




























































Preview text:
TRƯỜNG ĐẠI HỌC ĐIỆN LỰC
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO CHUYÊN ĐỀ HỌC PHẦN
KIỂM THỬ VÀ ĐẢM BẢO CHẤT LƯỢNG PHẦN MỀM
ĐỀ TÀI: KIỂM THỬ CHẤT LƯỢNG PHẦN MỀM QUẢN LÝ
WEBSITE BÁN ĐỒ NỘI THẤT
Sinh viên thực hiện
: NGUYỄN THỊ NGỌC ÁNH
Giảng viên hướng dẫn : LÊ THỊ TRANG LINH Ngành
: CÔNG NGHỆ THÔNG TIN Chuyên ngành
: CÔNG NGHỆ PHẦN MỀM Lớp : D13CNPM3 Khóa : 2018-2023
Hà Nội, tháng 1 năm 2022 PHIẾU CHẤM ĐIỂM Sinh viên thực hiện: STT Họ và tên
Nội dung thực hiện Điểm Chữ ký 1 Nguyễn Thị Ngọc Ánh 1881010242 Gíao viên chấm điểm: Họ và tên Chữ ký Ghi chú Giáo viên 1: Giáo viên 2: MỤC LỤC
PHIẾU CHẤM ĐIỂM.........................................................................................2
LỜI CẢM ƠN......................................................................................................5
LỜI MỞ ĐẦU......................................................................................................6
CHƯƠNG 1: CÔNG CỤ KIỂM THỬ TỰ ĐỘNG...........................................7 1.1.
Giới thiệu về Selenium........................................................................7 1.1.1.
Đặc điểm của Selenium..........................................................................7 1.1.2.
Các thành phần của Selenium.................................................................8 1.1.3.
Ngôn ngữ viết.......................................................................................12 1.2.
Các tổ chức chương trình chạy với công cụ....................................12 1.3.
Áp dụng kiểm thử tự động với chức năng Đăng nhập...................13
CHƯƠNG 2: ĐẶC TẢ PHẦN MỀM...............................................................17 2.1.
Giới thiệu phần mềm.........................................................................17 2.2.
Đặc tả yêu cầu của phần mềm..........................................................17 2.3.
Đặc tả yêu cầu chức năng..................................................................18 2.3.1.
Chức năng Đăng nhập..........................................................................18 2.3.2.
Chức năng Đăng ký..............................................................................20 2.3.3.
Chức năng Quản lý sản phẩm...............................................................22
CHƯƠNG 3: KẾ HOẠCH TEST....................................................................25 3.1.
Mục đích của việc lập kế hoạch test.................................................25 3.2.
Test Scope...........................................................................................25 3.3.
Feature/non feature to be test...........................................................25 3.4.
Test Tool..............................................................................................27 3.5.
Test Environment...............................................................................27 3.6.
Test Resources Man-power...............................................................27 3.7.
Features..............................................................................................28 3.7.1.
Testing Features....................................................................................28 3.7.2.
Non-testing features:............................................................................28 3.8.
Test milestones....................................................................................28 3.9.
Test Products......................................................................................29
CHƯƠNG 4: XÂY DỰNG VÀ THỰC HIỆN CÁC TESTCASE..................30 4.1.
Testcase màn hình ĐĂNG NHẬP.....................................................30 4.1.1.
Test GUI (Graphical user inteface – giao diện đồ họa người dùng)......30 4.1.2.
Test Function........................................................................................31 4.2.
Testcase màn hình ĐĂNG KÝ..........................................................35 4.2.1.
Test GUI (Graphical user inteface – giao diện đồ họa người dùng)......35 4.2.2.
Test Function........................................................................................36 4.3.
Test case màn hình QUẢN LÝ SẢN PHẨM...................................43 4.3.1.
Test GUI (Graphical user inteface – giao diện đồ họa người dùng)......43 4.3.2.
Test Function........................................................................................44
KẾT LUẬN........................................................................................................56
TÀI LIỆU THAM KHẢO................................................................................57 LỜI CẢM ƠN
Trên thực tế, không có sự thành công nào mà không gắn liền với những sự hỗ
trợ, sự giúp đỡ dù ít hay nhiều, dù là trực tiếp hay gián tiếp của người khác.
Trong suốt thười gian từ khi bắt đầu học tập ở giảng đường Đại học đã đến nay,
chúng em đã nhận được rất nhiều sự quan tâm, giúp đỡ của thầy cô, gia đình và bạn bè.
Với lòng biết ơn sâu sắc nhất, chúng em xin gửi đến thầy cô ở Khoa Công
Nghệ Thông Tin- trường Đại Học Điện Lực đã cùng với tri thức và tâm huyết
của mình để truyền đạt vốn kiến thức quý báu cho chúng em trong suốt thời gian
học tập tại trường. Và đặc biệt, trong kỳ này, em được tiếp cận với môn học rất
hữu ích đối với sinh viên ngành Công Nghệ Thông Tin. Đó là môn: “Kiểm thử
và đảm bảo chất lượng phần mềm”.
Em xin chân thành cảm ơn cô Lê Thị Trang Linh đã tận tâm hướng dẫn
chúng em qua từng buổi học trên lớp cũng như những buổi nói chuyện, thảo
luận về môn học. Trong thời gian được học tập và thực hành dưới sự hướng dân
của cô, em không những thu được rất nhiều kiến thức bổ ích, mà còn được
truyền sự say mê và thích thú đối với bộ môn “Kiểm thử và đảm bảo chất lượng
phần mềm”. Nếu không có những lời hướng dẫn, dạy bảo của thầy thì nhóm em
nghĩ báo cáo này rất khó có thể hoàn thành được.
Xin gửi lời cảm ơn chân thành đến gia đình, bạn bè là nguồn động viên to
lớn, giúp em vượt qua những khó khăn trong quá trình học tập và thực hiện báo cáo.
Mặc dù đã rất cố gắng hoàn thiện báo cáo với tất cả sự nỗ lực, tuy nhiên, do
bước đầu đi vào thực tế, tìm hiểu và xây dựng báo cáo trong thời gian có hạn, và
kiến thức còn hạn chế, nhiều bỡ ngỡ, nên báo cáo “Kiểm thử chất lượng phần
mềm Quản lý website bán đồ nội thất” chắc chắn sẽ không thể tránh khỏi những
thiếu sót. Em rất mong nhận được sự quan tâm, thông cảm và những đóng góp
quý báu của các thầy cô và các bạn để báo cáo này được hoàn thiện hơn.
Một lần nữa, em xin chân thành cảm ơn và luôn mong nhận được sự đóng góp của mọi người. Trân trọng. LỜI MỞ ĐẦU
Ngày nay công nghệ thông tin ngày càng phát triển nhanh chóng, kéo theo
đó là hệ thống mạng và các phần mềm cũng gia tăng cả về số lượng theo quy mô
rộng và cả về chất lượng phần mềm theo chiều sâu. Nhưng cũng từ đó đã nảy
sinh ra nhiều vấn đề về lỗi hỏng hóc phần mềm không đáng có gây ra ảnh hưởng
nghiêm trọng đến xã hội, kinh tế,.... Những lỗi này có thể do tự bản thân phần
mềm bị hỏng do không được kiểm duyệt kỹ lưỡng trước khi đưa vào cho người
dùng cuối hay cũng có thể do có người cố tình phá hoại nhằm đánh cắp thông tin
cá nhân như mã số tài khoản ngân hàng, số điện thoại, danh bạ, tin nhắn,...
Những vấn đề nan giải và cấp thiết này càng có xu hướng mở rộng trong các
năm gần đây, điển hình như sự cố máy tính Y2K năm 2000 làm tê liệt nhiều hệ
thống máy tính lớn hay như càng có nhiều loại virus phá hoại mới xuất hiện, tấn
công vào các lỗ hổng bảo mật phần mềm làm tê liệt nhiều hệ thống phần mềm
và phần cứng. Từ đó, có thể dễ dàng nhận ra là mặc dù phần mềm phát triền
ngày càng phức tạp nhưng vấn đề về chất lượng vẫn là một dấu hỏi lớn cần xem xét cẩn thận.
Do đó yêu cầu đặt ra là cần có công tác kiểm thử phần mềm thật kỹ lưỡng
nhằm ngăn chặn các lỗi hay hỏng hóc còn tiềm tàng bên trong phần mềm mà ta
chưa kịp nhận ra. Tuy nhiên vì phần mềm ngày càng lớn, hàng nghìn module, có
thể do cả một công ty hàng nghìn người phát triền vì vậy để kiểm thử được một
phần mềm lớn như vậy sẽ tốn rất nhiều công sức và thời gian nếu làm thủ công,
chưa kể đến chất lượng kiểm thử sẽ không cao và thật chính xác phù hợp cho
yêu cầu. Theo nhiều tính toán thì công việc kiểm thử đóng vai trò hết sức quan
trọng trong quy trình phát triền phần mềm, nó đóng góp tới 40% tổng toàn bộ
chi phí cho việc sản xuất phần mềm. Vì vậy cần có các hệ thống kiểm thử phần
mềm một cách tự động cho phép ta thực hiện được các công việc một cách
nhanh chóng và độ an toàn, chính xác cao nhất có thể. Và đó chính là lý do em
chọn đề tài “ Kiểm thử chất lượng phần mềm quản lý website bán nội thất” để
nghiên cứu, tìm hiểu và đề ra các gỉải pháp mới để cải tiến các quy trình kiểm
thử như hiện nay sao cho có năng xuất cao nhất.
CHƯƠNG 1: CÔNG CỤ KIỂM THỬ TỰ ĐỘNG
1.1. Giới thiệu về Selenium
1.1.1. Đặc điểm của Selenium a. Khái niệm
Selenium là một bộ công cụ chuyên dụng trong kiểm thử tự động open
source dành cho các ứng dụng web, cũng như hỗ trợ hoạt động trên các trình
duyệt có nền tảng khác nhau như Mac, Linux, Windows,.. Với Selenium thì bạn
hoàn toàn có thể viết các test script bằng nhiều ngôn ngữ lập trình khác nhau
như: Java, PHP, C#, Ruby hoặc Python.
