
Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
LAB 07: JAVASCRIPT PHẦN 2
Bài tập 1: thanh điều hướng trượt động
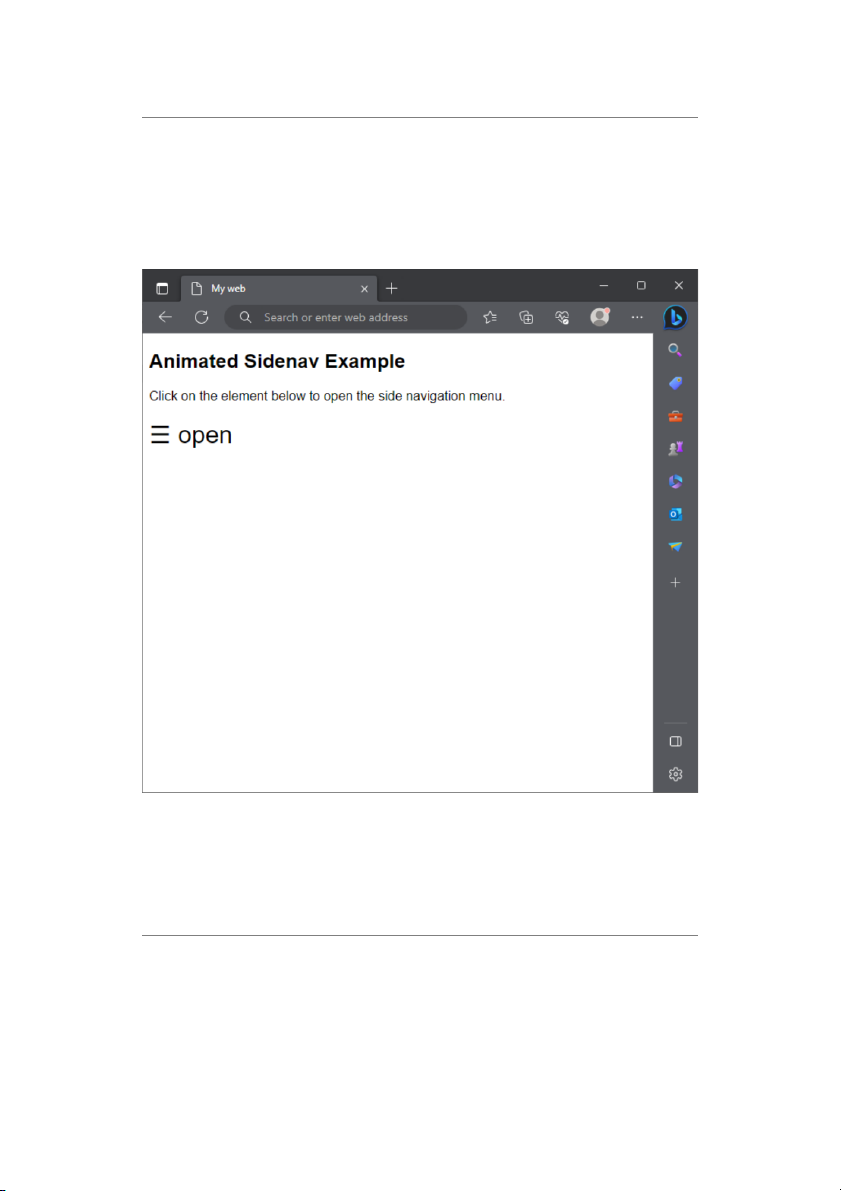
Viết trang web có giao diện như dưới đây
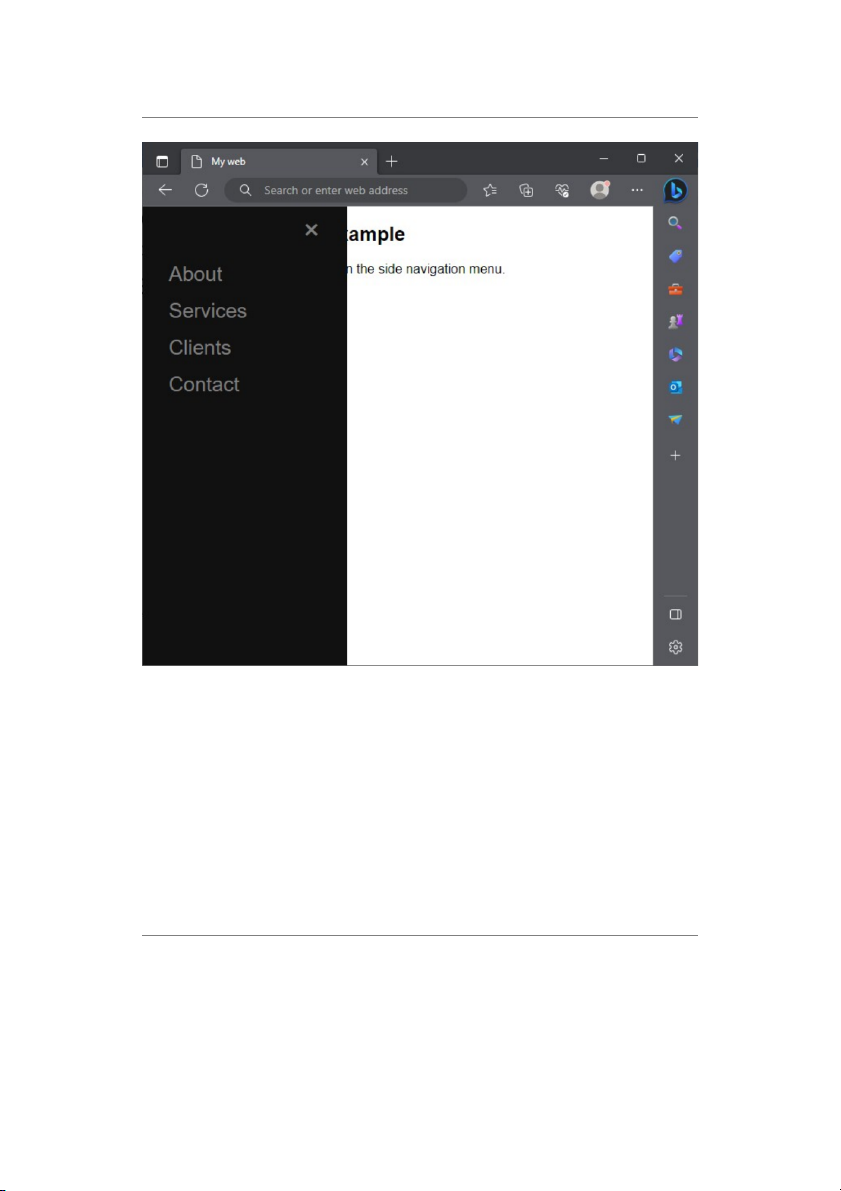
Khi nhấn vào nút open sẽ mở một menu liên kết như bên dưới
ThS. Hà Đồng Hưng 1

