












Preview text:
lOMoARcPSD|35973522
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC PHẠM VĂN ĐỒNG
------------------------------- ĐỀ TÀI Tìm hiểu Restful API và
xây dựng API minh họa sử dụng API
Nhóm sinh viên thực hiện: 1. Ngô Hoàng Nam 2. Keopaseuth 3. Lê Quang Như Ý 4. Võ Tấn Thịnh 5. Lê Thị Hoài Thương 6. Orlathai 7. Soukamay Lớp: DCT20
Học phần : Công nghệ XML và Ứng dụng
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
Bảng phân công nhiệm vụ và đóng góp của các thành viên trong nhóm Nhóm đánh TT Họ và tên Nội dung giá mức độ Ghi chú được phân hoàn thành công của cá nhân 1 Cả nhóm Tìm hiểu về Khá XML 2 Cả nhóm Tìm hiểu về Khá RESTFul API 3 Khá Tìm hiểu về Cả nhóm mySQL 4 Cả nhóm Tìm hiểu về Trung bình GIT/Github 5 Ngô Hoàng Nam, Thiết kế cơ sở Tốt Keopaseuth dữ liệu 6 Keopaseuth Xây dựng front- Tốt end 7 Ngô Hoàng Nam Xây dựng back- Tốt end 8 Ngô Hoàng Nam, Soạn word báo Tốt Keopaseuth, Thịnh, Ý cáo 9 Lê Thị Hoài Soạn Tốt Thương,Sousakmay,Orlatha powerpoint báo i cáo MỤC LỤC 2
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
CHƯƠNG 1: Tổng quan...........................................................................................4
1.1 Dịch vụ web.....................................................................................................4
1.2 XML.................................................................................................................4
1.3 Sơ lược về RESTFul API.................................................................................4
1.3.1 REST..........................................................................................................4
1.3.2 API..............................................................................................................4
1.3.3 RESTful API..............................................................................................4
1.4 Dịch vụ web kiểu REST...................................................................................5
CHƯƠNG 2: Spring Framework...............................................................................6
2.1 Spring Framework là gì?..................................................................................6
2.2 Kiến trúc, các module của Spring Framework.................................................6
Chương 3 : Xây dựng API.........................................................................................6
3.1 Thiết kế kiến trúc phần mềm............................................................................6
3.1.1 Yêu cầu chính.............................................................................................6
3.1.2 Kiến trúc phần mềm...................................................................................6
3.2 Thiết kế cơ sở dữ liệu.......................................................................................7
3.2.1 Thiết kế mô hình ER..................................................................................7
3.3 Thiết kế API..................................................................................................8
Chương 4 : KẾT QUẢ...............................................................................................9
1. Thêm sinh viên...................................................................................................9
2. Cập nhật thông tin sinh viên.............................................................................10
3. Xóa sinh viên....................................................................................................11
4. Xem danh sách sinh viên..................................................................................11 3
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522 CHƯƠNG 1: Tổng quan 1.1 Dịch vụ web
Theo định nghĩa của W3C, một dịch vụ web là một hệ thống phần mềm được xây
dựng sẵn các tính năng cần thiết, hay còn gọi là các phương thức theo chuẩn để hỗ trợ sự
tương tác giữa máy tính và máy tính, giữa người và máy tính. Dịch vụ web cung cấp một
API được mô tả theo một định dạng chung gọi là ngôn ngữ mô tả dịch vụ web (Web
Service Description Language) viết tắt là WSDL. Người dùng hoặc máy tính thực hiện
tương tác với dịch vụ web thông qua giao thức SOAP (Simple Object Access Protocol) .
