


















Preview text:
TRƯỜNG ĐẠI HỌC PHENIKAA
KHOA CÔNG NGHỆ THÔNG TIN
Kỹ thuật phần mềm (N03)
Đề tài: Xây dựng Website bán hàng online
Giảng viên hướng dẫn: Vũ Quang Dũng Thành viên:
• Đỗ Minh Hiếu - 22010350
• Nguyễn Thị Trâm - 22010506
Hà Nội, Tháng 5 Năm 2024
Bảng phân công công việc Thời gian Công việc
23/04/2024 - 28/04/2024 Thảo luận, đưa ý tưởng lựa chọn chủ đề và làm nội dung.
28/04/2024 - 27/05/2024 Trâm đưa ra ý tưởng.
Hiếu thiết kế giao diện.
28/04/2024 - 04/05/2024 Trâm làm usecase.
Hiếu làm giao giao diện và góp ý usecase.
05/05/2024 - 13/05/2024 Làm tiếp nội dung tuần trước.
13/05/2024 - 17/05/2024 Hiếu bổ sung thêm code từ nhận xét của thầy. Trâm bổ sung thêm folow.
21/05/2024 - 26/05/2024 Hiếu làm hoàn thiện web. Trâm làm báo cáo.
26/05/2024 - 01/06/2024 Hoàn thiện nội dung báo cáo. I. Giới Thiệu 1. Mục đích
Dự án "Xây dựng website bán hàng online" được thực hiện nhằm mục đích phát
triển một nền tảng thương mại điện tử hiện đại, hiệu quả và dễ sử dụng. Trang web
này sẽ giúp người dùng dễ dàng mua sắm các sản phẩm trực tuyến, từ đó tiết kiệm
thời gian và công sức. Đồng thời, dự án cũng giúp các nhà phát triển hiểu sâu hơn
về cách xây dựng và triển khai một website thương mại điện tử sử dụng các công
nghệ front-end như HTML, CSS và JavaScript. 2. Phạm vi
Phạm vi của dự án bao gồm việc thiết kế và phát triển một website bán hàng
online, bao gồm các chức năng chính như quản lý sản phẩm, giỏ hàng, đặt hàng và
thanh toán. Trang web này hướng tới đối tượng người dùng là khách hàng mua sắm
trực tuyến và người quản trị hệ thống.
3. Đối tượng sử dụng
Đối tượng sử dụng chính của website bán hàng online này bao gồm: -
Khách hàng: Người dùng có thể duyệt qua các sản phẩm, thêm vào giỏ hàng và tiến hành thanh toán. -
Quản trị viên: Người quản trị có quyền quản lý toàn bộ hệ thống, bao gồm
thêm, xóa hoặc cập nhật thông tin sản phẩm, quản lý đơn hàng và theo dõi hoạt động của khách hàng.
4. Công nghệ sử dụng
Website bán hàng online được xây dựng bằng các công nghệ front-end phổ biến
như HTML, CSS và JavaScript. Các công nghệ này được sử dụng để thiết kế giao
diện người dùng và xử lý các tương tác trên trang web. Cụ thể: -
HTML (HyperText Markup Language): Sử dụng để xây dựng cấu trúc của các trang web. -
CSS (Cascading Style Sheets): Sử dụng để tạo kiểu dáng và bố cục cho các trang web. -
JavaScript: Sử dụng để xử lý các tương tác động và cải thiện trải nghiệm người dùng. II. Phân tích yêu cầu
1.1 Đặt vấn đề bài toán
Trong thế giới ngày nay, việc sử dụng internet để mua sắm đã trở thành một phần
không thể tách rời trong cuộc sống hàng ngày của chúng ta. Do đó, các doanh
nghiệp cần phải có một mặt hàng trực tuyến để kinh doanh và gặp gỡ nhu cầu mua
sắm của khách hàng. Một trang web bán hàng trực tuyến là một công cụ mạnh mẽ
giúp cho việc này trở nên dễ dàng và thuận tiện.
1.2 Tác nhân, người sử dụng
Trong hệ thống trang web bán hàng trực tuyến, có hai nhóm người sử dụng chính: -
Khách hàng: Những người dùng cuối cùng của trang web, họ truy cập vào
trang web để tìm kiếm và mua các sản phẩm hoặc dịch vụ. -
Quản trị viên: Người quản lý và điều hành trang web bán hàng. Họ có thể
thực hiện các chức năng quản lý và giám sát hoạt động của trang web, bao gồm
quản lý sản phẩm, đơn hàng, khách hàng và báo cáo.
1.3 Chức năng phân tích chức năng
Dựa trên yêu cầu của hai nhóm người sử dụng chính, hệ thống trang web bán hàng
trực tuyến sẽ cung cấp các chức năng sau:
Đối với Khách hàng: -
Xem Sản phẩm: Khách hàng có thể duyệt qua danh sách sản phẩm và xem
thông tin chi tiết của từng sản phẩm như mô tả, giá cả, ảnh sản phẩm, và các thông tin khác. -
Thêm vào Giỏ hàng: Khách hàng có thể thêm sản phẩm mà họ muốn mua
vào giỏhàng để tiến hành thanh toán sau này. -
Thanh toán: Khách hàng có thể chọn phương thức thanh toán và hoàn tất quá
trình thanh toán để đặt hàng. -
Theo dõi đơn hàng: Sau khi đặt hàng thành công, khách hàng có thể theo dõi
trạng thái của đơn hàng, bao gồm cả việc xem lịch sử các đơn hàng trước đó.
Đối với Quản trị viên: -
Quản lý Sản phẩm: Quản trị viên có thể thêm, sửa, xóa các sản phẩm trên
trang web, cập nhật thông tin sản phẩm và quản lý danh mục sản phẩm. -
Quản lý Đơn hàng: Quản trị viên có thể xem danh sách các đơn hàng đã đặt,
xử lýcác đơn hàng, cập nhật trạng thái của đơn hàng (như đã xử lý, đang giao
hàng, hoàn thành, hủy bỏ, vv.). -
Quản lý Khách hàng: Quản trị viên có thể quản lý thông tin của khách hàng,
bao gồm cả việc thêm mới, chỉnh sửa hoặc xóa thông tin khách hàng. -
Báo cáo: Quản trị viên có thể tạo ra các báo cáo về doanh số bán hàng, thống
kê về các sản phẩm bán chạy nhất, các đơn hàng đã xử lý, và các thông tin khách hàng khác.
