
































Preview text:
lOMoARcPSD| 36067889 Web Frameworks for Python lOMoARcPSD| 36067889 Web Framework
Tập hợp các gói/mô-đun
để viết các ứng dụng hoặc dịch vụ Web
không cần phải xử lý các chi tiết cấp thấp như giao thức, socket hoặc quản lý quy trình / luồng.
Các nền tảng phổ biến ( https://wiki.python.org/moin/WebFrameworks/ ) Django Flask web2py Chai CherryPy
Raspbian bao gồm Flask, không cần cài đặt. lOMoARcPSD| 36067889 Django MVC
Ngôn ngữ mẫu linh hoạt có thể được sử dụng để tạo HTML, CSV, Email
hoặc bất kỳ định dạng nào khác
Hỗ trợ nhiều cơ sở dữ liệu -Postgresql , MySQL, Oracle, SQLite …
Nhiều tính năng bổ sung: phần mềm trung gian, quản lý phiên, bộ nhớ đệm, xác thực Cài đặt pip install Django lOMoARcPSD| 36067889
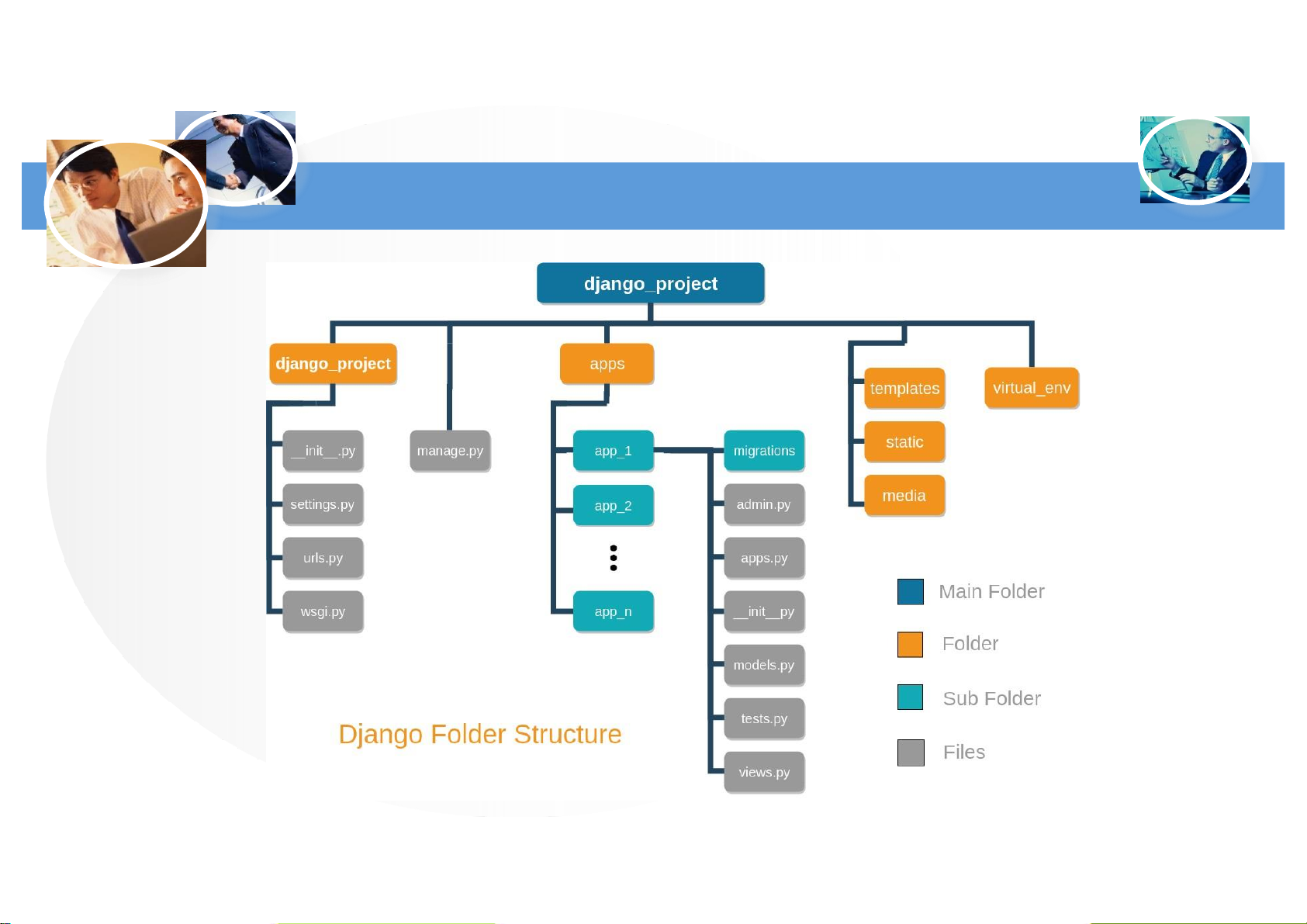
Bố cục 1 project Django lOMoARcPSD| 36067889 Template
Biểumẫuhiễnthịdữliệu
HTML (hoặctươngđương) vớicácbiến lOMoARcPSD| 36067889 Model
Cấutrúcđểtruycậpdữliệu
