

















































Preview text:
lOMoARcPSD|36625228
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯƠNG ĐẠI H 伃⌀ C SƯ PHẠM K ̀ THỤTÂTP.HCM
KHOA CÔNG NGHỆ THÔNG TIN
Software Requirements Specification for UTE Watch Movie
Mã LHP: SOEN330679_23_1_02
Nhóm thực hiện: Nhóm 2
Thành viên: Nguyễn Hoàng Phi Hùng – 21110480
Trần Văn Hưng – 21110889
Nguyễn Nhật Khanh – 21110501 Lê Tấn Huy – 21110887
Nguyễn Phú Khang – 21110892 lOMoARcPSD|36625228
MỤC LỤC 1. Introduction. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
1.1 Purpose. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
1.2 Scope. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.3 References. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
1.4 Document overview. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
2. Functional Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
2.1 Xem phim. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
2.2 Bình luận và đánh giá. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
2.3 Mua gói VIP và thanh toán. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .8
2.4 Đăng nhập và quên mật khẩu. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
2.4.1 Đăng nhập. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .16
2.4.2 Quên mật khẩu. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
2.5 Tìm kiếm và lọc phim. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
2.6 Xem thông báo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
2.7 Xem lịch chiếu phim. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .24
2.8 Xem và cài đặt hồ sơ cá nhân. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .27
2.9 Đăng ký. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .33
2.10 Chatbox. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .36
2.11 Trò chuyện trực tuyến. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .39
3. Non-functional Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .40
3.1 Security Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
3.2 Performance Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
3.3 Usability Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
3.4 Portability Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
3.5 Reliability Requirements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
4. Analysis models. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
4.1 Data Flow Diagram. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .43
4.2 State Diagram. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
4.3 Activity Diagram . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
4.3.1 Activity Diagram cho giao diện của chức năng đăng nhập. . . . . . . . . . . . . . . . . . . . .43
4.3.2 Activity Diagram của chức năng quên mật khẩu. . . . . . . . . . . . . . . . . . . . . . . . . . . . .44 lOMoARcPSD|36625228
4.3.3 Activity Diagram của chức năng xem phim. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
4.4 Decision Table. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46 lOMoARcPSD|36625228 . Introduction 1.1 Purpose
- Tài liệu này mô tả những điều cơ bản của website với giao diện người dùng, các yêu
cầu chức năng và phi chức năng. Thông tin hỗ trợ xây dựng website và mô tả hoạt
động của trang web xem phim. 1.2 Scope -
Trang web cung cấp một giao diện để người dùng có thể xem danh sách các
phim cósẵn. Danh sách này thường được phân loại theo thể loại, năm phát hành, đánh
giá, diễn viên, đạo diễn và các tiêu chí khác để người dùng có thể dễ dàng tìm kiếm phim mong muốn. -
Trang web xem phim trực tuyến cung cấp khả năng phát video trực tuyến. Nó
có thểhỗ trợ việc phát video trong nhiều định dạng và chất lượng khác nhau, như HD hoặc 4K. -
Trang web có thể cho phép người dùng đánh giá và viết bình luận về các phim.
Điềunày giúp người dùng chia sẻ ý kiến, đánh giá và gợi ý cho nhau về các bộ phim nên xem. -
Trang web xem phim trực tuyến có thể yêu cầu người dùng đăng ký và thanh
toán đểtruy cập vào nội dung premium hoặc loại bỏ quảng cáo. Các tùy chọn thanh
toán có thể bao gồm đăng ký hàng tháng, hàng năm hoặc thanh toán theo từng phim. -
Trang web nên cung cấp một công cụ tìm kiếm mạnh mẽ để người dùng có thể
tìmkiếm phim theo tiêu chí cụ thể. Ngoài ra, nó cũng có thể cung cấp các bộ lọc để
người dùng có thể thu hẹp kết quả tìm kiếm theo thể loại, quốc gia, năm phát hành và hơn thế nữa. 1.3 References [1] UI, UX tool:
https://www.figma.com/file/n0u1Dt8bPUWhkXIX72aZMJ/Web_XemPhim?
type=design&node-id=0-1&mode=design&t=rktIjiJkshKwxy4N-0 [2] Analysis
model tool: https://drive.google.com/file/d/1Iys6zMD5ST7jJlR2- yxuZIvCzb5MaAVE/view? usp=sharing lOMoARcPSD|36625228
https://online.visual-paradigm.com/share.jsp?id=323937323634382d31
https://online.visual-paradigm.com/share.jsp?id=323937323535362d31 [3]
Tham khảo giao diện các trang web: https://vieon.vn, https://motchill.co/ 1.4 Document overview
- Các phần sau đây mô tả chi tiết, trạng thái và cách thức hoạt động của trang web xem phim:
+ Functional requirement: Mô tả chức năng của trang web xem phim.
+ Non-functional requirement: Mô tả các thông tin phi chức năng cần thiết.
+ Analysis models: Nhiều mô hình cung cấp chức năng ứng dụng và thông tin hiệu suất. 2. Functional Requirements 2.1 Xem phim
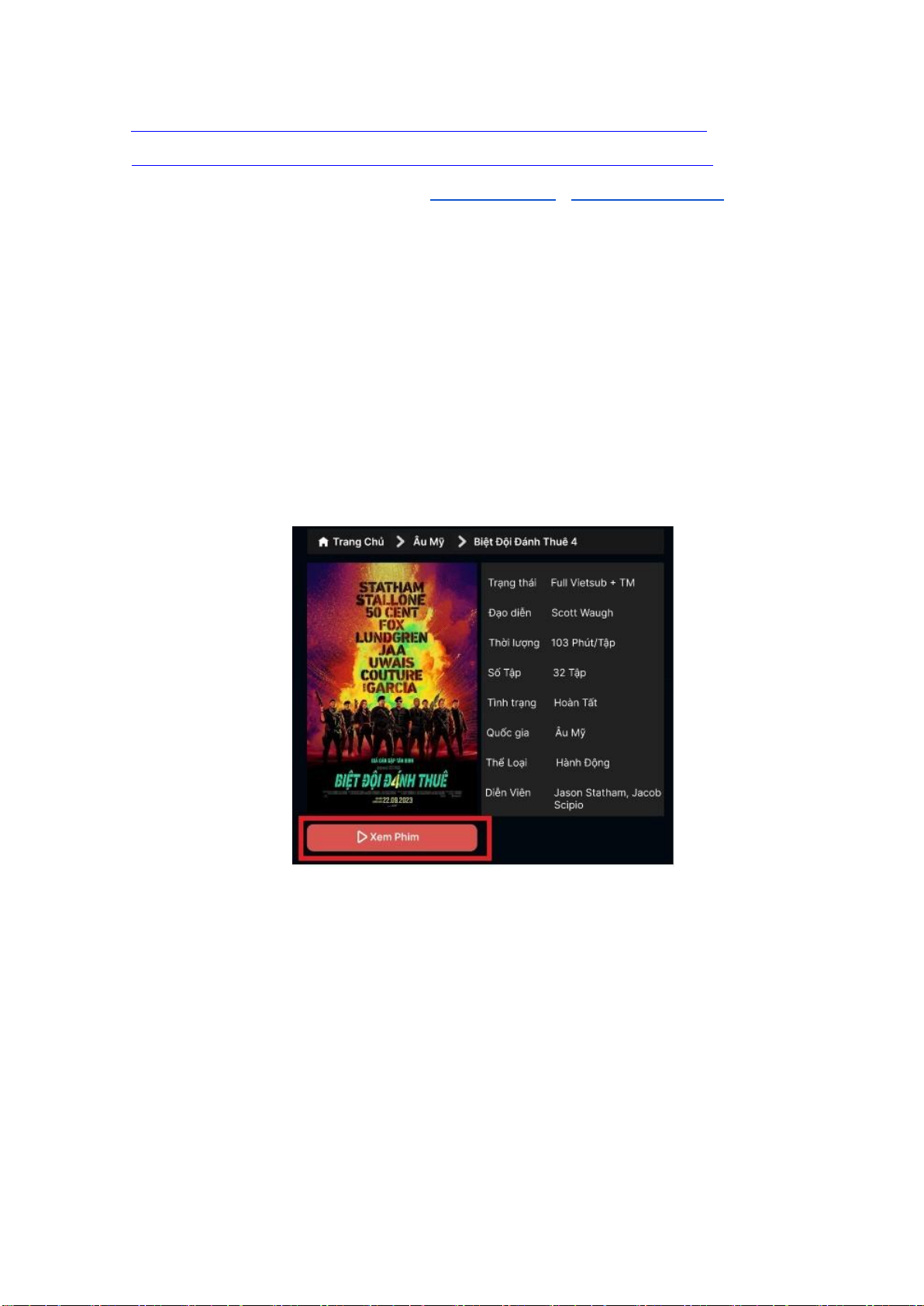
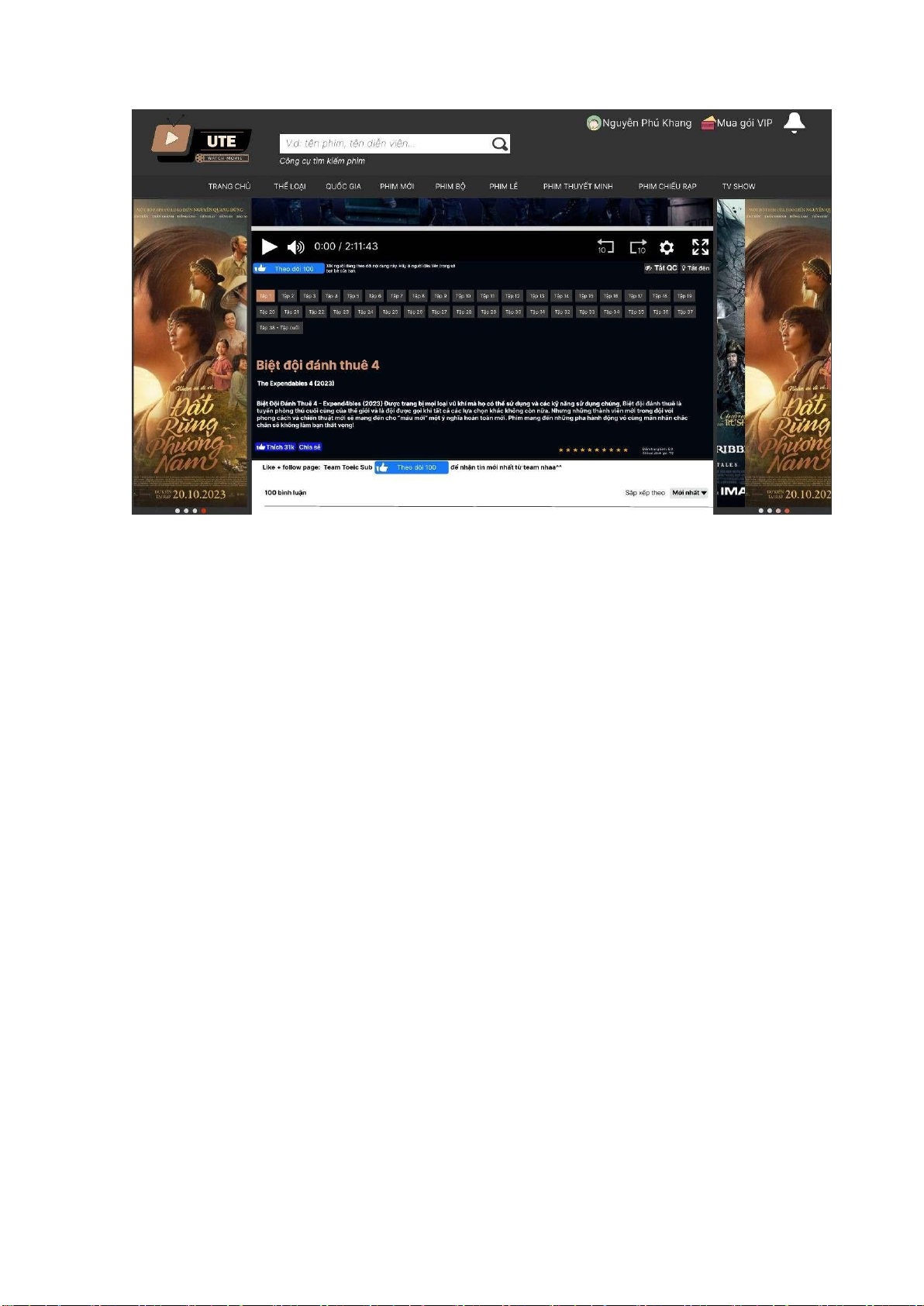
Hình 2.1.1. Giao diện thông tin bộ phim
- Để truy cập vào chức năng xem phim, người dùng bấm “Xem phim” để xem bộphim. (Hình 2.1.1)
- Trong chức năng xem phim, người dùng có thể xem bộ phim mà mình đã chọn.
- Bấm vào nút tam giác ở giữa hoặc ở góc dưới để xem phim. (Hình 2.1.2)
- Khi phim được chiếu thanh thời gian màu đỏ và thời lượng đã xem sẽ được chạy.-
Bấm vào nút dừng ở bên cạnh nút âm lượng hoặc bấm vào màn hình đang chiếu
phim để tạm dừng bộ phim.
- Bấm vào nút âm lượng để bật, tắt âm lượng. lOMoARcPSD|36625228
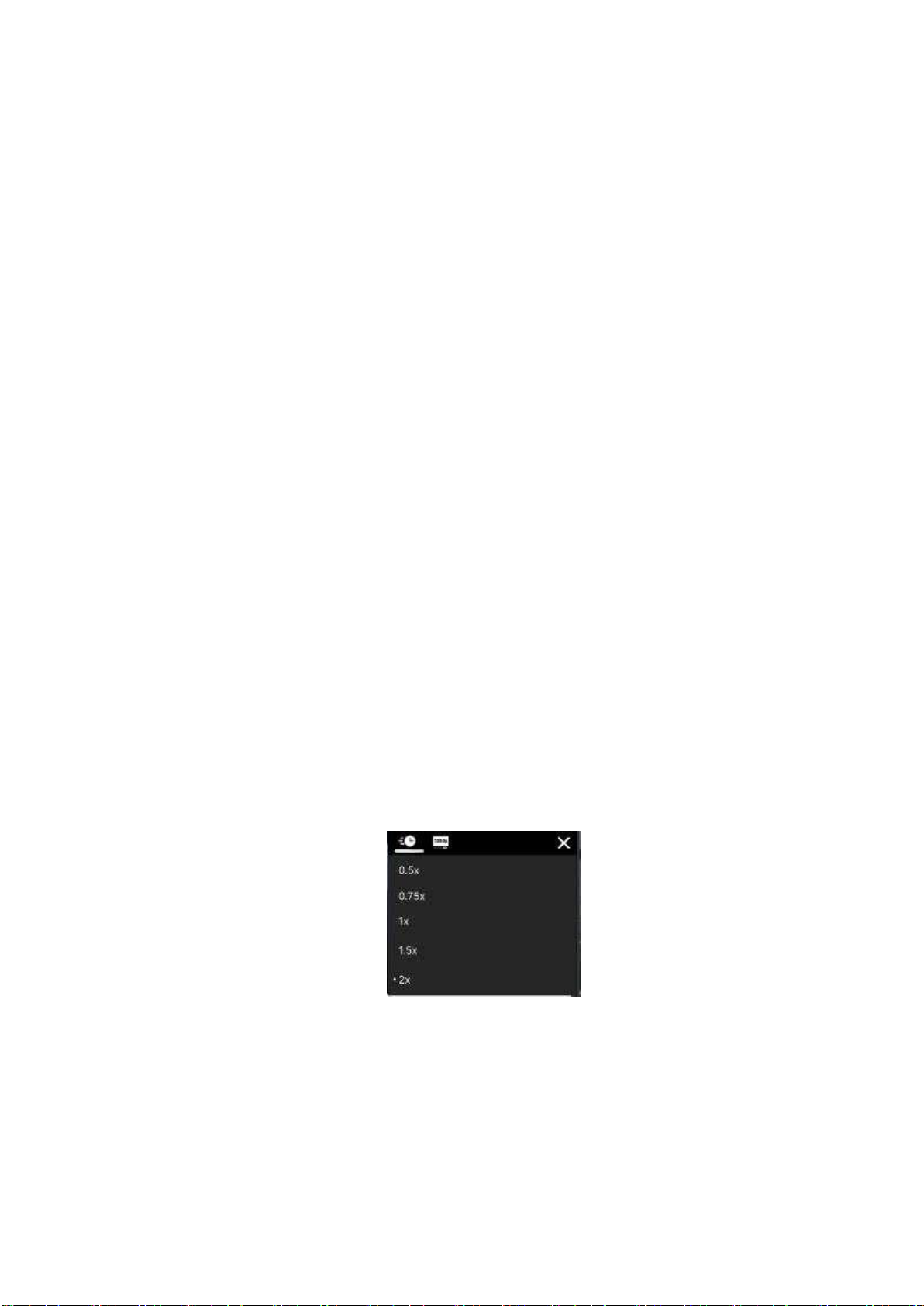
- Bấm vào nút cài đặt, bên trên là biểu tượng đồng hồ là phần lựa chọn tốc độ phát
củabộ phim gồm có các lựa chọn: “0.5x”, “0.75x”, “1x”, “1.5x”, “2x”. Bấm vào biểu
tượng “X” để tắt phần lựa chọn tốc độ phát. (Hình 2.1.3)
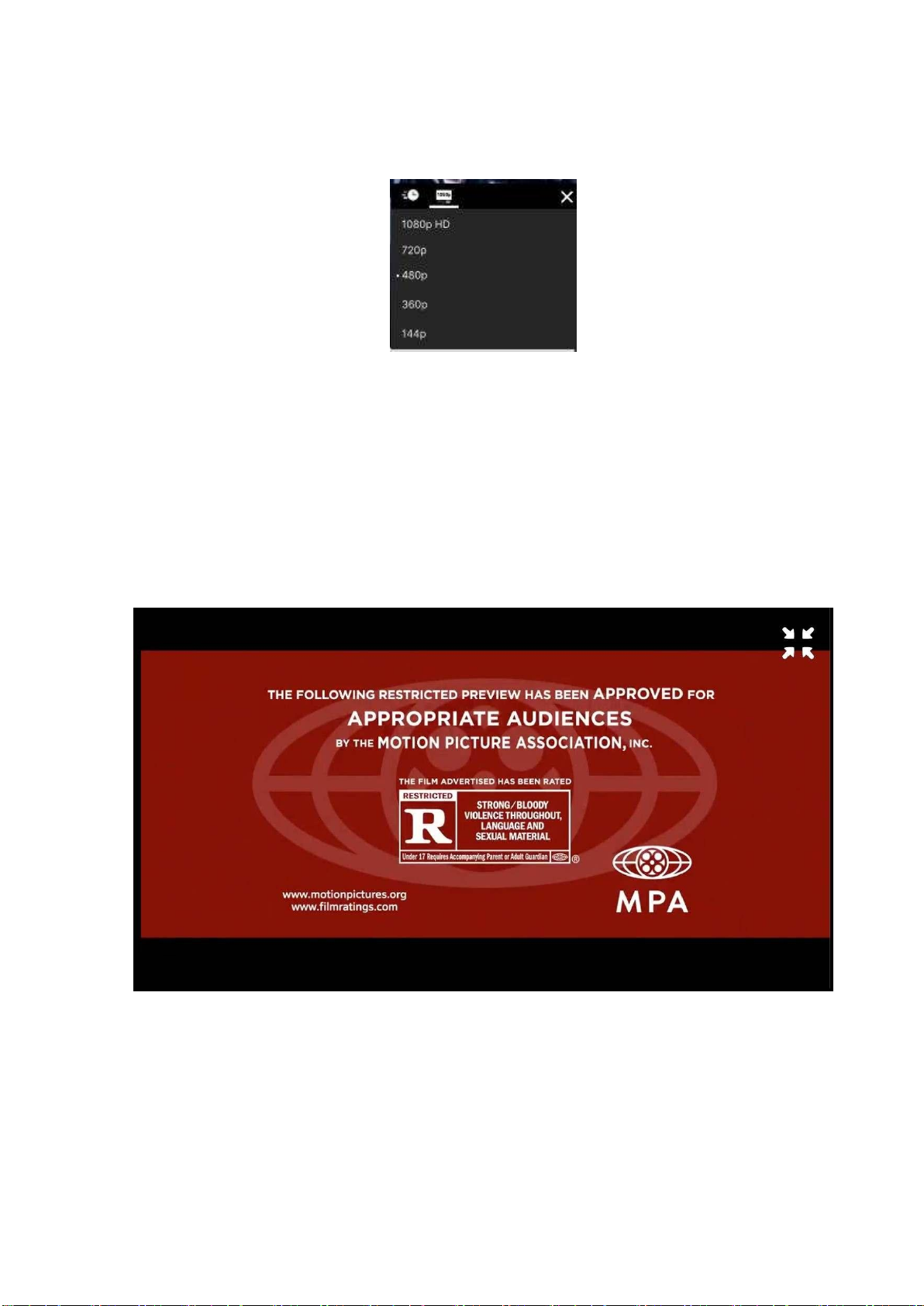
- Bên phải của lựa chọn tốc độ phát là lựa chọn chất lượng hình ảnh mà người
dùngmuốn xem gồm có các lựa chọn: “1080p HD”, “720p”, “480p”, “144p”. Bấm
vào biểu tượng “X” để tắt phần lựa chọn chất lượng hình ảnh. (Hình 2.1.4)
- Bấm vào nút phóng to bên phải nút cài đặt để xem phim với chế độ toàn màn hình.
- Để thoát khỏi chế độ toàn màn hình bạn nhấn vào nút thu nhỏ ở góc trên bên phải.(Hình 2.1.5)
- Nếu cảm thấy thích bộ phim và muốn nhận được thông báo về sự cập nhật của
bộphim trong thời gian tới thì bấm vào nút “Theo dõi 100” (100 là sô người đã theo dõi bộ phim). (Hình 2.1.6)
- Để xem những tập tiếp theo của bộ phim, người dùng cũng có thể chọn tập phim
màmình muốn xem tiếp bằng cách bấm vào từng tập phim.
- Bên dưới những lựa chọn tập phim là thông tin về bộ phim mà người dùng đang
xem,bộ phim “Biệt đội đánh thuê 4”, cùng với tóm tắt về bộ phim.