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
Khi nhấn nút x sẽ đóng menu lại
ThS. Hà Đồng Hưng 2

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
Code mẫu:
<!DOCTYPE > html
<html > lang="en"
<head>
<meta > charset="UTF-8"
<title> </title>My web
<meta name content="viewport" ="width=device-width,
initial-scale=1">
<style>
body {
* * : , ;font-family "Lato" sans-serif
}
.sidenav {
* * : ;height 100%
* * : ;width 0
* * : ;position fixed
* * : ;z-index 1
* * : ;top 0
* * : ;left 0
* * : ;background-color #111
* * : ;overflow-x hidden
* * : ;transition 0.5s
* * : ;padding-top 60px
}
.sidenav a {
* * : ;padding 8px 8px 8px 32px
* * : ;text-decoration none
* * : ;font-size 25px
* * : ;color #818181
* * : ;display block
* * : ;transition 0.3s
}
ThS. Hà Đồng Hưng 3

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
.sidenav a:hover {
* * : ;color #f1f1f1
}
.sidenav .closebtn {
* * : ;position absolute
* * : ;top 0
* * : ;right 25px
* * : ;font-size 36px
* * : ;margin-left 50px
}
@media screen and (max-height: 450px) {
* * { : .sidenav padding-top 15px;}
* * { : .sidenav a font-size 18px;}
}
#nav {
* * font-size: ;30px
* * cursor:pointer
}
</style>
</head>
<body>
<div id="mysidenav" "sidenav" class= >
* * <a href="javascript:void(0)" class="closebtn"
onclick=" ()" ×closeNav > </a>
* * <a href="#"> </a>About
* * <a href="#"> </a>Services
* * <a href="#"> </a>Clients
* * <a href="#"> </a>Contact
</div>
<h2>Animated Sidenav Example</h2>
<p>Click on the element below to open the side
navigation menu.</p>
<span </span> id onclick="nav" =" ()"openNav >☰ open
ThS. Hà Đồng Hưng 4

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
<script>
function openNav() {
* * = document.getElementById("mysidenav"). .style width
"250px";
}
function closeNav() {
* * = document.getElementById("mysidenav"). .style width
"0";
}
</script>
* *
</body>
</html>
ThS. Hà Đồng Hưng 5

