
Bài: Định kiểu CSS cho bảng và phần tử
1. Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ
trong bảng
2. Định kiểu cho phần tử
Khởi động trang 129 Tin học 12: Theo em nên dùng thẻ gì để trình bày một
bảng danh sách tên học sinh trên trang web?
Lời giải:
Nên dùng thẻ Table để trình bày một bảng danh sách tên học sinh trên trang
web.
1. Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các
hàng lẻ trong bảng
Hoạt động trang 130 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu
vàng nhạt cho các hàng lẻ trong bảng.
Lời giải:
Thực hiện viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ
trong bảng.
tr:nth-child(even) {
backgroun-color: #e5e5e5;
}
th {
background-color: #3eafff;
color: #fff;
}
2. Định kiểu cho phần tử <div>
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C
lần lượt nằm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau
theo phương ngang:
<div> Vùng A </div>
<div> Vùng B </div>
<div> Vùng C </div>
.left {
float: left;

}
.right {
float: right;
}
Luyện tập
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng
chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính
boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng
chọn là: tr: nth-child()
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá
trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục
trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh
hưởng đến các nội dung bên trong <div>.
Theo mặc định khi chưa định kiểu, các phần tử <div> sẽ được kết xuất theo
thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây,
nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở
dưới.
<div> vùng A </div>
<div> vùng B </div>
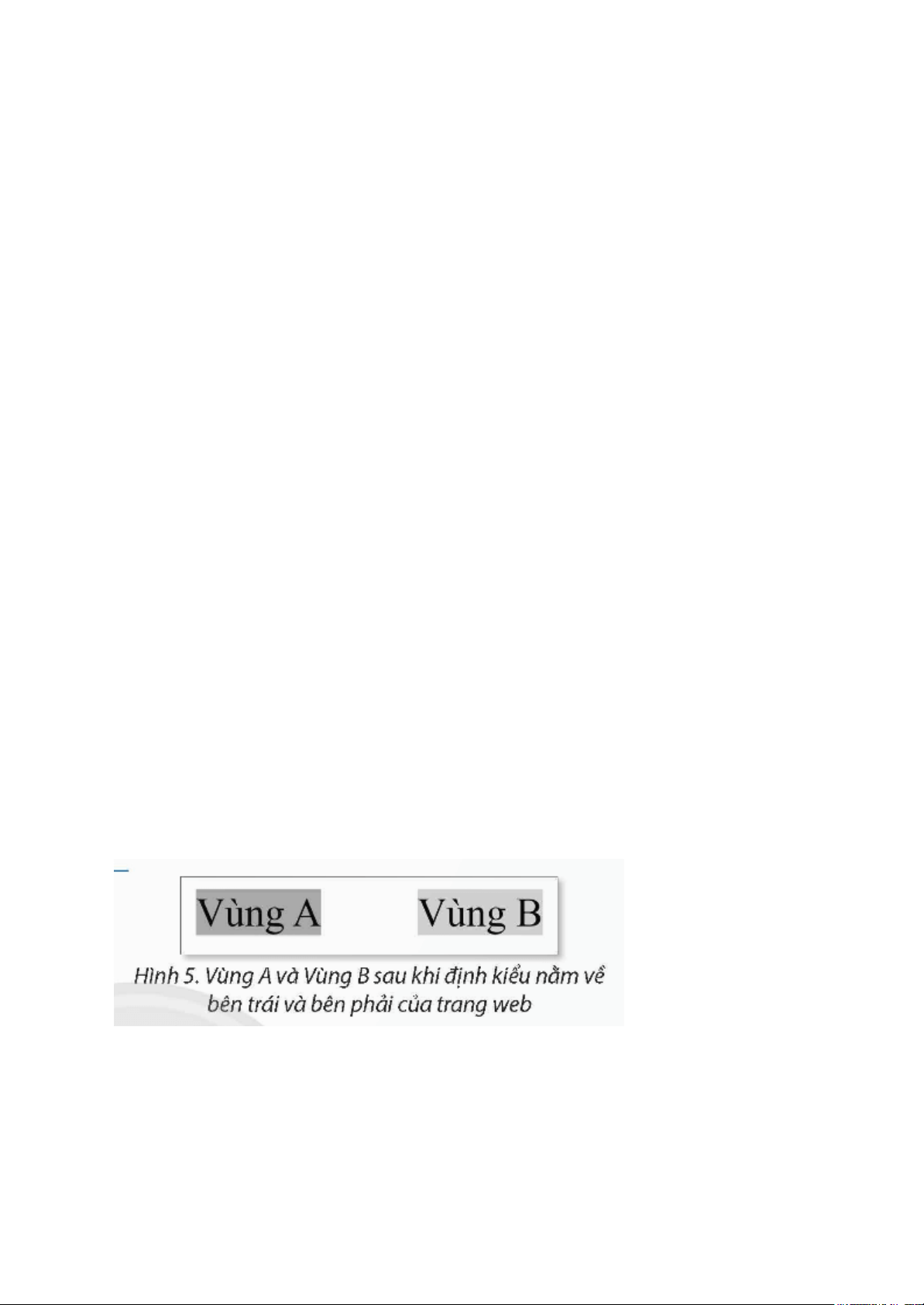
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính
float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho
thuộc tính float (hình 5).
