
































































Preview text:
HỌC VIỆN NÔNG NGHIỆP VIỆT NAM BÁO CÁO THỰC TẬP CHUYÊN NGÀNH
Tên đề tài: Xây dựng website
quản lý sinh viên cấp khoa HÀ NỘI – 2023 0
LỜI NÓI ĐẦU
Kính gửi các thầy cô giảng viên thân mến.
Chúng em xin gửi tới thầy cô bản báo cáo thực tập chuyên ngành của nhóm mình,
một chặng đường ghi dấu hành trình học tập thực tế tại công ty. Quá trình thực
tập chuyên ngành đã mở rộng tầm hiểu biết và giúp chúng em áp dụng những
kiến thức lý thuyết đã học vào môi trường thực tế. Sự hướng dẫn và hỗ trợ tận
tâm của thầy Phạm Quang Dũng và các đàn anh, đàn chị tại công ty đã giúp
chúng em phát triển kỹ năng công việc, tạo dựng mối quan hệ nghề nghiệp và trau
dồi sự tự tin trong sự nghiệp tương lai.
Qua quá trình thực tập, chúng em đã được tham gia vào các hoạt động và dự án
thực tế, từ đó rèn luyện khả năng làm việc nhóm, quản lý thời gian và giải quyết
vấn đề. Chúng em đã trải qua những thử thách, đối mặt với áp lực công việc và
học hỏi từ những sai lầm để trở nên mạnh mẽ hơn trong quá trình thực hiện đề tài.
Báo cáo này sẽ mang lại cái nhìn tổng quan về quá trình nghiên cứu và thực hiện
đề tài của nhóm chúng em trong kỳ thực tập vừa qua, từ việc chuẩn bị, lên kế
hoạch, những phương pháp thực hiện và những kết quả đã đạt được.
Để hoàn thành bài báo cáo thực tập này trước tiên em xin gửi đến quý thầy, cô
giáo Học viện Nông nghiệp Việt Nam, đặc biệt là thầy cô khoa Công nghệ thông
tin lời cảm ơn chân thành nhất đã dìu dắt, giảng dạy cho em những kiến thức và
hành trang vững chắc. Đặc biệt, chúng em xin gửi lời biết ơn sâu sắc đến thầy
Phạm Quang Dũng đã trực tiếp hướng dẫn, hỗ trợ và chỉ dạy chúng em trong suốt
kỳ thực tập. Và không thể không gửi lời cảm ơn đến Công ty cổ phần Go Group
đã cho chúng em cơ hội được học và trải nghiệm thực tế môi trường làm việc nơi công sở.
Rất mong nhận được những ý kiến đóng góp quý báu của các thầy cô để từ đó,
chúng em có thể học hỏi và rút kinh nghiệm cho những thử thách trong tương lai.
Cuối cùng, em kính chúc thầy cô dồi dào sức khỏe và thành công trong sự nghiệp giảng dạy của mình. 1
Hà Nội, ngày 30 tháng 11 năm 2023 MỤC LỤC
PHẦN 1: MỞ ĐẦU.............................................................................................. 6
I. Lý do chọn đề tài ........................................................................................ 6
1. Đặt vấn đề ................................................................................................ 6
2. Tình hình nghiên cứu .............................................................................. 6 II.
Mục đích thực hiện (các kết quả cần đạt được)..................................... 8
1. Mục tiêu chung ........................................................................................ 8
2. Mục tiêu cụ thể ........................................................................................ 8
III. Định hướng thực hiện ........................................................................... 10
1. Đối tượng và phạm vi nghiên cứu ........................................................ 10
2. Phương pháp nghiên cứu ...................................................................... 10
PHẦN 2: ĐẶC TẢ HỆ THỐNG ....................................................................... 11
I. Giới thiệu chung ....................................................................................... 11 II.
Tổng quan.............................................................................................. 11
1. Yêu cầu chung ....................................................................................... 11
2. Chức năng bổ sung ................................................................................ 12
3. Chức năng nâng cấp/sửa đổi ................................................................ 12
4. Đối tượng ............................................................................................... 13
III. Phân tích thiết kế hệ thống ................................................................... 14
1. Biểu đồ use case ..................................................................................... 14
2. Đặc tả biểu đồ use case.......................................................................... 17
3. Biểu đồ hoạt động (mô hình nghiệp vụ) ............................................... 24
4. Biểu đồ phân cấp chức năng ................................................................. 27
5. Thiết kế cơ sở dữ liệu ............................................................................ 29
PHẦN 3: KẾT QUẢ ĐẠT ĐƯỢC .................................................................... 36 2
I. Nền tảng lý thuyết .................................................................................... 36
1. Front-end ............................................................................................... 36
2. Back-end ................................................................................................ 41
3. Hệ quản trị cơ sở dữ liệu ...................................................................... 44
II. Web quản lý sinh viên .............................................................................. 46
1. Ghé thăm trang web ............................................................................. 46
2. Dưới tư cách quản trị viên .................................................................... 48
3. Dưới tư cách là sinh viên ...................................................................... 54
III. Kỹ năng mềm ........................................................................................ 56
1. Kỹ năng chịu áp lực công việc .............................................................. 56
2. Kỹ năng lập kế hoạch học tập, nghiên cứu .......................................... 56
3. Kỹ năng làm việc nhóm và làm việc độc lập ........................................ 56
4. Kỹ năng giải quyết vấn đề .................................................................... 57
IV. Khó khăn và những việc chưa làm được ............................................. 57
1. Các chức năng chưa hoàn thiện ........................................................... 57
2. Những khó khăn gặp phải .................................................................... 57
PHẦN 4: KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN ĐỀ TÀI .......................... 58
I. Kết luận .................................................................................................... 58
II. Hướng phát triển...................................................................................... 58
PHẦN 5: TÀI LIỆU THAM KHẢO................................................................. 59
I. Tham khảo các tình hình nghiên cứu ...................................................... 59 II.
Nguồn hỗ trợ kiến thức ......................................................................... 59 3
DANH MỤC BẢNG
Bảng 1: Đặc tả chức năng quản lý trạng thái sinh viên ................................... 17
Bảng 2: Dữ liệu chức năng quản lý trạng thái sinh viên ................................. 18
Bảng 3: Đặc tả chức năng quản lý thông tin hiển thị ...................................... 19
Bảng 4: Dữ liệu chức năng quản lý thông tin hiển thị ..................................... 19
Bảng 5: Đặc tả tính năng thùng rác ................................................................. 21
Bảng 6: Đặc tả chức năng thống kê .................................................................. 21
Bảng 7: Đặc tả chức năng quản lý tài liệu ........................................................ 23
Bảng 8: Dữ liệu chức năng quản lý tài liệu ...................................................... 23
Bảng 9: Thiết kế cơ sở dữ liệu mức logic.......................................................... 30
Bảng 10: Thiết kế bảng statuses ....................................................................... 30
Bảng 11: Các ràng buộc của bảng statuses ...................................................... 30
Bảng 12: Thiết kế bảng students_statuses ........................................................ 31
Bảng 13: Các ràng buộc của bảng students_statuses ...................................... 31
Bảng 14: Thiết kế bảng displays ....................................................................... 31
Bảng 15: Các ràng buộc của bảng displays...................................................... 31
Bảng 16: Thiết kế bảng trash_(object) ............................................................. 32
Bảng 17: Các ràng buộc của bảng trash_(objects) .......................................... 32
Bảng 18: Thiết kế bảng documents .................................................................. 32
Bảng 19: Các ràng buộc của bảng documents ................................................. 33
Bảng 20: Thiết kế bảng classes ......................................................................... 33
Bảng 21: Các ràng buộc của bảng classes ........................................................ 33
Bảng 22: Thiết kế bảng students ...................................................................... 34
Bảng 23: Các ràng buộc của bảng students ..................................................... 34
Bảng 24: Thiết kế bảng points .......................................................................... 35
Bảng 25: Các ràng buộc của bảng points ......................................................... 35 4
DANH MỤC ẢNH
Hình 1: Biểu đồ use case tổng quát ............................................................................... 14
Hình 2: Biểu đồ use case chức năng quản lý trạng thái sinh viên .............................. 14
Hình 3: Biểu đồ use case chức năng quản lý thông tin hiển thị.................................. 15
Hình 4: Biểu đồ use case tính năng thùng rác ............................................................. 15
Hình 5: Biểu đồ use case chức năng thống kê .............................................................. 16
Hình 6: Biểu đồ use case chức năng quản lý tài liệu ................................................... 16
Hình 7: Biểu đồ hoạt động tổng quan ........................................................................... 24
Hình 8: Biểu đồ hoạt động quản lý trạng thái sinh viên ............................................. 24
Hình 9: Biểu đồ hoạt động chức năng thống kê .......................................................... 25
Hình 10: Biểu đồ hoạt động chức năng cập nhật email của sinh viên ....................... 25
Hình 11: Biểu đồ hoạt động chức năng cập nhật số điện thoại của sinh viên ........... 26
Hình 12: Biểu đồ hoạt động chức năng quản lý tài liệu .............................................. 26
Hình 13: Biểu đồ phân cấp chức năng (phần giữa) ..................................................... 27
Hình 14: Biểu đồ phân cấp chức năng (phần bên trái) ............................................... 27
Hình 15: Biểu đồ phân cấp chức năng (phần bên phải) ............................................. 28
Hình 16: Biểu đồ mô hình quan hệ thực thể tổng quan .............................................. 29
Hình 17: Tổng quan giao diện trang chủ ..................................................................... 46
Hình 18: Cửa sổ đăng nhập ........................................................................................... 47
Hình 19: Cửa sổ quên mật khẩu ................................................................................... 47
Hình 20: Trang đổi mật khẩu ........................................................................................ 48
Hình 21: Nút truy cập năng thùng rác ......................................................................... 48
Hình 22: Giao diện tính năng thùng rác ...................................................................... 49
Hình 23: Nút tìm kiếm và sắp xếp ................................................................................ 49
Hình 24: Trường hoàn cảnh gia đình ........................................................................... 50
Hình 25: Thông tin về tín chỉ ......................................................................................... 50
Hình 26: Bổ sung trường và chức năng xuất tệp cho quản lý lớp.............................. 51
Hình 27: Chức năng quản lý tình trạng sinh viên ....................................................... 51
Hình 28: Chức năng quản lý tình trạng ....................................................................... 52
Hình 29: Chức năng quản lý hiển thị ........................................................................... 52
Hình 30: Những tuỳ chọn của chức năng thống kê ..................................................... 53
Hình 31: Trang chủ sau khi đăng nhập ........................................................................ 54
Hình 32: Thông tin cá nhân của sinh viên.................................................................... 54
Hình 33: Chi tiết các ô nhập hiển thị trong trang thông tin cá nhân......................... 55
Hình 34: Kết quả và tiến độ học tập của sinh viên ...................................................... 55 5
PHẦN 1: MỞ ĐẦU I.
Lý do chọn đề tài
1. Đặt vấn đề
Hiện nay, mọi trường đại học đã có những nỗ lực để cải thiện công tác quản
lý sinh viên, bao gồm việc xây dựng hệ thống quản lý và theo dõi một cách sát
sao những thông tin cũng như quá trình học tập và rèn luyện. Thế nhưng ở cấp
khoa thì chưa được như vậy. Chẳng phải trông ở đâu xa, ngay tại khoa Công nghệ
thông tin Học viện ta hiện đang quản lý sinh viên dưới những tài liệu văn bản và
trang tính. Chưa cần đi sâu vào chuyên môn, ta cũng có thể thấy điều này khiến
cho công tác quản lý rất mất thời gian từ tìm kiếm, sửa đổi cho đến thống kê báo cáo.
Qua khảo sát, chúng em cũng được biết những mong muốn của Khoa về
việc muốn tăng cường tương tác với sinh viên và nắm bắt thông tin liên lạc của
gia đình để thông báo, thông tin trong những trường hợp cần thiết. Những chức
năng quản lý và lưu trữ cần phụ thuộc nhiều hơn vào máy tính để giảm bớt công
việc cho cán bộ Khoa. Những số liệu thống kê, liệt kê cần chính xác và trực quan
hỗ trợ cho công tác báo cáo cấp khoa.
Học viện ta đã có hệ thống quản lý sinh viên riêng. Tuy rằng những thông
tin rất đầy đủ, nhưng lại hiển thị một cách rời rạc. Biết rằng thông tin của sinh
viên cần phải được bảo mật, thế nhưng bất cứ ai cũng có thể nhìn thấy những
thông tin cơ bản của một sinh viên bất kỳ, miễn là có được mã sinh viên của
người đó. Bên cạnh đó, những thông tin liên lạc như số điện thoại, email lại
không có tính xác thực, đồng nghĩa với việc dù sinh viên có nhập bừa một số điện
thoại hoặc email nào đó thì cũng không có vấn đề gì. Khi cập nhật mật khẩu thì
không yêu cầu độ phức tạp khiến tính bảo mật càng trở nên lỏng lẻo…
Nắm bắt được những tình hình đó, nhóm chúng em đã tìm hiểu và phát
triển một hệ thống web quản lý sinh viên cấp khoa. Thế nhưng sau kỳ thực tập
trước đó, nhận được những lời góp của các thầy cô, chúng em nhận thấy hệ thống
của mình còn nhiều thiếu sót, và để có thể đưa vào thực tế thì cần nâng cấp, sửa 6
đổi nhiều. Từ đó, chúng em quyết định thực hiện đề tài “Phát triển web quản lý
sinh viên cấp khoa” với mong muốn hoàn thiện hơn hệ thống này.
2. Tình hình nghiên cứu
2.1. Tình hình nghiên cứu trong nước
Hiện nay, hầu hết các trường đại học ở Việt Nam đều sử dụng hệ thống web
và phần mềm để quản lý sinh viên. Hệ thống này giúp nhà trường quản lý thông
tin sinh viên một cách hiệu quả, tiết kiệm thời gian và công sức.
- Dưới đây là một số số liệu thống kê về hệ thống quản lý sinh viên của một
số trường đại học lớn ở Việt Nam:
+ Trường Đại học Quốc gia Hà Nội: có hơn 36.000 sinh viên đang theo
học, hệ thống quản lý sinh viên của trường được thực hiện trên nền tảng
web, bao gồm các chức năng như quản lý hồ sơ sinh viên, quản lý điểm
học tập, quản lý sổ liên lạc điện tử và các hoạt động khác của sinh viên.
+ Trường Đại học Quốc gia TP. Hồ Chí Minh: có hơn 69.000 sinh viên
theo học (tháng 8/2019), hệ thống quản lý sinh viên của trường cũng
được thực hiện trên nền tảng web, bao gồm các chức năng tương tự như
Trường Đại học Quốc gia Hà Nội.
+ Trường Đại học Ngoại thương: có khoảng 18.500 sinh viên đang theo
học, hệ thống quản lý sinh viên của trường được thực hiện trên nền tảng
web, bao gồm các chức năng như quản lý hồ sơ sinh viên, quản lý điểm
học tập, quản lý sổ liên lạc điện tử và các hoạt động khác của sinh viên.
- Dưới đây là một số số liệu thống kê về tình hình quản lý sinh viên bằng hệ
thống web và phần mềm ở nước ta:
+ Theo thống kê của Bộ Giáo dục và Đào tạo, năm 2020, có 85% các
trường đại học ở Việt Nam sử dụng hệ thống web và phần mềm để quản lý sinh viên.
+ Số lượng sinh viên được quản lý bằng hệ thống web và phần mềm ngày
càng tăng, năm 2020 là 2,5 triệu sinh viên.
Thống kê cho thấy, hệ thống quản lý sinh viên ở Việt Nam đang ngày càng
được hiện đại hóa, với việc sử dụng các công nghệ thông tin để quản lý hồ sơ sinh
viên, điểm học tập, sổ liên lạc điện tử và các hoạt động khác của sinh viên. Điều 7
này giúp các trường đại học nâng cao hiệu quả quản lý, tạo điều kiện cho sinh
viên học tập và phát triển toàn diện.
2.2. Tình hình nghiên cứu ngoài nước
Dưới đây là một số số liệu thống kê về tình hình quản lý sinh viên bằng hệ
thống web và phần mềm trên toàn thế giới:
- Theo một nghiên cứu của Tổ chức Giáo dục, Khoa học và Văn hóa Liên
hợp quốc (UNESCO), năm 2019, có 79% các trường đại học trên thế giới
sử dụng hệ thống web và phần mềm để quản lý sinh viên.
- Số lượng sinh viên được quản lý bằng hệ thống web và phần mềm ngày
càng tăng, năm 2019 là 1,9 tỷ sinh viên.
- Các hệ thống quản lý sinh viên đang được sử dụng rộng rãi ở các trường
đại học ở các nước phát triển như Hoa Kỳ, Nhật Bản, Canada, Anh, Úc,
New Zealand,... cũng như các nước đang phát triển như Trung Quốc, Ấn Độ, Brazil,...
Các hệ thống quản lý sinh viên đã mang lại nhiều lợi ích cho các trường đại
học trên toàn thế giới, bao gồm tăng cường hiệu quả quản lý sinh viên, tiết kiệm
thời gian và công sức, nâng cao chất lượng đào tạo, tạo môi trường học tập và
sinh hoạt tốt hơn cho sinh viên. II.
Mục đích thực hiện (các kết quả cần đạt được)
1. Mục tiêu chung
- Mang đến một hệ thống giúp dễ dàng lưu trữ, truy xuất, cập nhật, khởi
tạo… mọi thông tin liên quan tới sinh viên và tập thể.
- Tiện lợi hóa quá trình quản lý thông tin sinh viên của từng khoa nói
riêng, từ đó giúp cho việc nắm bắt thông tin sinh viên được tốt hơn, tiết
kiệm thời gian và tối ưu hóa các tài nguyên của trường.
- Giúp cho việc nắm bắt thông tin, hồ sơ sinh viên một cách chính xác;
việc theo dõi tình trạng của sinh viên, kết quả học tập, rèn luyện của
sinh viên và tập thể trở nên sát sao hơn.
- Giúp các khoa dễ dàng trong việc tra cứu, thống kê báo cáo; nhanh
chóng xem xét và đánh giá tình hình sinh viên, từ đó đưa ra các quyết
định phù hợp để giúp sinh viên phát triển tốt hơn. 8
2. Mục tiêu cụ thể
2.1. Các chức năng chính
- Quản lý sinh viên, bao gồm:
+ Các thông tin cơ bản của sinh viên như: mã sinh viên, họ tên, ngày sinh, giới tính,…
+ Thông tin liên lạc như: số điện thoại, email, địa chỉ thường chú, thông tin người thân,…
+ Bảng điểm: điểm trung bình, điểm rèn luyện qua từng kỳ; điểm
trung bình tích luỹ và tín chỉ tích luỹ.
+ Trạng thái: những tình trạng như bị cảnh cáo, đã nghỉ học,… được
quản lý xuyên suốt từ khi sinh viên nhập học đến khi rời ghế nhà trường.
- Quản lý người dùng hệ thống:
+ Cấp vai trò cho từng người dùng giúp vận hành hệ thống.
+ Cấp quyền cho từng vai trò để kiểm soát hành động của các tác nhân trong hệ thống.
- Quản lý danh sách lớp, ngành, khoá.
- Quản lý những hiển thị trong hệ thống.
- Thống kê theo từng tiêu chí và thể hiện dưới dạng biểu đồ tương ứng.
2.2. Các chức năng hoàn thiện hệ thống
- Tìm kiếm theo từ khoá, lọc theo tiêu chí.
- Nhập dữ liệu qua tệp excel; xuất danh sách theo mong muốn.
- Thay đổi thông tin cá nhân:
+ Quản trị viên: có quyền thay đổi họ tên, email, ảnh đại diện, đổi mật khẩu.
+ Sinh viên: có thể cập nhật thông tin khi được cấp quyền.
2.3. Yêu cầu phi chức năng - Hiệu suất
+ Hệ thống cần có khả năng xử lý một lượng lớn dữ liệu một cách nhanh chóng. 9
+ Thời gian phản hồi của hệ thống khi thực hiện các tác vụ quản lý
sinh viên (như tạo hồ sơ sinh viên, cập nhật thông tin, xuất báo
cáo) cần không quá chậm trễ và đảm bảo hiệu suất. - Độ tin cậy
+ Hệ thống cần đảm bảo tính ổn định và không gặp lỗi trong quá trình làm việc. - Bảo mật
+ Hệ thống cần bảo mật thông tin cá nhân của sinh viên, bao gồm
các thông tin nhạy cảm như số điện thoại, nơi ở hiện tại,...
+ Các cơ chế bảo mật cần được triển khai, bao gồm kiểm soát truy
cập và kiểm tra xác thực để đảm bảo chỉ những người được phép
truy cập mới có quyền thực hiện những hành động được cấp quyền. - Giao diện người dùng
+ Giao diện của hệ thống cần sử dụng tốt trên nhiều loại thiết bị;
giao diện thân thiện, dễ dàng tiếp cận, các chức năng trực quan và điều hướng dễ dùng.
+ Người dùng cần có thể dễ dàng tìm kiếm, sắp xếp và lọc thông tin
sinh viên theo các tiêu chí khác nhau.
III. Định hướng thực hiện
1. Đối tượng và phạm vi nghiên cứu
- Đối tượng nghiên cứu là sinh viên, giảng viên, nhân viên quản lý của
khoa, tập trung vào việc giải quyết các vấn đề quản lý sinh viên và hỗ
trợ cho sinh viên trong việc học tập và tra cứu thông tin.
- Phạm vi nghiên cứu: khoa Công nghệ thông tin.
2. Phương pháp nghiên cứu
- Phương pháp tổng hợp và phân tích tài liệu: Đọc và tìm hiểu cách
trình bày word; đọc tham khảo những tài liệu đặc tả và báo cáo trên studocu.
- Phương pháp khảo sát thực nghiệm: Tiến hành khảo sát, lấy ý kiến từ
các thầy cô tại văn phòng Khoa, bên cạnh đó là ý kiến từ các bạn sinh
viên trường ta thông qua tin nhắn hoặc gặp mặt trực tiếp. 10
- Phương pháp phân tích thiết kế hệ thống: Thiết kế giao diện trên
website figma, thiết kế chức năng bằng công cụ drawio, thiết kế cơ sở
dữ liệu trên trang web drawsql.
