









































Preview text:
lOMoARcPSD|35919223
Chi tiết Hand lettering Biksence 1
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Mục lục
Vấn đề của Hand- lettering 2
Cơ bản về bố cục From một dòng 4 Độ nghiêng 8
Bố cục 2 dòng và bắt cặp 9 Các ví dụ 14 Chi tiết letters Head stroke 16 Head stroke Serif 17
Head stroke San-Serif and Script 19 Linh hồn của letterings 21 Chữ cái đầu tiên 22 Chữ cái đặc biệt 24 Gạch chân 25
Viết thường, viết hoa, small cap 26 Trang trí Lá 28 Gai 29 Trang trí bên trong 29 Kết hợp 30 Bóng 31 Giữ style Giữ các khoảng cách 32 Giữ Head stroke 34 Giữ decorations 36 Các bước Các bước 37 1
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Vấn đề của Hand lettering
Tôi bắt đầu lettering bằng cách học thuộc và sao chép của người khác. Vào
những thời kì đầu, tôi thấy những chữ cái thật quá đơn giản để làm việc-
nhưng khi muốn tìm kiếm một sự nâng cấp bản thân, vì tôi thấy nó quá
đơn giản nên thành ra quá khó để biến hóa, thì đó trở thành một vấn đề
thực sự phức tạp. Nhưng sau nhiều thời gian miệt mài, tôi tìm ra được một
vài quy luật cơ bản nhất, là những nền móng cơ bản tôi chắt lọc được sau
rất nhiều những công việc thực tế và những kiến thức đã tham khảo qua
sách vở hay các trang mạng.
Và nếu bạn có thời gian tìm hiểu về typo, tôi tin chưa có một cuốn sách
nào chỉ cho bạn về Hand- lettering và cách bắt đầu. Hầu hết các cuốn sách
(sách tiếng Anh- Amazon) đều cho bạn khái niệm typo cơ bản, nếu có nói
về lettering thì chỉ là những artbook, những artwork sưu tập. Và đơn giản,
nó chẳng đưa cho chúng ta gì ngoài những kiến thức được mã hóa lẻ tẻ.
Mục đích chính của Hand- lettering là thể hiện nội dung chúng ta mong
muốn thông qua hình ảnh và cũng chính là thông qua các chữ cái. Cái ta
