








Preview text:
lOMoARcPSD|47892172 lOMoARcPSD|47892172
HỌC VIỆN KỸ THUẬT MẬT MÃ
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO MÔN
THIẾT KẾ HỆ THỐNG NHÚNG LAB 2 ĐỀ TÀI:
XÂY DỰNG HỆ THỐNG ĐIỀU KHIỂN ĐÈN GIAO THÔNG,
CHO PHÉP CẤU HÌNH TỪ XA QUA INTERNET HOẶC APP Hà Nội, 11 – 2023 lOMoARcPSD|47892172
I. Mô tả hệ thống
Hệ thống điều khiển đèn giao thông thông qua Internet hoặc ứng dụng sử dụng
Blynk ESP32 là một giải pháp hiện đại và linh hoạt, cho phép người quản lý điều
khiển và cấu hình đèn giao thông từ xa.
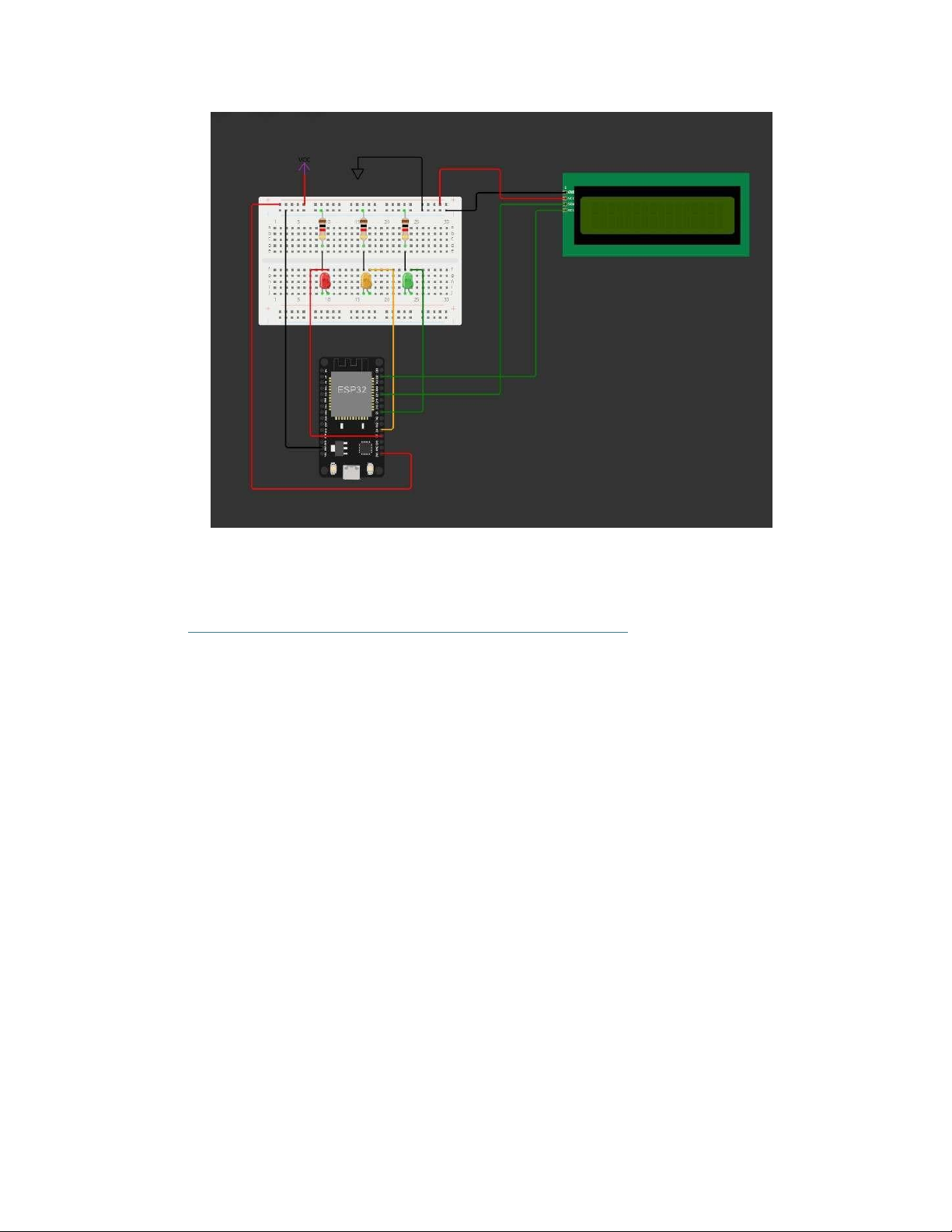
II. Mô hình thiết kế và giải thích mô hình:
• Mô hình thiết kế hệ thống điều khiển đèn giao thông: + Thiết bị chính:
• ESP32 với Blynk: Sử dụng bo mạch ESP32 kết hợp với nền tảng Blynk để
kết nối với Internet và ứng dụng di động. + Kết nối Internet:
• Wi-Fi hoặc Ethernet: ESP32 được kết nối với Internet thông qua Wi-Fi
hoặc Ethernet, tùy thuộc vào điều kiện và yêu cầu cụ thể của vị trí đèn giao thông. + Giao tiếp với Blynk:
• API Blynk: Sử dụng API của Blynk để giao tiếp giữa ESP32 và ứng dụng
di động. Điều này cho phép người quản lý cấu hình và điều khiển đèn giao thông thông qua Blynk.