Selenium được sử dụng để có thể automate cho các thao tác với trình duyệt
hoặc dễ hiểu hơn là nó hỗ trợ giả lập lại các tương tác nằm trên trình duyệt
tương tự như một người dùng thực thụ. Chính vì thế, bạn có thể lập trình để có
thể bật tự động các trình duyệt, để open một link, input cho dữ liệu, upload,
download dữ liệu từ web page hoặc thậm chí get info page.
b. Đặc điểm của Selenium
-Mã nguồn mở. Phải nói điểm này là điểm mạnh nhất của Selenium khi so
sánh với các test tool khác. Vì là mã nguồn mở nên chúng ta có thể sử dụng mà
không phải lo lắng về phí bản quyền hay thời hạn sử dụng.
-Cộng đồng hỗ trợ. Vì là mã nguồn mở nên Selenium có một cộng đồng
hỗ trợ khá mạnh mẽ. Bên cạnh đó, Google là nơi phát triển Selenium nên chúng
ta hoàn toàn có thể yên tâm về sự hổ trợ miễn phí khi có vấn đề về Selenium.
Tuy nhiên, đây cũng là một điểm yếu của Selenium. Cơ bản vì là hàng miễn phí,
cộng đồng lại đông nên một vấn đề có thể nhiều giải pháp, và có thể một số giải
pháp là không hữu ích. Mặc khác, chúng ta không thể hối thúc hay ra deadline cho sự hỗ trợ.
-Selenium hỗ trợ nhiều ngôn ngữ lập trình.
-Selenium hỗ trợ chạy trên nhiều OS khác nhau với mức độ chỉnh sửa
script hầu như là không có. Thực sự thì điều này phụ thuộc phần lớn vào khả
năng viết script của chúng ta.
-Chạy test case ở backround. Khi chúng ta thực thi một test scrpit, chúng
ta hoàn toàn có thể làm việc khác trên cùng một PC. Điều này hỗ trợ chúng ta
không cần tốn quá nhiều tài nguyên máy móc khi chạy test script.
-Không hỗ trợ Win app. Selenium thực sự chỉ hỗ trợ chúng ta tương tác
với Browser mà không hỗ trợ chúng ta làm việc với các Win app, kể cả Win
dialog như Download/Upload – ngoại trừ Browser Alarm. Vậy nên, để xử lý các
trường hợp cần tương tác với hệ thống hay một app thứ ba, cần một hay nhiều
thư viện khác như AutoIt hay Coded UI.
1.1.2. Các thành phần của Selenium
Selenium là một trong những khái niệm chung để miêu tả một phần mềm
chuyên dụng trong automation. Mà ở đó, mỗi loại trong nó sẽ đáp ứng được các
yêu cầu testing khác nhau. Còn về cơ bản thì Selenium bao gồm 4 thành phần chính là:
+Selenium IDE (IDE là từ viết tắt của Integrated Developer
Environment): là một plug-in nằm trên trình duyệt Fire-fox, ta có thể sử dụng để
record và play lại các thao tác đó dựa theo một quy trình hay một test case nào đó.
+Selenium RC: Selenium Remote Control, Selenium server sẽ khởi chạy
và tương tác với các trình duyệt web.
+WebDriver: Selenium WebDriver có nhiệm vụ gửi lệnh khởi chạy rồi
thực hiện tương tác trực tiếp với các trình duyệt mà không cần thông qua bất cứ server như Selenium RC.