muốn hiểu và nắm bắt chính là hình ảnh, hay các con chữ, các chi tiết kết
hợp lại tạo cho các chữ cái có một thứ ta gọi là khí chất “mood”. Khí chất là
cái tạo cho mỗi một kiểu chữ có một tính cách và sức sống riêng. Nhưng
để nắm bắt được khí chất là một quá trình trải nghiệm và thử nghiệm dài.
Theo công thức, Serif bao giờ cũng lịch sự và cổ điển, và San thì lúc nào
cũng phóng khoáng và hiện đại ... cái đó chỉ đúng một phần .Và trong thực
tế công việc, chuyện bắt gặp một khách hàng mong muốn logo/text của
họ, vừa lịch sự vừa hiện đại, lại dễ tiếp cận và tối giản … hay vừa lịch sự lại
vừa phóng khoáng, không phải là trường hợp hiếm gặp. Chúng ta cần hiểu
bản chất- chính là các chi tiết, để kiểm soát và sử dụng khí chất theo cách
ta mong muốn, không phải những công thức khô cứng.
Để làm được việc đó, cũng chính là nội dung cuốn sách này, tôi phân chia
một artwork thành 2 phần cơ bản, đó là Form và độ nghiêng. Và với việc
bắt cặp bất kì một mảnh nào trong 2 phần, ta có thể tạo ra một bố cục cơ
bản đầu tiên. Sau khi chọn bố cục xong, là việc lựa chọn, sans hay serif hay 2
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
script, và chọn tiếp ta nên viết hoa, viết thường hay chọn small caps, và
tiếp đến tính toán các kết nối, hay các điểm nhấn…
Tôi tập trung vào các chi tiết nhỏ, và tôi cố gắng liệt kê ra các trường hợp
được sử dụng phổ biến, ngoài chi tiết tôi cũng cố tìm ra một số trường hợp
tổng quát để chúng ta không những sử dụng, mà còn áp dụng sáng tạo ra
những thứ của riêng chúng ta. Bạn có thể thấy chi tiết, và tìm hiểu về nó,
với việc sử dụng nhiều bạn sẽ nhận ra bạn có thể nắm bắt nó dễ dàng. Và
nó thực sự là của ta chứ không còn là của một ai khác.
Cuối cùng, sau khi bạn đã có chi tiết, việc cần làm là ghép chúng lại thành