+ Ứng dụng di động (Blynk App):
• Giao diện thân thiện: Blynk App cung cấp giao diện thân thiện, cho phép
người quản lý dễ dàng theo dõi và điều khiển trạng thái của các đèn giao thông.
+ Chức năng cấu hình từ xa:
Kích thước thời gian: Người quản lý có thể cấu hình thời gian bật/tắt đèn giao thông
Giải Thích Mô Hình:
• Blynk App cung cấp giao diện thân thiện dành cho người quản lý: Giao
diện này cho phép họ dễ dàng theo dõi và điều khiển các đèn giao thông từ
xa, cũng như cấu hình các chức năng như lịch trình và độ sáng.
• ESP32 chịu trách nhiệm về kết nối và giao tiếp: ESP32 là trái tim của hệ
thống, đảm bảo kết nối ổn định với Internet thông qua Wi-Fi hoặc Ethernet
và gửi/nhận dữ liệu từ Blynk App thông qua API Blynk.
• Chức năng cấu hình từ xa: Hệ thống cho phép người quản lý thiết lập các
tham số như lịch trình và độ sáng từ xa, tối ưu hóa quản lý đèn giao thông.
• An toàn và bảo mật: Các biện pháp an toàn như mã hóa kết nối và quản lý
quyền truy cập giúp bảo vệ hệ thống khỏi các mối đe dọa an ninh. lOMoARcPSD|47892172
III. Giải thích file json mô tả thiết kế:
File json mô tả thiết kế là một file dạng văn bản, có cấu trúc theo định dạng JSON
(JavaScript Object Notation). JSON là một trong những tiêu chuẩn mở giúp trao đổi dữ
liệu có trên website. Nói cách khác, JSON là định dạng giúp lưu trữ các thông tin có cấu
trúc và nó chủ yếu được dùng để truyền tải dữ liệu giữa server và client.
File diagram.json mô tả thiết kế của hệ thống là một file dạng văn bản, có cấu trúc theo
định dạng JSON. File này chứa các thông tin về các thành phần của mô hình, như tên,
kiểu, vị trí, kích thước, màu sắc, đường nối và giá trị. File này có thể được đọc và hiển thị
bằng các công cụ hỗ trợ JSON, như trang web wokwi.
Các thành phần trong file diagram.json này bao gồm:
● wokwi-esp32-devkit-v1: Một board ESP32. ● wokwi-LCD 16x2 (I2C)
● wokwi-led: 3 đèn LED(xanh, đỏ, vàng)
Đoạn mã JSON mô tả một mô hình phần cứng (hardware model) sử dụng
trình mô phỏng Wokwi để mô phỏng một dự án ESP32 với các linh kiện
khác nhau như đèn LED và màn hình LCD1602. Dưới đây là giải thích từng phần của mã:
1. version: Đây là phiên bản của mô hình, trong trường hợp này là phiên bản 1.
2. author: Tên tác giả của mô hình, ở đây là "dungnguyenkma".
3. editor: Trình chỉnh sửa được sử dụng để tạo và chỉnh sửa mô hình, ở đây là "wokwi".
4. parts: Một mảng chứa thông tin về các linh kiện trong mô hình.
• wokwi-esp32-devkit-v1: Mô phỏng ESP32 DevKit v1, được đặt tại
vị trí cụ thể trên bảng mạch.
• wokwi-led: Các đèn LED được đặt ở các vị trí khác nhau trên bảng
mạch, mỗi đèn có một màu khác nhau (limegreen, yellow, red).
• wokwi-lcd1602: Một màn hình LCD1602 được đặt tại một vị trí cụ
thể trên bảng mạch và được kết nối thông qua giao diện I2C.
5. connections: Một mảng chứa thông tin về các kết nối giữa các linh kiện trên bảng mạch.
• Kết nối giữa chân TX0 và RX0 của ESP32 với chân RX và TX của
một thiết bị giám sát (serial monitor).
• Kết nối giữa chân A của các đèn LED với các chân cụ thể của ESP32.
• Kết nối giữa chân SDA và SCL của màn hình LCD1602 với các chân cụ thể của ESP32. lOMoARcPSD|47892172
6. dependencies: Một đối tượng trống, không có sự phụ thuộc nào được chỉ định trong mô hình này.