Đây là một trong các giao thức được sử dụng để trao đổi thông tin trên mạng phổ biến
nhất hiện nay sử dụng HTTP (Hypertext Transfer Protocol) kết hợp với việc sử dụng
XML cùng với một số chuẩn khác. Như vậy ta thấy mục đính chính của dịch vụ web là
cho phép trao đổi và tương tác thông tin giữa các ứng dụng một cách dễ dàng mà không
cần quan tâm đến môi trường phát triển cũng như ngôn ngữ lập trình bởi tất cả đã cả được
quy về một định dạng chung. Ngoài ra bản chất của dịch vụ web là một tập hợp các đối
tượng, các phương thức được thực thi và công bố lên mạng để có thể triệu gọi được từ xa
thông qua các ứng dụng khác nhau. 1.2 XML
XML (Extensible Markup Langguage) là một chuẩn do W3C đề ra và được phát
triển từ SGML, XML là một ngôn ngữ đánh dấu mở rộng với cấu trúc do lập trình viên
phát triển dịch vụ tự định nghĩa. Về hình thức thì XML hoàn toàn có cấu trúc thẻ giống
như HTML, nhưng HTML định nghĩa thành phần được hiển thị như thế nào thì XML lại
định nghĩa những thành phần đó chứa những cái gì. Hay nói cách khác XML có cú pháp
tương tự HTML nhưng không tuân theo một đặc tả quy ước như HTML. Người sử dụng
hoặc các chương trình có thể quy ước định dạng các thẻ XML. Dịch vụ web là sự kết hợp
của nhiều thành phần khác nhau, và dịch vụ này hỗ trợ tương tác giữa các hệ thống được
cài đặt trên môi trường khác nhau. Do đó cần phải sử dụng một loại tài liệu đồng nhất
giúp giải quyết được vấn đề tương thích và XML hoàn toàn phù hợp với yêu cầu trên.
XML đã trở thành nền tảng cho việc xây dựng các dịch vụ web và XML có hai chức năng chính:
- Trao đổi thông tin dữ liệu trong hệ thống sử dụng dịch vụ web
- Mô tả các giao thức sử dụng trong dịch vụ web
1.3 Sơ lược về RESTFul API 1.3.1 REST
REST (REpresentational State Transfer) là một dạng chuyển đổi cấu trúc dữ
liệu, một kiểu kiến trúc để viết API. Nó sử dụng phương thức HTTP đơn giản để tạo cho
giao tiếp giữa các máy. Vì vậy, thay vì sử dụng một URL cho việc xử lý một số thông tin
người dùng, REST gửi một yêu cầu HTTP như GET, POST, DELETE,... đến một URL để xử lý dữ liệu. 4
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522 1.3.2 API
API (Application Programming Interface) là một tập các quy tắc và cơ chế mà
theo đó, một ứng dụng hay một thành phần sẽ tương tác với một ứng dụng hay thành
phần khác. API có thể trả về dữ liệu người dùng cần cho ứng dụng của mình ở những
kiểu dữ liệu phổ biến như JSON hay XML. Trong đề tài này, nhóm em sẽ sử dụng XML để minh họa. 1.3.3 RESTful API
RESTful API là một tiêu chuẩn dùng trong việc thiết kế các API cho các ứng
dụng web để quản lý các resource. RESTful là một trong những kiểu thiết kế API được sử
dụng phổ biến ngày nay để cho các ứng dụng (web, mobile…) khác nhau giao tiếp với nhau.
Nguồn: https://topdev.vn
REST hoạt động chủ yếu dựa vào giao thức HTTP. Các hoạt động cơ bản nêu trên
sẽ sử dụng những phương thức HTTP riêng:
- GET (SELECT): Trả về một Resource hoặc một danh sách Resource.
- POST (CREATE): Tạo mới một Resource.
- PUT (UPDATE): Cập nhật thông tin cho Resource.
- DELETE (DELETE): Xoá một Resource. 5
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
1.4 Dịch vụ web kiểu REST
Khi một dịch vụ web áp dụng các nguyên tắc của REST để thiết kế và phát triển ta
gọi nó là dịch vụ kiểu REST (RESTfull). REST là kiểu kiến trúc tầng dưới của web, bởi
vậy áp dụng các nguyên tắc REST có nghĩa là sẽ tích hợp trực tiếp vào web hơn là tập
trung vào các chức năng. Dịch vụ kiểu REST sử dụng tài nguyên web như là các khái niệm trừu tượng chính.
Dịch vụ kiểu REST có rất nhiều lợi thế mà web đã đưa ra, các lợi thế có thể kể ra như sau:
- Các kiểu dữ liệu chuẩn và phổ biến được sử dụng để mô tả dữ liệu, các loại dữ liệu này
cũng được dùng để mô tả tài nguyên ở phía máy khách tùy theo yêu cầu của máy khách,
ví dụ kết quả dữ liệu thống kê thì có thể được cung cấp trong HTML cho người dùng có
thể đọc được, trong khi đó ở một số máy khách thì có thể áp dụng vào excel để tính toán dữ liệu.
- Giao diện đồng nhất được cung cấp vì phương thức HTTP chuẩn được sử dụng.
- HTTP được sử dụng trong tầng ứng dụng, bởi vậy tất cả các tính năng chuẩn của HTTP
được kế thừa vào trong dịch vụ kiểu REST, các tính năng quan trọng như mã hóa, xác thực và cache. 6
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
CHƯƠNG 2: Công nghệ sử dụng 2.1 Front-end a. HTML
HTML (HyperText Markup Language) là loại ngôn ngữ đánh dấu siêu văn bản
được sử dụng trong việc phát triển các trang web.
Tuy nhiên, HTML không phải là ngôn ngữ lập trình vì nó thực chất chỉ là một cách
xác định cấu trúc, ý nghĩa và mục đích của các phân tử trên trang web, như các phần tử
văn bản, hình ảnh, liên kết,..bằng cách sử dụng các thẻ (
;
;...). Nhiệm vụ chính
của HTML là xây dựng cấu trúc siêu văn bản trên một trang web và khai báo các tập tin
kỹ thuật số như hình ảnh, video, âm thanh. b. CSS
HTML là bức tường thì CSS giống như lớp sơn trang trí. HTML cung cấp các
công cụ cơ bản để cấu trúc nội dung trên trang web còn CSS giúp định dạng (style) nội
dung này để nó được hiển thị cho người dùng theo đúng ý định thiết kế.
CSS (Cascading Style Sheets) là một ngôn ngữ thiết kế được sử dụng trong thiết
kế trang web để mô tả cách trình bày, bố cục và phong cách của nội dung trên trang web.
CSS giúp tạo ra các trang web chuyên nghiệp và dễ đọc hơn. c. Javascript
JavaScript là một trong những ngôn ngữ lập trình phổ biến nhất hiện nay. Nó
được tạo ra bởi Brendan Eich (1995) và trở thành một phần quan trọng của các trang web
hiện đại. JavaScript giúp biến những trang web tĩnh trở nên động, tạo ra sự tương tác và
cải thiện hiệu suất của máy chủ. Nó làm cho các tính năng như Slideshow, Pop-up quảng
cáo, cùng tính năng Autocomplete của Google trở nên dễ dàng và thuận tiện hơn. d. ReactJS
ReactJS là một opensource được phát triển bởi Facebook, ra mắt vào năm 2013,
bản thân nó là một thư viện Javascript được dùng để để xây dựng các tương tác với các
thành phần trên website. Một trong những điểm nổi bật nhất của ReactJS đó là việc
render dữ liệu không chỉ thực hiện được trên tầng Server mà còn ở dưới Client.
Trước khi có ReactJS, lập trình viên thường gặp rất nhiều khó khăn trong việc sử
dụng “vanilla JavaScript”(JavaScript thuần) và JQuery để xây dựng UI. Điều đó đồng
nghĩa với việc quá trình phát triển ứng dụng sẽ lâu hơn và xuất hiện nhiều bug, rủi ro hơn. 7
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522 2.2 Backend a. Spring Boot
Spring Boot là một dự án phát triển bởi JAV (ngôn ngữ java) trong hệ sinh thái
Spring framework. Nó giúp cho các lập trình viên đơn giản hóa quá trình lập trình một
ứng dụng với Spring, chỉ tập trung vào việc phát triển business cho ứng dụng. Khi sử
dụng Spring Boot chúng ta không mất qua nhiều công đoạn và thời gian để tạo một web
project để chạy. Mọi thứ đã được Spring Boot tự động làm hết như sử dụng các
framework PHP như Symfony, Laravel,… 8
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
Chương 3 : Phân tích thiết kế hê thống 3.1 Yêu cầu chính
- Xây dựng giao diện và gọi API minh họa sử dụng XML gồm các chức năng:
xem, thêm, sửa, xoá sinh viên.
