










































Preview text:
TRƯỜNG ĐẠI HỌC ĐIỆN LỰC
KHOA CÔNG NGHỆ THÔNG TIN ĐỒ ÁN MÔN HỌC
LẬP TRÌNH WEB NÂNG CAO Đ TI:
WEBSITE SHOP BÁN ĐN GUITAR
Sinh viên thực hiện : Vũ Anh Tùng : Hà Quang Đạt
Giảng viên hướng dẫn : Lê Hoàn Ngành
: Công Nghệ Thông Tin Chuyên ngành
: Công Nghệ Phần Mềm Lớp : D15CNPM4 Khóa : 2020-2025
Hà Nội, tháng 5 năm 2023 PHIẾU CHẤM ĐIỂM
Sinh viên thực hiện: STT Họ tên sinh viên Nhiệm vụ Điểm Chữ ký Vũ Anh Tùng 1 2 Hà Qiang Đạt 3
Giản viên chấm điểm: Họ và tên Nhận Xét Chữ Ký Giảng Viên 1 Giảng Viên 2 MỤC LỤC
CHƯƠNG 1 : TỔNG QUÁT V BI TOÁN..................................................1 1.1.
Đặt vấn đề............................................................................................1 1.2.
Mô tả hoạt động của cửa hàng..........................................................1 1.2.1.
Ban điều hành...............................................................................1 1.2.2.
Bộ phận bán hàng.........................................................................2 1.2.3.
Bộ phận quản trị...........................................................................2 1.3.
Yêu cầu của hệ thống bán hàng qua mạng.......................................2 1.3.1.
Nhu cầu người sử dụng................................................................2 1.3.2.
Với người quản trị........................................................................3
CHƯƠNG 2 : KHẢO SÁT HIỆN TRẠNG......................................................4 2.1.
Sơ đồ phân cấp chức năng.................................................................4 2.2.
Biều đồ luồng dữ liệu ngữ cảnh.........................................................6 2.3.
Biều đồ luồng dữ liệu mức đỉnh.........................................................7 2.4.
Biểu đồ luồng dữ liệu mức dưới đỉnh................................................8 2.4.1.
Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản trị”.. .8 2.4.2.
Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý sản phẩm”. 10 2.4.3.
Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý hóa đơn”. 12 2.4.4.
Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý tin
tức và góp ý”.............................................................................................14 2.4.5.
Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Tìm kiếm”. 14 2.4.6.
Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Thống kê”. 16
CHƯƠNG 3 : XÂY DỰNG WEBSITE TRÊN NN TẢNG WORDPRESS
............................................................................................................................18 3.1.
Wordpress là gì.................................................................................18 3.1.1.
Cái nhìn chi tiết hơn về wordpress............................................18 3.2.
Ứng dụng của wordpress trong xậy dựng website.........................19
CHƯƠNG 4 : THIẾT KẾ GIAO DIỆN..........................................................23 4.1.
Giao diện trang chủ..........................................................................23 4.1.1.
Giao diện trang index.................................................................23 4.1.2.
Giao diện giới thiệu.....................................................................23 4.1.3.
Giao diện sản phẩm....................................................................24 4.1.4.
Giao diện thông tin sản phẩm....................................................25 4.1.5.
Giao diện liên hệ.........................................................................25 4.1.6.
Giao diện giỏ hàng......................................................................26 4.1.7.
Giao diện thanh toán..................................................................26 4.1.8.
Giao diện đặt hàng thành công..................................................27 4.1.9.
Giao diện của tôi.........................................................................28 4.2.
Giao diện quản trị.............................................................................28 4.2.1.
Giao diện đăng nhập Admin......................................................28 4.2.2.
Giao diện trang chủ quản trị.....................................................29 4.2.3.
Giao diện quản lý sản phẩm......................................................30 4.2.4.
Giao diện quản lý dơn hàng.......................................................30 4.2.5.
Giao diện quản lý khách hàng...................................................31 4.2.6.
Giao diện quản lý mã giảm giá..................................................32
KẾT LUẬN V HƯỚNG PHÁT TRIỂN.......................................................33
KẾT LUẬN........................................................................................................34 DANH MỤC HÌNH ẢNH
Hình 4.1.Giao diện trang index..........................................................................23
Hình 4.2. Giao diện giới thiệu............................................................................24
Hình 4.3. Giao diện tin tức.................................................................................24
Hình 4.4. Giao diện thông tin sản phẩm.............................................................25
Hình 4.5. Giao diện góp ý...................................................................................25
Hình 4.6. Giao diện giỏ hàng.............................................................................26
Hình 4.7. Giao diện giỏ hàng.............................................................................27
Hình 4.8. Giao diện đặt hàng thành công..........................................................27
Hình 4.9. Giao diện của tôi................................................................................28
Hình 4.10. Giao diện đăng nhập Admin.............................................................29
Hình 4.11. Giao diện quản trị Admin.......... ............. ........................................29
Hình 4.12. Giao diện quản lý sản phẩm.............................................................30
Hình 4.13. Giao diện quản lý đơn hàng.............................................................31
Hình 4.14. Giao diện quản lý khách hàng..........................................................31
Hình 4.15. Giao diện quản lý mã giảm giá........... ............................................32
DANH MỤC BẢNG BIỂU
Hình 2.1. Sơ đồ phân cấp chức năng....................................................................4
Hình 2.2. Biều đồ luồng dữ liệu ngữ cảnh............................................................6
Hình 2.3. Biều đồ luồng dữ liệu mức đỉnh............................................................7
Hình 2.4. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản trị”..............8
Hình 2.5. Sơ đồ khối đặc tả chức năng đăng nhập.............................................10
Hình 2.6. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý sản phẩm”.
............................................................................................................................10
Hình 2.7. Lưu đồ thuật toán đặc tả chức năng quản lý sản phẩm......................11
Hình 2.8. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản lý hóa đơn”.
............................................................................................................................12
Hình 2.9. Lưu đồ thuật toán đặc tả chức năng đặt hàng....................................14
Hình 2.10. Biểu đồ luồng dữ liệu mức dưới đỉnhchức năng “Quản lý tin tức và
góp ý”.................................................................................................................14
Hình 2.11. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Tìm kiếm”..........15
Hình 2.12. Lưu đồ thuật toán đặc tả chức năng tìm kiếm..... ............................16
Hình 2.13. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Thống kê”.........16
Hình 2.14. Lưu đồ thuật toán đặc tả chức năng thống kê..................................17 LỜI MỞ ĐẦU
Hiện nay với công việc quản lý diễn ra trên giấy tờ, nhưng khối lượng dữ
liệu thì ngày một lớn, Dựa trên yêu cầu ngày một cao hơn và sâu hơn của các
cửa hàng, chúng em xin làm đề tài “Website shop bán đàn Guitar”, đề tài “
Website shop bán đàn Guitar ” được đưa ra nhằm mục đích giải quyết những
vướng mắc trên, giúp cho công việc quản lý trở nên đơn giản, hiệu quả và chính
xác hơn bằng việc tự động hóa quá trình quản lý các yếu tố liên quan như đàn,
các loại phụ kện, hóa đơn, nhân viên… Không những vậy mà còn giúp cho các
yêu cầu của khách hàng được thực hiện nhanh chóng, chính xác và đầy đủ, việc
tra cứu thông tin kho dữ liệu trở lên thuận tiện.
Trên thực tế không có sự thành công nào mà không gắn liền với những sự
hỗ trợ, giúp đỡ dù ít hay nhiều, dù trực tiếp hay gián tiếp của người khác. Trong
suốt thời gian đã và đang học tập tại trường đến nay, em đã nhận được rất nhiều
sự quan tâm giúp đỡ của quý Thầy Cô, gia đình và bạn bè.
Và đặc biệt, trong học kỳ này. Em xin cảm ơn thầy Lê Hoàn đã hướng dẫn,
góp ý, thảo luận để bài báo cáo này của em được hoàn thiện. Trong thời gian
được học tập và thực hành dưới sự hướng dẫn của cô, chúng em không những
thu được rất nhiều kiến thức bổ ích, mà còn được truyền sự say mê và thích thú
đối với bộ môn Đồ án lập trình web nâng cao.
Mặc dù đã rất cố gắng hoàn thiện đồ án với tất cả sự nỗ lực, tuy nhiên, do
bước đầu đi vào thực tế, tìm hiểu và xây dựng đồ án trong thời gian có hạn, với
lượng kiến thức còn hạn chế, nhiều bỡ ngỡ, nên đồ án “ Website shop bán đàn
Guitar ” chắc chắn sẽ không thể tránh khỏi những thiếu sót. Chúng em rất mong
nhận được sự quan tâm, thông cảm và những đóng góp quý báu của thầy cô và
các bạn để đồ án này ngày càng hoàn thiện hơn.
Một lần nữa, chúng em xin chân thành cảm ơn cô và luôn mong nhận được
sự đóng góp của thầy cô và các bạn.
Sau cùng, chúng em xin kính chúc các thầy cô trong Khoa Công Nghệ
Thông Tin dồi dào sức khỏe, niềm tin để tiếp tục thực hiện sứ mệnh cao đẹp của
mình là truyền đạt kiến thức cho thế hệ mai sau. Trân trọng! LỜI CẢM ƠN
Trong lời đầu tiên của báo cáo chuyên đề học phần “Đồ án lập trình web
nâng cao” với đề tài thực hiện của nhóm em là “ Website shop bán đàn
guitar”, nhóm em muốn gửi những lời cảm ơn và biết ơn chân thành nhất của
mình tới tất cả những người đã hỗ trợ ,giúp đỡ nhóm em về kiến thức và tinh
thần trong quá trình thực hiện báo cáo chuyên đề.
