



















Preview text:
các thuộc 琀nh style dành để design text trong html background-color : màu nền color : màu của chữ font-family : kiểu chữ font-size : kích cỡ chữ
text-align : căn chỉnh văn bản
các thẻ chỉnh thêm các phong văn bản
in đậm chữ : bold hoặc strong in nghiêng : i hoặc em in nhỏ chữ lại : highlight chữ : gạch bỏ chữ : gạch chân dưới text :
đưa chữ như H20:
đưa chữ lên cao như lũy thừa : HTML QUOTATIONS
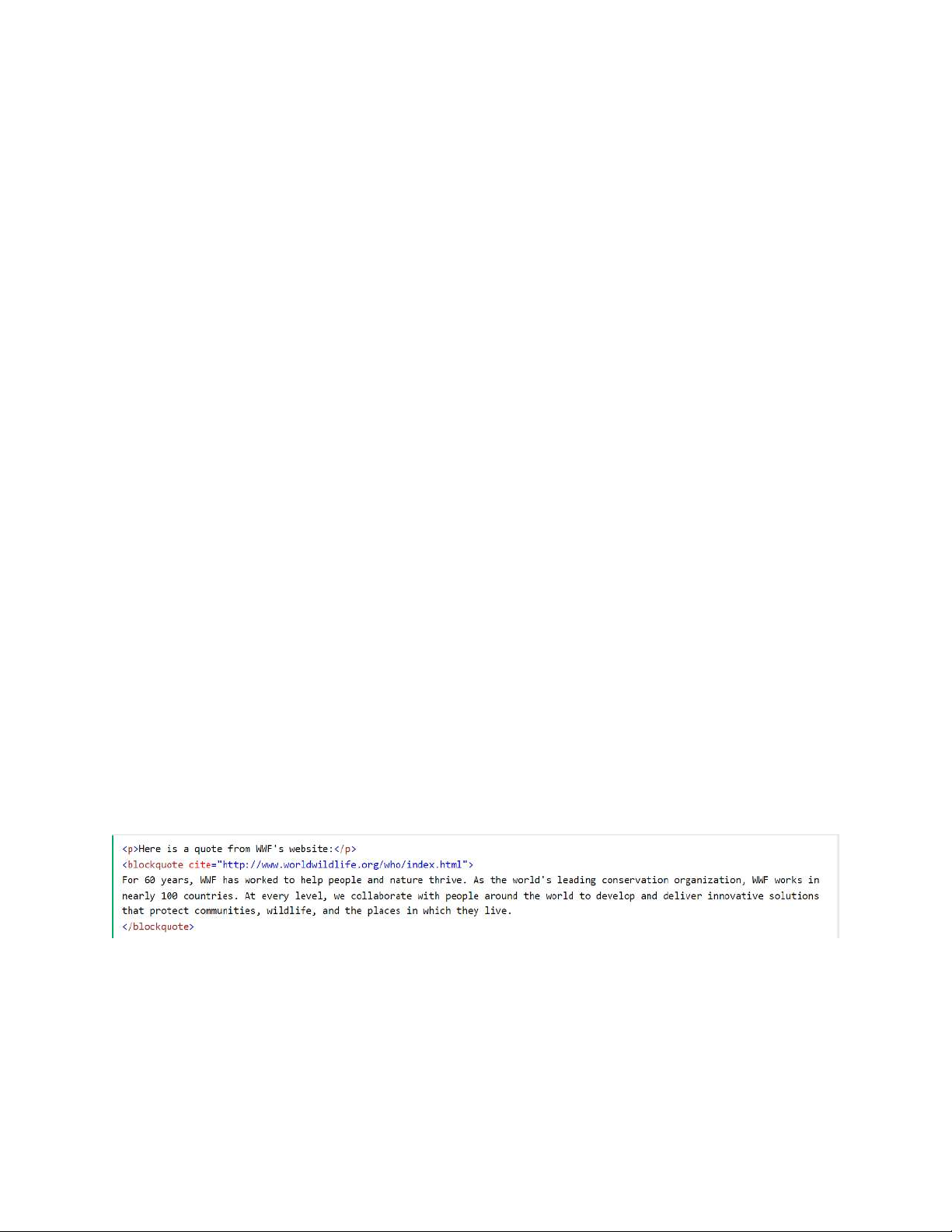
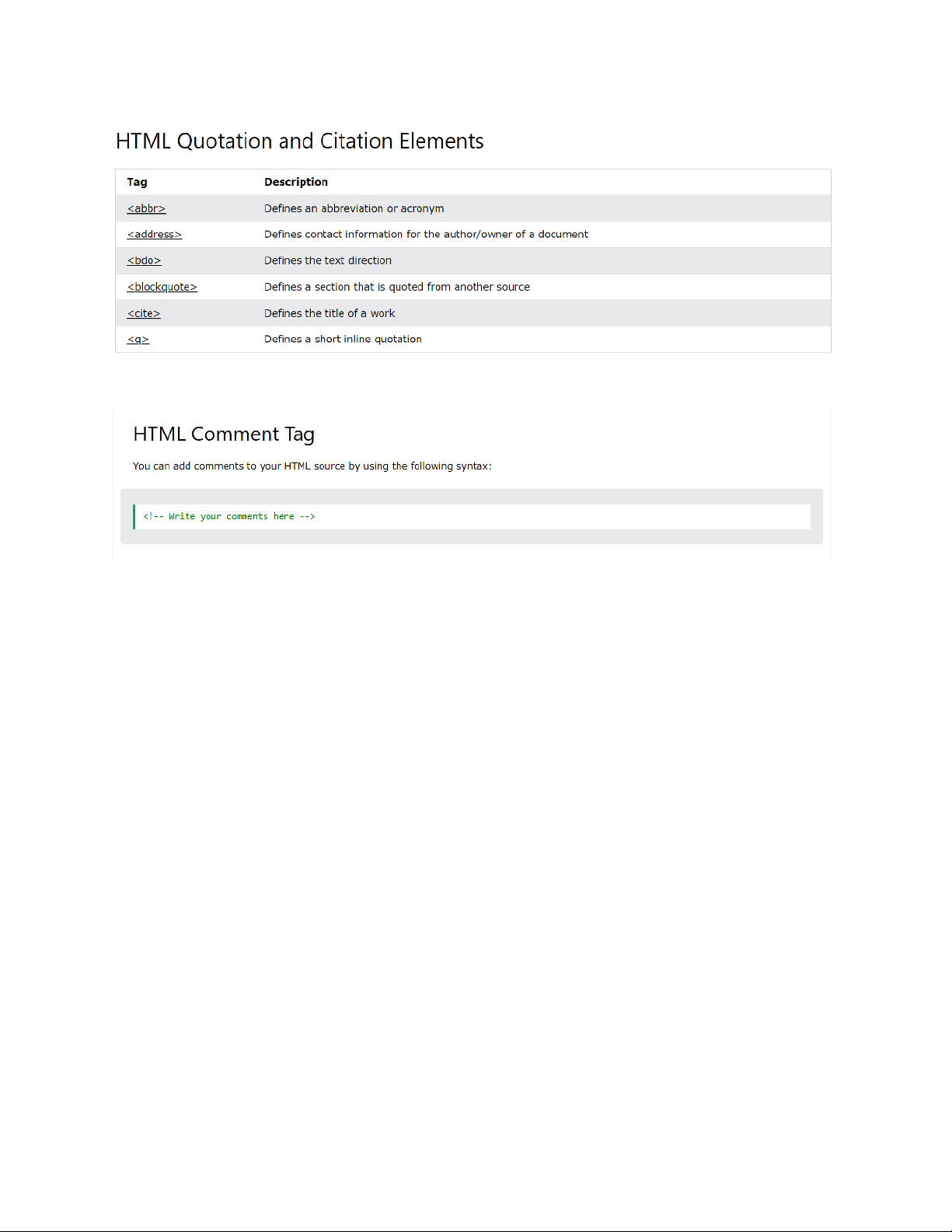
: để định nghĩa một phần được quoted từ nguồn khác có thuộc 琀nh cite để dẫn nguồn ví dụ:
Sự khác biệt giữa 2 cái này là :
Trong HTML, có hai thẻ thường được sử dụng để hiển thị trích dẫn là `` và ``. Dưới đây
là sự khác biệt giữa chúng: 1. ``:
- Thường được sử dụng để bao bọc một phần hoặc toàn bộ đoạn văn bản được trích dẫn từ một nguồn bên ngoài.
- Thường được hiển thị với một khoảng cách lề ở cả hai bên hoặc với một kiểu chữ khác biệt để phân
biệt nó với phần còn lại của văn bản.
- Được sử dụng khi bạn muốn trích dẫn một phần văn bản dài hoặc đoạn văn bản độc lập. Ví dụ: ```html
This is a long quota琀椀on from an external source.