một bức tranh hoàn chỉnh. Và nó là của bạn. Tôi không thể nói chính xác
nó sẽ có khí chất ra sao, nhưng bạn sẽ thực sự kiểm soát được nó khi bạn hiểu được nó.
Hand- lettering là sự tinh tế trong sử dụng các chữ cái, với linh hồn là các kết
nối và sự uyển chuyển liên kết trong mỗi kí tự đặc thù. Nó khác hoàn toàn với
các font và typeface, khi các chữ cái chỉ là đơn lẻ và hoạt động riêng rẽ và đặc
tòa, được tạo ra để ghép với bất kì chữ cái nào trong cùng bộ.
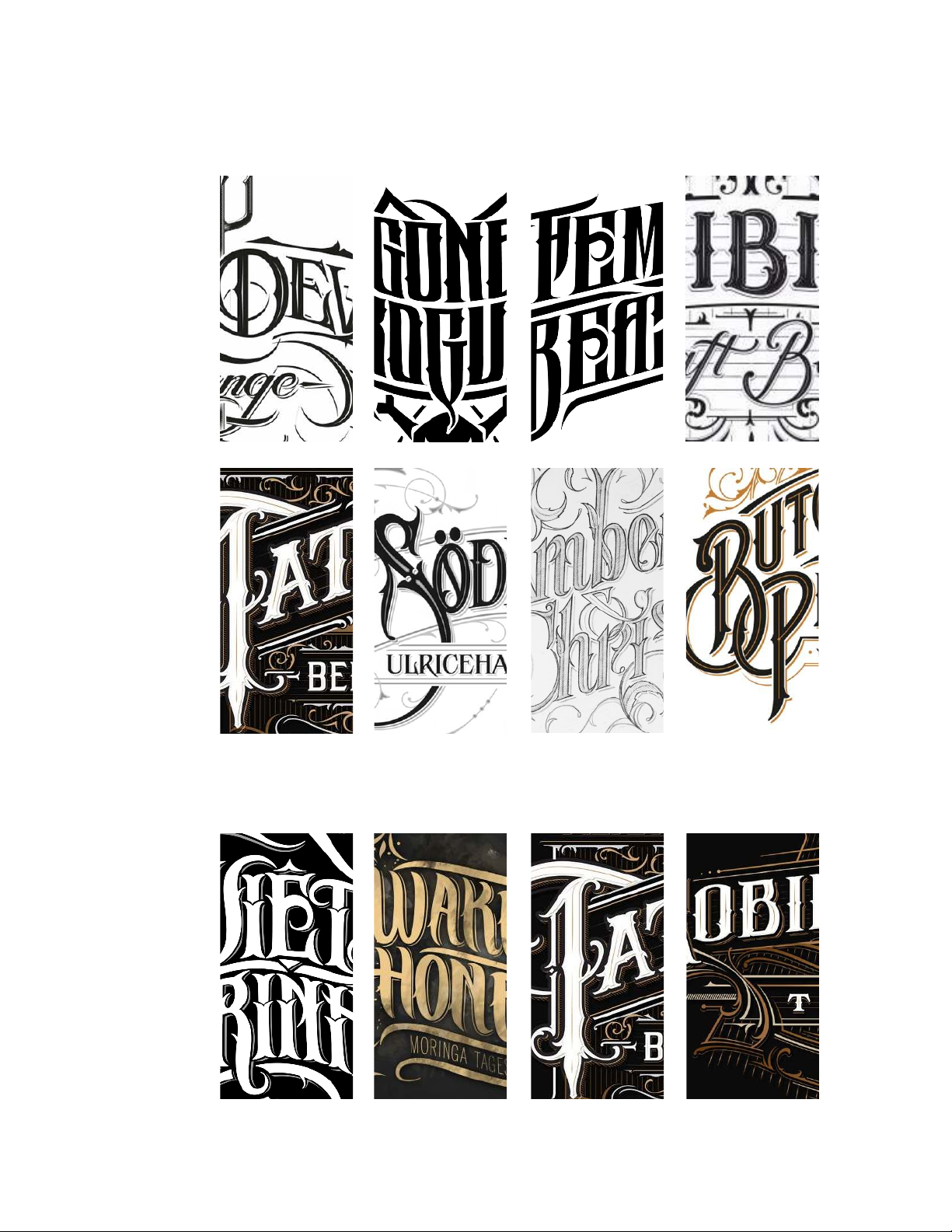
Các ví dụ minh họa trên đây phần lớn là các sản phẩm thương mại của cá
nhân tôi với các khách hàng US, EU, phần lớn là nước ngoài, còn lại là các
artworks của các Typographer được chia sẻ công khai trên behance.net,
sau đây là các nguồn chính. •
Martin Schmetzer : www.behance.net/PapperOPenna •
Mateusz Witczak : www.behance.net/mateuszwitczak •
Tôi : www.instagram.com/biks.ence www.behance.net/biksence 3
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Cơ bản về bố cục Form 1 dòng
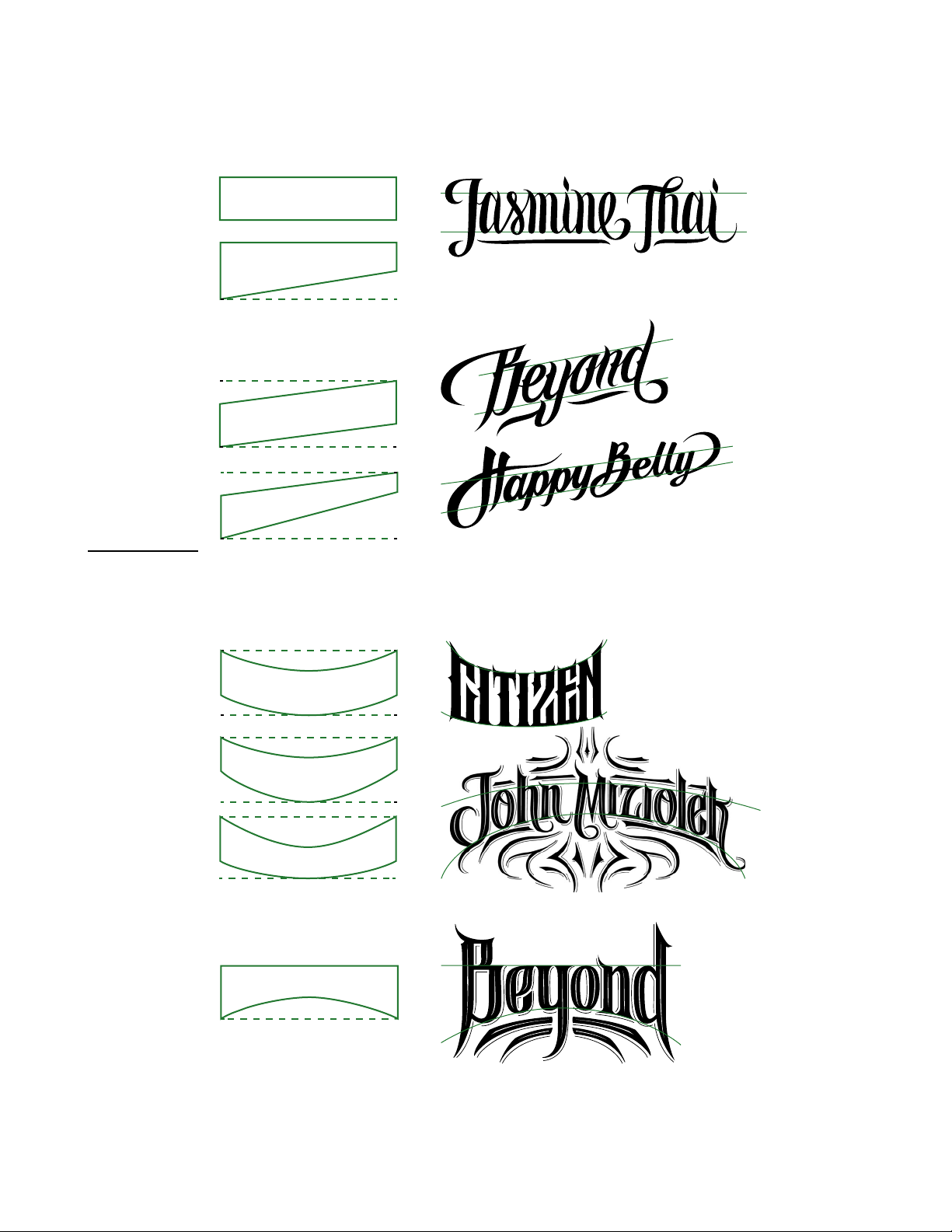
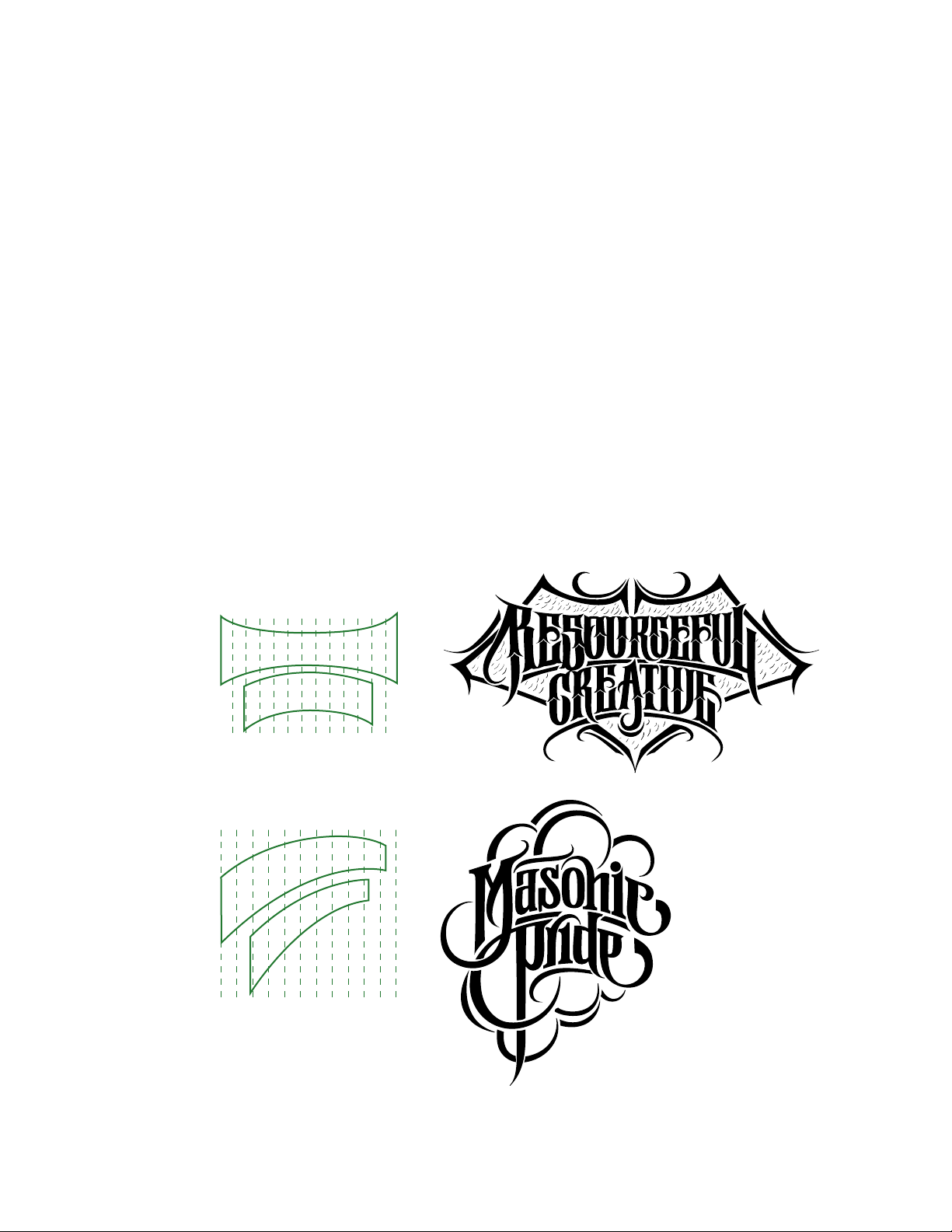
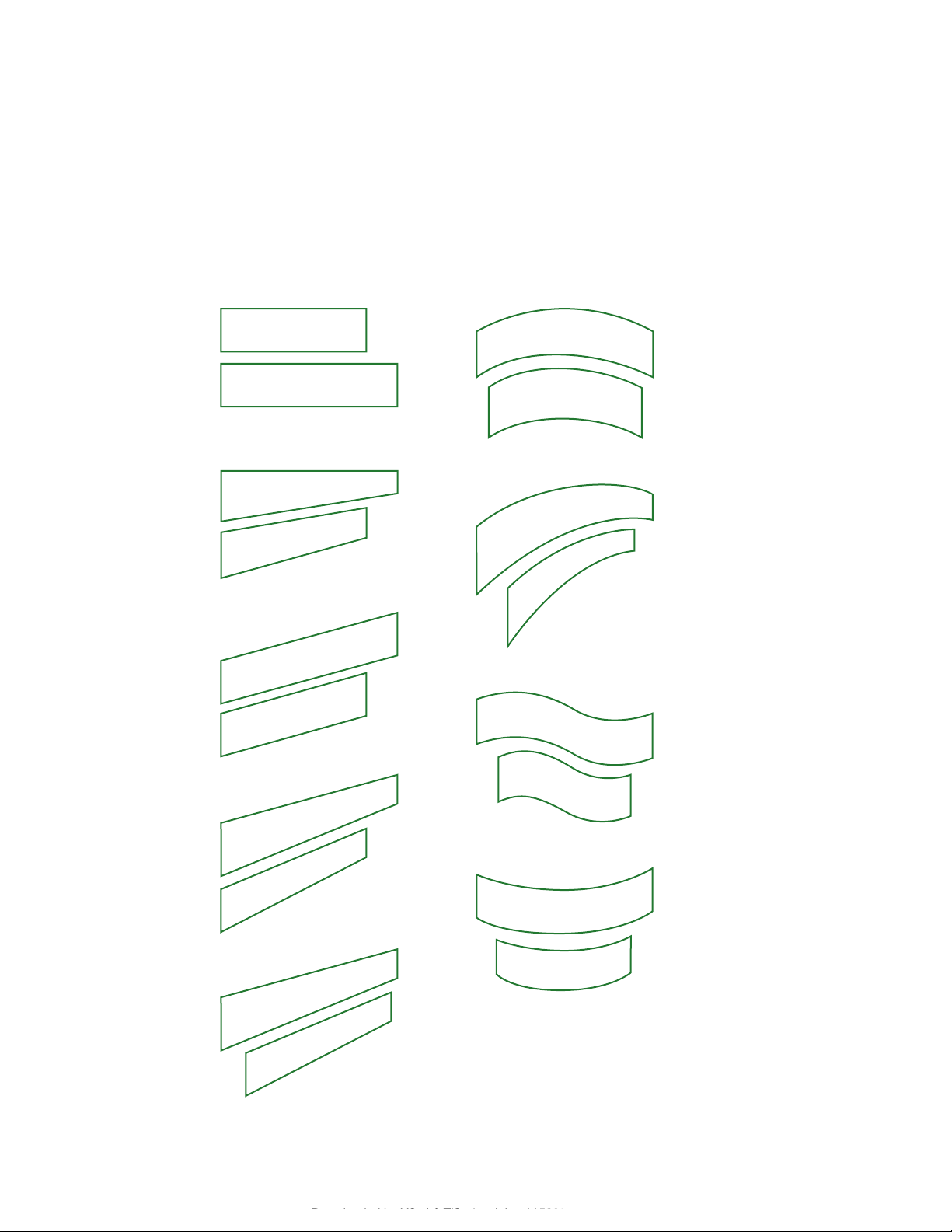
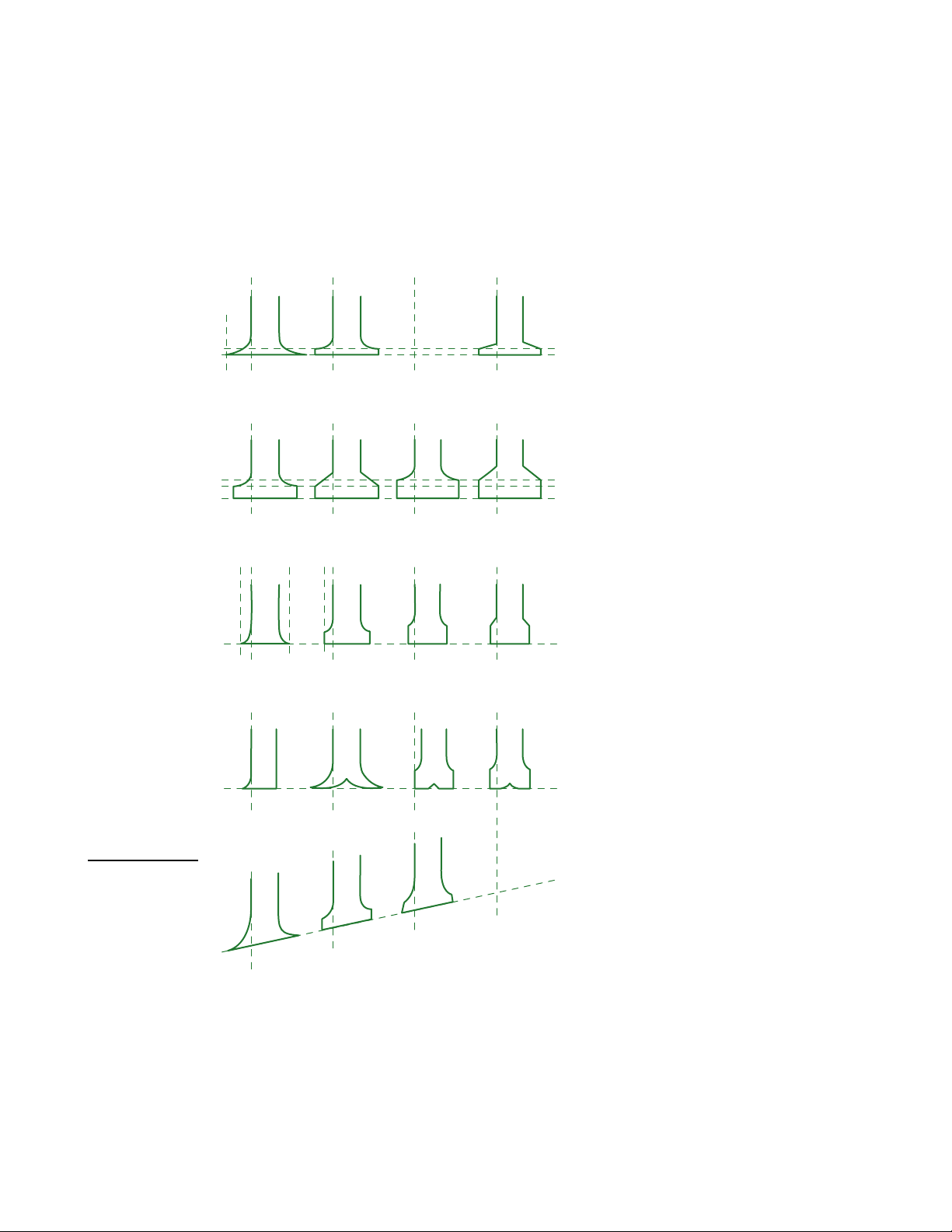
Đây là các dạng bố cục chính một dòng, hay là các form 1 dòng. Ở đây tôi
sẽ liệt kê ra các form thông thường được ưa chuộng sử dụng, và bên dưới nó là các biến thể. 4
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 1 1a 2 2a
Trong thực tế 2a là một
trong những form được ưa chuộng hơn vì sự tinh tế của nó 3 3a 3b 4 5
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 5 6 6b 6a
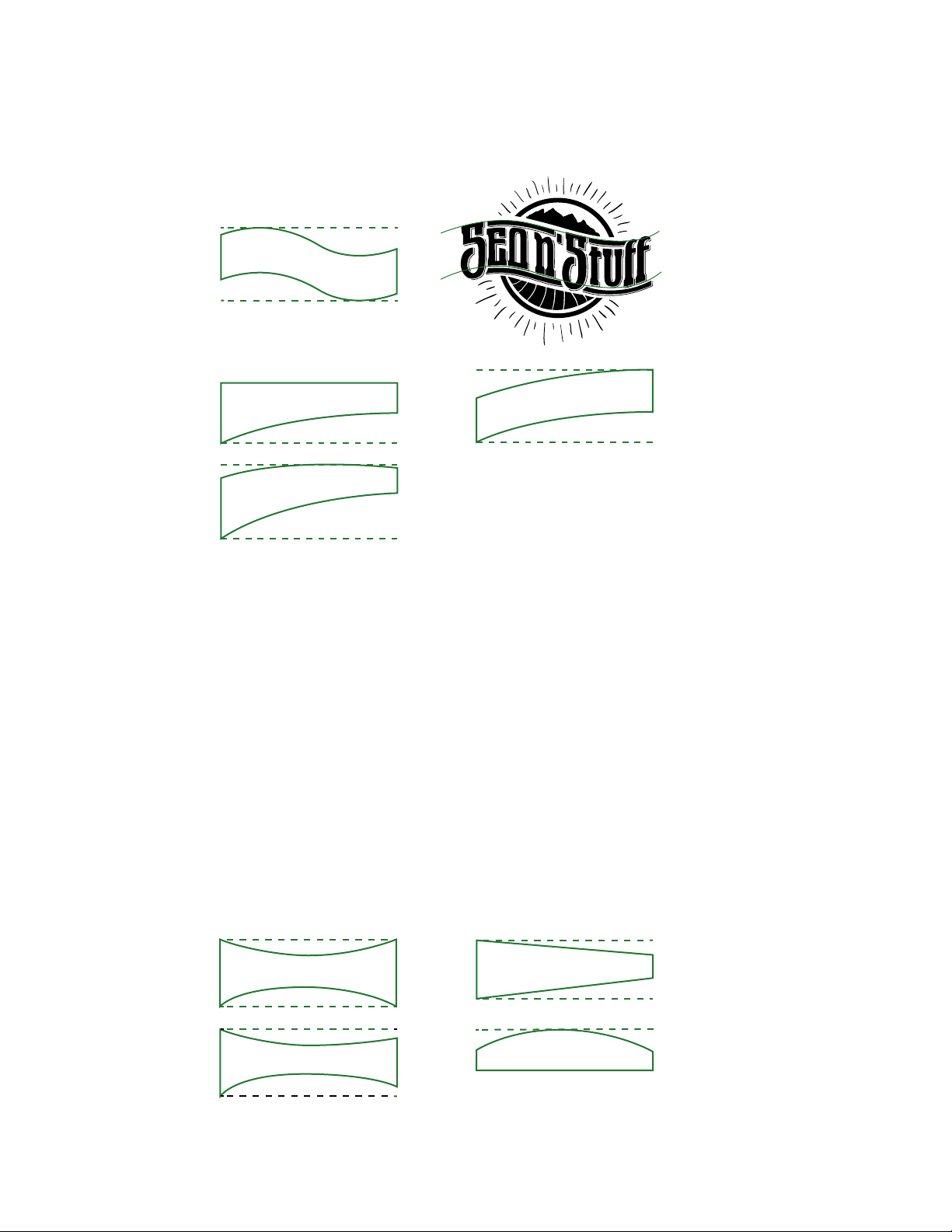
Một vài form có thể chúng ta ít bắt gặp, nhưng
nó đáng để tham khảo và cho chúng ta một cái
nhìn rộng hơn, và cũng là để bạn thử những
điều mới mẻ hơn ngoài những form cơ bản.