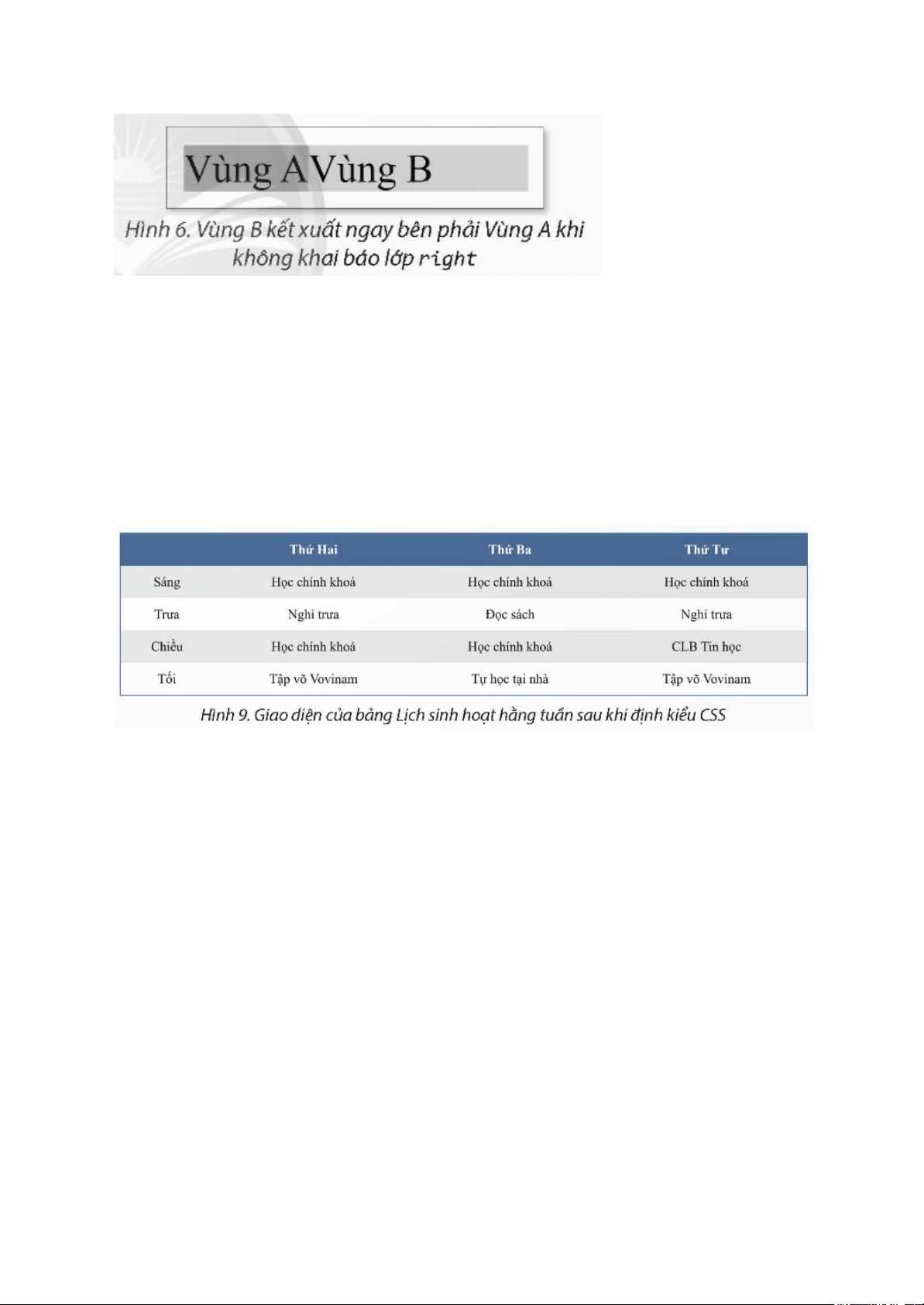
Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay
bên phải của vùng A (hình 6)

Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web
bằng các thẻ <div> là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ <div> là: Sử dụng thẻ
<div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ
dàng và linh hoạt.