Nhóm em xin chân thành cảm ơn thầy: quên tên mẹ rồi ô điền vào nhá -
Giảng viên Khoa Công Nghệ Thông Tin, Trường Đại học Điện Lực, người đã
trực tiếp hướng dẫn, nhận xét, giúp đỡ nhóm em trong suốt quá trình thực hiện báo cáo chuyên đề này.
Do thời gian thực hiện có hạn, kiến thức còn nhiều hạn chế nên báo cáo
chuyên đề thực hiện không tránh khỏi những sai sót nhất định. Nhóm em rất
mong nhận được ý kiến đóng góp của thầy cô giáo và các bạn sinh viên để
nhóm em có thêm kinh nghiệm và tiếp tục hoàn thiện báo cáo của mình.
Chúng em xin chân thành cảm ơn!
CHƯƠNG 1 : TỔNG QUÁT V BI TOÁN
1.1. Đặt vấn đề.
Hiện nay với cuộc sống bộn bề ngoài kia với biết bao nhiêu là sức ép của
cuộc sống kiến cho chúng ta mệt mỏi, mỗi người đều tìm đến một nơi để gửi
gắm tâm hồn của mình. Một số người chọn cách xem phim, nghe nhạc, một số
người lựa chọn cách chơi các bộ môn thể thao để rèn luyện sức khỏe và cũng
một số người lựa chọn gửi gắm tâm hồn mình vào những nốt nhạc của cây đàn,
để thả hồn mình vào những giai điệu để quên đi những muộn phiền cuộc sống.
Guitar Sinh Viên là một trong những website mang đến cho mọi người
yêu âm nhạc đến gần gũi hơn những nhạc cụ và cụ thể là đàn guitar. Website có
đa dạng các mẫu đàn guitar đủ cho những người mới tập chơi đến những người
chơi đàn nâng cao hay chơi chuyên nghiệp. website mang đến sự tiện dụng khi
khách hàng tham khảo các mẫu đàn với những cách sắp xếp hợp lý, đầy đủ các
mẫu mã cho khách hàng lựa chọn.
Mục tiêu xây dựng trang web này nhắm giúp cho khách hàng có thể mua
hàng trực tiếp từ xa thông qua mạng internet. Khách hàng ở nhà hay tại cửa
hàng vẫn có thể dễ dàng tham khảo thông tin sản phẩm mình tìm, so sánh giá cả
các mặt hàng và lựa chọn cho mình loại sản phẩm phù hợp nhu cầu của mình,
giúp công việc mua sắm một cách nhanh chóng, tiện lợi, tiết kiệm thời gian, đáp
ứng được nhu cầu thực tế. Hệ thống tìm kiếm dễ dàng, giao diện thân thiện. Chỉ
cần đăng nhập vào hệ thống với tài khoản đã có hay chỉ cần vài thao tác đăng kí
đơn giản là khách hàng có thể tự do chọn mua và tạo đơn đặt hàng tại hệ thống.
1.2.Mô tả hoạt động của cửa hàng.
1.2.1. Ban điều hành
- Quản lý và phân phối hoạt động của cửa hàng.
- Quyết định giá chính thức cho từng mặt hàng. 1
1.2.2. Bộ phận bán hàng
- Bán hàng qua mạng là một hình thức mới mà người mua hàng phải phải
tự thao tác thông qua từng bước để có thể mua được hàng.
- Các sản phẩm được sắp xếp, phân chia theo nhiều chủng loại hàng hóa và
có nhiều mặt hàng khác nhau để giúp cho người dùng dễ sử dụng, giúp
cho người quản trị dễ thay thế, thêm bớt sản phẩm của mình. Trong cách
này, người dùng chỉ cần chọn một sản phẩm nào từ trong danh sách của
từng loại sản phẩm thì những thông tin về loại sản phẩm đó sẽ hiện lên
theo tên hàng hóa, hình ảnh, giá bán và nhưng mô tả ngắn về loại thiết bị
đó, bên cạnh là trang liên kết để thêm sản phẩm vào trong giỏ mua hàng.
- Giỏ hàng chứa các thông tin lẫn số lượng hàng hóa người dùng mua và có
thể được cập nhật vào trong giỏ.
- Khi khách hành muốn đặt hàng thì hệ thống hiển thị trang xác lập đơn đặt
hàng cùng với thông tin về khách hàng và hàng hóa.
1.2.3. Bộ phận quản trị
Công việc của bộ phận này là thực hiện các nhiệm vụ quản trị mạng, quản
lý thông tin của khách hàng, cập nhật thông tin của sản phẩm,… đảm bảo cơ sở
dữ liệu luôn được cập nhật nhanh chóng.
1.3. Yêu cầu của hệ thống bán hàng qua mạng.
1.3.1. Nhu cầu người sử dụng.
- Nhu cầu của khách hàng khi truy cập vào trang web là tìm kiếm các sản
phẩm. Do đó yêu cầu của chương trình là phải đáp ứng được những nhu
cầu đó, sao cho khách hàng có thể tìm kiếm nhanh chóng và hiệu quả các
loại sản phẩm mà họ muốn và cần mua.
- Chương trình phải có tính đa dạng và hấp dẫn nhằm thu hút sự quan tâm
của nhiều người về công ty mình.
- Trang web phải dễ hiểu, giao diện phải dễ dùng, hấp dẫn và quan trọng là
làm sao cho khách thấy những thông tin cần tìm cũng như thông tin liên quan. 2
- Điều quan trọng trong mua bán qua mạng là phải đảm bảo an toàn tuyệt
đối những thông tin liên quan đến người dùng trong quá trình đặt mua hay
thanh toán cũng được đảm bảo hàng được chuyển giao đúng nơi, đúng lúc.
1.3.2. Với người quản trị.
Trang web đòi hỏi người quản trị phải thường xuyên theo dõi các thông
tin về hàng hóa, xử lý đúng yêu cầu, đúng chức năng do mình nhập vào và thao
tác dễ dàng với công việc quản lý dữ liệu:
- Được phép chỉnh sửa, xóa những thông tin sai, không phù hợp.
- Theo dõi quá trình mua bán.
- Theo dõi thông tin khách hàng nhập vào khi mua hàng, phải đảm bảo tính
an toàn, bảo mật, chính xác.
- Theo dõi, xử lý các đơn đặt hàng và cập nhật các thông tin liên quan đến
đơn đặt hàng của khách.
- Có thể xóa tất cả các cơ sở dữ liệu sau một thời gian xác định. - 3
CHƯƠNG 2 : KHẢO SÁT HIỆN TRẠNG
2.1. Sơ đồ phân cấp chức năng.
Sau khi khảo sát thì em đã đưa ra được biểu đồ phân cấp chức năng như sau:
Xây dự ng website bán đàn guitar 1.Quả n trị 2.Quản lý 3.Qu ản lý 4.Quản lý 5.Tìm 6.Thốếng sả n phẩ m hóa đơ n góp ý và tin kiếếm kế tức 1.1.Đăng 2.1.Cậ p 3.1.Cậ p 4.1. Cậ p 5.1.Tìm 6.1.Thốếng nhậ p nhậ t nhậ t hoá nhậ t tin kiếếm theo kế hóa đơn tến SP đơ n danh tức mụ c 1.2.Cậ p 2.2.Cậ p 4.2.X lý ứ 5.2.Tìm 6.2.Thốếng nhậ t 3.2.X lý ử người nhậ t sản kiếếm theo kế SP bán hóa đơ n góp ý phẩ m khoả ng chạ y dùng giá SP 1.3.Đăng 6.3. Thốếng xuấết kế sả n phẩ m m i ớ
Hình 2.1. Sơ đồ phân cấp chức năng. 4
Mô tả chi tiết các chức năng.
- Chức năng quản trị:Thực hiện chức năng quản trị hệ thống website.
+ Đăng nhập: Cho phép quản trị và người dùng đăng nhập.
+ Cập nhật người dùng: Cho phép quản trị sửa, xóa, phân quyền người dùng trong website.
- Chức năng quản lý sản phẩm: Thực hiện chức năng quản lý sản phẩm.
+ Cập nhật danh mục: Cho phép quản trị viên thêm, sửa, xóa danh mục.
+ Cập nhật sản phẩm: Cho phép quản trị viên thêm, sửa, xóa sản phẩm
- Chức năng quản lý hóa đơn: Thực hiên chức năng quản lý các đơn đặt
hàng, xử lý và giao hàng khi khách hàng thanh toán.
+ Cập nhật hóa đơn: Mội số hóa đơn bị lỗi hoặc hóa đơn rác sẽ được xóa bỏ.
+ Xử lý hóa đơn: Kiểm tra đơn hàng nếu thông tin chính xác thì giao
hàng, còn không thì báo cho khách hàng đó.
- Chức năng quản lý góp ý và tin tức: Thực hiện chức năng quản lý ý kiến
của khách hàng và tin tức.
+ Cập nhật tin tức: Quản trị viện có thể thêm, sửa, xóa tin tức.
+ Xử lý ý kiến: Một số ý kiến rác sẽ được quản trị viện xóa bỏ.
- Chức năng tìm kiếm: Cho phép khách hàng tìm kiếm nhanh sản phẩm mình cần tìm.
