




































Preview text:
TRƯỜNG ĐẠI HỌC ĐIỆN LỰC
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO CHUYÊN ĐỀ HỌC PHẦN
ĐỒ ÁN LẬP TRÌNH WEB NÂNG CAO ĐÊ TAI:
XÂY DỰNG WEBSITE BÁN ĐỒ ĂN
Sinh viên thực hiện
: TRỊNH ĐĂNG HUY
: LẠI QUYẾT THẮNG
Giảng viên hướng dẫn : PHƯƠNG VĂN CẢNH Ngành
: CÔNG NGHỆ THÔNG TIN Chuyên ngành
: CÔNG NGHỆ PHẦN MỀM Lớp : D14CNPM7 Khóa : 2018-2023
Hà Nội, tháng 01 năm 2022
PHIẾU CHẤM ĐIỂM Sinh viên thực hiện Họ và tên Chữ ký Ghi Chú Điểm Trịnh Đăng Huy 19810310486 Lại Quyết Thắng 19810310492 Giảng viên chấm Họ và tên Chữ ký Ghi chú Giảng viên chấm 1 Giảng viên chấm 2
MỤC LỤC
LỜI MỞ ĐẦU ...................................................................................................... 08
CHƯƠNG 1: KHẢO SÁT HIỆN TRẠNG VÀ XÁC LẬP DỰ ÁN ...................... 09
1.1. Khảo sát hệ thống........................................................................................... 09
1.2. Bài toán .......................................................................................................... 10
1.3. Xác định các yêu cầu của hệ thống ................................................................. 11
1.3.1. Yêu cầu chức năng ............................................................................ 11
1.3.2. Yêu cầu phi chức năng ...................................................................... 11
CHƯƠNG 2: PHÂN TÍCH VÀ THIẾT KẾ HỆ THỐNG ..................................... 12
2.1. Phân tích thiết kế hệ thống ............................................................................. 12
2.1.1. Các chức năng của hệ thống .............................................................. 12
2.1.2. Các tác nhân của hệ thống ................................................................. 12
2.2. Các biểu đồ mô tả hệ thống ............................................................................ 13
2.2.1. Usecase Diagram .............................................................................. 13
2.2.1.1. Usecase tổng quát ................................................................. 13
2.2.1.2. Biểu đồ usecase đăng nhập ................................................... 14
2.2.1.3. Biểu đồ usecase quản lý sản phẩm........................................ 15
2.2.1.4. Biểu đồ usecase quản lý nhân viên ....................................... 17
2.2.1.5. Biểu đồ usecase quản lý liên hệ ............................................ 18
2.2.1.6. Biểu đồ usecase quản lý giỏ hàng đơn hàng ......................... 19
2.2.1.7. Biểu đồ usecase quản lý khách hàng..................................... 20
2.2.2. Sequence Diagram ............................................................................ 21
2.2.2.1. Biểu đồ Sequence diagram login .......................................... 21
2.2.2.2. Biểu đồ Sequence diagram quản lý sản phẩm ....................... 22
2.2.2.3. Biểu đồ Sequence diagram quản lý nhân viên ...................... 23
2.2.2.4. Biểu đồ Sequence diagram quản lý liên hệ ........................... 24
2.2.2.5. Biểu đồ Sequence diagram giỏ hàng ..................................... 25
2.2.2.6. Biểu đồ Sequence diagram quản lý khách hàng .................... 26
2.2.2.7. Biểu đồ Sequence diagram quản lý hóa đơn ......................... 27
2.2.3. Biểu đồ lớp........................................................................................ 28
CHƯƠNG 3: CÀI ĐẶT ........................................................................................ 29
3.1. Chức năng của Website .................................................................................. 29
3.2. Giao diện........................................................................................................ 29
3.2.1. Giao diện trang chủ ........................................................................... 29
3.2.2. Giao diện trang giới thiệu .................................................................. 30
3.2.3. Giao diện trang sản phẩm .................................................................. 30
3.2.4. Giao diện trang chi tiết sản phẩm ...................................................... 31
3.2.5. Giao diện trang giỏ hàng ................................................................... 31
3.2.6. Giao diện đặt hàng ............................................................................ 32
3.2.7. Giao diện trang liên hệ ...................................................................... 32
3.2.8. Giao diện bảng điều khiển ................................................................. 33
3.2.9. Giao diện quản lý nhân viên .............................................................. 33
3.2.10. Giao diện quản khách hàng ............................................................. 34
3.2.11. Giao diện quản lý sản phẩm ............................................................ 35
3.2.12. Giao diện đánh giá .......................................................................... 36
3.2.13. Giao diện quản lý đơn hàng ............................................................. 36
KẾT LUẬN .......................................................................................................... 37
DANH MỤC BẢNG BIỂU
Bảng 1: Đặc tả usecase tổng quát ......................................................................... 14
Bảng 2: Đặc tả use case đăng nhập ....................................................................... 15
Bảng 3: Đặc tả use case quản lý sản phẩm ............................................................ 16
Bang 4: Đă c ta Usecase Quan lý nhân viên ........................................................... 17
Bang 5: Đă c ta Usecase Quan lý liên hệ ................................................................ 18
Bang 6: Đă c ta Usecase giỏ hàng .......................................................................... 20
Bang 7: Đă c ta Usecase Quan lý khách hàng ........................................................ 20
DANH MỤC HÌNH ẢNH
Hình 2.1: Biểu đồ use case tổng quat .................................................................... 13
Hình 2.2: Biểu đồ use case đăng nhập ................................................................... 14
Hình 2.3: Biểu đồ use case quản lý sản phẩm ........................................................ 15
Hình 2.4: Biểu đồ use case quản lý nhân viên viên ............................................... 17
Hình 2.5: Biểu đồ use case quản lý liên hệ ............................................................ 18
Hình 2.6: Biểu đồ use case giỏ hàng, đơn hàng ..................................................... 19
Hình 2.7: Biểu đồ use case quản lý khách hàng..................................................... 20
Hình 2.8: Biểu đồ Sequence Diagram – Đăng nhập .............................................. 21
Hình 2.9: Biểu đồ Sequence Diagram - Quản lý Sản phẩm ................................... 22
Hình 2.10: Biểu đồ Sequence Diagram - Quản lý nhân viên ................................. 23
Hình 2.11: Biểu đồ Sequence Diagram - Quản lý liên hệ ...................................... 24
Hình 2.12: Biểu đồ Sequence Diagram - Giỏ hàng ................................................ 25
Hình 2.13: Biểu đồ Sequence Diagram - Quản lý khách hàng ............................... 26
Hình 2.14: Biểu đồ Sequence Diagram - Quản lý hóa đơn .................................... 27
Hình 2.15: Biểu đồ lớp .......................................................................................... 28
Hình 3.1: Giao diện trang chủ ............................................................................... 29
Hình 3.2: Giao diện trang giới thiệu ...................................................................... 30
Hình 3.3: Giao diện trang sản phẩm ...................................................................... 30
Hình 3.4: Giao diện trang chi tiết sản phẩm .......................................................... 31
Hình 3.5: Giao diện trang giỏ hàng ....................................................................... 31
Hình 3.6: Giao diện đặt hàng ................................................................................ 32
Hình 3.7: Giao diện trang liên hệ .......................................................................... 32
Hình 3.8 : Giao diện bảng điều khiển .................................................................... 33
Hình 3.9: Giao diện quản lý nhân viên .................................................................. 33
Hình 3.10: Giao diện quản lý khách hàng ............................................................. 34
Hình 3.11: Giao diện quản lý sản phẩm ................................................................ 35
Hình 3.12: Giao diện đánh giá .............................................................................. 36
Hình 3.13: Giao diện quản lý đơn hàng ................................................................. 36 LỜI CẢM ƠN
Trong thời đại ngày nay, thời đại mà “người người làm Web, nhà nhà làm
Web” thì việc có một Website để quảng bá công ty hay một Website cá nhân không
còn là điều gì xa xỉ nữa. Thông qua Website khách hàng có thể lựa chọn những sản
phẩm mà mình cần một cách nhanh chóng và hiệu quả.