+Grid: Selenium Hub được sử dụng để khởi chạy nhiều các test thông qua
các máy cũng như các trình duyệt khác nhau tại cùng một thời điểm nhất định.
Selenium team đã quyết định gộp Selenium RC và WebDriver lại với nhau để có
thể khởi tạo ra các Selenium 2 với các tính năng mạnh mẽ hơn và hiện nay thì
hầu hết các Selenium Project đều sử dụng chúng.
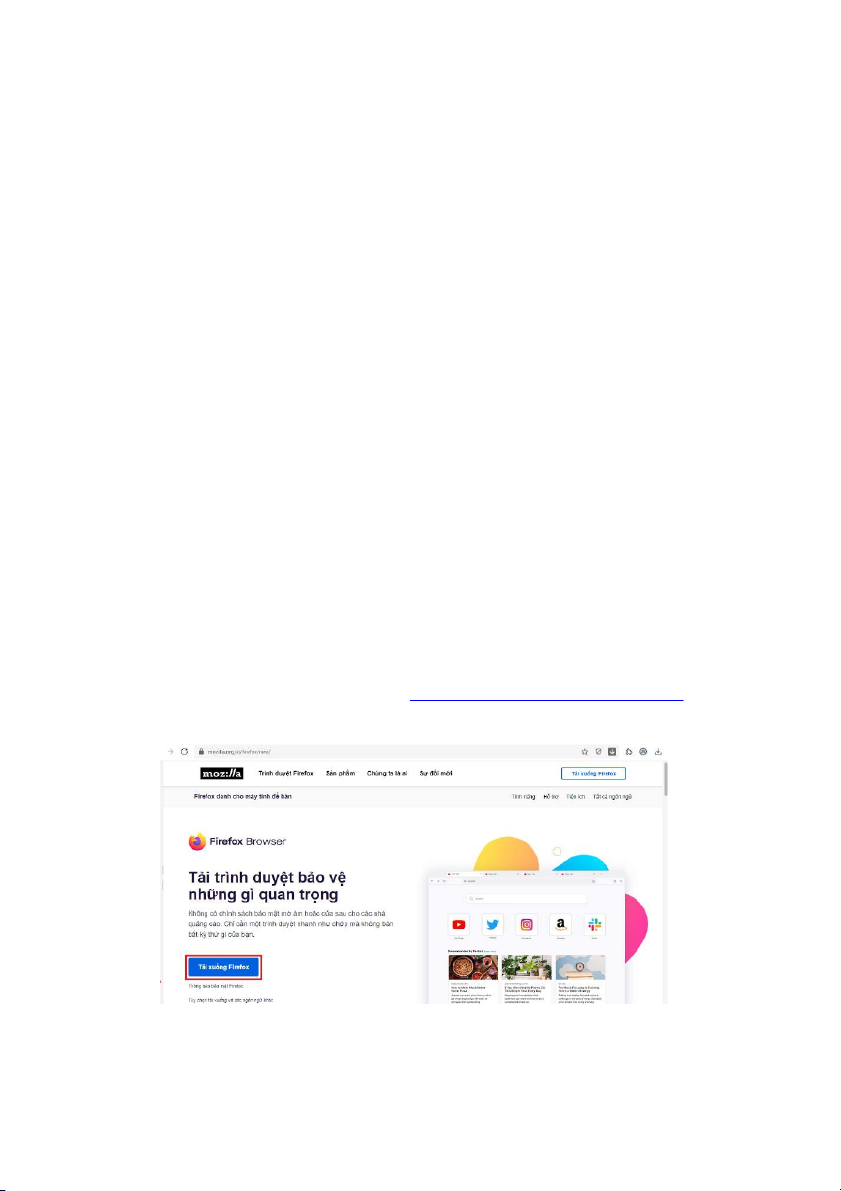
a. Cài đặt trình duyệt FireFox
Bước 1: Truy cập đường dẫn: https://www.mozilla.org/vi/firefox/new/
Bước 2: Click button Tải xuống FireFox
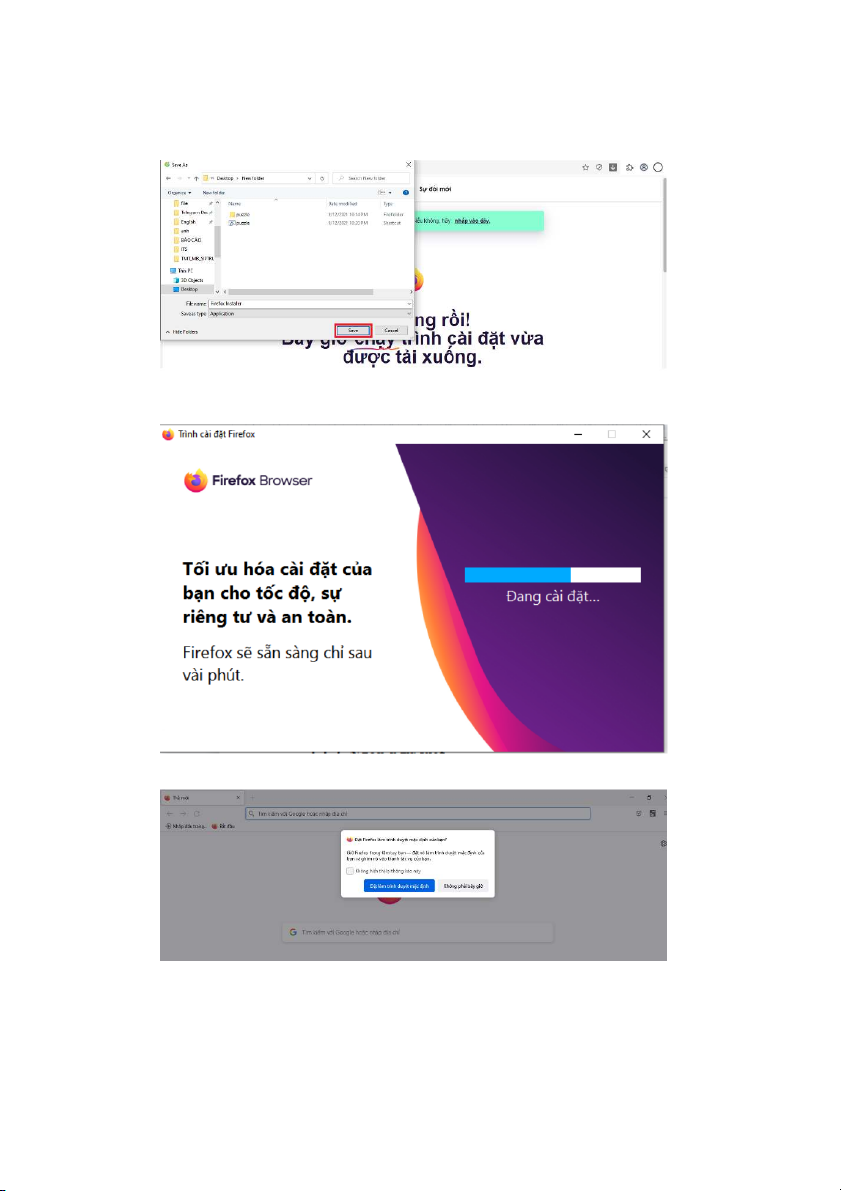
Bước 3: Chọn ổ lưu file cài đặt, sau đó nhấn Save
Trình duyệt sẽ hiển thị quá trình cài đặt
Giao diện của trình duyệt khi hoàn tất quá trình cài đặt
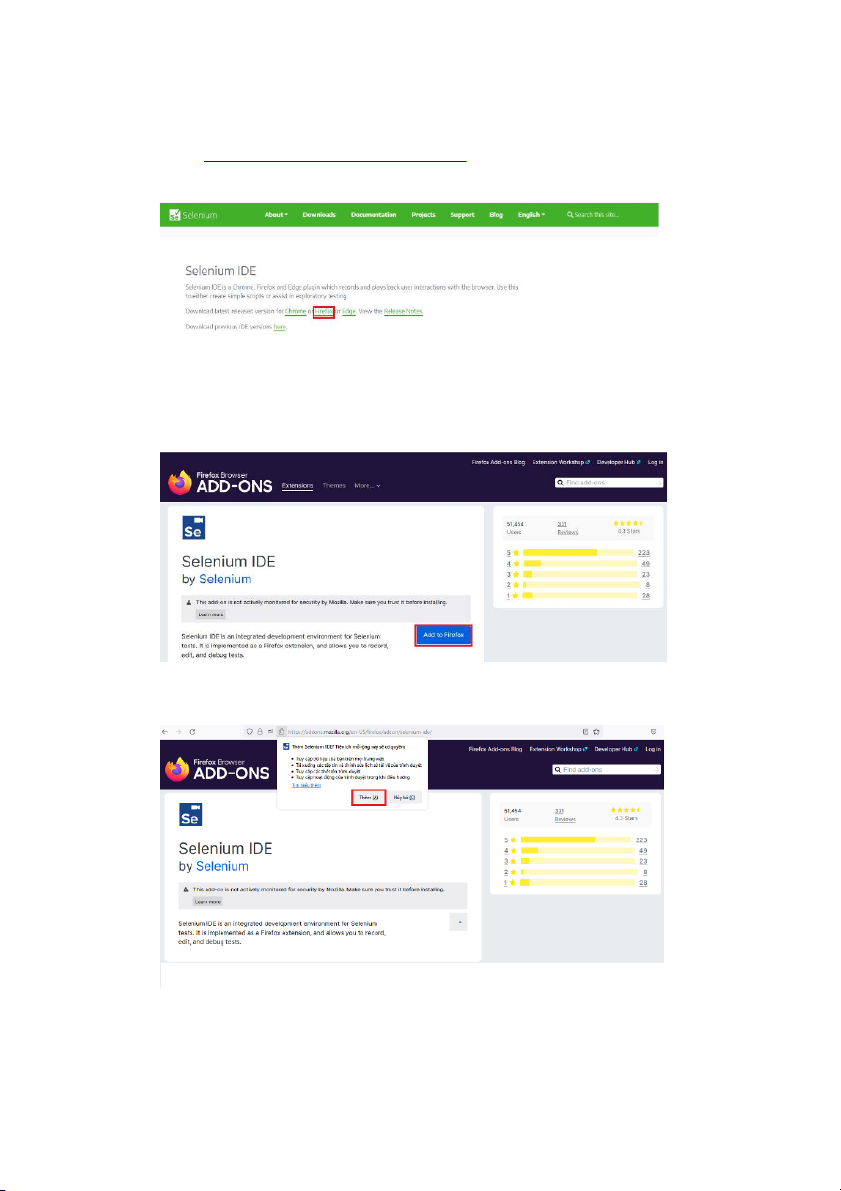
b. Cài đặt Selenium IDE trên trình duyệt FireFox
Bước 1: Ở trình duyệt FireFox truy cập đường dẫn:
https://www.selenium.dev/downloads/
Bước 2: Chọn trình duyệt cần add Selenium IDE
Bước 3: Click button Add to FireFox
Trên trình duyệt sẽ hiển thị Popup
Bước 4: Click button Thêm
Bước 5: Click button OKay để hoàn tất
Công cụ Selenium IDE sau khi được add thành công sẽ hiển thị trên thanh tìm kiếm
Giao diện của Selenium IDE
c. Các thành phần của Selenium IDE
1.1.3. Ngôn ngữ viết
Sử dụng ngôn ngữ Java, Python,...
1.2. Các tổ chức chương trình chạy với công cụ -Chuẩn bị:
Phần mềm (có thao tác được trên chức năng) Link URL Trình duyệt FireFox Công cụ Selenium -Thực hiện: Trong đó:
(1): Link URL của trang website
(2): Nút Record (bắt đầu ghi hình website)
(3): Run All Test: Chạy lại tất cả chức năng
(4): Thanh chỉnh tốc độ chạy
1.3. Áp dụng kiểm thử tự động với chức năng Đăng nhập
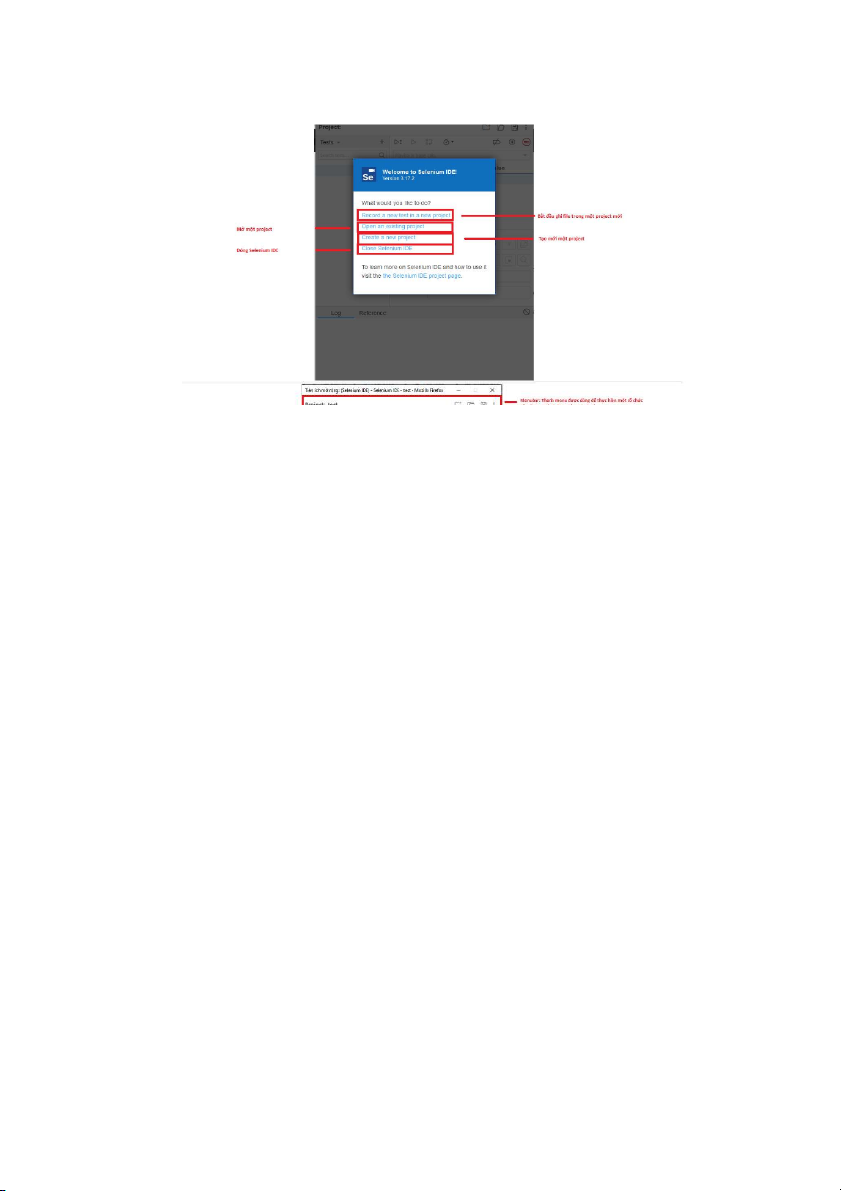
Bước 1: Mở công cụ Selenium IDE, click chọn Create a new Project
Bước 2: Đặt tên cho project
Bước 3: Gán đường dẫn vào URL, sau đó nhấn REC để bắt đầu ghi hình
Lúc này một cửa sổ trang mới sẽ hiển thị và người dùng sẽ thao tác trên cửa sổ mới
Các bước sẽ được ghi lại và hiển thị trong phần Command
Bước 4: Click button Run all test để các chức năng được thực hiện lại
Sau khi chạy xong công cụ sẽ hiển thị log
CHƯƠNG 2: ĐẶC TẢ PHẦN MỀM
2.1. Giới thiệu phần mềm
Tên phần mềm: Quản lý website bán đồ nội thất Ngôn ngữ viết: + Frontend: React-Native + Backend: Nodejs
Các chức năng chính của phần mềm:
+ Đăng nhập: Nguời dùng Đăng nhập vào hệ thống để thực hiện các thao tác
+ Đăng ký: Khi người tiêu dùng mua hàng, họ phải đăng ký thông tin để
tạo tài khoản mới hoặc Đăng nhập vào hệ thống với tài khoản đã có để tiến hành đặt hàng.
