















Preview text:
lOMoAR cPSD| 44990377 lOMoAR cPSD| 44990377
TRƯỜNG ĐẠI HỌC HẢI PHÒNG
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO BÀI TẬP LỚN
HỌC PHẦN PHẦN MỀM MÃ NGUỒN MỞ ĐỀ TÀI
XÂY DỰNG WEBSITE BÁN DỊCH VỤ MARKETING Giảng viên hướng d n: Nguyễn Thị Hồng Mai
Sinh viên thực hiện : Hoàng Thanh Tùng Lớp: CNTT2K.21
Hải Phòng, tháng 12 năm lOMoAR cPSD| 44990377 lOMoAR cPSD| 44990377 MỤC LỤC
LỜI NÓI ĐẦU...............................................................................................................1
CHƯƠNG 1. TỔNG QUAN VỀ ĐỀ TÀI.....................................................................2 1.
Tên Đề Tài............................................................................................................2 2.
Mục Tiêu của Đề Tài............................................................................................2 3.
Ý Nghĩa Của Đề Tài..............................................................................................2 4.
Đối Tượng Của Đề Tài..........................................................................................2 5.
Một Số Trang Chính Của Website........................................................................2 CHƯƠNG 2. GIỚI THIỆU CÔNG
NGHỆ....................................................................3 1.
Giới Thiệu Về WORKPRESS...............................................................................3 1.1 WORKPRESS là
gì?..................................................................................3 1.2 Công dụng của
WORKPRESS..................................................................3
CHƯƠNG 3: GIAO DIỆN CHƯƠNG TRÌNH.............................................................6
Đặc Tả Giao Diện.................................................................................................6 1
Giao diện trang chủ...............................................................................................6 2
Giao diện trang liên hệ..........................................................................................8 3
Giao diện trang đăng ký........................................................................................9 4
Giao diện trang đăng nhập..................................................................................10 6
Giao diện trang ...................................................................................................12 7
Giao diện trang thanh toán..................................................................................13 8
Giao diện trang .................................................................................................14
CHƯƠNG 4: KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN.............................................19 1.
Kết quả đạt được:........................................................................................19 2.
Việc chưa làm được:...................................................................................19 3.
Hướng phát triển của đề tài.........................................................................19
TÀI LIỆU KHAM KHẢO...........................................................................................21 lOMoAR cPSD| 44990377 lOMoAR cPSD| 44990377 LỜI NÓI ĐẦU
Hiện nay, trên thế giới công nghệ thông tin và thương mại điện tử đang phát triển rất
mạnh mẽ. Kỹ thuật số giúp chúng ta tiết kiệm đáng kể các chi phí nhờ chi phí vận chuyển
trung gian, chi phí giao dịch và đặc biệt là giúp tiết kiệm thời gian để con người đầu tư vào
các hoạt động khác. Hơn nữa, thương mại điện tử còn giúp con người có thể tìm kiếm tự
động theo nhiều mục đích khác nhau, tự động cung cấp thông tin theo nhu cầu và sở thích
của con người. Giờ đây, con người có thể ngồi tại nhà để mua sắm mọi thứ theo ý muốn
và các website bán hàng trên mạng sẽ giúp ta làm được điều đó. Chính vì vậy, các công
nghệ mã nguồn mở trở nên được chú ý vì các tính năng của nó. Giá thành rẻ và được hỗ
trợ rất nhiều trên mạng sẽ giúp ta nhanh chóng Thiết kế các website bán hàng thân thiện và
dễ sử dụng với người dùng.
Đề tài tiểu luận gồm các phần được phân chương như sau:
Chương 1: Tổng quan về đề tài
Chương 2: Giới thiệu công nghệ
Chương 3: Giao diện website
Chương 4:Kết luận và hướng phát triển
CHƯƠNG 1. TỔNG QUAN VỀ ĐỀ TÀI 1. Tên Đề Tài.
+ THIẾT KẾ WEBSITE BÁN DỊCH VỤ MARKETING
2. Mục Tiêu của Đề Tài.
+ THIẾT KẾ WEBSITE BÁN DỊCH VỤ MARKETING Ý Nghĩa Của Đề Tài.