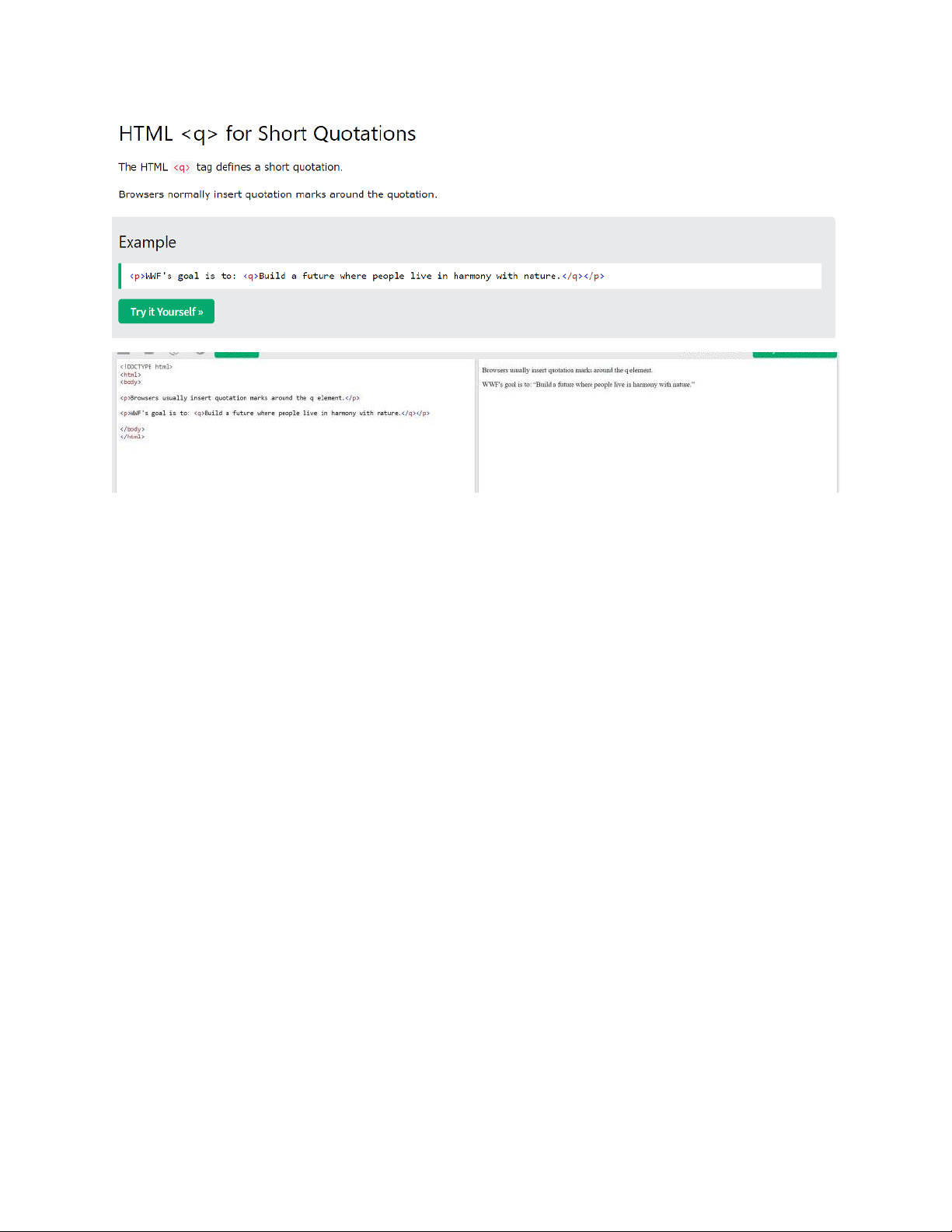
``` 2. ``:- Thường được sử dụng để bao bọc một câu hoặc một phần ngắn của đoạn văn bản trích dẫn từ một nguồn khác.
- Thường được hiển thị với dấu ngoặc kép xung quanh trích dẫn.
- Thường được sử dụng khi bạn muốn trích dẫn một phần ngắn của văn bản. Ví dụ: ```html
The author said This is a short quota琀椀on.
```Tóm lại, `` thường được sử dụng cho các trích dẫn dài hoặc đoạn văn bản độc lập, trong khi
`` thường được sử dụng cho các trích dẫn ngắn hoặc một câu.
