



















Preview text:
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC MỞ HÀ NỘI
KHOA KINH TẾ --- ---
BÀI TẬP LỚN
MÔN: THIẾT KẾ VÀ TRIỂN KHAI WEBSITE TMĐT ĐỀ TÀI
THIẾT KẾ WEBSITE KINH DOANH SẢN PHẨM BẰNG BẠC
Giáo viên hướng dẫn: Th.S Nguyễn Thị Quỳnh Như
Sinh viên thực hiện: Trần Thị Ngát
Lớp: K30TMDDT01
Mã sinh viên: 21A470100087
Hà Nội 2022 1
PHẦN I. ĐẶT VẤN ĐỀ
1. Giới thiệu
1.1. Nêu lý do lựa chọn đề tài
- Đề tài đã lựa chọn: thiết kế website kinh doanh các sản phẩm bằng bạc
- Lý do lựa chọn đề tài:
+ Muốn thiết kế 1 website TMĐT để bán ha
+ Do mục đích kinh doanh muốn mở rộng thị trường tiêu thụ sản
phẩm. Bên cạnh các hoạt động kinh doanh trực tiếp tại của hàng theo
hướng thương mại truyền thống thì bổ sung đồng thời hoạt động kinh
doanh trên các website Thương mại điện tử.
+ Do theo kết quả khảo sát: Cứ 10 người thì có 8-9 người đã từng
mua hàng trực tuyến và có khoảng 4-5 người nói rằng họ thường xuyên
thực hiện các giao dịch mua bán hàng hóa và dịch vụ trên các website hay
các sàn thương mại điện tử. Như vậy gười tiêu dùng hiện đại có xu hướng
và đang dần hình thành thói quen mua hàng trực tuyến. Nhu cầu này của
người tiêu dùng đang tăng chóng mặt.
+ Do doanh nghiệp nhận được nguồn đầu tư mới, đồng thời muốn cắt
giảm chi phí thuê nhân viên, thuê mặt bằng và một số phụ phí khác mà
thay vào đó sẽ sử dụng nguồn vốn này để phát triển website bán hàng trực tuyến
+ Do tác động của ngoại cảnh, điển hình là đại dịch covid vô tình trở
thành một nhân tố giúp hình thức mua bán hàng qua website phát triển mạnh mẽ.
+ Mặt khác, kinh doanh các sản phẩm bằng bạc là truyền thống của
doanh nghiệp từ khi mới thành lập. Đồng thời cầu của thị trường về sản
phẩm này ngày càng lớn. Doanh nghiệp cũng đang không ngừng phát
triển sản phẩm và đưa ra thị trường nhiều mẫu mã mới có tiềm năng kinh 2
tế vô cùng lớn. Nhưng trong thời đại ngày nay để các sản phẩm bằng bạc
(chủ yếu là trang sức) đến với người tiêu dùng nhiều hơn thì cần một
website bán hàng các sản phẩm này.
1.2. Mục đích lựa chọn đề tài
- Tăng hiệu quả kinh doanh, thu được nguồn lợi nhuận lớn, khẳng định
được vị trí của doanh nghiệp trên thị trường.
- Tận dụng tối đa nguồn lực của doanh nghiệp, mở rộng thị trường, cắt
giảm một số chi phí không cần thiết.
- Phổ cập được thương hiệu của doanh nghiệp trên thị trường.
1.3. Kết quả mong muốn đạt được
- Xây dựng được một website bán hàng hoàn thiện nhất có đầy đủ các tính
năng hiện đại, giao diện đẹp mắt, thu hút người dùng và dễ dàng sử dụng.
Các hình ảnh về sản phẩm bạc của doanh nghiệp phải được đưa vào thật
chi tiết, sắc nét, các thông tin về sản phẩm được cập nhật chính sách và liên tục.
- Các chính sách hỗ trợ khách hàng khi mua bán qua website cũng được quan tâm phát triển.
- Thông qua website bán hàng của doanh nghiệp, hy vọng rằng sẽ tiếp cận
lượng khách hàng gấp 2 lần so với kinh doanh truyền thống, thu được lợi nhuận lớn.
- Trở thành website kinh doanh các sản phẩm bằng bạc lớn nhất và hiệu quả
nhất so với các doanh nghiệp cùng lĩnh vực.
- Cho phép người dùng đặt hàng theo yêu cầu. 3
2. Kế hoạch làm việc
- Ngày 10/06: Nộp đề cương lần 1 (gồm bản cứng nộp tại lớp và bản mềm
nộp trên hệ thống LMS). Đề cương yêu cầu phải nêu đầy đủ các nội dung
sau: lý do, mục đích lựa chọn đề tài; kết quả mong muốn đạt được; kế
hoạch làm việc; các công cụ sử dụng khi thiết kế; ý tưởng thiết kế về màu
sắc và bố cục giao diện (bản sketch và wireframe). Cuối cùng cần nêu rõ
các nguồn tài liệu tham khảo đã sử dụng.
- Ngày 14/06: Nộp đề cương lần 2 nếu đề cương lần 1 chưa đạt.
- Ngày 17/06: Nộp bản thiết kế trang chủ (gồm tất cả các file .psd, .jpg)
- Ngày 21-22/06: Nộp bản thiết kế các trang con chính (gồm tất cả các file .psd, .jpg)
- Ngày 24/6: Nộp bản thiết kế các trang con chi tiết và website hoàn thiện
theo thiết kế ở hai buổi học trước (gồm tất cả các file .psd, .jpg, .html và file .doc báo cáo).
PHẦN 2: NỘI DUNG
3. Các phần mềm sử dụng: Photoshop CC 2018, Notpad
4. Ý tưởng thiết kế
1. Số lượng trang: 15 trang - 1 trang chủ
- 7 trang con (Giới thiệu, Nhẫn bạc, Vòng bạc, Sản phẩm khác, Tin tức &
Liên hệ, Đăng nhập, Đăng ký).
- 5 trang con chi tiết (giống hệt nhau) cho 5 trang con chính. - 1 trang giỏ hàng. - 1 trang thanh toán 2. Độ sâu
Độ sâu dự kiến thiết kế là 5 mức như sau: trang chủ - trang con chính -
trang con chi tiết - giỏ hàng – thanh toán.
PHẦN 2. NỘI DUNG 4 1. Màu sắc
- Gam màu chủ đạo: màu vàng cam (#FCBC28) là chủ yếu, kết hợp với hai
màu đỏ (#8D0101) và màu đen (#000000)
- Lý do: Việc lựa chọn màu sắc thiết kế cho một website là vô cùng quan
trọng, không chỉ phải đảm bảo yêu cầu về tính thẩm mỹ, ý nghĩa sâu sắc
mà còn phải phù hợp với doanh nghiệp. Chính vì thế khi đưa ra một màu
sắc để thiết kế có rất nhiều lý do trong đó ta phải kể đến như:
+ Đây là gam màu rất phù hợp với một website kinh doanh các sản phẩm
trang sức bằng bạc của doanh nghiệp vi nó là màu của vàng bạc, châu
báu, tượng trưng cho sự quý phái và sang trọng.
+ Khoa học đã chứng minh, màu vàng là màu sáng nhất trong quang phổ
và mắt người xử lý màu vàng đầu tiên. Nhờ vậy, màu vàng dễ dàng thu
hút sự chú ý của người nhìn.
+ Màu vàng còn là biểu tượng của sự chiến thắng, sự ấm áp như ánh mặt
trời và sắc vàng cũng gợi cho chúng ta về sự hoạt náo và sáng tạo bên bỉ.
+ Màu vàng cũng chính là biểu tượng cho niềm tin, cụ thể trong website
các sản phẩm bằng bạc thì nó thể hiện niềm tin của khách hàng đối với
doanh nghiệp và ngược lại.
+ Ngoài ra, việc dử dụng màu vàng kết hợp với màu đỏ trên nền đen tạo
nên một vẻ đẹp bí ẩn, sang trọng rất phù hợp với nội dung của trang web.