+ Tìm kiếm theo tên sản phẩm: Cho phép khách hàng tìm kiếm sản phẩm theo tên.
+ Tìm kiếm theo khoảng giá sản phẩm: Cho phép khách hàng tìm kiếm
sản phẩm theo 1 khoảng giá nào đó.
- Chức năng thống kê: Đưa ra các thông tin về sản phẩm bán chạy, sản phẩm mới và đơn hàng.
+ Thống kê sản phẩm bán chạy: Đưa ra thông tin các sản phẩm bán được nhiều nhất.
+ Thống kê đơn đặt hàng: Đưa ra thông tin đơn hàng và chi tiết. 5
+ Thống kê sản phẩm mới: Đưa ra thông tin những sản phẩm mới nhập về.
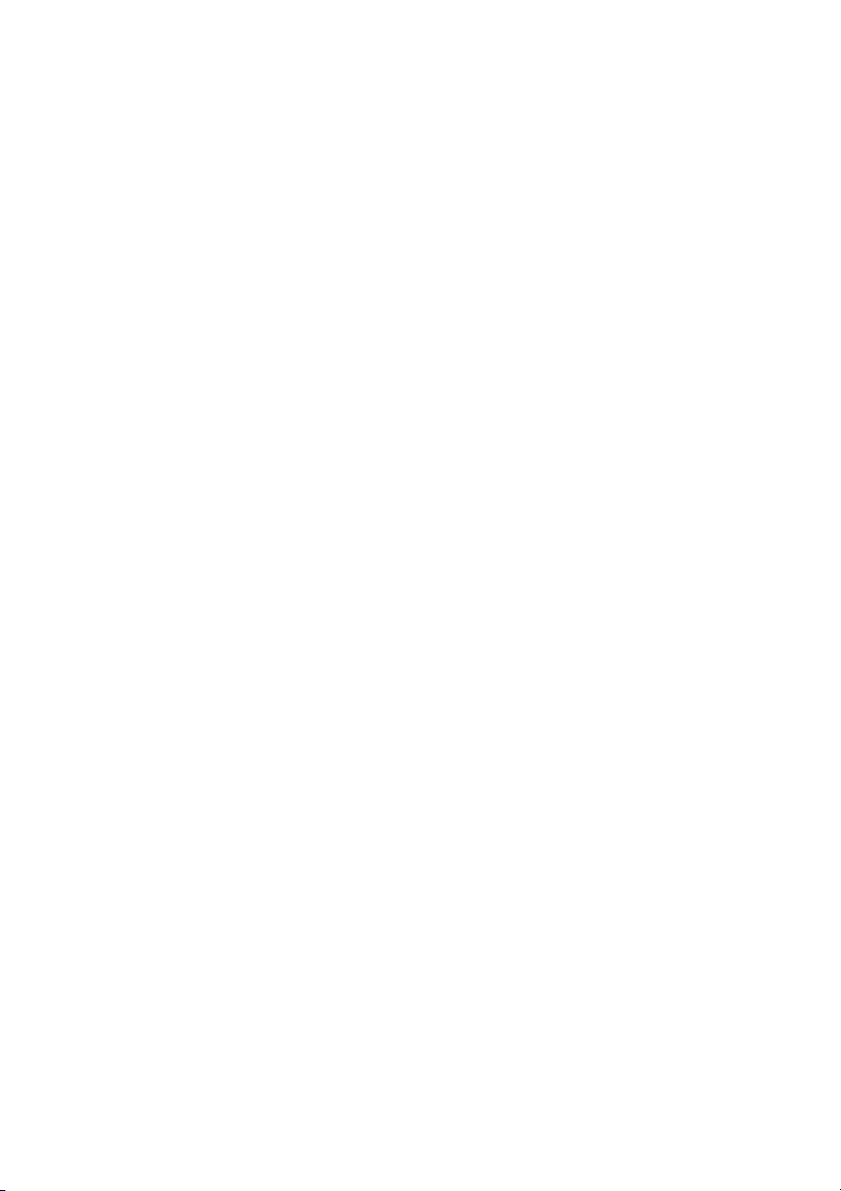
2.2. Biều đồ luồng dữ liệu ngữ cảnh.
Cậ p nhậ t thống tin, sả n Tìm kiếếm, đặ t phẩ m hàng Website Quả n tr viến ị Khách hàng Kếết quả Kếết quả
Hình 2.2. Biều đồ luồng dữ liệu ngữ cảnh. 6
2.3. Biều đồ luồng dữ liệu mức đỉnh. Tr l ả i yếu cấầu ờ G i yếu cấầu ử Khách hàng Tr l ả i yếu cấầu ờ G i yếu cấầu ử T G r lả i yếu cấử i yếu cấầuờ Ngườ i dùng ầu Quả n trị Quả n lý hóa Tìm kiếếm đơ n T T G r r G lả ử lả i iử yếu cấ yếu cấ i yếu cấờ i yếu cấờ Sả n phẩ m ầu ầu ầu ầu G i yếu cấầu ử Quả n tr viến ị G T Tr l ả i yếu c ờ ấầu r G T i r yếu cấử lả i yếu cấầuử lả i yếu cấầuờ i yếu cấầuờ ầu G i yếu cấầu ử Quản lý tin Tr l ả i yếu c ờ ấầu t c và g ứ óp Thốếng kế Qu ản lý sản ý phẩ m Góp ý Tin tức Hóa đơ n Sả n phẩ m Danh mục
Hình 2.3. Biều đồ luồng dữ liệu mức đỉnh. 7
2.4. Biểu đồ luồng dữ liệu mức dưới đỉnh.
2.4.1. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản trị”. G i yếu cấầu ử G i yếu cấầu ử Đăng nhậ p Tr ả l i ờ Tr ả l i ờ G i yếu cấ ử ầu Quả n tr ị Cậ p nhậ t ngườ i dùng Ngườ i dùng viến Danh sách ngườ i dùng Tr ả l i ờ G i yếu cấầu ử G i yếu cấ ử ầu Đăng xuấết Tr ả l i ờ Tr ả l i ờ 8
Hình 2.4. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản trị”.
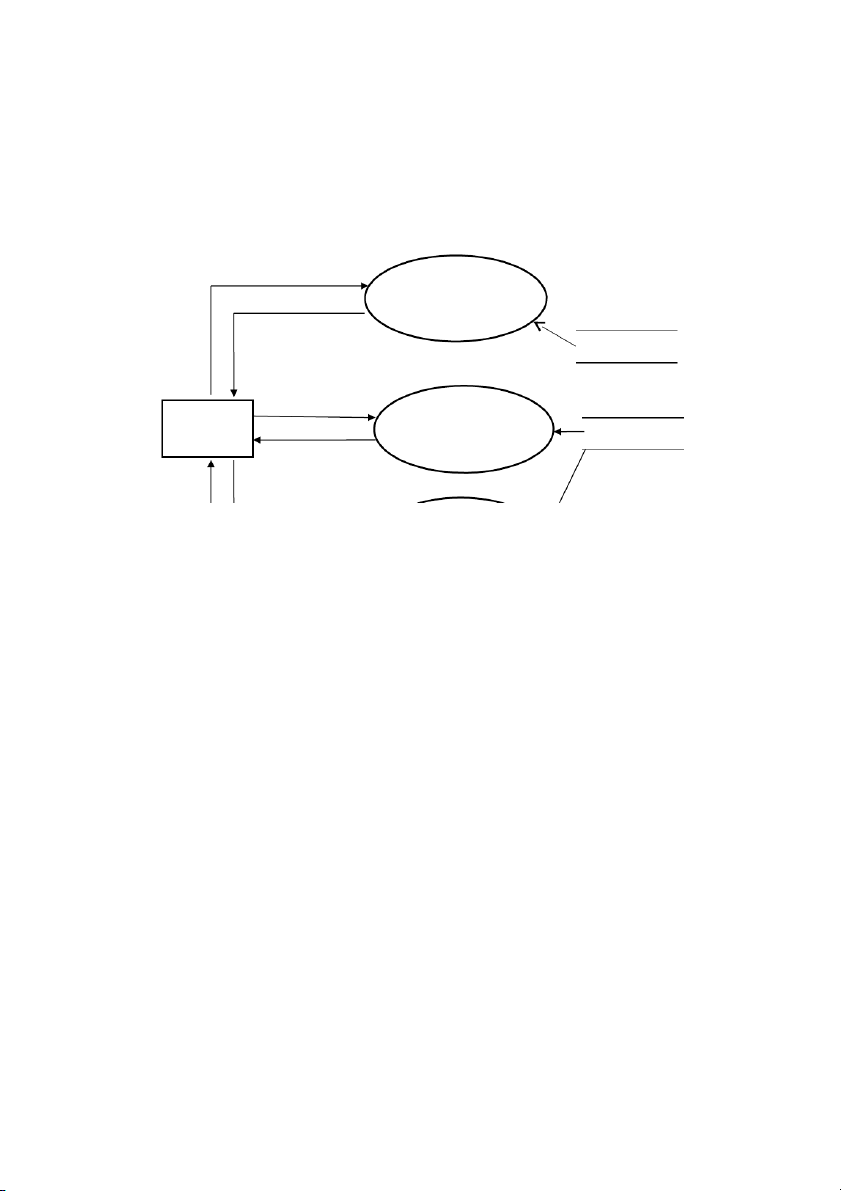
Sơ đồ khối đặc tả chức năng đăng nhập Băết đấầu
Nhậ p tài khoả n, mậ t khẩ u Sai Đăng nhậ p? Đúng