+ Quản lý sản phẩm: Thực hiện các chức năng thêm, sửa, xóa sản phẩm
2.2. Đặc tả yêu cầu của phần mềm
-Hoạt động của khách hàng:
Khi khách hàng đã quyết định tham gia vào hoạt động mua hàng của cửa
hàng “ảo” thì mỗi khách hàng được cung cấp một giỏ hàng tương ứng. Khách
hàng tự do lựa chọn loại hàng hóa nào mà mình thích vào giỏ hàng của mình.
Thông qua chức năng tìm kiếm của website giúp khách hàng có thể
nhanh chóng tìm được loại hàng mà mình muốn mua một cách nhanh nhất.
Khách hàng có thể cập nhật lại các mặt hàng trong giỏ hàng mà mình không
muốn mua nữa. Nếu khách hàng chấp nhận thanh toán thì hệ thống yêu cầu nhập
thông tin chi tiết khách hàng như họ tên, địa chỉ email, số điện thoại, username,
password,... nếu khách hàng chưa đăng ký đăng nhập, ngược lại nếu khách hàng
nào đã đăng ký rồi thì họ chỉ cần đăng nhập bằng username/ email và password của mình.
Khi khách hàng đã hoàn thành quá trình đặt hàng với hệ thống thì khách
hàng tiến hành thanh toán, khách hàng có thể lựa chọn các hình thức thanh toán
trên website. Sau khi hoàn thành quá trình thanh toán khách hàng có thể thực
hiện lại quá trình mua hàng của mình nếu khách hàng muốn mua thêm sản
phẩm. Khi đã đặt hàng rồi, khách hàng có thể theo dõi trực tiếp tình trạng đơn
đặt hàng của mình qua website nếu họ có băn khoăn, nếu họ có sự không hài
lòng về sản phẩm cũng như là phương thức giao hàng,.. thì có thể gửi đơn khiếu
nại và thông tin phản hồi hệ thống qua chức năng liên hệ khách hàng.
-Hoạt động của người quản trị:
Cung cấp các giỏ hàng giúp khách hàng cảm thấy an tâm khi mua hàng
mà không bị một số lỗi làm gián đoạn quá trình mua hàng của khách hàng, giúp
hiệu quả việc mua hàng của khách hàng nhiều hơn cho đến khi kết thúc việc
mua hàng cũng như ấn định số lượng hàng mua.
Theo dõi khách hàng: cần phải biết khách hàng tham gia mua là ai và họ
cần mua mặt hàng gì trong số khách hàng tham gia vào việc mua hàng. Và thống
kê đơn hàng mua của họ, và doanh thu với từng mặt hàng của đơn hàng, và mặt
hàng bán nhiều nhất hiện tại.
Sau khi kết thúc phiên giao dịch của khách hàng, các đơn hàng khách
hàng mua sẽ được tổng kết lại và chuyển sang các bộ phận khác để xử lý như
các bộ phận kế toán, kinh doanh, và bộ phận chuyển giao hàng cho khách.
Để thu hút khách hàng thường xuyên tham gia vào trang web, nhà quản
trị cần phải có các biện pháp để xúc tiến đăng tải các chương trình khuyến mãi,
giảm giá trong những dịp cần thiết để lôi kéo khách hàng về phía mình, và có
các ưu đãi đối với các khách hàng thường xuyên vào mua hàng với số lượng lớn.
Có các hoạt động quản lý và xử lý đơn hàng như: thông tin, hiển thị các mặt
hàng đã giao hay chưa giao. Kiểm tra tình trạng đơn hàng và đánh dấu tương
ứng với mặt hàng đã giao hay chưa giao. Lập các hóa đơn giao cho khách hàng.
2.3. Đặc tả yêu cầu chức năng 2.3.1.
Chức năng Đăng nhập
Khi người dùng muốn đăng nhập, trước tiên phải từng đăng ký tài khoản,
nếu không sẽ tạo tài khoản mới sau đó tiến hành đăng nhập tài khoản.
Luồng sự kiện chính: Khi người dùng nhập tài khoản và mật khẩu sẽ có 2 trường hợp xảy ra.
Trường hợp đầu tiên, người dùng nhập sai tài khoản mật khẩu, đăng nhập thất bại.
Trường hợp thứ 2 là người dùng nhập đúng tài khoản, mật khẩu đăng
nhập thành công, hệ thống chuyển qua trang home. Luồng sự kiện phụ:
Người dùng bỏ trống tài khoản hoặc mật khẩu, hệ thống sẽ yêu cầu nhập đầy đủ.
Người dùng nhập tài khoản mật khẩu đúng định dạng nhưng tài khoản
chưa tồn tại. Hệ thống thông báo chưa tồn tại tài khoản này, đăng ký ngay.
a. Biểu đồ Usecase chức năng Đăng nhập
Hình 2.3.1.a: Biểu đồ Usecase chức năng Đăng nhập
b. Biểu đồ hoạt động chức năng Đăng nhập
Hình 2.3.1.b: Biểu đồ hoạt động của chức năng Đăng nhập
c. Biểu đồ tuần tự của chức năng Đăng nhập : Use r : W- Dangnhapp -: QL- : Tai khoa n n Dangn p ha Yeu cau dang nhap Hien thi giao dien Nhap username va pass... Yeu cau kiem tra Kiem tra dang nhap Xac nhan tai khoan Thanh cong Thanh cong Hien thi thong bao
Hình 2.3.1.c: Biểu đồ tuần tự của chức năng Đăng nhập 2.3.2.
Chức năng Đăng ký
Người dùng đăng ký tài khoản để thực hiện các chức năng thao tác trên
website, mua sản phẩm, và thực hiện các ưu đãi khác,… Luồng sự kiện chính:
Người dùng truy cập vào website và thực hiện chức năng đăng ký Luồng sự kiện phụ:
Người dùng bỏ trống tài khoản hoặc mật khẩu, hệ thống sẽ yêu cầu nhập đầy đủ.
Người dùng nhập tài khoản mật khẩu đúng định dạng nhưng tài khoản
chưa tồn tại. Hệ thống thông báo phải đăng ký tài khoản trước.
a. Biểu đồ Usecase chức năng Đăng ký
Hình 2.3.2.a: Biểu đồ usecase của chức năng Đăng ký
b. Biểu đồ hoạt động của chức năng Đăng ký
Hình 2.3.2.b: Biểu đồ hoạt động của chức năng Đăng ký
c. Biểu đồ tuần tự của chức năng Đăng ký
Hình 2.3.2.c: Biểu đồ tuần tự của chức năng Đăng ký 2.3.3.
Chức năng Quản lý sản phẩm
Người dùng đăng nhập vào hệ thống với tài khoản admin. Sau đó, đi tới
mục Product và thực hiện chức năng của sản phẩm. Luồng sự kiện chính:
Người dùng truy cập vào vào hệ thống bằng tài khoản admin
Truy cập đến menu mục Products, sau đó thực hiện chức năng
Các chức năng của quản lý sản phẩm:
Thêm sản phẩm: Hiển thị From thêm sản phẩm, nhập thông tin sản
phẩm, nhấn lưu thông tin sản phẩm
Sửa sản phẩm: Hiển thị From sửa thông tin sản phẩm, nhập thông tin
cần thay đổi, nhấn nút lưu thông tin
Xoá sản phẩm: Chọn sản phẩm muốn xoá, hiển thị thông báo muốn
xoá sản phẩm, nhấn nút xoá sản phẩm, hiển thị danh sách sản phẩm được làm mới Luồng sự kiện phụ:
Người dùng bỏ trống một trong các trường (tệp ảnh, tên sản phẩm, mô tả, price, danh mục, stock)
Người dùng nhập sai định dạng các trường.
Người dùng click liên tục vào button Tạo
a. Biểu đồ Usecase chức năng Quản lý sản phẩm
Hình 2.3.3.a: Biểu đồ Usecase của chức năng Quản lý sản phẩm
b. Biểu đồ hoạt động của chức năng Quản lý sản phẩm
Hình 2.3.3.b: Biểu đồ hoạt động của chức năng Quản lý sản phẩm
c. Biểu đồ tuần tự của chức năng Quản lý sản phẩm
Hình 2.3.3.c: Biểu đồ tuần tự của chức năng Quản lý sản phẩm
CHƯƠNG 3: KẾ HOẠCH TEST 3.1.
Mục đích của việc lập kế hoạch test
- Xác định những thông tin dự án và các phần dự án cần được kiểm thử.
- Liệt kê những yêu cầu kiểm thử (Test Requirements)
- Nêu ra những phương pháp, chiến lược kiểm thử nên sử dụng
- Xác định nguồn lực cần.
- Nêu rõ các chức năng test và các chức năng không test
- Liệt kê môi trường test 3.2. Test Scope I Feature Functiona Itegration Securit D l Testing Testing y & Access Control Testing 1 Quản lý 2 man 0.5 man 0.5 Đăng nhập days days man days 2 Quản lý 5 man 0.5 man 1 man Đăng ký tài days days days khoản 3 Quản lý 5 man 1 man days 1 man sản phẩm days days
3.3. Feature/non feature to be test - Chức năng test:
+ Đăng nhập: Thường dễ gây lỗi khi người dùng
Nhập sai định dạng form đăng nhập
Nhập thiếu username, password
Nhập đúng định dạng nhưng tài khoản đã tồn tại
Kết nối mạng không ổn định.
Nhập dấu cách trong password (dấu cách ở đầu, ở cuối, ở giữa).
Người dùng thao tác khi ấn submit nhưng chưa kịp chuyển trang.
Người dùng nhập sai username, password và ấn submit liên tục.
+Đăng ký tài khoản: Thường xảy ra lỗi khi người dùng nhập dữ liệu
Nhập sai định dạng form đăng ký.
Nhập thiếu tên, họ, username, email, password, nhập lại password.