- Phương pháp phối màu: sử dụng phương pháp phối màu tương đồng
Phối màu tương đồng (Analogous) là cách phối các màu gần nhau (thường là 3
màu) trên vòng tròn màu để tạo nên những màu sắc nhã nhặn và đẹp mắt. Cách
phối màu này phong phú về màu sắc hơn so với phối màu đơn sắc. Chính vì vậy,
khi sử dụng nó có thể phân biệt dễ dàng hơn những nội dung khác nhau trên một
sản phẩm. Phối màu tương đồng không có sự phức tạp, rối mắt bởi các màu này
đứng cạnh nhau trên vòng tròn màu. Tên màu Lý do Minh họa 5 Vàng (#FCBC28) là chủ đạo , kết hợp Màu với 2 màu chủ đạo Đỏ (8D0101) Đen (#000000) Màu trắng
Làm cho thiết kế trở nên thoáng Màu #FFFFFF
hơn, trông sạch sẽ hơn,làm nổi nền
bật nột dung chính của website Màu đen (#000000)
- Màu đen: Dễ nhìn và nổi bật Màu trắng trên nền trắng. (#FFFFFF)
- Màu trắng: Trên nền đen hay Màu đỏ (#8D0101)
đỏ của một số thành phần trong Màu
layout thì đây là lựa chọn tốt chữ
nhất, làm nổi bật dung thể hiện.
- Màu đỏ: thể hiện sự vội vã,
kích thích sự mua hàng của người tiêu dùng. Màu đỏ (#8D0101)
Màu đỏ: làm nổi bật, thu hút Màu Màu đen (#000000) ánh nhìn rất mạnh. làm Vàng (FCBC28)