Kiể m tra thống tin tài khoản Sai Chính xác? Đúng Hiển th tr ị ang theo quyếần Kếết thúc 9
Hình 2.5. Sơ đồ khối đặc tả chức năng đăng nhập
2.4.2. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý sản phẩm”. G i yếu cấ ử ầu Cậ p nhậ t Danh mụ c danh mục Tr ả l i ờ G i yếu cấầu ử Quả n tr viến ị Cậ p nhậ t Sả n phẩm Tr ả l i ờ sả n phẩm
Hình 2.6. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý sản phẩm”. 10
Lưu đồ thuật toán đặc tả chức năng quản lý sản phẩm Băết đấầu Nhậ p thống tin sản phẩ m hoặ c danh mụ c Kiể m Sai Thống báo tra Đúng
Cập nhậ t vào cơ sở dữ liệ u Thống báo thành cống Kếết thúc
Hình 2.7. Lưu đồ thuật toán đặc tả chức năng quản lý sản phẩm 11
2.4.3. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý hóa đơn”. G i yếu c ử ấầu G i yếu c ử ấầu Cậ p nhậ t hóa đơn Tr ả l i ờ Tr ả l i ờ Quả n tr viến ị Danh sách Khách hàng đơ n hàng G i yếu cấầu ử Xử lý hóa đơ n Tr ả l i ờ
Hình 2.8. Biều đồ luồng dữ liệu mức dưới đỉnh chức năng “Quản lý hóa đơn”. 12
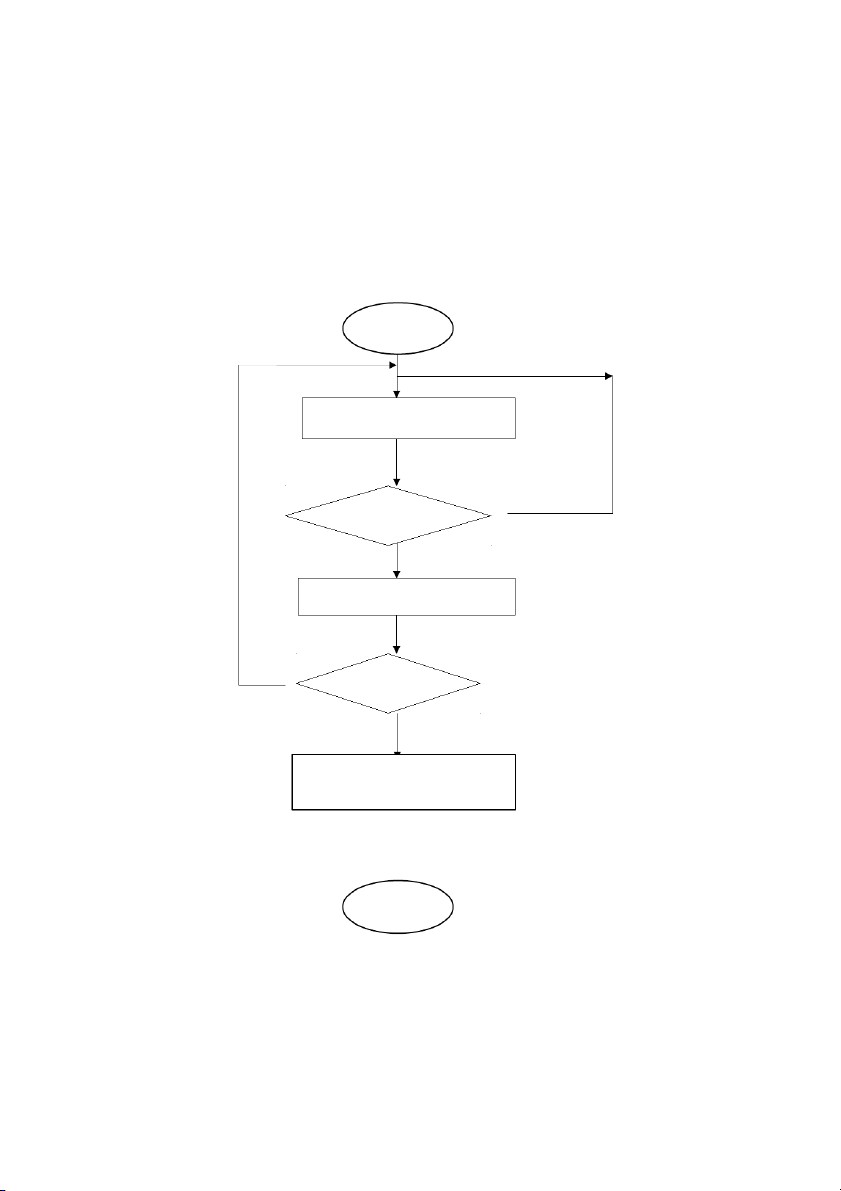
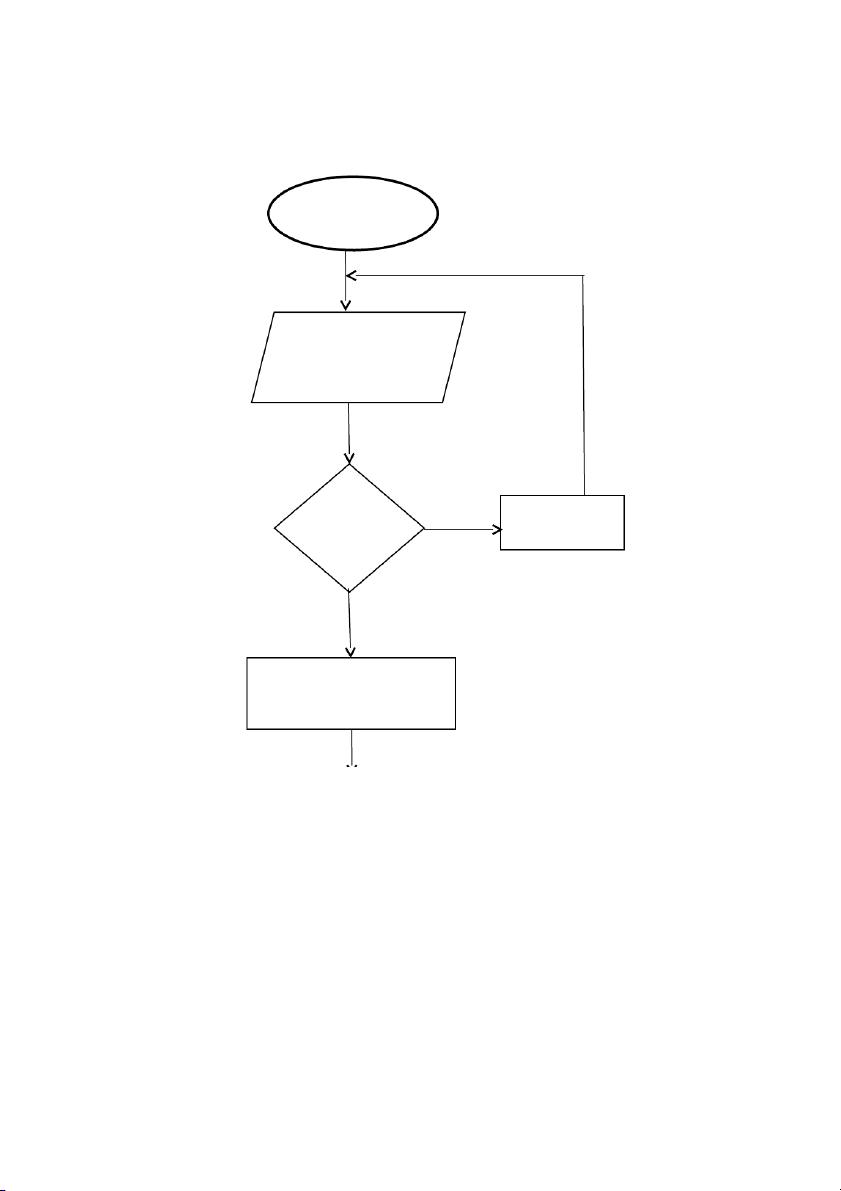
Lưu đồ thuật toán đặc tả chức năng đặt hàng ệ p l hợ Thốếng báo khống Sai n ả g n s m ọ tran Đúng ị ẩ m ẩ ph m tra ể n hàng n ph ếết thúc Băết đấầu n th thống tin? ơ ả K ể s Ki Hi em và ch X Thống báo thành cống
Điếần thống tin khách hàng Thếm vào đ 13
Hình 2.9. Lưu đồ thuật toán đặc tả chức năng đặt hàng
2.4.4. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng“Quản lý tin tức và góp ý”. G i yếu cấầu ử Cậ p nhậ t tin Tin tức Tr ả l i ờ tức Quả n tr viến ị X lý yếu ử 4.2. X lý góp ử cấầu ý Góp ý Tr ả l i ờ
Hình 2.10. Biểu đồ luồng dữ liệu mức dưới đỉnhchức năng “Quản lý tin tức và góp ý”.
2.4.5. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Tìm kiếm”. Yếu cấầu 5.1 Tìm kiếếm theo tến sả n phẩm Kếết quả Yếu cấầu 5.2Tìm kiếếm Khách theo giá sả n Sả n phẩm hàng Kếết phẩ m quả 14
Hình 2.11. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Tìm kiếm”.