- Phương pháp kiểm tra đánh giá: Tiến hành kiểm thử, hiệu chỉnh hệ thống. 11
PHẦN 2: ĐẶC TẢ HỆ THỐNG I.
Giới thiệu chung
Hệ thống “Web quản lý sinh viên cấp khoa” hiện tại đã được xây dựng. Hệ
thống đã đáp ứng được các yêu cầu cơ bản về quản lý thông tin sinh viên, thông
tin người dùng, cũng như tính năng bảo mật và xác thực, phân quyền. Tuy nhiên
vẫn còn một số hạn chế như:
- Giao diện chưa hoạt động tốt trên nhiều thiết bị.
- Một số chức năng chưa được tối ưu như:
+ Nhập dữ liệu từ tệp excel còn chưa chỉ ra chi tiết lỗi, thời gian
đọc và ghi tệp rất chậm.
+ Nên có nhiều hơn những truy vết hành động hệ thống (VD: Ai đã
xoá dữ liệu, xoá khi nào,…).
+ Hệ thống lọc và tìm kiếm nên hiển thị và tương tác ngay trên cột của bảng dữ liệu.
+ Chức năng phân quyền còn gây rối cho người dùng khi danh sách
các quyền được hiển thị vô cùng nhiều và khó tìm kiếm.
+ Thống kê cần phải là một chức năng riêng, có các tuỳ chọn phạm
vi và tiêu chí thống kê rõ ràng.
+ Những hiển thị trong hệ thống như văn bản, hình ảnh nên được
làm động để có thể thay đổi dựa vào mong muốn của người quản trị.
- Qua khảo sát, nhận thấy cần phát triển thêm một số chức năng theo yêu cầu của Khoa bao gồm:
+ Quản lý từng trạng thái của sinh viên từ khi nhập học tới khi ra
trường, có thời gian cụ thể và có thể xem lại bất cứ khi nào.
+ Thống kê số lượng sinh viên xin thôi học và bị buộc thôi học theo từng học kỳ.
Do đó, việc nâng cấp hệ thống “Web quản lý sinh viên cấp khoa” là cần
thiết để đáp ứng nhu cầu sử dụng của người dùng và nâng cao hiệu quả quản lý của Khoa. 12 II. Tổng quan
1. Yêu cầu chung
- Giao diện người dùng: Giao diện người dùng phải dễ sử dụng và thân
thiện, giúp người dùng dù là lần đầu đến với website vẫn có thể dễ dàng
thực hiện các thao tác cần thiết.
- Chức năng: Phần mềm web phải có đầy đủ các chức năng cần thiết để
đáp ứng nhu cầu của người dùng.
- Hiệu suất: Phần mềm web phải hoạt động nhanh chóng và ổn định, không bị treo hay lỗi.
- Bảo mật: Phần mềm web phải có hệ thống bảo mật tốt để bảo vệ dữ liệu của người dùng.
- Tính khả dụng: Phần mềm web phải có tính khả dụng cao, có thể truy cập được 24/7.
- Khả năng mở rộng: Phần mềm web phải có khả năng mở rộng để có thể
đáp ứng nhu cầu của người dùng trong tương lai.
2. Chức năng bổ sung
- Quản lý tình trạng của sinh viên với những mốc thời gian cụ thể để theo
dõi sinh viên một cách sát sao từ khi sinh viên nhập học tới khi rời nhà trường.
- Tính năng thùng rác: để đáp ứng nhu cầu xoá tạm thời và tránh được
việc xoá nhầm, những dữ liệu bị xoá thay vì mất vĩnh viễn thì sẽ được
lưu trữ trong thùng rác và có thể khôi phục bất cứ lúc nào.
- Quản lý hiển thị: những hình ảnh và văn bản trên hệ thống web sẽ được
quản lý để có thể thay đổi tuỳ vào thời điểm và mong muốn của quản trị viên.
- Thống kê: với mỗi yêu cầu của người dùng về phạm vi và tiêu chí thống
kê dữ liệu, hệ thống sẽ tính toán và trả về biểu đồ phù hợp với kiểu dữ liệu đó.
- Quản lý tài liệu: nhằm tăng tính trải nghiệm và thêm mục đích sử dụng
cho sinh viên, chức năng quản lý tài liệu cho phép sinh viên có thể đăng
tải bất cứ tệp tài liệu nào hỗ trợ cho học tập. Quản trị viên có quyền xem 13
và duyệt trước khi tài liệu được lưu trữ và chia sẻ cho những sinh viên khác.
3. Chức năng nâng cấp/sửa đổi
- Quản lý sinh viên bổ sung thêm trường hoàn cảnh gia đình.
- Quản lý điểm bổ sung các trường liên quan đến tín chỉ như tính chỉ đã
đăng ký, tín chỉ đạt và không đạt.
- Bổ sung các tiêu chí liên quan đến trạng thái sinh viên tại chức năng
thống kê như: thống kê số lượng sinh viên xin thôi học và bị buộc thôi
học qua từng học kỳ…
- Nâng cấp chức năng cập nhật thông tin:
+ Khi sinh viên cập nhật thông tin liên lạc sẽ có mã OTP để đảm bảo tính xác thực.
+ Khi sinh viên cập nhật email thì sẽ được gửi một mail xác thực để
đảm bảo rằng đó chính xác là email mà người đó đang sử dụng.
+ Giới hạn những thông tin sinh viên có thể cập nhật.
- Bổ sung ảnh đại diện người dùng: Bằng công nghệ Firebase (một tập
hợp các nền tảng phát triển ứng dụng và dịch vụ điện toán đám mây phụ
trợ do Google cung cấp), nay có thể lưu dữ liệu ảnh để hoàn thiện thông
tin lý lịch của sinh viên.
- Tối ưu chức năng nhập xuất với file:
+ Khi nhập cần yêu cầu người dùng tải file theo mẫu.
+ Chuyên nghiệp hoá chức năng nhập dữ liệu
+ Khi xuất cần đảm bảo tên trường phải là tiếng Việt có dấu.
+ Sử dụng đa luồng giúp tăng tốc độ đọc và ghi tệp với số lượng dữ liệu lớn.
- Tối ưu chức năng phân quyền: Phân loại các quyền thành nhóm và trả về cho từng vai trò.
- Nâng cấp giao diện và cho phép tối ưu trên nhiều thiết bị.
4. Đối tượng
Hệ thống có 3 tác nhân chính là Khách, Sinh viên và Quản trị viên.
- Quản trị viên (Admin) có vai trò quản trị hoạt động của hệ thống. 14
- Sinh viên (Student) những thành viên thành viên đã có tài khoản do nhà
trường cung cấp để đăng nhập vào hệ thống.
- Khách (Visitor) là bất cứ ai ghé thăm trang web mà không đăng nhập. 15
III. Phân tích thiết kế hệ thống
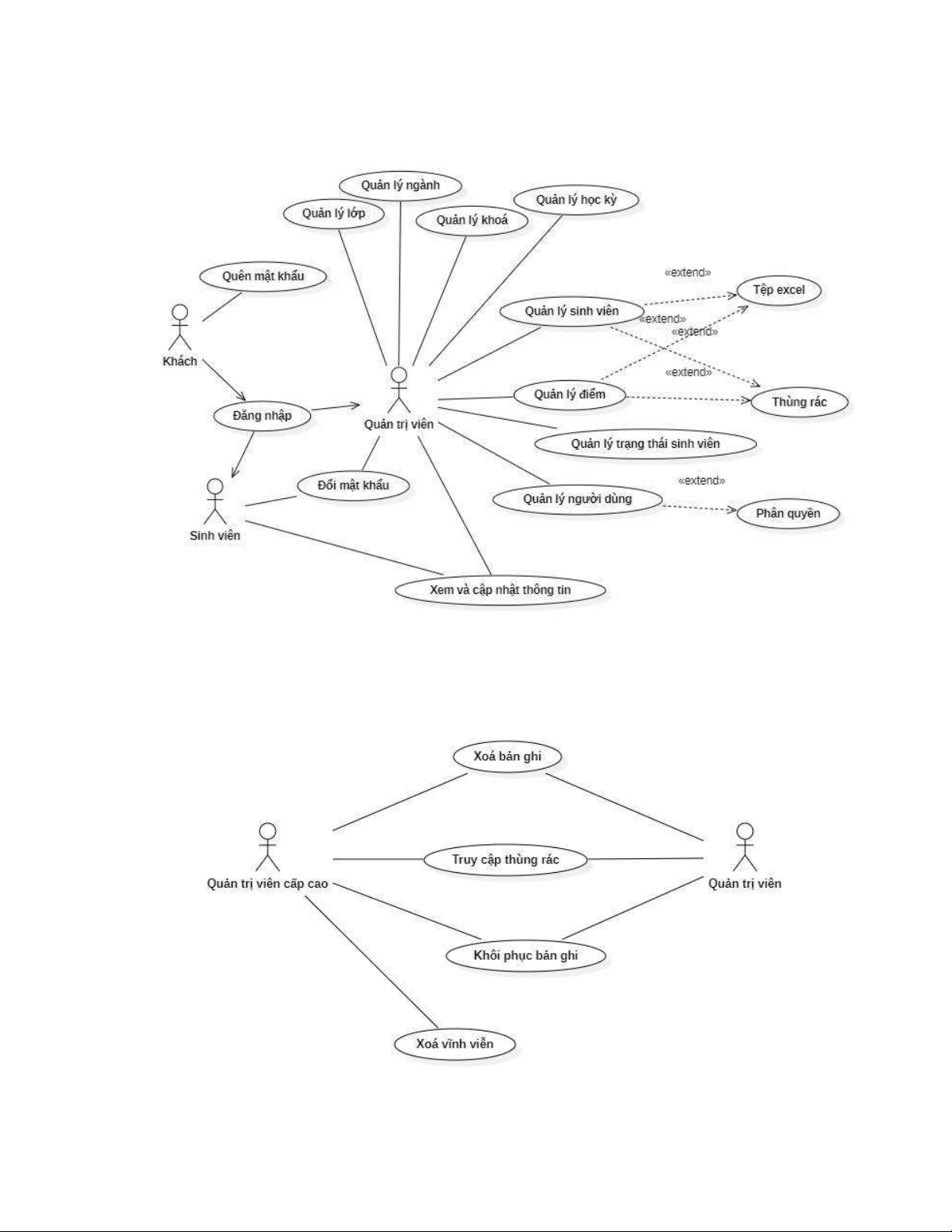
1. Biểu đồ use case
Hình 1: Biểu đồ use case tổng quát
1.1. Use case chức năng quản lý trạng thái sinh viên
Hình 2: Biểu đồ use case chức năng quản lý trạng thái sinh viên 16
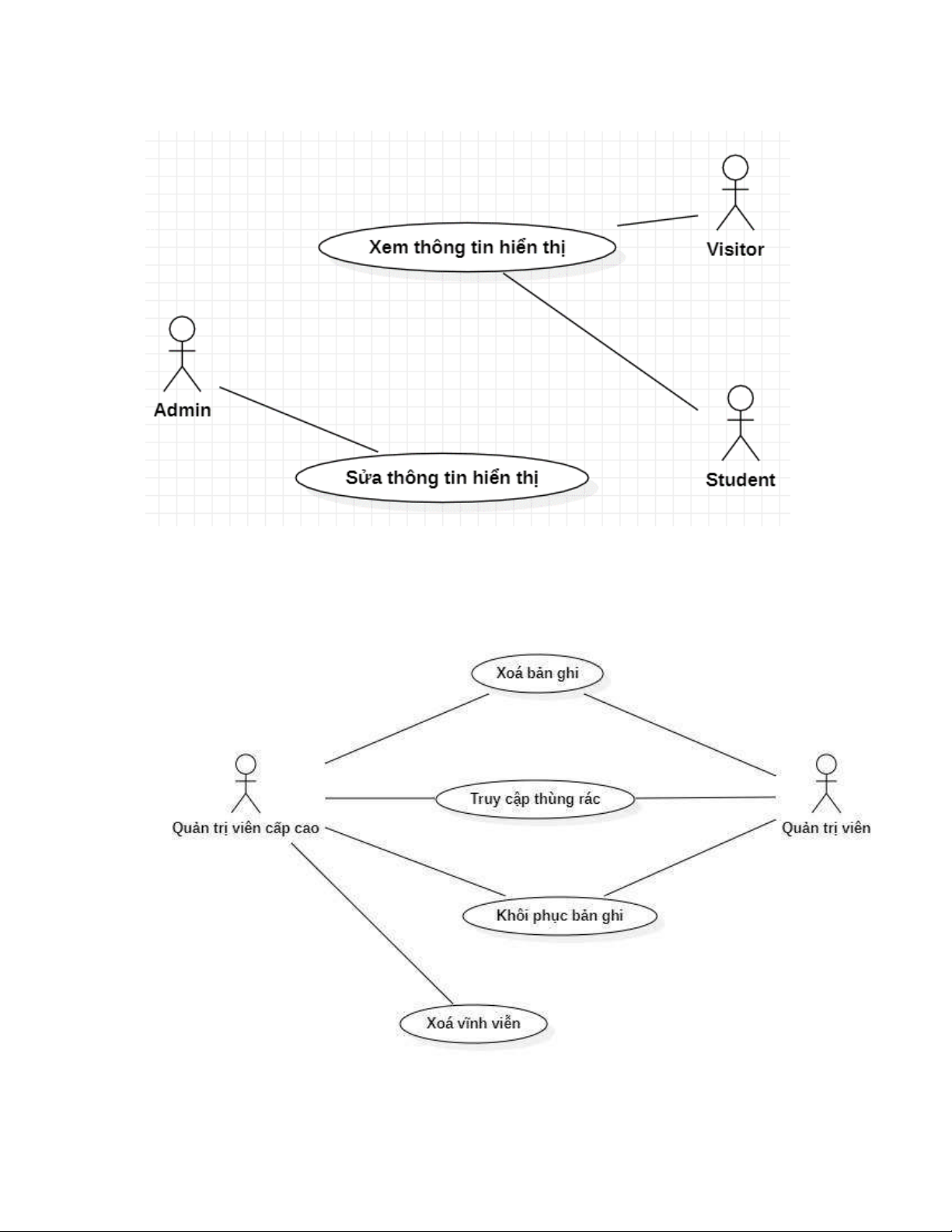
1.2. Use case chức năng quản lý thông tin hiển thị
Hình 3: Biểu đồ use case chức năng quản lý thông tin hiển thị
1.3. Use case tính năng thùng rác
Hình 4: Biểu đồ use case tính năng thùng rác 17
1.4. Use case chức năng thống kê
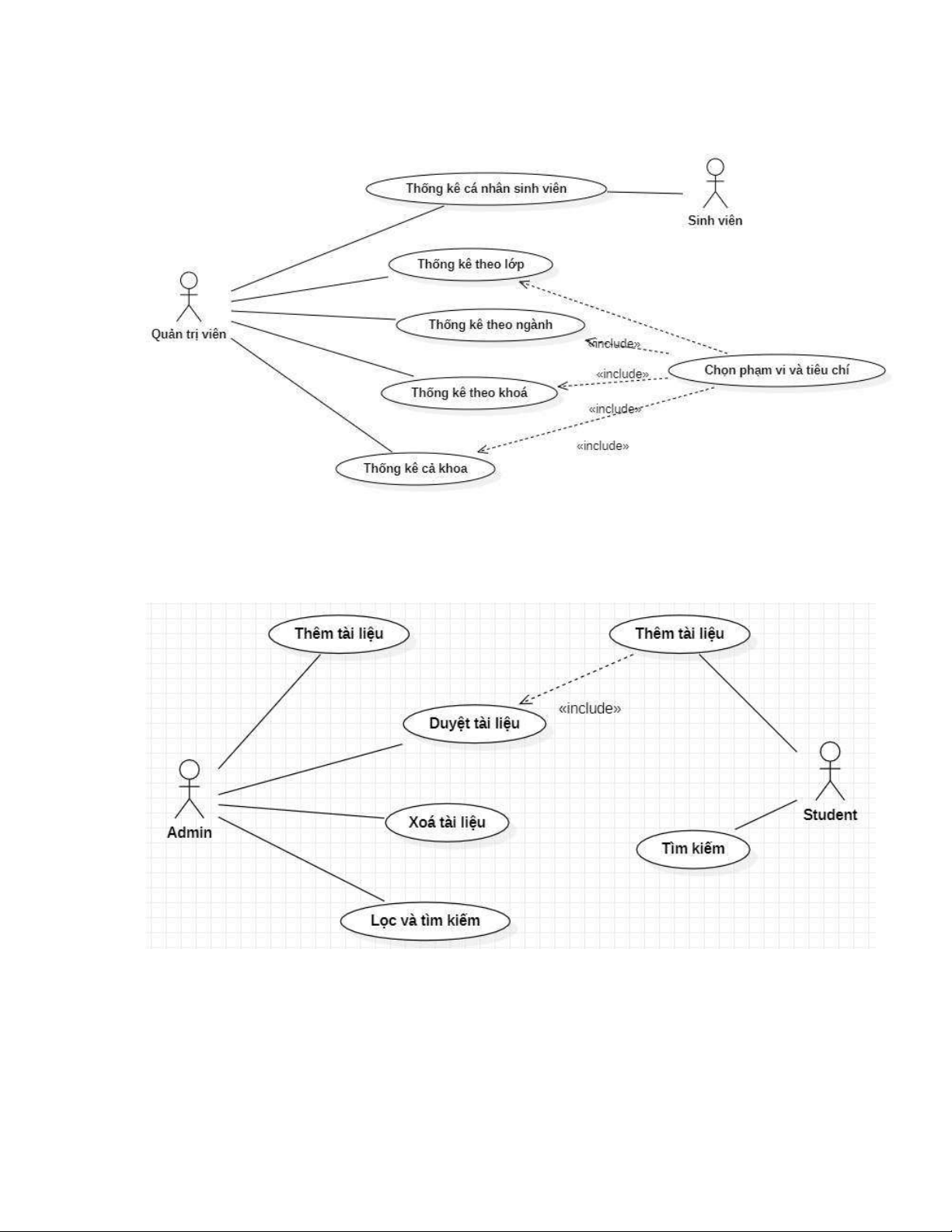
Hình 5: Biểu đồ use case chức năng thống kê
1.5. Use case chức năng quản lý tài liệu
Hình 6: Biểu đồ use case chức năng quản lý tài liệu 18
2. Đặc tả biểu đồ use case
2.1. Quản lý trạng thái sinh viên
Tên use case Quản lý trạng thái sinh viên Tác nhân Quản trị viên Mô tả
Quản trị viên đăng nhập vào hệ thống để quản lý tình trạng của
sinh viên đã và đang theo học tại khoa.