+ Đưa của công ty đến đến gần hơn với người tiêu dùng.
+ Quảng bá thương hiệu.
3. Đối Tượng Của Đề Tài.
+ Đối tượng nghiên cứu chủ yếu là các DỊCH VỤ MARKETING.
4. Một Số Trang Chính Của Website.
+ Trang chủ: Đây là trang giới thiệu sơ lược về các dịch vụ. 1 lOMoAR cPSD| 44990377
+ Trang Giới thiệu: Đây là trang giúp cho khách hàng xem biết thêm về thông tin.
+ Trang liên hệ: Đây là trang mà khách hàng có thể liên hệ
+ Trang đăng ký: Người dùng đăng ký tài khoản để trở thành khách hàng của trang.
+ Trang đăng nhập: Người dùng đăng nhập tài khoản để đặt mua của trang.
+ Trang dịch vụ: Đây là trang khách hàng xem hoặc tham khảo các mặt hàng của
có sẵn để lựa chọn.
CHƯƠNG 2. GIỚI THIỆU CÔNG NGHỆ
1. Giới Thiệu Về WORKPRESS. 1.1WORKPRESS là gì?
WordPress là mã nguồn mở giúp bạn tạo website, blog hay ứng dụng dễ dàng và đẹp
mắt. Thiết kế đẹp, tính năng mạnh mẽ và không gian tự do để làm những gì bạn muốn.
WordPress mang cả sự miễn phí nhưng lại đáng giá để trải nghiệm..
1.2Công dụng của WORKPRESS.
Thiết kế được nội dung và hình thức của trang web.
Xuất bản được các tài liệu trực tuyến hay truy xuất các thông tin trực tuyến bằng cách
dùng các liên kết được chèn vào trang web.
Tạo ra các biểu mẫu trực tuyến nhằm thu thập các thông tin người dùng, quản lý giao dịch….
Thêm vào đối tượng các hình ảnh video, âm thanh…..
Như đã đề cập, WordPress là một hệ thống quản lý nội dung (gọi tắt là CMS). Tuy nhiên,
để giải thích điều này thực sự có nghĩa là gì, trước tiên chúng ta cần tìm hiểu xem các trang
web thực sự là gì và chúng hoạt động như thế nào.
Khi bạn nhập địa chỉ của một trang web (ví dụ: netweb.vn) vào trình duyệt web (chẳng
hạn như Internet Explorer, Chrome hoặc Safari), máy tính của bạn sẽ kết nối (qua internet)
với một máy tính khác (được gọi là máy chủ) và yêu cầu xem mã được lưu trữ trên máy tính
đó ở vị trí (tức là địa chỉ web) bạn đã chỉ định. Sau đó, trình duyệt tải mã này và hiển thị
cho bạn trang web tương ứng mà mã được tạo để hiển thị. 2 lOMoAR cPSD| 44990377
Điều quan trọng ở đây là cách mã này được lưu trữ ở một vị trí cụ thể trên máy chủ ngay
từ đầu: ai đó – hoặc một cái gì đó – đặt nó ở đó. Có hai cách mà điều này có thể được thực
hiện: a) ai đó đã viết mã bằng tay và tải nó lên máy chủ theo cách thủ công) nó được thực
hiện bằng Hệ thống quản lý nội dung (CMS). Bạn thấy đấy, CMS là một phần mềm cho
phép ai đó quản lý nhanh chóng và dễ dàng tất cả các mã khác nhau trên một máy chủ kết
hợp với nhau để hiển thị các trang web – tất cả đều thông qua giao diện thân thiện với con
người dễ hiểu, tạo và chỉnh sửa mã thay mặt cho họ.
Là một CMS, WordPress sẽ viết – và quản lý – tất cả mã phức tạp này cho bạn, do đó
cho phép bạn xuất bản bất kỳ nội dung nào bạn muốn mà không phải lo lắng về những gì
đang xảy ra trong nền (tức là trên máy chủ).