Lưu đồ thuật toán đặc tả chức năng tìm kiếm Băết đấầu Điếần tến sả n phẩm ho c giá ặ sả n phẩm Sai Kiể m tra Thống báo khống dữ li ệu? tìm thấếy Đúng Đ a ra k ư ếết qu ả Kếết thúc 15
Hình 2.12. Lưu đồ thuật toán đặc tả chức năng tìm kiếm
2.4.6. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Thống kê”. Yếu cấầu Thốếng kế hóa đơn kếết quả Đơ n hàng Yếu cấầu 6.2 Thốếng kế Quả n tr ị phẩ m bán Sả n phẩm viến kếết chạ y quả 6.3 Thốếng kế Yếu cấầu sả n phẩm mới kếết quả
Hình 2.13. Biểu đồ luồng dữ liệu mức dưới đỉnh chức năng “Thống kê”.
Lưu đồ thuật toán đặc tả chức năng thống kê 16 Băết đấầu Chọn ch c ứ năng thốếng kế D li ữ ệu Đúng Thống báo khống rốỗng ? có d li ữ ệu Sai Đ a ra k ư ếết qu ả Kếết thúc
Hình 2.14. Lưu đồ thuật toán đặc tả chức năng thống kê 17
CHƯƠNG 3 : XÂY DỰNG WEBSITE TRÊN NN TẢNG WORDPRESS 3.1. Wordpress là gì
WordPress là một hệ thống quản lý nội dung (Content Management
System - CMS) phổ biến được sử dụng để tạo và quản lý các trang web. Nó
được phát triển bởi một cộng đồng lớn và có mã nguồn mở, cho phép người
dùng tùy chỉnh và mở rộng chức năng theo nhu cầu.
WordPress ban đầu được phát triển như một nền tảng cho việc tạo blog,
nhưng ngày nay nó đã trở thành một CMS đa năng cho các loại trang web, bao
gồm cả các trang web cá nhân, doanh nghiệp, cửa hàng trực tuyến, diễn đàn và nhiều hơn nữa.
Với WordPress, người dùng có thể tạo và quản lý nội dung trên trang web
một cách dễ dàng thông qua giao diện quản trị thân thiện. Nó cung cấp một hệ
thống quản lý bài viết, trang, ảnh, video và các thành phần khác của trang web.
Ngoài ra, WordPress còn hỗ trợ việc cài đặt và quản lý các chủ đề (themes) và
plugin để tùy chỉnh giao diện và chức năng của trang web.
WordPress được ước tính sử dụng bởi hơn 40% các trang web trên toàn
thế giới, từ các trang web nhỏ cá nhân cho đến các trang web lớn của các công
ty nổi tiếng. Điều này đặc biệt nhờ vào tính linh hoạt, dễ sử dụng và khả năng mở rộng của nó.
3.1.1. Cái nhìn chi tiết hơn về wordpress
WordPress là một hệ thống quản lý nội dung (CMS) mã nguồn mở và
được phát triển bởi cộng đồng lập trình viên trên toàn thế giới. Được giới thiệu
vào năm 2003, WordPress ban đầu được phát triển như một nền tảng để tạo và
quản lý blog. Tuy nhiên, ngày nay, WordPress đã phát triển trở thành một hệ
thống quản lý nội dung đa chức năng cho các loại trang web khác nhau.
WordPress được viết bằng ngôn ngữ lập trình PHP và sử dụng cơ sở dữ
liệu MySQL để lưu trữ nội dung trang web. Các tính năng cốt lõi của WordPress bao gồm: 18
- Quản lý bài viết và trang: WordPress cung cấp cho người dùng một giao
diện quản lý dễ sử dụng để viết, chỉnh sửa và xuất bản bài viết và trang.
- Hỗ trợ đa phương tiện: WordPress cho phép người dùng tải lên và quản lý
ảnh, video và các tài liệu khác trên trang web của họ.
- Chủ đề (theme) tùy chỉnh: WordPress cung cấp cho người dùng một số
lượng lớn các chủ đề miễn phí và trả tiền để tùy chỉnh giao diện trang web của họ.
- Plugin tùy chỉnh: WordPress cũng hỗ trợ việc cài đặt và quản lý các plugin
để mở rộng tính năng và chức năng của trang web.
- Tối ưu hóa cho công cụ tìm kiếm (SEO): WordPress cung cấp cho người
dùng một số tính năng tối ưu hóa SEO như đường dẫn thân thiện với công
cụ tìm kiếm, sitemap, và hỗ trợ OpenGraph.
- Quản trị trang web dễ dàng: WordPress cung cấp cho người dùng một giao
diện quản trị thân thiện để quản lý trang web của họ.
WordPress cũng có một cộng đồng rộng lớn trên toàn thế giới với hàng
ngàn chủ đề và plugin được phát triển bởi cộng đồng người dùng và các nhà phát triển.
Một trong những lợi ích của WordPress là tính linh hoạt của nó. Người
dùng có thể sử dụng WordPress để tạo các trang web cá nhân, trang web doanh
nghiệp, trang web bán hàng trực tuyến, trang web tin tức, trang web diễn đàn, và nhiều hơn nữa.
3.2. Ứng dụng của wordpress trong xậy dựng website
WordPress là một công cụ mạnh mẽ để xây dựng website, nó cho phép
người dùng tạo ra các trang web chuyên nghiệp và độc đáo mà không cần phải
có kiến thức chuyên sâu về lập trình web. Các ứng dụng cụ thể của WordPress
trong việc xây dựng website bao gồm:
- Blog cá nhân hoặc doanh nghiệp: WordPress ban đầu được thiết kế để tạo
ra các blog, vì vậy nó là lựa chọn hoàn hảo để tạo một blog cá nhân hoặc
blog doanh nghiệp. WordPress cho phép người dùng dễ dàng tạo bài viết
mới và chia sẻ nội dung với khách hàng hoặc độc giả của họ. 19
- Website tin tức hoặc tạp chí: WordPress cũng được sử dụng để tạo các
website tin tức hoặc tạp chí trực tuyến. WordPress cho phép người dùng tổ
chức nội dung theo chủ đề hoặc danh mục, tạo ra các trang chủ đề với bố
cục đặc biệt, cũng như đăng tải các bài viết và tin tức mới nhất.
- Cửa hàng trực tuyến: WordPress có thể được sử dụng để tạo ra các cửa
hàng trực tuyến với sự trợ giúp của các plugin như WooCommerce hoặc
Easy Digital Downloads. Người dùng có thể tùy chỉnh giao diện, tạo sản
phẩm, quản lý kho hàng và xử lý đơn hàng từ giao diện quản trị của WordPress.
- Trang web doanh nghiệp: WordPress cũng là một công cụ mạnh mẽ để tạo
ra các trang web doanh nghiệp chuyên nghiệp. Người dùng có thể tạo các
trang giới thiệu, trang liên hệ, trang dịch vụ và nhiều trang khác để giới
thiệu cho khách hàng về doanh nghiệp của mình.
- Trang web giáo dục hoặc khóa học trực tuyến: WordPress có thể được sử
dụng để tạo các trang web giáo dục hoặc khóa học trực tuyến với sự trợ
giúp của các plugin như LearnPress hoặc LifterLMS. Người dùng có thể
tạo các bài giảng, bài kiểm tra, quản lý sinh viên và tạo các khóa học trực tuyến.
Tóm lại, WordPress là một công cụ đa năng và tiện ích cho các mục đích
xây dựng website khác nhau. Với sự hỗ trợ của chủ đề và plugin, người dùng có
thể tạo ra các trang web chuyên nghiệp.
3.3. Cách xây dựng website trên nền tảng wordpress.
Để xây dựng một trang web trên nền tảng WordPress, bạn có thể làm theo các bước sau:
- Lựa chọn một nhà cung cấp dịch vụ lưu trữ web (web hosting): Đầu tiên,
bạn cần chọn một nhà cung cấp dịch vụ lưu trữ web để đặt trang web của
bạn trên internet. Các nhà cung cấp phổ biến bao gồm Bluehost, SiteGround, và HostGator.
- Đăng ký tên miền: Sau khi chọn nhà cung cấp dịch vụ lưu trữ web, bạn
cần đăng ký tên miền cho trang web của mình. Tên miền là địa chỉ web 20
của bạn, ví dụ: www.example.com. Thường thì các nhà cung cấp lưu trữ
web cũng cung cấp dịch vụ đăng ký tên miền.
- Cài đặt WordPress: Hầu hết các nhà cung cấp lưu trữ web hiện nay đều hỗ
trợ cài đặt tự động của WordPress. Bạn có thể sử dụng tính năng này để
cài đặt WordPress trên tài khoản lưu trữ của mình một cách dễ dàng và nhanh chóng.
- Tùy chỉnh chủ đề (theme): Sau khi cài đặt WordPress, bạn có thể chọn một
chủ đề phù hợp cho trang web của mình. WordPress cung cấp một số
lượng lớn chủ đề miễn phí và trả tiền để bạn có thể tùy chỉnh giao diện của trang web.
- Cài đặt và tùy chỉnh plugin: Bạn có thể cài đặt các plugin để mở rộng tính
năng và chức năng của trang web. Ví dụ, nếu bạn muốn thêm biểu đồ, bạn
có thể cài đặt plugin biểu đồ. Tương tự, nếu bạn muốn tối ưu hóa SEO, có
rất nhiều plugin SEO phổ biến như Yoast SEO hoặc All in One SEO Pack.
