



















Preview text:
MỤC LỤC Nội dung
1. Chương 1: Giới thiệu..........................................................................................................5 1.1.
Nền tảng hoạt động...................................................................................................5 1.2.
Các công nghệ sử dụng............................................................................................5 1.3.
Tóm tắt các chức năng chính.................................................................................6
2. Chương 2: Các chức năng chi tiết...............................................................................7 2.1.
Các chức năng chính..................................................................................................7 2.1.1.
Đăng ký........................................................................................................................7 2.1.2.
Đăng nhập..................................................................................................................7 2.1.3.
Xem thông tin website...........................................................................................7 2.1.4.
Tạo một bài đăng trên website...........................................................................8 2.1.5.
Xem, chỉnh sửa thông tin cá nhân......................................................................8 2.2.
Mô tả thiết kế giao diện...........................................................................................8 2.2.1.
Trang chủ.....................................................................................................................8 2.2.2.
Trang đăng nhập.....................................................................................................10 2.2.3.
Trang đăng ký..........................................................................................................10 2.2.4.
Trang danh sách bài đăng...................................................................................11 2.2.5.
Trang chi tiết bài đăng..........................................................................................12 2.2.6.
Trang tạo bài đăng.................................................................................................13 2.2.7.
Trang thông tin cá nhân.......................................................................................15
3. Chương 3: Mô hình UML Diagrams..........................................................................16 3.1.
Biều đồ use case........................................................................................................16 3.1.1.
UC-1 Xem thông tin trang web..........................................................................16 3.1.2.
UC-2 Đăng nhập.....................................................................................................17 3.1.3.
UC-3 Đăng ký...........................................................................................................18 3.1.4.
UC-4 Thay đổi thông tin cá nhân......................................................................20 3.1.5.
UC-5 Tạo bài đăng.................................................................................................21
4. Chương 4: Mô hình dữ liệu...........................................................................................24 4.1.
Cấu trúc dữ liệu..........................................................................................................24 4.1.1.
Bảng Post..................................................................................................................24 4.1.2.
Bảng User.................................................................................................................25 4.2.
Quan hệ cấu trúc dữ liệu.......................................................................................25
5. Chương 5: Công nghệ sử dụng...................................................................................26 1 5.1.
NextJS (ReactJS Library)........................................................................................26 5.2.
CMS Strapi (NodeJS)................................................................................................27 5.3.
MuiUi.................................................................................................................................27 5.4.
Heroku Cloud................................................................................................................27 5.5.
Vercel Cloud..................................................................................................................28 5.6.
Google Firebase Cloud............................................................................................28 5.7.
Google Map API...........................................................................................................28
6. Chương 6: Kết quả đạt được........................................................................................29 2
1.Chương 1: Giới thiệu
Trong xã hội hiện nay, nhu cầu tìm kiếm nhà, phòng cho trọ, cho thuê không hề
thiếu. Đặc biệt là trong bối cảnh hậu đại dịch Covid-19, bình thường hóa cuộc sống.
Một số lượng người không nhỏ đổ về các thành phố lớn để tiếp tục công việc bản
thân. Sinh viên đại học là một trong số đó. Với việc một loạt các trường đại học bắt
đầu cho phép sinh viên quay trở lại giảng đường, nhu cầu tìm kiếm phòng trọ xung
quanh khu vực các trường đại học tăng vọt. Chính vì vậy nên việc có thể tìm kiếm
được cho bản thân một căn phòng ưng ý, đáp ứng đủ nhu cầu của bản thân trở lên
khó khăn. Nắm bắt được thực trạng này cũng như việc chính bản thân cũng là sinh
viên đang phải chật vật đi tìm phòng trọ xung quanh khu vực trường đại học
Phenikaa. Chúng em quyết định xây dựng một trang website giúp kết nối người cần
thuê phòng trọ và người cho thuê bằng cách cho phép người cho thuê phòng có thể
đăng tải các bài đăng về phòng, nhà mà mình cho như cầu cho thuê cùng thông tin
liên hệ. Từ đó các bạn có nhu cầu tìm phòng có thể tham khảo qua các thông tin mà
chủ phòng, trọ đăng tải, rồi thực hiện liên hệ với chủ phòng để tới xem phòng cũng
như đưa ra quyết định thuê phòng.
1.1. Nền tảng hoạt động
- Tên website chính thức: FindHomePKA
- Hoạt động trên các nền tảng trình duyệt web phổ biến hiện nay như Chrome,
CocCoc, Microsoft Edge, FireFox, ….
- Hỗ trợ các hệ điều hành phổ biến như Windows (XP, 7, 8, 10, 11), Linux, MacOS
1.2. Các công nghệ sử dụng
• NextJS (ReactJS framework)
• Strapi CMS (NodeJS framework) • Mui UI • Database Postgres SQL • Heroku Cloud • Vercel Cloud • Google Firebase Cloud • Google Map API 3
1.3. Tóm tắt các chức năng chính
Trang web FindHomePKA sẽ có các chức năng chính như sau:
- Tạo tài khoản và xác thực người dùng thông qua cơ chế JWT Token
- Xác thực OAuthentic qua Google, Facebook
- Quản lý thông tin cá nhân bao gồm các thông tin cơ bản như họ và tên, số điện thoại, email
- Chỉnh sửa, cập nhật thông tin cá nhân
- Xem danh sách các bài đăng, thông tin chi tiết các bài đăng
- Tạo mới một bài đăng 4
2.Chương 2: Các chức năng chi tiết
2.1. Các chức năng chính
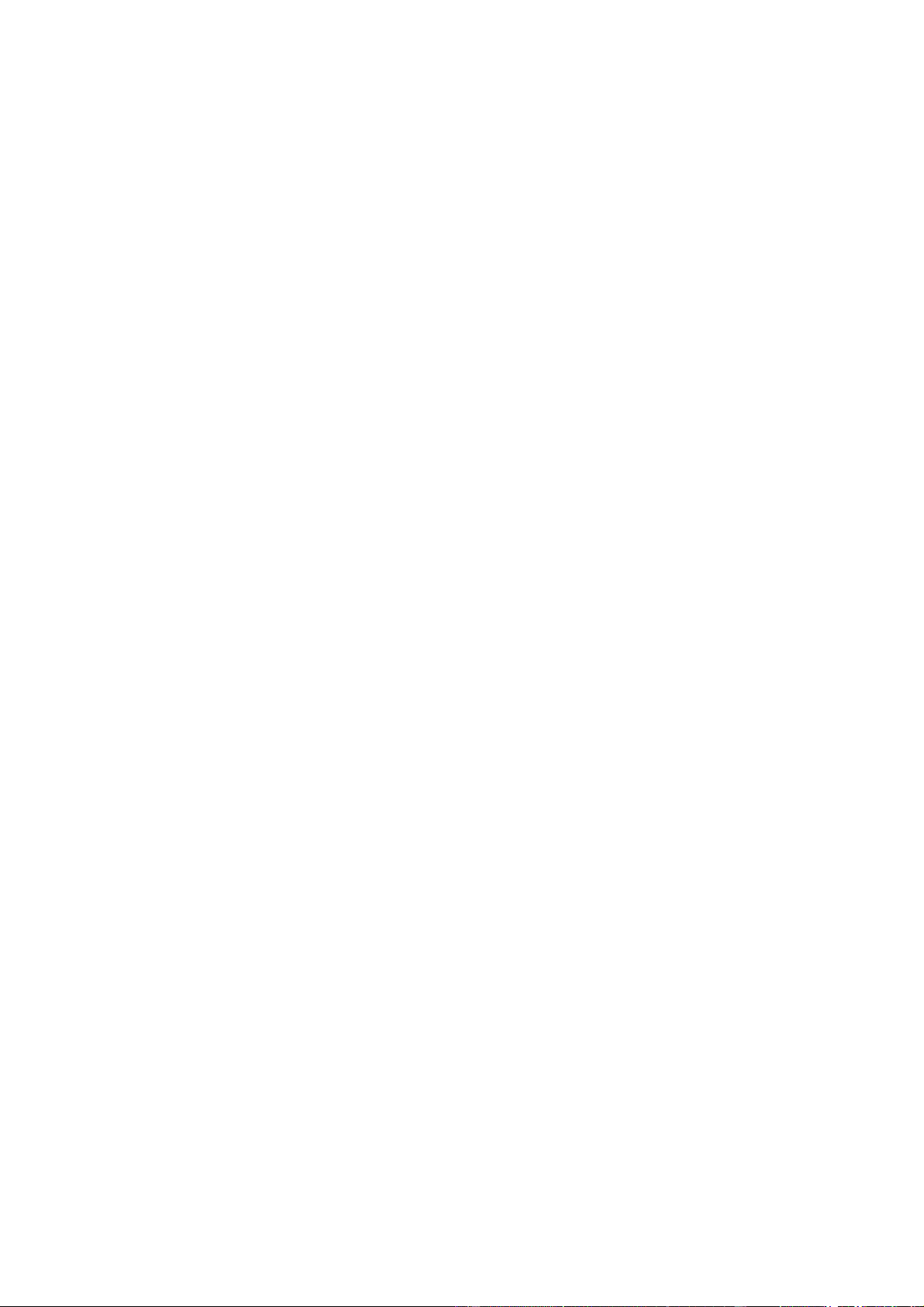
Hình 1 S đồồ các ch c năng chính c a websiteơ ứ ủ 2.1.1. Đăng ký
Người dùng có thể đăng ký tài khoản để có thể thực hiện đầy đủ các chức năng
có trên hệ thống. Bao gồm các trường thông tin như tên, số điện thoại, email, mật
khẩu. Bên cạnh đó người dùng có thể đăng nhập thẳng thông qua các tài khoản từ
bên thư ba như Google, Facebook 2.1.2. Đăng nhập
Người dùng sử dụng thông tin như tên hoặc email cùng mật khẩu đã tạo ở
bước đăng ký để tiến hành đăng nhập vào hệ thống. Người dùng cũng có thể đăng
nhập nhanh thông qua các tài khoản bên thư ba là Google, Facebook 2.1.3. Xem thông tin website
Người dùng không cần thực hiện đăng nhập đăng ký để thực hiện chức năng
này. Người dùng có thể xem toàn bộ các bài đăng về các phòng cho thuê đang có mặt
trên hệ thống. Khi click vào một bài đăng, website sẽ điều hướng người dùng đến
trang thông tin chi tiết của bài đăng đó. Tại đây người dùng có thể xem đầy đủ về các
hình ảnh, thông tin mô tả, vị trí,… cùng thông tin liên hệ của người đăng bài. 5 2.1.4.
