





















Preview text:
lOMoARcPSD| 10435767 BÁO CÁO MÔN HỌC
ỨNG DỤNG THIẾT KẾ WEB - - + - lOMoARcPSD| 10435767 MỤC LỤC
LỜI MỞ ĐẦU ....................................................................................................... 2
Chương I: Tổng quan .......................................................................................... 3 2. Giới thiệu về
blog2.1...................................................................................................................Tên
blog .................................................................................................................................... 3
1. Giới thiệu ý tưởng........................................................................3 3
2. 2..........................................................................................Đối tượng hướng đến 3
2.3..................................................................................................................Mục đích 4
2. 4..................................................................................................................Sứ mệnh 4
3. Sitemap..........................................................................................4
3. 1...................................................................................................................Sitemap 4
3.2. Giải thích sitemap.......................................................................5
4. Tổ chức và điều hướng website..................................................5
4.1. Tổ chức website...........................................................................5
4.2. Điều hướng website.....................................................................5
Chương II: Quy trình thực hiện..........................................7
1. Moodboard....................................................................................7
2. Logo................................................................................................8
3. Các hình ảnh được sử dụng trong web...................................10
4. Nhân vật......................................................................................12
5. Wireframe....................................................................................12
6. Demo............................................................................................16
Chương III: Sự cố/những khó khăn gặp phải và bài học kinh
nghiệm..........................................................................19
1. Những khó khăn gặp phải.........................................................19
2. Bài học và kinh nghiệm sản xuất............................................20 Chương IV: Phụ
lục tham khảo........................................20
THÔNG TIN THÀNH VIÊN VÀ BẢNG ĐÁNH GIÁ...................21 lOMoARcPSD| 10435767 LỜI MỞ ĐẦU
Với xu thế toàn cầu hóa, các quốc gia trên thế giới ngày càng gắn kết với nhau và cùng
nhau phát triển. Để nắm bắt được xu thế cũng như không bị bỏ lại phía sau, ngôn ngữ là
một trong những yếu tố vô cùng quan trọng. Hiện nay tiếng Anh là ngôn ngữ phổ biến và
được sử dụng nhiều nhất trên thế giới. Nhờ tiếng Anh, rào cản do bất đồng ngôn ngữ dần được dỡ bỏ.
Việt Nam hiện nay cũng ngày càng được nâng cao nhận thức về tính quan trọng của
việc học ngoại ngữ, đặc biệt là tiếng Anh. Trong phần lớn các chương trình đào tạo, Tiếng
Anh được coi là môn học bắt buộc. Tuy nhiên, chương trình học tiếng Anh qua các trường
lớp nói chung còn khá là khô khan và không đủ mang lại hứng thú cho học sinh, khiến cho
các em cảm thấy chán nản và không có động lực học. Do đó, nhiều học sinh bắt đầu sinh ra
"ác cảm", không coi trọng việc học ngoại ngữ dẫn đến các kỹ năng đều kém mà vẫn không
được cải thiện, và nảy sinh tâm lí tự ti, ngại đối mặt với những khó khăn trong việc học và
cải thiện khả năng của mình.
Hoặc với xu thế hiện nay, nhiều bậc phụ huynh học sinh đã lựa chọn cho học thêm
tại các trung tâm tiếng Anh để giúp cải thiện trình độ của con em mình. Không thể phủ nhận
là việc học tiếng Anh tại các trung tâm đang ngày càng phổ biến, trong đó có nhiều trung
tâm có chất lượng giảng dạy tốt nhưng không phải ai cũng đủ điều kiện về thời gian và tiền bạc để theo học.
Chính vì thế, với sự phát triển mạnh mẽ của Internet, nhóm chúng em – đội ngũ E-
nine đã cùng nhau thực hiện dự án bằng cách lập một trang Blog mang tên E-nine để truyền
lại động lực học ngoại ngữ cho các em học sinh.
Đội ngũ xây dựng website hi vọng sẽ mang lại một màu sắc tươi sáng, năng động và
tràn đầy sức sống qua giao diện đơn giản mà bắt mắt. Bên cạnh đó, nội dung mới mẻ và
thú vị sẽ giúp cho người xem bị thu hút, đồng thời cũng tiếp thu được kiến thức một cách
chủ động và dễ dàng. Ngoài ra, blog còn tận dụng các tính năng như tương tác, đăng nhập
và phản hồi với đội ngũ để giúp cho website ngày một cải thiện hơn.
Vận dụng những kiến thức và trải nghiệm của chúng em, và sự hỗ trợ từ ứng dụng
Wix, chúng em đã cùng nhau thiết kế một blog mang tên E-nine. Đội ngũ E-nine hứa hẹn sẽ
đem lại trải nghiệm học tập tiếng Anh tốt nhất đối với các bạn học sinh, giúp các em dễ
dàng trang bị kiến thức và có lối tư duy tốt hơn về môn học. lOMoARcPSD| 10435767
Chương I: Tổng quan
1. Giới thiệu ý tưởng
Nhóm 9 chúng em lấy ý tưởng từ việc học tiếng anh mang tính lý thuyết ở nhiều
trường trung học cơ sở và trung học phổ thông hiện nay. Học tiếng Anh ở trường học trước
giờ chỉ quanh quẩn ở những trang giấy với hàng loạt từ mới và cấu trúc câu cần nhớ nó sẽ
làm chúng ta nhanh chóng cảm thấy chán nản và muốn bỏ cuộc. Mặc dù từ vựng, cấu trúc
câu và các quy tắc ngữ pháp là những phần quan trọng hàng đầu trong hành trình phát
triển ngôn ngữ Anh. Những sự nhàm chán trong cách học sẽ trở thành một lực cản thực sự
và điều đó có thể khiến bạn không thể cải thiện các kỹ năng của mình như mong muốn.
Để cải thiện vấn đề này, nhóm 9 đã xây dựng đem đến 1 trang web học tập tiếng Anh
vô cùng thú vị, bổ ích trong một môi trường thoải mái và gần gũi. Khi việc học trở nên thú
vị sẽ tạo động lực cho các bạn học sinh học tập hằng ngày, xua tan nỗi lo sợ học tiếng Anh
và sự nhàm chán trong học tập.
2. Giới thiệu về blog 2.1. Tên blog
Nhóm 9 xây dựng nội dung về trang web học tập tiếng Anh, trong khi lên ý tưởng về
tên blog, các thành viên đã đưa ra được rất nhiều các cái tên blog khác nhau và cuối cùng
chốt lại với cái tên E-nine: được kết hợp bởi 2 thành tố E (viết tắt của English) và nine (nhóm 9). 2.2.
Đối tượng hướng đến
Blog phục vụ chủ yếu cho học sinh Việt Nam từ 12-17 tuổi cả nam và nữ. Nhóm đối
tượng chủ này chủ yếu có những đặc điểm sau:
Thứ nhất, về khả năng: Học sinh ở độ tuổi này có sự tập trung, biết cách tự học, khả
năng sáng tạo và ghi nhớ khá cao; năng động, sáng tạo, thích ứng nhanh
Thứ hai, về sở thích: Đa số các em đều rất thích phim ảnh, nghe nhạc, đọc truyện,
chơi game. Trang web sẽ cố gắng tận dụng các yếu tố này để giúp học sinh học tiếng một
cách tự nhiên và chủ động nhất. Kết hợp để có thể đưa ra một trang vừa học vừa giúp thư
giãn tinh thần bằng cách học thú vị.
