Report tài liệu
Chia sẻ tài liệu
Giải SGK Tin học 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS
Xin gửi tới quý thày cô và các em học sinh Giải SGK Tin học 12 Cánh diều Bài 9: Thực hành định dạng một số thuộc tính CSS có đáp án chi tiết cho từng câu hỏi chương trình sách mới. Thông qua đây các em học sinh đối chiếu với lời giải của mình, hoàn thành bài tập hiệu quả và ôn tập đạt kết quả cao. Mời bạn đọc đón xem!
Chủ đề: Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính 11 tài liệu
Môn: Tin học 12 189 tài liệu
Sách: Cánh diều
Tác giả:


Tài liệu khác của Tin học 12
Preview text:
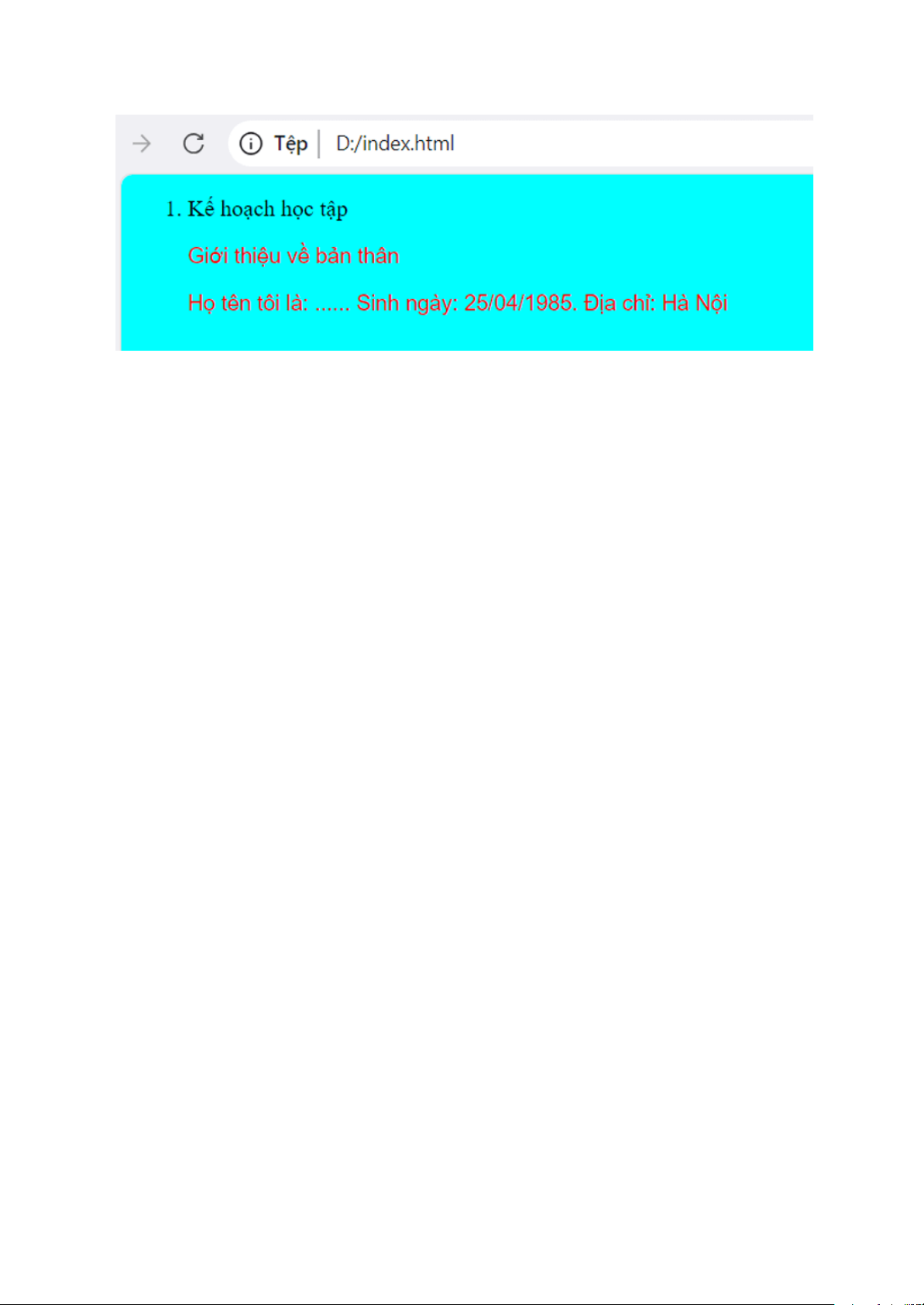
- Kế hoạch học tập
Giới thiệu về bản thân
Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội



