
lOMoARcPSD|48045915
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC CÔNG NGHỆ ĐÔNG Á
KHOA: CÔNG NGHỆ THÔNG TIN
BÀI TẬP LỚN
HỌC PHẦN: THIẾT KẾ WEB
Đề tài: 46. Thiết kế Website dạy học Online
Sinh viên thực hiện
Lớp
Khóa
Lương Ngọc Nam
Yêu cầu ghi đúng tên
lớp hành chính
Bắc Ninh, năm 2023

BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC CÔNG NGHỆ ĐÔNG Á
KHOA: CÔNG NGHỆ THÔNG TIN
BÀI TẬP LỚN
HỌC PHẦN: THIẾT KẾ WEB
Đề tài: 46. Thiết kế Website dạy học Online
STT
Sinh viên thực hiện
Mã sinh
viên
Điểm bằng số
Điểm bằng chữ
1
2
3
CÁN BỘ CHẤM 1 CÁN BỘ CHẤM 2
(Ký và ghi rõ họ tên) (Ký và ghi rõ họ tên)

3
MỤC LỤC MỞ ĐẦU ............................................................................................... 4
LỜI CẢM ƠN ........................................................................................................... 5
Chương 1. Cơ sở lí thuyết về thiết kế Web ............................................................ 6
1.1 HTML ............................................................................................................... 6
1.2. CSS .................................................................................................................. 7
1.3. JAVASCRIPT .................................................................................................. 9
1.4. BOOTSTRAP ................................................................................................ 10
1.5. JQUERY ........................................................................................................ 11
1.6. ISOTOPE ....................................................................................................... 14
Chương 2. Ứng dụng xây dựng giao diện cho website ....................................... 15
2.1. Giới thiệu website ........................................................................................ 15
2.1.1. Đối Tượng Sử Dụng ................................................................................ 15
2.1.2. Mục Đích Sử Dụng .................................................................................. 15
2.1.3. Các Điểm Nổi Bật Khác .......................................................................... 16
2.2. Mô tả các chức năng chính của website .................................................... 16
2.2.1. Chức Năng Quản Lý Khóa Học .............................................................. 16
2.2.2. Chức Năng Tương Tác Giữa Giảng Viên và Học Sinh ........................... 17
2.2.3. Thiết kế giao diện .................................................................................... 18
2.2.4. Lập trình xây dựng giao diện: ................................................................ 32
Chương 3. Kết luận ................................................................................................ 54
3.1. Các Nội Dung Đã Đạt Được ......................................................................... 54
3.2. Các Nội Dung Cần Cải Tiến .......................................................................... 54
3.3. Bài Học Kinh Nghiệm ................................................................................... 54
Phụ lục .................................................................................................................... 55

lOMoARcPSD|48045915
4
MỞ ĐẦU
Môn học "Thiết kế Web" óng vai trò quan trọng trong quá trình học tập và phát triển
của em, những sinh viên của ngành Công nghệ thông tin. Việc chọn ề tài "Thiết kế
Website Dạy Học Online" là một quyết ịnh ược thúc ẩy bởi những nguyên do quan
trọng.
Thời ại số hóa ang ặt ra nhiều thách thức và cơ hội trong lĩnh vực giáo dục. Sự gia
tăng của internet và các thiết bị kết nối ã mở ra cánh cửa cho hình thức học tập trực
tuyến, ặc biệt trong bối cảnh thế giới ang ối mặt với các thách thức về giới hạn
vùng di dân. Xây dựng một trang web dạy học online hiệu quả không chỉ giúp tạo
iều kiện cho việc học tập linh hoạt mà còn tạo sự tương tác giữa giảng viên và học
viên, cung cấp cơ hội học tập liên tục và thoải mái.
Ngoài ra, việc lựa chọn ề tài này cũng nhằm mục tiêu áp dụng kiến thức ã học trong
môn "Thiết kế Web" vào một dự án thực tế. Em sẽ kết hợp sự hiểu biết về HTML,
CSS, Bootstrap và jQuery ể xây dựng giao diện người dùng thân thiện, dễ sử dụng
và có tính năng tương tác. Điều này sẽ òi hỏi không chỉ sự hiểu biết về các ngôn ngữ
lập trình và công nghệ web mà còn kỹ năng thiết kế và tư duy về trải nghiệm người
dùng (UX) ể ảm bảo trang web dạy học online ạt ược mục tiêu của mình.
Em cũng sẽ tập trung vào việc tạo ra một trải nghiệm học tập tốt cho người dùng và
cung cấp các tính năng quản lý nội dung cho giảng viên. Từ việc xây dựng giao diện
trang web cho ến việc tạo tính năng tương tác, ề tài này sẽ ánh bại cơ hội ể thực hành
và áp dụng kiến thức của em một cách thực tế.

lOMoARcPSD|48045915
5
LỜI CẢM ƠN
Em xin gửi lời cảm ơn chân thành và lòng biết ơn sâu sắc ến Thầy, Ths. Nguyễn Đức
Thiện - Giảng viên hướng dẫn của em trong suốt khoảng thời gian chúng em học
môn "Thiết kế Web". Thầy ã óng vai trò quan trọng và có ảnh hưởng lớn ối với quá
trình học tập và sự phát triển cá nhân của em.
Thầy không chỉ là một người hướng dẫn xuất sắc mà còn là một nguồn ộng viên và
nguồn cảm hứng to lớn. Sự hiểu biết sâu sắc của Thầy về lĩnh vực thiết kế web và
các công nghệ liên quan ã giúp chúng em hiểu rõ hơn về những khía cạnh quan trọng
của nó. Thầy ã luôn sẵn sàng hỗ trợ và giải áp mọi thắc mắc của em, ồng thời ưa ra
những hướng dẫn chi tiết ể chúng em tiến bộ.
Quá trình thực hiện báo cáo cá nhân này ã òi hỏi sự nỗ lực và cố gắng không ngừng
của em. Thầy ã tạo iều kiện và cung cấp hướng dẫn dưới dạng kiến thức và kỹ năng
thực tế, giúp em áp dụng những gì ã học vào dự án này.
Em không thể ánh giá ủ sâu về giá trị của sự hướng dẫn và sự ảnh hưởng của Thầy
ối với quá trình học tập và phát triển cá nhân của em. Chúng em rất biết ơn và trân
trọng những bài học, sự kiên nhẫn và sự quan tâm mà Thầy dành cho chúng em trong
suốt thời gian qua.
Một lần nữa, em xin chân thành cảm ơn Thầy và hy vọng có thêm nhiều cơ hội học
hỏi và ược hướng dẫn bởi Thầy trong tương lai.

lOMoARcPSD|48045915
6
Chương 1. Cơ sở lí thuyết về thiết kế Web
1.1 HTML
HTML (Hypertext Markup Language) là ngôn ngữ ánh dấu cơ bản sử dụng ể
xây dựng trang web. Nó giúp em tạo nên các thành phần trên trang web, từ văn bản
ến hình ảnh, liên kết và bảng. Dưới ây, chúng em sẽ tìm hiểu về một số khái niệm
cơ bản của HTML và cách sử dụng chúng.
Ưu iểm:
- HTML dễ học và sử dụng, ngay cả người mới bắt ầu cũng có thể nắm bắt
nhanh chóng cách tạo và ịnh dạng nội dung trên trang web.
- Có nhiều tài nguyên hỗ trợ với cộng ồng người dùng vô cùng lớn.
- Có thể hoạt ộng mượt mà trên hầu hết mọi trình duyệt hiện nay.
- HTML là chuẩn web ược vận hành bởi W3C.
- HTML sử dụng hệ thống ánh dấu (emgs) ể xác ịnh loại nội dung trên trang,
ví dụ: <p> cho oạn văn bản, <img> cho hình ảnh, <a> cho liên kết.
- HTML là một tiêu chuẩn công nghiệp và hoạt ộng trên hầu hết các trình
duyệt web. Điều này ảm bảo rằng trang web em xây dựng có thể ược truy
cập từ hầu hết các thiết bị và trình duyệt.
- HTML cho phép em nhúng các phương tiện a dạng như hình ảnh, video,
âm thanh và ứng dụng.
Nhược Điểm:
- Chỉ ược áp dụng chủ yếu cho web tĩnh. Nếu muốn tạo các tính năng ộng,
lập trình viên phải dùng thêm JavaScript hoặc ngôn ngữ backend của bên
thứ 3 (ví dụ như: PHP).
- Mỗi trang HTML cần ược tạo riêng biệt, ngay có khi có nhiều yếu tố trùng
lặp như header, footer.
- Khó ể kiểm soát cách ọc và hiển thị file HTML của trình duyệt (ví dụ, một
số trình duyệt cũ không render ược emg mới. Do ó, dù trong HTML
document có sử dụng các emg này thì trình duyệt cũng không ọc ược).
- Một vài trình duyệt còn chậm cập nhật ể hỗ trợ tính năng mới của HTML.

lOMoARcPSD|48045915
7
Sử Dụng HTML:
HTML sử dụng cú pháp ơn giản gồm các thẻ và thuộc tính ể ánh dấu và cấu trúc
nội dung trang web. Dưới ây là một ví dụ ơn giản về HTML:
<!DOCTYPE html>
<html>
<head>
<title>Trang Web Mẫu</title>
</head>
<body>
<h1>Chào mừng bạn ến với trang web mẫu!</h1>
<p>Đây là một ví dụ về cách sử dụng HTML ể tạo cấu trúc trang web.</p>
<a href="https://example.com">Liên kết ến trang web mẫu</a>
</body>
</html>
1.2. CSS
CSS (Cascading Style Sheets) là một phần quan trọng trong việc thiết kế trang
web. Nó cung cấp các quy tắc và khung cơ bản ể kiểm soát cách trang web của em
ược hiển thị trên các trình duyệt. Dưới ây là một số iểm quan trọng về CSS:
Ưu iểm
- Khả năng tiết kiệm thời gian: CSS khi sử dụng có thể viết lần ầu, ồng thời
sử dụng lại trong các trang HTML tiếp theo. Không chỉ vậy, chúng em hoàn
toàn có thể xác ịnh ược một kiểu cho từng thành phần HTML và cũng áp
dụng ược cho nhiều trang web khác khi cần thiết.
- Tách Biệt Nội Dung và Giao Diện: CSS cho phép em tách biệt nội dung
(HTML) và giao diện (CSS). Điều này có nghĩa là em có thể thay ổi giao
diện mà không cần thay ổi nội dung, và ngược lại. Điều này tạo iều kiện
thuận lợi cho việc bảo trì và quản lý trang web.
- Khả năng tải trang nhanh chóng: Đăc trưng của CSS khi sử dụng là ít mã
hơn. Bởi thế mà thời gian tải xuống nhanh chóng, giúp tiết kiêm thời gian
áng kể. Khi viết ược một quy tắc CSS của một thẻ cụ thể và lúc này chúng

lOMoARcPSD|48045915
8
em có thể áp dụng nó cho mọi lần xuất hiện tiếp theo của thẻ ó, ồng thời
hoàn toàn không cần tiến hành thay ổi thuộc tính của thẻ
HTML.
- Dễ dàng khi thực hiện bảo trì: Khi cần chúng em chỉ cần thay ổi một kiểu
và mọi thành phần trong tất cả những website thì lúc này CSS sẽ hỗ trợ câp
nhật hoàn toàn tự ộng.
- Khả năng tương thích tốt: Khả năng tương thích với nhiều thiết bị cũng là
ưu iểm của CSS.
Nhược iểm
- Khá khó khăn cho người mới: CSS a dạng và phức tạp, ặc biệt khó ối với
người mới học lập trình. Điều này làm cho việc tìm hiểu và sử dụng CSS
trở nên khó khăn, ặc biệt với những cấp ộ phức tạp.
- Định dạng web có khả năng gặp rủi ro: CSS là hệ thống mở dựa trên văn
bản, làm cho việc truy cập và chỉnh sửa dễ dàng. Điều này tạo khả năng rủi
ro cho ịnh dạng tổng thể của web, ặc biệt khi có hành ộng hoặc sự cố xảy
ra, cần phải xem xét và khắc phục lại các thay ổi.
Sử Dụng CSS:
Để sử dụng CSS, em cần ịnh rõ các quy tắc CSS bằng cách xác ịnh các thuộc tính
và giá trị trong một tệp riêng biệt hoặc nhúng trực tiếp vào tệp HTML. Ví dụ: h1
{ color: blue; font-size: 24px;
}
/* Nhúng CSS trực tiếp vào HTML */
<style> h1
{ color: blue;
font-size: 24px;
}
</style>
CSS óng vai trò quan trọng trong việc tạo ra giao diện thú vị và chuyên nghiệp cho
trang web của em. Nó cung cấp sự linh hoạt trong việc tạo ra các trang web ộc áo
và phù hợp với nhiều loại dự án.

lOMoARcPSD|48045915
9
1.3. JAVASCRIPT
JavaScript (JS) là một ngôn ngữ lập trình phía client-side (mặt khách hàng)
ược sử dụng ể tạo tính tương tác cho trang web. Dưới ây là một số iểm quan trọng
về JavaScript:
Ưu iểm:
- Tính Tương Tác: JavaScript cho phép bạn thêm tính năng tương tác vào
trang web. Bạn có thể kiểm soát sự kiện như nhấn nút, di chuột, hoặc gửi
biểu mẫu.
- Giao Diện Người Dùng Đa Dạng: JavaScript kết hợp với HTML và CSS ể
tạo ra giao diện a dạng và phong cách. Điều này cho phép bạn tạo ra các
trang web ộng và thú vị.
- Xử Lý Dữ Liệu: JavaScript cho phép bạn xử lý dữ liệu trên trang web, từ
việc lấy dữ liệu từ nguồn khác ến kiểm tra dữ liệu và hiển thị nó cho người
dùng.
- Thư Viện và Framework: JavaScript có nhiều thư viện và framework mạnh
mẽ như React, Angular, và Vue.js giúp bạn phát triển ứng dụng phức tạp
một cách nhanh chóng.
Nhược iểm:
- Bảo Mật: JavaScript chạy trên máy tính của người dùng, và do ó có thể dễ
dàng bị lợi dụng ể thực hiện các cuộc tấn công. Điều này òi hỏi các biện
pháp bảo mật cẩn thận.
- Phụ Thuộc vào Trình Duyệt: Một số tính năng JavaScript có thể hoạt ộng
khác nhau trên các trình duyệt khác nhau, òi hỏi thử nghiệm và kiểm tra kỹ
lưỡng.
- Tải Trang Web Chậm Hơn: JavaScript có thể làm tải trang web chậm hơn
nếu không ược quản lý cẩn thận. Điều này có thể ảnh hưởng ến trải nghiệm
người dùng.
Sử Dụng:

lOMoARcPSD|48045915
10
JavaScript có thể ược sử dụng trực tiếp trong mã nguồn HTML hoặc nhúng từ
các tệp ngoài. Dưới ây là một ví dụ về việc sử dụng JavaScript ể thực hiện một hộp
thoại cảnh báo:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ JavaScript</title>
</head>
<body>
<button onclick="alert('Xin chào, ây là ví dụ JavaScript!')">Nhấn vào
tôi</button> </body>
</html>
JavaScript giúp bạn tạo ra các chức năng phức tạp hơn như kiểm tra biểu mẫu,
tạo ối tượng ộng, và giao tiếp với máy chủ ể cập nhật dữ liệu trang web mà không
cần tải lại trang.
1.4. BOOTSTRAP
Bootstrap là một framework front-end mã nguồn mở phổ biến ược sử dụng ể
phát triển giao diện web hiện ại, thân thiện với thiết bị di ộng và trình duyệt.
Bootstrap ược tạo bởi Twitter và hiện nay ược duy trì bởi cộng ồng lập trình.
Ưu iểm:
- Thiết Kế Đáp Ứng: Bootstrap cung cấp một lưới thiết kế áp ứng
(responsive grid system) giúp tạo ra các trang web hiển thị ẹp trên cả máy
tính và thiết bị di ộng.
- Thư Viện CSS: Bootstrap i kèm với một bộ CSS ã ược thiết kế sẵn, cho
phép bạn tùy chỉnh giao diện của trang web một cách dễ dàng
- Thư Viện JavaScript: Bootstrap cung cấp các plugin JavaScript như
carousel, modal, và tooltip ể tạo các tính năng tương tác trên trang web.
- Tích hợp dễ dàng: Bootstrap có thể dễ dàng tích hợp với các framework và
thư viện khác như React, Angular, và Vue.js.

lOMoARcPSD|48045915
11
- Cộng ồng lớn: Với một cộng ồng phát triển lớn và tài liệu hỗ trợ chi tiết,
việc học và sử dụng Bootstrap trở nên dễ dàng hơn.
Nhược iểm:
- Giao Diện Trung Tính: Do Bootstrap ược sử dụng phổ biến, một số trang
web có thể có giao diện trung tính hoặc giống nhau.
- Dung Lượng Lớn: Bootstrap có kích thước tương ối lớn, iều này có thể ảnh
hưởng ến tốc ộ tải trang web nếu không ược quản lý cẩn thận.
Sử dụng:
Bootstrap cung cấp một loạt các class CSS và component ể giúp bạn tạo giao diện
web nhanh chóng. Dưới ây là ví dụ sử dụng Bootstrap ể tạo một nút (button) có kiểu
(class) nút màu xanh:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ Bootstrap</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">Nút Màu Xanh</button>
</body>
</html>
Các class CSS như btn và btn-primary ược cung cấp bởi Bootstrap ể tạo ra giao diện
thân thiện với người dùng. Bootstrap giúp bạn tạo giao diện trực quan và hấp dẫn
mà không cần viết mã CSS tùy chỉnh nhiều.
1.5. JQUERY
jQuery là một thư viện JavaScript phổ biến ược sử dụng rộng rãi ể giúp

lOMoARcPSD|48045915
12
quản lý và tương tác với các thành phần trên trang web một cách hiệu quả. Với
jQuery, việc thao tác với DOM (Document Object Model) và xử lý sự kiện trở nên
dễ dàng và ngắn gọn hơn, mang lại trải nghiệm người dùng tốt hơn.
Ưu iểm
- Dễ Sử Dụng: jQuery ược thiết kế ể dễ tiếp cận và sử dụng. Người dùng với
kiến thức cơ bản về HTML và CSS có thể nhanh chóng làm quen và tận
dụng jQuery.
- Tương Thích Trình Duyệt: jQuery làm việc tốt trên hầu hết các trình duyệt
hiện ại như Chrome, Firefox, Internet Explorer, Edge, Safari và Opera.
- Tương Tác Hiệu Quả: jQuery giúp tạo ra các hiệu ứng tương tác như hiển
thị, ẩn, thay ổi nội dung một cách mượt mà và thuận tiện.
- Xử Lý Sự Kiện Tốt: jQuery cung cấp một cú pháp ơn giản và mạnh mẽ ể
xử lý sự kiện, giúp tăng tốc ộ phát triển ứng dụng web.
Nhược iểm
- Kích thước và tốc ộ: JQuery có thể có kích thước lớn ối với các ứng dụng
web ơn giản, và việc tải nhanh có thể trở thành vấn ề ối với các dự án cần
tối ưu về hiệu suất.
- Khó khăn trong việc tùy chỉnh: Trong một số trường hợp, JQuery có thể
làm cho mã nguồn khó hiểu hơn và khó khăn khi muốn tùy chỉnh một số
tính năng phức tạp hoặc sâu.
- Khả năng xung ột: JQuery có thể gây ra xung ột với các thư viện khác nếu
chúng có chung chức năng hoặc cách thức hoạt ộng tương tự.
- Hiệu suất: Trong một số trường hợp, việc sử dụng JQuery có thể làm giảm
hiệu suất của ứng dụng web, ặc biệt khi có một lượng lớn mã JQuery ược
tải xuống.
Các tính năng chính