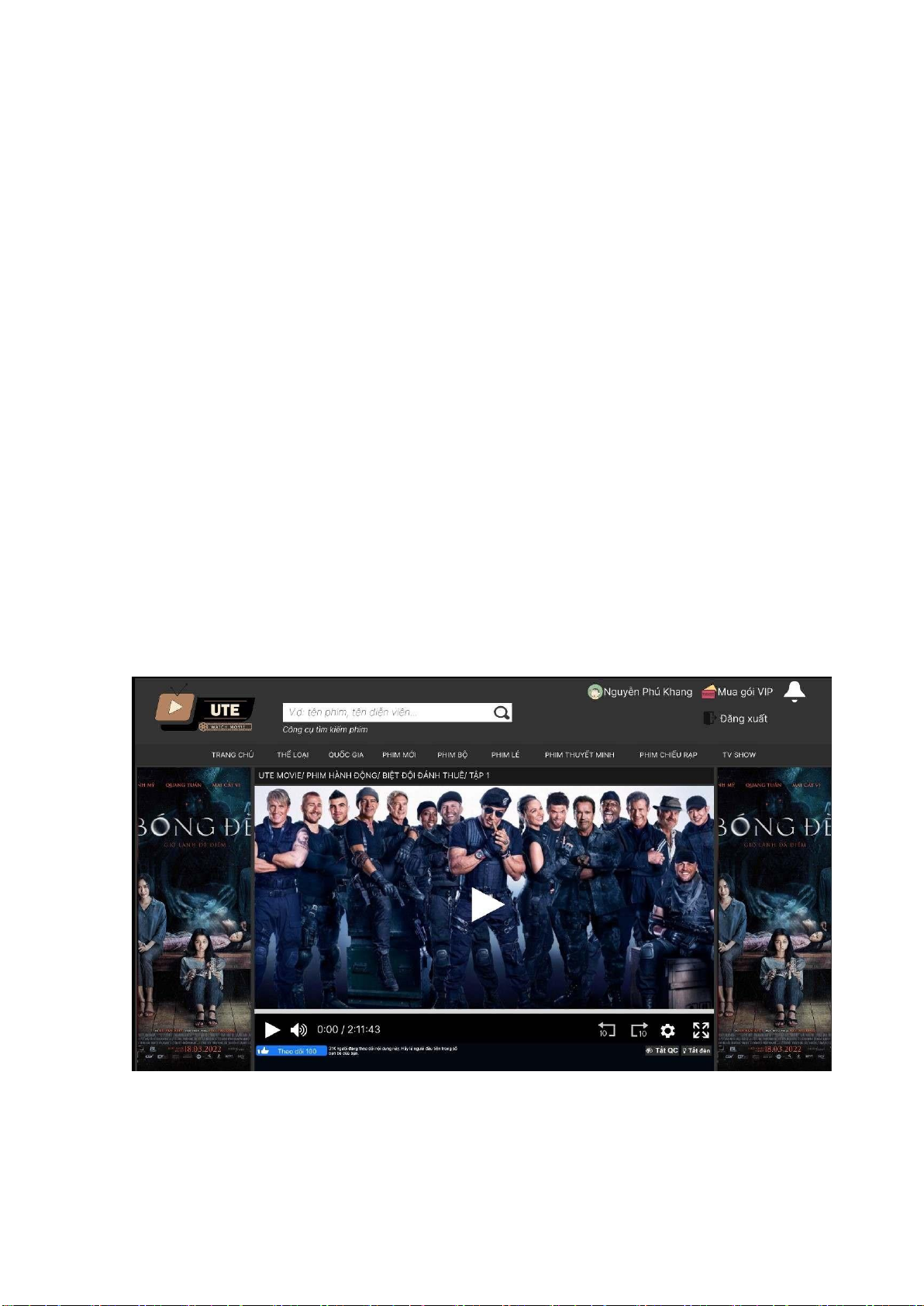
Hình 2.1.2. Giao diện xem phim
- Giao diện xem phim có bố cục như hình 2.1.2:
+ Phần header của giao diện: lOMoARcPSD|36625228
● Góc trái là logo của web với kích thước 302x157.
● Ở giữa là ô tìm kiếm với kích thước 581x48, cùng với dòng chữ “Công
cụ” tìm kiếm phim màu trắng, kiểu font là “Inter” và cỡ chữ 20
● Góc phải là avatar và tên người dùng sau khi đăng nhập, icon và dòng
chữ “Mua gói VIP”, font “Inter”, cỡ chữ 25, màu trắng, bên cạnh đó còn
có icon “chuông” màu trắng.
+ Phần body của giao diện:
● Hai bên bên của giao diện là những quảng cáo về những bộ phim đang
hoặc sắp chiếu trên web.
● Ở giữa ngay dưới header là đường dẫn đến bộ phim mà người dùng đang
xem. “UTE MOVIE/PHIM HÀNH ĐỘNG/ BIỆT ĐỘI ĐÁNH THUÊ/
TẬP 1” font ‘Inter’, cỡ chữ 20.
● Dưới đường dẫn là khu vực để phát bộ phim chính giữa có nút mũi tên,
bên dưới có thành thời gian màu trắng kích thước 1170x11 (pixel), dưới
nữa là các biểu tượng chức năng hổ trợ xem phim gồm có: play, âm
lượng, quay về trước 10s, quay về sau 10s, cài đặt, phóng to.
● Biểu tượng “like”, Nút “Theo dõi 100 ” có font “Inter”, cỡ chữ 16, nút
có nền xanh dương. Bên canh đó là dòng chữ “31K người đang theo dõi
nội dung này. Hãy là người đầu tiên trong số bạn bè của bạn.” font “Inter”, cỡ chữ 10.
● Kế đó là nút “Tắt QC” và “Tắt đèn” có nền đen, chữ trắng.
Hình 2.1.3. Mục tốc độ phát
- Mục tốc độ phát có bố cục như hình 2.1.3:
+ Trên cùng bên trái là biểu tượng đồng hồ có kích thước 31x40 (pixel), kế bên đó
là biểu tượng 1080 có kích thước 22x18 (pixel).
+ Trên cùng bên phải là biểu tượng “X” có kích thước 1 và 14x14 (pixel). lOMoARcPSD|36625228
+ Bên dưới là những lựa chọn tốc độ phát có font “Inter” và cỡ chữ 12, lựa chọn
nào được chọn sẽ có một chấm tròn phía trước.
Hình 2.1.4. Mục chất lượng hình ảnh
- Mục chất lượng hình ảnh có bố cục như hình 2.1.4:
+ Trên cùng bên trái là biểu tượng đồng hồ có kích thước 31x40 (pixel), kế bên đó
là biểu tượng 1080 có kích thước 22x18 (pixel).
+ Trên cùng bên phải là biểu tượng “X” có kích thước 1 và 14x14 (pixel).
+ Bên dưới là những lựa chọn chất lượng hình ảnh có font “Inter” và cỡ chữ 12,
lựa chọn nào được chọn sẽ có một chấm tròn phía trước.
Hình 2.1.5. Giao diện xem phim toàn màn hình
- Giao diện xem phim toàn màn hình có bố cục như hình 2.1.5:
+ Bên góc phải là 1 biểu tượng thu nhỏ có kích thước 63x59.
+ Ở giữa là bộ phim đang phát với kích thước toàn màn hình lOMoARcPSD|36625228
Hình 2.1.6. Giao diện chọn tập phim và thông tin về bộ phim
- Giao diện chọn tập phim và thông tin về bộ phim có bố cục như hình 2.1.6:
+ Phần header của giao diện:
● Góc trái là logo của web với kích thước 302x157.
● Ở giữa là ô tìm kiếm với kích thước 581x48, cùng với dòng chữ “Công
cụ” tìm kiếm phim màu trắng, kiểu font là “Inter” và cỡ chữ 20
● Góc phải là avatar và tên người dùng sau khi đăng nhập, icon và dòng
chữ “Mua gói VIP”, font “Inter”, cỡ chữ 25, màu trắng, bên cạnh đó còn
có icon “chuông” màu trắng.
+ Phần body của giao diện:
● Trong mục chọn tập phim, tập phim đang được xem có nền đỏ nâu với
chữ màu trắng, những tập phim không được chọn sẽ có nền màu xám tối và chữ màu trắng.
● Tên tiếng việt của bộ phim là dòng chữ “Biệt đội đánh thuê 4” có font “Inter” và cỡ chữ 32.
● Tên tiếng anh của bộ phim cùng với tóm tắt phim có font “Inter” và cỡ chữ 15. lOMoARcPSD|36625228
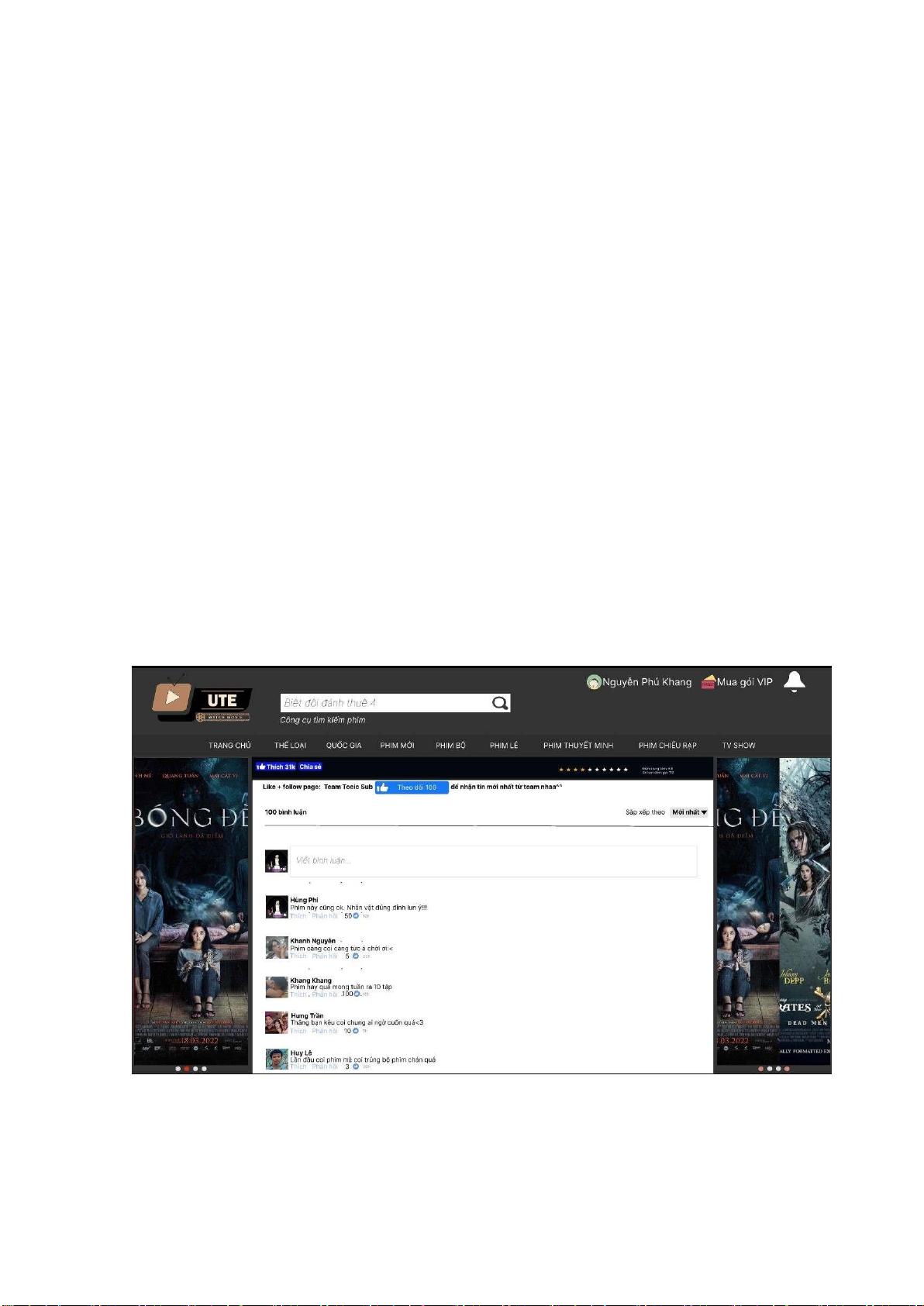
2.2 Bình luận và đánh giá
- Để vào phần bình luận và đánh giá, người dùng truy vào bộ phim mà mình muốnxem
ở bên dưới có mục bình luận và đánh giá.
- Trong chức năng bình luận và đánh giá, người dùng có thể bình luận và đánh giá
vềphim mà mình xem, cũng như xem các bình luận mà những người đã xem bộ phim đó bình luận.
- Nếu thấy thích bộ phim này, người dùng có thể nhấn vào nút “thích” và “chia sẻ”,bên
cạnh đó cũng có thể nhấn “Theo dõi 100” để theo dõi và ủng hộ đội ngũ dịch và vietsub bộ phim này.
- Người dùng có thể đánh giá bộ phim này dựa theo số sao, nếu muốn đánh giá
bộphim mấy sao có thể nhấn vào số sao tương ứng.
- Ngoài việc đánh giá sao, người dùng có thể để lại bình luận của mình về bộ phim
ởmục “viết bình luận”.
- Nếu cảm thấy thích những bình luận khác, người dùng có thể bấm “thích” để bày
tỏcảm xúc của mình, ngoài ra có thể bấm vào “phản hồi” để tương tác với các bình luận đó.
- Giao diện bình luận và đánh giá của web xem phim có bố cục như hình trên:
+ Phần header của giao diện:
● Góc trái là logo của web với kích thước 302x157. lOMoARcPSD|36625228
● Ở giữa là ô tìm kiếm với kích thước 581x48, cùng với dòng chữ “Công
cụ” tìm kiếm phim màu trắng, kiểu font là “Inter” và cỡ chữ 20
● Góc phải là avatar và tên người dùng sau khi đăng nhập, icon và dòng
chữ “Mua gói VIP”, font “Inter”, cỡ chữ 25, màu trắng, bên cạnh đó còn
có icon “chuông” màu trắng + Phần body của giao diện:
● Hai bên bên của giao diện là những quảng cáo về những bộ phim đang
hoặc sắp chiếu trên web.
● Có 3 nút “Thích 31K”, “Chia sẻ” được đặt ngang hàng với mục đánh giá
sao, và nút “Theo dõi 100” được đặt bên dưới, tất cả đều có nền màu
xanh dương và chữ màu trắng
● Bên phải của nút “Chia sẻ” là 10 ngôi sao, đánh giá bao nhiêu sao thì số
sao tương ứng màu cam còn lại là màu trắng, bên phải có dòng chữ
“Điểm trung bình: 8.9 Số lượt đánh giá: 112”, font “Inter”, cỡ chữ 8
● Bên dưới của nút “Chia sẻ” là dòng chữ “Like + follow page: Team
Toeic sub để nhận tin mới nhất từ team nhaa” cùng với nút “Theo dõi
100”, font chữ “Inter”, cỡ chữ 16.
● Chữ “100 bình luận” và các dòng bình luận cùng tên người bình luận có
font “Inter” , kích thước 16
● Ô để nhập bình luận được đặt ở đầu của phần bình luận, dòng chữ “Viết
bình luận” font “Inter”, cỡ chữ 20
2.3 Mua gói VIP và thanh toán
Hình 2.3.1 Một phần header của trang chủ
- Nhìn hình 2.3.1 ta thấy bên góc phải trên cùng của trang web sẽ có một icon có
nộidung là “Mua gói VIP” khi người dùng click vào thì một cửa sổ nhỏ sẽ hiển thị
lên trên trang web Mua gói VIP và thanh toán.
-Trong chức năng mua gói VIP và thanh toán sẽ gồm 3 bước: bước 1: Chọn gói, bước lOMoARcPSD|36625228
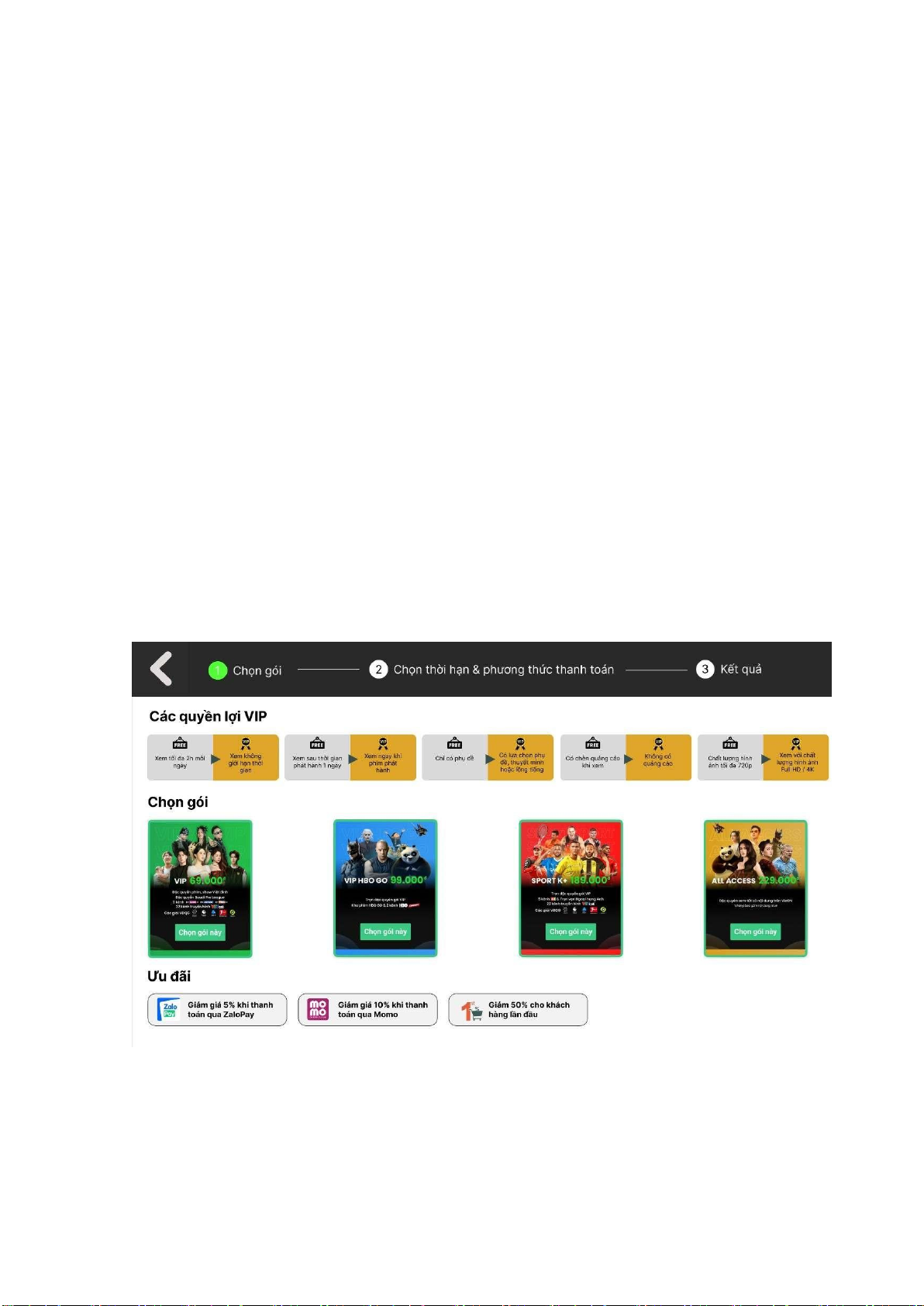
2: Chọn thời hạn & phương thức thanh toán, bước 3: Kết quả +Ở bước 1: Chọn gói :
● Người dùng sẽ được xem sơ lược qua các quyền lợi của VIP: Xem không giới
hạn thời gian; Xem ngay khi phim phát hành; Có lựa chọn phụ đề, thuyết minh
hoặc lồng tiếng; Không có quảng cáo; Xem với chất lượng hình ảnh Full HD/ 4K.
● Người dùng cũng có thể xem các ưu đãi khi thanh toán: giảm giá 5% khi thanh
toán qua ZaloPay, Giảm giá 10% khi thanh toán qua Momo, Giảm 50% cho khách hàng lần đầu.
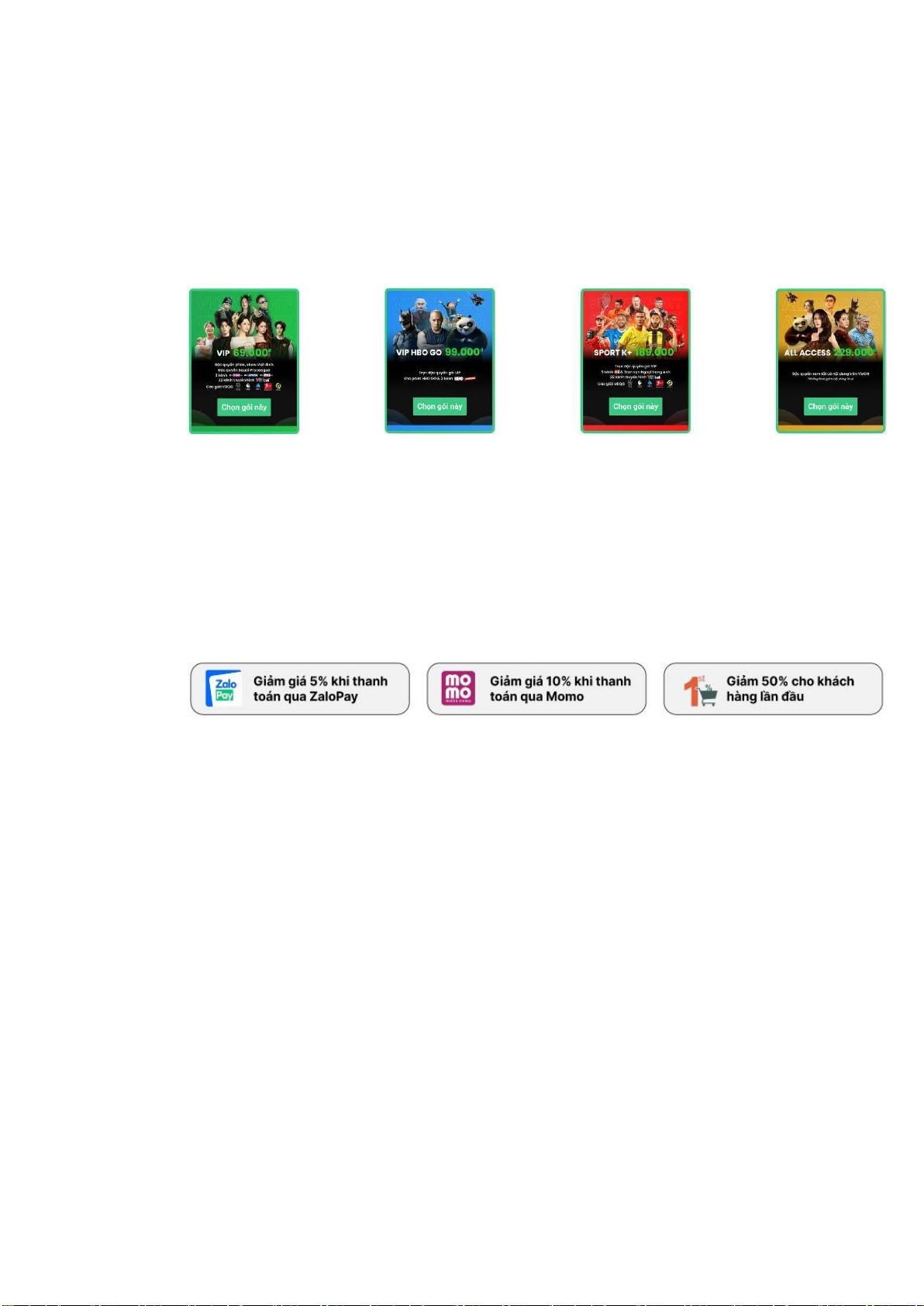
● Người dùng được xem các gói VIP và giá tiền cũng như ưu đãi của các gói VIP
đó. Tiếp theo người dùng sẽ thực hiện việc chọn gói phù hợp với bản thân mình
bằng cách nhấn vào gói mà người dùng muốn mua. Sau khi nhấn chọn gói mà
mình muốn mua người dùng sẽ được chuyển qua bước 2. Hơn thế nữa, bạn còn
có thể quay lại trang chủ bằng việc bấm vào nút mũi tên được đặt ở góc trái của giao diện.
