





Preview text:
Bài: Thêm dữ liệu đa phương tiện vào trang web
1. Thêm tệp ảnh vào trang web
2. Thêm tệp video và âm thanh vào trang web
Khởi động trang 89 Tin học 12: Theo em, một trang web có nội dung
chỉ thuần văn bản sẽ có những hạn chế gì so với trang web có thêm hình ảnh và âm thanh? Lời giải:
Một trang web có nội dung chỉ thuần văn bản sẽ có nhiều hạn chế so với
trang web có thêm hình ảnh và âm thanh. Trang web thuần văn bản sẽ
đơn điệu, nhàm chán, không có điểm nhấn, không diễn tả được hết nội dung muốn thể hiện.
1. Thêm tệp ảnh vào trang web
Hoạt động trang 90 Tin học 12: Em hãy bổ sung thuộc tính title cho thẻ
trong mã lệnh HTML ở ví dụ 1. Lời giải: Code: Kỉ yếu lớp 12A Thành viên lớp
2. Thêm tệp video và âm thanh vào trang web
Hoạt động trang 91 Tin học 12: Em hãy bổ sung thuộc tính cho đoạn
mã HTML ở ví dụ 2 để kích thước hiển thị của video là 800x600 pixels
và video tự động phát không có âm thanh. Lời giải: Code: Kỉ yếu lớp 12A Thành viên lớp Luyện tập
Luyện tập 1 trang 91 Tin học 12: Chức năng các thuộc tính của thẻ
khi thêm tệp ảnh vào trang web là gì? Lời giải:
Thẻ với các thuộc tính src, alt, with, height,…được dùng để thêm
tệp ảnh vào trang web. Thẻ chỉ có thể mở thẻ, không có thẻ đóng.
Luyện tập 2 trang 91 Tin học 12: Em hãy liệt kê và nêu chức năng các
thuộc tính của thẻ khi thêm tập âm thanh vào trang web Lời giải:
Thẻ và thẻ dùng để thêm tệp video và âm thanh vào
trang web. Hai thẻ này có thuộc tính như: src, autoplay, controls, loop, muted.
