





Preview text:
Bài: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
1. Khái niệm vùng chọn CSS
2. Những kĩ thuật định kiểu cơ bản bằng vùng chọn
Khởi động trang 117 Tin học 12: Theo em, khi định kiểu cho các đề
mục h1, việc viết mã lệnh CSS cho thuộc tính style trong từng thẻ
gặp những hạn chế nào? Lời giải:
Khi định kiểu cho các đề mục h1, việc viết mã lệnh CSS cho thuộc tính
style trong từng thẻ gặp những hạn chế như: Tốn thời gian, tốn bộ nhớ, dễ nhầm lẫn.
1. Khái niệm vùng chọn CSS
Hoạt động trang 118 Tin học 12: Em hãy trình bày lợi ích khi định kiểu
CSS bằng cách khai báo vùng chọn. Lời giải:
Lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn:
Định kiểu CSS bằng vùng chọn đem lại nhiều lợi ích trong việc phát triển
trang web như giúp kiểm soát các phần tử muốn định kiểu một cách
chính xác và linh hoạt, kể cả việc ưu tiên định kiểu cho những vùng
chọn đặc trưng hoặc ít đặc trưng hơn, đúng với tên gọi CSS -
Cascading Style Sheets. Bên cạnh đó, vùng chọn còn cho phép mã lệnh
CSS được tái sử dụng, hạn chế việc viết lặp lại cùng mã lệnh cho nhiều
phần tử khác nhau. Điều này càng làm rõ vai trò của CSS, đảm bảo sự
nhất quán về hình thức của toàn bộ trang web, giảm bớt được mã lệnh,
giúp dễ dàng bảo trì và nâng cấp trang web.
2. Những kĩ thuật định kiểu cơ bản bằng vùng chọn
Hoạt động trang 120 Tin học 12: Theo em, điểm khác biệt giữa khai
báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là gì? Lời giải:
Điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là:
Tên thẻ: dùng để định kiểu cho các phần tử cùng loại.
Tên lớp: dùng để định kiểu cho các phần tử cùng loại hoặc khác loại, sử
dụng chung tên lớp trong thuộc tính class. Luyện tập
Luyện tập 1 trang 120 Tin học 12: Em hãy cho biết khái niệm vùng chọn CSS. Lời giải:
Vùng chọn là khuôn mẫu dùng để chỉ ra phần tử HTML cụ thể được định kiểu.
Vùng chọn được dùng để áp dụng cùng một kiểu CSS cho một nhóm các phần tử xác định.
Luyện tập 2 trang 120 Tin học 12: Theo em, có những kĩ thuật nào để
khai báo vùng chọn CSS cơ bản? Lời giải:
Những kĩ thuật để khai báo vùng chọn CSS cơ bản:
- Định kiểu cho các phần tử cùng loại: khai báo vùng chọn là tên phần tử đó.
- Định kiểu cho các phần tử khác loại: khai báo phần tử là tên lớp.
Thực hành trang 120 Tin học 12: Sử dụng tệp portfolio.html chưa
được định kiểu bằng CSS.