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
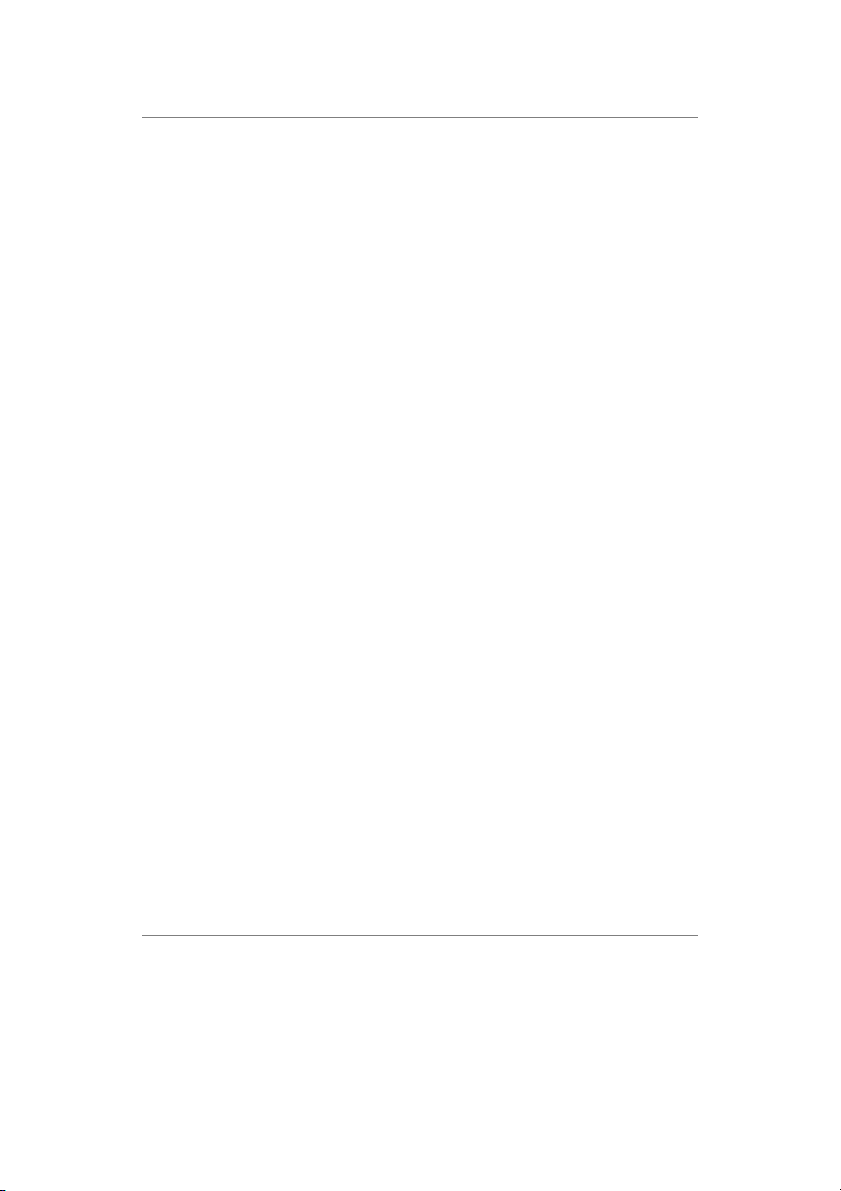
Bài tập 2: Hiển thị khung trượt hình ảnh
Viết trang web xuất hình ảnh trượt như bên dưới. Khi clcik vào mỗi hình con bên
dưới sẽ xuất hiện hình trong khung lớn. Thay đổi hình xem bằng nút mũi tên hoặc
click chọn hình nhỏ
Xem code mẫu:
ThS. Hà Đồng Hưng 6

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
Tập tin index.html
<!DOCTYPE > html
<html > lang="en"
<head>
* * <meta charset="UTF-8">
* * <meta name="viewport" content="width=device-width,
initial-scale=1.0">
* * <title> </title>Document
* * <link rel="stylesheet" href="css/style.css">
</head>
<body>
*<!-- Container for the image gallery -->
*<div class="container">
* * <!-- Full-width images with number text -->
* * <div class="myslides">
* * * 1 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_woods_wide.jpg" alt="">
* * </div>
*
* * <div class="myslides">
* * * 2 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_5terre_wide.jpg" alt="">
* * </div>
*
* * <div class="myslides">
* * * 3 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_mountains_wide.jpg"
alt="">
* * </div>
*
* * <div class="myslides">
* * * 4 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_lights_wide.jpg" alt="">
* * </div>
ThS. Hà Đồng Hưng 7