Tổng cộng, đoạn mã mô tả một mô hình phần cứng ESP32 với các linh
kiện phụ khác nhau được đặt ở các vị trí cụ thể trên bảng mạch và được kết
nối với nhau theo các quy tắc cụ thể.
IV. Giải thích code hệ thống
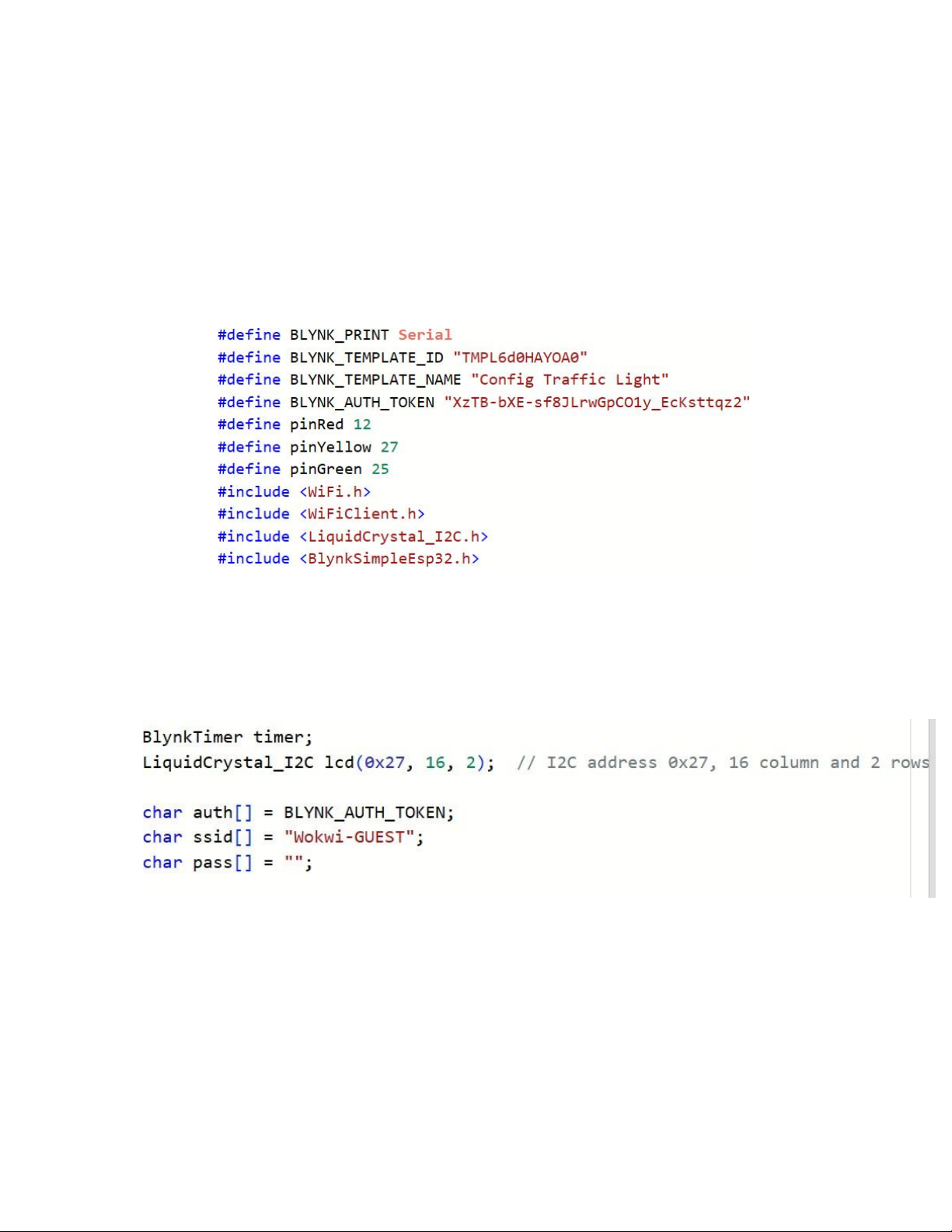
• Cài đặt và khai báo thư viện Blynk, thư viện WiFi, thư viện
LiquidCrystal_I2C để sử dụng màn hình LCD qua giao diện I2C.
• Đặt mã thông báo xác thực (token) và các chân của đèn (pinRed, pinYellow, pinGreen).
Đoạn mã trên là một phần khai báo và cấu hình cho việc sử dụng thư viện Blynk
và một màn hình LCD1602 qua giao diện I2C. Dưới đây là giải thích chi tiết từng dòng: 1. BlynkTimer timer:
• Mô tả: Khai báo một đối tượng BlynkTimer có tên là timer.