Thẻ abbr dùng để hiển thị ra phần không viết tắt của các từ viết tắt
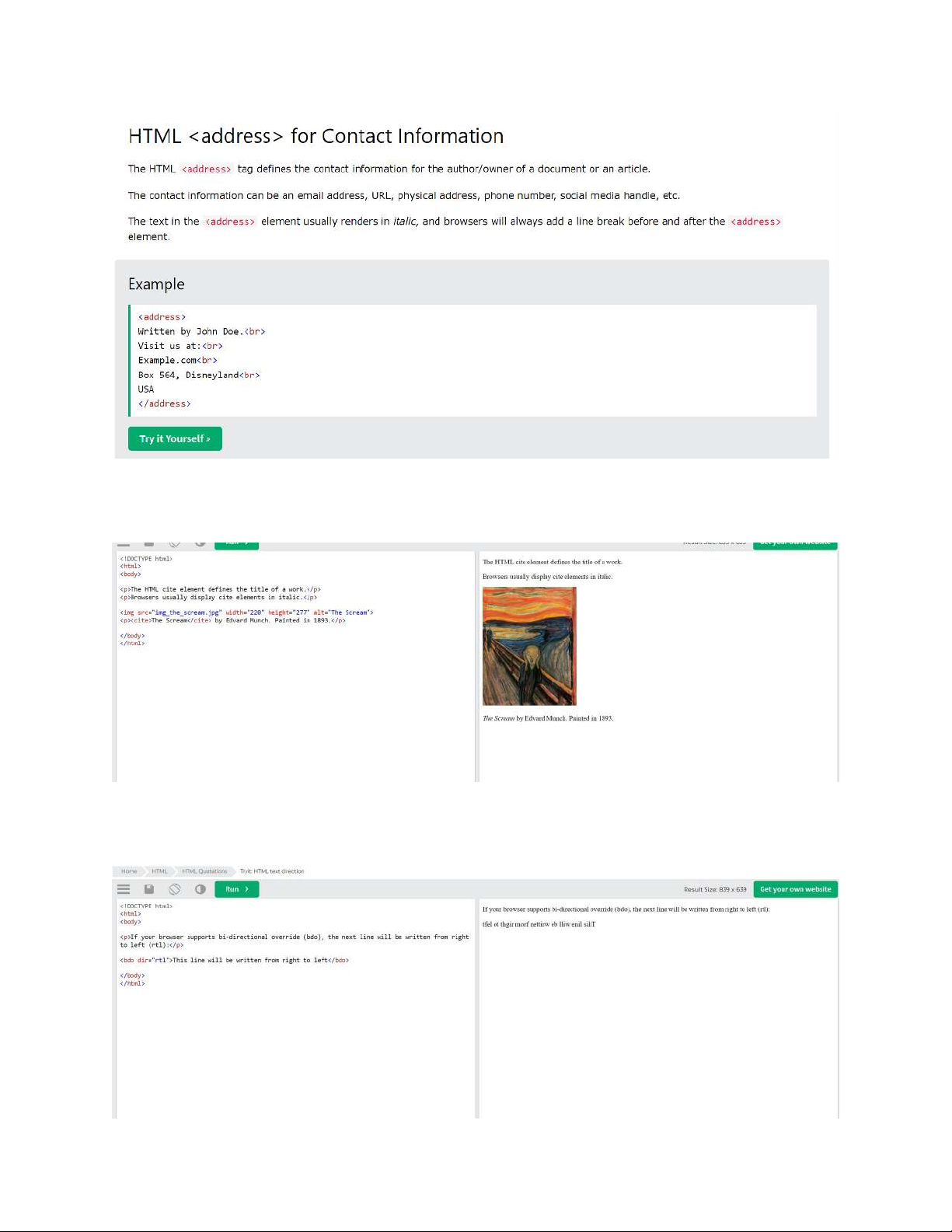
Thẻ để hiển thị các thông 琀椀n liên hệ chỉ đơn gian là in nghiêng các từ bên trong thẻ address
In nghiêng phần trích dẫn của 1 nguồn nào đó sẽ in nghiêng chữ :
Viết ngược chữ từ phải sang trái giống như in ngược chữ ta dùng thẻ bdo
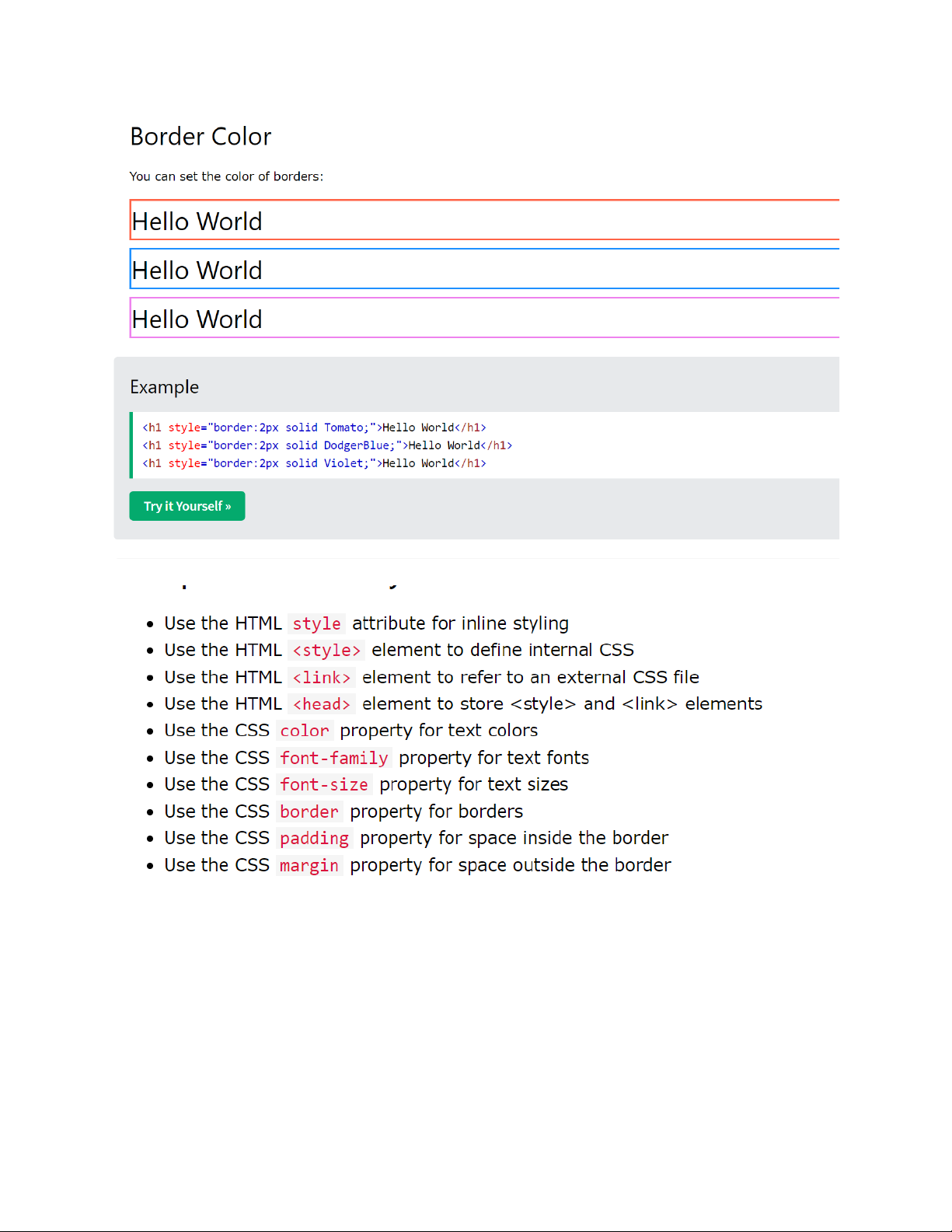
Khi muốn kẻ khung cho các header hay đoạn văn bản ta có thể dùng thuộc 琀nh a琀琀ribute border như
sau : border : [độ dày] [kiểu viền] [màu sắc] , hãy quan sát ví dụ dưới đây
