



















Preview text:
MINISTRY OF EDUCATION AND TRAINING
HO CHI MINH UNIVERSITY OF TECHNOLOGY AND EDUCATION
FACULTY FOR HIGH QUALITY TRAINING -------------------- NEW TECHNOLOGIES IN SOFTWARE ENGINEERING ONLINE BOOKSTORE
INSTRUCTOR: Nguyen Thien Bao, PhD. STUDENTS: Đinh Văn Trường 18110060 Nguyễn Đình Long 18110027 Dương Võ Nhật Duy 18110006 Đỗ Kim Hoàng Tuấn 171100 HO CHI MINH CITY - 2021
Faculty For High Quality Tranining - HCMUTE
HO CHI MINH CITY UNIVERSITY OF TECHNOLOGY AND EDUCATION
FACULTY FOR HIGH QUALITY TRAINING ----🙣🙣🙣---- NEW TECHNOLOGIES IN SE ONLINE BOOKSTORE
Instructor: Nguyen Thien Bao, PhD. Students : Đinh Văn Trường 18110060 Nguyễn Đình Long 18110027 Dương Võ Nhật Duy 18110006 Đỗ Kim Hoàng Tuấn 171100
Ho Chi Minh City, November 2021
Faculty For High Quality Tranining - HCMUTE
CỘNG HÒA XÃ HỘI CHỦ NGHĨA VIỆT NAM
Độc lập – T do – Hạnh phúc
Ho Chi Minh City, 25 October, 2021 PROJECT CONTRIBUTION
Full name: Đinh Văn Trường ID:18110060 Class: 18110CLA3
Full name: Nguyễn Đình Long ID:18110027 Class: 18110CLA3
Full name: Dương Võ Nhật Duy ID:18110006 Class: 18110CLA1
Full name: Đỗ Kim Hoàng Tuấn ID:171100 Class: Major: Information Technology
Instructor: Nguyen Thien Bao, PhD.
Date of getting topic: 11/09/2021 Submit date: xx/xx/2021
1. Topic: A movie ticket booking system with multi-theater support
2. Original data and documents: 3. Contents: 4. Product:
DIRECTOR/DEPUTY DIRECTOR OF FACULTY INSTRUCTOR Nguyen Thien Bao
Faculty For High Quality Tranining - HCMUTE
CỘNG HÒA XÃ HỘI CHỦ NGHĨA VIỆT NAM
Độc lập – TM do – Hạnh phúc *******
INSTRUCTOR’S EVALUATION
Full name: Đinh Văn Trường ID:18110060 Class: 18110CLA3
Full name: Nguyễn Đình Long ID:18110027 Class: 18110CLA3
Full name: Dương Võ Nhật Duy ID:18110006 Class: 18110CLA1
Full name: Đỗ Kim Hoàng Tuấn ID:171100 Class: Major: Information technology
Topic: A movie ticket booking system with multi-theater support
Instructor’s full name: Nguyen Thien Bao, PhD. Evaluation:
1. About content & workload: 2. Advantages: 3. Disadvantages: 4. Evaluation Rank: 5. Mark: (By word: )
Ho Chi Minh city, day 25 month 11 year 2021 Instructor Nguyen Thien Bao
Faculty For High Quality Tranining - HCMUTE ACKNOWLEDGEMENT
The success of a student more or less always accompanies a lecturer. We would like
to express our sincere thanks to Mr. Nguyen Thien Bao, who directly supported the
group, give us suggestions, comments and suggestions as well as provide tips to help us
make the best project. Thanks to his instructions, helped our team understand the
knowledge to do the presentation as well as the implementation of the project so we have
completed the schedule with a lot of experience that we learn. Again, our team would like
to thank the lecturer. Projects are made around two months, just enough to complete it.
However, due to some unexpected problems the project will have many errors, that is
inevitable. We are looking forward to receiving all the comments from our tearcher to
help our project better. Sincerely thanks.