Hình 2.3.2:Giao diện chọn gói
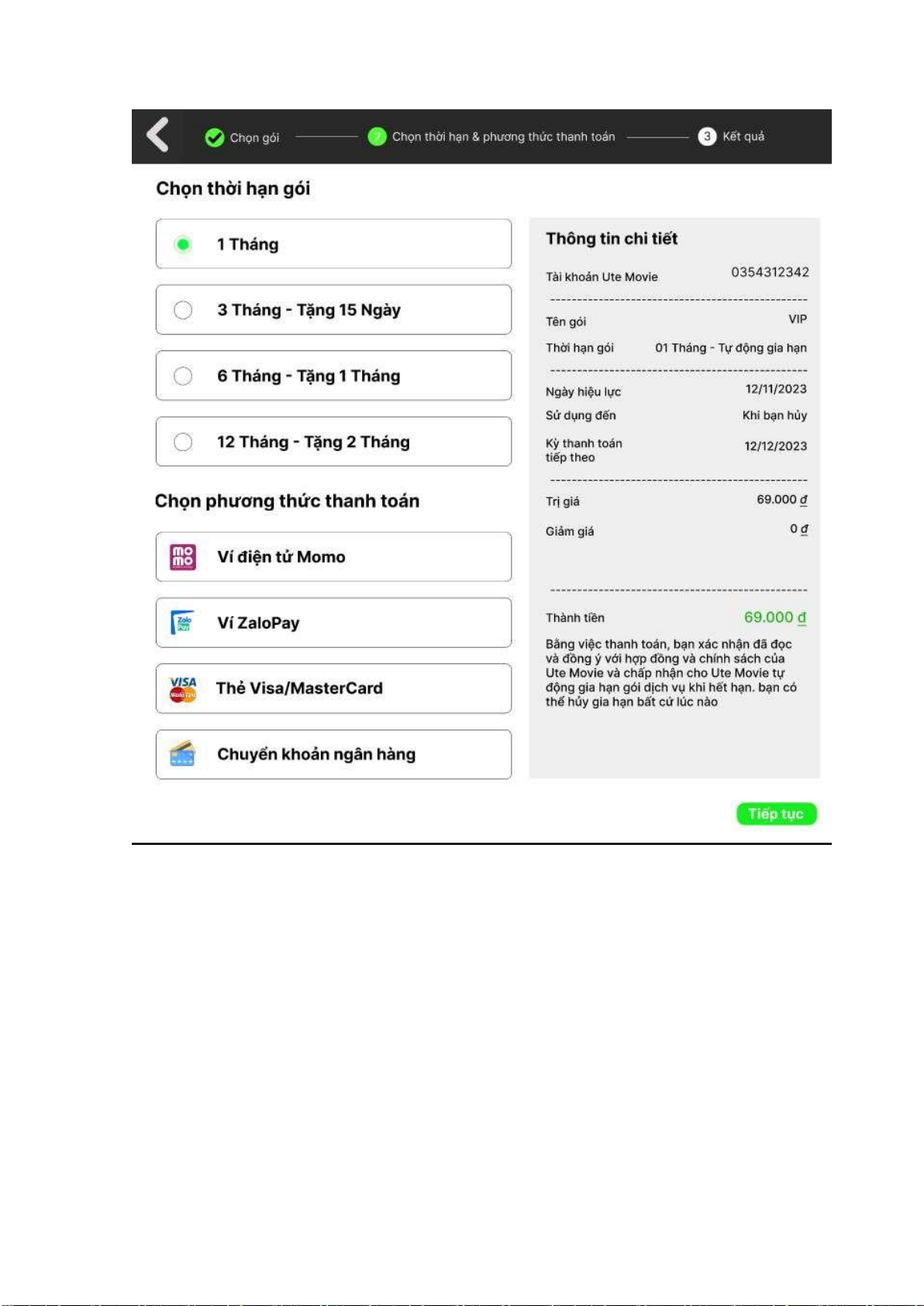
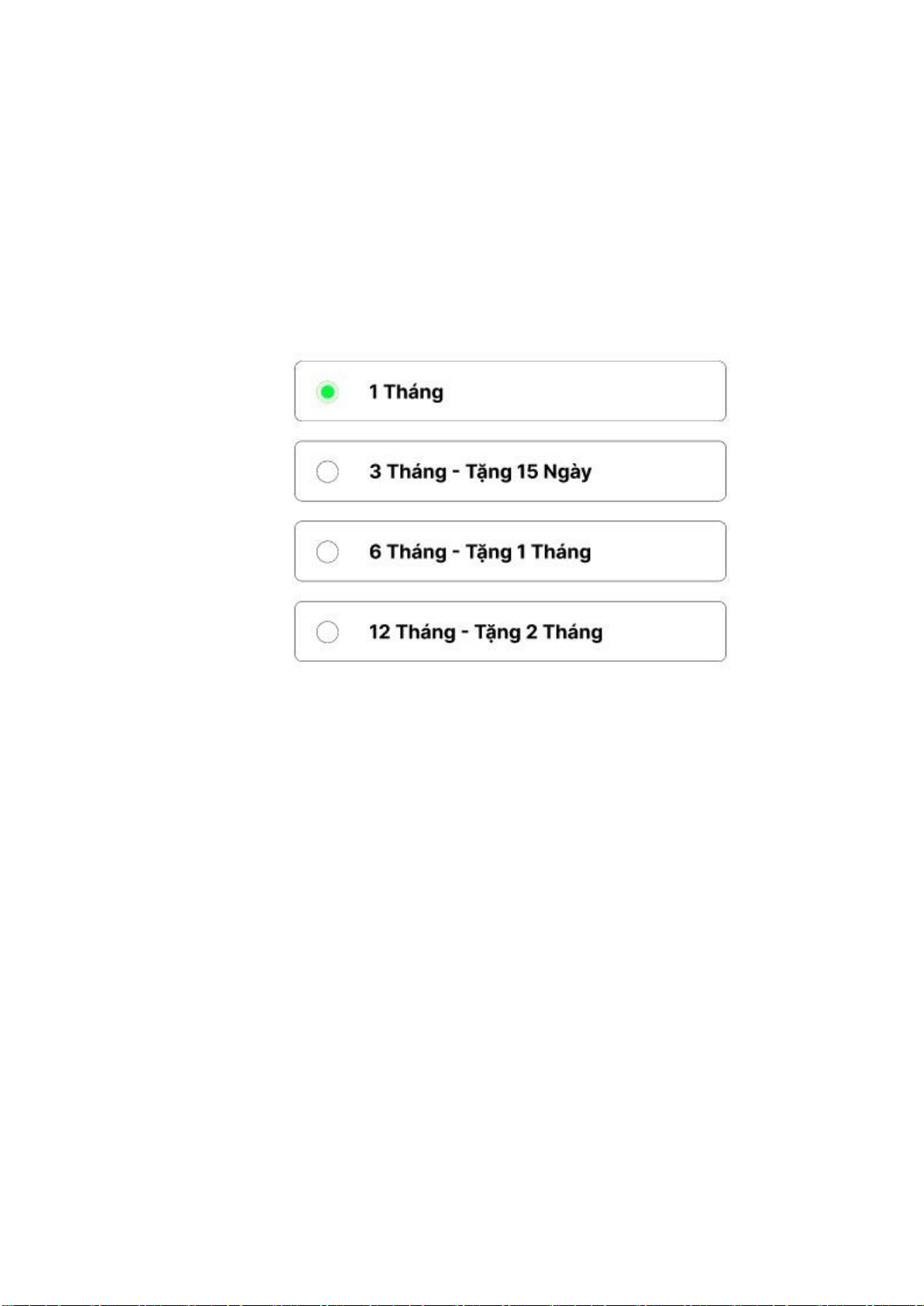
+ Ở bước 2: Chọn thời hạn & phương thức thanh toán:
● Người dùng sẽ được chọn thời hạn gói theo các mức đã được quy định sẵn: “1
Tháng”, “3 Tháng - Tặng 15 Ngày”, “6 Tháng - Tặng 1 Tháng”, “12 Tháng lOMoARcPSD|36625228
Tặng 2 Tháng”. Và người dùng sẽ được chọn các phương thức thanh toán mà
trang web có hỗ trợ như: “Ví điện tử Momo”, “Ví ZaloPay”, “Thẻ
Visa/MasterCard”, “Chuyển khoản ngân hàng”.
● Bên cạnh đó, người dùng còn có thể xem được thông tin chi tiết như: số tài
khoản UTE Movie của người dùng, tên gói, thời hạn gói mà mình đã thực hiện
chọn, trị giá của gói VIP đó, cuối cùng là tổng tiền mà người dùng phải thanh
toán khi chọn gói VIP này. Sau khi bạn đã thực hiện kiểm tra kỹ lưỡng thông
tin chi tiết về gói mà mình đã chọn, bạn sẽ bấm vào nút “Tiếp theo” để chuyển
sang bước 3 và với việc bạn thanh toán bạn đã xác nhận đồng ý với hợp đồng
và chính sách của Ute Movie. Ngoài ra, bạn còn có thể quay lại bước 1 bằng
việc bấm vào nút mũi tên được đặt ở góc trái của giao diện để có thể thực hiện việc chọn lại gói VIP. lOMoARcPSD|36625228
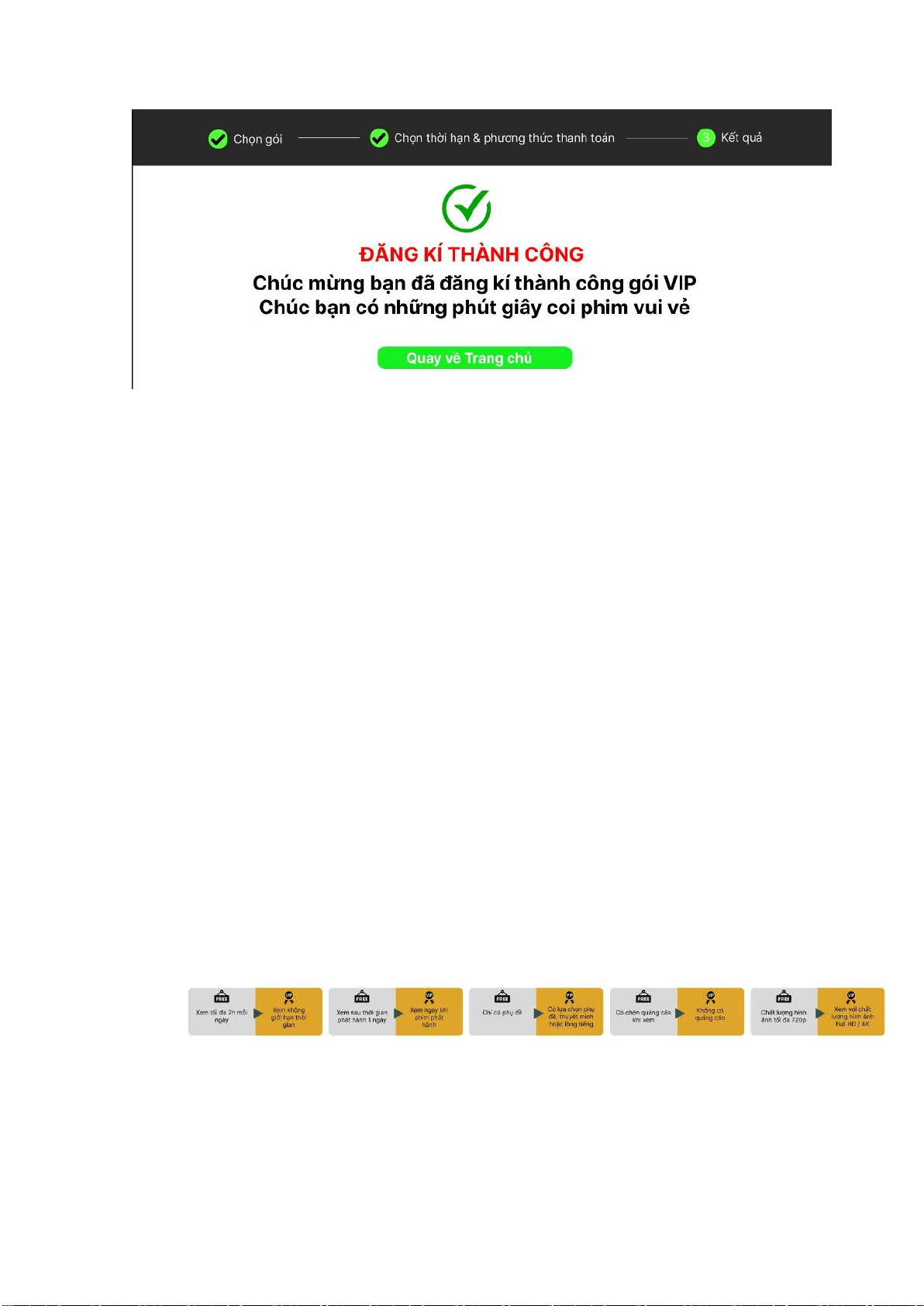
Hình 2.3.3: Giao diện chọn thời hạn & phương thức thanh toán + Ở bước 3: Kết quả:
● Khi đã xuất hiện ở tại bước này tức là bạn đã thực hiện việc đăng ký gói VIP thành công.
● Sau đó bạn có thể bấm vào nút “Quay về trang chủ” để quay về trang chủ và
tiếp tục trải nghiệm những bộ phim mà mình đang xem và muốn xem. lOMoARcPSD|36625228
Hình 2.3.4: Giao diện kết quả
- Giao diện bước 1 của chức năng “Chọn gói” có bố cục như hình 2.3.2:
+ Phần header của giao diện:
● Nút mũi tên được đặt ở góc trái phần header của giao diện với kích thước 141x137 (pixel).
● Ngoài ra, còn có số thứ tự của từng bước được đặt trong hình eclipse và tiêu đề
của các bước của chức năng mua gói vip và thanh toán. Và khi bạn đang ở bước
nào thì hình eclipse chứa số thứ tự của bước đó sẽ được tô màu xanh và khi bạn
hoàn thành xong bước nào thì nội dung trong hình eclipse của bước đó sẽ được tích lên.
+ Phần body của giao diện bao gồm:
● Dòng chữ “Các quyền lợi của VIP” màu đen in đậm, kiểu font là “Inter” và kích thước chữ là 35.
● Cách bên dưới 68 pixel của dòng chữ “Các quyền lợi của VIP” bao gồm 5 hình
chữ nhật xếp hàng ngang với nhau và cách nhau 15 pixel với kích thước mỗi
hình chữ nhật là 332x116 (pixel).
Nội dung của các quyền lợi VIP như hình sau:
Hình 2.3.5: Nội dung của các quyền lợi VIP
Với kích thước của icon bên nửa màu xám là 37x31 (pixel) và kích thước của
icon bên nửa màu vàng đất là 45x45 (pixel). Về phần nội dung thì kiểu font là
“Inter” và kích thước chữ là 15. lOMoARcPSD|36625228
● Cách bên dưới 87 pixel của các hình chữ nhật là dòng chữ “Chọn gói” màu đen
in đậm, kiểu font là “Inter” và kích thước chữ là 35.
● Cách bên dưới 65 pixel dòng chữ “Chọn gói” sẽ là hình ảnh của các gói VIP
với kích thước là 266x351 (pixel) với khoảng cách giữa các hình là 203 (pixel)
Nội dung của các gói VIP như hình sau:
Hình 2.3.6: Nội dung của các gói VIP
● Cách bên dưới 374 pixel của hình ảnh các gói VIP là dòng chữ “Ưu đãi” màu
đen in đậm, kiểu font là “Inter” kích cỡ chữ là 35.
● Cách bên dưới 65 pixel của dòng chữ “Ưu đãi” gồm ba hình chữ nhật được bo
tròn với kích thước 352x82 (pixel) và được đặt theo hàng ngang với khoảng
cách giữa các hình là 28 pixel. Nội dung của các ưu đãi như hình sau:
Hình 2.3.7: Nội dung các các ưu đãi dành cho khách hàng
Với kích thước của các icon là 58x58 pixel và được đặt ngang với dòng text.
Nội dung của dòng text màu đen in đậm, kiểu font là “Inter” và kích thước chữ là 20.
- Giao diện bước 2 của chức năng “Chọn thời hạn & phương thức thanh toán” có
bốcục như hình 2.3.3: + Phần header của giao diện:
● Nút mũi tên được đặt ở góc trái phần header của giao diện với kích thước 141x137 (pixel).
● Ngoài ra, còn có số thứ tự của từng bước được đặt trong hình eclipse và tiêu đề
các bước của chức năng mua gói vip và thanh toán. Và khi bạn đang ở bước
nào thì hình eclipse chứa số thứ tự của bước đó sẽ được tô màu xanh và khi bạn
hoàn thành xong bước nào thì nội dung trong hình eclipse của bước đó sẽ được tích lên. lOMoARcPSD|36625228
+ Phần body của giao diện sẽ được chia thành hai nửa:
● Nửa bên trái bao gồm:
Dòng chữ “Chọn thời hạn gói” màu đen in đậm, kiểu font là “Inter”, kích thước chữ là 45.
Bên dưới dòng chữ “Chọn thời hạn gói” cách 72 pixel là các checkbox
với nội dung text là màu đen in đậm, kiểu font là “Inter”, kích cỡ chữ là 40 như hình sau:
Hình 2.3.8: Nội dung của các checkbox chọn thời hạn
Bên dưới các checkbox này cách 709 pixel là dòng chữ “Chọn phương
thức thanh toán” màu đen in đậm, kiểu font là “Inter”, kích thước chữ là 45
Bên dưới dòng chữ “Chọn phương thức thanh toán” cách 72 pixel là các
button với các icon và textbox. Với kích thước của các icon là 80x64
(pixel), nội dung text màu đen in đậm, kiểu font là “Inter”, kích thước chữ là 40 như hình sau: lOMoARcPSD|36625228
Hình 2.3.9: Nội dung của các phương thức thanh toán
● Nửa bên phải bao gồm: khung hình chữ nhật với kích thước 727x1402 (pixel)
nền xám chứa các thông tin chi tiết của người dùng. Nội dung của thông tin chi
tiết được viết theo kiểu font là “Inter” với kích cỡ chữ là 29 như hình sau:
Hình 2.3.10: Nội dung của phần thông tin chi tiết
● Cuối góc phải của giao diện đặt một button nền xanh lá, chữ trắng có nội dung
là “Tiếp theo” có kiểu font là “Inter”, kích thước chữ là 35 với kích thước 201.12x56 (pixel). lOMoARcPSD|36625228
- Giao diện bước 3 của chức năng “Kết quả” có bố cục như hình 2.3.4:
+ Phần header của giao diện:
● Nút mũi tên được đặt ở góc trái phần header của giao diện với kích thước 141x137 (pixel).
● Ngoài ra, còn có số thứ tự của từng bước được đặt trong hình eclipse và tiêu đề
các bước của chức năng mua gói vip và thanh toán. Và khi bạn đang ở bước
nào thì hình eclipse chứa số thứ tự của bước đó sẽ được tô màu xanh và khi bạn
hoàn thành xong bước nào thì nội dung trong hình eclipse của bước đó sẽ được tích lên.
+ Phần body của giao diện sẽ bao gồm:
● Icon tích xanh với kích thước 123x123 (pixel) được đặt ở vị trí (782,187).
● Bên dưới icon này cách 186 pixel sẽ là dòng chữ “ĐĂNG KÍ THÀNH CÔNG”
màu đỏ in đậm, kiểu font là “Inter”, kích thước chữ là 50.
● Bên dưới dòng chữ “ĐĂNG KÍ THÀNH CÔNG” cách 72 pixel là dòng chữ
“Chúc mừng bạn đã đăng kí thành công gói VIP
Chúc bạn có những phút giây coi phim vui vẻ”, màu đen in đậm, kiểu font là
“Inter”, kích thước chữ là 50.
● Bên dưới dòng chữ “Chúc mừng bạn đã đăng kí thành công gói VIP
Chúc bạn có những phút giây coi phim vui vẻ” cách 191
pixel là button có nền màu xanh lá chữ màu trắng có nội dung là “Quay về
Trang chủ” có kiểu font là “Inter”, kích thước chữ là 35 với kích thước là 498x56 (pixel).
2.4 Đăng nhập và quên mật khẩu 2.4.1 Đăng nhập
Hình 2.4.1.1: Một phần header của trang chủ lOMoARcPSD|36625228
- Nhìn hình 2.4.1.1 ta thấy bên góc phải trên cùng của trang web sẽ có một icon có nội
dung là “Đăng Nhập” khi người dùng click vào thì một cửa sổ nhỏ sẽ hiển thị lên trên trang web Đăng nhập.
-Trong chức năng đăng nhập, người dùng sẽ bấm vào ô nhập “Email” để tiến hành
nhập Email của mình và bấm vào ô “Password” để nhập mật khẩu. Sau khi hoàn tất
việc nhập Email và Password người dùng bấm vào ô “ĐĂNG NHẬP” để tiến hành
đăng nhập vào trang chủ. Người dùng có thể bấm vào link text “Quên mật khẩu” nếu
không nhớ mật khẩu đăng nhập.
-Ngoài ra, người dùng có thể lựa chọn việc đăng nhập bằng Facebook bằng việc bấm
vào button “Facebook” hoặc là đăng nhập bằng Google bằng việc bấm vào button “Google”.
-Nếu như người dùng chưa có tài khoản để đăng nhập vào trang web xem phim này thì
có thể tạo tài khoản mới bằng cách nhấn vào link text “Đăng ký”.
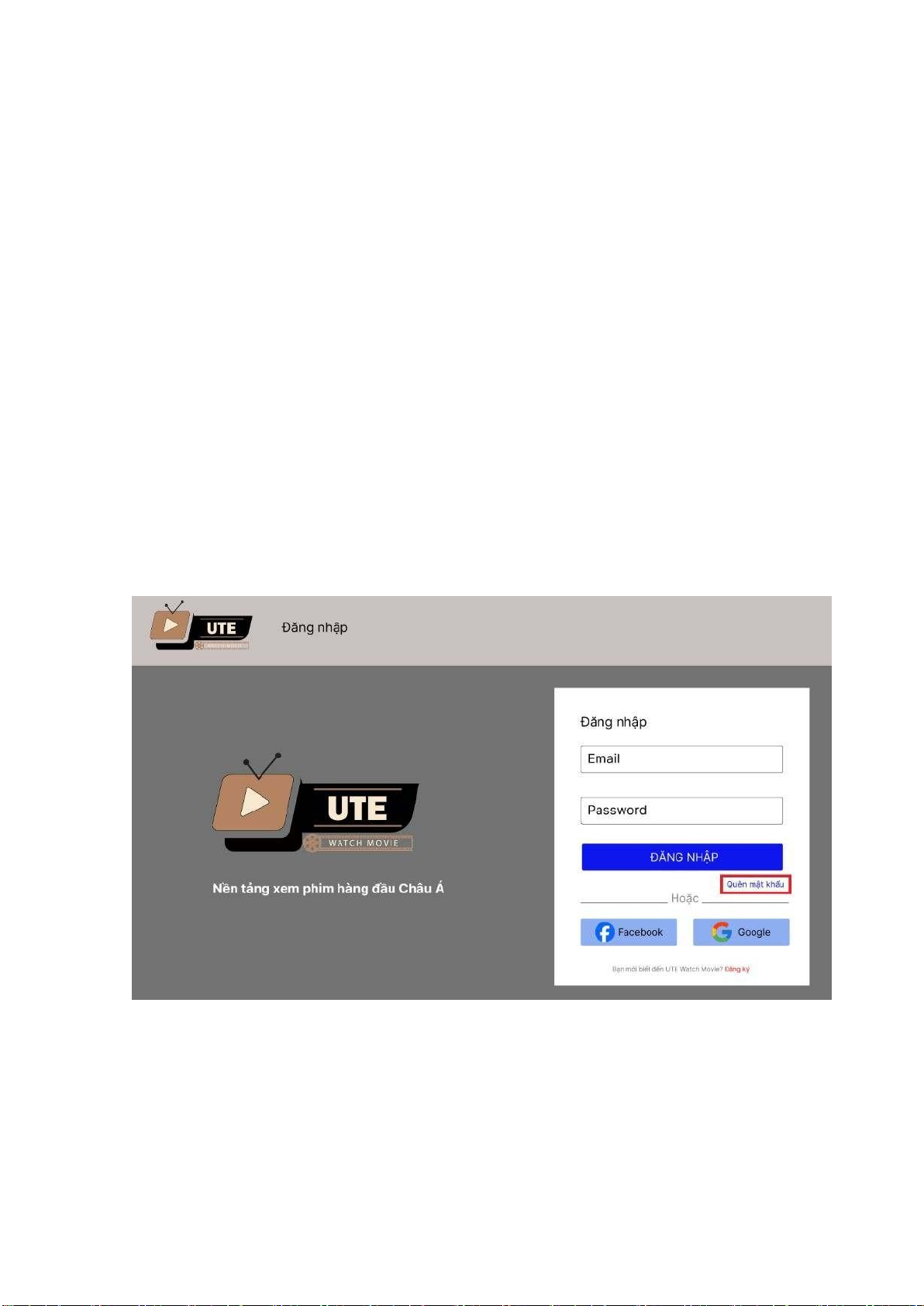
Hình 2.4.1.2:Giao diện Đăng nhập
-Giao diện đăng nhập của web xem phim có bố cục như hình 2.4.1.2:
+ Phần header của giao diện:
● Logo của trang web xem phim được đặt ở góc trái của giao diện đăng nhập với
kích thước là 302x157(pixel). lOMoARcPSD|36625228
● Bên cạnh logo là chữ “Đăng nhập” màu đen, kiểu font là “Inter” và kích thước chữ là 32.