- Tạo nội dung: Bạn có thể bắt đầu tạo nội dung cho trang web của mình
bằng cách tạo các bài viết, trang và các loại nội dung khác. Giao diện quản
trị của WordPress rất thân thiện và dễ sử dụng, cho phép bạn tùy chỉnh nội dung theo ý muốn.
- Tùy chỉnh và quản lý trang web: Bạn có thể tùy chỉnh và quản lý trang
web của mình thông qua giao diện quản trị của WordPress. Bạn có thể
thay đổi các thiết lập chung, tạo menu, quản lý ….
3.4. Lưu ý khi sử dụng wordpress
Khi sử dụng WordPress, dưới đây là một số lưu ý quan trọng mà bạn nên ghi nhớ:
- Bảo mật: Hãy đảm bảo rằng bạn duy trì bảo mật cho trang web WordPress
của mình. Điều này bao gồm việc cập nhật phiên bản WordPress, chủ đề
và plugin lên phiên bản mới nhất. Hãy sử dụng mật khẩu mạnh, hạn chế
quyền truy cập, và cài đặt các plugin bảo mật phù hợp.
- Sao lưu: Thực hiện sao lưu định kỳ cho trang web của bạn. Điều này giúp
đảm bảo rằng bạn có thể khôi phục lại trang web trong trường hợp có sự cố hoặc mất dữ liệu. 21
- Chọn plugin và chủ đề đáng tin cậy: Khi chọn các plugin và chủ đề cho
trang web của bạn, hãy đảm bảo rằng chúng được phát triển bởi các nhà
phát triển đáng tin cậy và có đánh giá tốt từ cộng đồng người dùng. Kiểm
tra tính tương thích và đảm bảo rằng chúng được cập nhật thường xuyên
để đảm bảo tính ổn định và bảo mật.
- Tối ưu hóa trang web: Tối ưu hóa trang web để tăng tốc độ tải trang và cải
thiện trải nghiệm người dùng. Sử dụng các công cụ như caching, nén ảnh,
tối ưu hóa cơ sở dữ liệu và loại bỏ các plugin không cần thiết để giảm tải trang.
- Quản lý phiên bản và quản lý nội dung: Sử dụng hệ thống quản lý phiên
bản để theo dõi các thay đổi và quản lý nội dung trên trang web của bạn.
Điều này giúp bạn dễ dàng khôi phục lại phiên bản trước đó hoặc theo dõi
các thay đổi đã được thực hiện.
- Thường xuyên kiểm tra và sửa lỗi: Kiểm tra và sửa lỗi trang web thường
xuyên để đảm bảo rằng trang web hoạt động một cách suôn sẻ và không
có lỗi kỹ thuật. Kiểm tra các liên kết hỏng, đảm bảo rằng các biểu mẫu và
chức năng hoạt động chính xác. 22
CHƯƠNG 4 : THIẾT KẾ GIAO DIỆN
4.1. Giao diện trang chủ.
4.1.1. Giao diện trang index
Hình 4.1.Giao diện trang index.
- Trang chủ là nơi tương tác giữa người dùng với website.
- Chứa các chức năng: đăng nhập, đăng ký, sản phẩm, liên hệ,…
4.1.2. Giao diện giới thiệu 23
Hình 4.2. Giao diện giới thiệu
- Trang giới thiệu là để giúp ngươi dùng biết thêm thông tin về website.
4.1.3. Giao diện sản phẩm
Hình 4.3. Giao diện tin tức
- Hiển thị những thông tin liên quan đến đàn guitar và phụ kiện. 24
4.1.4. Giao diện thông tin sản phẩm
Hình 4.4. Giao diện thông tin sản phẩm
- Hiển thị những thông tin chi tiết về đàn guitar và phụ kiện.
4.1.5. Giao diện liên hệ
Hình 4.5. Giao diện góp ý. 25
- Người dùng muốn góp ý hoặc muốn liên hệ với quản trị viên sẽ vào giao diện liên hệ để gửi.
4.1.6. Giao diện giỏ hàng
Hình 4.6. Giao diện giỏ hàng
- Những sản phẩm khách hàng chọn mua sẽ được lưu tạm thời vào giỏ hàng.
- Khách hàng cũng có thể cập nhật số lượng sản phẩm hoặc xóa sản phẩm
trong giỏ hàng nếu không mua đến.
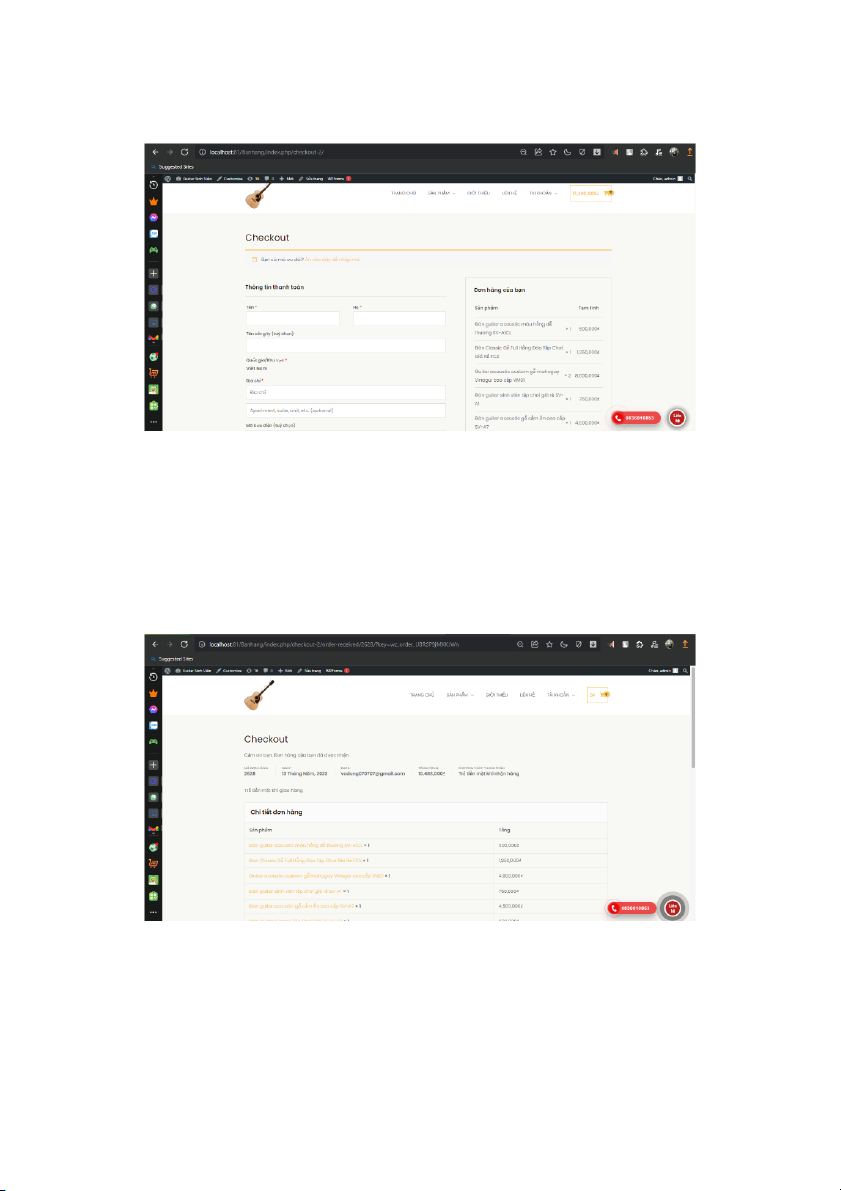
4.1.7. Giao diện thanh toán 26
Hình 4.7. Giao diện giỏ hàng
- Ở đây, người mua hàng cần điền các thông tin cần thiết như tên, địa chỉ, số điện thoại.
- Sau đó người mua chọn hình thức thanh toán
4.1.8. Giao diện đặt hàng thành công
Hình 4.8. Giao diện đặt hàng thành công 27
- Sau khi người mua hoàn thành nhập thông tin cần thiết sẽ nhấn vào nút đặt hàng.
- Ở đây, người mua có thể xem lại thông tin và các sản phẩm đã mua.
