc phân lớp của Flutter. Ứng dụng này cung cấp quyền kiểm soát mọi pixel trên màn hình cũng như không giới hạn người dùng thêm và tạo hoạt ảnh trong thiết kế đồ họa, video, văn bản và điều khiển.
-Flutter cũng áp dụng cho web và cung cấp tài liệu thích hợp cho phép bạn kiểm tra cách các điều khiển gốc hoạt động.
-Flutter tách UI khỏi các điều khiển gốc giúp loại bỏ lỗi không tương thích (dù ít xảy ra) từ phía nhà sản xuất. UI riêng biệt cũng tự động đem đến một sự đồng nhất trên tất cả các phiên bản hệ thống.
Nhược điểm:
- Flutter vẫn chưa thật hoàn thiện. Vì là một ứng dụng mới nên Flutter vẫn chưa đạt mức hoàn hảo. Thực tế, nhiều tính năng nâng cao của Flutter vẫn chưa được hỗ trợ; nhiều thư viện chưa được thử nghiệm chính thức còn tồn tại hạn chế khi so sánh với các bản sao gốc (như là Google Maps).
- Dart khá "non nớt". Về cơ bản Dart khá giống với Swift và Kotlin, nhưng có ít tính năng hơn, hoặc những tính năng hiện có chưa được toàn diện.
- Các ứng dụng Flutter khá "nặng". Chúng chiếm nhiều dung lượng
PAGE \* MERGEFORMAT 1
và mất nhiều thời gian để tải xuống hoặc cập nhật.
- Giao diện không giống 100% so với phiên bản gốc. Về cơ bản, Flutter không tạo ra các thành phần gốc mà sao chép không hoàn toàn các thiết kế Material Design của Android và các thành phần riêng của iOS bằng thư viện Cupertino. Thư viện này sẽ hiển thị, đặc biệt với các phiên bản hệ thống chứa các trường văn bản hoặc các nút - những thành phần biến đổi bên ngoài nhưng không thay đổi bên trong Flutter.
- Hướng dẫn phát triển ứng dụng Flutter chưa được đồng nhất, điều này có thể gây nhiều khó khăn khi xây dựng các phần mềm mang tính phức tạp.
- Framework thay đổi nhanh chóng gây khó khăn cho việc duy trì mã. Thêm vào đó, Flutter chưa chắc sẽ được ứng dụng trong tương lai khi Google liên tục loại bỏ các dự án của ứng dụng này.
Ngôn ngữ Dart

- Dart là gì?
Dart xuất hiện vào năm 2011, hướng tới việc tạo ra các ứng dụng đa nền tảng- website, mobile, desktop và IoT. Dart là ngôn ngữ lập trình đơn giản, dễ hiểu và dễ đến gần hơn, được sử dụng để build lên Flutter Framework. Dart là ngôn ngữ tĩnh, theo hướng đối tượng (OOP), functional programming và lexical scoped, được xác
định theo lớp, với cơ chế garbage-collected, sử dụng cú pháp kiểu
PAGE \* MERGEFORMAT 1
C để dịch mã tùy ý sang JavaScript. Nó như 1 sự kết hợp giữa Java và JavaScript nên khi học nó nếu ai đã có nền tảng 1 trong 2 ngôn ngữ kia thì lúc đến gần hơn sẽ khá dễ.
Dart là ngôn ngữ mã nguồn mở và miễn phí, được phát triển trên GitHub Nó hỗ trợ interface, mixin, abstract, generic, static typing và sound type (2 cái cuối có thể hiểu là type-safe).
- Dart có những ưu điểm nổi bật như sau:
- Là ngôn ngữ mở rộng, linh hoạt, tạo điều kiện tích cực cho việc biên dịch trở nên nhanh chóng hơn.
- Có tính ổn định tốt, được sử dụng để xây dựng các ứng dụng về thời gian thực với hiệu suất cao.
- Hỗ trợ cả biên dịch Vừa đúng lúc (JIT) và biên dịch Trước thời hạn (AOT).
- Có thể thích ứng nhanh chóng với các quy trình công việc có sự thay đổi.
- Một số hạn chế khi sử dụng Dart:
- Là ngôn ngữ lập trình mới nên hiện tại cộng đồng người sử dụng, hỗ trợ có quy mô nhỏ, chưa có quá nhiều tài nguyên phục vụ cho công việc học tập.
- Chỉ bao gồm một lớp đối tượng duy nhất, không hỗ trợ quá trình lặp lại mã.
- Không hỗ trợ đổi tên hàm mà không thực hiện viết câu lệnh gán mới.
- Dart có những ưu điểm nổi bật như sau:
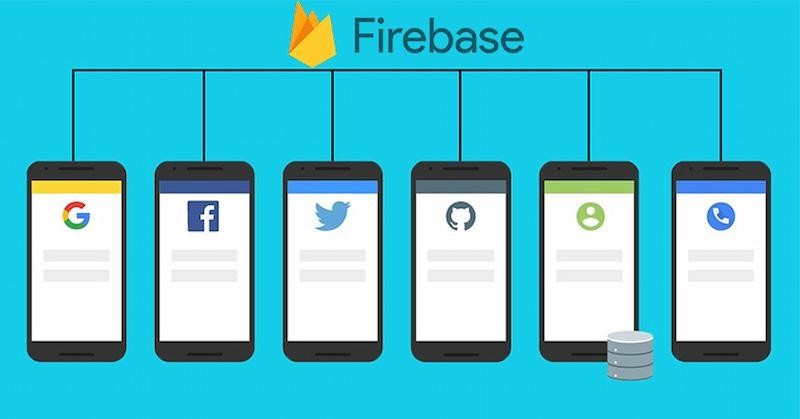
Firebase
- Firebase là gì
Firebase là một nền tảng giúp phát triển các ứng dụng di động trong web. Bên cạnh đó, Firebase còn được hiểu là một dịch vụ cơ
PAGE \* MERGEFORMAT 1
sở dữ liệu hoạt động trên nền tảng đám mây cloud với hệ thống máy chủ mạnh mẽ của Google.
Firebase chứa cơ sở dữ liệu mang đến khả năng code nhanh và thuận tiện hơn. Lập trình viên có thể dễ dàng lập trình ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu sẵn có.

Các tính năng chính của Firebase: Realtime Database
- Realtime Database là một cơ sở dữ liệu thời gian thực. Ngay sau khi bạn đăng ký tài khoản trên Firebase, bạn sẽ nhận được Realtime Database được lưu trữ dưới dạng JSON và được đồng bộ hóa theo thời gian thực đối với mọi kết nối.
- Đối với các ứng dụng được xây dựng trên đa nền tảng như Android, IOS và WebApp, tất cả client sẽ cùng sử dụng một cơ sở dữ liệu. Bên cạnh đó, hệ thống dữ liệu này sẽ tự động cập nhật khi lập trình viên phát triển ứng dụng. Sau đó, tất cả dữ liệu này sẽ được truyền tải thông qua các kết nối SSl có 2048 bit.
PAGE
\* MERGEFORMAT 1
Authentication
Authentication là tính năng giúp xác thực danh tính của người dùng ứng dụng. Firebase cung cấp các bước xác thực thông qua Email, Facebook, Twitter, GitHub hay Google. Điều này giúp cho các thông tin cá nhân của khách hàng được bảo vệ một cách tốt nhất, hạn chế được tình trạng bị hacker đánh cắp. Đồng thời việc xác thực danh tính qua Firebase sẽ giúp người dùng tiếp cận sản phẩm nhanh chóng và an toàn hơn.
Cloud Storage
Cloud Storage là tính năng cho phép lưu trữ và quản lý nội dung đã tạo ra như ảnh, video, nội dung, văn bản,... Firebase Storage cung cấp các API hỗ trợ bạn upload và download các file từ ứng dụng một cách trơn tru mà không cần quan tâm đến chất lượng đường truyền mạng với độ bảo mật cao.

