




























Preview text:
lOMoARcPSD| 36086670
BÁO CÁO TỔNG HỢP (QUẢN LÝ MẪU)
A. Thiết kế CSDL ...…………………………………………………………………….………………..2 lOMoARcPSD| 36086670
B. Thiết kế lớp thực thể …………………………………………………………………………………2
C. Chức năng xem mẫu …………………………………………………………………………………2
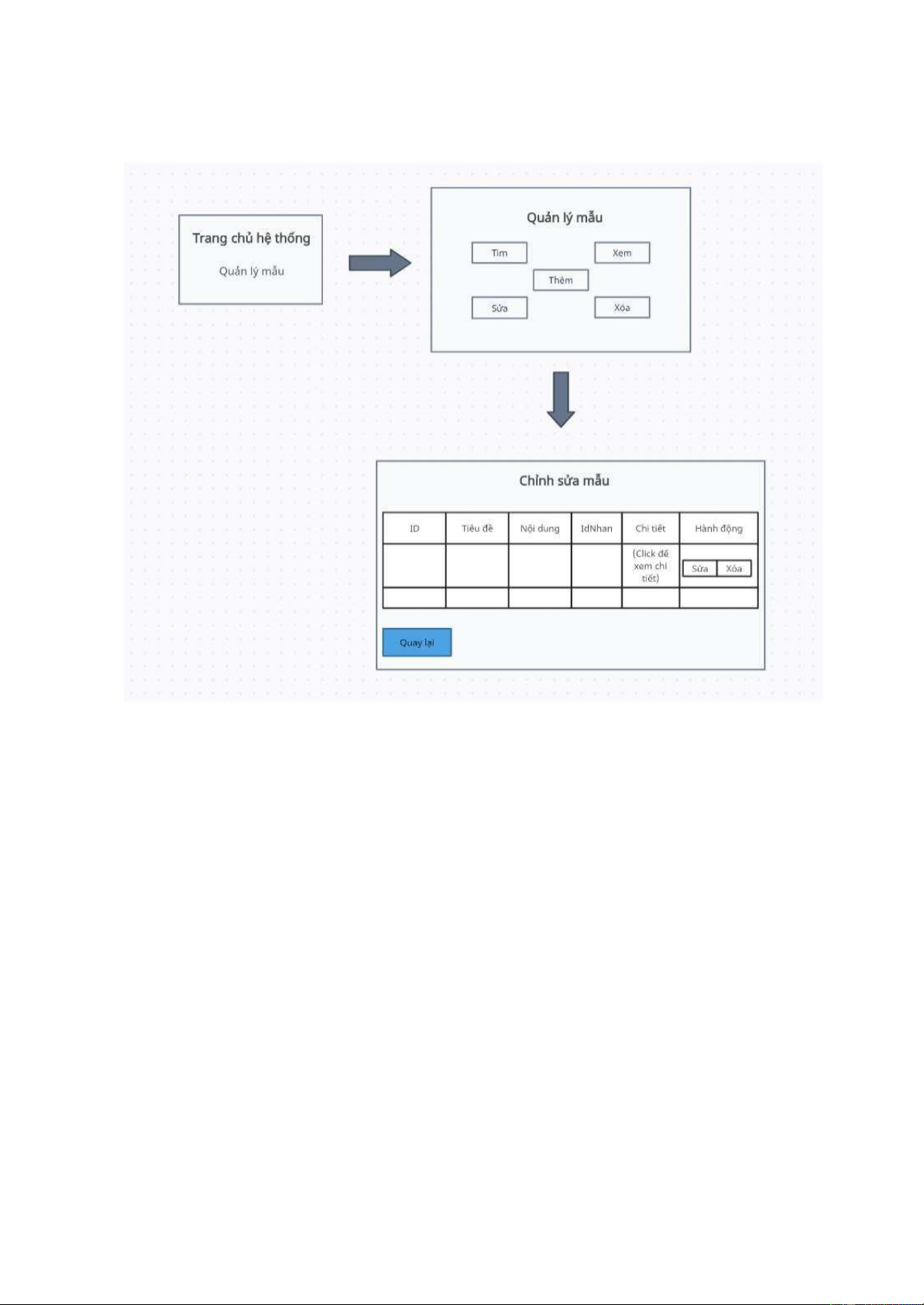
1. Thiết kế giao diện ………………………………………………………………………………….2
2. Thiết kế biểu đồ lớp chi tiết ………………………………………………………………………..3
3. Thiết kế biểu đồ hoạt động tuần tự ………………………………………………………………...4
4. Kết quả chạy ……………………………………………………………………………………….5
D. Chức năng tìm mẫu
…………………………………………………………………………………..7
1. Thiết kế giao diện ………………………………………………………………………………….7
2. Thiết kế biểu đồ lớp chi tiết ………………………………………………………………………..8
3. Thiết kế biểu đồ hoạt động tuần tự ………………………………………………………………...8
4. Kết quả chạy ……………………………………………………………………………………...10
E. Chức năng sửa mẫu
…………………………………………………………………………………12
1. Thiết kế giao diện…………………………………………………………………………………12
2. Thiết kế biểu đồ lớp chi tiết….……………………………………………………………………12
3. Thiết kế biểu đồ hoạt động tuần tự………………..………………………………………………13
4. Kết quả chạy………………………………………………………………………………………15 F. Chức năng xóa
mẫu……………………………………….…………………………………………18
1. Thiết kế giao diện…………………………………………………………………………………18
2. Thiết kế biểu đồ lớp chi tiết……………………………………………….………………………19
3. Thiết kế biểu đồ hoạt động tuần
tự……………………………………………………………..…20
4. Kết quả chạy………………………………………………………………………………………21 G. Chức năng thêm
mẫu……………………..…………………………………………………………23
1. Thiết kế giao diện…………………………………………………………………………………23
2. Thiết kế biểu đồ lớp chi tiết………….……………………………………………………………24
3. Thiết kế biểu đồ hoạt động tuần
tự…………..……………………………………………………25
4. Kết quả chạy………………………………………………………………………………………26
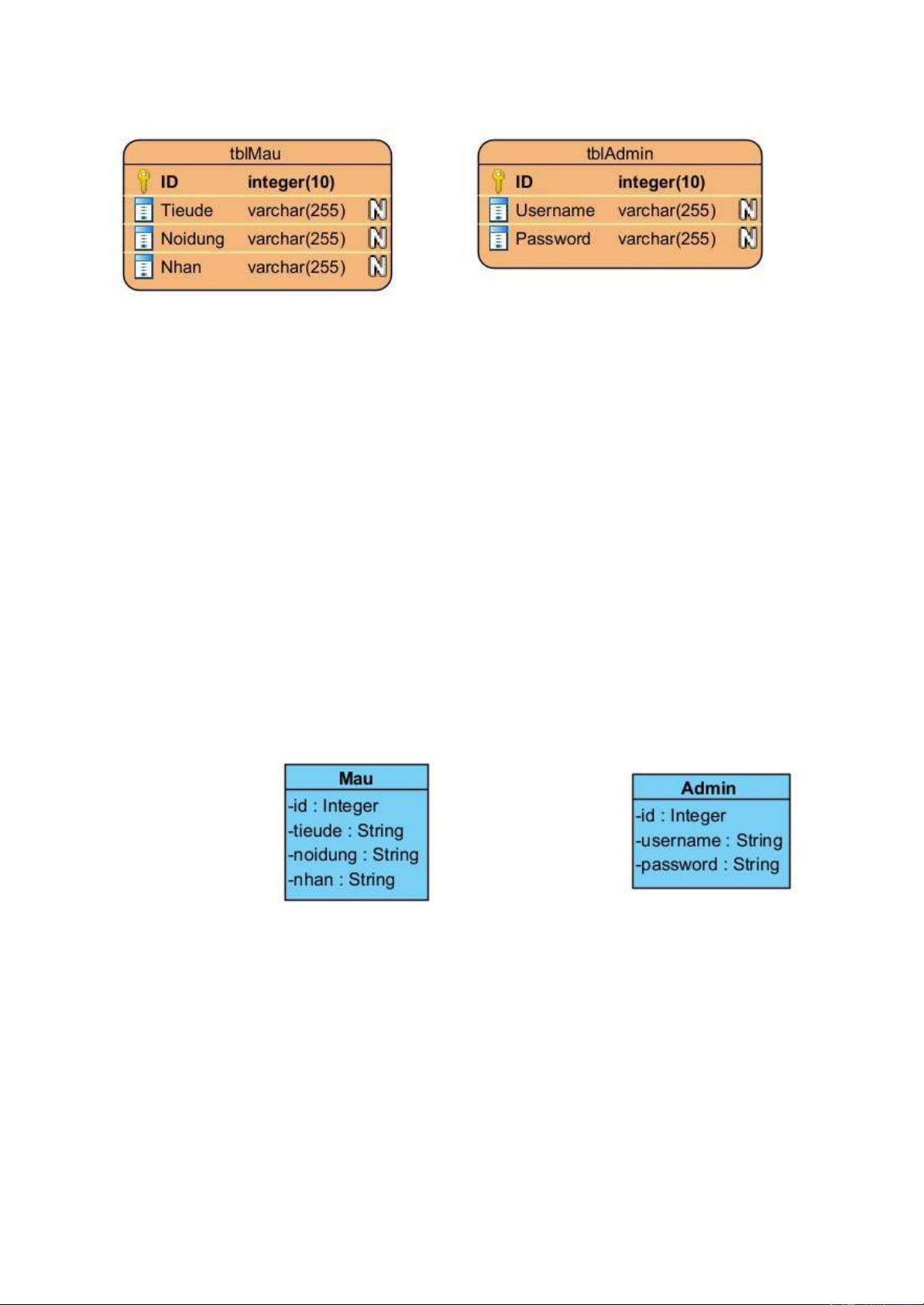
BÁO CÁO TỔNG HỢP (QUẢN LÝ MẪU) lOMoARcPSD| 36086670 A. Thiết kế CSDL
B. Thiết kế lớp thực thể
- Để quản lý mẫu cho hệ thống tóm tắt văn bản tự ộng ta cần có các thực thể như sau: admin, mẫu.
+ Thực thể admin → ề xuất lớp Admin: id, username, password. Trong ó
username và password là cá thuộc tính của lớp Admin phục vụ cho việc ăng nhập.
+ Thực thể mẫu → ề xuất lớp mẫu: id, tieude, noidung, nhan. Trong ó
thuộc tính tieude là tên của mẫu, thuộc tính noidung là văn bản khi chưa
tóm tắt, thuộc tính nhan là văn bản khi ã ược tóm tắt.