Màu xanh: mang hàm nghĩa là điểm
sự tin tưởng, trách nhiệm. nhấn Đỏ(#8D0101) Tạo
nên sự sang trọng và thể Màu Vàng (#FCBC28)
hiện được hết ý nghĩa mà doanh logo nghiệ hướng tới.
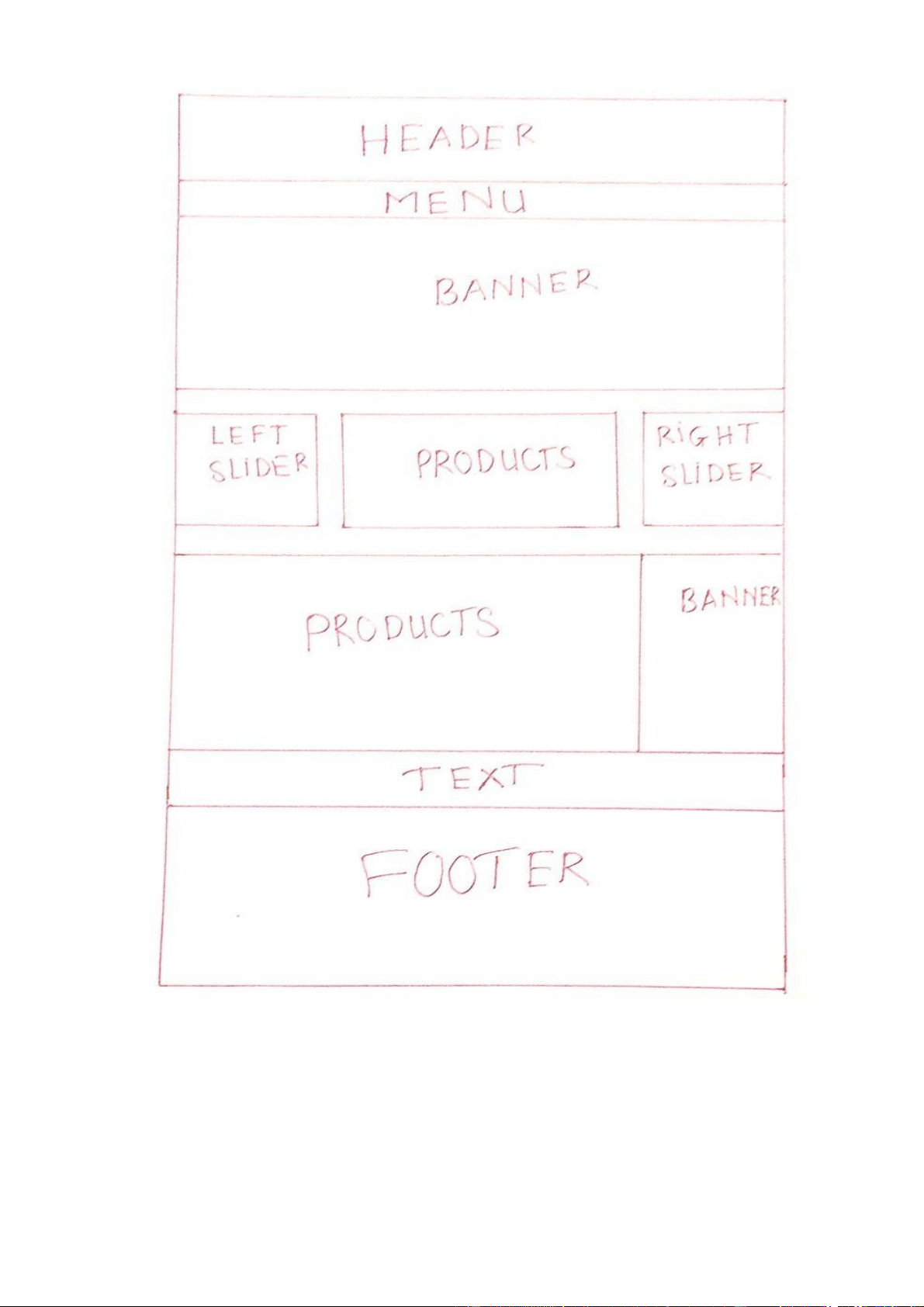
2. Bố cục layout của trang chủ, style thiết kế và cách thức thiết kế (ý
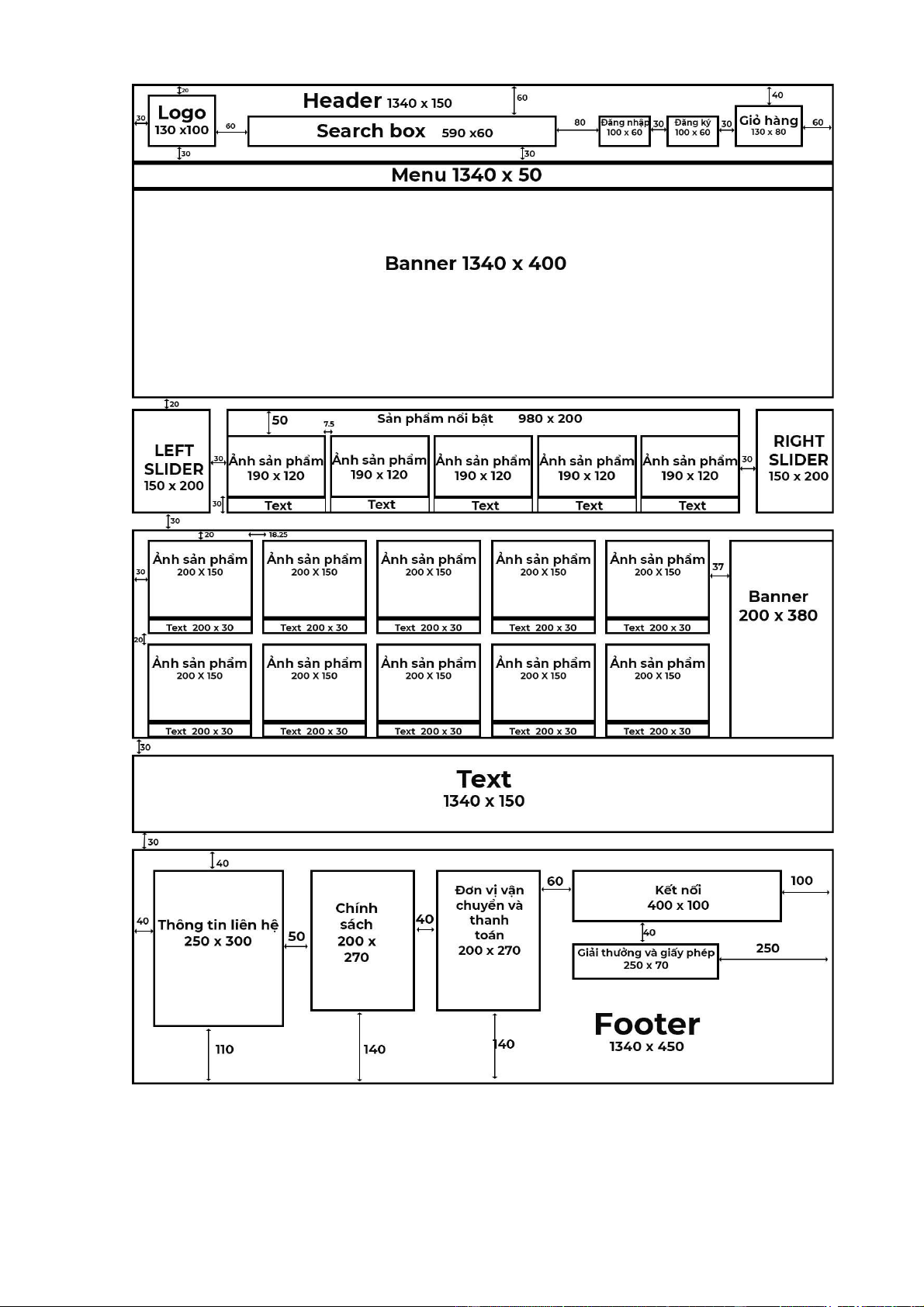
tưởng thiết kế). Đơn vị khi làm wireframe: pixel. 6
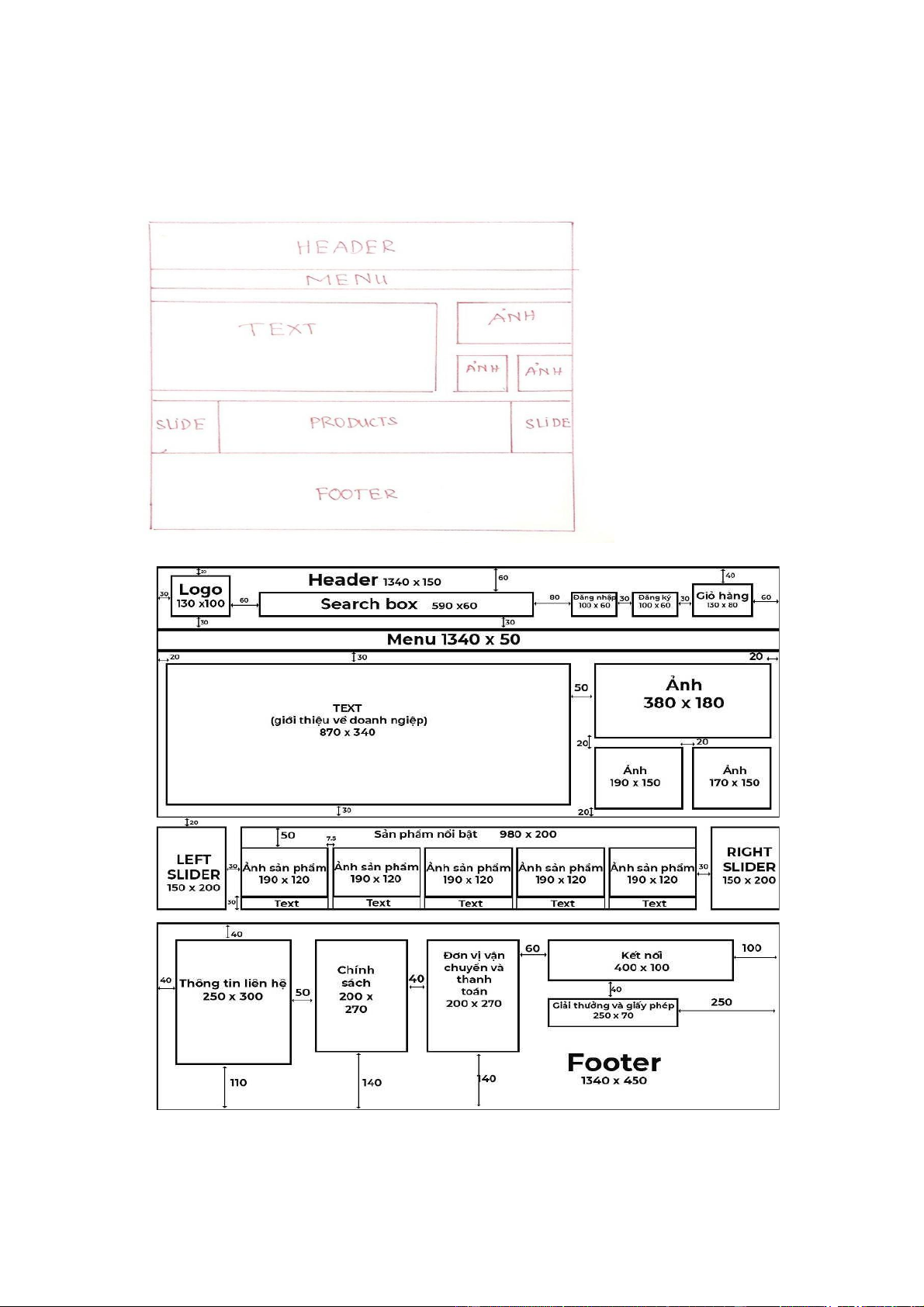
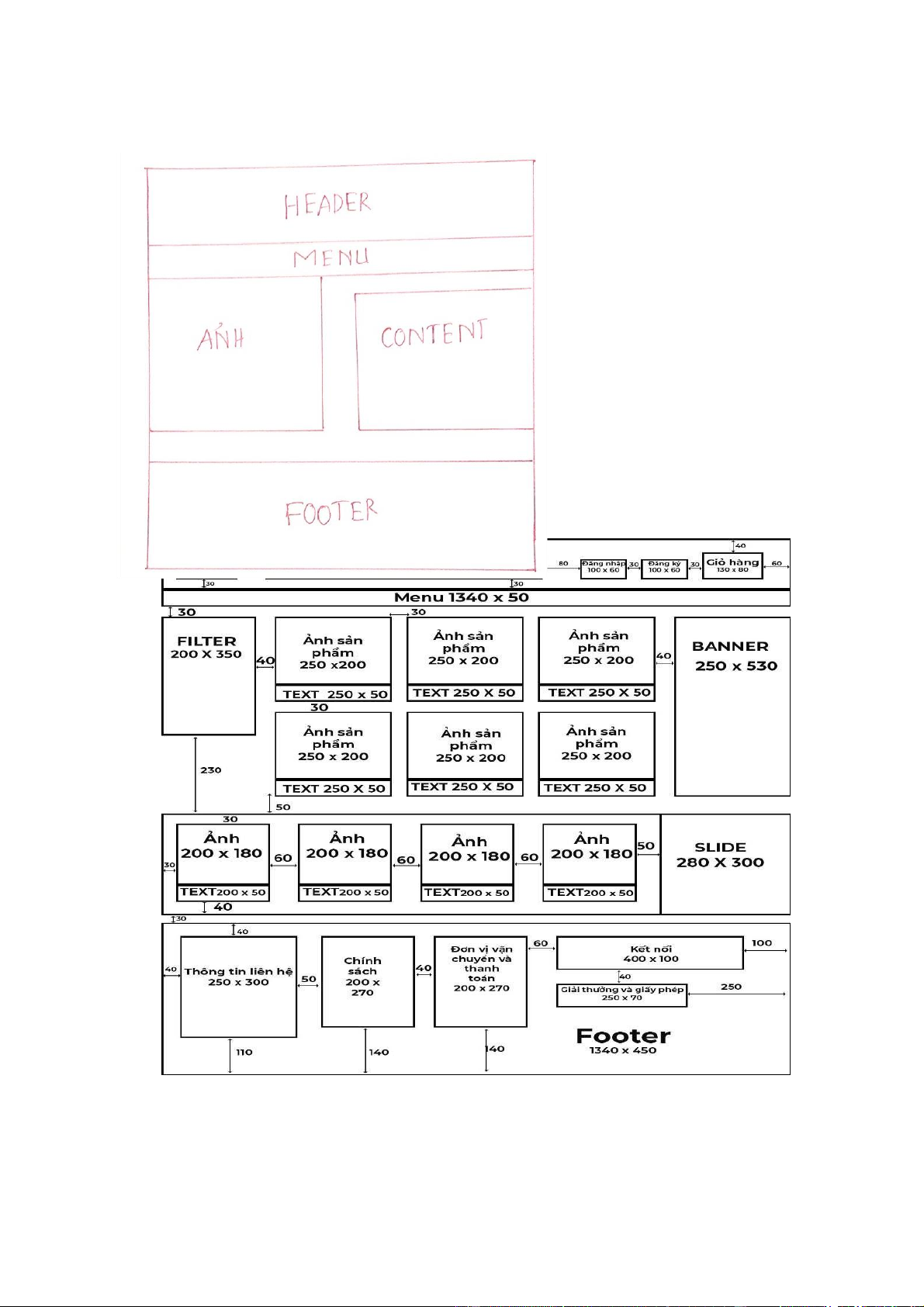
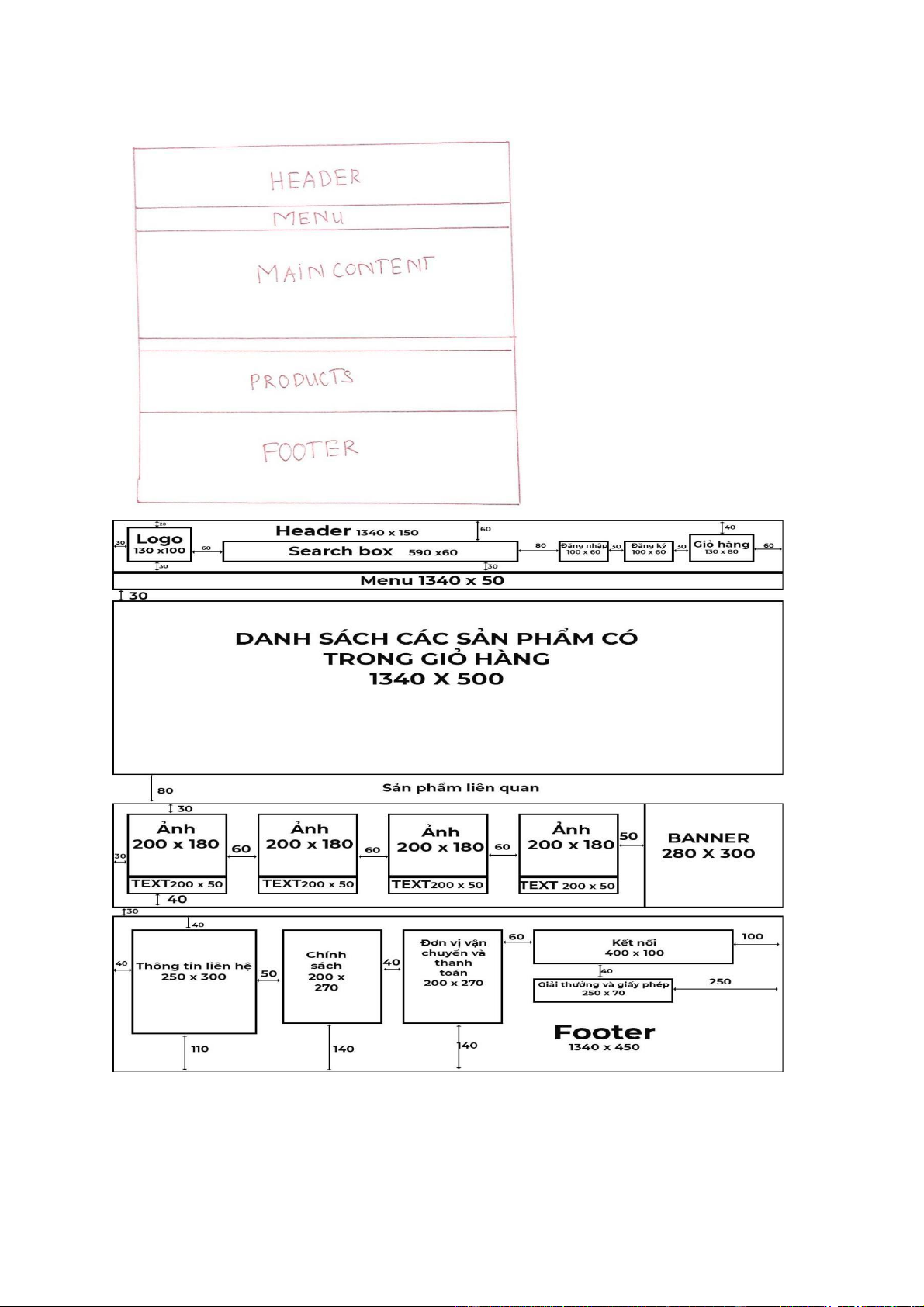
Hình 1. Bản sketch layout “ Trang chủ” 7