Với công nghệ Word Wide Web, hay còn gọi là Web sẽ giúp bạn đưa những
thông tin mong muốn của mình lên mạng Internet cho mọi người cùng xem một cách
dễ dàng với các công cụ và những ngôn ngữ lập trình khác nhau. Sự ra đời của các
ngôn ngữ lập trình cho phép chúng ta xây dựng các trang Web đáp ứng được các yêu
cầu của người sử dụng. PHP là kịch bản trên phía trình chủ (Server Script) cho phép
chúng ta xây dựng trang Web trên cơ sở dữ liệu. Với nhiều ưu điểm nổi bật mà PHP
và MySql Server được rất nhiều người sử dụng.
Với lí do đó, được sự hướng dẫn và giúp đỡ của thầy Phương Văn Cảnh, em
đã chọn đề tài “Xây dựng Website bán đồ ăn” làm đề tài cho môn học đồ án lập
trình Web nâng cao của mình.
Trong quá trình thực hiện đồ án này em đã nhận được sự giúp đỡ chỉ bảo tận
tình của các thầy, cô giáo. Em xin chân thành cảm ơn thầy Đă ng Trân Đưc đã hướng
dẫn trong quá trình làm đề tài.
Tuy nhiên, do thời gian hạn hẹp, mặc dù đã nỗ lực hết sức mình nhưng chắc
rằng đồ án khó tránh khỏi thiếu sót. Em rất mong nhận được sự thông cảm, những
lời góp ý và chỉ bảo tận tình của quý Thầy cô và các bạn.
LỜI MỞ ĐẦU
Công nghệ thông tin trong giai đoạn hiện nay đang có những bước phát triển
như vũ bão trên mọi lĩnh vực hoạt động ở khắp nơi trên thế giới. Đối với Việt Nam,
công nghệ thông tin mới chỉ phát triển trong vài năm trở lại đây nhưng những bước
phát triển đó đã cho thấy Việt Nam là một nước có tiềm năng về lĩnh vực công nghệ thông tin.
Ở nước ta hiện nay việc sử dụng các công nghệ 4.0 vô cùng phổ biến và trở nên
cấp thiết. Việc đưa tin học vào công việc quản lý tại các cửa hàng, siêu thị, cơ quan
hay xí nghiệp đang rất phổ biến nhằm giảm bớt sức lao động của con người, tiết
kiệm thời gian, độ chính xác cao và tiện lợi hơn rất nhiều so với việc quản lý trên
giấy tờ thủ công như trước đây. Ngành công nghệ thông tin Việt Nam tuy còn non
trẻ nhưng đang từng bước bứt phá được những thành công trong việc áp dụng tin
học vào việc phát triển kinh tế - xã hội.
Chính vì vậy, mục tiêu của đề tài là hướng tới xây dựng thành công hệ thống
web có khả năng đáp ứng tốt việc quản lý bán hàng của cửa hàng bán đồ ăn trên thiết
bị vi tính. Với những kiến thức đã được học, tìm hiểu, chúng em đã hoàn thành được
hệ thống và đưa đến tay khách hàng và nhận được phản hồi tích cực. Trên thực tế
không có sự thành công nào mà không gắn liền với những sự hỗ trợ, giúp đỡ dù ít
hay nhiều của người khác. Chúng em xin chân thành cảm ơn ban quản lý, cửa hàng
trưởng và nhân viên trong cửa hàng bán đồ ăn.
Cuối cùng chúng em kính chúc quý thầy, cô dồi dào sức khỏe và thành công
trong sự nghiệp. Chúng em xin chân thành cảm ơn! 8
CHƯƠNG 1: KHẢO SÁT HIỆN TRẠNG VÀ XÁC LẬP DỰ ÁN
1.1. Khảo sát hệ thống
Nhu cầu ăn uống là một nhu cầu thiết yếu không thể thiếu của bất cứ cá nhân
hay tổ chức nào nhưng với nhịp độ phát triển ngày nay mọi người không còn thời
gian để ra đường để mua sắm những thực phẩm cần thiết và cũng không có thời gian
để kiểm tra “liệu thực phẩm mình đang ăn có đủ an toàn vệ sinh không’’ trong khi
các cơ quan chức năng chỉ có thể ngăn chặn được một phần những thực phẩm bẩn
tràn vào thị trường. Một lượng lớn thực phẩm không rõ nguồn gốc, không an toàn
đấy là còn chưa kể đến rất nhiều loại thực phẩm được “tắm” hóa chất độc hại trước
khi bán ra thị trường nhằm mục đích thu lợi nhuận. Cũng chính vì vậy những ca tử
vong vì ung thư ngày càng cao, những ca cấp cứu vì ngộ độc đang diễn ra một cách
th ường xuyên. Lòng tin của người tiêu dùng về những thực phẩm trên thị trường
không còn, những loại th ực ph ẩm không rõ nguồn gốc xuất xứ được giới thiệu bằng
những lời mời chào bay bổng và được bán ra với giá cắt cổ, những sản phẩm hàng
nhái hàng kém chất lượng lại dần chiếm lĩnh thị trường không những khiến công ty
mất uy tín, làm mất thương hiêu mà doanh nghiệp xây dựng bao nhiêu năm mà còn
gây thiệt hại cho chính những người tiêu dùng, gây tâm lý hoang mang. Vậy người
tiêu dùng phải biết làm sao khi thời đại ngày nay, lượng công việc mà một cá nhân
đảm nhiệm không cho phép họ có thể trở về nhà nghỉ ngơi và ngồi bên mâm cơm
gia đình, buộc lòng họ phải nhắm mắt và đánh cược với sức khỏe của mình để tiếp
tục làm việc và cũng không thể biết rằng “ăn để có sức làm việc hay ăn để nghỉ việc’’.