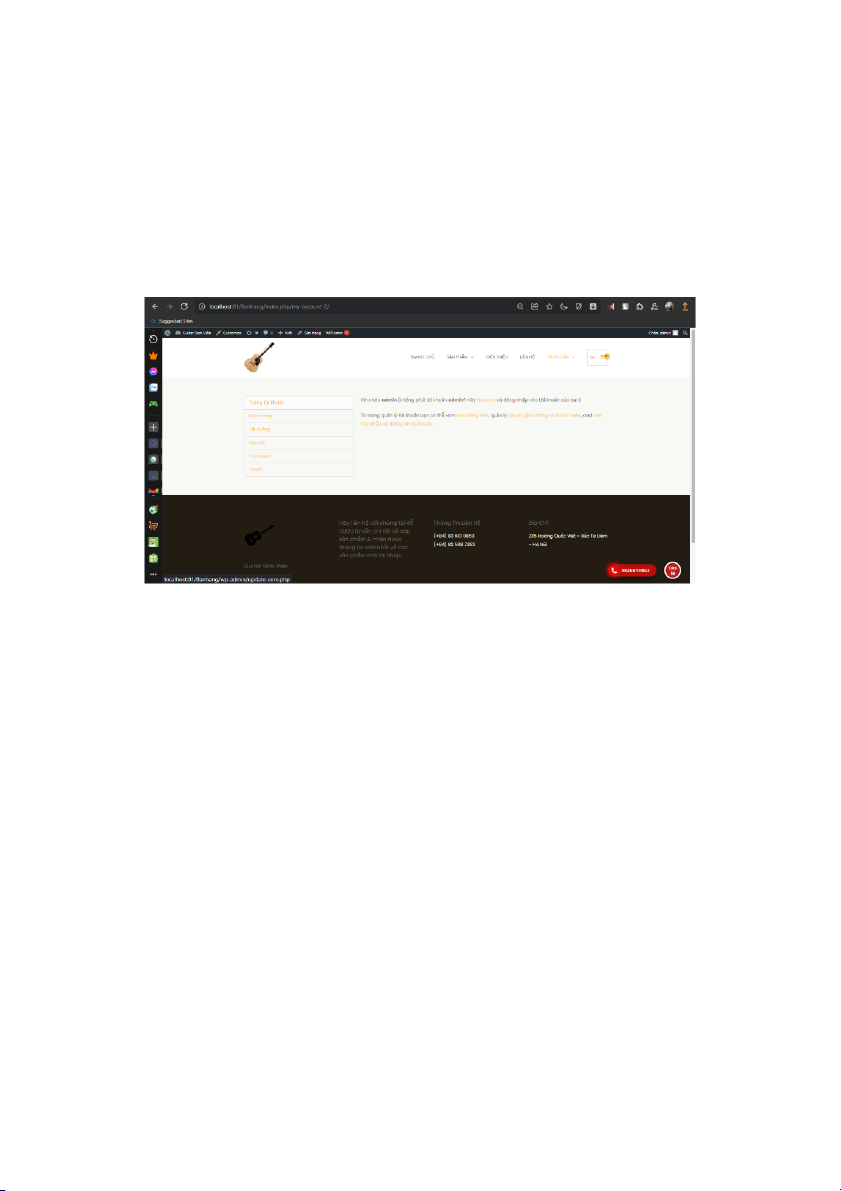
4.1.9. Giao diện của tôi
Hình 4.9. Giao diện của tôi
- Người mua phải đăng nhập, đăng ký tài khoản để có thể mua hàng trên website.
- Và với trang này, người mua có thể xem lại các đơn hàng đã mua, địa chỉ đã lưu,...
4.2. Giao diện quản trị.
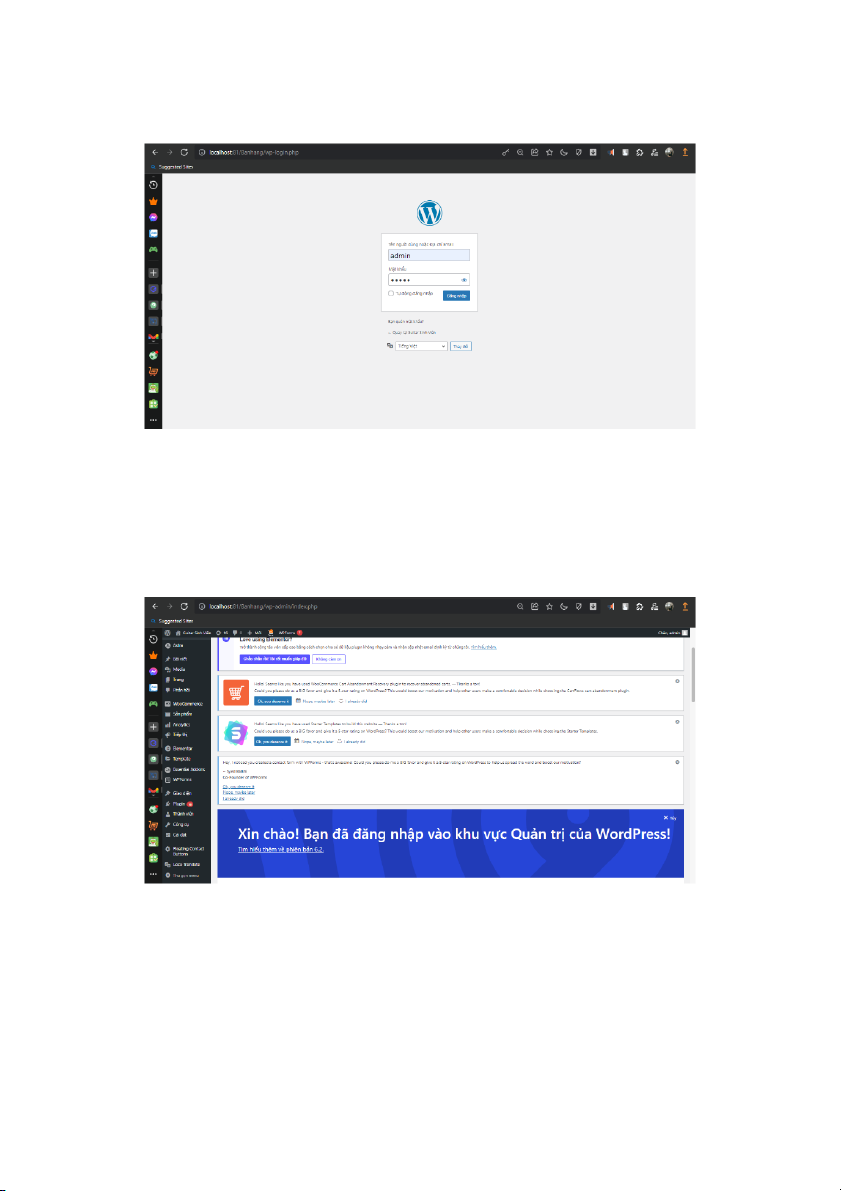
4.2.1. Giao diện đăng nhập Admin 28
Hình 4.10. Giao diện đăng nhập Admin
Trang đăng nhập Admin để khi có người muốn vào trang quản lý thì cần
phải đăng nhập mới quản lý được.
4.2.2. Giao diện trang chủ quản trị
Hình 4.11. Giao diện quản trị Admin 29
- Giao diện trang quản lý chứa các chức năng quản trị như: Quản lý sản
phẩm, Quản lý danh mục, Quản lý hóa đơn,…..
- Hiển thị những đơn hàng chưa được xử lý.
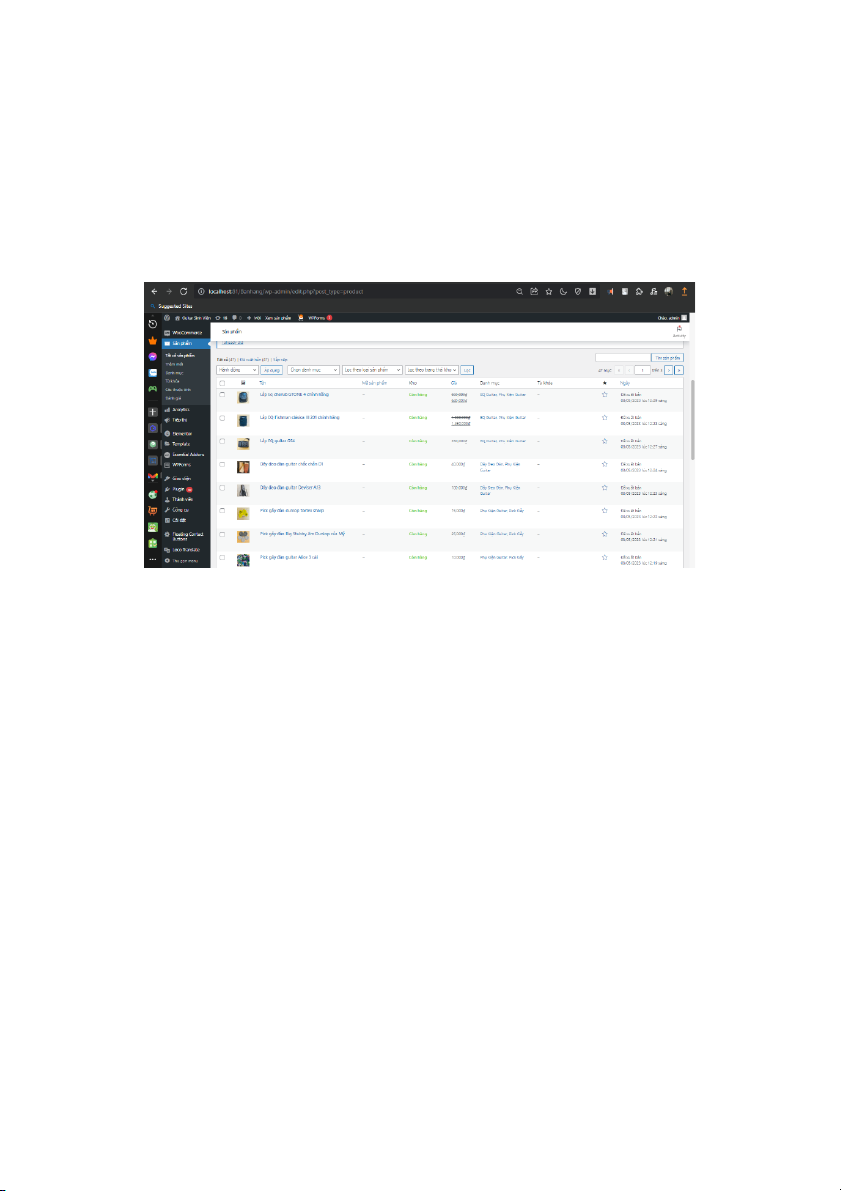
4.2.3. Giao diện quản lý sản phẩm
Hình 4.12. Giao diện quản lý sản phẩm
- Các thông tin sản phẩm sẽ được Admin quản lý và có thể thêm, sửa, xóa sản phẩm.