Hình 2. Bản Wireframe layout “Trang chủ” (1340px*1910px) 8
3. Bố cục layout của trang con, style thiết kế và cách thức thiết kế (ý
tưởng thiết kế).
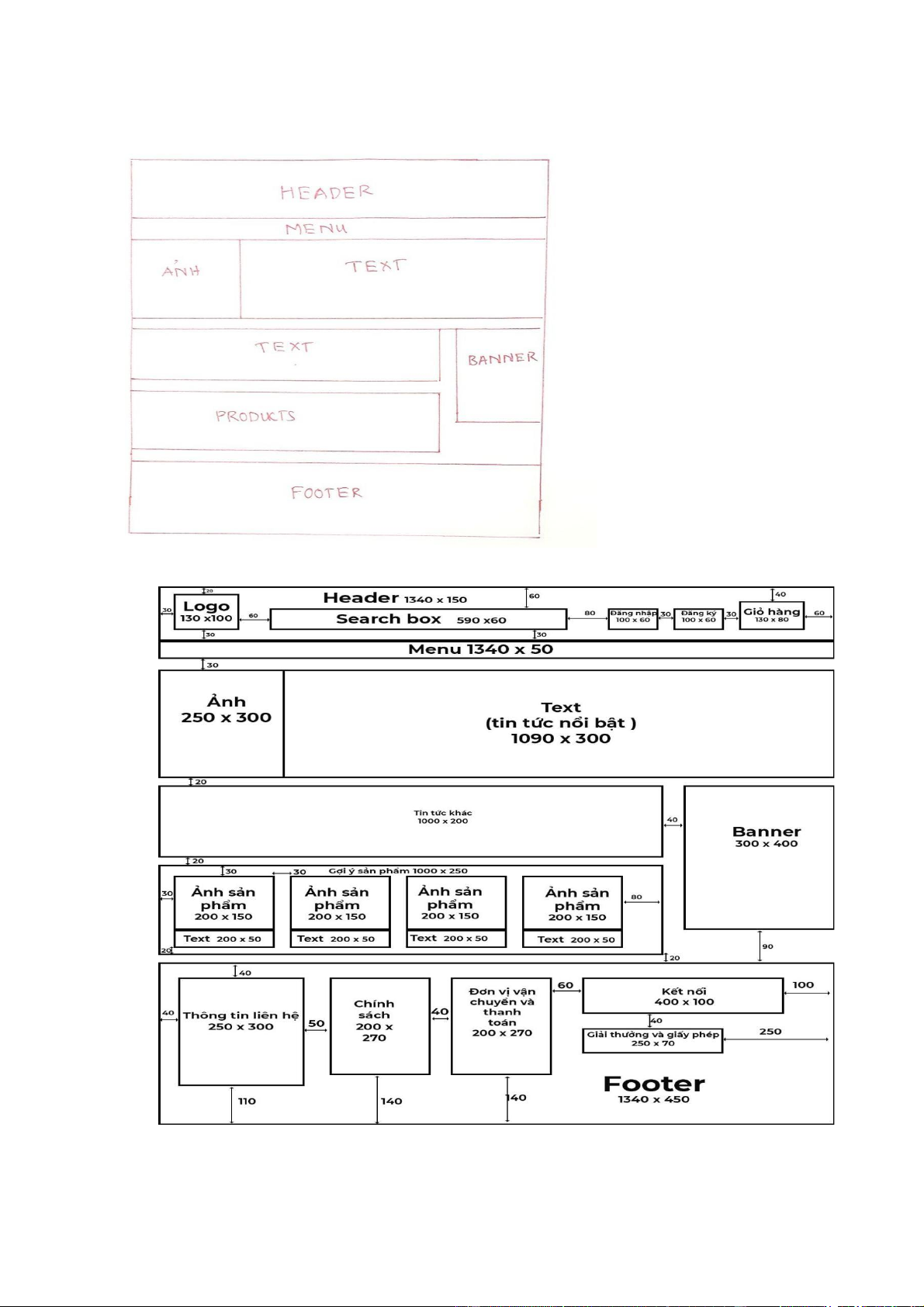
3.1. Trang con chính “ Giới thiệu” Hình 3. Bản Sketch layout trang con chính “giới thiệu”
Hình 4. Bản Wireframe layout trang con chính “giới thiệu” (1340px *1300px) 9
3.2. Trang con chính “Liên hệ” Hình 5. Bản sketch layout trang con chính
“ Tin tức & Liên hệ”. Hình 6. Bản Wireframe
layout trang con chính “Tin tức & Liên hệ” (1340px * 1490px)
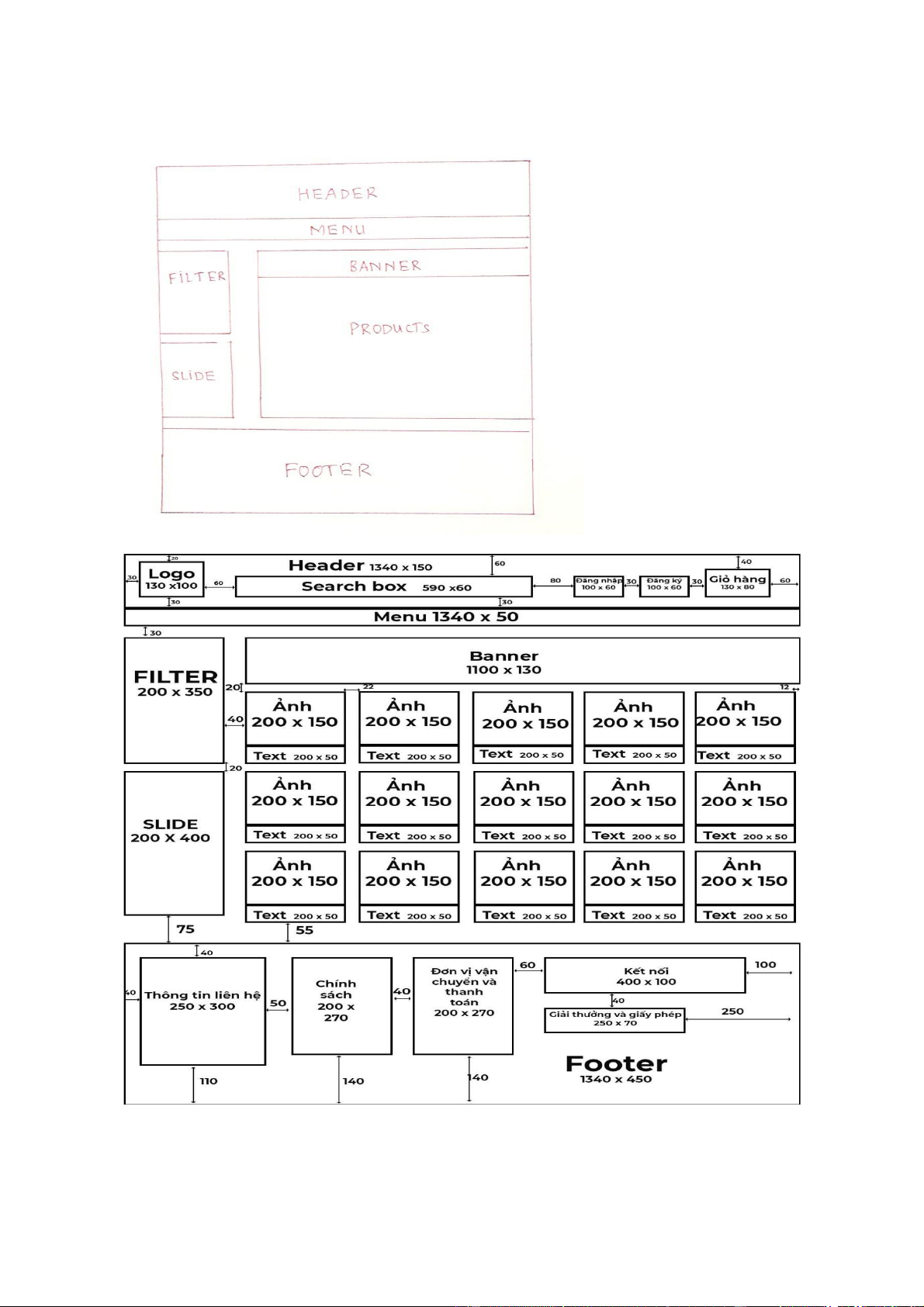
