
Bài: HTML và trang web
1. Giới thiệu ngôn ngữ HTML
2. Cấu trúc nội dung trang web và các phần tử HTML
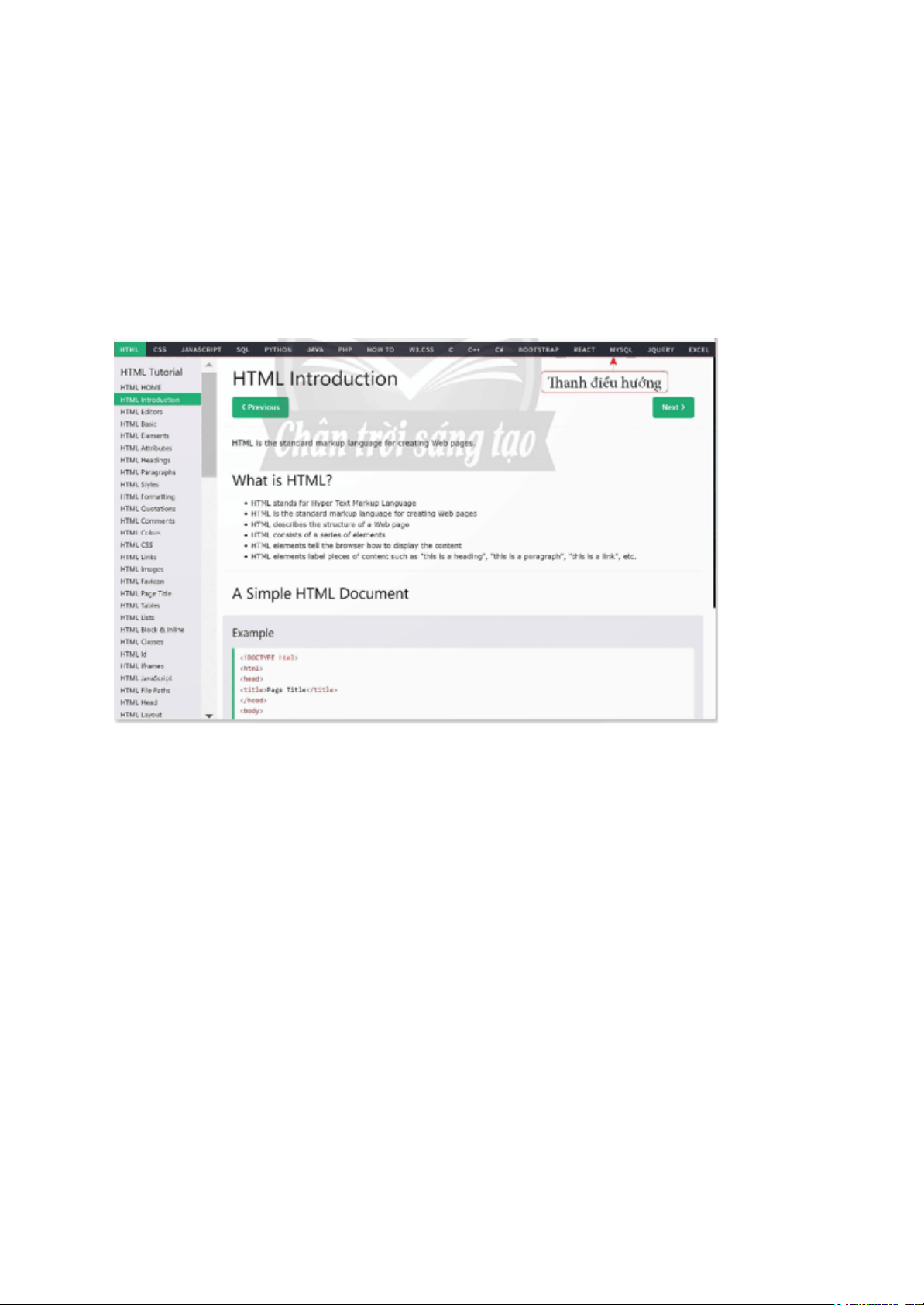
Khởi động trang 67 Tin học 12: Em hãy chỉ ra những thành phần
chính của trang web trong Hình 1.
Lời giải:
Trang web trên gồm có thanh điều hướng, các menu dọc menu ngang,
phần nội dung chính.