Và rõ ràng, sáng tạo dành cho bạn, cũng như
mức cao nhất của sáng tạo là phá luật, và hãy
làm như vậy với letterings. 7 8 7a 9 6
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
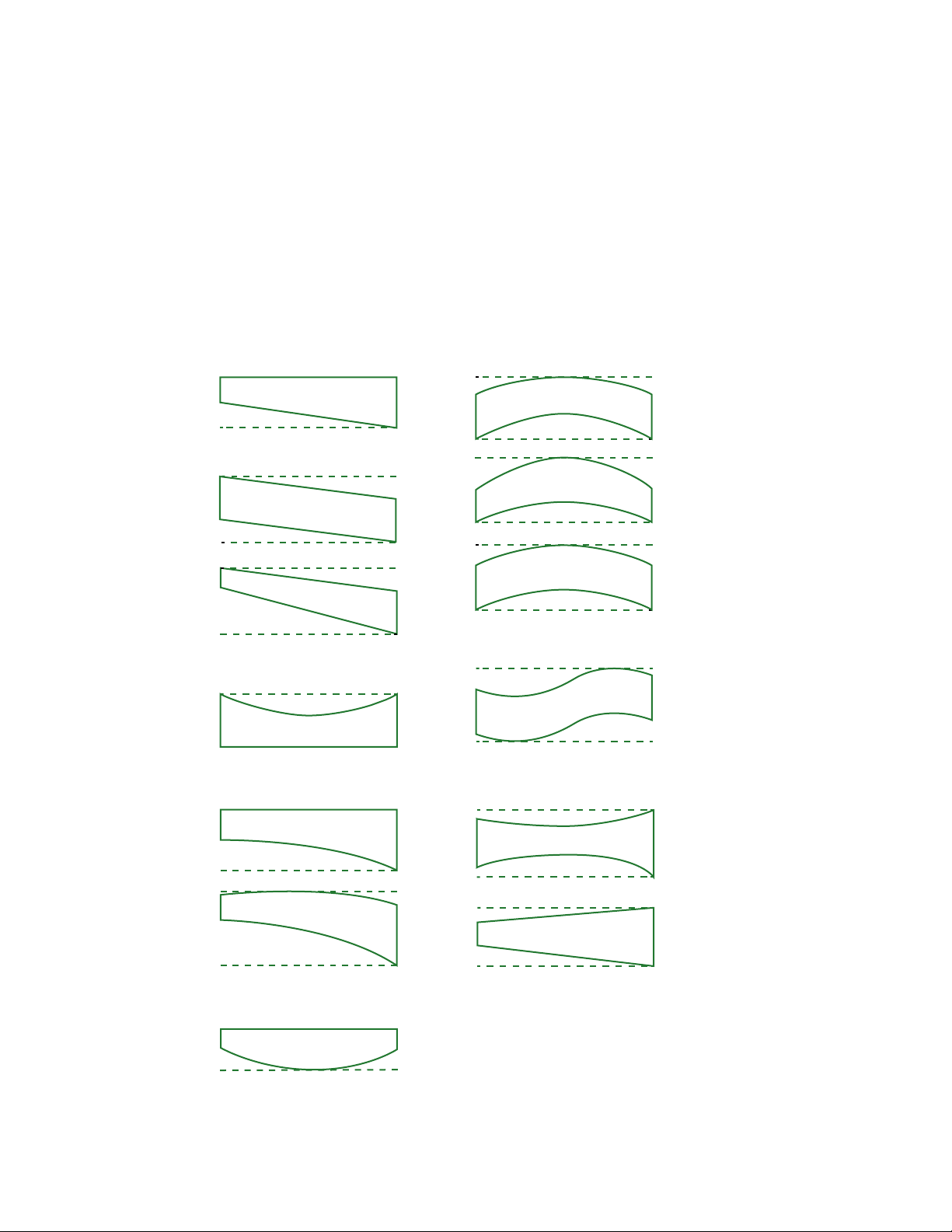
Tiếp đến là các biển thể về phản chiếu của form, và vì thế tôi không đặt
nó gần với phần trên nhằm cho các bạn một cái nhìn tổng quan trước. Các
biến thể về phản chiếu, cũng như tăng góc nghiêng hay lật ngược 180 độ
là những biến thể quan trọng, và khi ta nhận biết chúng một cách rõ ràng,
ta sẽ có một cái nhìn tổng quan hơn về toàn bộ bố cục một dòng, là tiền đề cho phần tiếp. 1f 3f 2f 3af 2af 3bf 4f 5f 6f 7af 6af 8f 9f 7
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Độ nghiêng s1 s2 s3 s4
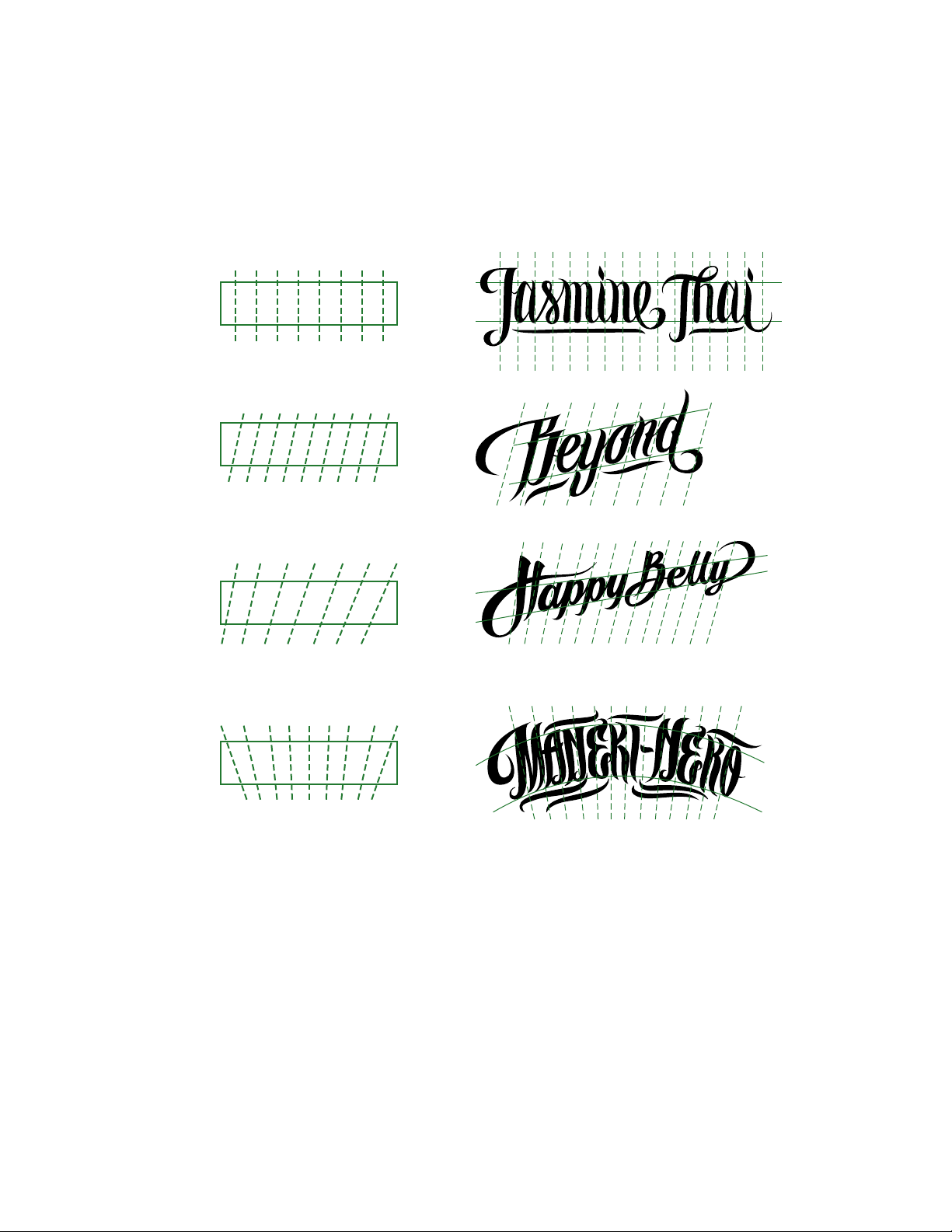
Yếu tố cơ bản thứ hai : độ nghiêng. Trong thuật ngữ cơ bản của font nó là
các danh từ như (obique, italic). Nhưng với letters, chúng ta kiểm soát được
mọi thứ nên độ nghiêng thực sự là một vấn đề đáng bàn khi ta là người tự mình quyết định chúng.