Tạo một bài đăng trên website
Người dùng bắt buộc phải thực hiện đăng nhập đăng ký để thực hiện chức
năng này. Người dùng có thể thực hiện đăng tải thông tin về phòng cho thuê trên hệ thống. 2.1.5.
Xem, chỉnh sửa thông tin cá nhân
Người dùng bắt buộc phải thực hiện đăng nhập đăng ký để thực hiện chức
năng này. Người dùng có thể xem thông tin cá nhân của mình, thực hiện sửa đổi, cập nhật thông tin cá nhân.
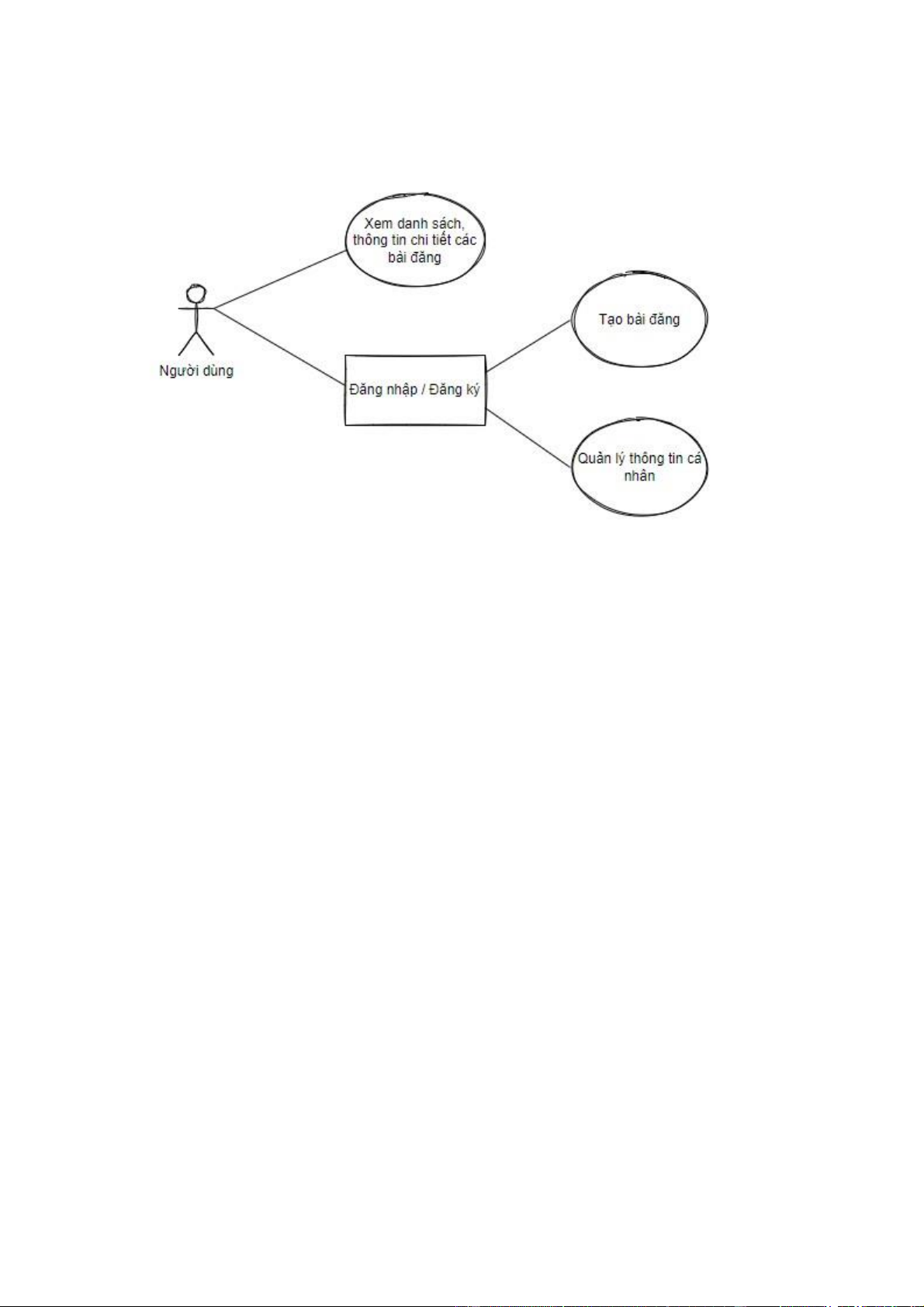
2.2. Mô tả thiết kế giao diện 2.2.1. Trang chủ Hình 2 Trang chủ
Thiết kế giao diện trang chủ chính bao gồm một thanh điều hướng chính giúp
người dùng có thể điều hướng di chuyển giữa các chức năng trong trang website.
Thanh điều hướng này sẽ luôn ở vị trí đầu trang ở bất kỳ một trang nào trong
website. Thanh điều hướng này bao gồm logo website, nút trở về trang chủ, nút hiển
thị danh sách cùng nút cho phép đăng bài cho thuê. Cuối cùng là hai nút đăng nhập và đăng ký. 6 Hình 3 Trang ch 2ủ
Khi người dùng cuộn xuống sẽ thấy được danh sách một vài bài đăng mới
nhất. Các bài đăng ở đây sẽ được giới hạn hiển thị giúp người dùng có được cái nhìn
tổng quan về trang web. Người dùng có thể bấm vào nút xem thêm để chuyển sang
