









Preview text:
LAB 4:NODEJS &MYSQL MỤC TIÊU:
Kết thúc bài thực hành này bạn có khả năng
✓ Biết cách tổ chức code với mô hình MVC
✓ Xây dựng được model
✓ Xây dựng tốt control er ✓ Cài đặt sequelize PHẦN I Bài 1 (2 điểm)
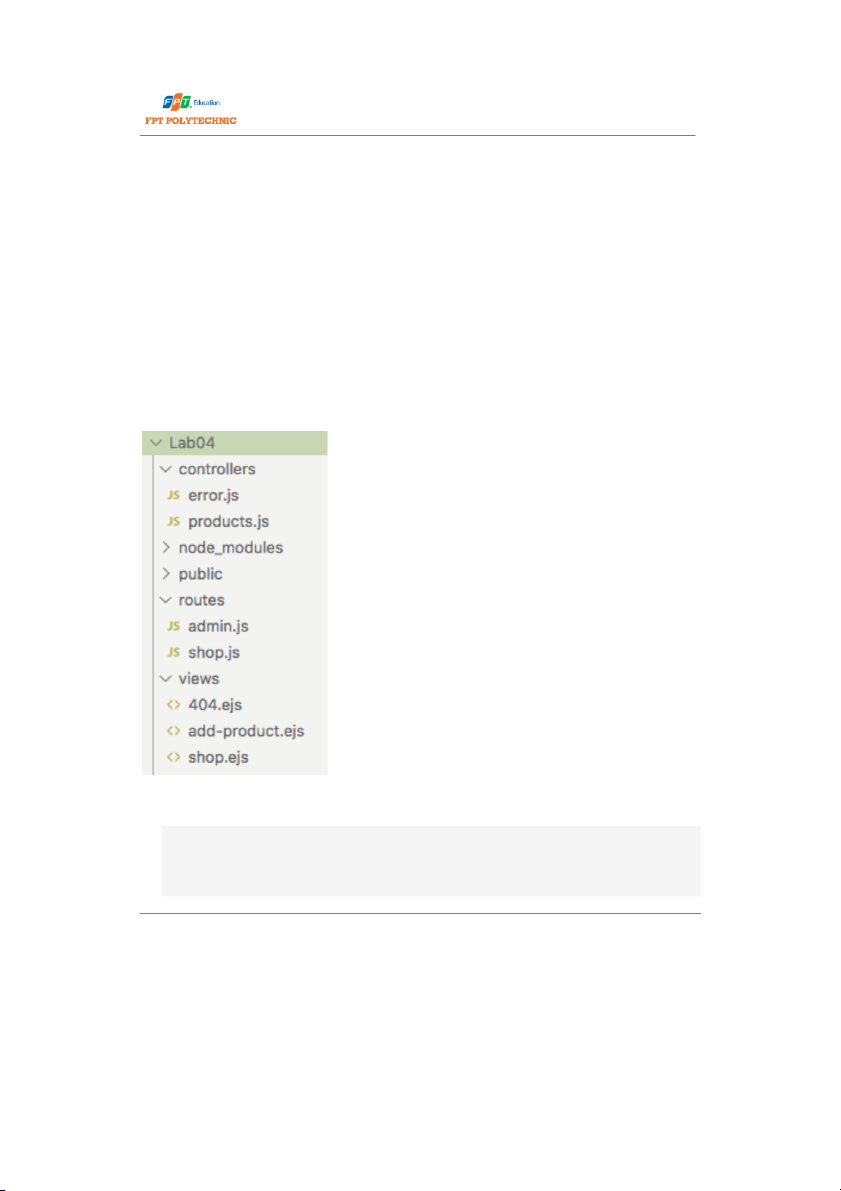
Tổ chức website sách theo mô hình MVC
1. Tổ chức control er product const products = []; exports.ge g t e A t d A d d P d ro r d o u d c u t c = (req, res, next) => { res.re r n e d n e d r e ('add-product', { pageTitle: 'Add Product',
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 1 LAB 4:NODEJS &MYSQL path: '/admin/add-product', activeAddProduct: true }); }; exports.po p s o t s A t d A d d P d ro r d o u d c u t c = (req, res, next) => { products.pu p s u h