Sẽ rất khó để kiếm một góc nghiêng hoàn hảo mà nó phụ thuộc vào từng
tình huống riêng. Nhưng người ta ưa chuộng nghiêng phải, tức là các let-
ters đổ về phía phải, nó làm cho chúng gần gũi và dễ tiếp cận hơn. Góc ng-
hiêng từ 40-<90 độ được ưu chuộng nhất (hợp bởi độ nghiêng và đường baseline). 8
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
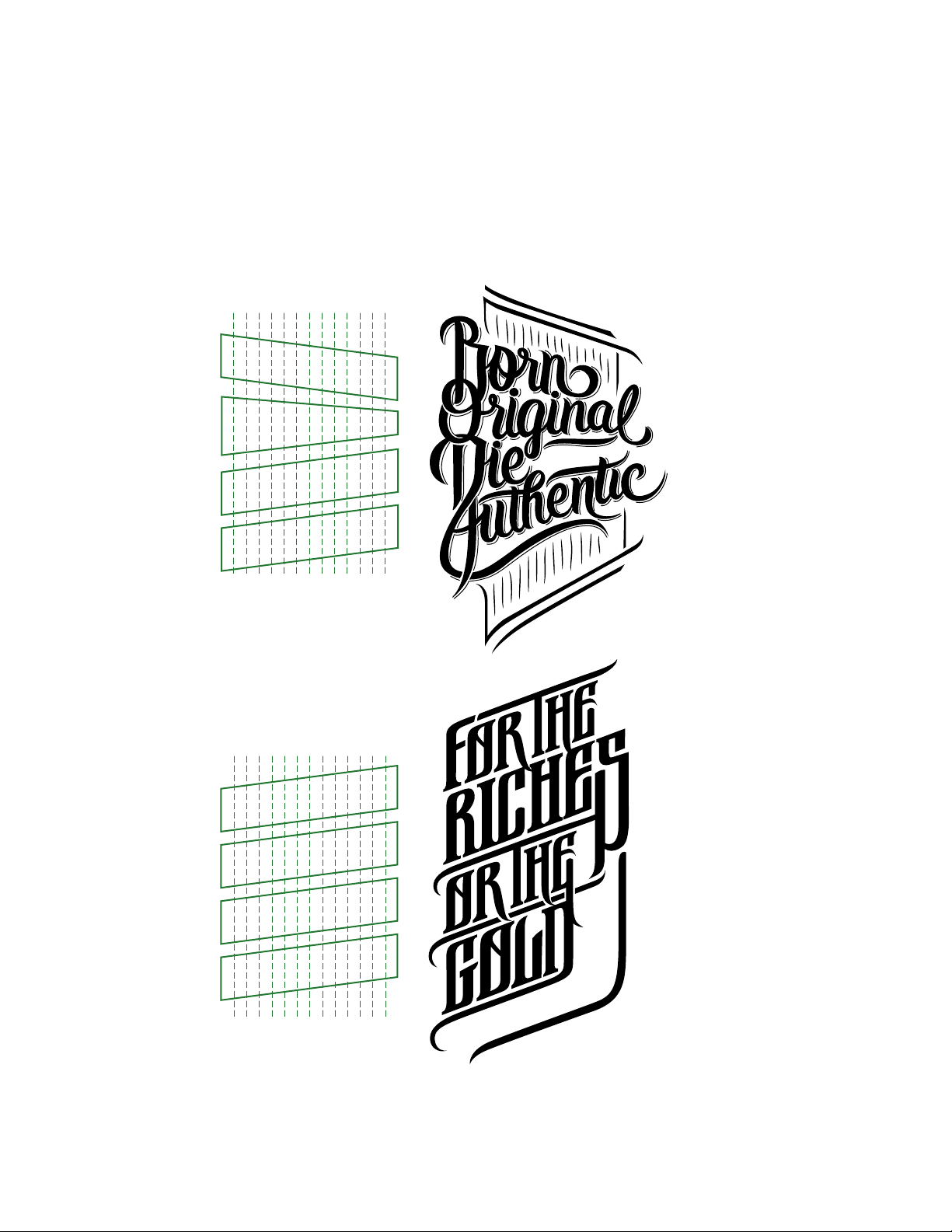
Bố cục 2 dòng và bắt cặp
Tôi sẽ dùng từ bắt cặp. Vì bằng việc phân cấu tạo text thành 2 phần là
form và độ nghiêng (slope), ta đã phân cặp cho chúng, và nhờ đó, chúng
ta đã rõ ràng tách bất cứ một text nào thành 2 phần.
Bố cục 2 dòng - hay 3 dòng cũng là bố cục thường thấy, về bản chất bố cục
2 dòng và 3 dòng chỉ là sự kết hợp từ các bố cục một dòng sử dụng các
độ nghiêng có thể giống hoặc khác nhau (khác nhau khi ta sử dụng 2 loại
typeface). Và tôi dùng từ bắt cặp vì lý do đó.
Dưới đây là những gì tôi muốn nói.
7 là form của dòng 1 3f là form dòng 2 s1 là độ nghiêng 7 3f s1 6a 6a s1 9
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 2a 2a s3 3 3 s1 6a 6a s3 10
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 5 5 s1 2 2 s1 11
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Và sau đây tôi sẽ tổng hợp một số các cách bắt cặp thông thường hay gặp,
và bạn có thể sử dụng chúng dễ dàng, và dĩ nhiên, độ nghiêng là điều
chúng ta thoải mái lựa chọn. 12
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Và giống như bố cục 2 dòng, tất cả các bố cục 3 hay 4 dòng đều có chung
một cấu tạo cơ bản. Đó là bắt cặp. 13
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Các ví dụ Martin Schmetzer 2 1 1 2 -s1 3bf 3bf-s1 2 2 2 2-s1 5f 5f-s2 3b f3 f1-s1 6-s1 14
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 6b -s1 6b 6b-s1 Mateusz Witczak 3bf-s4 2-s2 3bf-s4 1 1 1 1 -s2s5 1 1 -s1 1 1- s2 15
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Chi tiết letters Head stroke serifs
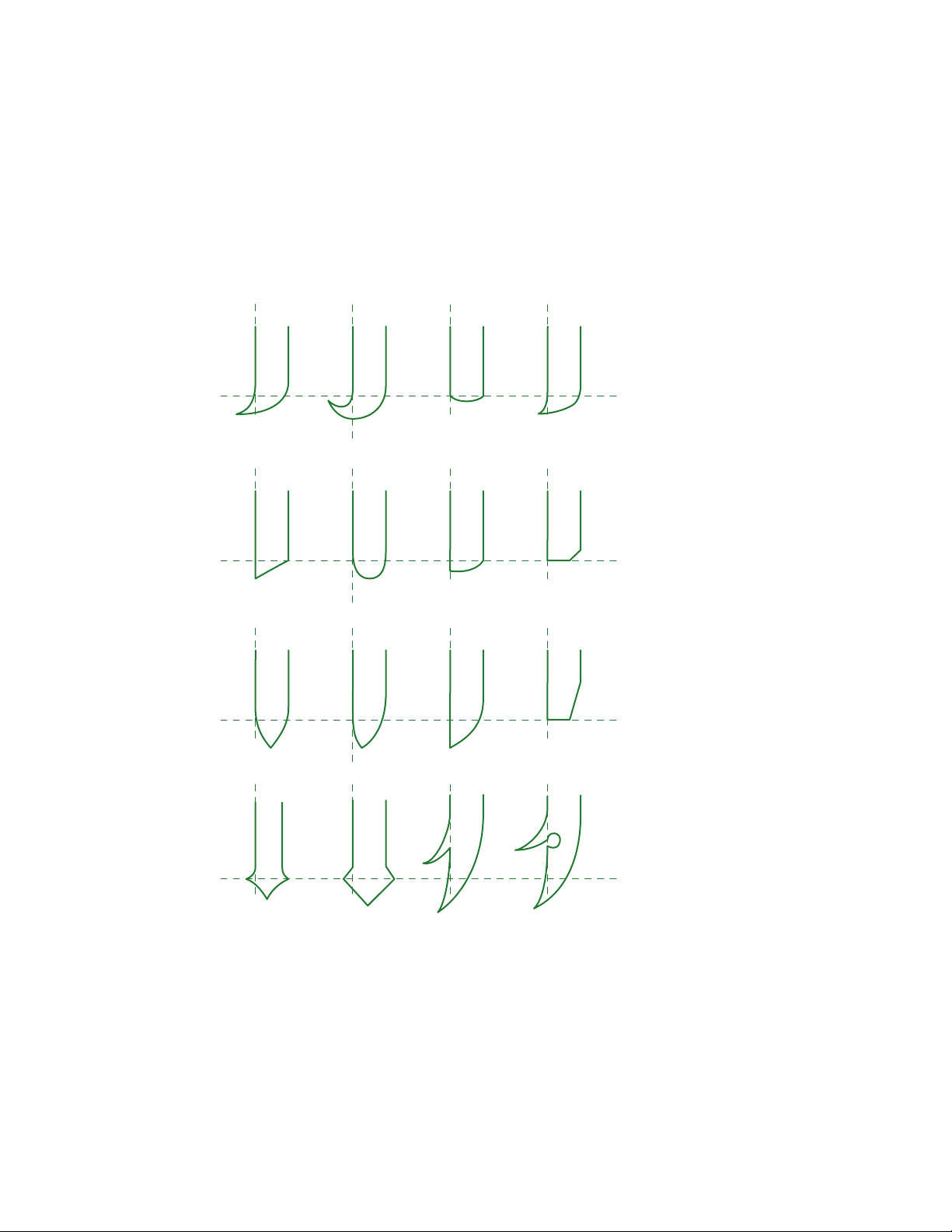
Head stroke là phần đầu (hoặc chân) bất kì của một letter. Đây là những
head stroke bạn sẽ thường nhìn thấy.