Ho Chi Minh city, 25 October, 2021 Students Đinh Văn Trường Nguyễn Đình Long
Dương Võ Nhật Duy Đỗ Kim Hoàng Tuấn
Faculty For High Quality Tranining - HCMUTE SUMMARY
Online Book Shop Buying books over the web at an online book shop is an interesting
and informative buying experience. It allows you to buy books suited to your interests
and that too while relaxing at home at any time of the day or night. Online book browsing
and buying is indeed transforming the way readers and an author come together, and is
already creating a huge effect on the publishing and book retail industries. Our Online
Book Store is a B2C online web store, it is also the easiest way for us to show what we
have learned new technologies and apply it to our store.
Faculty For High Quality Tranining - HCMUTE TABLE OF CONTENTS
Online Bookstore Table of Contents
CHAPTER I: INTRODUCTION...........................................................................................................10 1.
Introduction about the project subject:.........................................................................................10 2.
Project objectives:............................................................................................................................10 3.
About our group 3:..........................................................................................................................10 4.
Project Scope:..................................................................................................................................11
4.1. Application requirements:........................................................................................................11
4.2. Application development:.........................................................................................................12 5.
Timetable:........................................................................................................................................13 6.
Communication:..............................................................................................................................14 7.
Risks:................................................................................................................................................ 14
CHAPTER II: WEBSITE PRODUCT REQUIREMENTS.................................................................15 1.
Product requirements:.....................................................................................................................15
1.1. Target user:...............................................................................................................................15
1.2. Functionalities:..........................................................................................................................15
CHAPTER III: PRODUCT DESIGN AND IMPLEMENTATION.....................................................16 1.
Product Design:............................................................................................................................16
1.1.Use Case Diagram:....................................................................................................................16
1.2.Use Case Specifications:............................................................................................................19
1.3.Sequences Diagram:..................................................................................................................34
1.4.Database:....................................................................................................................................34
1.5.GUI:............................................................................................................................................34 2.
Implementation:...........................................................................................................................34
2.1.Technology we are using:...........................................................................................................34
2.2.Hardware:..................................................................................................................................34
2.3.Enviroment:...............................................................................................................................34
CHAPTER IV: CONCLUSION AND FUTURE DIRECTIONS.........................................................35 1.
Conclusion:.......................................................................................................................................35 2.
Limitations:......................................................................................................................................35 3.
Future works:...................................................................................................................................35
Faculty For High Quality Tranining - HCMUTE CHAPTER I: INTRODUCTION
1. Introduction about the project subject:
Nowadays, technology is growing incredibly fast. The rapid innovation of
hardware devices makes software technologies to advance as well, automatically
take place of old technologies. Because of the significant expanding in the
number of electronic devices that use Internet and real-time feature, performance
is key. By tradition, web development has been carried out by technologies such
as JAVA servlets, ASP.NET or PHP. While those technologies are quite
widespread and have good features with many years of development and are
supported by a large community, they still have some limitations concerning
about today’s need which is performance. The MERN stack (MongoDB, Express,
React and Node) with their simplicity and uniformity, has been recently
developed to become a better solution for this performance issue. 2. Project objectives:
The idea of this web application was toward a startup running by the author’s
parents as they decided to open a book retail store. By researching, the author
realized how ecommerce – an enormous platform is emerging at an extraordinary
speed over the last decades all over the world and providing more advantages and
conveniences as compared to physical stores. Ecommerce has changed
permanently the way business and consumer interact, which allows users to
connect with their favorite shops and brands whenever and wherever they want
and also helps stores to more actively approach consumers. It is believed that the
growth of e-commerce for the next incoming years is increasing beyond measure
rate with the release of modern technologies. Understanding this need, the
author’s solution was to create an e-commerce web application as an online
bookstore in order for the startup to develop its business strategy.
Faculty For High Quality Tranining - HCMUTE 3. About our group 3: No Name Student Email Relevant Role ID skills 1 Đinh Văn
18110060 18110060@student.hcmute.edu.vn Leadership Leader, Trường , Back-end MongoDB, developer Express.JS 2 Nguyễn
18110027 18110027@student.hcmute.edu.vn React.JS, Front-end Đình Long Html developer 3 Dương Võ
18110006 18110006@student.hcmute.edu.vn Design and Front-end Nhật Duy photo- developer, editing designer software, creativity and innovation 4 Đỗ Kim
17110088 17110088@student.hcmute.edu.vn MongoDB, Back-end Hoàng Tuấn Express.JS developer
Front-end developer: Responsible for a website’s user-facing code and the
architecture of its immersive user experiences. In all, a front-end dev is
responsible for the interior design of a house that’s been built by a back-end dev.