Nhập đúng định dạng nhưng tài khoản chưa được đăng ký
Nhập đúng định dạng nhưng tài khoản đã tồn tại
Kết nối mạng không ổn định.
Nhập dấu cách trong password (dấu cách ở đầu, ở cuối, ở giữa).
Nhập password và nhập lại password không trùng khớp.
Kết nối gián đoạn trong quá trình đăng ký
Đăng ký thành công nhưng không lưu dữ liệu
+Quản lý sản phẩm: Thường xảy ra lỗi khi người dùng nhập và thao tác dữ liệu
Nhập thiếu, không đúng định dạng các trường
Nhập dữ liệu đã tồn tại
Nhập quá maxlength các trường
Nhập khoảng trắng (ở đầu, ở giữa, ở cuối) của Price
Kết nối gián đoạn khi đang thực hiện thao tác
Thêm, sửa, xoá không thành công
Tải file ảnh không hợp lệ
Thêm, sửa, xoá thành công nhưng không lưu dữ liệu
Lỗi hiển thị thông báo khi dữ liệu hợp lệ/ không hợp lệ Lỗi timeout Lỗi insert vào DB
-Chức năng không test: Thêm vào giỏ hàng, mua hàng,..
-Các tiêu chuẩn đánh giá chất lượng phần mềm:
+ Hệ thống vận hành tốt, không bị các lỗi như trên.
+ Trải nghiệm người dùng tốt, tương tác lưu loát, mượt mà.
+Tất cả thông tin về lỗi cần được ghi nhận lại để đánh giá chính xác chất lượng của phần mềm.
+Ổn định, hạn chế tối đa thời gian ngắt quãng.
+Tốc độ tải trang nhanh.
-Việc test chỉ dừng lại khi:
+Hết thời gian triển khai dự án. + Hết kinh phí.
+ Bị delay quá lâu, sản phẩm không còn giá trị nhiều so với kinh phí bỏ ra.
+ Sản phẩm đã hoàn thành, đạt đúng yêu cầu và chất lượng đã thỏa thuận. 3.4. Test Tool ID Action Tools
Supplier/Selfconstruction Version 1 Quản lý hoạ t Excel Microsoft 2019 đ ng ki ộ ể m thử 2 Ki m soát lỗỗi ể Excel Microsoft 2019 3.5. Test Environment I Resourc Functional System Test D e Test/Integration Test Security & Access Control Testing 1 Phiên Chạy trên code Chạy trên bản code 2 Databas DB phát triển DB thiết lập e riêng, viết trên MySQL 3 Mạng Localhost Internet 4 Server/Cl Localhost 1 server, 1 ient domain
3.6. Test Resources Man-power
Bảng sau đây mô tả nguồn lực test cho dự án: I Member Position/Responsibility/Comm D ent 1 Nguyễn
Thị Test manager: Quản lý hoạt động Ngọc Ánh kiểm thử Hướng dẫn kỹ thuật Sử dụng nguồn lực Báo cáo quản lý Báo cáo sản phẩm 2 Nguyễn Thị
Test designer: Thiết kế testcase Ngọc Ánh
Định nghĩa cách tiếp cận test Viết các test case 3 Nguyễn Thị
Tester: hiện thực và chạy testcase Ngọc Ánh
Hiện thực test và test suites Chạy test suil Ghi kết quả Yêu cầu về hệ thống: -Hardware:
+1 PC (ram >= 4GB, CPU @2.60 GHz)
+Các browser: IE > 7.0, firefox > 3.0, hỗ trợ đầy đủ JavaScript.
+Server LAMP: Ubuntu server > 9.04, Apache 2.0, MySQL5.0, PHP 5.0. 3.7. Features 3.7.1. Testing Features Quản trị website:
Quản lý người dùng và quyền vào truy xuất trên website. Khách hàng:
Thực hiện chức năng Thêm giỏ hàng, tìm kiếm, sắp xếp,… trên website Xem sản phẩm Nhân viên: Quản lý tài khoản
Quản lý module Danh mục sản phẩm (thêm, sửa, xóa, tìm kiếm).
Quản lý module Sản phẩm (thêm, sửa, xóa, tìm kiếm). 3.7.2. Non-testing features: Nhân viên:
Quản lý đăng ký tài khoản
Quản lý đánh giá sản phẩm 3.8. Test milestones
Mỗi Milestione cho 1 module bao gồm cả việc design testcase và chạy testcase: I Milestone Reso Begi End M D Task urce n date Date an day 1 Quản lý Nguy 15- 30- 16 đăng nhập ễn Thị 11-2021 11-2021 days Ngọc Ánh 2 Quản lý Nguy 01- 18- 18 đăng ký tài ễn Thị 12-2021 12-2021 days khoản Ngọc Ánh 3 Quản lý Nguy 19- 05- 18 sản phẩm ễn Thị 12-2021 01-2022 days Ngọc Ánh Thêm mới Nguy 7 4 sản phẩm ễn Thị days Ngọc Ánh Sửa sản Nguy 6 5 phẩm ễn Thị days Ngọc Ánh Xoá sản Nguy 5 6 phẩm ễn Thị days Ngọc Ánh 3.9. Test Products S Sản Ngà Người bàn Người nhận TT phẩm y bàn giao bàn giao giao 1 Test May Nguyễn Thị Lê Thị Trang plan 25 Ngọc Ánh Linh 2 Test 20- Nguyễn Thị Lê Thị Trang case 12-2021 Ngọc Ánh Linh
CHƯƠNG 4: XÂY DỰNG VÀ THỰC HIỆN CÁC TESTCASE
4.1. Testcase màn hình ĐĂNG NHẬP
4.1.1. Test GUI (Graphical user inteface – giao diện đồ họa người dùng) I Expected A Co Te Test Steps D results result mment ster Giao diện hiển N guyễn
Kiểm tra vị thị vị trí, màu sắc, Thị trí, màu sắc, kích kích thước các P Ngọc
1 cỡ của các input, button, các input,... ass Ánh label cân đối như design thiết kế Các tab nhảy Ch Click nút tab đúng thứ tự các F ưa nhảy 2 trên form bước người dùng ail đúng sẽ nhập thứ tự Click mở Vào màn hình P 3 form “Đăng form Đăng nhập ass nhập” Kiểm tra nút “Đăng nhập” có Đúng với P 4 đúng font chữ specs ass không Kiểm tra ô Các ô nhập nhập liệu có P 5 liệu hoạt động bình nhập được dữ ass thường liệu không Form nhập liệu
Kiểm tra khi và các thành phần responsive màn P 6 bên trong được hình thì form có ass responsive đúng tỉ bị vỡ không lệ, không bị vỡ 7 Kiểm tra sự Thanh scroll P có mặt của thanh chỉ xuất hiện khi nội ass dung vượt ra khỏi độ dài màn hình, bị scroll ẩn khi nội dung ít, ngắn. 4.1.2. Test Function A C Te Test Expect Co Te res ID st data Steps ed results mment ster ult 1.Bỏ trống Thông username, báo P 1 password. password ass 2.Nhấn không được button ‘Đăng bỏ trống N nhập’ guyễn Thị 1.Nhập Ngọc thiếu thông tin Ánh username hoặc Button password “Đăng nhập” F 2 2. Click bị vô hiệu ail button “Đăng hóa. nhập” khi đang nhập liệu 3 D 1.Bỏ Hệ P ữ liệu trống trường thống hiển ass ô input Username thị thông báo Userna 2. Nhập “Bạn vui me Password lòng nhập hợp lệ vào 3. Click Username” button Đăng nhập 1. Nhập Username là Hệ D khoảng trắng thống hiển ữ liệu 2. Nhập thị thông báo P 4 ô input Password “Username ass Userna hợp lệ không hợp me 3. Click button Đăng lệ” nhập 1. Nhập Username Hệ D không hợp lệ thống hiển ữ liệu 2. Nhập thị thông báo P 5 ô input Password “Username ass Userna hợp lệ không hợp me 3. Click lệ” button Đăng nhập 1. Nhập Hệ Username thống hiển D không tồn tại thị thông báo ữ liệu 2. Nhập “Username P 6 ô input Password không tồn ass Userna hợp lệ tại. Bạn vui me 3. Click lòng đăng ký button Đăng để đăng nhập nhập” 7 D 1. Nhập Hệ F Hệ ữ liệu Username > thống chỉ ail thống ô input 50 ký tự cho phép vẫn cho Userna 2. Nhập nhập đến phép me Password ngưỡng nhập hợp lệ maxlength, quá 3. Click vượt quá maxlen ngưỡng hệ gth và button Đăng thống không lưu nhập cho phép thành nhập công 1. Nhập Hệ Username thống hiển D hợp lệ thị thông báo ữ liệu 2. Nhập “Đăng nhập P 8 input Password thành công” ass Userna hợp lệ và đi ddeesn me 3. Click màn hình button Đăng trang chủ nhập 1. Nhập Username Hệ D hợp lệ thống hiển ữ liệu 2. Bỏ thị thông báo P 9 input trống “Bạn vui ass Passw Password lòng nhập ord 3. Click vào button Đăng Password” nhập 1.Nhập Username Hệ D hợp lệ thống không ữ liệu 2. Nhập 1 cho phép P ô input Password là 0 nhập vào ass Passw khoảng trắng khoảng ord 3. Click button Đăng trắng nhập 1 D 1.Nhập Hệ P 1 ữ liệu Username thống hiển ass ô input hợp lệ thị thông báo Passw 2. Nhập “Password Password không khớp với Username không đúng. ord Bạn vui lòng 3. Click nhập lại ” button Đăng nhập 1.Nhập Hệ D sai username thống hiển ữ liệu 2. Nhập thị thông báo 1 Userna password P “Tài khoản 2 me và đúng ass không đúng, Passw 3.Click vui lòng ord button “Đăng nhập lại” nhập” Hệ 1.Nhập thống hiển sai username D thị thông báo và password ữ liệu “Bạn đăng 2. Click 1 Userna button “Đăng nhập sai quá P 3 