Với chương này, tôi sẽ nói đến một số mẫu về head stroke của : serif, sans,
và sript. Với các mẫu letter hiện đại đây là 3 thành phần chính tạo nên chữ,
ngoài ra còn digital, dingbat ... một vài các biến thể khác nhưng có lẽ tôi
không đề cập đến ở đây. Head stroke Head stroke
Tôi gộp Script và Sans- Serif vào chung một phần bởi vì sự tương đồng
của chúng, về cơ bản chúng đều không có chân, và với digital Script, khi sử
dụng ta sẽ cảm thấy chúng sẽ có những biến hóa sử dụng được hữu hiệu
cho nhau, và bạn có thể dùng bất kì head stroke nào của Sans-Serif cho
Script và ngược lại. 16
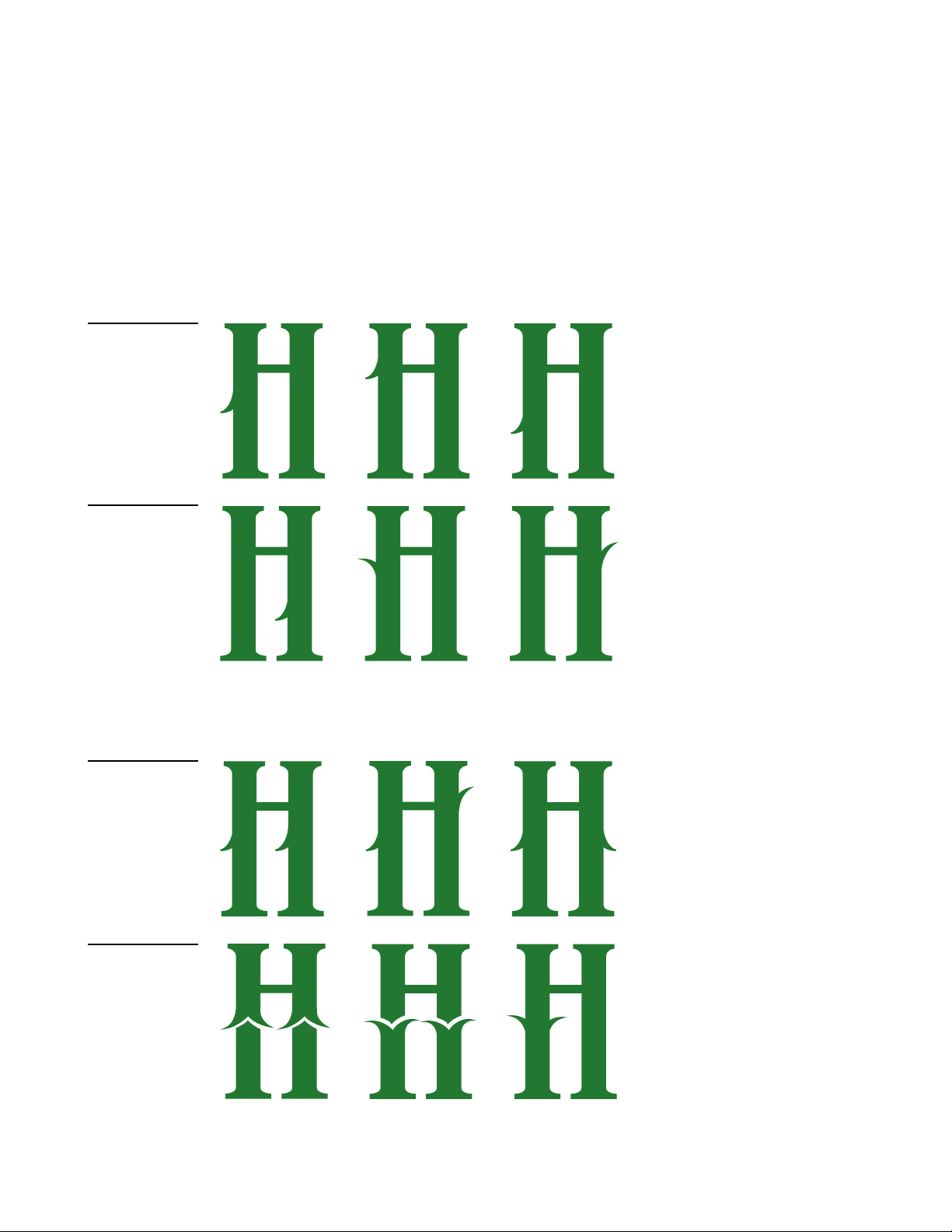
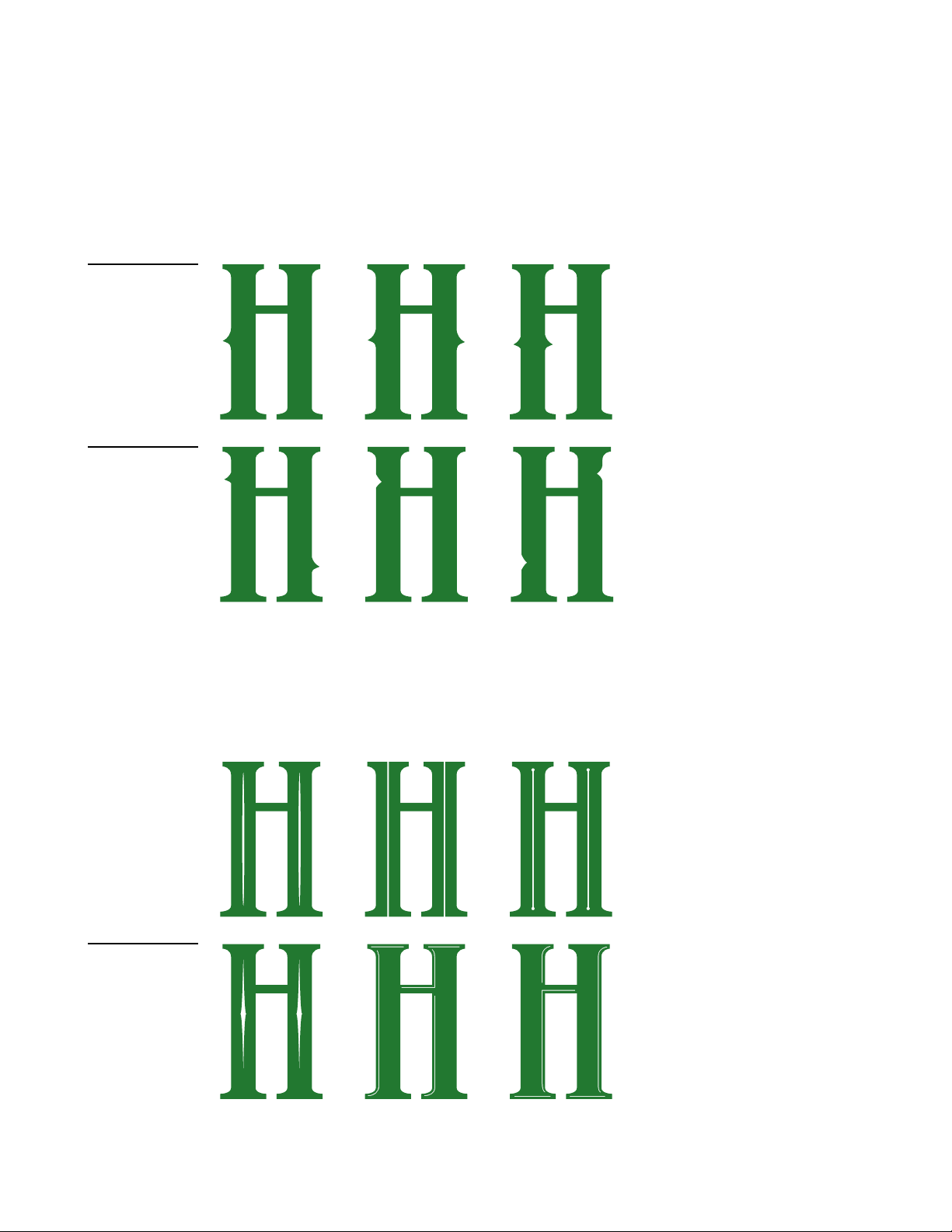
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Head stroke Serifs
Đây là một vài các Serif
được sử dụng khá phổ biến.
Tôi sắp xếp chúng theo một số các đặc điểm.
Hàng 1 và 2 là chiều cao của Serif.
Hàng 2 và 3 khi ta thay đổi
chiều cao của chúng, hàng 3
thay đổi độ rộng của chúng.
Hàng 4 là một số các biến thể khác, cùng với Lack Serif.
Và đây là với form cơ bản nhất. Khi có các
form nghiêng sẽ điều chỉnh theo. 17
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Và đây là các ví dụ. 18
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Headstroke San-Serifs and Scripts
Đây là các trường hợp cơ bản, tôi chỉ hướng các head stroke sang một
bên, với các biến thể khác bạn có thể tạo mới bắng cách lật chúng lại.