Sự kiện kích Click vào chức năng Quản lý trạng thái sinh viên. hoạt Tiền điều
Phải là quản trị viên cấp Mod trở lên. kiện Luồng sự ST Thực hiện bởi Hành động kiện chính T (thành công) 1 Quản trị viên
Click vào chức năng Quản lý trạng thái sinh viên 2 Hệ thống
Hiển thị giao diện Quản lý trạng thái sinh viên 3 Quản trị viên
Tìm kiếm theo tên hoặc mã sinh viên 4 Hệ thống
Hiển thị danh sách một hoặc nhiều sinh viên tương ứng 5 Quản trị viên
Chọn một sinh viên để cập nhật trạng thái 6 Hệ thống
Hiển thị giao diện cập nhật 7 Quản trị viên
Chọn trạng thái và thời gian tương ứng, rồi ấn lưu 8 Hệ thống
Báo cập nhật thành công và kết thúc Luồng sự STT Thực hiện bởi Hành động kiện thay thế 8.a Hệ thống
Thông báo: Trường dữ liệu không được để trống Hậu điều
Trạng thái của sinh viên được thêm vào kiện
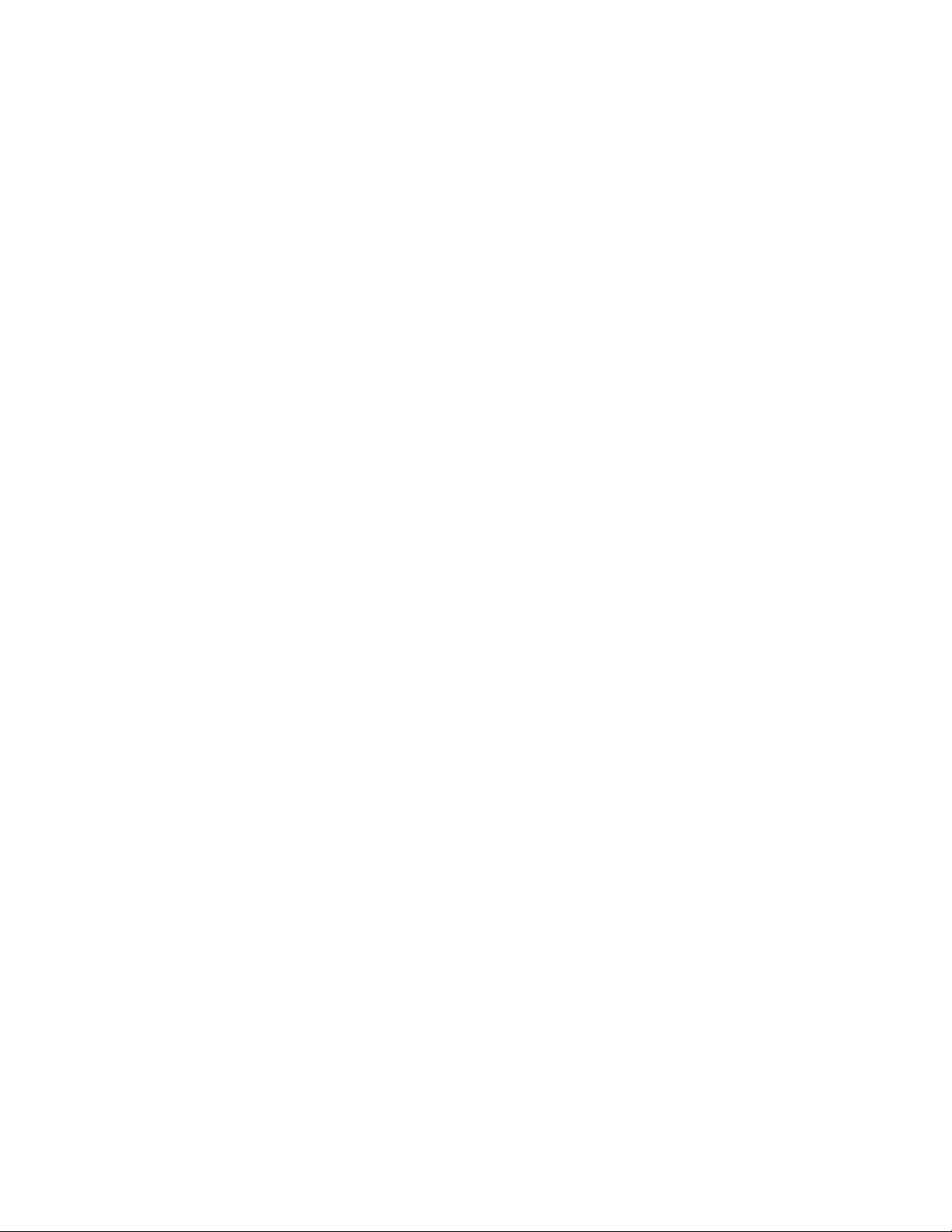
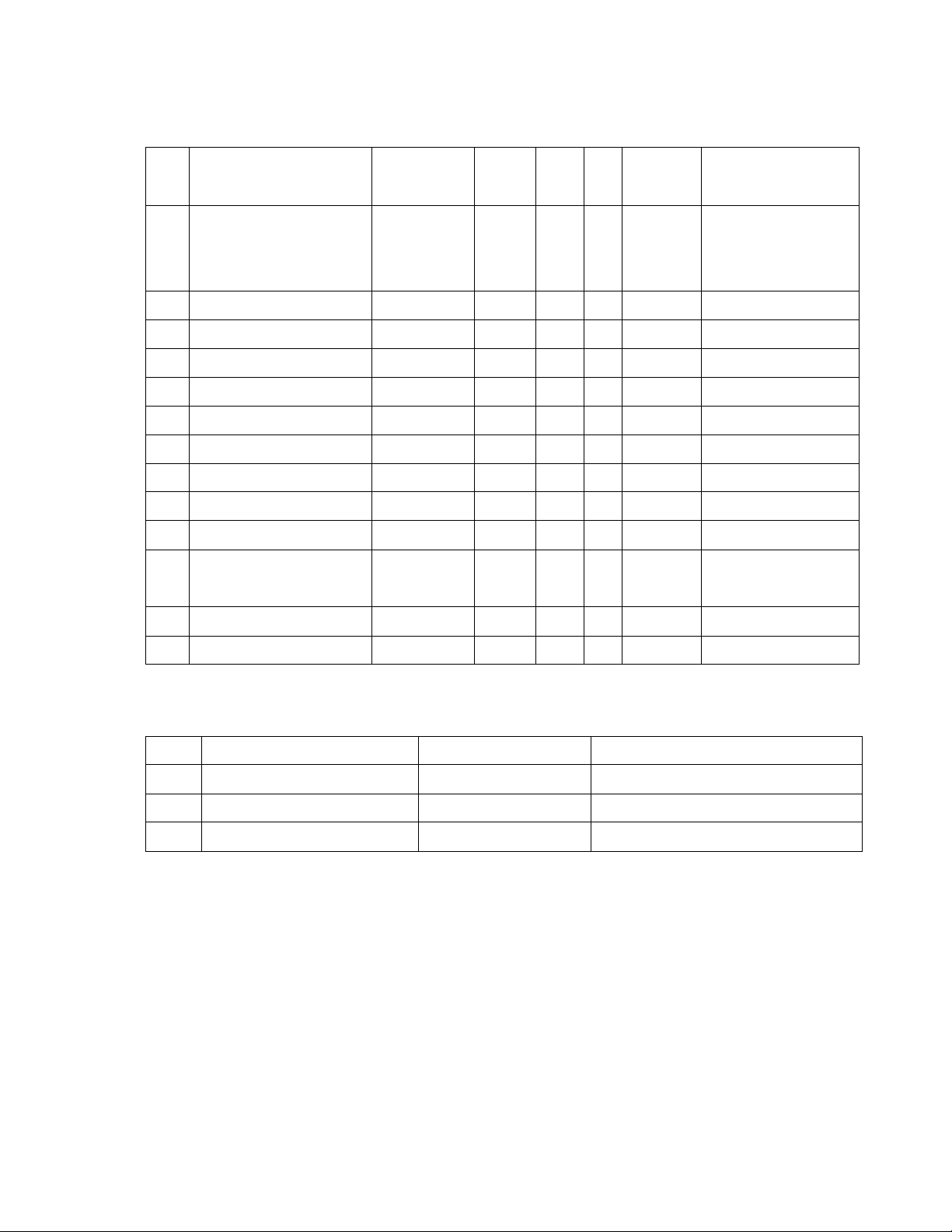
Bảng 1: Đặc tả chức năng quản lý trạng thái sinh viên 19 STT Trường dữ Mô tả Bắt Điệu kiện hợp Ví dụ liệu buộc? lệ 1
Mã sinh viên Mã sinh viên được Có Là chuỗi ký tự 6671234 cấp khi nhập học số 2 Mã trạng Chọn lựa trọn qua Có Không “Đã nhập thái selection và mã học” trạng thái tương ứng sẽ được truyền vào 3 Thời gian Thời gian tương Có Định dạng 1/1/2001 ứng với mỗi trạng “dd/MM/yyyy” thái 4 Ghi chú Những ghi chú
Không Không được có Sinh viên cần thiết giúp ký tự đặc biệt bị kỷ luật quản trị viên dễ quá 3 lần dàng quản lý sinh viên
Bảng 2: Dữ liệu chức năng quản lý trạng thái sinh viên
2.2. Quản lý thông tin hiển thị Tên use case
Quản lý thông tin hiển thị Tác nhân Quản trị viên Mô tả
Quản trị viên đăng nhập vào hệ thống để thay đổi những
thông tin muốn hiển thị cho trang chủ. Sự kiện kích hoạt
Click vào chức năng Quản lý hiển thị. Tiền điều kiện
Phải là quản trị viên cấp Super Admin trở lên. Luồng sự kiện chính ST Thực hiện bởi Hành động (thành công) T 1 Quản trị viên
Click vào chức năng Quản lý hiển thị 2 Hệ thống
Hiển thị giao diện Quản lý hiển thị 3 Quản trị viên
Chọn nơi muốn thay đổi nội dung 4 Hệ thống
Hiển thị giao diện chỉnh sửa nội dung 20 5 Quản trị viên
Nhập văn bản và chèn ảnh
thích hợp, chọn thể loại, rồi bấm lưu 6 Hệ thống
Cập nhật thành công và trở về giao diện quản lý Luồng sự kiện thay ST Thực hiện bởi Hành động thế T 2.a Hệ thống Thông báo: Bạn không có
quyền truy cập chức năng này 6.a Hệ thống
Thông báo: Nội dung văn bản
không được chứa ký tự đặc biệt 6.b Hệ thống
Thông báo: Trường dữ liệu không được để trống Hậu điều kiện
Trạng thái của sinh viên được thêm vào
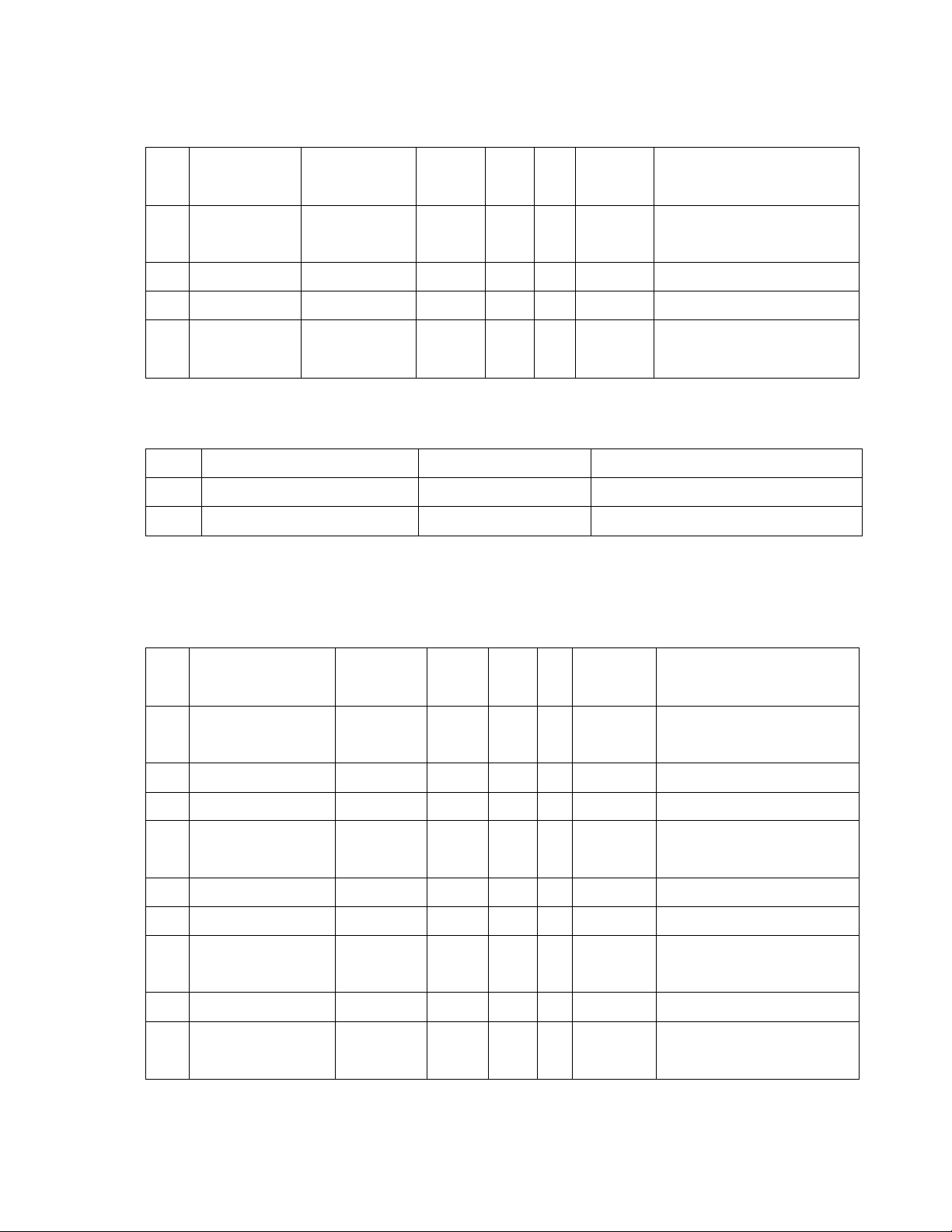
Bảng 3: Đặc tả chức năng quản lý thông tin hiển thị STT Trường Mô tả Bắt Điệu kiện Ví dụ dữ liệu buộc? hợp lệ 1 Tiêu đề Là tên của Có
Không được Những thành tựu sáng phần hiển thị chứa ký tự chói của sinh viên khoa đặc biệt trong năm... 2 Nội Là đoạn văn Có
Không được Năm học 2022-2023 vừa dung bản chứa nội chứa ký tự qua, khoa … dung nổi bật đặc biệt 3 Hình Ảnh minh Không Là ảnh ảnh hoạ cho đoạn nội dung trên 4 Phân Phân loại Có Chọn 1 “Nội dung thứ 1 trang loại cho bài mô trong những chủ” tả lựa chọn từ selection
Bảng 4: Dữ liệu chức năng quản lý thông tin hiển thị 21
2.3. Tính năng thùng rác
Tên use case Tính năng thùng rác Tác nhân Quản trị viên Mô tả
Quản trị viên truy cập vào thùng rác để làm việc với những bản
ghi đã bị xoá trước đó.
Sự kiện kích Click vào nút Thùng rác. hoạt Tiền điều
Phải là quản trị viên cấp Super Admin trở lên. kiện Luồng sự ST Thực hiện bởi Hành động kiện chính T (thành công) 1 Quản trị viên Click vào nút Thùng rác 2 Hệ thống
Hiển thị danh sách các bản ghi đã bị xoá trước đó 3.1 Quản trị viên
Thực hiện tìm kiếm theo mã hoặc tên đối tượng 4.1 Hệ thống
Hiển thị danh sách một hoặc nhiều bản ghi tương ứng 3.2 Quản trị viên
Khôi phục đối tượng đã bị xoá 4.2 Hệ thống
Trả bản ghi về bảng đối tượng và
thông báo khôi phục thành công 3.3 Quản trị viên
Xoá vĩnh viễn đối tượng trong thùng rác 4.3 Hệ thống
Ẩn bản ghi khỏi thùng rác và thông
báo xoá vĩnh viễn thành công 3.4 Quản trị viên
Tích chọn nhiều đối tượng và tiến
hành khôi phục tất cả đã chọn 4.4 Hệ thống
Trả tất cả bản ghi về bảng đối tượng
và thông báo khôi phục thành công 3.5 Quản trị viên
Tích chọn nhiều đối tượng và tiến
hành xoá tất cả đã chọn 4.5 Hệ thống
Ẩn tất cả bản ghi khỏi thùng rác và
thông báo xoá vĩnh viễn thành công Luồng sự STT Thực hiện bởi Hành động
kiện thay thế 4.1.a Hệ thống
Thông báo: Không tìm thấy bản 22 ghi nào 4.2.a Hệ thống
Thông báo: Khôi phục thất bại 4.4.a 4.3.a Hệ thống
Thông báo: Xoá vĩnh viễn thất bại 4.5.a Hậu điều
Bản ghi trong thùng rác bị ẩn đi. kiện
Bảng 5: Đặc tả tính năng thùng rác
2.4. Chức năng thống kê Tên use case Chức năng thống kê Tác nhân Quản trị viên Mô tả
Quản trị viên tìm kiếm thông tin của một phạm vi và
tiêu chí cụ thể được thống kê theo thời gian. Sự kiện kích hoạt
Click vào chức năng Thống kê. Tiền điều kiện
Phải là quản trị viên hệ thống. Luồng sự kiện chính ST Thực hiện bởi Hành động (thành công) T 1 Quản trị viên
Click vào chức năng Thống kê 2 Hệ thống
Hiển thị giao diện Thống kê 3 Quản trị viên
Chọn nơi phạm vi thống kê 4 Hệ thống
Hiển thị giao diện các tuỳ chọn của phạm vi đó 5 Quản trị viên Chọn các tiêu chí 6 Hệ thống
Hiển thị biểu đồ tương ứng Luồng sự kiện thay ST Thực hiện bởi Hành động thế T 6.a Hệ thống
Thông báo: Không tìm thấy kết quả mong muốn Hậu điều kiện
Có được 1 hoặc nhiều biểu đồ thống kê trực quan, chính xác
Bảng 6: Đặc tả chức năng thống kê 23
2.5. Quản lý tài liệu Tên use case Quản lý tài liệu Tác nhân Quản trị viên Mô tả
Quản trị viên đăng nhập vào hệ thống để quản lý những
tài liệu tham khảo muốn chia sẻ cho sinh viên Sự kiện kích hoạt
Click vào chức năng Quản lý tài liệu. Tiền điều kiện
Phải là quản trị viên cấp Mod trở lên. Thêm: Luồng sự STT Thực hiện bởi Hành động kiện chính 1 Quản trị viên Click nút Thêm tài liệu 2 Hệ thống
Hiển thị giao diện thêm tài liệu 3 Quản trị viên
Nhập đầy đủ thông tin: Tải tài liệu
lên và nhập những trường bắt buộc 4 Quản trị viên Lưu tài liệu 5 Hệ thống
Thông báo thành công và trở về trang quản lý
Luồng sự STT Thực hiện bởi Hành động kiện thay 5.a Hệ thống
Thông báo lỗi: Tham số không thế hợp lệ 5.b Hệ thống
Thông báo: Trường dữ liệu không được để trống Xóa: Luồng sự STT Thực hiện bởi Hành động kiện chính 1 Quản trị viên
Chọn 1 hoặc tích nhiều tài liệu muốn xoá 2 Hệ thống
Hiển thị thông báo yêu cầu quản trị viên xác nhận xoá 3 Quản trị viên Xác nhận xóa 5 Hệ thống
Xóa và thông báo xóa thành công
Luồng sự STT Thực hiện bởi Hành động kiện thay 4.a Hệ thống
Thông báo lỗi nếu xóa không thế thành công
Kiểm duyệt: Luồng sự STT Thực hiện bởi Hành động 24 kiện chính 1 Quản trị viên
Click nút Kiểm duyệt tài liệu 2 Hệ thống
Hiển thị danh sách những tài liệu chưa kiểm duyệt 3 Quản trị viên
Đọc và kiểm tra tài liệu, sau đó
quyết định duyệt hoặc xoá 4 Quản trị viên Duyệt / Xoá 5 Hệ thống
Thông báo thành công và trở về trang quản lý Hậu điều kiện
+ Thêm: Tài liệu được thêm vào cơ sở dữ liệu và hiển thị trong bảng quản lý
+ Xoá: (Những) Tài liệu bị xoá sẽ không còn được hiển
thị trong bảng danh sách tài liệu
+ Kiểm duyệt: Tài liệu được duyệt sẽ hiển thị trong
danh sách tài liệu, không thì sẽ bị xoá vĩnh viễn
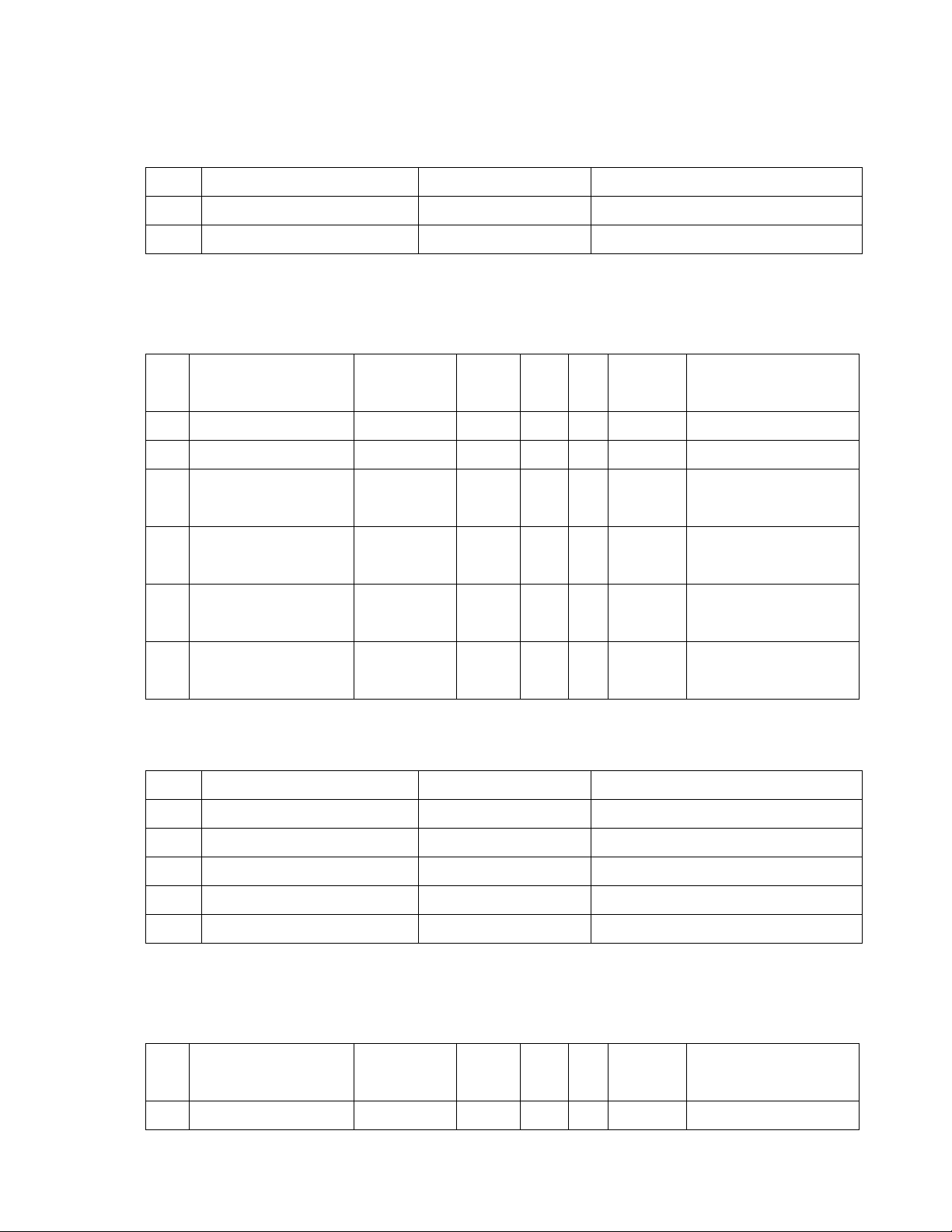
Bảng 7: Đặc tả chức năng quản lý tài liệu STT Trường Mô tả Bắt Điệu kiện hợp Ví dụ dữ liệu buộc? lệ 1 Tiêu đề Tên của tài Có Không được Đặc tả SRS phần mềm liệu
chứa ký tự đặc nhận diện cảm xúc biệt 2 Người Mã người Có Ràng buộc với 654661 đăng dùng đã bảng sinh viên đăng tài và quản trị viên liệu này 3 Ngày Thời gian Có Định dạng 12/05/2023 đăng tin tức dd/MM/yyyy được đăng tải 3
Đường Địa chỉ lưu Có fita.vnua.edu.vn/xay- dẫn trữ tài liệu dung-phan-mem-quan- ly-cay-xanh/ 4 Phân Phân loại Có Chọn 1 từ “Gợi ý cho sinh viên” loại cho tài liệu selection
Bảng 8: Dữ liệu chức năng quản lý tài liệu
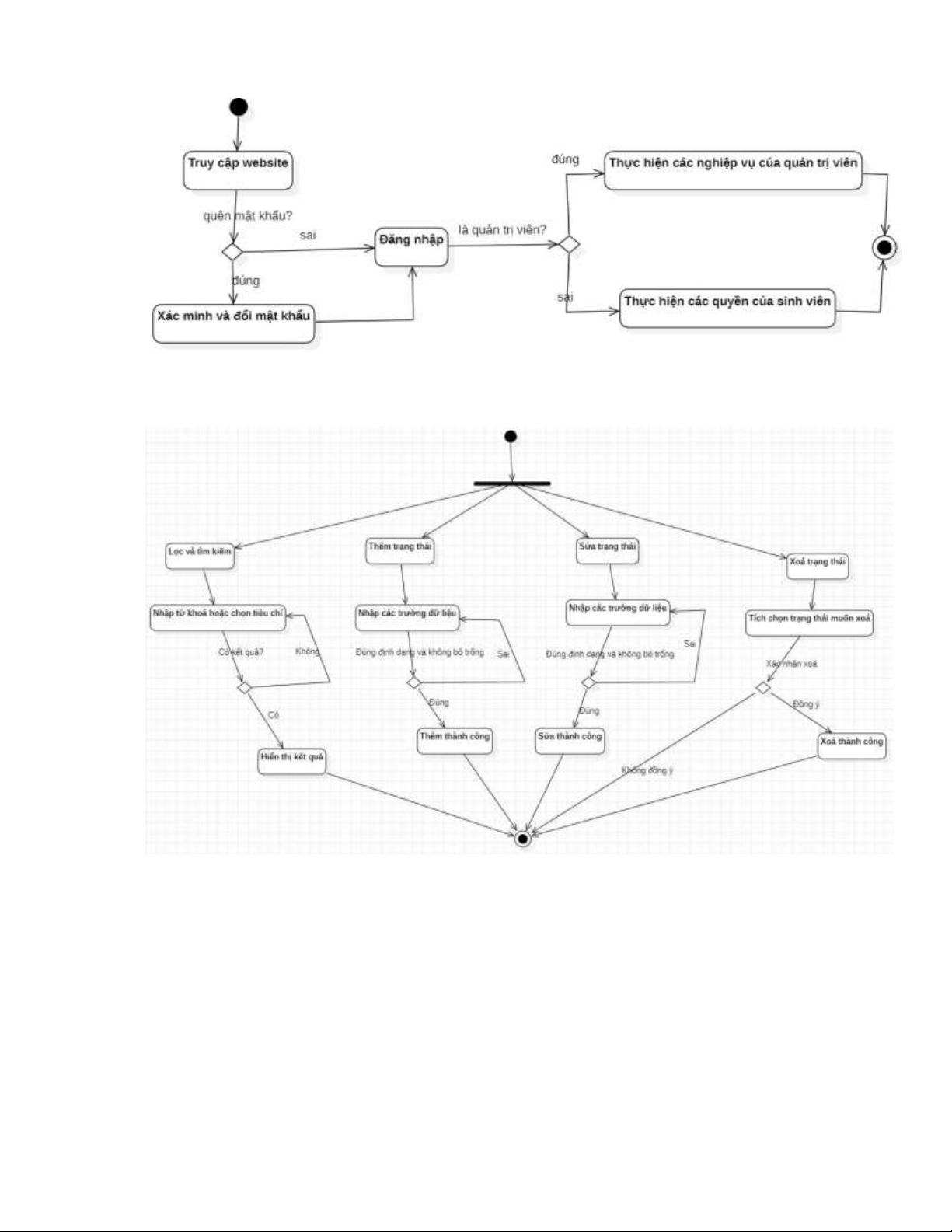
3. Biểu đồ hoạt động (mô hình nghiệp vụ) 25
Hình 7: Biểu đồ hoạt động tổng quan
3.1. Quản lý trạng thái sinh viên
Hình 8: Biểu đồ hoạt động quản lý trạng thái sinh viên 26
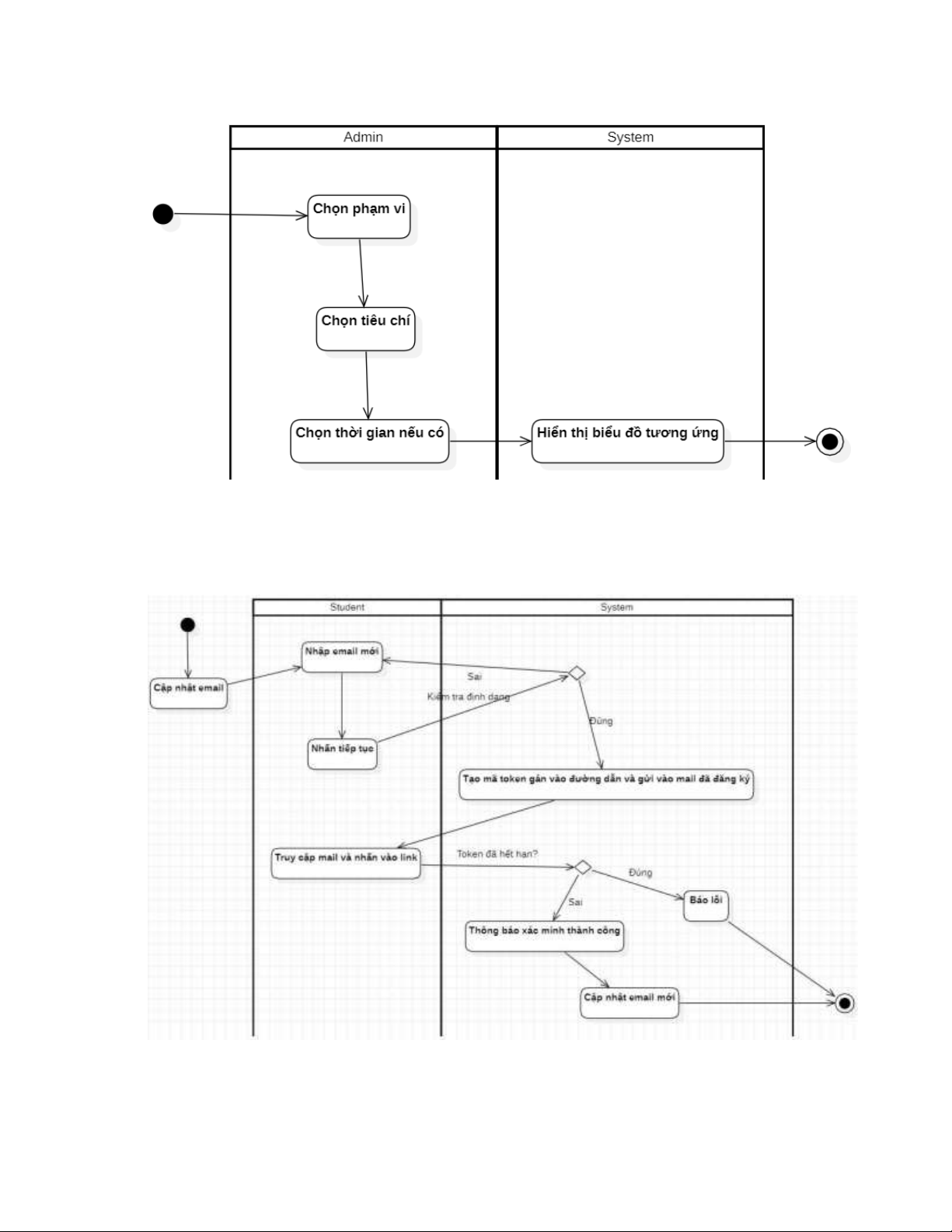
3.2. Thống kê
Hình 9: Biểu đồ hoạt động chức năng thống kê
3.3. Sinh viên cập nhật email
Hình 10: Biểu đồ hoạt động chức năng cập nhật email của sinh viên 27
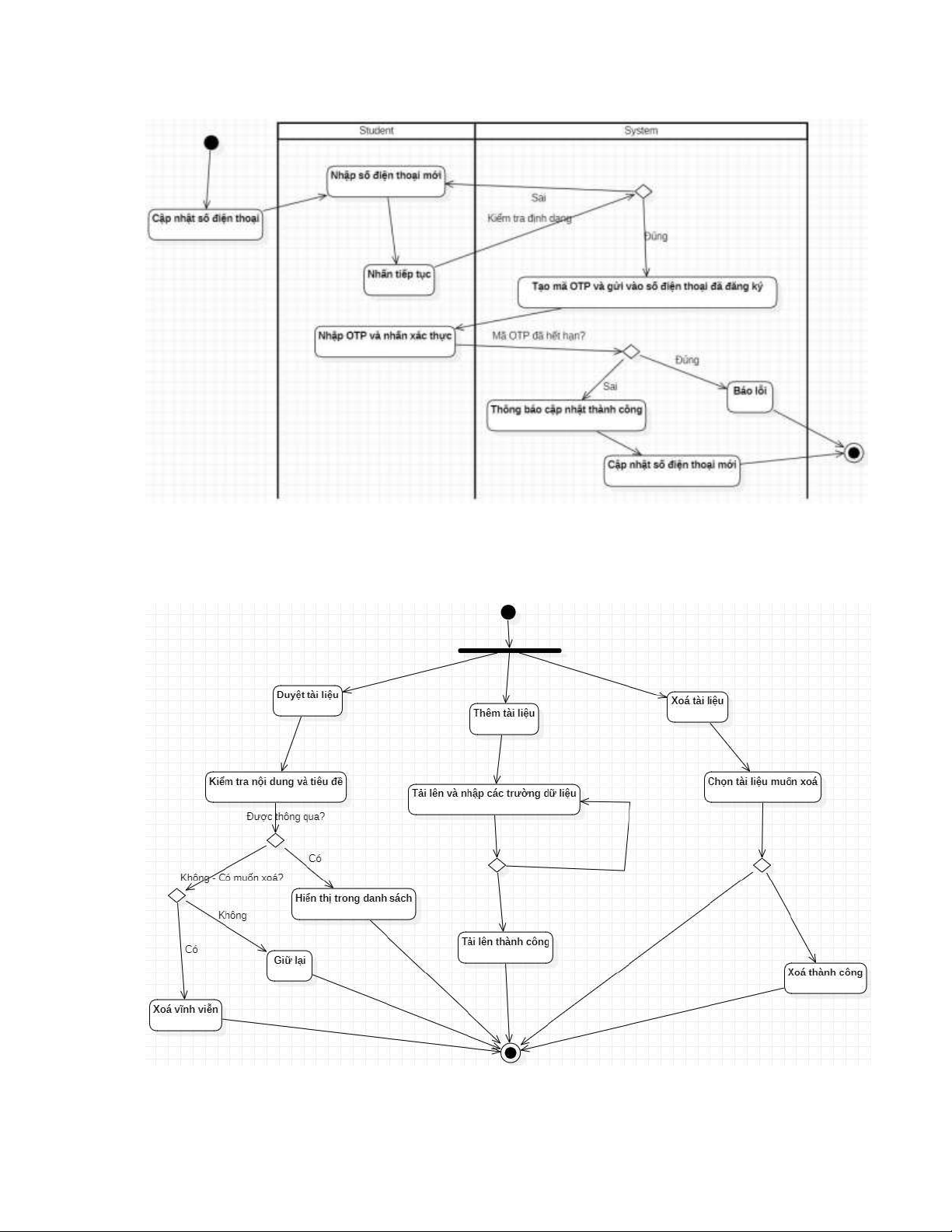
3.4. Sinh viên cập nhật số điện thoại
Hình 11: Biểu đồ hoạt động chức năng cập nhật số điện thoại của sinh viên
3.5. Quản lý tài liệu
Hình 12: Biểu đồ hoạt động chức năng quản lý tài liệu 28
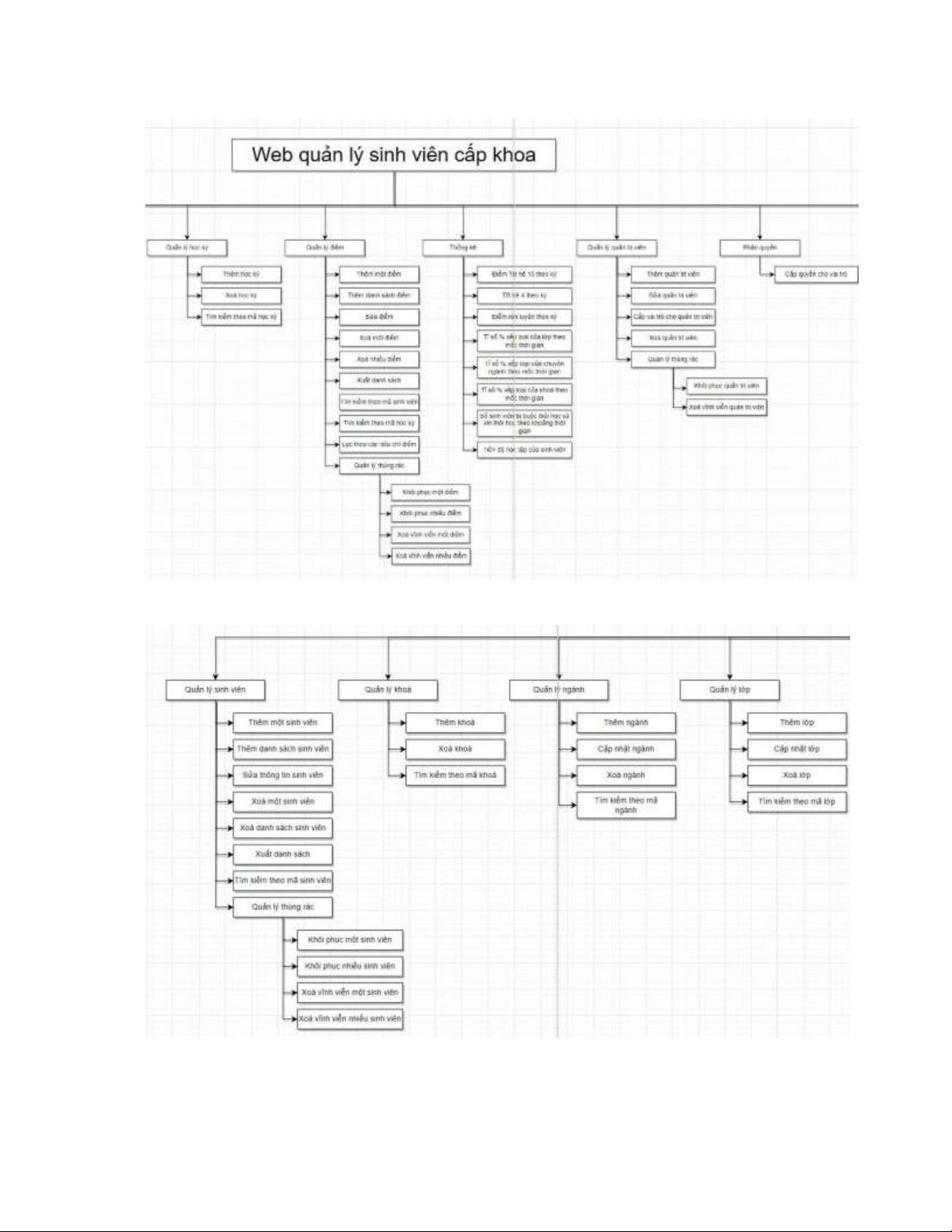
4. Biểu đồ phân cấp chức năng
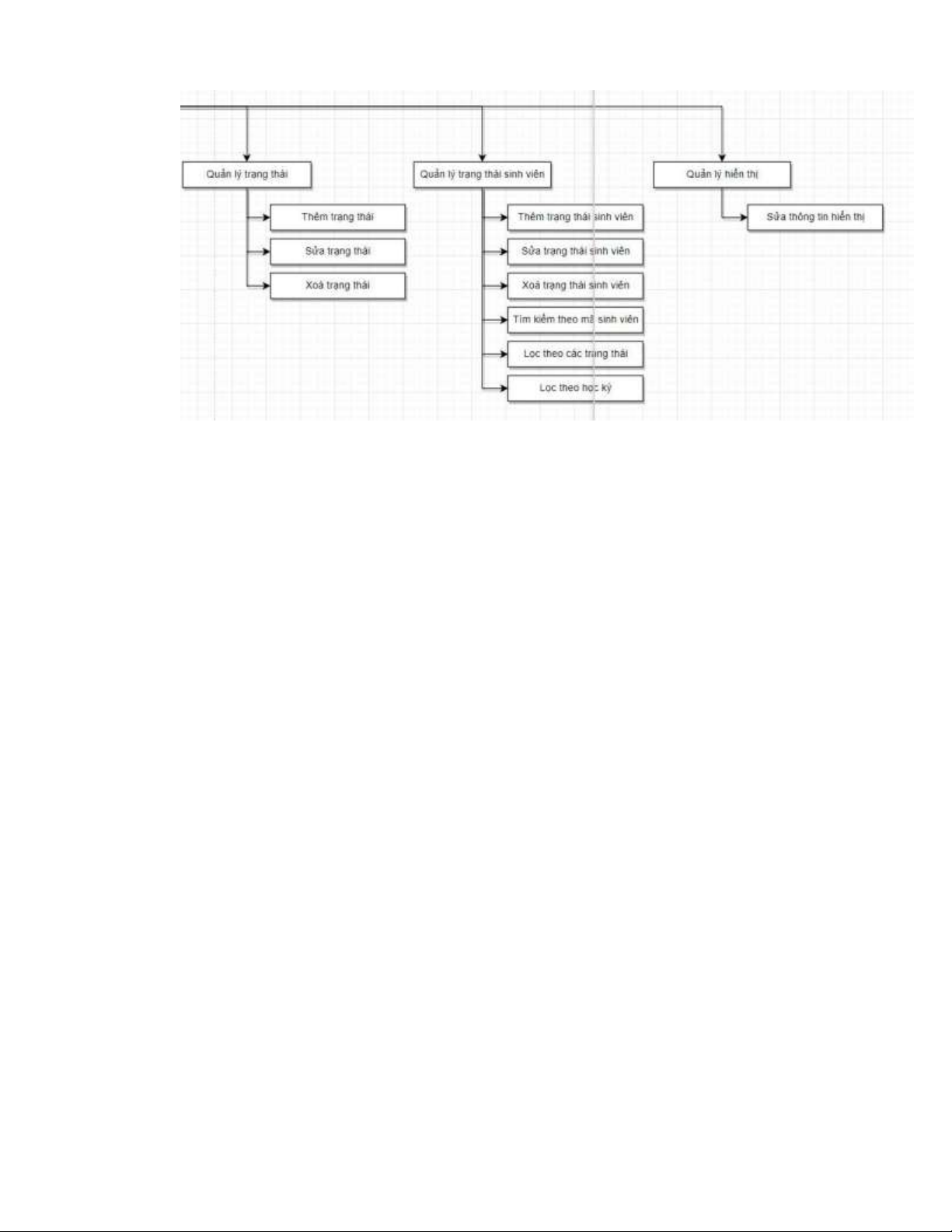
Hình 13: Biểu đồ phân cấp chức năng (phần giữa)
Hình 14: Biểu đồ phân cấp chức năng (phần bên trái) 29
Hình 15: Biểu đồ phân cấp chức năng (phần bên phải) 30
5. Thiết kế cơ sở dữ liệu
5.1. Giới thiệu
Mô tả chi tiết về thiết kế CSDL ở mức logic và mức vật lý của hệ thống
web quản lý sinh viên cấp khoa.
