
lOMoARcPSD| 45349271
1

lOMoARcPSD| 45349271
2
LỜI CẢM ƠN
Để hoàn thành đồ án này, em xin gửi lời cảm ơn đến tất cả các thầy cô giáo tại
Trường Đại học Công nghệ thông tin và Truyền thông đã giảng dạy cho em những nền
tảng kiến thức cơ bản giúp em hoàn thiện thực tập nghề nghiệp này. Em xin gửi lời cảm
ơn đến các thầy cô đã cùng với tri thức và tâm huyết của mình truyền đạt vốn kiến thức
quý báu cho em trong suốt quá trình học tập.
Đặc biệt, xin gửi lời cảm ơn sâu sắc nhất đến thầy TS. Phùng Thế Huân, thầy đã
trực tiếp hướng dẫn em hoàn thành đồ án này với sự nhiệt tình và ân cần chỉ bảo, đồng
thời cung cấp cho em những kiến thức chuyên môn để em có thể hoàn thiện đồ án tốt
nghiệp này.
Cuối cùng, em xin gửi lời cảm ơn chân thành đến gia đình, bạn bè và người
thân,những người đã bên cạnh và động viên em trong suốt quá trình học tập và hoàn
thành đồ án.
Mặc dù em đã rất cố gắng nhưng trong quá trình làm đồ án sẽ không tránh khỏi
những thiếu sót. Rất mong nhận được sự góp ý quý báu của quý thầy cô và bạn bè để đồ
án được hoàn chỉnh hơn
Thái Nguyên, ngày tháng 10năm 2023
Sinh viên
Bùi Tuấn Phương
.

lOMoARcPSD| 45349271
3
MỤC LỤC
LỜI MỞ ĐẦU .................................................................................................................... 4
CHƯỜNG 1: CƠ SỞ LÝ THUYẾT................................................................................. 6
1.1 Tìm hiều về Visual Studio Code ............................................................................. 6
1.1.1 Visual Studio Code là gì? .................................................................................. 6
1.1.2 Tại sao nên lựa chọn sử dụng Visual Studio Code? ....................................... 7
1.1.3 ưu điểm Visual Studio Code ............................................................................. 9
1.2 Tìm hiểu về HTML.........................................................................................12
1.2.1 Các thẻ HTML.........................................................................................13
1.2.2 Cấu trúc của một trang HTML..............................................................14
1.2.3 Các thẻ định dạng cấu trúc tài liệu.........................................................15
1.2.4 các thẻ định dạng.....................................................................................16
1.2.5 Thẻ tạo link................................................................................................17
1.2.6 thẻ chèn ảnh...............................................................................................18
1.2.7 Thẻ tạo danh sách....................................................................................19
1.2.8 Thẻ tạo form.............................................................................................20
1.2.9 Các thẻ tạo bảng.......................................................................................21
1.3 Tìm hiểu về CSS...............................................................................................22 1.4
Tổng quan về phương pháp phân tích UML................................................23
1.4.1 Tổng quan UML.......................................................................................24
1.4.2 Mục đích của UML..................................................................................25
1.4.3 Các biểu đồ của UML..............................................................................26
1.5 Tìm hiểu về mô hình MVC............................................................................27
1.5.1 MVC là gì?.................................................................................................28
1.5.2 Các thành phần trong MVC....................................................................29
1.5.3 Luồng đi trong MVC...............................................................................30
CHƯỜNG 2: KHẢO SÁT, PHÂN TÍCH WEBSITE............................................31
2.1 Mục tiêu và yêu cầu........................................................................................32
2.1.1 Mục tiệu.....................................................................................................33
2.1.2 Yêu cầu.........................................................................................................34
2.2 Khảo sát hiện trạng........................................................................................35

lOMoARcPSD| 45349271
4
2.2.1 Hiện trạng của website............................................................................36
2.2.2 Yêu cầu đặt phát triển website................................................................37
2.3 Phân tích thiết kế............................................................................................38
2.3.1 biểu đồ USE CASE...................................................................................39
2.3.2 Biểu đồ trình tự.........................................................................................40
2.3.3 Biều đồ hoạt động......................................................................................41
2.4 Thiết kế cơ sở dữ liệu trên phpMyAdmin......................................................42
CHƯỜNG 3: XÂY DỰNG WEBSITE...................................................................45
3.1Giao diện khách hàng.......................................................................................46
3.1.1 Giao diện Header và trang chủ................................................................47
3.1.2 Giao diện flower.......................................................................................48
3.1.3 Giao diện Login ........................................................................................49
3.1.4 Giao diện search.......................................................................................50
3.1.5 Giao diện thêm sản phẩm ........................................................................51
3.1.6 Giao diện sửa sản phẩm ...........................................................................52
3.1.7 Giao diện xóa sản phẩm............................................................................53
3.1.8 Giao diện thêm user..................................................................................54
3.1.9 Giao diện sửa user.....................................................................................55
3.2.0 Giao diện xóa user.....................................................................................56
KẾT LUÂN.............................................................................................................................57
TÀI LIỆU THAM KHẢO.........................................................................................58
LỜI MỞ ĐẦU
Ngày nay, ứng dụng công nghệ thông tin và việc tin học hoá được xem là một
trong những yếu tố mang tính quyết định trong hoạt động của các chính phủ, tổ chức,
cũng như của các công ty, nó đóng vai trò hết sức quan trọng, có thể tạo ra những bước
đột phá mạnh mẽ.
Cùng với sự phát triển không ngừng về kỹ thuật máy tính và mạng điện tử, công
nghệ thông tin cũng như những công nghệ có đẳng cấp cao và lần lượt chinh phục hết
đỉnh cao này đến đỉnh cao khác. Mạng internet là một trong những sản phẩm có giá trị hết
sức lớn lao và càng trở thành một công cụ không thể thiếu, là nền tảng chính cho sự
truyền tải, trao đổi thông tin trên toàn cầu.
Bằng internet, chúng ta đã thực hiện được nhiều công việc với tốc độ nhanh hơn và
chi phí thấp hơn nhiều so với cách thức truyền thông. Chính điều này, đã thúc đẩy sự khai
sinh và phát triển của thương mại điện tử và chính phủ điện tử trên khắp thế giới, làm
biến đổi đáng kể bộ mặt văn hoá, nâng cao chất lượng cuộc sống con người.