⇒ Ta có biểu ồ thiết kế lớp thực thể như sau:
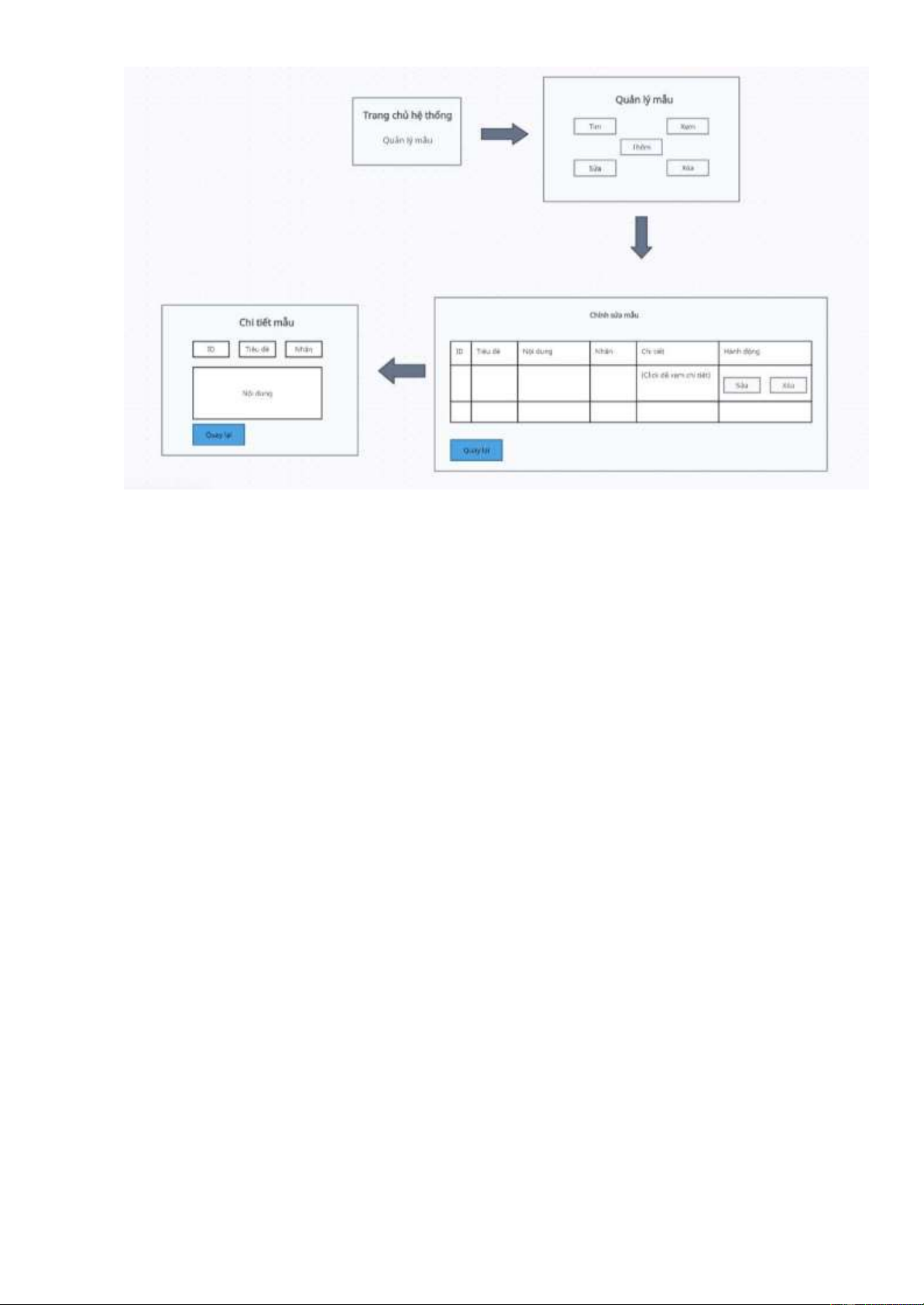
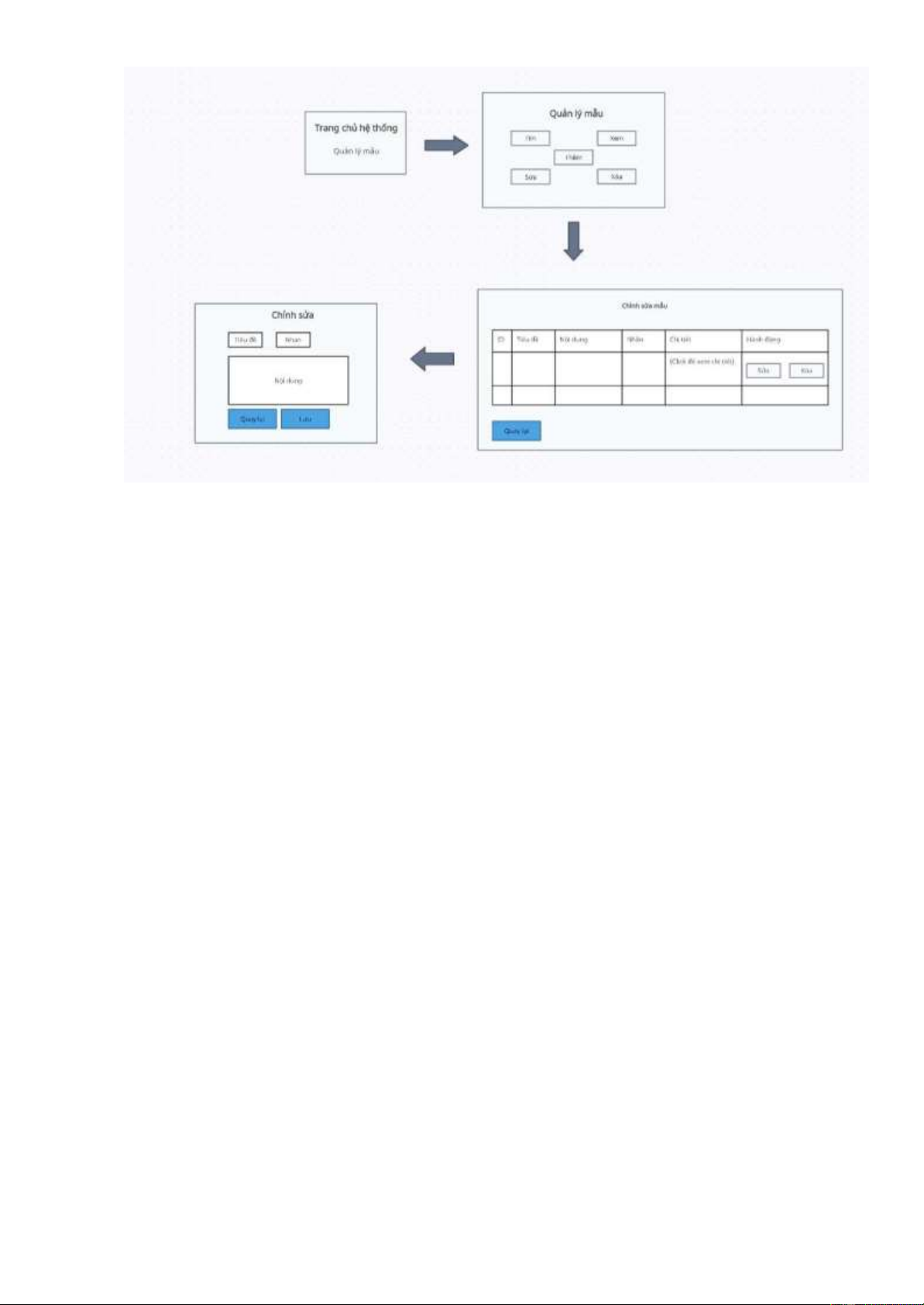
C. Chức năng xem mẫu 1. Thiết kế giao diện lOMoARcPSD| 36086670
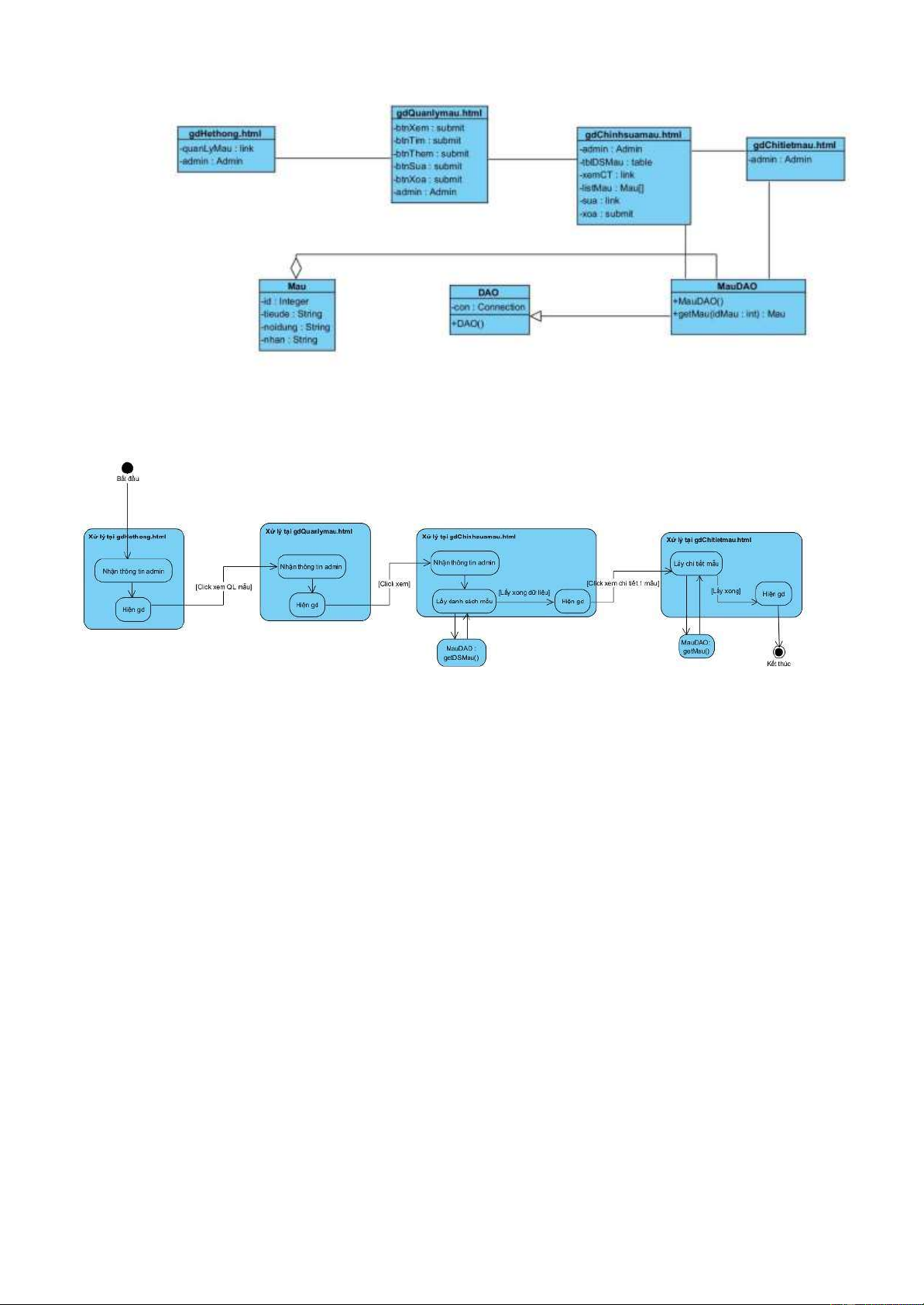
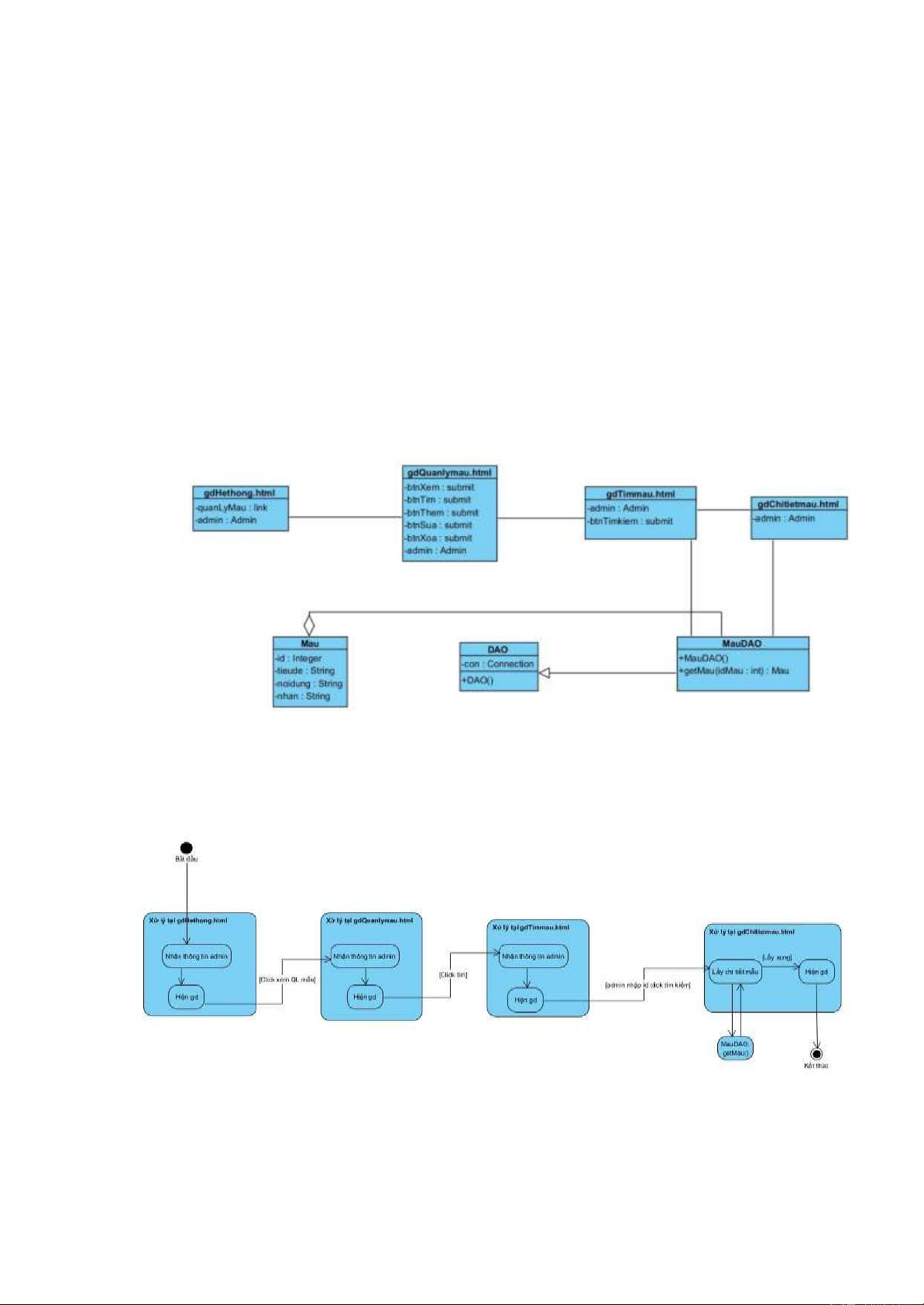
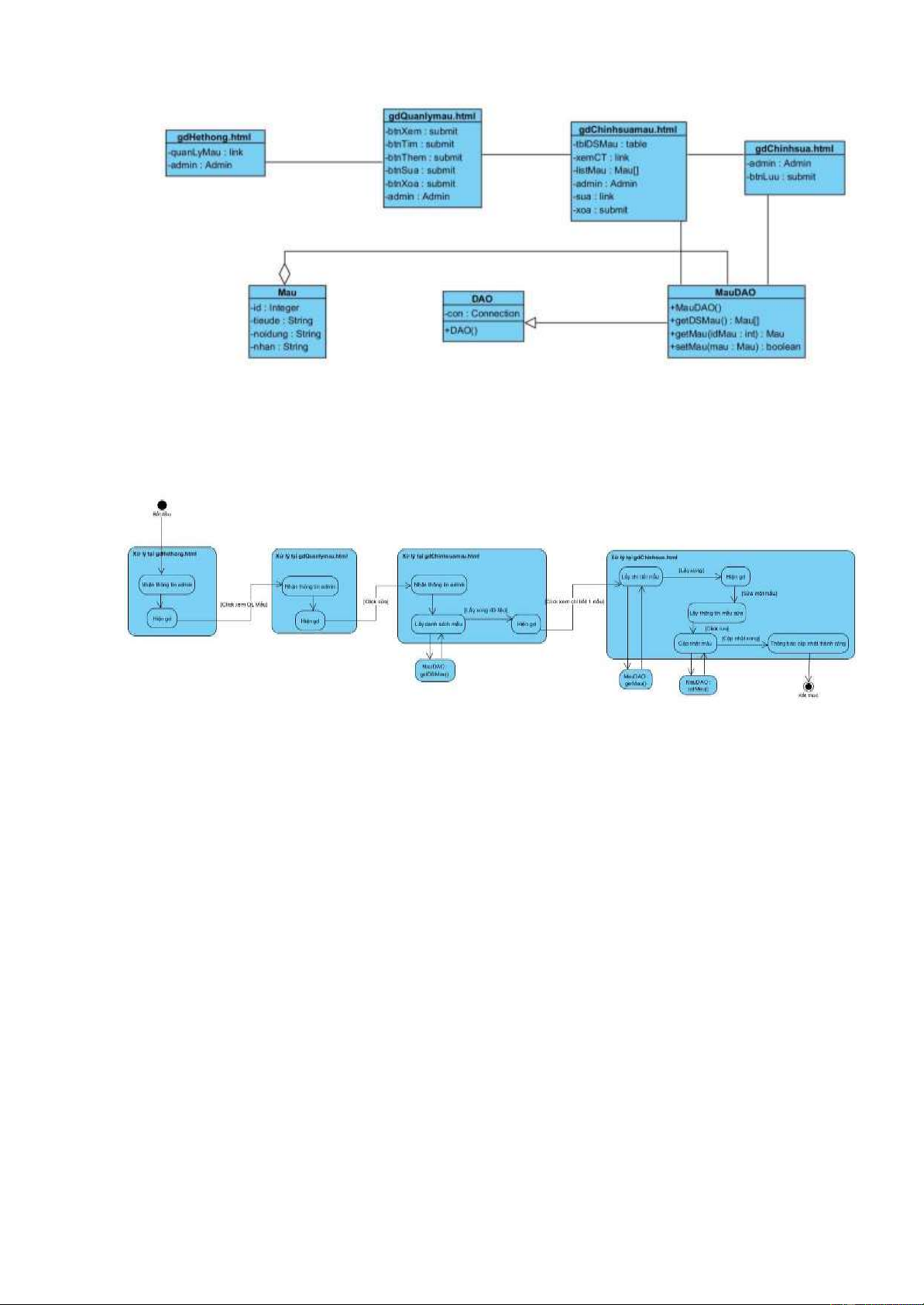
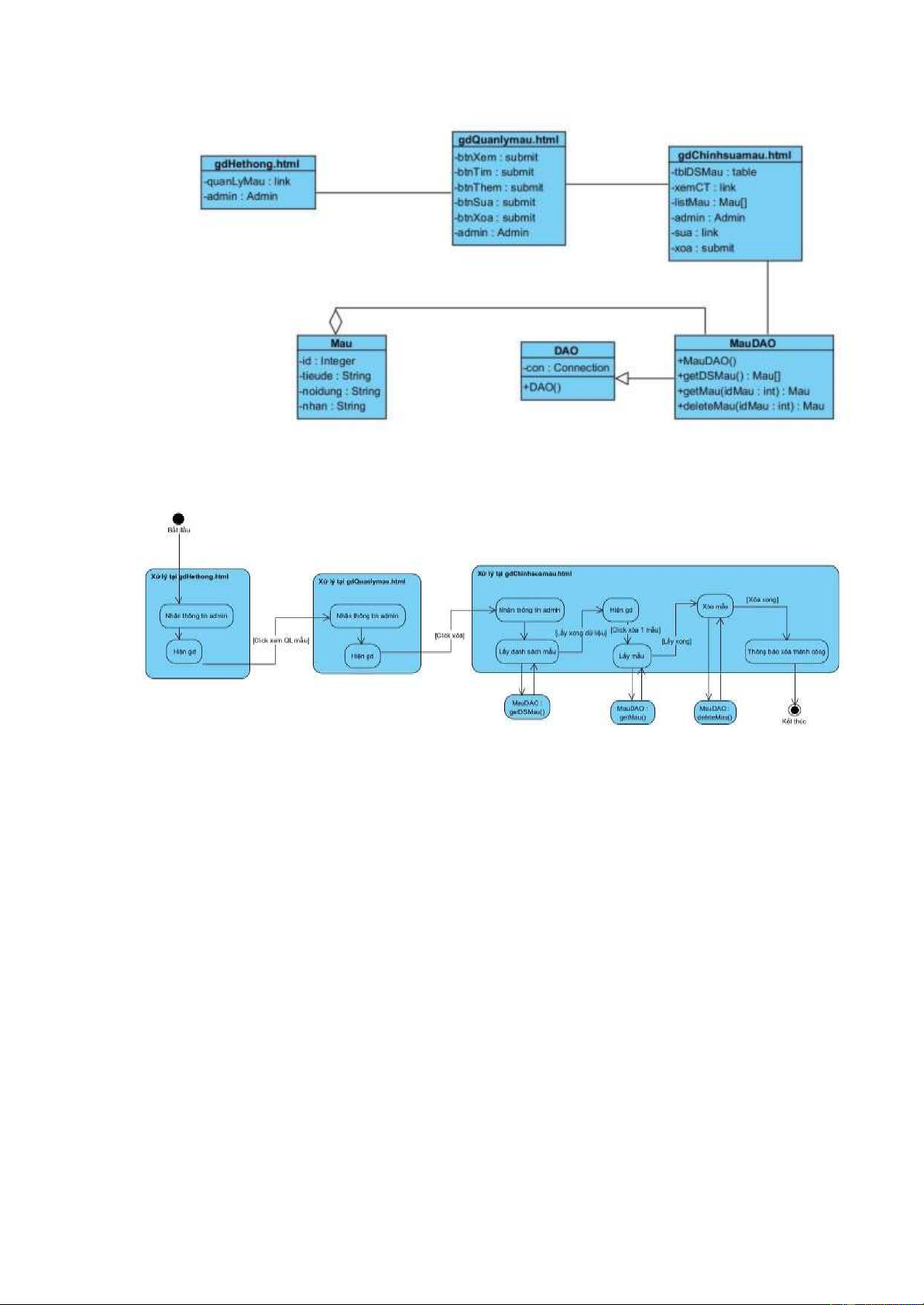
2. Thiết kế biểu ồ lớp chi tiết
● Giao diện chính của hệ thống → ề xuất lớp gdHethong cần các thành phần : chọn quanlyMau
● Giao diện quản lý mẫu → ề xuất lớp gdQuanlymau cần các thành phần :
nút xem, nút tìm, nút thêm, nút sửa, nút xóa.
● Giao diện danh sách mẫu ể xem → ề xuất lớp gdChinhsuamau có các
thành phần : bảng danh sách mẫu, nút xem chi tiết ● Để có danh sách
mẫu, cần xử lý từ dưới hệ thống: + Lấy ra các mẫu ang có + Input : không có
+ Output : danh sách các mẫu
+ Đề xuất phương thức getDSMau(), gán cho lớp MauDAO
● Giao diện chi tiết mẫu ể xem chi tiết mẫu → ề xuất lớp gdChitietmau
● Sau khi click vào nút xem chi tiết ể có thông tin chi tiết của mẫu, cần xử lý dưới hệ thống:
+ Lấy ra thông tin chi tiết mẫu ã chọn + input : idMau + Output : mẫu ã chọn
+ Đề xuất phương thức getMau(), gán cho lớp MauDAO lOMoARcPSD| 36086670
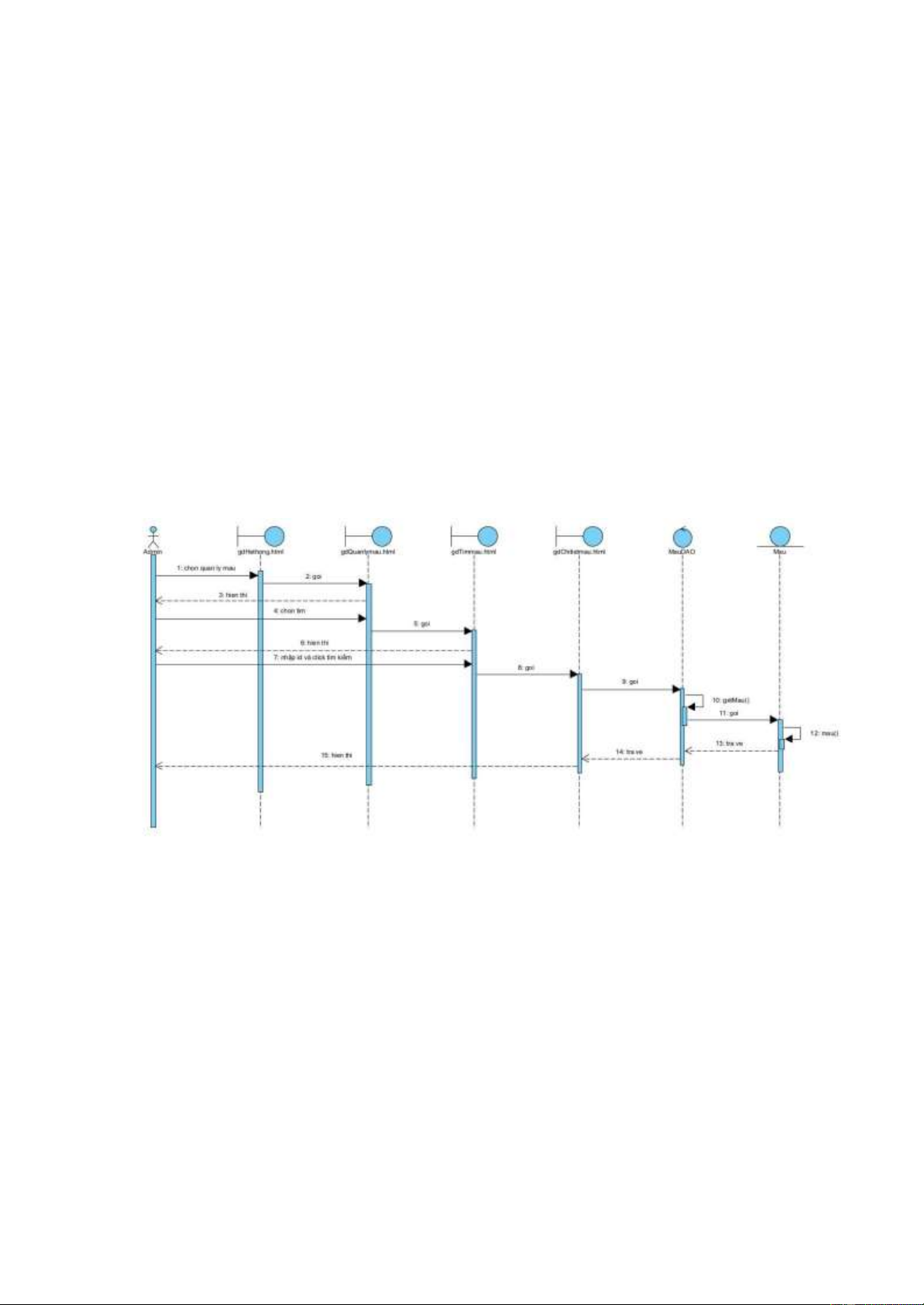
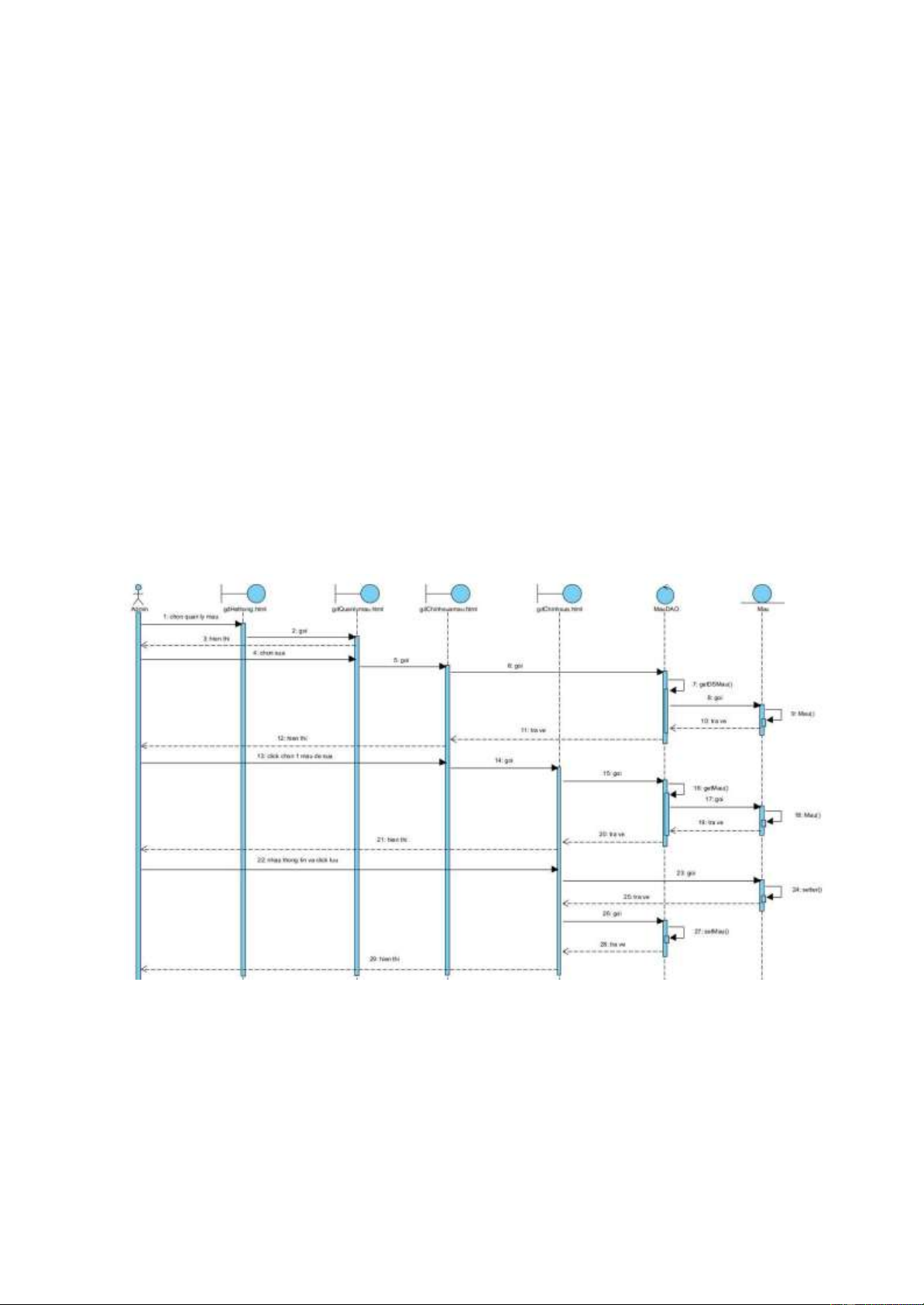
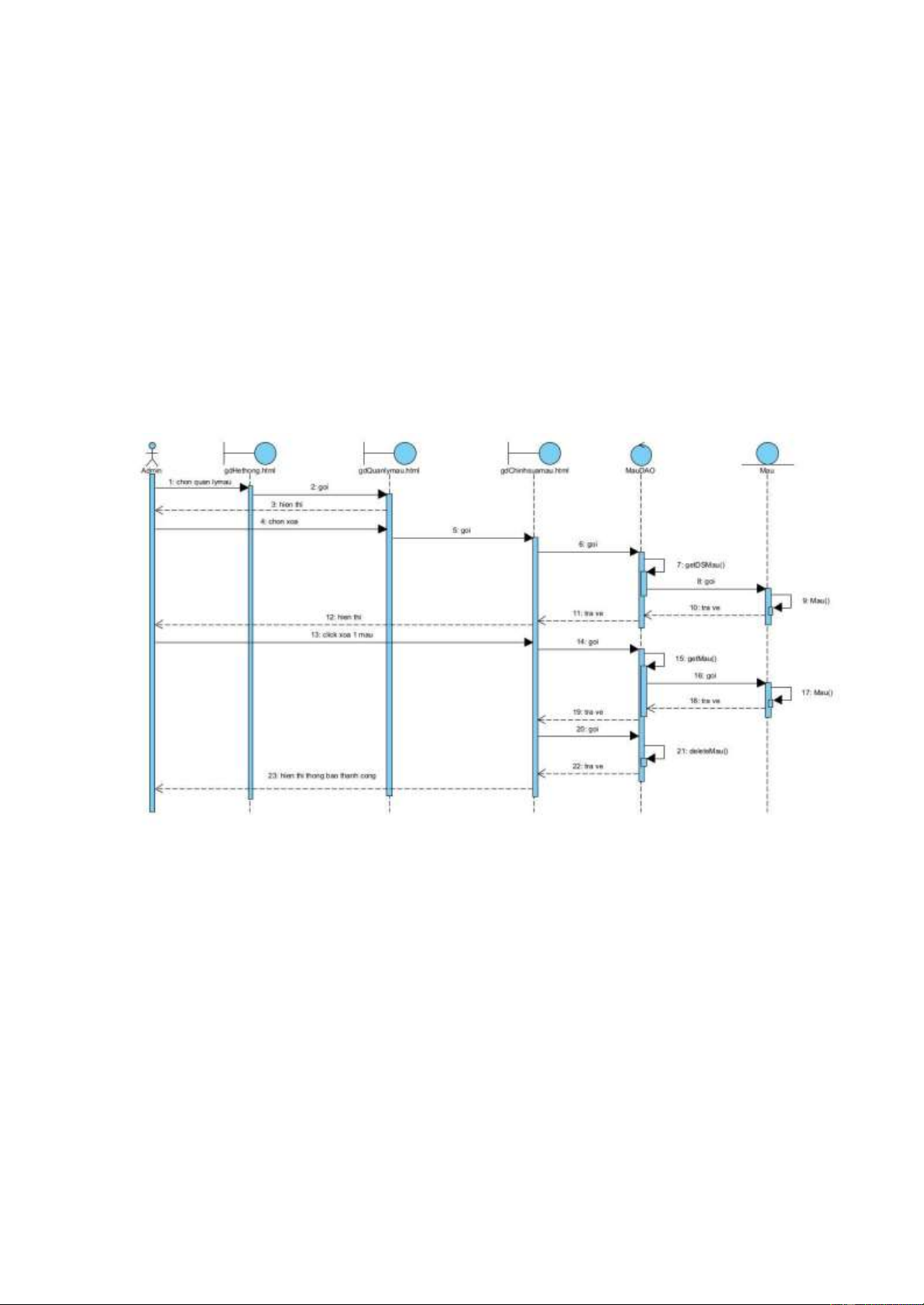
3. Thiết kế biểu ồ hoạt ộng tuần tự- Biểu ồ hoạt ộng :
1. Tại trang gdHethong.html, sau khi ăng nhập, nhân viên quản lý chọn chứcnăng Quản lý mẫu.
2. Trang gdHethong.html gọi trang gdQuanlymau.html
3. Trang gdQuanlymau.html hiển thị cho admin 4. Admin click vào nút xem
5. Trang gdQuanlymau.html gọi trang gdChinhsuamau.html
6. Trang gdChinhsuamau.html gọi lớp MauDAO yêu cầu lấy tất cả các mẫu
7. Lớp MauDAO gọi hàm getDSMau()
8. Hàm getDSMau() sẽ gọi ến lớp Mau ể óng gói thực thể
9. Mau thực hiện óng gói thực thể
10. Mau trả về cho hàm getDSMau()
11.Hàm getDSMau() trả về kết quả cho trang gdChinhsuamau.html
12.Trang gdChinhsuamau.html hiển thị cho admin
13. Admin click chọn 1 mẫu ể xem chi tiết
14.Trang gdChinhsuamau.html gọi trang gdChitietmau.html lOMoARcPSD| 36086670
15. Trang gdChitietmau.html gọi lớp MauDAO ể lấy ra thông tin chi tiết củamẫu
16. Lớp MauDAO gọi hàm getMau()
17. Hàm getMau() sẽ gọi ến lớp Mau ể óng gói thực thể
18. Mau thực hiện óng gói thực thể
19. Mau trả về cho hàm getMau()
20. Hàm getMau() trả về kết quả cho trang gdChitietmau.html
21. Trang gdChitietmau.html hiển thị cho admin- Biểu ồ tuần tự : 4. Kết quả chạy
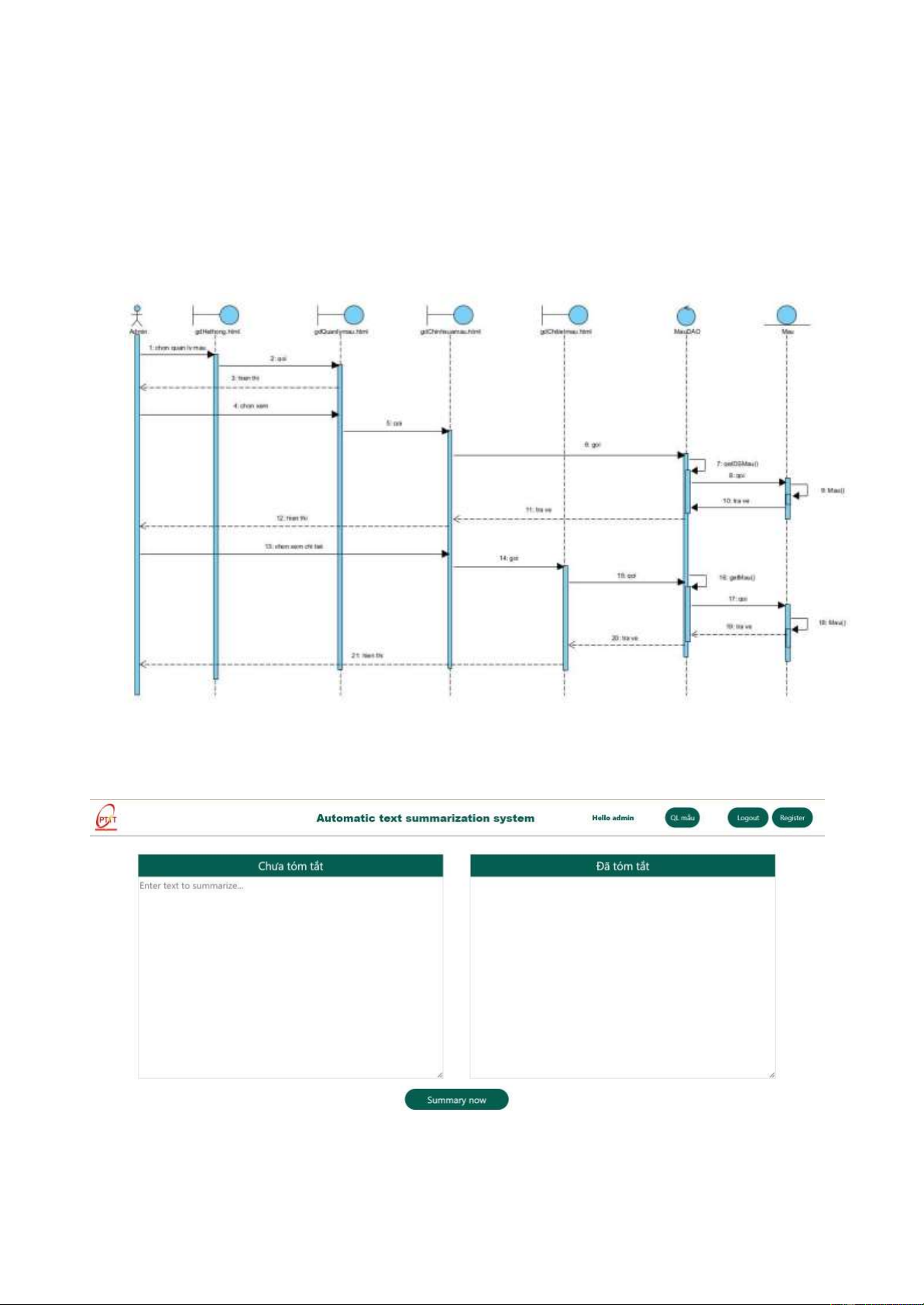
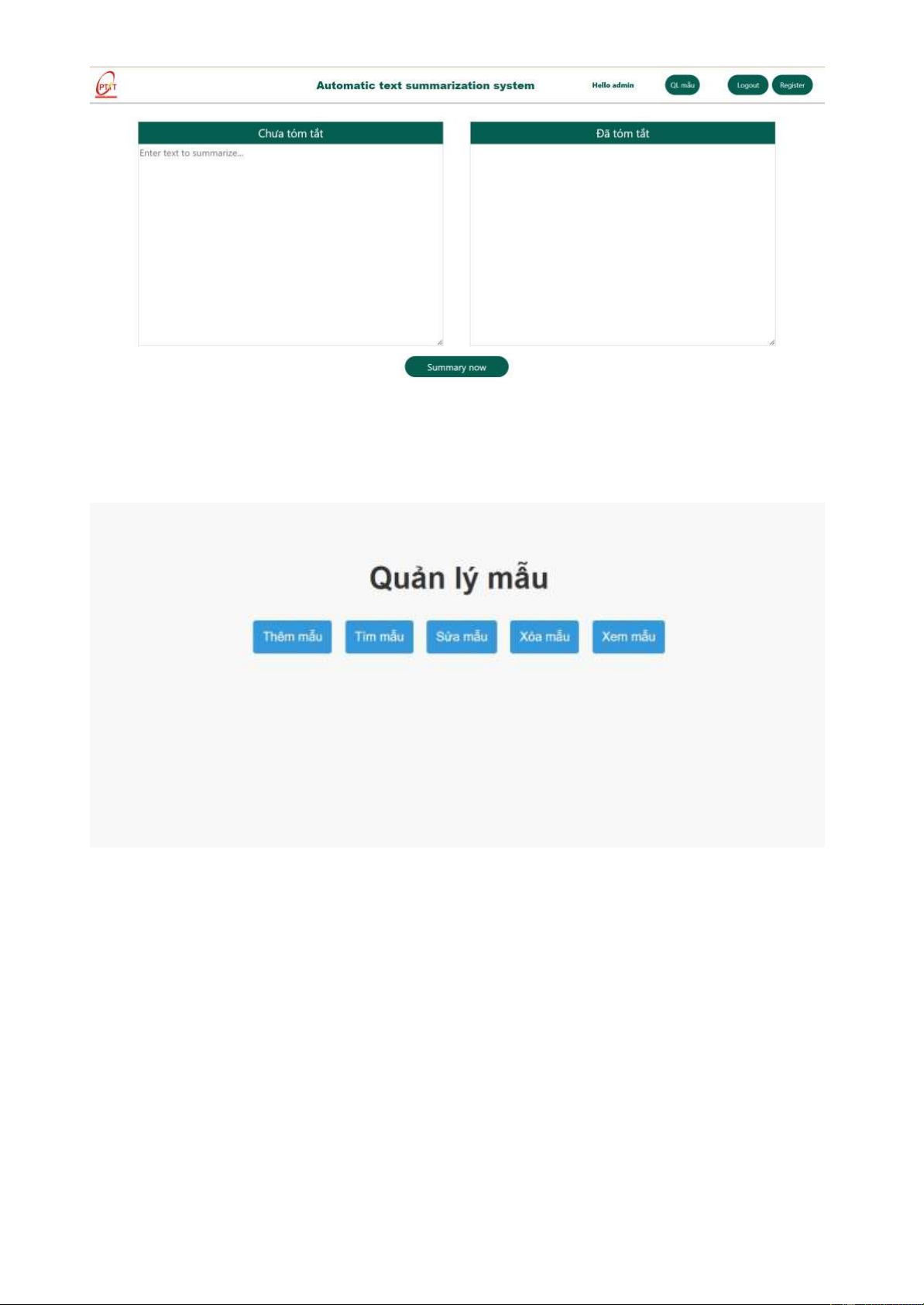
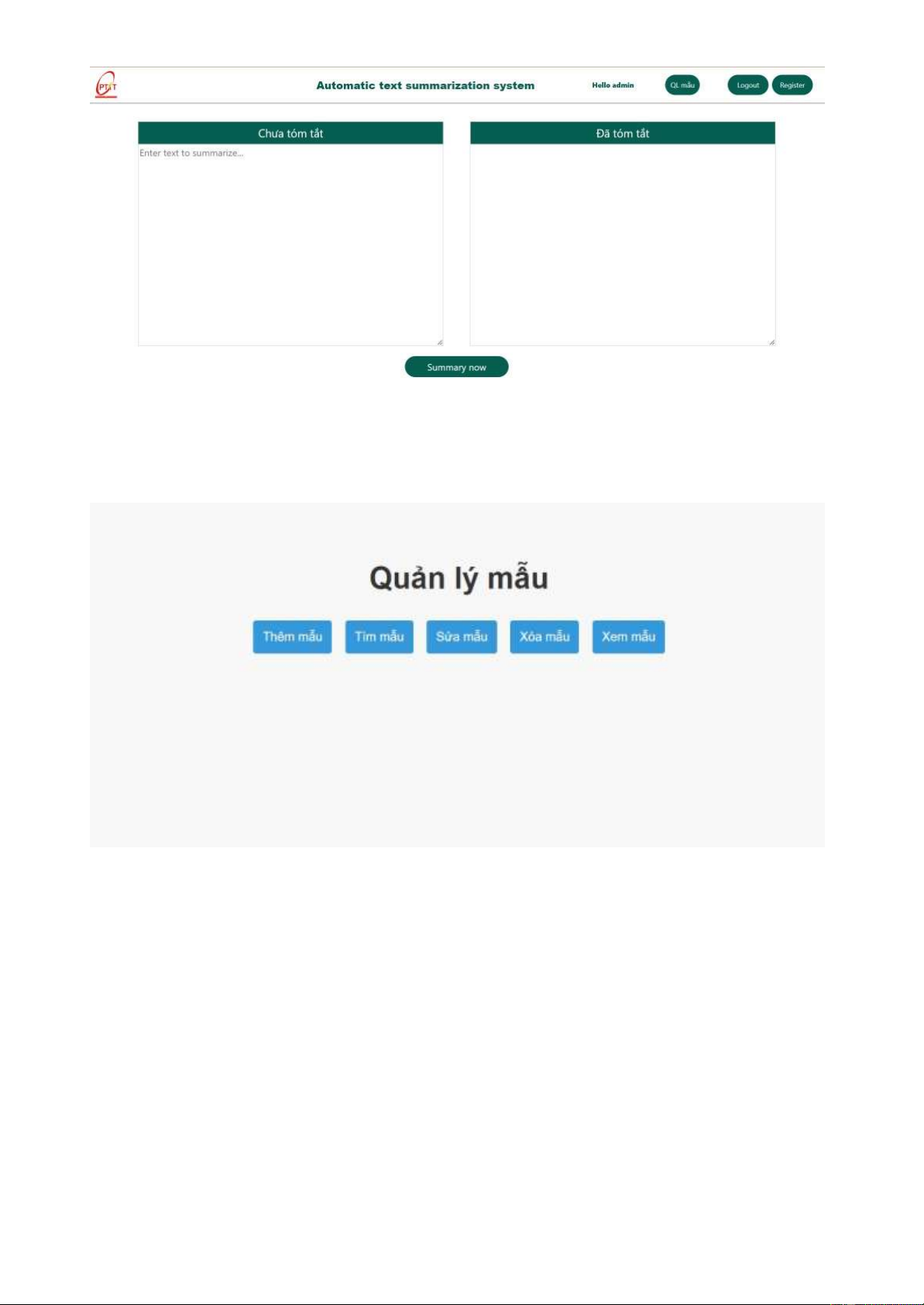
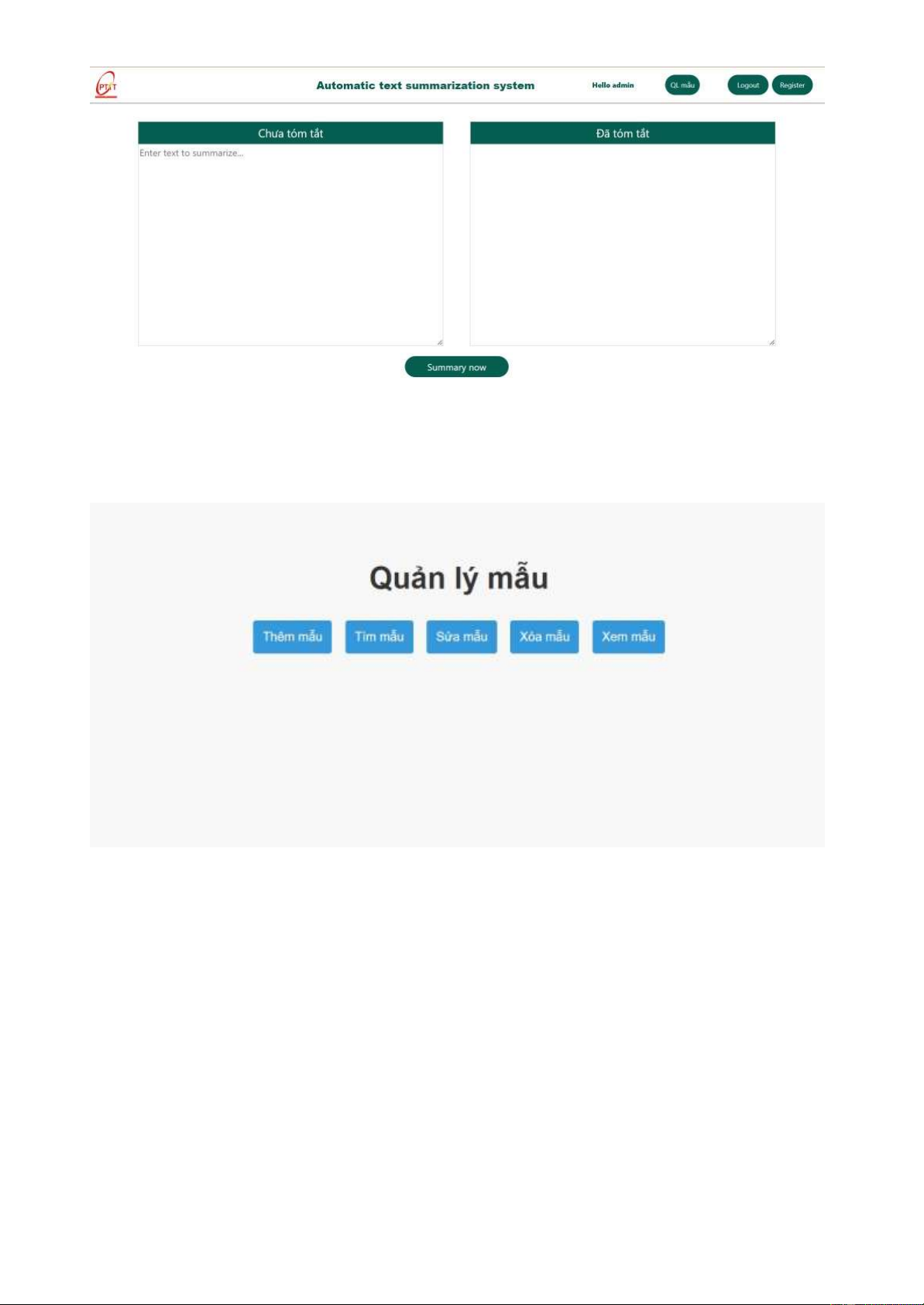
- Giao diện chính sau khi ăng nhập
hình 3.1. Giao diện trang chủ hệ thống lOMoARcPSD| 36086670
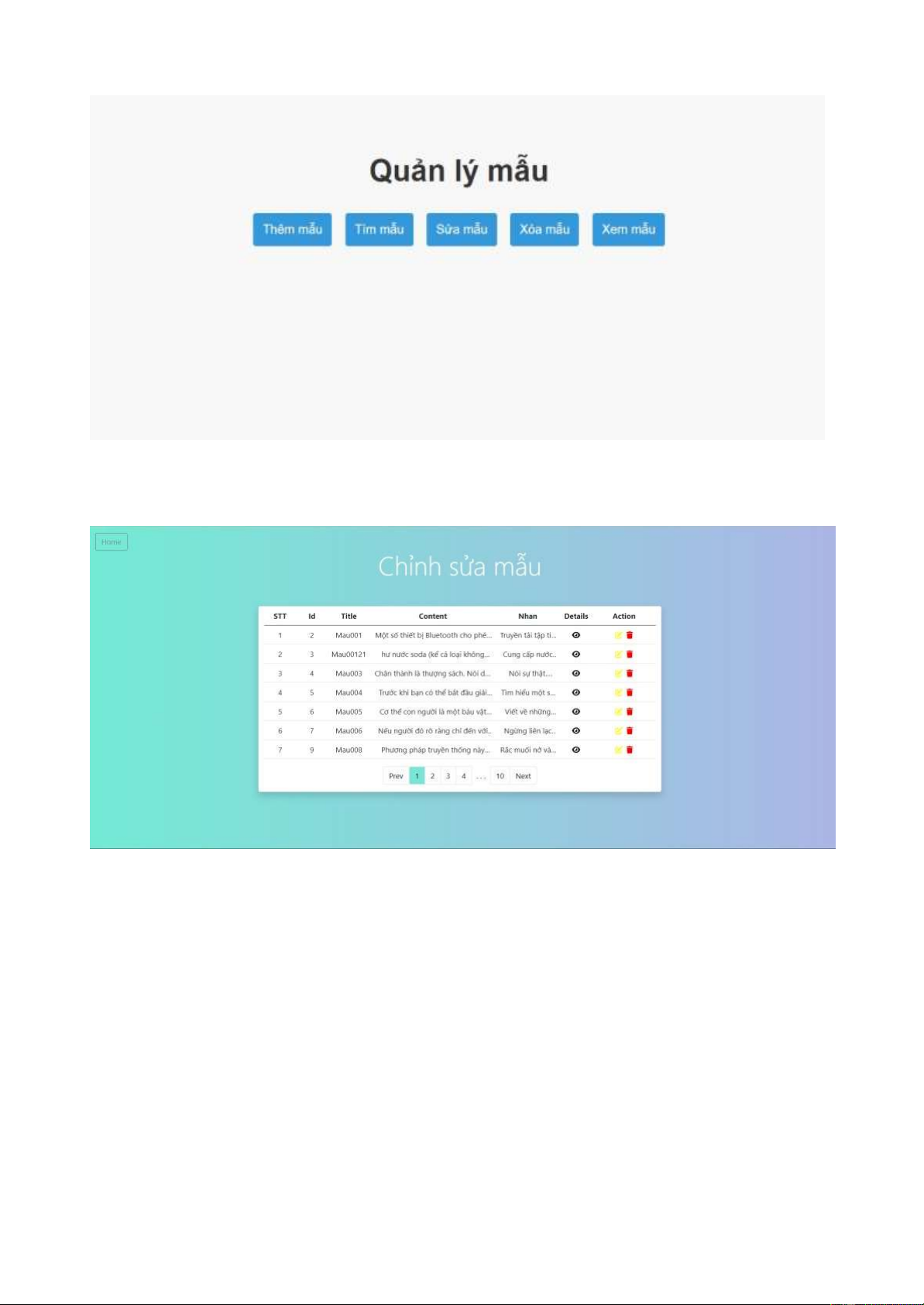
- Giao diện sau khi click vào QL mẫu
Hình 3.2. Giao diện quản lý mẫu
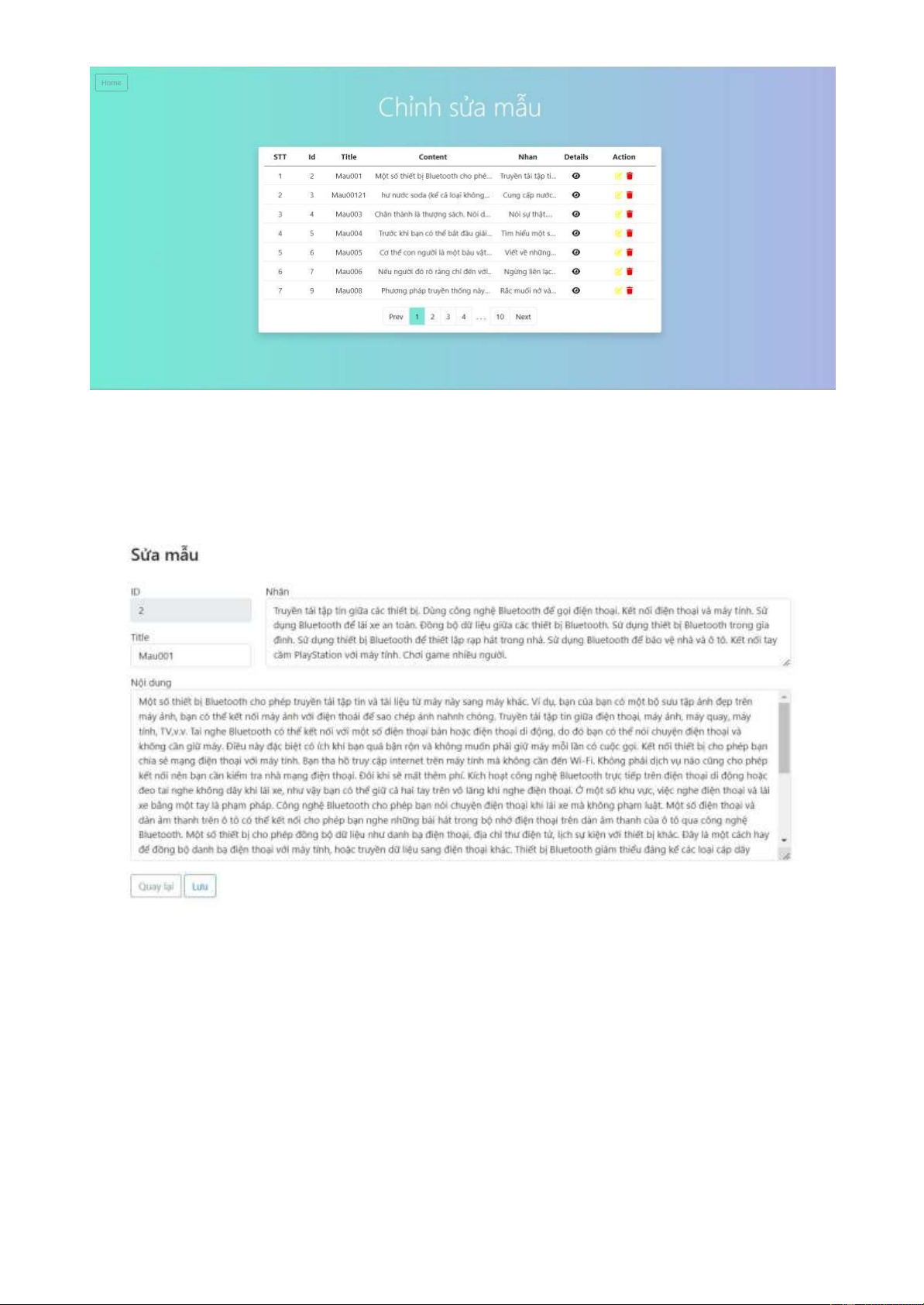
- Giao diện khi click vào nút xem mẫu
Hình 3.3. Giao diện chỉnh sửa mẫu
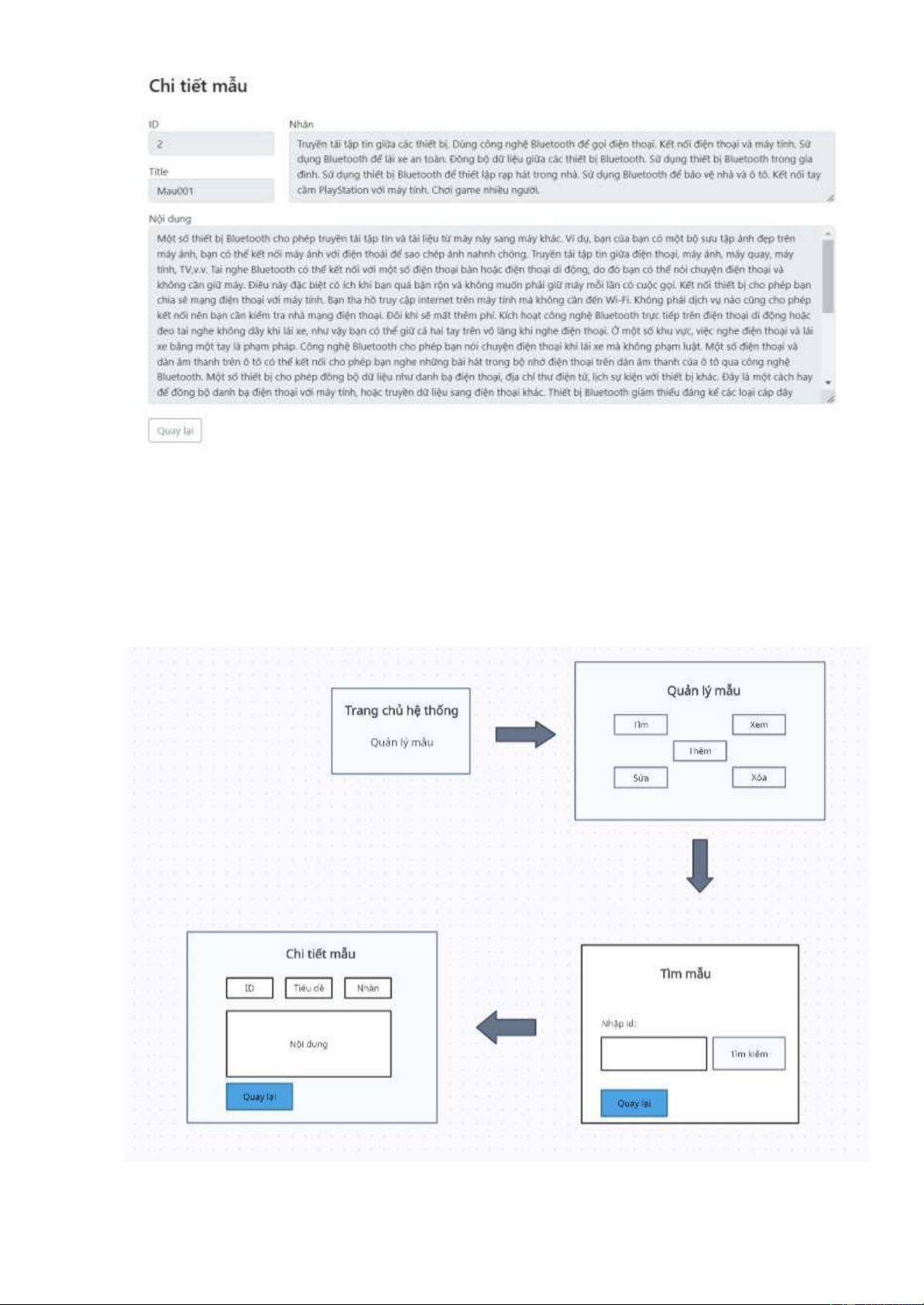
- Khi click vào icon trong cột Details của bất kỳ mẫu nào sẽ hiển thị trang chi
tiết của mẫu ấy ở trang chi tiết mẫu lOMoARcPSD| 36086670
Hình 3.4. Giao diện chi tiết mẫu
D. Chức năng tìm mẫu 1. Thiết kế giao diện
2. Thiết kế biểu ồ lớp chi tiết lOMoARcPSD| 36086670
● Giao diện chính của hệ thống → ề xuất lớp gdHethong cần các thành phần : chọn quanlyMau
● Giao diện quản lý mẫu → ề xuất lớp gdQuanlymau cần các thành phần :
