









Preview text:
TRƯỜNG ĐẠI HỌC PHÚ YÊN
KHOA KỸ THUẬT – CÔNG NGHỆ TIỂU LUẬN
ỨNG DỤNG LẬP TRÌNH DI ĐỘNG
TRÊN TRÒ CHƠI TICTACTOE
Sinh viên thực hiện :
Nguyễn Thị Phúc Loan Thongmaha Soutthida Amnard Sipaserd
Giảng viên hướng dẫn :
ThS. Nguyễn Quốc Dũng Phú Yên, 2022
TRƯỜNG ĐẠI HỌC PHÚ YÊN
KHOA KỸ THUẬT – CÔNG NGHỆ TIỂU LUẬN
ỨNG DỤNG LẬP TRÌNH DI ĐỘNG
TRÊN TRÒ CHƠI TICTACTOE
Sinh viên thực hiện :
Nguyễn Thị Phúc Loan Thongmaha Soutthida Amnard Sipaserd
Giảng viên hướng dẫn :
ThS. Nguyễn Quốc Dũng Phú Yên, 2022 2 MỤC LỤ
A) MỞ ĐẦU..................................................................................................................8
1. Mục tiêu....................................................................................................................8
2. Đối tượng..................................................................................................................8
3. Phạm vi.....................................................................................................................8
4. Nội dung...................................................................................................................8
B) NỘI DUNG..............................................................................................................9
CHƯƠNG 1: CƠ SỞ LÝ THUYẾT.............................................................................9
1.1. Sơ lược về lập trình di động trên nền tảng Android...................................9
1.2. Phương thức làm việc với cơ sở dữ liệu thời gian thực Firebase...............9
CHƯƠNG 2: PHÂN TÍCH BÀI TOÁN VÀ KẾT QUẢ...........................................9
2.1. Mô tả bài toán và tường minh vấn đề.............................................................9
2.1.1. Mô tả bài toán.....................................................................................................9
2.1.2. Tường minh chi tiết các giải thuật trong mã chương trình............................9
2.2. Phân tích kết quả đạt được..............................................................................9
CHƯƠNG 3: TRIỂN KHAI MÔ HÌNH GIAO DIỆN ỨNG DỤNG TRONG
MÃ CHƯƠNG TRÌNH BẰNG NGÔN NGỮ JAVA...................................................9
KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN..................................................................9 3
DANH MỤC BẢNG BIỂU, HÌNH ẢNH VÀ CHỮ VIẾT TẮT
Hình 1.1. Cấu trúc cơ bản của mạng nơ ron nhân tạo ANN.
Hình 1.2.1. Mô hình của một nơ ron nhân tạo.
Hình 1.2.2. Mô hình phi tuyến thứ hai của một neuron.
Hình 1.2.3. Mô phỏng mạng nơ ron đơn mức trên phương diện tuyến tính.
Hình 1.2.4. Mô phỏng mạng nơ ron đa mức trên phương diện phi tuyến tính.
Hình 2.1.1. Multilayer Perceptron biểu diễn hàm XOR.
Hình 2.1.2. Biểu thị logic cho toán tử AND, OR.
Hình 2.1.3. Biểu thị logic cho toán tử XOR.
Hình 2.2.1. Ảnh nhận diện yếu tố phép X_OR.
Hình 2.2.2. Mô phỏng tiến trình lần thử đầu tiên cho đại diện phép toán X_OR.
Hình 2.2.3. Nhận diện yếu tố phép X_OR được biến đổi trong lớp ẩn.
Hình 2.2.4. Mô phỏng tiến trình lần thử thứ hai cho đại diện phép toán X_OR.
Hình 2.2.5. Hội tụ điểm trên bài toán X_OR.
Hình 3.1. Hình ảnh kết quả phân tích nhận diện lược đồ di chuyển tiếp cho từng đối
tượng trong lớp ẩn…………………………………………………………………... 21
Bảng 1.2. Các hàm ngưỡng điển hình trong hàm kích hoạt.
Bảng 1.3. Bảng tương đương ưu điểm tuyến tính và phi tuyến tính.
Bảng 1.4. Bảng tương đương nhược điểm tuyến tính và phi tuyến tính.
Bảng1.5. Bảng sự thật toán tử AND, nếu cả hai A&&B đúng thì thể hiện bản ghi đó
đúng và ngược lại, nếu một bản ghi sai thì thể hiện bản ghi đó sai.
Bảng 1.6. Bảng sự thật toán tử OR, nếu cả hai A||B đúng thì thể hiện bản ghi đó
đúng và nếu có một bản ghi đúng thì thể hiện bản ghi đó đúng.