Thêm 2 thuộc 琀nh padding và margin để căn chỉnh văn bản hay căn chỉnh các sec琀椀on trong trang html HTML LINKS
Khi muốn thêm hay dán 1 đường dẫn ta dùng cấu trúc
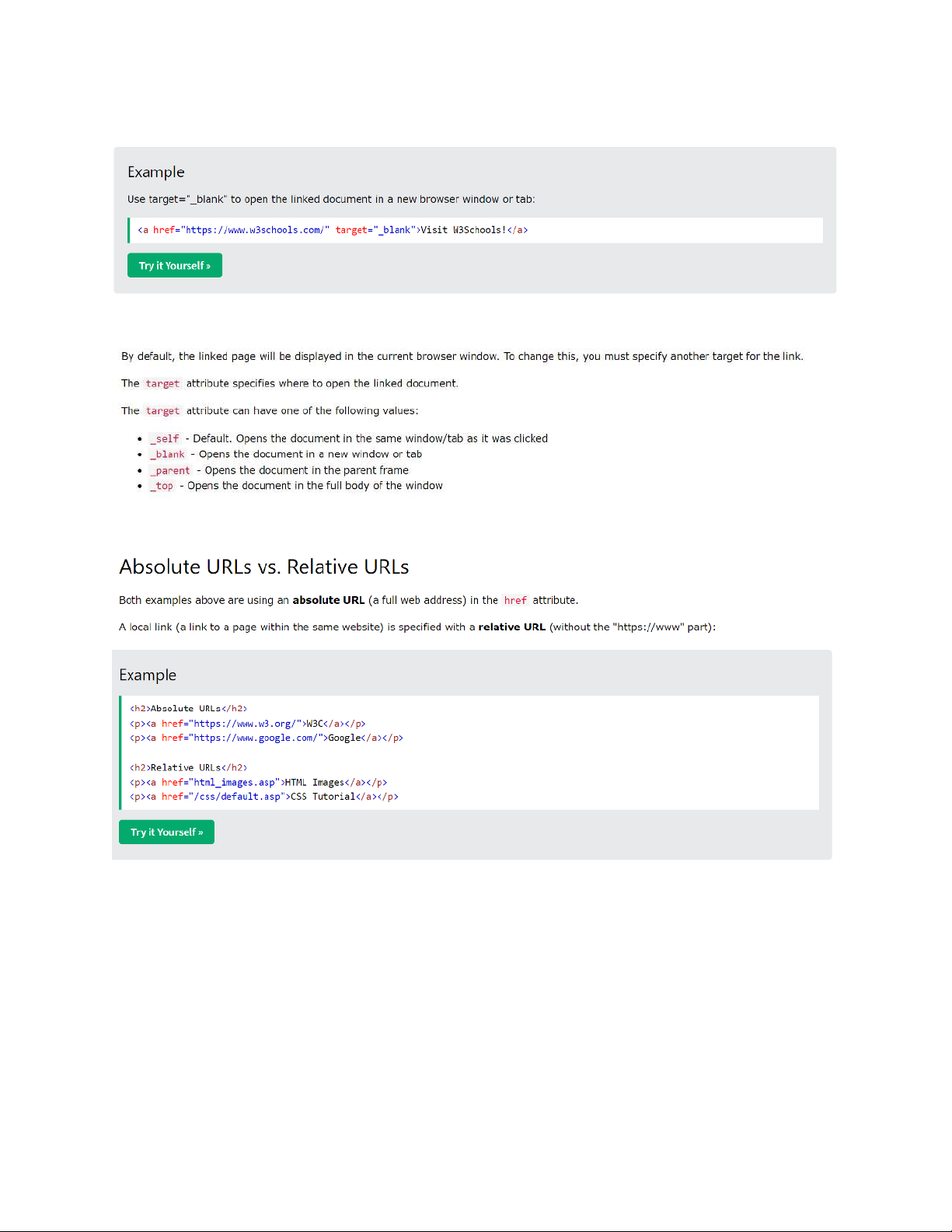
---- tên hiển thị trên html --- HTML LINK – TARGET
+ _blank : khi nhấn vào link mở ra 1 tab mới
+ _se昀氀: mở trang web ngay trên tab đó
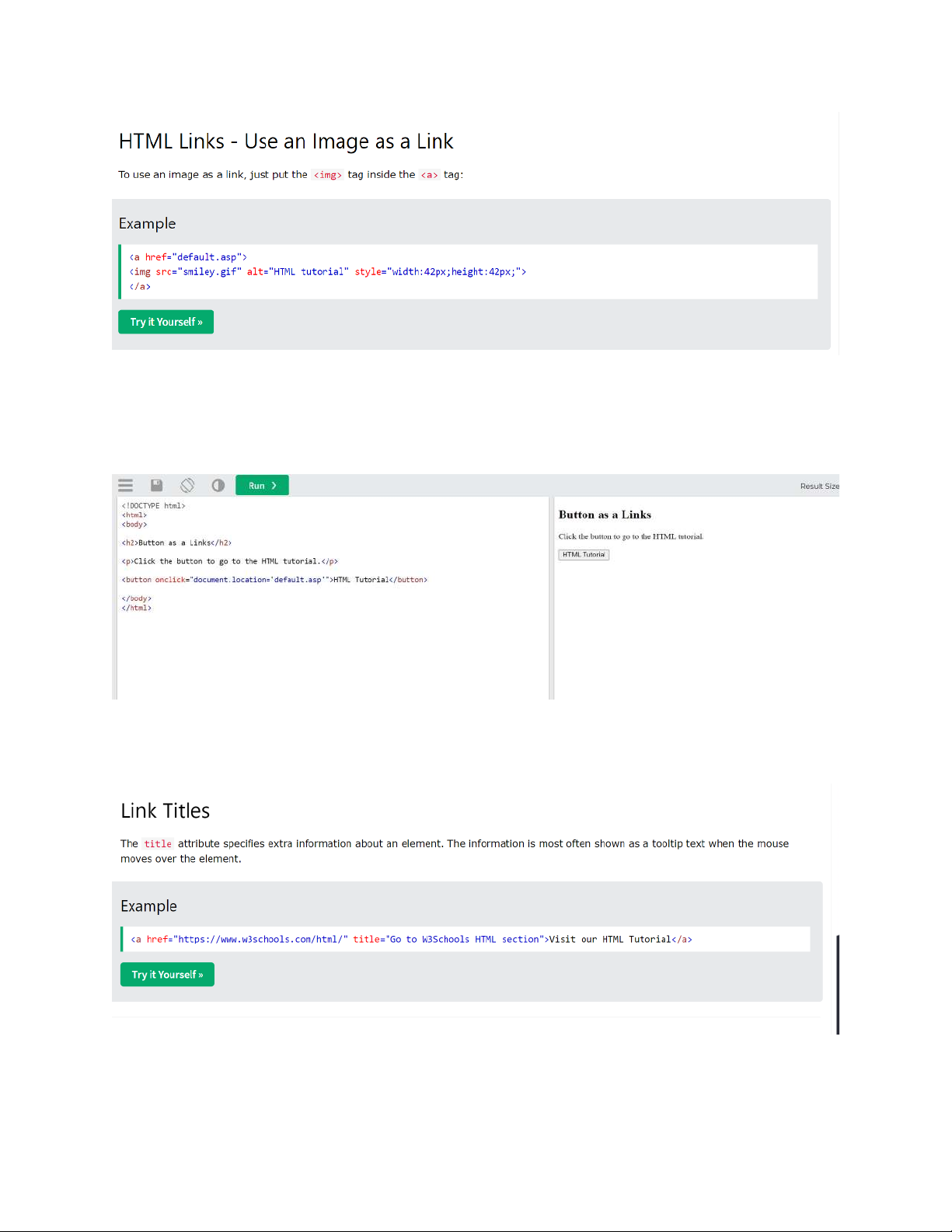
Kiến thức về đường dẫn tương đối và đường dẫn tuyệt đối Use image as a link
Nhấn vào link để gửi mail đến một email
Sử dụng bu琀琀on như một link :