Cloud Firestore
PAGE \* MERGEFORMAT 1
Cloud Firestore được phát triển từ tính năng Realtime Database. Trải qua nhiều lần nâng cấp, Cloud Firestore có giao diện trực quan và khả năng mở rộng ưu việt hơn so với Realtime Database. Tính năng này của Firebase giúp đồng bộ mọi dữ liệu trên các ứng dụng thông qua việc đăng ký thời gian thực và cung cấp hỗ trợ ngoại tuyến cho thiết bị di động cũng như website.
Hosting
Hosting được phân phối thông qua tiêu chuẩn công nghệ bảo mật SSl từ hệ thống mạng CDN. CDN là một mạng lưới máy chủ giúp lưu trữ các bản sao của các nội dung tĩnh trên website. Thông qua CDN, người dùng có thể truy cập và sử dụng các dịch vụ trên web khi cài Firebase Hosting một cách nhanh chóng và ổn định hơn.

Cloud Functions
Cloud Functions giúp chạy code backend tự động nhằm phản hồi các sự kiện được kích hoạt bởi tính năng của Firebase và HTTPS request. Cloud Functions có tính bảo mật cao và luôn thực hiện chính xác những gì mà bạn muốn.
Analytics
Analytics giúp bạn có thể phân tích hành vi của người sử dụng ứng
 PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1
dụng của bạn. Qua đó, bạn sẽ biết được khách hàng thường xuyên truy cập tính năng nào và các thông tin về hiệu quả quảng cáo, tình trạng trả phí,... để có thể đưa ra được chiến lược phát triển phù hợp. Để thực hiện tính năng Analytics của Firebase, bạn cần cài đặt Software Development Kit (SDK).

Các chức năng của Firebase: Phát triển ứng dụng di động
Với cơ sở dữ liệu khổng lồ, Firebase giúp lập trình viên phát triển ứng dụng di động một cách nhanh chóng và giúp giảm thiểu chi
phí. Song song đó, Firebase cho phép phát triển ứng dụng trên cả nền tảng iOS và Android nên có thể đáp ứng mọi yêu cầu về hệ điều hành

PAGE \* MERGEFORMAT 1
Phát triển ứng dụng web
Ngoài việc hỗ trợ phát triển ứng dụng di động, Firebase còn giúp xây dựng ứng dụng website. Các API đơn giản và hữu dụng giúp bạn có thể xây dựng ứng dụng mà không cần backend và server. Lưu trữ và đồng bộ dữ liệu
 Firebase thường xuyên sao lưu dữ liệu nhằm đảo bảo tính sẵn có của dữ liệu. Bên cạnh đó, chức năng này của Firebase còn giúp cho mọi thông tin và dữ liệu của người dùng sẽ được bảo mật một cách tốt nhất nếu có trường hợp xấu xảy ra. Đặc biệt, khi sử dụng gói dịch vụ mất phí, bạn có thể dễ dàng sử dụng cấu hình cơ sở dữ liệu thời gian thực của Firebase để thực hiện các bản sao lưu tự động.
Firebase thường xuyên sao lưu dữ liệu nhằm đảo bảo tính sẵn có của dữ liệu. Bên cạnh đó, chức năng này của Firebase còn giúp cho mọi thông tin và dữ liệu của người dùng sẽ được bảo mật một cách tốt nhất nếu có trường hợp xấu xảy ra. Đặc biệt, khi sử dụng gói dịch vụ mất phí, bạn có thể dễ dàng sử dụng cấu hình cơ sở dữ liệu thời gian thực của Firebase để thực hiện các bản sao lưu tự động.
Quản lý đăng nhập
Firebase Authentication giúp nhà phát triển quản lý người dùng ứng dụng một cách đơn giản và an toàn. Cụ thể, Firebase cung cấp nhiều phương pháp quản lý đăng nhập thông qua email với mật khẩu Google và Facebook. Việc đăng nhập này vừa đảm bảo xác thực được người dùng, vừa không để lộ thông tin cá nhân.
Phân tích dữ liệu
PAGE \* MERGEFORMAT 1