lOMoARcPSD| 45349271
5
Với sự phát triển mạnh mẽ của Công nghệ thông tin đã ảnh hưởng sâu rộng tới mọi
mặt trong đời sống. Nó là nền tảng của nền kinh tế tri thức và là thước đo trình độ phát
triển của một quốc gia.Và nó cũng là yếu tố hàng đầu quyết định đến sự phát triển của
công ty hay tổ chức đó.
Chính vì vậy các công nghệ mã nguồn mở trở lên được chú ý vì các tính năng của
nó. Giá thành rẻ và được hỗ trợ rất nhiều trên mạng sẽ giúp ta nhanh chóng xây dựng các
website bán hàng thân thiện và dễ sử dụng với người dùng.

lOMoARcPSD| 45349271
6
CHƯỜNG 1: CƠ SỞ LÝ THUYẾT
1.1 Tìm hiều về Visual Studio Code
1.1.1 Visual Studio Code là gì?
Visual Studio Code là một trong những trình soạn thảo mã nguồn rất phổ biến
được các lập trình viên sử dụng. Với các ưu điểm nổi bật là sự nhanh chóng, nhẹ, hỗ trợ
đa nền tảng cùng nhiều tính năng và là mã nguồn mở chính. Visual Studio Code ngày
càng được ưa chuộng sử dụng, là lựa chọn hàng đầu của các lập trình viên. Bài viết sau
đây sẽ cung cấp các thông tin để giúp bạn hiểu rõ hơn Visual Studio Code là gì cũng như
các tính năng nổi bật của Visual Studio Code.
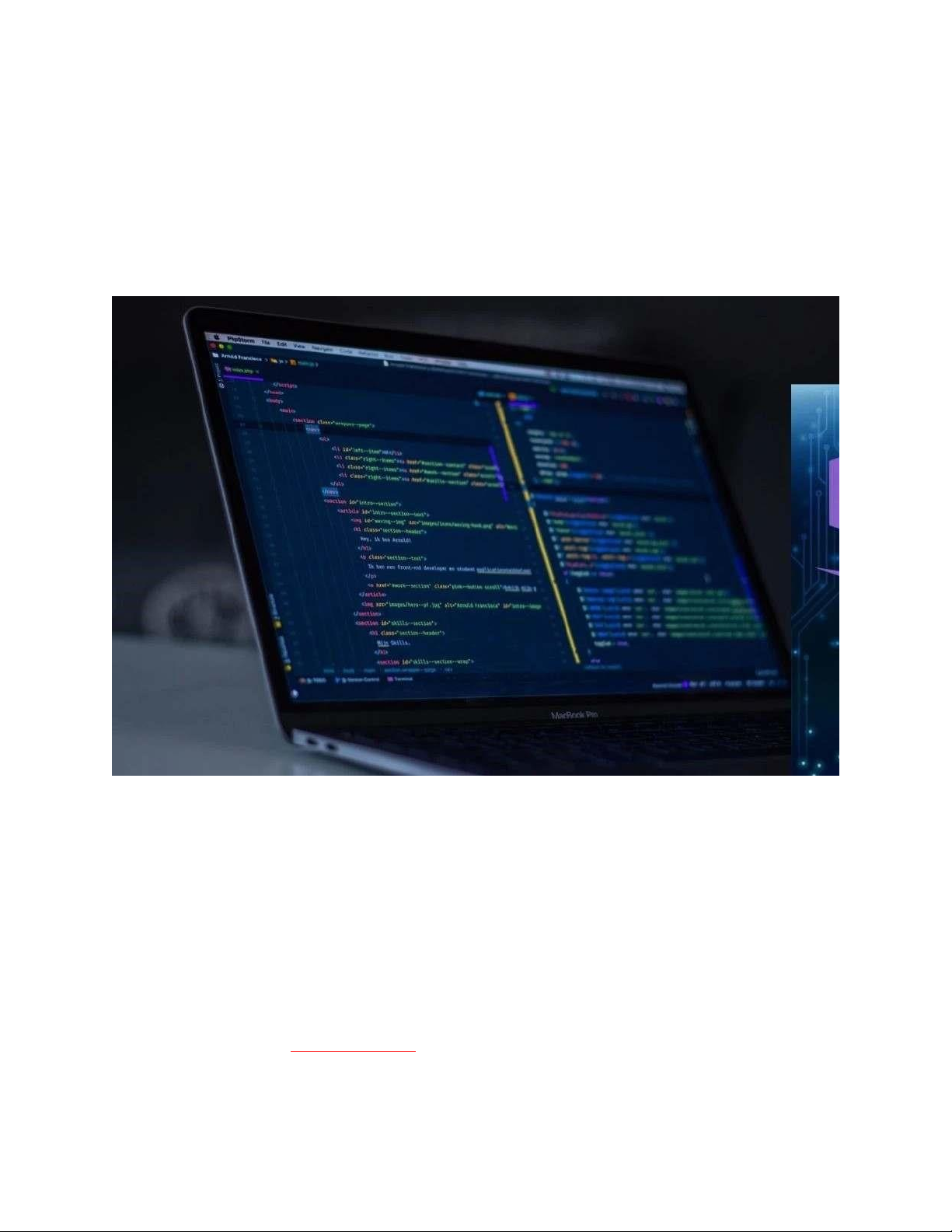
Hình 1.1
Visual Studio Code chính là ứng dụng cho phép biên tập, soạn thảo các đoạn code
để hỗ trợ trong quá trình thực hiện xây dựng, thiết kế website một cách nhanh chóng. Visual
Studio Code hay còn được viết tắt là VS Code. Trình soạn thảo này vận hành mượt mà trên