s ({ title: req.body.title }); res.re r d e i d r i e r c e t c ('/'); }; exports.ge g t e P t r P o r d o u d c u t c s t = (req, res, next) => { res.re r n e d n e d r e ('shop', { prods: products, pageTitle: 'Shop', path: '/' ,
hasProducts: products.length > 0, activeShop: true, }); }; 2. Route cho phần addmin const express = require ' ( express' ; )
const productsController = require('../controllers/products');
const router = express.Router( ; )
// /admin/add-product => GET router.ge g t e '
( /add-product', productsController.getAddProduct);
// /admin/add-product => POST
router.post('/add-product', productsController.postAddProduct); module.exports = router;
Phần shop sinh viên dựa vào phần admin trên để xây dựng route
3. Phần server: sử dụng hệ thống route đã xây dựng bước trên const adminRoutes = require ' ( ./routes/admin'); const shopRoutes = require ' ( ./routes/shop');
const errorController = require ' ( ./controllers/error');
app.use('/admin', adminRoutes);
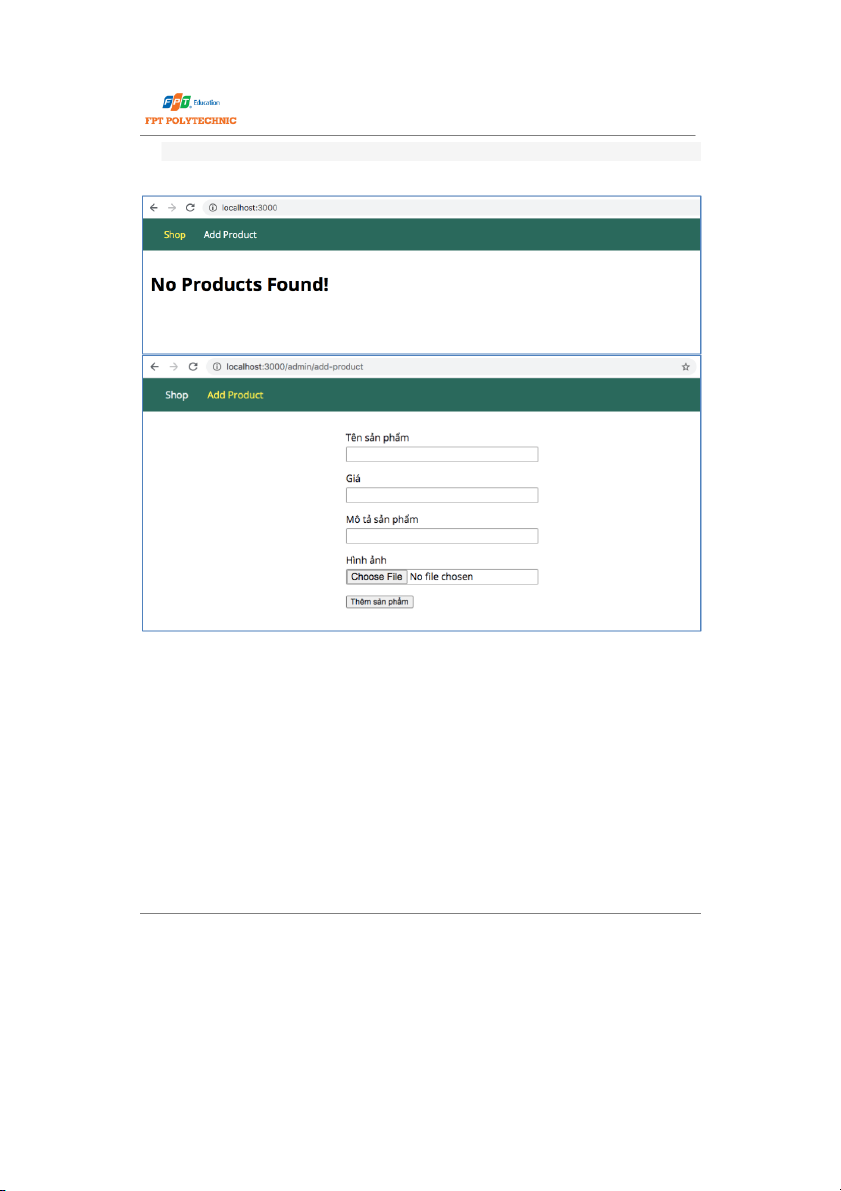
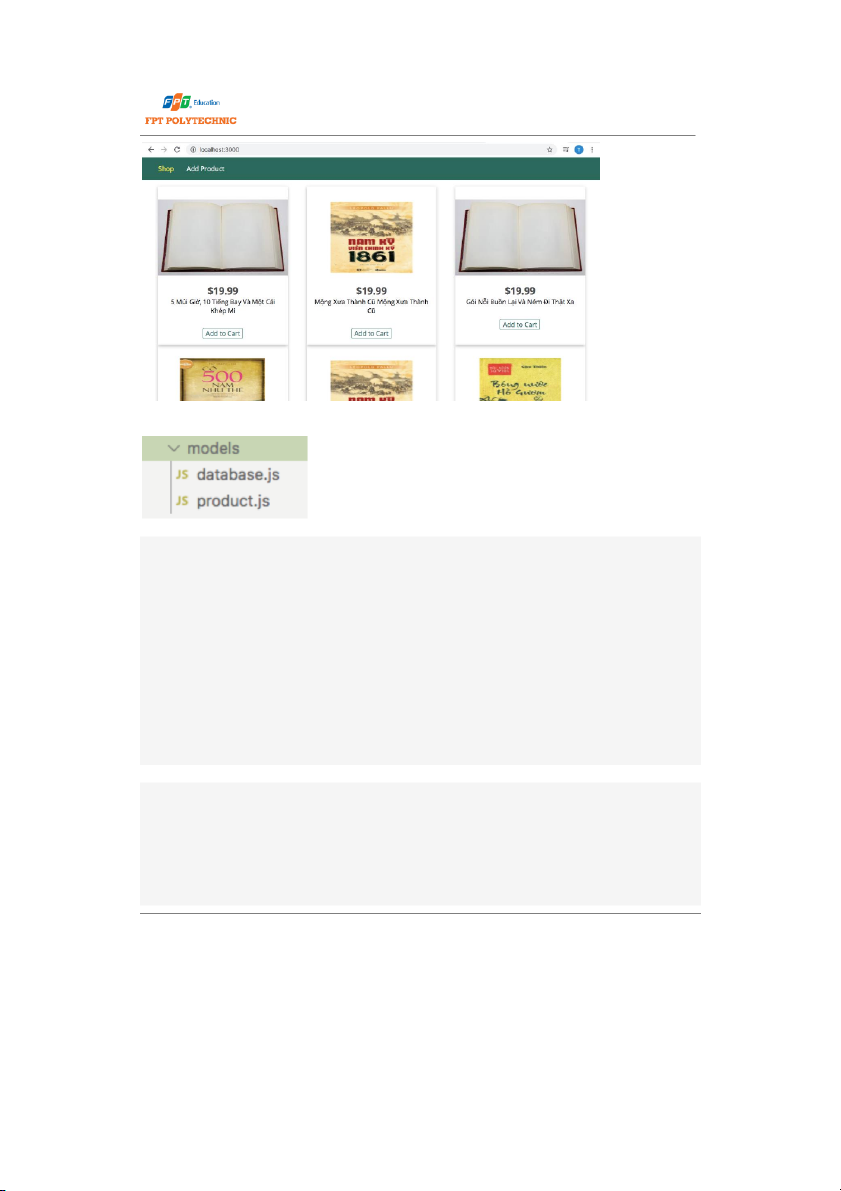
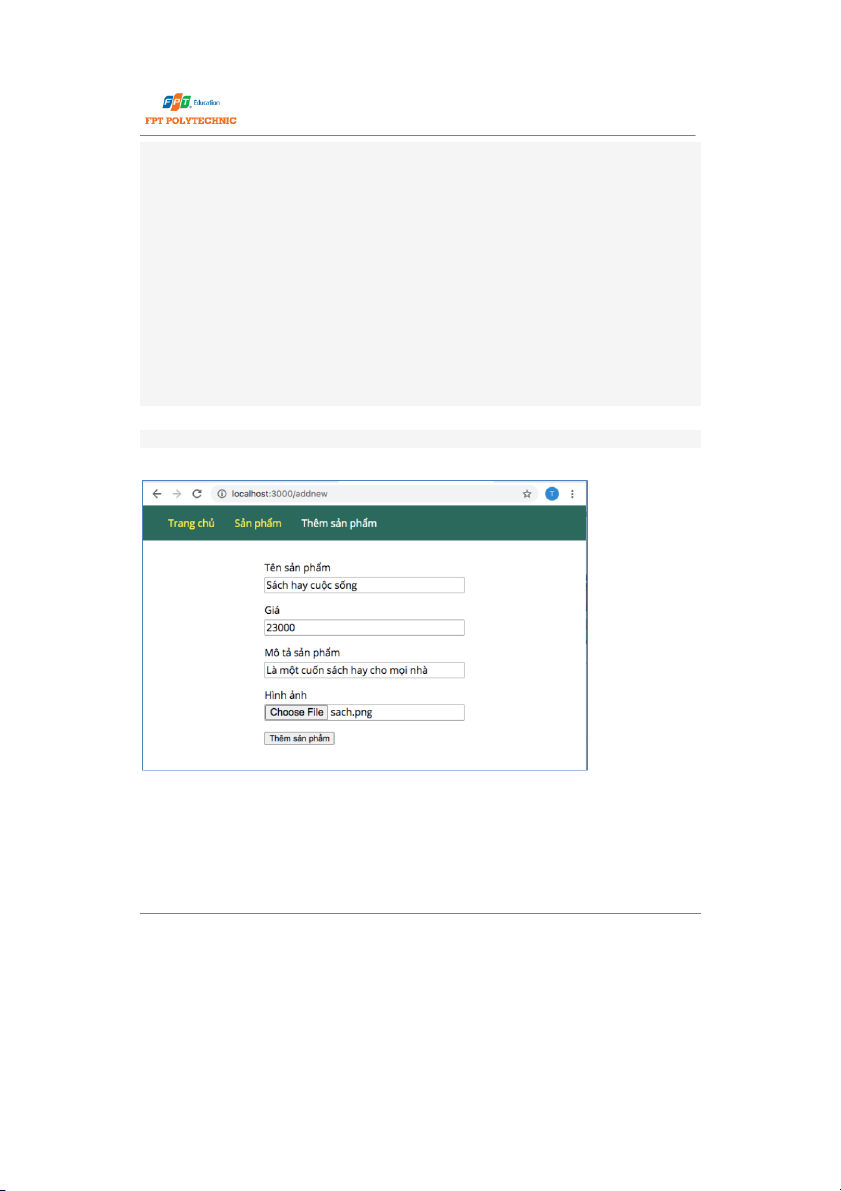
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 2 LAB 4:NODEJS &MYSQL app.use( ) shopRoutes ; Kết quả: Bài 2 (3 điểm) Xây dựng trang Shop
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 3 LAB 4:NODEJS &MYSQL Bước Tạo model product var mysql = re r q e u q i u re r ('mysql'); var db = mysql.cr c e r a e t a e t C e o C n o n n ec e t c ito i n o ({
host: 'localhost', // your host name
user: 'root', // database username
password: ' , // database password
database: 'book' //database Name }); db.co c n o n n e n c e t c (function(err) { if (err) throw err; console.log