III. Đặc tả và phân tích
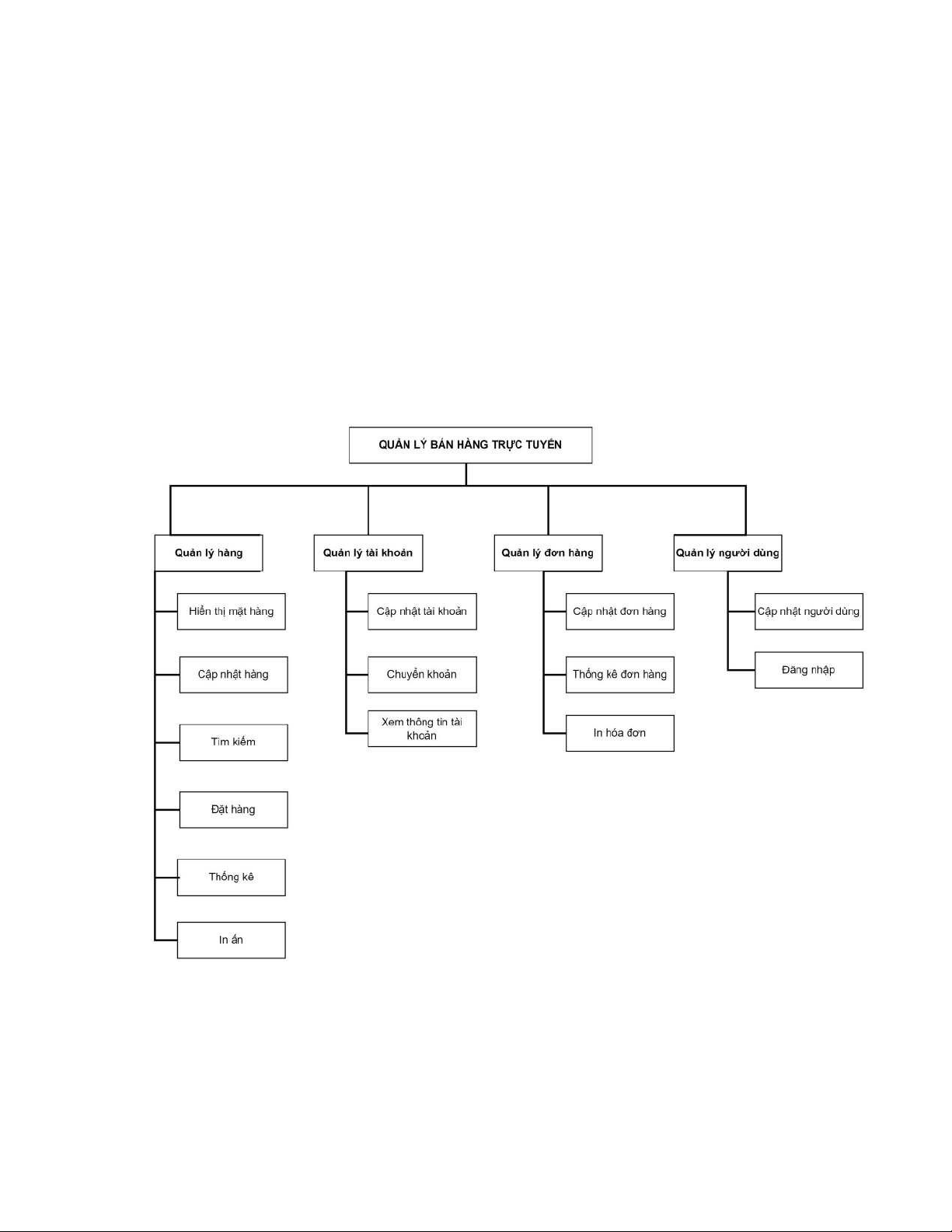
1. Biểu đồ phân cấp chức nắng
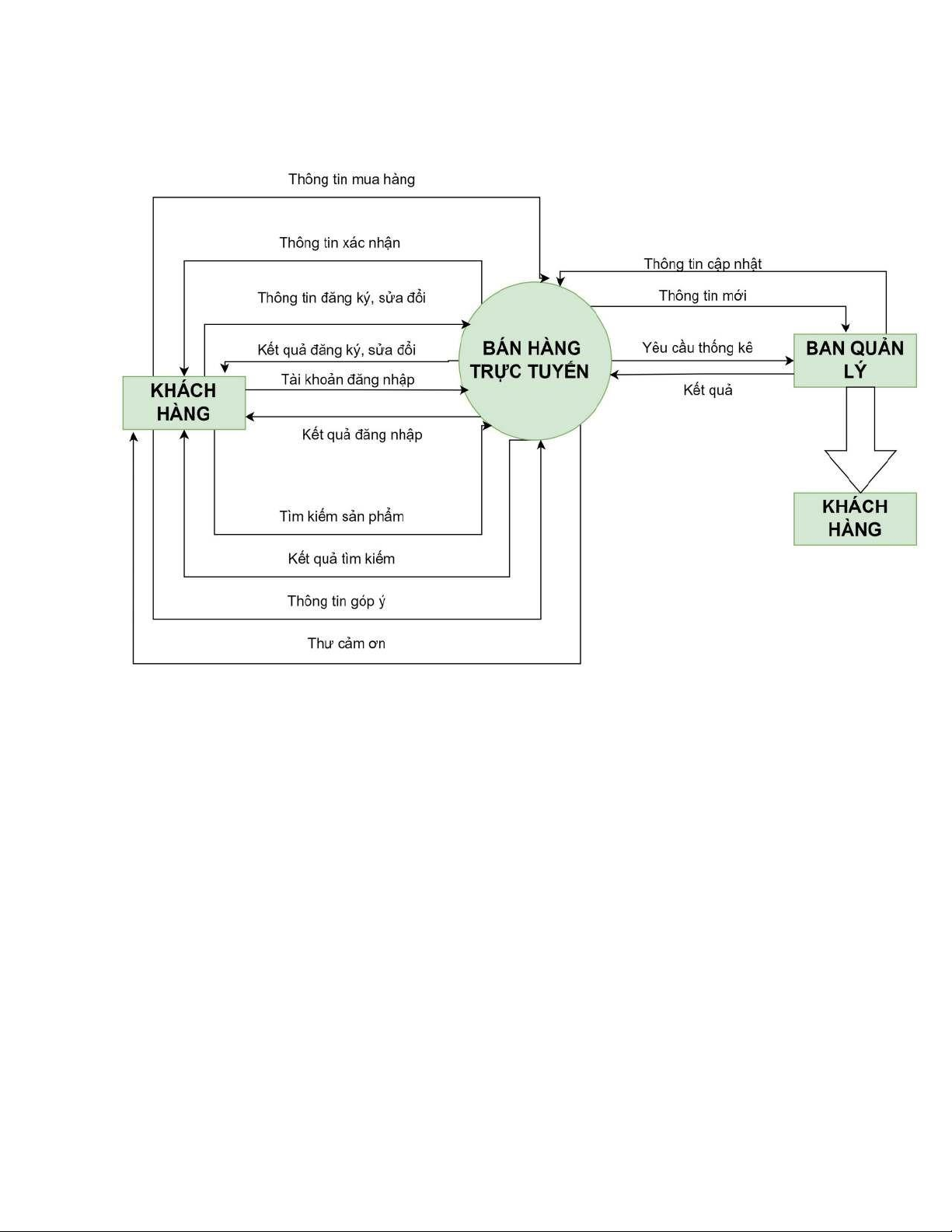
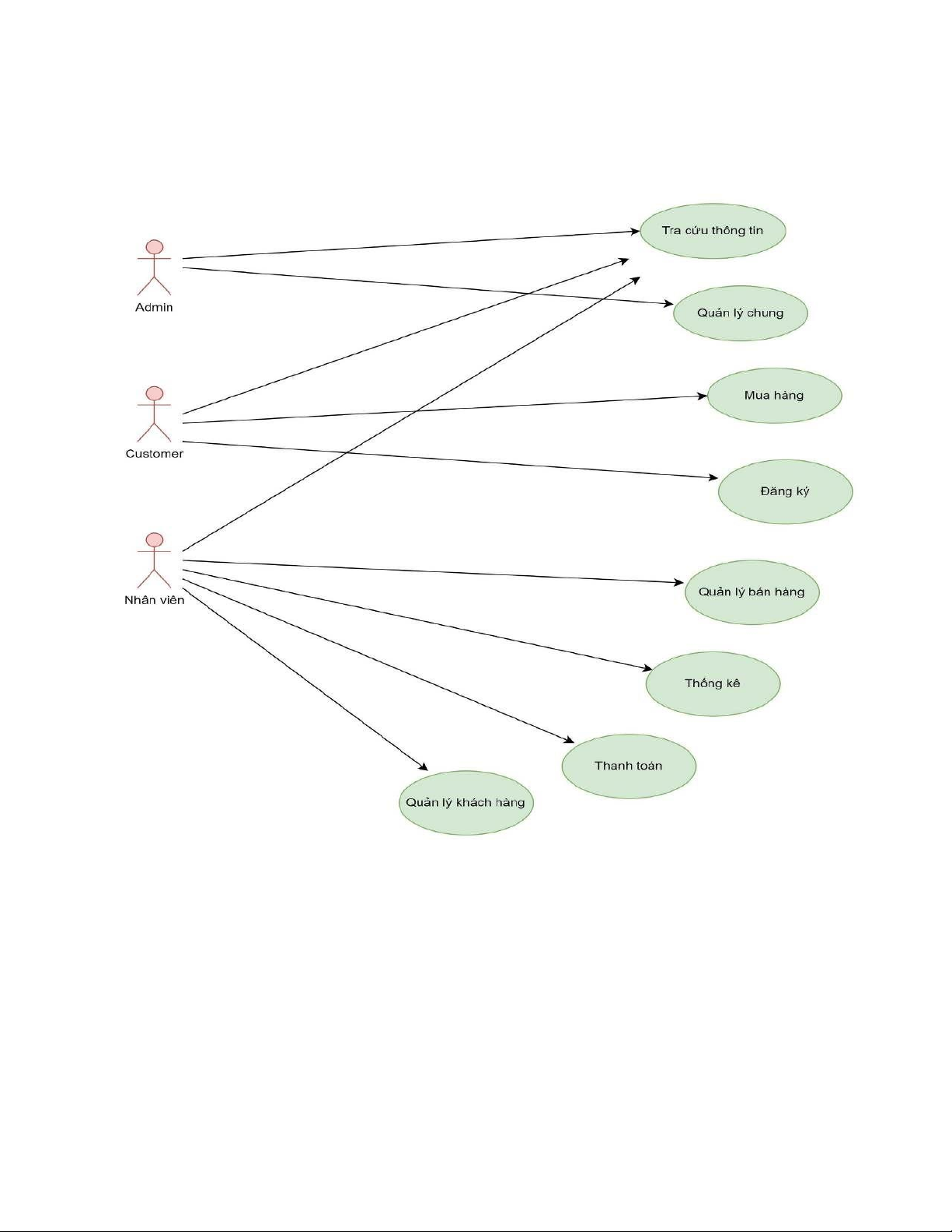
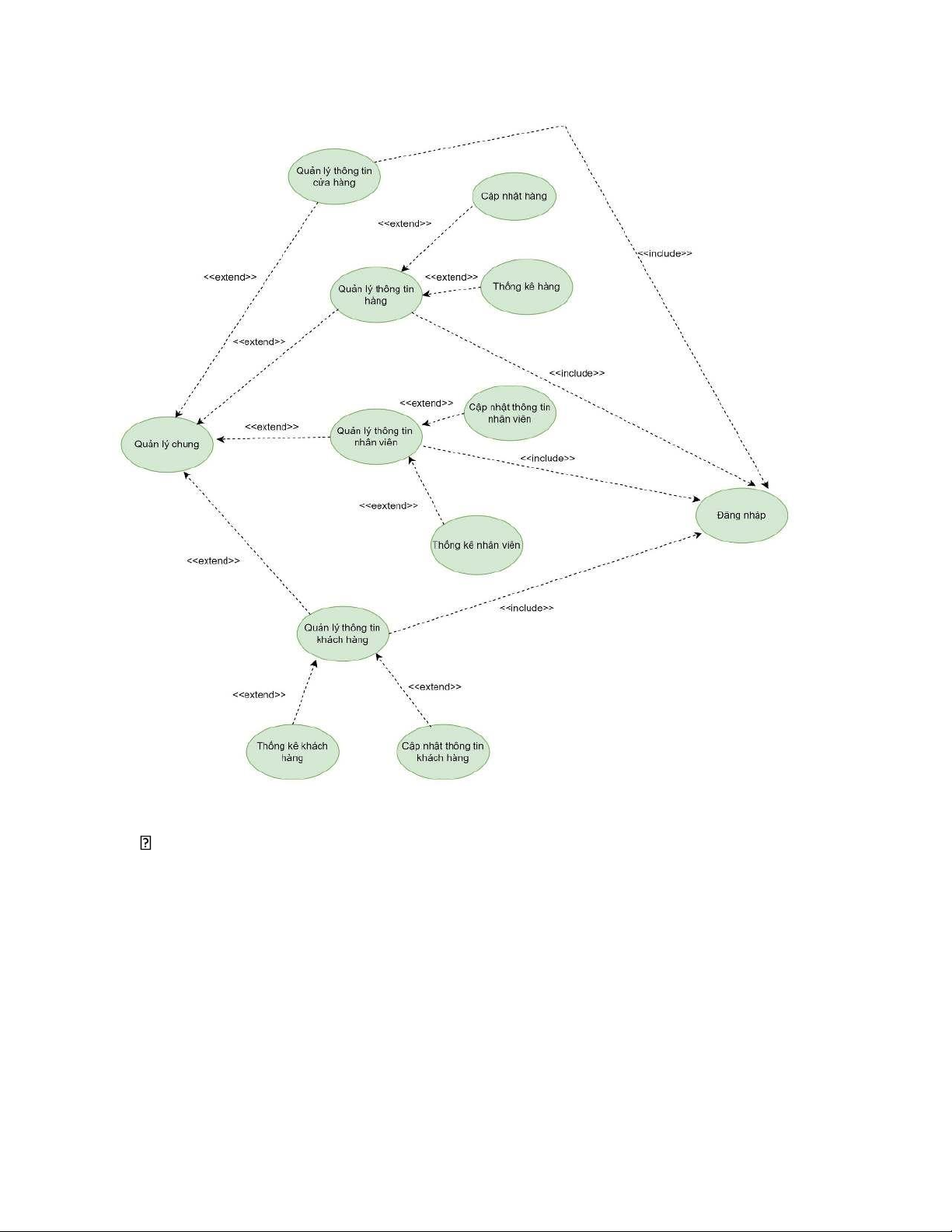