• Chức năng: Thư viện BlynkTimer được sử dụng để tạo và quản lý
các thời gian định kỳ trong chương trình, giúp thực hiện các hành
động định kỳ hoặc theo lịch trình. lOMoARcPSD|47892172
2. LiquidCrystal_I2C lcd(0x27, 16, 2);:
• Mô tả: Khai báo một đối tượng LiquidCrystal_I2C có tên là lcd với
địa chỉ I2C là 0x27, màn hình có 16 cột và 2 dòng.
• Chức năng: Điều này khởi tạo đối tượng để giao tiếp với màn hình
LCD1602 thông qua giao diện I2C, giúp đơn giản hóa cách tương tác với màn hình.
3. char auth[] = BLYNK_AUTH_TOKEN;:
• Mô tả: Khai báo một mảng ký tự (chuỗi) có tên là auth và gán giá
trị từ BLYNK_AUTH_TOKEN.
• Chức năng: Mảng này lưu trữ mã thông báo xác thực của ứng dụng
Blynk, cần thiết để kết nối với dịch vụ Blynk.
4. char ssid[] = "Wokwi-GUEST";:
• Mô tả: Khai báo một mảng ký tự (chuỗi) có tên là ssid và gán giá trị là tên mạng WiFi.
• Chức năng: Mảng này lưu trữ tên của mạng WiFi mà ESP32 sẽ kết nối. 5. char pass[] = "";:
• Mô tả: Khai báo một mảng ký tự (chuỗi) có tên là pass và gán giá trị
là mật khẩu của mạng WiFi.
• Chức năng: Mảng này lưu trữ mật khẩu của mạng WiFi mà ESP32
sẽ kết nối. Trong trường hợp này, mật khẩu là một chuỗi rỗng, có
nghĩa là không có mật khẩu.
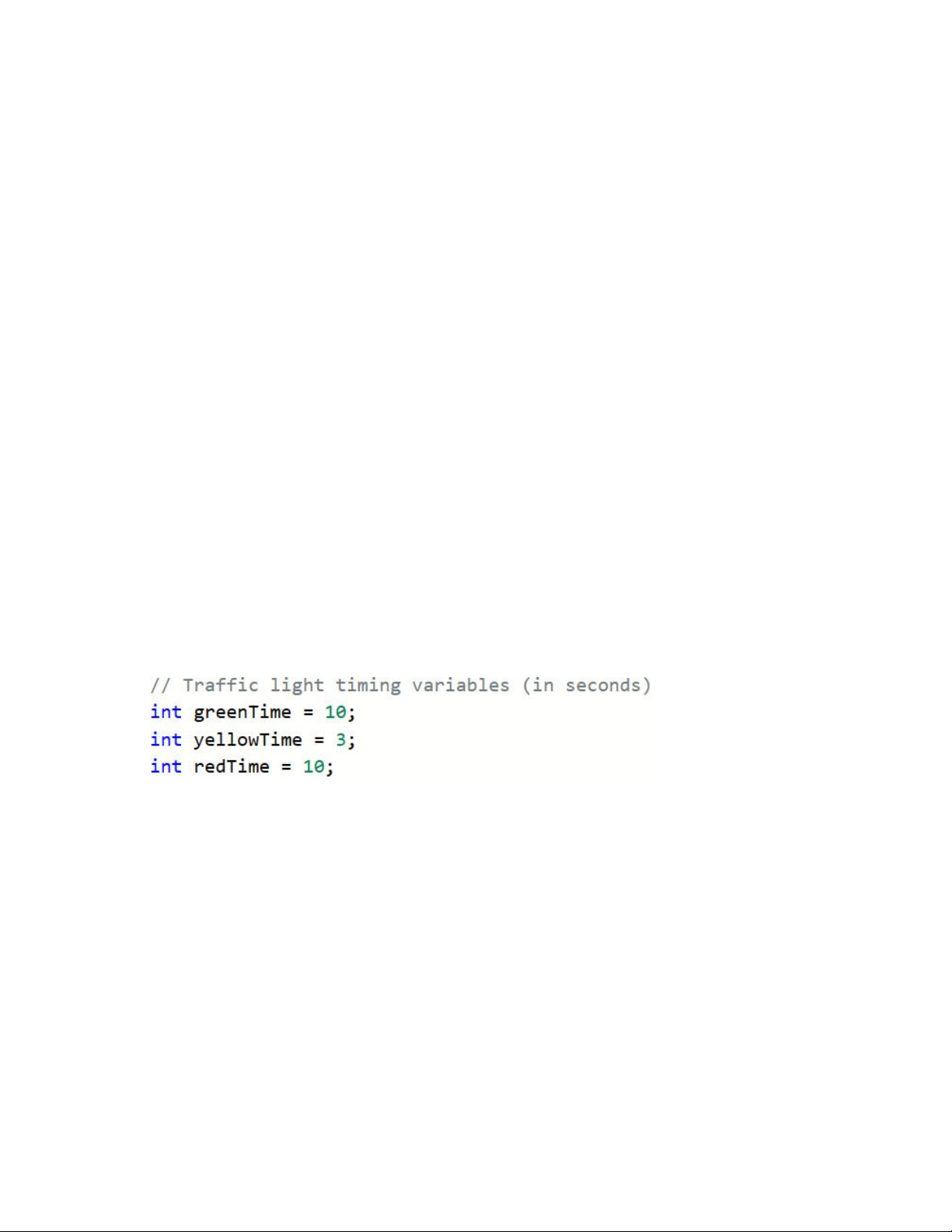
Các biến này lưu trữ thời gian (theo giây) cho mỗi trạng thái của đèn (green, yellow, red). lOMoARcPSD|47892172
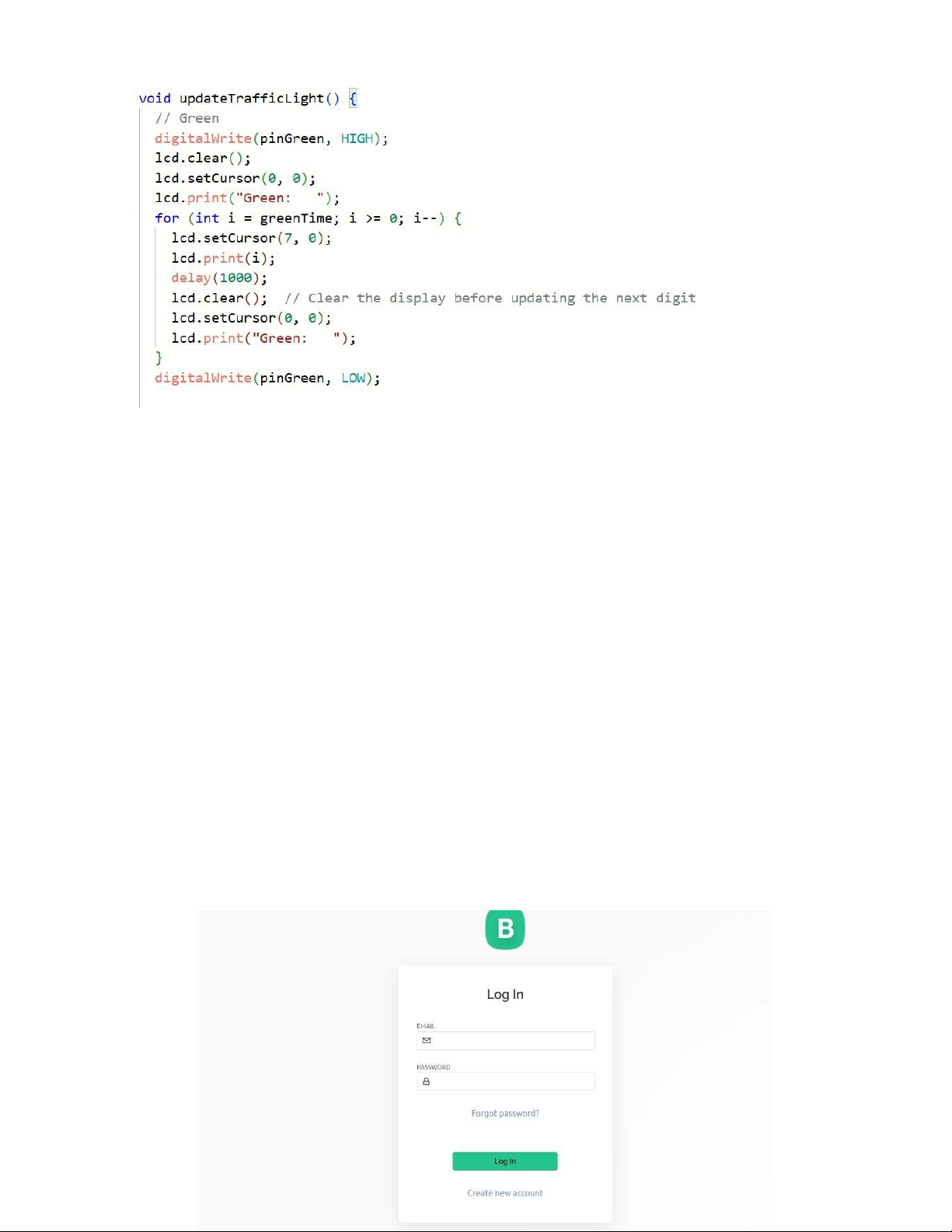
Đoạn mã updateTrafficLight() thực hiện việc cập nhật trạng thái của đèn giao
thông và hiển thị thông tin trên màn hình LCD1602.
• Chức năng: Bật đèn xanh và hiển thị trạng thái "Green" trên màn hình
LCD, đồng thời đếm ngược thời gian từ greenTime xuống 0 giây.