Trước thực tế đó những con người tài năng của ngành công nghệ thông tin
đưa hệ thống website đồ ăn nhanh vào thị trường để giả quyết những vấn đề bất cập
mà mọi người đang gặp phải. Nỗi lo về nguồn gốc của th ực phẩm, hay thực phẩm
cđạt chỉ tiêu an toàn thực hay không và ngay cả nh ững khác hàng không có thời
gian rời khỏi ghế làm việc cũng được phục vụ một cách nhiệt tình để đem đến sự hài
lòng nhất cho khác hàng. Để đáp ứng đủ nhu cầu cho mọi người và giải quyế vấn đề
cấp thiết đang làm cho người tiêu dung hoang mang nghành dịch vụ kinh doanh
online đồ ăn nhanh đang được phát triển với quy mô lớn. Số lượng website và chuỗi
của hàng cung ứng đang ngày càng tăng. Để không sự kỳ vọng của người tiêu dùng
website đồ ăn nhanh đã cho người tiêu dùng thấy rất nhiều tiện ích, sự thuận lợi, dễ
dà sự nhanh chóng, thuận tiện trong những lần đặt phòng,thung và đem lại sự hài
lòng cho khách hàng. Việc áp dụng website bán đồ ăn không những giúp doanh
nghiệp lấy l ại lòng tin của khách hàng mà còn giúp người tiêu dùng yên tâm. Khi 9
áp dụng website vào thị trường người tiêu dùng và doanh nghiệp có rất nhiều thuận
lợi. Giúp người tiêu dùng có nhiều sự lựa chọn về sảm phẩm có thể so sánh các sản
phẩm với nhau xem thông tin sảm phẩm, nguồn gộc xuất xứ .... chỉ cầm một thiết bị
thông minh cũng có thể đặt hàng sản phẩm. Có thể thấy rằng thời đại công nghệ phát
triển như bây giờ việc kinh doanh trước đây đang dần mất đi sự cạnh tranh của mình,
để phát triển cần phải áp dụng các khoa học kỹ thuật vào trong kinh doanh và nghành
công nghệ thông tin, một ngành công nghệ mà mọi người chỉ nghĩ về những con số
và nh ững ký tự rác rối đang dần giải quyết những vấn đề mà mọi người gặp phải.
Vì vậy việc áp dụng website để bán đồ ăn cho khách hàng là thực sự cần thiết
không những cho doanh nghiệp mà còn cho cả người tiêu dùng trên các nước phát
triển việc áp dụng các website để bán những sản phẩm đang rất được các doanh
nghiệp phát triển để đạt doanh thu cao hơn.
Mục đích em chọn đề tài này nhằm tạo ra một website cho các cửa hàng đồ
ăn vừa và nhỏ có thể tiếp cận kinh doanh đồ ăn trực tuyến, mở rộng tiềm năng kinh
tế và dễ dàng tiếp cận và thu hút nhiều khách hàng qua website này.
Phạm vi áp dụng với hệ thống quản lý mọi nhà hàng và doanh nghiệp để xây dựng vào tạo website. 1.2. Bài toán
Việc kinh doanh - mua bán là nhu cầu không thể thiếu đối với mỗi chúng ta.
Trong thời đại cạnh tranh ngày nay và bên cạnh đó là dịch bệnh SARS-CoV-2 đang
có nhiều diễn biến phức tạp thì việc giới thiệu sản phẩm kinh doanh đến từng khách
hàng với chi phí thấp nhất, hiệu quả cao là một vấn đề nan giải của người kinh doanh
cùng với nhu cầu mua sắm với những sản phẩm đa dạng chủng loại, đạt chất lượng
và hợp túi tiền của người tiêu dùng.
Việc sở hữu website, cũng khiến người bán hàng đỡ vất vả trong quá trình quản
lý đơn hàng, đưa sản phẩm đến khách hàng của mình một cách tốt nhất .Nắm bắt
được tình hình trên nhóm chúng em đã tiến hành thiết kế trang web mua bán hàng
online đồ ăn để mong sao giúp cho cửa hàng phát triển nhanh chóng, giúp cho chủ
cửa hàng có thể quản lý cửa hàng một cách tốt hơn.
Tuy nhiên, các trang mua sắm hiện nay chủ yếu tập trung vào các loại hàng hóa
may mặc, thời trang và đồ dùng hàng ngày. Các loại thực phẩm, đồ ăn vẫn còn rất
hạn chế về sự đa dạng, đặc biệt là các món đồ ăn vặt vốn được ưa chuộng bởi đông
đảo người dùng như học sinh, sinh viên, giáo viên, nhân viên văn phòng… Do hạn
chế về thời gian và đi lại do công việc. 10
1.3. Xác định các yêu cầu của hệ thống
1.3.1. Yêu cầu chức năng
+ Hỗ trợ nghiệp vụ: Nhập, lưu tữ, quản lý thông tin món ăn, thức uống .... của cửa hàng
+ Hỗ trợ quản lý các thông tin của khách hàng, nhân viên
+ Hỗ trợ tra cứu thông tin từng khách hàng, sản phẩm
1.3.2. Yêu cầu phi chức năng
+ Website thao tác dễ dàng, giao diện đẹp mắt.
+ Giao diện dễ dùng, trực quan, gần gũi với người sử dụng.
+ Hướng dẫn sử dụng dễ hiểu, dễ thực hiện.
+ Ngôn ngữ trong hệ thống phải phổ biến phù hợp với nhiều người dùng. 11
CHƯƠNG 2: PHÂN TÍCH VÀ THIẾT KẾ HỆ THỐNG
2.1. Phân tích thiết kế hệ thống
2.1.1. Các chức năng của hệ thống
Hệ thống quản trị trang web
- Quản lý các đơn hàng các giao dịch.
- Quản lý danh mục sản phẩm.
- Quản lý sản phẩm: cập nhật thông tin về sản phẩm.
- Quản lý danh sách người dùng. - Quản lý giỏ hàng
Hệ thống giới thiệu sản phẩm
- Hiển thị thông tin sản phẩm (mã sản phẩm, hình ảnh sản phẩm , tên sản
phẩm, loại sản phẩm, giá bán, mô tả, ……)
- Hiển thị danh mục sản phẩm.
- Cho phép đăng ký, đăng nhập tài khoản.
- Cho phép người dùng thay đổi thông tin tài khoản.
- Cho phép người dùng xem hàng, đặt hàng, xem hóa đơn, lưu trữ đơn hàng.
2.1.2. Các tác nhân của hệ thống
Dựa vào mô tả hệ thống, ta có thể xác định được các tác nhân chính của hệ thống như sau:
Tác nhân Admin: người thực hiện các chức năng quản trị hệ thống, quản lý
nhân viên, quản lý món ăn, quản lý khách hàng, quản lý tài khoản, quản lý đơn hàng,
quản lý liên hệ,... Để thực hiện chức năng này người nhân viên phải đăng nhập.