Luyện tập 3 trang 91 Tin học 12: Giả sử tập portfolio.html nằm cùng
nơi với thư mục Asset. Thư mục Sound, là thư mục con của thư mục
Asset, có chứa tệp bai_hat.mp3. Theo em, đường dẫn cho thuộc tính
src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html là gì? Lời giải:
Giả sử tập portfolio.html nằm cùng nơi với thư mục Asset. Thư mục
Sound, là thư mục con của thư mục Asset, có chứa tệp bai_hat.mp3.
Vậy đường dẫn cho thuộc tính src để thêm tệp bai_hat.mp3 này vào tệp portfolio.html như sau: Asset\ Sound\bai-hat.mp3
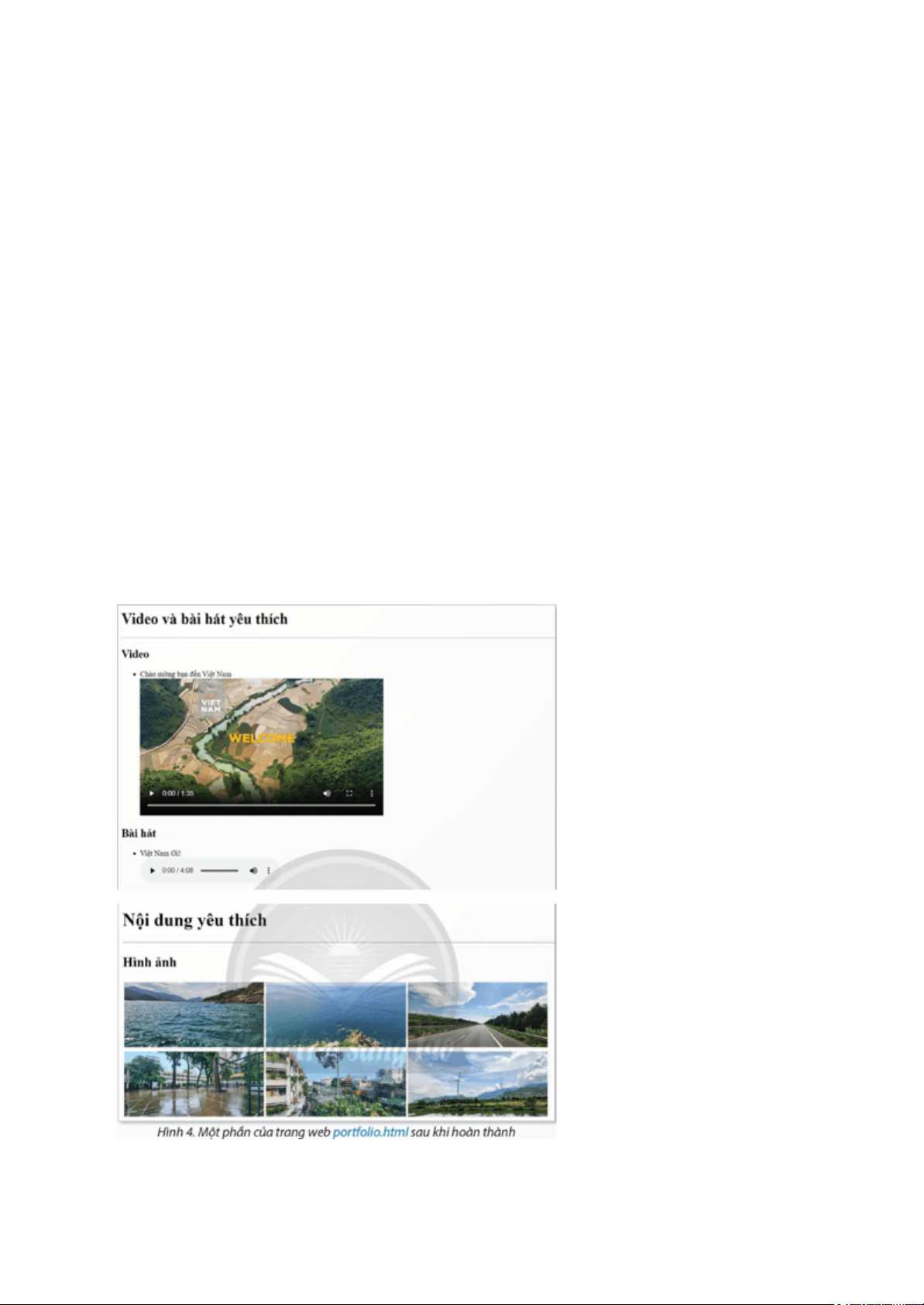
Thực hành trang 91 Tin học 12:
Nhiệm vụ 1. Thêm tệp ảnh vào trang web
Yêu cầu: Trong trang web portfolio.html, hãy thêm 4 hình ảnh theo bố cục như Hình 3.
Nhiệm vụ 2. Thêm tệp video vào trang web
Yêu cầu: Trong trang web portfolio.html vừa thực hiện ở trên, hãy thêm
hai video vẽ hoạt động của lớp.
1. Khởi động Visual Studio Code và mở tệp portfolio.html.
2. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ : Nội dung yêu thích/h1> Hình ảnh
| src="Images/Anh_1.jpg"> | src="Images/Anh_2.jpg"> |
| src="https://i.imgur.com/gY8a62C.jpg"> | src="https://i.imgur.com/okHFRI4.jpg"> |
Em sử dụng thẻ
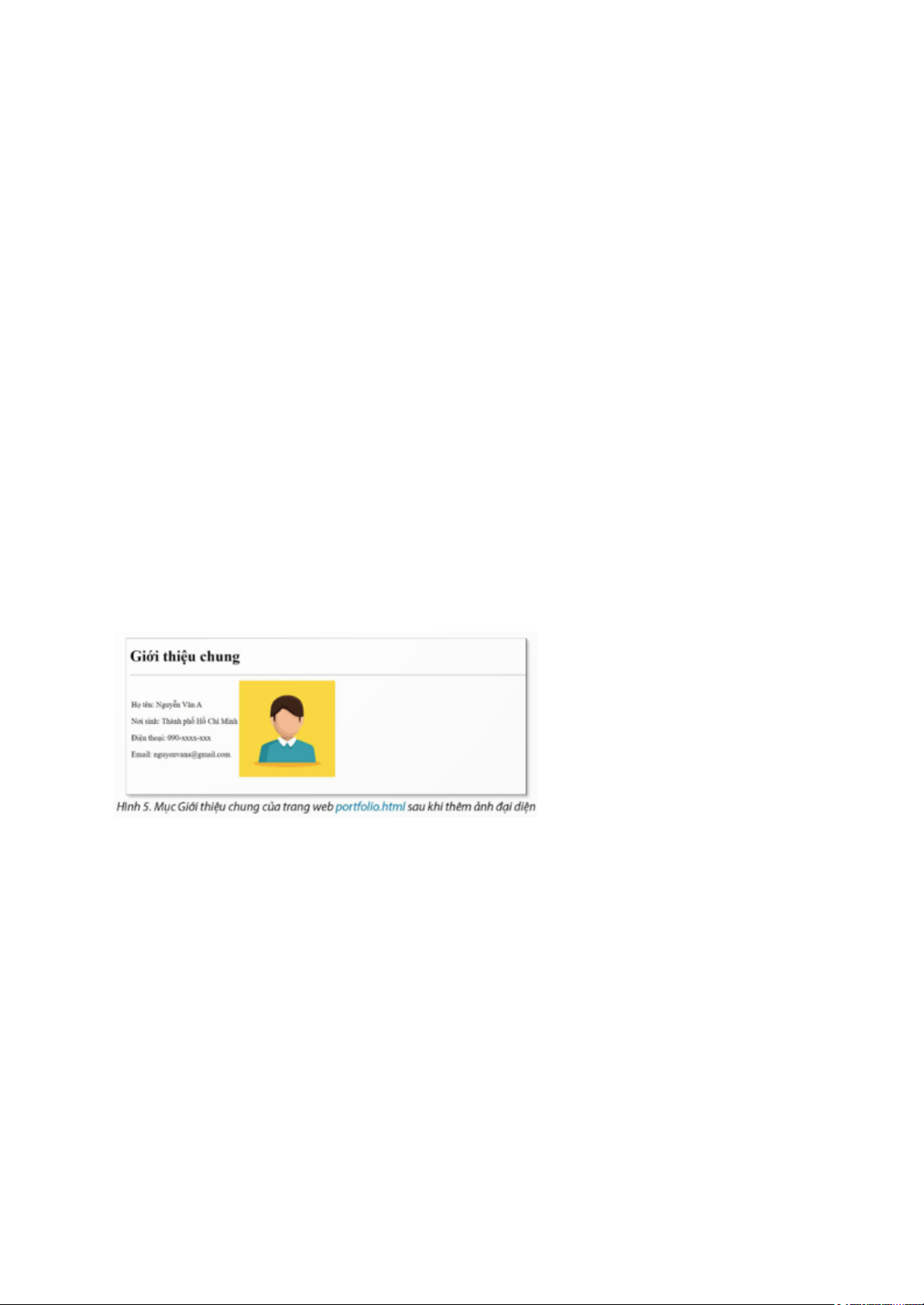