Vì vậy, WordPress là một ứng dụng (tức là một phần mềm) cho phép những người
thông thường tạo, chỉnh sửa và quản lý trang web của riêng họ thông qua một giao
diện dễ sử dụng (một số thậm chí có thể nói là trực quan). 3 lOMoAR cPSD| 44990377
CHƯƠNG 3: GIAO DIỆN CHƯƠNG TRÌNH
Đặc Tả Giao Diện
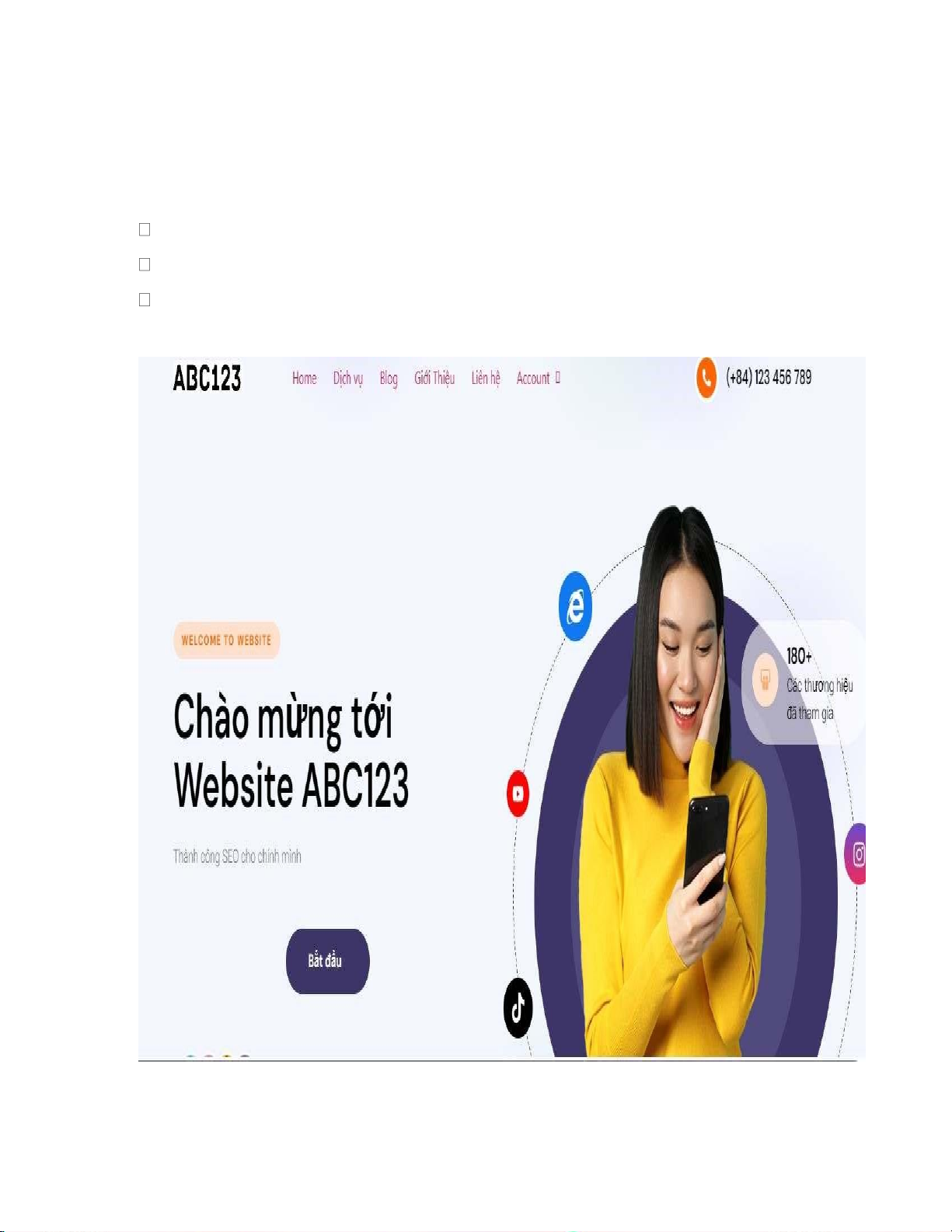
1 Giao diện trang chủ
Mục đích: Chức năng này cho phép người dùng xem danh sách nổi bật và mới nhất
Trong giao diện cho người dùng, chọn kiểu hiển thị từng theo Loại .