1. Giới thiệu ngôn ngữ HTML
Hoạt động 1 trang 68 Tin học 12: Em hãy kể tên một ngôn ngữ đánh
dấu dùng để tạo trang web và cho biết phiên bản hiện nay của ngôn ngữ
này.
Lời giải:
HTML là ngôn ngữ đánh dấu dùng để thiết kế siêu văn bản hiển thị trong
trình duyệt web. Hiện nay đã có phiên bản HTML6. HTML6 là phiên bản
thứ 6 của HTML với không gian tên có cấu trúc như XML, không gian
tên XML sẽ giúp bạn sử dụng cùng một từ khóa mà không mâu thuẫn
với bất kỳ thẻ khác.
Hoạt động 2 trang 68 Tin học 12: Các trình duyệt khác nhau có thể kết
xuất một trang web tương tự nhau không?

Lời giải:
Các trình duyệt khác nhau có thể kết xuất một trang web tương tự nhau.
Chẳng hạn, trang chủ của trang web http://vnnic.vn/ hiển thị giống nhau
trong hai trình duyệt Microsoft và Mozila Firefox vì hai trình duyệt này
đều có hỗ trợ ngôn ngữ HTML và kết xuất các thành phần của trang
web theo cùng 1 cách.
2. Cấu trúc nội dung trang web và các phần tử HTML
Hoạt động 1 trang 71 Tin học 12: Em hãy truy cập vào trang web
https://chantroisangtao.vn, quan sát và nhận xét về bố cục trình bày của
trang web này.
Lời giải:
Bố cục của trang web gồm có các phần: phần mở đầu, phần nội dung
chính, có các nội dung văn bản, hình ảnh, âm thanh, video…
Hoạt động 2 trang 71 Tin học 12: Chọn đáp án đúng cho câu hỏi dưới
đây.
Phần nội dung hiển thị trên thanh tiêu đề của cửa sổ trình duyệt được
đặt trong cặp thẻ HTML nào?
a. <head></<head>
b. <html></html>
c. <title></title>
d. <body></body>
Lời giải:
Phần nội dung hiển thị trên thanh tiêu đề của cửa sổ trình duyệt được
đặt trong cặp thẻ HTML <title></title>. Nên đáp án đúng là:
c. <title></title>

Hoạt động 3 trang 72 Tin học 12: Cách viết thẻ HTML có nhiều thuộc
tính sau đây đúng hay sai?
Lời giải:
Cách viết thẻ HTML có nhiều thuộc tính là đúng. Vì mỗi thẻ HTML có thể
có một hoặc nhiều thuộc tính hoặc không có thuộc tính để định dạng nội
dung. Thuộc tính được đặt trong thẻ mở với cú pháp như sau:
Luyện tập
Luyện tập 1 trang 72 Tin học 12: Thảo luận với bạn và trình bày những
hiểu biết của em về ngôn ngữ HTML
Lời giải:
Trình bày những hiểu biết của em về ngôn ngữ HTML:
Siêu văn bản (Hypertext) là tài liệu điện tử đa phương tiện chứa văn
bản, hình ảnh, âm thanh, video và siêu liên kết. Trong đó, siêu liên kết
giúp người đọc dễ dàng truy cập đến nội dung khác hoặc siêu văn bản
khác.
Mỗi trang web là một siêu văn bản được tạo ra bằng ngôn ngữ HTML
(HyperText Markup Language). HTML là ngôn ngữ đánh dấu được phát
triển bởi Tim Berners-Lee, Robert Cailliau và các cộng sự vào năm
1989, dùng để trình bày cấu trúc, nội dung và hình thức của trang web.
Hiện nay, HTML5 là phiên bản thông dụng, giúp tạo ra trang web có tính
tương tác cao và giúp hiển thị trang web trên các thiết bị thông minh.
Mỗi thành phần của trang web bao gồm văn bản, hình ảnh, âm thanh,
video và các nội dung khác đều được định dạng bằng các phần tử IITML
tương ứng. Mỗi phần tử IITML được thể hiện bằng một thẻ (tag) và có
thể đính kèm các thuộc tính (attribute).