nút xem, nút tìm, nút thêm, nút sửa, nút xóa.
● Giao diện ể tìm mẫu → ề xuất lớp gdTimmau cần các thành phần : nút tìm kiếm.
● Giao diện chi tiết mẫu ể xem chi tiết mẫu → ề xuất lớp gdChitietmau
● Sau khi click vào nút tìm kiếm ể có thông tin chi tiết của mẫu, cần xử lý dưới hệ thống:
+ Lấy ra thông tin chi tiết mẫu ã chọn + input : idMau + Output : mẫu ã chọn
+ Đề xuất phương thức getMau(), gán cho lớp MauDAO
3. Thiết kế biểu ồ hoạt ộng tuần tự - Biểu ồ hoạt ộng :
1. Tại trang gdHethong.html, sau khi ăng nhập, nhân viên quản lý chọn chứcnăng Quản lý mẫu. lOMoARcPSD| 36086670
2. Trang gdHethong.html gọi trang gdQuanlymau.html
3. Trang gdQuanlymau.html hiển thị cho admin 4. Admin click vào nút tìm
5. Trang gdQuanlymau.html gọi trang gdTimmau.html
6. Trang gdTimmau.html hiển thị cho admin
7. Admin nhập id mẫu muốn tìm và click và nút tìm kiếm
8. Trang gdTimmau.html gọi trang gdChitietmau.html
9. Trang gdChitietmau.html gọi lớp MauDAO ể lấy ra thông tin chi tiết của mẫu
10. Lớp MauDAO gọi hàm getMau()
11. Hàm getMau() sẽ gọi ến lớp Mau ể óng gói thực thể
12. Mau thực hiện óng gói thực thể
13. Mau trả về cho hàm getMau()
14. Hàm getMau() trả về kết quả cho trang gdChitietmau.html
15. Trang gdChitietmau.html hiển thị cho admin - Biểu ồ tuần tự : 4. Kết quả chạy
- Giao diện chính sau khi ăng nhập lOMoARcPSD| 36086670
hình 4.1. Giao diện trang chủ hệ thống
- Giao diện sau khi click vào QL mẫu
Hình 4.2. Giao diện quản lý mẫu
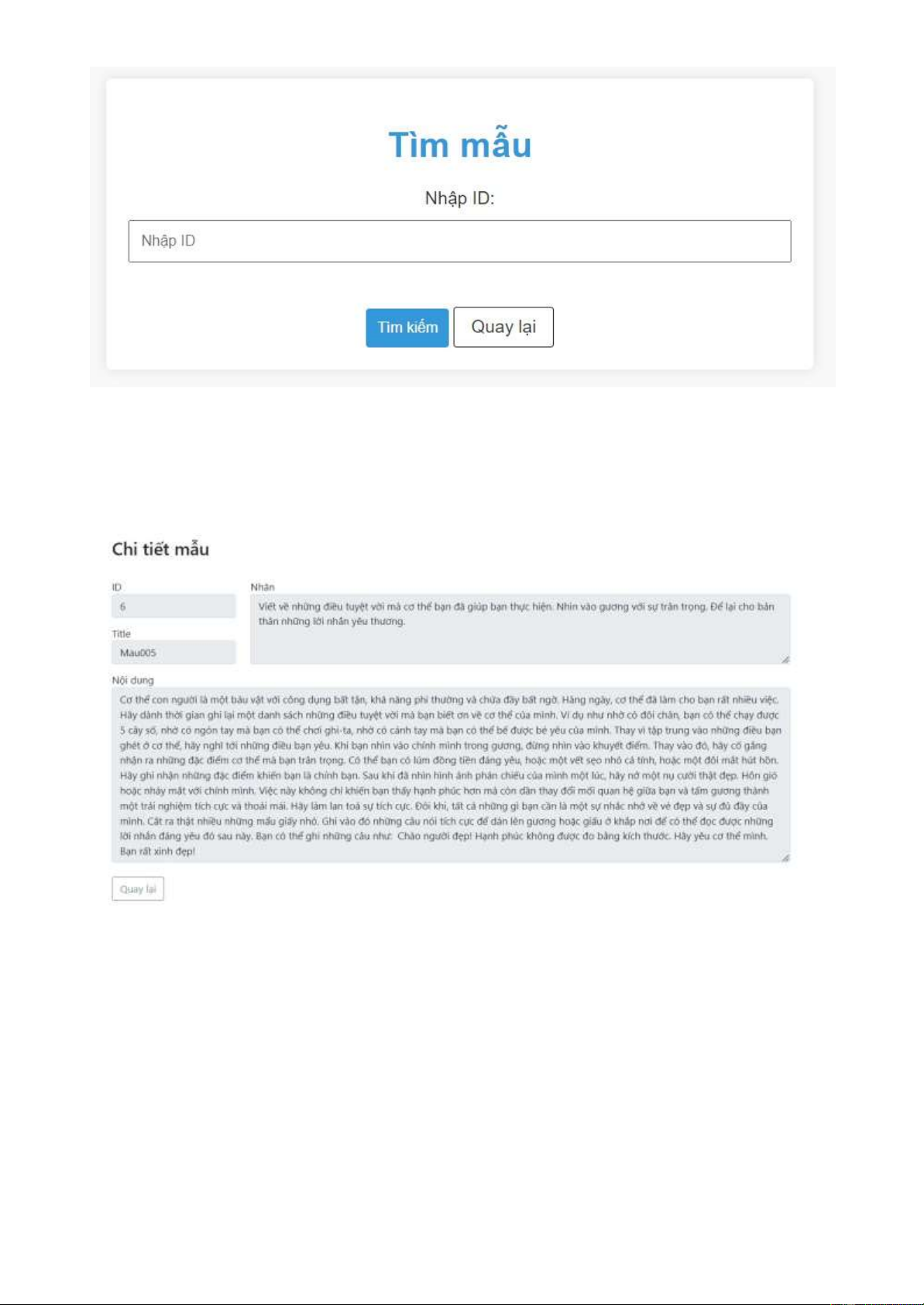
- Giao diện khi click vào nút tìm mẫu lOMoARcPSD| 36086670
Hình 4.3. Giao diện tìm mẫu
- Khi nhập id mẫu và click vào tìm kiếm ta sẽ hiện chi tiết của mẫu có id vừa
nhập ở trang chi tiết mẫu vd: khi nhập id là 6 và click tìm kiếm
Hình 4.4. Giao diện chi tiết mẫu
E. Chức năng sửa mẫu 1. Thiết kế giao diện lOMoARcPSD| 36086670
2. Thiết kế biểu ồ lớp chi tiết
● Giao diện chính của hệ thống → ề xuất lớp gdHethong cần các thành phần : chọn quanlyMau
● Giao diện quản lý mẫu → ề xuất lớp gdQuanlymau cần các thành phần :
nút xem, nút tìm, nút thêm, nút sửa, nút xóa.
● Giao diện chỉnh sửa mẫu → ề xuất lớp gdChinhsuamau cần các thành
phần : bảng danh sách mẫu, nút sửa, nút xóa, nút xem chi tiết .
● Để có danh sách mẫu, cần xử lý từ dưới hệ thống: + Lấy ra các mẫu ang có + Input : không có
+ Output : danh sách các mẫu
+ Đề xuất phương thức getDSMau(), gán cho lớp MauDAO
● Giao diện chỉnh sửa → ề xuất lớp gdChinhsua cần các thành phần : nút lưu , mẫu cần sửa.