Cho phéptruycậpdữliệudễdànghơn
Cácmôhìnhđượcliênkết
HôtrợcơchếOOP –Object Relation Mapping (ORM) lOMoARcPSD| 36067889 View
Tươngtácvớingườidùng
Thưcthicácthaotácđểnhậpthôngtin vàomodel
Sinhcácbiểumẫuvàtrảlạingườidùng lOMoARcPSD| 36067889 Database (RDBMS)
Dùngđểlưutrữ, truycậpdữliệu HỗtrợnhiềuAPIs
Django –HỗtrợnhiềuhệquảntrịCSDL khácnhau lOMoARcPSD| 36067889 Migrations
Cho phépsửađổicấutrúcdữliệu
Hỗtrợthayđổi, di chuyểncode dễdàng
ĐịnhnghĩaCSDL bằngcode lOMoARcPSD| 36067889
Bắtđầuthiếtlập $ python -V $ pip install django
$ django-admin startprojectmysite
$ django-admin startappproduct lOMoARcPSD| 36067889 settings.py
Xác định cài đặt được ứng dụng Django sử dụng
Tham chiếu bởi wsgi.py khởi động quá trình tải dự án
Phiên bản dev và prod:
Thiết lập thông qua settings.py
Tạo settings-dev.py và settings-prod.py liên kết settings.py
Cài đặt chung base-settings.py và import. lOMoARcPSD| 36067889 Ví dụ DEBUG = True TEMPLATE_DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth',