Nhiệm vụ 1. Định kiểu CSS cho vùng chọn là tên thẻ
Yêu cầu: Sử dụng vùng chọn để định kiểu cho các đề mục h1 của tệp
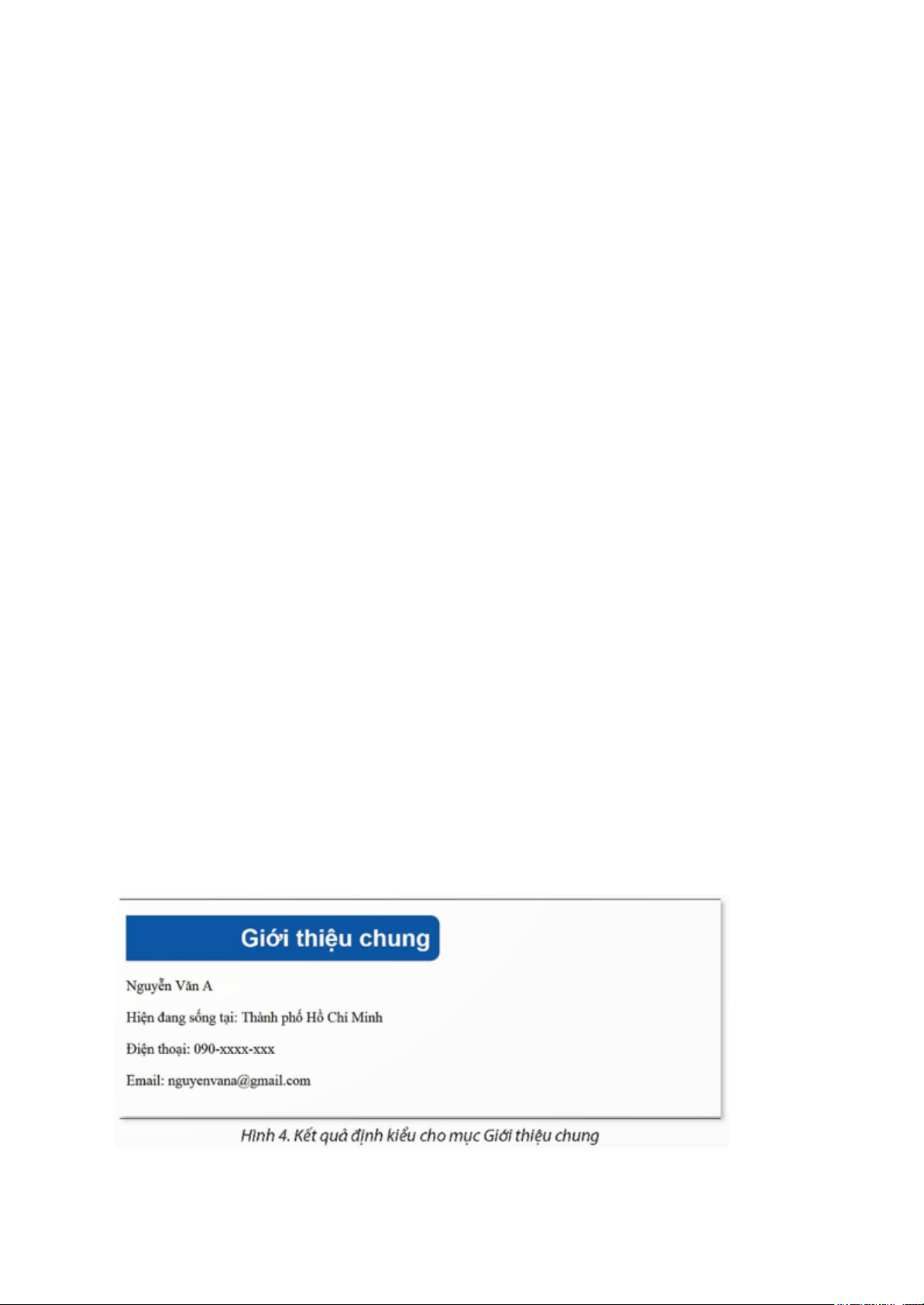
portfolio.html (Hình 4) theo các yêu cầu sau:
Phần văn bản có màu trắng, cỡ chữ 20, phông chữ Arial.
Phần nền của để mục h1 màu xanh, có độ rộng chiếm một nửa độ rộng
của trang web, bo tròn góc trên và góc dưới ở bên phải.
Phần văn bản được căn phải đối với phần nền, có vùng đệm là 10 pixels. Lời giải:
1. Trong tệp portfolio.html, em chèn liên kết đến tệp style.css
2. Tạo tệp style.css nằm cùng thư mục với tệp portfolio.html. Tệp
style.css sẽ chứa các khai báo vùng chọn và mã lệnh CSS dùng để định kiểu theo yêu cầu.