● Để có thông tin chi tiết của mẫu sửa, cần xử lý dưới hệ thống:
+ Lấy ra thông tin chi tiết mẫu ã chọn + Input : idMau + Output : mẫu ã chọn
+ Đề xuất phương thức getMau(), gán cho lớp MauDAO ●
Sau khi click vào nút lưu, cần xử lý dưới hệ thống : + Lưu mẫu vừa sửa + Input : mẫu vừa sửa
+ Output : thành công hay không +
ề xuất phương thức setMau(), gán cho lớp MauDAO lOMoARcPSD| 36086670
3. Thiết kế biểu ồ hoạt ộng tuần tự - Biểu ồ hoạt ộng :
1. Tại trang gdHethong.html, sau khi ăng nhập, nhân viên quản lý chọn chứcnăng Quản lý mẫu.
2. Trang gdHethong.html gọi trang gdQuanlymau.html
3. Trang gdQuanlymau.html hiển thị cho admin
4. Admin click vào nút sửa
5. Trang gdQuanlymau.html gọi trang gdChinhsuamau.html
6. Trang gdChinhsuamau.html gọi lớp MauDAO yêu cầu lấy tất cả các mẫu
7. Lớp MauDAO gọi hàm getDSMau()
8. Hàm getDSMau() sẽ gọi ến lớp Mau ể óng gói thực thể
9. Mau thực hiện óng gói thực thể
10. Mau trả về cho hàm getDSMau()
11.Hàm getDSMau() trả về kết quả cho trang gdChinhsuamau.html
12.Trang gdChinhsuamau.html hiển thị cho admin
13. Admin click chọn 1 mẫu ể sửa
14.Trang gdChinhsuamau.html gọi trang gdChinhsua.html lOMoARcPSD| 36086670
15. Trang gdChinhsua.html gọi lớp MauDAO ể lấy ra thông tin chi tiết củamẫu
16. Lớp MauDAO gọi hàm getMau()
17.Hàm getMau() sẽ gọi ến lớp Mau ể óng gói thực thể
18.Mau thực hiện óng gói thực thể
19. Mau trả về cho hàm getMau()
20. Hàm getMau() trả về kết quả cho trang gdChinhsua.html
21. Trang gdChinhsua.html hiển thị cho admin
22. Admin nhập thông tin cần sửa và bấm lưu
23. Trang gdChinhsua.html gọi lớp Mau yêu cầu set lại các thuộc tính vừanhập
24. Lớp Mau gọi các hàm set thuộc tính tương ứng
25. Lớp Mau trả ối tượng về cho trang gdChinhsua.html
26. Trang gdChinhsua.html gọi lớp MauDAO ể yêu cầu lưu các thuộc tínhadmin vừa nhập
27. Lớp MauDAO gọi hàm setMau()
28. Hàm setMau() trả về kết quả cho trang gdChinhsua.html
29. Trang gdChinhsua.html hiện thông báo thành công- Biểu ồ tuần tự : 4. Kết quả chạy
- Giao diện chính sau khi ăng nhập lOMoARcPSD| 36086670
hình 5.1. Giao diện trang chủ hệ thống
- Giao diện sau khi click vào QL mẫu
Hình 5.2. Giao diện quản lý mẫu
- Giao diện khi click vào sửa mẫu lOMoARcPSD| 36086670
Hình 5.3. Giao diện chỉnh sửa mẫu
- Khi click vào icon màu vàng trong cột Action của bất kỳ mẫu nào sẽ hiển thị
trang chỉnh sửa ể iền thông tin chỉnh sửa và sửa mẫu ó.