2. Biểu đồ luồng dữ liệu mức bối cảnh 3. Usecase 3.1 Usecase chính 3.2 Usecase phân rã
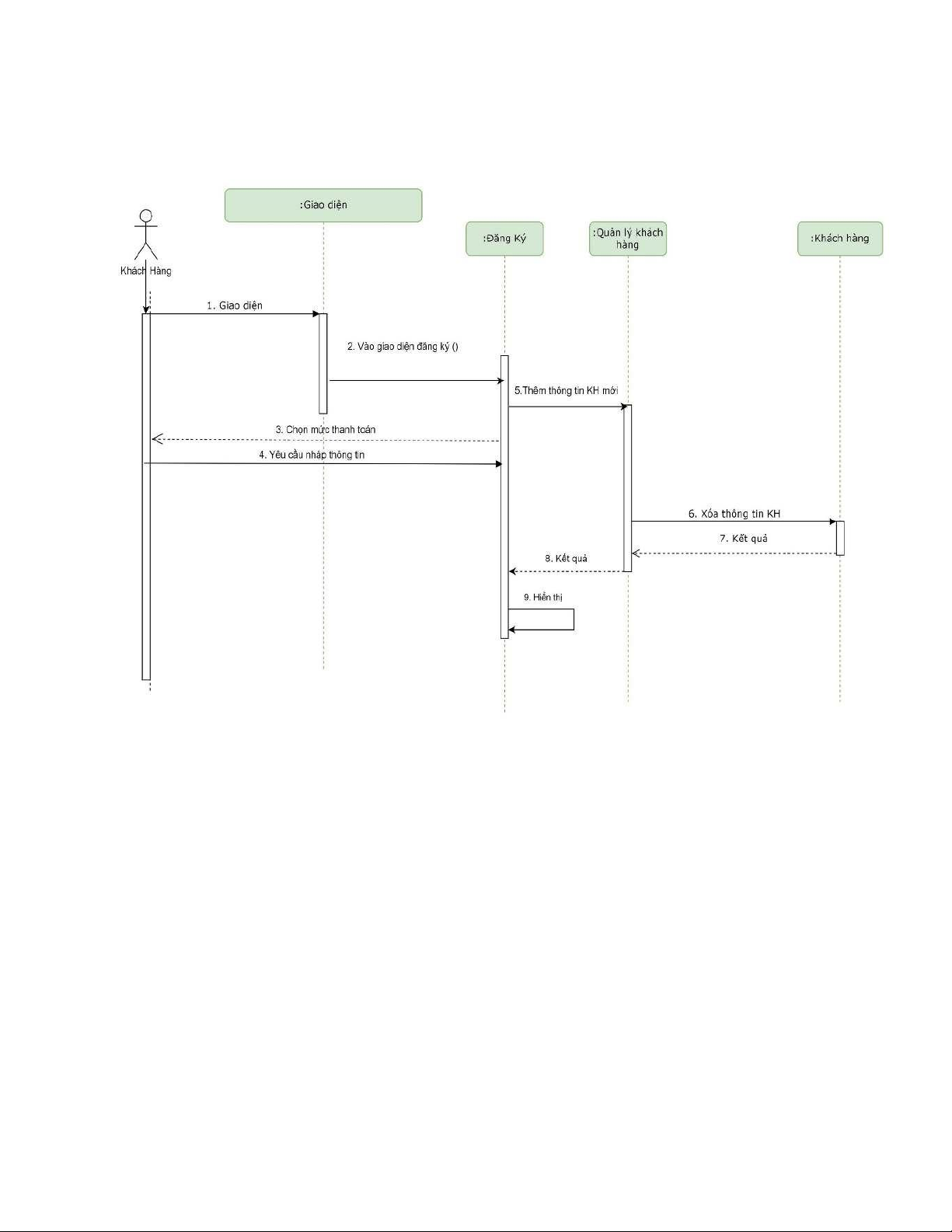
3.2.1 Usecase đăng kí - Sequence folow: Mô tả usecase đăng kí: ✓ Mô tả tóm tắt - Tên usecase: Đăng kí
- Mục đích: Giúp khách hàng đăng kí tài khoản trên trang web.