me và nhập” số lần, xin ass Passw 3. Lặp lại vui lòng chờ ord tương tự như 2:60 để vậy 3 lần đăng nhập lại” 1 D 1.Nhập Hệ P 14 ữ liệu Username thống hiển ass 2.Nhập Pa thị thông báo password nhỏ ssword “Password hơn 8 ký tự phải từ 8 ký 3. Click tự, chứa chữ button “Đăng cái in hoa, nhập” chữ thường, chữ số và ký tự đặc biệt) 1.Nhập Username 2.Nhập 1 D Đăng password =8 5 ữ liệu P nhập thành Passw ký tự(hợp lệ ass công ord 3.Click button “Đăng nhập” 1.Nhập Username hợp lệ D 2.Nhập Hệ 1 ữ liệu Password =8 thống hiển 6 Passw ký tự (không thị thông báo ord hợp lệ) 3. Click button Đăng nhập Hệ 1.Nhập thống chỉ username cho phép D 2.Nhập nhập đến ký 1 ữ liệu password > tự thứ 50 và P 17 passw 50 ký tự hiển thị ass ord 3.Click thông báo button “Đăng “Password nhập” không hợp lệ” 1 D 1.Nhập Đăng P 18 ữ liệu username nhập thành ass passw 2.Nhập công ord password quá 30 ký tự 3.Click button “Đăng nhập” D Hiển thị 1 ữ liệu 1.Nhập P dấu chấm 9 passw password ass hoặc sao ord Hệ 1. Bỏ thống hiển Bu trống các thị thông báo 2 tton trường P “Bạn vui 0 Đăng 2. Click ass lòng điền nhập button Đăng Username, nhập Password”
4.2. Testcase màn hình ĐĂNG KÝ
4.2.1.Test GUI (Graphical user inteface – giao diện đồ họa người dùng) C I Expected Te Test Steps A omm D results ster result ent Các tab nhảy 1.Click nút tab đúng thứ tự các Fa 1 N trên form bước người dùng il guyễn sẽ nhập Thị 1.Click mở Vào màn hình Pa Ngọc 2 form “Đăng ký” form Sign up ss Ánh 1.Kiểm tra nút Đúng với Pa 3 “Đăng ký” có đúng specs ss font chữ không 1.Kiểm tra ô Các ô nhập nhập liệu có nhập Pa 4 liệu hoạt động được dữ liệu ss bình thường không 5 1.Kiểm tra khi Form nhập Pa zoom màn hình thì liệu và các thành ss form có bị vỡ phần bên trong được responsive không đúng tỉ lệ, không bị vỡ Thanh scroll chỉ xuất hiện khi 1.Kiểm tra sự nội dung vượt ra Fa 6 có mặt của thanh khỏi độ dài màn ss scroll hình, bị ẩn khi nội dung ít, ngắn. 4.2.2.Test Function Expec I Test Test Com T ted A D data Steps ment ester results result 1.Bỏ trống Thông các trường báo “Bạn P 1 2.Nhấn phải điền ass button ‘Đăng đầy đủ ký” thông tin” 1. Nh ập thiếu 1 trong các thông tin trường (Tên, Button họ, username, “Đăng ký” F 2 email, bị vô hiệu ail password,nhậ hóa. p lại password) 2. Click button “Đăng ký” khi đang nhập liệu 1. Bỏ Hệ trống input Tên thống hiển Dữ 2. Nhập thị thông P 3 liệu input các trường báo “Bạn ass Tên khác hợp lệ phải nhập 3. Click tên) button Đăng ký Dữ 1.Nhập Hệ P 4 liệu input không đúng thống hiển ass Tên định dạng Tên thị thông (chứa ký tự đặc biệt, chứa số,...) báo “Tên 2.Nhập không hợp các trường lệ” khác hợp lệ 3.Click button Đăng ký 1.Nhập Tên chứa khoảng trắng Hệ (đầu, cuối, thống hiển Dữ P giữa) thị thông 5 liệu input ass 2.Nhập báo “Đăng Tên các trường ký thành khác hợp lệ công” 3.Click button Đăng ký Hệ thống chỉ Hệ 1.Nhập cho phép thống tên > 50 ký tự nhập đến vẫn cho Dữ 2.Nhập ngưỡng phép F 6 liệu input các trường maxlength, nhập quá ail Tên khác hợp lệ vượt quá maxlengt 3.Click ngưỡng hệ h và lưu button Đăng ký thống thành không cho công phép nhập 1.Bỏ trống Hệ input Họ thống hiển Dữ 2.Nhập P thị thông 7 liệu input các trường ass báo “Bạn Họ khác hợp lệ chưa nhập 3.Click Họ” button Đăng ký 8 Dữ 1.Nhập Hệ P liệu input Họ chứa thống hiển ass Họ khoảng trắng thị thông (đầu, cuối, báo “Lưu giữa) 2.Nhập thành các trường công” khác hợp lệ 3.Click button Đăng ký 1.Nhập Họ không đúng định Hệ dạng (chứa ký thống hiển Dữ tự đặc biệt, thị thông P 9 liệu input chữ số...) báo “Họ ass Họ 2.Nhập không hợp các trường lệ” khác hợp lệ 3.Click button Đăng ký Hệ thống chỉ Hệ 1.Nhập cho phép thống Họ > 50 ký tự nhập đến vẫn cho Dữ 2.Nhập ngưỡng phép 1 F liệu input các trường maxlength, nhập quá 0 ail Họ khác hợp lệ vượt quá maxlengt 3.Click ngưỡng hệ h và lưu button Đăng ký thống thành không cho công phép nhập 1.Bỏ trống Hệ trường thống hiển Dữ Username thị thông 1 liệu input 2.Nhập P báo “Bạn 1 Usernam các trường ass vui lòng e khác hợp lệ nhập 3.Click Username” button Đăng ký 1.Nhập Username chứa khoảng Hệ Dữ trắng(đầu, thống P
1 liệu input cuối, giữa) không cho ass 2 Usernam 2.Nhập phép nhập e các trường khoảng khác hợp lệ trắng 3.Click button Đăng ký 1 Dữ 1.Nhập Hệ P 3 liệu input Username thống hiển ass Usernam không đúng thị thông e định dạng báo (chứa ký tự “Username đặc biệt, chữ số, dấu cách,...) 2.Nhập không hợp các trường lệ” khác hợp lệ 3.Click button Đăng ký Hệ thống chỉ Hệ 1.Nhập cho phép thống Username > nhập đến vẫn cho Dữ 50 ký tự ngưỡng phép 1 liệu input 2.Nhập F maxlength, nhập quá 4 Usernam các trường ail vượt quá maxlengt e khác hợp lệ ngưỡng hệ h và lưu 3.Click thống thành button Đăng ký không cho công phép nhập 1.Nhập Username đã Hệ Dữ tồn tại thống hiển 1 liệu input 2.Nhập thị thông P 5 Usernam các trường báo ass e khác hợp lệ “Username 3.Click đã tồn tại” button Đăng ký 1. Bỏ Hệ trống input thống hiển Dữ Email thị thông 1 liệu ô 2. Nhập P báo “Bạn 6 input các trường ass vui lòng Email khác hợp lệ nhập 3. Click Email” button Đăng ký 1 Dữ 1. Nhập Hệ P 7 liệu ô Email chứa thống ass input khoảng trắng không cho Email (đầu, cuối, phép nhập giữa) vào 2. Nhập khoảng các trường trắng khác hợp lệ 3. Click button Đăng ký 1. Nhập Email không Hệ đúng định thống dạng (chứa ký không cho Dữ tự đặc biệt- trừ 1 phép nhập P liệu input @, dấu chấm) 8 các ký tự ass Email 2. Nhập đặc biệt các trường (trừ @, khác hợp lệ dấu chấm) 3. Click button Đăng ký 1.Nhập Email không hợp lệ Hệ (...@gmail.com thống hiển Dữ 1 ) thị thông P liệu input 9 2.Nhập báo “Email ass Email các trường không hợp khác hợp lệ lệ” 3.Click button Đăng ký Hệ thống chỉ Hệ 1.Nhập cho phép thống
Email > 50 ký nhập đến vẫn cho tự Dữ ngưỡng phép 2 2.Nhập F liệu input maxlength, nhập quá 0 các trường ail Email vượt quá maxlengt khác hợp lệ ngưỡng hệ h và lưu 3.Click thống thành button Đăng ký không cho công phép nhập 1. Nhập Email đã tồn Hệ tại Dữ thống hiển 2 2. Nhập P liệu input thị thông 1 các trường ass Email báo “Email khác hợp lệ đã tồn tại” 3. Click button Đăng ký 2 Dữ 1. Bỏ Hệ P 2 liệu input trống thống hiển ass Password Password thị thông 2. Nhập báo “Bạn các trường vui lòng khác hợp lệ nhập 3. Click Password” button Đăng ký 1. Nhập Password Hệ chứa khoảng thống trắng (đầu, Dữ không cho P 2 cuối, giữa) liệu input phép nhập ass 3 2. Nhập Password vào các trường khoảng khác hợp lệ trắng 3. Click button Đăng ký 1. Nhập Hệ Password thống hiển không đúng thị thông định dạng báo Dữ 2. Nhập “Password P