trang xem đầy đủ các bài đăng Hình 4 Trang ch 3ủ
Phần cuối cùng của trang chủ là phần liên hệ. Phần này giúp người dùng có
trực tiếp liên hệ với đội ngũ quản trị viên của thống để đưa ra những câu hỏi, báo cáo 7
vấn đề, lỗi hệ thống,… Với các thông tin được người dùng cung cấp, đội ngũ quản trị
viên sẽ nhanh chóng hồi đáp cũng như xử lý vấn đề được báo cáo. 2.2.2. Trang đăng nhập
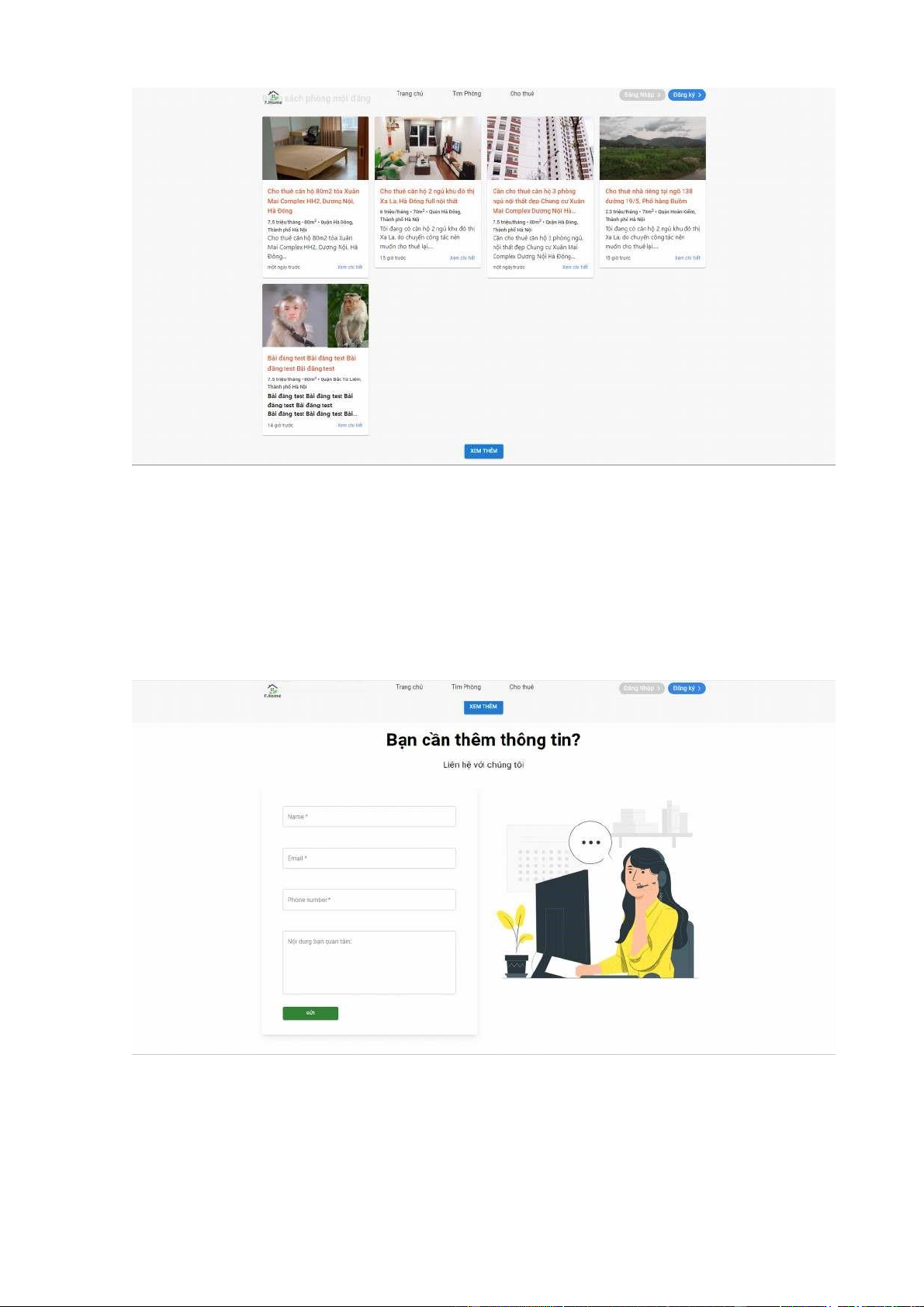
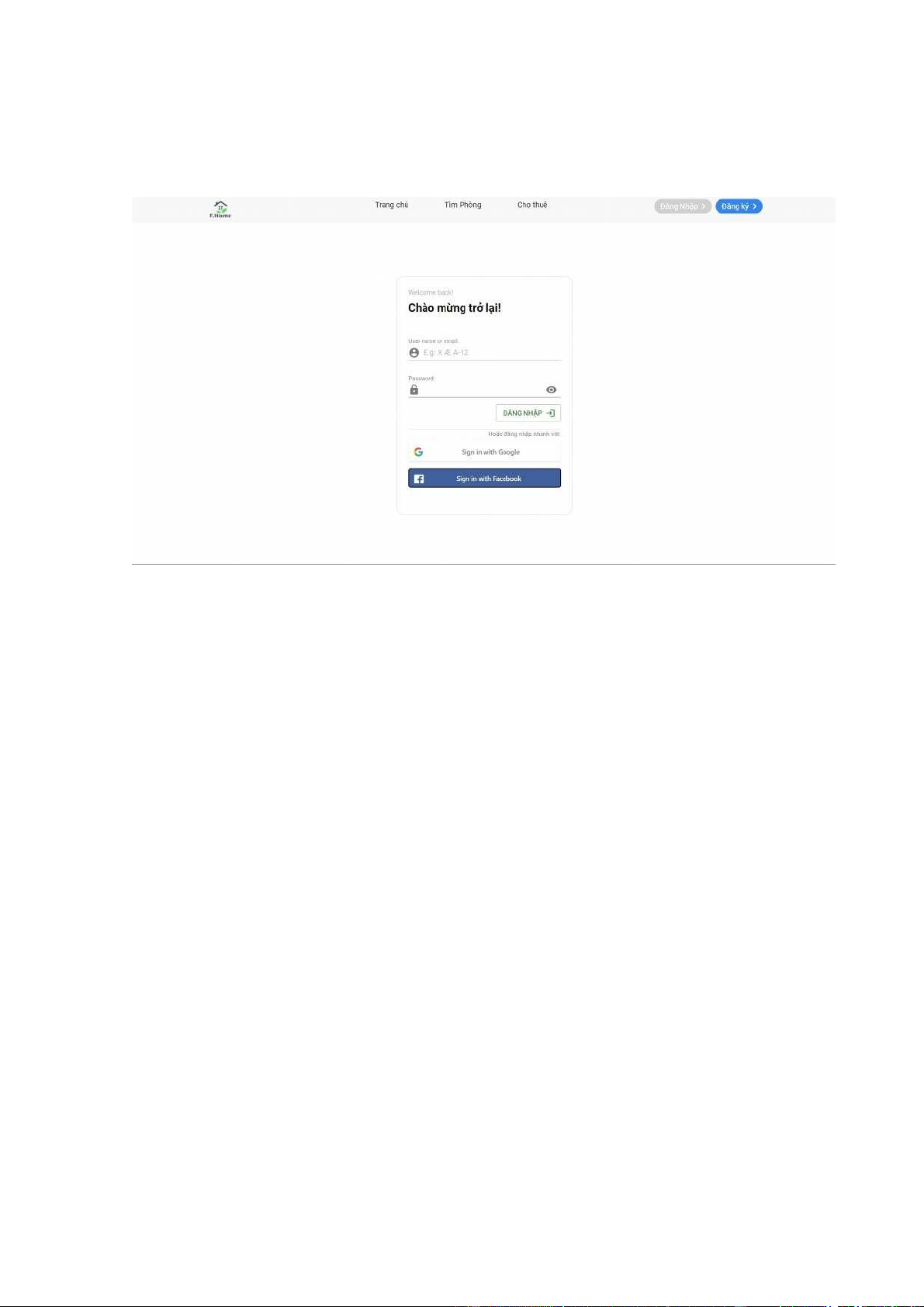
Hình 5 Trang đăng nh pậ
Trang đăng nhập là trang giúp người dùng có thể thực hiện việc ghi danh vào
hệ thống giúp mở khóa toàn bộ các chức năng mà website cung cấp. Người dùng sẽ
thực hiện điền tên đăng nhập hoặc email cùng mật khẩu đã tạo trước đó để thực
hiện xác thực cá nhân. Sau khi đăng nhập thành công, người dùng sẽ được điều
hướng trở lại trang chủ. Ngoài ra, người dùng có thể đăng nhập nhanh với Google và
Facebook. Khi bấm vào một trong hai lựa chọn này, người dùng sẽ được chuyển
hướng đến trang đăng nhập của google hoặc facebook. 2.2.3. Trang đăng ký 8
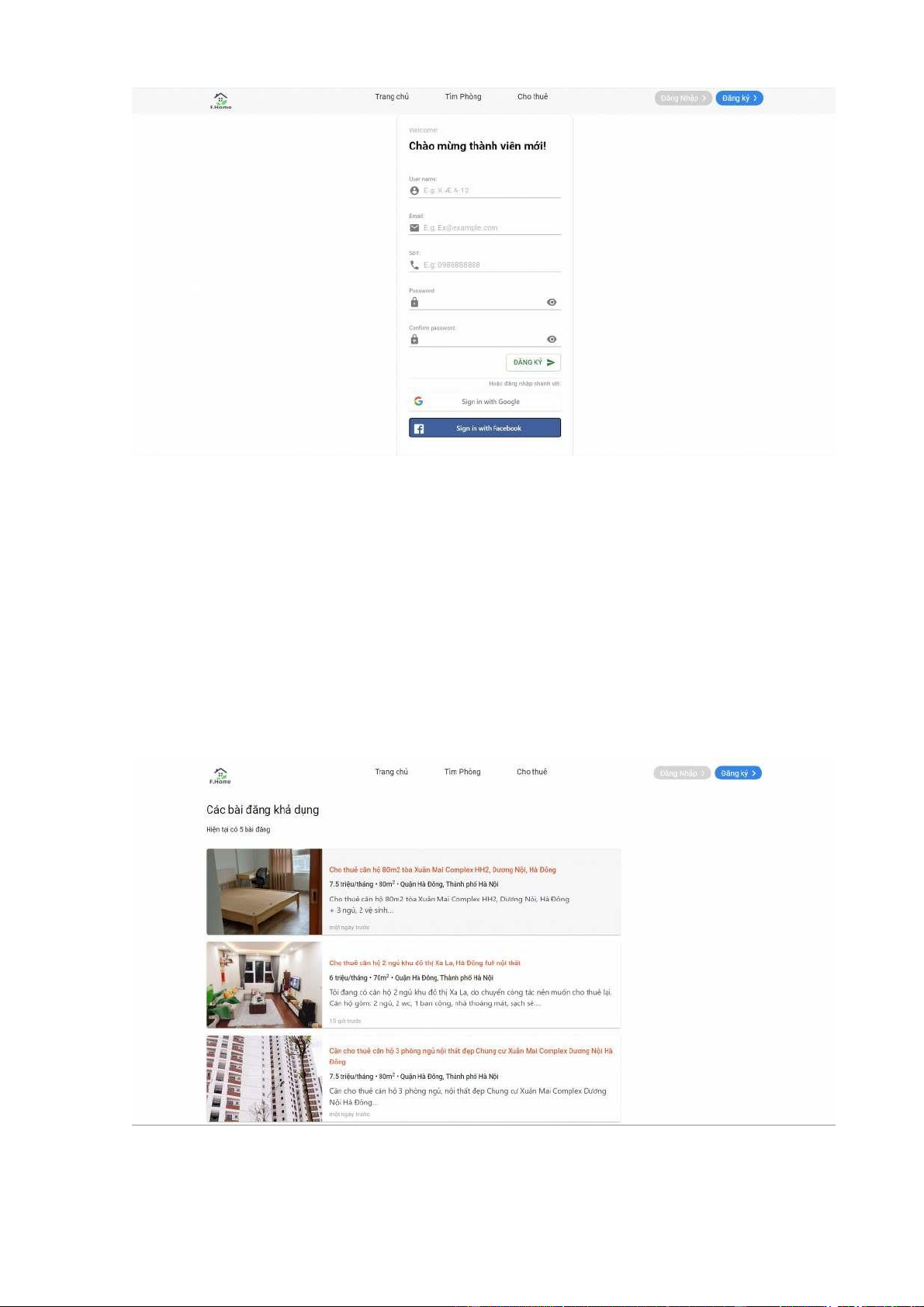
Hình 6 Trang đăng ký
Trang đăng ký là trang giúp người dùng tạo tài khoản để dùng trên hệ thống.
