



















Preview text:
Lý thuyết thiết kế
Chào anh em vietdesigner.net !
Đây là tài liệu về thiết kế mình tổng hợp từ nhiều nguồn khác nhau như:
FPT, Smashing,……Mình xoay quanh các vấn đề về thiết kế như các
nguyên tắc, hình ảnh, màu sắc…Riêng Typography mình khá dài và mình
đang tổng hợp nên mình ko đưa vào. Có vài nội dung thì mình viết thêm,
còn lại mình tổng hợp tài liệu rút ngắn sao cho dễ hiểu dễ nắm bắt nhất.
Mình chỉnh sửa văn bản khá sơ sài nên nếu có gì sai sót hoặc thiếu cái gì
đó thì các bạn bỏ qua nhé. Mục đích của mình đối với những bạn tự học
có cái nhìn bao quát hơn về thiết kế.
Đọc cho thật kỹ rồi thực hành nhé!
Có ji kết bạn với mình
www.facebook.com/sonhuynh.it Vietdesigner.net Page 1 Lý thuyết thiết kế Mục lục
Phần 1: Làm quen với các công việc thiết kế: ............................................................................................... 3
Phần 2: Tổng quan về nguyên tắc thiết kế: ................................................................................................... 5
Phần 3: Hình ảnh (image) ............................................................................................................................ 33
Phần 4: Màu sắc .......................................................................................................................................... 35 Vietdesigner.net Page 2 Lý thuyết thiết kế
Phần 1: Làm quen với các công việc thiết kế:
Đầu tiên khi thiết kế ta cần chú ý t i 4 điều sau đây:
Những điều b n muốn nói
Đối tượng của b n là ai
Đ nh d ng tốt nh t ( kích thư c, hình d ng, và chức năng của đối tượng mà
b n thiết kế ) để cho người xem th y được thông điệp ta muốn gửi đến là gì?
Ta cần ph i thành th o và hiểu biết về các nguyên lý thiết kế
Xác đ nh đối tượng của b n:
Ta cần ph i biết được đối tượng người xem mẫu thiết kế của ta là ai, tròn
méo thế nào, :D, thí dụ như: Tuổi, gi i tính, giáo dục, nghề nghiệp, thu nhập….vv)
Ta cần ph i biết chọn hình nh như thế nào để h p dẫn được người xem,
chọn từ ngữ hoặc m t cái gì đó mà ta sang t o ra để thu hút b n năng của
người xem, khiến người xem thích thú.
Chọn đ nh d ng cho thiết kế:
Vậy thì đ nh d ng là gì? :D
Đ nh d ng có thể là hai chiều, ba chiều hoặc bốn chiều. Chúng ta không nhầm lẫn
2 d và 3 d nhé, 3 d có thể dùng trong đ nh d ng 2 chiều. Ví dụ:
2 chiều ta có thể th y như là tờ rơi, poster, danh thiếp….
3 chiều thì giống như thiết kế bao bì, các túi mua sắm…
4 chiều thì là video, đồ họa chuyển đ ng và thiết kế tương tác.
Biết được mục đích và đối tượng người xem sẽ giúp xác đ nh các đ nh d ng tốt nh t cho công việc
Khi bắt đầu thiết kế ta cần quan tâm các thông số đ nh d ng.
Về giao diện ta cần ph i làm sao để bố cục trang ph i gắn liền v i các yếu tố th
giác và ph i gắn kết v i mục đích và đ nh d ng. Vietdesigner.net Page 3 Lý thuyết thiết kế Copy và Copywriter:
Vậy thì l i có thêm 1 đ nh nghĩa nữa đó là copy là gì và copywriter là gì?
Khi khách hàng cung c p cho ta 1 dự án ví dụ như web hoặc 1 n phẩm in n thì họ
sẽ ph i cung c p cho ta n i dung của dự án.
N i dung chính là Copy :D là t t c các từ trong n i dung bao gồm: tiêu đề, đầu đề,
chú thích, n i dung văn b n…)
Copywriter: là những người viết n i dung, cũng có thể là thông điệp qu ng
cáo,…Họ là nhà văn, marketer, 1 người nào đó có kh năng….Như Designer vẫn có thể là 1 copywriter.
