Report tài liệu
Chia sẻ tài liệu
Bài tập thực hành Thiết kế web với Bootstrap môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
Bài 1. Sử dụng Bootstrap hãy tạo website sau. Nôi dung sv có thể tựthay đổi (hoặc thiết kế theo ý tưởng riêng) Bài 1. Sử dụng Bootstrap hãy tạo website sau. Nôi dung sv có thể tự thay đổi (hoặc thiết kế theo ý tưởng riêng) Bài 1. Sử dụng Bootstrap hãy tạo website sau. Nôi dung sv có thể tự thay đổi (hoặc thiết kế theo ý tưởng riêng). Tài liệu giúp bạn tham khảo, ôn tập và đạt kết quả cao. Mời đọc đón xem!
Môn: Tin học 53 tài liệu
Trường: Trường Đại học Kinh Doanh và Công Nghệ Hà Nội 1.6 K tài liệu
Tác giả:





Tài liệu khác của Trường Đại học Kinh Doanh và Công Nghệ Hà Nội
Preview text:
lOMoAR cPSD| 48302938
BÀI TẬP THỰC HÀNH SỐ 7
Thiết kế web với Bootstrap
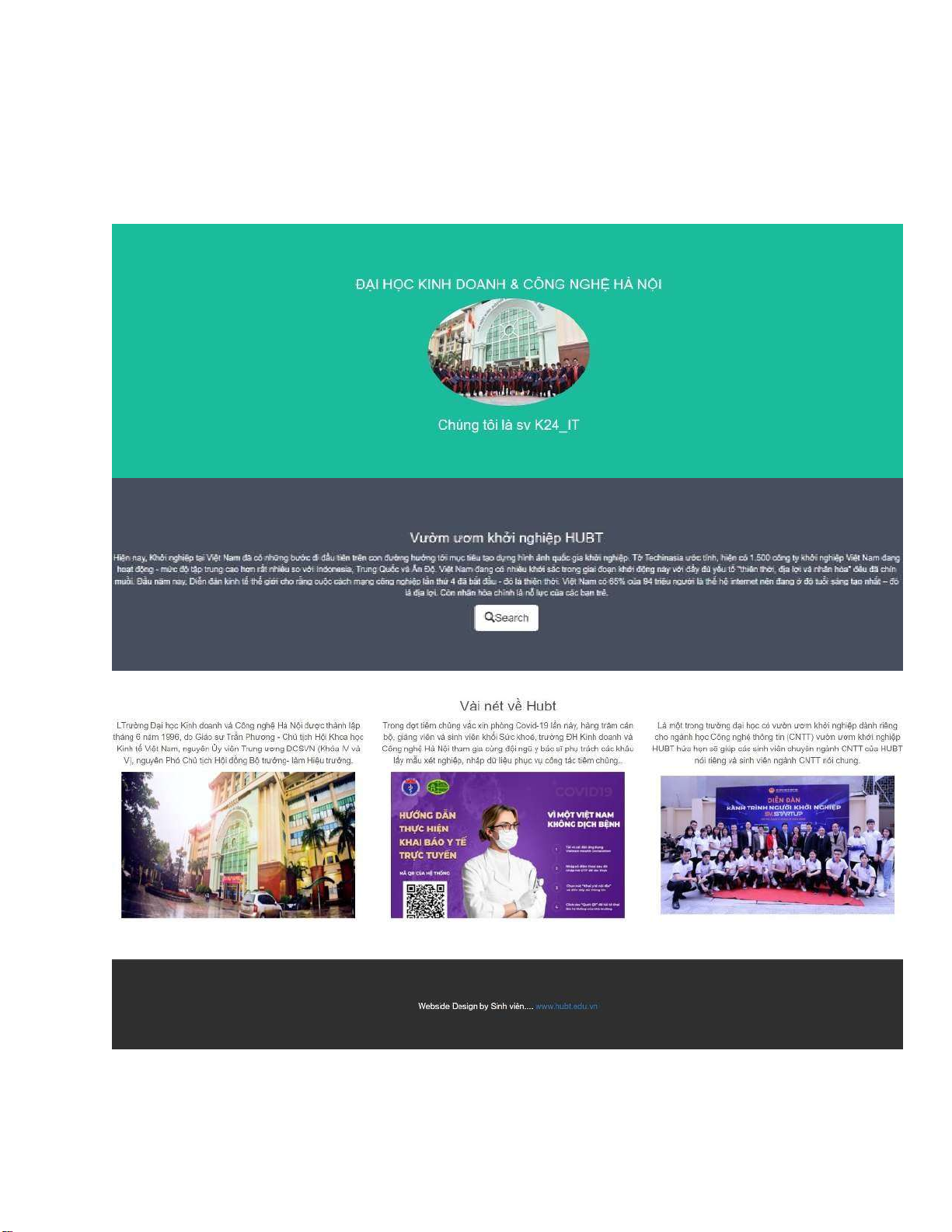
Bài 1. Sử dụng Bootstrap hãy tạo website sau. Nôi dung sv có thể tự thay ổi (hoặc thiết kế theo ý tưở ng riêng) lOMoAR cPSD| 48302938
Câu 2. Sử dụng Bootstrap thay ổi footer có kết quả như sau (hoặc theo ý tưởng riêng) lOMoAR cPSD| 48302938 theo ý tưở ng riêng)
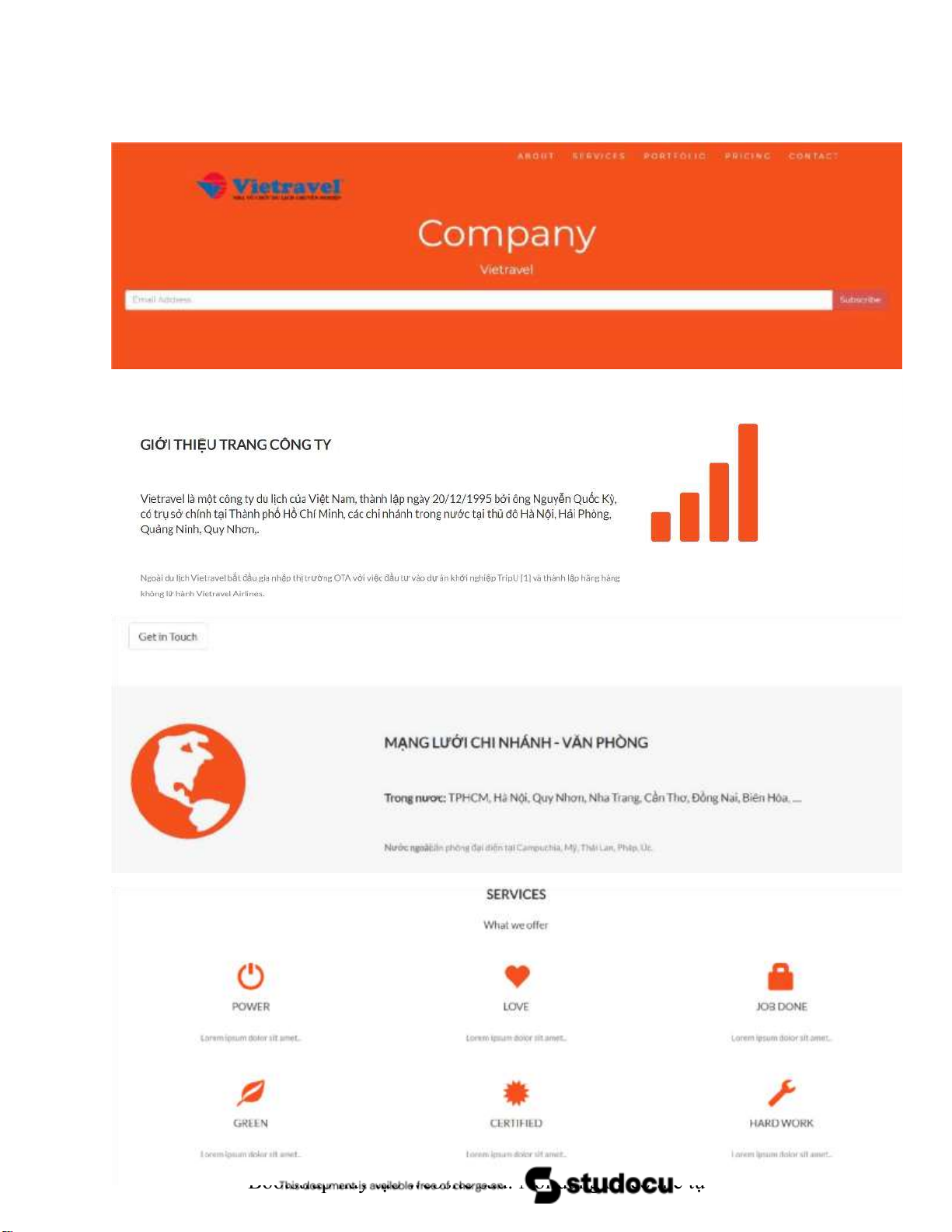
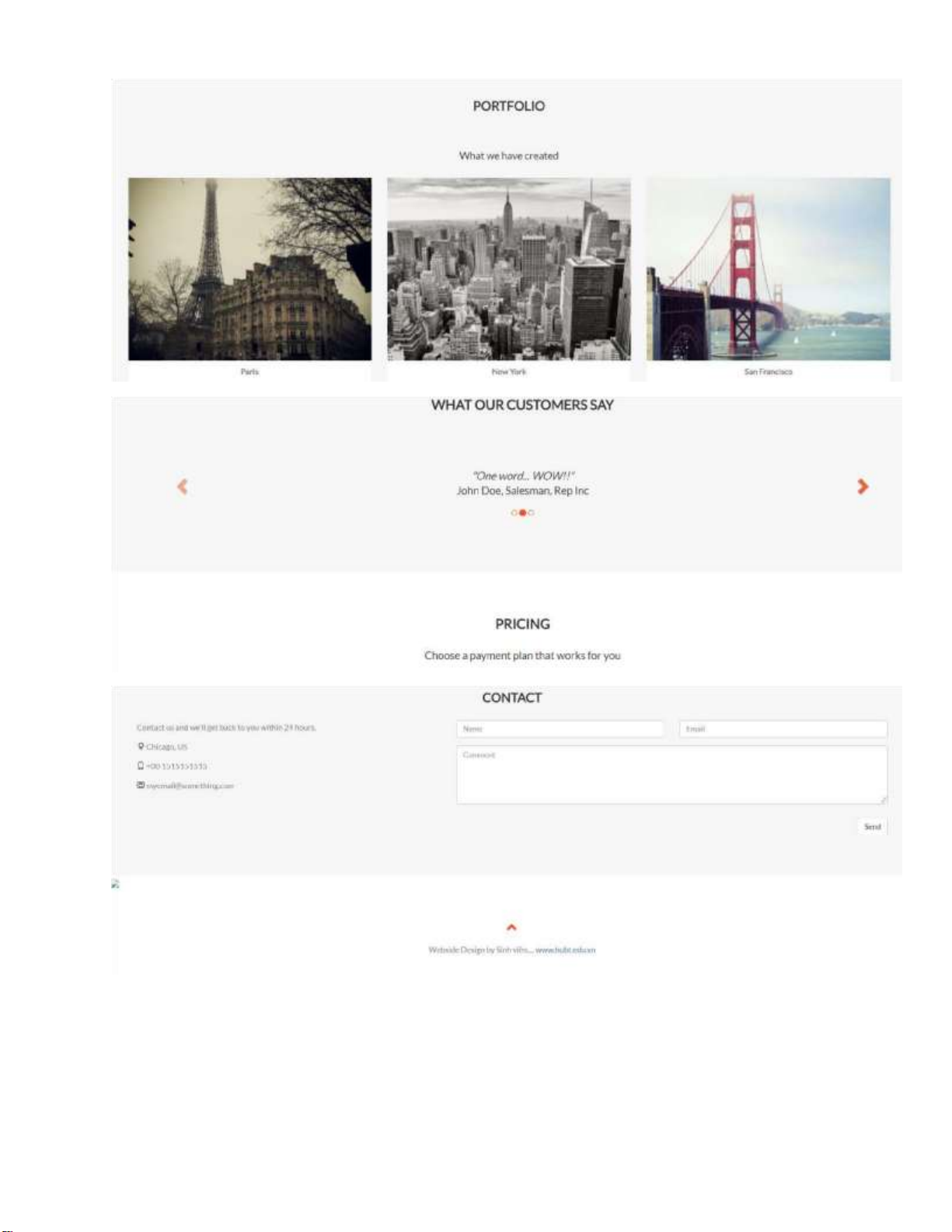
Bài 3. Sử dụng Bootstrap hãy tạo website sau. Nôi dung sv có thể tự thay ổi (hoặc thiết kế lOMoAR cPSD| 48302938 lOMoAR cPSD| 48302938
Tài liệu liên quan:
-

Buổi 07 - Business Management: This subject focuses on the fundamental principles of managing môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
250 125 -

Bài tập thực hành số 1 làm quen với MS ACCESS môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
362 181 -

Bài tập thực hành môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
285 143 -

Bài tập thực hành Microsoft WORD môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
0.9 K 469 -

Câu hỏi trắc nghiệm spss môn Tin học | Trường đại học kinh doanh và công nghệ Hà Nội
0.9 K 451