+Phần body của giao diện sẽ được chia thành 2 phần:
● Nửa bên trái sẽ là logo của trang web với kích thước là 608x316 (pixel), bên
dưới logo sẽ là dòng chữ “Nền tảng xem phim hàng đầu Châu Á” màu trắng,
kiểu font là “Inter” và kích thước chữ là 32.
● Nửa bên phải sẽ là một frame với nền màu trắng chứa: chữ “Đăng nhập” màu
đen, kiểu font là “Inter” và kích thước chữ là 32; các text input “Email” và
“Password” được đặt song song với nhau; nút “ĐĂNG NHẬP” với màu nền là
xanh dương; link text “Quên mật khẩu” màu xanh với kiểu font là “Inter” và
kích thước chữ là 20; nút “Facebook” và “Google” với nền xanh nhạt được đặt
bên cạnh nhau; chữ “Bạn mới biết đến UTE Watch Movie?” và link text “Đăng
ký” được đặt ở dưới cùng với kiểu font là Inter, kích thước chữ là 16.
2.4.2 Quên mật khẩu
Hình 2.4.2.1: Giao diện đăng nhập -
Nhìn hình 2.4.2.1 ta thấy bên dưới button “ĐĂNG NHẬP” có một link text với
nộidung là “Quên mật khẩu” khi người dùng click vào thì sẽ hiển thị lên trang web Quên mật khẩu. lOMoARcPSD|36625228
-Trong chức năng quên mật khẩu, người dùng sẽ bấm vào ô nhập “Email” để tiến hành
nhập Email của mình. Sau khi hoàn tất việc nhập Email người dùng bấm vào ô “Tiếp
theo” để trang web tiến hành gửi mật khẩu qua Email mà người dùng đã nhập.
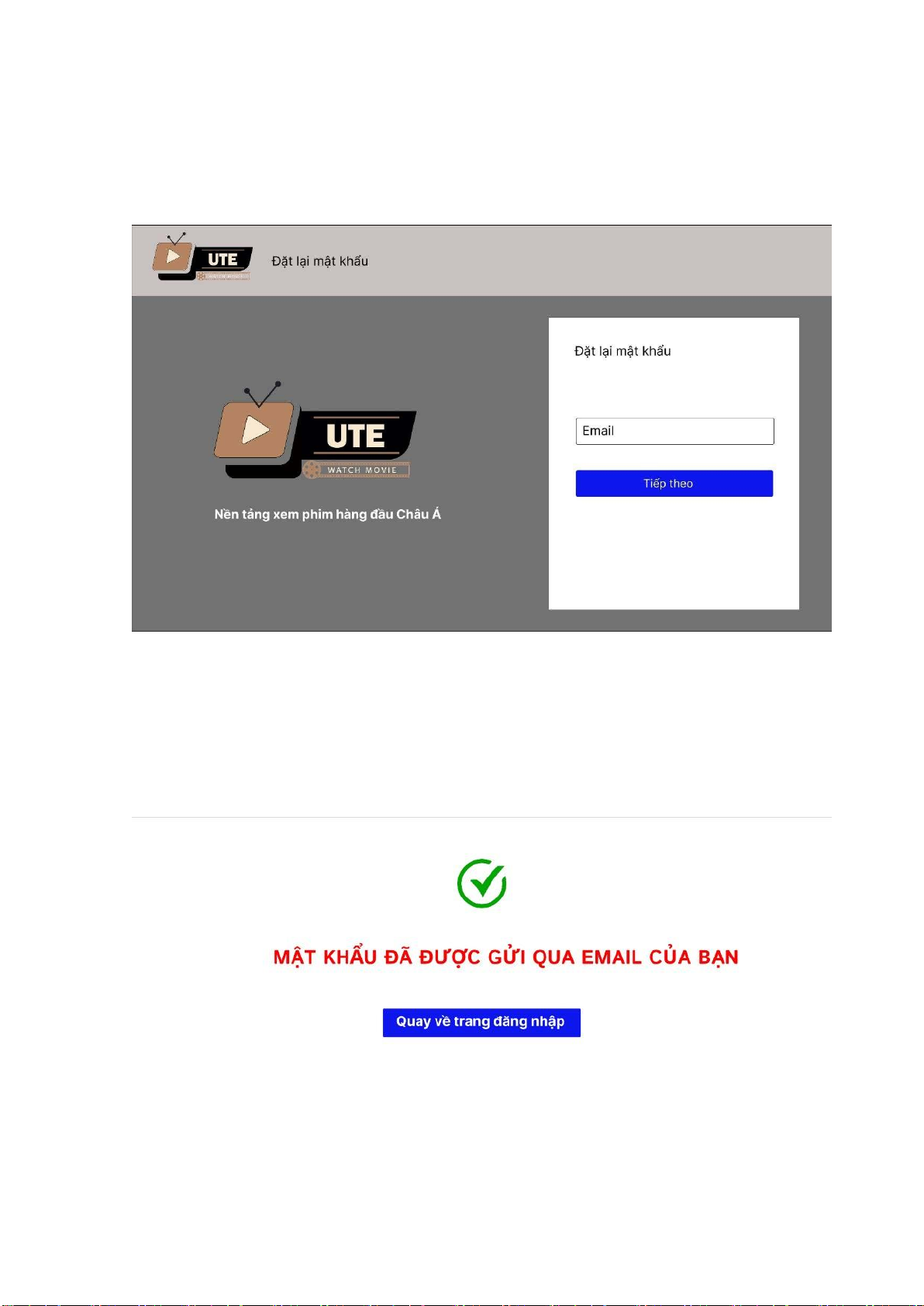
Hình 2.4.2.1:Giao diện quên mật khẩu -
Khi ấn nút “Tiếp theo” người dùng sẽ được chuyển sang trang web có giao diện
như“Hình 2” và có dòng chữ “MẬT KHẨU ĐÃ ĐƯỢC GỬI QUA EMAIL CỦA
BẠN” sau đó người dùng sẽ kiểm tra mail để lấy lại mật khẩu và bấm vào nút “Quay
về trang đăng nhập” để thực hiện việc đăng nhập như bình thường.
Hình 2.4.2.2: Giao diện lấy lại mật khẩu thành công lOMoARcPSD|36625228
-Giao diện quên mật khẩu của web xem phim có bố cục như hình 2.4.2.1:
+ Phần header của giao diện:
● Logo của trang web xem phim được đặt ở góc trái của giao diện đăng nhập với
kích thước là 302x157 (pixel).
● Bên cạnh logo là chữ “Đặt lại mật khẩu” màu đen, kiểu font là “Inter” và kích thước chữ là 32 (pixel).
+Phần body của giao diện sẽ được chia thành 2 phần:
● Nửa bên trái sẽ là logo của trang web với kích thước là 608x316 (pixel), bên
dưới logo sẽ là dòng chữ “Nền tảng xem phim hàng đầu Châu Á” màu trắng,
kiểu font là “Inter” và kích thước chữ là 32.
● Nửa bên phải sẽ là một frame với nền màu trắng chứa: chữ “Đặt lại mật khẩu”
màu đen, kiểu font là “Inter” và kích thước chữ là 32; text input “Email” với
kích thước 501x67 (pixel); nút “Tiếp theo” với màu nền là xanh dương.
-Giao diện lấy lại mật khẩu thành công của web xem phim có bố cục như hình 2.4.2.2:
+Icon tích xanh với kích thước 123x123 (pixel) được đặt ở giữa giao diện và bên trên
dòng chữ “MẬT KHẨU ĐÃ ĐƯỢC GỬI QUA EMAIL CỦA BẠN” màu đỏ, kiểu
font là “Inter” và kích thước chữ là 50.
+Nút “Quay về trang đăng nhập” với nền xanh dương và màu chữ trắng, kiểu font là
“Inter” và kích thước chữ là 35, kích thước của nút này là 501x71(pixel) được đặt bên
dưới dòng chữ “MẬT KHẨU ĐÃ ĐƯỢC GỬI QUA EMAIL CỦA BẠN”
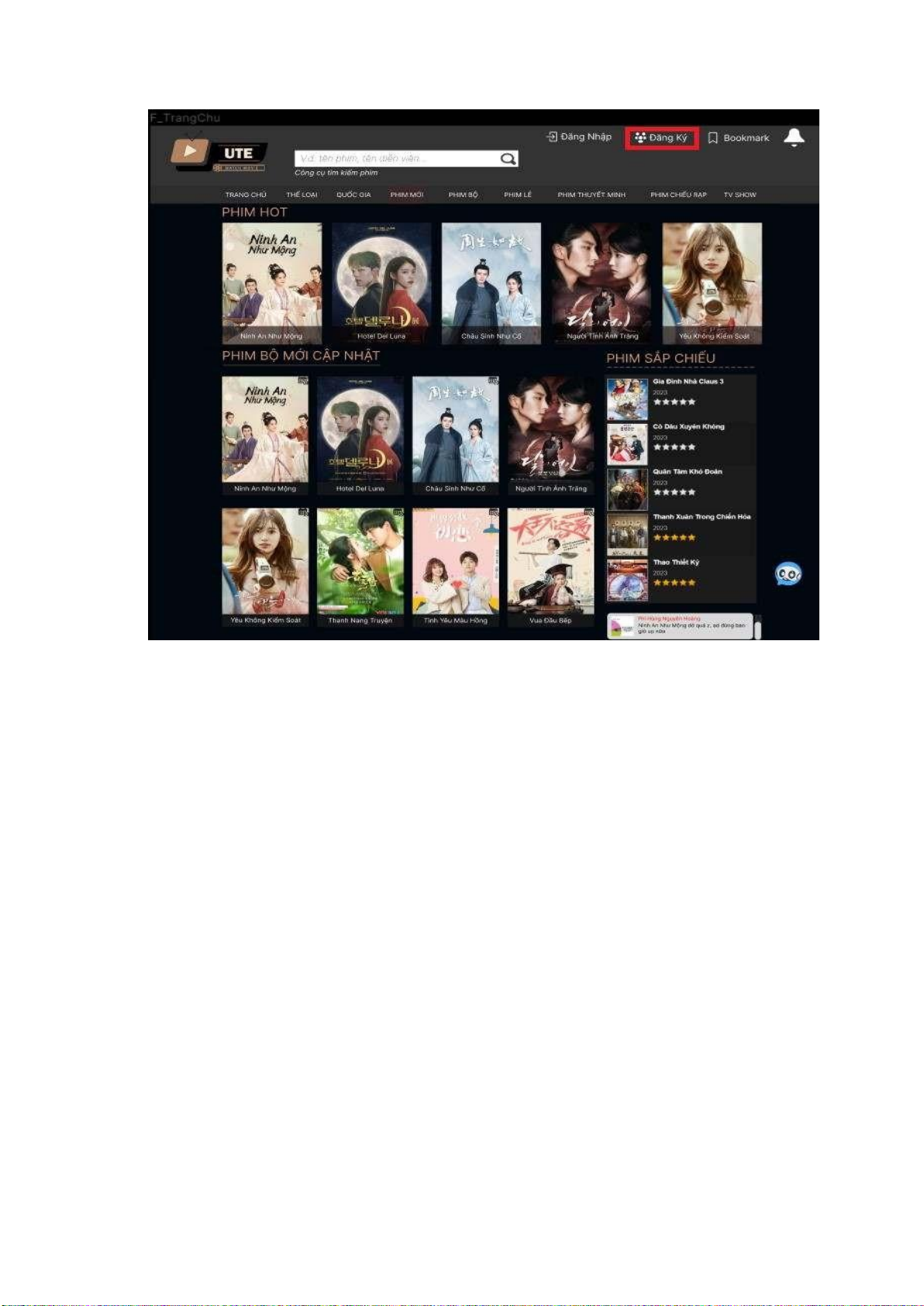
2.5 Tìm kiếm và lọc phim -
Trong chức năng tìm kiếm và lọc phim, người dùng có thể dễ dàng tìm kiếm
bằngcách nhập từ khóa mong muốn vào linked text "Công cụ tìm kiếm phim" và sau
đó nhấn vào biểu tượng kính lúp để bắt đầu quá trình tìm kiếm. Người dùng có thể
nhập tên phim, tên diễn viên, hoặc đạo diễn để tìm kiếm các bộ phim cụ thể. -
Ngoài ra, người dùng có thể chọn phim dựa trên thanh menu lọc phim, khi di
chuộttới linked text nào trên thanh lọc phim thì linked text đó sẽ chuyển sang màu sắc với mã màu “C58560”. -
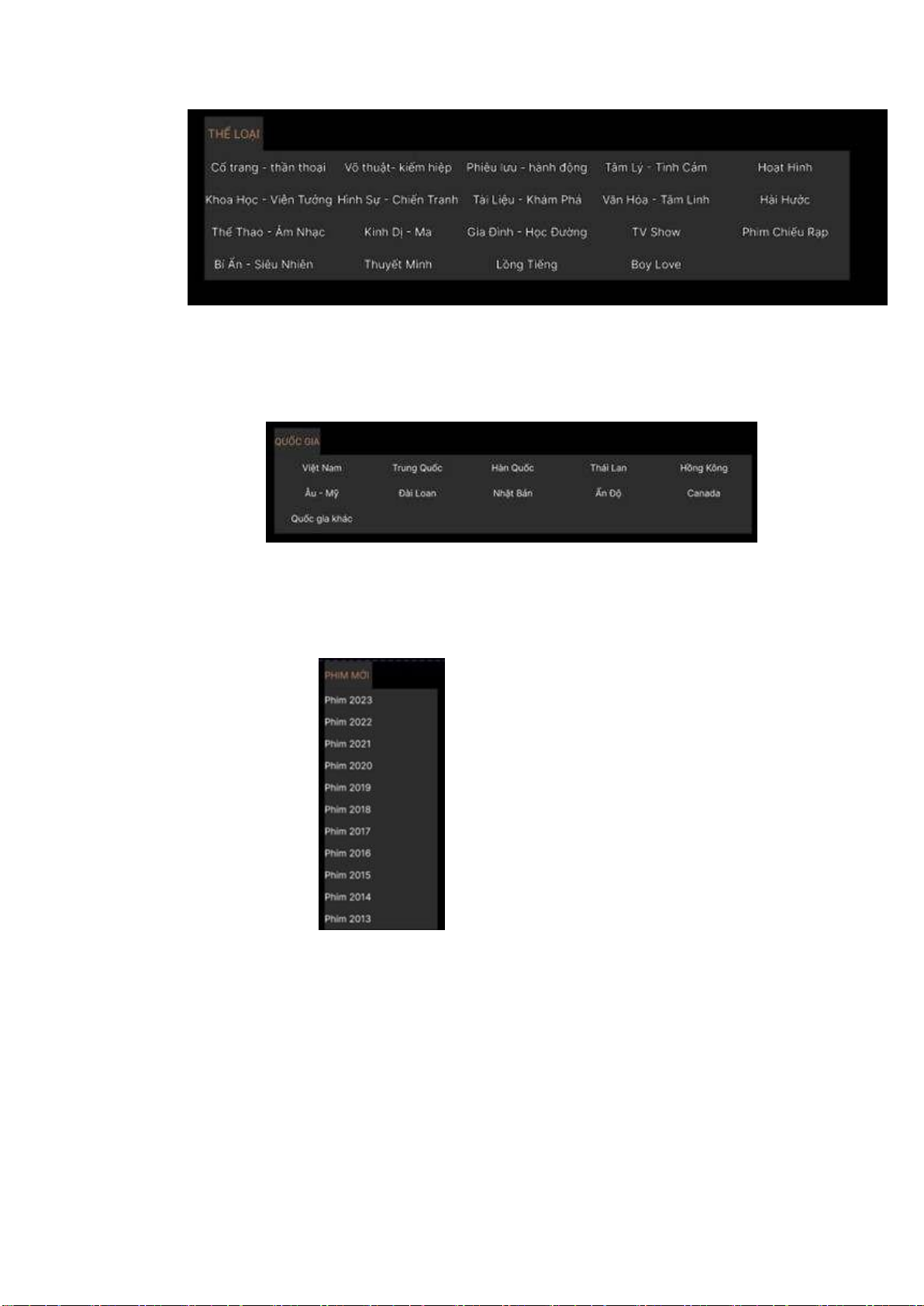
Khi di chuột vào linked text "THỂ LOẠI," một danh sách các thể loại sẽ xuất
hiện,người dùng sẽ di chuột vào thể loại yêu thích, khi di chuột vào thể loại nào thì thể
loại đó sẽ chuyển sang màu sắc với mã màu “C58560”, sau đó người dùng bấm vào lOMoARcPSD|36625228
thể loại yêu thích của họ để lọc, hoặc người dùng có thể di chuột vào linked text
“QUỐC GIA”, một danh sách các quốc gia sẽ hiện ra để người dùng lựa chọn, người
dùng sẽ di chuột vào quốc gia mong muốn, khi di chuột vào quốc nào thì quốc đó sẽ
chuyển sang màu sắc với mã màu “C58560”, sau đó người dùng bấm vào quốc gia họ
thích để lọc. Một cách khác khi người dùng di chuột vào linked text “PHIM MỚI” thì
cũng sẽ có một danh sách các năm ra phim để người dùng lựa chọn, khi di chuột vào
năm nào thì năm đó sẽ chuyển sang màu sắc với mã màu “C58560”, sau đó người
dùng bấm vào năm mong muốn để lọc phim. Ngoài ra, người dùng có thể lọc phim
bằng cách bấm vào các linked text khác như “PHIM BỘ”, “PHIM LẺ”, “PHIM
THUYẾT MINH”, “PHIM CHIẾU RẠP”, “TVSHOW”.
Hình 2.5.1 Khung tìm kiếm và menu lọc phim trên header của trang chủ
- Giao diện tìm kiếm và lọc phim của web xem phim có bố cục như hình trên:
● Khung tìm kiếm có kích thước 581x48 pixel và được tô màu theo mã màu
“FFFFFF”, cách lề trái 375 pixel, bên trong có dòng chữ “V.d: tên phim, tên
diễn viên. .” được tô màu theo mã màu “000000”, kiểu font là “Inter”, và kiểu
chữ mảnh in nghiêng “Thin Italic” và kích thước chữ là 25. Phía dưới khung có
dòng chữ “Công cụ tìm kiếm phim” với kiểu font “Inner”, kiểu chữ in nghiêng
“Italic” và cũng cách lề trái một khoảng bằng khung tìm kiếm.
● Menu lọc phim bao gồm 9 linked text cách đều nhau một khoảng 43.84 pixel,
linked text “TRANG CHỦ” và linked text “TVSHOW” đều cách hai bên lề một
khoảng 184.5 pixel. Màu nền của menu lọc phim được tô màu theo mã màu
“2D2D2D” và khung menu lọc phim có kích thước 1770x53 pixel.
● Danh sách thể loại có kích thước 1000x200 pixel, màu nền được tô màu theo mã màu “2D2D2D” lOMoARcPSD|36625228
Hình 2.5.2 Danh sách thể loại
● Danh sách quốc gia có kích thước 945x155 pixel, màu nền được tô màu theo mã màu “2D2D2D”
Hình 2.5.3 Danh sách quốc gia
● Danh sách phim mới có kích thước 216x463 pixel, màu nền được tô màu theo mã màu “2D2D2D”
Hình 2.5.4 Danh sách phim mới lOMoARcPSD|36625228 2.6 Xem thông báo
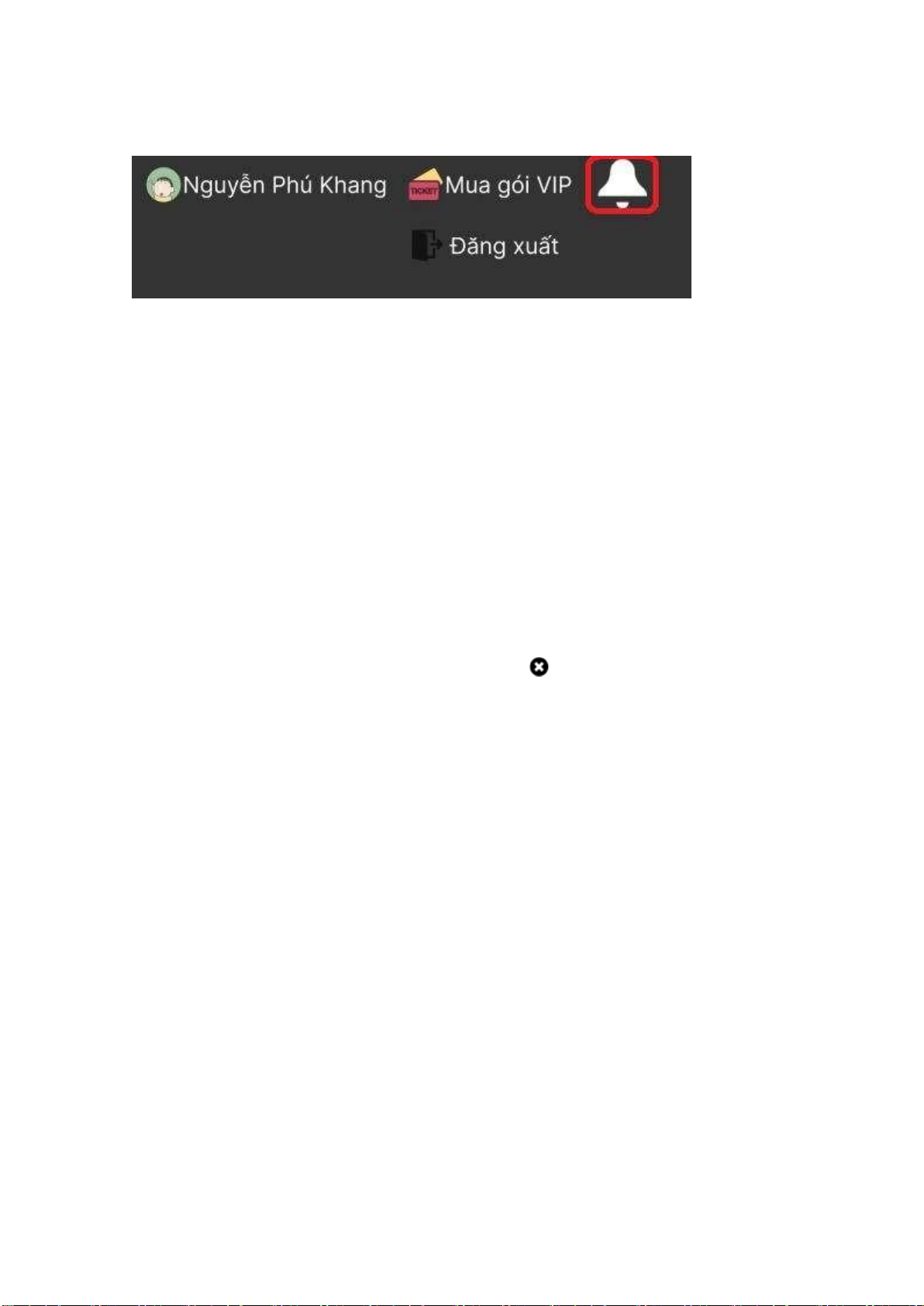
Hình 2.6.1 Một phần header của trang chủ
- Nhìn hình 2.6.1 ta thấy bên góc phải trên cùng của trang web sẽ có một “icon
cáichuông” với mã màu “FFFFFF”, khi người dùng click vào thì một cửa sổ nhỏ sẽ
hiển thị lên trên trang web chính.