1 Kỹ năng của Designer đó là Copywriter, làm thế nào chúng ta có thể sáng t o ra
1 n i dung qu ng cáo, hoặc 1 câu Slogan…Chúng ta cần áp dụng những điều sau đây:
Chúng ta là nhà thiết kế thì điều tiên quyết ph i có 1 cuốn sổ ghi chép và phác th o.
Đưa ra các ý tưởng, cứ viết, viết và viết.( Brainstorm)
Liệt kê l i các n i dung ta viết có phù hợp v i thông điệp và hình nh mà
b n muốn gửi đến người xem.
T o nên 1 b n phác th o sắp xếp các thông tin và hình nh phù hợp
Ch nh sửa l i bằng những cách sau: o Đọc l i văn b n
o Kiểm tra l i xem đã phù hợp chưa
o Đọc thành tiếng giúp ta dễ dàng xác đ nh được v n đề
o Kiểm tra ngữ pháp và chính t .
HEHEHE! Đến lúc này các bạn đã chán chưa, chúng ta đang nói đến các vấn
đề xung quanh thiết kế . Vậy thì thiết kế là gì? Cái này mới quan trọng :D
Thiết kế là m t ho t đ ng sáng t o được thực hiện bằng cách làm theo m t quy trình.
M t quy trình tốt giúp thiết kế tránh những gi i pháp không rõ ràng. Vietdesigner.net Page 4 Lý thuyết thiết kế
Thực hiện theo quy trình thiết kế để đ m b o thiết kế thành công, làm tăng kh
năng mà thiết kế sẽ đáp ứng yêu cầu.
6 Bước của quy trình thiết kế:
Xác đ nh v n đề và tiến hành nghiên cứu. T o b n thăm dò T o v n đề tinh tế
Phân tích – lựa chọn gi i pháp tốt nh t
T o b n thuyết trình cho khách hàng
Chuẩn b s n xu t dự án ( nếu là m t dự án thương m i)
Phần 2: Tổng quan về nguyên tắc thiết kế:
Có 6 Nguyên tắc thiết kế chính: Emphasis (Nh n m nh)
Contrast (Đ tương ph n) Balance (Cân bằng ) Alignment (căn ch nh )
Repetiton ( Sự lặp l i)
Flow ( Dòng ch y th giác)
1. Emphasis (Nhấn mạnh)
Là thành phần quan trọng trên trang thu hút sự chú ý của người đọc