Chức năng phân tích dữ liệu của Firebase giúp lập trình viên có một cái nhìn tổng quan về ứng dụng thông qua các số liệu thống
kê, biểu đồ, bảng biểu,... Cụ thể, bạn sẽ biết được số liệu về số khách hàng đã truy cập vào app và web, khách hàng đang sử dụng trong 30 phút vừa qua,. Qua đó, bạn có thể xây dựng được những chiến
lược phát triển ứng dụng sao cho phù hợp với nhu cầu của thị trường.
Hosting
Chức năng Hosting giúp lập trình viên đơn giản hóa các thao tác với cơ sở dữ liệu khi thiết lập cấu trúc website. Qua đó, bạn sẽ tiết kiệm được thời gian và công sức khi xây dựng backend cho trang web của mình.
Ưu điểm
Sử dụng miễn phí và thuận tiện
Bạn có thể sử dụng những tính năng cơ bản của Firebase miễn phí thông qua gói dịch vụ Spark. Với những tính năng cao hơn, bạn cần phải trả phí khá cao. Bên cạnh đó, cách đăng ký tài khoản
Firebase cũng rất đơn giản. Bạn có thể đăng ký tài khoản Firebase
PAGE \* MERGEFORMAT 1
thông qua tài khoản Google.
Dễ sử dụng và tích hợp
Firebase có giao diện trực quan và thân thiện. Sau khi đăng ký tài khoản, bạn chỉ cần đăng nhập vào là đã có thể sử dụng các tính năng của Firebase. Ngoài ra, Firebase có một kho backend với giao diện đa dạng, phong phú giúp bạn thoải mái lựa chọn.
Firebase còn có chức năng hỗ trợ tạo lập các tiêu chí nhằm giúp nâng cao thứ hạng của ứng dụng. Đồng thời, điều này còn giúp tăng khả năng khách hàng có thể tiếp cận được sản phẩm và tăng traffic.
Đáp ứng nhu cầu của người dùng
Firebase chính là một phần của Google. Vì vậy, Google đã không ngừng khai thác và phát triển triệt để những điểm mạnh và các tính năng của Firebase nhằm tạo ra được những dịch vụ đáp ứng nhu cầu của người dùng.
Theo Gartner, có tới khoảng 30% doanh nghiệp sử dụng máy học (ML - Machine Learning) trong quy trình của họ. Nhận thấy được điều này, Firebase đã cung cấp cho các lập trình viên máy học với các API có sẵn cho các tính năng khác nhau của nền tảng di động. Điều này sẽ giúp cho họ phát triển ứng dụng một cách tốt nhất.
Cập nhật liên tục và đa nền tảng
Firebase liên tục cập nhật và có tốc độ phát triển rất nhanh. Nhờ đó mà lập trình viên tiết kiệm được thời gian phát triển và tiếp thị ứng dụng. Bên cạnh đó, Firebase là một nền tảng đa dịch vụ. Điều này được thể hiện thông qua việc Firebase cung cấp đa dạng các dịch vụ với mục đích phát triển website. Qua đó, nhà phát triển có thể dễ dàng lựa chọn được database Firestore hoặc Realtime theo mong muốn.
PAGE \* MERGEFORMAT 1
Nhược điểm
Giới hạn về quy mô ứng dụng
Firebase là một phần Subdomain của Google. Nền tảng này hiện đang bị chặn ở một số quốc gia, trong đó có Trung Quốc. Bên cạnh đó, tất cả cơ sở hạ tầng của nền tảng đều hoạt động trên Google Cloud. Điều này đồng nghĩa với việc người dùng không thể chạy ứng dụng Firebase trên những đơn vị cung cấp đám mây khác.
Khả năng tùy chỉnh hạn chế
Firebase chỉ có cơ sở dữ liệu được lưu dưới dạng JSON và không có SQL. Điều này sẽ gây khó khăn trong việc di chuyển và xử lý dữ liệu. Hơn nữa, Firebase không phải là một mã nguồn mở. Do
đó, lập trình viên không thể thay đổi được mã nguồn của Firebase, từ đó gây trở ngại cho việc cải tiến sản phẩm.
Bên cạnh đó, nhà phát triển không có quyền truy cập mã nguồn. Vì vậy, đối với những ứng dụng lớn, việc chuyển đổi sang các nhà cung cấp khác không phải là một nhiệm vụ dễ dàng. Để thực hiện được việc này thì toàn bộ backend sẽ cần phải xây dựng lại từ đầu.
Bảo mật còn yếu
Nhược điểm bảo mật còn yếu của Firebase có thể được thể hiện thông qua việc tất cả cơ sở dữ liệu được lưu trữ dưới dạng JSON. JSON là một định dạng nhẹ, không phụ thuộc vào ngôn ngữ và dễ sử dụng. Tuy nhiên, trong một số trường hợp, JSON được đánh giá là độc hại và sẽ xảy ra các vấn đề liên quan đến bảo mật.
Giá các dịch vụ của Firebase
Hiện nay, Firebase cung cấp cả gói dịch vụ mất phí và miễn phí. Trong đó, Spark đang là gói dịch vụ miễn phí với dung lượng lưu trữ 10GB, SSL cùng với nhiều trang web và các tên miền tùy
chỉnh,...
PAGE \* MERGEFORMAT 1
Còn gói dịch vụ mất phí của Firebase chính là Blaze. Gói này có tất cả các tính năng của gói Spark và có thêm một số tính năng nâng cao nữa nhằm mang đến cho người dùng những trải nghiệm tuyệt vời hơn. Hiện nay, gói Blaze có giá khoảng 0,026 USD/GB cho việc lưu trữ và tương ứng cho từng GB dung lượng.
Hướng xây dựng
CHƯƠNG 3
XÂY DỰNG ỨNG DỤNG
Đề tài “Lập trình ứng dụng Jko Restaurant” là một ứng dụng chạy trên điện thoại sử dụng hệ điều hành Android và ios. Ứng dụng gồm:
- Phần ứng dụng chạy trên điện thoại được phát triển trên nền Android SDK, ios SDK.
- Phần ứng dụng quản lý cho phép người quản lý có thể thêm xóa cập nhật món ăn, xử lý các thông tin từ ứng dụng phía người dùng gửi về.
Dưới đây là những chức năng chính mà chúng em phát triển ở phiên bản đầu tiên của ứng dụng này:
- Để có thể sử dụng dịch vụ của ứng dụng Jko Restaurant, khách hàng phải tải ứng dụng về điện thoại yêu cầu phải đang sử dụng hệ điều hành android 5.1 và ios 11 trở lên.
- Nếu là khách hàng mới thì bắc buộc phải đăng ký bằng số điện thoại của khách hàng rồi mới có thể đăng nhập vào tài khoản vừa tạo. Sau khi đăng nhập khách hàng sẽ thấy giao diện chính của ứng dụng. Nếu như đã có tài khoản thì chỉ cần nhập thông tin là sẽ vào được giao diện chính của ứng dựng.
- Ở trên màn hình có thể xem danh mục món, mà nhà hàng đã
PAGE \* MERGEFORMAT 1
cập nhật trong cơ sở dữ liệu. Khách hàng có thể chọn món và đăng ký thông tin để mua.Sau khi khách hàng chọn mua,thông tin sẽ được chuyển về lưu vào cơ sở dữ liệu thông. Ngoài ra,chúng em sẽ xây dựng màn hình giao diện và chức năng với tài khoản được phân quyền quản lý dành cho nhà hàng để xử lý các thông tin mà khách hàng gửi về từ phía ứng dụng của người dùng. Quản lý có thể thêm, xóa, cập nhật các danh mục món ăn...v.v
Mục tiêu của đề tài này là:
- Xây dựng ứng dụng đặt món ăn cho nhà hàng trực tuyến.
- Tìm hiểu các hoạt động kinh doanh trong thực tế.
- Tìm hiểu cách thức xây dựng một ứng dụng trên android và ios.
- Tìm hiểu cộng cụ Visual Studio Code.
- Tìm hiều về Flutter Framework, Dart
- Tìm hiểu bộ công cụ Android Studio
- Tìm hiểu về firebase.
- Tìm hiểu bộ Android Development Tool.
Về chương trình
Thực hiện được các yêu cầu cả đồ án tổng hợp
Ứng dụng phải xây dựng và đáp ứng được một số chức năng chính:
- Đặt được món ăn, thay đổi được số lượng món ăn, xóa món ăn.
- Cho phép tìm kiếm
- Quản lý lịch sử đơn hàng
- Thêm, xóa, sửa, đổi tên các danh mục món ăn,…
- Duyệt đơn hàng
- Giao diện thân thiện và dễ sử dụng.
Xây dựng database
PAGE \* MERGEFORMAT 1

PAGE \* MERGEFORMAT 1

Chức năng khách hàng đăng ký:
Tác vụ này dành cho khách hàng mới lần đầu vào ứng dụng và chưa có tài khoản
Luồng dữ liệu vào:
- Số điện thoại
- Tên
- Mật khẩu
- Nhập lại mật khẩu
Xử lý hệ thống:
- Số điện thoại được nhận từ bàn phím (phải đủ 10
PAGE \* MERGEFORMAT 1
số)
- Tên khách hàng(nhập họ tên phải có khoản cách)
- Mật khẩu: được nhập từ bàn phím(ít nhất 6 ký tự và
nhiều nhất 15 ký tự, bào gồm số, chữ cái và ký tự đặc biệt)
- Nhập lại mật khẩu: Dữ liệu phải trùng khớp với mật khẩu đã nhập ở ô Mật khẩu
Luồng dữ liệu ra:
Thông báo kết quả :
- Thông báo chưa nhập đầy đủ các thông tin đăng kí
- Thông báo số điện thoại đã được đăng ký
- Sau khi xác nhận mã OTP thành công sẽ chuyển sang màn hình đăng nhập.
Chức năng khách hàng đăng nhập:
Tác vụ này dành cho khách hàng(quản lý) đã có tài khoản:
Luồng dữ liệu vào:
- Số điện thoại
- Mật khẩu
Xử lý hệ thống:
Hệ thống tiến hành kiểm tra thông tin khách hàng đã nhập có trùng khớp với thông tin đã lưu trên cơ sở dữ liệu
Luồng dữ liệu ra:
Thông báo kết quả :
- Thông báo chưa nhập đầy đủ các thông tin đăng nhập
- Thông báo nhập sai số điện thoại hoặc mật khẩu
- Sau khi nhập đúng các trường thông tin và nhấn đăng nhập sẽ chuyển đến giao diện chính của ứng dụng
PAGE \* MERGEFORMAT 1
Chức năng quên mật khẩu:
Tác vụ này dành cho khách hàng(quản lý) trong trường hợp quên mật khẩu:
Luồng dữ liệu vào:
- Số điện thoại
Xử lý hệ thống:
Hệ thống tiến hành gửi mã OTP đến số điện thoại mà khách hàng đã nhập.
Sau khi xác nhận đúng mã OTP hệ thống sẽ chuyển sang giao diện Đặt lại mật khẩu:
Luồng dữ liệu vào:
- Nhập mật khẩu
- Nhập lại mật khẩu
Xử lý hệ thống:
- Mật khẩu: được nhập từ bàn phím(ít nhất 6 ký tự và nhiều nhất 15 ký tự, bào gồm số, chữ cái và ký tự đặc biệt)
- Nhập lại mật khẩu: Dữ liệu phải trùng khớp với mật khẩu đã nhập ở ô Mật khẩu
Luồng dữ liệu ra:
Thông báo kết quả :
- Thông báo chưa nhập đầy đủ các thông tin
- Thông báo nhập sai hoặc thiếu định dạng của mật khẩu
- Thông báo mật khẩu nhập lại không khớp với mật khẩu đã nhập
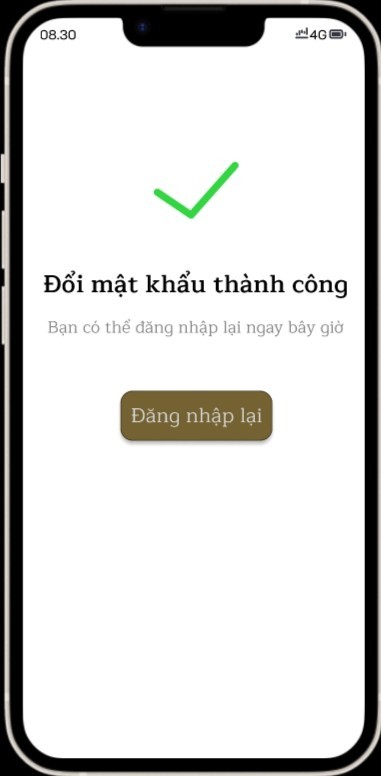
- Thông báo đổi mật khẩu thành công và chọn đăng nhập lại
Giao diện chức năng và màn hình ứng dụng
- Giao diện mở đầu
PAGE \* MERGEFORMAT 1

