



















Preview text:
TRƯỜNG ĐẠI HỌC MỞ HÀ NỘI KHOA
CÔNG NGHỆ THÔNG TIN
BÀI TẬP LỚN
MÔN: THIẾẾT KẾẾ WEB
Đềề Tài:
Thiếết Kếế Giao Diện Trang Web Bán Điện Thoại
Giảng viền hướng dẫẫn: Dương Chí Bằềng
Sinh viền thực hiện: Phạm Thị Dung Mã
SV: 21A100100054
Khoa: Công nghệ Thông Tin
Hà Nội, năm 2022 Mục lục
I. GIỚI THIỆU ................................................ 3
1. Lí do chọn đềề tài ...................................... 3
2. Mục đích của đềề tài ................................. 3
3. Kềết quả mong muôến đạt được .............. 4
4. Các phẫền mềềm sử dụng .......................... 4
II. Ý TƯỞNG THIẾẾT KẾẾ
................................. 4
1. Xác định và phẫn tích yều cẫều ............ 4
2. Phác thảo ý tưởng thiềết kềế .................... 5
3. Bôế trí trang con ....................................... 8
4. Bôế cục layout và sản phẩmcủa trang
web ............................................................... 9
IV. TÀI LIỆU THAM KHẢO .......................... 26 1
I. GIỚI THIỆU
1. Lí do chọn đềề tài
Trong thời đại 4.0 hiện nay khoa học công nghệ ngày
càng phát triển tạo ra nhiềều sản phẩm công nghệ tiền
tiềến thuận tiện cho đời sôếng con người và được sử dụng
phổ biềến chính là điện thoại. Số lượng người dùng
smartphone ngày càng gia tăng, giá thành hợp túi tiền khiến
cho smartphone xuất hiện và thay thế máy tính, laptop.
Thêm vào đó, việc sử dụng điện thoại di động để lướt web
tiện lợi hơn nhiều cho việc di chuyển thường xuyên. Vì vậy
việc thiết kế website chuyên bán điện thoại di động giúp
người dùng có thể tham khảo sản phẩm, giá cả dễ dàng và
quyết định mua hàng nhanh chóng.
2. Mục đích của đềề tài
Tiếp cận được nhiều khách hàng hơn: Việc có một website
bán điện thoại sẽ giúp doanh nghiệp của ta kết nối với khách
hàng và chuyển đổi hành vi thành hành động. Thay vì chỉ
dùng các phương thức truyền thống như phát tờ rơi, quảng
cáo, trưng bày sản phẩm tại cửa hàng và đợi khách hàng đến
xem thì việc thiết kế website sẽ giúp ta có một cửa hàng thu
nhỏ để tiếp cận tới khách hàng rộng khắp nhờ hệ thống Internet. 2
Website có mục đích phân phối trực tiếp sản phẩm,
dịch vụ của cửa hàng tới khách hàng thông qua
hoạt động mua sắm trực tuyến. Website giúp
khách hàng tiết kiệm thời gian, khách hàng có
nhiều sự lựa chọn và dễ dàng so sánh giá cả sản
phẩm giữa các website bán hàng trực tuyến với
nhau. Trang web được thiết kế phải có giao diện
sáng, dễ nhìn, dễ dàng truy cập trên các thiết bị từ
màn hình HD, FULL HD hay màn hình điện thoại tỷ lệ 16:9 hoặc 18:9.
3. Kềết quả mong muôến đạt được
• Website có đầềy đủ tính năng, giao diện phẳng, dềễ nhìn.
• Website hiển thị phù hợp trền nhiềều thiềết bị có độ
rộng khác nhau.
• Website được thiềết kềế rõ ràng, những người không
có nhiềều kinh nghiệm vềề công nghệ có thể sử dụng dềễ dàng
4. Các phẫền mềềm sử dụng
• Phầền mềềm:
- Microsoft Visual Studio Code
- Adobe Photoshop CC 2021 • Ngôn ngữ 3 - HTML - CSS
• Trình duyệt kiểm thử - Google Chrome
II. Ý TƯỞNG THIẾẾT KẾẾ
1. Xác định và phẫn tích yều c ẫ ều
Hiện nay, với xu hướng công nghệ thông tin thời đại 4.0, khi
mà mọi gia đình, cá nhần đ ề ều dềễ dàng truy cập
internet từ thiềết bị smartphone, laptop, smart TV. Nền
việc mua hàng trực tuyềến là một dịch vụ cầền thiềết để
thỏa mãn nhu cầều của mọi người một cách dềễ dàng hơn.
Khách hàng mà công ty mu ôến hướng tới gôềm các tầết cả
các lứa tuổi .
Một sôế chức năng chính của trang web bao gôềm:
• Menu: Phầền header có đầềy đủ các đường dầễn đềến
các trang con, thiềết lập menu con c ầ ếp 1, cầếp 2.
