





Preview text:
TRƯỜNG ĐẠI HỌC BÁCH KHOA
KHOA: CÔNG NGHỆ THÔNG TIN
BỘ MÔN: CÔNG NGHỆ PHẦN MỀM ----------------------------- ĐỀ THI CUỐI KỲ
Tên học phần: Kiểm thử phần mềm - Mã học phần:..............
Số tín chỉ: 2 - Phương pháp đánh giá: Thực hành
Thời gian làm bài: 90 phút - Đề số: 0002
Sinh viên có thể sử dụng tài liệu khi làm bài
Câu 1: Cho tài liệu đặc tả yêu cầu phần mềm (SRS), dựa trên các kiển thức đã học và các kĩ
thuật thiết kế testcase:
1. Phân vùng tương đương (Equivalence partitioning)
2. Phân tích giá trị biên (Boundary value analysis)
3. Bảng quyết định (Decision Tables)
4. Đoán lỗi (Error guessing)
5. Chuyển đổi trạng thái (State Transition)
Hãy thiết kế bộ testcase hoàn chỉnh cho chức năng trong hệ thống View History
Project: Healthcare Service
1. Introduction: The purpose of this Software Requirements Specification (SRS) document
is to outline the functional and non-functional requirements. The web portal will allow
customers to book appointments directly with specialists, making it convenient for managing
and scheduling appointments with patients.
1.1 Scope: The scope of this project includes the following activities: Make an appointment View history
1.2 Out of scope: The following activities are considered outside the scope of this project:
Everything before and after make appointment
e.g. Register, track appointment, edit appointment, delete appointment 2. Functional Requirements
2.1 User login and Home page:When user click on the Make appointment button, users
need to log in to create an appointment Design: User stories 01
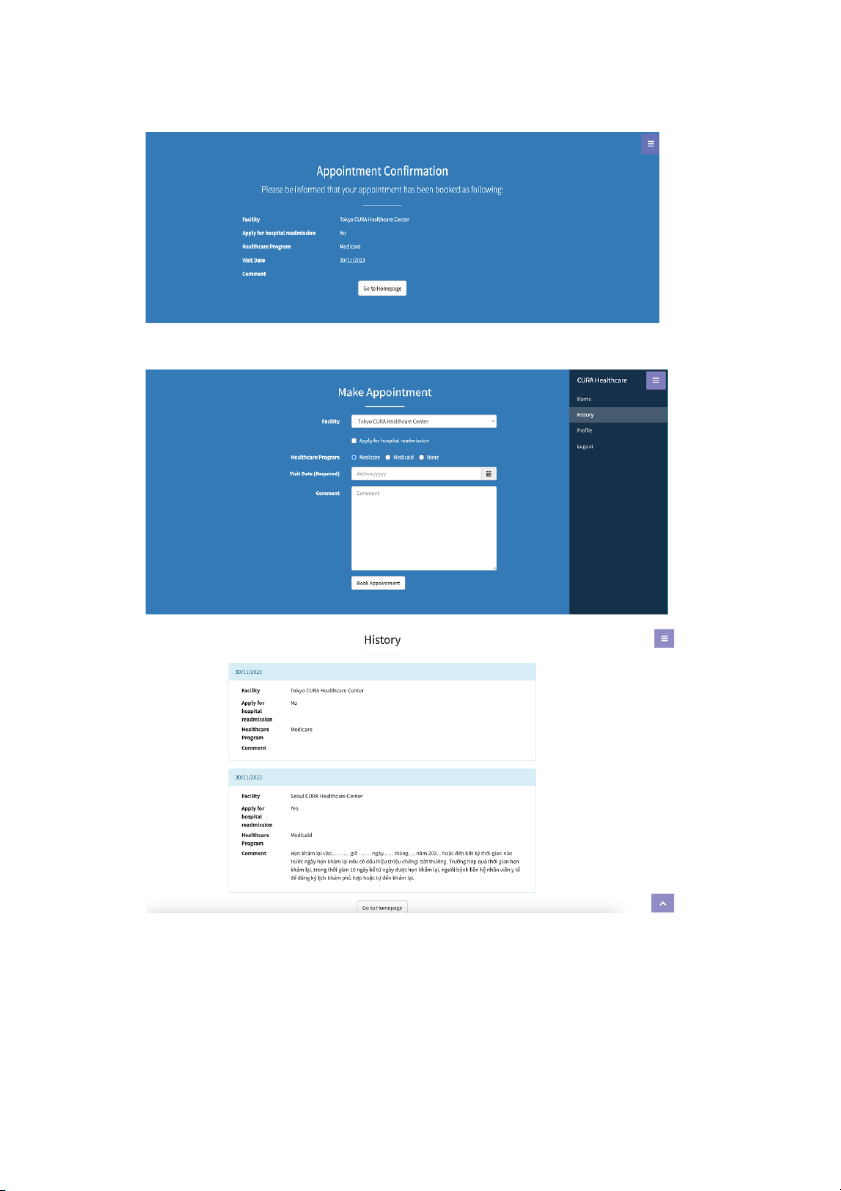
2.2 Make an appointment: After user login or when the user clicks on the Make
appointment button on the Banner, the page will scroll to Make an appointment session, 1
Make an appointment session will be in the middle of the screen. Elements: - Select list: Facility There are 3 options to choose
+ Tokyo CURA Healthcare Center: vaule default
+ Hongkong CURA Healthcare Center
+ Seoul CURA Healthcare Center
- Checkbox: Apply for hospital readmission Default: Uncheck Value: Yes/No
- Radio button: Healthcare Program There are 3 options to choose + Medicare: value default + Medicaid + None
- Date time picker: Visit Date (Required)
+ Default: placehorlder dd/mm/yyyy + Format: dd/mm/yyyy + Date time picker
+ You can only enter future dates that are at least 1 day and up to 30 days away from the current date
+ Error message: Please fill out this field.
+ If the user enters the wrong format, the field will automatically fill in tomorrow's date - Textbox: Comment (Optional) + Unlimited input formats + MaxLength = 1000 characters
+ Customers can leave comments for appointments - Button: Book Appointment + Status: Enable Design: User stories 02
2.3 Status notification: Displays successfully established appointment information with corresponding options
Text: “Appointment Confirmation
Please be informed that your appointment has been booked as following”
Elements: Includes appointment information - Button Go to Home page + Status: Enable Design: User stories 03
2.4 Check the history of booked appointments: After successfully creating an appointment,
the appointments will be placed in the history list, users can review and later develop other features.
Elements: Includes appointment information 2 - Loading animation type
- Sort by appointment time as ASC - Button Go to Home page + Status: Enable Design: User stories 04 2.5 Performance
The web portal must have low latency and provide a responsive user interface.
The system will handle multiple concurrent user sessions and create multiple appointments
without sacrificing performance
Note: This Software Requirement Specification (SRS) document provides an overview of the
requirements for the online customer service web portal. It serves as a foundation for the
development team to design and implement the system accurately, as a premise to develop other features later. Design:
User stories 01: Home page & Login Login page 3
User stories 02: Make an appointment 4
User stories 03: Make an appointment is successfully
User stories 04: View History 5
Tổng cộng có: 01 câu.
Đà Nẵng, ngày 05 tháng 12 năm 2023 TRƯỞNG BỘ MÔN Nguyễn Văn Hiệu 6