Sử dụng 琀椀tle như một loại chú thích như phần text :
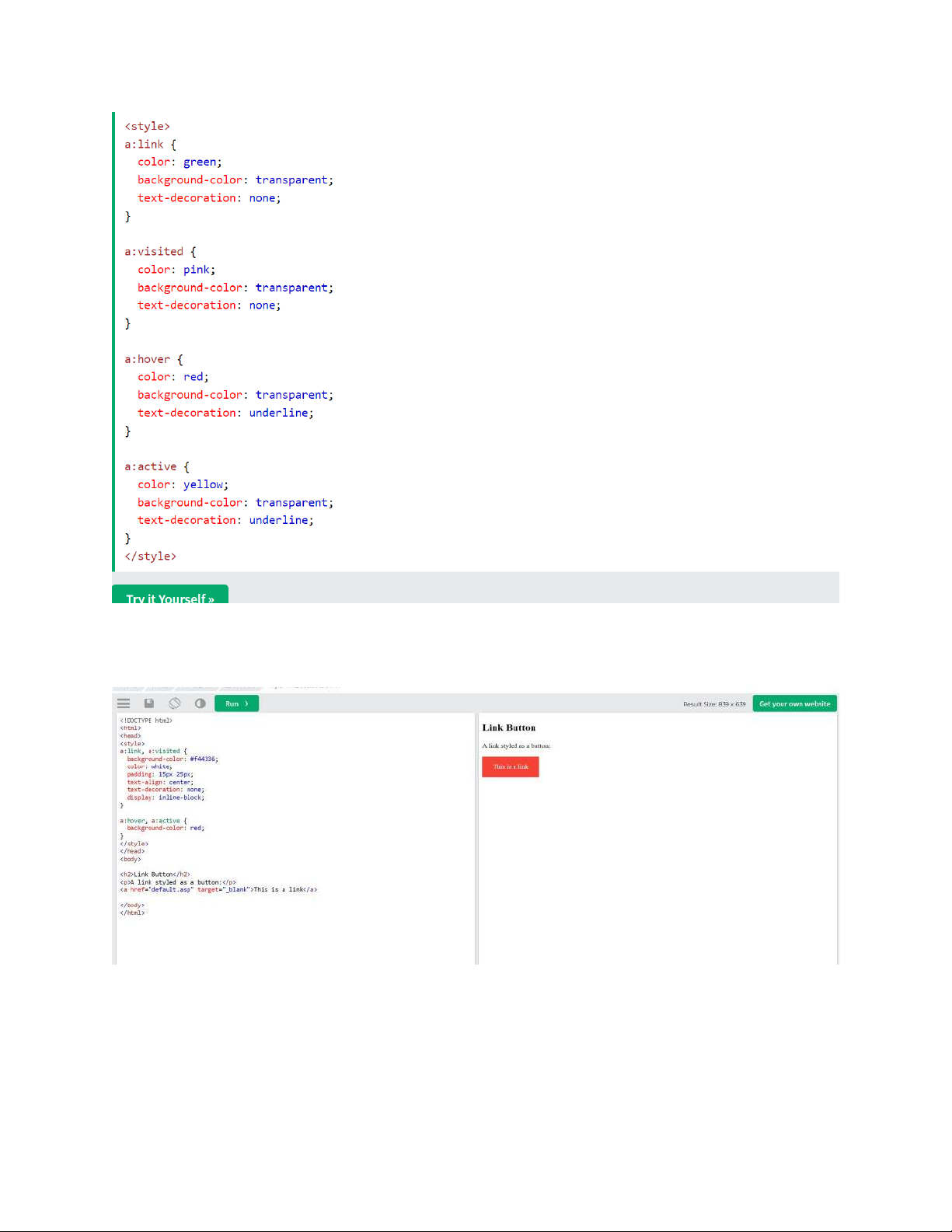
Một link có 4 trạng thái : link bình thường hiển thị : link, khi chuột di chuyển tới phần link : hover, khi ta
nhấn vào lập tức chuyển: ac琀椀ve, và sau khi nhấn trở về đã tới trang web rồi: visited. Với mỗi trạng thái
trên ta có thể tùy chỉnh các màu khác nhau
Ta có cũng thể làm một bu琀琀on bằng CSS :
Display: là một a琀琀ribute cho phép tùy chỉnh chế độ hiển thị của thẻ
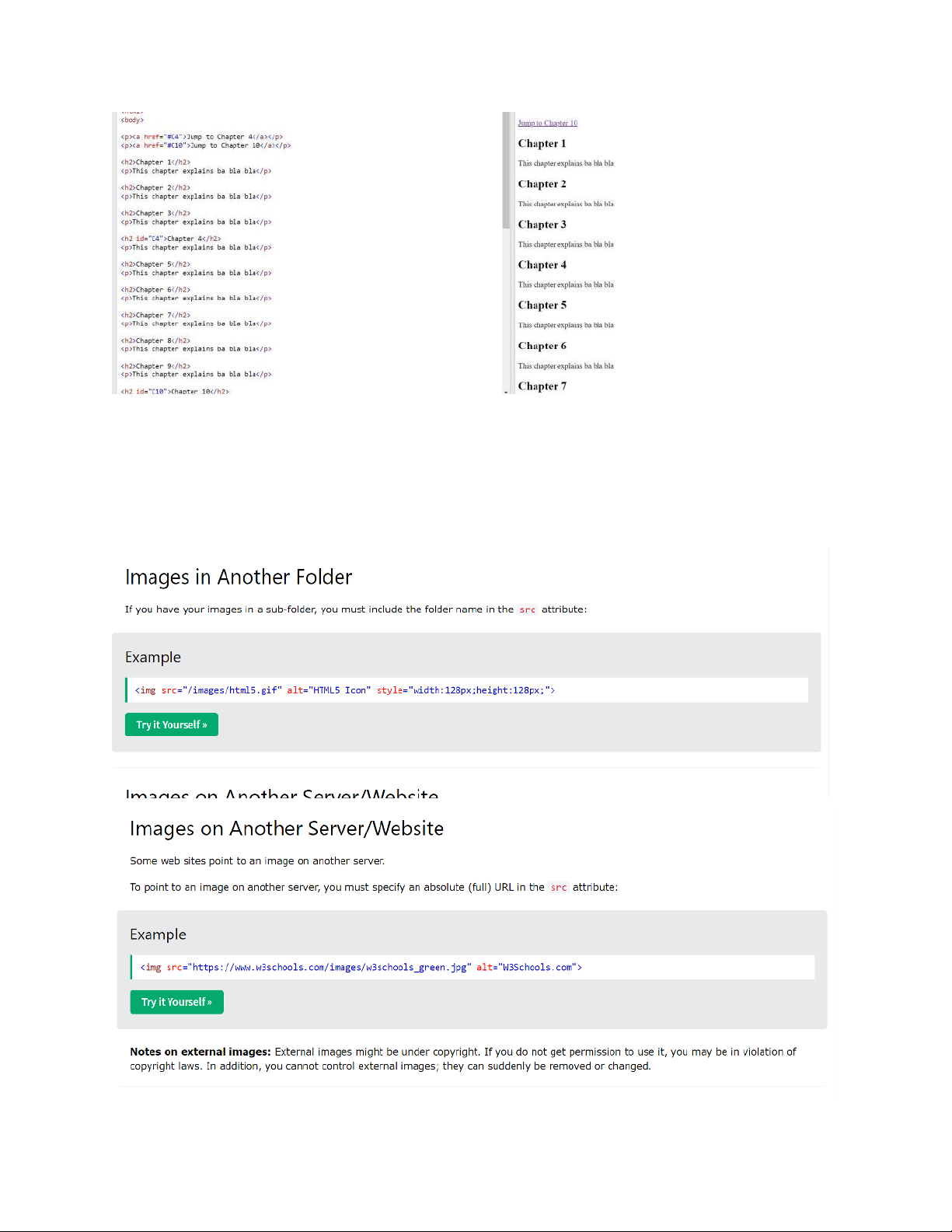