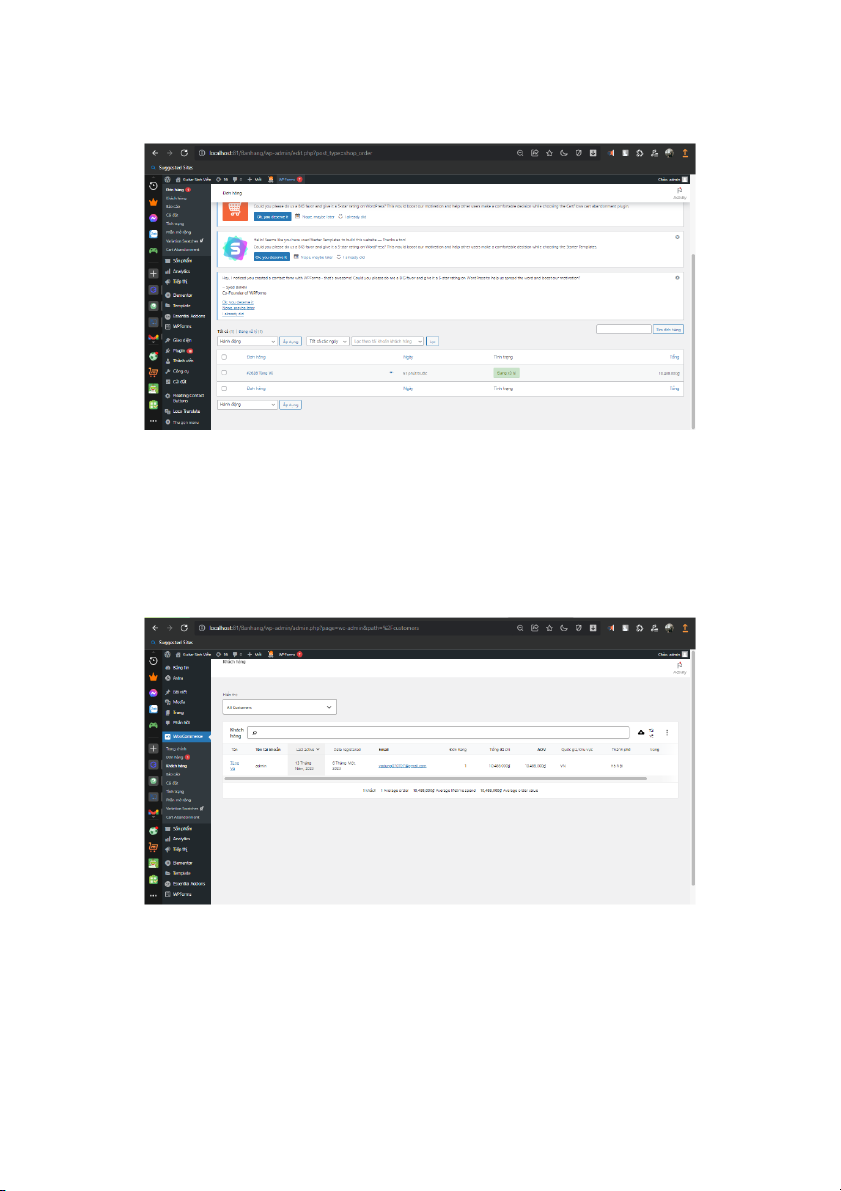
4.2.4. Giao diện quản lý dơn hàng 30
Hình 4.13. Giao diện quản lý đơn hàng
- Khi khách hàng gửi đơn hàng thì nó sẽ được hiển thị và Admin sẽ xử lý đơn hàng này..
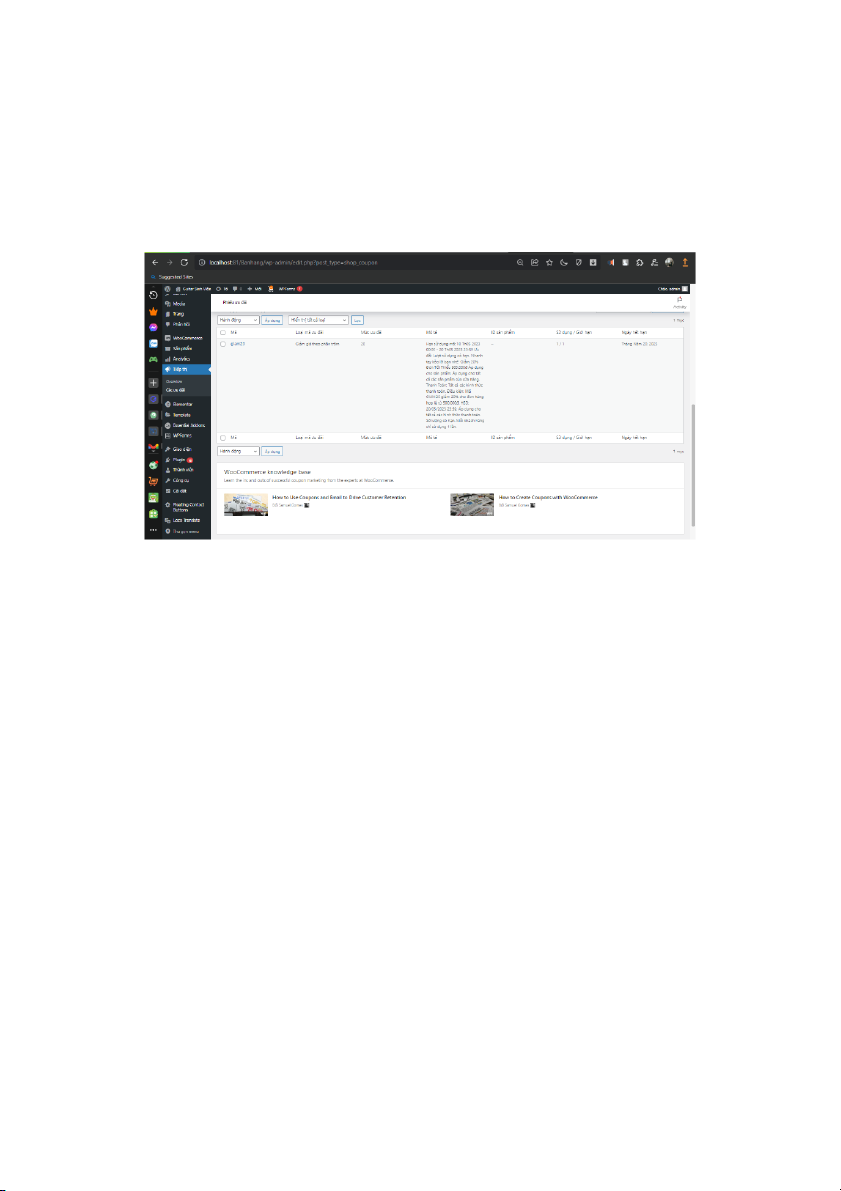
4.2.5. Giao diện quản lý khách hàng.
Hình 4.14. Giao diện quản lý khách hàng. 31
- Trang quản lý khách hàng sẽ cho người quản lý sửa, xóa và phân quyền cho người dùng.
4.2.6. Giao diện quản lý mã giảm giá
Hình 4.15. Giao diện quản lý mã giảm giá
- Trang quản lý hỗ trợ sẽ cho người quản lý các mã giảm giá 32
KẾT LUẬN V HƯỚNG PHÁT TRIỂN
1. Những công việc làm được
- Đã phân tích được hiện trạng hệ thống để đưa ra được sơ đồ phân cấp các
chức năng của hệ thống mới, đưa ra được các biểu đồ mức ngữ cảnh, mức
đỉnh và mức dưới đỉnh để phục vụ cho quá trình xây dựng hệ thống mới của nhà hàng.
- Thiết kế được mô hình cơ sở dữ liệu cho website.
- Thiết kế giao diện website thân thiện, dễ sử dụng cho người dùng.
- Thiết kế được giao diện giỏ hàng. 2. Hạn chế
- Do kinh nghiệm thực tế chưa có nhiều do vậy quá trình phân tích hệ thống
cho website của cửa hàng còn nhiều chỗ chưa đúng với thực tế hay chưa
đảm bảo tính đúng đắn. Vấn đề này em xin phép hoàn thiện thêm trong
quá trình phát triển hệ thống sau đó.
- Giao diện trang web còn chưa được đẹp mắt.
- Ngôn ngữ và phần mềm soạn thảo là còn mới mẻ nên còn nhiều chức
năng, chưa vận dụng và kiểm soát được. 33 KẾT LUẬN
Qua việc thực hiện nghiên cứu và phát triển đề tài “Website bán đàn
guitar”, em đã học hỏi và phát triển được nhiều kĩ năng cũng như những kiến
thức bổ ích, nâng cao khả năng làm việc.
Vì thời gian triển khai dự án có hạn và kiến thức còn hạn hẹp, nên dù đã
cố gắng nhưng phần mềm của em còn có nhiều sai sót. Em rất mong nhận được
những ý kiến của quý thầy cô để đồ án được hoàn chình hơn.
Em xin gửi lời cảm ơn tới thầy Lê Hoàn, người đã tận tình giảng dạy
em môn Đồ án lập trình web nâng cao, giúp đỡ em trong quá trình nghiên cứu đề tài. Em xin chân thành cảm ơn! 34