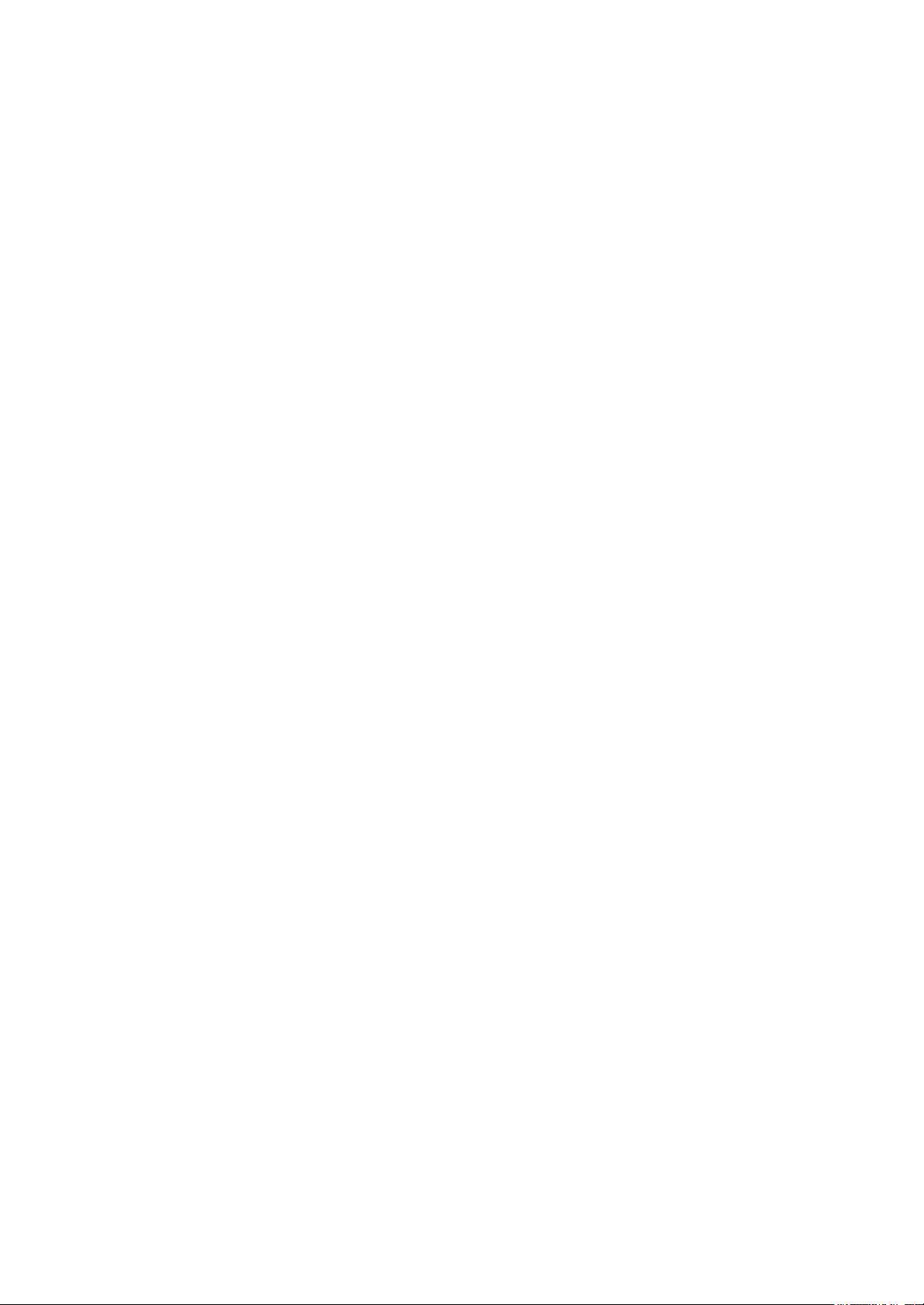
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng
tuổi thêm đẹp mắt và trực quan (Hình 9).
Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh
hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn
liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ
<table>.
<table class="my-table">
</table>
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao
quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang
web.

3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện
tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ <td> và <th> nằm
bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ <table> trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng,
in đậm.