Người dùng sẽ điền đầy đủ các thông tin theo trong form trong hình để thực hiện
đăng ký tài khoản. Ngoài ra tại đây người dùng cũng có thể sử dụng các dịch vụ đăng
nhập từ bên thứ 3 như google và facebook. 2.2.4. Trang danh sách bài đăng
Hình 7 Trang danh sách bài đăng 9
Trang danh sách bài đăng là trang giúp người dùng có thể xem toàn bộ các bài
đăng đăng có trong hệ thống. Theo mặc định, các bài đăng sẽ được phân trang và
hiển thị tối đa cho một trang là 12 bài. Người dùng sẽ dùng hệ thống phân trang dưới
để có thể xem thêm các bài đăng khác. Khi người dùng thực hiện bấm vào một bài
đăng, hệ thống sẽ thực hiện chuyển người dùng tới trang chi tiết của bài đăng đó. 2.2.5. Trang chi tiết bài đăng
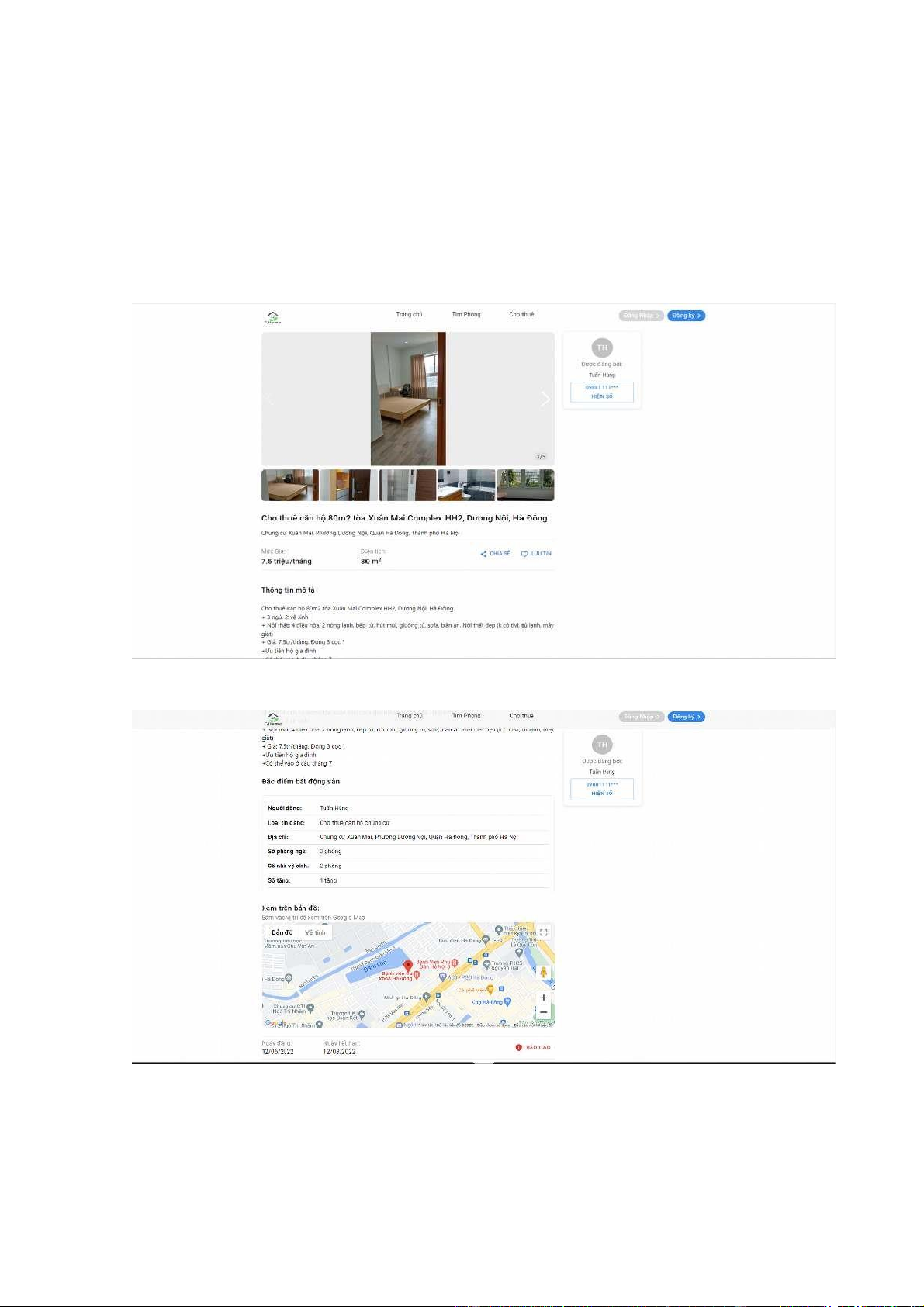
Hình 8 Trang chi tiếết bài đăng 1
Hình 9 Trang chi tiếết bài đăng 2
Trang chi tiết bài đăng là trang hiển thị các thông tin chi tiết về một bài đăng
cho thuê phòng. Trang này sẽ thể hiện đầy đủ những thông tin mà người cho thuê 10
phòng cung cấp bao gồm các thông tin như tiêu đề bài đăng, hình ảnh mô tả, chi tiết