Thứ ba, về hạn chế: Hiểu biết về ngoại ngữ còn đơn giản. Học sinh chưa có vốn từ
vựng đa dạng, ngữ pháp, khả năng đọc và nghe cần cải thiện. Một số trong sự kiểm soát
của phụ huynh: Trong việc sử dụng các thiết bị thông minh (như máy tính bảng, điện thoại,
máy tính) để có thể truy cập. Các em học sinh có thể bị ảnh hưởng của bệnh thành tích lOMoARcPSD| 10435767
cùng với kỳ vọng của bố mẹ quá lớn, điều này có thể dẫn đến các em dễ bị áp lực và cảm
thấy chán chường việc học. 2.3. Mục đích
Blog được xây dựng với mục đích tạo động lực học tiếng Anh, tiếp thêm kiến thức
cho và trau dồi khả năng ngoại ngữ của các bạn học sinh, giúp việc học tiếng Anh trở nên
thú vị, dễ hiểu hơn. Đồng thời tạo nên một môi trường có ích cho cộng đồng. 2.4. Sứ mệnh
Nhiệm vụ của nhóm 9 là sẽ mang đến cho các bạn học sinh nơi học tập thú vị, thoải
mái để các bạn có nhiều động lực hơn trên con đường chinh phục tiếng Anh. 3. Sitemap 3.1. Sitemap lOMoARcPSD| 10435767
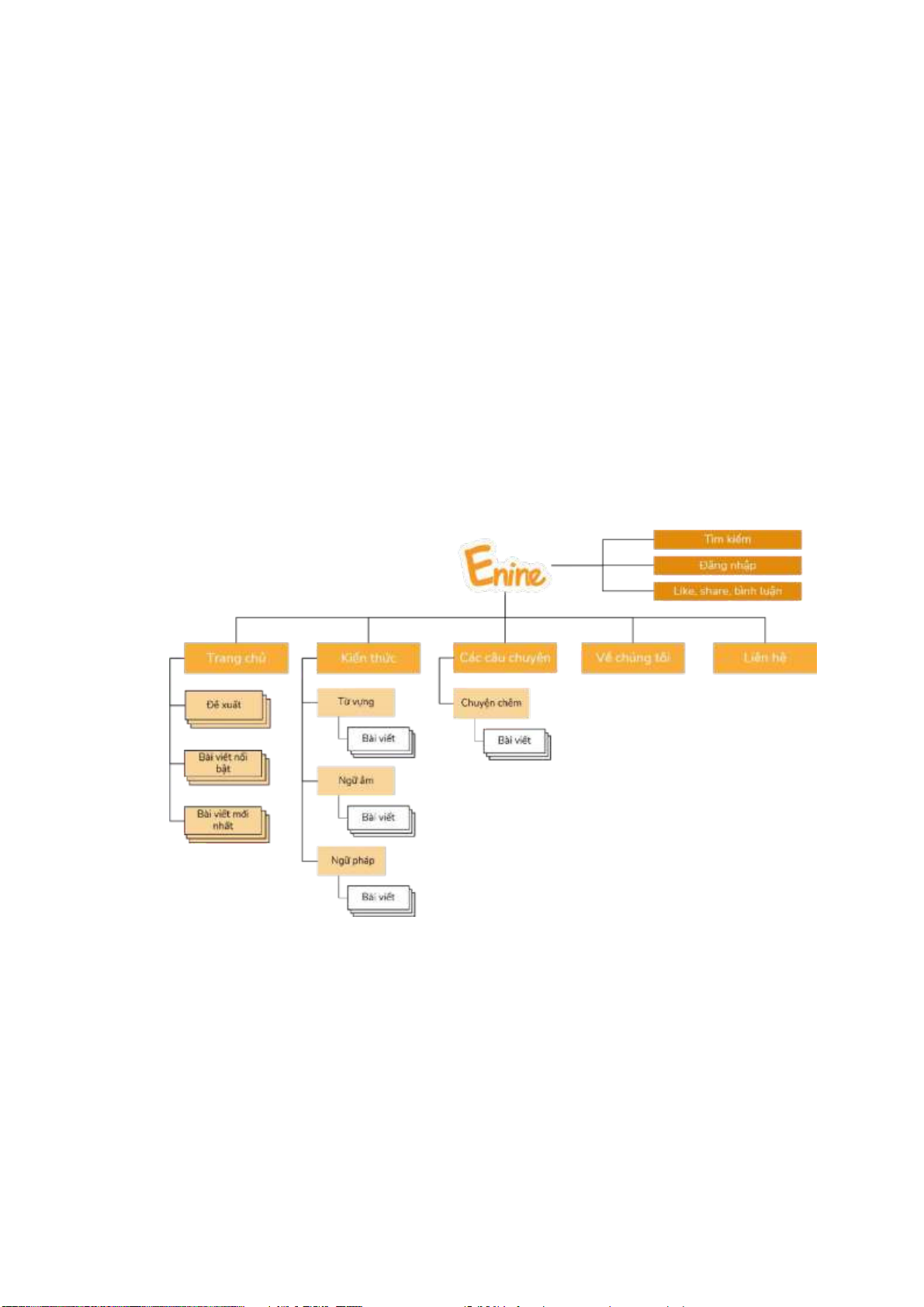
3.2. Giải thích sitemap
- Website được tổ chức theo hệ thống phân cấp hỗn hợp. Thứ tự sắp xếp từ trái sang
phải theo cấp độ ưu tiên giảm dần, với 5 webpage chính: Trang chủ, Kiến thức, Các
câu chuyện, Về chúng tôi và Liên hệ.
• Trang chủ là phần giúp người dùng có cái nhìn tổng quan nhất về trang web; bao
gồm danh sách các bài viết nổi bật, bài viết được đề xuất và bài viết mới nhất.
• Webpage “Kiến thức” được chia ra gồm 3 mục chính tương ứng với 3 chủ đề chính
liên quan đến tiếng Anh: từ vựng, ngữ âm, ngữ pháp; cung cấp kiến thức toàn diện
và cơ bản nhất cho đối tượng người dùng.
• Webpage “Các câu chuyện” giới thiệu đến bạn đọc những câu chuyện tiếng Việt
chêm tiếng Anh. giúp trau dồi từ vựng trong một môi trường thú vị, thoải mái.
• Phần “Về chúng tôi” và “Liên hệ” đặt sau cùng để nếu người dùng muốn tìm hiểu
rõ hơn về thông tin đội ngũ xây dựng website.
- Về các tiện ích, bao gồm có:
• Mục tìm kiếm: giúp người dùng dễ dàng thực hiện thao tác tìm kiếm nội dung trong blog.
• Đăng nhập: giúp người dùng có thể dễ dàng tương tác, lưu trữ và chia sẻ các nội dung trong blog.
• Tương tác (like, share, bình luận): tạo điều kiện cho người dùng tương tác và đóng
góp cho đội ngũ xây dựng website một cách nhanh chóng.
4. Tổ chức và điều hướng website
4.1. Tổ chức website
Website được tổ chức theo hệ thống phân cấp hỗn hợp. Hệ thống giúp người
dùng tự do di chuyển, người dùng có thể truy cập vào trang chủ dù đang ở vị trí nào
bằng cách nhấp vào logo. Webpage đi được nhiều chiều, người dùng có thể truy
cập các cấp nhỏ hơn, hoặc lớn hơn hoặc tùy chọn.