- Tóm lược: Khách hàng có nhu cầu mua các mặt hàng có trên webside. ✓ Đối tác: Khách hàng - Mô tả các kịch bản:
+ Tiền điều kiện: Không có + Kịch bản chính :
1. Load form giao diện chính.
2. Khách hàng chọn chức năng “Đăng kí tài khoản”
3. Hệ thống hiển thị các thông tin yêu cầu để đăng ký: tên đăng nhập, mật khẩu,
email,... các thông tin cá nhân liên quan khác.
4. Khách hàng cung cấp các thông tin và tạo tài khoản
5. Hệ thống xác nhận thông tin và tạo tài khoản cho khách hang
6. Lấy thông tin khách hang
7. Hệ thống trả về kết quả 8. Hiển thị
+ Các kịch bản khả dĩ khác: 1.
Khách hàng cung cấp các thông tin yêu cầu không đúng, tên đăng
nhập,email mật khẩu không hợp lệ hay đã tồn tài. Người dùng cần cung cấp lại
thông tin hoặc ca sử dụng kết thúc. 2.
Hệ thống không thể tạo được tài khoản. Cần thông báo với khách hàng là
chức năng chưa sẵn sàng hoạt động ở thời điểm hiện tại3. Giá hàng đưa vào không
đúng. Khách hàng phải nhập lại giá của mặt hàng cần tra cứu hoặc kết thúc ca sử dụng. 4.
Kết quả tra cứu không in được. Thông báo cho người dùng là chức năng
không sẵn sàng ở thời điểm hiện tại. Ca sử dụng bắt đầu lại. 5.
Nhân viên đăng nhập không thành công. Nhân viên phải đăng nhập lại hoặc
ca sử dụng sẽ kết thúc. 6.
Số hóa đơn do nhân viên đưa vào không hợp lệ. Phải nhập lại số hóa đơn cần
tra cứu hoặc ca sử dụng sẽ kết thúc. 7.
Tên nhân viên lập hóa đơn do nhân viên đưa vào không đúng đắn. Nhân viên
phải nhập lại tên nhân viên lập hóa đơn để tra cứu hoặc ca sử dụng sẽ kết thúc.
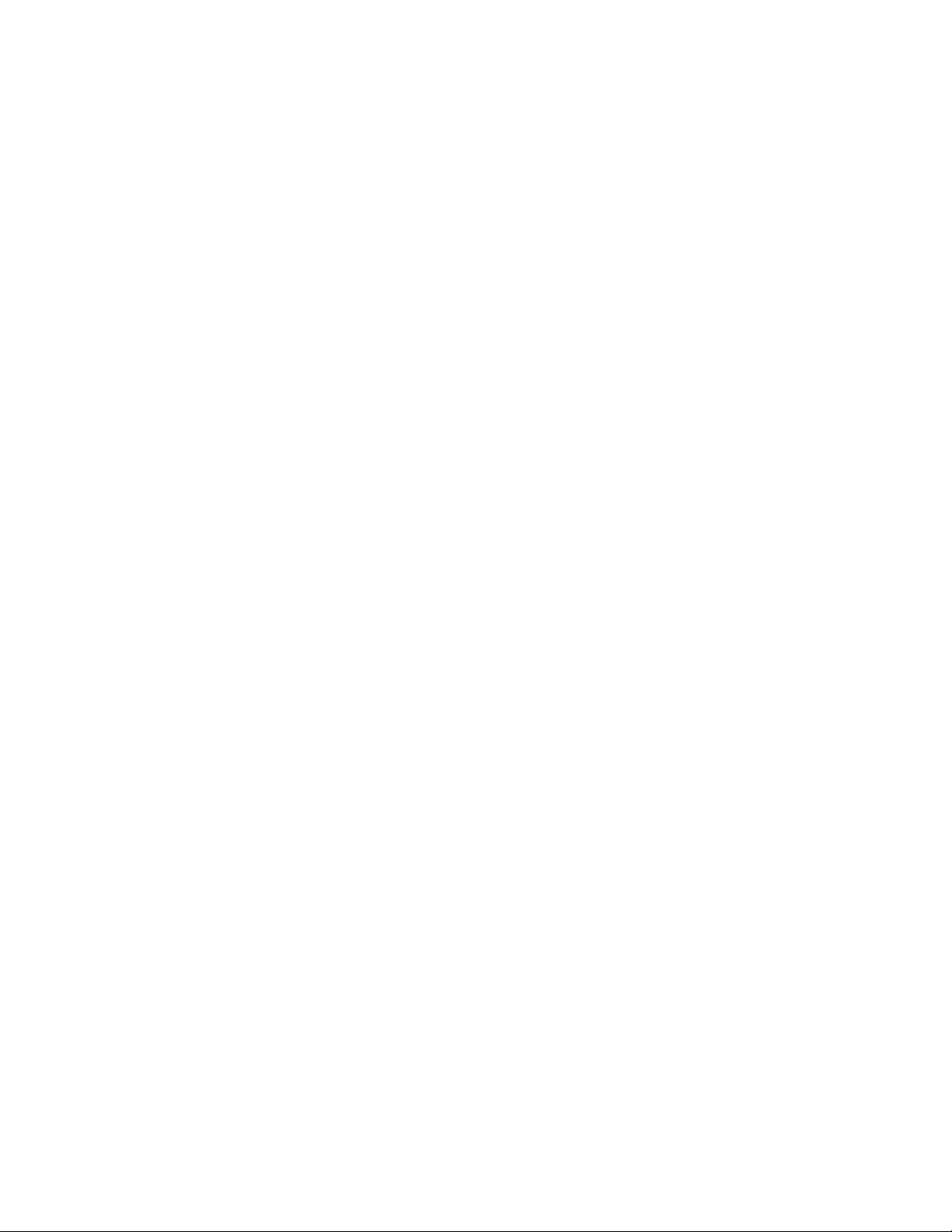
3.2.2 Usecase đăng nhập - Sequence folow:
Mô tả usecase đăng nhập: ✓ Mô tả tóm tắt -
Tên usecase: Đăng nhập - Mục đích: Giúp người dùng đăng nhập vào hệ thống -
Tóm lược: Người dùng muốn đăng nhập vào hệ thống cần điền đúng đầy đủ
tên đăng nhập và mật khẩu.