Yếu tố quan trọng nh t trên trang nên được trình bày nổi bật nh t Vietdesigner.net Page 5 Lý thuyết thiết kế
Quyết đ nh thứ gì là đầu tiên, thứ hai, thứ ba trong tầm quan trọng và nh n
m nh chúng theo thứ tự đó
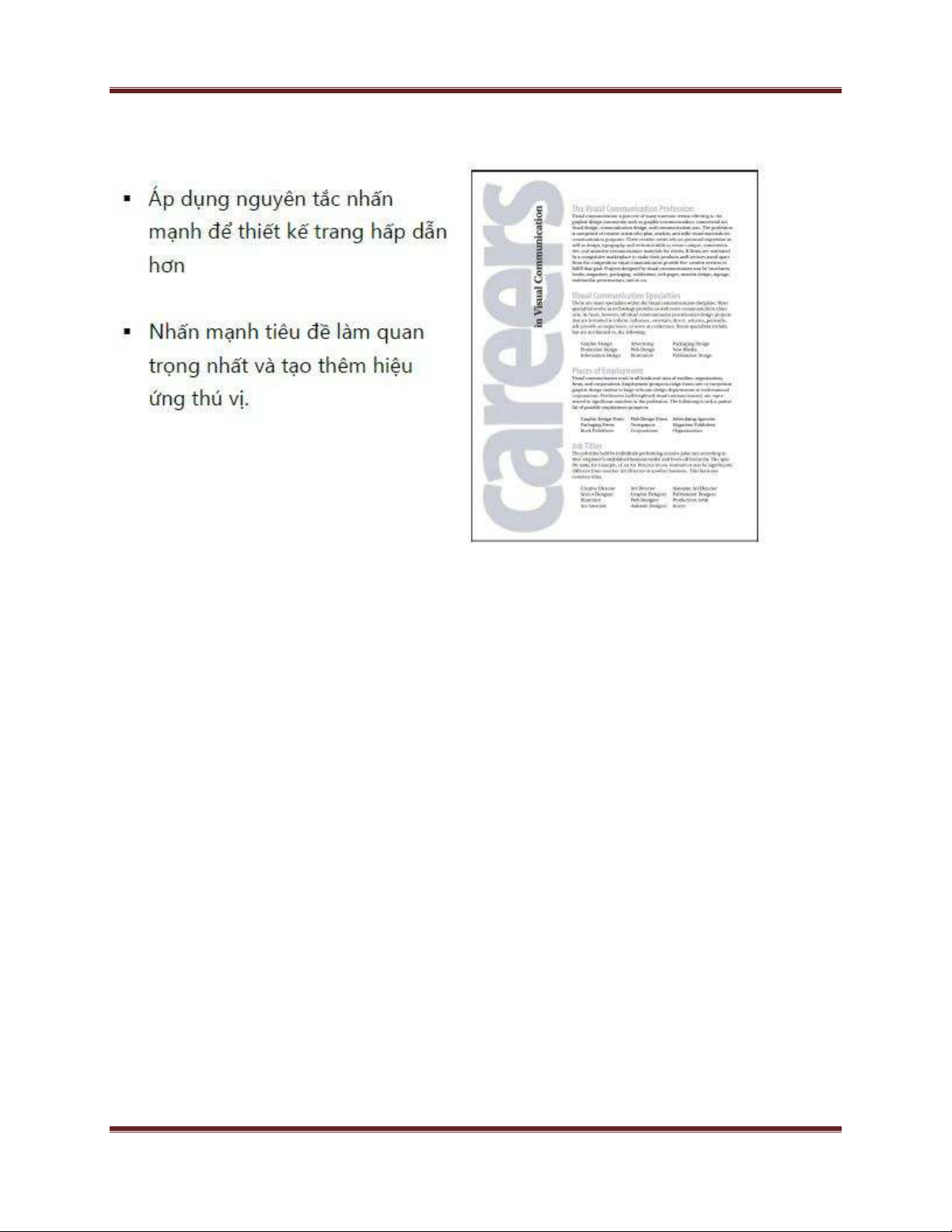
Làm thế nào sử dụng nhấn mạnh một cách hiệu quả?
Xác đ nh n i dung nào là quan trọng nh t
Các thành phần liên quan đến nhóm
Nh n m nh các thông tin quan trọng thông qua kỹ thuật nh n m nh
H n chế sử dụng nh n m nh , nếu sử dụng nh n m nh quá nhiều sẽ x u như không sử dụng nh t m nh
Tại sao phải sử dụng nhấn mạnh?
Giúp đ c gi dễ dàng xác đ nh được thông tin quan trọng
M t trang thiết kế sử dụng nh n m nh sẽ trực quan thú v Vietdesigner.net Page 6 Lý thuyết thiết kế
Hệ thống phân c p trực quan:
Trư c khi áp dụng nh n m nh cần ph i thiết lập m t hệ thống phân c p trực quan
Hệ thống phân c p là sự sắp xếp các yếu tố trực quan trên trang theo thứ tự tầm quan trọng
Thiết kế sử dụng hệ thống phân c p trực quan để hư ng sự chú ý của người đọc
đến các điểm chính, bắt đầu v i tiêu điểm.
Tiêu điểm( focal point) là các yếu tố hình nh hay m t phần của trang được nh t
m nh nh t và bắt mắt người đọc đầu tiên.
Tiêu điểm thứ c p hoặc thứ ba được gọi là điểm nh n. Vietdesigner.net Page 7 Lý thuyết thiết kế
Các kỹ thuật nhấn mạnh:
Người thiết kế sử dụng kỹ thuật hình nh để nh n m nh thành phần quan
trọng và thiết lập m t hệ thống phân c p th giác m nh mẽ.
M t số kỹ thuật là: o T o thành phần l n hơn
o T o các thành phần bold hơn Vietdesigner.net Page 8 Lý thuyết thiết kế
Thêm hiệu ứng hình nh đặc biệt đến yếu tố này
Thay đổi màu sắc để làm khác v i các yếu tố khác.
Nghiên m t góc khi các yếu tố khác nằm ngang.