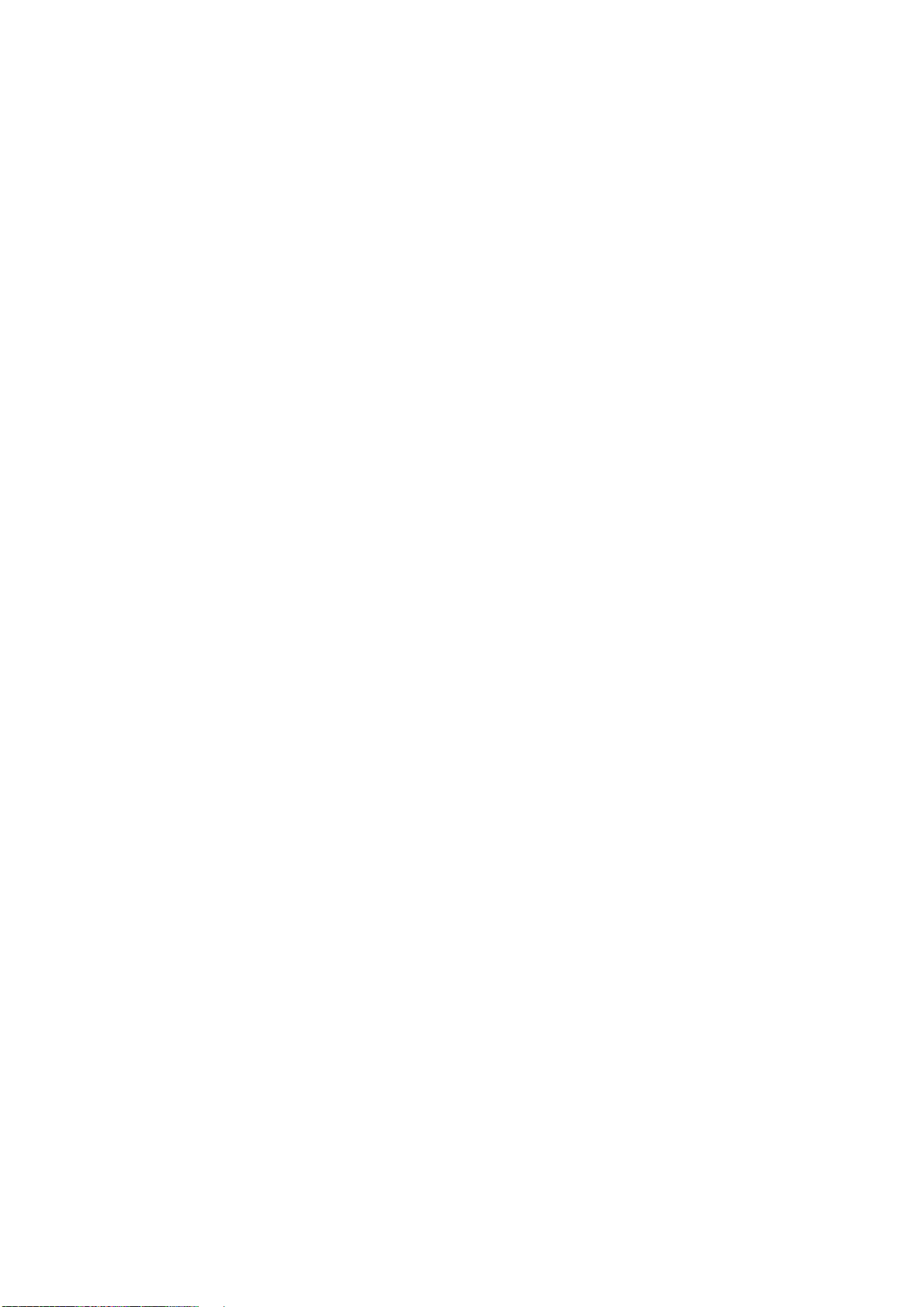
4.2. Điều hướng website
• Điều hướng cấu trúc: Được thiết kế theo kiểu inverted - L.
Tạo một thanh điều hướng theo chiều ngang đơn giản với màu nền xanh da trời,
chữ trắng và đổi thành màu cam khi người dùng di chuột vào đó.
Thanh điều hướng được sắp xếp từ trái sang phải theo thứ tự là: Logo, Trang chủ,
Kiến thức, Các câu chuyện, Về chúng tôi, Liên hệ. lOMoARcPSD| 10435767
• Điều hướng liên kết
- Điều hướng footer: được đặt ở cuối trang chủ bao gồm thông tin liên hệ, địa
chỉ, email, nhà sáng lập.
- Liên kết nhanh: Trong mục lời chào ở trang chủ khi bấm vào chữ “xem thêm”
người dùng sẽ nhanh chóng được dẫn tới webpage “Về chúng tôi”.
• Điều hướng tiện ích
- Liên kết logo: Người dùng có thể nhanh chóng quay lại trang chủ làm việc
bằng cách nhấp vào logo trang web.
- Điều hướng ngoài website: Theo dõi các kênh mạng xã hội của nhóm, chia
sẻ bài viết thông qua đường link, trang mạng xã hội.
Chương II: Quy trình thực hiện lOMoARcPSD| 10435767
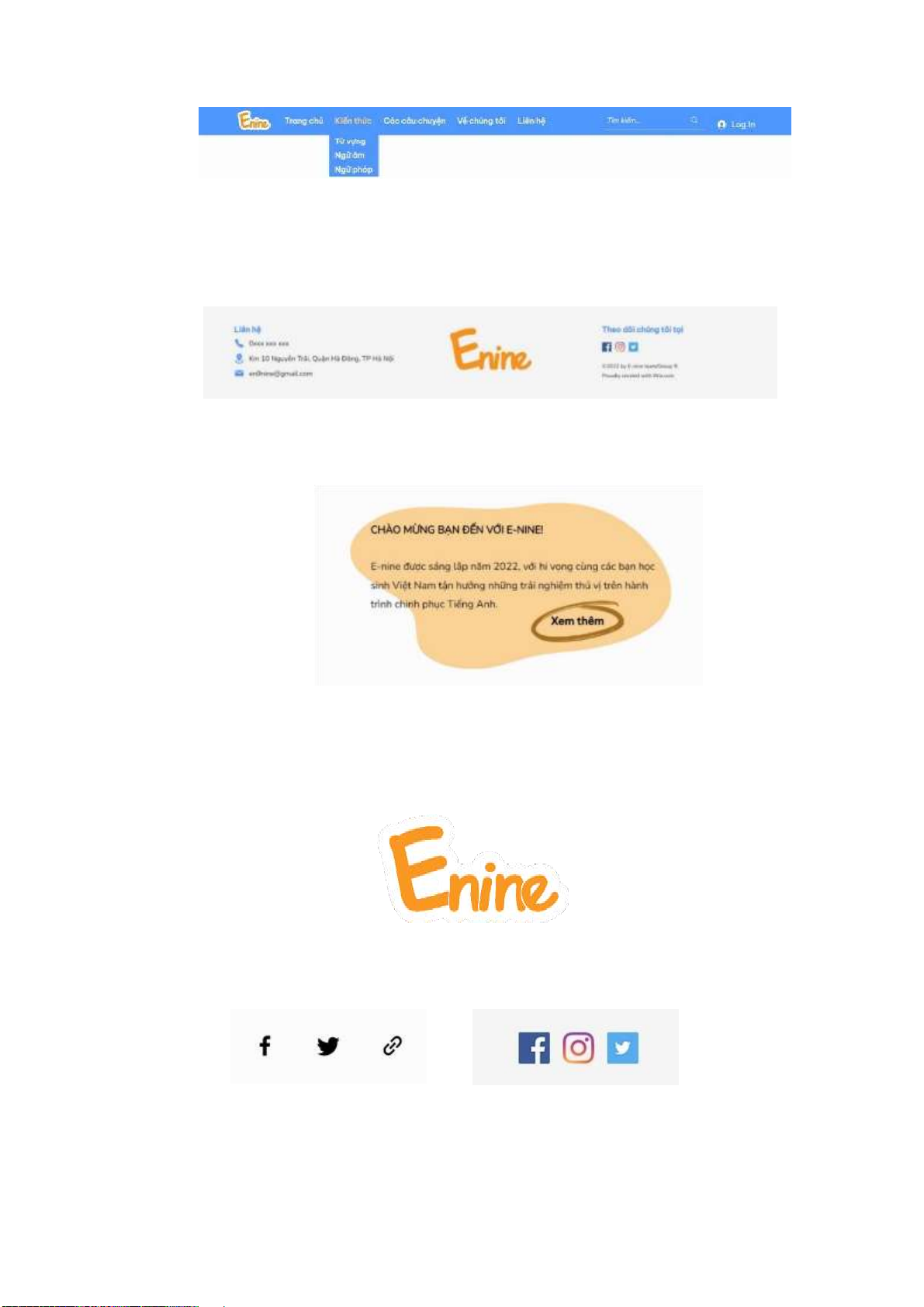
1. Moodboard Hình ảnh
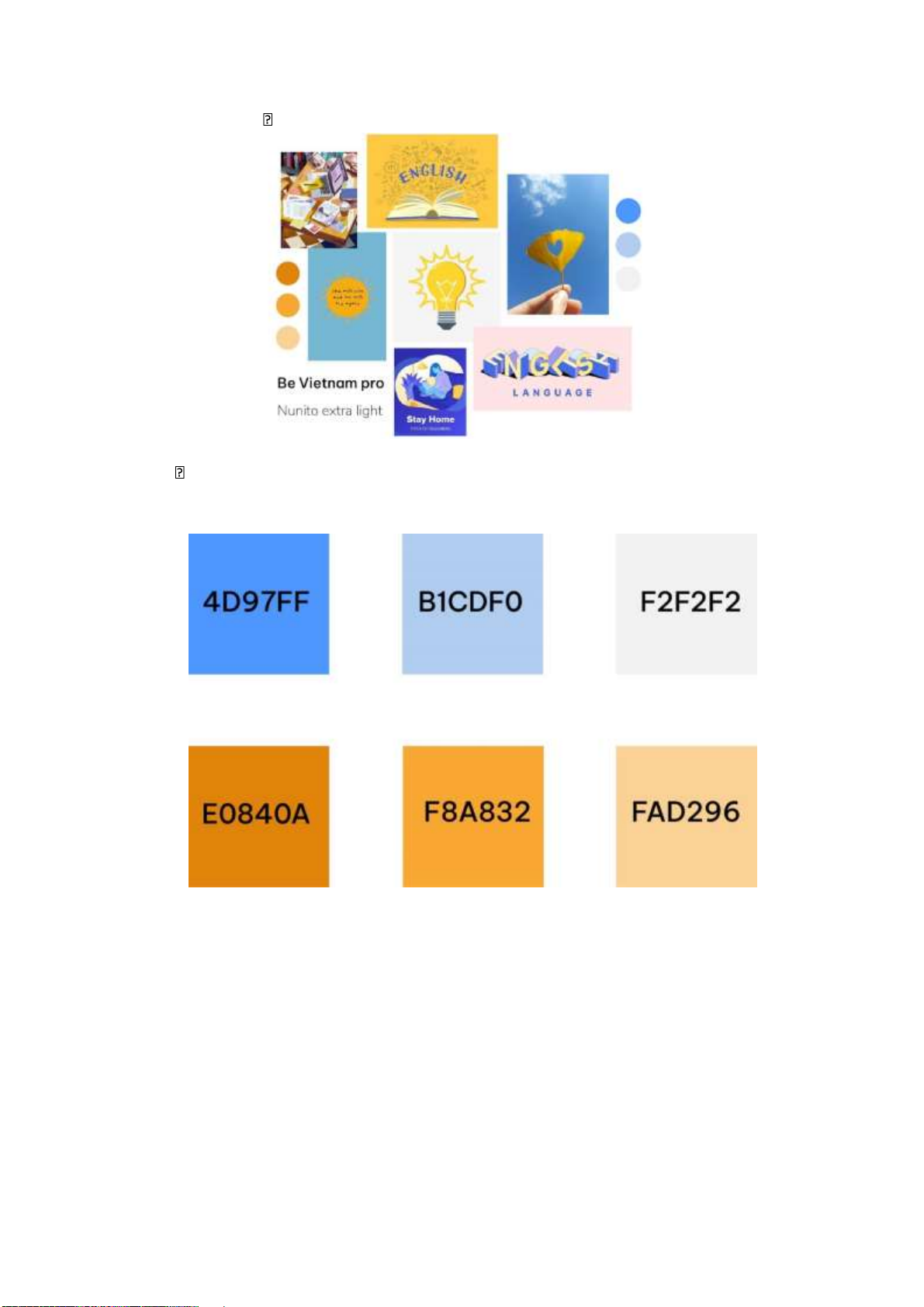
Màu sắc: Trang web sử dụng cách phối màu tương phản giữa tông màu xanh và tông màu cam.
Xanh dương là một trong ba màu cơ bản nhất và cũng là màu phù hợp với cả hai giới,
nam và nữ, nhờ sự dung hòa và tính linh hoạt của nó. Màu xanh dương nhạt được ưu ái
lựa chọn cho việc học hành thuận lợi. Bản thân màu sắc này mang lại sự dịu mát, giúp đầu
óc thư thái, và nhờ đó, hiệu quả làm việc và học tập sẽ được tăng lên đáng kể. Ngoài ra
màu xanh dương giúp chúng ta bình tĩnh, trầm lắng và giảm bớt những căng thẳng, lo âu
trong mọi vấn đề của cuộc sống đặc biệt là sau những giờ học trên trường lớp.
Màu cam là một gam màu nổi bật và thu hút ánh nhìn, cho ta cái nhìn tích cực về cuộc
sống. Màu cam nó sẽ giúp cho bạn cảm giác dễ chịu, thỏa mái, có một cái nhìn tích cực về
cuộc sống, giúp cho bạn lạc quan và suy nghĩ tích cực mỗi khi gặp khó khăn hay bế tắc gì
đó. Nếu bạn đang stress hoặc đang gặp khó khăn trong cuộc sống hay bạn bị thất bại trong lOMoARcPSD| 10435767
một lĩnh vực nào đó trong cuộc sống thì màu cam sẽ đem đến cho bạn nguồn năng lượng
tích cực, giúp bạn suy nghĩ thoáng hơn, cố gắng, mạnh mẽ đứng dậy. Typeface