Hàng cuối cùng không phải thuộc về Sans- Serif, nó nghiêng về các cus-
tom serif, và mang đậm dấu các head stroke của calligraphy. Nhưng tôi vẫn
thêm nó vào cho tăng phần tham khảo. 19
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 20
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Linh hồn của Letters
Linh hồn của Hand- lettering là hình dáng mỗi con chữ của chúng, nó là
sự liên kết, sự tương tác, và các mối quan hệ giữa các kí tự đứng gần và xa
nhau. Nó là điểm khác biệt lớn nhất giữa lettering typography với việc sắp
xếp các chữ cái thông thường từ font hay typefact. Với font, các chữ cái
được tạo ra để đứng riêng biệt và độc lập. Trong khi với lettering linh hồn
nằm ở sự kết nối, nằm ở cách mà các chữ cái liên hệ với các chữ cái còn lại
trong từ, nằm ở sự đặc biệt về hình dạng, về kích cỡ, hay về cái cách mà
nó thể hiện nội dung. Đó mới chính là lettering, và đó là cái mà bất kì một
typeface nào cũng không thể có được.
Trong phần này chúng ta sẽ thấy các yếu tố để tạo nên sự khác biệt đó :
Chữ cái đầu tiên : một chữ cái có thể lớn hơn (hoặc viết hoa) khác biệt so
với các chữ cái còn lại làm điểm nhấn nổi bật dòng chữ •
Đơn : Một chữ cái duy nhất trong một dòng. •
Đôi chữ cái đầu dòng liên kết : 2 chữ cái đầu dòng (có thể là 3
hoặc 4) đặc biệt liên kết với nhau và liên kết với các kí tự còn lại. •
Kết hợp với chữ cái cuối cùng : một lựa chọn hoàn hảo cho một bố cục cân đối.
Gạch chân : tất cả các artwork đều có thể sử dụng gạch chân cho mình
không kể nó là Serif, hay Sans hay Scritp. Gạch chân là cách hiệu quả nhất
để kết nối các kí tự riêng biệt lại với nhau, nó giúp các chữ cái bớt khoảng
cách, nó giúp các phần dưới thấp (hoặc cao (descender and ascender) thể
hiện mình một cách hiệu quả và bớt lạc lõng. Một lựa chọn hiệu quả và không kém phần tinh tế.
Chữ cái đặc biệt : một hay nhiêu chữ cái đặc biệt nằm xung quanh các chữ cái bình thường.
Viết hoa - Viết thường - Small cap : 3 lựa chọn cơ bản không thể thiếu
khi ta cân nhắc khi bắt đầu. (Small cap là tùy chọn viết hoa các chữ thường
với cùng kích cỡ (vẫn giữ giữa X-height và Baseline, Ví dụ BIKSENCE) 21
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Chữ cái đầu tiên Đơn
Đôi chữ cái đầu dòng liên kết 22
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Kết hợp với chữ cái cuối cùng 23
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Chữ cái đặc biệt
Chữ cái đặc biệt là một chữ cái khác với các chữ cái bình thường khác trong
từ, bằng cách kéo dài, hoặc biến thể các nét khác, nó sẽ là một yếu tố kết
nối, liên kết với các chữ cái khác hoặc liên kế với dòng khác. 1: S, M, N, G 2: W,S 1: R, H 2: P,N 1: S 2: S 1: A 2: L, O 24
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Gạch chân 25
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Viết hoa - Viết thường - Small cap 26
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Trang trí Chúng ta sẽ có • Lá • Gai • Trang trí bên trong • Kết hợp • Bóng 27
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Lá Một lá
3 vị trí: trên dưới, và giữa.
Một vài biến thể: lá bên trong, lá ngược, và lá hướng lên. Lá đôi
Lá đôi: cùng bên, ngược bên, đối diện. Đôi lá cắt. 28
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Gai Gai một bên, gai hai bên, và gai đôi
2 gai đối diện và gai lặn bên trong Trang trí bên trong Các trang trí bên trong và bóng bên trong. 29
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Và kết hợp các trang trí với nhau Các ví dụ 30
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Bóng 31
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Giữ style Giữ các khoảng cách
Giữ các nét của các chữ cái 1: Giữ các chiều rộng của các nét chữ lớn. 2: Giữ chiều rộng của các nét ngang nhỏ. 3: Giữ các khoảng cách bên trong các chữ. 32
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Và cũng giữ các nét dọc cả thanh lẫn đậm.
Giữ tracking và kerning Đây là một ví dụ cho tracking- hay là khoảng cách giữa các chữ cái (trong trường
hợp mỗi chữ cái được tạo nên trong một khuôn chữ nhật)
Và dưới đây là một ví
dụ về sự khác biệt về tracking và kerning. Vì trong Hand- lettering
thì mỗi chữ cái thường có khuôn chữ nhật rất
lớn, nên để tối ưu hóa sự sử dụng, chúng ta thường làm khuôn bé lại cho phù hợp. 33
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
* Với những ví dụ dưới đây bạn có thể thấy các khoảng cách là không quá
đồng đều, nhưng vì các khoảng cách chịu rất nhiều chi phối bởi yếu tố thị
giác nên chúng ta không nhất thiết phải quá câu nệ để gè vào một khoảng
cách bằng nhau tuyện đối, nhất là với các khoảng cách “ không dễ” như
nhiều trường hợp kerning. Vậy nếu bạn nhận thấy có một số khoảng cách
nào không ổn, và cần sửa vì nó quá nhỏ, hoặc lớn (theo mắt) hãy sửa nó
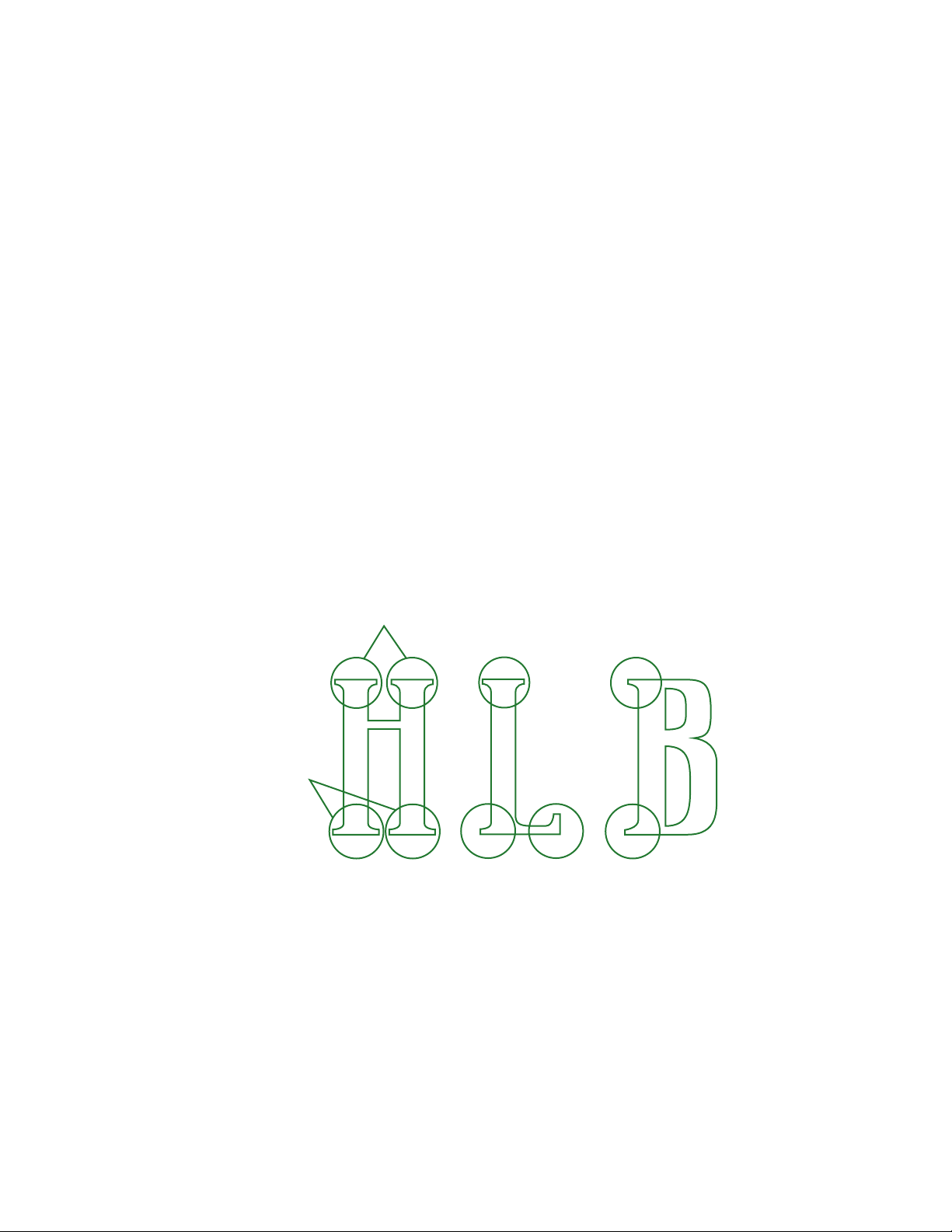
một cách thoải mái để tìm một yếu tố phù hợp nhất . Giữ các serifs
Vâng, chúng ta cần phải giữ cái Serif, hoặc các head stroke nhằm đảm bảo
cả text chạy theo một hướng nhất định, và nó là một yếu tố rất quan trọng
để giữ mood. Bạn có thể mắc sai lầm trong việc lựa chọn Serif, nhưng với
bút chì và tẩy bạn sẽ dễ dàng sửa chữa chúng. Giữ một loại head stroke. 34
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Giữ hai head stroke khác nhau, khoanh vuông và khoanh tròn
là 2 head stroke khác biệt
Dù là Sans- Serif hay
Script công việc chúng ta vẫn tương tự như vậy. 35
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Giữ các trang trí
Và cuối cùng, giữ các trang trí giống nhau ở từng chữ cái
Giữ lá trái cho tất cả các chữ cái. Giữ 2 trang trí là lá trong và gai đơn. 36
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Các bước Nội dung:
Tôi sẽ sử dụng một trường hợp thật với nội dung là phần yêu cầu của một
khác hàng mà tôi đã làm việc cùng. Và yêu cầu của họ là : “một phong cách
khỏe mạnh, với 2 chữ cái được bố cục vào 2 dòng, nó cần cứng rắn nhưng
vẫn phải tạo ra sự mềm mại để cân bằng”. Đây chỉ là một đơn hàng giá
thấp nhưng với yếu tố bản quyền, tôi chỉ lấy nội dung của cuộc trao đổi,
thay vào đó tôi sẽ thay vào hai từ khác“Biksence a sample”. Tôi sẽ liệt kê các
bước tôi trải qua, kèm với đó là cách tôi suy nghĩ và định hướng trong mỗi
bước, nó là những quá trình tổng hợp xuyên suốt các chương đã liệt kê
từ đầu. Tuy nhiên đây chỉ là một cách làm việc tham khảo, bạn có thể ứng
dụng và thực hành theo bất kì cách nào bạn muốn nếu nó thuận tiện với bạn hơn.