The taste and style of the decor is dictated by the homeowner.
Back-end developer: In order to make the server, application, and database
communicate with each other, back-end dev use server-side languages, tools to
create or contribute to web applications with clean, portable, well-documented
code. But before writing that code, they need to collaborate with business
stakeholders to understand their particular needs, then translate those into
technical requirements and come up with the most effective and efficient solution
for architecting the technology.
Leader: Responsible for division each member work, group leader will monitor
group project and find materials, resources for member in each task,…
Faculty For High Quality Tranining - HCMUTE
Designer: Designing web template, decide where the item should be place on the
web page for a prettier user interface, … 4. Project Scope:
4.1. Application requirements:
Typically, a (business to customer) B2C e-commerce web application has two
types of users, which are admin and user. Admins are responsible for some
specific management tasks such as creating, updating and removing the products
from the database as well as managing user orders. A user is able to browse and
read product’s information displayed in the application. He can also add the
product to the shopping cart and perform the payment for that product. While
some resources and web routes are public, the others can only be accessed by an admin or a signed in user.
By interviewing and researching some normal customers and business owners,
the author figured out what different type of user want from the application, what
features they think are necessary for an e-commerce web application. Based on
that, a list of user stories is shown below to illustrate some of the required
functionalities for this application: As a user, user want:
+ To create an account for himself + To update his profile
+ To surf through all the products
+ To see product information such as category, price, name, review, picture, etc.
+ To add many products to the shopping cart and is able to view the cart
+ To delete products from the cart
+ To modify the quantity of products inside the cart
+ To pay for the products in the cart
As an admin, admin must have these function: + Add product to the database
+ Remove product from the database
+ Update product to the database
+ Add category to the database
Faculty For High Quality Tranining - HCMUTE + Manage user orders
4.2. Application development:
This section is dedicated to demonstrate the functionalities development process
from back-end to front-end of the e-commerce application. Due to the limited
scope of this thesis, it is not able to mention all the files or describe every step in
the project into details, but it aims to discuss precisely about all fundamental and
important parts that needed to implement the MERN application. Basic concepts
of any third-party libraries or module are also explained along the way. The
project structure is divided into 2 folder, ecommerce and ecommerce-front which
contain the source code of back-end and front-end respectively. 5. Timetable:
Week Works and tasks for that week 1
Group dividing, discuss about what topic should we following for our final project 2
Do research about topic that we choose, find materials and what we should,
shouldn’t have, apply to that topic 3
Do research about those new technologies that we are going to learn in this
course and decide which one we should use, apply to our final project 4
Project setup, download application need for project 5
Sign up, sign in and authentication 6 Product and categories 7 Design web homepage, navbar 8
Products search, filter and related products 9 Orders and payment method 10 User profile 11
Manage orders, products by admin 12
Web testing, find errors and bugs on that web 13
Group meeting, fixing previous bugs, errors
Faculty For High Quality Tranining - HCMUTE 14 Do final project report 15
Prepare for final project presentation 6. Communication:
We typically communication through Facebook messenger, whenever we need to
discuss about our project. We also have a group meeting every 9.am, Tuesday on
Discord to discuss about what we have done for our project so far and plan on
next week tasks in order to stick to our very first project developing plan.
We all have each other Facebook account and student email so the
communication is always in contact. If something went wrong, we might use
other contact options like ask lecturers for family phone number in order to contact him. 7. Risks:
Every project might also have some risks or issues, with our project, we are facing some of this risks:
- Due to the Covid 19, it’s hard for us sometimes (member need to have
vaccination, Covid testing while we are on a meeting for our project).
- Because we using new technologies so it was a bit difficult at first to get
acquainted to the technologies.
- There were some difficult for us because some of us are staying at home this
semester. Some need to help parent with housework, or something else like
bad connection, electric is power-off, … these was some small issues that affect our group project.