• Mỗi giây, màn hình LCD được cập nhật để hiển thị thời gian còn lại. Sau
mỗi giây, màn hình được xóa để chuẩn bị cập nhật thông tin mới.
Tương tự với đèn vàng và đỏ có đều có hiển thị trạng thái màu trên màn hình
LCD, đồng thời đếm ngược thời gian từ coundown xuống 0 giây.
✓ Mỗi trạng thái của đèn được hiển thị trên màn hình LCD và duy trì trong
một chu kỳ đếm ngược.
✓ Dùng hàm digitalWrite() để bật và tắt các đèn tương ứng.
✓ Dùng hàm delay(1000) để tạo độ trễ mỗi giây trong vòng lặp đếm ngược.
✓ Hàm lcd.clear() được sử dụng để xóa màn hình trước khi cập nhật thông tin mới.
V. Thiết lập trên app Blynk
Bước 1: Khai báo và cấu hình để connect với web Blynk. Để connect được trước
tiên ta phải đăng ký và login vào Blynk. lOMoARcPSD|47892172
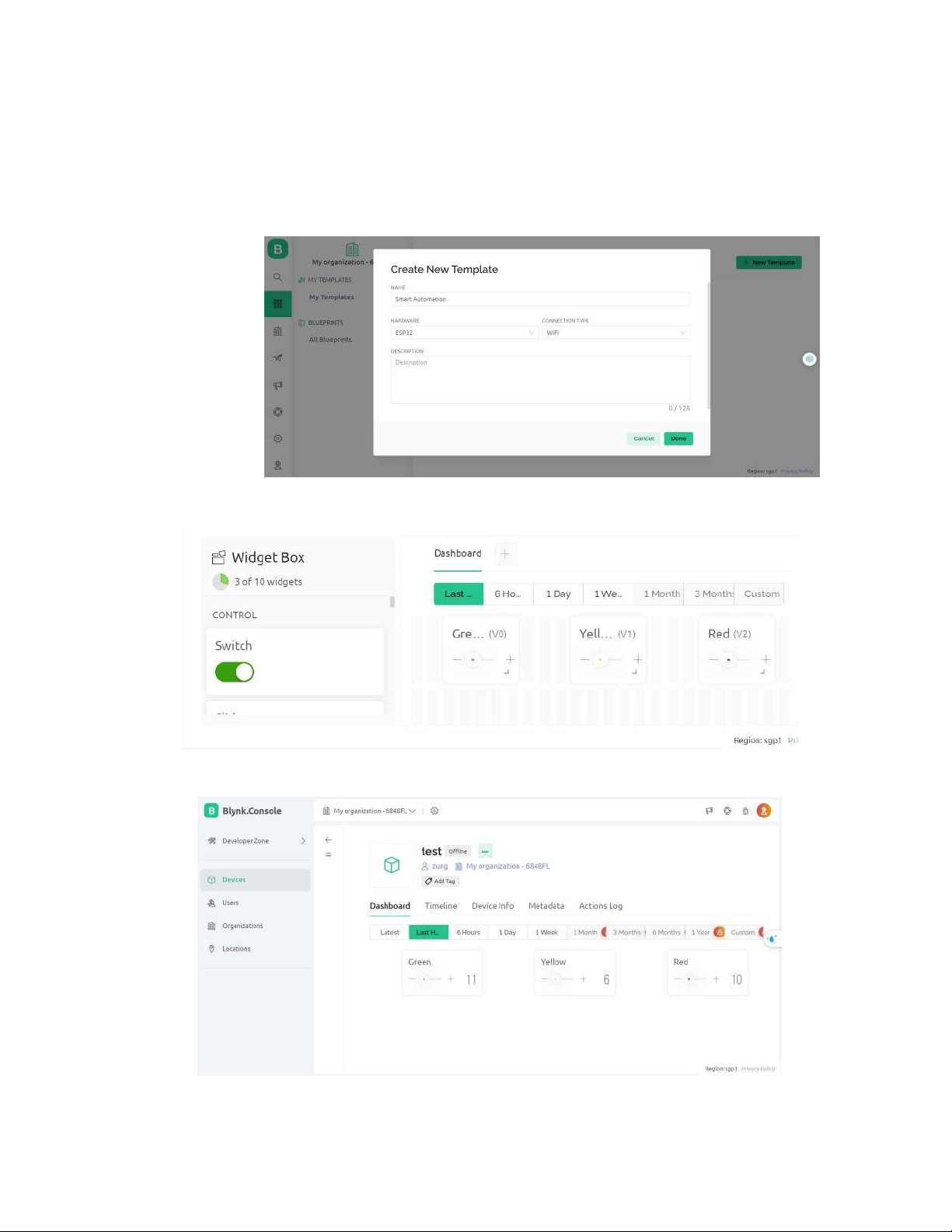
Bước 2 Tìm đến mục Template chọn New Template, sau đó điền thông tin dự án vào.