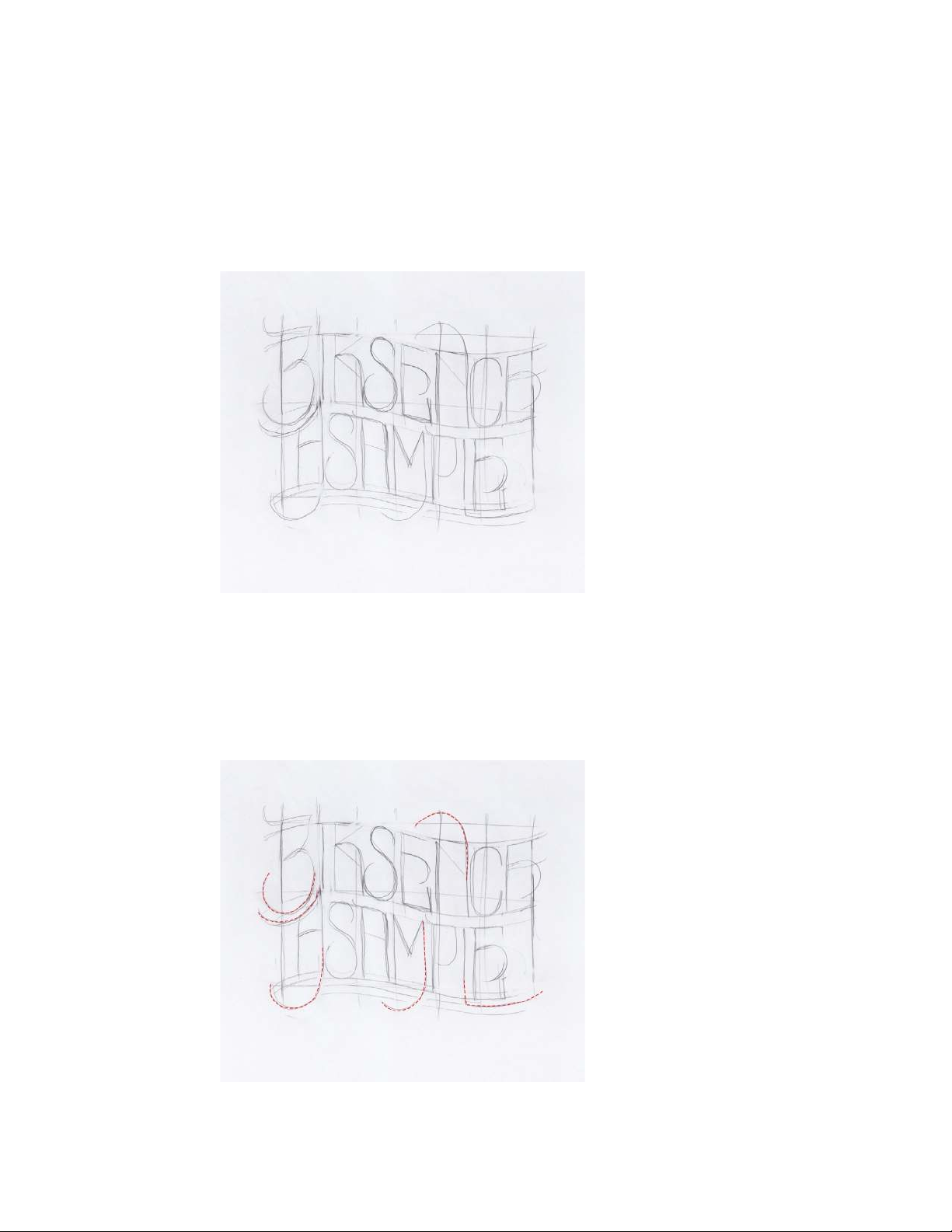
Bước 1: Tạo form và độ ngiêng Tôi nghĩ những chữ cái thẳng đứng sẽ mang
được vẻ “đậm đà và
cứng rắn”. Cùng với đó, một form hình sóng uốn lượn và những
chữ cái “cao” sẽ giúp
tôi cân bằng sự nữ tính trong việc tạo ra các chữ cái khỏe mạnh. 37
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Bước 2: Phác họa nét chữ cơ bản và tạo liên kết Tiếp theo chúng ta sẽ
tính đến việc lựa chọn kiểu chữ, và tôi ưu
tiên chọn serif trong trường hợp này, theo tôi một dáng chân cứng cáp và dầy dặn sẽ giúp cho các letter mạnh mẽ hơn. Ta vẽ phác các nét chữ muốn tạo cùng với các liên kế mà ta muốn. Một artwork đẹp và tinh tế là khi các chữ •
2 chữ cái đầu dòng liên kết cái được ăn khớp và • Kerning LE liên kết uyển chuyển •
Tạo B, A, N, M, L thành kí tự đặc với nhau. Có thể việc biệt
này sẽ tốn thời gian và công sức của bạn kha khá, nhưng nếu bạn
làm tốt nó thì kết quả cuối cùng sẽ không khiến bạn thất vọng. Cuối cùng khi bạn phác xong, hãy nhìn lại chúng một lượt, nếu bạn cảm thấy ổn, hãy chuyển sang bước tiếp theo. 38
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Bước 3: Hoàn thành các nét Tiếp đến, chúng ta sẽ tập chung vào các chi tiết, đầu tiên là các head stroke, chúng ta sẽ xác định nó (1 hoặc 2 head stroke) và sau đó đưa chúng ra các nét phác hoàn thiện, và hãy ghi nhớ - giữ các khoảng cách ( tracking, kerning, …). Và chúng ta có thể • Hai kiểu head stroke
sửa một vài thứ nếu ta • Sửa chữ P không thấy hợp lý, tôi • Mở rộng chữ L
đã thay đổi chữ P, cắt đuôi nó đi. Đây cũng là một trong
Bước 4: Thêm bóng và trang trí các bước quan trọng nhất của việc phác thảo, vì hình dáng của
các chữ hầu như được hoàn thiện. Hãy làm chúng với tất cả khả năng của bạn, sau đó
tiếp đến bước 4 chỉ là, thêm các trang trí và bóng vào cách chi tiết. Vậy là chúng ta xong bước phác thảo. 39
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223
Bước 5: Đưa chúng lên vector Và cuối cùng sau khi kết thúc công đoạn phác thảo, ta sẽ scan
hoặc chụp lại chúng và
đưa lên Ai để đồ lại.
Và đây là kết quả cuối cùng 40
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com) lOMoARcPSD|35919223 Lời kết
Nếu bạn thích cuốn sách này thì điều đó thực sự tuyệt vời đối với tôi. Và tôi
biết cuốn sách này cần hoàn thiện thêm nhiều thứ nữa, có nhiều chương
hơn nữa, nhưng với thời gian và năng lực có hạn tôi chưa thể hoàn thành
hết những gì mình mong muốn. Giả sử như việc trình bầy các minh họa để
kết hợp với các chữ cái chẳng hạn, minh họa chưa phải chuyên môn của tôi
nên dù tôi thực sự muốn có chương đó nhưng cuối cùng tôi tự thẹn bản
thân mình không làm được.
Và với những cố gắng nhỏ của tôi, tôi biết sẽ còn rất nhiều thiếu sót trong
việc truyền tải nội dung và câu chữ. Và tôi rất vui nếu nhận được ý kiến
đóng góp của các bạn về nội dung cũng như bất cứ điều gì bạn thấy về
cuốn sách này, tôi xin lắng nghe chân trọng và làm hết sức có thể để làm
nó tốt hơn. Bạn có thể gửi email cho tôi vào địa chỉ dưới đây, tôi sẽ cố gắng
trả lời với bạn sớm nhất có thể. Biksence@gmail.com
Lời cuối cùng với những ai đã đọc hết cuốn sách này.
Tôi xin chân trọng cám ơn rất nhiều.
Bạn có thể tìm và liên lạc tôi tại www.facebook.com/biksence instagram.com/biks.ence/ biksence.tumblr.com 41
Downloaded by V?n Lê Ti?n (vanlehcp1152001@gmail.com)