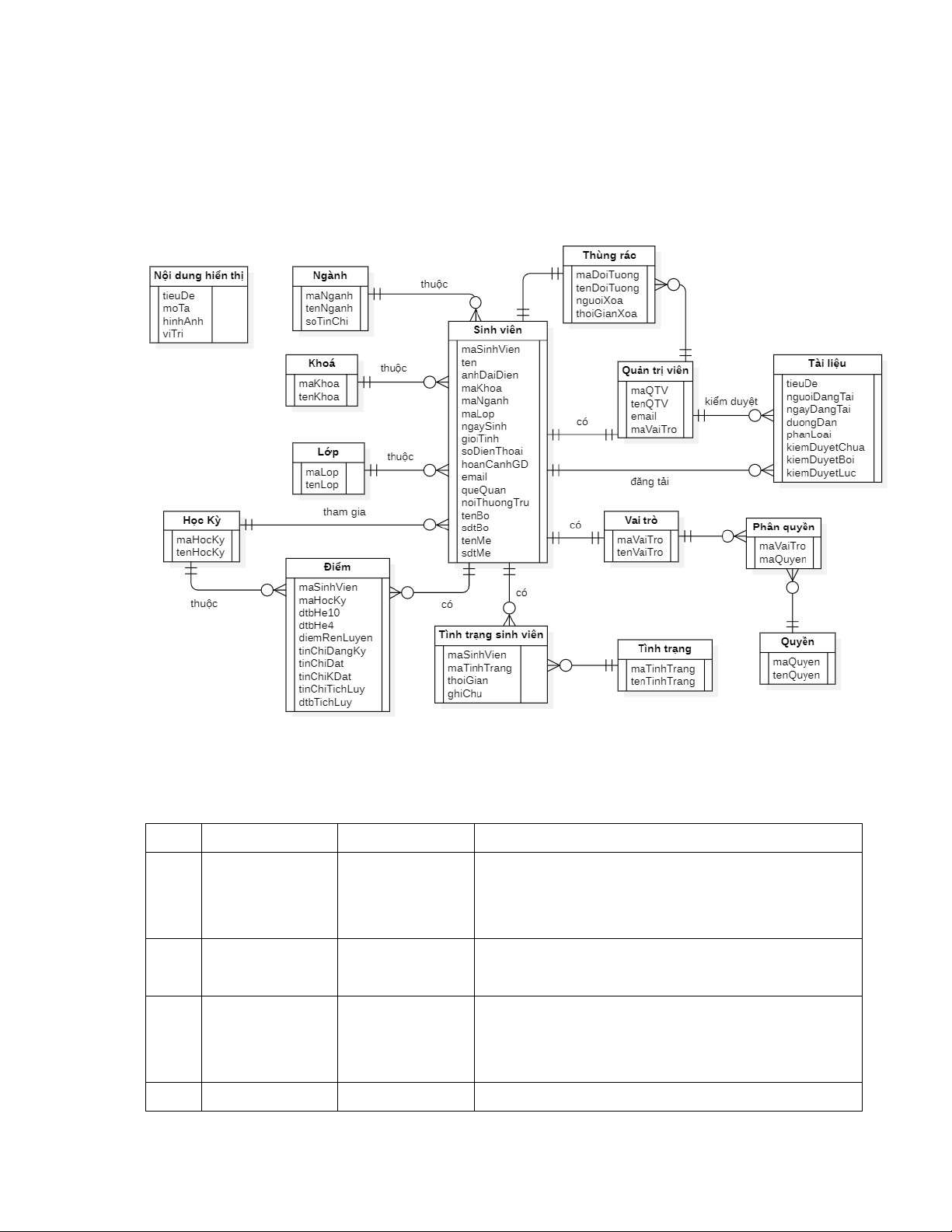
5.2. Mô hình quan hệ thực thể tổng quan (ER)
Hình 16: Biểu đồ mô hình quan hệ thực thể tổng quan
5.3. Thiết kế CSDL mức logic STT Tên bảng ID Mô tả 1 Sinh viên Student
Cho biết những thông tin cơ bản, thông
tin liên lạc, thân nhân của sinh viên, gia đình 2 Quản trị viên Admin
Cho biết tên, địa chỉ mail và vai trò của quản trị viên 3 Vai trò Role
Lưu danh sách các vai trò trên hệ thống,
mỗi người dùng sẽ được cấp một vai trò
nhất định để dễ dàng phân quyền 4 Quyền Permission
Danh sách những quyền thao tác trong hệ 31 thống 5 Ngành Major
Danh sách những ngành của khoa 6 Khóa Course
Danh sách các khóa sinh viên đã và đang học tại trường 7 Lớp Classes
Danh sách các lớp đã và đang hoạt động 8 Tình trạng Status
Lưu giữ những trạng thái có thể có của
sinh viên để có thể gán trong trường hợp sinh viên rơi vào 9 Tình trạng
StatusStudent Bảng theo dõi tình trạng của từng sinh sinh viên
viên từ lúc nhập học đến khi rời trường 10 Học kỳ Term
Danh sách những học kỳ và số lượng sinh
viên của khoa theo từng kỳ 11 Điểm Point
Danh sách điểm của từng sinh viên qua từng kỳ học 12 Nội dung Display
Những hiển thị trên web hiển thị 13 Tài liệu Document
Danh sách những tài liệu có ích cho sinh viên tham khảo 14 Thùng rác Trash
Danh sách những bản ghi đã bị xoá, có
thời gian và đối tượng cụ thể
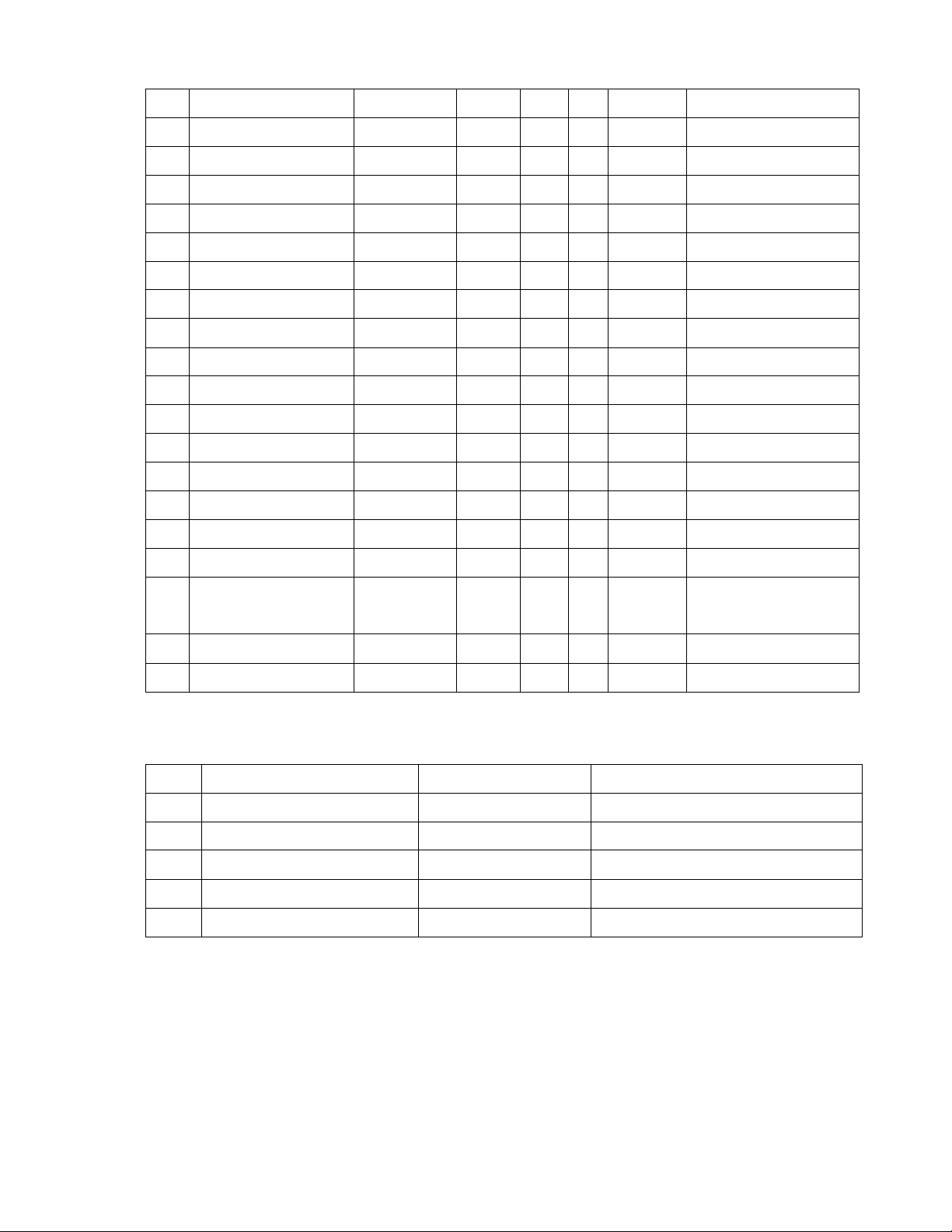
Bảng 9: Thiết kế cơ sở dữ liệu mức logic
5.4. Thiết kế CSDL vật lý
5.4.1. Bảng statuses a. Bảng: TT Tên Kiểu Độ AN U PK/FK Mô tả trường dữ liệu dài 1 id varchar 200 N Y Y
Mã định danh trạng thái, là khóa chính 2 name varchar 200 N N N Tên trạng thái
Bảng 10: Thiết kế bảng statuses
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_statuses PK id
Bảng 11: Các ràng buộc của bảng statuses 32
5.4.2. Bảng students_statuses TT Tên Kiểu Độ dài AN U PK/FK Mô tả trường dữ liệu 1 id bigin N Y Y
Là trường số tự tăng, là khóa của bảng 2 student_id varchar 200 N N Y Trường mã sinh viên 3 status_id varchar 200 N N Y Mã tình trạng 4 time date Y N N
Thời gian tương ứng với
mỗi trạng thái của mỗi sinh viên 5 note varchar 200 Y N N Ghi chú a. Bảng:
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_students_statuses PK id 2 FK_students FK student_id 3 FK_statuses FK status_id
Bảng 13: Các ràng buộc của bảng students_statuses
5.4.3. Bảng displays a. Bảng:
Bảng 12: Thiết kế bảng students_statuses TT Tên Kiểu Độ AN U PK/ Mô tả trường dữ liệu dài FK 1 id bigin N Y Y
Là trường số tự tăng, là khóa của bảng 2 img varchar 500 Y N N Ảnh minh hoạ 3 content varchar 4000 Y N N
Nội dung văn bản hiển thị 4 location varchar 200 N N N
Nơi hiển thị nội dung này
Bảng 14: Thiết kế bảng displays
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_displays PK id
Bảng 15: Các ràng buộc của bảng displays 33 34
5.4.4. Bảng trash_(object) a. Bảng: TT Tên Kiểu dữ Độ AN U PK/FK Mô tả trường liệu dài 1 id bigin N Y Y
Là trường số tự tăng, là khóa của bảng 2 (object) (Object) N N N Đối tượng bị xoá 3 time datetime 6 N N N Thời gian xoá 4 deleted_b varchar 100 N N N Mã admin đã thực y hiện hành động xoá
Bảng 16: Thiết kế bảng trash_(object)
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_trash PK id 2 FK_(objects) FK (object)_id
Bảng 17: Các ràng buộc của bảng trash_(objects)
5.4.5. Bảng documents a. Bảng: TT Tên trường Kiểu dữ Độ AN U PK/FK Mô tả liệu dài 1 id bigin N Y Y
Là trường số tự tăng, là khóa của bảng 2 title varchar 200 N Y N Tiêu đề của tài liệu 3 posted_by varchar 100 N N Y Người đăng 4 posted_time datetim 6 N N N Đăng lúc e 5 link varchar 1000 N N N Đường dẫn tệp 6 type varchar 200 N N N Phân loại tệp 7 is_censored bit 1 N N N Trạng thái kiểm duyệt 8 censored_by varchar 100 N N Y Người kiểm duyệt 9 censored_time datetim 6 N N N Thời gian kiểm e duyệt
Bảng 18: Thiết kế bảng documents 35
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_documents PK id 2 FK_posted_by FK student_id
Bảng 19: Các ràng buộc của bảng documents
5.4.6. Bảng classes (nâng cấp) a. Bảng: TT Tên trường Kiểu dữ Độ AN U PK/FK Mô tả liệu dài 1 id varchar 100 N Y Y Trường mã lớp 2 name varchar 200 Y N N Trường tên lớp 3 monitor varchar 100 Y Y N Mã sinh viên của lớp trưởng 4 vice_monitor varchar 100 Y Y N Mã sinh viên của lớp phó 5 secretary varchar 100 Y Y N Mã sinh viên của bí thư 6 deputy_secretar varchar 100 Y Y N Mã sinh viên của y phó bí thư
Bảng 20: Thiết kế bảng classes
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_classes PK id 2 FK_monitor FK student_id 3 FK_vice_monitor FK student_id 4 FK_secretary FK student_id 5 FK_deputy_secretary FK student_id
Bảng 21: Các ràng buộc của bảng classes
5.4.7. Bảng students (nâng cấp) a. Bảng: TT Tên trường Kiểu dữ Độ AN U PK/FK Mô tả liệu dài 1 id varchar 100 N Y Y Mã sinh viên 36 2 surname varchar 200 N N N Họ đệm 3 last_name varchar 200 N N N Tên 4 course_id varchar 100 N N Y Mã khoá 5 major_id varchar 100 N N Y Mã ngành 6 class_id varchar 100 N N Y Mã lớp 7 dob datetime 6 N N N Ngày sinh 8 gender varchar 200 N N N Giới tính 9 phone_number varchar 200 N N N Số điện thoại 10 email varchar 200 N N N Địa chỉ mail 11 home_town varchar 200 N N N Quê quán 12 residence varchar 200 Y N N Thường trú 13 father_name varchar 200 Y N N Tên bố 14 father_phone varchar 200 Y N N Số điện thoại bố 15 mother_name varchar 200 Y N N Tên mẹ 16 mother_phone varchar 200 Y N N Số điện thoại mẹ 17 avatar varchar 1000 N N N Đường dẫn ảnh 18 password varchar 200 N N N Mật khẩu 19 family_situation varchar 200 N N N Hoàn cảnh gia đình 20 is_deleted bit 1 Y N N Trạng thái xoá 21 role_id varchar 100 N N Y Mã vai trò
Bảng 22: Thiết kế bảng students
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_students PK id 2 FK_course_id FK course_id 3 FK_major_id FK major_id 4 FK_class_id FK class_id 5 FK_role_id FK role_id
Bảng 23: Các ràng buộc của bảng students 37
5.4.8. Bảng points (nâng cấp) a. Bảng: TT Tên trường Kiểu dữ Độ AN U PK/FK Mô tả liệu dài 1 id bigin N Y Y Là trường số tự tăng, là khóa của bảng 2 student_id varchar 100 N N Y Mã sinh viên 3 term_id varchar 100 N N Y Mã học kỳ 4 avg_point_10 float N N N Điểm TB hệ 10 5 avg_point_4 float N N N Điểm TB hệ 4 6 training_point int N N N Điểm rèn luyện 7 point_acc_10 float N N N Điểm TBTL 10 8 point_acc_4 float N N N Điểm TBTL 4 9 credits_registered int N N N Tín chỉ đăng ký 10 credits_passed int N N N Tín chỉ đạt 11 credits_not_passed int N N N Tín chỉ không đạt 12 credits_acc int N N N Tín chỉ tích luỹ 13 is_deleted bit 1 N N N Trạng thái xoá
Bảng 24: Thiết kế bảng points
b. Các ràng buộc: STT Tên constraint Loại Các trường liên quan 1 PK_points PK id 2 FK_student_id FK student_id 3 FK_term_id FK term_id
Bảng 25: Các ràng buộc của bảng points 38
PHẦN 3: KẾT QUẢ ĐẠT ĐƯỢC I.
Nền tảng lý thuyết 1. Front-end
1.1. JavaScript (JS) - Khái niệm:
+ JavaScript là ngôn ngữ dưới dạng script có thể gắn với các file
HTML. Nó không được biên dịch mà được trình duyệt diễn dịch,
trình duyệt đọc JavaScript dưới dạng mã nguồn. Chính vì vậy ta có
thể dễ dàng học JavaScript trên các website có sử dụng JavaScript.
+ JavaScript là ngôn ngữ dựa trên đối tượng, nghĩa là bao gồm nhiều
kiểu đối tượng, ví dụ đối tượng Math với tất cả các chức năng toán
học. Tuy vậy JavaScript không là ngôn ngữ hướng đối tượng như C+
+ hay Java do không hỗ trợ các lớp hay tính thừa kế. - Ưu điểm:
+ Dễ hiểu, dễ học hơn so với các ngôn ngữ lập trình khác.
+ Dễ dàng phát hiện và khắc phục, sửa chữa lỗi.
+ Hoạt động được trên nhiều nền tảng trình duyệt.
+ Hỗ trợ web tương tác hiệu quả với người truy cập.
+ Tiết kiệm lưu lượng tải dữ liệu cho máy chủ (server) do người dùng
sẽ xác nhận Input (đầu vào) rồi mới gửi web đến máy chủ.
+ Ngôn ngữ lập trình JavaScript cho phép tạo nhiều giao diện khác nhau.
+ Phản hồi tức thời đến người truy cập.
+ Tương thích cao: JavaScript được hỗ trợ bởi hầu hết các trình duyệt
web hiện đại, bao gồm Chrome, Firefox, Safari, và Edge. Điều này
giúp cho các trang web sử dụng JavaScript có thể được truy cập bởi
nhiều người dùng trên các thiết bị khác nhau.
+ Mở rộng: JavaScript có một thư viện khổng lồ các thư viện và
framework, giúp các nhà phát triển dễ dàng xây dựng các ứng dụng web phức tạp. 39 - Nhược điểm:
+ Chỉ chạy được trong trình duyệt web.
+ Không đồng nhất do mỗi thiết bị sẽ được triển khai khác nhau.
+ An toàn: JavaScript có thể dễ bị tấn công bảo mật, do đó các nhà
phát triển cần chú ý đến các vấn đề bảo mật khi sử dụng JavaScript.
+ Tốc độ: JavaScript được thực thi trên trình duyệt web, do đó tốc độ
của nó thường chậm hơn so với các ngôn ngữ lập trình khác được thực thi trên máy chủ. 1.2. ReactJS - Khái niệm:
+ React JS là một thư viện JavaScript mã nguồn mở được thiết kế bởi
Facebook để tạo ra những ứng dụng web hấp dẫn, nhanh và hiệu quả
với mã hóa tối thiểu. Mục đích cốt lõi của React JS không chỉ khiến
cho trang web phải thật mượt mà còn phải nhanh, khả năng mở rộng cao và đơn giản.
+ Ngày nay, React JS đã trở nên rất phổ biến bởi những tính năng linh
hoạt và đơn giản với hơn 1,300 developer và hơn 94,000 trang web
đang sử dụng ReactJS. Nhiều người ám chỉ rằng ReactJS sẽ là tương
lai của việc phát triển web.
+ Sức mạnh của nó xuất phát từ việc tập trung vào các thành phần
riêng lẻ. Chính vì vậy, thay vì làm việc trên toàn bộ ứng dụng web,
ReactJS cho phép một developer có thể phá vỡ giao diện người dùng
phức tạp thành các thành phần đơn giản hơn. - Ưu điểm:
+ Tốc độ: ReactJS sử dụng mô hình DOM ảo (virtual DOM) để tối ưu
việc render giao diện người dùng. Điều này giúp cho ReactJS có thể
render giao diện người dùng nhanh chóng và hiệu quả.
+ Khả năng mở rộng: ReactJS có một cộng đồng phát triển lớn và năng
động, cung cấp nhiều thư viện và công cụ để mở rộng khả năng của ReactJS. 40
+ Tính tái sử dụng: Các thành phần React là các đơn vị tái sử dụng,
giúp cho việc xây dựng giao diện người dùng trở nên dễ dàng và hiệu quả hơn. - Nhược điểm:
+ Cần học cách sử dụng: ReactJS có một số khái niệm và cú pháp mới
mà các nhà phát triển cần học để sử dụng thành thạo.
+ Có thể phức tạp: ReactJS có thể phức tạp đối với các nhà phát triển mới bắt đầu.
- Lý do áp dụng vào đề tài:
+ Khả năng tái sử dụng cao: ReactJS sử dụng component-based
architecture, cho phép các nhà phát triển xây dựng các thành phần
giao diện người dùng có thể tái sử dụng cho nhiều mục đích khác
nhau. Điều này giúp giảm thiểu thời gian và công sức phát triển,
cũng như đảm bảo tính nhất quán của giao diện người dùng.
(Ví dụ, một thành phần giao diện người dùng có thể được sử dụng để tạo danh
sách sinh viên, danh sách lớp,…. Các thành phần này có thể được tái sử dụng cho
nhiều trang khác nhau trên website quản lý sinh viên.)
+ Khả năng tương thích với nhiều thiết bị: ReactJS được thiết kế để có
thể hoạt động tốt trên nhiều thiết bị khác nhau, bao gồm máy tính,
điện thoại di động và máy tính bảng. Điều này giúp website quản lý
sinh viên có thể được sử dụng trên nhiều nền tảng khác nhau, mang
lại sự thuận tiện cho người dùng.
(ReactJS sử dụng các nguyên tắc thiết kế responsive, cho phép giao diện người
dùng tự động điều chỉnh để phù hợp với kích thước màn hình của thiết bị.)
+ Cộng đồng phát triển lớn: ReactJS là một trong những framework
front-end phổ biến nhất hiện nay, với một cộng đồng phát triển lớn
và tích cực. Điều này giúp các nhà phát triển dễ dàng tìm kiếm tài
nguyên hỗ trợ, cũng như học hỏi và chia sẻ kinh nghiệm với nhau.
(Cộng đồng ReactJS cung cấp nhiều tài nguyên hữu ích, bao gồm tài liệu, hướng
dẫn, thư viện và plugin. Các nhà phát triển có thể tìm thấy mọi thứ họ cần để học
hỏi và sử dụng ReactJS hiệu quả.) 41 1.3. Axios - Khái niệm:
+ Axios là một thư viện HTTP client dựa trên promise và được sử
dụng để thực hiện các yêu cầu HTTP từ một ứng dụng JavaScript
hoặc TypeScript. Nó cho phép tương tác với API trên máy chủ và
cung cấp các phương thức đơn giản để thực hiện các yêu cầu HTTP
và xử lý các phản hồi từ server.
- Các tính năng của Axios bao gồm:
+ Tích hợp với các promise
+ Cho phép cấu hình toàn cục giúp quản lý các yêu cầu HTTP
+ Hỗ trợ các interceptor đơn giản giúp xử lý yêu cầu và phản hồi trước
khi chúng được gửi hoặc sau khi chúng được nhận.
+ Hỗ trợ XSRF hoặc CSRF giúp bảo vệ các ứng dụng khỏi các cuộc
tấn công liên xuyên trên site.
+ Hỗ trợ trình xử lý theo dõi tiến trình tải xuống văn bản và các phản hồi.
+ Ngoài ra, Axios có thể sử dụng cùng với các framework JavaScript
và TypeScript như React, Vue.js và Angular để thực hiện các yêu cầu
HTTP và tương tác với các API. Đây là một trong những thư viện
HTTP client phổ biến nhất trong cộng đồng phát triển web hiện nay.
- Lý do áp dụng vào đề tài:
+ Hỗ trợ nhiều phương thức HTTP: Axios hỗ trợ tất cả các phương thức HTTP tiêu chuẩn.
⇨ Điều này cho phép chúng em thực hiện nhiều loại yêu cầu HTTP
khác nhau, bao gồm lấy dữ liệu, tạo dữ liệu, cập nhật dữ liệu và xóa dữ liệu.
+ Hỗ trợ nhiều loại dữ liệu: Axios hỗ trợ nhiều loại dữ liệu khác nhau,
bao gồm JSON, XML, FormData và Blob.
⇨ Điều này cho phép gửi và nhận nhiều loại dữ liệu khác nhau từ
các API RESTful như file excel cho chức năng nhập thông qua
tệp, file ảnh cho chức năng cập nhật ảnh đại diện,… 42
+ Cộng đồng phát triển lớn: Axios là một thư viện phổ biến, với một
cộng đồng phát triển lớn và tích cực. Điều này giúp các nhà phát
triển dễ dàng tìm kiếm tài nguyên hỗ trợ, cũng như học hỏi và chia
sẻ kinh nghiệm với nhau.