3. Vì tất cả đề mục h1 sẽ được định kiểu giống nhau nên ta khai báo
vùng chọn là tên phần tử . Để đáp ứng những yêu cầu trên, các
thuộc tính được sử dụng trong vùng chọn h1 gồm: Thuộc tính color
dành cho màu của văn bản, font-size dành cho cỡ chữ và nh cho phông chữ.
Thuộc tính background-color dành cho màu nền của đề mục, width dành
cho độ rộng của nền và border-radius dành cho góc bo tròn.
Thuộc tính text-align dành cho việc căn phải và padding dành cho vùng đệm.
Như vậy, đoạn mã CSS được viết như sau: h1 { color: #ffffff; font-size: 20pt; }
background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px; text-align: right; padding: 10px;
Thực hành trang 120 Tin học 12: Sử dụng tệp portfolio.html chưa
được định kiểu bằng CSS.
Nhiệm vụ 2. Định kiểu CSS cho vùng chọn là tên thẻ và tên lớp
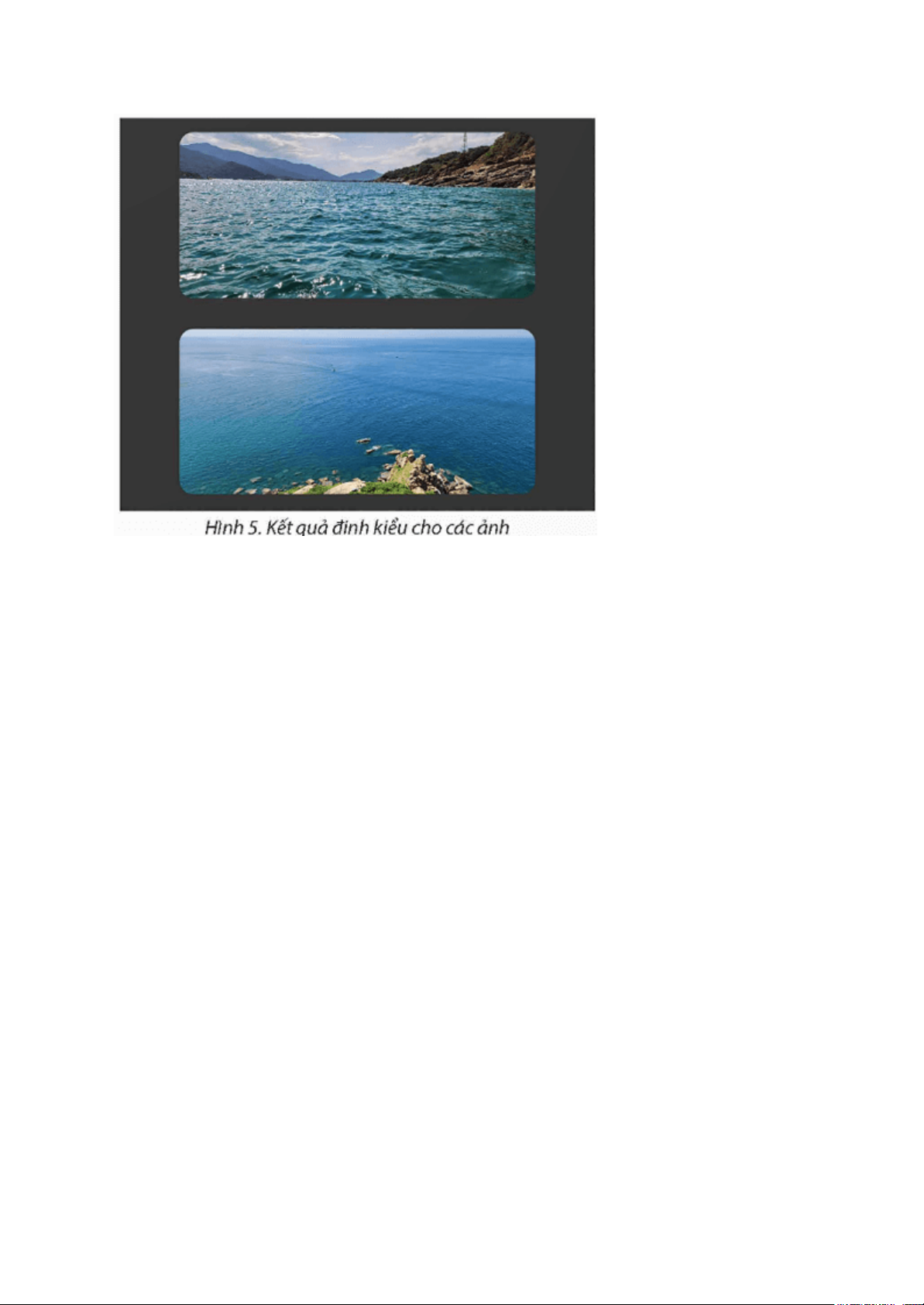
Yêu cầu: Sử dụng vùng chọn là tên lớp để định kiểu cho các hình ảnh
sao cho các ảnh được căn giữa theo độ rộng của trang web, nằm trong
nền màu tối bo tròn 4 góc và chỉnh sửa kích thước hiển thị phù hợp (Hình 5). Lời giải:
0 Trong lập portfolio,html, đặt các ảnh vào cặp thẻ như sau:
Các định kiểu từ bước này được đặt trong tập style.css. Định kiểu cho
thẻ bằng cách khai báo vùng chọn là lớp image-style như sau: .image-style { }
background-color: rgb(51, 51, 51); text-align: center;
Trong đó, thuộc tính background-color dùng để tạo nên màu tối và thuộc
tính text-align dùng để căn giữa cho ảnh.
Chỉ định tên lớp image-style cho thuộc tính class của thẻ
Vì các ảnh có kích thước lớn, có thể che mất phần nền, em thu nhỏ ảnh