Giao diện mở đầu
Khi khách hàng mở ứng dụng, đầu tiên sẽ thấy là logo của nhà tiếp đến là lời xin chào cũng như là lời biết ơn. Ở đây khách hàng
có thể chọn Đăng nhập(nếu đã có tài khoản) hoặc chọn Đăng ký tài khoản mới khi chưa có tài khoản.
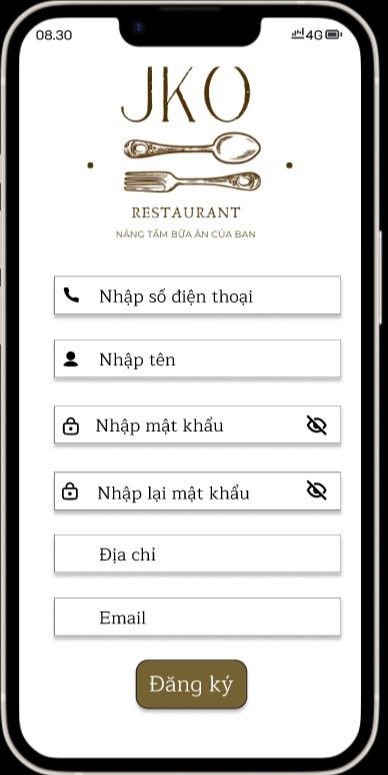
Giao diện đăng ký
Khách hàng bắt buộc điền đầy đủ các trường thông tin rồi chọn
nút Đăng ký để tiếp tục. Hệ thống sẽ gửi mã OTP đến số điện thoại của khách hàng. Sau khi nhập đúng mã OTP bấm nút tiếp tục. Hệ thống sẽ chuyển khách hàng đến giao diện đăng nhập.
PAGE \* MERGEFORMAT 1


Giao diện đăng nhập.
 Đây là giao diện đăng nhập chính của khách hàng lẫn quản lý. Nhập đầy đủ các trường thông tin rồi chọn đăng nhập hệ thống sẽ đến giao diện chính của ứng dụng.
Đây là giao diện đăng nhập chính của khách hàng lẫn quản lý. Nhập đầy đủ các trường thông tin rồi chọn đăng nhập hệ thống sẽ đến giao diện chính của ứng dụng.
PAGE \* MERGEFORMAT 1
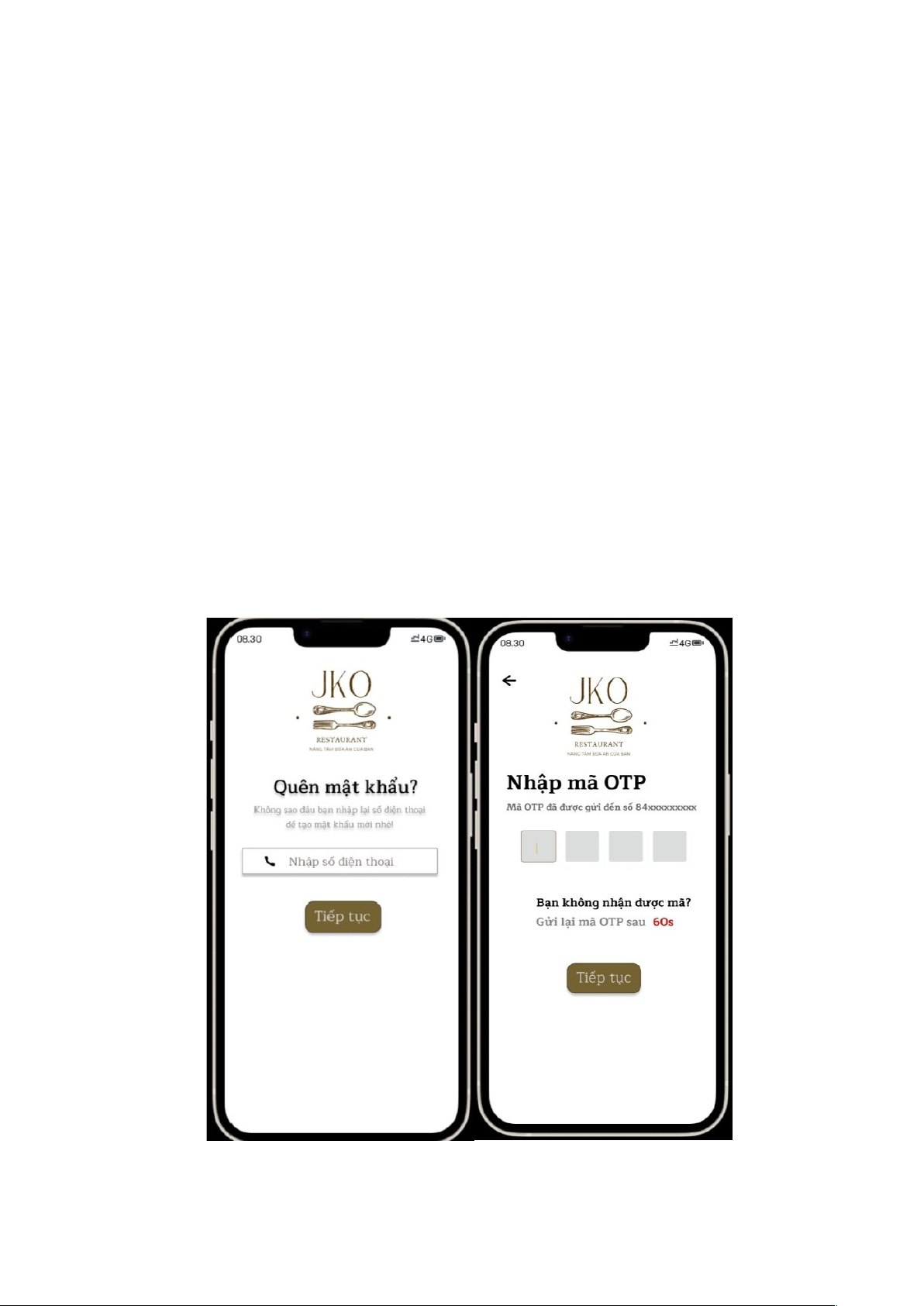
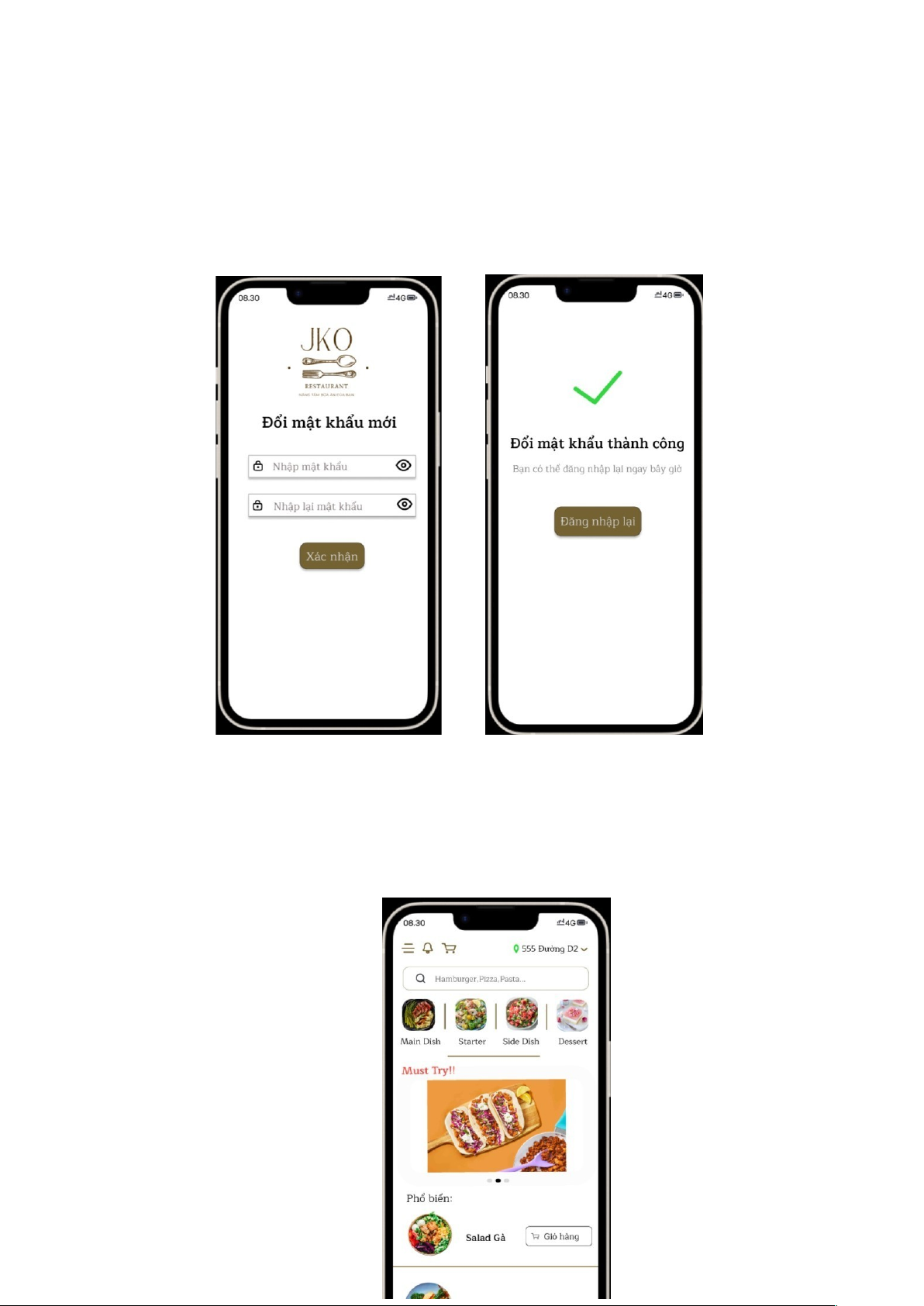
Giao diện quên mật khẩu
Giao diện dành cho cả khách hàng và quản lý nếu quên mật khẩu bấm quên mật khẩu. Hệ thống sẽ gửi mã OTP nhập đúng mã rồi bấm tiếp tục hệ thống sẽ chuyển sang giao diện đặt lại mật khẩu. Nhập đầy đủ các thông tin rồi bấm xác nhận. Hệ thống sẽ thông báo đổi mật khẩu thành công, bấm Đăng nhập lại để quay lại màn hình đăng nhập.