Tác nhân Khách hàng: có thể thực hiện các chức năng như đăng ký tài
khoản, đăng nhập. Xem sản phẩm, xem chi tiết sản phẩm, đặt hàng, xem giỏ hàng, in hóa đơn. 12
2.2. Các biểu đồ mô tả hệ thống 2.2.1. UseCase Diagram
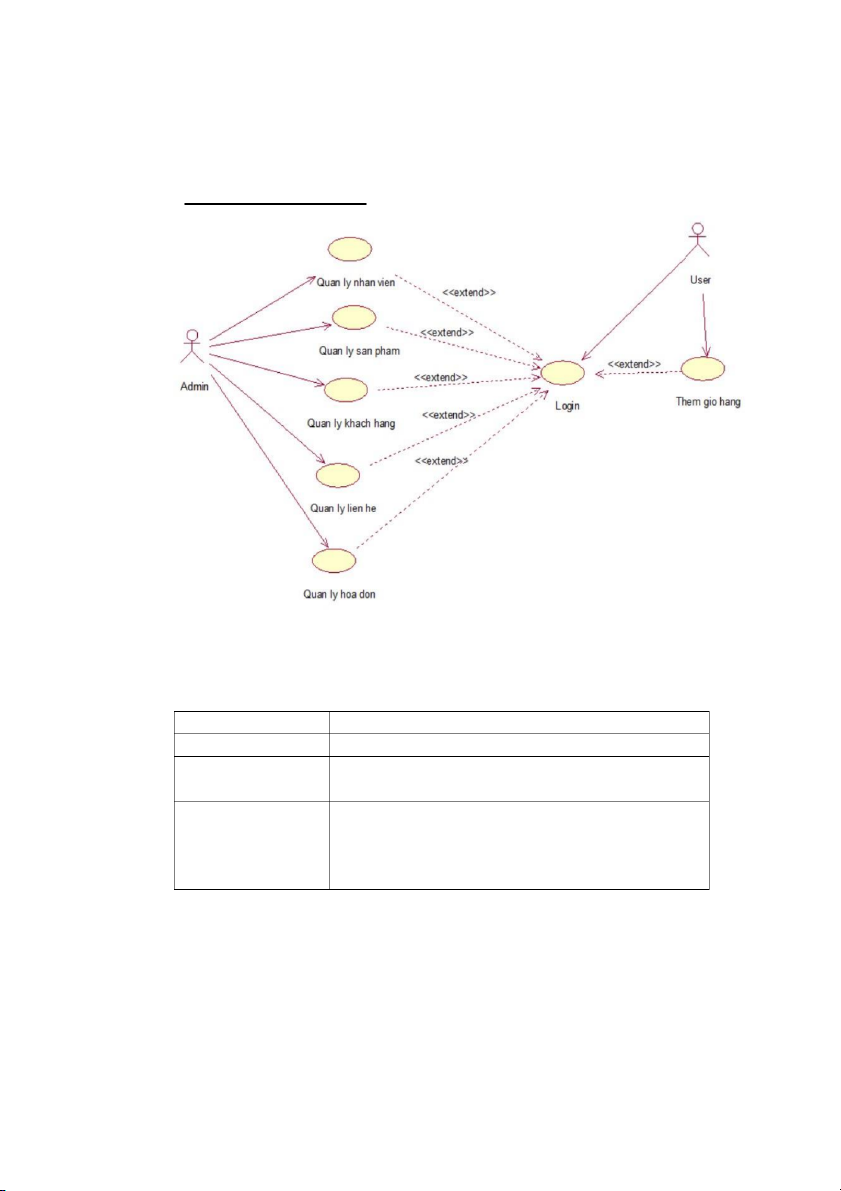
2.2.1.1. Usecase tổng quát
Hình 2.1: Biểu đồ use case tổng quat
Web bán đồ ăn Tên Tổng quan hệ thống
Tom tắt
Login, quản lý sản phẩm, quản lý đơn hàng, quản lý
thành viên, quản lý giỏ hàng, thống kê
Dòng sự kiện chính - Customer, Admin đăng nhập vào hệ thống và thao
tác với các chức năng thuộc quyền quản lý của mình
- Hệ thống đưa ra các chức năng để người dùng thao tác 13
Các dòng sự kiện 1a. Đăng nhập
1 Thành công. Vào trong hệ thống
2 Không thành công. Hệ thống báo tài khản/mật khẩu chưa đúng 2a. Quản lý
1 Thao tác với hệ thống
2 Hệ thống cập nhật dữ liệu mới 3a. Thêm, sửa, xóa 1
Thêm, sửa, xóa thông tin sản phẩm 2
Hệ thống hiển thị thông tin sản phẩm 4a. Giỏ hàng
1 Thêm hàng vào giỏ hàng
2 Sửa, xóa sản phẩm trong giỏ hàng
Điều kiện tiên Không có quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng
Bảng 1: Đặc tả usecase tổng quát
2.2.1.2. Biểu đồ use case đăng nhập
Hình 2.2: Biểu đồ use case đăng nhập 14 Login Tên Đăng nhập hệ thống Tóm tắt
Hê thống cấp quyền cho phép nguời dùng login
Dòng sự kiện
Người dùng đăng nhập hệ thống để sử dụng chức năng chính
Các dòng sự kiện
1a. Không đăng nhập được.
1 Hệ thông báo tài khoản/mật khẩu không đúng.
2 Hệ thống báo chưa có tài khoản.
2a. Đăng nhập thành công.
Điều kiện tiên
Thông tin đăng nhập (id, pass). quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng.
Bảng 2: Đặc tả use case đăng nhập
2.2.1.3. Biểu đồ use case Quản lý Sản phẩm
Hình 2.3: Biểu đồ use case quản lý sản phẩm 15
Quản lý sản phẩm Tên
Quản lý thông tin sản phẩm đồ ăn Tóm tắt
Thêm, sửa, xóa, thông tin các sản phẩm có trong phần quản lý.
Dòng sự kiện
Người dùng đăng nhập hệ thống để sử dụng chức năng, chính
cập nhật thông tin sản phẩm.
Các dòng sự kiện
1a. Đăng nhập vào hệ thống
2a. Hệ thốn hiện thị các chức năng và thông tin sản phẩm. 1 Thêm sản phẩm. 2 Sửa sản phẩm. 3 Xóa sản phẩm.