lOMoARcPSD| 45349271
7
các nền tảng như Windows, macOS, Linux. Hơn thế nữa, VS Code còn cho khả năng tương
thích với những thiết bị máy tính có cấu hình tầm trung vẫn có thể sử dụng dễ dàng.
Visual Studio Code hỗ trợ đa dạng các chức năng Debug, đi kèm với Git, có Syntax
Highlighting. Đặc biệt là tự hoàn thành mã thông minh, Snippets, và khả năng cải tiến mã
nguồn. Nhờ tính năng tùy chỉnh, Visual Studio Code cũng cho phép các lập trình viên thay
đổi Theme, phím tắt, và đa dạng các tùy chọn khác. Mặc dù trình soạn thảo Code này tương
đối nhẹ, nhưng lại bao gồm các tính năng mạnh mẽ.
Dù mới được phát hành nhưng VSCode là một trong những Code Editor mạnh mẽ và phổ
biến nhất dành cho lập trình viên. Nhờ hỗ trợ nhiều ngôn ngữ lập trình phổ biến, tích hợp
đầy đủ các tính năng và khả năng mở rộng, nên VSCode trở nên cực kì thân thuộc với bất
kì lập trình viên nào.
Hình 1.2
1.1.2 Tại sao nên lựa chọn sử dụng Visual Studio Code?
Không phải ngẫu nhiên mà Visual Studio Code được các lập trình viên ưa chuộng
sử dụng. Visual Studio Code mang rất nhiều ưu điểm vượt trội so với bất kỳ IDE nào khác:
• Hỗ trợ đa nền tảng: Linux, Mac, Windows,...
• Hỗ trợ đa ngôn ngữ: C/C++, C#, F#, JavaScript, JSON, Visual Basic, HTML, CSS,...

lOMoARcPSD| 45349271
8
• Ít dung lượng
• Tính năng mạnh mẽ
• Intellisense chuyên nghiệp
• Giao diện thân thiện
• Kiến trúc mạnh mẽ và người dùng có thể khai thác mở rộng
• Số lượng người sử dụng lớn tạo nên ộng đồng hỗ trợ rộng rãi
• Và trên hết, Visual Studio Code là phần mềm miễn phí. Chính vì vậy ứng dụng chuyên
biên tập, soạn thảo Code này trở nên phổ biến nhất hiện nay. Với việc không ngừng cải tiến
và áp dụng rất nhiều các công nghệ mới, Visual Studio Code đã được các lập trình viên
chứng minh hiệu quả. Ngoài các Developers, thì Testers hay Data Administrators và tất cả
những người dùng đang quan tâm đến lập trình đều có thể sử dụng Visual Studio.
• Trên đây là những thông tin về Visual Studio Code. Hy vọng qua bài viết bạn đã có thêm
những hiểu biết về Visual Studio Code là gì cũng như sự phổ biến và các tính năng nổi bật
của ứng dụng biên tập Code này. Đừng quên truy cập FPT Shop để cập nhật các thông tin
hữu ích về công nghệ.

lOMoARcPSD| 45349271
9
Hình 1.3
1.1.3 ưu điểm Visual Studio Code
Visual Studio Code là gì được rất nhiều người tìm hiểu. Đây cũng là một trong các
ứng dụng được dân IT “săn đón” và tải về và sử dụng rất nhiều. Visual Studio Code cũng
luôn có những cải tiến và tạo ra đa dạng các tiện ích đi kèm từ đó giúp cho các lập trình
viên sử dụng dễ dàng hơn. Trong đó có thể kể đến những ưu điểm sau:
• Đa dạng ngôn ngữ lập trình giúp người dùng thỏa sức sáng tạo và sử dụng như HTML,
CSS, JavaScript, C++,…
• Ngôn ngữ, giao diện tối giản, thân thiện, giúp các lập trình viên dễ dàng định hình nội
dung.
• Các tiện ích mở rộng rất đa dạng và phong phú.
• Tích hợp các tính năng quan trọng như tính năng bảo mật (Git), khả năng tăng tốc xử lý
vòng lặp (Debug),…

lOMoARcPSD| 45349271
10
• Đơn giản hóa việc tìm quản lý hết tất cả các Code có trên hệ thống.
Visual Studio Code là một trong những trình biên tập Code rất phổ biến nhất hiện nay. Ứng
dụng này cũng ngày càng chứng tỏ ưu thế vượt trội của mình khi so sánh với những phần
mềm khác. Tuy bản miễn phí không có nhiều các tính năng nâng cao nhưng Visual Studio
Code thực sự có thể đáp ứng được hầu hết nhu cầu cơ bản của lập trình viên.
Hình 1.4
1.1.4 Cài đạt và thiết lập Visual Studio Code
Installing Visual Studio Code on Windows
Follow the below steps to install Visual Studio Code on Windows:
B1: tìm kiếm từ khóa official website của Visual Studio Code dùng bất cứ trang web nào
ví dụ như google ...