Faculty For High Quality Tranining - HCMUTE
CHAPTER II: WEBSITE PRODUCT REQUIREMENTS 1. Product requirements: 1.1. Target user: - Books lover.
- People who want to buying books but busy and cant go to the store.
- People who lover buying things online 1.2. Functionalities:
User have these function:
+ Create an account for themself + Update their profile
+ Surf through all the products
+ See product information such as category, price, name, review, picture, etc.
+ Add many products to the shopping cart and is able to view the cart
+ Delete products from the cart
+ Modify the quantity of products inside the cart + View older orders
+ Checkout process (shipping, payment method,…)
+ PayPal, credit card integration
Admin must have these function: + Add book to the database
+ Add book name, description, price
+ Remove book from the database + Update book info + Manage users + View user orders + Cancel order
Faculty For High Quality Tranining - HCMUTE
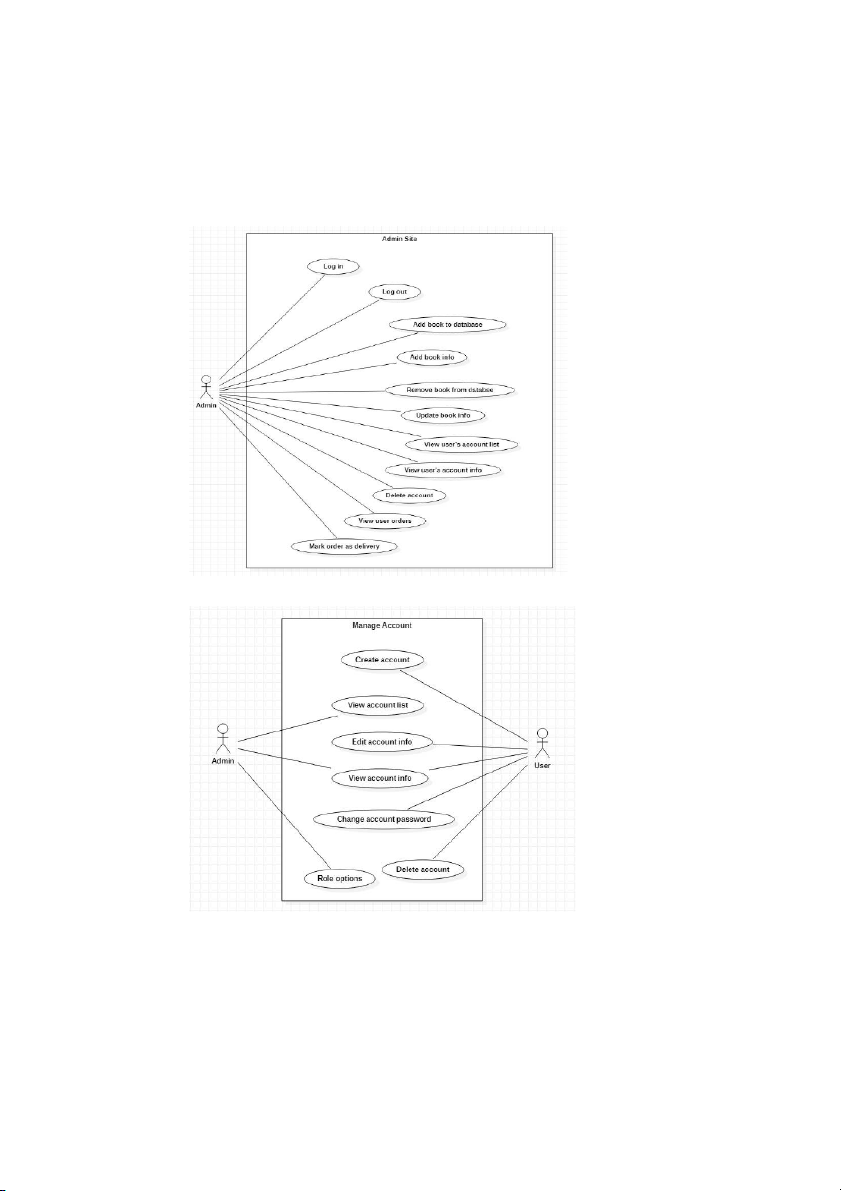
CHAPTER III: PRODUCT DESIGN AND IMPLEMENTATION 1. Product Design: 1.1.Use Case Diagram: 1.1.1.Admin Site: 1.1.2.Account:
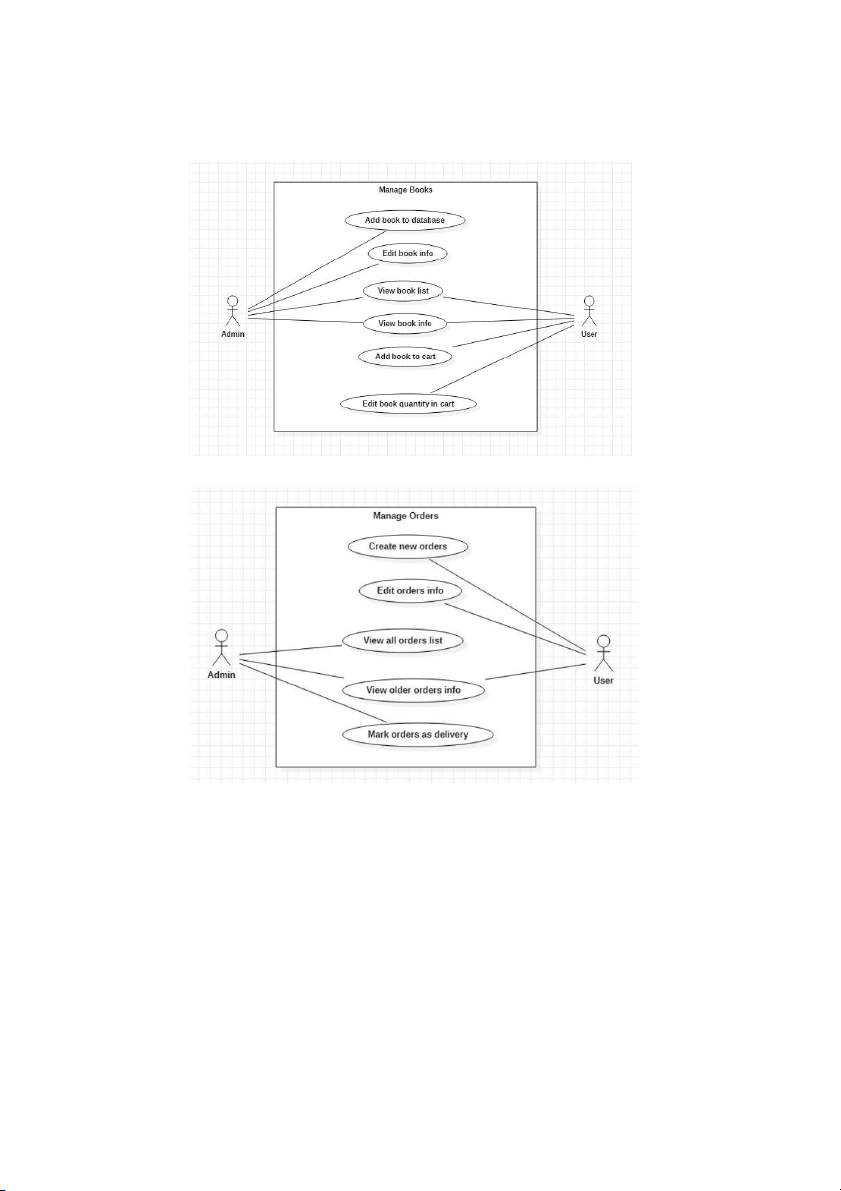
Faculty For High Quality Tranining - HCMUTE 1.1.3.Books: 1.1.4.Orders:
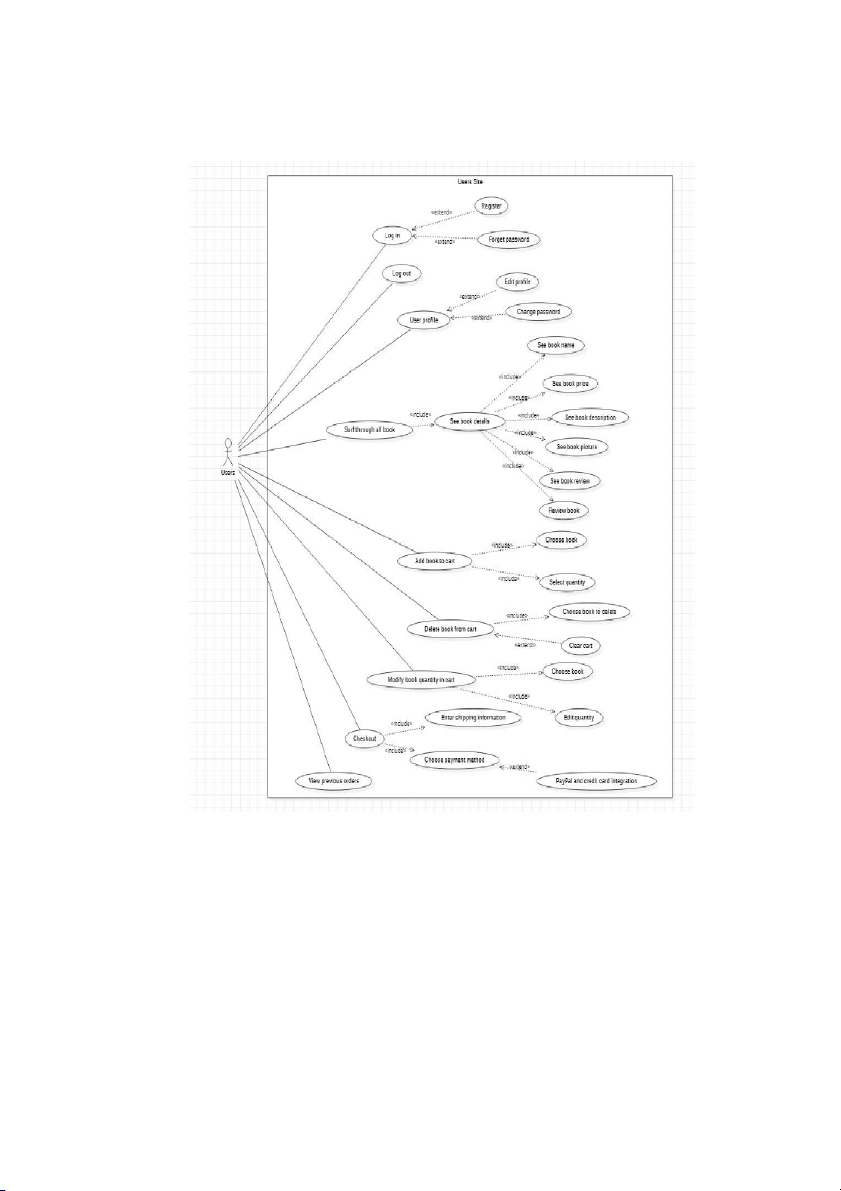
Faculty For High Quality Tranining - HCMUTE 1.1.5.User site:
Faculty For High Quality Tranining - HCMUTE
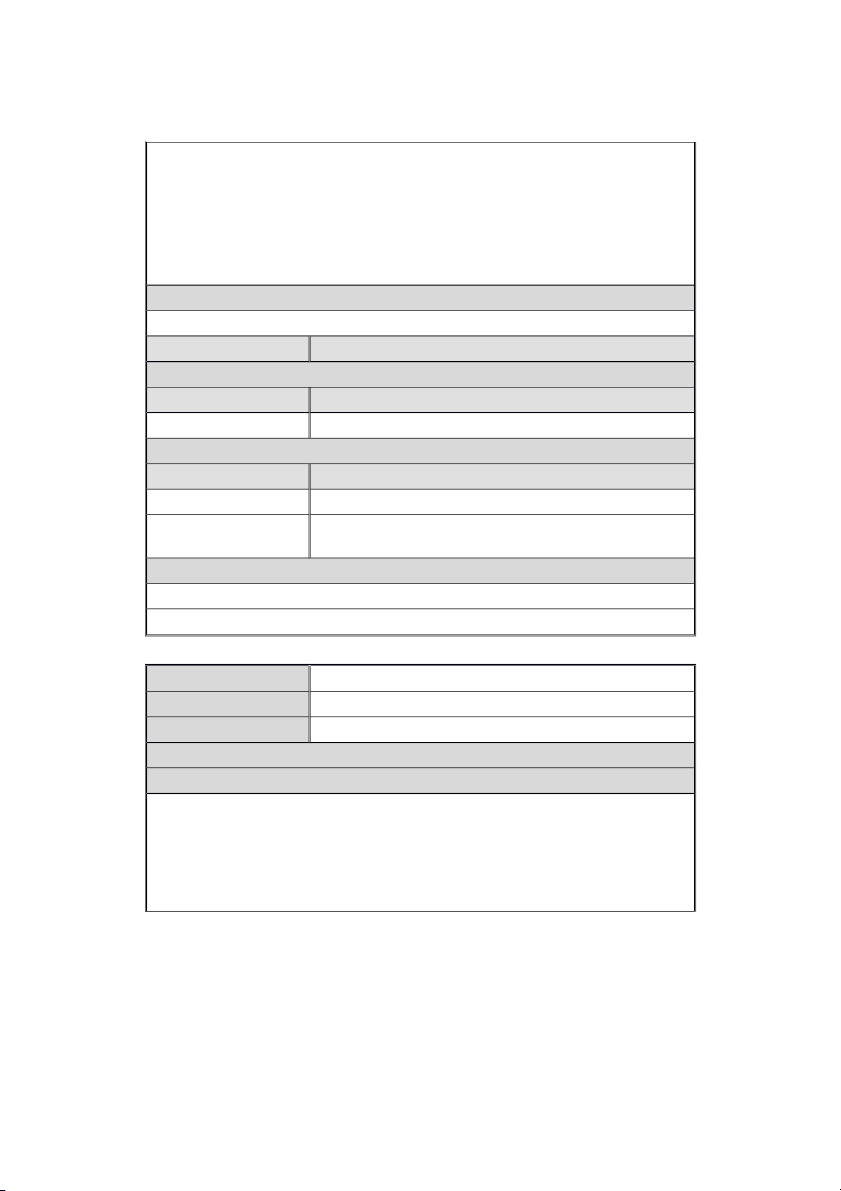
1.2.Use Case Specifications: 1.2.1.Admin Site: Login Name Log In Brief Description The way admin login to web Actor(s) Actors have admin account Flow of Events Basic Flow
This use case starts when the admin wants to access the system:
1. Admin select “SIGN IN” function on the web.
2. The web displays the “SIGN IN” form.
3. Admin enter correct username and password then click "SIGN IN".
4. The web will return user to home page. Alternate Flows Title Description Enter the wrong