3.2 Phân tích hệ thống Lúc trư c ớ đ ể qu n ả lý d ữ li u ệ vềề h c
ọ sinh, sinh viền ta thư n ờ g viềết vào 1 quy n ể sách dày c p ộ gồềm các d l ữ i u
ệ vềề mã sinh viền, tền, l p ớ , ngày sinh,... Đ ể gi i
ả quyềết khó khăn đó, nhóm đã xây d n ự g website nhăềm m c ụ đích qu n ả lý d ữ li u ệ dềễ dàng h n ơ .
Mọi hệ thống đều phải sử dụng cơ sở dữ liệu, đó có thể là CSDL đã có hoặc CSDL
được xây dựng mới cũng có những hệ thống sử dụng cả cơ sở dữ liệu cũ và mới. Việc
thiết kế 1 CSDL rất quan trọng trong việc đảm bảo dữ liệu phù hợp, loại bỏ dữ liệu dư
thừa, hiệu quả trong việc truy vấn và đem lại hiệu suất cao đồng thời dễ khôi phục và bảo trì
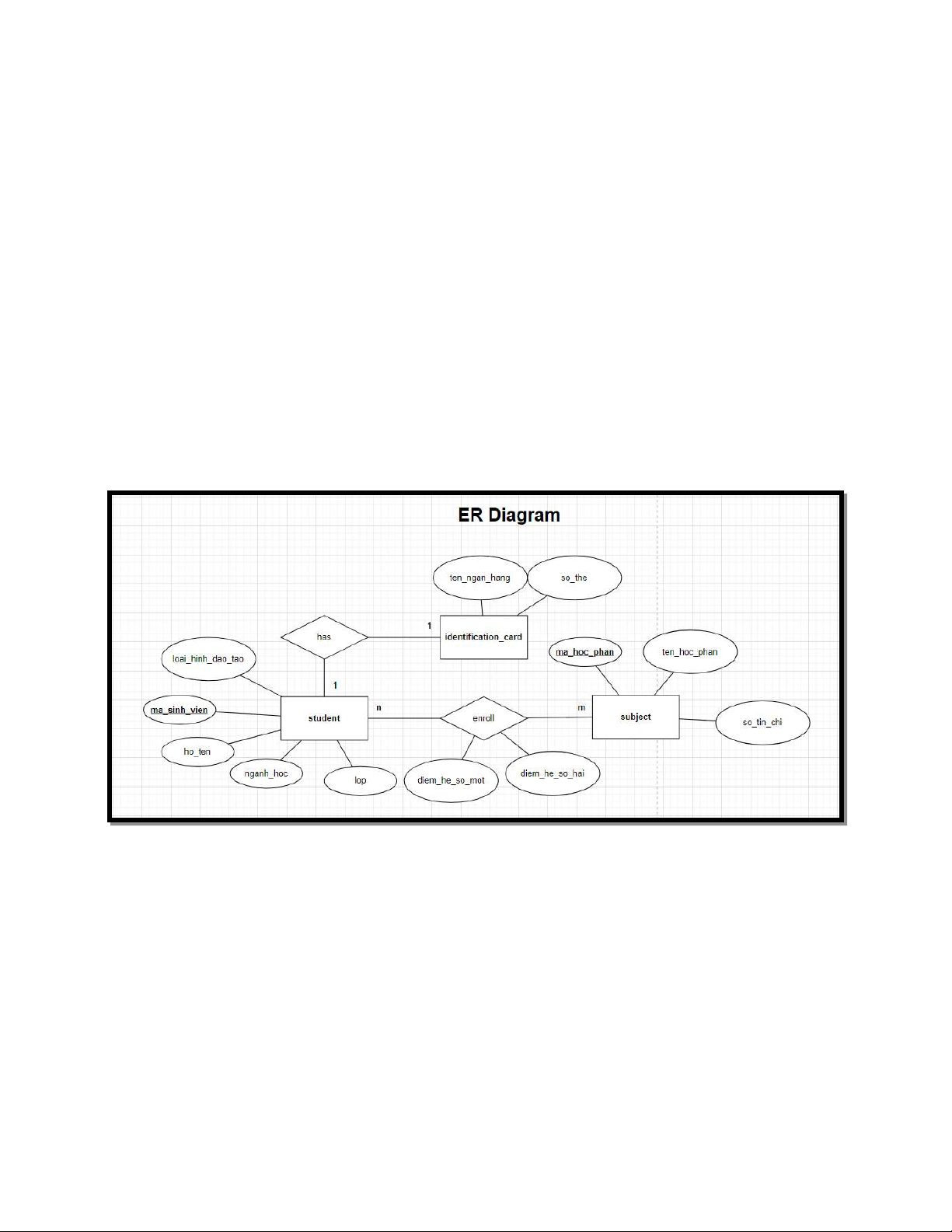
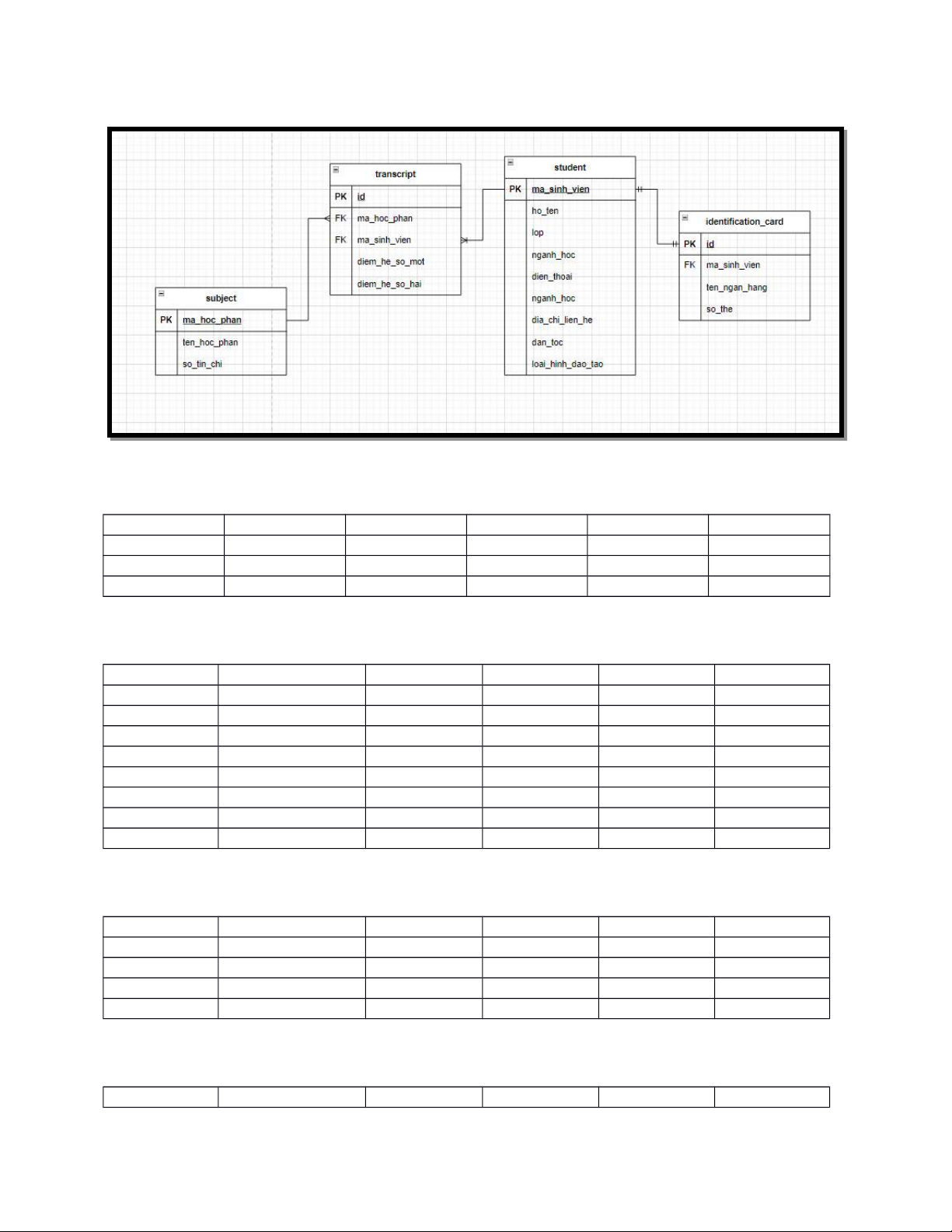
3.2.1 Thiếết kếế mô hình ER 9