'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ) lOMoARcPSD| 36067889 Ứng dụng Django
Các mô-đun có thể tái sử dụng
django-admin.pystartapp < app_name >
Tạo bố cục sơ khai: < APP_ROOT > admin.py models.py templates (directory) tests.py views.py urls.py lOMoARcPSD| 36067889 Model
Được xác định trong models.py
Thường kế thừa từ django.db.models.Model Ví dụ: from django.dbimport models
class TestModel(models.Model):
name = models.CharField(max_length= 20) age = models.IntegerField() lOMoARcPSD| 36067889 Model (tiếp)
Mặc định NOT NULL cho tất cả các trường. Ghi đè bằng cách thêm null
= TRUE cho trường cần thay đổi :
name = models.CharField ( max_length = 20, null = True)
Các mối quan hệ được xác định thông qua các loại trường đặc biệt: models.OneToOneField(model) models.ForeignKey(model) models.ManyToManyField(model) lOMoARcPSD| 36067889 Model (tiếp)
Nếu cần Null trong Trường Boolean Sử dụng models.NullBooleanField()
Đặt giá trị Mặc định bằng “default”:
count = models.IntegerField(default = 0)
Sử dụng một lớp Meta bên trong để xác định các tùy chọn bổ sung, đặc biệt
hữu ích cho các lớp trừu tượng:
class TestModel(models.Model): class Meta: abstract = True lOMoARcPSD| 36067889
Một số phương thức của Model
model.save(self, *args, **kwargs)
model.delete(self, *args, **kwargs)
model.get_absolute_url(self)
model.__str__(self) [Python 3]
model.__unicode__(self) [Python 2]
Ghi đè bằng super (MODEL, self) .save (* args , ** kwargs ) lOMoARcPSD| 36067889 Template Cú pháp đơn giản: variables = {{variable_name}} template tags = {%tag%}
Linh hoạt -có thể được sử dụng để tạo html, text, csv , email …! lOMoARcPSD| 36067889 Vídụ <! doctype html > < html lang=en > < head > < meta charset=utf -8>
< title>List of Questions < /head > < body > { %if questions% } < ul > { %for q in questions% }
< li>{{q.question_text}} { %endfor% } < /ul > { %else% }
< p>No questions have been defined { %endif% } < /body > l > lOMoARcPSD| 36067889 urls.py