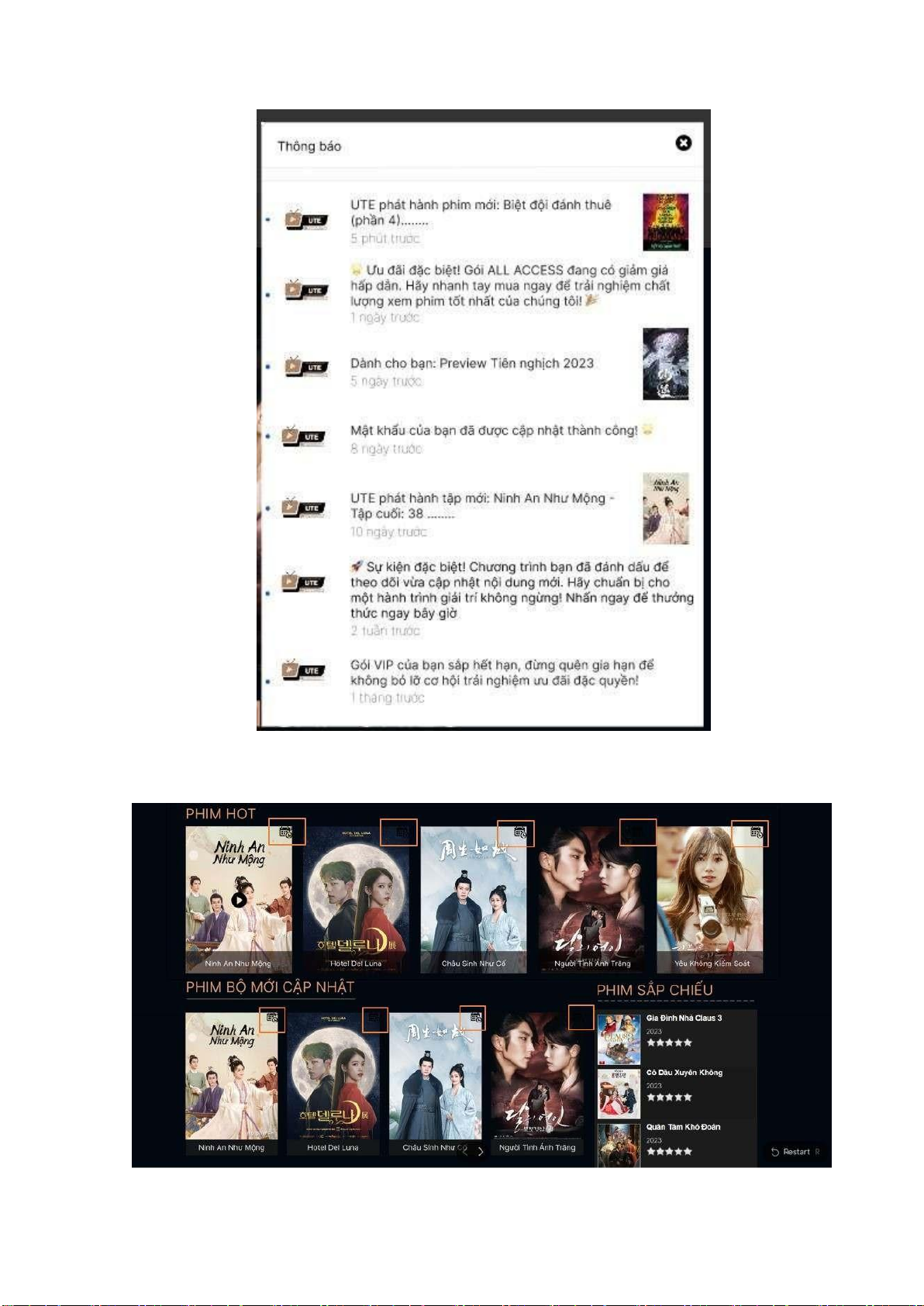
- Tại cửa sổ thông báo nhỏ này, người dùng có thể xem được các thông báo phim ratập
mới, các gói khuyến mãi sắp tới, các thông báo hết hạn về các gói sử dụng,. .
- Cửa sổ thông báo có giao diện như hình 2.6.2:
● Kích thước của cửa sổ thông báo là 430.52 x 589 pixel, màu nền được tô với mã màu “FFFFFF”
● Trên cùng bên trái cửa sổ có chữ “Thông báo”, kiểu font “Inter” và cỡ chữ
12.25, trên cùng bên phải có icon “close”( ) khi người dùng bấm vào thì nó sẽ tắt đi
● Mỗi thông báo có kích thước 412.17 x 55.73 pixel, các thông báo mới chưa
xem sẽ có một chấm màu “065FD4” ở đầu thông báo, sau chấm đó sẽ là logo
với kích thước 49.02 x 26.66 pixel và phần còn lại là nội dung thông báo, phần
nội dung sẽ sử dụng font “Inter” với nội dung chính thì sẽ sử dụng kiểu
“Regular” còn phần thời gian thì dùng kiểu “Thin” với kích cỡ chữ đều giống
nhau là 12.25. Nếu thông báo là ra tập phim mới thì sẽ có poster phim ở cuối
với kích thước 44.45 x 55.73 pixel lOMoARcPSD|36625228
Hình 2.6.2 Cửa sổ thông báo
2.7 Xem lịch chiếu phim lOMoARcPSD|36625228
Hình 2.7.1 Một phần trang chủ
- Bên góc phải trên cùng tại các bộ phim sẽ có một “icon Quyển lịch” ( ), khi
người dùng click vào sẽ dẫn đến trang Lịch phát sóng trong tháng của bộ phim đó.
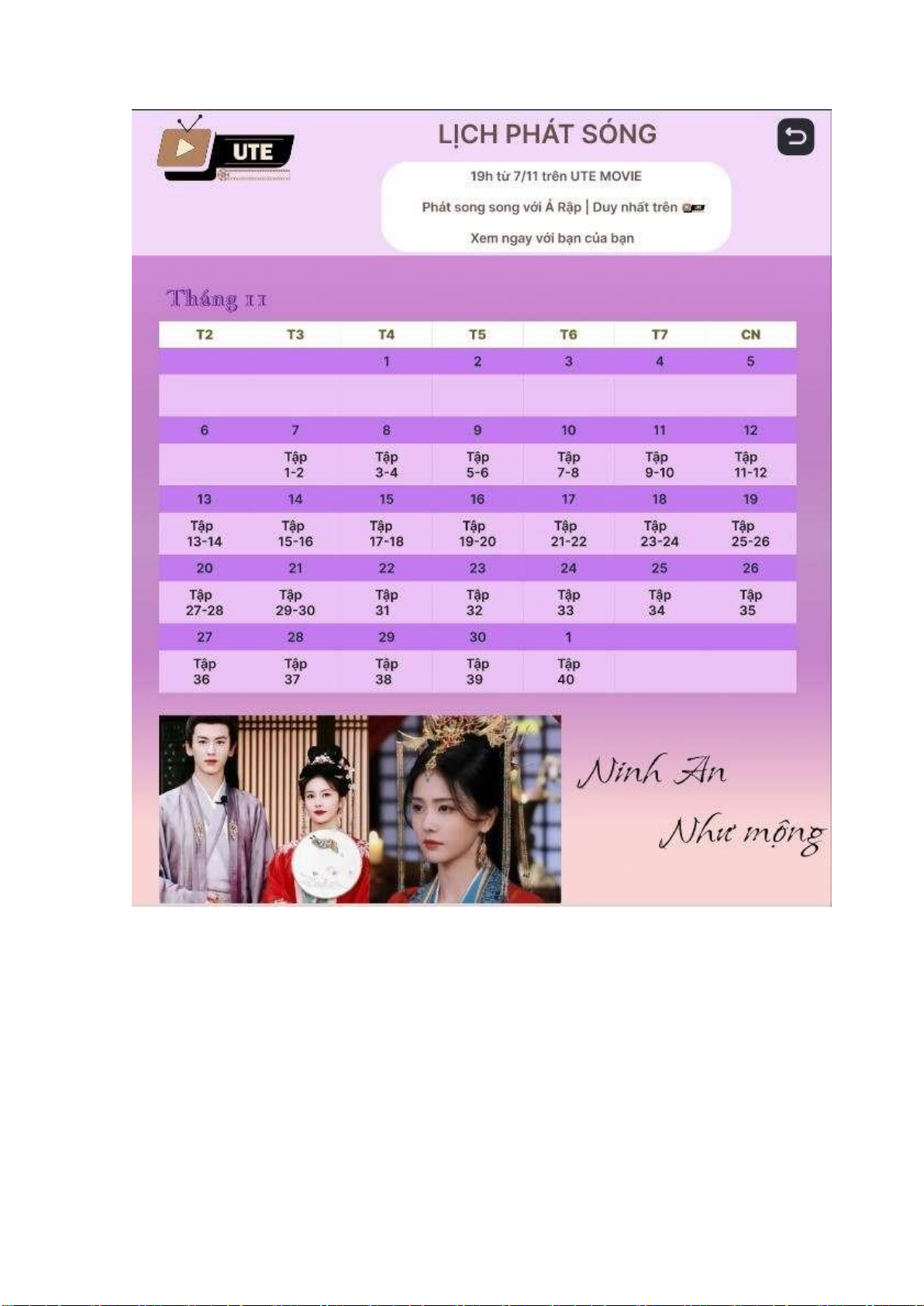
- Tại trang Lịch phát sóng, người dùng có thể xem khung giờ phát sóng cũng như
thời gian phát hành từng tập phim của bộ phim.
- Ngoài ra, trong trang Lịch phát sóng còn có nút
, khi người dùng click vào sẽ
dẫn về Trang chủ của trang web
- Trang lịch chiếu phim có giao diện như Hình 2.7.2:
● Góc trái trên cùng chứa logo trang web, góc phải cùng là nút
● Giờ phát sóng cùng với lời quảng cáo sẽ được ghi trên khung chữ nhật với độ cong góc là 50 radius
● Lịch phát sóng sẽ có dạng một tờ lịch tháng với tập phim phát sóng sẽ được ghi bên dưới ngày
● Bên dưới cùng là Ảnh phim và Tên phim lOMoARcPSD|36625228
Hình 2.7.2 Trang lịch chiếu phim lOMoARcPSD|36625228
2.8 Xem và cài đặt hồ sơ cá nhân
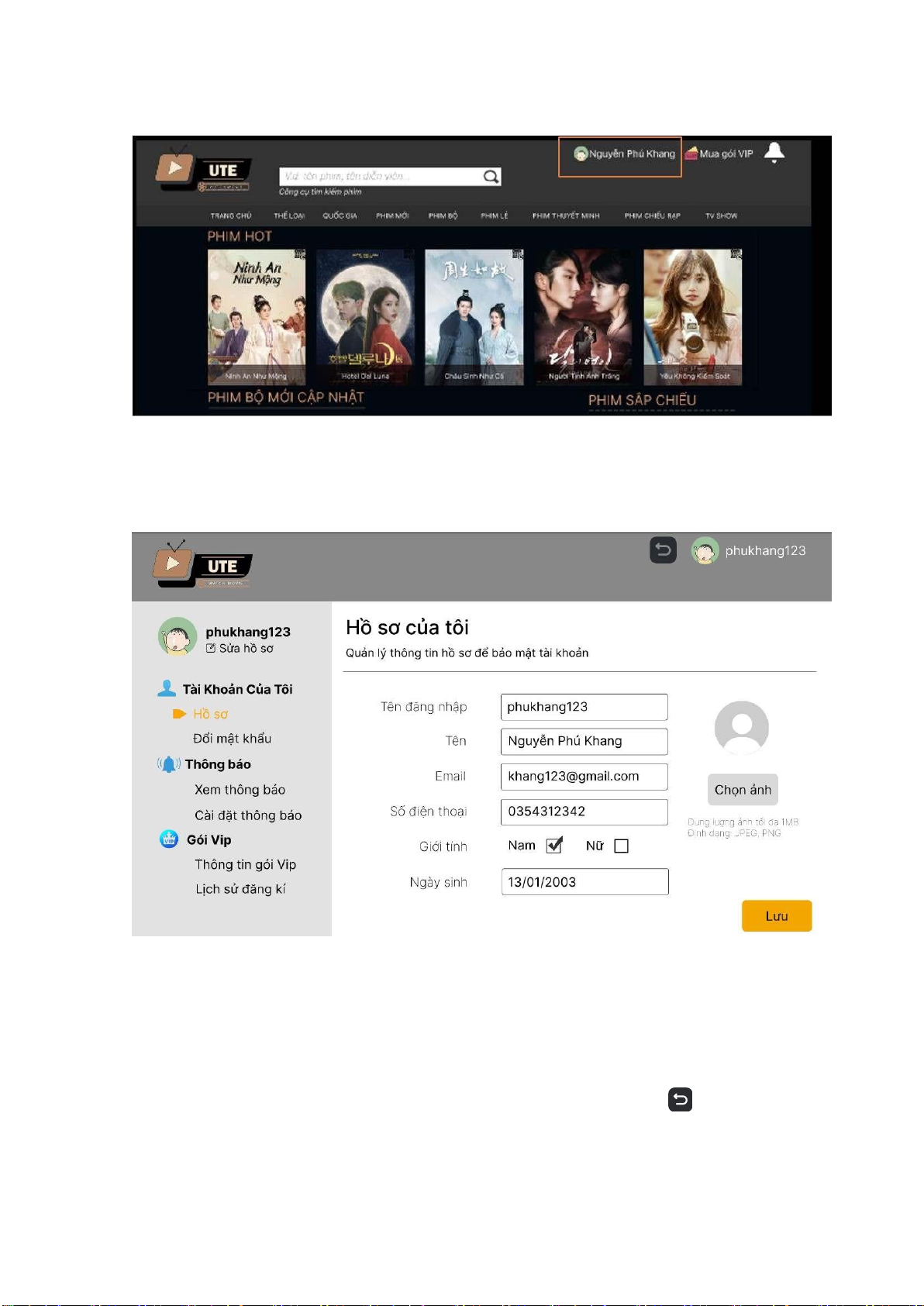
Hình 2.8.1 Một phần trang chủ
- Sau khi đã đăng nhập, tại phần header của trang chủ sẽ hiển thị tên và ảnh đại
diện của người dùng, khi click vào sẽ dẫn người dùng đến trang hồ sơ của họ.
Hình 2.8.1 Trang tài khoản - Mục Hồ sơ
- Bố cục của Trang tài khoản gồm có phần Header, Leftbar và Content.
● Phần Header dạng hình chữ nhật ngang kích thước 1170x174 pixels để trên đầu
trang web bao gồm logo trang web tại góc trái trên cùng, avatar và tên đăng
nhập của người dùng ở góc phải, kế bên phải avatar là nút để quay về trang chủ trang web. lOMoARcPSD|36625228
● Phần Leftbar dạng hình chữ nhật đứng kích thước 506x849 pixels, đặt sát bên
trái của trang web, bao gồm avatar ở trên cùng, bên cạnh avatar là tên đăng
nhập và nút Sửa hồ sơ. Nút sửa hồ sơ sẽ dẫn về mục Hồ sơ khi được click. Bên
dưới gồm 3 nhóm danh mục chính, mỗi mục chính có 2 mục con: Tài khoản
của tôi (gồm mục Hồ sơ và Mật khẩu), Thông báo (gồm mục Xem thông báo và
Cài đặt thông báo) và Gói Vip (gồm mục Thông tin gói Vip và Lịch sử đăng kí).
Mỗi mục chính sẽ được in đậm và có một icon thể hiện danh mục kế bên. Các
mục con khi được chọn sẽ chuyển sang màu vàng cam (mã màu: FEA500) cùng
với icon mũi tên chỉ vào.
● Phần Content sẽ thay đổi tùy vào từng mục được chọn.
● Chữ trong trang tài khoản sẽ là kiểu chữ Inter, cỡ chữ là 32, ngoại trừ Tiêu đề
mục trong phần content là 50, chú thích tiêu đề là 29
- Khi vào trang Tài khoản, mặc định sẽ hiển thị mục Hồ sơ của người dùng. Tại
đây, người dùng có thể xem được các thông tin đã đăng kí như Tên đăng nhập,
Tên thật, Email đăng ký, Số điện thoại đăng kí, Ngày sinh và Giới tính. Các
thông tin này nếu có sai sót, người dùng có thể click vào textbox để chỉnh sửa,
đối với Giới tính có thể tick chọn lại vào ô Nam hoặc Nữ. Ngoài ra có thể chọn
vào nút chọn ảnh, upload hình ảnh phù hợp để thay đổi avatar. Sau khi đã sửa
đổi lại các thông tin người dùng có thể ấn nút lưu để lưu lại các thông tin. lOMoARcPSD|36625228
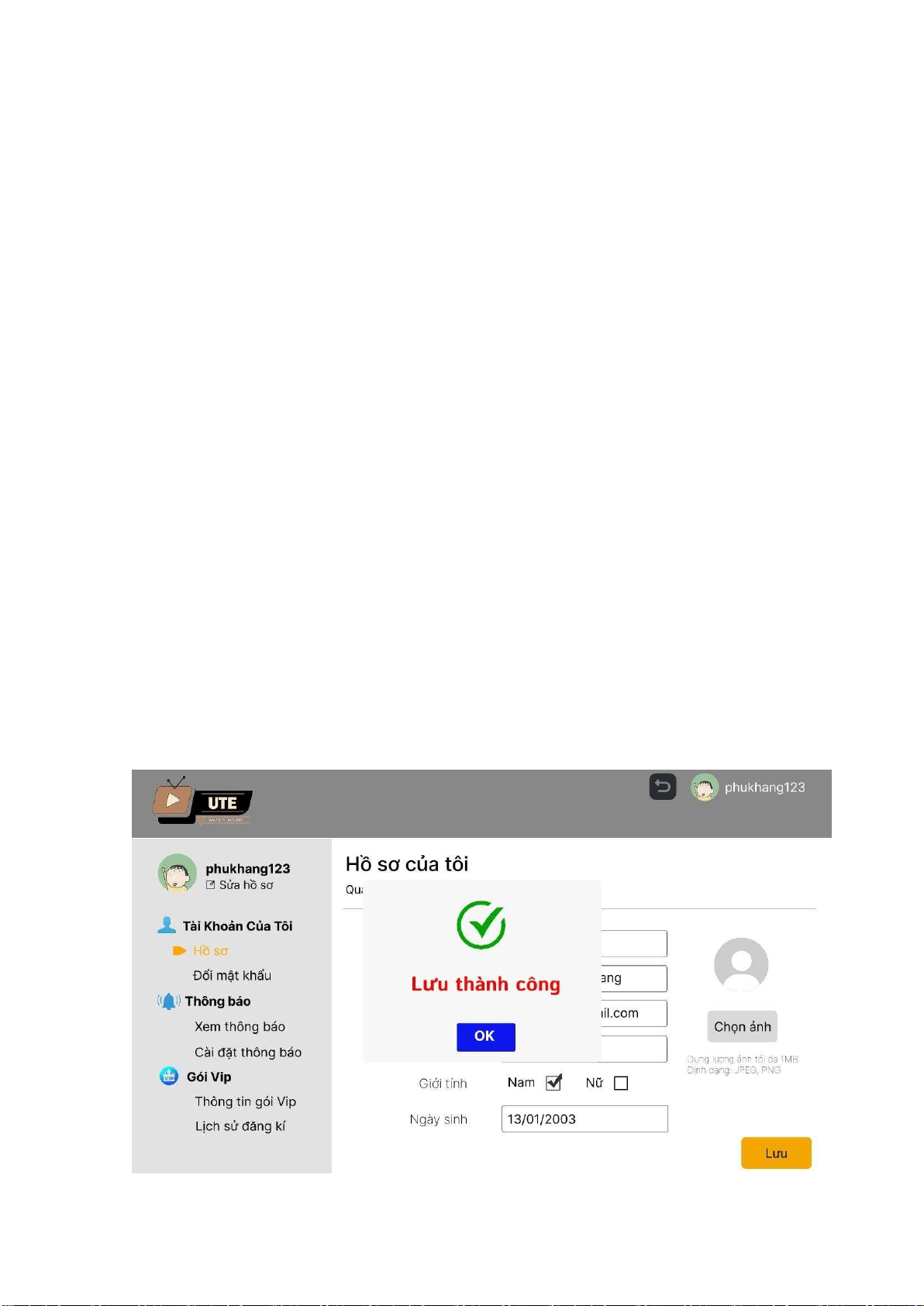
Hình 2.8.2 Thông báo lưu thay đổi thành công
- Sau khi ấn lưu, Thông báo lưu thành công sẽ xuất hiện. Click vào nút OK sẽ tắt đi thông báo này
- Ngoài ra, tại thanh leftbar người dùng cũng có thể click chọn vào các danh mục khác:
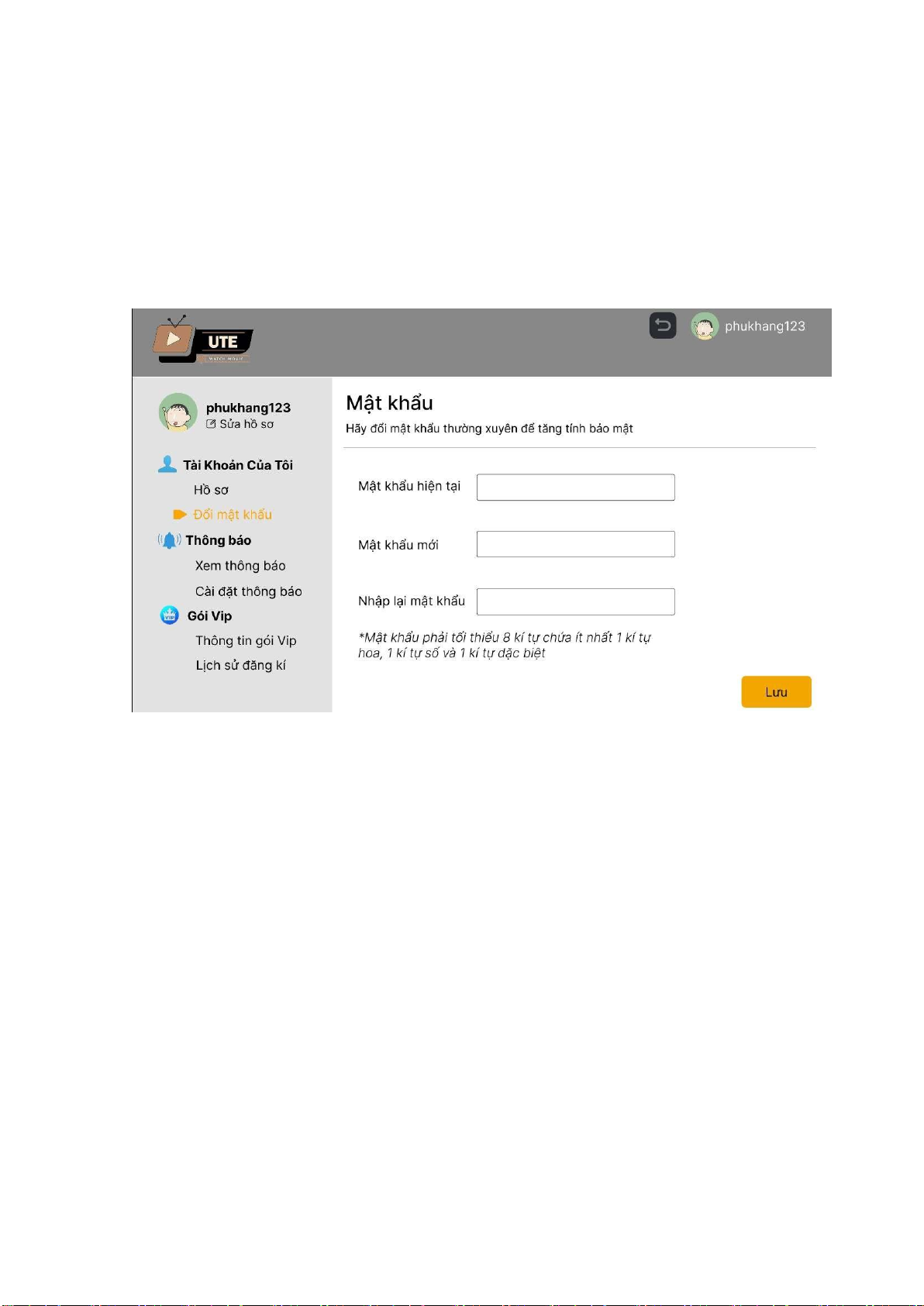
1. Khi click vào mục Đổi mật khẩu, trang Đổi mật khẩu sẽ xuất hiện.
Hình 2.8.3 Trang tài khoản - Mục đổi mật khẩu
+ Tại đây, người dùng có thể đổi mật khẩu bằng cách nhập vào các textbox Mật
khẩu hiện tại, Mật khẩu mới, Nhập lại mật khẩu mới. Sau khi đã nhập xong
người dùng sẽ bấm nút lưu, nếu lưu thành công sẽ có thông báo lưu thành công
xuất hiện tương tự như Hình 2.8.3. Nếu thất bại (do sai mật khẩu hiện tại, nhập
hai mật khẩu mới không khớp hoặc sai ràng buộc về mật khẩu) thông báo thất
bại sẽ xuất hiện cùng với lý do thất bại như hình 2.8.4. Click vào nút OK thông báo sẽ tắt. lOMoARcPSD|36625228
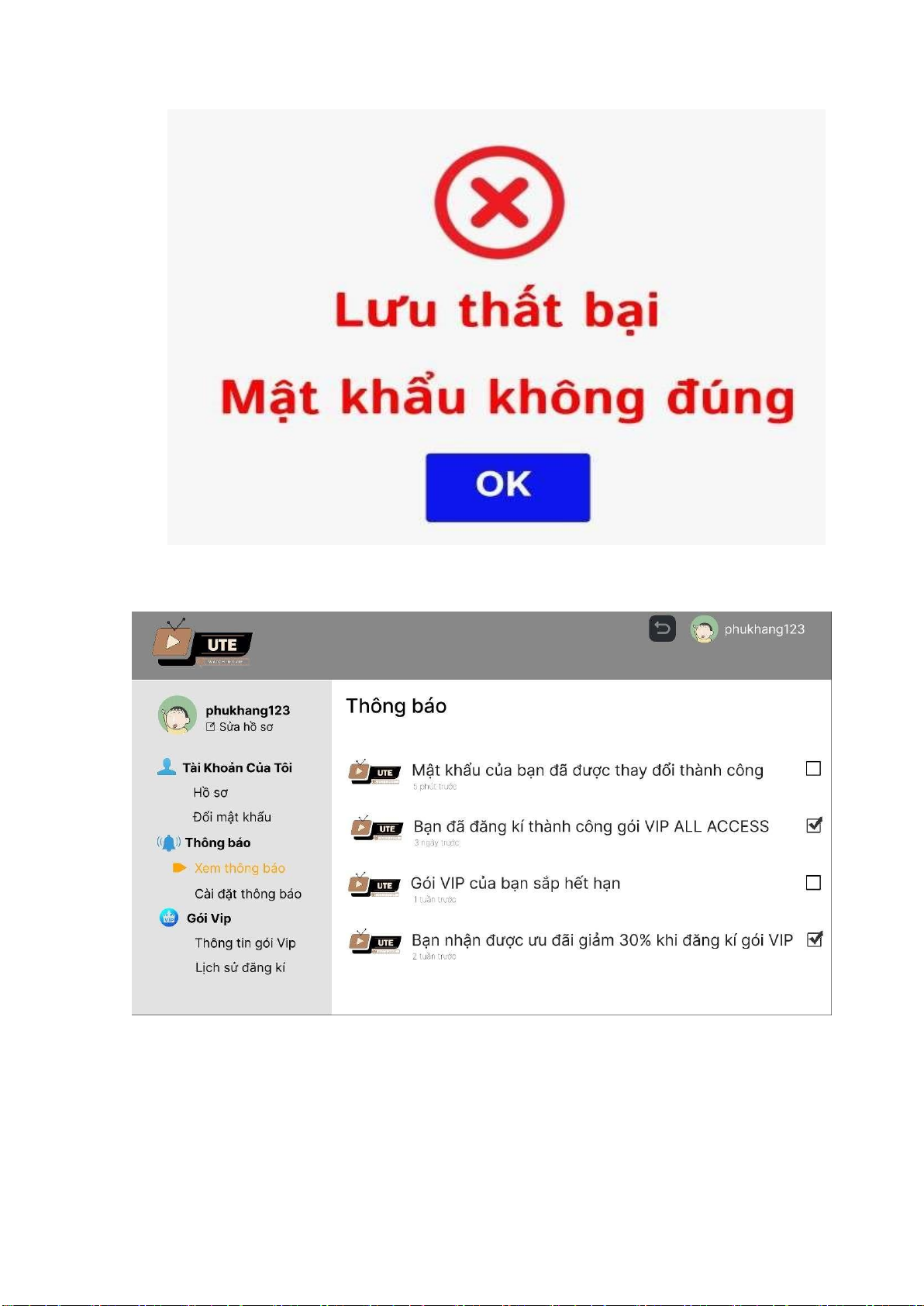
Hình 2.8.4 Thông báo lưu thất bại
2. Khi click vào mục Xem thông báo, trang Xem thông báo sẽ xuất hiện
Hình 2.8.5 Trang tài khoản - Mục Xem thông báo
+ Tại đây, người dùng có thể xem các thông báo liên quan đến tài khoản của mình
như Cập nhật mật khẩu, Thời hạn gói VIP, ưu đãi,. . Mỗi thông báo bao gồm
phần Logo trang web, Nội dung thông báo và thời gian gửi thông báo (tính từ lOMoARcPSD|36625228
lúc gửi đến thời điểm hiện tại). Ngoài ra, người dùng có thể click vào các ô
checkbox bên cạnh để đánh dấu thông báo đã được xem (được tick) hoặc chưa xem (chưa tick).
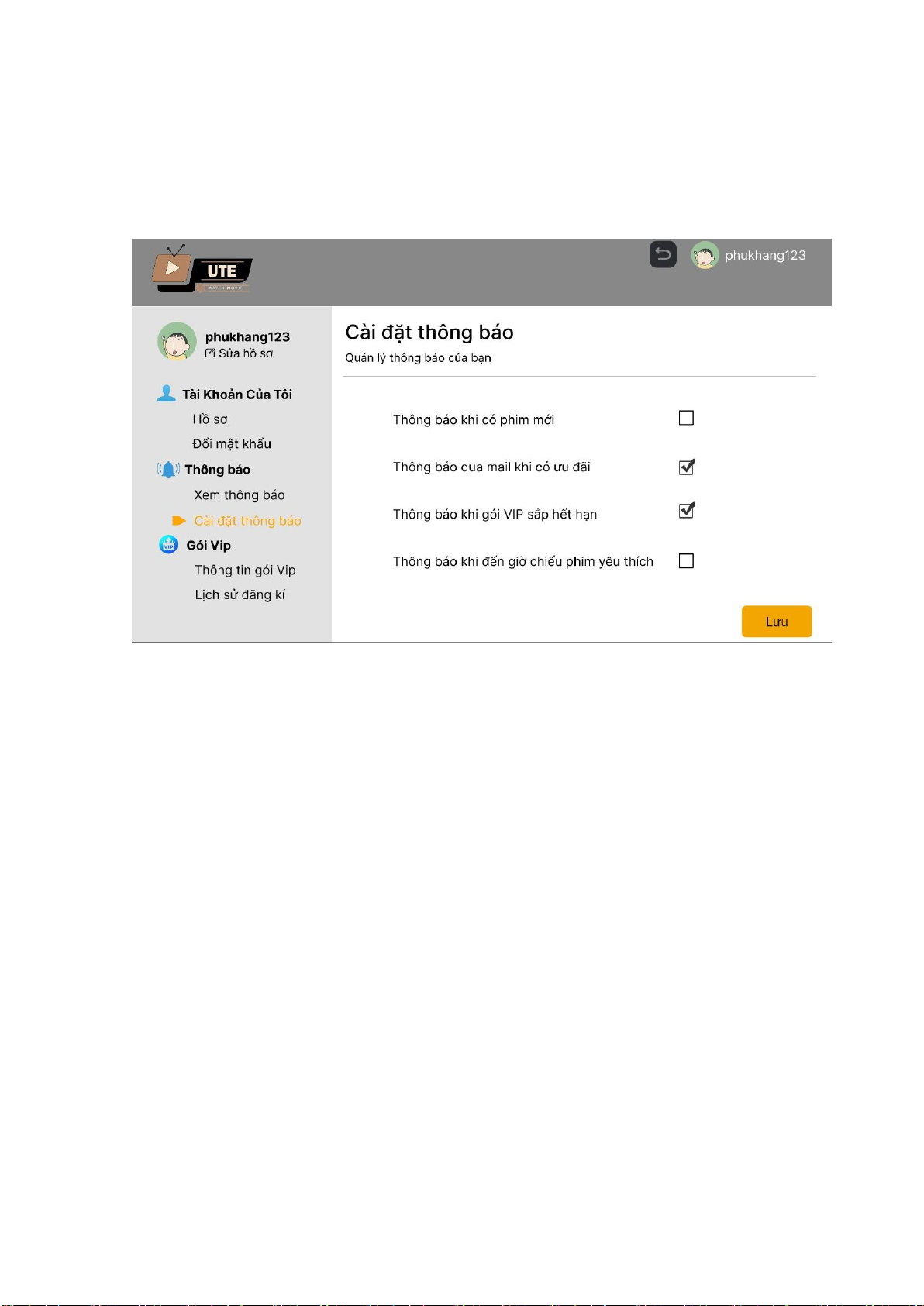
3. Khi click vào mục Cài đặt thông báo, trang Cài đặt thông báo sẽ xuất hiện
Hình 2.8.6 Trang tài khoản - Mục Cài đặt thông báo
+ Tại đây, người dùng có thể bật/tắt cài tùy chọn thông báo theo ý thích. Tại chức
năng sẽ có một checkbox bên cạnh, người cùng có thể click để tick vào ô (để
bật) hoặc bỏ tick (để tắt) các chức năng. Sau khi đã tùy chỉnh thành công, người
dùng sẽ nhấn lưu để lưu thay đổi. Thông báo lưu sẽ xuất hiện tương tự như Hình 2.8.3.
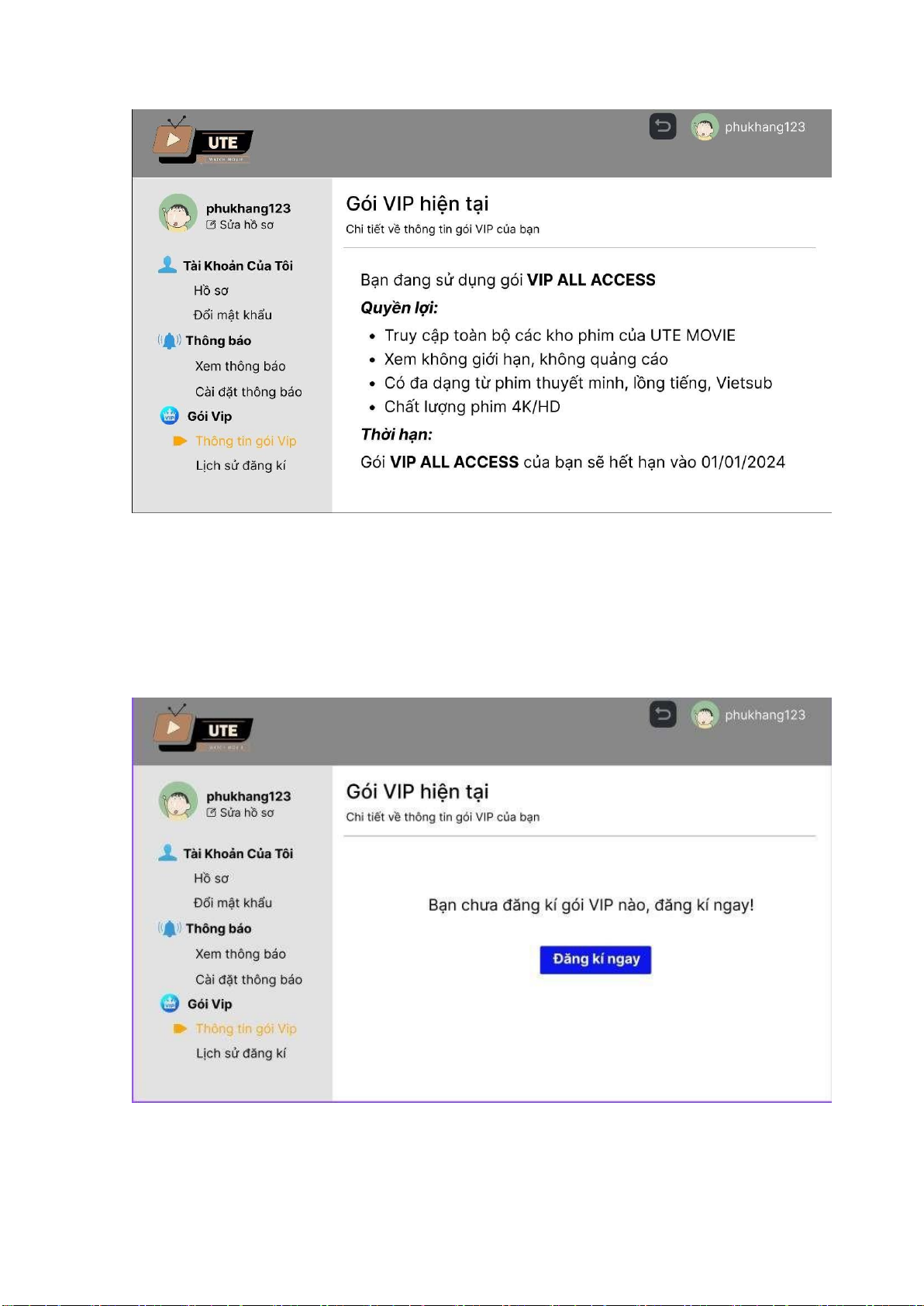
4. Khi click vào mục Thông tin gói Vip, trang Thông tin gói Vip sẽ xuất hiện. lOMoARcPSD|36625228
Hình 2.8.7 Trang tài khoản - Mục thông tin gói Vip (đã đăng kí)
+ Tại đây, người dùng có thể xem các thông tin về gói VIP hiện tại đã đăng kí
bao gồm Tên gói, Quyền lợi gói, và Thời hạn. Nếu người dùng chưa đăng kí
gói VIP, Trang sẽ hiển thị thông báo “Bạn chưa đăng kí gói VIP nào, đăng kí
ngay” và một nút “Đăng kí ngay” dẫn đến trang đăng kí gói.
Hình 2.8.8 Trang Tài khoản - Mục Thông tin gói vip (chưa đăng kí)
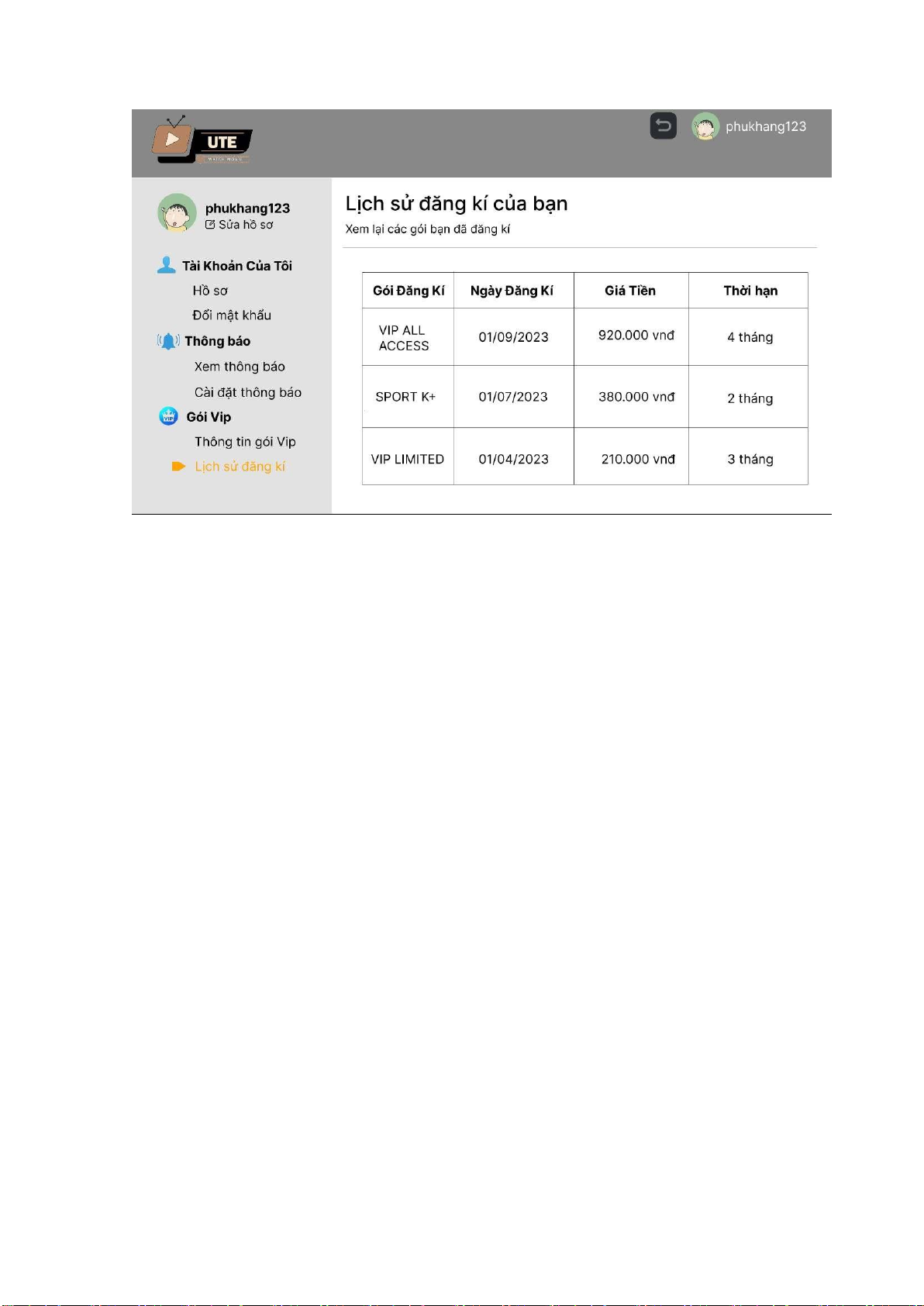
5. Khi click vào mục Lịch sử đăng kí, trang lịch sử đăng kí sẽ xuất hiện lOMoARcPSD|36625228
Hình 2.8.9 Trang tài khoản - Mục Lịch sử đăng kí
+ Tại đây, người dùng có thể xem cái thông tin về các gói mình đã đăng kí. Lịch sử
đăng kí được hiển thị theo dạng bảng gồm 4 cột (Gói đăng kí, Ngày đăng kí,
Giá tiền, Thời hạn) và n+1 hàng (với n là số gói khách hàng đã đăng kí). Giá
tiền sẽ được ghi theo dạng tiền vnđ và có chấm cách 3 số. Thời gian sẽ ghi theo dạng đơn vị là tháng. +
Nếu người dùng chưa đăng kí gói vip nào, trang thông báo tương tự như hình 2.8.8 sẽ xuất hiện. 2.9 Đăng ký
- Để truy cập vào trang đăng ký, tại trang chủ ấn vào nút đăng ký ở phía góc phải củaHình 2.9.1: lOMoARcPSD|36625228 Hình 2.9.1
- Trong chức năng đăng ký, người dùng sẽ ấn vào ô Email để nhập Email của
ngườidùng và ấn vào ô Password để nhập mật khẩu của người dùng. Sau khi nhập
Email và Password xong để đăng ký chúng ta ấn vào nút “TIẾP THEO” để tiến hành
Đăng ký. - Khi ấn nút “TIẾP THEO” để biết được người dùng đó đã đăng ký thành
công thì website sẽ chuyển tới trang đăng ký thành công (Hình 2.9.2).
- Sau khi đã đăng ký tài khoản thành công tại trang trên ta có thể ấn vào nút “Quay
vềtrang đăng nhập” để trở về lại trang đăng nhập và tiến hành đăng nhập Email và
Password để truy cập vào website.