Mô tả chức năng: Trang này cho phép người dùng xem thông tin ngoài ra còn có
thể sử các menu dọc,ngang để sang trang khác,... 4 lOMoAR cPSD| 44990377
Hình 1.1 Giao diện trang chủ Trang
web được chia làm 6 phần: -
Phần 1: - Menu ngang: Bao gồm các mục: trang chủ, , liên hệ, đăng ký,
đăngnhập, , thanh toán. Mỗi danh mục liên kết đến một trang với nội dung khác nhau. -
Phần 2 – Logo trang web, thanh tìm kiếm - Phần 3 : Chạy chữ ngang -
Phần 4: Bên trái là danh mục tìm nhanh -
Phần 5: Ở giữa chứa các nổi bật và mới nhất - Phần 6: Footer 5 lOMoAR cPSD| 44990377
2 Giao diện trang liên hệ
Mục đích:Trang này mục đích để khách hàng có thể liên lạc với công ty.
Chức năng: Trong giao diện này cho phép người dùng gửi những thông tin về , thái
độ phục vụ, cũng như phản hồi những sai phạm của nhân viên về công ty. 6 lOMoAR cPSD| 44990377
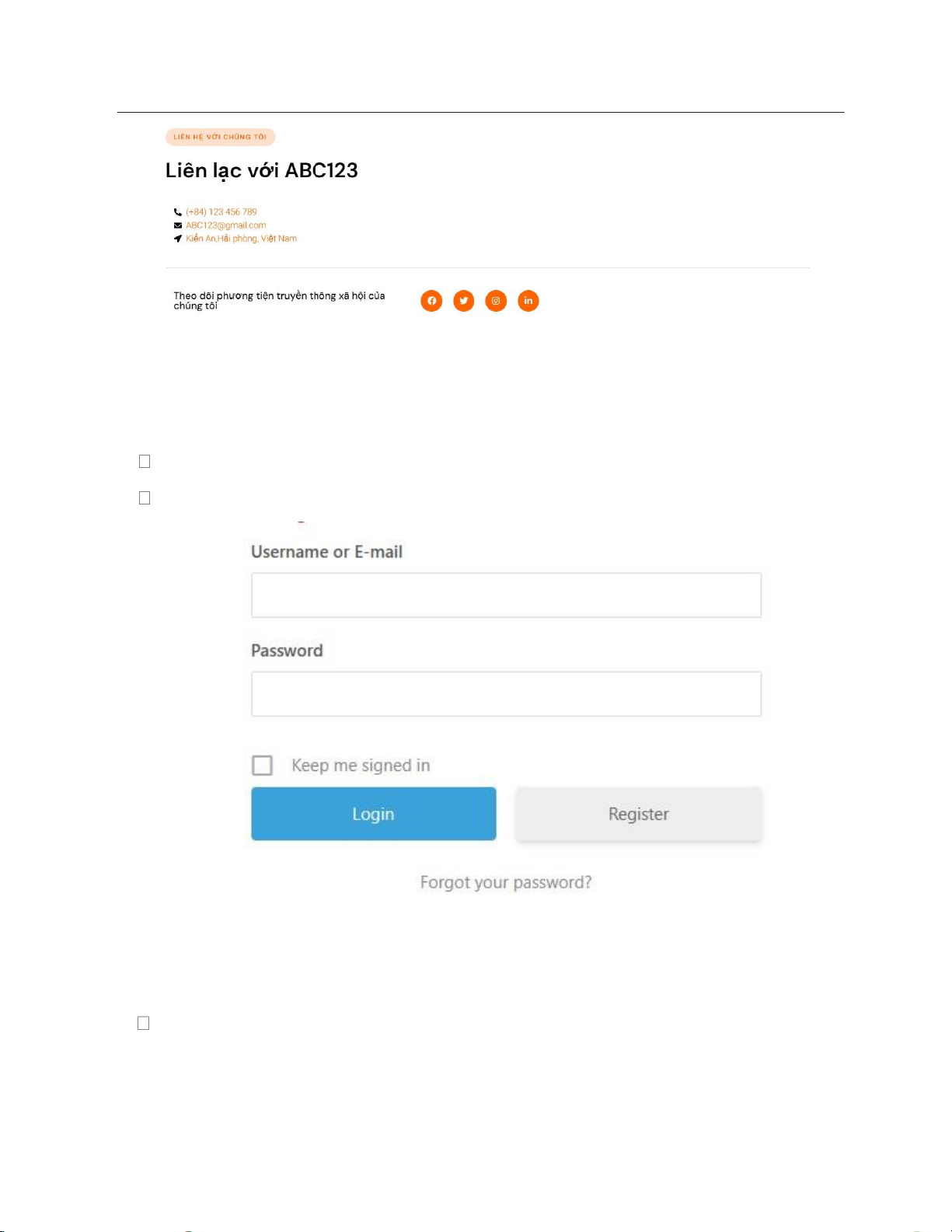
Hình 1.2 Giao diện trang liên hệ
3 Giao diện trang đăng ký
Mục Đích: Người dùng đăng ký tài khoản để trở thành khách hàng của trang.