Định tuyến request tới view
Có thể sử dụng biểu thức chính quy
Trích xuất các tham số từ một url và chuyển đến view với các tham số nếu có:
r(‘^question/(?P\d+)/$’,’views.question_detail’)
Mở rộng -urls.py có thể bao gồm các tệp url bổ sung từ các app:
r ('^ question /', include ( question.urls )) lOMoARcPSD| 36067889 Ví dụ
from django.conf.urlsimport patterns, url, include urlpatterns= patterns(‘’,
( r’^questions/$’,’views.QuestionList’ ) ) OR:
from django.conf.urlsimport patterns
from views import QuestionListView urlpatterns= patterns(‘’,
( r’^questions/$’,’views.QuestionList.as_view ()) ) lOMoARcPSD| 36067889
Biểu mẫu trong Django
django.forms cung cấp một lớp để xây dựng các biểu mẫu HTML và xác thực. Ví dụ: from djangoimport forms
class EditQuestionForm(forms.Form):
question_text= forms.CharField(max_length= 200) lOMoARcPSD| 36067889 Flask
• Flask: micro-framework choPython
• Dễdàngvàđơngiảnđể • Lậptrình • Cấuhình
• Hỗtrợnhiềutàiliệu • RESTful • Cóthểkiểmthử lOMoARcPSD| 36067889 Flask
DựatrênWerkzeugvàJinja 2 WSGI Template Engine lOMoARcPSD| 36067889 Flask
Dễmởrộngvớinhiềucore đơngiản • Flask-Admin • Flask-Restless • Flask-Cache • Flask- • Flask-OpendID SQLAlchemy • • Flask-Mail Flask-Testing • • Flask- Flask-WTF MongoAlchemy • Flask-Uploads lOMoARcPSD| 36067889 First Flask app
Installing pip install Flask Coding # Import Flask library from flask import Flask
# Initialize the app from Flask app = Flask(__name__)
# Define a route to hello_world function @app.route '/' ( ) def hello_world (): return 'Hello World!'
# Run the app on http://localhost:8085
app.run( debug = True , port = 8085 ) Running python hello.py lOMoARcPSD| 36067889 Flask
pi@raspberrypi:~ $ cathello.py fromflaskimportFlask app= Flask(__name__) @app.route('/') defhello_world(): return'Hello, World!' if__name__ == '__main__': app.run(host='0.0.0.0 ’ )
pi@raspberrypi:~ $ python3 hello.py