Hình 5.4. Giao diện chỉnh sửa
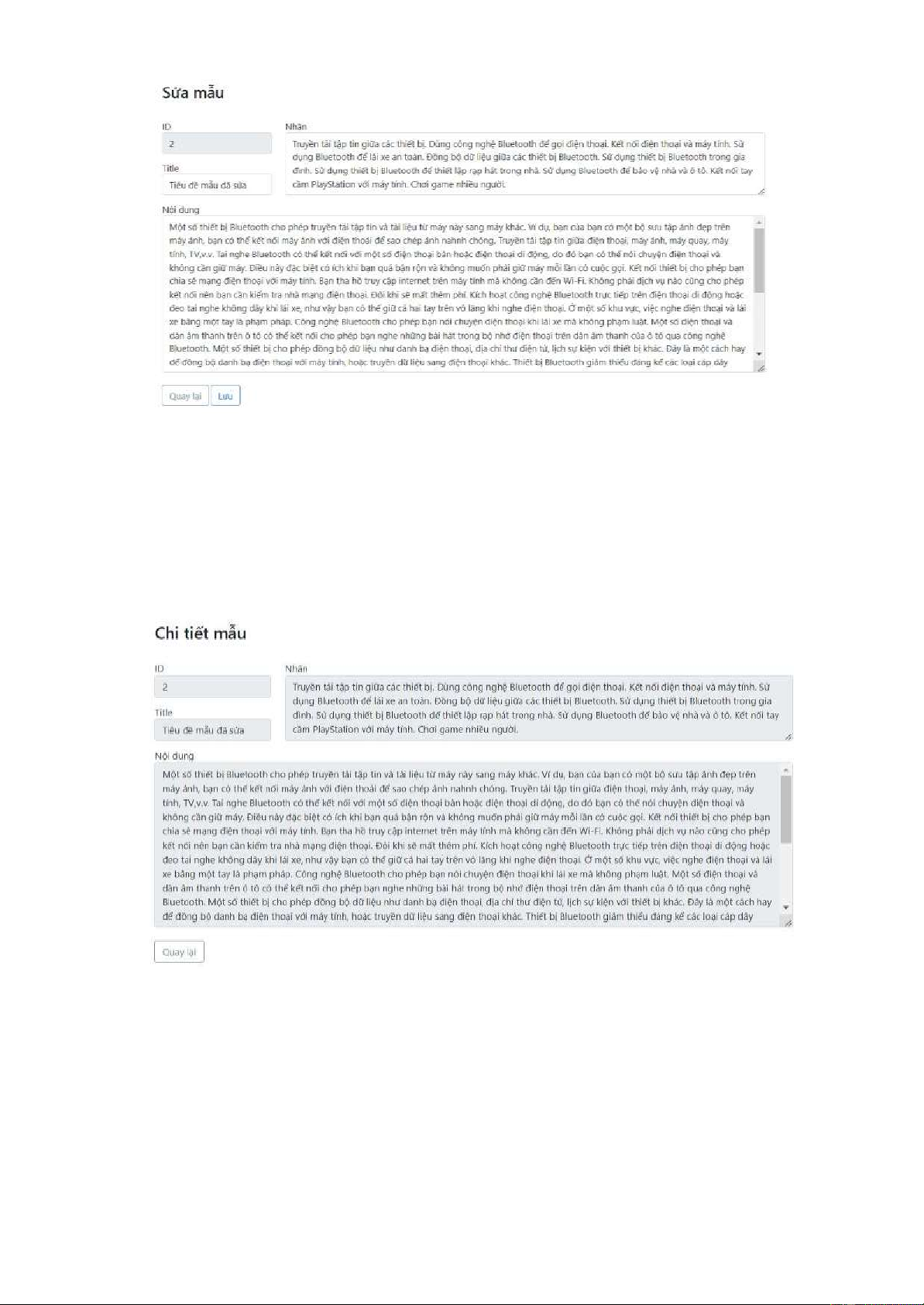
- Khi iền thông tin chỉnh sửa và click vào nút “Lưu” mẫu sẽ ược thay ổi, vd: sửa
Title của mẫu có ID là 2 thành “Tiêu ề mẫu ã sửa”. lOMoARcPSD| 36086670
Hình 5.5. Chỉnh sửa tiêu ề
- Ta click lưu và qua trang xem chi tiết mẫu có ID là 2 ể kiểm tra xem mẫu ã
ược cập nhật hay chưa.
Hình 5.6. Giao diện chi tiết mẫu có id là 2
- Mẫu ã ược sửa thành công lOMoARcPSD| 36086670
F. Chức năng xóa mẫu 1. Thiết kế giao diện
2. Thiết kế biểu ồ lớp chi tiết
● Giao diện chính của hệ thống → ề xuất lớp gdHethong cần các thành phần : chọn quanlyMau
● Giao diện quản lý mẫu → ề xuất lớp gdQuanlymau cần các thành phần :
nút xem, nút tìm, nút thêm, nút sửa, nút xóa.
● Giao diện chỉnh sửa mẫu → ề xuất lớp gdChinhsuamau cần các thành
phần : bảng danh sách mẫu, nút sửa, nút xóa, nút xem chi tiết .
● Để có danh sách mẫu, cần xử lý từ dưới hệ thống: + Lấy ra các mẫu ang có + Input : không có
+ Output : danh sách các mẫu
+ Đề xuất phương thức getDSMau(), gán cho lớp MauDAO ●
Sau khi click vào nút xóa, cần xử lý dưới hệ thống: + Xóa mẫu ã chọn + Input : idMau ã chọn
+ Output : thành công hay không lOMoARcPSD| 36086670
+ Đề xuất phương thức deleteMau(), gán cho lớp MauDAO
3. Thiết kế biểu ồ hoạt ộng tuần tự- Biểu ồ hoạt ộng :
1. Tại trang gdHethong.html, sau khi ăng nhập, nhân viên quản lý
chọnchức năng Quản lý mẫu.
2. Trang gdHethong.html gọi trang gdQuanlymau.html
3. Trang gdQuanlymau.html hiển thị cho admin 4. Admin click vào nút xóa
5. Trang gdQuanlymau.html gọi trang gdChinhsuamau.html
6. Trang gdChinhsuamau.html gọi lớp MauDAO yêu cầu lấy tất cả các mẫu
7. Lớp MauDAO gọi hàm getDSMau()
8. Hàm getDSMau() sẽ gọi ến lớp Mau ể óng gói thực thể
9. Mau thực hiện óng gói thực thể
10. Mau trả về cho hàm getDSMau()
11.Hàm getDSMau() trả về kết quả cho trang gdChinhsuamau.html
12.Trang gdChinhsuamau.html hiển thị cho admin lOMoARcPSD| 36086670
13. Admin click xóa trong 1 mẫu
14. Trang gdChinhsuamau.html gọi lớp MauDAO ể lấy thông tin mẫu cần xóa
15. Lớp MauDAO gọi hàm getMau()
16. Hàm getMau() sẽ gọi ến lớp Mau ể óng gói thực thể
17. Mau thực hiện óng gói thực thể
18. Mau trả về cho hàm getMau()
19. Hàm getMau() trả về ối tượng cho trang gdChinhsuamau.html
20. Trang gdChinhsuamau.html gọi lớp MauDAO
21. Lớp MauDAO gọi hàm deleteMau()
22. Hàm deleteMau() trả về kết quả cho trang gdChinhsuamau.html
23. Trang gdChinhsuamau.html hiện thông báo thành công- Biểu ồ tuần tự : 4. Kết quả chạy
- Giao diện chính sau khi ăng nhập lOMoARcPSD| 36086670
hình 6.1. Giao diện trang chủ hệ thống
- Giao diện sau khi click vào QL mẫu
Hình 6.2. Giao diện quản lý mẫu
- Giao diện khi click vào xóa mẫu lOMoARcPSD| 36086670
Hình 6.3. Giao diện chỉnh sửa mẫu
- Khi click vào icon màu ỏ trong cột Action của bất kỳ mẫu nào sẽ xóa mẫu ó,
vd: khi click xóa mẫu có id là ‘4’ và Title là ‘Mau003’
Hình 6.4. Giao diện sau khi xóa mẫu có id là ‘4’
- Mẫu có id là ‘4’ và title là ‘Mau003’ ã ược xóa thành công
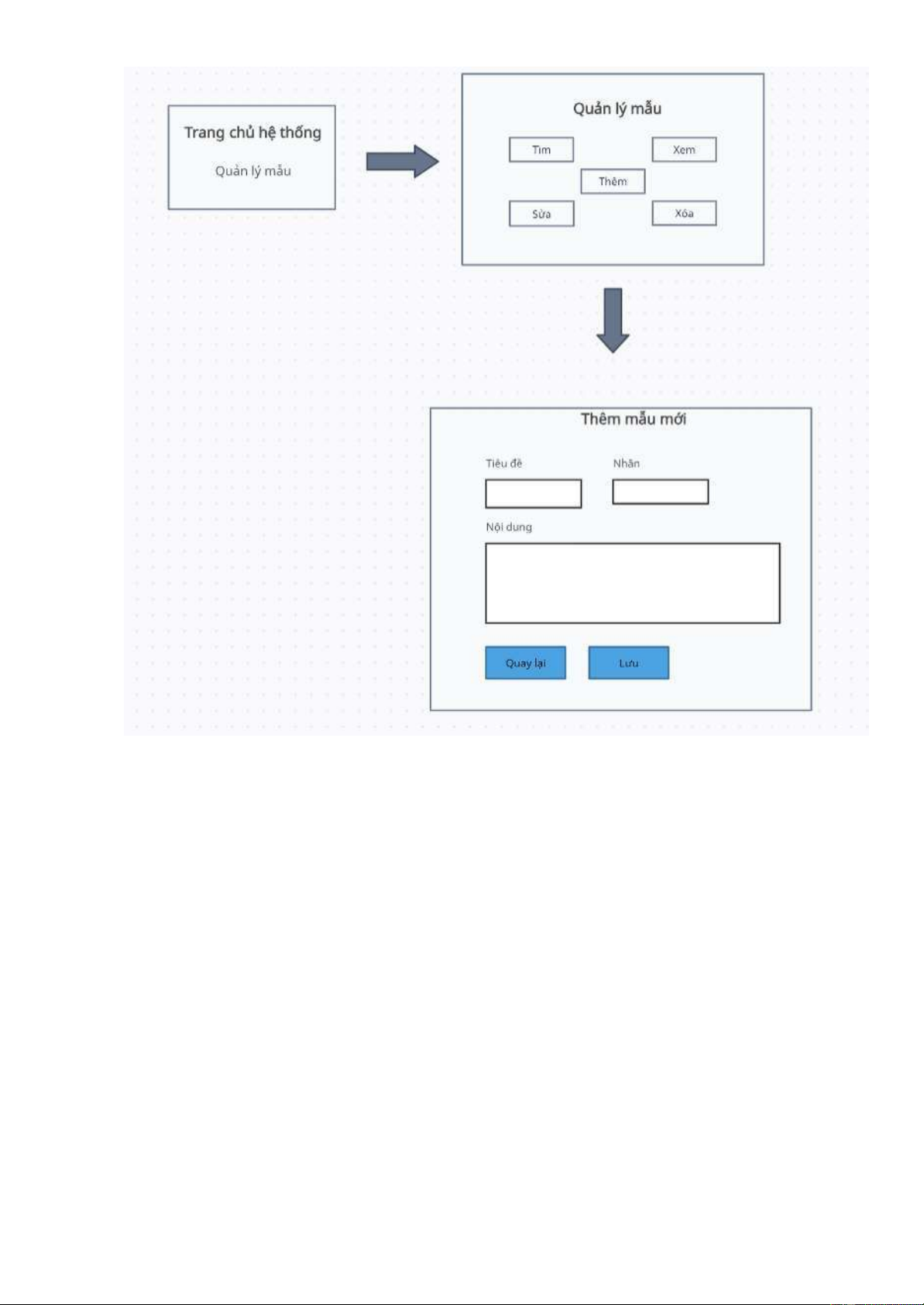
G. Chức năng thêm mẫu 1. Thiết kế giao diện lOMoARcPSD| 36086670
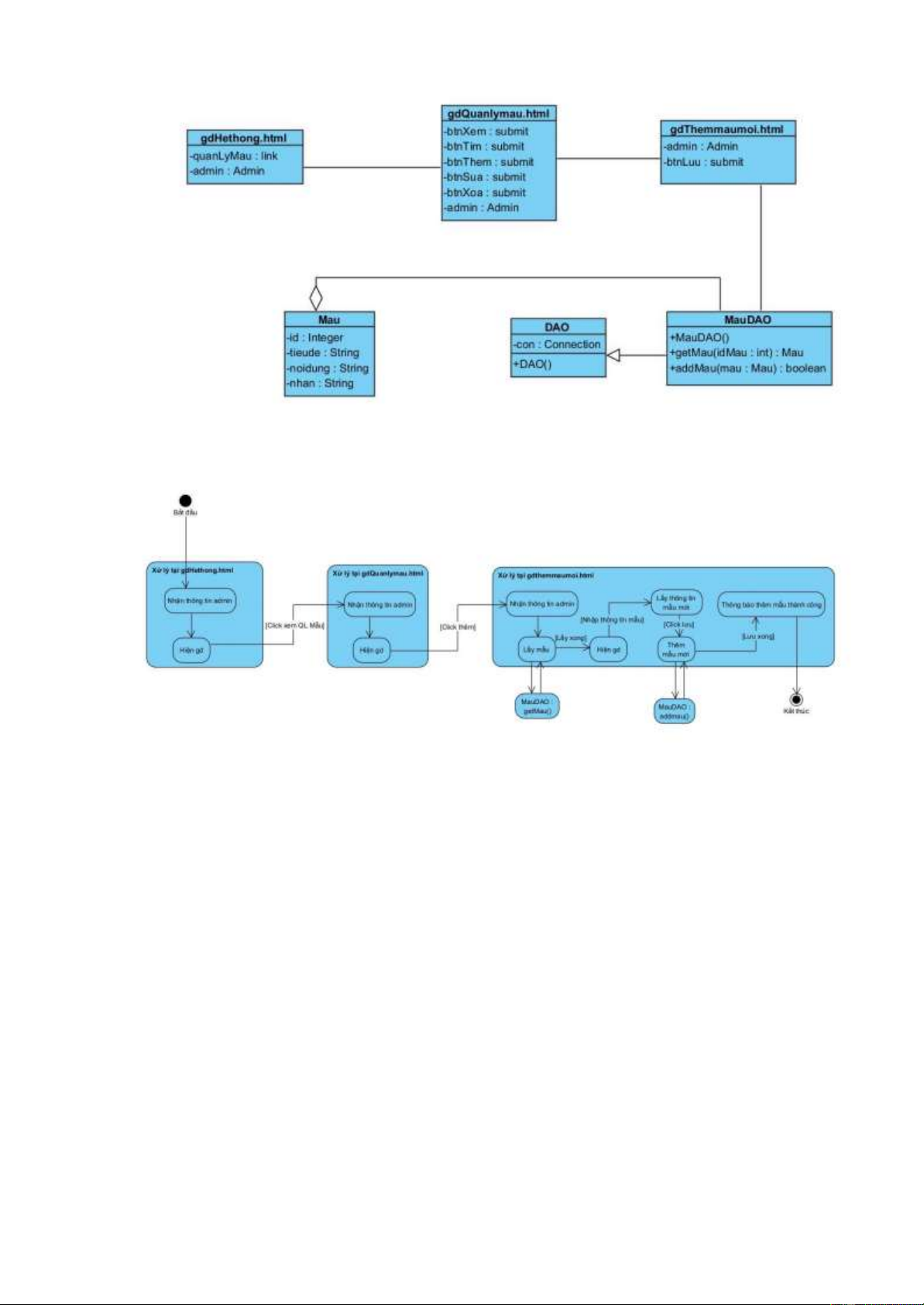
2. Thiết kế biểu ồ lớp chi tiết
● Giao diện chính của hệ thống → ề xuất lớp gdHethong cần các thành phần : chọn quanlyMau
● Giao diện quản lý mẫu → ề xuất lớp gdQuanlymau cần các thành phần :
nút xem, nút tìm, nút thêm, nút sửa, nút xóa.