Chức năng: Cho phép khách hàng có thể đăng ký thông tin để trở thành khách hàng
Hình 1.3 Giao diện trang đăng ký
4 Giao diện trang đăng nhập
Mục Đích: Người dùng đăng nhập tài khoản để đặt mua của trang. 7 lOMoAR cPSD| 44990377
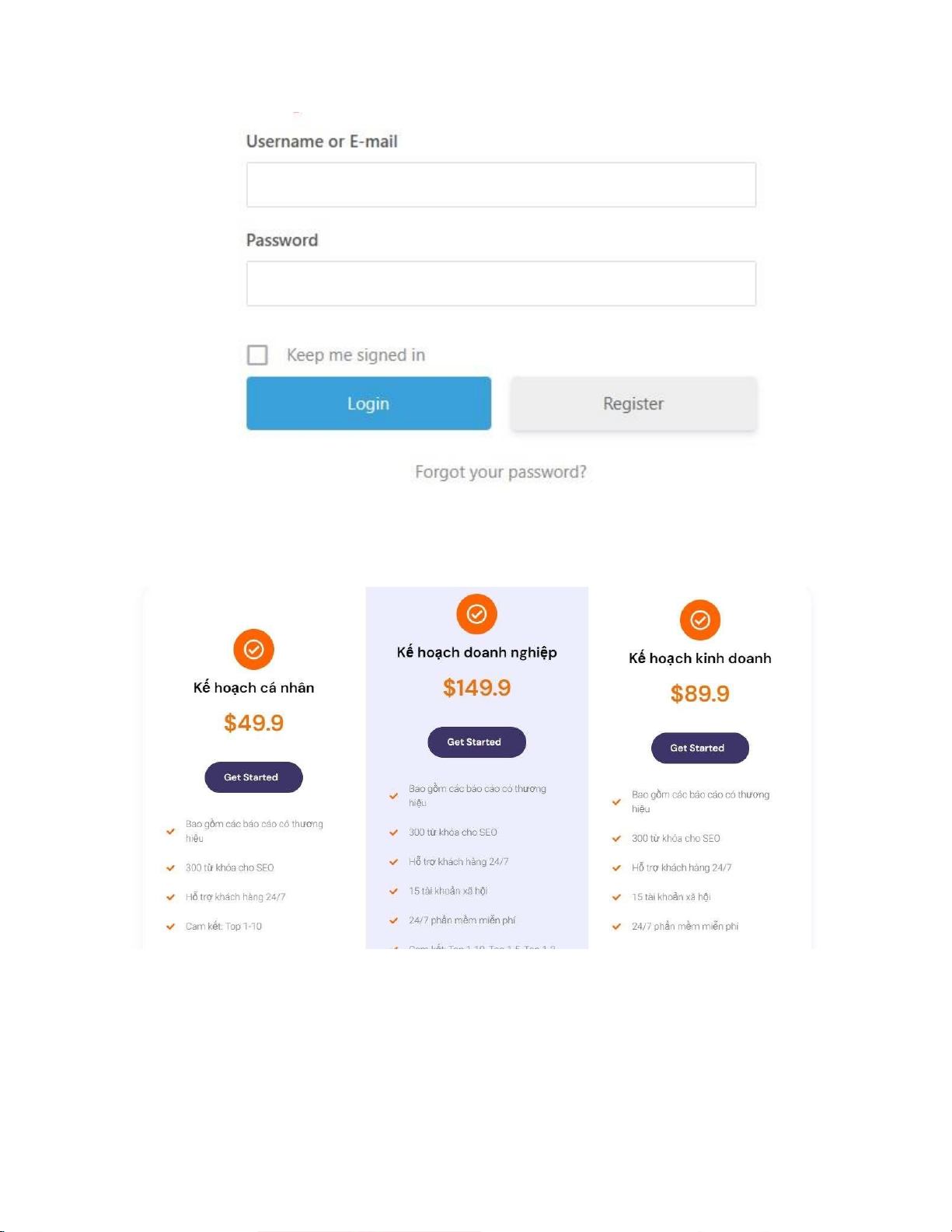
Hình 1.4 Giao diện trang đăng nhập
6 Giao diện trang dịch vụ
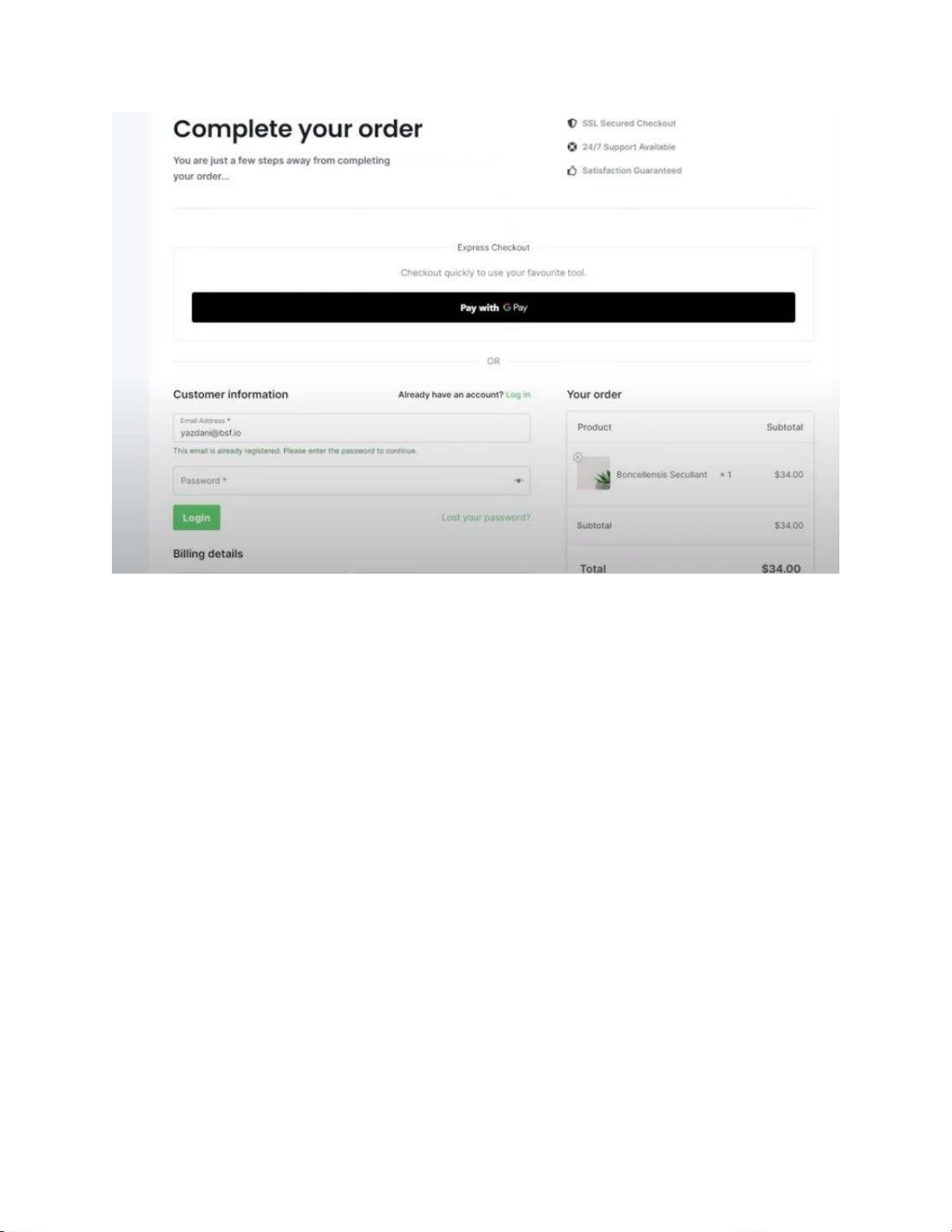
7 Giao diện trang thanh toán 8 lOMoAR cPSD| 44990377
CHƯƠNG 4: KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN
Trong thời buổi công nghiệp hóa hiện nay, việc buôn bán qua mạng đã trở nên phổ
biến với hầu hết mọi người. Đây cũng là xu hướng trong xã hội hiện nay khi mọi người chỉ
với một cú nhấp chuột cũng có thể dễ dàng đặt mua được sản phầm mà mình ưng ý một
cách dễ dàng và không phải mất thời gian đi đến tận nơi để mua. Việc mua bán này giúp
tiết kiệm thời gian và tiền bạc khi mọi người có thể lựa chọn với giá cả đa dạng và nhu