mô tả, vị trị phòng cho thuê, mức giá cho thuê, diện tích, số tầng, số nhà vệ sinh, số
phòng ngủ, loại căn hộ, vị trí trên google map, ngày đăng tin, ngày hết hạn, thông tin
liên hệ người cho thuê. 2.2.6. Trang tạo bài đăng
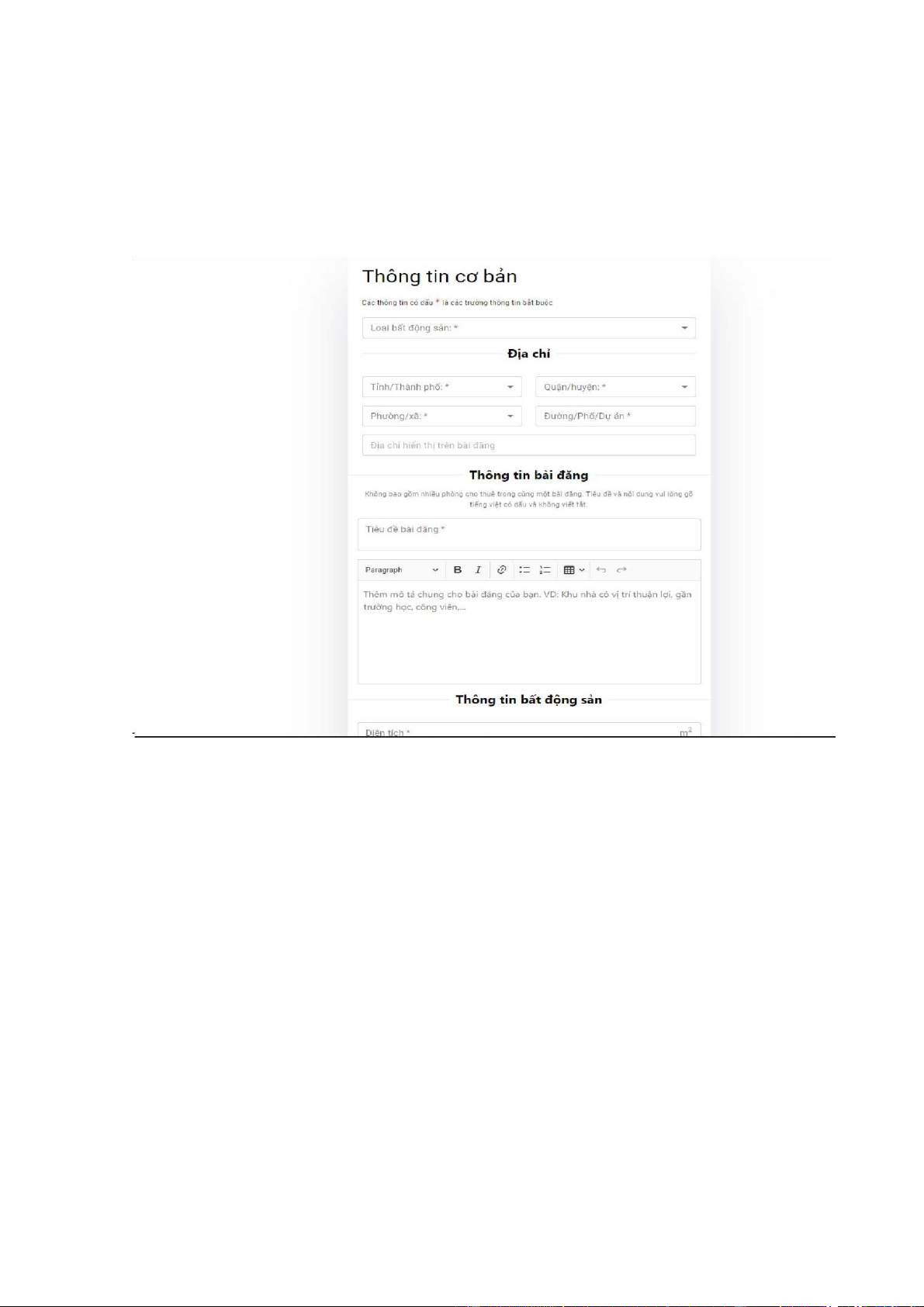
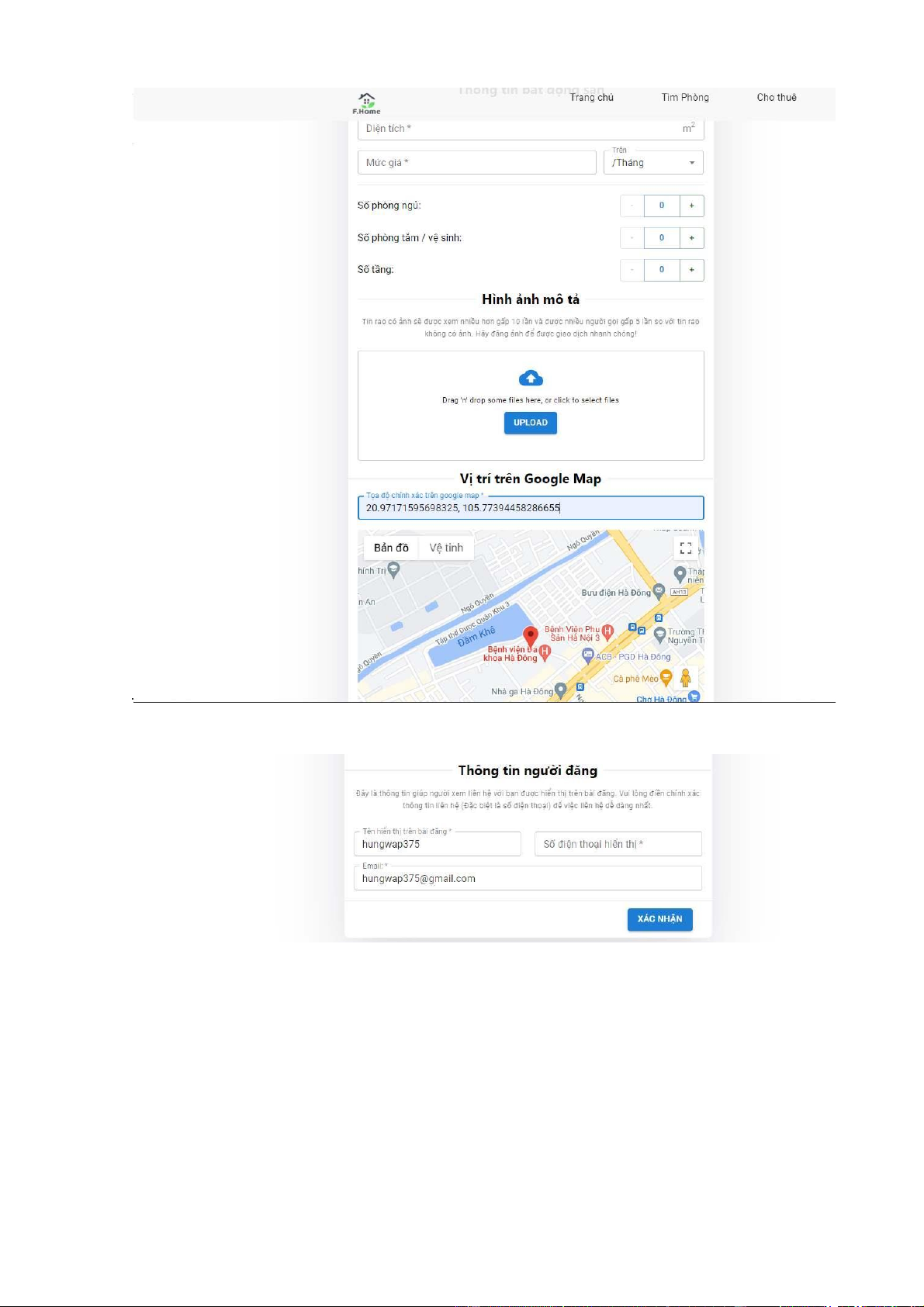
Hình 10 Trang t o bài đăng 1ạ 11
Hình 11 Trang t o bài đăng 2ạ
Hình 12 Trang t o bài đăng 3ạ
Trang tạo bài đăng cho phép người dùng có thể tạo bài đăng trên hệ thống.
Người dùng sẽ cần bắt buộc đăng nhập trước khi sử dụng chức năng này. Để thực
hiện đăng bài, người dùng cần điền đầy đủ các thông tin theo hướng dẫn. Khi thực
hiện nhấn nút xác nhận, hệ thống sẽ yêu cầu người đăng bài xác nhận lại về thông tin 12
cá nhân trước khi thực hiện đăng tải nội dung. Đây là bước đảm bảo thông tin liên hệ
giữa người cho thuê và người đi thuê. 2.2.7. Trang thông tin cá nhân
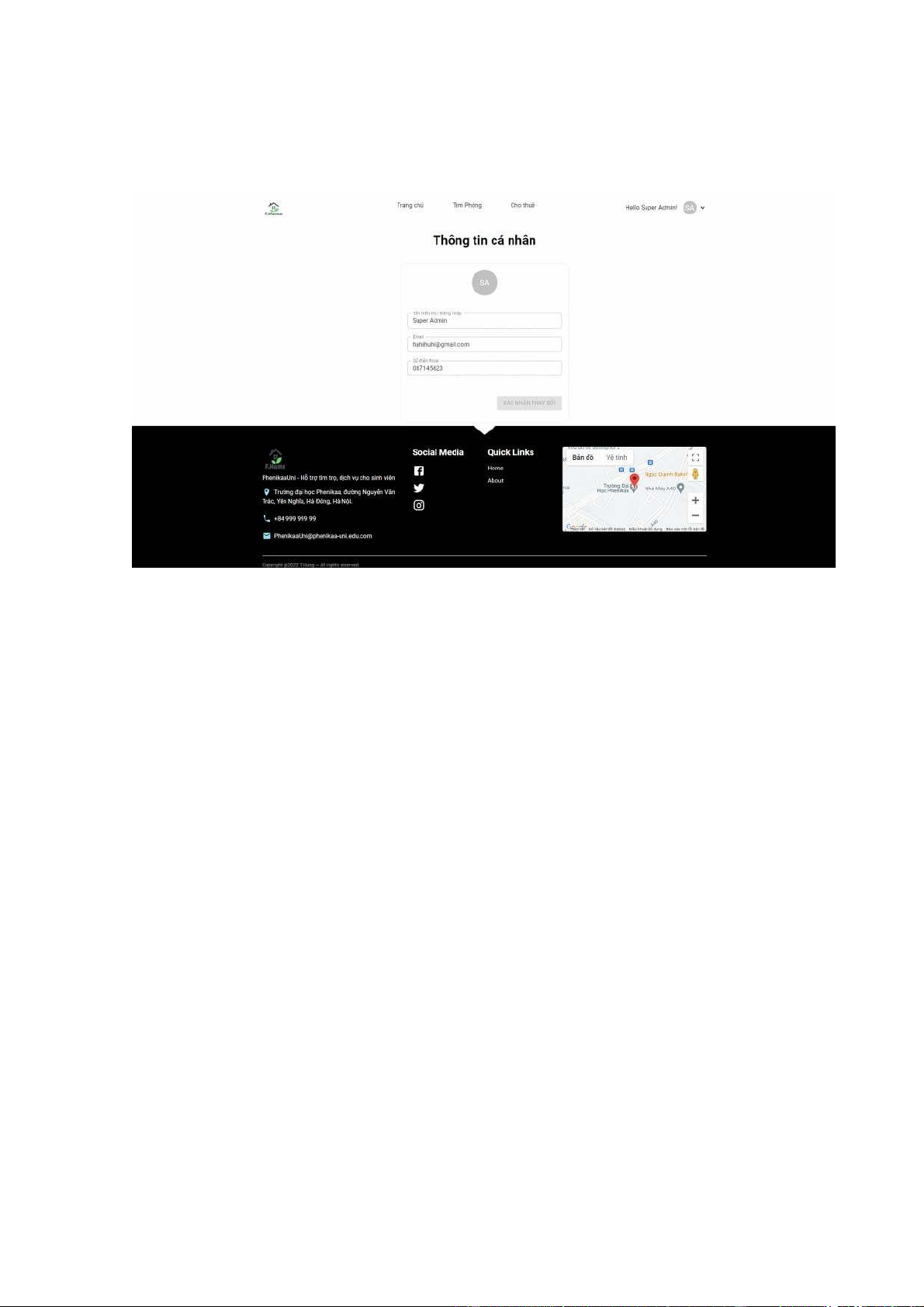
Hình 13 Trang thồng tin cá nhân
Đây là trang giúp quản lý thông tin cá nhân của người dùng. Người dùng có thể