● Giao diện thêm mẫu mới → ề xuất lớp gdThemmaumoi cần các thành phần : nút lưu.
● Sau khi click vào nút lưu, cần xử lý dưới hệ thống: + Thêm mới mẫu + Input : mẫu
+ Output : thành công hay không
+ Đề xuất phương thức addMau(), gán vào lớp MauDAO lOMoARcPSD| 36086670
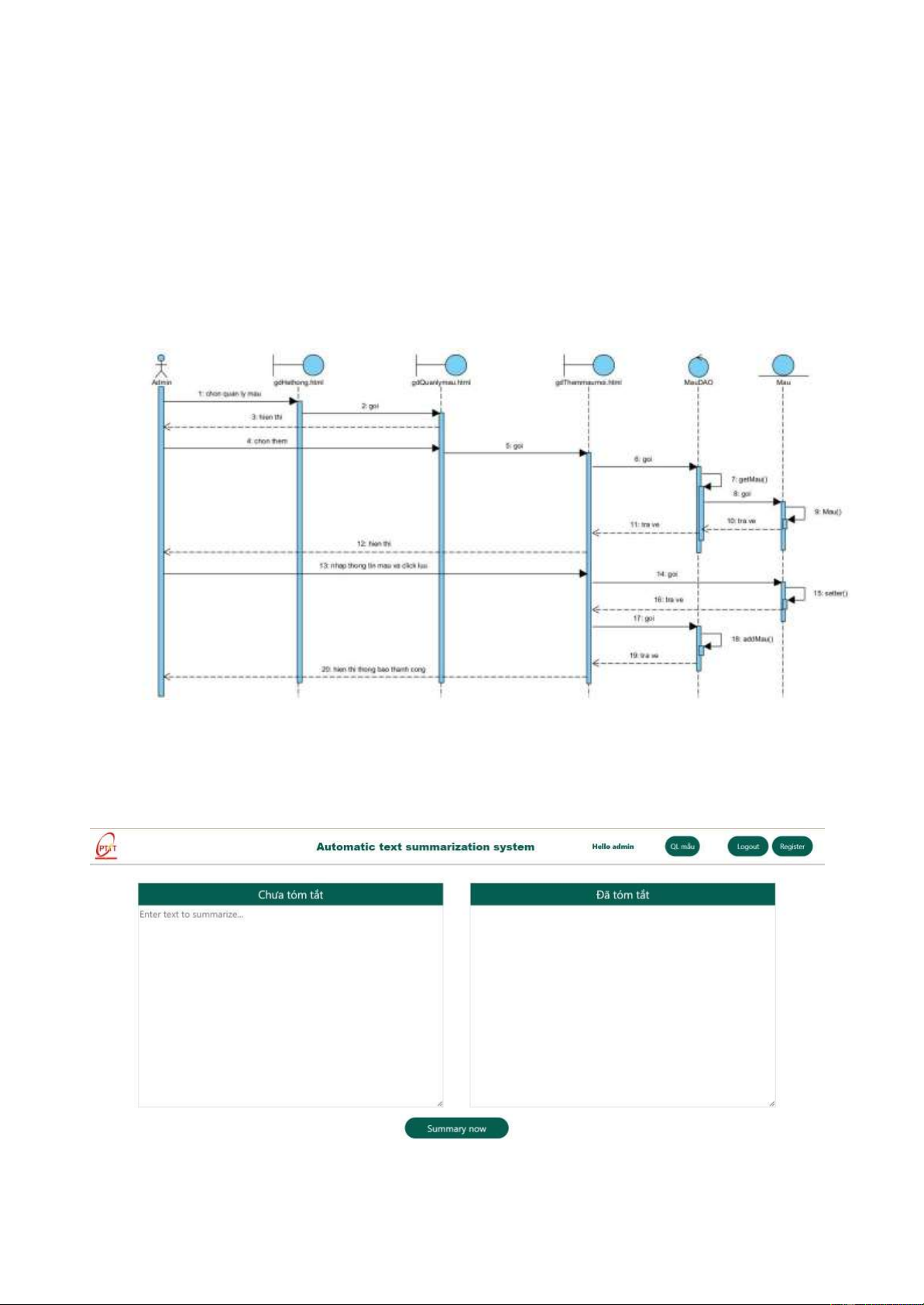
3. Thiết kế biểu ồ hoạt ộng tuần tự- Biểu ồ hoạt ộng :
1. Tại trang gdHethong.html, sau khi ăng nhập, nhân viên quản lý
chọnchức năng Quản lý mẫu.
2. Trang gdHethong.html gọi trang gdQuanlymau.html
3. Trang gdQuanlymau.html hiển thị cho admin
4. Admin click vào nút thêm
5. Trang gdQuanlymau.html gọi trang gdThemmaumoi.html
6. Trang gdThemmaumoi.html gọi lớp MauDAO
7. Lớp MauDAO gọi hàm getMau()
8. Hàm getMau() gọi ến lớp Mau ể óng gói thực thể
9. Mau thực hiện óng gói thực thể
10. Mau trả về cho hàm getMau()
11. Hàm getMau() trả về kết quả cho trang gdThemmaumoi.html
12.Trang gdThemmaumoi.html hiển thị cho admin
13.Admin nhập thông tin mẫu mới và click lưu lOMoARcPSD| 36086670
14.Trang gdThemmaumoi.html gọi lớp Mau ể set các thuộc tính mẫu vừa nhập
15. Lớp Mau gọi các hàm set thuộc tính tương ứng
16. Lớp Mau trả về ối tượng cho trang gdThemmaumoi.html
17.Lớp trang gdThemmaumoi.html gọi lớp MauDAO ể lưu mẫu 18.
Lớp MauDAO gọi hàm addMau() 19.
Hàm addMau() trả về kết quả cho trang gdThemmaumoi.html 20.
Trang gdThemmaumoi.html hiện thông báo thành công- Biểu ồ tuần tự : 4. Kết quả chạy
- Giao diện chính sau khi ăng nhập
hình 7.1. Giao diện trang chủ hệ thống lOMoARcPSD| 36086670
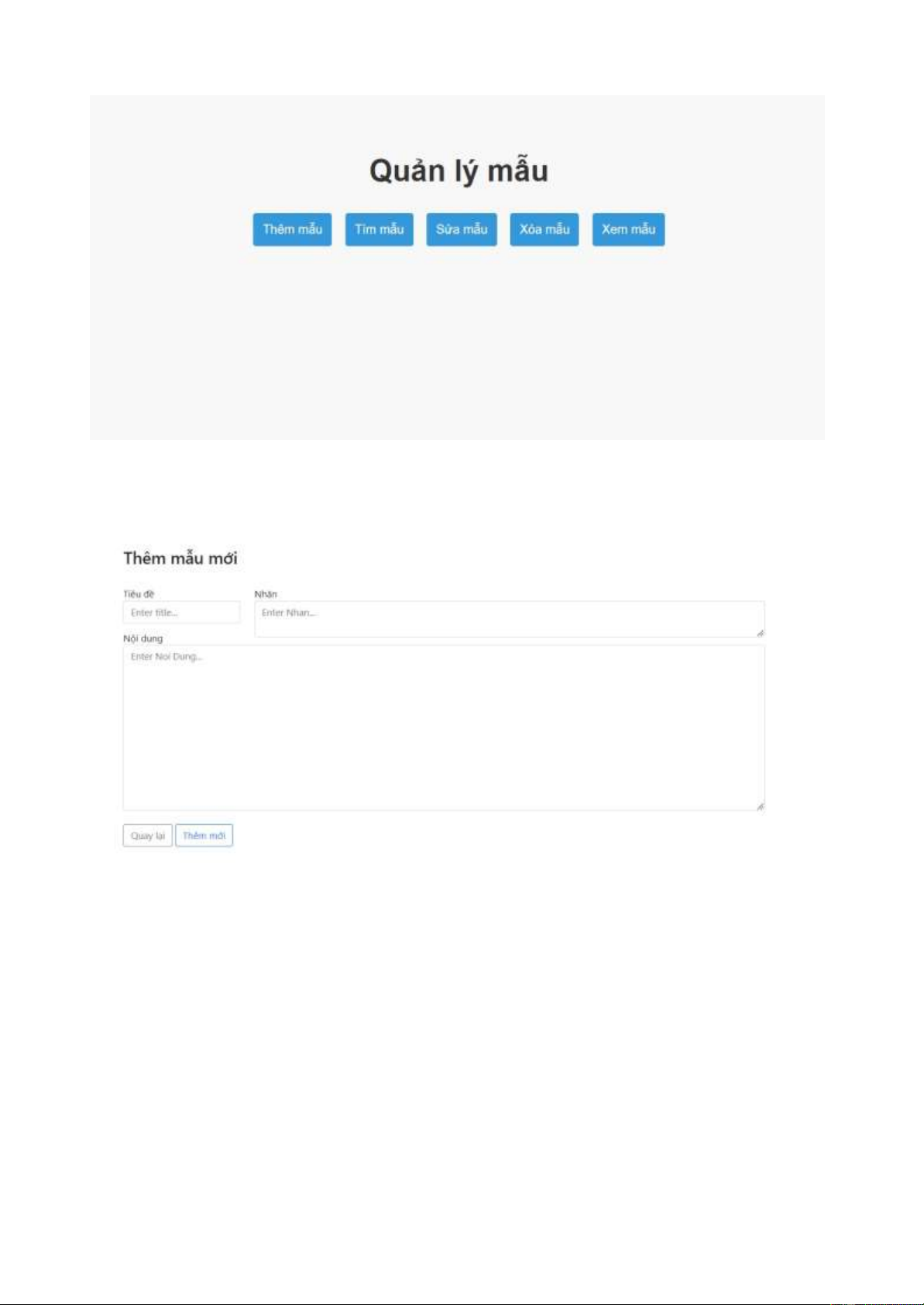
- Giao diện sau khi click vào QL mẫu
Hình 7.2. Giao diện quản lý mẫu
- Giao diện khi click vào thêm mẫu
Hình 7.3. Giao diện thêm mẫu mới
- Khi nhập ầy ủ các trường thông tin của mẫu mới và click vào nút ‘Thêm mới’
sang cuối trang Chỉnh sửa mẫu ể thêm mẫu ã ược thêm mới hay chưa lOMoARcPSD| 36086670
Hình 7.4. Giao diện thêm mẫu mới khi iền ầy ủ thông tin
- Cuối trang chỉnh sửa mẫu khi chưa thêm mẫu mới
Hình 7.5. Trang cuối của giao diện chỉnh sửa mẫu
- Cuối trang chỉnh sửa mẫu khi ã thêm mẫu mới lOMoARcPSD| 36086670
Hình 7.6. Trang cuối của giao diện chỉnh sửa mẫu
- Mẫu mới ã ược thêm thành công.