• Đăng ký, đăng nhập • Giỏ hàng
• Trang chủ:
- Hiển thị điện thoại theo độ phổ biềến
- Có danh mục gợi ý điện thoại, hãng nổi tiềếng, … • Trang con:
Các trang con bao gôềm tìm kiềếm, điện thoại theo
hãng , thông tin từng sản phẩm . Môễi trang con seễ có
bôế cục khác nhau. 4
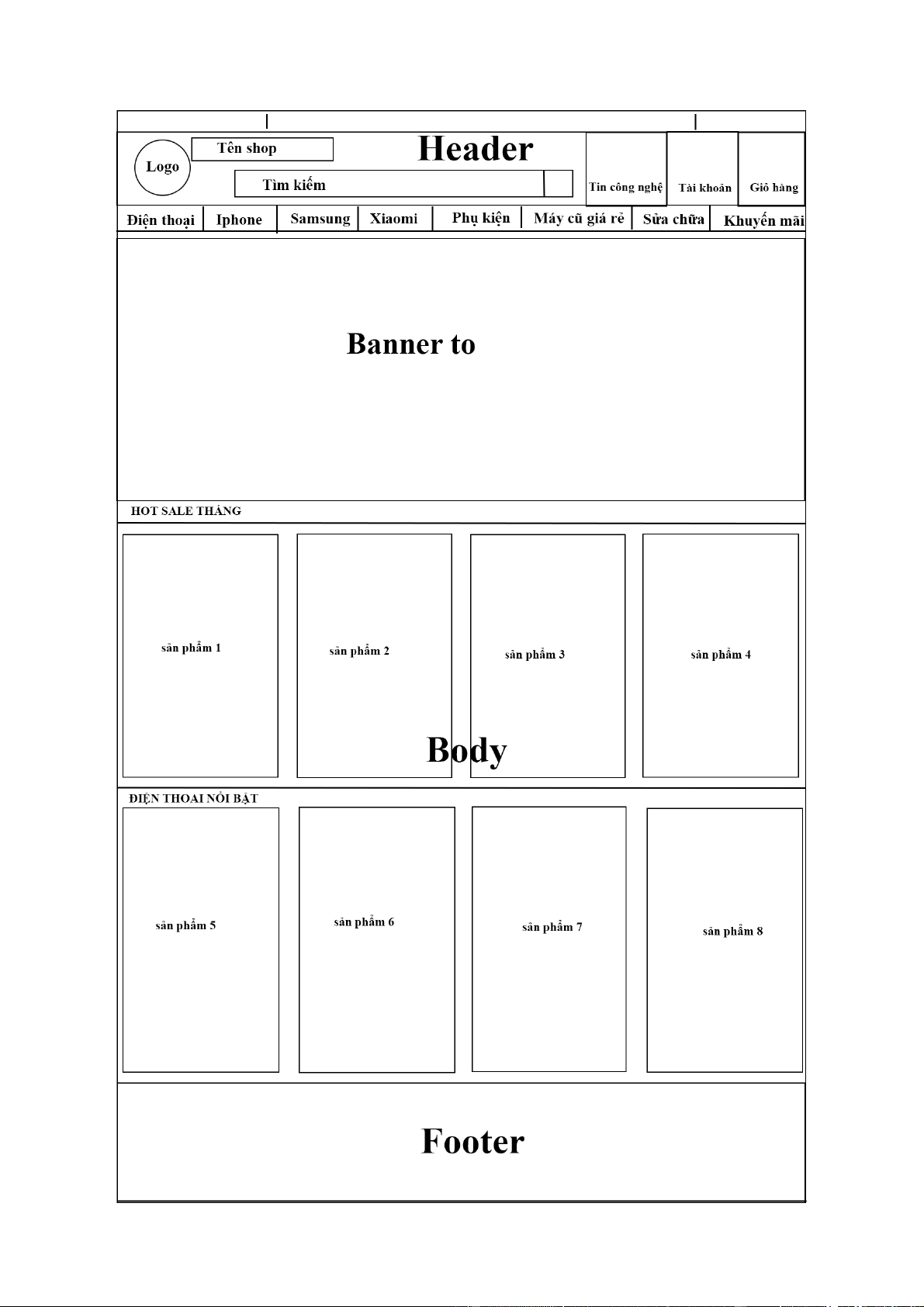
2. Phác thảo ý tưởng thiềết kềế
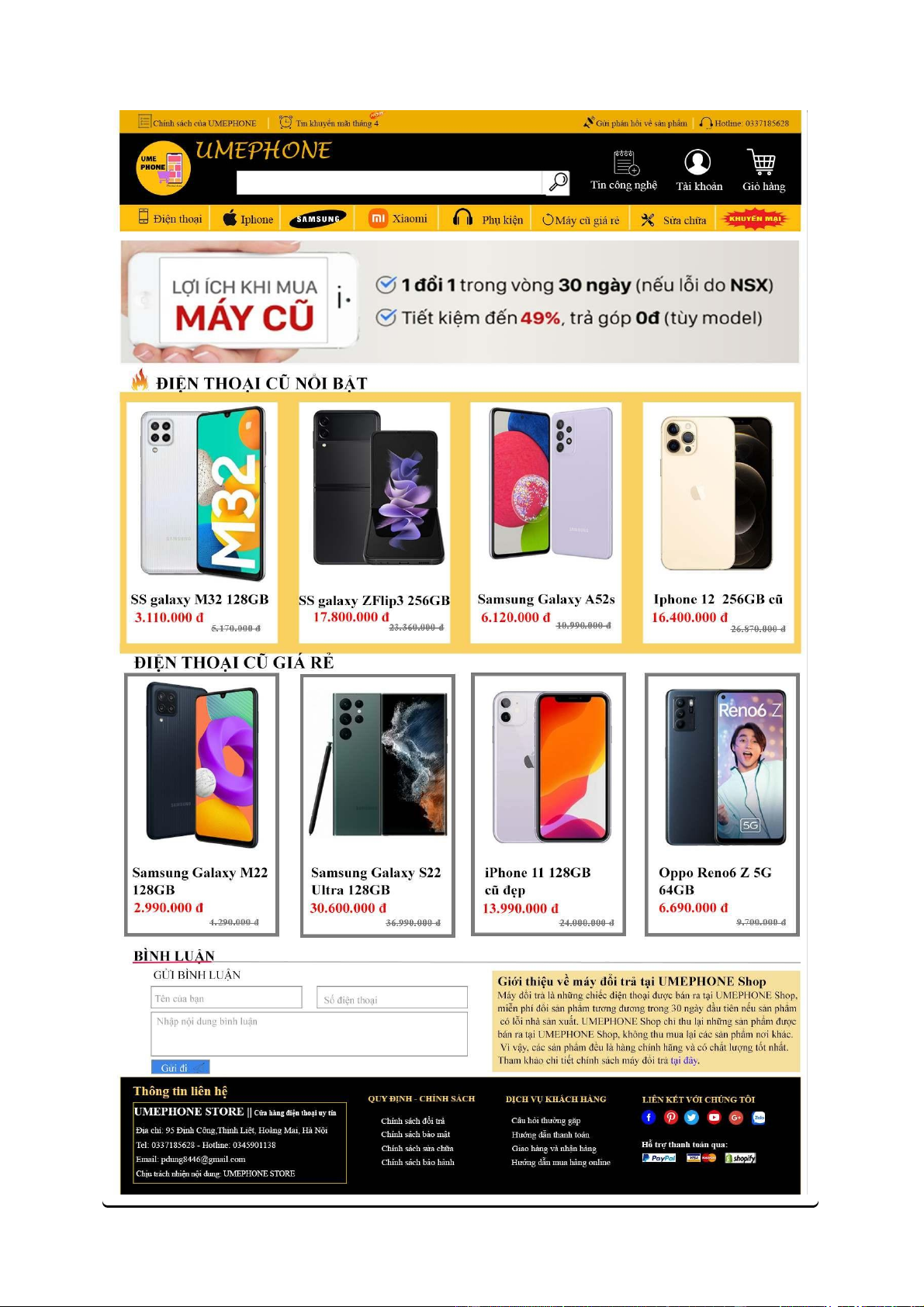
Trang web bán điện thoại
phải đáp ứng một sôế yều cầều sau:
- Trang web có màu chủ đạo là vàng , đen, trăếng.
(Phôếi màu tương phản)
Màu vàng là màu của ánh nắng mặt trời, nó đi liền với sự
thông thái, mạnh mẽ và hạnh phúc. Màu vàng mang đến
cho người truy cập cảm giác ấm áp, làm tăng sự thích thú,
kích thích trí óc hoạt động mạnh mẽ hơn.
Màu đen thường được sử dụng làm màu sắc kết
hợp với màu sắc thương hiệu vì tính chất màu
trung tính, dễ kết hợp với nhiều màu khác