⇨ Cộng đồng Axios cung cấp nhiều tài nguyên hữu ích, bao gồm tài
liệu, hướng dẫn, plugin và thư viện. Các nhà phát triển có thể tìm
thấy mọi thứ họ cần để học hỏi và sử dụng Axios hiệu quả. 1.4. Ant Design
- Khái niệm: Ant Design là một thư viện UI mã nguồn mở được phát triển
bởi Ant Financial. Nó cung cấp một bộ các thành phần UI và giao diện
được thiết kế để tạo các ứng dụng web và di động hiện đại. - Ưu điểm:
+ Thiết kế hiện đại: Ant Design sử dụng ngôn ngữ thiết kế Ant Design,
mang đến giao diện hiện đại và thân thiện với người dùng.
+ Tính linh hoạt: Ant Design cung cấp một bộ các thành phần UI
phong phú, cho phép các nhà phát triển tạo các ứng dụng với giao diện tùy chỉnh.
+ Hiệu suất cao: Ant Design được thiết kế để tối ưu hóa hiệu suất, giúp
các ứng dụng chạy nhanh và mượt mà.
+ Khả năng mở rộng: Ant Design có thể được mở rộng bằng cách sử
dụng các component và plugin. Điều này cho phép các nhà phát triển
tùy chỉnh Ant Design theo nhu cầu của họ.
+ Cộng đồng phát triển lớn: Ant Design có một cộng đồng phát triển
lớn và tích cực, cung cấp nhiều tài nguyên hỗ trợ. - Nhược điểm:
+ Kích thước lớn: Ant Design là một thư viện lớn, bao gồm nhiều
thành phần UI. Điều này có thể dẫn đến kích thước ứng dụng lớn hơn.
+ Có thể phức tạp: Ant Design cung cấp nhiều tính năng và tùy chọn.
Điều này có thể khiến nó trở nên phức tạp đối với các nhà phát triển mới làm quen. 43
- Lý do áp dụng vào đề tài:
+ Tạo một giao diện dễ sử dụng và hấp dẫn đối với sinh viên.
+ Nhanh gọn: Giao diện đã được thiết kế sẵn và phong phú, dễ dàng
lựa chọn theo sở thích. 1.5. Redux
- Khái niệm: Redux là một thư viện state management mã nguồn mở
được sử dụng để quản lý trạng thái trong các ứng dụng JavaScript. Nó
cung cấp một mô hình state management đơn giản và nhất quán, giúp
các nhà phát triển viết các ứng dụng có trạng thái phức tạp một cách dễ
dàng và dễ bảo trì. - Ưu điểm:
+ State management đơn giản và nhất quán: Redux cung cấp một mô
hình state management đơn giản và nhất quán, giúp các nhà phát
triển dễ dàng hiểu và sử dụng.
+ Mức độ trừu tượng cao: Redux cung cấp mức độ trừu tượng cao,
giúp các nhà phát triển tập trung vào logic nghiệp vụ thay vì triển khai chi tiết.
+ Hiệu suất cao: Redux được thiết kế để tối ưu hóa hiệu suất, giúp các
ứng dụng chạy nhanh và mượt mà.
+ Khả năng mở rộng: Redux có thể được mở rộng bằng cách sử dụng
các middleware và thư viện. Điều này cho phép các nhà phát triển
tùy chỉnh Redux theo nhu cầu của họ.
+ Cộng đồng phát triển lớn: Redux có một cộng đồng phát triển lớn và
tích cực, cung cấp nhiều tài nguyên hỗ trợ. - Nhược điểm:
+ Phức tạp: Redux có thể trở nên phức tạp đối với các ứng dụng nhỏ.
+ Khó học: Redux có thể khó học đối với các nhà phát triển mới làm quen với state management.
- Lý do áp dụng vào đề tài:
+ Tránh việc truy xuất database nhiều lần làm giảm hiệu suất hệ thống.
+ Tăng tốc độ phản hồi của hệ thống. 44 2. Back-end 2.1. Java
- Khái niệm: Java là một ngôn ngữ lập trình được sử dụng rộng rãi để viết
mã cho các ứng dụng web. Ngôn ngữ này là lựa chọn phổ biến của các
nhà phát triển trong hơn 2 thập niên. Hiện nay có hàng triệu ứng dụng
Java đang được sử dụng. Java là một ngôn ngữ đa nền tảng, hướng đến
đối tượng, lấy mạng làm trung tâm và có thể được sử dụng như một nền
tảng. Đây là một ngôn ngữ lập trình nhanh, bảo mật, đáng tin cậy dùng
để viết mã cho mọi thứ từ ứng dụng di động, phần mềm doanh nghiệp
cho đến các ứng dụng dữ liệu lớn và công nghệ phía máy chủ. - Ưu điểm:
+ Đa nền tảng: Java là ngôn ngữ lập trình đa nền tảng, có nghĩa là mã
Java có thể chạy trên bất kỳ hệ điều hành nào hỗ trợ JVM. Điều này
làm cho Java trở thành một lựa chọn lý tưởng cho các ứng dụng cần
chạy trên nhiều nền tảng khác nhau, chẳng hạn như ứng dụng web,
ứng dụng di động và ứng dụng doanh nghiệp.
+ Bảo mật: Java được thiết kế với tính bảo mật trong tâm trí. Nó có
một số tính năng bảo mật tích hợp, chẳng hạn như kiểm tra kiểu
mạnh, quản lý bộ nhớ tự động và an toàn mã nguồn.
+ Tốc độ: Java là một ngôn ngữ lập trình nhanh. Mã Java được biên
dịch thành bytecode, sau đó được thực thi bởi JVM. JVM là một
trình biên dịch thời gian chạy hiệu quả, giúp cải thiện tốc độ của ứng dụng Java.
+ Ổn định: Java là một ngôn ngữ lập trình ổn định. Nó đã được sử
dụng trong nhiều năm và có một cộng đồng phát triển lớn và tích cực.
+ Cộng đồng: Java có một cộng đồng phát triển lớn và tích cực. Điều
này làm cho Java trở thành một lựa chọn tuyệt vời cho các nhà phát
triển mới bắt đầu, những người có thể tìm thấy sự hỗ trợ từ cộng đồng. - Nhược điểm: 45
+ Kích thước: Java là một ngôn ngữ lập trình khá lớn. Điều này có thể
làm cho việc học Java trở nên khó khăn hơn đối với các nhà phát triển mới bắt đầu.
+ Tốc độ khởi động: Mã Java phải được biên dịch thành bytecode
trước khi được thực thi. Điều này có thể làm chậm tốc độ khởi động của ứng dụng Java.
+ Hiệu suất: Java có thể không hiệu quả bằng các ngôn ngữ lập trình
khác, chẳng hạn như C++ hoặc C. Điều này là do mã Java được biên
dịch thành bytecode, sau đó được thực thi bởi JVM.
2.2. Spring Boot
- Khái niệm: Spring Boot là một framework Java mã nguồn mở được sử
dụng để phát triển các ứng dụng web một cách nhanh chóng và dễ dàng.
Nó cung cấp nhiều tính năng tích hợp sẵn, giúp giảm thiểu thời gian và
công sức phát triển. - Ưu điểm:
+ Nhanh chóng và dễ phát triển: Spring Boot cung cấp nhiều tính năng
tích hợp sẵn, giúp giảm thiểu thời gian và công sức phát triển. Ví dụ,
Spring Boot cung cấp các starter dependency, giúp các nhà phát triển
dễ dàng thêm các tính năng cần thiết cho ứng dụng của họ.
+ An toàn và bảo mật: Spring Boot được thiết kế với các tính năng bảo
mật tích hợp sẵn, giúp bảo vệ ứng dụng khỏi các mối đe dọa bảo
mật. Ví dụ, Spring Boot cung cấp các tính năng như xác thực, ủy quyền và mã hóa.
+ Tương thích với nhiều cơ sở dữ liệu: Spring Boot hỗ trợ nhiều cơ sở
dữ liệu khác nhau, giúp dễ dàng triển khai ứng dụng trên các cơ sở dữ liệu khác nhau.
+ Tương thích với nhiều môi trường: Spring Boot hỗ trợ nhiều môi
trường khác nhau, giúp dễ dàng triển khai ứng dụng trên các môi trường khác nhau. 46
+ Khả năng mở rộng: Spring Boot có thể được mở rộng bằng cách sử
dụng các plugin và thư viện. Điều này cho phép các nhà phát triển
tùy chỉnh Spring Boot theo nhu cầu của ứng dụng. - Nhược điểm:
+ Có thể phức tạp: Spring Boot cung cấp nhiều tính năng, có thể khiến
nó trở nên phức tạp đối với các nhà phát triển mới làm quen.
+ Có thể không phù hợp cho các ứng dụng phức tạp: Spring Boot được
thiết kế cho các ứng dụng nhỏ và vừa. Đối với các ứng dụng phức
tạp hơn, có thể cần sử dụng các framework khác.
- Lý do áp dụng vào đề tài:
+ Nhanh chóng và dễ phát triển: Spring Boot cung cấp nhiều tính năng
tích hợp sẵn, giúp giảm thiểu thời gian và công sức phát triển
website quản lý sinh viên. Ví dụ, Spring Boot cung cấp các starter
dependency, giúp các nhà phát triển dễ dàng thêm các tính năng cần
thiết cho ứng dụng của họ.
⇨ Điều này có thể giúp chúng em tiết kiệm thời gian và công sức để
viết mã cơ bản, chẳng hạn như cấu hình cơ sở dữ liệu, xác thực
người dùng và bảo mật.
+ An toàn và bảo mật: Spring Boot được thiết kế với các tính năng bảo
mật tích hợp sẵn, giúp bảo vệ website quản lý sinh viên khỏi các mối
đe dọa bảo mật. Ví dụ, Spring Boot cung cấp các tính năng như xác
thực, ủy quyền và mã hóa.
⇨ Điều này giúp đảm bảo rằng website quản lý sinh viên được bảo
mật khỏi các cuộc tấn công.
+ Tương thích với nhiều cơ sở dữ liệu: Spring Boot hỗ trợ nhiều cơ sở
dữ liệu khác nhau, giúp dễ dàng triển khai website quản lý sinh viên
trên các cơ sở dữ liệu khác nhau.
⇨ Điều này cho phép chúng em lựa chọn cơ sở dữ liệu phù hợp nhất
cho trình độ của mình và yêu cầu của đề tài. 47
+ Khả năng mở rộng: Spring Boot có thể được mở rộng bằng cách sử
dụng các plugin và thư viện. Điều này cho phép các nhà phát triển
tùy chỉnh Spring Boot theo nhu cầu của ứng dụng.
⇨ Điều này giúp chúng em có thể thêm các tính năng mới hoặc tùy
chỉnh các tính năng cũ mình theo nhu cầu người dùng.
+ Cộng đồng phát triển lớn: Spring Boot có một cộng đồng phát triển
lớn và tích cực, cung cấp nhiều tài nguyên hỗ trợ.
⇨ Điều này giúp chúng em dễ dàng tìm kiếm trợ giúp khi cần thiết.
3. Hệ quản trị cơ sở dữ liệu 3.1. SQL:
- Khái niệm: SQL (viết tắt của Structured Query Language) là một ngôn
ngữ truy vấn có cấu trúc, phổ biến trong lĩnh vực lưu trữ, xử lý và truy
xuất dữ liệu trong cơ sở dữ liệu quan hệ. - Ưu điểm:
+ Tốc độ cao: SQL được thiết kế để tối ưu hóa hiệu suất, giúp truy vấn
dữ liệu trong cơ sở dữ liệu nhanh chóng và mượt mà.
+ Dễ sử dụng: SQL có cú pháp đơn giản và dễ hiểu, giúp các nhà phát
triển dễ dàng học hỏi và sử dụng.
+ Tương thích với nhiều hệ quản trị cơ sở dữ liệu: SQL là một ngôn
ngữ chuẩn, được hỗ trợ bởi hầu hết các hệ quản trị cơ sở dữ liệu quan hệ.
+ Khả năng mở rộng: SQL có thể được mở rộng bằng cách sử dụng các
hàm, thủ tục và trình kích hoạt. Điều này cho phép các nhà phát triển
tùy chỉnh SQL theo nhu cầu của ứng dụng. - Nhược điểm:
+ Có thể phức tạp: SQL có thể trở nên phức tạp khi cần thực hiện các truy vấn phức tạp.
+ Không thể truy cập trực tiếp dữ liệu trong cơ sở dữ liệu: SQL chỉ có
thể truy cập dữ liệu thông qua các truy vấn. 3.2. MySQL: 48
- Khái niệm: MySQL là một hệ quản trị cơ sở dữ liệu quan hệ mã nguồn
mở, được sử dụng rộng rãi trong các ứng dụng web, ứng dụng di động
và ứng dụng doanh nghiệp. - Ưu điểm:
+ Miễn phí: MySQL là một phần mềm mã nguồn mở, có thể được sử dụng miễn phí.
+ Tốc độ cao: MySQL được thiết kế để tối ưu hóa hiệu suất, giúp truy
vấn dữ liệu nhanh chóng và mượt mà.
+ Dễ sử dụng: MySQL có cú pháp đơn giản và dễ hiểu, giúp các nhà
phát triển dễ dàng học hỏi và sử dụng.
+ Tương thích với nhiều ngôn ngữ lập trình: MySQL có thể được sử
dụng với nhiều ngôn ngữ lập trình khác nhau, bao gồm PHP, Java, Python và C/C++.
+ Tương thích với nhiều hệ điều hành: MySQL có thể được chạy trên
nhiều hệ điều hành khác nhau, bao gồm Windows, Linux và macOS.
+ Khả năng mở rộng: MySQL có thể được mở rộng bằng cách sử dụng
các plugin và thư viện. Điều này cho phép các nhà phát triển tùy
chỉnh MySQL theo nhu cầu của ứng dụng. - Nhược điểm:
+ Không phù hợp cho các ứng dụng phức tạp: MySQL được thiết kế
cho các ứng dụng nhỏ và vừa. Đối với các ứng dụng phức tạp hơn,
có thể cần sử dụng các hệ quản trị cơ sở dữ liệu khác.
+ Không có tính năng sẵn sàng cao: MySQL không có tính năng sẵn
sàng cao tích hợp sẵn. Đối với các ứng dụng đòi hỏi tính sẵn sàng
cao, có thể cần sử dụng các hệ thống sẵn sàng cao.
- Lý do áp dụng vào đề tài:
+ Tốc độ cao: MySQL được thiết kế để tối ưu hóa hiệu suất, giúp truy
vấn dữ liệu nhanh chóng và mượt mà. Điều này là cần thiết hệ thống
đề tài, vì chúng thường phải xử lý lượng lớn dữ liệu. 49
+ Tương thích với nhiều ngôn ngữ lập trình: MySQL có thể được sử
dụng với nhiều ngôn ngữ lập trình khác nhau, bao gồm PHP, Java, Python và C/C++.
+ Khả năng mở rộng: MySQL có thể được mở rộng bằng cách sử dụng
các plugin và thư viện. Điều này cho phép các nhà phát triển tùy
chỉnh MySQL theo nhu cầu của ứng dụng.
+ MySQL có thể được sử dụng để lưu trữ và truy xuất dữ liệu cho
nhiều chức năng của website quản lý sinh viên bao gồm: thông tin lý
lịch; điểm; tiến trình, tiến độ học tập, rèn luyện,… 50 II.
Web quản lý sinh viên
1. Ghé thăm trang web
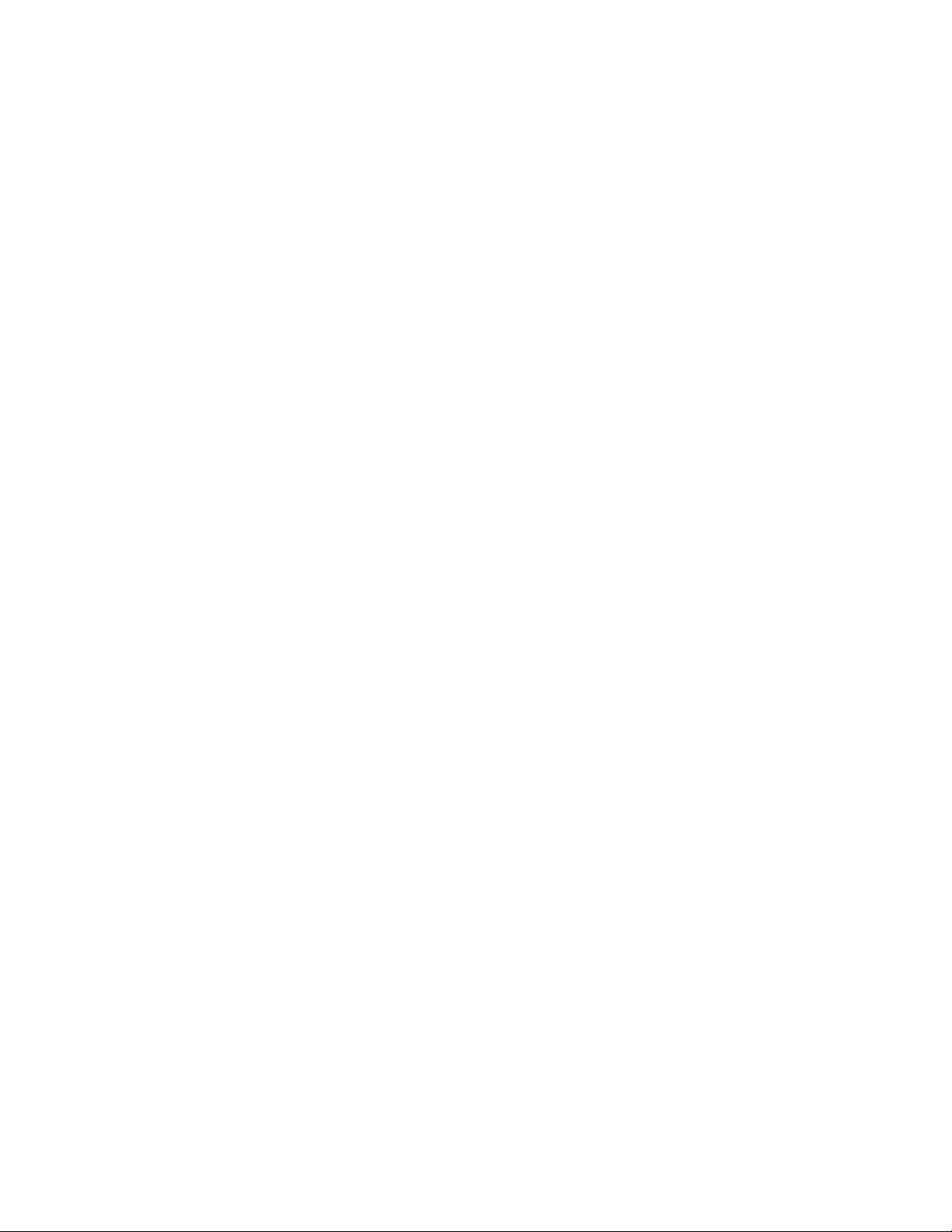
1.1. Tổng quan trang chủ
Hình 17: Tổng quan giao diện trang chủ
- Thay cho giao diện của học kỳ trước được các bạn sinh viên đánh giá là
cổ và cứng nhắc, chúng em quyết định thiết kế lại giao diện của hệ
thống tươi mới hơn, dễ sử dụng hơn. 51
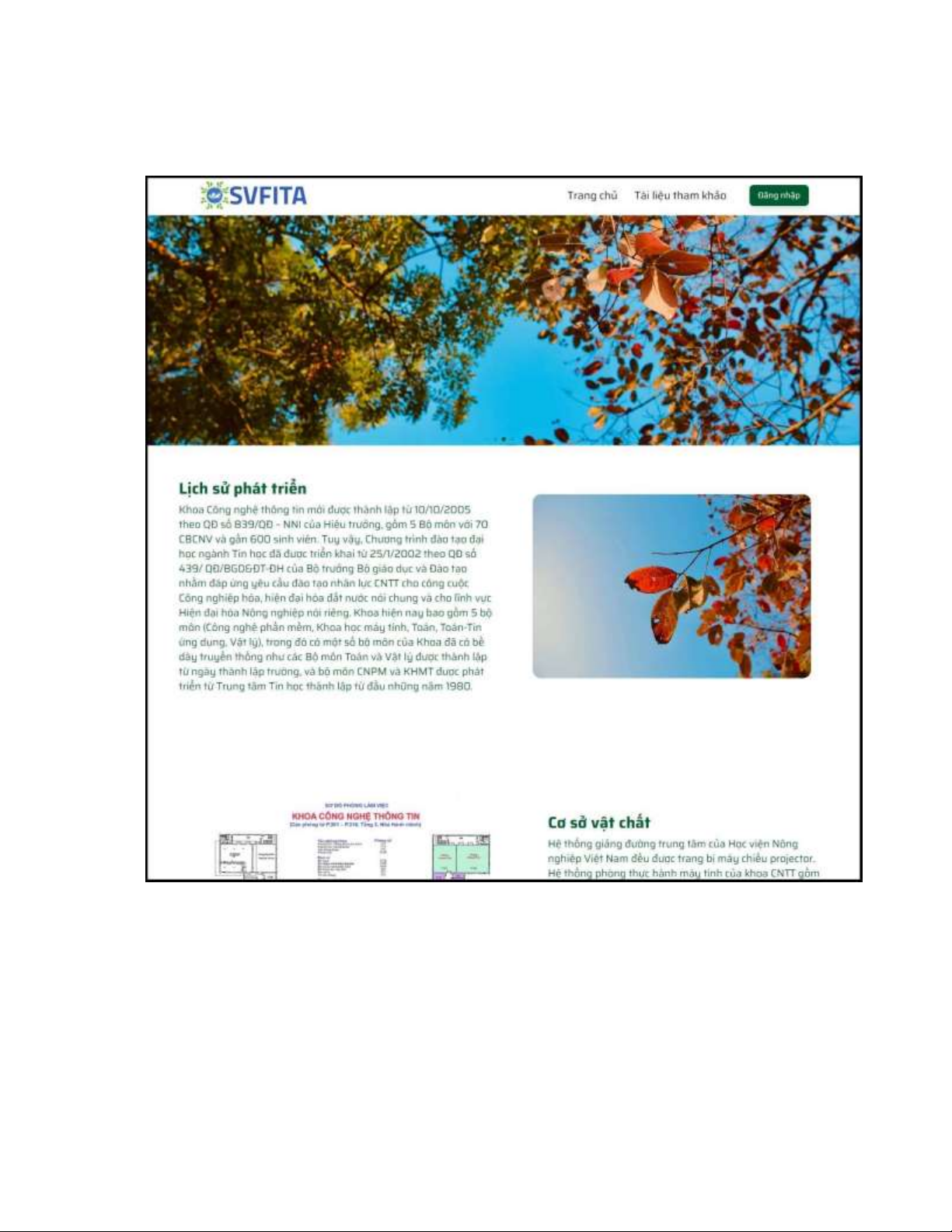
1.2. Đăng nhập
Hình 18: Cửa sổ đăng nhập
- Một biểu mẫu đăng nhập sẽ được hiển thị khi người dùng nhấn vào nút
“Đăng nhập” ở góc trên bên phải.