lOMoARcPSD| 45349271
11
Hình 1.5
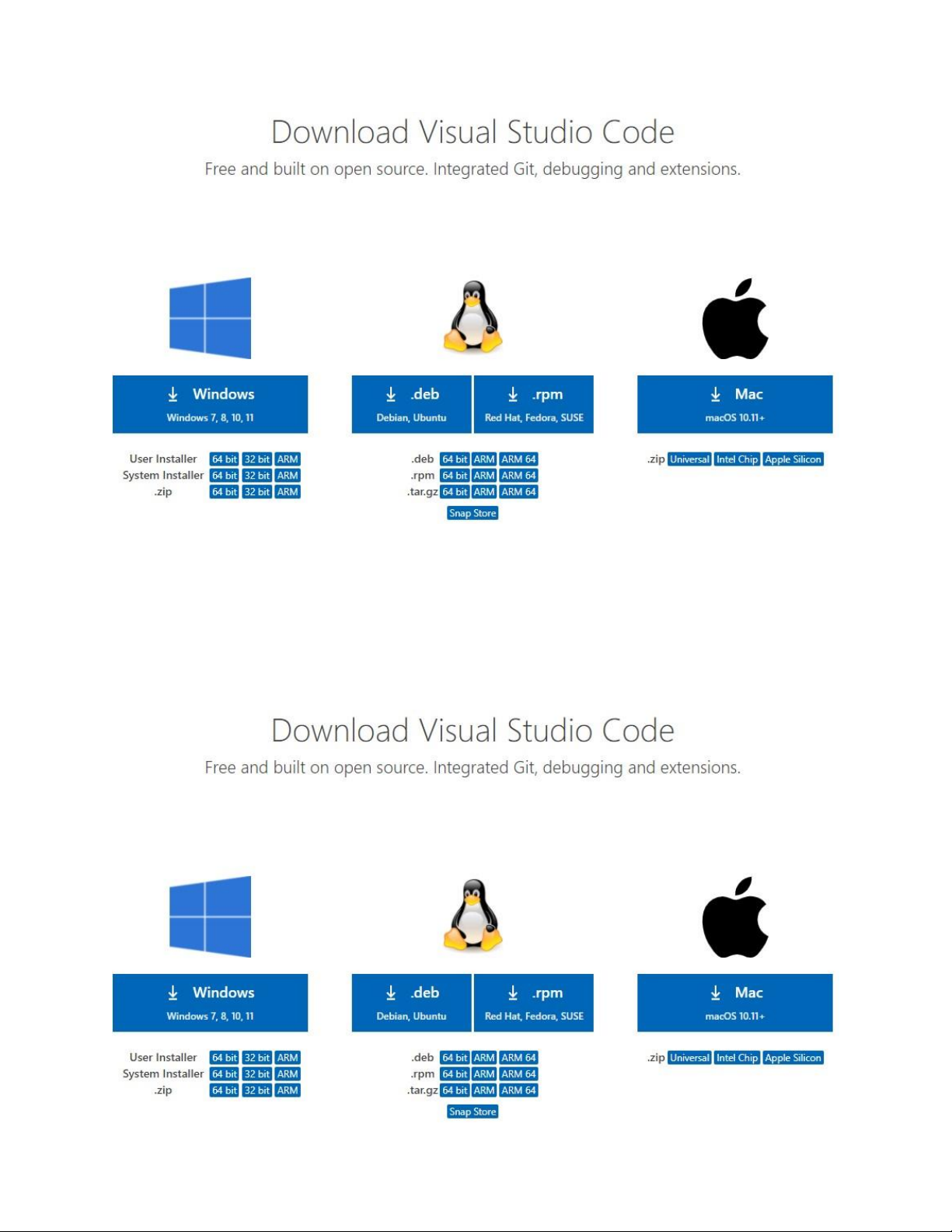
B2 : bấm vào “Download for Windows” để bắt đầu tải xuống phiên bản dành cho
Windows , hoặc các bản khác của hệ điểu hành khác

