Report tài liệu
Chia sẻ tài liệu
Bài tập Form and Validate - Công nghệ thông tin | Trường Đại học Quy Nhơn
Bài tập Form and Validate - Công nghệ thông tin | Trường Đại học Quy Nhơn được sưu tầm và soạn thảo dưới dạng file PDF để gửi tới các bạn sinh viên cùng tham khảo, ôn tập đầy đủ kiến thức, chuẩn bị cho các buổi học thật tốt. Mời bạn đọc đón xem!
Môn: Công nghệ thông tin (BLA2001) 56 tài liệu
Trường: Trường Đại học Quy Nhơn 486 tài liệu
Tác giả:




Tài liệu khác của Trường Đại học Quy Nhơn
Preview text:
Đề bài về Form -
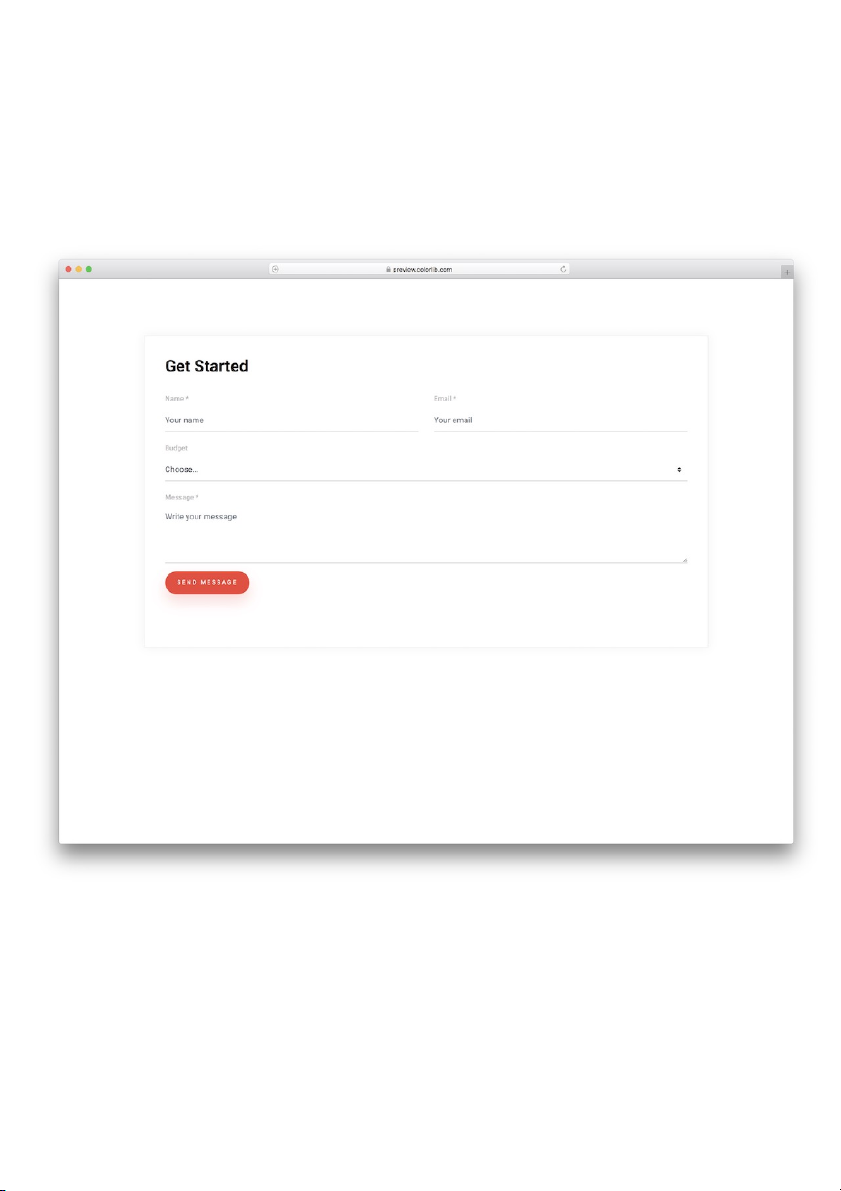
Yêu cầu sinh viên tạo 1 form HTML giống như định dạng dưới đây: sử dụng HTML + CSS + Javascript
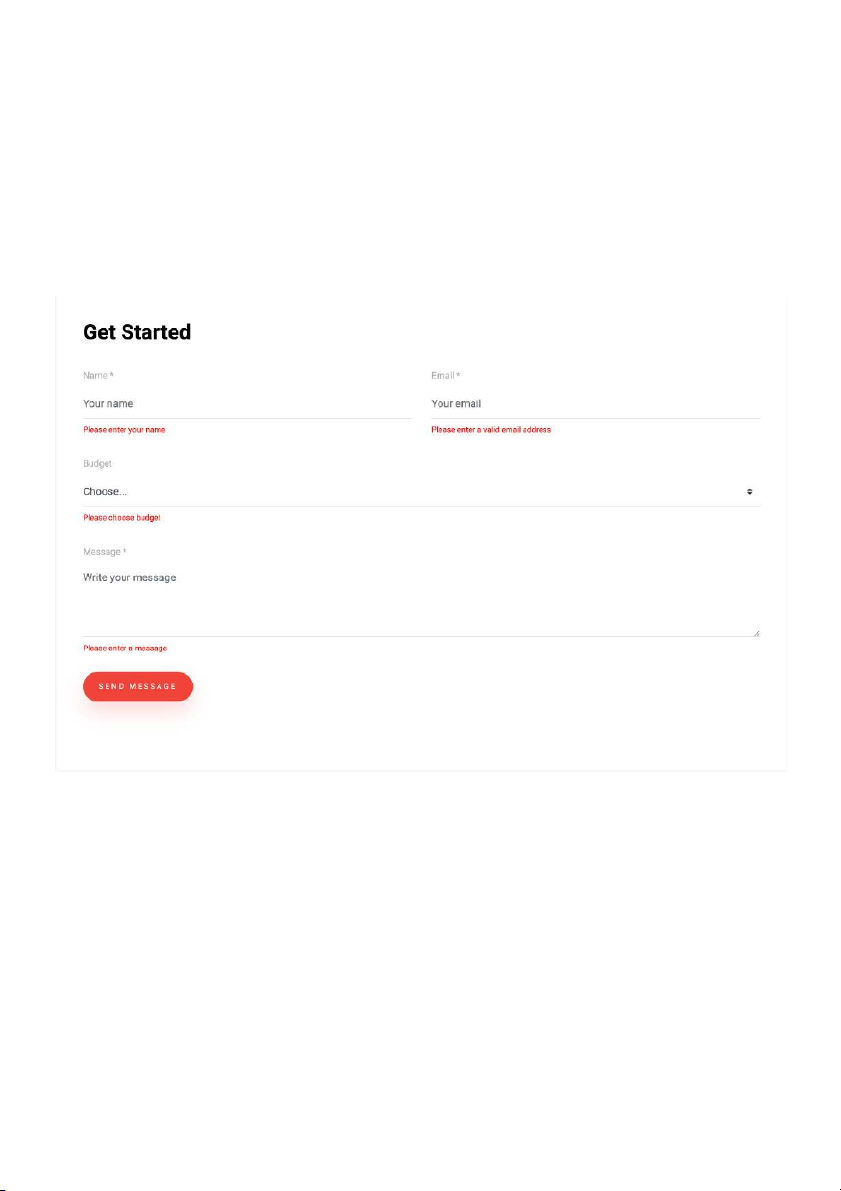
Đề bài về form validate theo yêu cầu sinh viên thực hiện validate form giống yêu cầu
dưới đây. Định dạng các input như sau: Name: Text,
Email: Text, định dạng email, Budget: dropdow, Message: Text -