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
3.2.2 Tạo cơ sở dữ liệu TABLE subject STT Tên trường Kiểu Khóa chính Khóa ngoại Not null 1 ma_hoc_phan varchar X 2 ten_hoc_phan varchar X 3 so_tin_chi tinyint X student STT Tên trường Kiểu Khóa chính Khóa ngoại Not null 1 ma_sinh_vien varchar X 2 ho_ten varchar X 3 lop varchar X 4 nganh_hoc varchar X 5 dien_thoai varchar 6 dia_chi_lien_he varchar 7 dan_toc varchar 8 loai_hinh_dao_tao varchar X identification card STT Tên trường Kiểu Khóa chính Khóa ngoại Not null 1 id int X 2 ma_sinh_vien varchar X 3 ten_ngan_hang varchar X 4 so_the varchar X transcript STT Tên trường Kiểu Khóa chính Khóa ngoại Not null 10
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522 1 id int X 2 ma_sinh_vien varchar X 3 ma_hoc_phan varchar X 4 diem_he_so_mot float 5 diem_he_so_hai float 3.3 Thiết kế API 1. Thêm sinh viên - Định dạng request
URI: POST http://localhost:8080/api/addStudent
2. Sửa thông tin sinh viên - Định dạng request
URI: POST http://localhost:8080/api/updateStudent/ { Mã sinh viên } 3. Xóa sinh viên - Định dạng request
URI: DELETE http://localhost:8080/api/delete/ { Mã sinh viên }
4. Xem danh sách sinh viên - Định dạng request
URI: GET http://localhost:8080/api/listStudent 11
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
Chương 4 : KẾT QUẢ 1. Thêm sinh viên 12
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
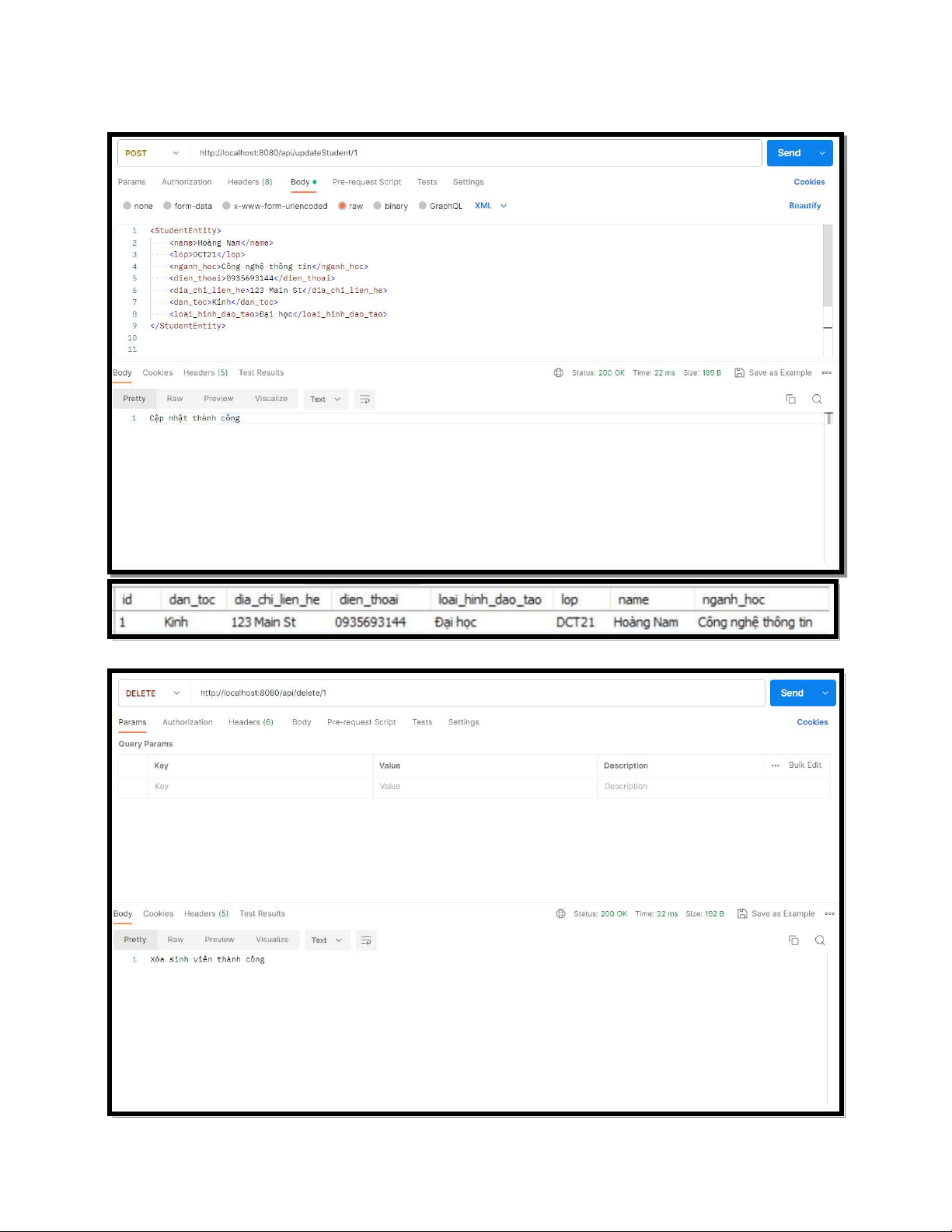
2. Cập nhật thông tin sinh viên 3. Xóa sinh viên 13
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com) lOMoARcPSD|35973522
4. Xem danh sách sinh viên 14
Downloaded by Di?p ??ng Ng?c (tanphatthpt@gmail.com)
Document Outline
- CHƯƠNG 1: Tổng quan
- 1.1 Dịch vụ web
- 1.2 XML
- 1.3 Sơ lược về RESTFul API
- 1.3.1 REST
- 1.3.2 API
- 1.3.3 RESTful API
- 1.4 Dịch vụ web kiểu REST
- CHƯƠNG 2: Công nghệ sử dụng
- 2.1 Front-end
- a. HTML
- b. CSS
- c. Javascript
- d. ReactJS
- 2.2 Backend
- a. Spring Boot
- 2.1 Front-end
- Chương 3 : Phân tích thiết kế hê thống
- 3.1 Yêu cầu chính
- 3.2 Phân tích hệ thống
- 3.2.1 Thiết kế mô hình ER
- 3.2.2 Tạo cơ sở dữ liệu
- 3.3 Thiết kế API
- 3.2.1 Thiết kế mô hình ER
- Chương 4 : KẾT QUẢ
- 1. Thêm sinh viên
- 2. Cập nhật thông tin sinh viên
- 3. Xóa sinh viên
- 4. Xem danh sách sinh viên