.my-table th{
background-color: #446995; color: #fff;
<span" style="box-sizing: border-box;">font-weight: bold;</span">
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính
trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chẵn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng đổi màu nền của hàng thành màu xanh khi người dùng di
chuyển con chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
<div>
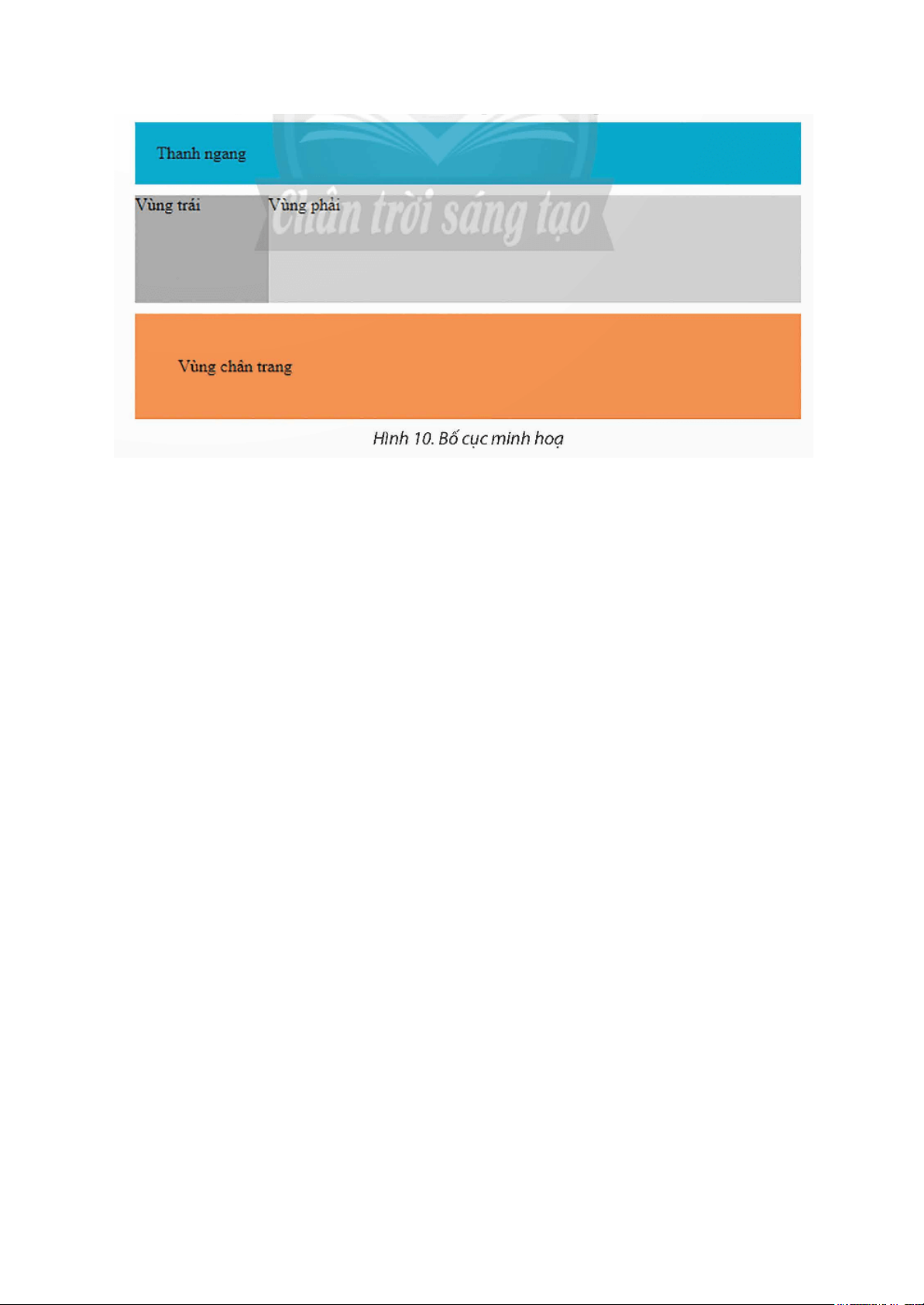
Yêu cầu: Tạo bố cục minh họa như Hình 10 bằng cách sử dụng các thẻ
<div>.

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ <html>, <head> và
-body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp
layout.css trong thẻ <link>.