1.3. Quên mật khẩu
Hình 19: Cửa sổ quên mật khẩu 52
- Tại đây nhập tên tài khoản và email sử dụng cho tài khoản đó, một tin
nhắn xác minh sẽ được gửi tới email để xác nhận rằng người dùng đang
muốn đổi mật khẩu.
1.4. Xác minh và đổi mật khẩu
Hình 20: Trang đổi mật khẩu
- Sau khi xác minh qua email, người dùng sẽ được dẫn tới một trang (như
hình trên) để tiến hành đổi mật khẩu.
2. Dưới tư cách quản trị viên
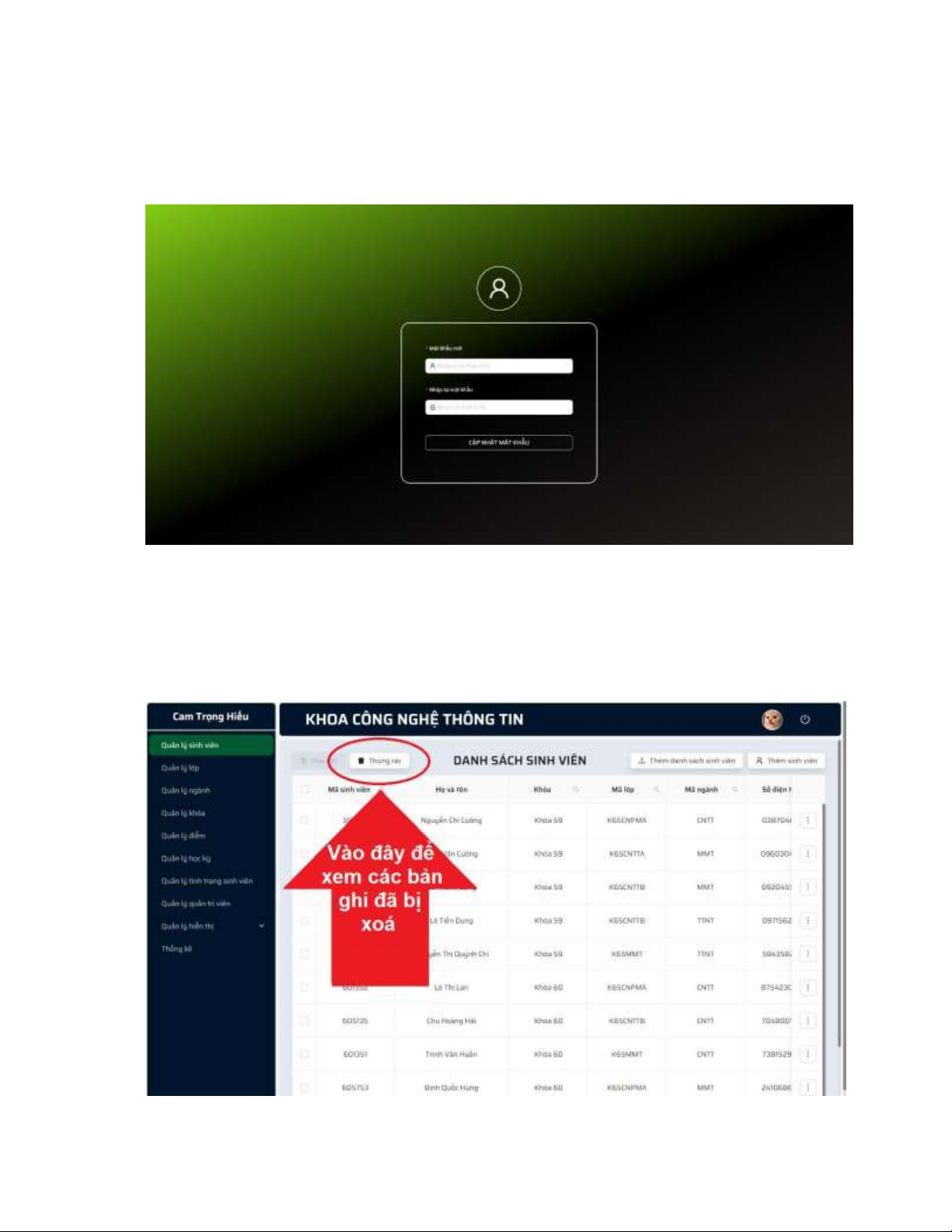
2.1. Tính năng thùng rác
Hình 21: Nút truy cập năng thùng rác 53
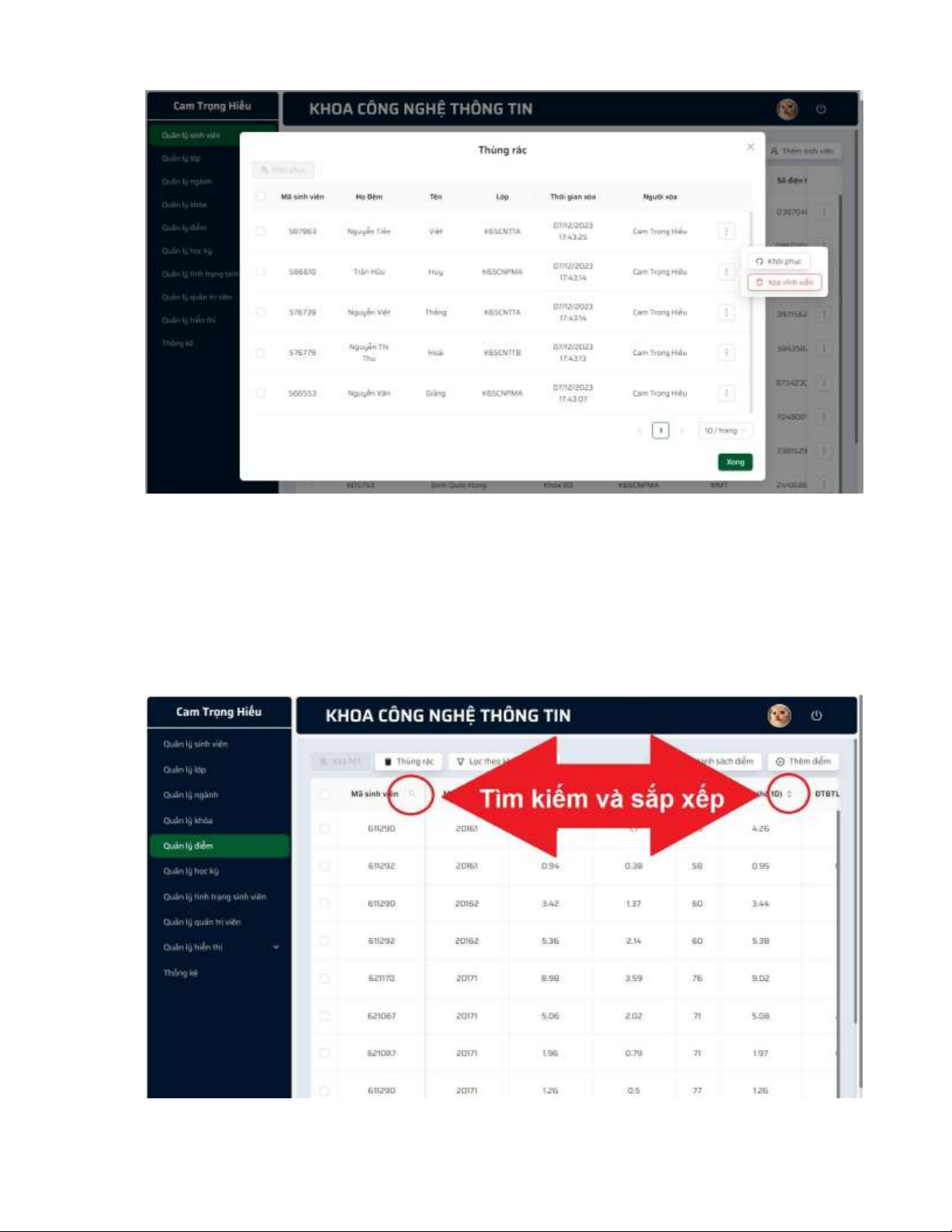
Hình 22: Giao diện tính năng thùng rác
- Tính năng thùng rác: để đáp ứng nhu cầu xoá tạm thời và tránh được
việc xoá nhầm, những dữ liệu bị xoá thay vì mất vĩnh viễn thì sẽ được
lưu trữ trong thùng rác và có thể khôi phục bất cứ lúc nào.
- Ngoài ra thùng rác còn có cột người xoá và thời gian xoá để lưu lại rõ
nhất từng hành động của người dùng hệ thống.
2.2. Tính năng sắp xếp và tìm kiếm
Hình 23: Nút tìm kiếm và sắp xếp 54
- Đáp ứng nhu cầu người dùng: muốn nút tìm kiếm và nút lọc được tích
hợp ngay trên từng cột của bảng dữ liệu (lấy cảm hứng từ filter trong excel).
2.3. Quản lý sinh viên
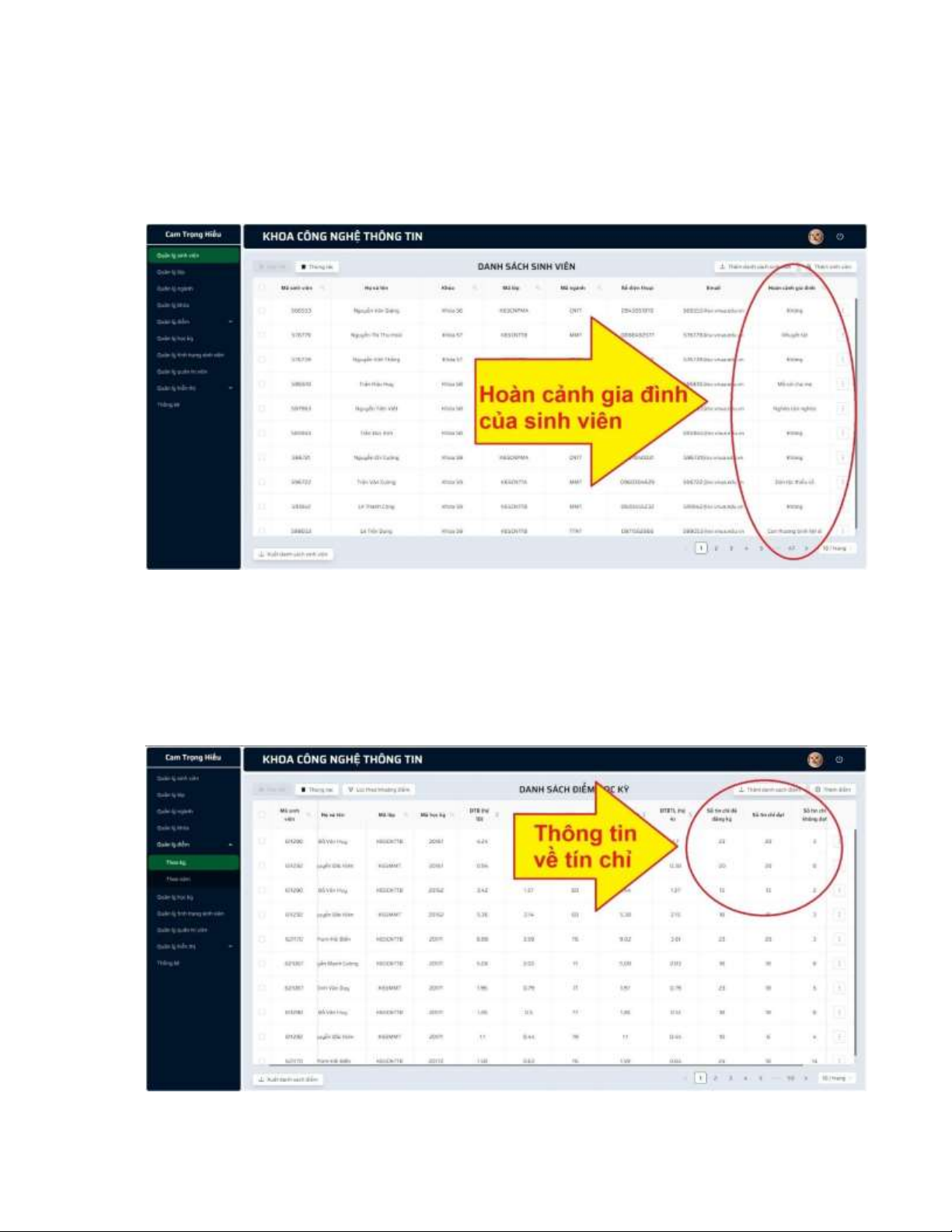
Hình 24: Trường hoàn cảnh gia đình
- Đáp ứng mong muốn của Khoa, chức năng quản lý sinh viên được thêm
trường “Hoàn cảnh gia đình” giúp Khoa nắm bắt được các diện chính
sách của từng sinh viên.
2.4. Quản lý điểm
Hình 25: Thông tin về tín chỉ 55
- Thêm một yêu cầu nữa của Khoa về việc lưu trữ những tín chỉ đăng ký,
tín chỉ đạt và không đạt của sinh viên qua từng kỳ, tại đây chúng em đã
bổ sung thêm 3 trường tương ứng phục vụ việc quản lý.
2.5. Quản lý lớp
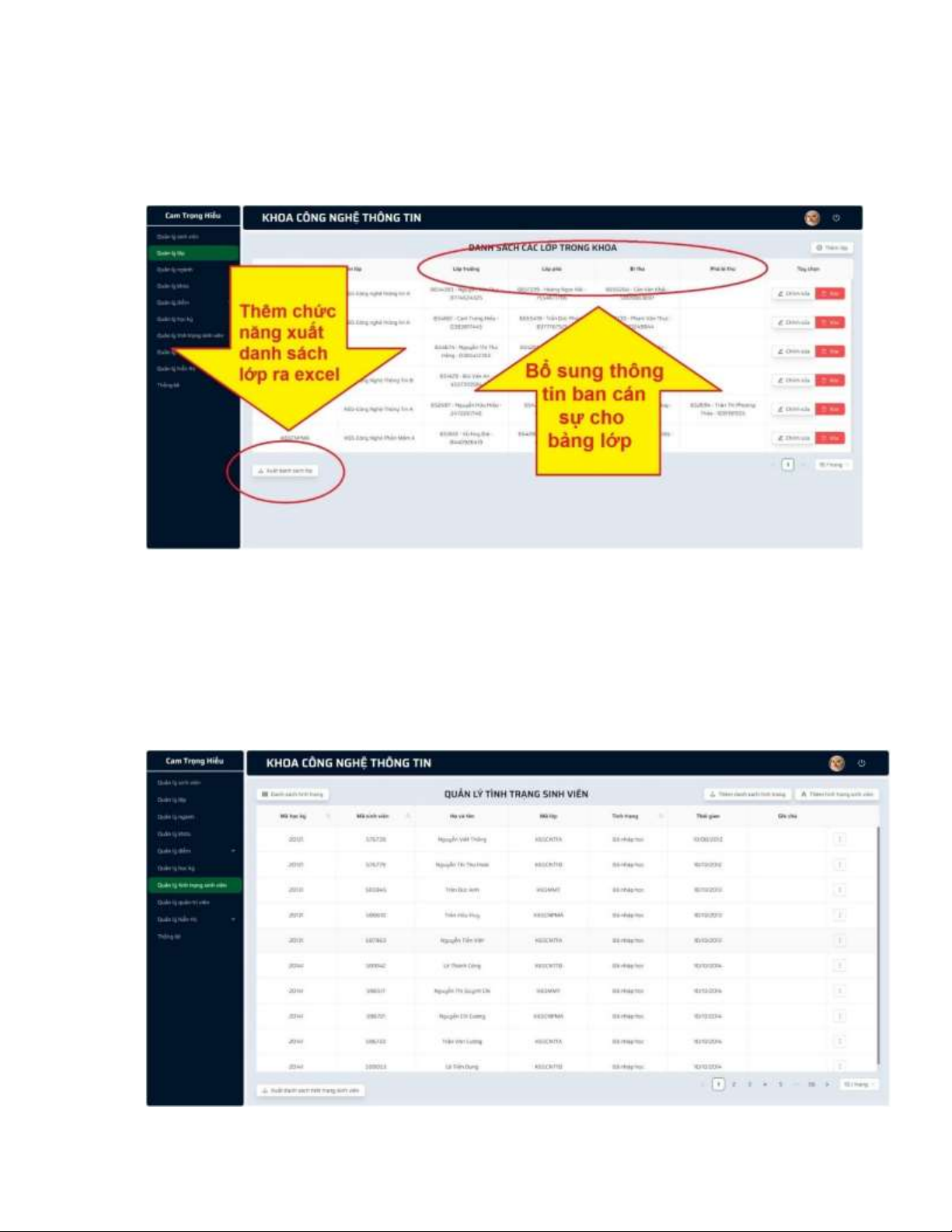
Hình 26: Bổ sung trường và chức năng xuất tệp cho quản lý lớp
- Để giúp Khoa nắm bắt được thông tin và liên lạc của ban cán sự từng
lớp, tại chức năng “Quản lý lớp”, chúng em bổ sung thêm các trường
sinh viên là đại diện của mỗi lớp.
- Ngoài ra chức năng xuất danh sách ra tệp excel cũng được tích hợp tại
đây để hỗ trợ trong những trường hợp cần thiết.
2.6. Quản lý tình trạng sinh viên
Hình 27: Chức năng quản lý tình trạng sinh viên 56
- Việc theo dõi quá trình sinh viên học tập và rèn luyện tại trường từ khi
nhập học đến khi ra trường sẽ được nâng cao hơn với chức năng “Quản
lý tình trạng sinh viên”. Tại đây sẽ có thông tin chi tiết từng sinh viên có
tình trạng nào (VD: đã nhập học, bị cảnh cáo, bị buộc thôi học,…) và vào thời gian nào.
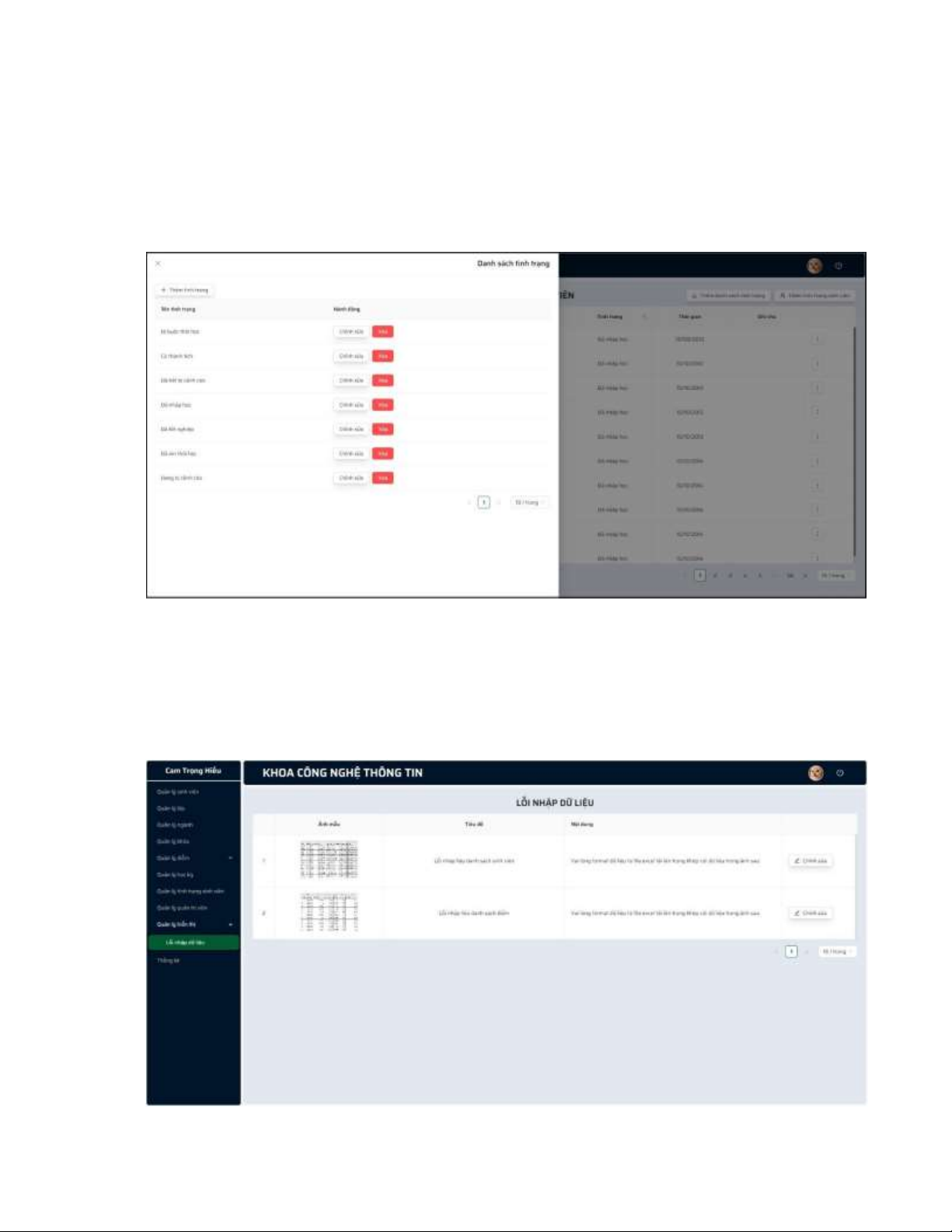
Hình 28: Chức năng quản lý tình trạng
- Ngoài ra hệ thống còn cho phép Khoa có thể thêm, sửa, xoá những tình
trạng trong hệ thống giúp linh hoạt và chủ động hơn trong việc gán
những trạng thái mới cho sinh viên.
