




Preview text:
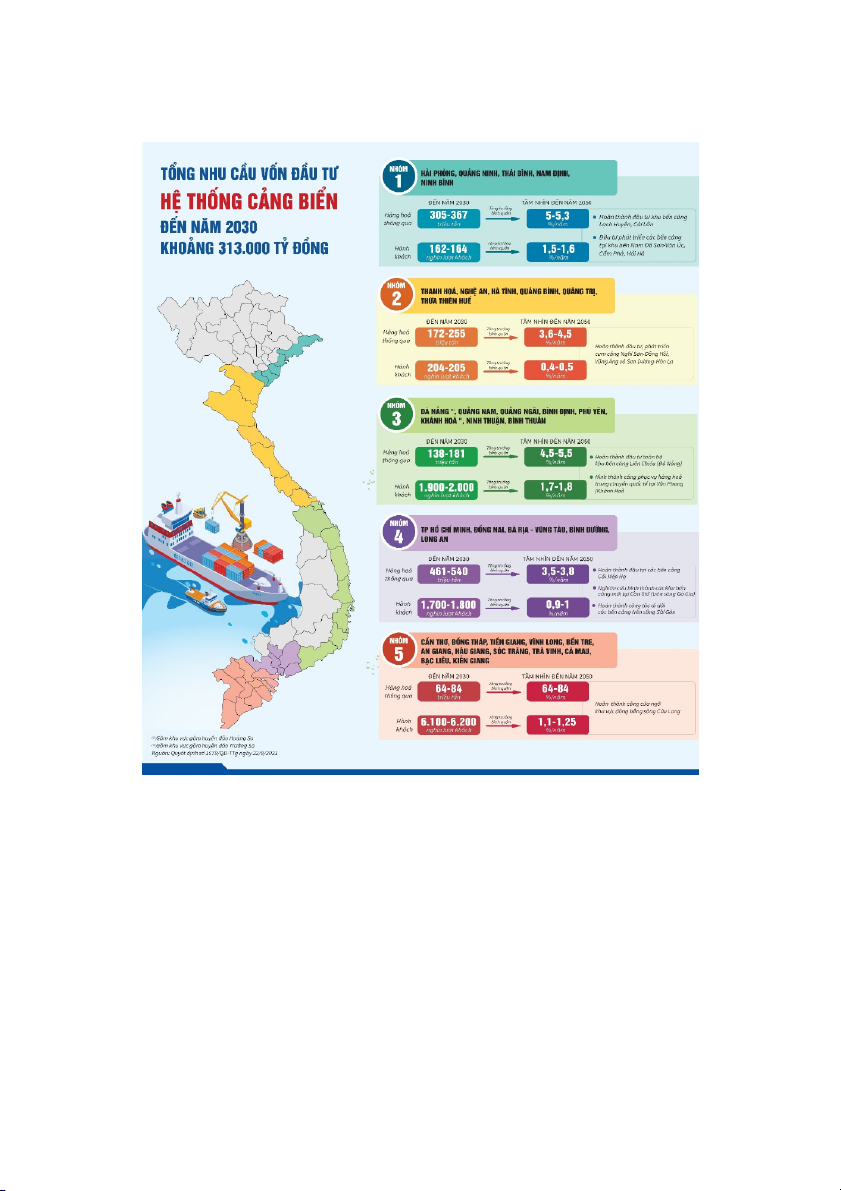
INFOGRAPHIC NHÓM 1
MÔN THIẾT KẾ THÔNG TIN ĐỒ HỌA INFOGRAPHIC 1:
+ Dùng các font chữ UTM Helvetins, Source Sans Variable
+ Tông màu: xanh, vàng, đỏ, tím, xám, đen….
+ Phần mềm: Adobe Illustrator
+ Sử dụng vector bản đồ Việt Nam; đổi màu từng khu vực để dễ dàng phân biệt khi
thực hiện infographic; tìm các icon trên freepik để chèn minh hoạ; tìm font chữ
phù hợp; tìm hiểu nội dung bài; thực hiện sắp xếp các chi tiết hợp lí để có 1 bài infographic hoàn chỉnh.
Thực hiện: Lê Thùy Trang, Nguyễn Hồng Thúy, Đồng Thành Công, Nguyễn Thu Thảo INFOGRAPHIC 2:
+ Font: UTM Facebook K&T; Roboto + Tông màu: Đỏ - Đen
+ Phần mềm: Adobe Illustrator + Các bước:
Bước 1: Tạo artboard dựa trên hình gốc
Bước 2: Chèn chữ dựa trên thông tin có sẵn
Bước 3: Sử dụng Snazzy Maps, tạo bản đồ sơ lược
Bước 4: Chèn các ký hiệu, sử dụng brush tool tô phần cần chú ý trên Snazzy Map
Bước 5: Tìm file png hình ảnh trên các trang tài nguyên (freepik, pngtree,...) để chèn vào bài
Bước 6: Xuất file, định dạng ảnh png
Thực hiện: Phạm Phương Linh, Nguyễn Thu Thảo, Nguyễn Thị Xuyến, Nguyễn
Thị Hoài, Vũ Thị Thu Hiền