Trang web sử dụng 2 font chính đó là: Be VietNam Pro sử dụng trong các tiêu đề và
Nunito ExtraLight là font dùng cho các nội dung bài viết. Cả 2 font đều là dạng san serif tạo
nên sự thống nhất trong trang web.
Be Vietnam Pro với kiểu dáng hiện đại, đường nét dứt khoát và chỉn chu sẽ mang đến
cảm quan mới mẻ hơn về các mặt chữ. Font được thiết kế dựa trên nguyên mẫu Be Vietnam
(phát hành năm 2019). hơn, phiên bản BVN Pro không chỉ chú trọng vào thiết kế tối ưu trải
nghiệm đọc ở kích cỡ chữ nhỏ (body type), mà còn có thể sử dụng tốt cả với kích thước
lớn, mang tính trang trí cao (display type). Do đó, tạo nên sự linh động và sáng tạo khi sử
dụng phông chữ này trong nhiều trường hợp hoặc mục đích công việc khác nhau.
Nunito Extra Light là một phông chữ sans-serif hiện đại với sự cân bằng tốt. Font có
đường nét rõ ràng, dễ đọc giúp người dùng có thể đọc nội dung bài viết khá dài mà không cảm thấy khó chịu. 2. Logo
• Tạo hình: Logo sử dụng font chữ Comic Sans MS và thay đổi cách sắp xếp để tạo
ra logo. Đây là font chữ lấy cảm hứng từ truyện tranh, đó cũng là lý do tên kiểu
chữ này có chữ "Comic" (truyện tranh). Hình thù của các chữ cái bắt chước những
chữ viết tay thường thấy trong truyện. Font chữ sans serif có đường nét mềm
mại, rõ ràng, dễ đọc tạo nên sự thân thiện ngay lần đầu từ phía người dùng.
• Ý nghĩa tạo hình: Logo trang web là sự kết hợp giữa chữ E trong English và nine
có nghĩa là số 9 (chính là nhóm của chúng em). Logo được tạo hình có viền trắng
phía ngoài giúp logo có hình giống như một đám mây cho thấy sự nhẹ nhàng để
có thể truyền tải thông điệp rằng: học tiếng Anh rất nhẹ nhàng và thoải mái.
• Màu sắc: Logo sử dụng 2 màu sắc cam và trắng. lOMoARcPSD| 10435767
- Màu cam là một gam màu trẻ trung, bắt mắt, dễ phối trộn nên nó là màu sắc rất
được giới trẻ ưa chuộng. một gam màu nổi, là sự kết hợp của màu đỏ và màu
vàng. Nó là sự cộng hưởng giữa ánh lửa, ánh mặt trời và niềm tin, là sự kết hợp
của hai gam màu nổi nhưng lại tạo ra một màu dịu hơn, dễ nhìn hơn. Trong ý
nghĩa màu cam được xem là màu sắc của tuổi trẻ, màu của sự vui vẻ, năng động
và tinh nghịch. Nó kích thích hoạt động của con người, kích thích sự sáng tạo.
Đúng với đối tượng mục tiêu mà nhóm muốn hướng tới.
- Màu trắng là màu trung tính làm nền nổi bật cho màu cam.