<span" style="box-sizing: border-box;"><head></span">
</head>
<link rel="stylesheet" type="text/css" href="layout.css">
2. Tạo các vùng bằng thẻ <div>.
<body>
</body>
<div class="bar">Thanh ngang</div> <div class="left">Vùng trải</div> <div
class="right" vùng phải</div>
<div class="clear-both"></div>
<div class="footer" vùng chăn trang</div>
3. Tạo tệp layout.css để chữa các khai báo vùng chọn.
4. Khai báo vùng chọn là lớp bar để định kiểu cho thanh ngang. Thanh ngang
này có thể được dùng để hiển thị tiêu để trang web hoặc thanh điều hướng
.bar {
}
background-color: #00aacc; padding: 20px;
margin-bottom: 10px;
5. Khai báo vùng chọn là lớp left và right để lần lượt định kiểu cho Vùng trái
và Vùng phải. Trong đó, vùng trái có nến màu xám đậm, chiếm 20% độ rộng
của trang web; Vùng phải có nền màu xám nhạt. Cả hai vùng đều có độ cao
tối thiểu là 100 pixels.
.left {
background-color: darkgrey;

width: 20%;
min-height: 100px;
float: left;
}
.right {
}
background-color: lightgrey; min-height: 100px;
6. Khai báo vùng chọn là lớp clear-both để tạo ngăn cách với phần tử <div>
của Vùng chân trang.
.clear-both {
}
clear: both;
7. Khai báo vùng chọn là lớp footer để định kiểu cho Vùng chân trang với màu
nền là màu cam và cách các phần tử nằm trên 10 pixels.
.footer {
}
padding: 40px;
background: #ff934d;
margin-top: 10px;
8. Nháy đúp chuột vào tệp bocucminhhoa.html để kiểm tra kết quả.
Vận dụng
Vận dụng trang 136 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css) sao cho
bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về
lớp.
Vùng 3: Dùng để làm vùng chân trang.
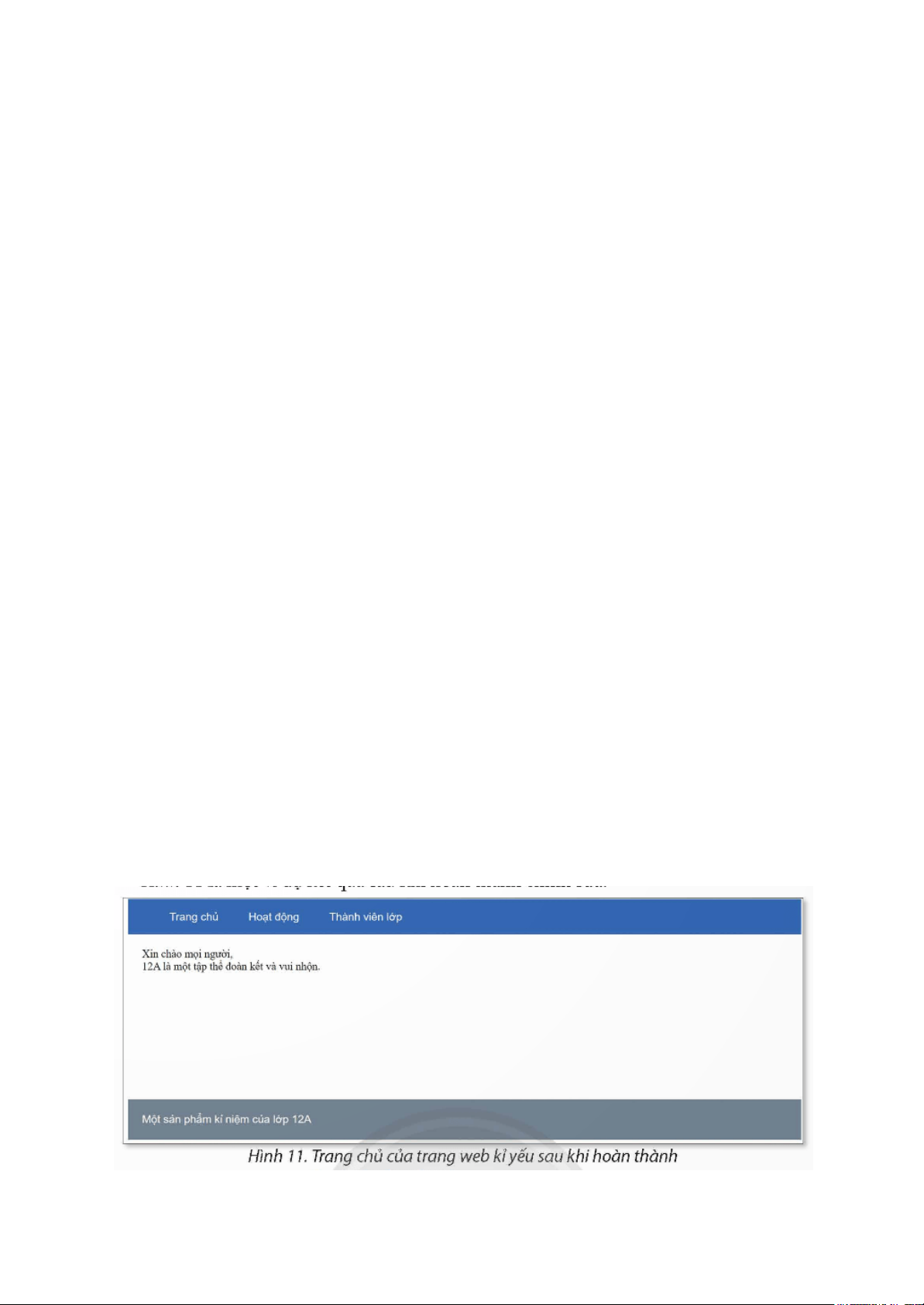
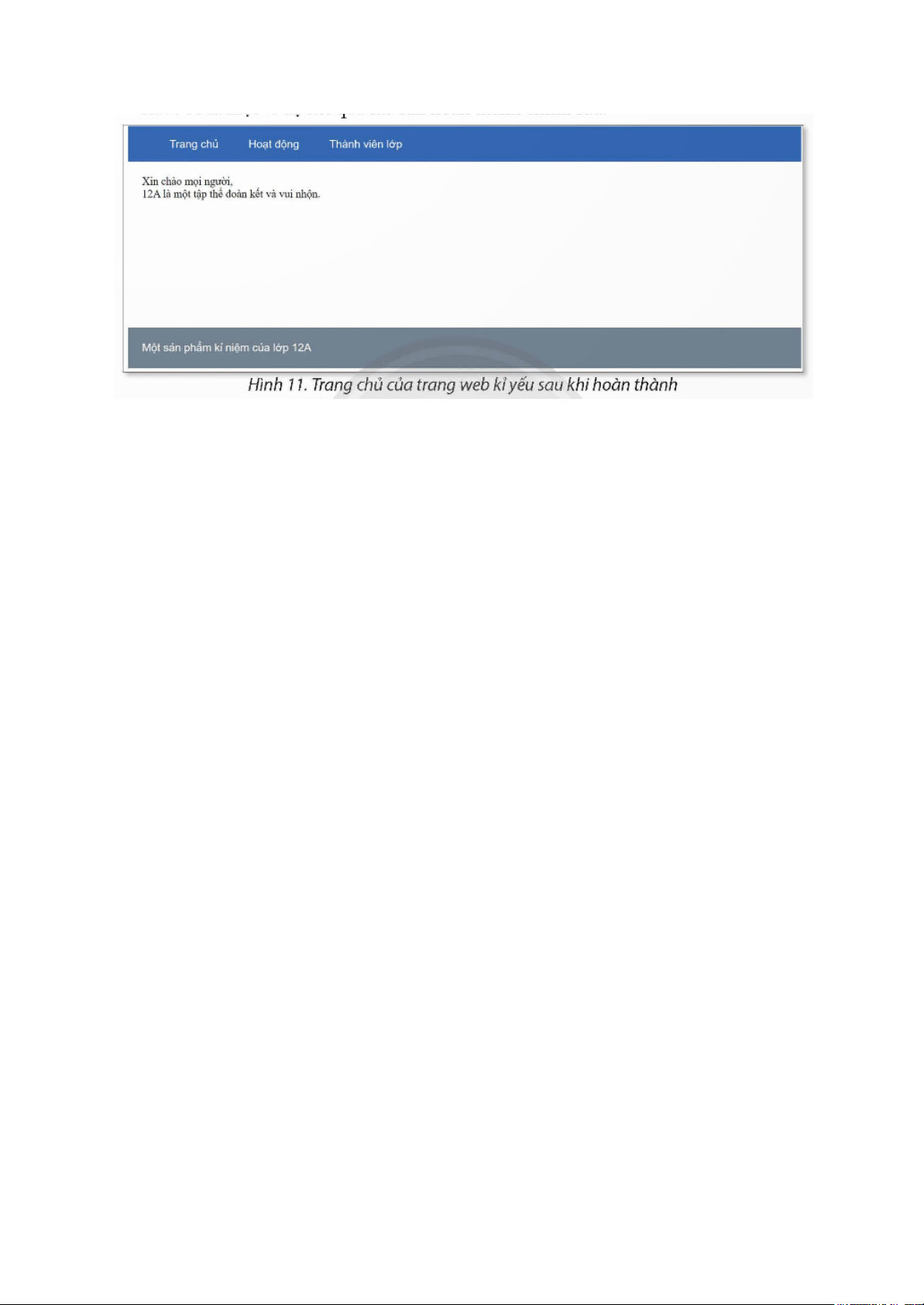
Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

2. Chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những bài học
trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web
index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để
định kiểu cho bảng này.