PAGE \* MERGEFORMAT 1


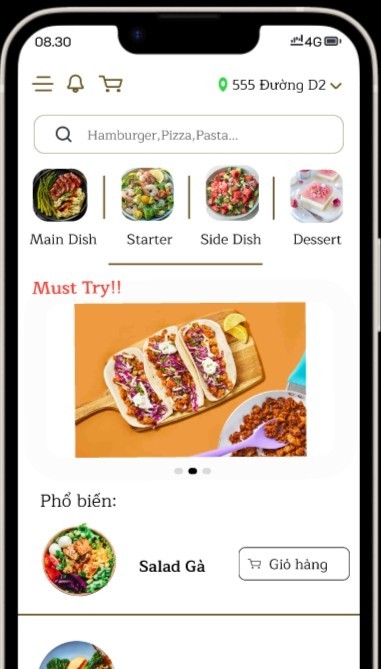
Giao diện chính
Tại giao diện chính gồm Menu, Thông báo, Giỏ hàng, Định vị, khung tìm kiếm, các danh mục món ăn, phần giới thiệu món ăn Must Try, phần thức ăn phổ biến.
 PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1

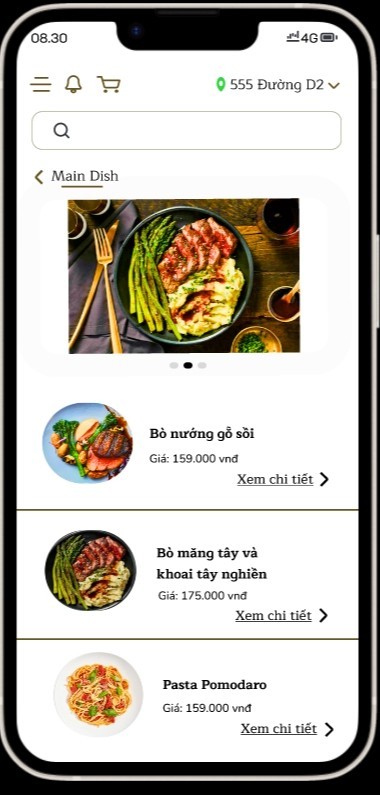
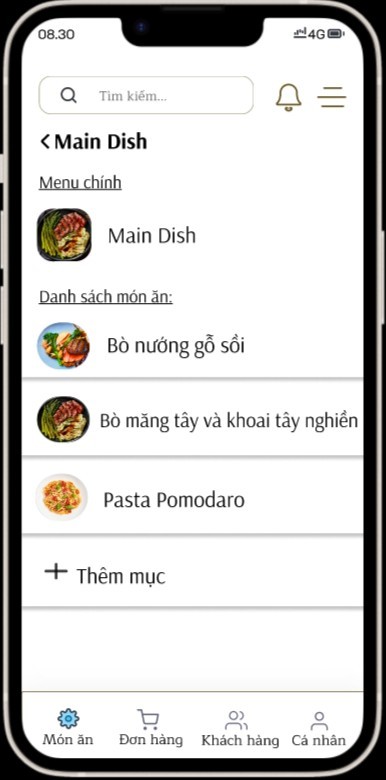
Giao diện xem món ăn
 Sau khi khách hàng chọn một danh mục món ăn, hệ thống sẽ hiển thị danh sách các món ăn thuộc mục đó. Trên hình là ví dụ khách hàng chọn mục Main Dish. Vì vậy hệ thống sẽ hiển thị danh sách các món ăn thuộc Main Dish.
Sau khi khách hàng chọn một danh mục món ăn, hệ thống sẽ hiển thị danh sách các món ăn thuộc mục đó. Trên hình là ví dụ khách hàng chọn mục Main Dish. Vì vậy hệ thống sẽ hiển thị danh sách các món ăn thuộc Main Dish.
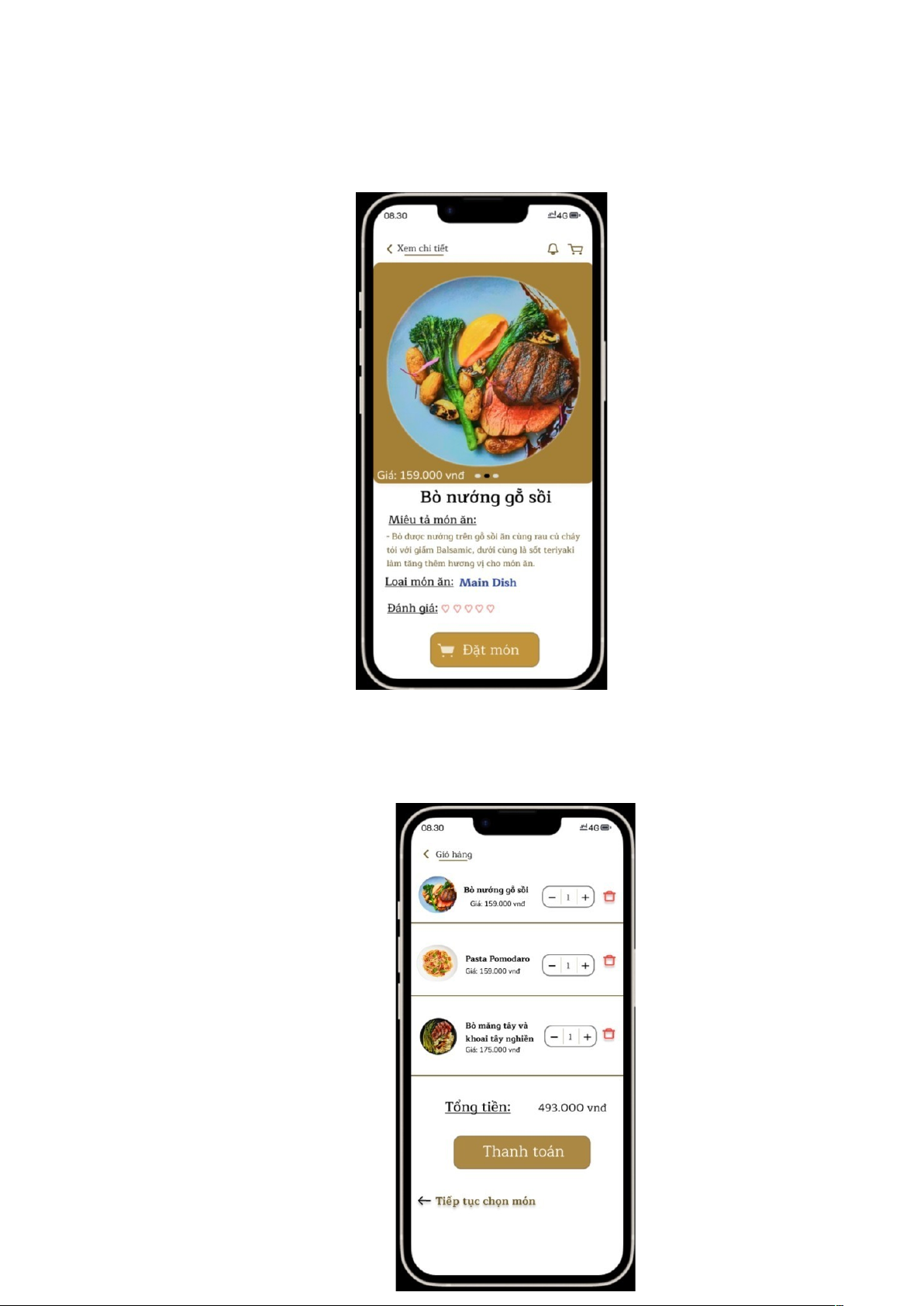
- Giao diện xem chi tiết món ăn