The system will show “invalid email or password” login information
The system will wait till admin enter a new valid email and password. Pre-Conditions Title Description
The admin already has an account on the system Post-Conditions Title Description Success
Log in successful, admin accesses the web. Failure
Log in failed, admin cannot log in. Extension Points None
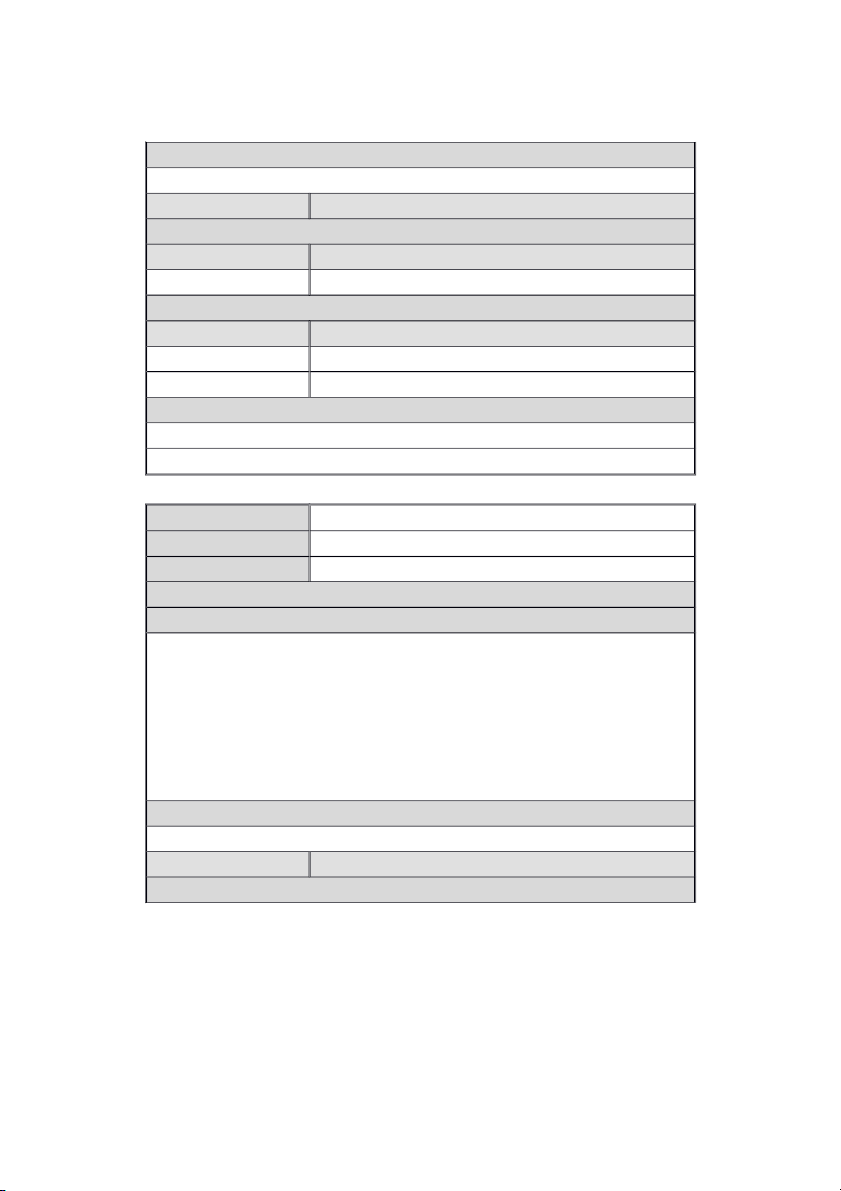
Faculty For High Quality Tranining - HCMUTE Log out Name Logout system Brief Description The way admin logout of web Actor(s) Signed in actors Flow of Events Basic Flow
This use case starts when admin click in ADMIN USER in the top right corner of the web and click Logout button:
System redirect to Sign In screen. Alternate Flows Title Description Pre-Conditions Title Description Admin have already signed in Post-Conditions Title Description Success Sign In screen display Extension Points None Update admin profile Name Update admin profile Brief Description