Yêu cầu 1: Thực hiện kiểm tra yêu cầu required các ô input trong form khi ấn button submit -
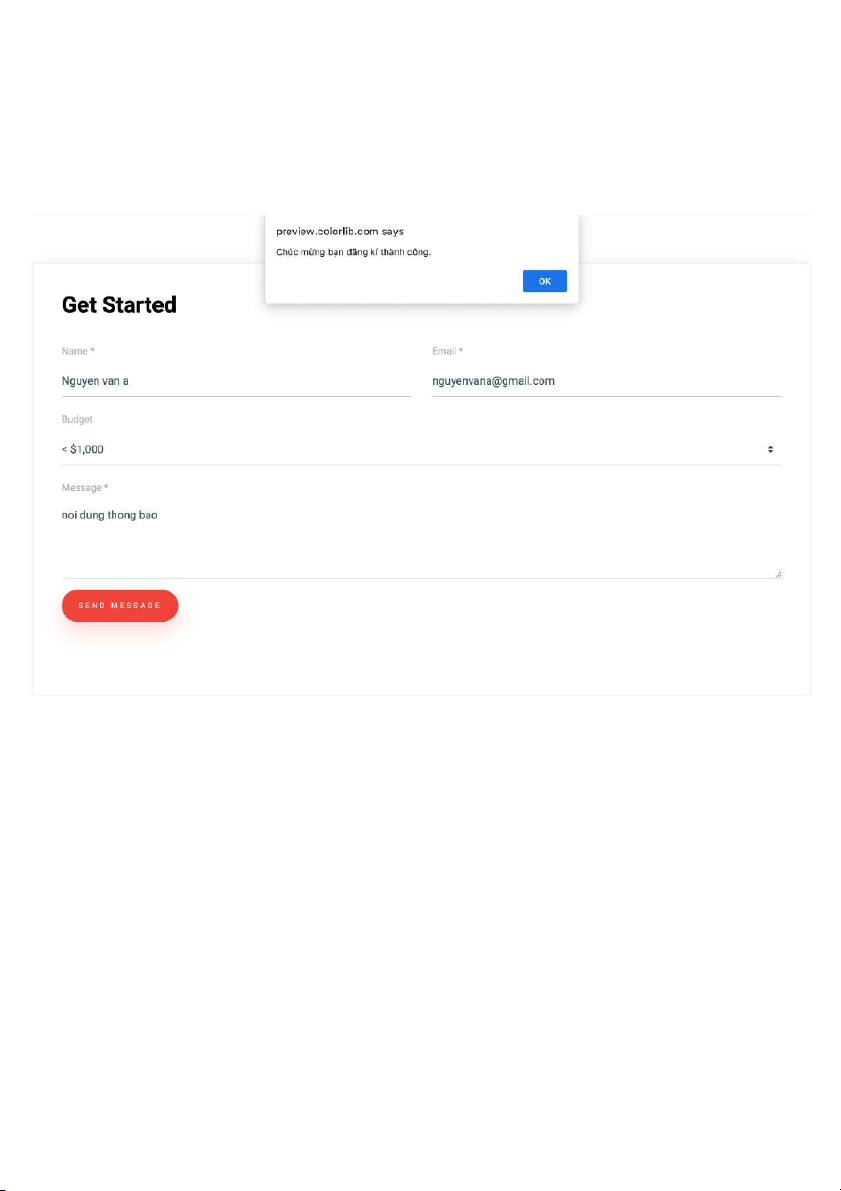
Yêu cầu 2: Khi nhập đủ thông tin yêu ấn submit màn hình sẽ hiện thông alert
thông báo: “Chúc mừng bạn đã đăng kí thành công.” -
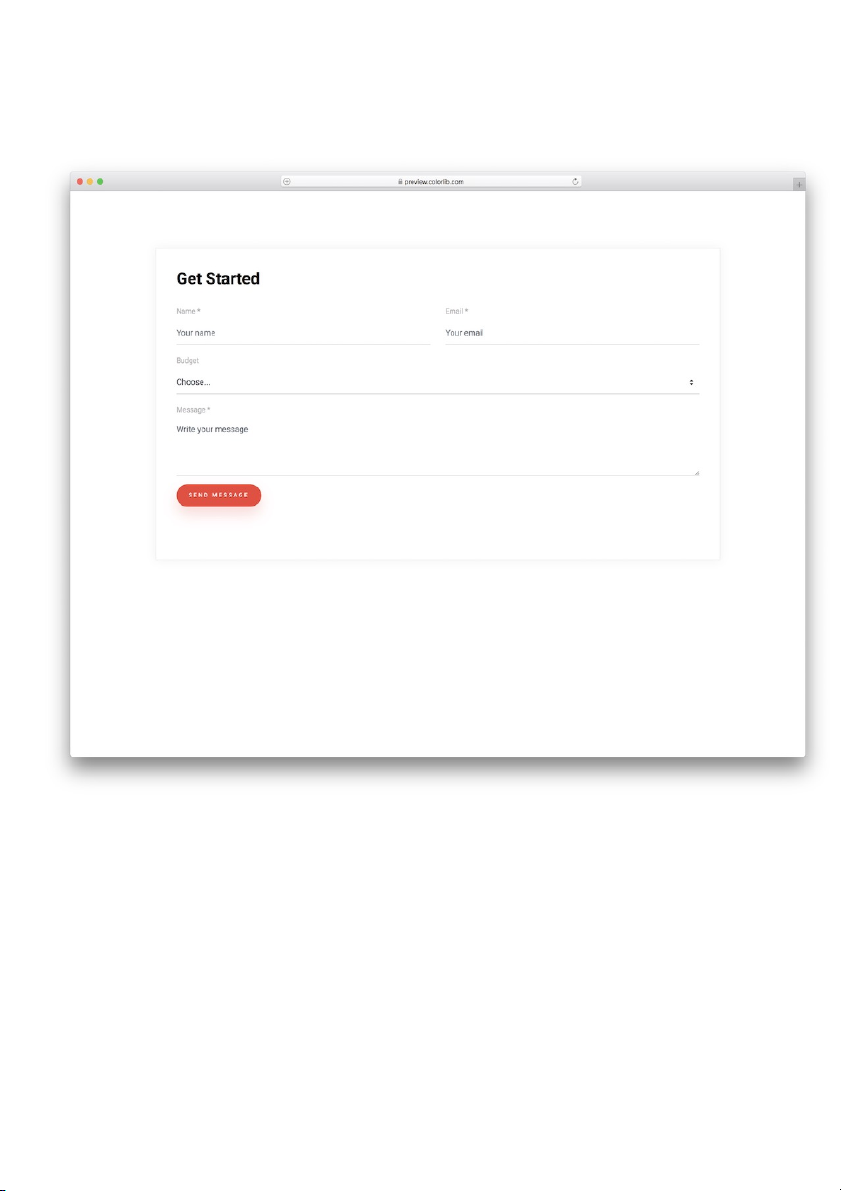
Yêu cầu 3: Sau khi ấn nút Ok trong alert thông báo các ô input sẽ được xóa hết dữ liệu:
Tài liệu liên quan:
-

Bài giảng Thương mại điện tử | Trường Đại học Quy Nhơn
31 16 -

Text Representation and Embedding Techniques in NLP (phần 2) | Báo cáo tiểu luận Xử lí ngôn ngữ tự nhiên
30 15 -

Giáo trình lập trình ngôn ngữ tư duy trong lãnh đạo doanh nghiệp | Trường Đại học Quy Nhơn
50 25 -

Ngân hàng bài tập phụ thuộc hàm ( có lời giải) | Trường Đại học Quy Nhơn
553 277 -

Tổng hợp mẫu bài tập thực hành word miễn phí | Trường Đại học Quy Nhơn
7.2 K 3.6 K