o ('Database is connected successfully !'); }); module.exports = db; }) var db=re r q e u q i u re r ('./database'); var products=[]; mo m d o u d l u e l .ex e p x o p r o t r s t = class Pr P o r d o u d c u t c t { constructor( ) { }
//thêm một sản phẩm static sa s v a e v P e ro r d o u d c u t c () {
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 4 LAB 4:NODEJS &MYSQL }
//trả về tất cả sả n phẩm static fe f t e c t h c A h l A ll( ) {
let sql = `SELECT * FROM products`; db.qu q e u r e y r (sql, function(err, data) { i f (err) throw err; products=data; }); return products; } } Bước
Gọi model product tại controller product. Cập nhật phương thức getProducts như const Pr P o r d o u d c u t c = re r q e u q i u r i e r ('../models/product'); exports.ge g t e P t r P o r d o u d c u t c s t = (req, res, next) => { const products = Pr P o r d o u d ct c .fe f t e c t h c A h l A ll(); res.re r n e d n e d r e ('shop', { prods: products, pageTitle: 'Shop', path: '/' , activeShop: true, }); Bước 3: view shop
<% for (let product of prods) { %>
<%= product.nameProduct %> " alt="A Book">
$<%= product.priceProduct %>
<%=product.sortDescription %>
Add to Cart
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 5 LAB 4:NODEJS &MYSQL <% } %> PHẦN II Bài 3 (2 điểm)
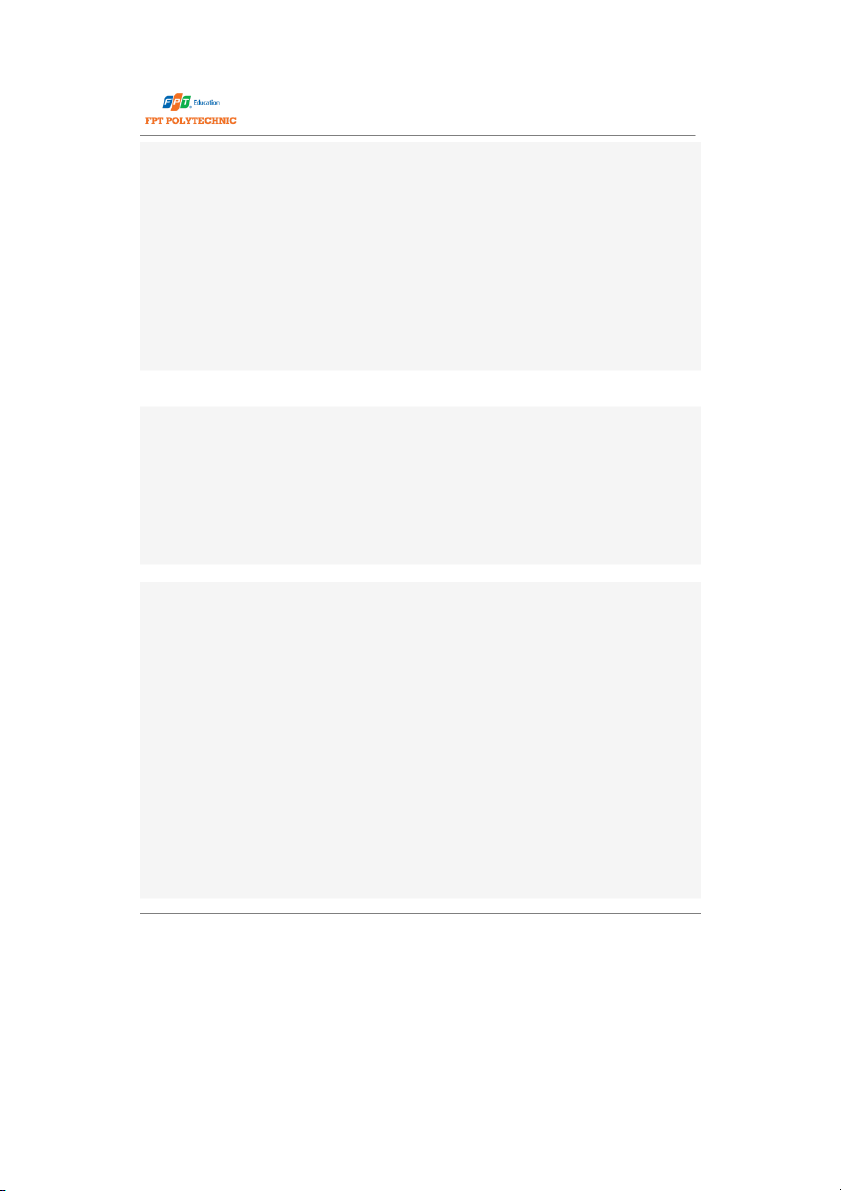
Xây dựng trang thêm sản phẩm khi người dùng chuyển sang phần quản trị sản phẩm (localhost:3000/admin) Hướng dẫn: Tại
product thực hiện bổ sung hàm phương thức)
//thêm một s ản phẩm static sa s v a e v P e ro r d o u d c u t c (product) { db.qu q e u r e y