lOMoARcPSD|48045915
13
- Chọn Phần Tử (Selecting Elements): jQuery cho phép chọn phần tử HTML
dễ dàng bằng cú pháp ngắn gọn, giúp thao tác với chúng một cách hiệu quả.
- Xử Lý Sự Kiện (Event Handling): jQuery cung cấp cú pháp dễ dàng ể thêm
và quản lý các sự kiện, giúp tương tác trang web một cách linh hoạt.
- AJAX (Asynchronous JavaScript and XML): jQuery hỗ trợ gửi dữ liệu và
nhận phản hồi từ máy chủ một cách bất ồng bộ, giúp cập nhật nội dung
trang mà không cần tải lại trang.
- Thay Đổi CSS (CSS Manipulation): jQuery cho phép thay ổi các thuộc tính
CSS của phần tử, giúp iều chỉnh giao diện trang web một cách linh hoạt.
Sử Dụng:
Dưới ây là một ví dụ cơ bản về cách sử dụng jQuery ể ẩn và hiện một phần tử khi
nút ược nhấn:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ jQuery</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<p>Đây là một oạn văn bản.</p>
<button>Nút</button>
</body>

lOMoARcPSD|48045915
14
</html>
Trong ví dụ này, jQuery ược sử dụng ể thêm tính năng "toggle" vào một oạn
văn bản, làm cho nó ẩn hoặc hiện khi nút ược nhấn. jQuery giúp giảm sự phức tạp
của việc viết mã JavaScript và tạo ra các tương tác trang web dễ dàng hơn.
1.6. ISOTOPE
Isotope là một thư viện JavaScript hỗ trợ sắp xếp, lọc và chọn các phần tử trong
một giao diện web một cách linh hoạt và mạnh mẽ. Nó ược sử dụng rộng rãi ể tạo
hiệu ứng lọc và sắp xếp mượt mà cho các danh mục, bảng tin, và các ứng dụng tương
tự.
Ưu iểm
- Đa năng và linh hoạt: Isotope cung cấp khả năng tùy chỉnh mạnh mẽ, giúp
tạo ra các bố cục a dạng và linh hoạt mà không cần phải viết nhiều mã
nguồn.
- Tương thích a nền tảng: Isotope hoạt ộng tốt trên mọi trình duyệt phổ biến
và thiết bị di ộng, ảm bảo trải nghiệm người dùng mượt mà trên mọi nền
tảng.
- Hiệu suất tốt: Isotope ược tối ưu hóa ể hoạt ộng mượt mà với tập hợp lớn
các phần tử, giúp tăng hiệu suất và ộ ổn ịnh của trang web.
Nhược iểm
- Khó tùy chỉnh sâu: Mặc dù Isotope cung cấp tính linh hoạt, nhưng việc tùy
chỉnh sâu hơn có thể gặp khó khăn, ặc biệt ối với người mới học.
- Yêu cầu kiến thức kỹ thuật: Để tận dụng hết tiềm năng của Isotope, người
dùng cần hiểu và làm việc với JavaScript và CSS, ôi khi òi hỏi kiến thức
sâu về frontend.
- Khả năng xung ột: Isotope có thể gây ra xung ột với các thư viện JavaScript
khác trong trường hợp tích hợp phức tạp, òi hỏi kiểm soát kỹ thuật.

lOMoARcPSD|48045915
15
Chương 2. Ứng dụng xây dựng giao diện cho website
2.1. Giới thiệu website
Website dạy học trực tuyến là một nền tảng giáo dục trực tuyến dành cho học
sinh, sinh viên, và giáo viên. Nó giúp người dùng dễ dàng truy cập các khóa học,
tài liệu học tập, và tương tác với giảng viên từ bất kỳ âu, bất kỳ lúc nào.
2.1.1. Đối Tượng Sử Dụng
• Học Sinh và Sinh Viên: Trang web dành cho người học ở mọi ộ tuổi và trình
ộ.
• Giảng Viên và Người Dạy: Giảng viên và người dạy có thể tạo và quản lý các
khóa học trực tuyến.
• Phụ Huynh: Phụ huynh có thể theo dõi tiến trình học tập của con em mình.
• Mọi Người: Mọi người có thể truy cập tài liệu học tập tự do.
2.1.2. Mục Đích Sử Dụng
• Học Tập Trực Tuyến: Để cung cấp một nền tảng học tập trực tuyến dễ dàng
truy cập từ mọi nơi và bất kỳ lúc nào.
• Tự Học: Học sinh và sinh viên có thể tự học, tham gia vào các khóa học, và
ạt ược kiến thức mới.
• Tương Tác Giảng Viên - Học Sinh: Giáo viên và học sinh có thể tương tác
trực tuyến, ặt câu hỏi và thảo luận về bài giảng.
• Tiết Kiệm Thời Gian: Học sinh không cần phải di chuyển ến các lớp học
truyền thống, tiết kiệm thời gian và năng lượng.
• Hỗ Trợ Phụ Huynh: Phụ huynh có thể theo dõi tiến trình học tập của con em
và tham gia vào việc hướng dẫn họ.
• Cung Cấp Nhiều Khóa Học: Dự án này cung cấp nhiều khóa học về nhiều lĩnh
vực khác nhau, từ học kỹ năng cơ bản ến kiến thức nâng cao.
• Kết Nối Cộng Đồng: Tạo cơ hội cho người học kết nối, học hỏi và trao ổi kiến
thức.