- Bên cạnh đó nếu người dùng đã có tài khoản Facebook hoặc tài khoản Google thì
cóthể ấn trực tiếp vào ô “Facebook” hoặc “Google” để trực tiếp đăng nhập vào
website. Nếu người dùng đã có Email và Password để đăng nhập thì có thể ấn vào
dòng chữ màu đỏ “Đăng nhập” để quay về trang đăng nhập. lOMoARcPSD|36625228
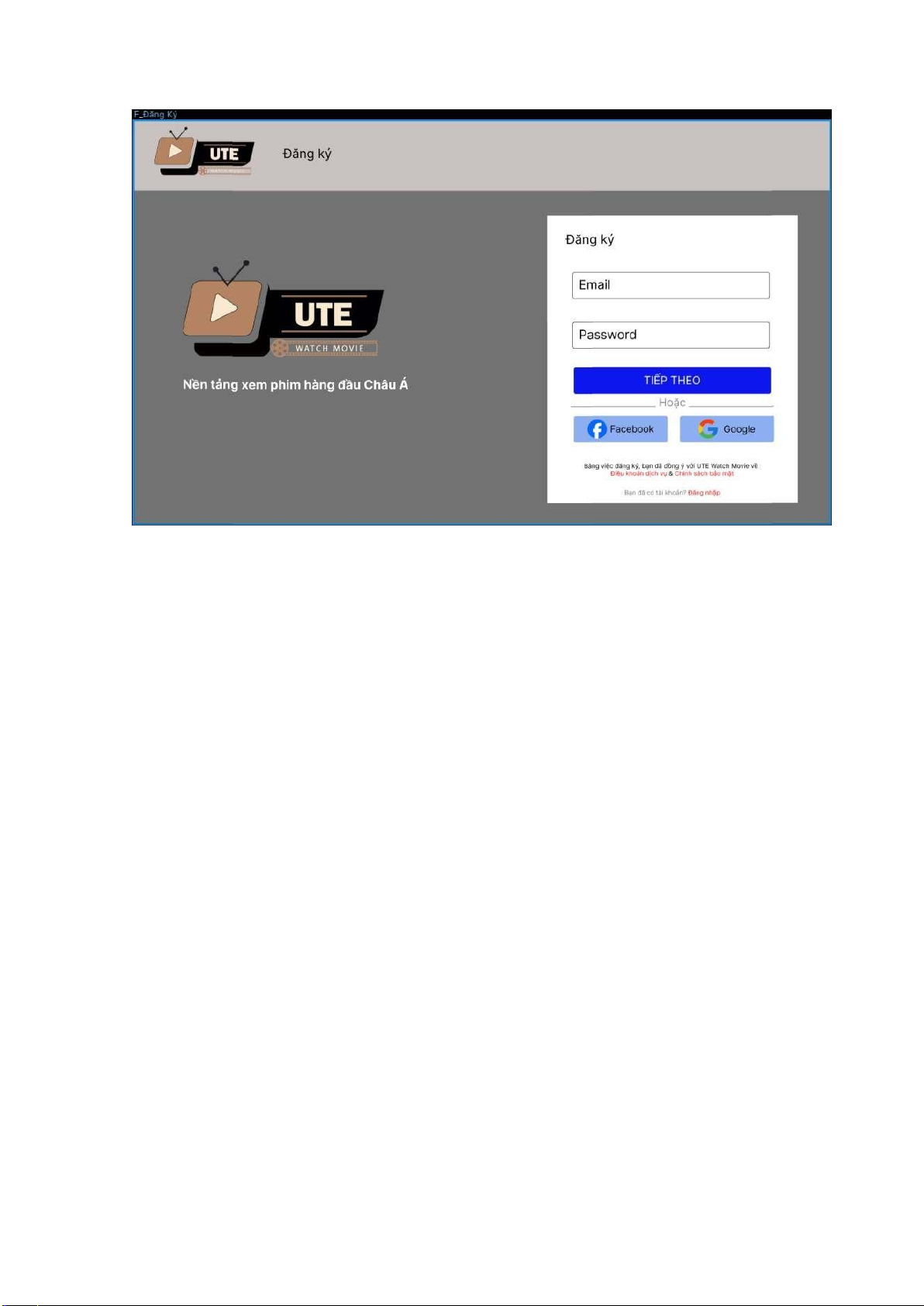
Hình 2.9.2: Màn hình đăng ký của UTE Watch Movie
Màn hình đăng ký của UTE Watch Movie có bố cục như Hình 2.9.2:
- Ở phần header của giao diện:
● Logo của trang web được đặt ở góc trái của giao diện đăng ký và có kích thước 302x157 (pixel).
● Bên cạnh logo là dòng chữ ”Đăng ký” màu đen, kiểu phông chữ là “Inter” và có kích cỡ chữ là 32.
- Ở phần body của giao diện:
● Nửa phía bên trái ở giữa là logo của trang web có kích thước là 608x316 (pixel),
và bên dưới của logo có dòng chữ “Nền tảng xem phim hàng đầu Châu Á” màu
trắng với kiểu phông chữ là “Inter” và có kích cỡ chữ là 32.
● Nửa phía bên phải là một frame có nền là màu trắng chứa các thành phần sau: +
Chữ “Đăng ký” màu đen với kiểu phông chữ là ”Inter” và có kích cỡ chữ là 32.
+ Text input “Email” và “Password” được đặt song song với nhau có kích thước 517x67 (pixel).
+ Nút “TIẾP THEO” với nền là màu xanh dương có kích thước 501x67 (pixel)
được đặt bên dưới text input “Email” và Password.
+ Nút “Facebook” và “Google” có nền màu xanh nhạt được đặt cạnh nhau bên
dưới nút “TIẾP THEO”. lOMoARcPSD|36625228
+ Phía dưới là dòng chữ ”Bằng việc đăng ký, bạn đã đồng ý với UTE Watch
Movie về Điều khoản dịch vụ & Chính sách bảo mật” và dưới cùng là dòng
chữ ”Bạn đã có tài khoản? Đăng nhập” với link text là ”Đăng nhập” có kiểu
phông chữ là “Inter” và có kích cỡ chữ là 16.
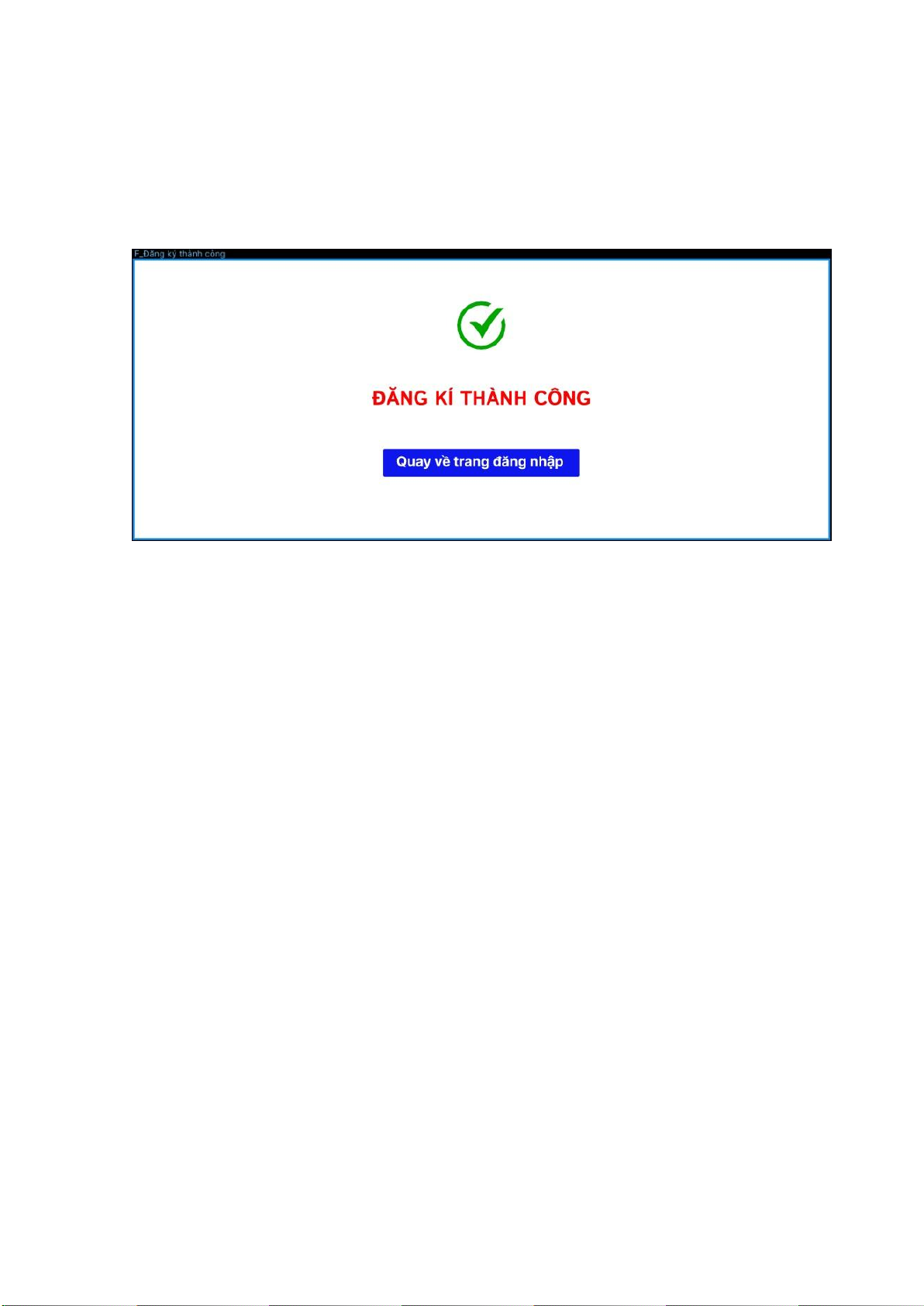
Hình 2.9.3: Màn hình của trang đăng ký thành công
Màn hình trang đăng ký thành công của UTE Watch Movie có bố cục như hình 2.9.3:
- Ở giữa phía bên trên cùng là Icon tích xanh với kích thước là 123x123 (pixel) bên
dưới Icon tích xanh là dòng chữ “ĐĂNG KÝ THÀNH CÔNG” màu đỏ với kiểu phông
chữ là “Istok Web” và kích cỡ chữ là 50. Bên dưới cùng là nút “Quay về trang đăng
nhập” với nền màu xanh dương và chữ màu trắng có kiểu phông chữ là “Inter” và kích cỡ chữ là 35. 2.10 Chatbox -
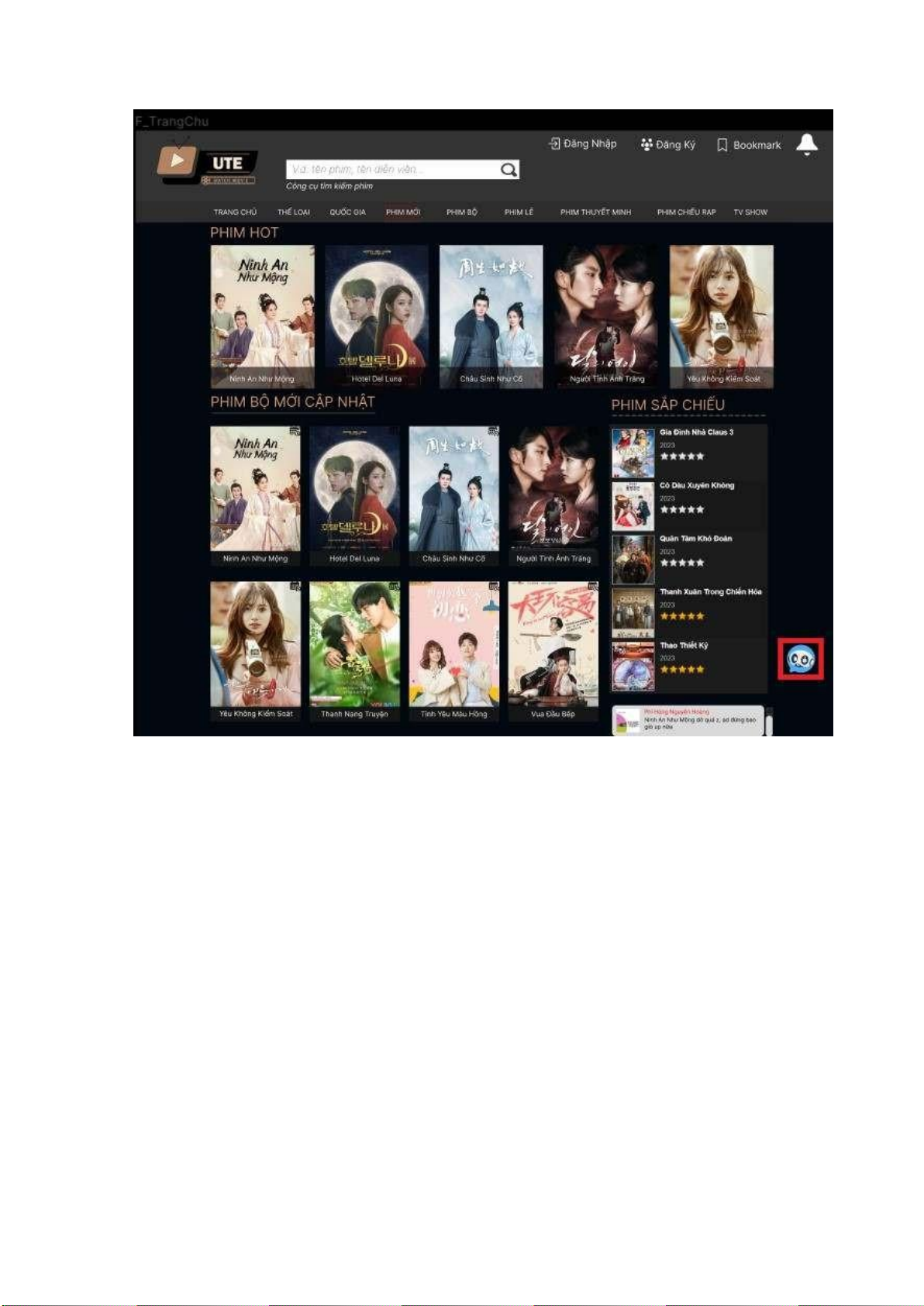
Để truy cập vào Chatbox ta có thể ấn vào icon ở góc phải phía dưới có hình như hình 2.10.1. lOMoARcPSD|36625228 Hình 2.10.1 -
Chức năng của Chatbox là để hỗ trợ người dùng tìm kiếm cũng như là đề xuất
những bộ phim phù hợp với mong muốn của người dùng. -
Trong chức năng của Chatbox, để gửi được nội dung mà người dùng mong
muốn, người dùng click vào textbox ”Ask something…” để nhập nội dung mà người
dùng muốn gửi và ấn icon gửi bên phải để tiến hành gửi nội dung. -
Sau khi người dùng gửi thì Chatbox sẽ tìm câu trả lời phù hợp với nội dung gửi
của người dùng và trả lời lại cho người dùng để đáp ứng lại yêu cầu của người dùng. -
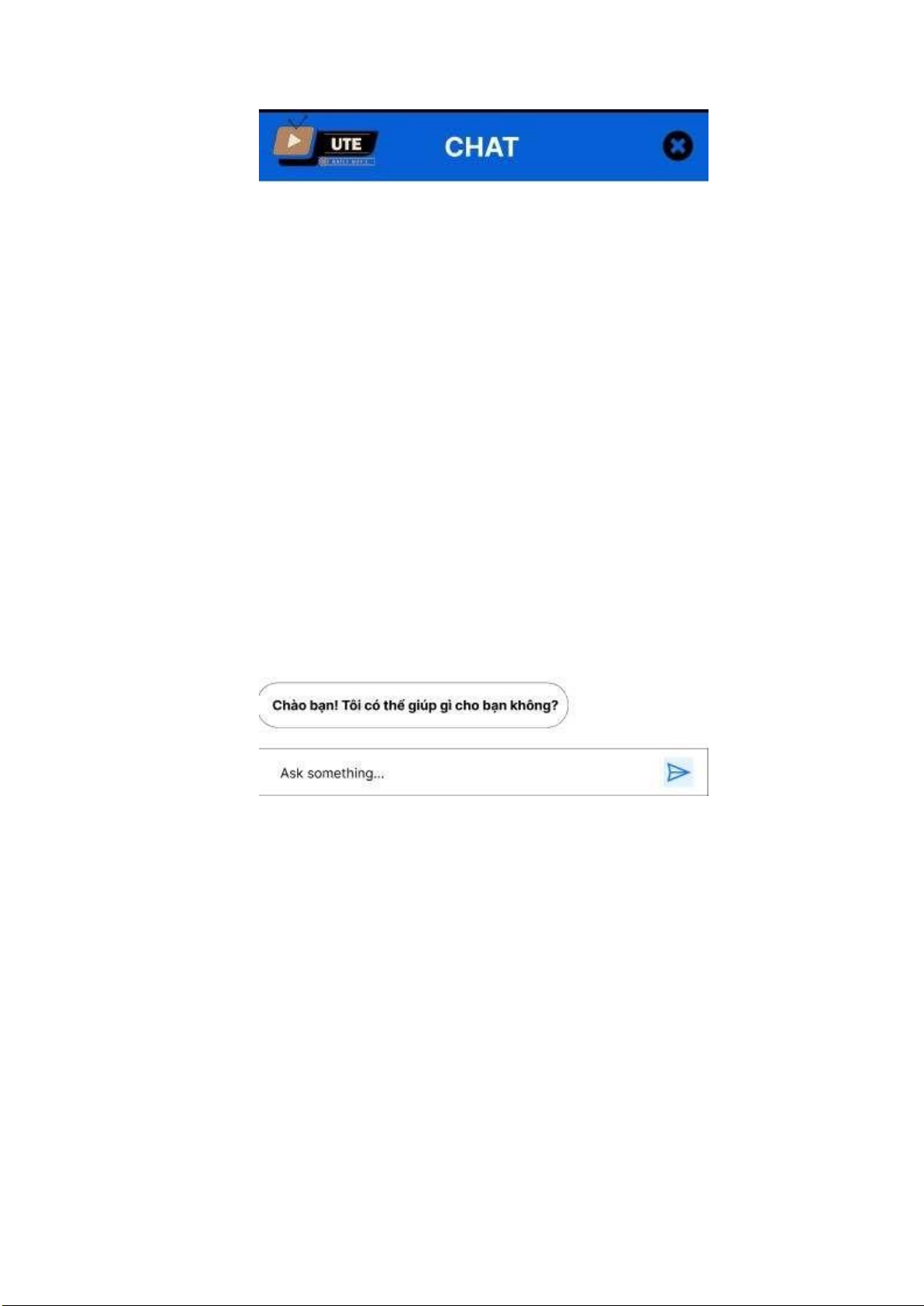
Để tắt Chatbox người dùng có thể ấn vào icon có hình dấu x ở góc phải bên trên hình 2.10.2. lOMoARcPSD|36625228
Hình 2.10.2: Màn hình của Chatbox
Màn hình của Chatbox có bố cục giao diện như hình 2.10.2 chứa các thành phần sau:
● Ở bên trên của Chatbox có màu nền là màu xanh dương.
● Góc bên trái là logo của website có kích thước là 153.23x55.26 (pixel).
● Ở giữa là chữ “CHAT” với kiểu phông chữ là “Inter” và có kích cỡ chữ là 22.97.
● Bên phải là icon dấu x có kích thước là 25.84x25.84 (pixel).
● Ở dưới cùng bên trái là textbox “Ask something” có kiểu phông chữ là “Inter”
và có kích cỡ chữ là 11.48.
● Bên phải là icon gửi màu xanh dương có kích thước là 25.48x25.48 (pixel). lOMoARcPSD|36625228
● Ở giữa là phần nội dung gửi giữa người dùng và Chatbox có kiểu phông chữ là
“Inter” và kích cỡ chữ là 11.48.
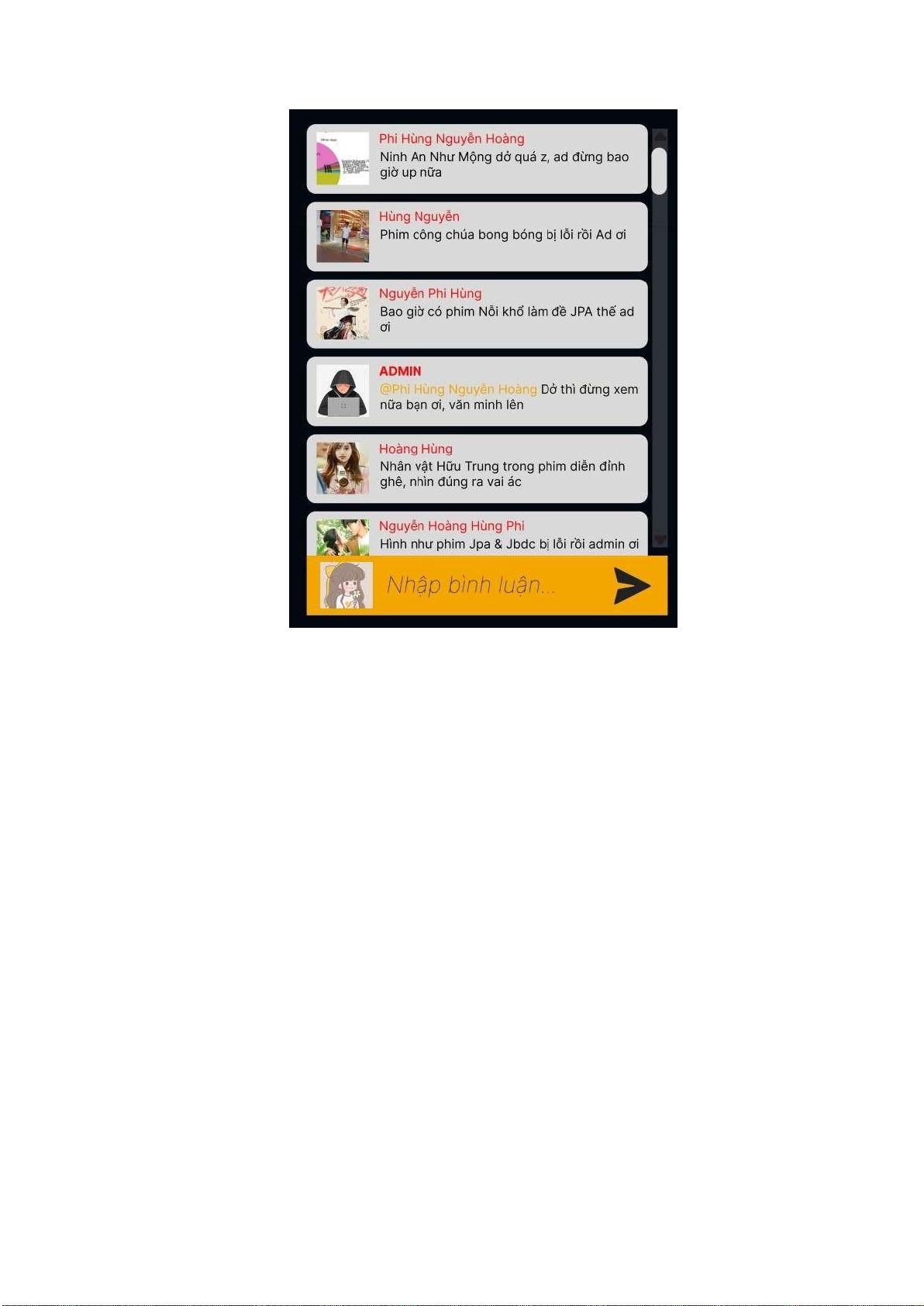
2.11 Trò chuyện trực tuyến
- Bên góc phải trên cùng tại các bộ phim sẽ có một khung chat trực tuyến, tại đây
người dùng có thể chat với nhau.
- Cửa sổ khung chat có giao diện như hình 2.11.1:
● Kích thước của khung chat là 413x553 pixel, khung chat được chia thành 3
phần: phần xem nội dung, phần nhập nội dung chat, thanh kéo.
● Mỗi tin nhắn trong khung chat có kích thước 379x77. được tô nền với mã màu
“D9D9D9”, bao gồm ảnh đại diện, tên tài khoản và nội dung chat. Trong đó tên
tài khoản và nội dung có cùng font chữ là “Inter”, nhưng tên tài khoản được tô
màu với mã màu “FB0808” còn phần nội dung chat được tô với mã màu “000000”
● Thanh kéo có kích thước 17x465 pixel được tô nền với mã màu “D9D9D9” với
opacity là 20%, 2 đầu có 2 icon “ ” và “ ”
● Phần nhập nội dung chat được tô màu vàng “F3A600” và có kích thước 401x66
pixel, và có icon “ ” ở phía ngoài cùng bên phải, ở giữa có dòng text “Nhập
bình luận…” với font chữ “Inter” và cỡ chữ 25. lOMoARcPSD|36625228
Hình 2.11.1 Khung chat trực tuyến
3. Non-functional Requirements 3.1 Security Requirements
- “Email” được chia làm 3 phần:
+ Phần trước “@”: gọi là “tên người dùng”, có độ dài từ 6 đến 30 ký tự, có thể bao
gồm các ký tự số “0-9”, các chữ cái “a-z”, “A-Z” và dấu chấm “.”, dấu gạch dưới ”_”. + Ký tự “@”.