Bước 3: Vào phần Web Dardboard để việc kéo thả các component trong phần
Widget Box (ở dây là 3 slider để thiết lập thời gian cho 3 đèn ). lOMoARcPSD|47892172
Khi ta kéo thả xong các component và nhấn save thì hệ thống sẽ tự sinh cho ta 1
đoạn mã config để có thể kết nối client với server.
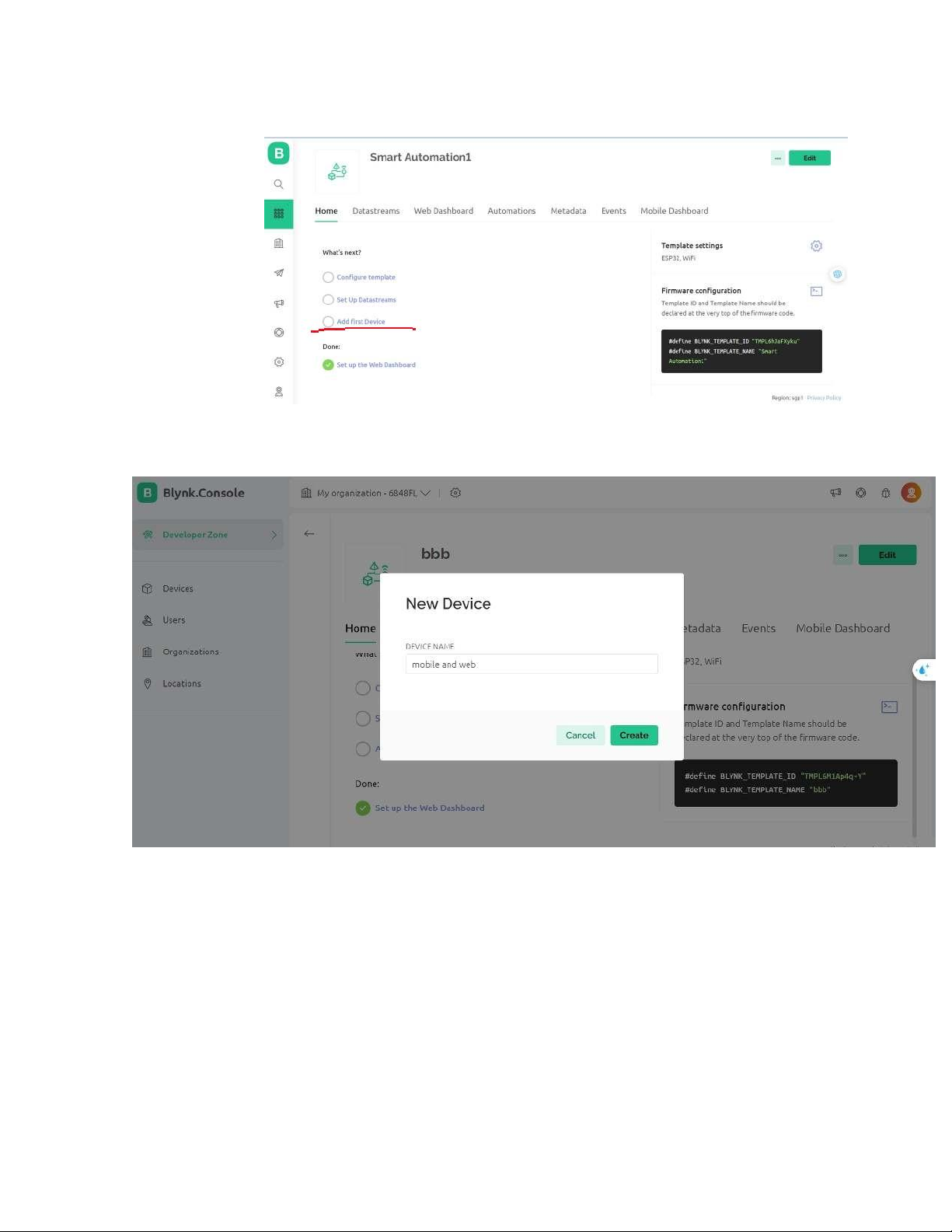
Bước 4: Ta tiếp tục đến vào phần Add first Device tạo tên thiết bị. lOMoARcPSD|47892172
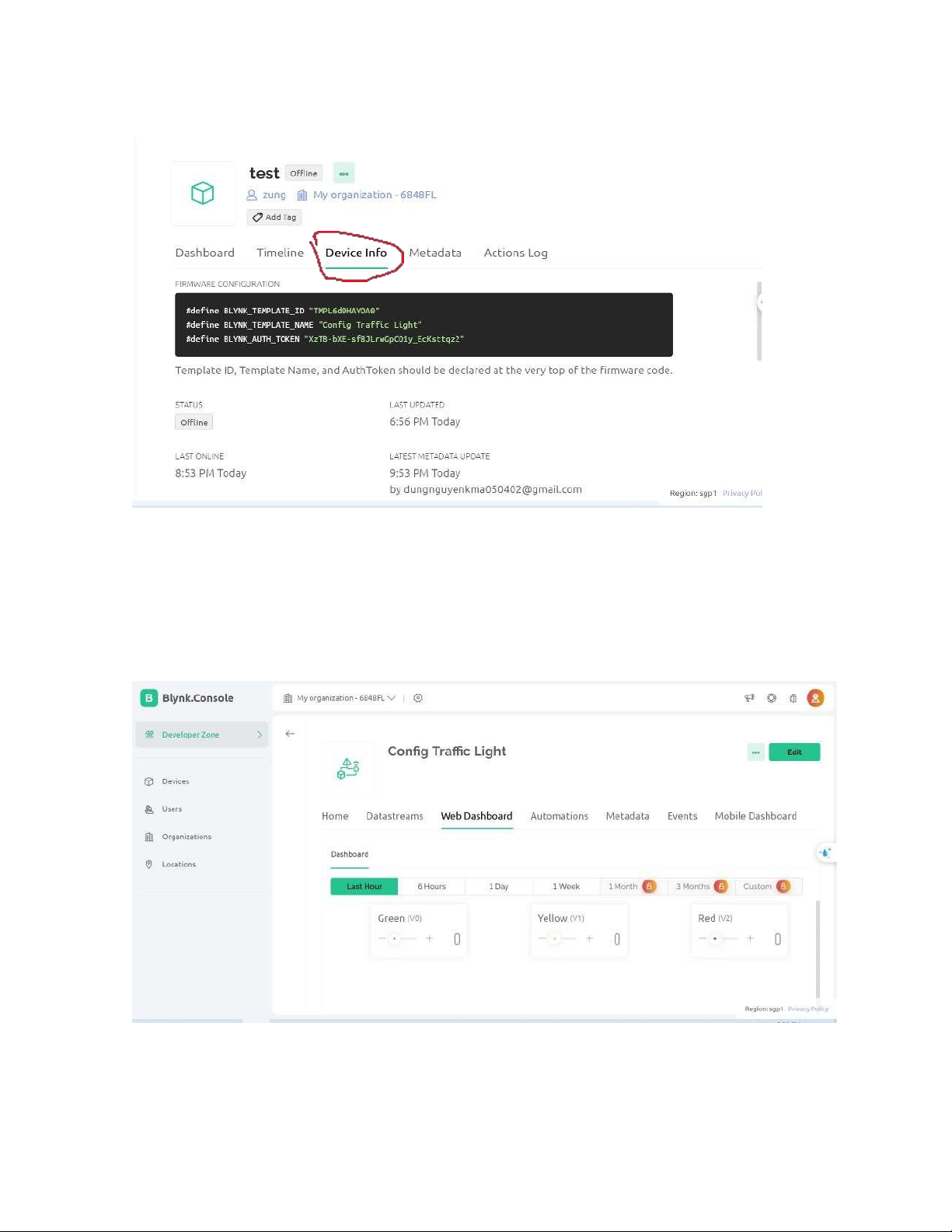
Sau khi tạo xong thì hệ thống sẽ sinh thêm phần BLYNK_AUTH_TOKEN. Để
xem được phần đó ta vào phần Device Info
Ta có thể điều khiển hệ thống qua Web Blynk hoặc qua chợ ứng dụng Blynk (CH-Play hoặc App Store) .
Hình ảnh giao diện ứng dụng: lOMoARcPSD|47892172
Hình ảnh sản phẩm được mô phỏng trên WOKWI:
VI. Đường link dẫn đến project wokwi
https://wokwi.com/projects/382793404399028225
Document Outline
- KHOA CÔNG NGHỆ THÔNG TIN
- THIẾT KẾ HỆ THỐNG NHÚNG
- XÂY DỰNG HỆ THỐNG ĐIỀU KHIỂN ĐÈN GIAO THÔNG, CHO P
- Hà Nội, 11 – 2023
- II.Mô hình thiết kế và giải thích mô hình:
- + Thiết bị chính:
- + Kết nối Internet:
- + Giao tiếp với Blynk:
- + Ứng dụng di động (Blynk App):
- + Chức năng cấu hình từ xa:
- Giải Thích Mô Hình:
- III.Giải thích file json mô tả thiết kế:
- IV.Giải thích code hệ thống
- 1.BlynkTimer timer:
- 2.LiquidCrystal_I2C lcd(0x27, 16, 2);:
- 3.char auth[] = BLYNK_AUTH_TOKEN;:
- 4.char ssid[] = "Wokwi-GUEST";:
- 5.char pass[] = "";:
- V.Thiết lập trên app Blynk
- VI.Đường link dẫn đến project wokwi