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
*
* * <div class="myslides">
* * * 5 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_nature_wide.jpg" alt="">
* * </div>
*
* * <div class="myslides">
* * * 6 / 6<div class="numbertext"> </div>
* * * * <img src="images/img_snow_wide.jpg" alt="">
* * </div>
*
* * <!-- Next and previous buttons -->
* * <a class="prev" onclick=" (plusSlides -
1)">❮</a>
* * <a class="next"
onclick=" ( )" ❯plusSlides 1 > </a>
*
* * <!-- Image text -->
* * <div class="caption-container">
* * * <p id="caption"></p>
* * </div>
*
* * <!-- Thumbnail images -->
* * <div class="row">
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_woods.jpg" ( )" onclick="currentSlide 1
alt="The Woods">
* * * </div>
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_5terre.jpg" " onclick= currentSlide(2)"
alt="Cinque Terre">
* * * </div>
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_mountains.jpg"
onclick alt=" )"currentSlide(3 ="Mountains and fjords">
* * * </div>
ThS. Hà Đồng Hưng 8

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_lights.jpg" " onclick= currentSlide(4)"
alt="Northern Lights">
* * * </div>
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_nature.jpg" " onclick= currentSlide(5)"
alt="Nature and sunrise">
* * * </div>
* * * <div class="column">
* * * * <img class="demo cursor"
src="images/img_snow.jpg" onclick="currentSlide( )"6
alt="Snowy Mountains">
* * * </div>
* * </div>
* </div>
* <script src="js/script.js"></script>
</body>
</html>
ThS. Hà Đồng Hưng 9

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
Tập tin css/style.css
* {
* * : ;box-sizing border-box
}
img {
* : ;width 100%
}
*
/* Position the image container (needed to position the
left and right arrows) */
.container {
* * : ;position relative
}
*
/* Hide the images by default */
.myslides {
* * : ;display none
}
*
/* Add a pointer when hovering over the thumbnail
images */
.cursor {
* * : ;cursor pointer
}
ThS. Hà Đồng Hưng 10

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
*
/* Next & previous buttons */
.prev,
.next {
* * : ;cursor pointer
* * : ;position absolute
* * : ;top 40%
* * : ;width auto
* * : ;padding 16px
* * : ;margin-top -50px
* * : ;color white
* * : ;font-weight bold
* * : ;font-size 20px
* * : ;border-radius 0 3px 3px 0
* * : ;-webkit-user-select none
* * : ;user-select none
}
*
/* Position the "next button" to the right */
.next {
* * : ;right 0
* * : ;border-radius 3px 0 0 3px
}
*
/* On hover, add a black background color with a little
bit see-through */
.prev:hover,
.next:hover {
* * : , , , background-color rgba(0 0 0 0.8);
}
*
/* Number text (1/3 etc) */
.numbertext {
* * : ;color #f2f2f2
* * : ;font-size 12px
* * : ;padding 8px 12px
* * : ;position absolute
* * : ;top 0
}
ThS. Hà Đồng Hưng 11

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
*
/* Container for image text */
.caption-container {
* * : ;text-align center
* * : ;background-color #222
* * : ;padding 2px 16px
* * : ;color white
}
*
.row:after {
* * : ;content ""
* * : ;display table
* * : ;clear both
}
*
/* Six columns side by side */
.column {
* * : ;float left
* * : ;width 16.66%
}
*
/* Add a transparency effect for thumnbail images */
.demo {
* * : ;opacity 0.6
}
*
.demo:hover {
* * : ;opacity 1
}
.active {
* * : ;opacity 1
* * : ;border 2px solid blue
}
ThS. Hà Đồng Hưng 12

Lab 07: Javascript Phần 2 Lập trình ứng dụng Web
Tập tin js/script.js
let slideIndex = 1;
showSlides( );slideIndex
// Next/previous controls
function plusSlides(n) {
* showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
* showSlides(slideIndex = n);
}
function showSlides(n) {
* ;let i
* let slides =
document.getElementsByClassName("myslides");
* let dots = document.getElementsByClassName("demo");
* let captionText = document.getElementById("caption");
* ( ) { }if n > slides.length slideIndex = 1
* ( ) {if n < 1 slideIndex = slides.length}
* ( ; ; ) {for i = 0 i < slides.length i++
* * ;slides style display[i]. . = "none"
* }
* ( ; ; ) {for i = 0 i < dots.length i++
* * dots[i className]. = dots className[i]. .replace("
active" "", );
* }
* ;slides slideIndex style display[ -1]. . = "block"
* dots[slideIndex className-1]. += " active";
* captionText.innerHTML = dots slideIndex alt[ -1]. ;
}
ThS. Hà Đồng Hưng 13
Bấm Tải xuống để xem toàn bộ.
Preview text:
* *
"javascript:void(0)" class="closebtn" onclick="closeNav()">× * * About * * Services * * Clients * * Contact Animated Sidenav Example
Click on the element below to open the side navigation menu.
☰ open ThS. Hà Đồng Hưng 4 Lab 07: Javascript Phần 2 Lập trình ứng dụng Web * *