3. Các hình ảnh được sử dụng trong web • Các ảnh cho bài post lOMoARcPSD| 10435767
• Ảnh nền cho các webpage lOMoARcPSD| 10435767 lOMoARcPSD| 10435767 4. Nhân vật
Mây là một nhân vật giả tưởng được nhóm thiết kế để cùng các bạn học Tiếng Anh
trên trang web. Mây như một người hướng dẫn chỉ cho các bạn giúp trải nghiệm học tiếng
Anh của các bạn trở nên thú vị hơn. Không những vậy Mây còn chỉ các bạn chỗ để có thể
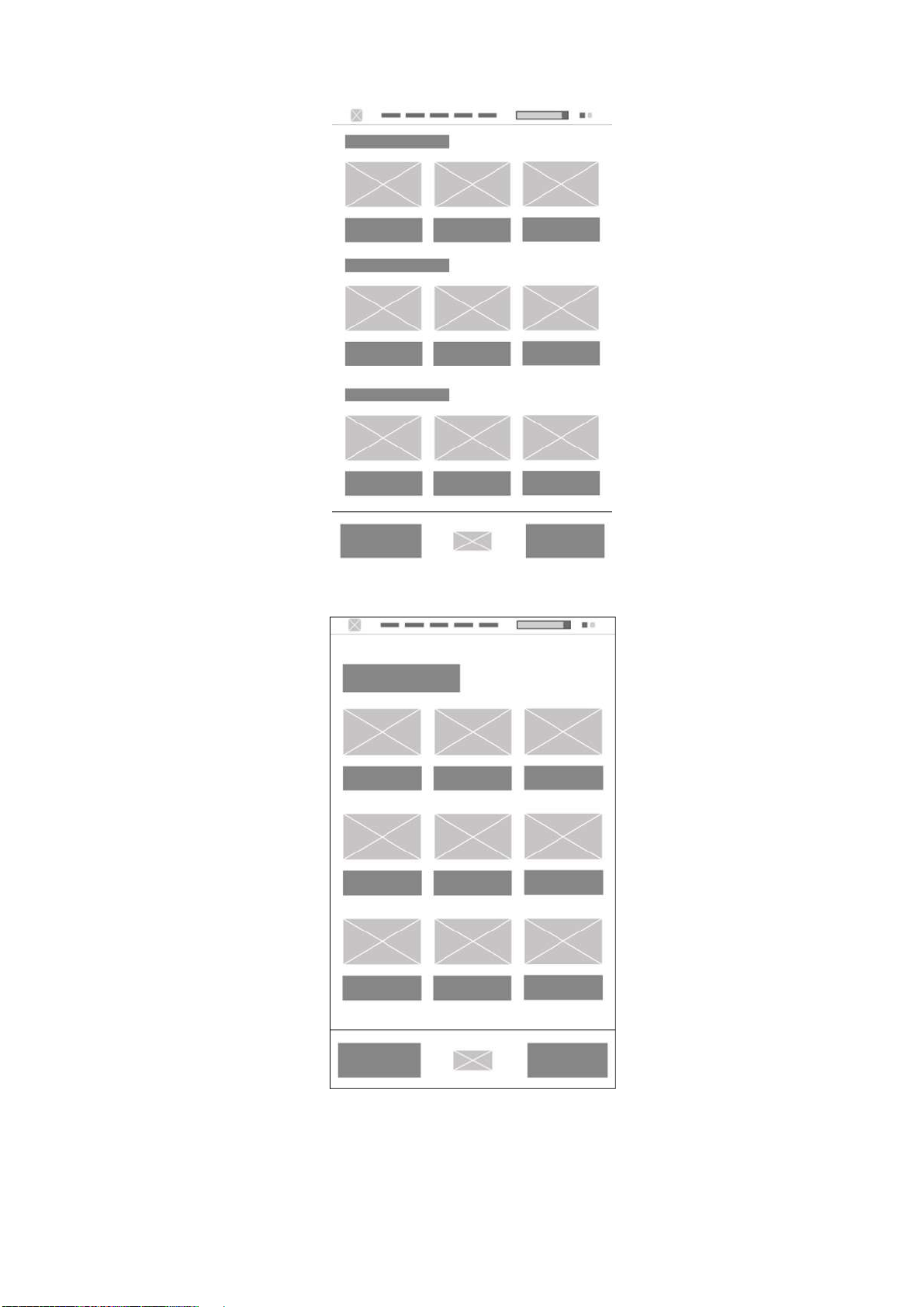
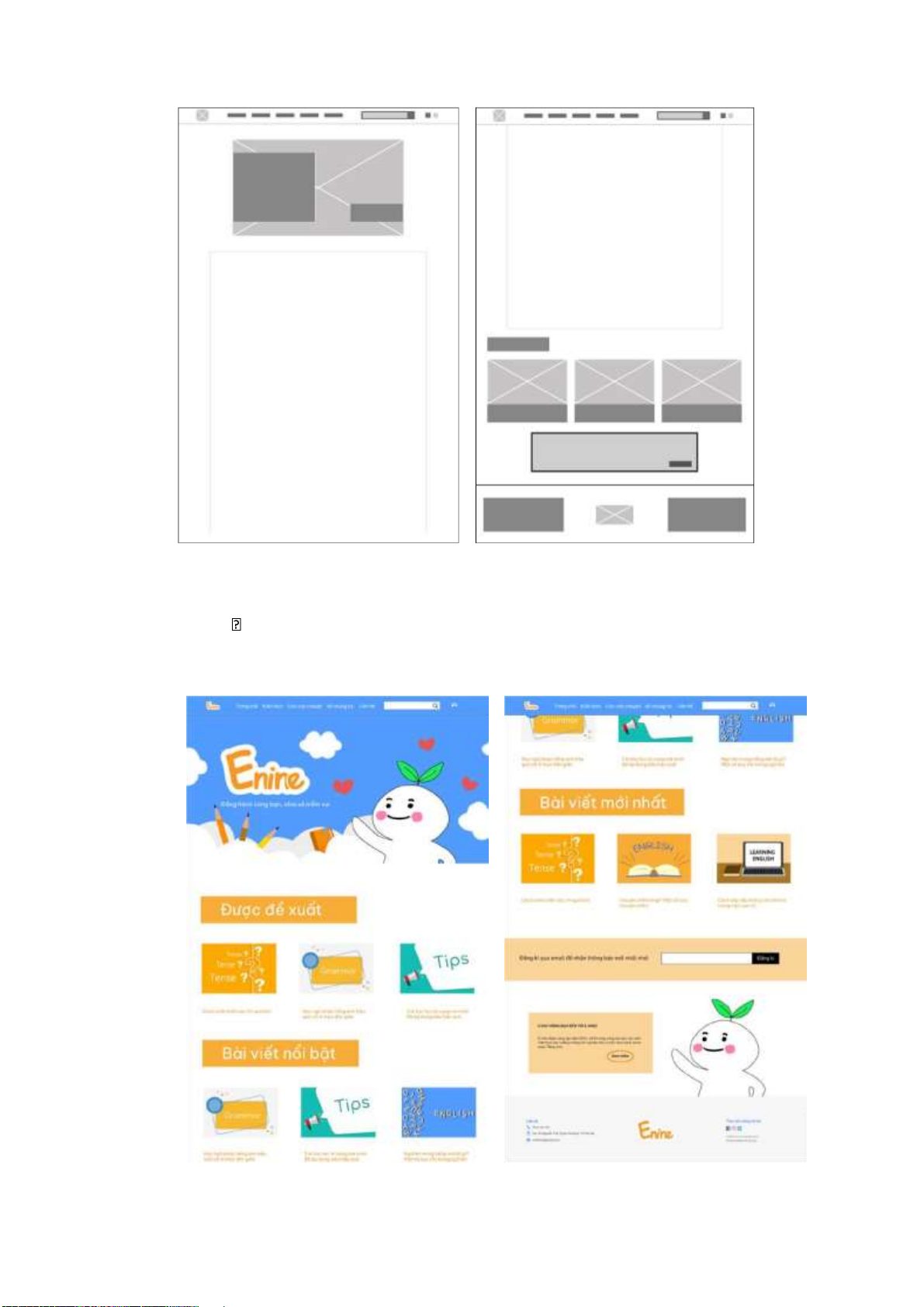
liên hệ với nhà phát triển trang web nếu gặp bất cứ khó khăn nào trong việc học tập. 5. Wireframe • Trang chủ • Kiến thức lOMoARcPSD| 10435767