* Runningonhttp://0.0.0.0:5000/ (PressCTRL+C toquit)
192.168.0.129 --[02/Nov/2017 10:52:38] "GET / HTTP/1.1" 200 -
192.168.0.129 --[02/Nov/2017 10:52:38] "GET /favicon.icoHTTP/1.1" 404 - lOMoARcPSD| 36067889 Route () Decorator
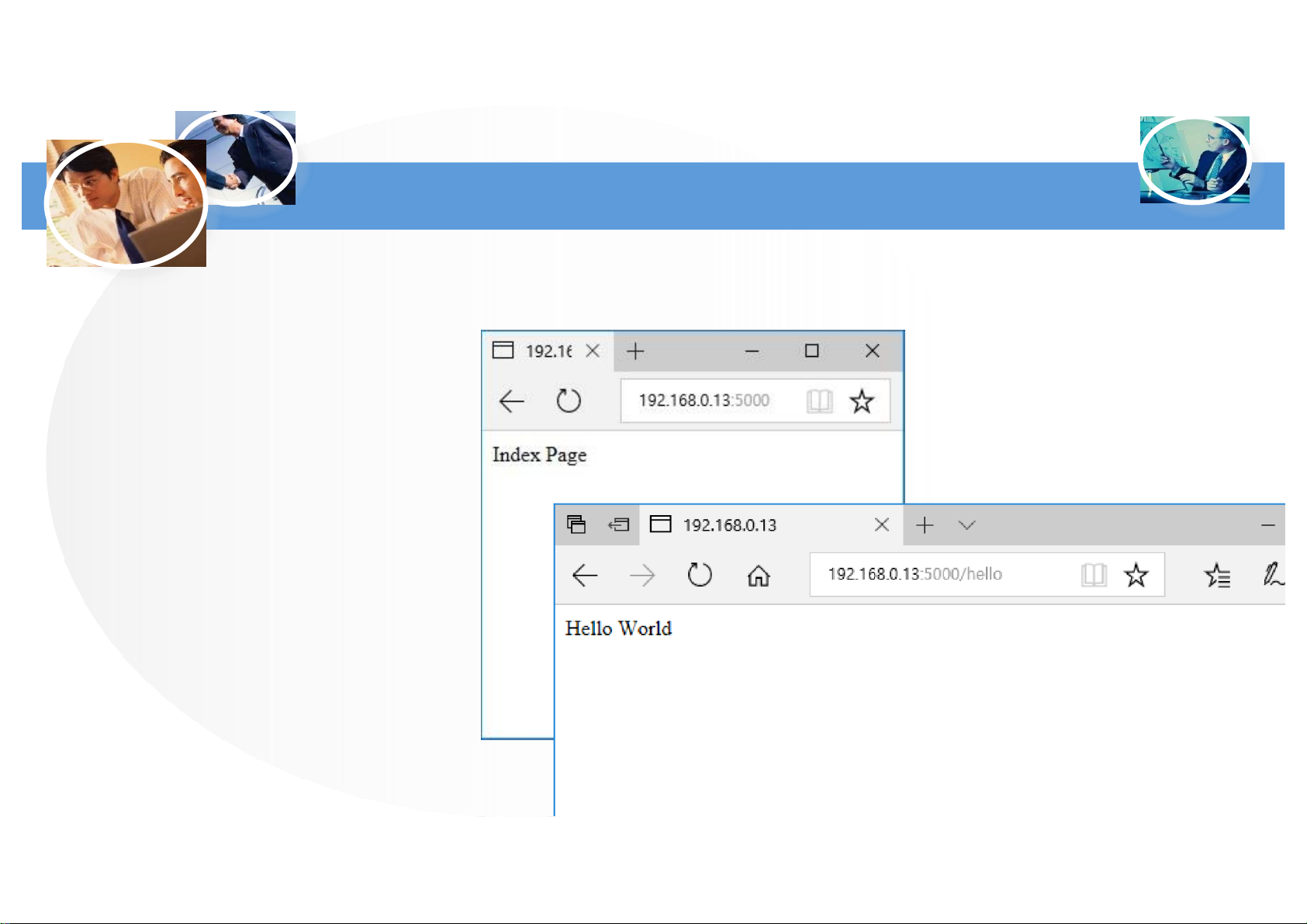
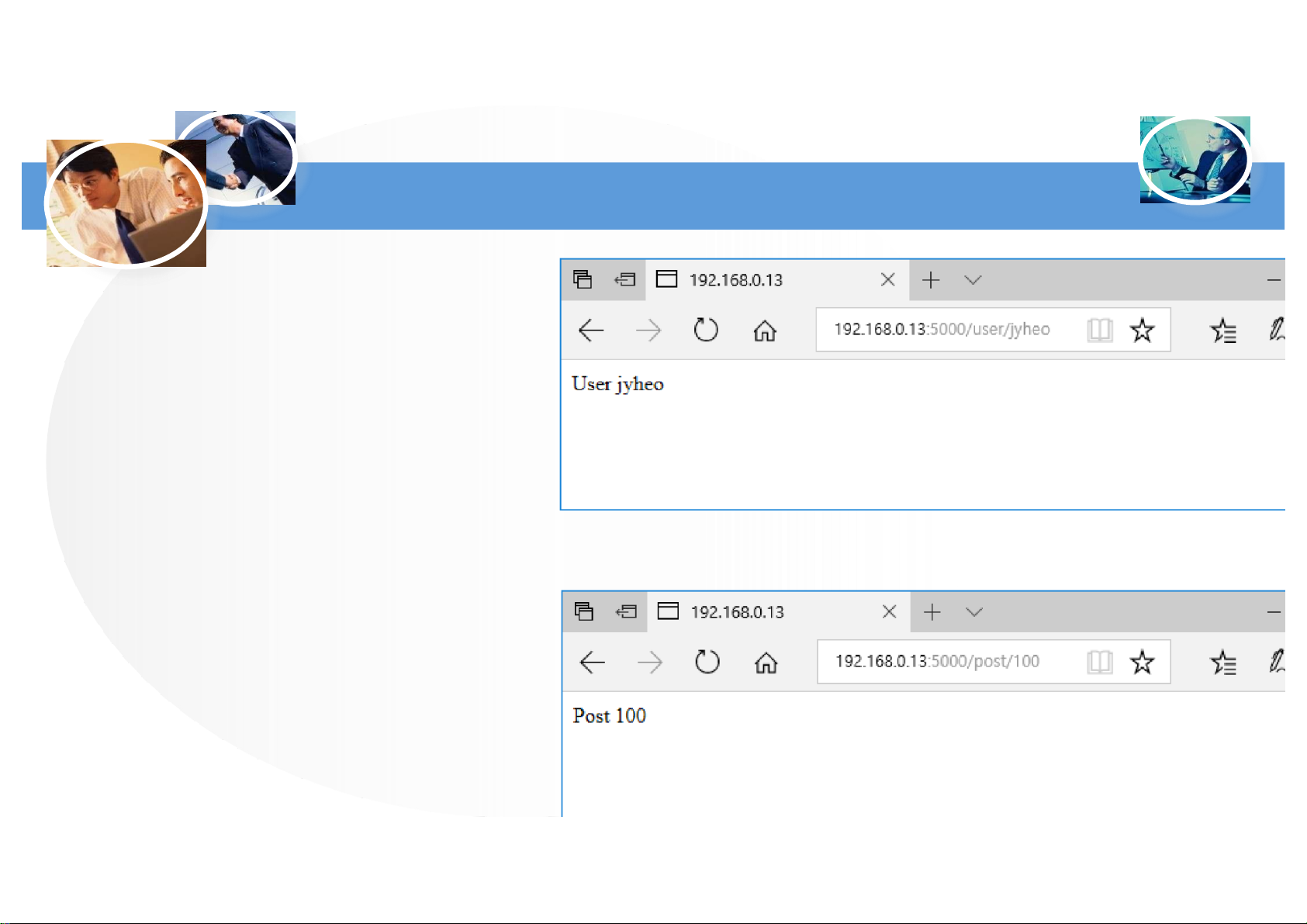
route () được sử dụng để liên kết một hàm với một URL fromflaskimportFlask app= Flask(__name__) @app.route('/') defindex(): return'IndexPage' @app.route('/hello') defhello(): return'HelloWorld' if__name__ == '__main__': app.run(host='0.0.0.0') lOMoARcPSD| 36067889 Biến thành URL fromflaskimportFlask app= Flask(__name__) @app.route('/user/')
defshow_user_profile(username):
# showtheuserprofileforthatuser return'User %s' % username @app.route('/post/') defshow_post(post_id):
# showthepostwiththegivenid, theidisaninteger return'Post %d' % post_id if__name__ == '__main__': app.run(host='0.0.0.0') lOMoARcPSD| 36067889 Mẫu fromflaskimportFlask
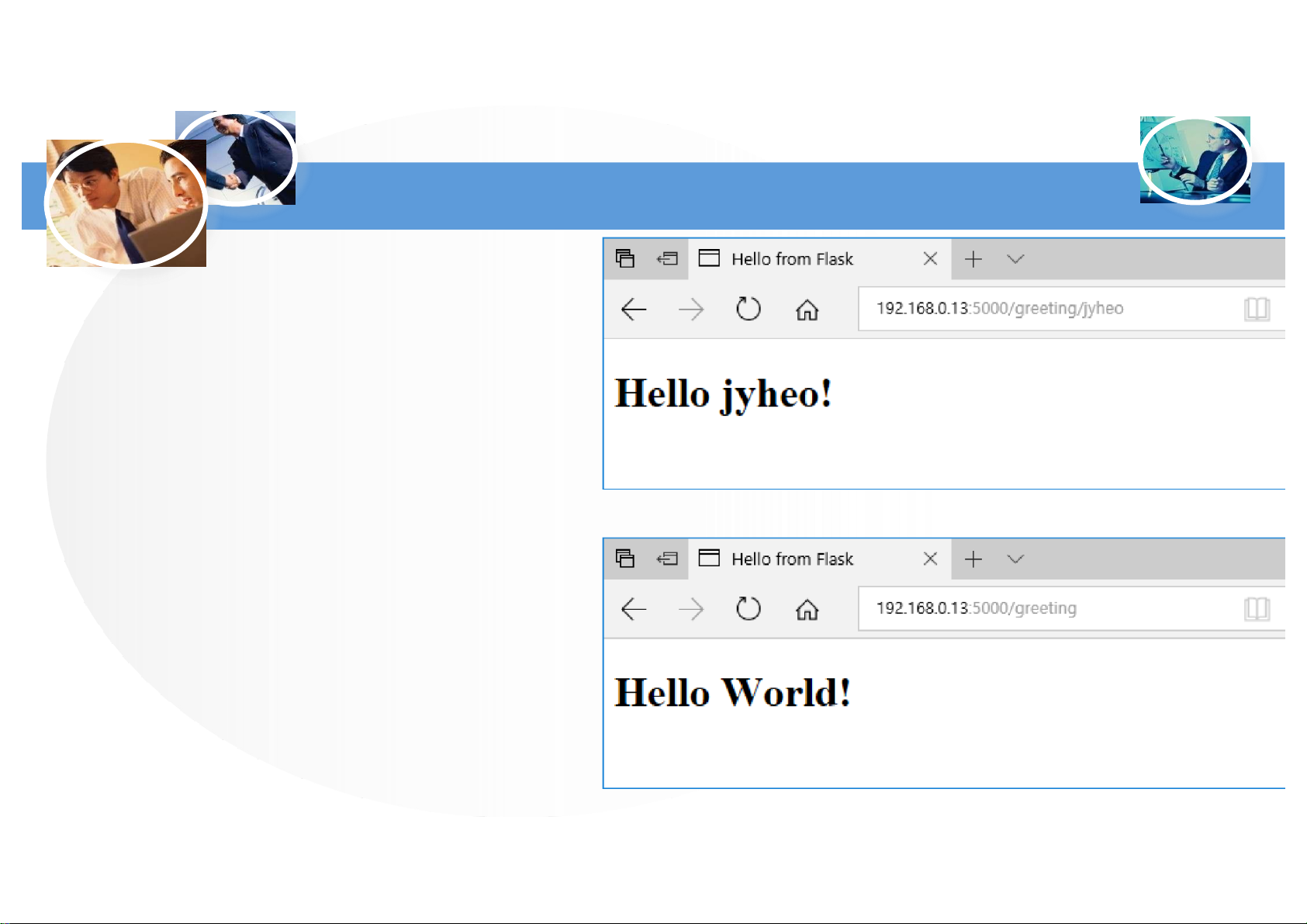