với khai báo vùng chọn kết hợp giữa lớp và thử như sau: .image-style img { padding: 20px; max-height: 75%; }
max-width: 75%; Chan trời sang tạo 40px;
Trong đó, vùng chọn .image-style img được dùng để định kiểu cho các
thẻ mà có thuộc tính class là .image-style.
Nói cách khác, các thẻ này sẽ không được
định kiểu theo vùng chọn này.
5 Nháy đúp chuột vào tệp portfolio.html để kiểm tra kết quả. Vận dụng
Vận dụng trang 122 Tin học 12: Em hãy thực hiện các yêu cầu dưới đây.
1. Định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh
sách Sở thích và Các hoạt động đã tham gia bằng vùng chọn tên lớp.
2. Thay đổi định kiểu cho đề mục Lịch sinh hoạt hằng tuần với các thuộc
tính tuỳ ý bằng vùng chọn id.
3. Định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng Lịch
sinh hoạt hằng tuần bằng vùng chọn id hoặc tên lớp. Lời giải:
1. Thực hiện định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của
các danh sách Sở thích và Các hoạt động đã tham gia bằng vùng chọn tên lớp. h1 { } color: #ffffff; font-size: 20pt; background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px; text-align: right; padding: 10px;
2. Thay đổi định kiểu cho đề mục Lịch sinh hoạt hằng tuần với các thuộc
tính tuỳ ý bằng vùng chọn id. h1 { } color: #ffffff; font-size: 20pt; background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px; text-align: right; padding: 10px;
3. Định kiểu với màu sắc tuỳ ý để làm nổi bật một số ô trong bảng Lịch
sinh hoạt hằng tuần bằng vùng chọn id hoặc tên lớp. h1 { } color: #ffffff; font-size: 20pt; background-color: #0053a0; width: 50%;
border-radius: 0px 10px 10px 0px; text-align: right; padding: 10px;