Admin can edit their personal information Actor(s) Actor have Admin account Flow of Events Basic Flow
Faculty For High Quality Tranining - HCMUTE
This use case starts when admin clicks in ADMIN USER in the top right corner of the web and click Profile button:
Admin will be redirect into User Profile menu.
Admin info will display on the left side of the page.
Admin can change info directly on their current info and click UPDATE to save. Alternate Flows Title Description Pre-Conditions Title Description Post-Conditions Title Description Success
Edit personal info successfully Failure
The page will show a notification to admin when they enter
a wrong name or invalid email address. Extension Points None Change password Name Change password Brief Description
Admin can change their password Actor(s) Actor have Admin account Flow of Events Basic Flow
This use case starts when admin clicks in ADMIN USER in the top right corner of the web and click Profile button:
Admin will be redirect into User Profile menu.
Admin can change password directly on their current info and click UPDATE to save.
Faculty For High Quality Tranining - HCMUTE Alternate Flows Title Description Pre-Conditions Title Description Post-Conditions Title Description Success Change password successfully Failure
The page will show “Password do not match”. Extension Points None Edit user’s account Name Edit Account Brief Description Allow admin to edit account Actor(s) Admin Flow of Events Basic Flow
This use case starts when admin click ADMIN in the top right corner of the web and click Users: Admin go into Users page Admin can edit user’s info
Click UPDATE to edit user’s info
The system will return to Users page Alternate Flows Title Description Pre-Conditions
Faculty For High Quality Tranining - HCMUTE