fromflaskimportrender_template app= Flask(__name__) @app.route('/greeting') @app.route('/greeting/') def hello(name=None):
return render_template('greeting.html', name=name) if __name__ == '__main__': app.run(host='0.0.0.0') lOMoARcPSD| 36067889 Templates
render_template ('welcome.html', name = name)
greenting.html phải được lưu trữ trong các templates/
$ cat Template / welcome.html
<! doctype htm > l
< title>Hello from Flask tle { % i } f name %
< h1>Hello {{ name }} 1> ! { % else } %
< h1>Hello Worl 1> d! { } % endif % lOMoARcPSD| 36067889
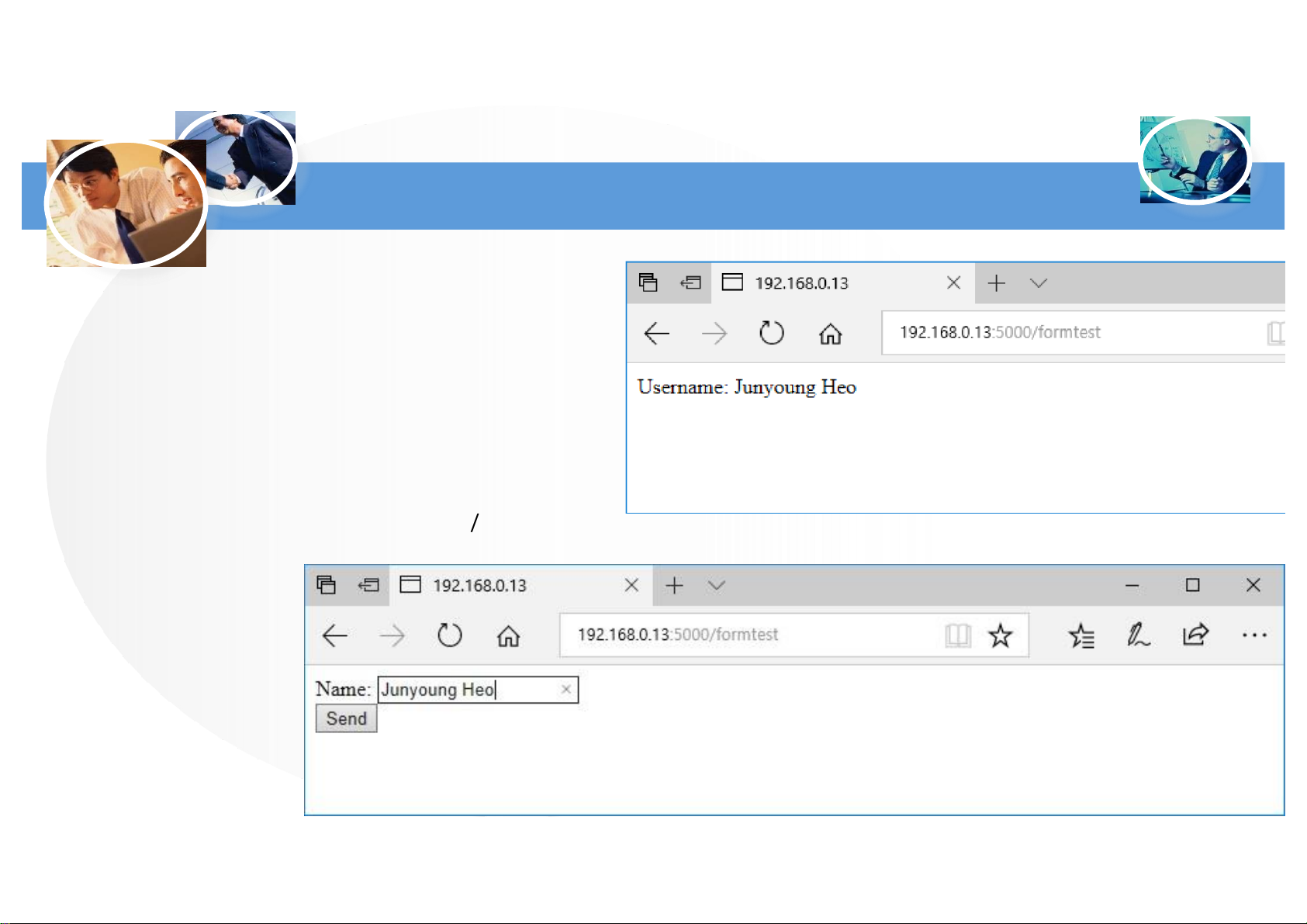
Form & Request Object
from flask import Flask, request
@app.route('/formtest', methods=['POST', 'GET']) def form_test(): if request.method== 'POST':
return 'Username: %s' % (request.form['username']) else: return ''' Name:
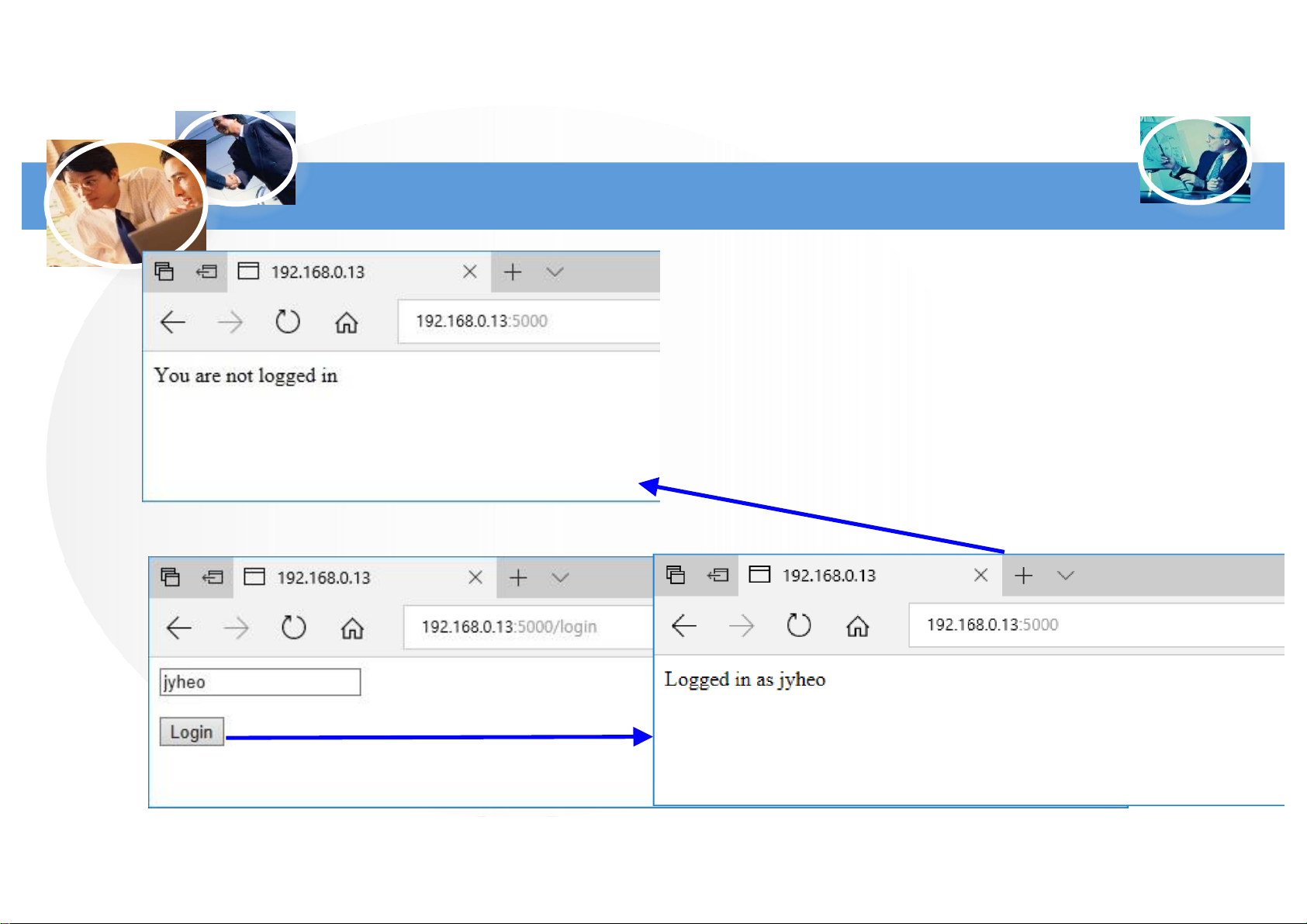
< input value="Send" type="submit" / > < /form> ''' lOMoARcPSD| 36067889 Phiên họp http://127.0.0.1:5000/logout