Điều kiện tiên
Đăng nhập được vào hệ thống. quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng.
Bảng 3: Đặc tả use case quản lý sản phẩm 16
2.2.1.4. Biểu đồ use case Quản lý nhân viên
Hình 2.4: Biểu đồ use case quản lý nhân viên viên
Quản lý nhân viên Tên Quản lý nhân viên Tóm tắt
Xem, sửa, xóa các tài khoản nhân viên viên
Dòng sự kiện chính Người dùng đăng nhập hệ thống để sử dụng chức năng
Các dòng sự kiện
1a. Đăng nhập vào hệ thống
2a. Hệ thống hiện thị các chức năng và thông tin thành viên 1 Xem thông tin thành viên
2 Thêm thông tin thành viên 3 Sửa thông tin
4 Xóa thông tin thành viên
Điều kiện tiên
Đăng nhập được vào hệ thống quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng
Bang 4: Đă c ta Usecase Quan lý nhân viên 17
2.2.1.5. Biểu đồ use case Quản lý liên hệ
Hình 2.5: Biểu đồ use case quản lý liên hệ
Quản lý liên hệ Tên Quản lý liên hệ Tóm tắt Xem, xóa các liên hệ
Dòng sự kiện chính Người dùng đăng nhập hệ thống để sử dụng chức năng
Các dòng sự kiện
1a. Đăng nhập vào hệ thống
2a. Hệ thống hiện thị các chức năng và thông tin thành viên 1 Xem thông tin liên hệ 2 Xóa thông tin liên hệ
Điều kiện tiên
Đăng nhập được vào hệ thống quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng
Bang 5: Đă c ta Usecase Quan lý liên hệ 18
2.2.1.6. Biểu đồ use case giỏ hàng, đơn hàng
Hình 2.6: Biểu đồ use case giỏ hàng, đơn hàng
Quản lý giỏ hàng Tên
Quản lý giỏ hàng, đơn hàng Tóm tắt
Xem, thêm, sửa, xóa các sản phẩm t rong giỏ hàng, đơn hàng
Dòng sự kiện chính Người dùng đăng nhập hệ thống để sử dụng chức năng
Các dòng sự kiện
1. Đăng nhập vào hệ thống
2. Hệ thống hiện thị các chức năng và thông tin khách hàng
1 Xem sản phẩm giỏ hàng
2 Thêm sản phẩm giỏ hàng
3 Sửa sản phẩm giỏ hàng
4 Xóa sản phẩm giỏ hàng
5 Xem sản phẩm trong hóa đơn 6 Xóa hóa đơn 19
Điều kiện tiên
Đăng nhập được vào hệ thống quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng
Bang 6: Đă c ta Usecase giỏ hàng
2.2.1.7. Biểu đồ use case Quản lý khách hàng
Hình 2.7: Biểu đồ use case quản lý khách hàng
Quản lý khách hàng Tên Quản lý khách hàng Tóm tắt
Xem, thêm, sửa, xóa các khách hàng