3.3. Trang con chính “ Nhẫn bạc” 10 Hình 7. Bản sketch layout trang con chính “Nhẫn bạc". Hình 8. Bản Wireframe
layout trang con chính “Nhẫn bạc” ( 1340px * 1525px)
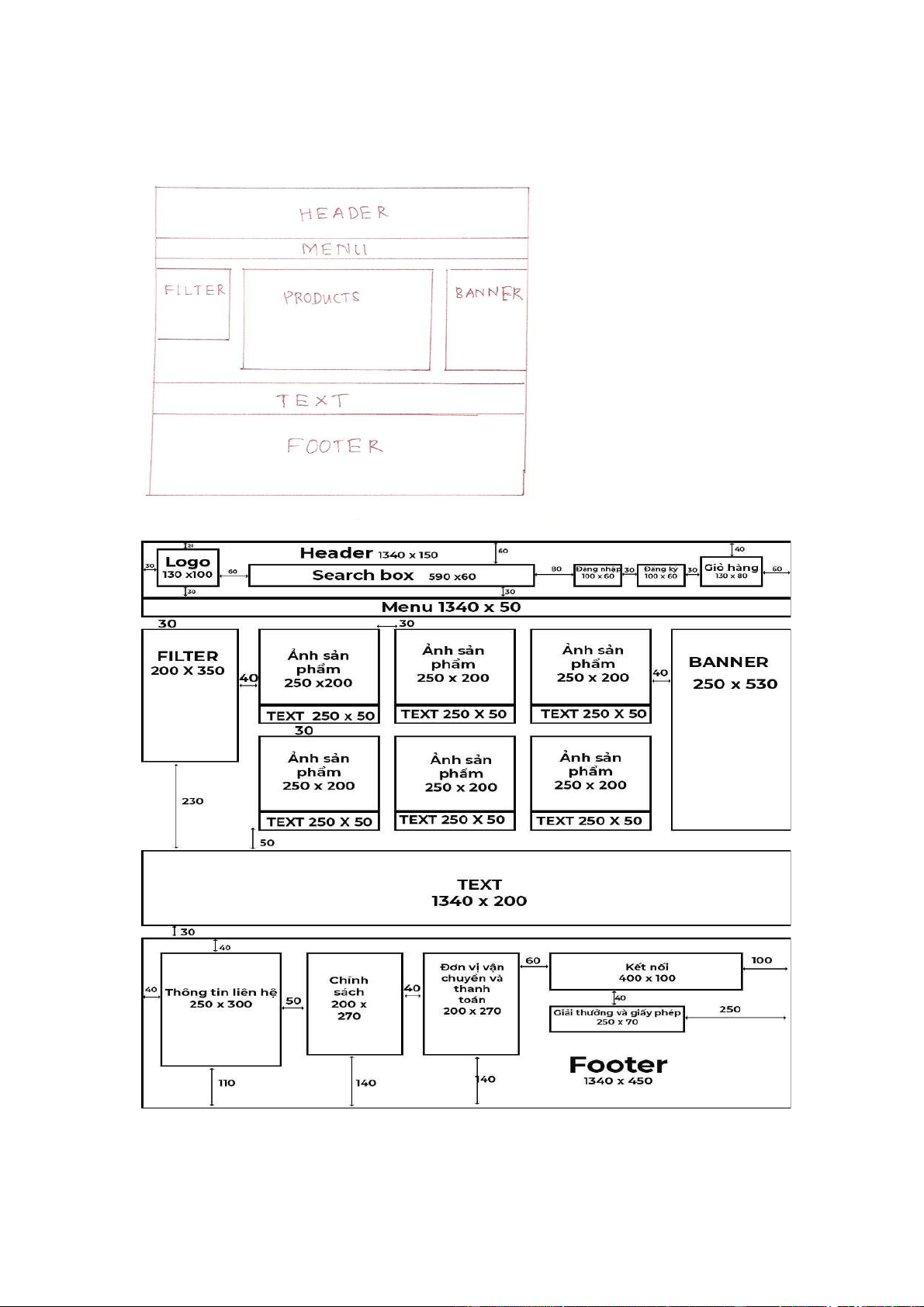
3.4. Trang con chính “ Vòng bạc” 11 Hình 9. Bản sketch layout
trang con chính “Vòng bạc” Hình 10. Bản Wireframe
layout trang con chính “Vòng bạc” (1340px * 1490px)
3.5. Trang con chính “Sản phẩm khác” 12 Hình 11. Bản sketch layout
trang con chính “Sản phẩm khác”
Hình 12. Bản Wireframe layout trang con chính “Sản phẩm khác” (1340px*1590px)