Thêm màu sắc cho yếu tố nh n m nh và thu hút sự chú ý của người đọc.
Ví dụ về nhấn mạnh:
Trang không có yếu tố nh n m nh Vietdesigner.net Page 9 Lý thuyết thiết kế
Trang có yếu tố nh n m nh:
2. Contrast (Tương phản):
Tương phản là gì?
Đ tương ph n x y ra trên m t trang, khi có hai hay nhiều yếu tố hình nh đ t ng t
khác nhau m t cách đáng kể.
T i sao ph i sử dụng tương ph n?
Tương ph n là cách dễ dàng và hiệu qu để thu hút sự chú ý đến trang.
Áp dụng kỹ thuật tương ph n để tang tính trực quan của trang Ví dụ: Vietdesigner.net Page 10 Lý thuyết thiết kế
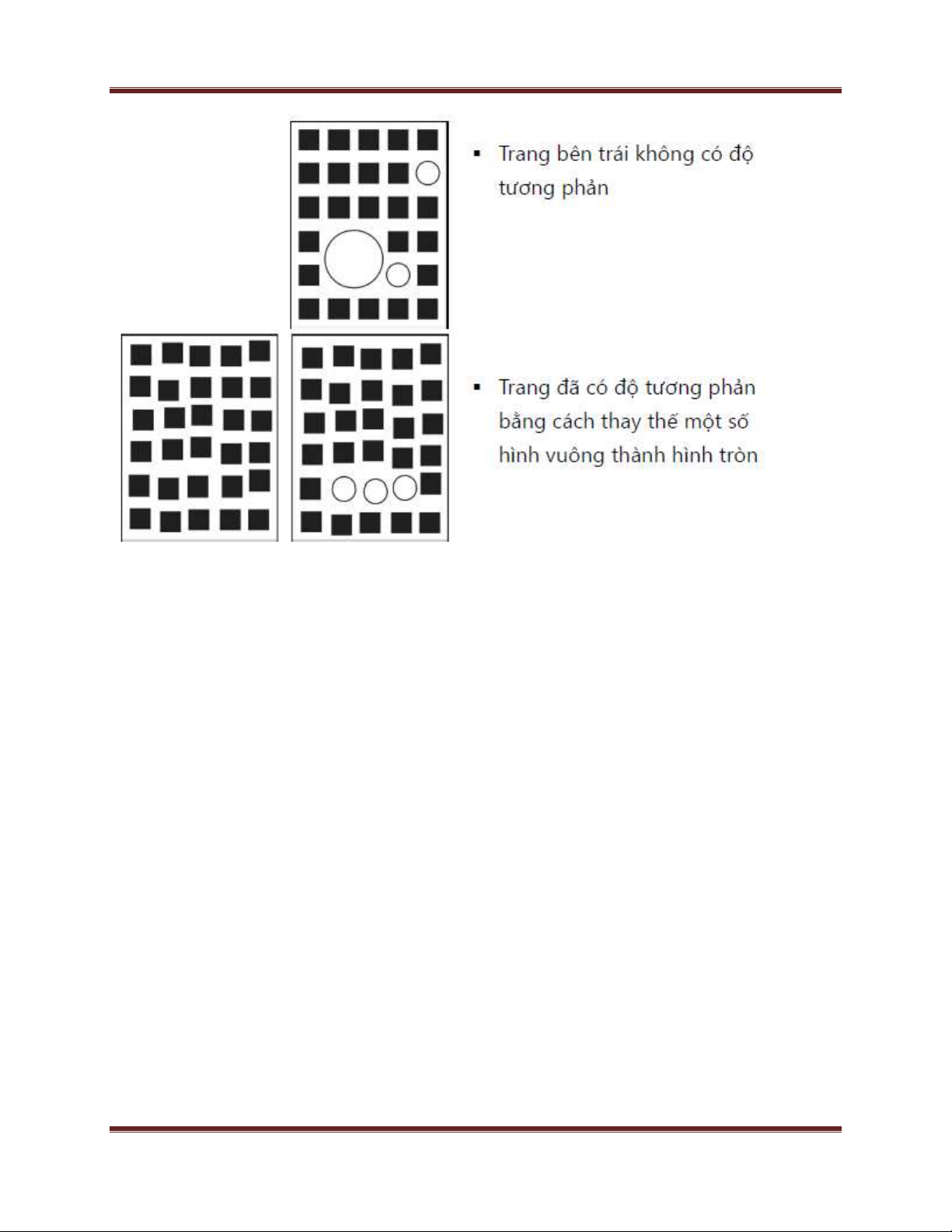
Các kỹ thuật tạo tương phản:
Một số cách để đạt được độ tương phản mạnh mẽ bao gồm đặt:
Yếu tố nhỏ v i các yếu tố l n
Màu sắc m v i màu sắc l nh
Kiểu chữ trang trí và kiểu chữ không chân (serif sans)
Thành phần Mỏng v i các thành phần dày
Khu vực solid v i các yếu tố kết c u. Ví dụ: Vietdesigner.net Page 11 Lý thuyết thiết kế Vietdesigner.net Page 12 Lý thuyết thiết kế
3. Balance (Cân bằng):
Cân bằng là gì? Tại sao phải sử dụng cân bằng?