Giao diện xem chi tiết món ăn sẽ hiển thị hình ảnh lớn hơn với giá tiền trên hình. Tiếp đến là tên món rồi miêu tả món ăn, phân loại món ăn và đánh giá. Sau cùng là nút Đặt món. Ở đây nếu khách hàng muốn đặt món ăn này thì bấm đặt món hoặc có thể thoát ra
tiếp tục xem món tiếp theo.
PAGE \* MERGEFORMAT 1

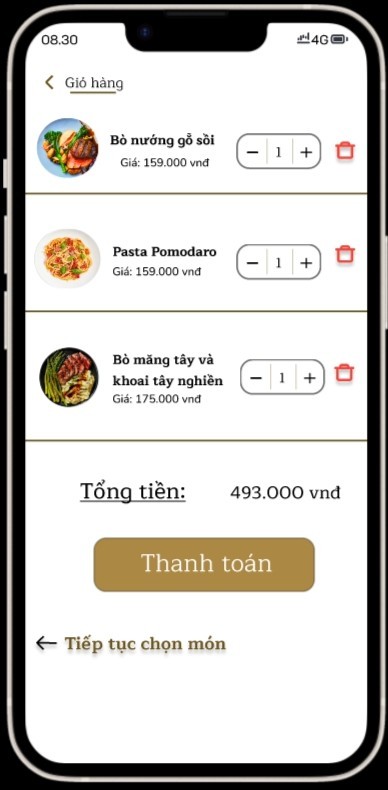
Giao diện giỏ hàng
 PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1
Giao diện giỏ hàng sẽ hiển thị những món ăn mà bạn đã đặt trước đó. Tại màn hình này bạn có thể thấy được số lượng món ăn và có thể thay đổi số lượng hoặc xóa món đã chọn với nút thùng rác màu đỏ. Trên màn hình cũng hiển thị Tổng tiền theo tiền Việt Nam đồng.
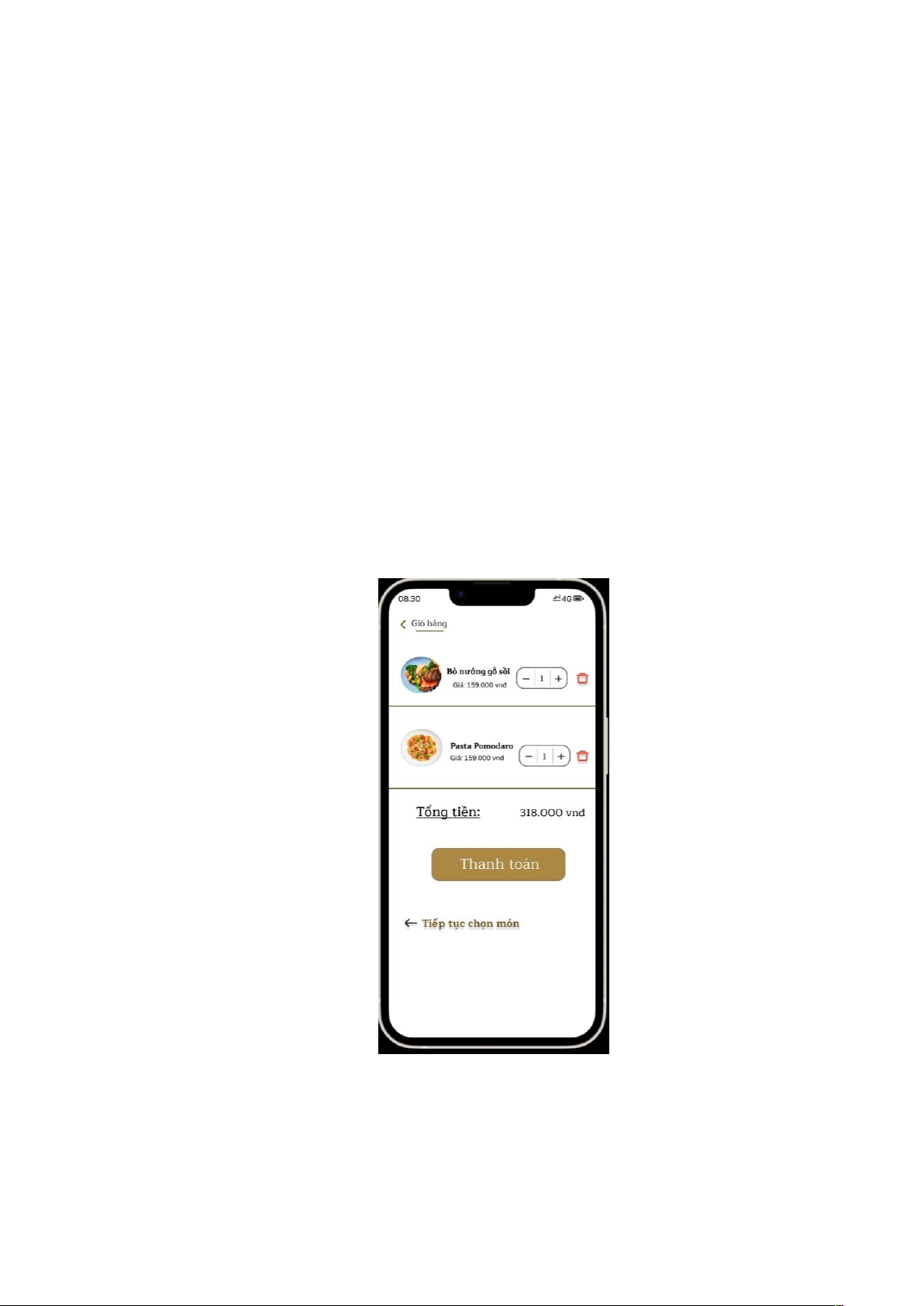
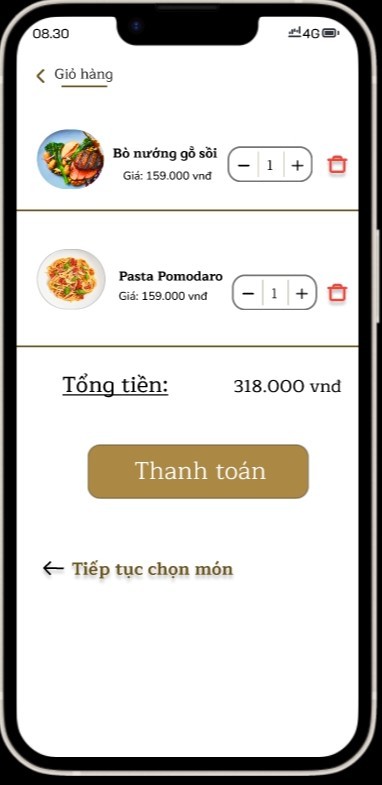
Giao diện xóa món khỏi giỏ hàng
Đây là giao diện khi khách hàng đã xóa đi một món ăn trong giỏ hàng. Lúc này danh sách giỏ hàng sẽ mất đi món đã xóa và tổng tiền cũng sẽ thay đổi.