Sử dụng link như một book mark nhảy trang : HTML image Cú phám
Trích xuất ảnh từ thư mục:
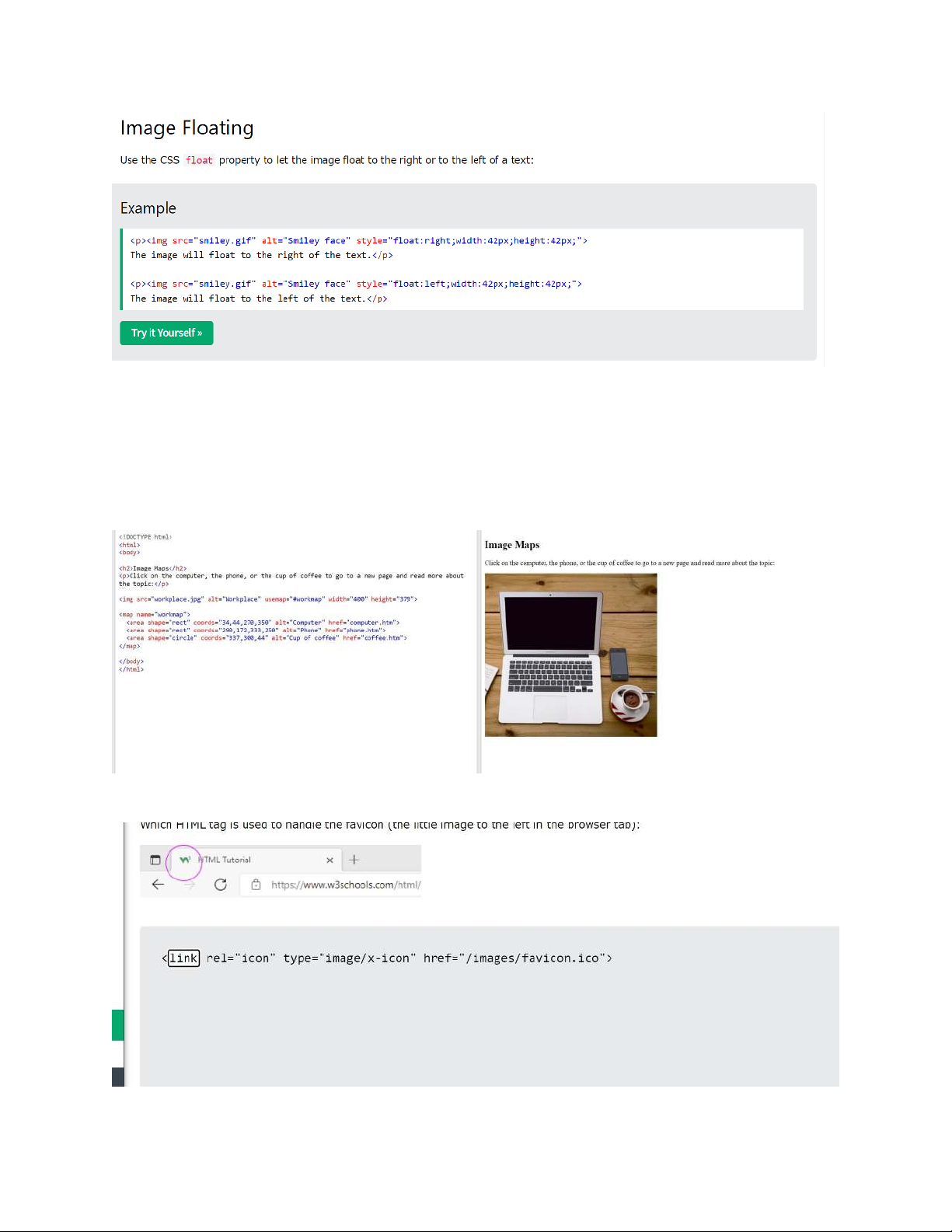
Thuộc 琀nh 昀氀oat để ảnh trôi qua phải hoặc trái của văn bản
Image map : ảnh bản đồ có nghĩa là khi ta nhấn vào một vật trong ảnh thì ta sẽ chuyển tới một trang
html khác. Lấy ví dụ là đoạn code dưới đây: khá khó áp dụng : theo logic xác định tọa độ vật dụng và
gán link vào. Cú pháp như hình bên dưới
Hiển thị ảnh như một kí hiệu trên tab của trang
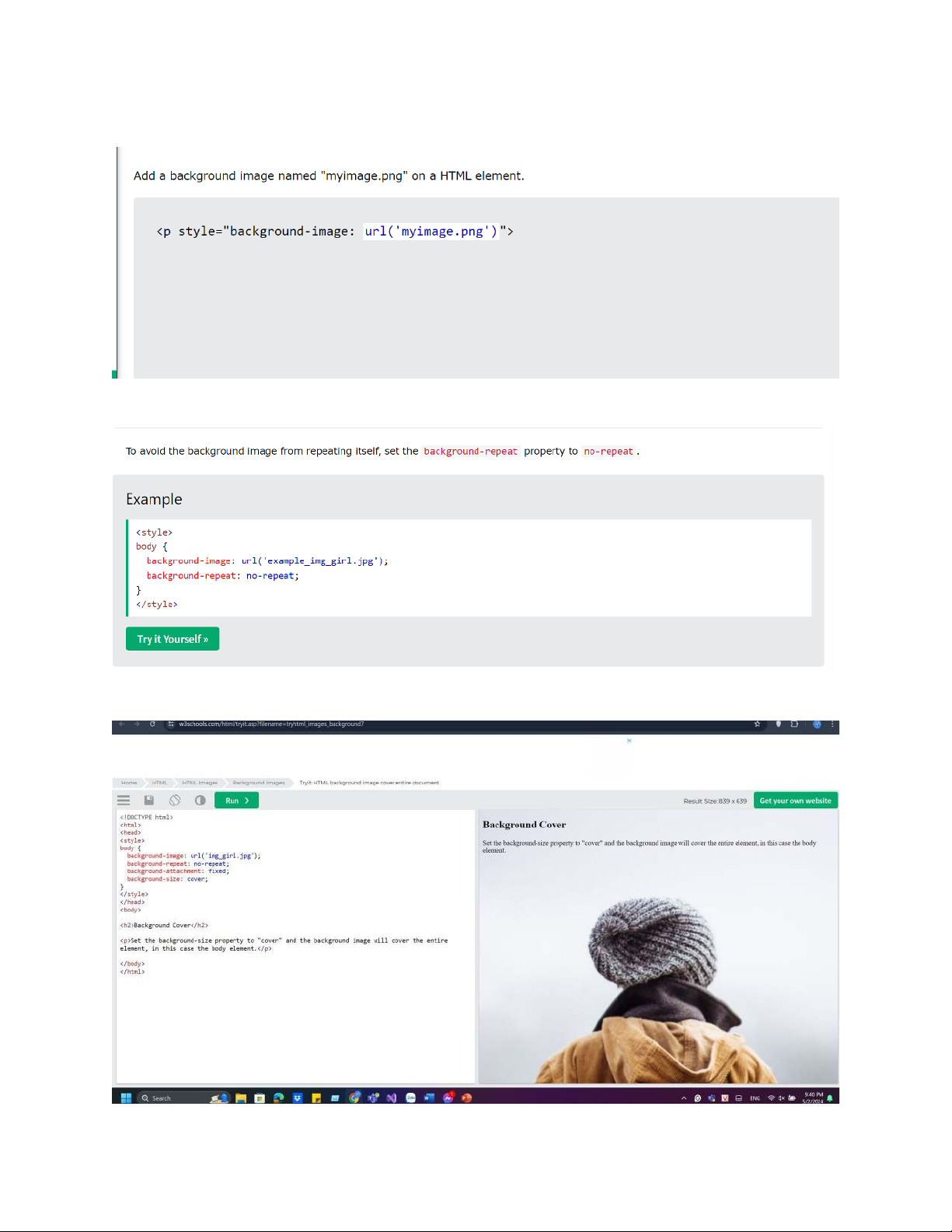