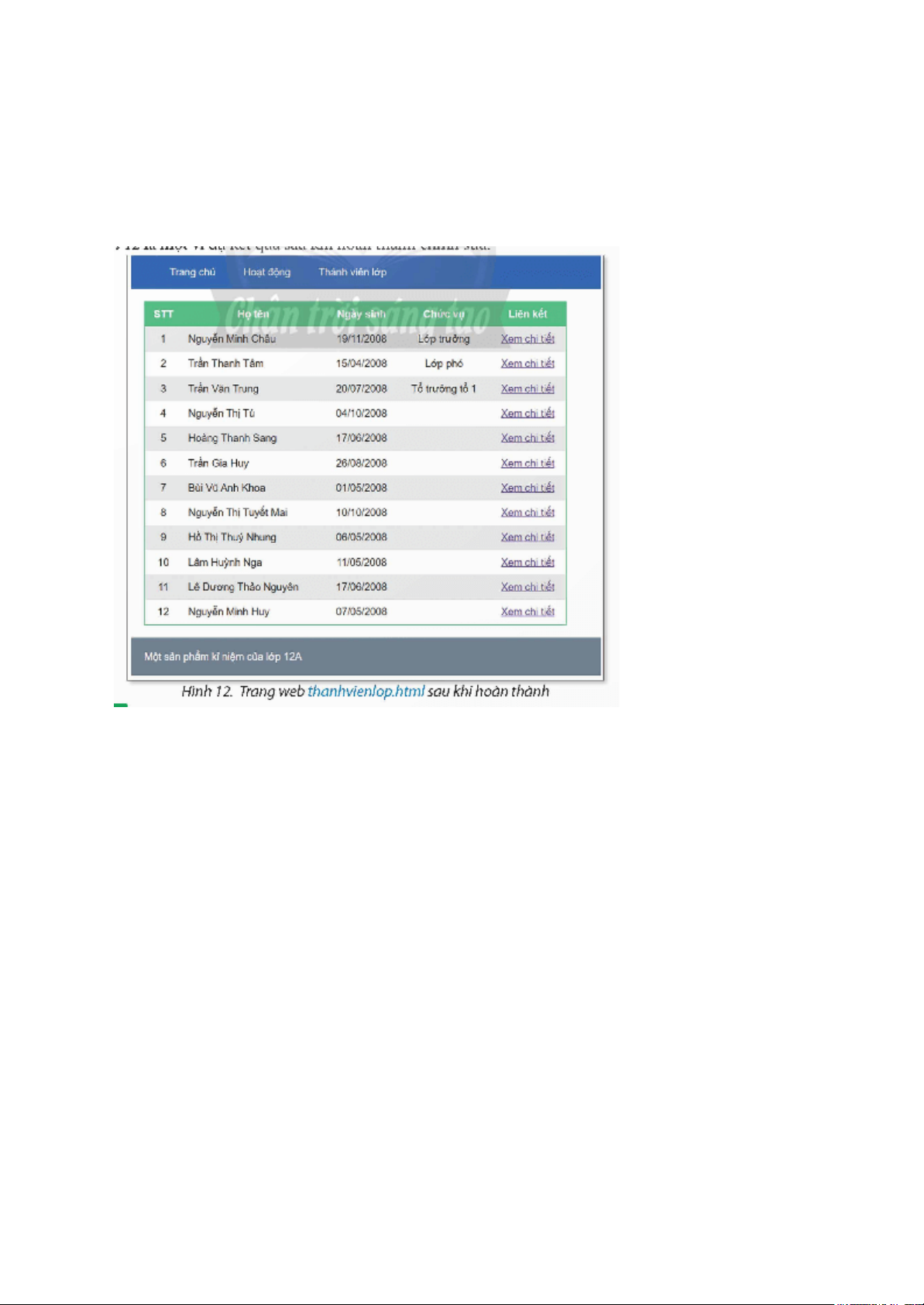
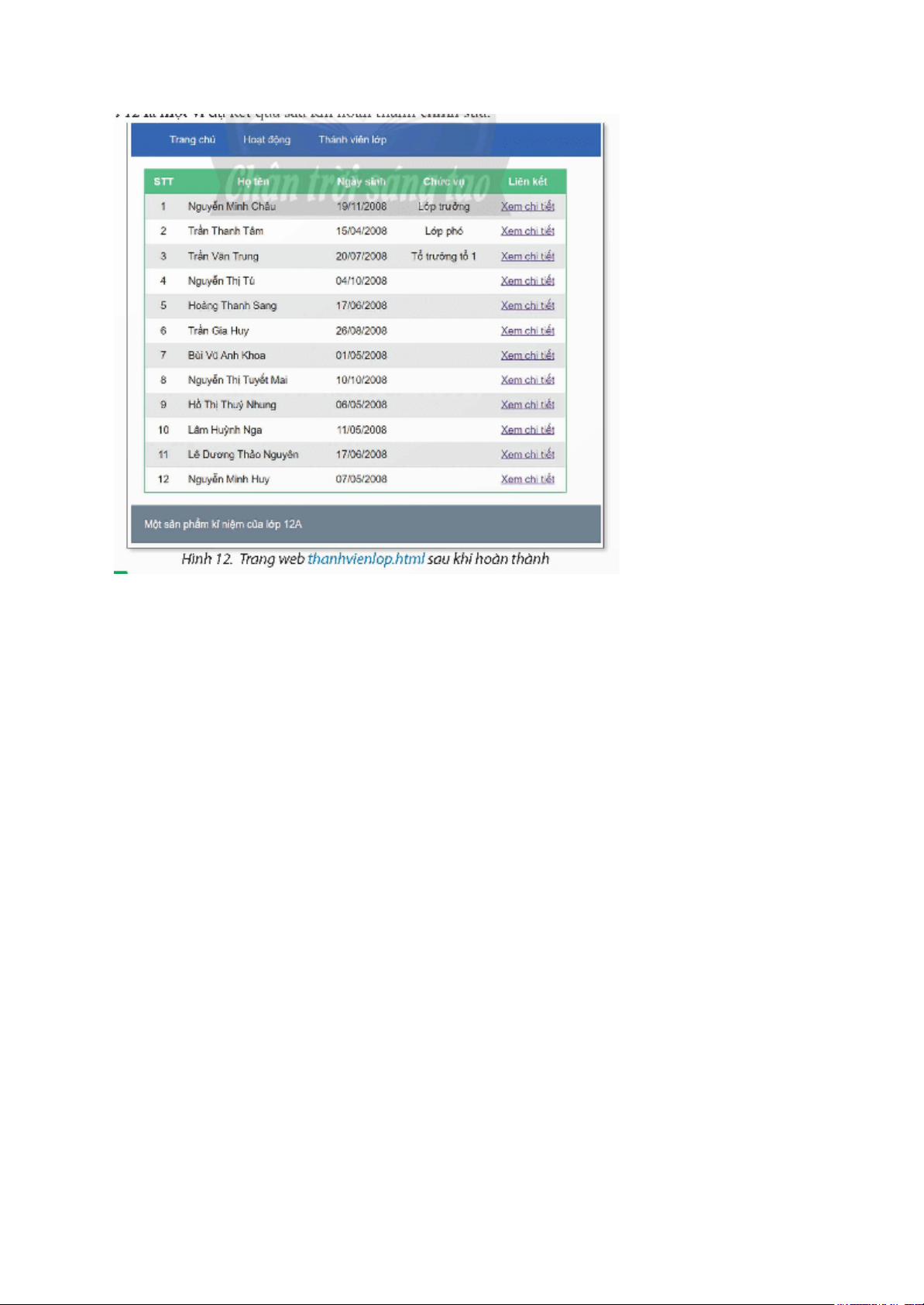
Hình 12 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
1. Thực hiện chỉnh sửa trang chủ của kỉ yếu (tệp index.html và tập layout.css)
sao cho bố cục gồm 3 vùng:
Vùng 1: Dùng để chứa thanh điều hướng nằm ngang (đã tạo ở bài học trước).
Vùng 2: Dùng để hiển thị nội dung, cụ thể trang chủ có nội dung giới thiệu về
lớp.
Vùng 3: Dùng để làm vùng chân trang.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right".Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:

2. Thực hiện chỉnh sửa trang web thanhvienlop.html (đã thực hiện ở những
bài học trước) sao cho bố cục cũng gồm 3 phần như trang chủ của trang web
index.html. Trong đó, đặt bảng thành viên lớp vào vùng 2 và sử dụng CSS để
định kiểu cho bảng này.
<body>
</body>
<div class="bar">Thanh ngang</div>
<div
class="left">Vùng trái</div>
<div class="right" Vùng phải</div>
<div
class="clear-both"></div>
<div class="footer">Vùng chân trang</div>
Kết quả:

Bấm Tải xuống để xem toàn bộ.