1 liệu input các trường phải đủ 8 ass 24 Password khác hợp lệ ký tự bao 3. Click gồm, chữ button Đăng ký cái, chữ số, ký tự đặc biệt) Hệ thống hiển 1. Nhập thị thông Password < 8 báo ký tự Dữ “Password 1 2. Nhập P liệu input phải từ 8 25 các trường ass Password ký tự bao khác hợp lệ gồm, chữ 3. Click cái, chữ button Đăng ký số, ký tự đặc biệt) 1 Dữ 1. Nhập Hệ F Chư 26 liệu input Password = 8 thống hiển ail a bắt Password ký tự (chứa ký thị thông trường tự đặc biệt, báo “Lưu hợp chữ chữ cái, chữ thành hoa và số) công” chữ 2. Nhập thường các trường khác hợp lệ 3. Click button Đăng ký 1. Nh ập Password > 8 ký tự (chứa chữ cái in hoa, Hệ chữ thường, thống hiển Dữ chữ số, ký tự 2 thị thông P liệu input đặc biệt) 27 báo “Lưu ass Password 2. Nh thành ập các trường công” khác hợp lệ 3. Cli ck button Đăng ký Hệ thống chỉ Hệ 1. Nhập cho phép thống Password > 50 nhập đến vẫn cho ký tự Dữ ngưỡng phép 2 2. Nhập F liệu input maxlength, nhập quá 28 các trường ail Password vượt quá maxlengt khác hợp lệ ngưỡng hệ h và lưu 3. Click thống thành button Đăng ký không cho công phép nhập 1. Bỏ trống trường Hệ Nhập lại thống hiển Dữ Password thị thông 1 liệu input 2. Nh P báo “Bạn 29 Nhập lại ập các trường ass vui lòng password khác hợp lệ Nhập lại 3. Cli password” ck button Đăng ký 1 Dữ 1. Nh Hệ P 29 liệu input ập lại thống hiển ass Nhập lại Password thị thông Password không khớp báo “Nhập với Password lại 2. Nh password ập các trường phải trùng khác hợp lệ khớp với 3. Cli password” ck button Đăng ký 1. Nh ập lại password Hệ trùng khớp với Dữ thống hiển Password 1 liệu input thị thông P 2. Nh 30 Nhập lại báo “Lưu ass ập các trường password thành khác hợp lệ công” 3. Cli ck button Đăng ký
4.3. Test case màn hình QUẢN LÝ SẢN PHẨM
4.3.1.Test GUI (Graphical user inteface – giao diện đồ họa người dùng) I Expected A Co Te Test Steps D results resu mment ster lt Tab Các tab nhảy chưa 1.Click nút tab đúng thứ tự các F N 1 nhảy trên form bước người dùng ail guyễn đúng sẽ nhập Thị thứ tự Ngọc 1.Click mở Truy cập đến Ánh P 2 form “Quản lý sản menu mục ass phẩm” Products, Giao diện
1.Kiểm tra vị hiển thị vị trí các trí, màu sắc các ô button, các P 3 input, textbox, textbox,... cân đối ass button có đúng với như design thiết thiết kế để ra kế 1.Kiểm tra ô Các ô nhập nhập liệu có nhập P 4 liệu hoạt động được dữ liệu ass bình thường không Form nhập
1.Kiểm tra khi liệu và các thành zoom màn hình thì phần bên trong P
5 form có bị vỡ được responsive ass không đúng tỉ lệ, không bị vỡ 6 1.Kiểm tra sự Thanh scroll F có mặt của thanh chỉ xuất hiện khi ass scroll nội dung vượt ra khỏi độ dài màn hình, bị ẩn khi nội dung ít, ngắn. 4.3.2.Test Function
a. Thêm mới sản phẩm I Te Test Expec A Co Te D st data Steps ted results resu mment ster lt Hệ 1.Bỏ thống hiển trống các thị thông trường báo “Bạn P 1 2.Click vui lòng ass button Thêm nhập đầy mới đủ thông tin” Hệ thống hiển N thị thông guyễn 1.Nhập báo “Thêm Thị đầy đủ thông mới thành P Ngọc 2 tin (hợp lệ) công” và ass Ánh 2. Click hiển thị sản button Tạo phẩm vừa thêm lên danh sách Hệ thống vẫn cho click button Thêm 1.Nhập mới và dở thông tin Hệ hiển thị 2. Click thống Vô F thông 3 button Tạo hiệu hoá ail báo khi vẫn đang button “Bạn vui còn nhập dữ Thêm mới lòng liệu nhập vào đầy đủ thông tin các trường” 4 Bu 1. Click Hệ P tton button Chọn thống hiển ass thị cửa sổ thư mục Chọn cho người tệp tệp dùng chọn tệp cần tải lên 1. Bỏ trống button Hệ Trư Bu Chọn tệp thống hiển ờng này tton 2. Nhập P 5 thị thông không Chọn các trường ass báo “Lưu bắt tệp khác hợp lệ thành công” buộc 3. Click buttton Tạo 1. Chọn tệp không Hệ đúng định thống hiển Bu dạng (đuôi thị thông tton .jpg, .png) P 6 báo “Tệp Chọn 2. Nhập ass được chọn tệp các trường không đúng hợp lệ định dạng”| 3. Click button Tạo 1. Bỏ Hệ Dữ trống Tên sản thống hiển liệu ô phẩm thị thông input 2. Nhập báo “Bạn P 7 Tên các trường vui lòng ass sản khác hợp lệ điền vào phẩm 3. Click tên sản button Tạo phẩm” 1. Nhập Hệ Tên sản Dữ thống hiển phẩm là liệu ô thị thông khoảng trắng input báo “Bạn P 8 2. Nhập Tên vui lòng ass các trường sản điền vào khác hợp lệ phẩm tên sản 3. Click phẩm” button Tạo 9 Dữ 1. Nhập Hệ P liệu ô Tên sản thống hiển ass input phẩm không thị thông Tên đúng định báo “Tên dạng (chứa ký tự đặc biệt) sản phẩm sản 2. Nhập không hợp phẩm các trường lệ” khác hợp lệ 3. Click button Tạo Hệ 1. Nhập thống chỉ Tên sản Dữ cho phép phầm > 255 liệu ô nhập đến ký tự 1 input ký tự 255, P 2. Nhập 0 Tên ngoài ass các trường sản khoản đó, khác hợp lệ phẩm hệ thống 3. Click không cho button Tạo phép nhập 1. Bỏ trống trường Hệ Trư Dữ Mô tả thống hiển ờng này 1 liệu ô 2. Nhập P thị thông không 1 input các trường ass báo “Lưu bắt Mô tả khác hợp lệ thành công” buộc 3. Click button Tạo 1. Nhập mô tả là Hệ Dữ khoảng trắng thống hiển 1 liệu ô 2. Nhập P thị thông 2 input các trường ass báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Tạo 1. Nhập mô tả không đúng định Hệ Dữ dạng thống hiển 1 liệu ô P 2. Nhập thị thông 3 input ass các trường báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Tạo 1 Dữ 1. Nhập Hệ P 4 liệu ô mô tả > 255 thống hiển ass ký tự 2. Nhập thị thông input các trường báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Tạo 1. Bỏ Hệ trống Price thống hiển Dữ 2. Nhập thị thông 1 liệu ô P các trường báo “Bạn 5 input ass khác hợp lệ vui lòng Price 3. Click nhập vào button Tạo giá tiền” 1. Nhập Price là Hệ Dữ khoảng trắng thống hiển 1 liệu ô 2. Nhập thị thông P 6 input các trường báo “Giá ass Price khác hợp lệ tiền không 3. Click hợp lệ” button Tạo 1. Nhập Price không Hệ đúng định Dữ thống hiển dạng 1 liệu ô thị thông P 2. Nhập 7 input báo “Giá ass các trường Price tiền không khác hợp lệ hợp lệ” 3. Click button Tạo Hệ 1. Nhập thống chỉ Price >50 ký cho phép Dữ tự nhập đến 1 liệu ô 2. Nhập ký tự thứ P 8 input các trường 50, từ ký tự ass Price khác hợp lệ thứ 51 hệ 3. Click thống button Tạo không cho phép nhập 1 Dữ 1. Bỏ Hệ P 9 liệu ô trống Danh thống hiển ass input mục thị thông Danh 2. Nhập báo “ Bạn mục các trường chưa nhập khác hợp lệ danh mục 3. Click cho sản button Tạo phẩm” 1. Nhập Hệ Danh mục là thống hiển Dữ khoảng trắng thị thông liệu ô 2 2. Nhập báo “Bạn P input 0 các trường chưa nhập ass Danh khác hợp lệ danh mục mục 3. Click cho sản button Tạo phẩm” 1. Nhập Danh mục Hệ Dữ không đúng thống hiển liệu ô định dạng 2 thị thông P input 2. Nhập 1 báo “Danh ass Danh các trường mục không mục khác hợp lệ hợp lệ” 3. Click button Tạo 1. Nhập Danh mục không hợp lệ (không nằm Hệ Dữ trong các thống hiển liệu ô 2 danh mục đã thị thông P input 2 có) báo “Danh ass Danh 2. Nhập mục không mục các trường hợp lệ” khác hợp lệ 3. Click button Tạo 1. Nhập Danh mục > Hệ Dữ 50 ký tự thống hiển liệu ô 2 2. Nhập thị thông P input 3 các trường báo “Danh ass Danh khác hợp lệ mục không mục 3. Click hợp lệ” button Tạo 2 Dữ 1.Nhập Hệ P 4 liệu ô Danh mục thống hiển ass input hợp lệ thị thông Danh 2. Nhập báo “Lưu mục các trường thành công” khác hợp lệ 3. Click button Tạo 1. Bỏ Hệ Dữ chọn Stock thống hiển liệu 2. Nhập 2 thị thông P Dropdo các trường 5 báo “Bạn ass wn khác hợp lệ vui lòng Stock 3. Click chọn Stock” button Tạo 1. Chọn Dữ Stock hợp lệ Hệ liệu 2. Nhập thống hiển 2 P Dropdo các trường thị thông 6 ass wn khác hợp lệ báo “Lưu Stock 3. Click thành công” button Tạo Hệ 1. Nhập Bu thống hiển 2 dữ liệu hợp lệ P tton thị thông 7 2. Click ass Tạo báo “Lưu button Tạo thành công” b. Sửa sản phẩm I Te Test Expec A Co Te D st data Steps ted results resu mment ster lt Hệ 1.Bỏ thống hiển trống các thị thông trường báo “Bạn P 1 2.Click vui lòng ass button Update nhập đầy đủ thông tin” Hệ thống hiển N 1.Nhập thị thông guyễn đầy đủ thông báo “Lưu Thị tin (hợp lệ) thành công” P Ngọc 2 2. Click và hiển thị ass Ánh button