Sử dụng ảnh như một background cho đoạn văn bản hay body
Để tránh nó tự lập lại khi là background image ta cần thêm thuộc 琀nh Có dùng cover :
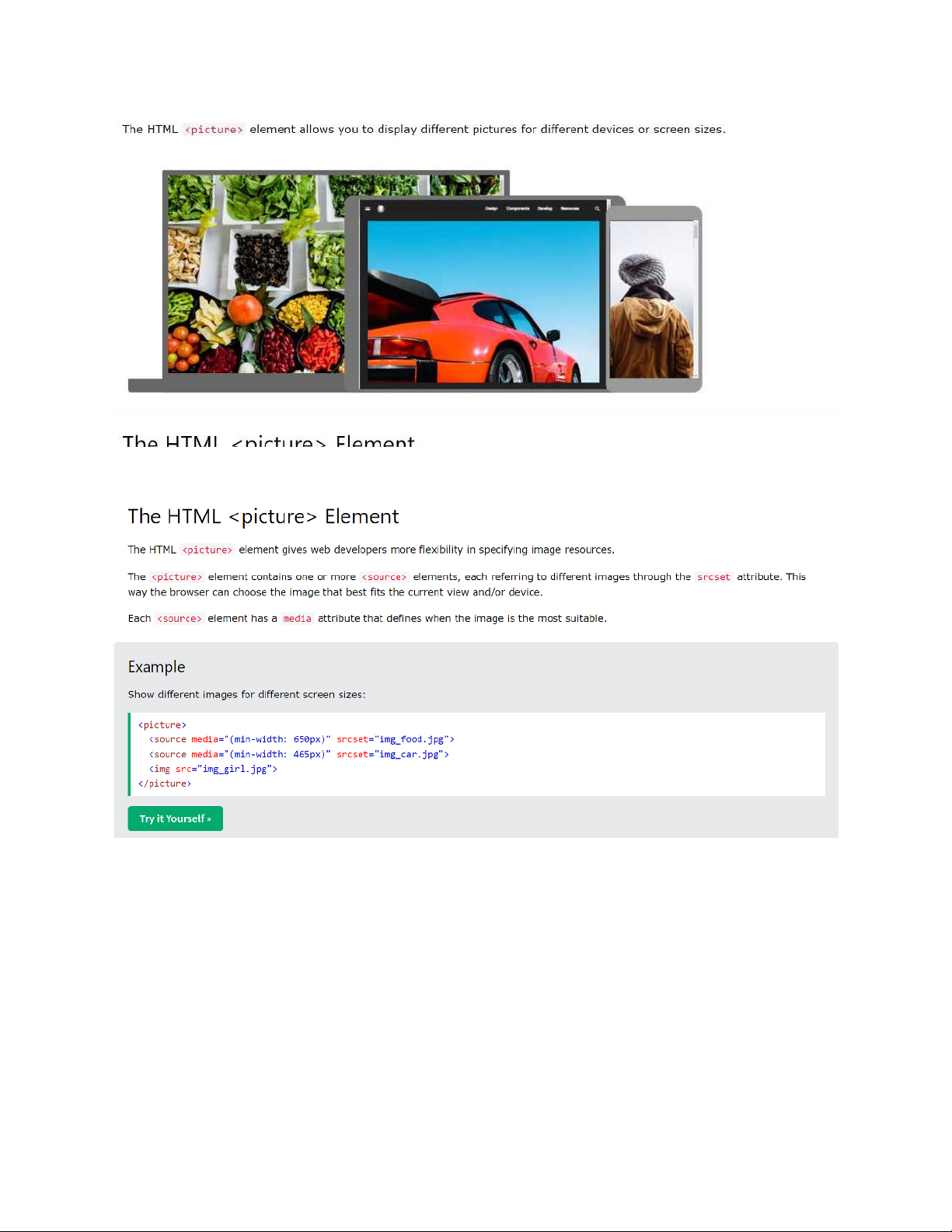
Khi không dùng background-size: cover ; HTML picture element :
Khi thiết bị có kích thước khác nhau thì thẻ picture sẽ giúp chọn ảnh phù hợp với kích cỡ của thiết bị
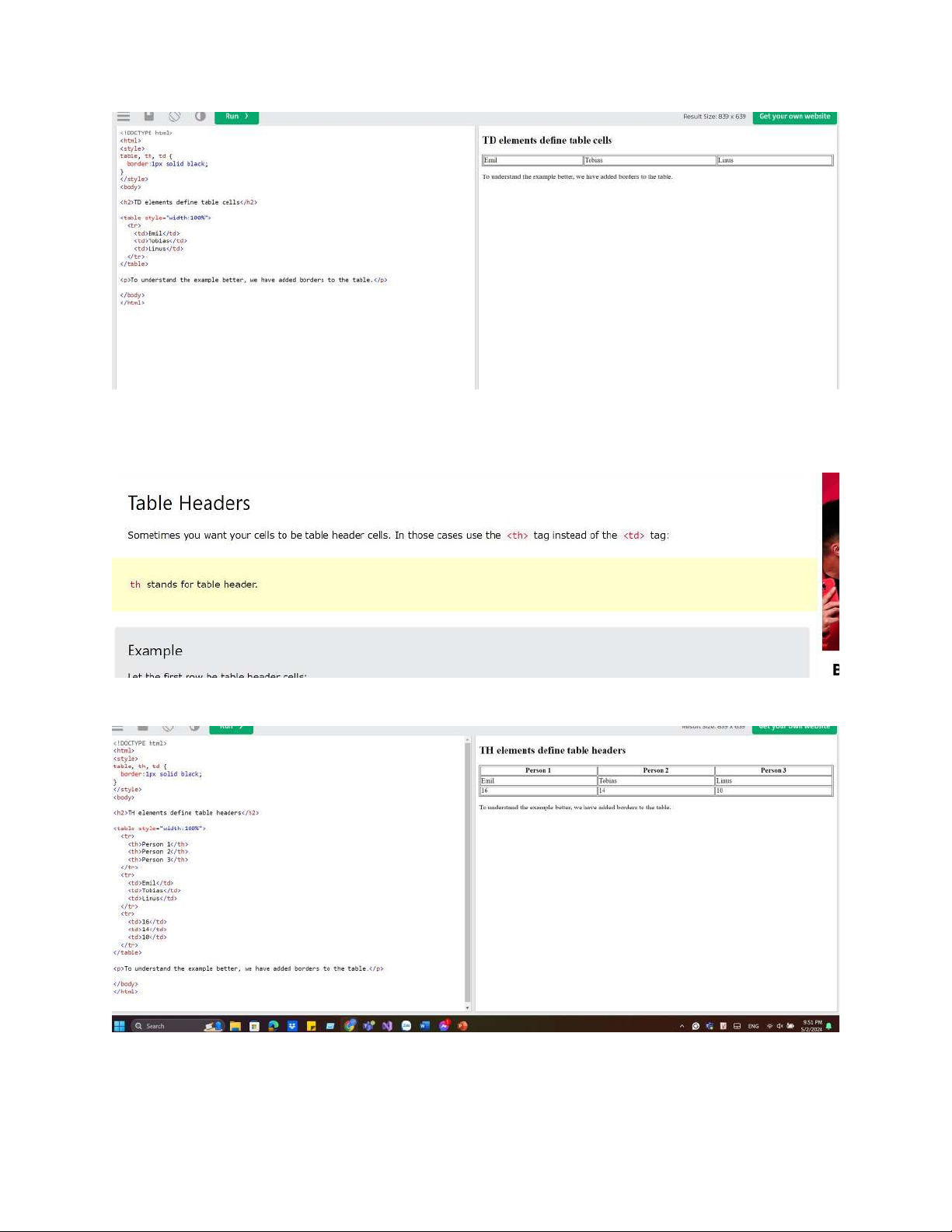
HTML Favicon : icon trên tab cùng với 琀椀tle HTML Table : là một dòng là một cột
Cứ thêm tr là thêm một dòng; td là thêm một cột trên dòng đó Table header dùng th