Khi người dùng truy cập trang web, trình duyệt sẽ tải xuống mã HTML
tương ứng và sử dụng mã này để kết xuất nội dung, hình thức của trang
web. Các trình duyệt phổ biến hiện nay như Microsoft Edge, Google
Chrome, Mozilla Firefox, Safari,... đều có hỗ trợ ngôn ngữ HTML
Luyện tập 2 trang 72 Tin học 12: Em hãy trình bày cấu trúc của một
trang web cơ bản bằng cách liệt kê tên và công dụng của các thẻ.
Lời giải:
Cấu trúc của một trang web cơ bản bằng cách liệt kê tên và công dụng
của các thẻ:

- Mỗi thành phần của ngôn ngữ HTML có hai thành phần cơ bản là thẻ
và thuộc tính.
- Cặp thẻ <title>/title> dùng để định nghĩa tiêu đề của trang web, hiển thị
trên thanh tiêu đề hoặc cửa sổ của trình duyệt.
- Cặp thẻ <body></body> dùng để định nghĩa phần nội dung chính của
trang web. - Bên trong cặp thẻ <body></body> là cặp thẻ <h1></h1>
dùng để định nghĩa đề mục cấp độ 1, cặp thẻ <p></p> dùng để định
nghĩa một đoạn văn bản.
- Nội dung đặt trong cặp kí hiệu < ! - - - - > là phần ghi chú, trình duyệt
sẽ không hiển thị lên trang web.
- Khi sử dụng nhiều thẻ HTML lồng nhau, cần lưu ý phải đóng thẻ bên
trong trước, đóng thẻ bên ngoài sau.
Luyện tập 3 trang 72 Tin học 12: Chọn đáp án đúng cho các câu hỏi
dưới đây.
a) Phần tử HTML nào sau đây chỉ có thẻ mở?
A. <h1>.
B. <p>.
C. <hr>.
D. <div>.
b) Phần tử HTML nào sau đây có đủ thẻ mở và thẻ đóng?
A. <img>.
B. <br>.
C. <strong>.
D. <input>.
Lời giải:
a) Phần tử HTML sau đây chỉ có thẻ mở: <hr>. Nên đáp án đúng là:
C. <hr>.
b) Phần tử HTML sau đây có đủ thẻ mở và thẻ đóng: <strong>. Nên đáp
án đúng là:
C. <strong>.
Vận dụng
Vận dụng 1 trang 72 Tin học 12: Thực hiện hiệu chỉnh trang web
portfolio.html trong các ví dụ của bài học để giới thiệu vài thông tin của
bản thân. Trong đó, sử dụng các thẻ <h1> và <p>. Hình 8 là một ví dụ
kết quả sau khi hoàn thành chỉnh sửa. sáng tạo.

Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
</body>
</html>
Kết quả:
Vận dụng 2 trang 72 Tin học 12: Em hãy sử dụng Visual Studio Code
để tạo trang web index.html giới thiệu ngắn về lớp em, trong đó sử dụng
những thẻ đã học để định dạng cho phần nội dung văn bản.