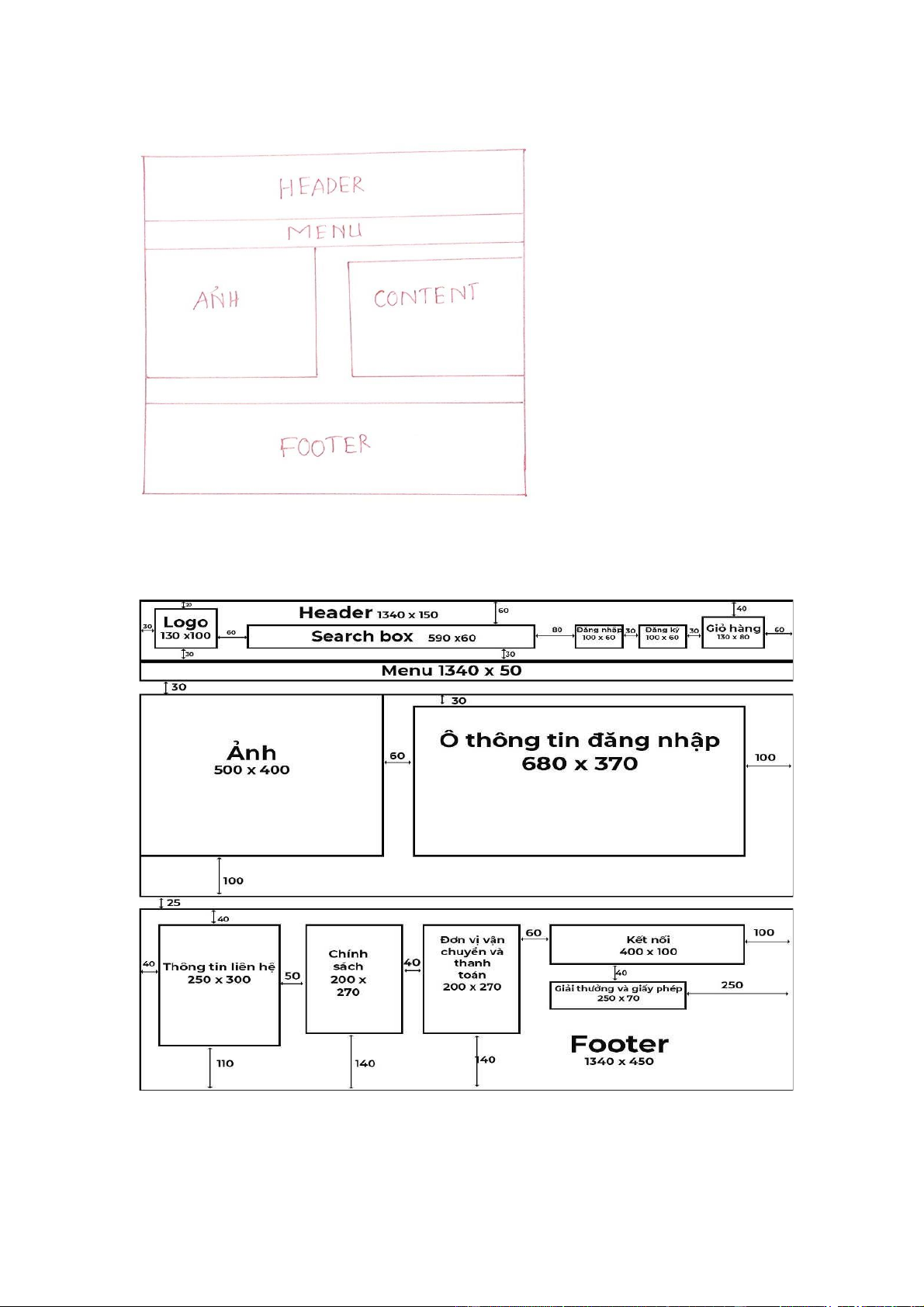
3.6. Trang con chính “ Đăng nhập” 13 Hình 13. Bản sketch layout
trang con chính “ Đăng ký”
Hình 14. Bản Wireframe layout trang con chính “Đăng ký” (1340px * 1205px)
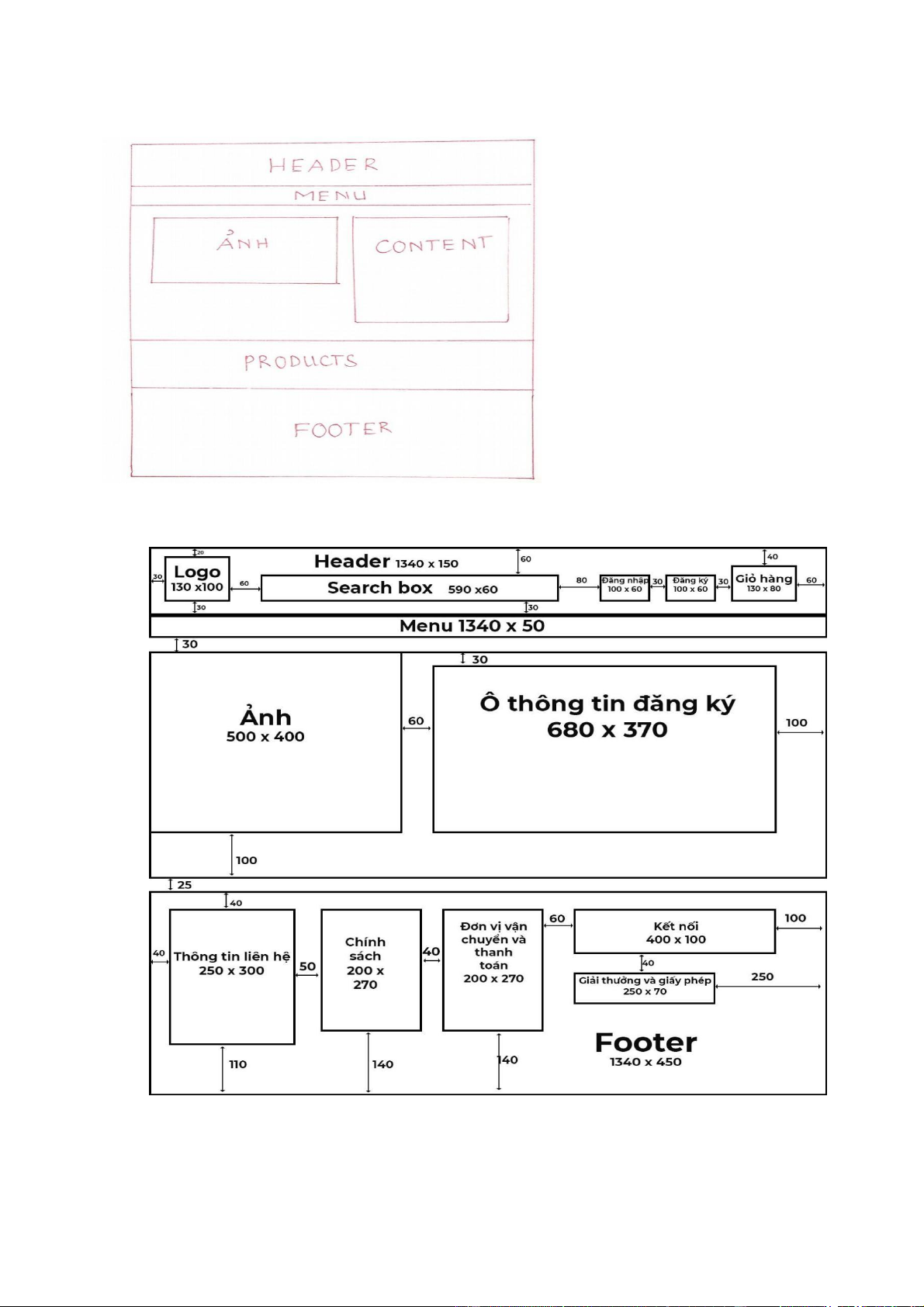
3.7. Trang con chính “Đăng ký” 14
Hình 15. Bản sketch layout trang con chính “Đăng ký”
Hình 16. Bản Wireframe layout
trang con chính “Đăng ký” (1340px *1205px)
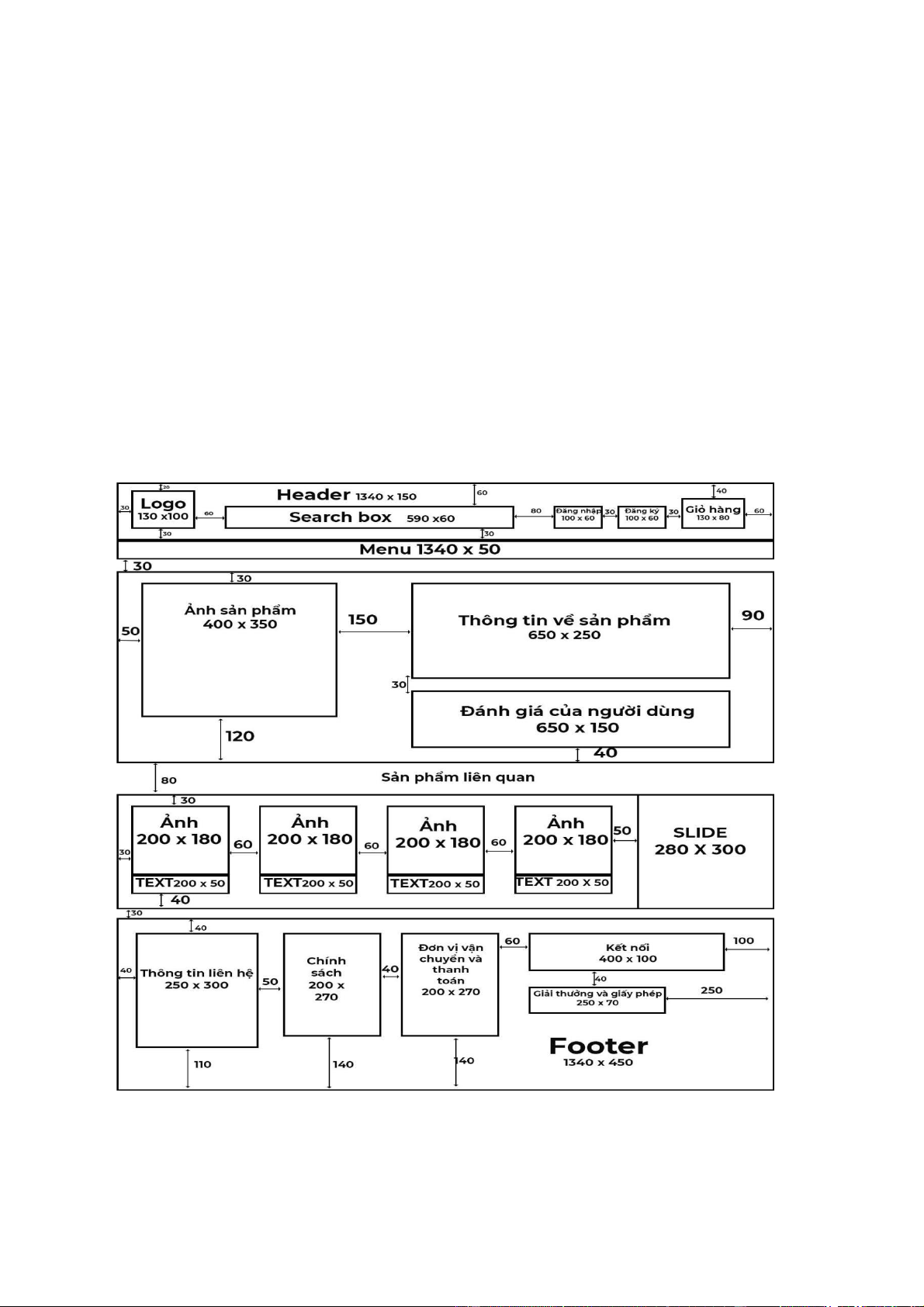
3.8. Trang con chi tiết “ Sản phẩm chi tiết” 15
Hình 17. Bản sketch layout trang con chi tiết “ Sản phẩm chi tiết”.