Dòng sự kiện chính Người dùng đăng nhập hệ thống để sử dụng chức năng
Các dòng sự kiện
1a. Đăng nhập vào hệ thống
2a. Hệ thống hiện thị các chức năng và thông tin thành viên 1 Xem thông tin khách hàng
2 Thêm thông tin khách hàng
3 Sửa thông tin khách hàng
4 Xóa thông tin khách hàng
Điều kiện tiên
Đăng nhập được vào hệ thống quyết
Các yêu cầu đặc
Giao diện và các thao tác dễ dùng với người lần đầu biệt tiên sử dụng
Bang 7: Đă c ta Usecase Quan lý khách hàng 20
2.2.2. Sequence Diagram
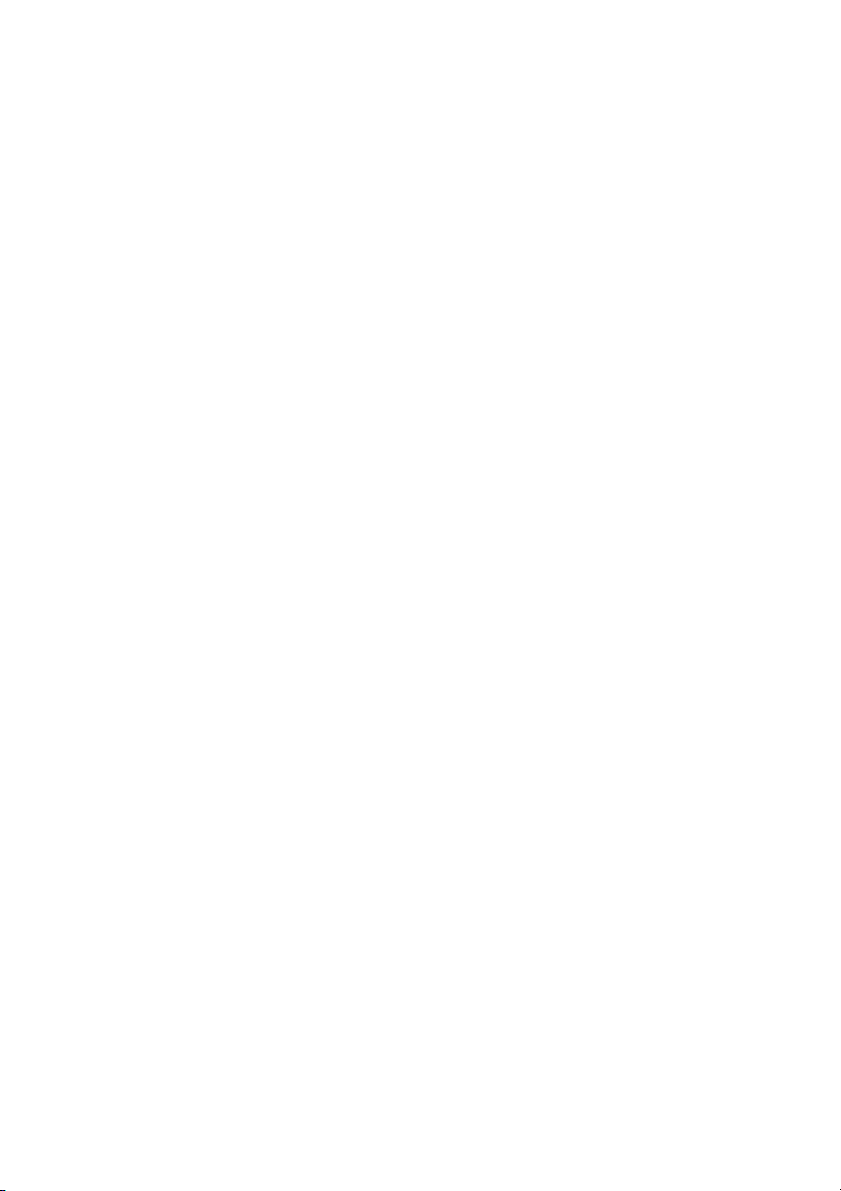
2.2.2.1. Biểu đồ Sequence Diagram - Login
Hình 2.8: Biểu đồ Sequence Diagram – Đăng nhập 21
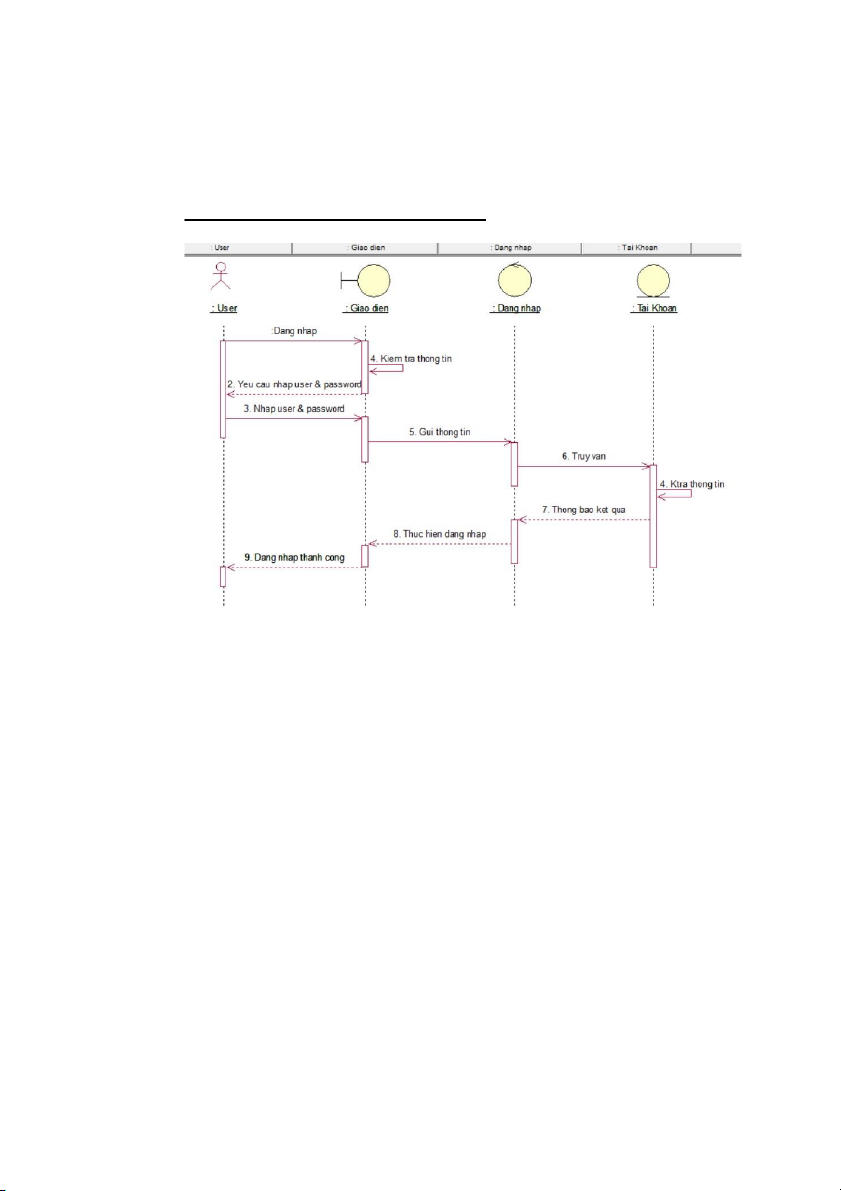
2.2.2.2. Biểu đồ Sequence Diagram - Quản lý Sản phẩm : Admin :: G Giia a o o D Diie e n n : : SS a a n n P P h h a am m : : D Da a t t a a b b a a s s e e 1. Hien thi giao dien QLSP 1.1 Gui yeu cau 1.1.1 Lay danh sach SP 1.1.2 Tra ve ket qua 1.2 Gui ve danh sach san pham 2. Them san pham 2.1 Xac nhan thong tin 2.1.1 Kiem tra
2.2 Tra ve ket qua loi or thanh cong 2.3 Them vao danh sach 3. Sua thong tin san pham 3.1 Kiem tra thong tin 3.1.1 Kiem tra
3.2 Tra ve ket qua loi or thanh cong 3.3 Cap nhat danh sach 4. Xoa san pham 4.1 Chon san pham can xoa 4.1.1 Chon ma san pham can xoa 4.1.1.1 Kiem tra 4.1.2 Tra ve ket qua 4.2 Xoa thanh cong 4.3 Cap nhat lai danh sach
Hình 2.9: Biểu đồ Sequence Diagram - Quản lý Sản phẩm 22
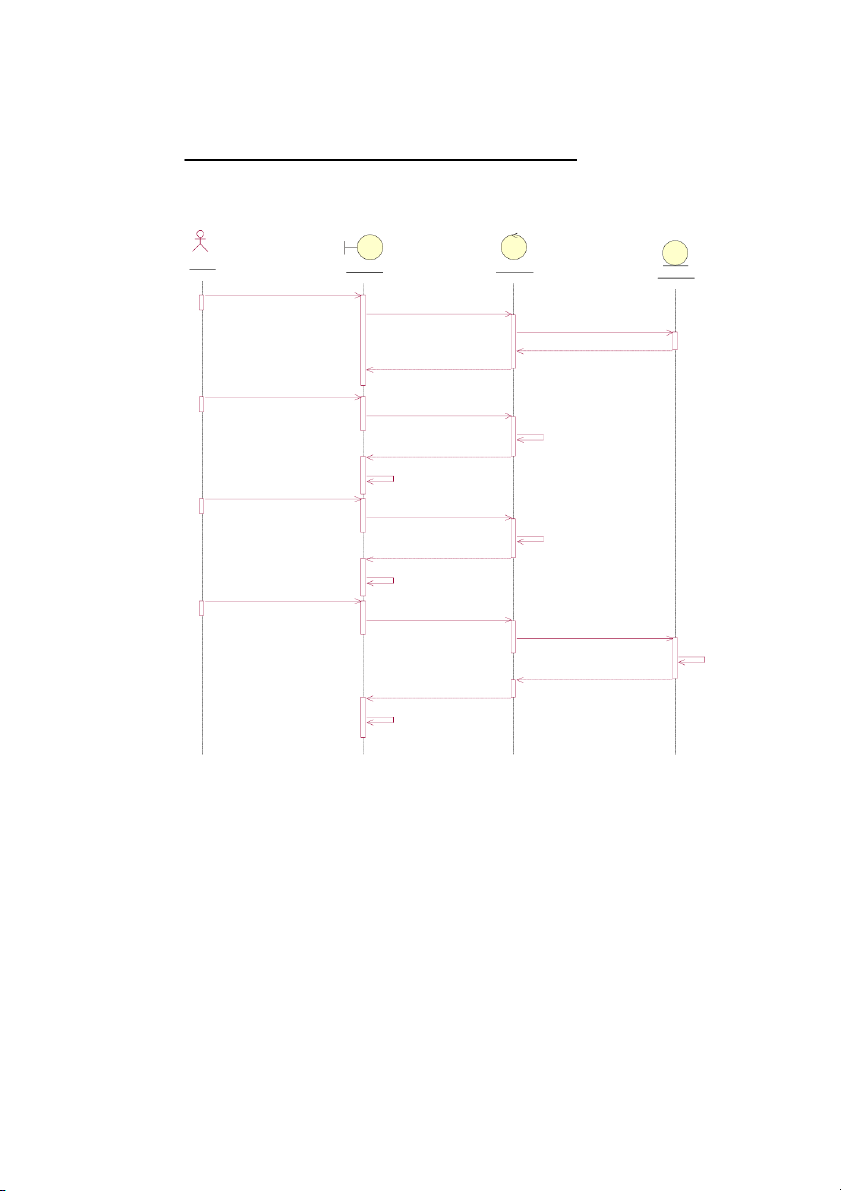
2.2.2.3. Biểu đồ Sequence Diagram - Quản lý nhân viên : Admin :: G Giia a o o D Diie e n n :: N N h h a a n n V Vi ie e n n : : D Da a t t a a b b a a s s e e 1. Hien thi giao dien ... 1.1 Gui yeu cau 1.1.1 Lay danh sach nhan ... 1.1.2 Tra ve ket... 1.2 Gui ve danh sach san ... 2. Them san pham 2.1 Xac nhan thong... 2.1.1 Kiem tra
2.2 Tra ve ket qua loi or thanh ... 2.3 Them vao danh ... 3. Sua nhan vien 3.1 Xac nhan thong... 3.1.1 Kiem tra
3.3 Tra ve ket qua loi or thanh ... 3.3 Cap nhat danh sach 4. Xoa nhan vien 4.1 Chon nhan vien can... 4.1.1 Chon ma nhan vien can... 4.1.1.1 Kiem tra 4.1.2 Tra ve ket... 4.2 Xoa thanh cong 4.3 Cap nhat lai danh ...