lOMoARcPSD|48045915
16
2.1.3. Các Điểm Nổi Bật Khác
• Đa Dạng Hóa Hình Thức Học: Trang web cung cấp nhiều phương pháp học,
từ video giảng dạy, bài giảng trực tiếp, tài liệu học tập ến bài kiểm tra trực
tuyến.
• Hệ Thống Đánh Giá: Giúp ánh giá kiến thức và tiến trình học tập của học sinh
và sinh viên.
• Giao Diện Dễ Sử Dụng: Giao diện thân thiện, dễ sử dụng, ảm bảo người dùng
có trải nghiệm tốt nhất.
• Hỗ Trợ Công Nghệ: Sử dụng công nghệ HTML, CSS, Bootstrap, JavaScript
và jQuery ể xây dựng nền tảng ổn ịnh và hiệu quả.
2.2. Mô tả các chức năng chính của website
2.2.1. Chức Năng Quản Lý Khóa Học
• Tạo Khóa Học: Chức năng tạo khóa học là trái tim của nền tảng dạy học trực
tuyến. Nó mang tính quyết ịnh cho cả giảng viên và người quản lý. Giảng viên
có khả năng tạo các khóa học mới dựa trên nội dung môn học mà họ ang giảng
dạy. Chức năng này cho phép họ ặt tên cho khóa học, cung cấp mô tả chi tiết
về nội dung và mục tiêu học tập, lựa chọn môn học tương ứng, và thiết lập
thời gian học tập cho từng khóa học. Điều này giúp tạo ra các khóa học tùy
chỉnh và phù hợp với nhu cầu cụ thể của học sinh.
• Quản Lý Nội Dung Khóa Học: Sau khi tạo khóa học, giảng viên có thể dễ
dàng thêm nhiều bài giảng, tài liệu học tập, video, và bài kiểm tra vào bên
trong khóa học. Họ có toàn quyền chỉnh sửa nội dung, xóa bỏ nội dung không
cần thiết, và thiết lập thời gian học tập cho từng bài giảng. Điều này giúp họ
tổ chức nội dung học tập một cách logic và truyền ạt hiệu quả ến học sinh.
Ngoài ra, nó tạo sự linh hoạt cho việc cập nhật và iều chỉnh nội dung dựa trên
tiến trình học tập và phản hồi từ học sinh.
• Lên Lịch Học Tập: Một tính năng quan trọng khác trong quản lý khóa học là
khả năng lên lịch học tập. Giảng viên có thể dễ dàng thiết lập thời gian bắt ầu
và kết thúc của mỗi khóa học, xác ịnh tần suất học, và cho phép học sinh ghi
danh vào các buổi học. Thông qua giao diện dễ sử dụng, học sinh có thể

lOMoARcPSD|48045915
17
dễ dàng xem thời gian học tập và tự chọn lịch trình phù hợp với họ. Điều này
tạo sự linh hoạt cho việc học tập và cho phép học sinh tự quản lý thời gian.
• Ghi Danh và Học Tập: Với tính năng này, học sinh có thể dễ dàng ghi danh
vào các khóa học mà họ quan tâm. Sau khi ghi danh, họ có quyền truy cập vào
bài giảng trực tuyến qua video hoặc vào tài liệu học tập ược cung cấp bởi
giảng viên. Học sinh có thể theo dõi tiến trình học tập của họ, xem thông tin
chi tiết về từng buổi học, và thậm chí là lập kế hoạch học tập tương lai. Điều
này giúp học sinh tự quản lý học tập một cách hiệu quả và ảm bảo họ không
bỏ lỡ bất kỳ nội dung nào trong khóa học.
2.2.2. Chức Năng Tương Tác Giữa Giảng Viên và Học Sinh
Để ảm bảo hiệu suất học tập cao và tạo môi trường học tập trực tuyến chất
lượng, trang web dạy học trực tuyến cung cấp nhiều chức năng tương tác giữa giảng
viên và học sinh. Dưới ây là một số tính năng quan trọng:
• Thảo Luận Theo Khóa Học: Học sinh có thể tham gia vào các diễn àn thảo
luận cụ thể cho từng khóa học. Họ có khả năng tạo chủ ề thảo luận, ặt câu hỏi,
chia sẻ ý kiến, và học hỏi từ các ồng học. Điều này tạo môi trường trao ổi
thông tin và ý kiến giữa học sinh, giảng viên và ồng học, giúp bổ sung kiến
thức và thảo luận về các chủ ề quan trọng.
• Giảng Viên Tham Gia: Giảng viên có khả năng tham gia vào các thảo luận,
theo dõi hoạt ộng của diễn àn, và giải áp các câu hỏi của học sinh. Việc tham
gia chủ ạo của giảng viên trong diễn àn thảo luận giúp xây dựng môi trường
học tập trực tuyến ầy ủ sự tương tác và hỗ trợ. Ngoài ra, giảng viên còn có khả
năng ăng thông báo quan trọng và cung cấp tài liệu bổ sung qua diễn àn.
• Tạo Bài Kiểm Tra: Giảng viên có khả năng tạo bài kiểm tra trực tuyến với
nhiều loại câu hỏi khác nhau, bao gồm trắc nghiệm, tự luận, và nhiều loại khác.
Họ có quyền ặt thời gian làm bài và số lần làm lại cho bài kiểm tra. Điều này
giúp tạo ra các bài kiểm tra a dạng và thú vị cho học sinh, ồng thời cho phép
tự ộng chấm iểm và cung cấp kết quả ngay sau khi hoàn thành bài kiểm tra.
• Xem Kết Quả Ngay Lập Tức: Học sinh có khả năng làm bài kiểm tra trực
tuyến và nhận kết quả ngay sau khi hoàn thành. Điều này giúp giảng viên và