✓ Đối tác: Khách hàng -
Mô tả các kịch bản: + Tiền điều kiện: Không có + Kịch bản chính :
1. Người dùng chọn đăng nhập vào hệ thống
2. Hệ thống hiển thị màn hình đăng nhập
3. Hệ thống yêu cầu người dung nhập tên đăng nhập và mật khẩu
4. Người dùng nhập tên đăng nhập và mật khẩu
5. Hệ thống kiểm tra thông tin đăng nhập
6. Hệ thống lấy thong tin đăng nhập
7. Trả về kết quả đăng nhập
8. Hệ thống thông báo đăng nhập thành công
+ Các kịch bản khả dĩ khác
1. Hệ thống thông báo tên đăng nhập và mật khẩu không hợp lệ, người dùng phải
nhập lại hoặc ca sử dụng kết thúc.
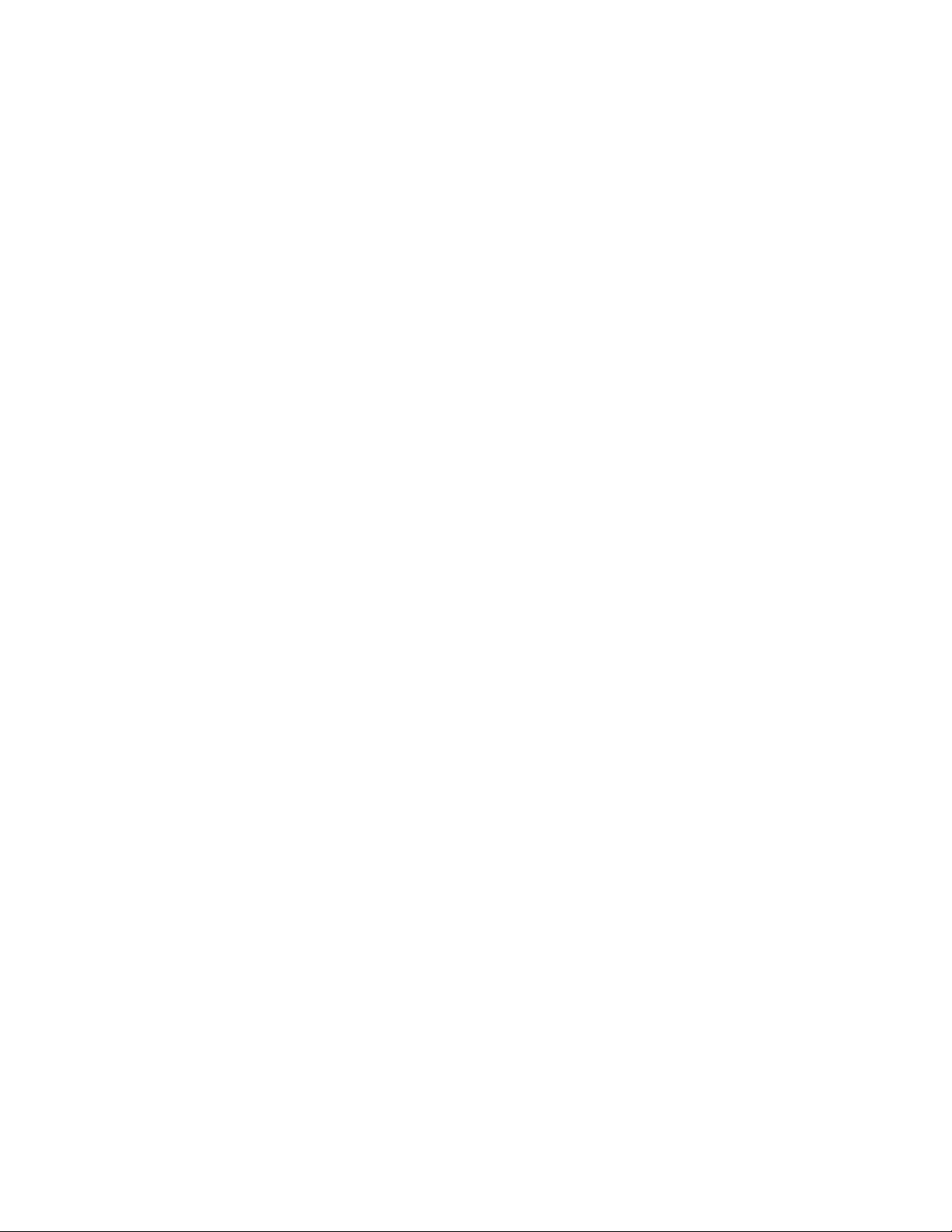
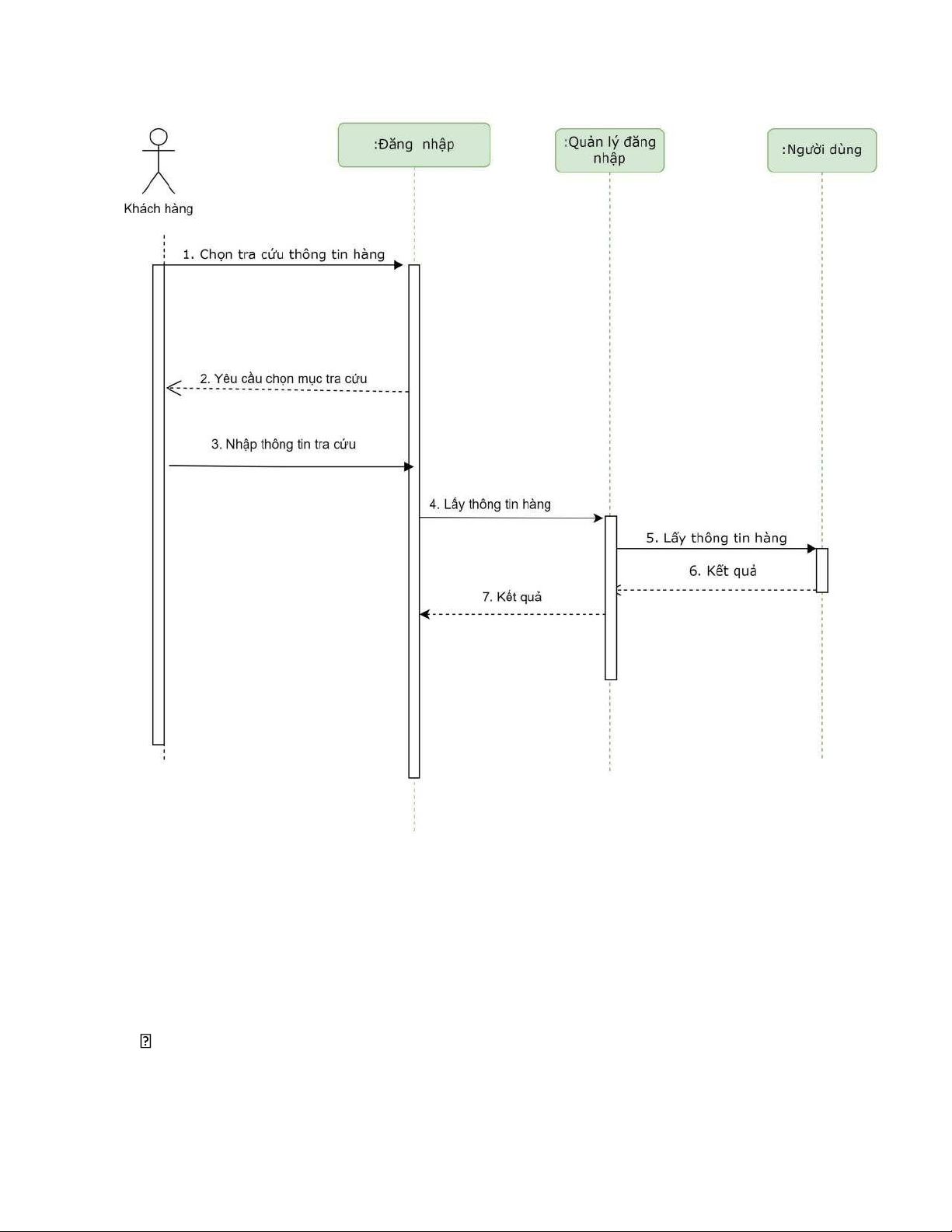
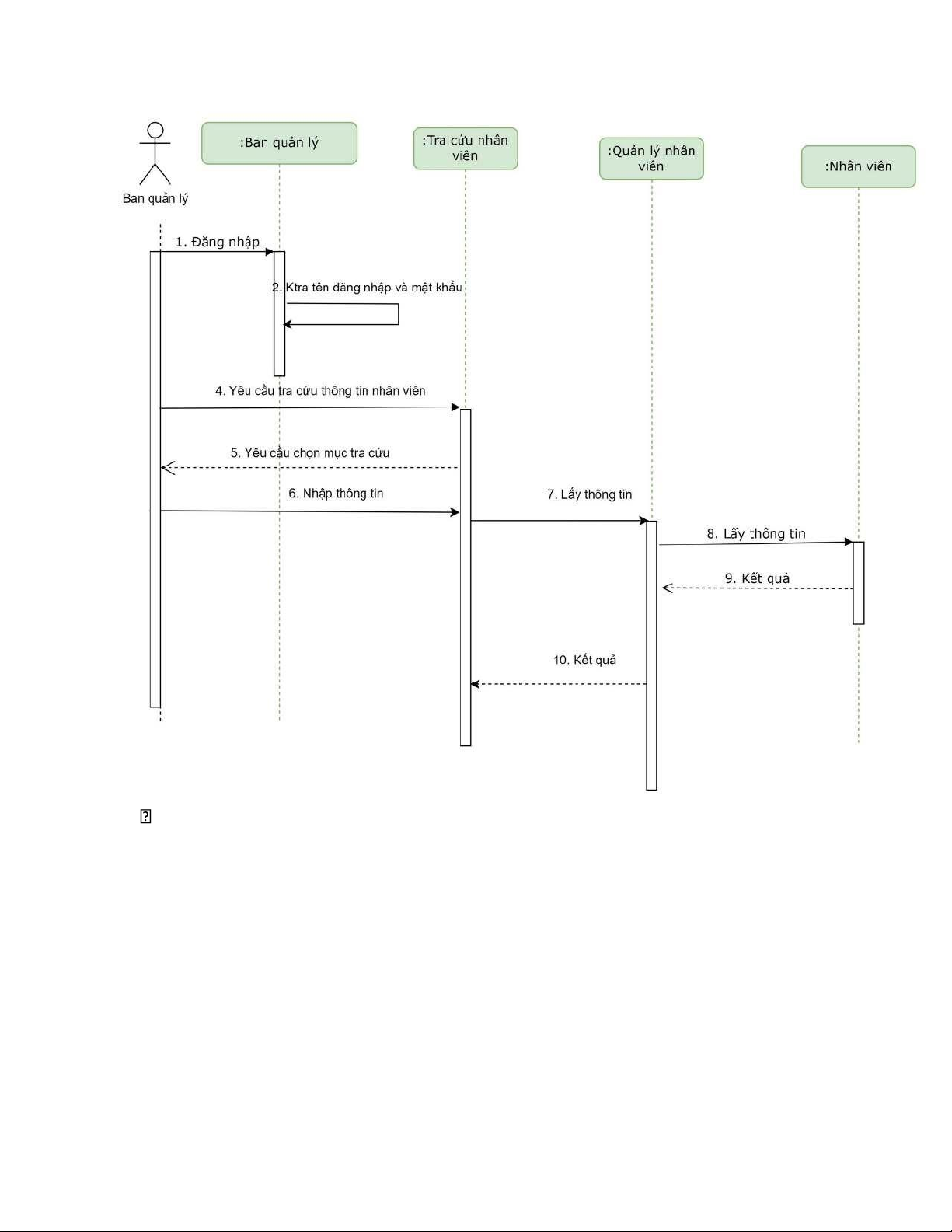
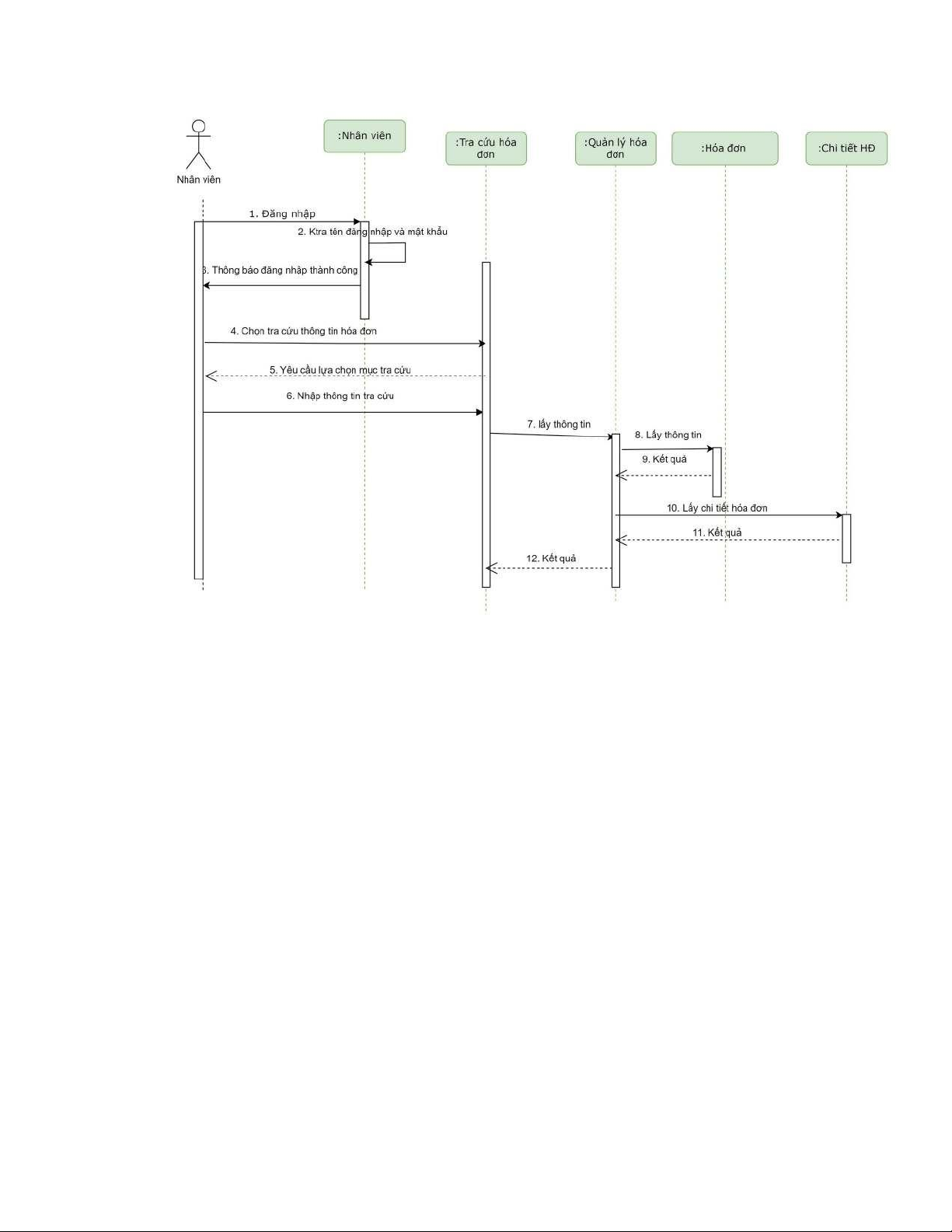
3.2.3 Usecase tra cứu thông tin
- Usecase tra cứu thông tin: - Sequence folow:
Tra cứu thông tin khách hàng
Tra cứu thông tin nhân viên
Tra cứu thông tin hóa đơn
Mô tả usecase tra cứu thông tin: ✓ Mô tả tóm tắt
- Tên usecase: Tra cứu thông tin
- Mục đích: Giúp người sử dụng tra cứu các thông tin cần thiết liên quan đến cửa
hàng, nhân viên, thông tin hóa đơn.