Hình 2.10: Biểu đồ Sequence Diagram - Quản lý nhân viên 23
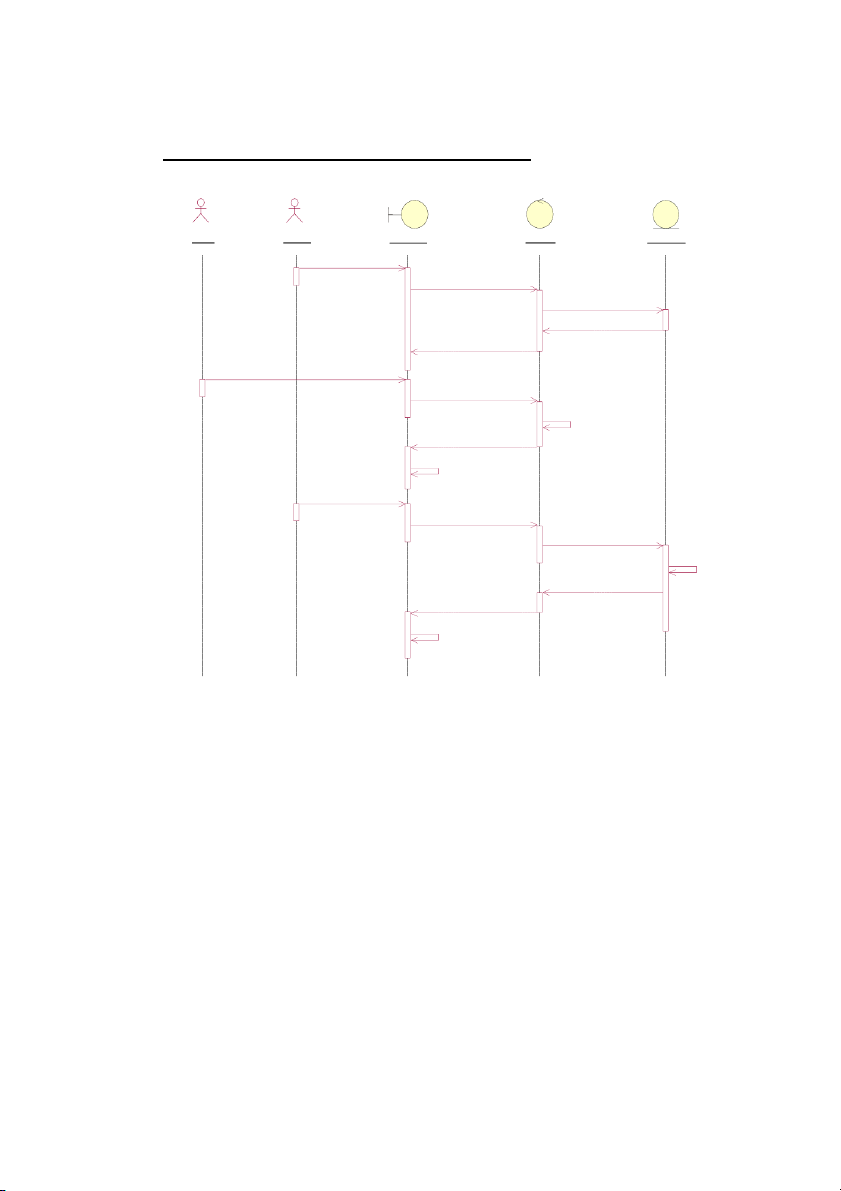
2.2.2.4. Biểu đồ Sequence Diagram - Quản lý liên hệ :: U U s s e e r r : Admin :: G Giia a o o D Diie e n n : LienHe : : D Datataa b b a a s see 1. Hien thi giao dien ... 1.1 Gui yeu cau 1.1.1 Lay danh sach lie... 1.1.2 Tra ve ket... 1.2 Gui ve danh sach lie... 2. Them lien he 2.1 Xac nhan thong... 2.1.1 Kiem tra thong... 2.2 Tra ve ket qua 2.3 Cap nhat danh ... 3. Xoa lien he 3.1 Chon lien he can... 3.1.1 Chon ma lien he can... 3.1.1.1 Kiem tra 3.1.2 Tra ve ket... 3.2 Xoa thanh cong 3.3 Cap nhat lai danh ...
Hình 2.11: Biểu đồ Sequence Diagram - Quản lý liên hệ 24
2.2.2.5. Biểu đồ Sequence Diagram - Giỏ hàng :: U U s s e e r r :: G Giia a o o Di Di e e n n :: G Giio o H H a a n n g g : : D Da a t t a a b b a a s s e e 1. Hien thi gio hang 1.1 Gui yeu cau 1.1.1 Lay danh sach gio ... 1.1.2 Tra ve ket... 1.2 tra ve danh sach gio ... 2. Them/Sua gio hang 2.1 Xac nhan thong... 2.2.1 Kiem tra 2.2 Tra ve ket qua 2.3 Cap nhat gio ... 3. Xoa gio hang 3.1 Chon hang can... 3.1.1 Chon ma hang can... 3.1.1.1 Kiem tra 3.1.2 Tra ve ket... 3.3 Xoa thanh cong 3.4 Cap nhat gio hang
Hình 2.12: Biểu đồ Sequence Diagram - Giỏ hàng 25
2.2.2.6. Biểu đồ Sequence Diagram - Quản lý khách hàng :: U U s s e e rr : Admin :: G Giia a o o D Diie e n n :: K KhhaacchhH Haanngg : : D Datataa b b a a s s e e 1. Hien thi giao dien QLKH 1.1 Gui yeu cau 1.1.1 Lay danh sach lie... 1.1.2 Tra ve ket... 1.2 Gui ve danh sach khach ... 2. Them khach hang 2.1 Xac nhan thong... 2.1.1 Kiem tra thong... 2.2 Tra ve ket qua 2.3 Them khach ... 3. Xoa khach hang 3.1 Chon khach hang can...
3.1.1 Chon ma khach hang can... 3.1.1.1 Kiem tra 3.1.2 Tra ve ket... 3.2 Xoa thanh cong 3.3 Cap nhat danh ...
Hình 2.13: Biểu đồ Sequence Diagram - Quản lý khách hàng 26
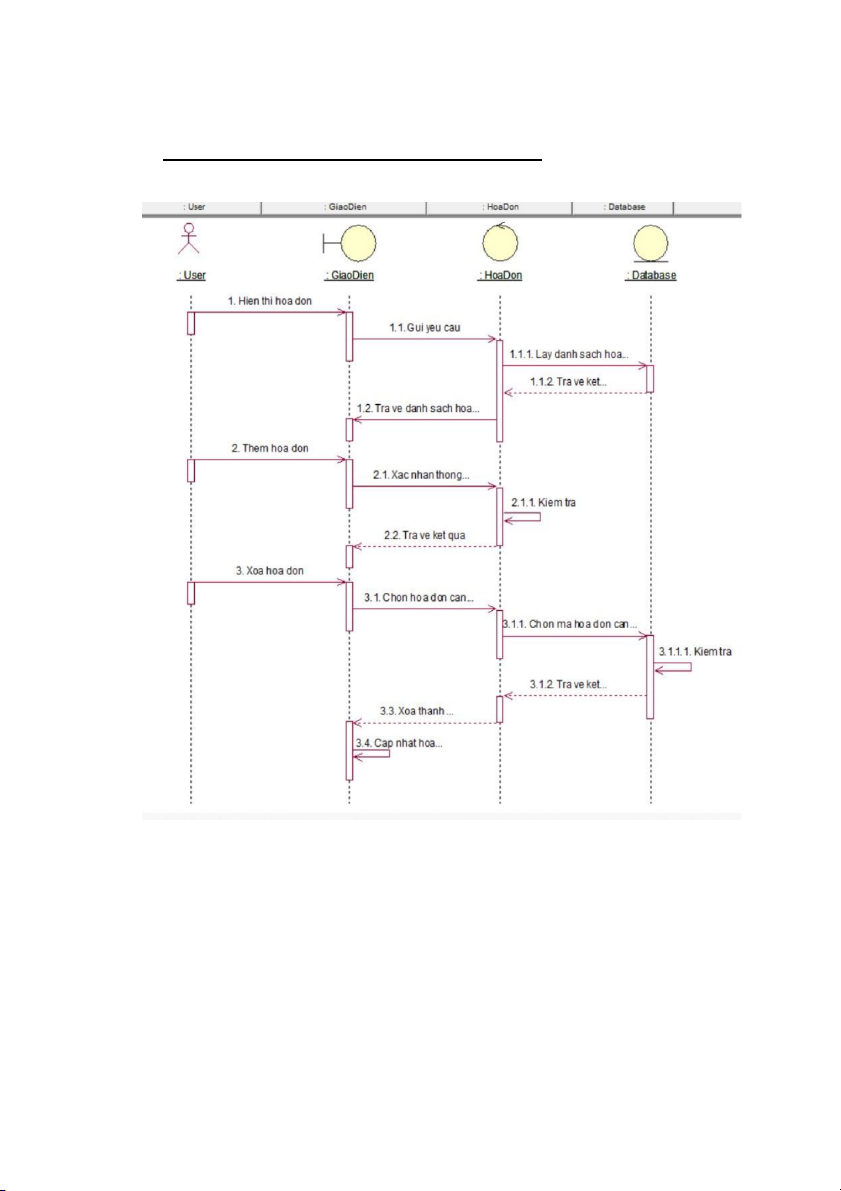
2.2.2.7. Biểu đồ Sequence Diagram - Quản lý hóa đơn
Hình 2.14: Biểu đồ Sequence Diagram - Quản lý hóa đơn 27
2.2.3. Biểu đồ lớp
Hình 2.15: Biểu đồ lớp 28
CHƯƠNG 3: CÀI ĐẶT
3.1. Chức năng của Website
Với giao diện trực quan, dễ hiểu, ngắn gọn cung cấp giao diện tùy biến cao
cho người sử dụng, đặc biệt là người quản trị website, trong giao diện này cung cấp
các template có sẵn được viết trên ngôn ngữ html mới nhất kết hợp với CSS tạo ra
một giao diện đơn giản, dễ nắm bắt và ổn định
Website cung cấp các chức năng cơ bản nhất cho người quản lý và người
dùng, cụ thể là quản lý bán hàng với mặt hàng là đồ ăn. Người sử dụng là:
Admin( người điều hành website), khách hàng (những người đã có tài khoản trên trang web).