Update sản phẩm vừa thêm lên danh sách Hệ thống vẫn cho click button Update 1.Nhập và hiển dở thông tin Hệ thị 2. Click thống Vô F thông 3 button Update hiệu hoá ail báo khi vẫn đang button “Bạn vui còn nhập dữ Update lòng liệu nhập vào đầy đủ thông tin các trường” 4 Bu 1. Click Hệ P tton Tải button Tải tệp thống hiển ass tệp thị cửa sổ thư mục cho người dùng chọn tệp cần tải lên 1. Bỏ trống button Tả tệp Hệ Trư Bu 2. Nhập thống hiển ờng này P 5 tton Tải các trường thị thông không ass tệp khác hợp lệ báo “Lưu bắt 3. Click thành công” buộc buttton Update 1. Chọn tệp không Hệ đúng định thống hiển dạng (đuôi Bu thị thông .jpg, .png) P 6 tton Tải báo “Tệp 2. Nhập ass tệp được chọn các trường không đúng hợp lệ định dạng”| 3. Click button Update 1. Bỏ Hệ Dữ trống Tên sản thống hiển liệu ô phẩm thị thông input 2. Nhập báo “Lưu P 7 Tên các trường thành công” ass sản khác hợp lệ và vẫn hiển phẩm 3. Click thị tên sản button Update phẩm cũ 1. Nhập Hệ Tên sản Dữ thống hiển phẩm là liệu ô thị thông khoảng trắng input báo “Bạn P 8 2. Nhập Tên vui lòng ass các trường sản điền vào khác hợp lệ phẩm tên sản 3. Click phẩm” button Update 9 Dữ 1. Nhập Hệ P liệu ô Tên sản thống hiển ass input phẩm không thị thông Tên đúng định báo “Tên dạng (chứa ký tự đặc biệt) sản phẩm sản 2. Nhập không hợp phẩm các trường lệ” khác hợp lệ 3. Click button Update Hệ 1. Nhập thống chỉ Tên sản Dữ cho phép phầm > 255 liệu ô nhập đến ký tự 1 input ký tự 255, P 2. Nhập 0 Tên ngoài ass các trường sản khoản đó, khác hợp lệ phẩm hệ thống 3. Click không cho button Update phép nhập 1. Bỏ trống trường Hệ Trư Dữ Mô tả thống hiển ờng này 1 liệu ô 2. Nhập P thị thông không 1 input các trường ass báo “Lưu bắt Mô tả khác hợp lệ thành công” buộc 3. Click button Update 1. Nhập mô tả là Hệ Dữ khoảng trắng thống hiển 1 liệu ô 2. Nhập P thị thông 2 input các trường ass báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Update 1. Nhập mô tả không đúng định Hệ Dữ dạng thống hiển 1 liệu ô P 2. Nhập thị thông 3 input ass các trường báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Update 1 Dữ 1. Nhập Hệ P 4 liệu ô mô tả > 255 thống hiển ass ký tự 2. Nhập thị thông input các trường báo “Lưu Mô tả khác hợp lệ thành công” 3. Click button Update 1. Bỏ Hệ trống Price thống hiển Dữ 2. Nhập thị thông 1 liệu ô P các trường báo “Lưu 5 input ass khác hợp lệ thành công” Price 3. Click và hiển thị button Update giá tiền cũ 1. Nhập Price là Hệ Dữ khoảng trắng thống hiển 1 liệu ô 2. Nhập thị thông P 6 input các trường báo “Giá ass Price khác hợp lệ tiền không 3. Click hợp lệ” button Update 1. Nhập Price không Hệ đúng định Dữ thống hiển dạng 1 liệu ô thị thông P 2. Nhập 7 input báo “Giá ass các trường Price tiền không khác hợp lệ hợp lệ” 3. Click button Update Hệ 1. Nhập thống chỉ Price >50 ký cho phép Dữ tự nhập đến 1 liệu ô 2. Nhập ký tự thứ P 8 input các trường 50, từ ký tự ass Price khác hợp lệ thứ 51 hệ 3. Click thống button Update không cho phép nhập 1 Dữ 1. Bỏ Hệ P 9 liệu ô trống Danh thống hiển ass input mục thị thông Danh 2. Nhập báo “ Lưu mục các trường thành công” khác hợp lệ và hiển thị 3. Click Danh mục button Update cũ 1. Nhập Hệ Danh mục là thống hiển Dữ khoảng trắng thị thông liệu ô 2 2. Nhập báo “Bạn P input 0 các trường chưa nhập ass Danh khác hợp lệ danh mục mục 3. Click cho sản button Update phẩm” 1. Nhập Danh mục Hệ Dữ không đúng thống hiển liệu ô định dạng 2 thị thông P input 2. Nhập 1 báo “Danh ass Danh các trường mục không mục khác hợp lệ hợp lệ” 3. Click button Update 1. Nhập Danh mục không hợp lệ (không nằm Hệ Dữ trong các thống hiển liệu ô 2 danh mục đã thị thông P input 2 có) báo “Danh ass Danh 2. Nhập mục không mục các trường hợp lệ” khác hợp lệ 3. Click button Update 1. Nhập Danh mục > Hệ Dữ 50 ký tự thống hiển liệu ô 2 2. Nhập thị thông P input 3 các trường báo “Danh ass Danh khác hợp lệ mục không mục 3. Click hợp lệ” button Update 2 Dữ 1.Nhập Hệ P 4 liệu ô Danh mục thống hiển ass input hợp lệ thị thông Danh 2. Nhập báo “Lưu mục các trường thành công” khác hợp lệ 3. Click button Update 1. Bỏ Hệ Dữ chọn Stock thống hiển liệu 2. Nhập 2 thị thông P Dropdo các trường 5 báo “Bạn ass wn khác hợp lệ vui lòng Stock 3. Click chọn Stock” button Update 1. Chọn Dữ Stock hợp lệ Hệ liệu 2. Nhập thống hiển 2 P Dropdo các trường thị thông 6 ass wn khác hợp lệ báo “Lưu Stock 3. Click thành công” button Update Hệ 1. Nhập Bu thống hiển 2 dữ liệu hợp lệ P tton thị thông 7 2. Click ass Tạo báo “Lưu button Update thành công” c. Xóa sản phẩm I Te Test Expec A Co Te D st data Steps ted results resu mment ster lt 1. Tr Hệ Hệ uy cập đến thống thống hiển sản phẩm cần không thị thông xóa. hiển thị Bu báo “Xóa 2. Cl F thông 1 tton thành công” ick button ail báo Xóa và sản Xóa nhưng phẩm xóa 3. Cl xóa khỏi danh ick button OK thành sách công N 2 Bu 1. C Sản P guyễn tton OK họn sản phẩm sẽ ass Thị phẩm cần xóa không bị Ngọc 2. Cl xóa Ánh ick button Xóa 3. B ỏ qua button OK 1. C họn sản Hệ phẩm cần xóa thống đóng Bu 2. Cl Popup Xác P 3 tton ick button nhận và ass Hủy Xóa quay lại 3. Cl trang sản ick button phẩm Hủy KẾT LUẬN
Kiểm thử phần mềm hiện nay vẫn là vấn đề hết sức quan trọng với các tổ
chức phát triển phần mềm. Trong quá trình thực hiện báo cáo của mình do thời
gian nghiên cứu và kinh nghiệm bản thân còn hạn chế nên còn một só phần của
báo cáo nghiên cứu chưa được sâu.
Sau một thời gian thực hiện báo cáo dưới sự hướng dẫn của cô Lê Thị
Trang Linh báo cáo của em đã thực hiện tốt được các mục tiêu đề ra và đạt được những kết quả sau:
Kết quả đạt được:
Trình bày đầy đủ và chính xác các vấn đề tổng quan về phần mềm, công
nghệ phần mềm, lỗi phần mềm, các vấn đề liên quan đến kiểm thử phần mềm:
Giới thiệu công cụ kiểm thử Selenium
Giới thiệu Selenium IDE và các thao tác để sử dụng công cụ này
Áp dụng các kiến thức đã nghiên cứu để thực hiện kiểm thử những
chức năng của ứng dụng web http://localhost:3000 và
http://localhost:3000 , đó là chức năng Đăng nhập, Đăng ký, Quản
lý sản phẩm (thêm, sửa, xoá) Hạn chế:
Mặc dù đã cố gắng hết sức trong thời gian thực hiện đề tài nhưng với kinh
nghiệm còn hạn chế nên báo cáo môn học không thể tránh khỏi những thiếu sót:
Chỉ nghiên cứu công cụ kiểm thử Selenium IDE
Chưa nghiên cứu phần lập trình nâng cao với Selenium IDE
Chưa áp dụng kiểm thử Manual trong DB
Chưa áp dụng kiểm thử hiệu năng
Hướng phát triển:
Trong thời gian tới em sẽ tiếp tục nghiên cứu sâu hơn về các vấn đề của
kiểm thử phần mềm, và đặc biệt là bộ công cụ kiểm thử Selenium, để có thể vận
dụng vào kiểm thử các ứng dụng lớn hơn trong thực tế công việc trong tương lai
nhằm góp một phần nhỏ bé vào công cuộc chuyên nghiệp hoá kiểm thử phần mềm ở Việt Nam.
TÀI LIỆU THAM KHẢO
[1]. Slide bài giảng: cô Lê Thị Trang Linh
[2]. Tài liệu: The Art of Software Testing, Glenford J. Myers, Second Edition, John Wiley and Sons, Inc.
[3]. Tài liệu: Software
Engineering - A Practitioner’s Approach, Roger
S.Pressman, Sixth Edition, Ph.D, McGraw-Hill, Inc.
[4]. Website tài liệu Selenium: http://www.testingvn.com/viewforum.php?f=33
[5]. Website tài liệu Selenium: https://viblo.asia/p/selenium-testing-phan-1- 6J3ZgE7x5mB