Bảng 1.7. Bảng sự thật toán tử XOR, nếu cả hai A B. X mang nghĩa exclusive –
độc quyền. Vì vậy, nếu cả hai bản ghi đúng thì thể hiện bản ghi đó sai và bản chất
thể hiện đều từ tính chất của NOTAND và OR tạo nên. 4 ST Từ viết tắt Chữ viết đầy đủ T 1 2 3 4 5 6 7 8 9 10 11 5 A) MỞ ĐẦU 1. Mục tiêu
- Hiểu biết và ứng dụng được các hàm của ngôn ngữ Java trên nền tảng lập trình di động Android.
- Tạo trò chơi TicTacToe cho hai người chơi theo địa chỉ local của Firebase. 2. Đối tượng
- Môi trường lập trình ứng dụng di động Android.
- Trò chơi và hình thức của bài toán.
- Các biểu tượng X và O đôi một từng cặp hoặc đối tượng đôi một khác
được đặt trên lưới ma trận 3x3. 3. Phạm vi
- Dạng thuật toán ở mức hiểu biết xác suất.
- Báo cáo của dự án này chỉ dừng ở mức độ mô phỏng thuật toán bằng
phương pháp trình bày và giải quyết bài toán.
- Nền tảng di động Android. 4. Nội dung
CHƯƠNG 1: CƠ SỞ LÝ THUYẾT
1.1. Sơ lược về lập trình di động trên nền tảng Android
1.2. Phương thức làm việc với cơ sở dữ liệu thời gian thực Firebase
CHƯƠNG 2: PHÂN TÍCH BÀI TOÁN VÀ KẾT QUẢ
2.1 Mô tả bài toán và tường minh vấn đề
2.2 Phân tích kết quả đạt được
CHƯƠNG 3: TRIỂN KHAI MÔ HÌNH GIAO DIỆN ỨNG DỤNG TRONG
MÃ CHƯƠNG TRÌNH BẰNG NGÔN NGỮ JAVA 6 B) NỘI DUNG
CHƯƠNG 1: CƠ SỞ LÝ THUYẾT
1.1. Sơ lược về lập trình di động trên nền tảng Android
1.2. Phương thức làm việc với cơ sở dữ liệu thời gian thực Firebase
CHƯƠNG 2: PHÂN TÍCH BÀI TOÁN VÀ KẾT QUẢ
2.1. Mô tả bài toán và tường minh vấn đề
2.1.1. Mô tả bài toán
Trong game này sẽ có hai người tham gia. Trong đó 1 người sẽ chơi với ký
hiệu X và 1 người dùng ký hiệu O, người chơi sẽ nhấn vào mỗi ô để chọn nước đi
cho lượt chơi của minh trên bản đồ ma trận 3x3, khi chọn ô tại phía người chơi sẽ
giữ nút chơi tại vị trí đó với biểu tượng dấu X và nạp dữ liệu theo mã kết nối trên cơ
sở dữ liệu thời gian thực, ngược lại đối với đối thủ chơi cùng. Lượt chơi sẽ kết thúc
khi một bên người chơi lấp đầy một đường thẳng trùng nhau 3 biểu tượng có nghĩa
là Người nào tạo được liên tiếp 3 ký tự trên cùng một đường thẳng có thể là ngang
hoặc dọc hoặc chéo sẽ là người giành chiến thắng hoặc 9 ô trong ma trận 3x3 được
lấp đầy thì thông báo đẩy sẽ là hòa nhau.
Như vậy, trò chơi sẽ được thành lập trên giao diện thực thi mã thuộc trình
diện hỗ trợ nền tảng ứng dụng Android.
2.1.2. Tường minh chi tiết các giải thuật trong mã chương trình
Chương trình đã cá nhân hóa Manifest ràng buộc lớp đối tượng PlayerName
(Người chơi) được xử lý ưu tiên trước khi thực hiện khởi tạo lớp hoạt động chính
MainAcitivity để đúng về mặt kỹ thuật logic trò chơi cần xác định và phân biệt hai
đối tượng người chơi.
android:name=".PlayerName"
android:exported="true"> 7
android:name=".MainActivity">
(…)Nêu thêm các biến đầu vào tại đây (NEW)
(…)Trình bày cách đăng ký & khởi tạo file google.json(trong video part2) (SAME)
(…) từ line code 112253 tr
ong class MainActivity (viết giải thích một
opponent nạp kết nối và xử lý từng round chơi như thế nào?) (NEW&SAME)
Chúng tôi xác định một mảng số nguyên có tên gamestate có 9 giá trị (vì có 9 lưới).
Tất cả chín phần tử của mảng sẽ được khởi tạo thành ''(rỗng).