Thiết kế cân bằng là thiết kế trong đó trọng lượng hình nh của các yếu tố
đều được phân tán đều trong bố cục
Mọi người tìm th y các trang web có sự cân bằng tốt tho i mái hơn.
Thiết kế cân bằng kiên đ nh nhiều hơn thiết kế không cân bằng.
Thiết kế cân bằng được sử dụng để điều phối các yếu tố th giác trong bố cục
Bố cục không cân bằng làm cho người đọc khó ch u và làm gi m thông tin liên l c
Bố cục cân bằng truyền t i hình nh chuyên nghiệp Trọng lượng hình nh: Vietdesigner.net Page 13 Lý thuyết thiết kế
Size, màu sắc, bold, ch t liệu của hình nh góp phần vào trọng lượng hình nh.
Hình nh mang trọng lượng hơn văn b n, người đọc có xu hư ng nhìn vào
hình nh trư c khi nhìn văn b n.
Khi xác đ nh sự cân bằng trọng lượng của mỗi yếu tố ph i xem xét và cân
đối l i v i các yếu tố khác trên trang
Cân bằng đối xứng và không đối xứng: Có 2 kiểu cân bằng:
Trong cân bằng đối xứng các yếu tố hình nh được nhân đôi từ bên này sang
bên kia hoặc từ trên xuống dư i
Trong cân bằng không đối xứng yếu tố th giác được bố trí không đồng đều, không cân bằng
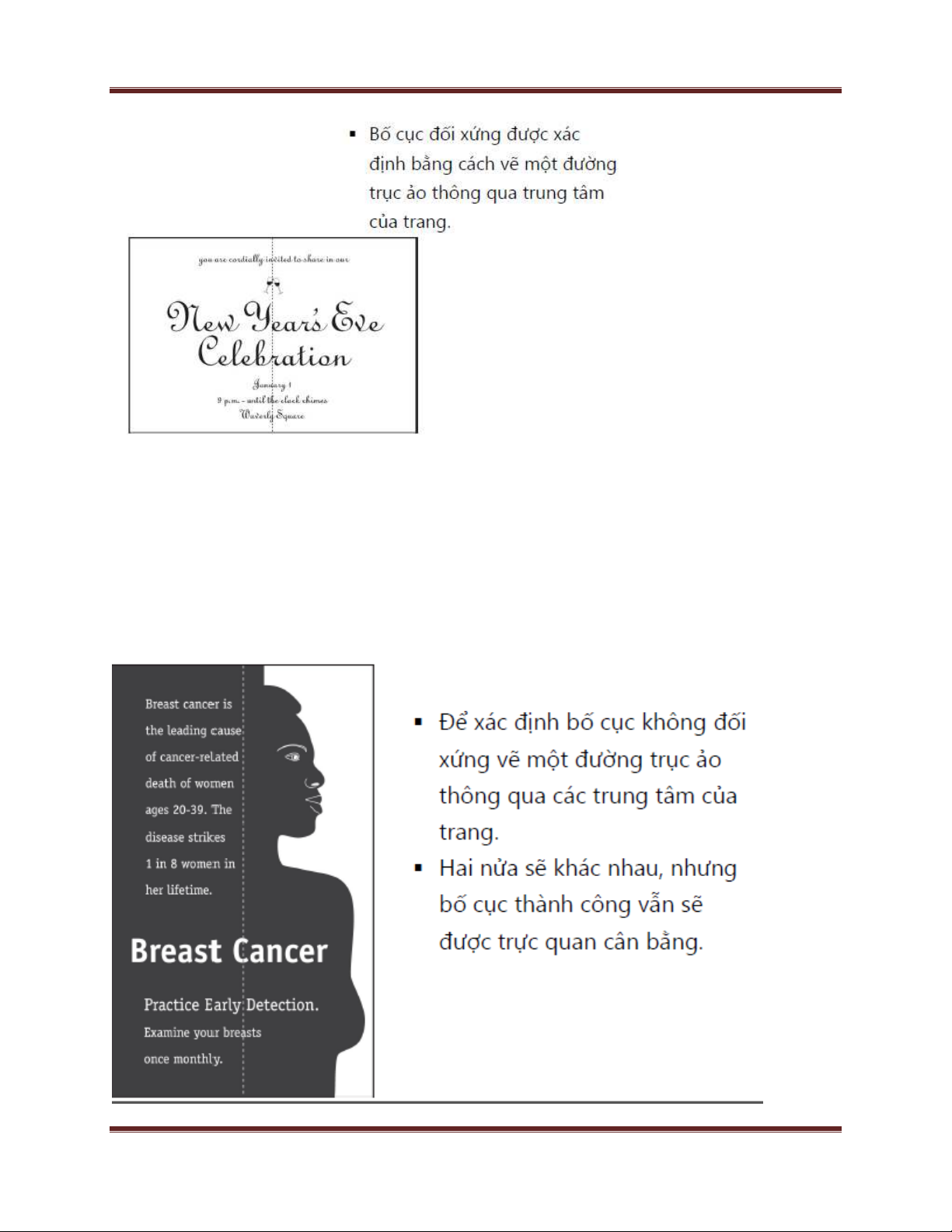
Đặc điểm của bố cục cân bằng đối xứng: Dễ dàng khởi t o
Truyền đ t c m giác trang trọng, trang nghiêm, và l ch sử.
Thiếu chuyển đ ng và thường tĩnh
Là gi i pháp an toàn trong thiết kế.
Bố cục cân bằng đối xứng: Vietdesigner.net Page 14 Lý thuyết thiết kế
Đặc điểm cân bằng không đối xứng: Khó khởi t o hơn
Truyền đat c m giác chuyển đ ng năng đ ng Trực quan thú v
Bố cục cân bằng không đối xứng: Vietdesigner.net Page 15 Lý thuyết thiết kế
Các ví dụ về cân bằng: Vietdesigner.net Page 16 Lý thuyết thiết kế
4. Alignment (Căn chỉnh): Căn ch nh là gì?
Căn ch nh được thực hiện khi các yếu tố đồ họa được xếp trên trang. Nói 1 cách dễ
hiểu hơn là ho t đ ng sắp xếp các yếu tố hình nh, văn b n… theo đúng Align :D
T i sao ph i sử dụng căn ch nh?