| ứng với hai ô, mỗi ô chứa một hình ảnh. Bên cạnh đó, em thêm tệp ảnh trong thư mục Images nằm cùng nơi với tệp portfolio.html (Anh_1.jpg và Anh_2.jpg) bằng đường dẫn của tệp hoặc thêm tập ảnh từ trang web khác (gY8a62C.jpg và okIIFRI4.jpg) bằng đường liên kết đến các tệp ảnh đó. 3. Nhảy đúp chuột vào tập portfolio.html để kiểm tra kết quả. 1. Viết thêm đoạn mã HTML vào phần mã lệnh của thẻ : Video clip Thi kéo co Em thêm tập video trong thư mục Videos nằm cùng nơi với tệp portfolio.html (clip_keo_comp4) bằng đường dẫn của tệp hoặc thêm tệp video từ trang web khác bằng đường liên kết đến tệp đó. Lưu ý: Các trang web cho phép thêm tệp video theo những cách khác nhau và trình duyệt có thể không hỗ trợ thẻ 2. Nháy đúp chuột vào tập portfolio.html để kiểm tra kết quả. Vận dụng Vận dụng trang 92 Tin học 12: Em hãy bổ sung các nội dung sau vào trang web portfolio.html: 1. Một video clip và một bài hát mà em yêu thích với thẻ ,, , và các thể khác đã học. 2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ , các thẻ tạo bảng và các thẻ khác đã học. Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa. 3. Thêm ảnh đại diện vào bên phải của mục Giới thiệu chung để được kết quả như Hình 5. Lời giải: 1. Code như sau: Kỉ yếu lớp 12A Thành viên lớp Kiddy.mp4" controls autoplay muted> Trình duyệt web của bạn có thể không phát được video 2. Code như sau: Kỉ yếu lớp 12A Nội dung yêu thích Kiddy.mp4"controls autoplay muted> Trình duyệt web của bạn có thể không phát được video Nội dung yêu thích 3. Code như sau: Kỉ yếu lớp 12A Giới thiệu chungHọ tên: Nguyễn Văn A Nơi sinh: Thành phố Hồ Chí Minh Điện thoại: 09xxxxxxxx Email: Nguyenvana@gmail.com |