lOMoARcPSD| 45349271
12
Hình 1.6
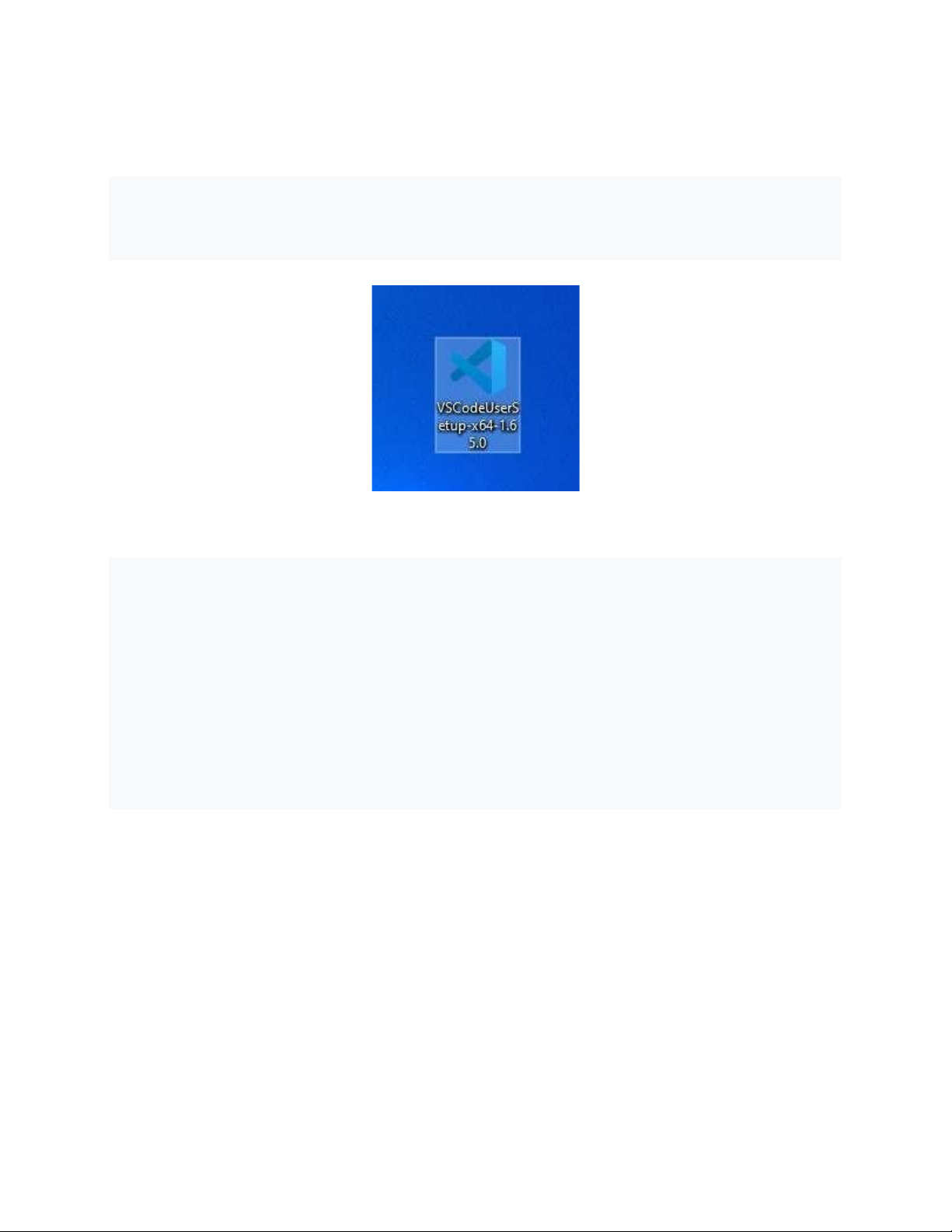
Step 3: Khi tải xuống hoàn tất, biểu tượng Visual Studio Code sẽ xuất hiện trong
thư mục tải xuống
.
Hình 1.7
Step 4: Nhấp vào biểu tượng cài đặt để bắt đầu quá trình cài đặt Visual Studio
Code
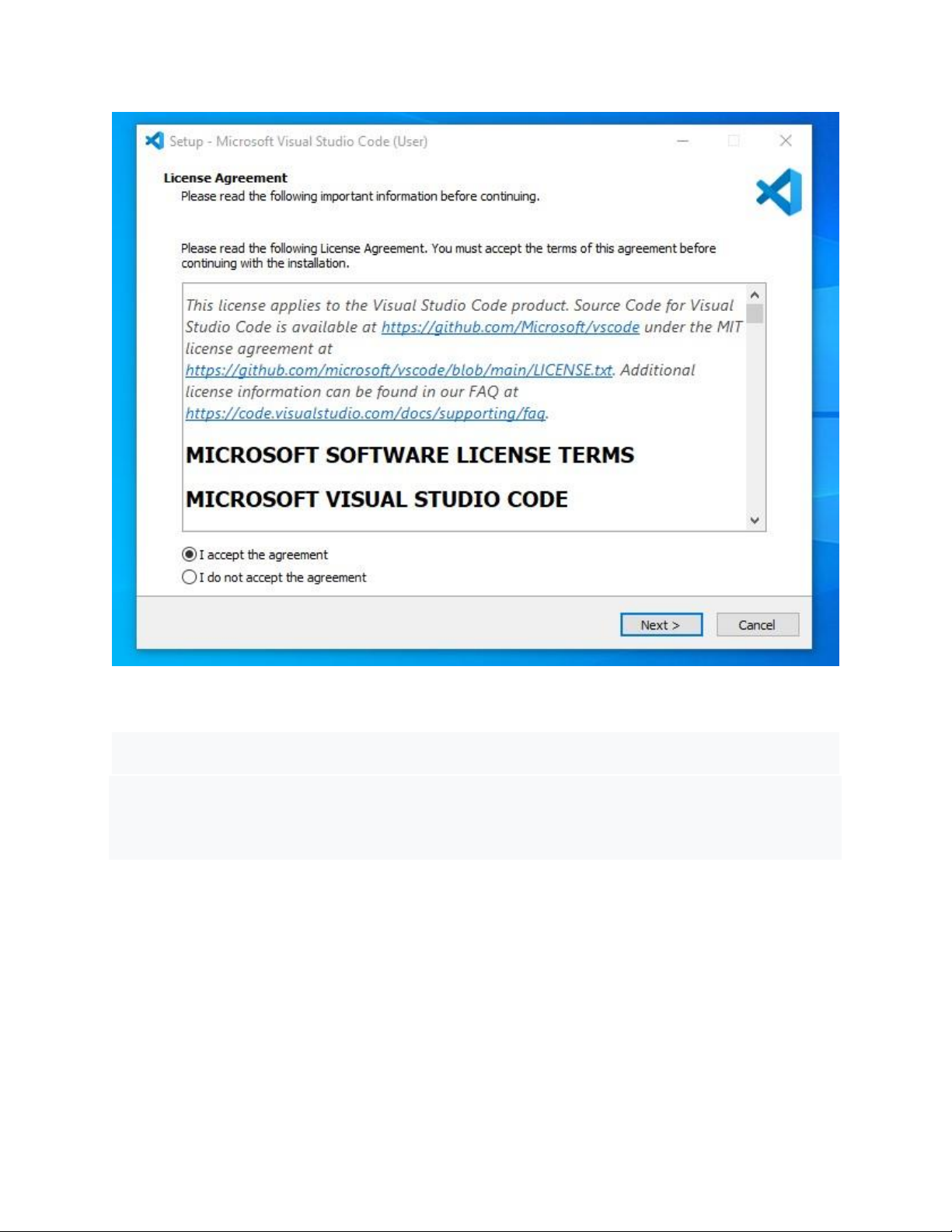
Step 5: Sau khi Trình cài đặt mở ra, nó sẽ yêu cầu bạn chấp nhận các điều khoản
và điều kiện của Visual Studio Code. Nhấp vào Tôi chấp nhận thỏa thuận và nhấp
vào nút Tiếp theo.

lOMoARcPSD| 45349271
13
Hình 1.8
Step 6: Chọn dữ liệu vị trí để chạy Visual Studio Code. Sau đó nó sẽ yêu cầu bạn
duyệt vị trí. Sau đó bấm vào next .