thực hiện xem thông tin cá nhân của bản thân cùng thông tin về các bài đăng mà tài
khoản này thực hiện đăng. Người dùng có thể thực hiện thay đổi thông tin cá nhân
hoặc xóa các bài đăng mà tài khoản này quản lý. 13
3.Chương 3: Mô hình UML Diagrams
3.1. Biều đồ use case
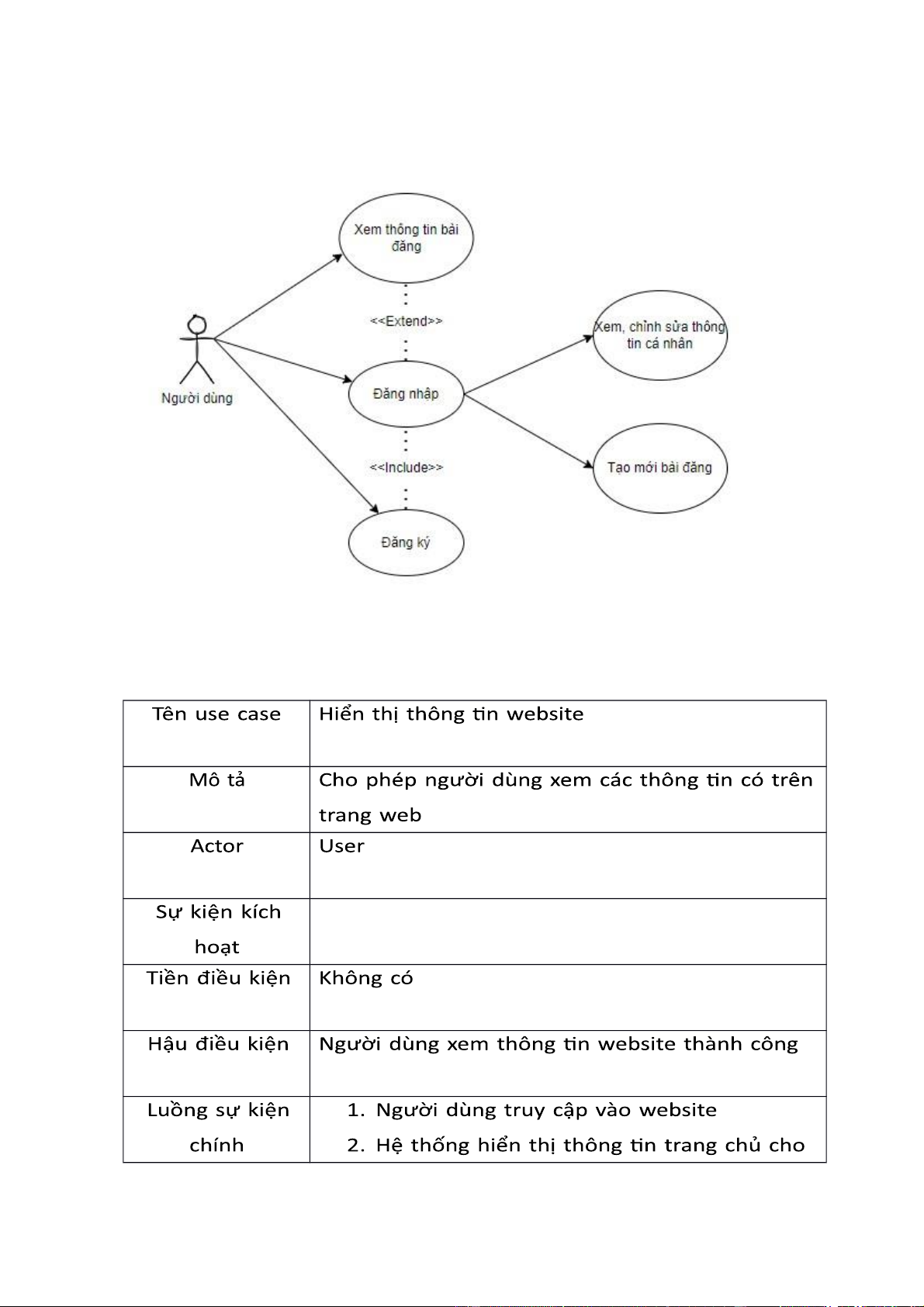
Hình 14 Mồ hình luồồng ho t đ ng các use caseạ ộ 3.1.1. UC-1 Xem thông tin trang web
Người dùng muốn truy cập vào website 14 lOMoARcPSD|48364463
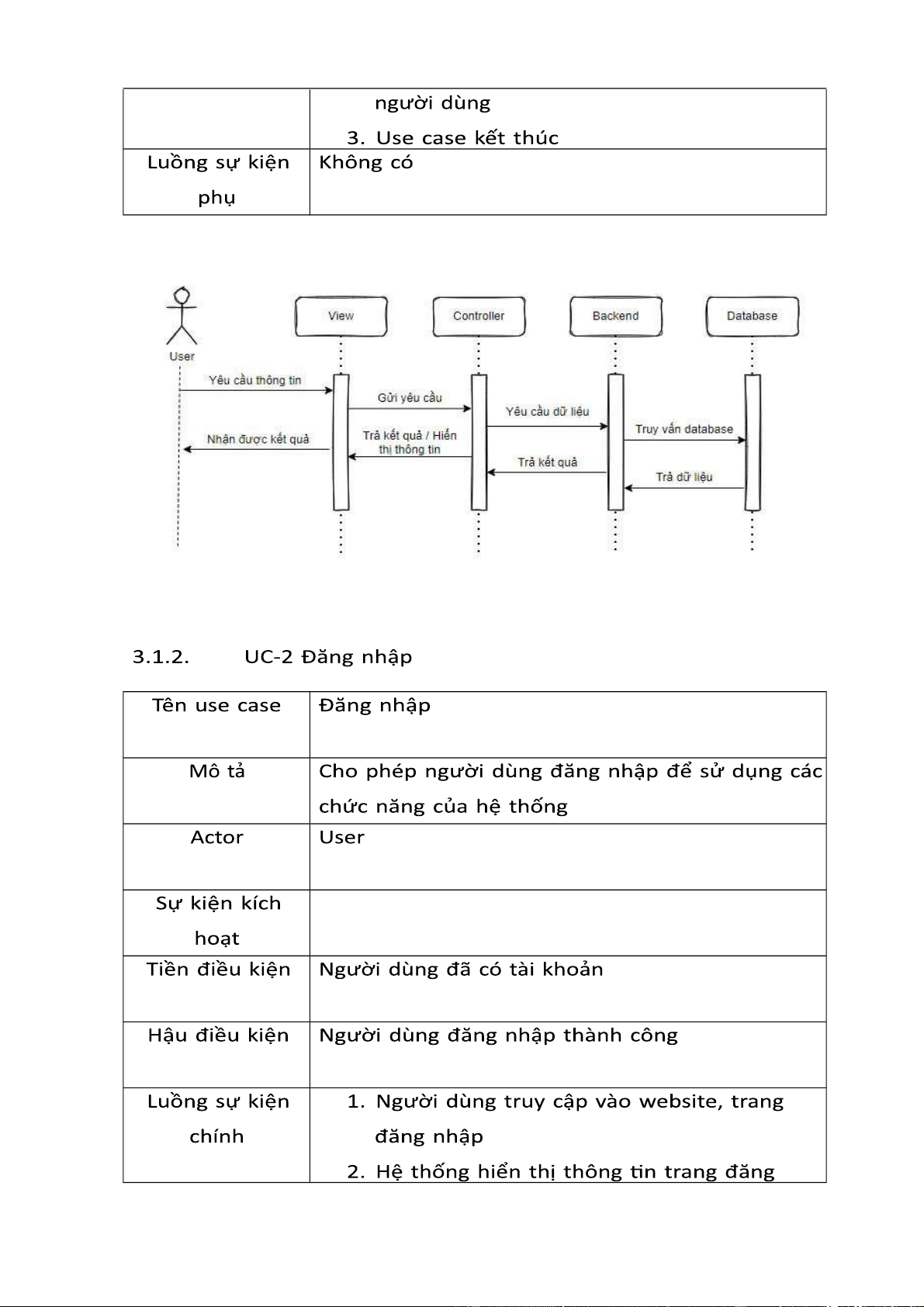
Hình 15 Luồồng d li u UC-1ữ ệ
Người dùng muốn đăng nhập vào trong website 15 lOMoARcPSD|48364463 nhập cho người dùng
3. Người dùng nhập email hoặc tên tài khoản cùng mật
khẩu rồi chọn lệnh đăng nhập
4. Hệ thống kiểm tra thông tin nếu hợp lệ cho phép đăng
nhập và hiển thị màn hình trang chủ 5. Use case kết thúc. Luồng sự kiện
A1 – Sai tên tài khoản hoặc mật khẩu: Khi phụ người dùng
nhập sai tài khoản hoặc mật khẩu 1. Hệ thống hiển thị lại màn hình đăng
nhập kèm thông báo nhập sai thông tin.