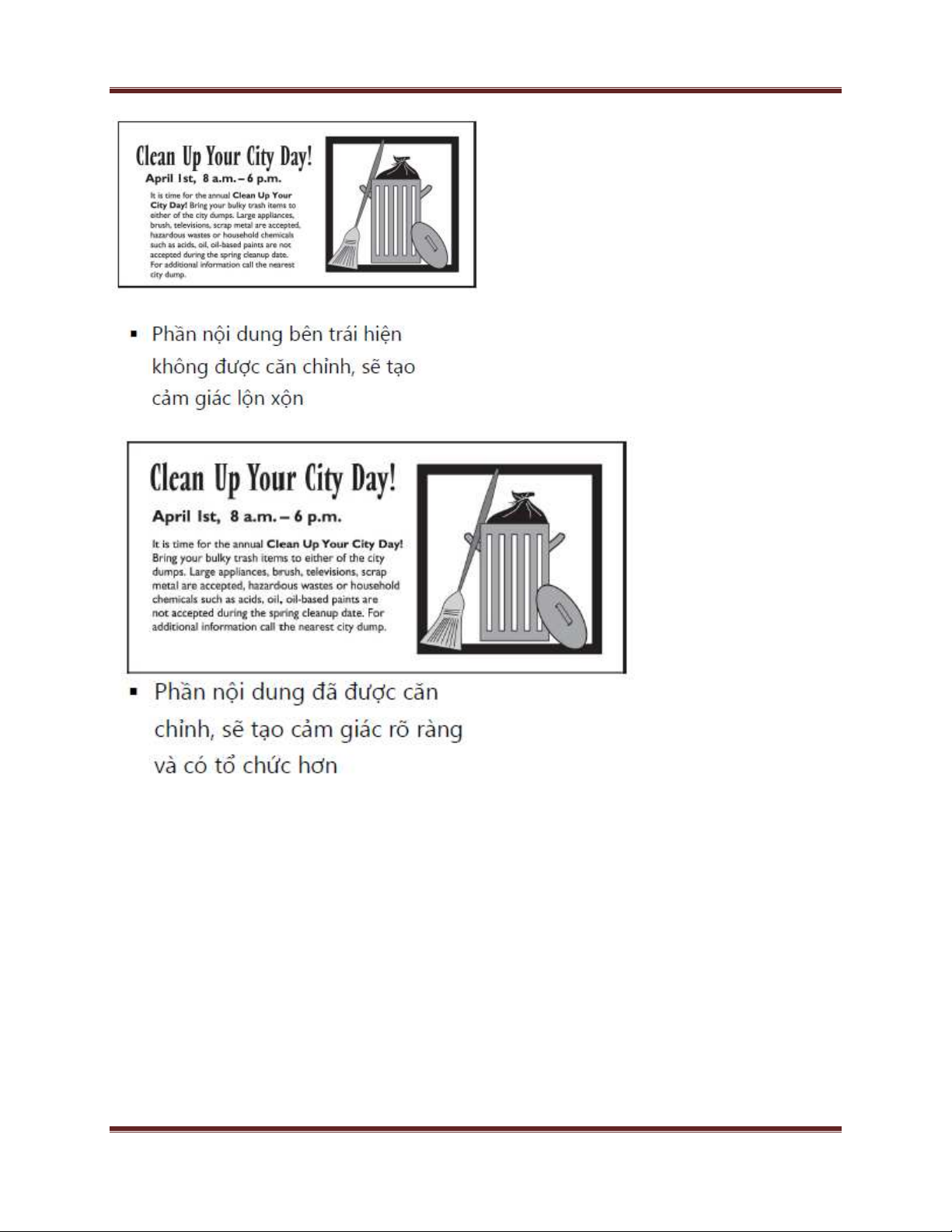
Trang có sự căn ch nh sẽ có tổ chức hơn
Trang có sự căn ch nh sẽ đ t hiệu qu tinh tế và chuyên nghiệp Ví dụ: Vietdesigner.net Page 17 Lý thuyết thiết kế
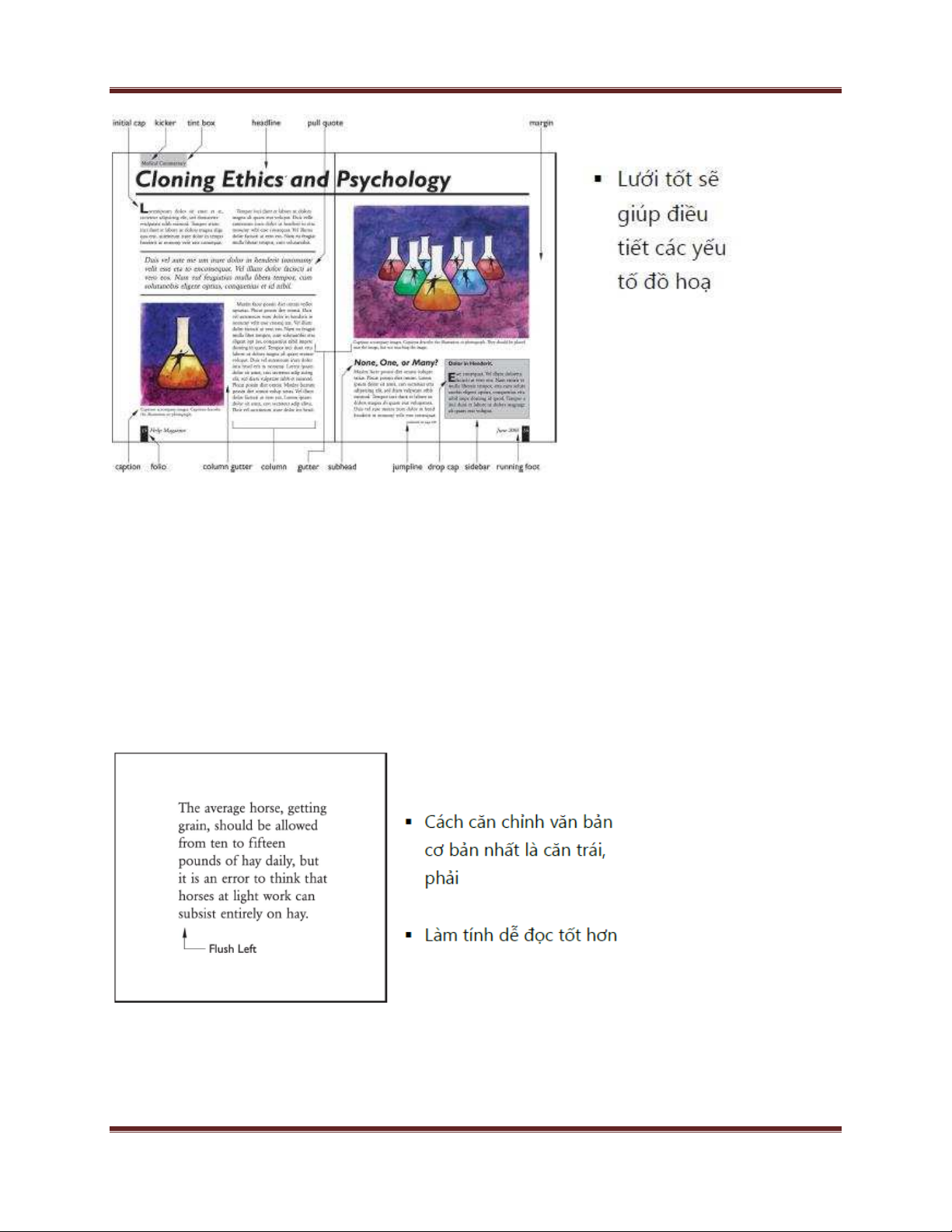
Để căn ch nh được tốt hơn ta cần quan tâm đến việc sử dụng lư i:
Lư i là m t hệ thống các đường ngang và dọc. phân chia trang và giup các nhà
thiết kế sắp xếp các yếu tố đồ họa
Lư i sẽ m t đi khi ta in ra nên b n hoàn toàn yên tâm mà tha hồ t o lư i, nhưng
đừng t o nhiều quá sẽ gây loãng tầm nhìn
Lư i làm việc trên nhiều trang có đ nh d ng khác nhau
Sử dụng lư i giúp đơn gi n hóa việc bố trí yếu tố đồ họa
Nâng cao tính thống nh t trong thiết kế Vietdesigner.net Page 18 Lý thuyết thiết kế
Không gây rối lo n trong thiết kế Ví dụ:
Cân nhắc khi sử dụng lư i:
Lư i cần được vẽ trư c khi thiết kế
Xác đ nh lư i giúp nhà thiết kế quyết đ nh nơi đặt tiêu đề, đầu đề, n i dung, đồ họa
và các yếu tố th giác khác
Khi thiết kế v i c u trúc lư i cần chú ý t i chiều r ng c t n i dung
Lư i v i các c t dày hoặc mỏng sẽ làm gi m kh năng đọc
Ta xem 1 ví dụ về căn ch nh hoàn h o sau khi sử dụng lư i: Vietdesigner.net Page 19 Lý thuyết thiết kế Căn ch nh văn b n:
M t khía c nh quan trọng của việc căn ch nh là căn ch nh chữ ( n i dung)
Việc căn ch nh m nh sẽ tang tính dễ đọc và có tổ chức
Văn b n không được căn ch nh dẫn đến khó khan trong việc đọc và không có tổ chức
Các kiểu căn ch nh văn b n: Flush Left: Flush Right Vietdesigner.net Page 20