lOMoARcPSD| 45349271
14
Hình 1.9
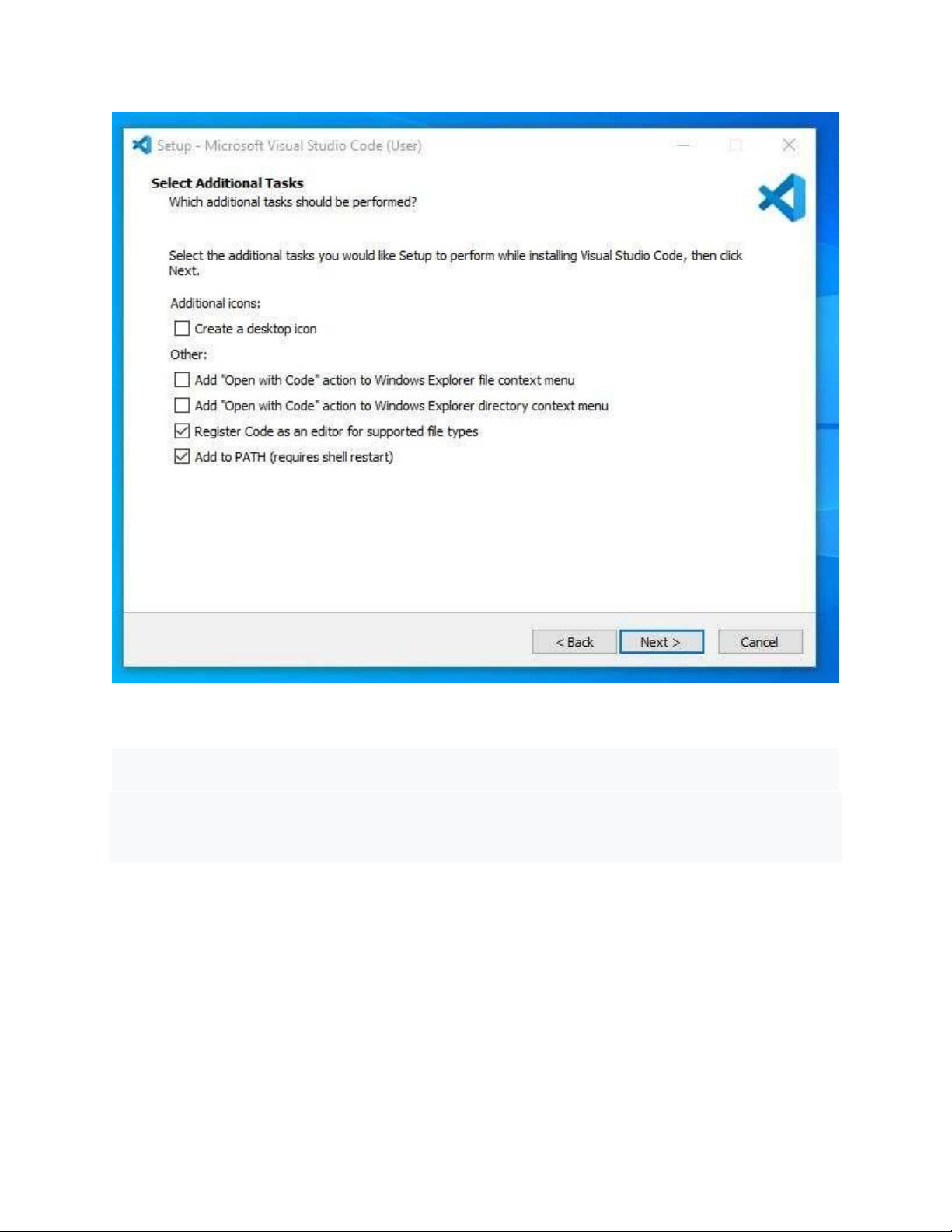
Step 7: Sau đó, nó sẽ yêu cầu bắt đầu thiết lập cài đặt. Bấm vào
Install