2. Quay trở lại bước 2 luồng sự kiện chính
Hình 16 Luồồng d li u UC-2ữ ệ Actor User
Sự kiện kích Người dùng muốn tạo tài khoản trên hệ thống hoạt 16 lOMoARcPSD|48364463 Tiền điều kiện Không có Hậu điều kiện
Người dùng tạo tài khoản thành công
Luồng sự kiện 1. Người dùng truy cập vào website, trang chính đăng ký
2. Hệ thống hiển thị thông tin trang đăng ký cho người dùng
3. Người dùng nhập các trường thông tin cần thiết mà hệ thống yêu cầu
4. Hệ thống kiểm tra thông tin nếu hợp lệ cho phép
đăng ký rồi tự động đăng nhập và hiển thị màn hình trang chủ 5. Use case kết thúc.
Luồng sự kiện A1 – Tên tài khoản hoặc email đã được sử phụ dụng: Khi người
dùng nhập một tên tài khoản hoặc email đã được sử dụng
1. Hệ thống hiển thị lại màn hình đăng nhập kèm thông
báo tên tài khoản hoặc email đã được sử dụng.
2. Quay trở lại bước 2 luồng sự kiện chínhA2 – Nhập
thiếu một trong các trường thông tin: Khi người dùng
nhập thiếu một trong các trường thông tin yêu cầu
1. Hệ thống hiển thị lại màn hình đăng ký kèmthông báo nhập thiếu thông tin.
2. Quay trở lại bước 2 luồng sự kiện chính 17 lOMoARcPSD|48364463
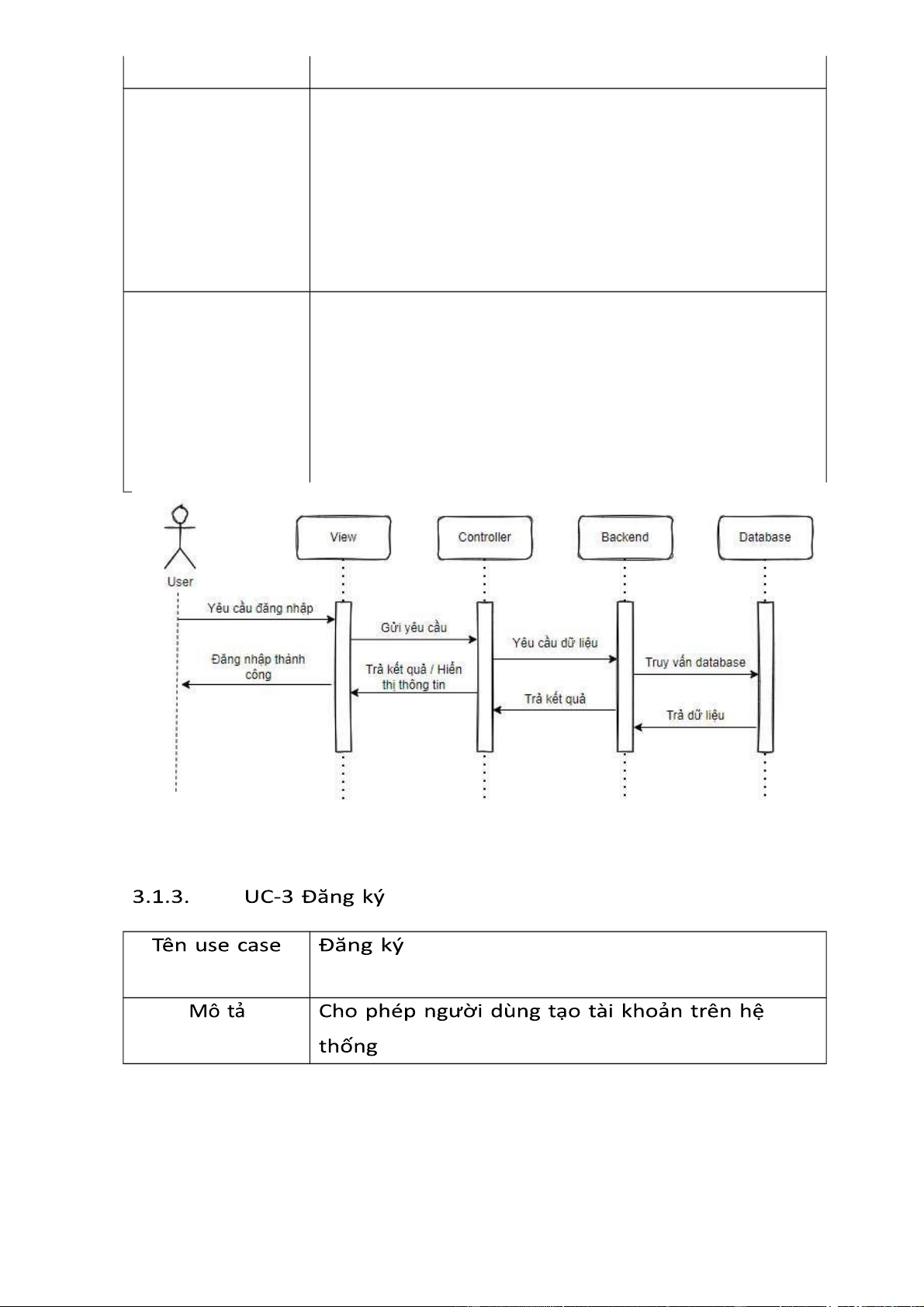
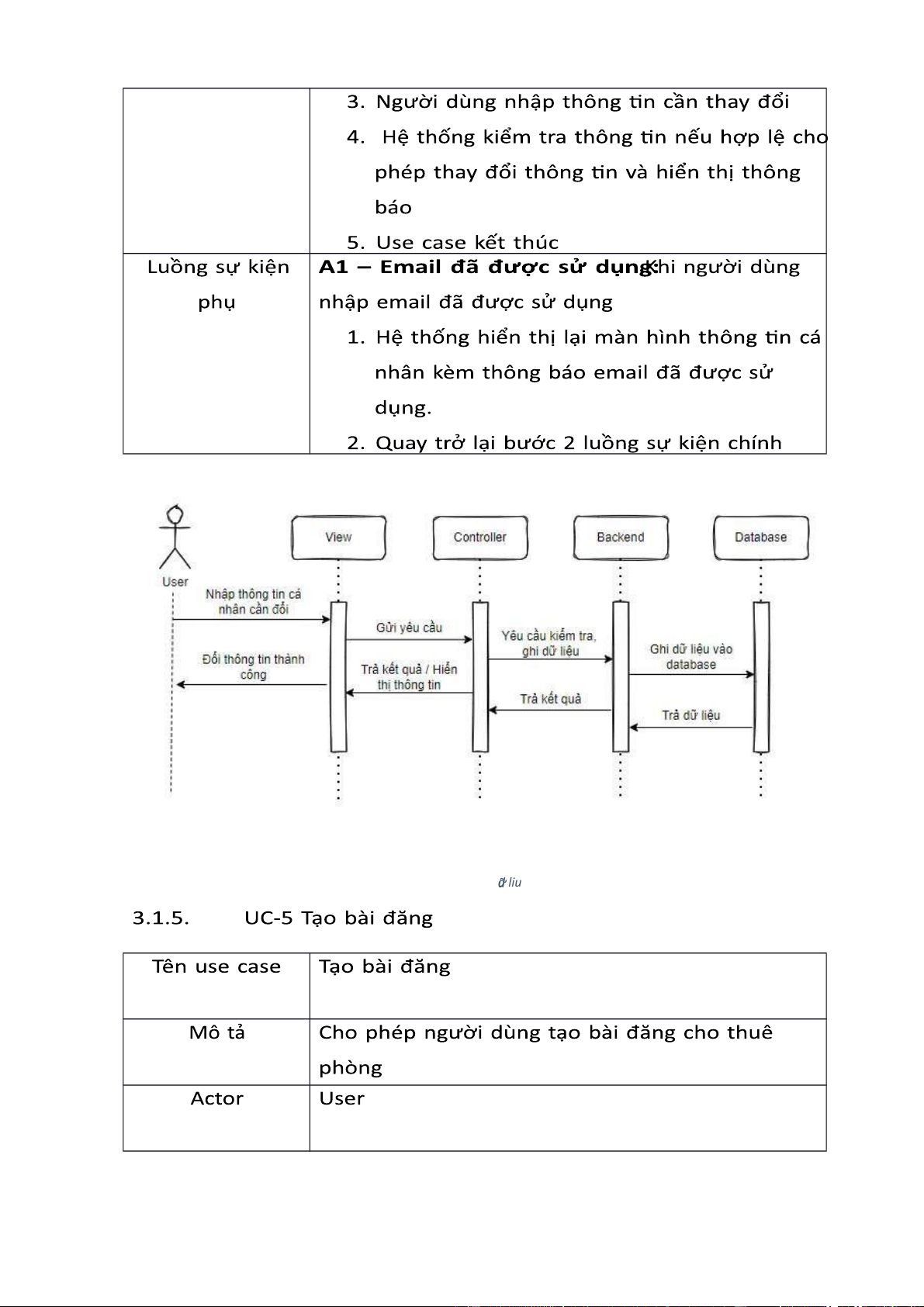
Hình 17 Luồồng d li u UC-3ữ ệ 3.1.4.