Hình 18. Bản Wireframe layout trang con chi tiết “Sản phẩm chi tiết” (1340px *1590px) 16
3.9. Trang con chi tiết “Giỏ hàng”
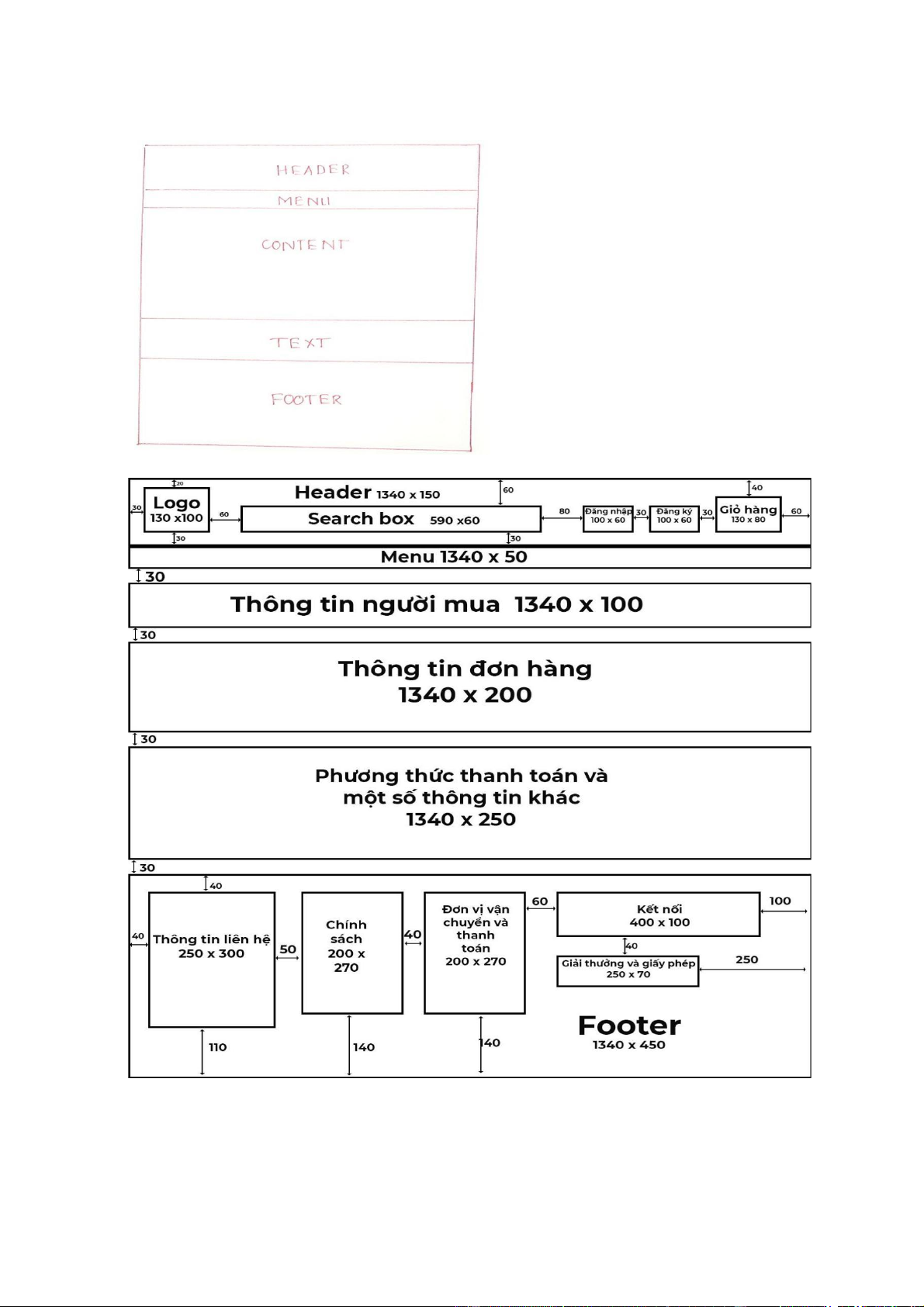
Hình 19. Bản sketch layout trang
con chi tiết “giỏ hàng”
Hình 20. Bản Wireframe layout trang con chi tiết “ giỏ hàng” (1340px *1590px) 17
3.10. Trang con chi tiết “ Thanh toán”
Hình 21. Bản sketch layout trang con chi tiết “Thanh toán”
Hình 22. Bản Wireframe layout trang con chi tiết “ Thanh toán” ( 1340px * 1320px)
4. Các phần mềm sử dụng: Photoshop CC 2018, Notpad 18
5. Ý tưởng thiết kế
5.1. Số lượng trang: 15 trang - 1 trang chủ
- 7 trang con (Giới thiệu, Nhẫn bạc, Vòng bạc, Sản phẩm khác, Tin tức &
Liên hệ, Đăng nhập, Đăng ký).
- 5 trang con chi tiết (giống hệt nhau) cho 5 trang con chính. - 1 trang giỏ hàng. - 1 trang thanh toán
5.2. Độ sâu
Độ sâu dự kiến thiết kế là 5 mức như sau: trang chủ - trang con chính -
trang con chi tiết - giỏ hàng – thanh toán.
6. Ý tưởng thiết kế các thành phần trên trang web ( logo, banner, menu,
footer, slide)
- Logo: Lấy cảm hứng từ màu sắc và hình dáng của phượng hoàng lửa vừa
có tác dụng thể hiện sức mạnh vừa thể hiện được vẻ đẹp mang tính chiều sâu.
- Banner, Slide: sử dụng các hình ảnh thiên nhiên có màu sắc phù hợp để
chèn vào. Ngoài những banner có màu sắc nổi bật như màu đỏ, màu xanh
dương thì vẫn sử dụng màu chủ đạo vàng cam để thiết kế banner.
- Menu: thiết kế menu nằm ngang quen thuộc và có tính phổ cập với người dùng.
- Header và Footer: Thiết kế theo kiểu nội dung chia thành các cột, sử dụng
tông màu đen để thiết kế.
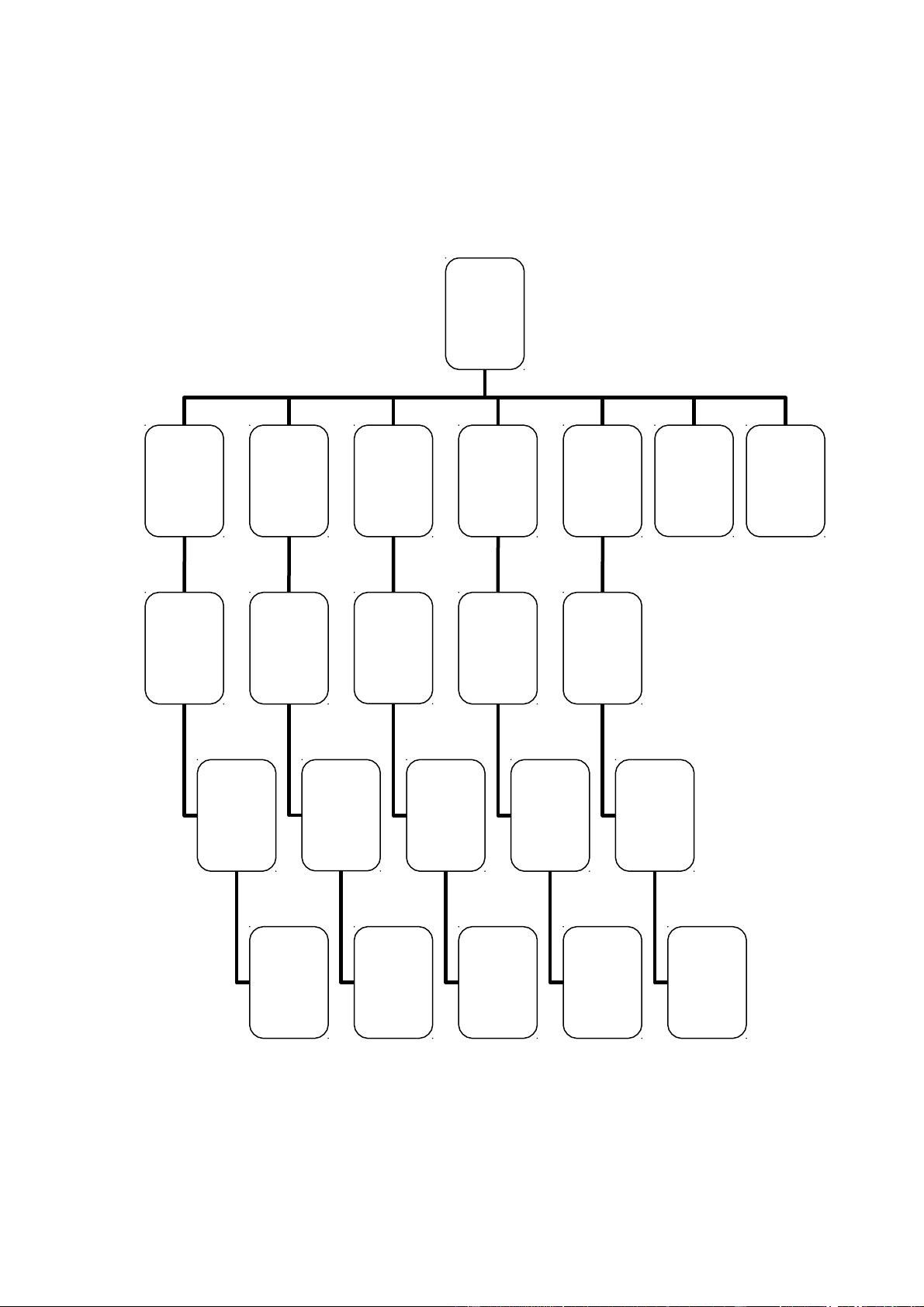
7. Sơ đồ Website – sơ đồ phân cấp liên kết các trang web 19 Trang chủ Sản Giới Tin tức Nhẫn Vòng Đăng phẩm Đăng ký thiệu & liên hệ bạc bạc nhập khác Sản Sản Sản Sản Sản phẩm chi phẩm chi phẩm chi phẩm chi phẩm chi tiết tiết tiết tiết tiết Giỏ hàng Giỏ hàng Giỏ hàng Giỏ hàng Giỏ hàng Thanh Thanh Thanh Thanh Thanh toán toán toán toán toán
8. Giao diện chính và chi tiết nội dung các trang được xây dựng 20