lOMoARcPSD| 45349271
15
Hình 1.10
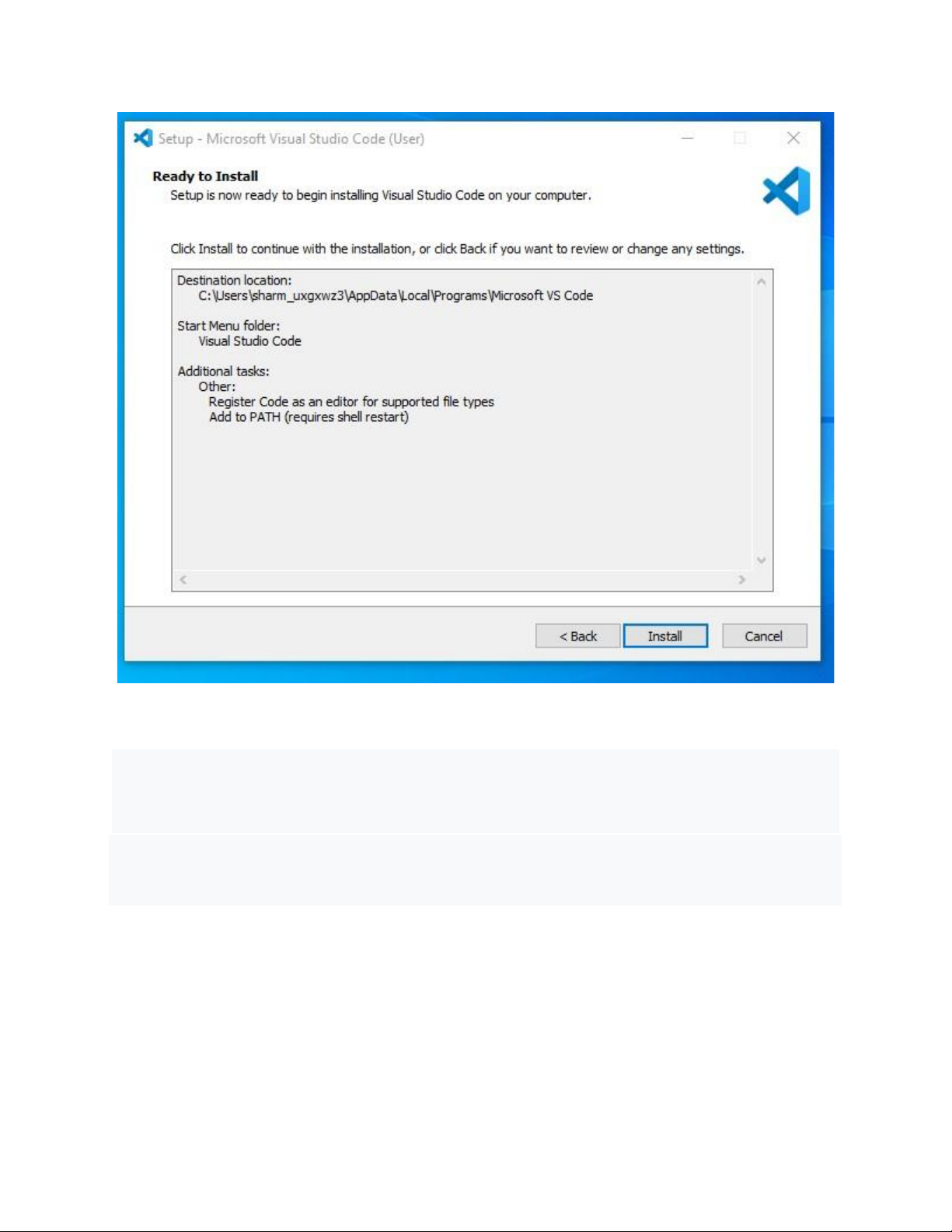
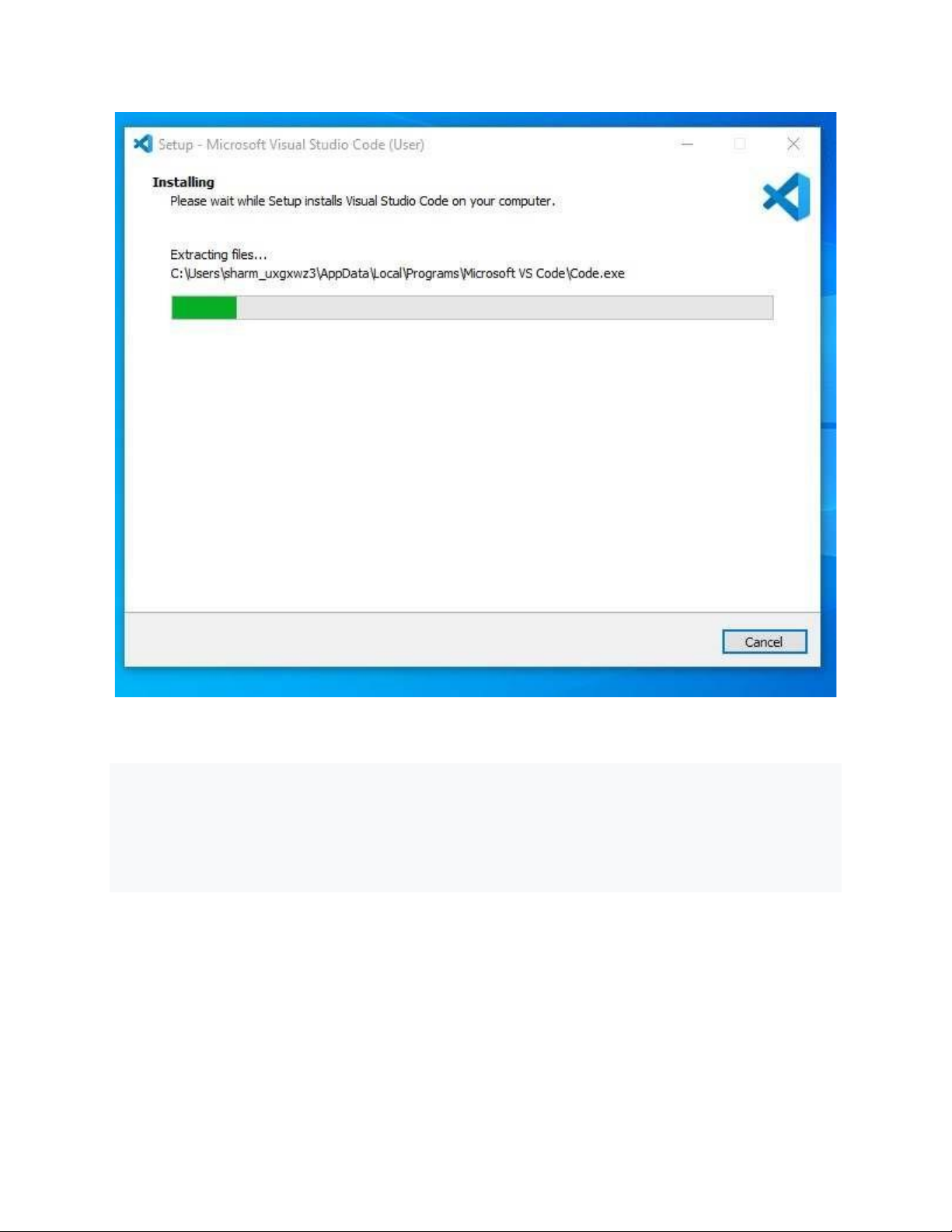
B8: Sau khi nhấp vào cài đặt, sẽ mất khoảng 1 phút để cài đặt
Visual Studio Code trên thiết bị của bạn
.

lOMoARcPSD| 45349271
16
Hình 1.11
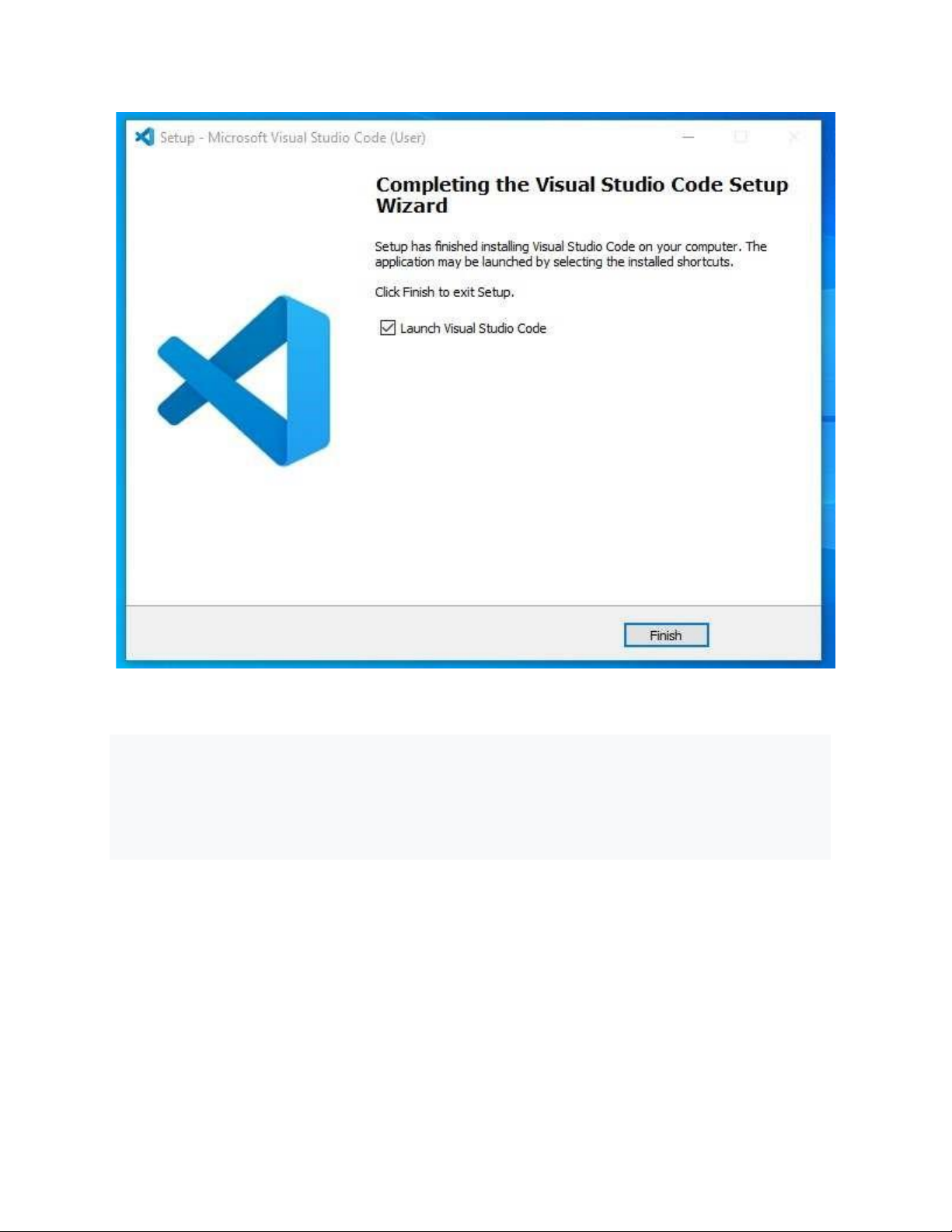
B9: Sau khi quá trình cài đặt Visual Studio Code hoàn tất, nó sẽ hiển thị một cửa sổ
như bên dưới. tích dấu vào ô “Launch Visual Studio Code” checkbox and then click
Finish.