+ Phần sau “@”: là tên miền của email. VD gmail: gmail.com
- “Password” có độ dài ít nhất 8 ký tự, có thể bao gồm các ký tự số “0-9”, các chữ
cái“a-z”, “A-Z” và các ký tự đặc biệt.
- Quên mật khẩu thì mật khẩu mới sẽ được gửi qua email đã đăng ký.
- Thông tin bí mật phải được băm để bảo mật dữ liệu.
- Hệ thống gửi tin nhắn cảnh báo tới email người dùng nếu nhập mật khẩu sai quá 5 lần. lOMoARcPSD|36625228
- Nếu người dùng không thao tác với trang web trong khoảng 1 giờ trở lên thì
trangweb sẽ hết hạn và tự động đăng xuất.
- Cơ sở dữ liệu được bảo vệ bởi tường lửa.
- Gửi cảnh báo xác nhận về email nếu phát hiện trang web được đăng nhập ở vị trí lạ.
3.2 Performance Requirements
-Thời gian kiểm tra tài khoản đăng nhập và đăng ký là 1 giây sau khi click vào nút
“ĐĂNG NHẬP” và “ĐĂNG KÝ”.
-Thời gian chuyển đổi giữa các chức năng và cách trang web là 0,3 giây.
-Khi người dùng thực hiện việc sao lưu dữ liệu cá nhân, thông tin sẽ được lưu vào cơ
sở dữ liệu trong 3 giây sau khi người dùng bấm nút “Lưu”.
-Ứng dụng có thể cho phép khoảng 5000 người truy cập cùng lúc và hoạt động cùng
một thời gian. Nếu có hơn 5000 người cùng truy cập một lúc thì mỗi hoạt động sẽ tăng thêm 1 giây.
-Chất lượng hình ảnh phải tối thiểu là 720p.
-Thông báo lỗi hoặc thành công phải xuất hiện ngay sau khi người dùng thực hiện một
hành động nào đó chẳng hạn như: đăng ký tài khoản, đăng ký mua gói VIP,. .
-Ứng dụng có thể truy cập ổn định với tốc độ mạng tối thiểu là 4G.
3.3 Usability Requirements -
Giao diện người dùng phải rõ ràng và dễ hiểu, giúp người dùng dễ dàng tìm
thấy cácchức năng như tìm kiếm, phân loại phim, và điều chỉnh cài đặt. -
Hệ thống phải tự động lưu trữ thông tin người dùng sau khi họ đã thiết lập xong
đơnhàng đầu tiên. Điều này giúp người dùng tiết kiệm thời gian khi thực hiện các đơn
hàng mua vé xem phim sau này, vì họ không cần phải nhập lại thông tin cá nhân và thanh toán từ đầu. -
Trang web nên tự động lưu trữ tiến độ xem phim của người dùng. Khi người
dùngquay lại trang web, họ nên có thể tiếp tục xem phim từ vị trí đã dừng lại trước đó
mà không phải tìm kiếm lại hoặc tìm đúng thời điểm đã xem. -
Trang web phải cung cấp tính năng tìm kiếm phim hiệu quả, cho phép người
dùngtìm kiếm theo tiêu chí như thể loại, diễn viên, đạo diễn, năm phát hành, v.v.
Ngoài ra, nên có bộ lọc để người dùng có thể thu hẹp kết quả tìm kiếm theo sở thích cá nhân. lOMoARcPSD|36625228 -
Hệ thống nên tích hợp các nút chia sẻ xã hội, cho phép người dùng dễ dàng chia
sẻthông tin về phim hoặc đánh giá với bạn bè trên các mạng xã hội như Facebook, Twitter, v.v. -
Hệ thống nên có khả năng gợi ý phim dựa trên sở thích và lịch sử xem phim
củangười dùng. Điều này giúp cung cấp trải nghiệm cá nhân hóa và giới thiệu các bộ
phim mới mà người dùng có thể quan tâm.
3.4 Portability Requirements -
Trang web cần phải hoạt động được trên nhiều thiết bị khác nhau như máy tính
cá nhân, máy tính bảng, và điện thoại di động. Đảm bảo giao diện người dùng có thể
điều chỉnh tốt trên mọi loại màn hình và độ phân giải khác nhau. -
Hỗ trợ trên hầu hết các trình duyệt phổ biến như Chrome, Firefox, Safari và
Edge để đảm bảo rằng người dùng có thể trải nghiệm trang web tốt nhất trên bất kỳ trình duyệt nào. -
Cung cấp ứng dụng di động (mobile app) cho cả hệ điều hành iOS và Android
để tối ưu hóa trải nghiệm người dùng trên các thiết bị di động. -
Đảm bảo dữ liệu người dùng, ví dụ như lịch sử xem phim và tài khoản, có thể
đồng bộ hóa trên nhiều thiết bị. -
Hỗ trợ nhiều ngôn ngữ và vùng miền để tạo điều kiện thuận lợi cho người dùng trên khắp thế giới. -
Cho phép người dùng tải xuống phim để xem offline, tăng tính di động và tiện
lợi, xem phim ngay cả khi không có Internet
3.5 Reliability Requirements -
Trang web cần có khả năng hoạt động ổn định mà không gặp sự cố hay gián
đoạnđáng kể. Người dùng cần có thể truy cập và xem phim một cách liên tục mà
không bị gián đoạn đáng kể bởi lỗi kỹ thuật hoặc quá tải. -
Trang web cần cung cấp thời gian phản hồi nhanh chóng khi người dùng truy
cập vàtương tác với nội dung. Độ trễ thấp giúp người dùng trải nghiệm mượt mà, tránh
tình trạng chờ đợi lâu hoặc bị gián đoạn trong quá trình xem phim. -
Hệ thống nên có các biện pháp sao lưu dữ liệu định kỳ và khả năng phục hồi dữ
liệutrong trường hợp xảy ra sự cố. Điều này đảm bảo rằng thông tin về phim và tài
khoản người dùng không bị mất mát hoặc không thể khôi phục được. lOMoARcPSD|36625228 -
Trang web cần tuân thủ các quy định pháp luật liên quan đến bản quyền và
phân phốinội dung phim. Điều này đảm bảo rằng người dùng có thể truy cập và xem
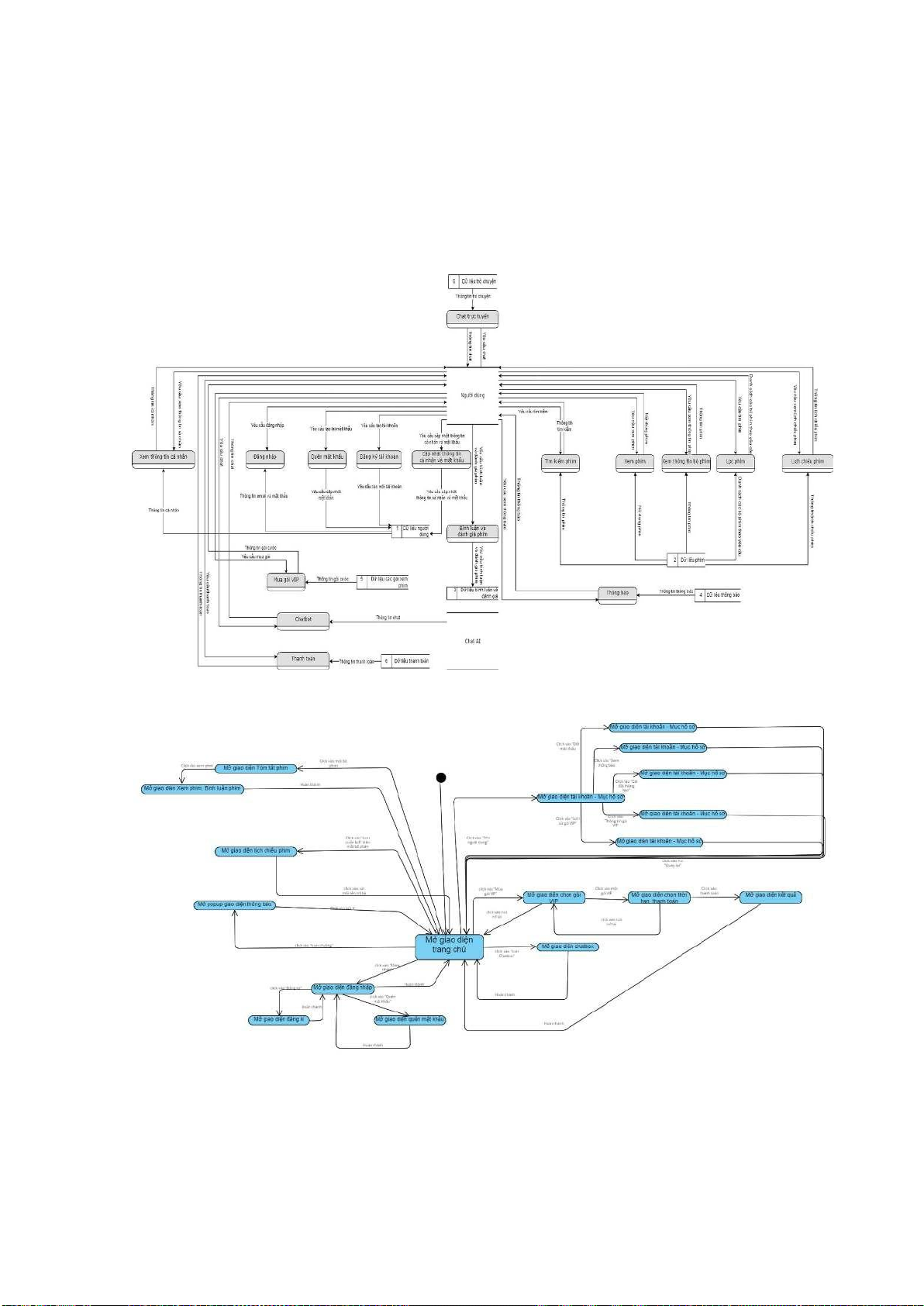
phim một cách hợp pháp và an toàn. 4. Analysis models 4.1 Data Flow Diagram 4.2 State Diagram 4.3 Activity Diagram
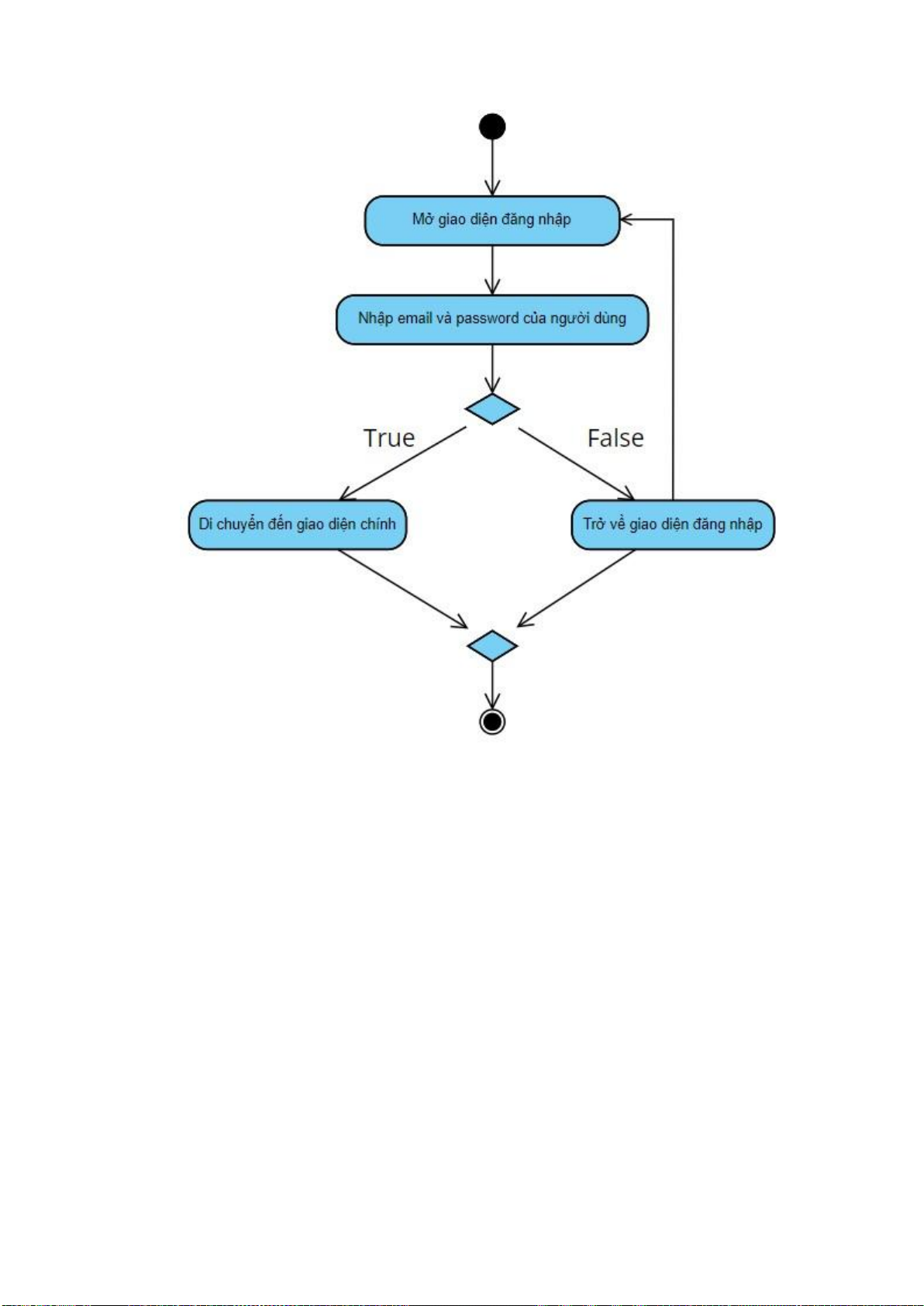
4.3.1 Activity Diagram cho giao diện của chức năng đăng nhập
- Sơ đồ này cung cấp các thao tác trong chức năng đăng nhập của trang web. lOMoARcPSD|36625228
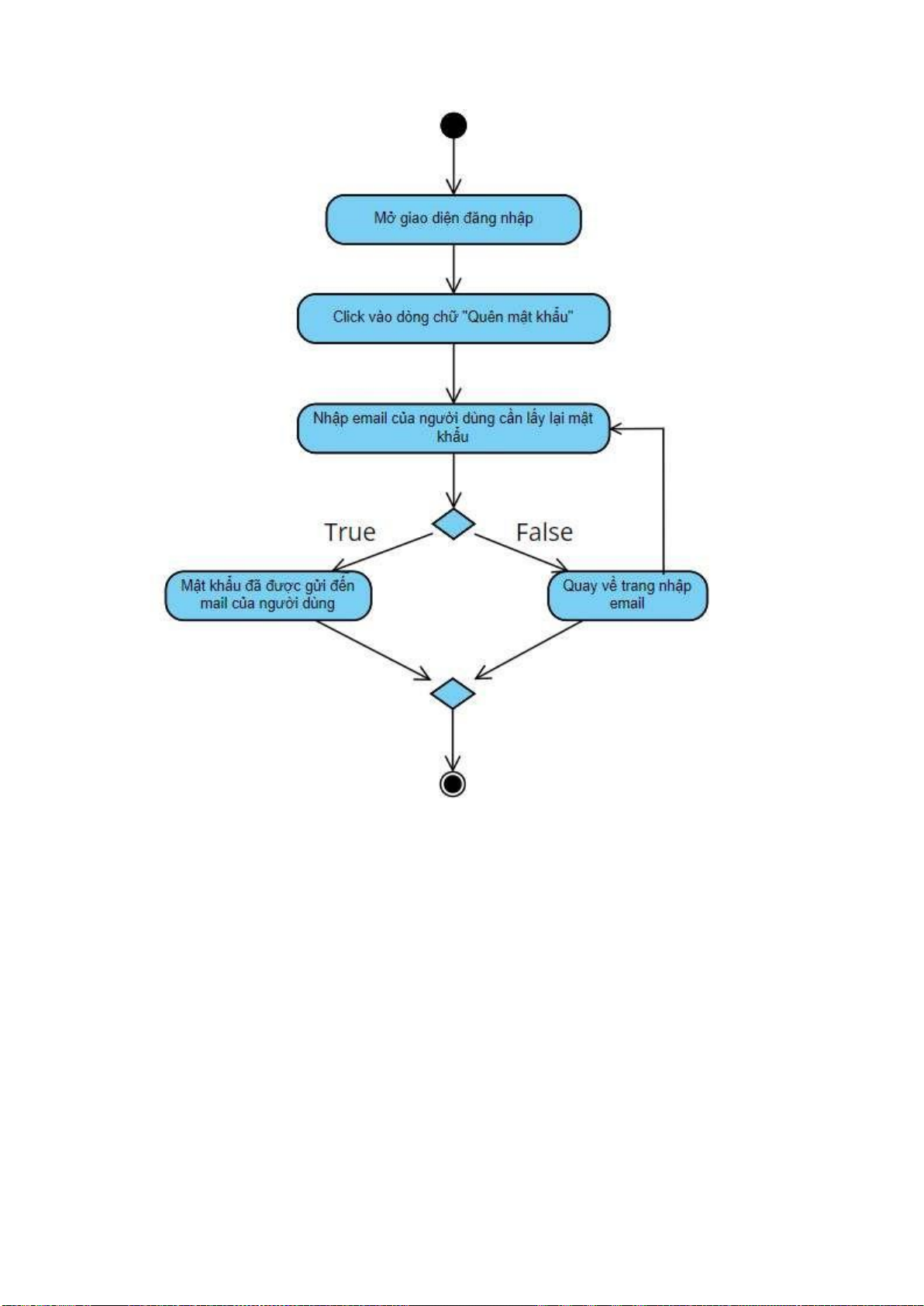
4.3.2 Activity Diagram của chức năng quên mật khẩu
- Sơ đồ này cung cấp các thao tác trong chức năng quên mật khẩu của trang web. lOMoARcPSD|36625228
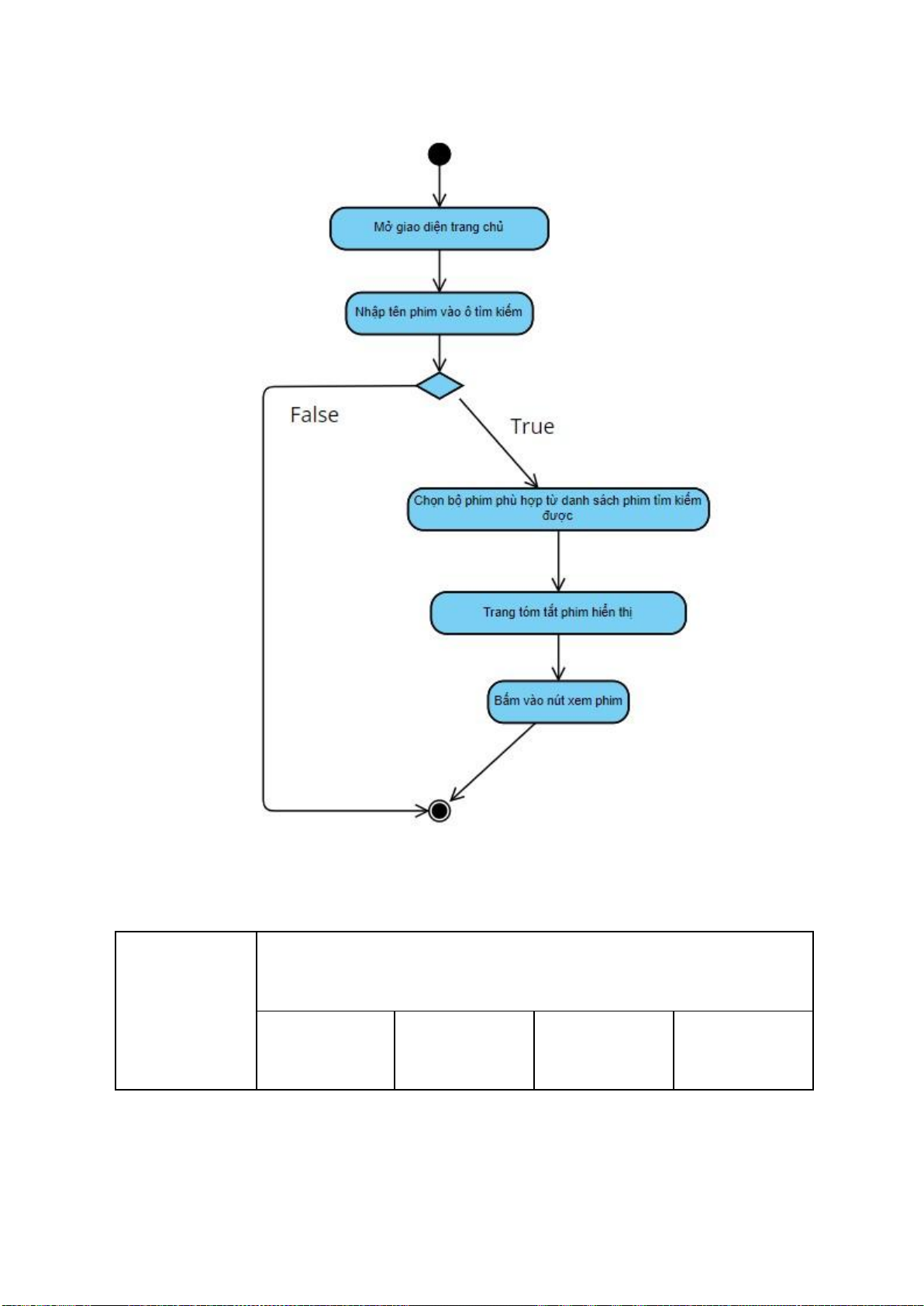
4.3.3 Activity Diagram của chức năng xem phim
- Sơ đồ này cung cấp các thao tác trong chức năng xem phim của trang web. lOMoARcPSD|36625228 4.4 Decision Table
- Decision table mô tả true hoặc false cho trường hợp mua gói VIP Requirement number 1 2 3 4 Conditions lOMoARcPSD|36625228 Khách hàng F T T T đã đăng nhập tài khoản Tài khoản - F T T không bị khóa Tài khoản có - - F T đủ tiền mua gói Actions Đăng ký gói X thành công Đăng ký gói X X X thất bại
- Decision table mô tả true hoặc false cho trường hợp đăng nhập Requirement number 1 2 3 4 Conditions Email hợp lệ F T T T lOMoARcPSD|36625228 Email đã tồn - F T T tại Mật khẩu - - F T đúng Actions Đăng nhập X thành công Đăng nhập X X X thất bại
Document Outline
- 1.1 Purpose
- 1.2 Scope
- 1.3 References
- 1.4 Document overview
- 2. Functional Requirements
- 2.1 Xem phim
- 2.2 Bình luận và đánh giá
- 2.3 Mua gói VIP và thanh toán
- 2.4 Đăng nhập và quên mật khẩu
- 2.4.1 Đăng nhập
- 2.4.2 Quên mật khẩu
- 2.5 Tìm kiếm và lọc phim
- 2.6 Xem thông báo
- 2.7 Xem lịch chiếu phim
- 2.8 Xem và cài đặt hồ sơ cá nhân
- 2.9 Đăng ký
- 2.10 Chatbox
- 2.11 Trò chuyện trực tuyến
- 3. Non-functional Requirements
- 3.1 Security Requirements
- 3.2 Performance Requirements
- 3.3 Usability Requirements
- 3.4 Portability Requirements
- 3.5 Reliability Requirements
- 4. Analysis models
- 4.1 Data Flow Diagram
- 4.2 State Diagram
- 4.3 Activity Diagram
- 4.3.1 Activity Diagram cho giao diện của chức năng
- 4.3.2 Activity Diagram của chức năng quên mật khẩu
- 4.3.3 Activity Diagram của chức năng xem phim
- 4.4 Decision Table