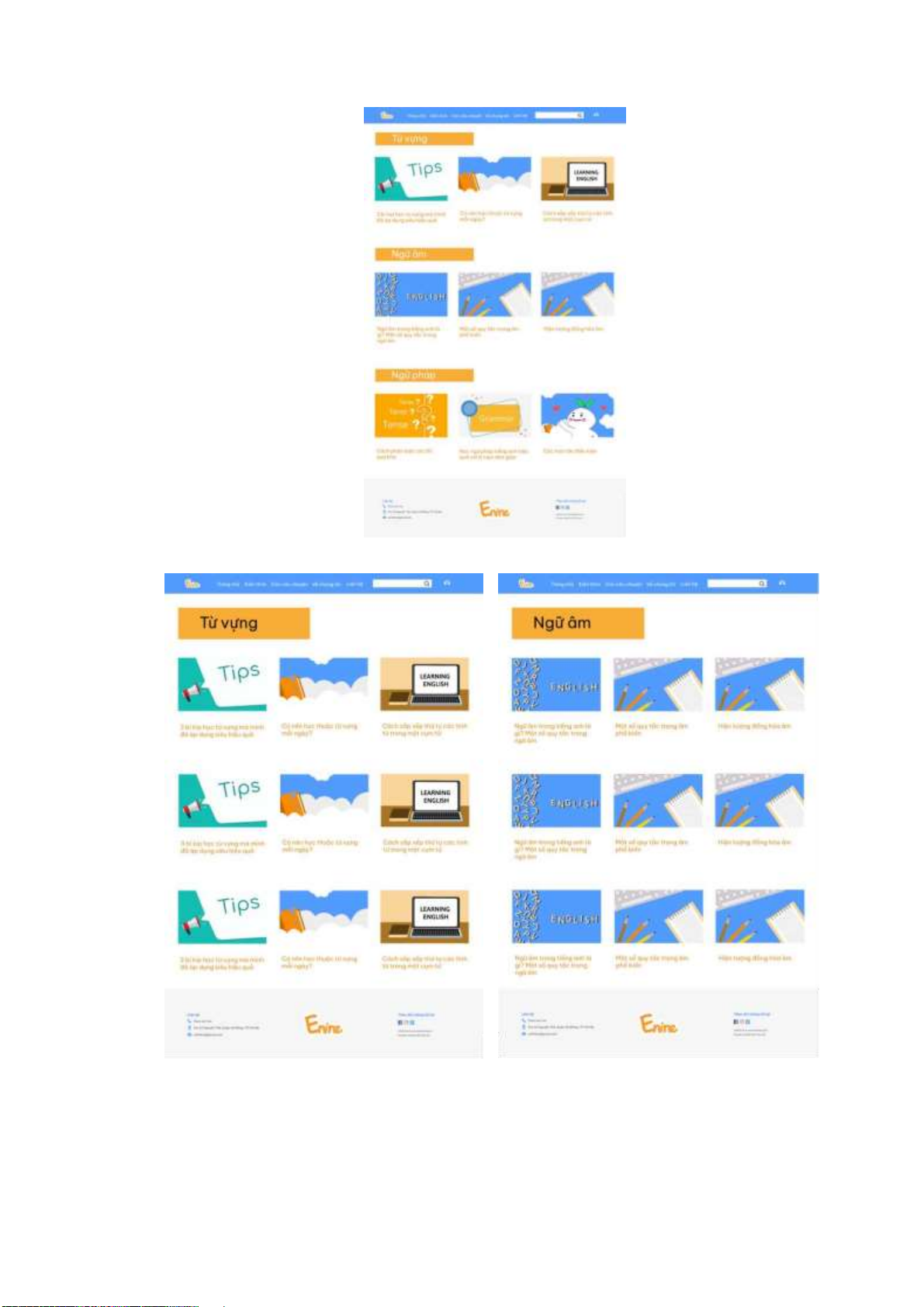
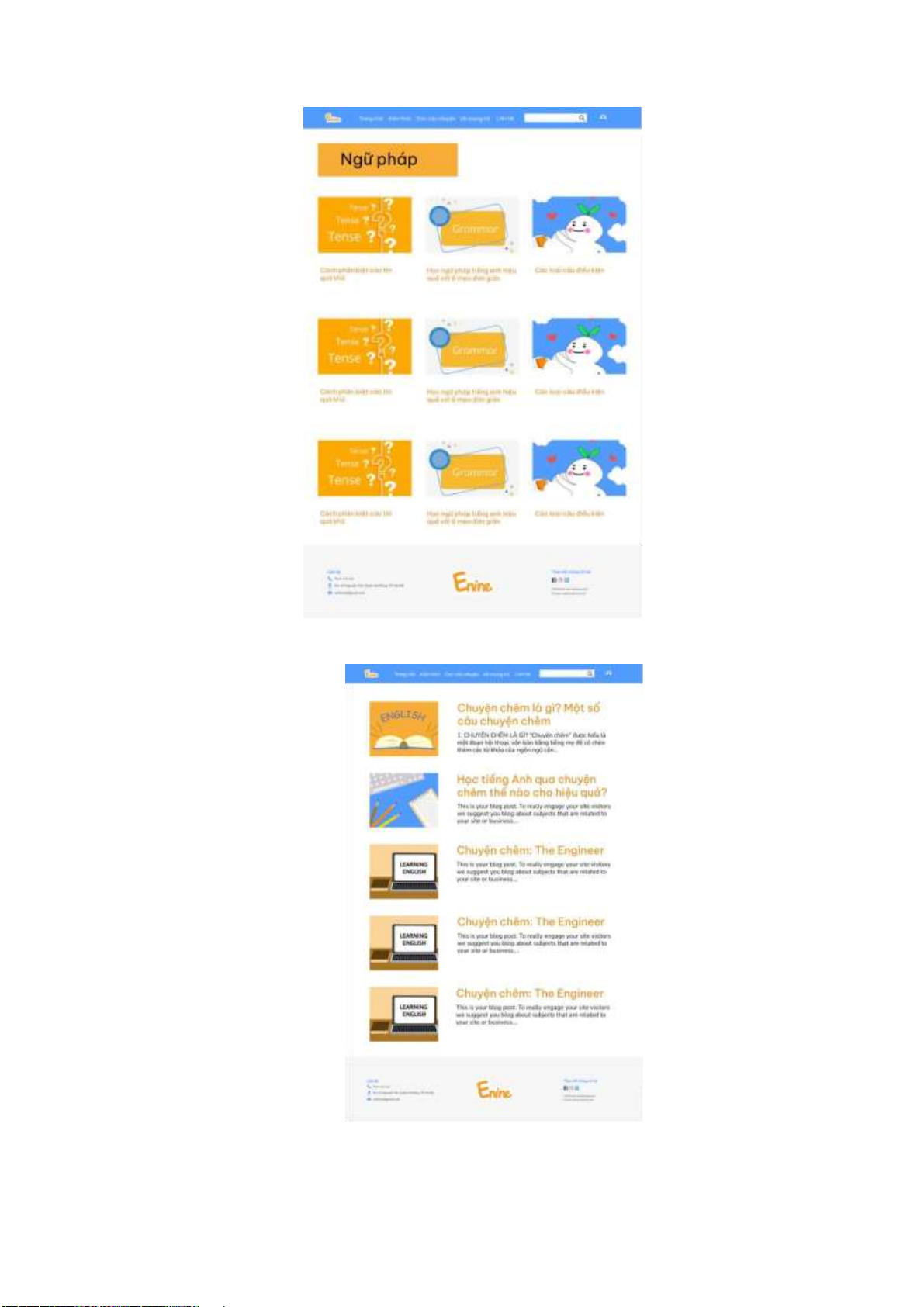
• Các webpage con của “kiến thức” - từ vựng, ngữ âm, ngữ pháp
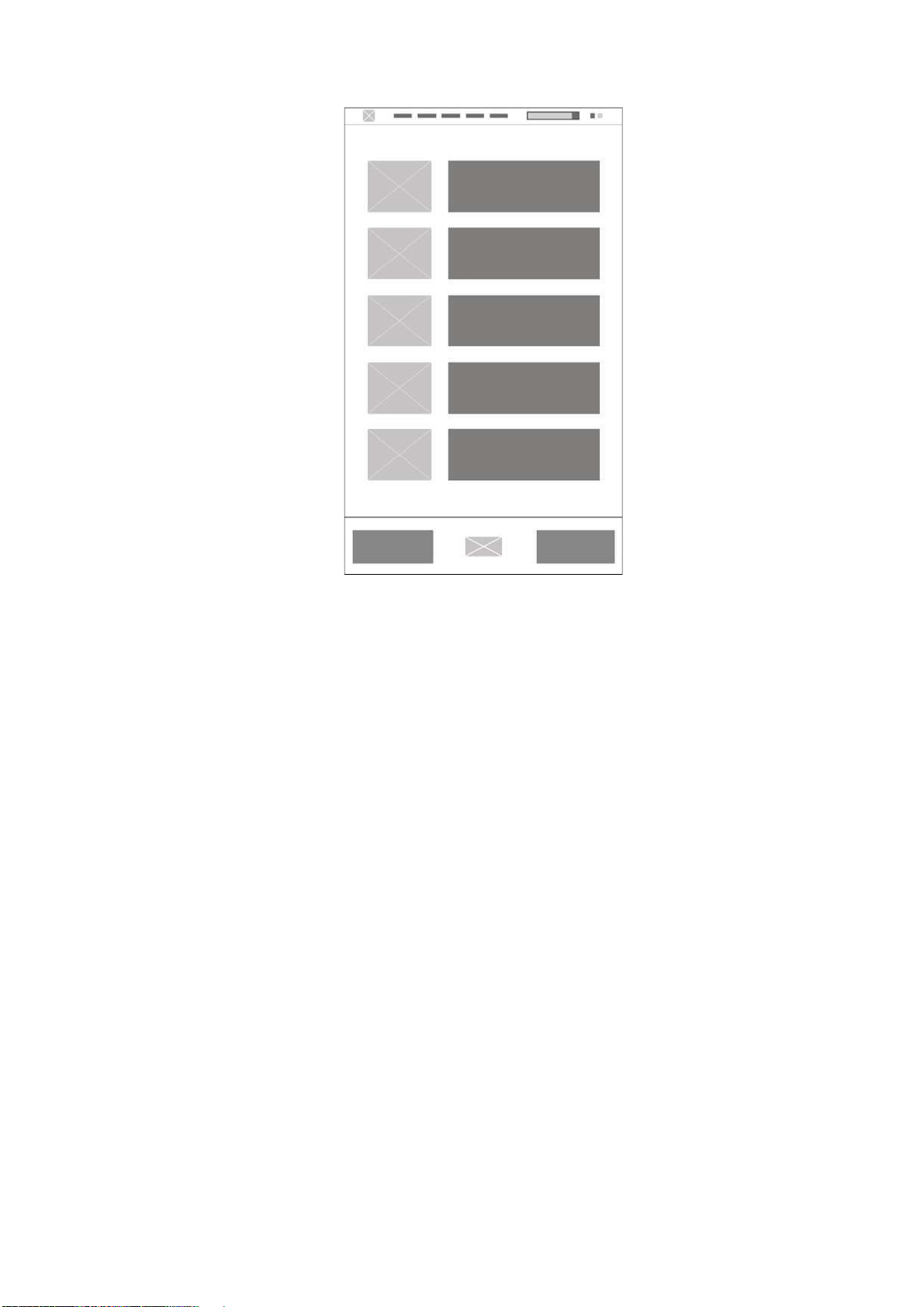
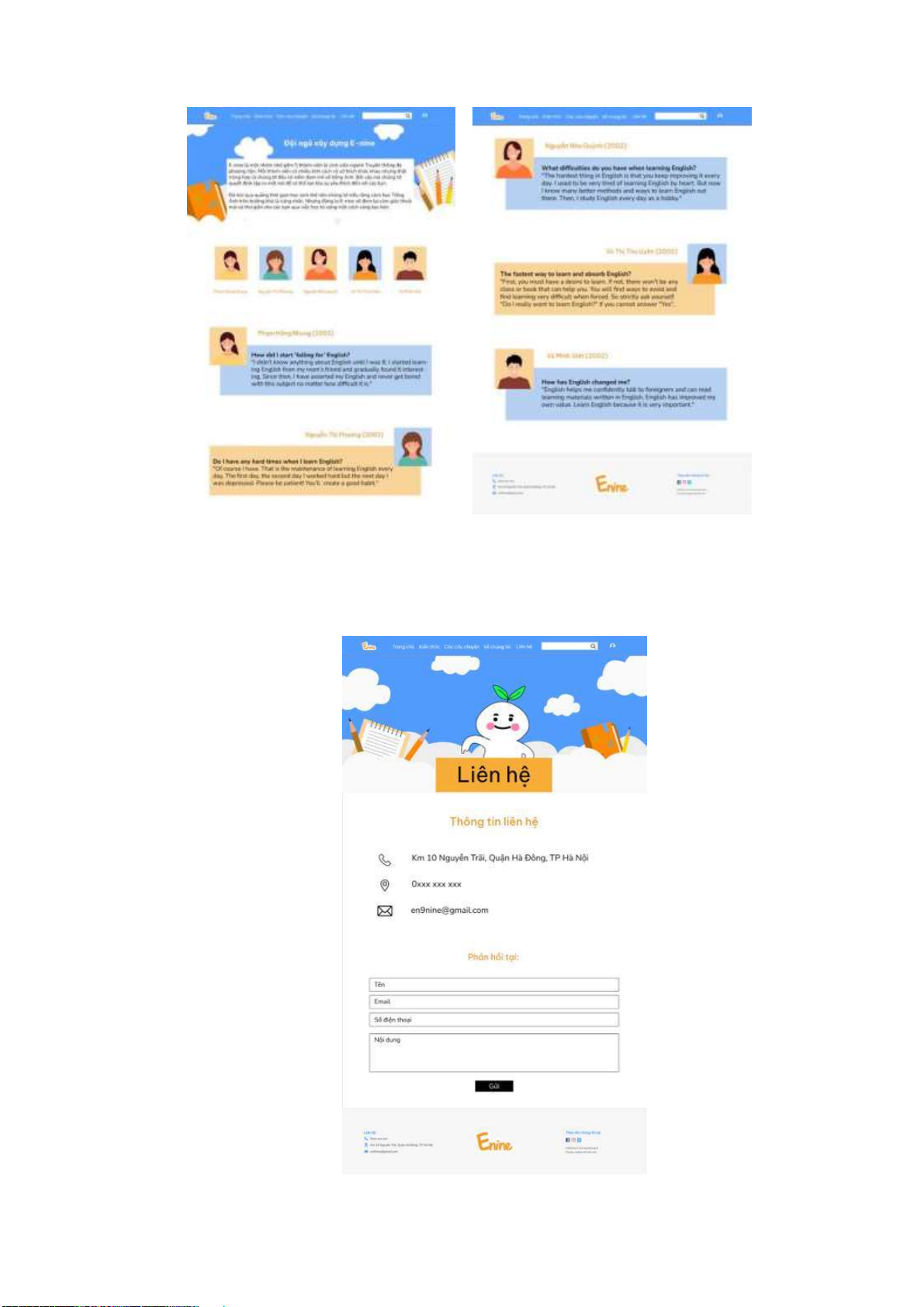
• Các câu chuyện - Chuyện chêm lOMoARcPSD| 10435767 • Về chúng tôi lOMoARcPSD| 10435767 lOMoARcPSD| 10435767 6. Demo Trang chủ • Kiến thức lOMoARcPSD| 10435767
Các webpage con của “kiến thức” - từ vựng, ngữ âm, ngữ pháp lOMoARcPSD| 10435767
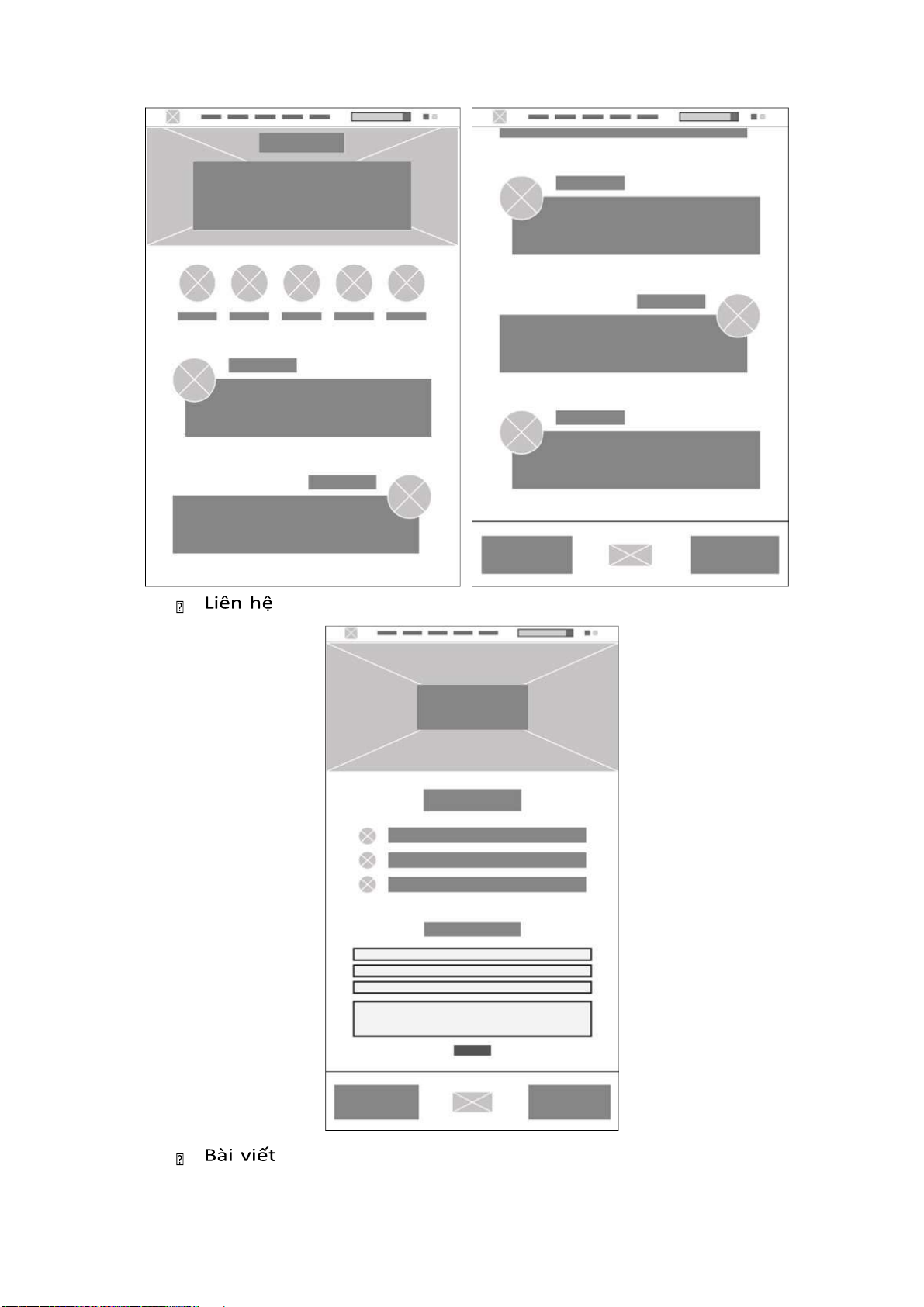
• Các câu chuyện - chuyện chêm • Về chúng tôi lOMoARcPSD| 10435767 • Liên hệ