lOMoARcPSD| 45349271
17
Hình 1.12
B10: sau các bước trên, Visual Studio Code Windows đã tải thành công. Bây giờ bạn
có thể tạo một tệp mới trong cửa sổ Visual Syudio Code và chọn một ngôn ngữ để
bắt đầu hành trình lập trình của mình!

lOMoARcPSD| 45349271
18
Hình 1.13
Vậy là chúng ta đã cài đặt thành công Visual Studio Code trên hệ điều hành window.
1.4 Tìm hiểu về HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu siêu văn bảnđược thiết
kế để tạo nên các trang web với các mẫu thông tin được trình bàytrên World Wide Web.
HTML được định nghĩa như là một ứng dụng đơn giản củaSGML và được sử dụng trong
các tổ chức cần đến các yêu cầu xuất bản phức tạp.
Tên gọi ngôn ngữ đáng dấu siêu văn bản có ý nghĩa như sau:Đánh dấu (Markup):
HTML là ngôn ngữ của các thẻ đánh dấu (tag). Cácthẻ này xác định cách thức trình bày
đoạn văn bản tươn gứng trên màn hình.

lOMoARcPSD| 45349271
19
Ngôn ngữ (Language): HTML là một ngôn ngữ tương tự như các ngônngữ lập trình,
tuy nhiên đơn giản hơn. Nó có cú pháp chặt chẽ để viết các lệnhthực hiện việc trình diễn
văn bản. Các từ khóa có ý nghĩa xác định được cộngđồng Internet thừa nhận và sử dụng
lại. Vídụ b=bold, ul=unorderedlist, …
Siêu văn bản (HyperText): HTML cho phép liên kết nhiều trang văn bảnrải rác ở
khắp mọi nơi trên Internet. Nó có tác dụng che dấu sự phức tạp củaInternet đối với người
sử dụng. Người dùng Internet có thể đọc văn bản màkhông cần biết đến văn bản đó nằm ở
đâu, hệ thống được xây dựng phức tạp nhưthế nào, HTML thực sự đã vượt ra ngoài khuân
khổ khái niệm văn bản cổ điền.
1.4.1 Các thẻ HTML
Để biểu diễn thông tin trên trang web, nhà thiết kế sử dụng ngôn ngữHTML để trình
bày thông tin. Mỗi thông tin chi tiết sẽ đươc trình bày và địnhdạng dựa vào một cặp thẻ(tag)
HTML tương ứng.
- Mỗi cặp thẻ bao gồm: thẻ mở và thẻ đóng. Tên thẻ mở và thẻ đónggiống nhau và được
đặt trong cặp dấu <tên thẻ>.
- Trong thẻ mở có thể thêm các tham số phía sau tên thẻ.
- Trong thẻ đóng có thêm dấu / phía trước tên thẻ.
- Dữ liệu cần trình bày đặt trong cặp thẻ mở và đóng.
- Có một số thẻ không nhất thiết phải viết cả thẻ đóng.
- Có thể đặt trong các cặp thẻ HTML lồng nhau.
- Cấu trúc chung của một thẻ HTML như sau:
- < Ten_The thamso1= giatri1 thamso2= giatri2 …>Thông tin cần trình bày</Ten_the>
1.4.2 Cấu trúc của một trang HTML
<html>
<head>
<title>Tiêu đề trang web</title>
</head>
<body>

lOMoARcPSD| 45349271
20
Nội dung trang web
</body>
</html>
1.4.3 Các thẻ định dạng cấu trúc tài liệu
-<html></html>
-<head></head>
-<title></title>
-<body></body>
Các tham số của thẻ:
Tham số
Ý nghĩa
link
Chỉ định màu của văn bản liên kết
alink
Chỉ định màu của văn bản siêu liên kết đang chọn
Vlink
Chỉ định màu của văn bản siêu liên kết đã mở
Background
Chỉ định địa chỉ ảnh dùng làm nền
Bgcolor
Chỉ định màu nền
Text
Chỉ định màu của văn bản trong tài liệu
Scroll
Có hay không có thanh cuộn
Bấm Tải xuống để xem toàn bộ.
Preview text:
19 lOMoAR cPSD| 45349271 Nội dung trang web