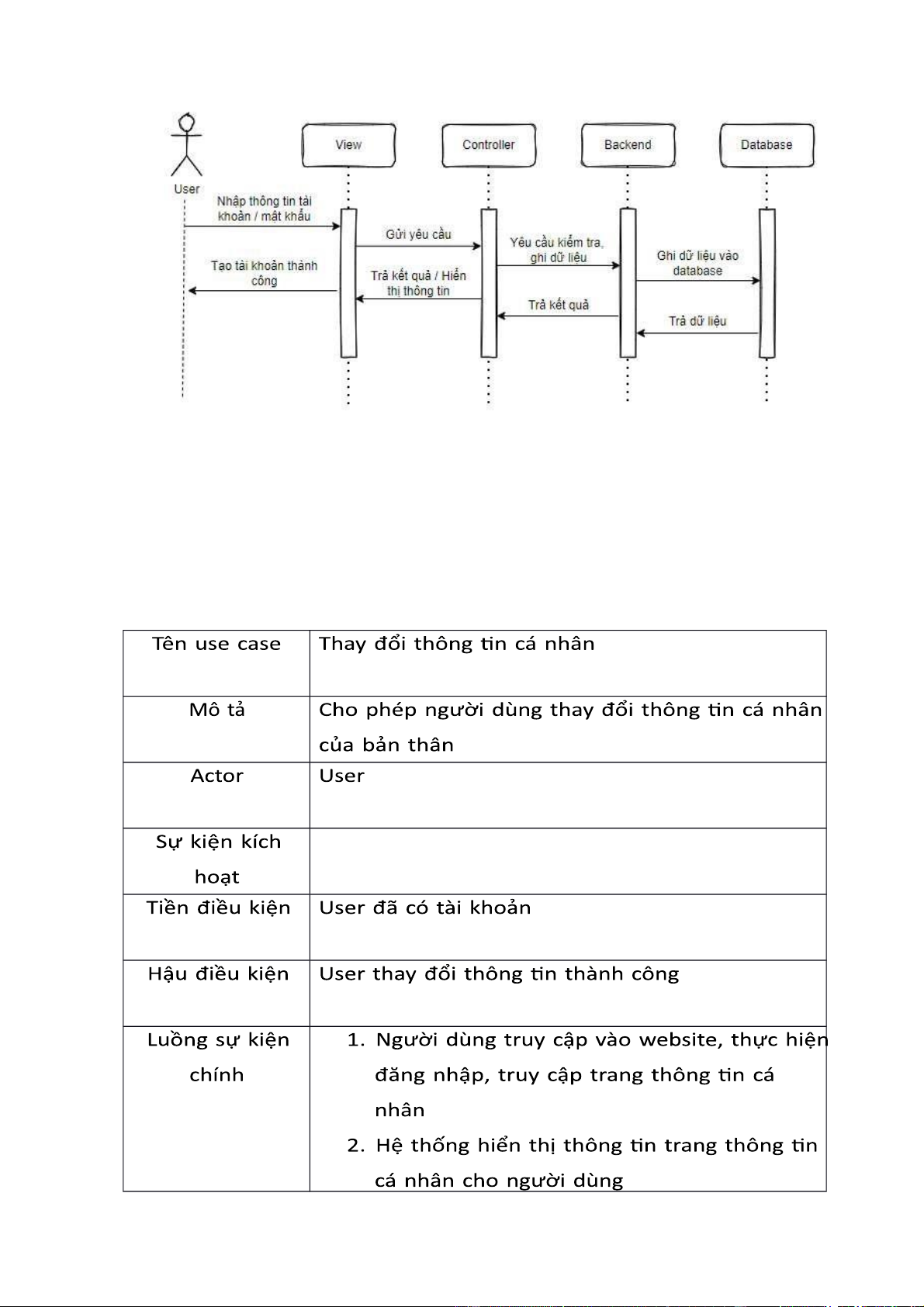
UC-4 Thay đổi thông tin cá nhân
User muốn thay đổi thông tin cá nhân 18 lOMoARcPSD|48364463
Hình 18 Luồồng d liu UC-4 Sự kiện kích
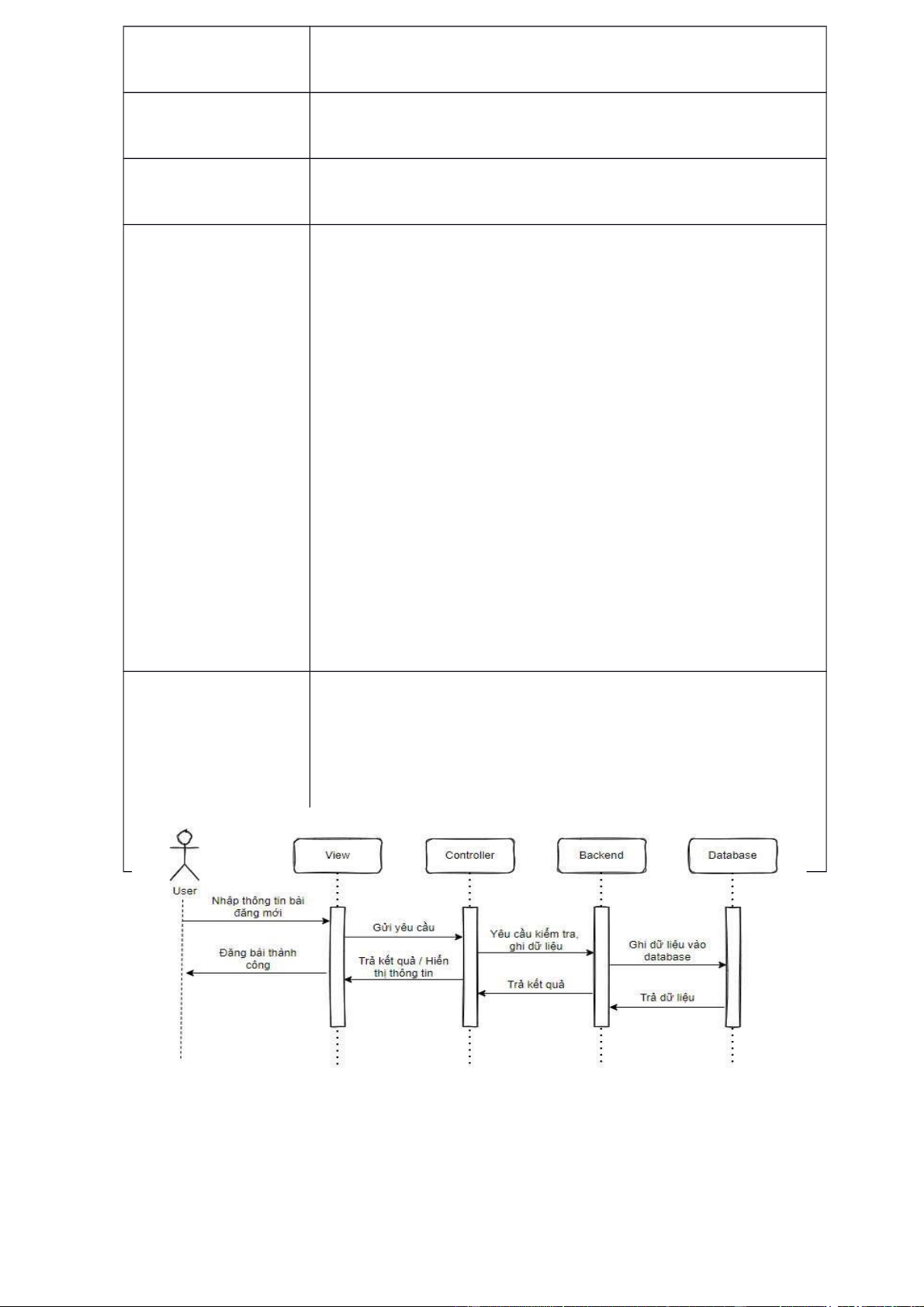
Người dùng muốn đăng tin về phòng mình muốn cho thuê hoạt 19 lOMoARcPSD|48364463 Tiền điều kiện
Người dùng đã đăng nhập Hậu điều kiện
Người dùng tạo bài đăng thành công Luồng sự kiện
1. Người dùng truy cập vào website, thực hiện chính đăng
nhập, truy cập trang cho thuê
2. Hệ thống hiển thị thông tin trang cho thuê cho người dùng
3. Người dùng điền đầy đủ thông tin về phòngcần cho
thuê rồi chọn lệnh xác nhận
4. Hệ thống hiện thông báo xác nhận lại thông tin cá nhân cho người dùng
5. Người dùng chọn lệnh xác nhận
6. Hệ thống kiểm tra thông tin, nếu thông tin hợp lệ cho
phép đăng bài rồi hiển thị thông báo cho người dùng 7. Use case kết thúc
Luồng sự kiện A1 – Tên tiêu đề bị trùng : Khi người dùng phụ nhập tên tiêu đề bị trùng
1. Hệ thống hiển thị lại màn hình đăng nhập kèm thông
báo tên tiêu đề đã được sử dụng.
3. Quay trở lại bước 2 luồng sự kiện chính
Hình 19 Luồồng d li u UC-5ữ ệ 20