r ('insert into products SET ?',product, function(err, data) { i f (err) throw err; return true; }) }
Tại controller product bổ sung hành động (hàm,phương thức) dạng post
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 6 LAB 4:NODEJS &MYSQL exports.po p s o t s A t d A d d P d ro r d o u d c u t c = (req, res, next) => { const file = req.file let title=req.bod . y productName; let price=req.bod . y price;
let description=req.body.description; let nameImage=file.filename; product={ nameProduct:title, priceProduct:price, sortDescription:description, images:nameImage, } Pr P o r d o u d c u t c .sa s v a e v P e r P o r d o u d c u t c (product); res.re r d e i d r i e r c e t c ('/'); };
Tại router của admin, bổ sung thêm route dạng post router.po p s o t s ('/add-product',upload.si s n i g n l g e
l ('productImage'), productsController.postAddProduct);
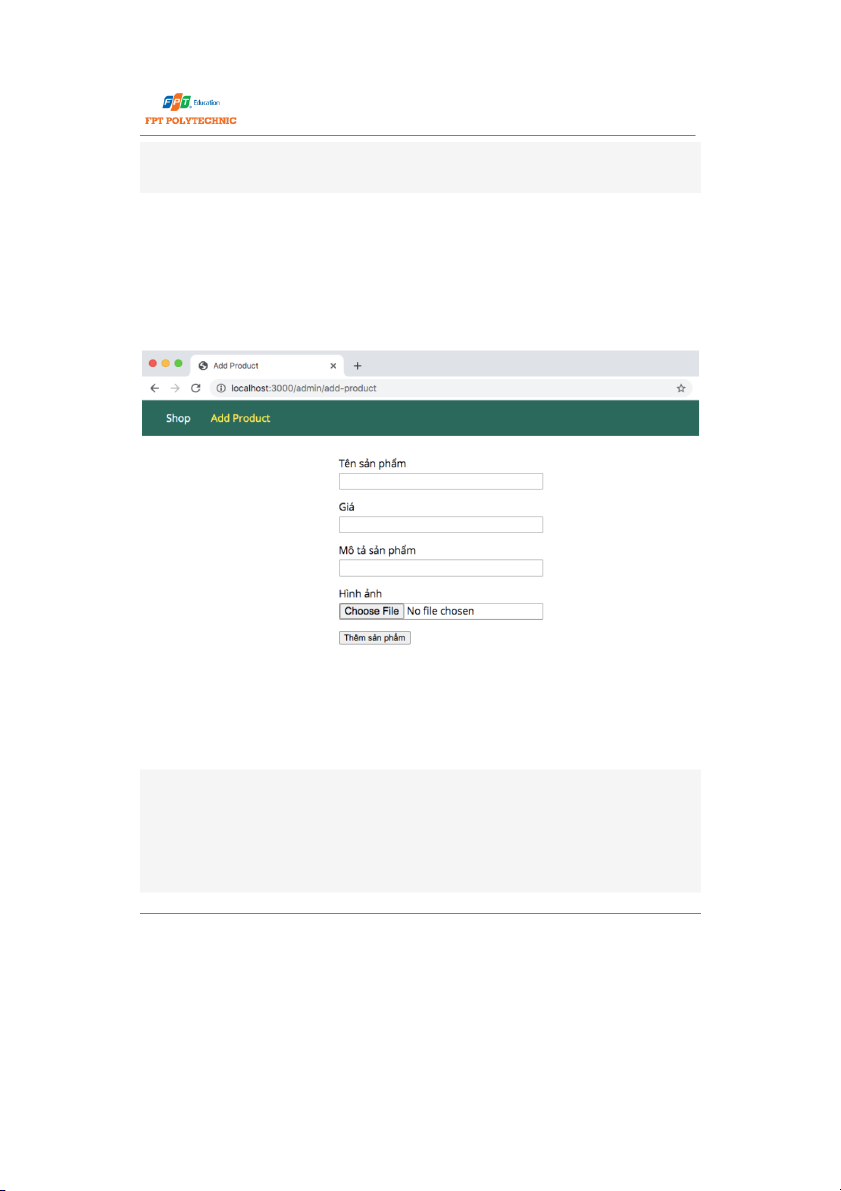
- Kết quả khi thêm một sản phẩm mới
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 7 LAB 4:NODEJS &MYSQL Bài 4 (2 điểm)
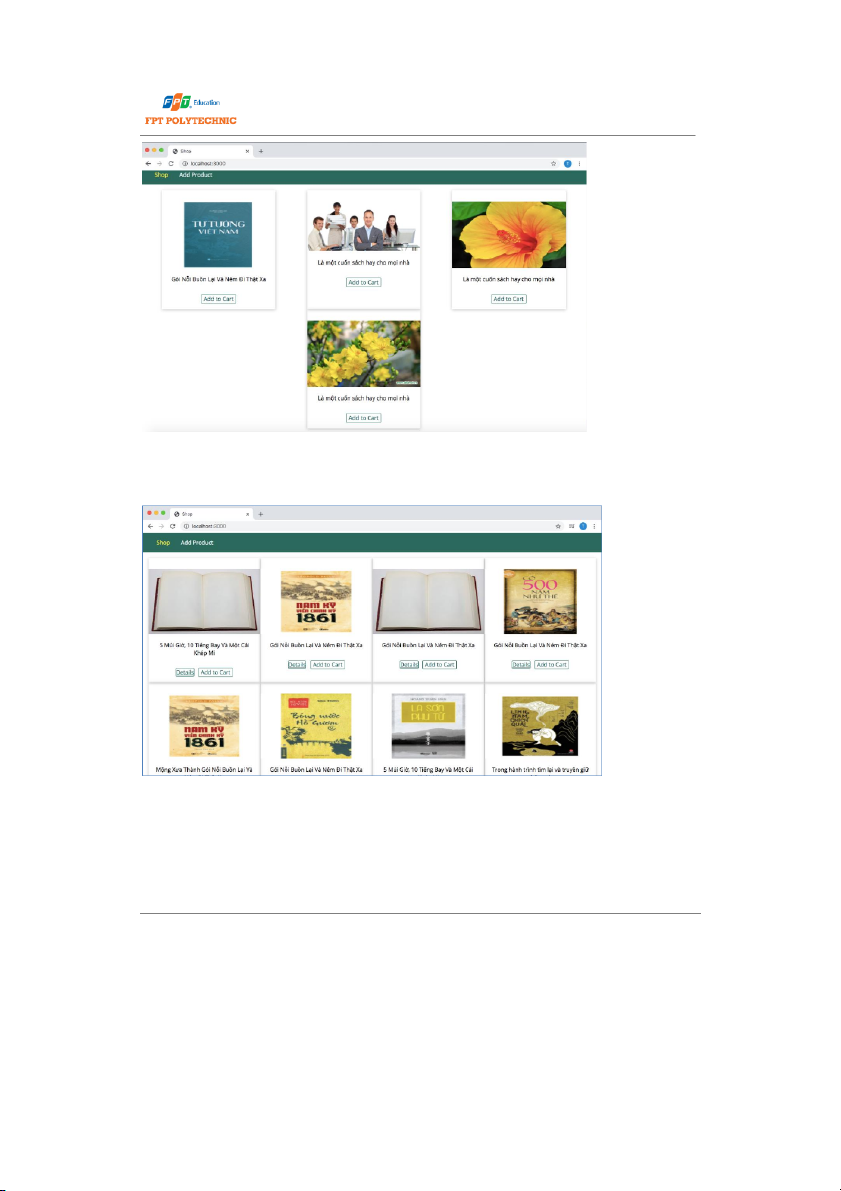
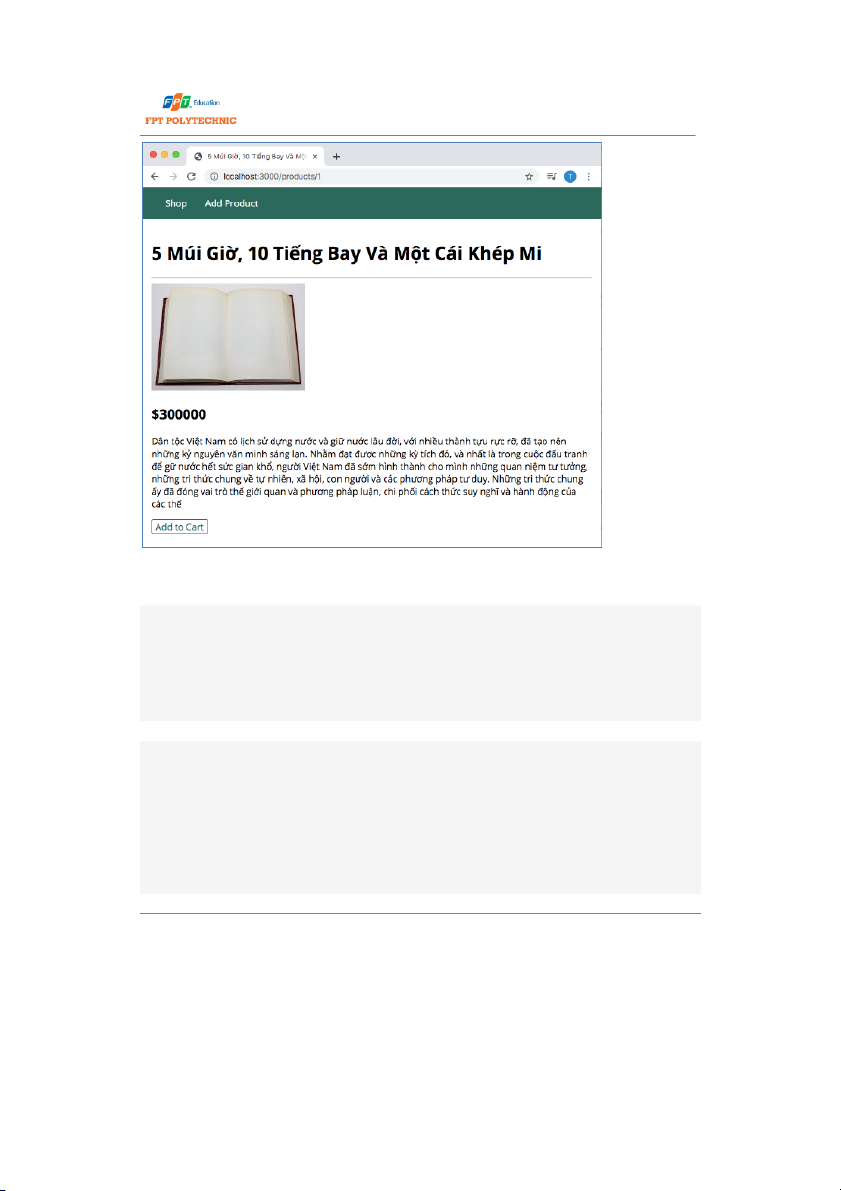
Xây dựng trang xem chi tiết sản phẩm. Khi người dùng chọn sản phẩm cần xem,
website chuyển hướng đến trang chi tiết sản phẩm
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 8 LAB 4:NODEJS &MYSQL Hướng dẫn:
Bước 1: Cập nhật model product
//tìm sản phẩm theo id static findById(id ) { products=fetchAll();
const product = products.find(p = > p.i d === id); return product; }
Bước 2: Controler product cho trường hợp load chi tiết sản phẩm //detail
exports.getProduct = (req, res, next) => { const prodId = req.params.productId;
product=Product.findById(prodId); console.log product ( ); res.render('product-detail' , { product: product,
pageTitle: product.nameProduct,
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 9 LAB 4:NODEJS &MYSQL path: '/products' }); };
Bước 3: Route cho trường hợp người dùng chuyển xem chi tiết router.ge g t e '
( /products/:productId', productsController.getProduct);
Bước 4: Tạo liên kết trang sản phẩm – shop để xem chi tiết " class="btn">Details Add to Cart Bài 5 (1 điểm)
Sinh viên làm tiếp phần quản trị sản phẩm cho 2 thao tác còn lại: Xoá sản phẩm và sửa sản phẩm
*** Yu cu np bi:
SV nn file (hoc share th mc google drive) bao gm cc yêu cầu đã thực hiện
trên, np LMS đúng thời gian quy định ca giảng viên. KHNG NP BI COI NH KHNG C ĐIM. --- Hết - --
WEB503 - NODEJS & RESFUL WEB SERVICE TRANG 10