Giao diện thêm số lượng món ăn
Khách hàng có thể tăng hoặc giảm số lượng món ăn, theo đó tổng
PAGE \* MERGEFORMAT 1
tiền cũng sẽ tăng hoặc giảm.

Giao diện thanh toán
Sau khi khách hàng bấm thanh toán hệ thống sẽ chuyển đến giao diện thanh toán. Tại giao diện này khách hàng có thể kiểm tra lại nơi giao hàng, số điện thoại. Có thể điền mã giảm giá mà nhà hàng đã gửi để giảm tổng tiền. Dưới ô mã giảm giá hiển thị chi tiết các khoản thu như tiền các món khách hàng đã đặt, tiền ship, hình thức thanh toán và thành tiền. Sau khi bấm xác nhận hệ thống sẽ thông
báo Đơn hàng của bạn đã được tiếp nhận. Khách hàng bấm OK và
PAGE \* MERGEFORMAT 1
chờ đợi.


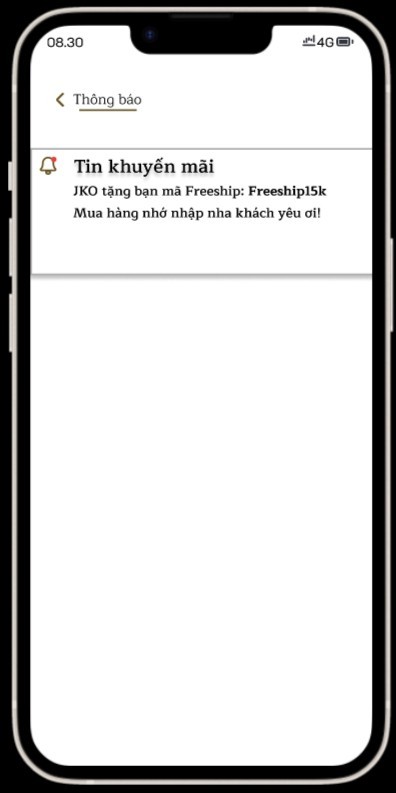
Giao diện thông báo
Tại màn hình chính khi có thông báo icon chuông sẽ có chấm đỏ tại đây khách hàng bấm vào sẽ thấy được thông báo mà nhà hàng đã gửi.
PAGE \* MERGEFORMAT 1


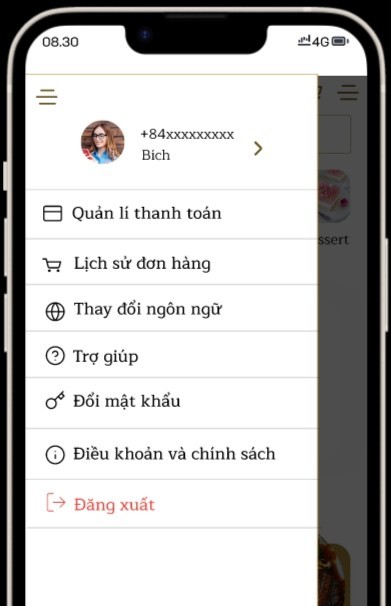
Giao diện menu
Khi khách hàng bấm vào menu tại đây khách hàng có thể chọn thay đổi thông tin cá nhân. Tiếp đó là các mục Quản lý thanh toán, Lịch sử đơn hàng, Thay đổi ngôn ngữ, Trợ giúp, Đổi mật khẩu, Điều khoản và chính sách. Cuối cùng là đăng xuất khi khách hàng muốn thoát tài khoản.
 PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1

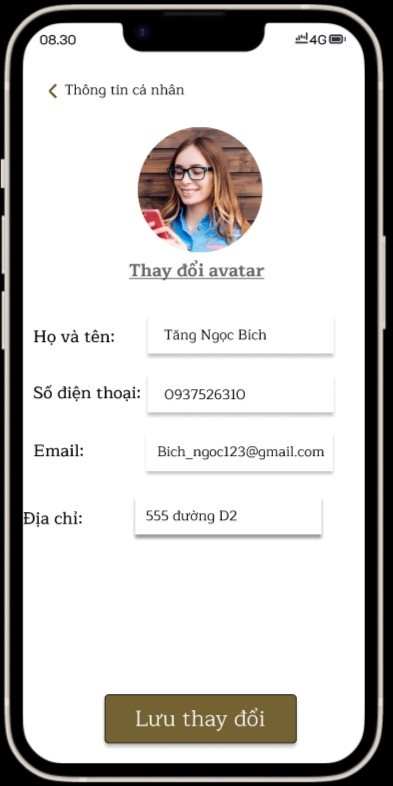
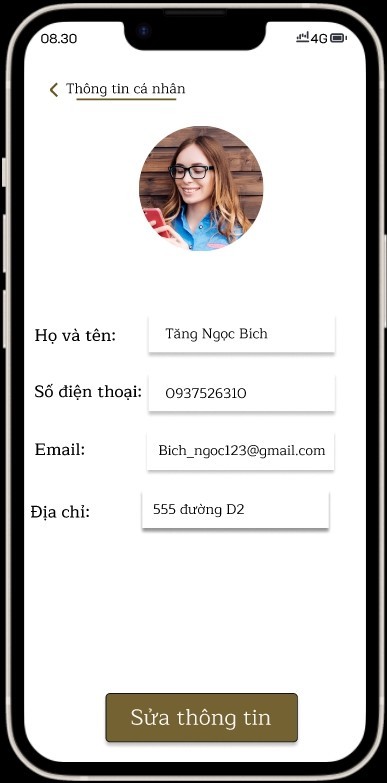
Giao diện chỉnh sửa thông tin cá nhân
Khách hàng bấm vào mũi tên hệ thống sẽ chuyển sang giao diện thông tin cá nhân gồm ảnh đại diện, họ và tên, số điện thoại, email, địa chỉ và nút sửa thông tin. Khi bấm nút sửa thông tin khách hàng có thể chỉnh sửa các mục đã nêu trên và nhấn lưu thay đổi để lưu lại.