2.7. Quản lý hiển thị
Hình 29: Chức năng quản lý hiển thị 57
- Những hiển thị trong hệ thống sẽ được quản lý tại đây. Quản trị viên
hoàn toàn có thể quyết định những gì mà người dùng sẽ nhìn thấy, giúp
trang web dễ dàng cập nhật mà không cần tốn thời gian bảo trì.
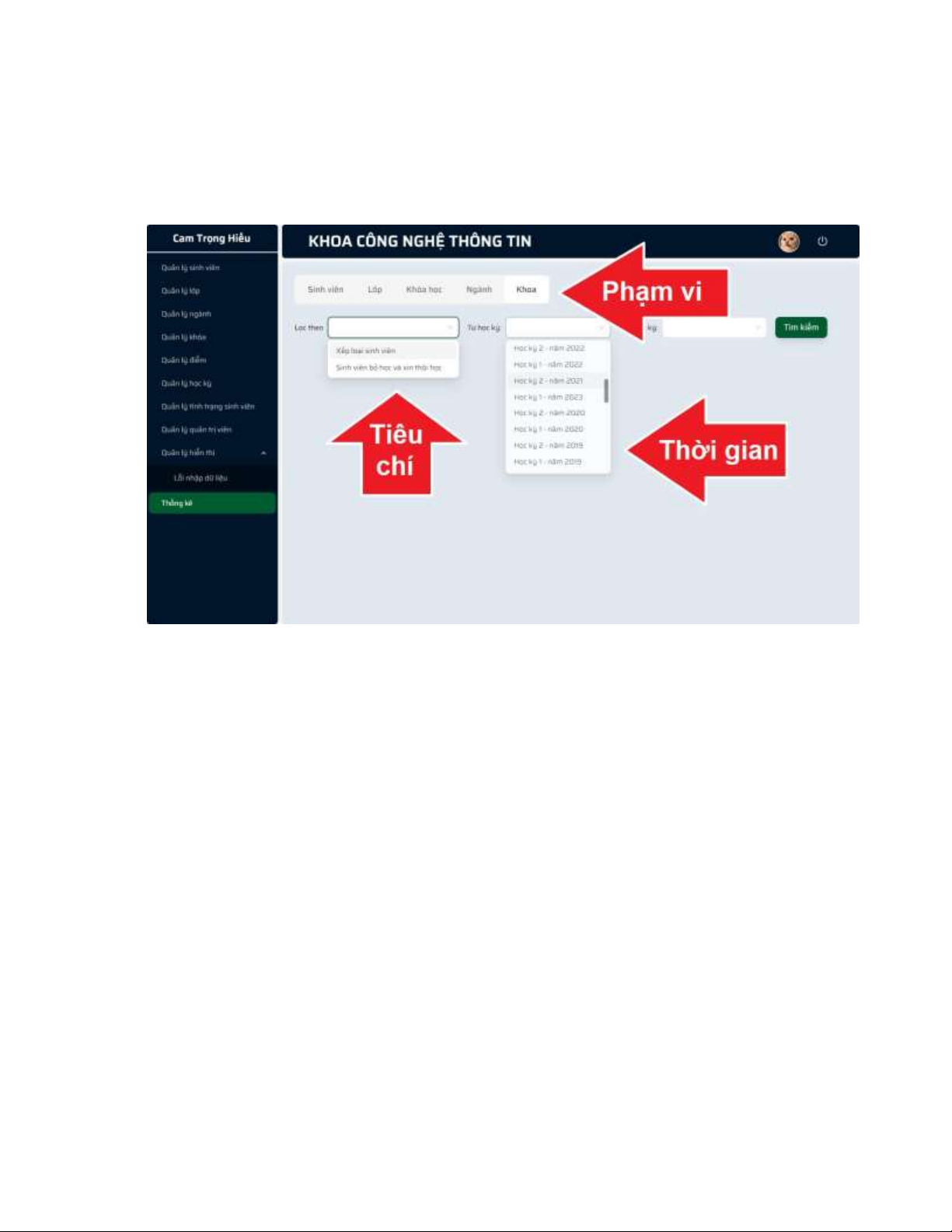
2.8. Thống kê
Hình 30: Những tuỳ chọn của chức năng thống kê
- Thay vì như trước đây, người dùng phải tìm từng biểu đồ, thì nay tất cả
được gói gọn trong chức năng thống kê. Việc duy nhất quản trị viên cần
làm là đưa ra yêu cầu thống kê như: phạm vi, tiêu chí, thời gian,… và
còn lại là công việc của hệ thống.
- Tuỳ vào kết quả thống kê trả về, hệ thống sẽ hiển thị biểu đồ thích hợp
mô tả rõ những dữ liệu đã thống kê được. 58
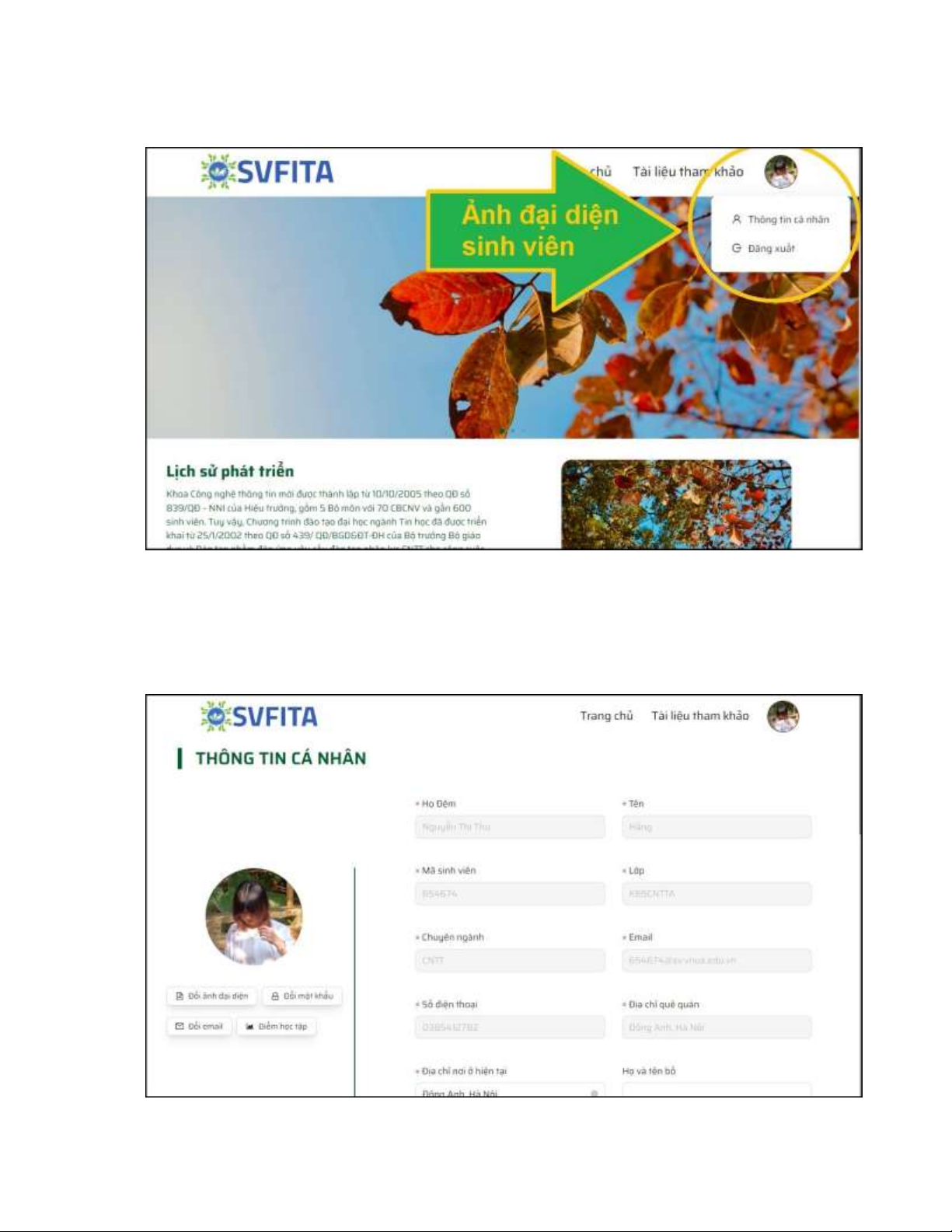
3. Dưới tư cách là sinh viên
3.1. Đăng nhập thành công
Hình 31: Trang chủ sau khi đăng nhập
- Sau khi đăng nhập thành công dưới tư cách là sinh viên, trang chủ sẽ
thay nút đăng nhập thành ảnh đại diện của sinh viên.
- Nhấp vào ảnh đại diện để thấy các tuỳ chọn như trên hình 31.
3.2. Thông tin cá nhân
Hình 32: Thông tin cá nhân của sinh viên 59
- Trang này sẽ hiện những thông tin cá nhân của sinh viên mà hệ thống đang lưu trữ.
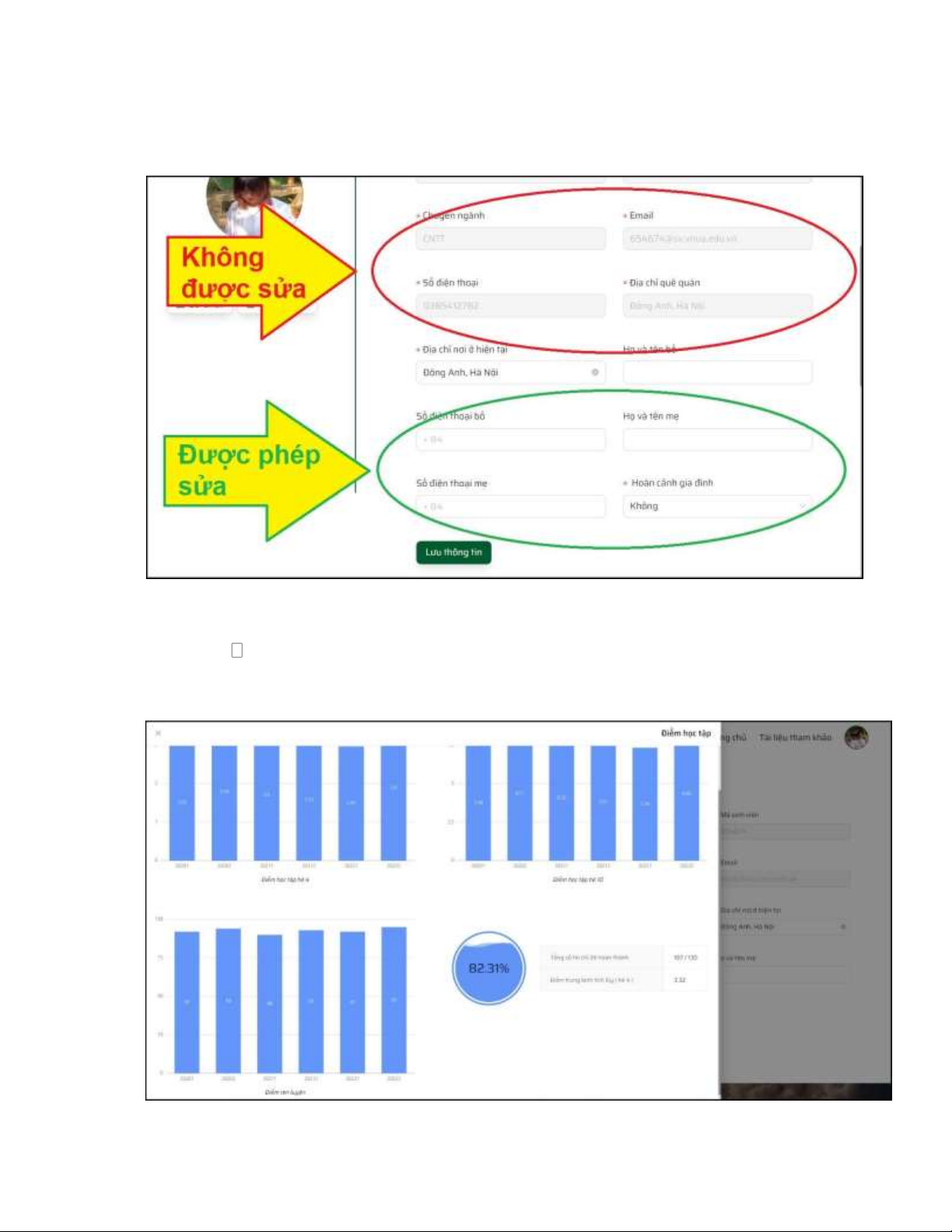
Hình 33: Chi tiết các ô nhập hiển thị trong trang thông tin cá nhân
- Có những thông tin mà Khoa có thể bị sai sót trong việc cập nhật lưu trữ
ở đây cho phép sinh viên chủ động chỉnh sửa những thông tin đó khi được cấp quyền.
3.3. Tiến trình và tiến độ học tập, rèn luyện
Hình 34: Kết quả và tiến độ học tập của sinh viên 60
- Những thông tin về điểm học tập, điểm rèn luyện theo từng kỳ sẽ được
thể hiện dưới dạng biểu đồ cột để đánh giá khách quan sự tiến bộ của sinh viên.
- Tiến độ học cũng được hiển thị rõ giúp sinh viên nắm bắt nhanh chóng.
III. Kỹ năng mềm
1. Kỹ năng chịu áp lực công việc
Việc giáo viên hướng dẫn của chúng em (thầy Phạm Quang Dũng) đặt ra
lịch trình báo cáo tiến độ định kỳ 2 lần mỗi tháng giúp chúng em có được cái gọi
là áp lực công việc. Cứ sau mỗi 2 tuần, chúng em sẽ được gặp thầy để trình bày
về những việc đã và chưa làm được, những khó khăn gặp phải, những dự định
trong 2 tuần tới, từ đó cho lời khuyên và thúc giục để chúng em tập trung hoàn thiện.
Việc thầy quản lý sát sao như vậy đôi lúc khiến chúng em cảm thấy áp lực.
Thế nhưng như một câu nói đã từng là xu hướng trên mạng xã hội: “Áp lực tạo
kim cương”, việc mà thầy đã làm giúp chúng em mài dũa bản thân làm hành trang
vào đời. Và điều quan trọng là chúng em không bị đi sai hướng và đạt được kết
quả tốt trong kỳ thực tập này. Chúng em thật lòng rất biết ơn thầy.
2. Kỹ năng lập kế hoạch học tập, nghiên cứu
Bởi trong học kỳ, chúng em phải cân bằng giữa việc làm đề tài thực tập và
học tập các môn học trên trường, vì vậy kỹ năng quản lý thời gian giúp chúng em
phân chia một cách hợp lý. Điều đó đồng nghĩa với việc chúng em sẽ phải lên kế
hoạch để có thể kịp tiến độ dự định mỗi 2 tuần để có thể báo cáo định kỳ.
Thực tập chuyên ngành đòi hỏi việc tự học rất nhiều, đơn giản là vì không
có tiết học, không có giáo viên lên lớp giảng dạy cho mình. Các anh chị đồng
nghiệp và giáo viên hướng dẫn cũng không thể cầm tay chỉ việc cho chúng em
từng li từng chút một. Vì vậy dựa vào sự giúp đỡ của các anh chị và giáo viên
hướng dẫn, chúng em có được kỹ năng tìm kiếm thông tin và đọc tài liệu, từ đó có
thể tự trau dồi kiến thức của mình phục vụ cho việc hoàn thiện đề tài thực tập.
3. Kỹ năng làm việc nhóm và làm việc độc lập
Việc lập nhóm làm đề tài khiến chúng em liên tục phải tìm cách phối hợp
với nhau để phần công việc của mỗi người có thể hướng tới một kết quả chung. 61
Tuy rằng chúng em lập nhóm để làm đề tài thực tập, nhưng sau khi phân
chia thì mỗi thành viên đều có những công việc riêng. Để có thể làm tốt được
công việc của nhóm thì trước hết phải làm tốt công việc của cá nhân mình.
4. Kỹ năng giải quyết vấn đề
Khi xây dựng hệ thống quản lý sinh viên, chúng em không tránh khỏi việc
một chức năng của hệ thống không hoạt động theo mong muốn, từ đó chúng em
sẽ cùng nhau đưa ra phương pháp xử lý tốt nhất.
Sau mỗi lần báo cáo định kỳ, giáo viên hướng dẫn của chúng em sẽ góp ý
những điều cần bổ sung, sửa đổi, những đánh giá về hệ thống của mình. Mỗi điều
đó sẽ trở thành vấn đề mà chúng em cần nghiêm túc giải quyết. IV.
Khó khăn và những việc chưa làm được
1. Các chức năng chưa hoàn thiện
- Quản lý hiển thị: Vì một số lý do liên quan đến bảo mật mà chúng em
chưa thể hoàn toàn thiết lập hệ thống trở thành một web động, chưa thể
quản lý toàn bộ hình ảnh và văn bản trong trang web.
- Xác minh thông tin liên lạc: Vì việc xây dựng chức năng gửi mã OTP về
số điện thoại của người dùng thực sự khó; bên cạnh đó việc gửi tin nhắn
sẽ mất phí nên việc kiểm thử có thể sẽ tiêu tốn một khoản không nhỏ.
- Quản lý tài liệu: Vì thời gian có hạn nên chúng em quyết định hoàn
thiện các chức năng chính phục vụ cho công tác quản lý của quản trị
viên, vì vậy chức năng làm tăng trải nghiệm như chia sẻ tài liệu phục vụ
cho học tập của sinh viên vẫn còn đang dang dở và chưa thể sử dụng.
2. Những khó khăn gặp phải
- Thiếu kinh nghiệm: Để có thể hoàn thành đề tài, thực tập sinh như
chúng em liên tục phải học những kiến thức mới để áp dụng giải quyết
những vấn đề xuất hiện khi thiết kế và lập trình hệ thống.
- Thay đổi yêu cầu: Yêu cầu của dự án đôi khi bị thay đổi trong quá trình
phát triển, điều này gây ra khó khăn cho cho chúng em trong việc đảm
bảo tiến độ và chất lượng của hệ thống. 62
PHẦN 4: KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN ĐỀ TÀI I. Kết luận
Trong thời đại công nghệ số, chúng ta được khuyến khích phụ thuộc vào
máy tính để xử lý những công việc phức tạp, cần ghi nhớ, lưu trữ một cách khoa
học để tiết kiệm thời gian và công sức. Việc tin học hoá công tác quản lý sinh
viên sẽ giúp cho Khoa không còn phải vất vả trong việc sắp xếp thư mục định kỳ,
không còn phải khổ sở trong việc tìm kiếm và cập nhật dữ liệu. Bên cạnh đó,
những chức năng liên quan đến xuất tệp và thống kê sẽ giúp ích rất nhiều cho nhu
cầu báo cáo của Khoa khi mà những thông tin hoàn toàn là do máy xử lý và đạt
được sự chính xác cao.
Với đề tài: “Phát triển web quản lý sinh viên cấp khoa”, chúng em mong
muốn sẽ đáp ứng được nhu cầu của khoa Công nghệ thông tin nói riêng trong
công tác quản lý sinh viên. Bên cạnh đó, sinh viên của khoa cũng có được một
nơi để có thể tra cứu thông tin cá nhân một cách đầy đủ, nhanh gọn và trực quan,
việc mà chưa một hệ thống nào của trường làm được. II.
Hướng phát triển
Việc thống kê dưới dạng biểu đồ thú vị và dễ dàng đánh giá, thế nhưng lại
không thể xuất biểu đồ dưới các dạng tệp. Vì vậy dữ liệu của biểu đồ thống kê
nên được bổ sung thêm hiển thị dưới dạng bảng để có thể tải xuống hay in ấn
trong trường hợp cần thiết.
Những nội dung của website nếu cứ để tĩnh như vậy sẽ rất bất tiện cho
Khoa mỗi khi có nhu cầu thay đổi ảnh và văn bản. Vì vậy cần lưu trữ và cho phép
quản trị viên có quyền quản lý những hiển thị trong hệ thống.
Để được nhiều sinh viên đón nhận, hệ thống cần tỏ ra mình có thể mang
đến nhiều hơn những lợi ích cho sinh viên để mang họ đến và giữ họ ở lại. Vì vậy
chức năng quản lý tài liệu cũng là một trong số những chức năng mà chúng em đã
định hướng phát triển. Việc cho phép sinh viên đăng tải, chia sẻ và sử dụng những
tài liệu bổ ích liên quan đến kiến thức công nghệ thông tin nói chung và các môn
học nói riêng sẽ giúp sinh viên có được những trải nghiệm tốt hơn cho hệ thống này. 63
PHẦN 5: TÀI LIỆU THAM KHẢO I.
Tham khảo các tình hình nghiên cứu
1. Trong nước:
- Bộ Giáo dục và Đào tạo
- Hiệp hội các trường đại học, cao đẳng Việt Nam
- Hiệp hội phần mềm và dịch vụ công nghệ thông tin Việt Nam
2. Ngoài nước:
- Tổ chức Giáo dục, Khoa học và Văn hóa Liên hợp quốc (UNESCO)
- Hiệp hội các trường đại học và cao đẳng Hoa Kỳ (AASCU) II.
Nguồn hỗ trợ kiến thức 1. Front-end:
- Học về React (truy cập tại đây).
- Đọc về hệ thống Ant Design (truy cập tại đây).
- Tìm hiểu về SwiperJS (truy cập tại đây).
- Tìm hiểu về CKEditor (truy cập tại đây).
- Bắt đầu với Redux (truy cập tại đây). 2. Back-end:
- Học lập trình Java online miễn phí tại Viettuts (truy cập tại đây).
- Khoá học lập trình Java Core tại TITV (truy cập tại đây).
- GP Coder – Trang chia sẻ kiến thức lập trình Java (truy cập tại đây).
- Học Spring Boot tại Loda (truy cập tại đây). 3. Tài liệu:
- Tìm hiểu về tài liệu đặc tả srs (truy cập tại đây).
- Tài liệu mẫu “Xây dựng phần mềm quản lý cửa hàng điện thoại” chi tiết
nhất (truy cập tại đây). 64