//selected boxes by players. empty fields will be replaced by player id
private final String[]boxesSelectedBy = {"","","","","","","","",""};
Chúng tôi có tổng cộng 8 vị trí chiến thắng trong trò chơi. và các vị trí này được lưu
trữ trong một danh sách có tên “combinationsList” {0,1,2}(ngang) ,{3,4,5}(ngang ),
{6,7,8,}(ngang ) , {{0, 3,6,}(dọc ) {1,4,7}(dọc ) {2,5,8,}(dọc) {0,4,8}(đường chéo) {2,4,6}(đường chéo))
// rule.Generating winning combinations
combinationsList.add(new int[]{0,1,2});
combinationsList.add(new int[]{3,4,5});
combinationsList.add(new int[]{6,7,8});
combinationsList.add(new int[]{0,3,6});
combinationsList.add(new int[]{1,4,7});
combinationsList.add(new int[]{2,5,8});
combinationsList.add(new int[]{2,4,6});
combinationsList.add(new int[]{0,4,8}); 8
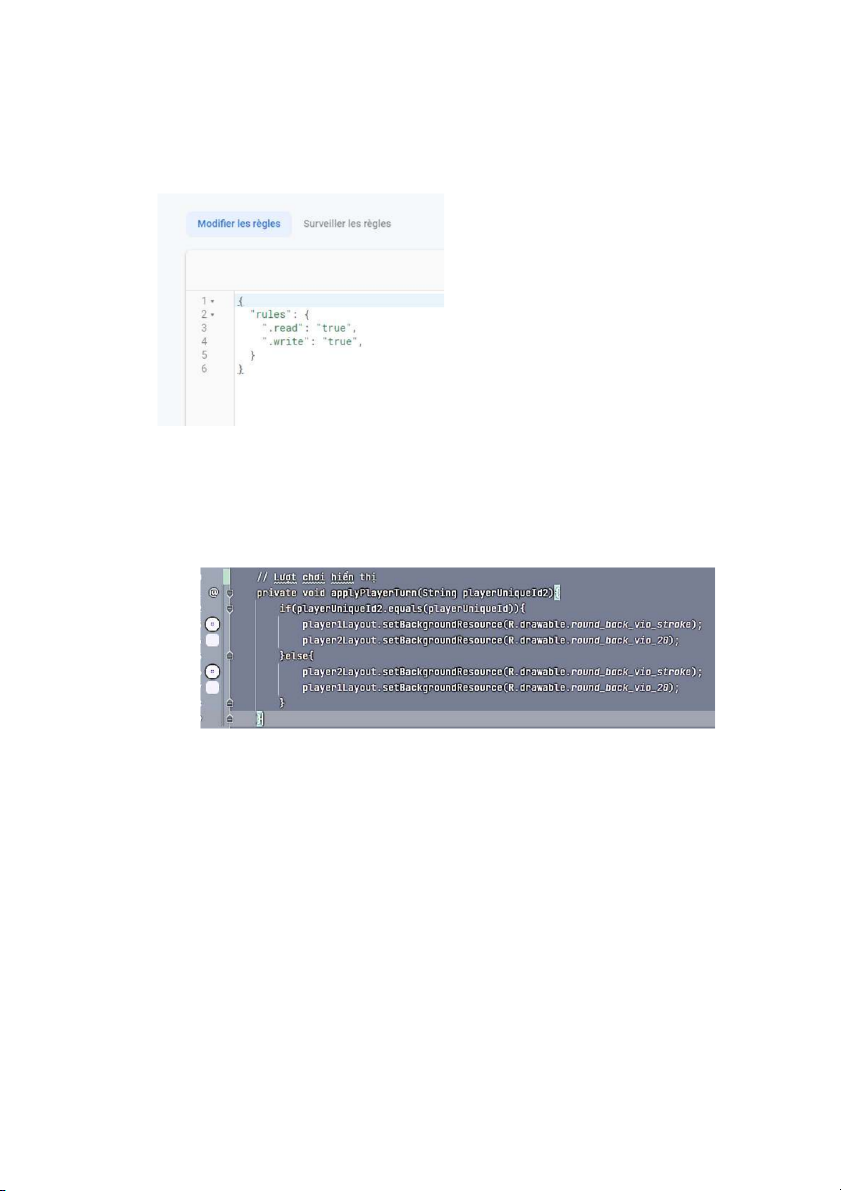
(…)Trình bày cách lấy data theo child turns & won từ dòng code 260 -355(hỗ
trợ nghĩa theo hình ảnh nói về setup rule database Firebase đã gửi ảnh trên
group Hiccupy – “true”) (NEW)