lOMoARcPSD|48045915
18
học sinh theo dõi tiến trình học tập và ánh giá hiệu suất một cách nhanh chóng.
Ngoài ra, học sinh có thể xem lại các câu hỏi và áp án, cải thiện kiến thức bản
thân và chuẩn bị cho bài kiểm tra tiếp theo.
• Gửi Thông Điệp: Học sinh có khả năng gửi tin nhắn trực tiếp tới giảng viên ể
ặt câu hỏi hoặc yêu cầu hỗ trợ. Điều này giúp học sinh cảm thấy ược chăm
sóc và hỗ trợ trong quá trình học tập.
• Chia Sẻ Tài Liệu: Học sinh có khả năng chia sẻ tài liệu, hình ảnh hoặc các tài
liệu liên quan khác với giảng viên ể ạt ược sự hiểu biết tốt nhất. Điều này hỗ
trợ trong việc gửi bài tập, chia sẻ ví dụ, và tương tác một cách hiệu quả trong
quá trình học.
• Chat Trực Tuyến: Giảng viên và học sinh có khả năng kết nối trực tiếp thông
qua chức năng chat trực tuyến. Điều này giúp giảng viên giải quyết vấn ề và
hỗ trợ học sinh một cách nhanh chóng. Nó tạo ra một môi trường tương tác
thời gian thực, cho phép giảng viên và học sinh trao ổi ý kiến, giải áp thắc
mắc, và tạo mối kết nối.
2.2.3. Thiết kế giao diện
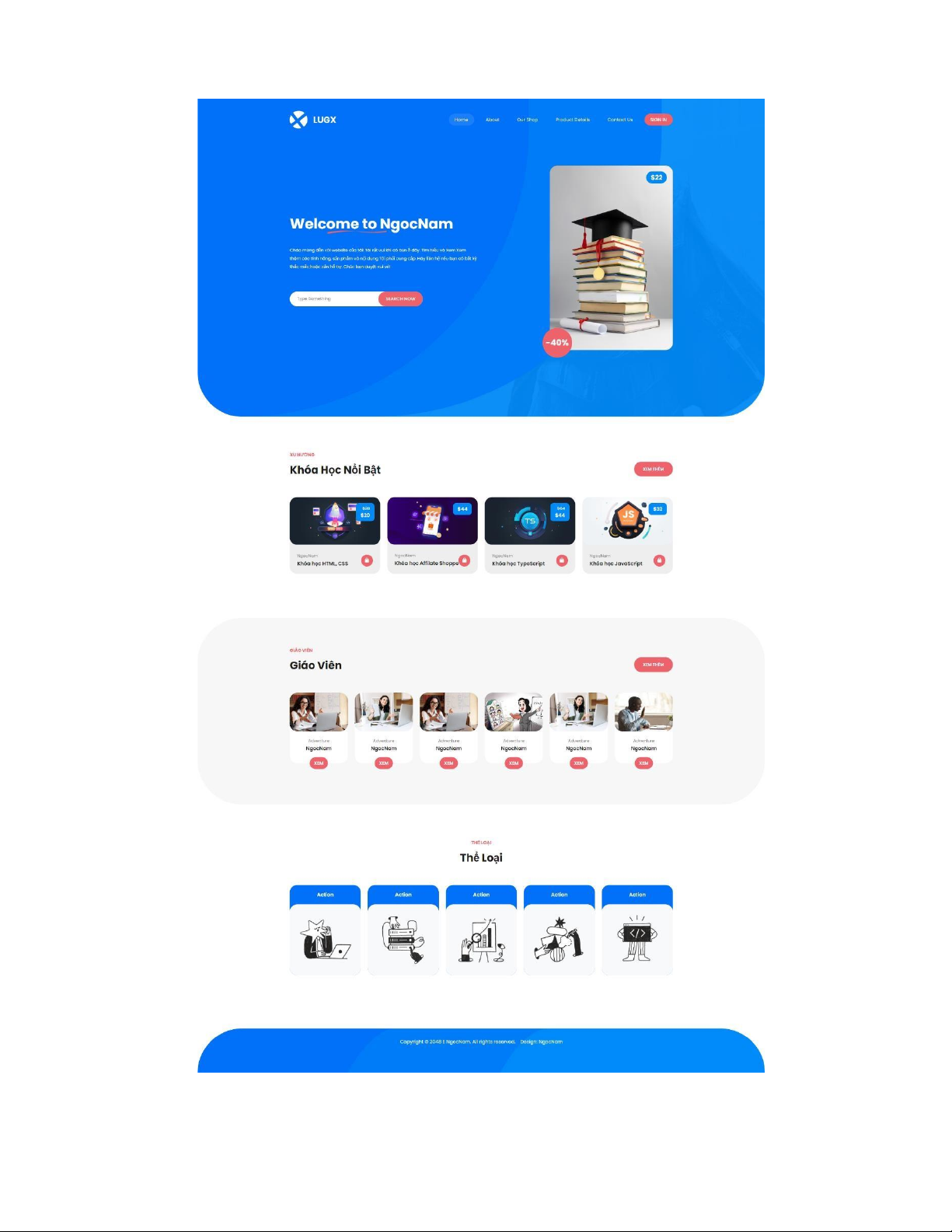
Giao diện Trang chủ:
- Giao diện cho máy tính:

lOMoARcPSD|48045915
19

lOMoARcPSD|48045915
20
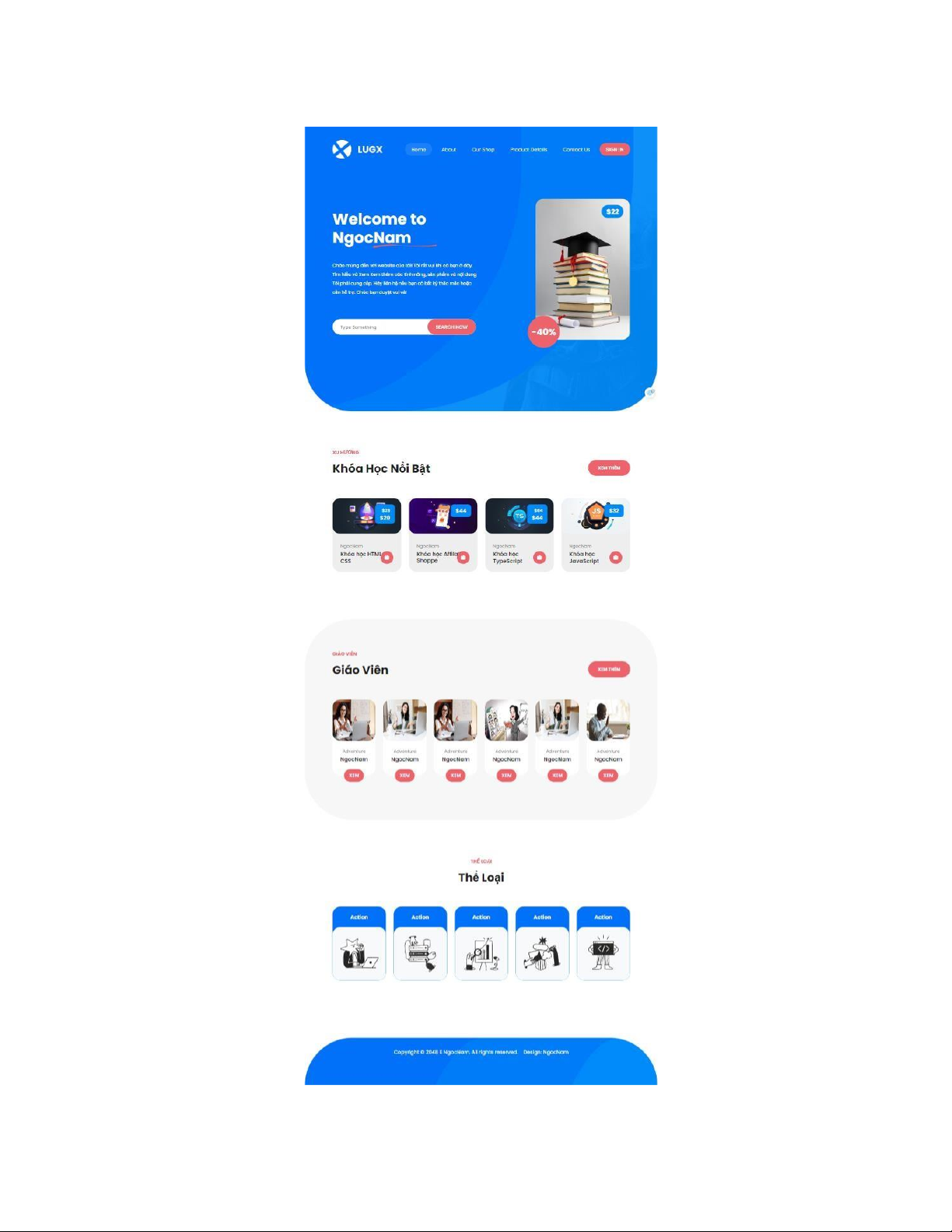
- Giao diện cho iPad:
- Giao diện cho Mobile:
Bấm Tải xuống để xem toàn bộ.
Preview text:
Chào mừng bạn ến với trang web mẫu!
Đây là một ví dụ về cách sử dụng HTML ể tạo cấu trúc trang web.
Liên kết ến trang web mẫu