- Tóm lược: Người sử dụng lựa chọn thông tin cần tra cứu gồm: thông tin cửa
hàng, thông tin hàng, thông tin nhân viên hay thông tin hóa đơn. Tiến hành tìm
kiếm và tra cứu thông tin, có thêm in thông tin tìm kiếm hay thoát ra.
✓ Đối tác: Khách hàng, admin, nhân viên - Mô tả các kịch bản:
+ Tiền điều kiện: Cần phải đăng nhập thành công + Kịch bản chính :
1. Người dùng chọn chức năng tra cứu thông tin
2. Hệ thống hiện thị danh mục các thông tin có thể tra cứu
3. Người sử dụng lựa chọn tra cứu thông tin
4. Hệ thống hiển thị các thông tin yêu cầu để tra cứu
5. Người sử dụng lựa chọn thông tin cần tra cứu
6. Hệ thống hiển thị thông tin người dùng yêu cầu
7. Người dùng tra cứu thông tin và lựa chọn hành động
8. Người dùng kết thúc ca sử dụng+ Các kịch bản khả dĩ khác: 1.
Mã hàng, mã nhân viên do người dùng nhập vào không hợp lệ. Người dùng
phảinhập lại mã tra cứu hoặc ca sử dụng sẽ kết thúc. 2.
Tên hàng, tên nhân viên do người dùng đưa vào không đúng đắn. Người
dùng phải nhập lại tên hàng, tên nhân viên tra cứu hoặc ca sử dụng sẽ kết thúc. 3.
Giá hàng đưa vào không đúng. Khách hàng phải nhập lại giá của mặt hàng