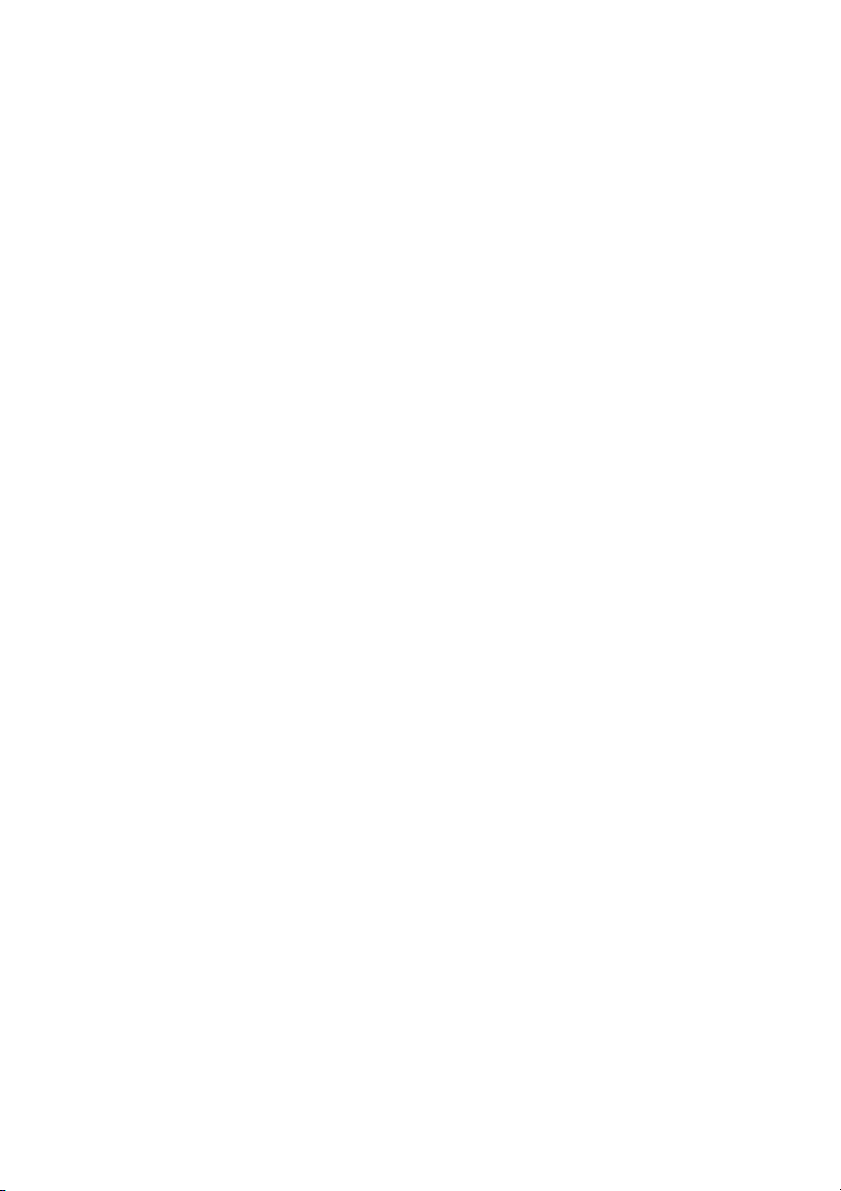
Phương thức playerTap(applyPlayerTurn) sẽ kiểm tra thẻ của lưới được người
chơi chạm vào và chuyển đổi thẻ đó thành số nguyên. Và nếu lưới chứa (2 tức là
null) thì nó sẽ lưu giá trị của activePlayer trong trạng thái trò chơi và sẽ thay đổi giá
trị của activePlayer từ 0 thành 1 và ngược lại. Ở mỗi lượt, nó sẽ đặt hình ảnh của X
khi giá trị của activePlayer là 0 và sẽ đặt hình ảnh của O khi giá trị của activePlayer là 1.
Hình 2.1. Biểu diễn mã chương trình bổ nghĩa cho phương thức chuyển đổi
lượt chơi trên giao diện ứng dụng trò chơi
2.2. Phân tích kết quả đạt được
Trình bày nhanh về 2 hàm cuối selectBox | checkPlayerWin (NEW)
Kết quả đạt được cần được trình diễn rõ ràng từng key kết nối và key đọc và
ghi được trong tiến trình kết nối đến cơ sở dữ liệu thời gian thực firebase:
… (ghi tiếp tại đây) (SAME) 9
CHƯƠNG 3: TRIỂN KHAI MÔ HÌNH GIAO DIỆN ỨNG DỤNG TRONG
MÃ CHƯƠNG TRÌNH BẰNG NGÔN NGỮ JAVA
KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN 10