Chương III: Sự cố/những khó khăn gặp phải và bài học kinh nghiệm lOMoARcPSD| 10435767
1. Những khó khăn gặp phải • Về mặt chủ quan
- Vì là thời điểm cuối kỳ, sự tập trung và thời gian dành cho dự án chưa đạt mức
cao nhất do các thành viên còn phải tập trung học các môn học khác.
- Thời gian biểu giữa các thành viên có sự khác biệt nên việc trao đổi và bàn luận gặp khó khăn.
- Xảy ra tình trạng một số thành viên hoàn thành công việc không đúng deadline,
gây ra sự chậm trễ cho giai đoạn sản xuất tiếp theo.
• Về mặt kỹ thuật: Giao diện trang web ở một số thiết bị với kích thước màn hình nhỏ
hơn sẽ bị mất một phần lề trái, phải thu nhỏ màn hình web lại để xem được toàn diện hơn.
2. Bài học và kinh nghiệm sản xuất
- Nâng cao tinh thần tích cực, hợp tác giữa các thành viên ngay trong lần họp đầu.
- Cần theo dõi sát sao tiến trình làm việc của các thành viên và nhắc nhở deadline để tránh bị quên.
- Mỗi người cần tham gia đóng góp ý kiến xây dựng dự án, sau đó tìm sự thống
nhất và giải pháp tối ưu nhất cho chất lượng dự án.
Chương IV: Phụ lục tham khảo Hình ảnh tham khảo:
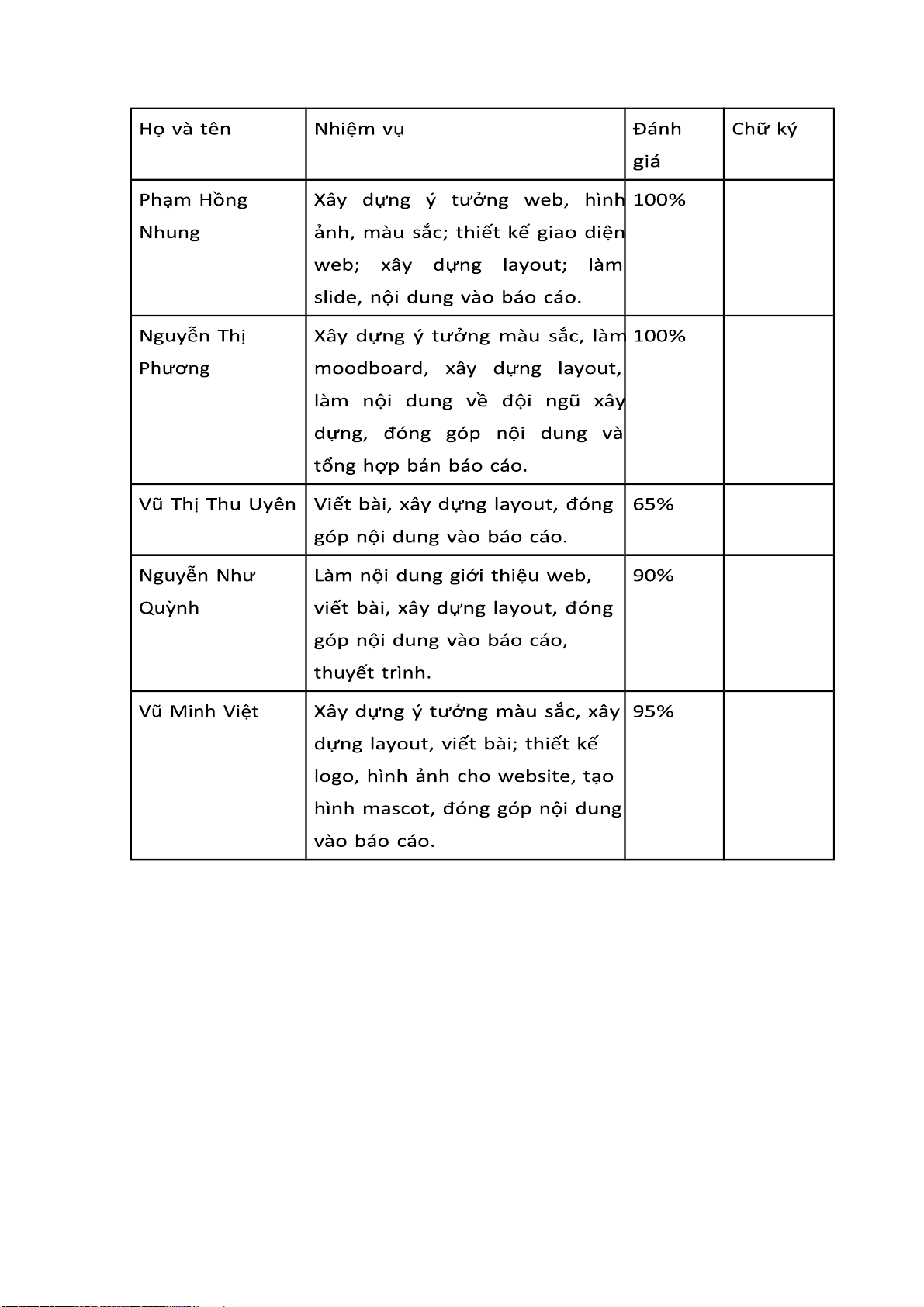
THÔNG TIN THÀNH VIÊN VÀ BẢNG ĐÁNH GIÁ lOMoARcPSD| 10435767