cần tra cứu hoặc kết thúc ca sử dụng. 4.
Kết quả tra cứu không in được. Thông báo cho người dùng là chức năng
không sẵn sàng ở thời điểm hiện tại. Ca sử dụng bắt đầu lại. 5.
Nhân viên đăng nhập không thành công. Nhân viên phải đăng nhập lại hoặc
ca sử dụng sẽ kết thúc. 6.
Số hóa đơn do nhân viên đưa vào không hợp lệ. Phải nhập lại số hóa đơn cần
tra cứu hoặc ca sử dụng sẽ kết thúc. 7.
Tên nhân viên lập hóa đơn do nhân viên đưa vào không đúng đắn. Nhân viên
phải nhập lại tên nhân viên lập hóa đơn để tra cứu hoặc ca sử dụng sẽ kết thúc.
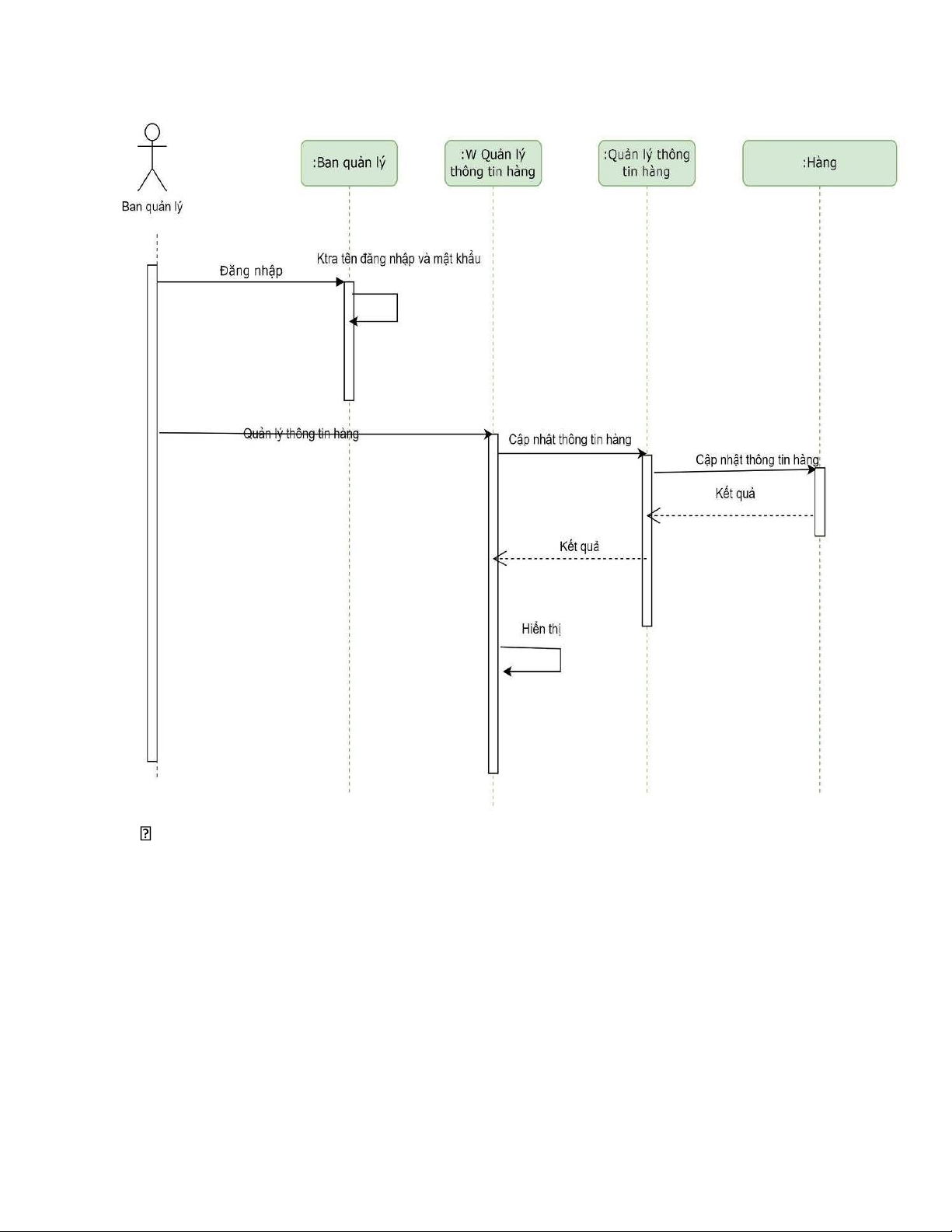
3.2.2 Usecase quản lý chung - Usecase quản lý chung - Sequence folow: Quản lý thông tin hàng
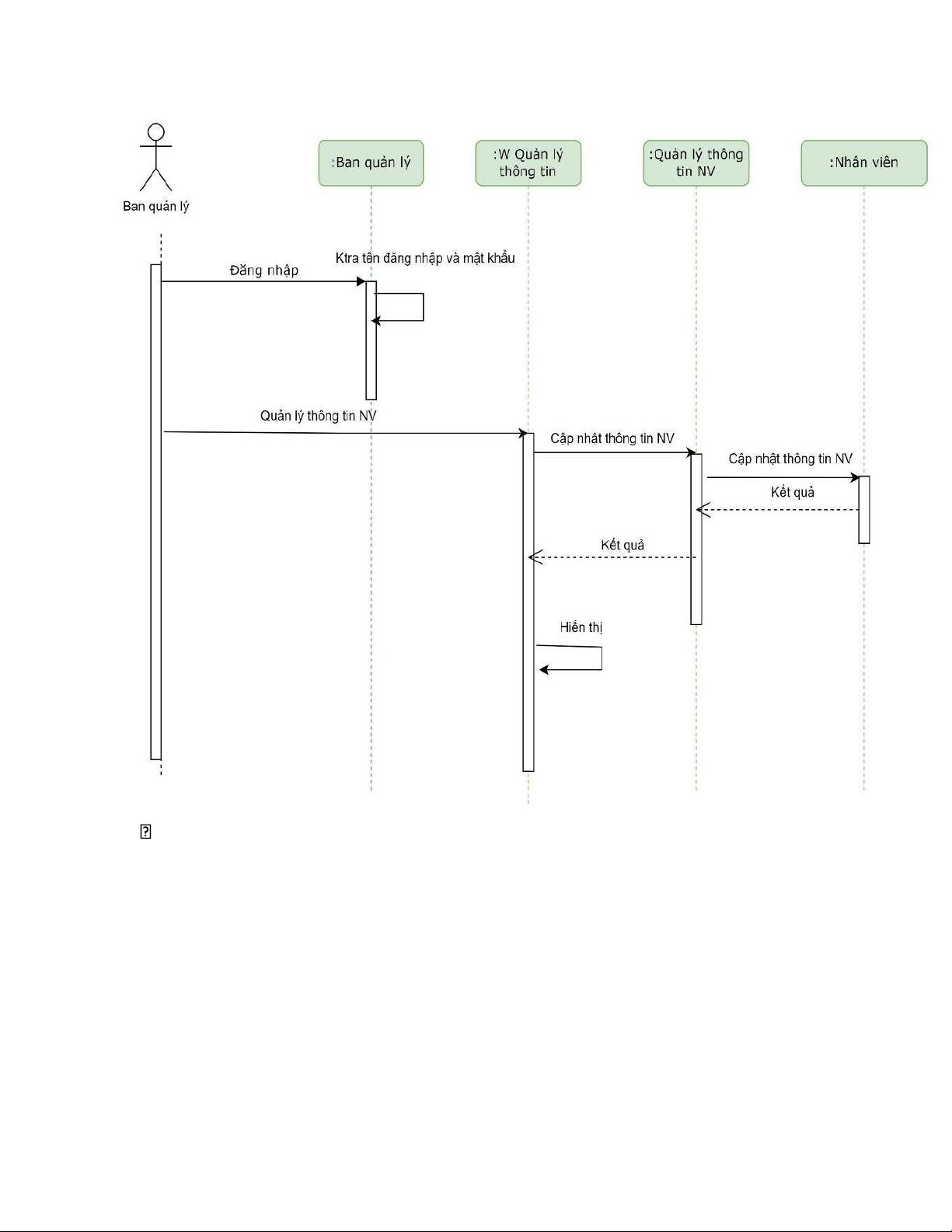
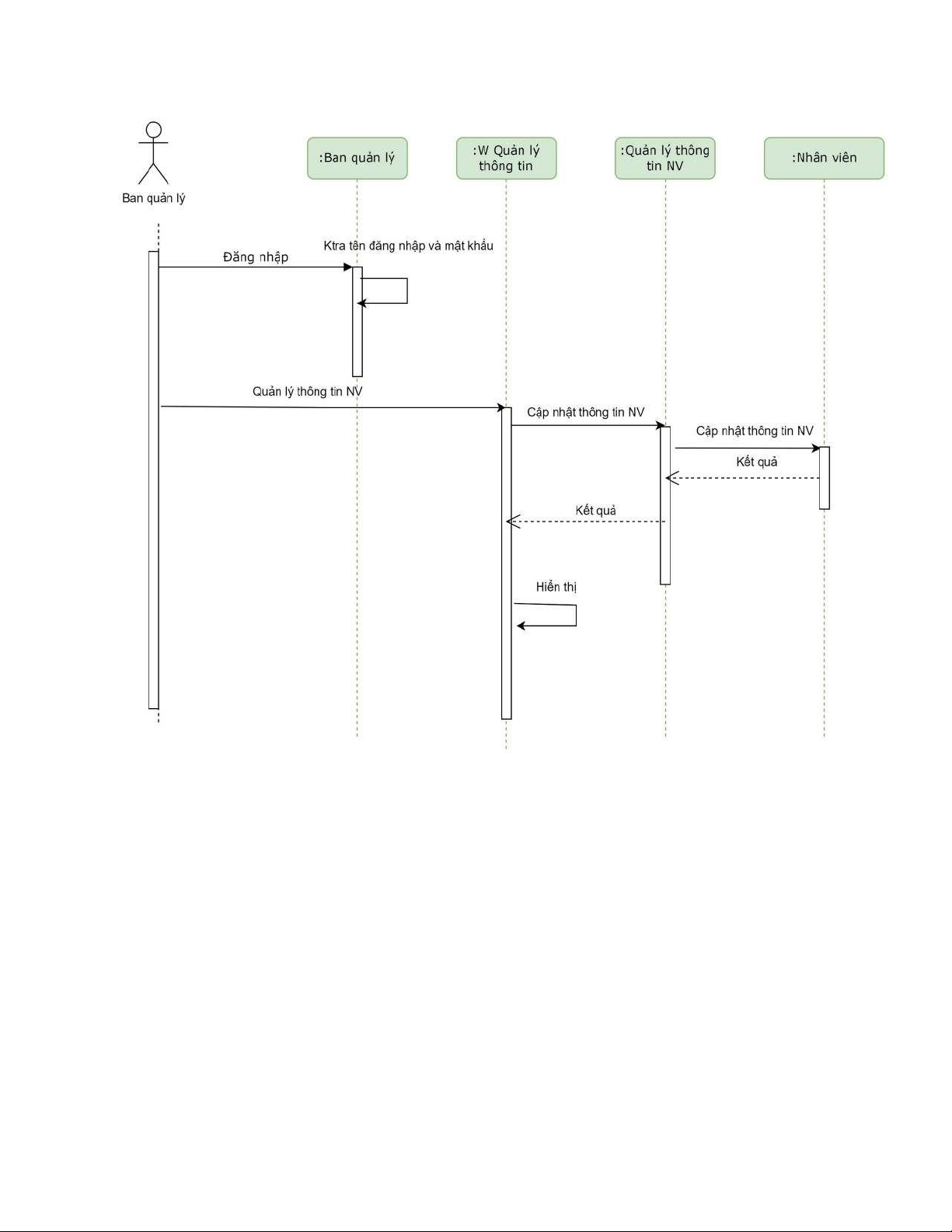
Quản lý thông tin nhân viên
Quản lý thông tin khách hàng
Mô tả usecase quản lý chung: ✓ Mô tả tóm tắt - Tên UC: Quản lý chung
- Mục đích: Giúp ban quản lý quản lý chi tiết về thông tin các mặt hàng, nhân viên
và khách hàng của cửa hàng.
- Tóm lược: Ban quản lý chọn danh mục hàng, nhân viên hoặc khách hàng cần
quản lý, sau đó tùy chọn thao tác thêm, sửa, xóa, in thông tin của mặt hàng ở danh mục đó.