cầu cá nhân của từng người
Vì thế, sau khi tiến hành khảo sát thì em quyết định Thiết kế một trang web bán quần
áo mà cụ thể là “Thiết kế website Marketing”với các chức năng cơ bản cần thiết cho một
trang web buôn bán cần có vì em thấy nhu cầu mua sắm và đây cũng là một thị trường tiềm
năng có thể khai thác buôn bán.
Website “ marketing” thứ nhất dùng để quảng bá cho sân, thứ hai là kênh thông tin cho
mọi người, thứ ba là một địa chỉ tin cậy để những khách hàng yêu thích thời trang tìm mua
được cho mình những chất lượng. Qua quá trình nghiên cứu và cố gắng thực hiện dưới sự 9 lOMoAR cPSD| 44990377
hướng dẫn tận tình của Giảng viên, sự giúp đỡ của bạn bè trong khóa học đồ án nghiên cứu
thể hiện được những điều sau:
1. Kết quả đạt được:
- Thiết kế thành công website marketing, đáp ứng được yêu cầu của người sử dụng.
- Tìm hiểu và nắm cơ bản được những công cụ để Thiết kế website như: WORKPRESS
- Giao diện website được thiết kế đơn giản, thân thiện và dễ sử dụng
2. Việc chưa làm được:
- Việc biểu diễn các thông tin trên website chưa được linh hoạt.
- Phân tích thiết kế chưa được hoàn chỉnh.
- Nhiều chức năng còn thiếu và chưa sử dụng được .
3. Hướng phát triển của đề tài
Vì thời gian không cho phép và kiến thức về thiết kế web còn hạn chế nên chúng em
chưa tìm hiểu rõ và kỹ hơn về đề tài này. Vì thế đề tài cũng còn có nhiều thiếu sót, mong
thầy giúp đỡ chúng em nhiều hơn và em sẽ tiếp tục tìm hiểu sâu hơn về công nghệ này,
nhằm mục đích Thiết kế website:
Giao diện đẹp, thân thiện với người dùng, có nhiều chức năng và tương tác tốt hơn với người dùng.
Thiết kế, bổ sung các tính năng còn thiếu hay chưa thật sự hoàn chỉnh trong quá trình sử dụng.
TÀI LIỆU KHAM KHẢO
- Tài liệu bài giảng môn “Thiết kế website” của thầy Nguyễn Hữu Vĩnh. 10 lOMoAR cPSD| 44990377
- Website WWW: http://www.hiepsiit.com - 11