Lời giải:

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
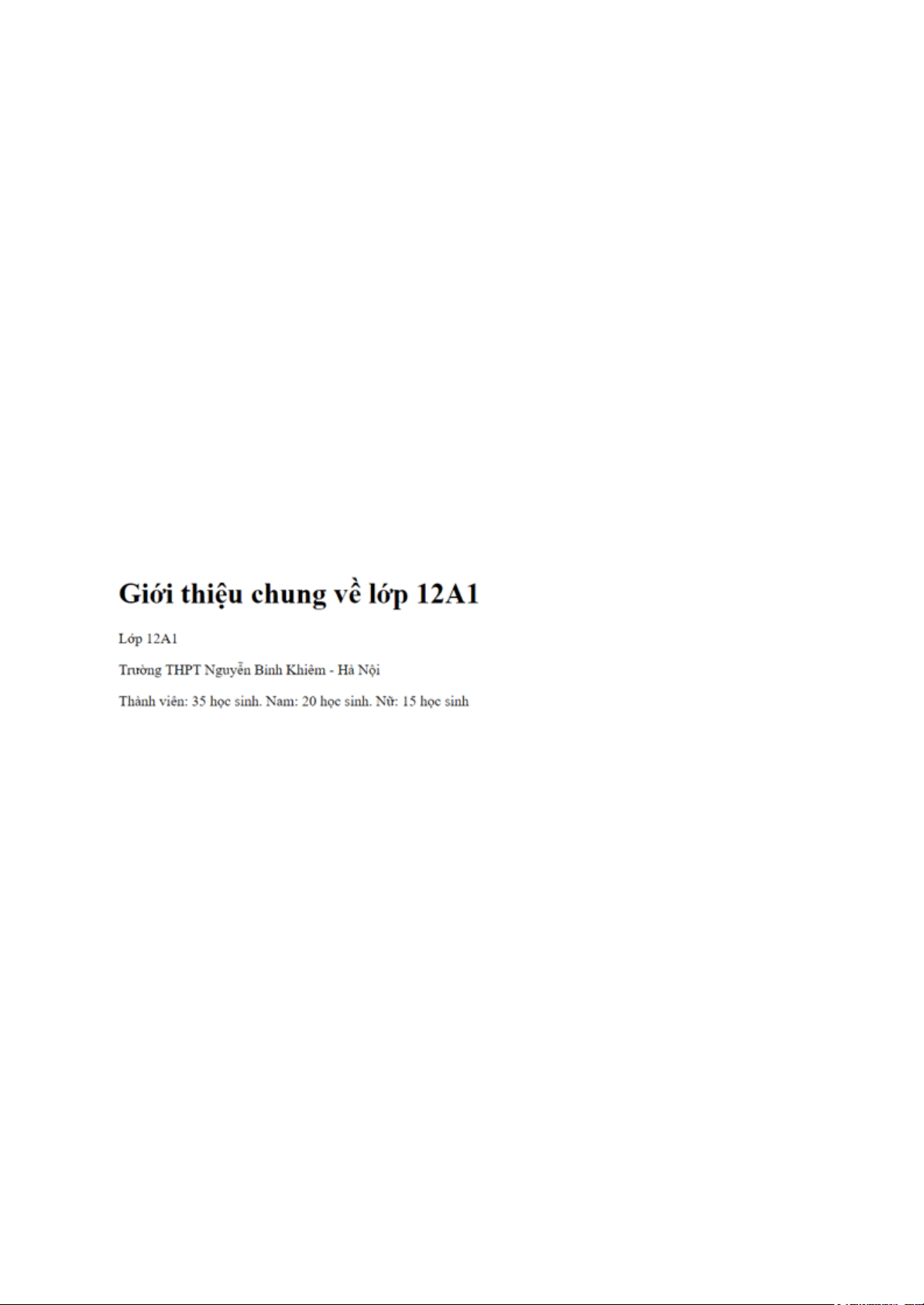
<h1>Giới thiệu chung về lớp 12A1</h1>
<p>Lớp 12A1</p>
<p>Trường THPT Nguyễn Bỉnh Khiêm - Hà Nội</p>
<p>Thành viên: 35 học sinh. Nam: 20 học sinh. Nữ: 15 học sinh</p>
</body>
</html>
Kết quả:
Vận dụng 3 trang 72 Tin học 12: Em hãy tìm hiểu thêm một số thuộc
tính khác của thẻ <body> như background-color text-decoration,
margin-left, margin-top
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body bgcolor="green"
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung về lớp 12A1</h1>
<p>Lớp 12A1</p>
<p>Trường THPT Nguyễn Bỉnh Khiêm - Hà Nội</p>

<p>Thành viên: 35 học sinh. Nam: 20 học sinh. Nữ: 15 học sinh</p>
</body>
</html>
Kết quả:
Vận dụng 4 trang 72 Tin học 12: Ngoài thẻ <meta> và <title>, hãy kể
tên vài thẻ khác có thể có trong cặp thẻ <head></head>.
Lời giải:
Ngoài thẻ <meta> và <title>, còn một vài thẻ khác có thể có trong cặp
thẻ <head></head>, đó là:
- Thẻ meta description: nêu tóm tắt nội dung của trang web.
- Thẻ meta content-type: dùng khai báo tóm tắt hệ thống kí tự trên trang
web sử dụng HTML.
- Thẻ meta viewport: tối ưu website phù hợp với nhiều thiết bị.
Bấm Tải xuống để xem toàn bộ.