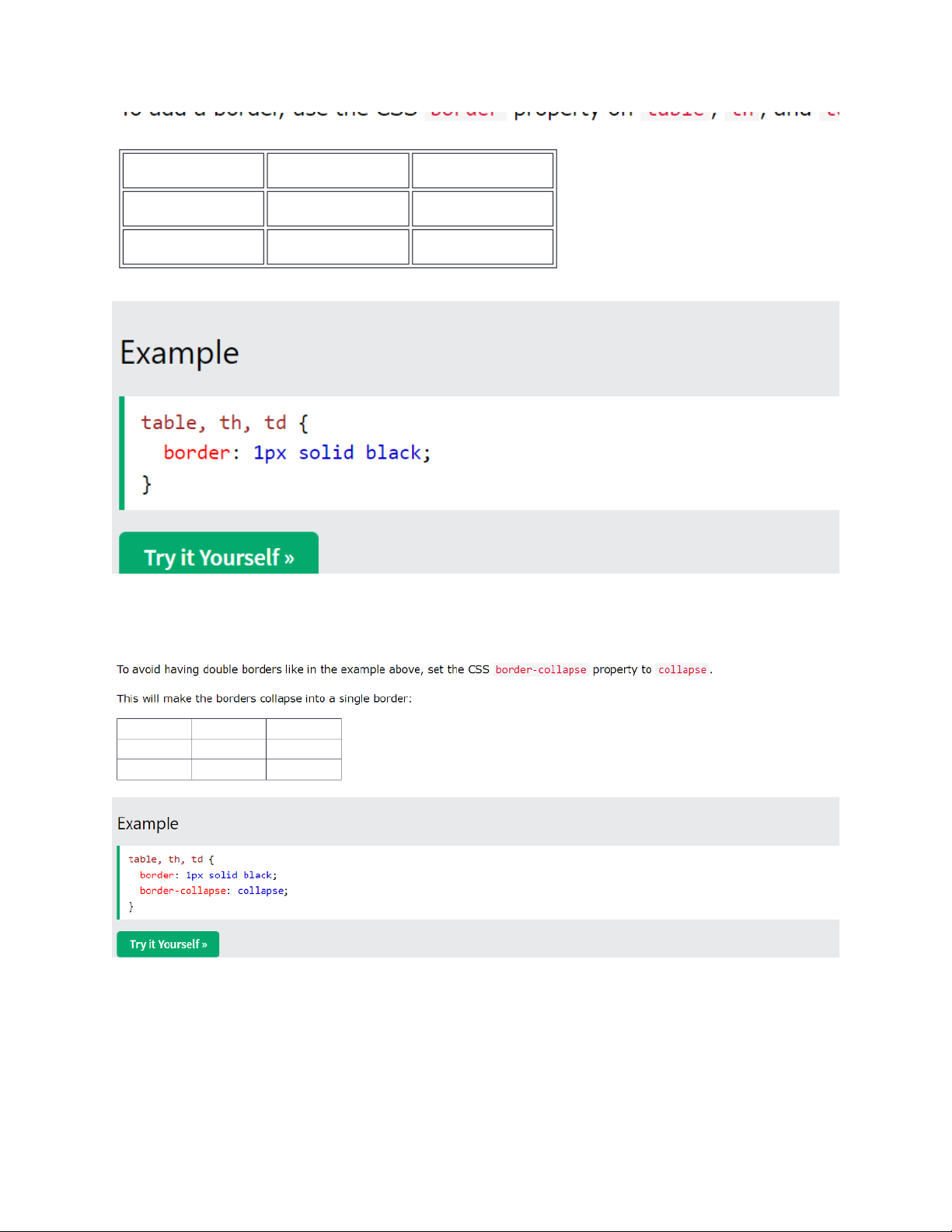
Cách thêm các đường kẻ cho bảng :
Nếu muốn chỉ có 1 đường kẻ đơn thì cần thêm thuộc 琀nh border-collapse: collapse
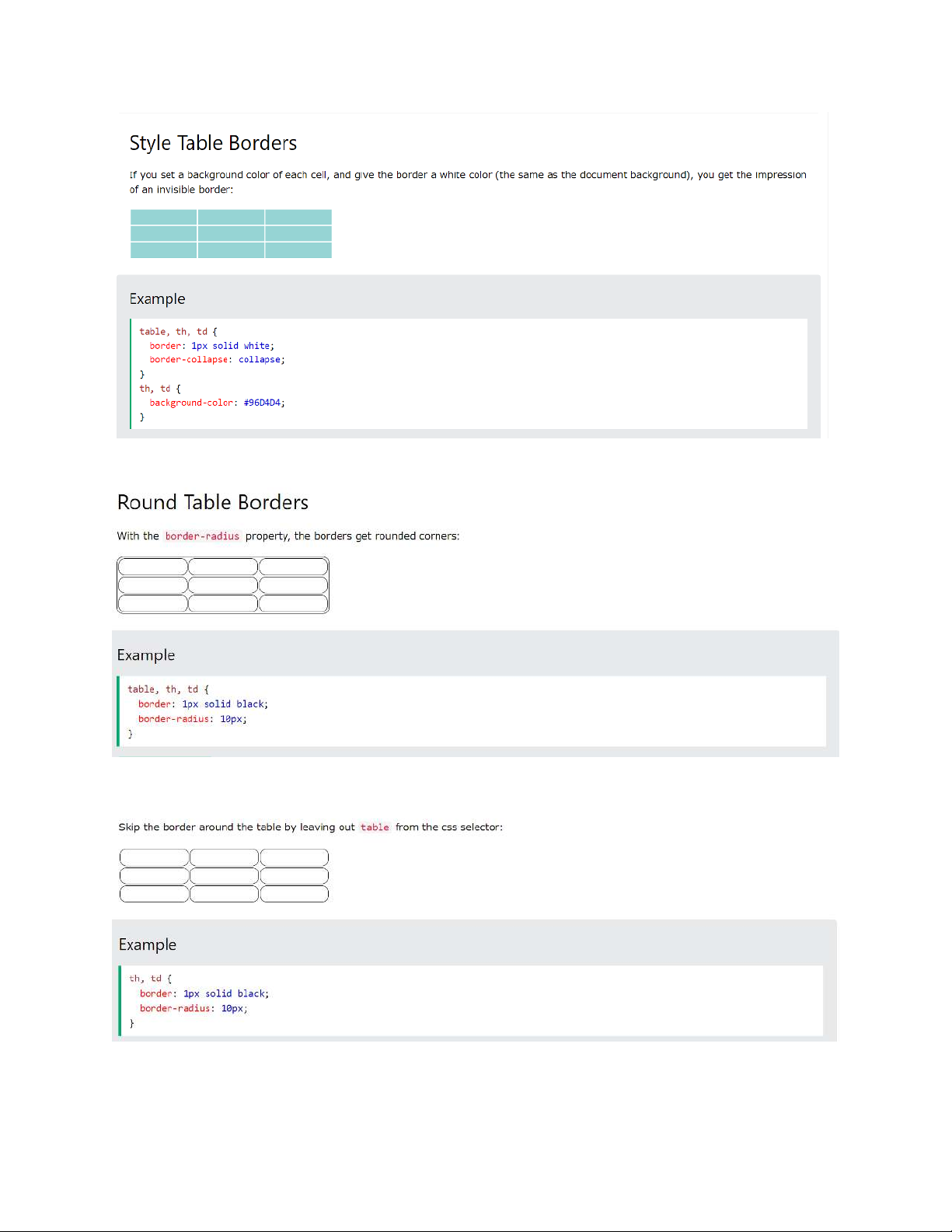
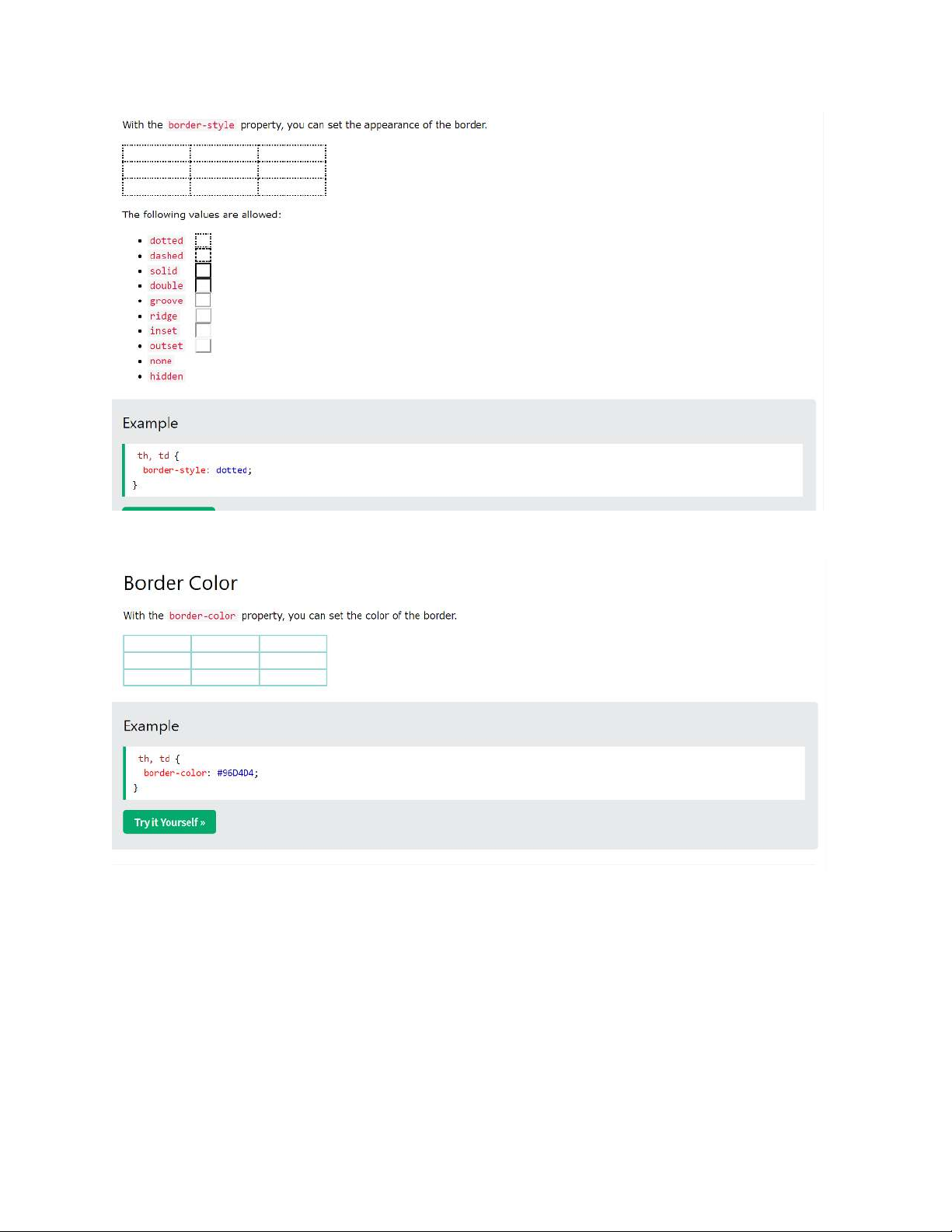
Chỉnh các dòng kẻ của border :
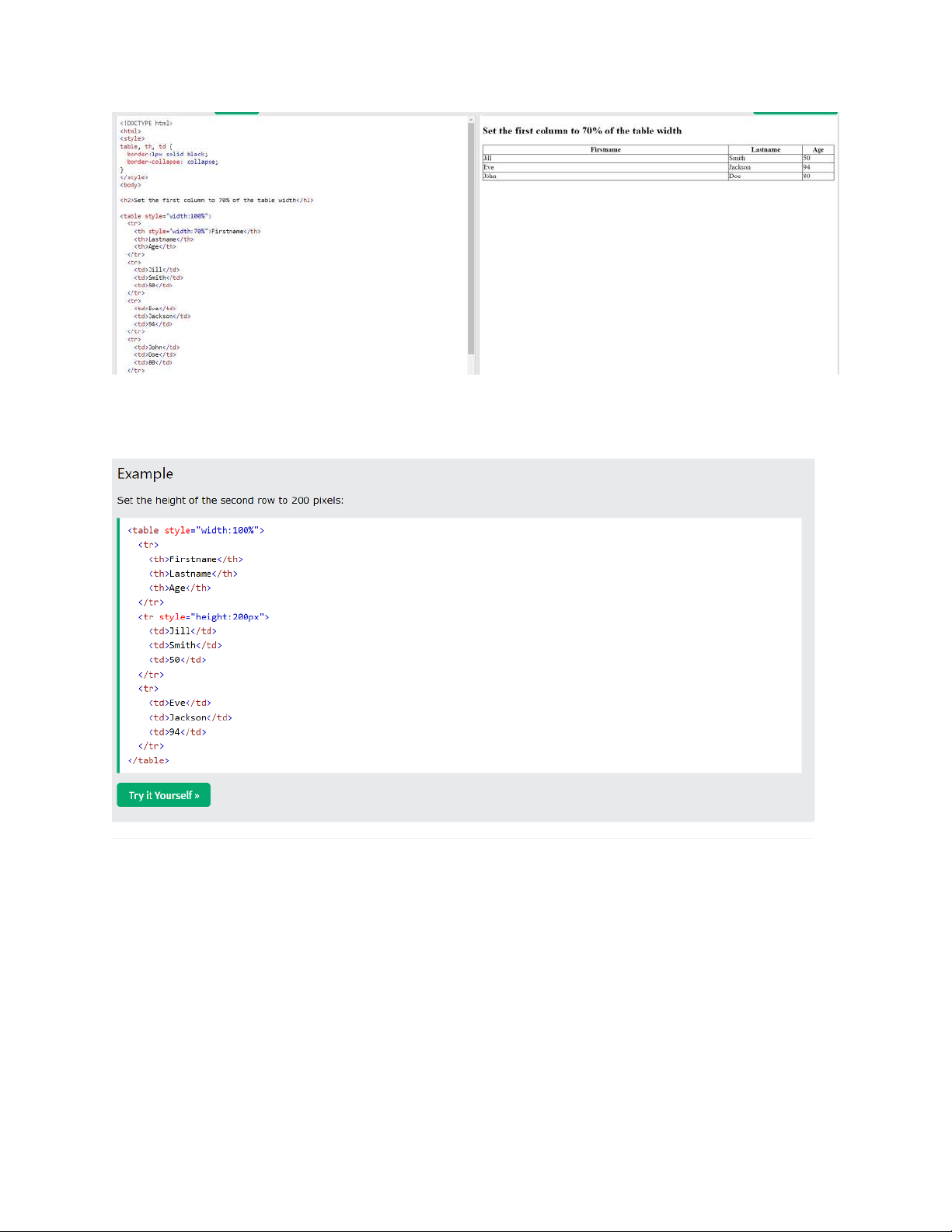
Điều chỉnh độ rộng của column
Điều chỉnh độ dài của dòng : Chỉnh các headers
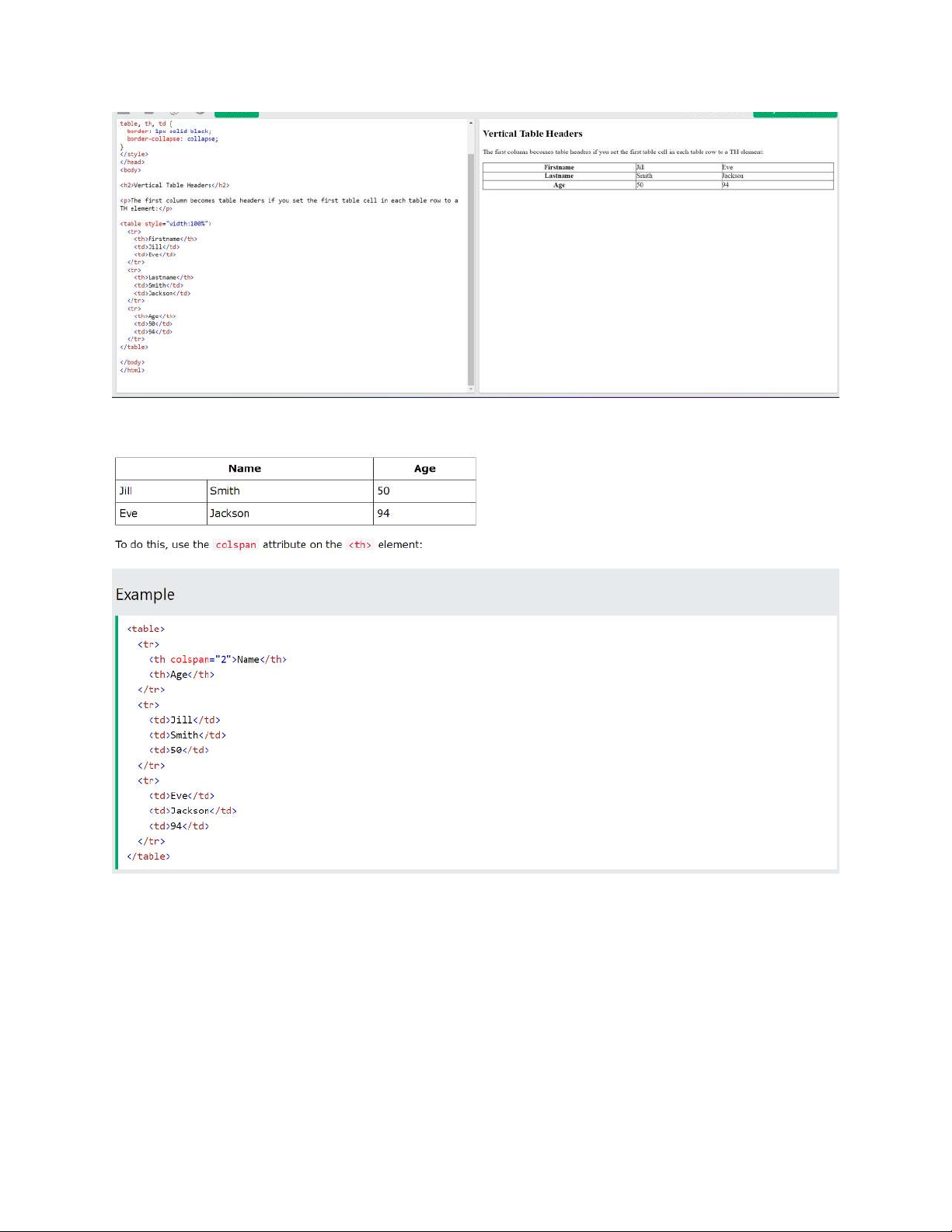
Colspan để mở rộng cột đó lấn cột
Thẻ cap琀椀on của table để hiện tên bảng lên bảng :