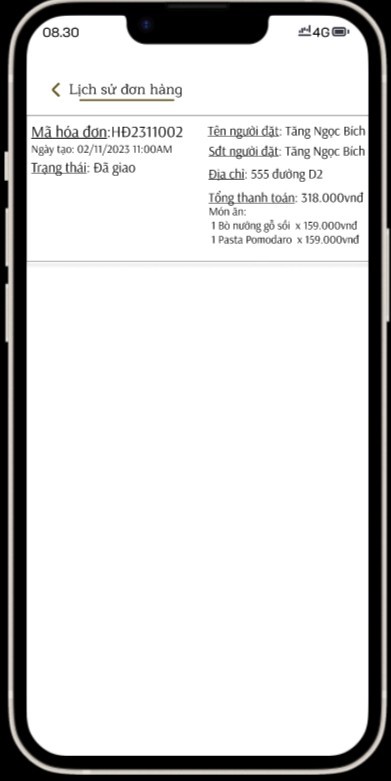
Giao diện lịch sử đơn hàng
Để người dùng có thể xem lại lịch sử đơn hàng của mình có thể
PAGE \* MERGEFORMAT 1
vào thanh menu chọn Lịch sử đơn hàng. Lúc này hệ thống sẽ chuyển sang giao diện Lịch sử đơn hàng. Ở đây sẽ hiển thị thông tin đơn hàng đã hoàn thành gồm những thông tin như: Mã hóa đơn, ngày và giờ, tên người đặt, số điện thoại người đặt, địa chỉ, tổng thanh toán và trạng thái.

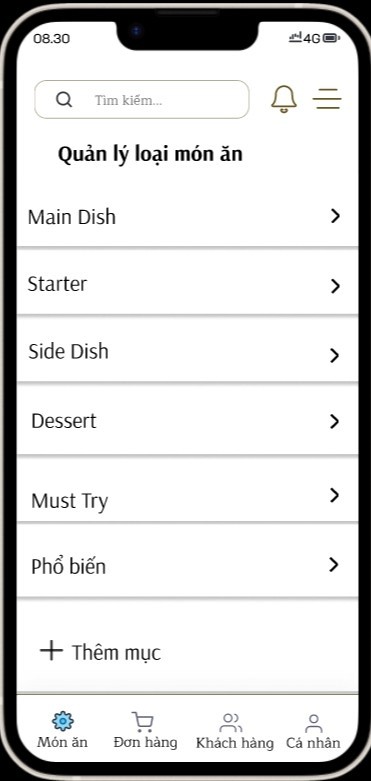
- Giao diện quản lý món ăn
Đây là giao diện thuộc về tài khoản của quản lý nhà hàng. Ở giao
PAGE \* MERGEFORMAT 1
diện này người dùng có thể xem hết toàn bộ các mục món ăn có trên ứng dụng. Trên hình là ví dụ người dùng đã nhấn xem mục Main dish. Khi bấm vào mục Main dish hệ thống sẽ tiếp tục hiển thị danh sách các món ăn thuộc mục này.


Giao diện chỉnh sửa danh mục
Khi muốn chỉnh sửa menu chính thì Quản lý lướt ngang qua trái ở mục đó khi đó sẽ hiện lên nút Chỉnh sửa và Xóa.
PAGE \* MERGEFORMAT 1

Giao diện chỉnh sửa chi tiết danh mục
 PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1

Ở giao diện này Quản lý sẽ thấy chi tiết các trường thông tin như Ảnh, Tên, Trạng thái. Về phần trạng thái Quản lý có thể chọn hiển thị hoặc không hiển thị.
Giao diện quản lý đơn hàng
Ở giao diện này gồm hai phần Đơn hàng chưa duyệt, Đơn hàng đã duyệt. Đơn hàng chưa duyệt sẽ có nút Duyệt đơn. Ở phần hóa đơn gồm những thông tin Mã hóa đơn, ngày tạo và giờ tạo. Tên người đặt, Sđt người đặt, Địa chỉ, Tổng thanh toán và trạng thái.

PAGE \* MERGEFORMAT 1
Ở phần đơn hàng đã duyệt sẽ hiển thị những thông tin giống như phần đơn hàng chưa duyệt và chỉ khi đơn hàng đã thanh toán mới hiển thị bên đơn hàng đã duyệt.
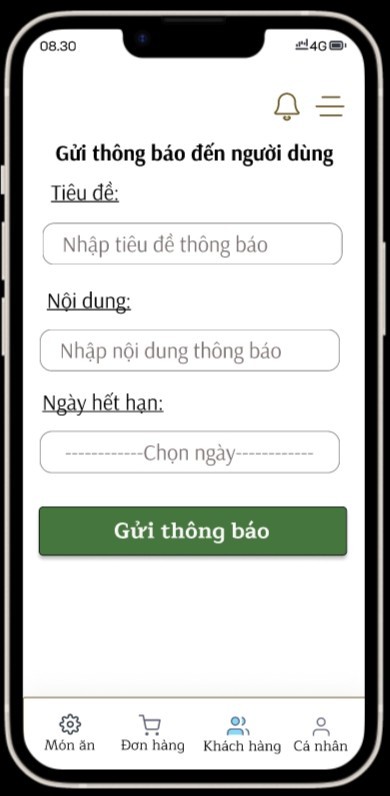
Giao diện quản lý khách hàng

Người quản lý có thể gửi thông báo cho khách hàng ở mục quản lý khách hàng. Người quản lý phải nhập tiêu đề nội dung và ngày hết hạn sau đó nhấn nút Gửi thông báo.
KẾT LUẬN
- Kết quả đạt được
Sau thời gian thực hiện đồ án môn họ em đã đạt được nhiều tiến bộ cả về mặt tìm hiểu, nghiên cứu lý thuyết lẫn kỹ năng lập trình.
- Hiểu biết nhiều hơn về các cách thức hoạt động widget flutter
- Phân tích thiết kế theo hướng đối tượng theo hướng chuyên nghiệp hơn.
- Hiểu hơn về nghiệp vụ bán hàng trực tuyến.
- Nâng cao tinh thần tự học, tự nghiên cứu.
- Chương trình đáp ứng được yêu cầu mà đề tài đưa ra
-Ứng dụng đặt món ăn đã phần nào xây dựng và đáp ứng được một số chức năng chính:
- Quản lý món ăn
- Quản lý việc đặt hàng, xử lý giỏ hàng,…
- Giao diện thân thiện, dễ sử dụng.
Hạn Chế
- Do thời gian thực hiện phân tích và thiết kế hệ thống là tương đối hạn chế so với một đề tài tương đối rộng và phong phú nên không tránh khỏi những thiếu sót nhất định. Bên cạnh đó, chương trình còn thiếu nhiều chức năng chưa hoàn thiện và chính xác.
- Đây là một ứng dụng dựa trên mô hình client/server với số lượng người dùng khá lớn. Để đáp ứng được điều này, hệ thống đòi hỏi một máy chủ mạnh và ổn định.
- Tuy nhiên, việc xây dựng và vận hành một máy chủ sẽ tốn rất nhiều công sức và chi phí. Đây thực sự là một khó khăn
Hướng phát triển của đề tài
Để tiếp tục phát triển đề tài này và có thể áp dụng trong thực tế, chúng em nhận thấy cần phải tiếp tục thực hiện một số công việc
sau:
-Xử lý các lỗi chặc chẽ hơn trước khi đưa vào sử dụng.
-Mở rộng bài toán cho nhiều doanh nghiệp riêng biệt
-Linh hoạt hơn trong các sự kiện và yêu cầu của khách hàng
-Hoàn thiện các chức năng phù hợp với thực tế hoạt động kinh doanh
-Hỗ trợ các công việc liên quan đến kinh doanh (như: Thuế, …)
-Phát triển các tính năng hỗ trợ thanh toán(ATM, Internet banking…..)
PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1
PAGE \* MERGEFORMAT 1