3.2. Giao diện
3.2.1. Giao diện trang chủ
Hình 3.1: Giao diện trang chủ 29
3.2.2. Giao diện trang giới thiệu
Hình 3.2: Giao diện trang giới thiệu
3.2.3. Giao diện trang sản phẩm
Hình 3.3: Giao diện trang sản phẩm 30
3.2.4. Giao diện trang chi tiết sản phẩm
Hình 3.4: Giao diện trang chi tiết sản phẩm
3.2.5. Giao diện trang giỏ hàng
Hình 3.5: Giao diện trang giỏ hàng 31
3.2.6. Giao diện đặt hàng
Hình 3.6: Giao diện đặt hàng
3.2.7. Giao diện trang liên hệ
Hình 3.7: Giao diện t rang liên hệ 32
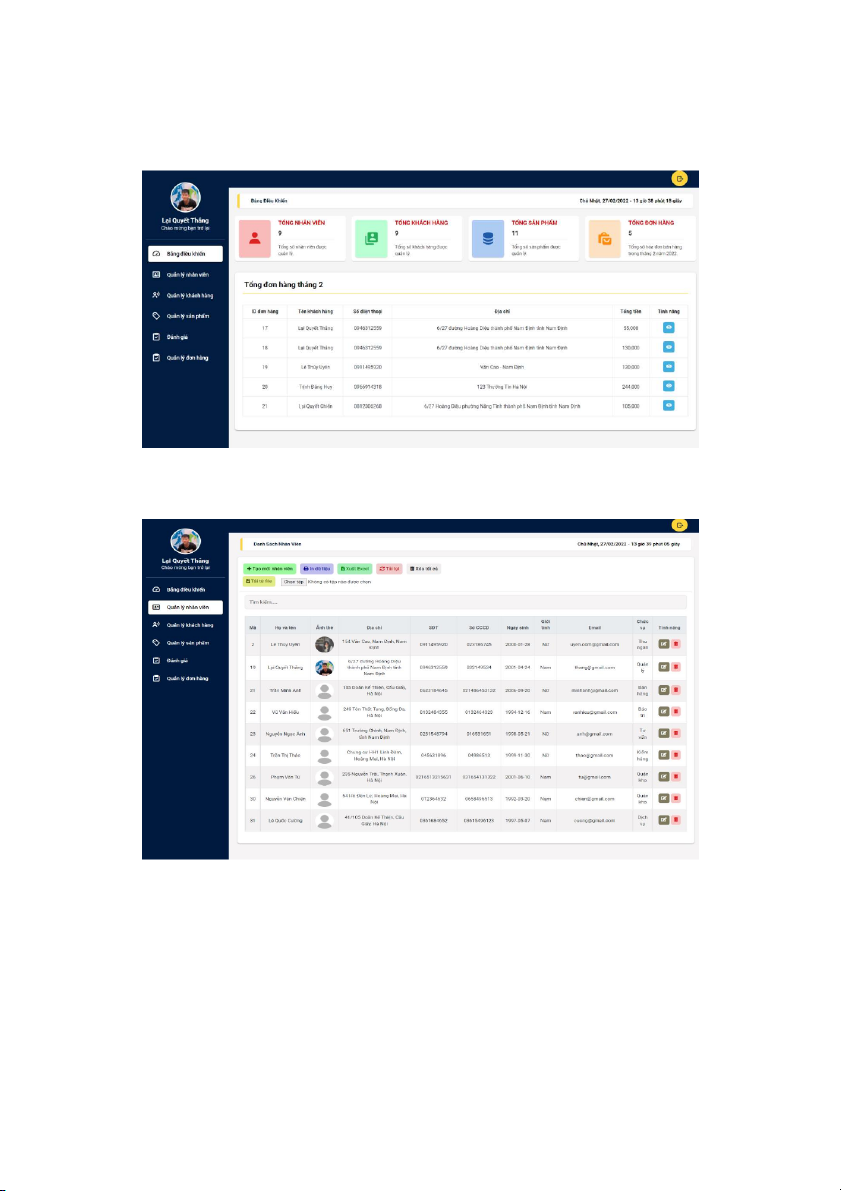
3.2.8. Giao diện bảng điều khiển
Hình 3.8 : Giao diện bảng điều khiển
3.2.9. Giao diện quản lý nhân viên
Hình 3.9: Giao diện quản lý nhân viên 33
3.2.10. Giao diện quản lý khách hàng
Hình 3.10: Giao diện quản lý khách hàng 34
3.2.11. Giao diện quản lý sản phẩm
Hình 3.11: Giao diện quản lý sản phẩm 35
3.2.12. Giao diện đánh giá
Hình 3.12: Giao diện đánh giá
3.2.13. Giao diện quản lý đơn hàng
Hình 3.13: Giao diện quản lý đơn hàng 36
KẾT LUẬN
Để làm được đồ án chúng em đã vận dụng các kiến thức được thầy cô giảng
dạy qua các môn học cùng với các tài liệu trên mạng để tìm hiểu thêm.
Nhóm cũng đã nắm bắt các quá trình nghiệp vụ của quá trình phân tích thiết kế một
hệ thống quản lý website bán giày và có thể nhìn nhận các thành phần của hệ thống một cách chi tiết
Nhóm đã rút ra một số kinh nghiệm khi xây dựng các biểu đồ biểu diễn hoạt động
của hệ thống, có thể hiểu một cách khái quát về cơ sở dữ liệu của hệ thống.
Tuy nhiên do trình độ và thời gian hạn chế nhóm chúng em vẫn còn nhiều vấn
đề của hệ thống chưa giải quyết được kính mong nhận được sự góp ý của các thầy
cô. Chúng em xin chân thành cảm ơn. 37