nhau. Sử dụng màu đen cũng đem lại cảm giác
sang trọng hơn cho tổng thể thiết kế website.
Màu đen có thể kết hợp với một số màu như
vàng, cam, đỏ,... đều được. Sự tương phản
màu sắc giữa các màu này cũng giúp tổng thể
website bán điện thoại trở nên ấn tượng có điểm nhấn hơn
- Web thiềết kềế chuẩn responsive cho các thiềết bị điện
thoại, máy tính, máy tính bảng…
- Tham khảo bảng màu chủ đạo: - 5 # f6de9d #7c7a7a # f9d060 #ffffff #ecad00 #000000
▪ Màu chủ đạo: 6
▪ Sôế lượng trang: 9
▪ Font chữ: Time News Roman - Logo: 6
3. Bôế trí trang con
Trang web được phần bôế với các trang con như sau:
Trang ĐT theo Trang Thông hãng
Tin Sản Phẩm
Hiển thị những sản Chi Tiềết
phẩm theo hãng , sản
Cho biềết những thông
phẩm phổ biềến và bán
tin chi tiềết của sản
chạy của từng hãng.
phẩm, những đặc
điểm nổi bật , cho sản
phẩm vào giỏ hàng. Trang Điện Thoại Cũ
Hiển thị những sản
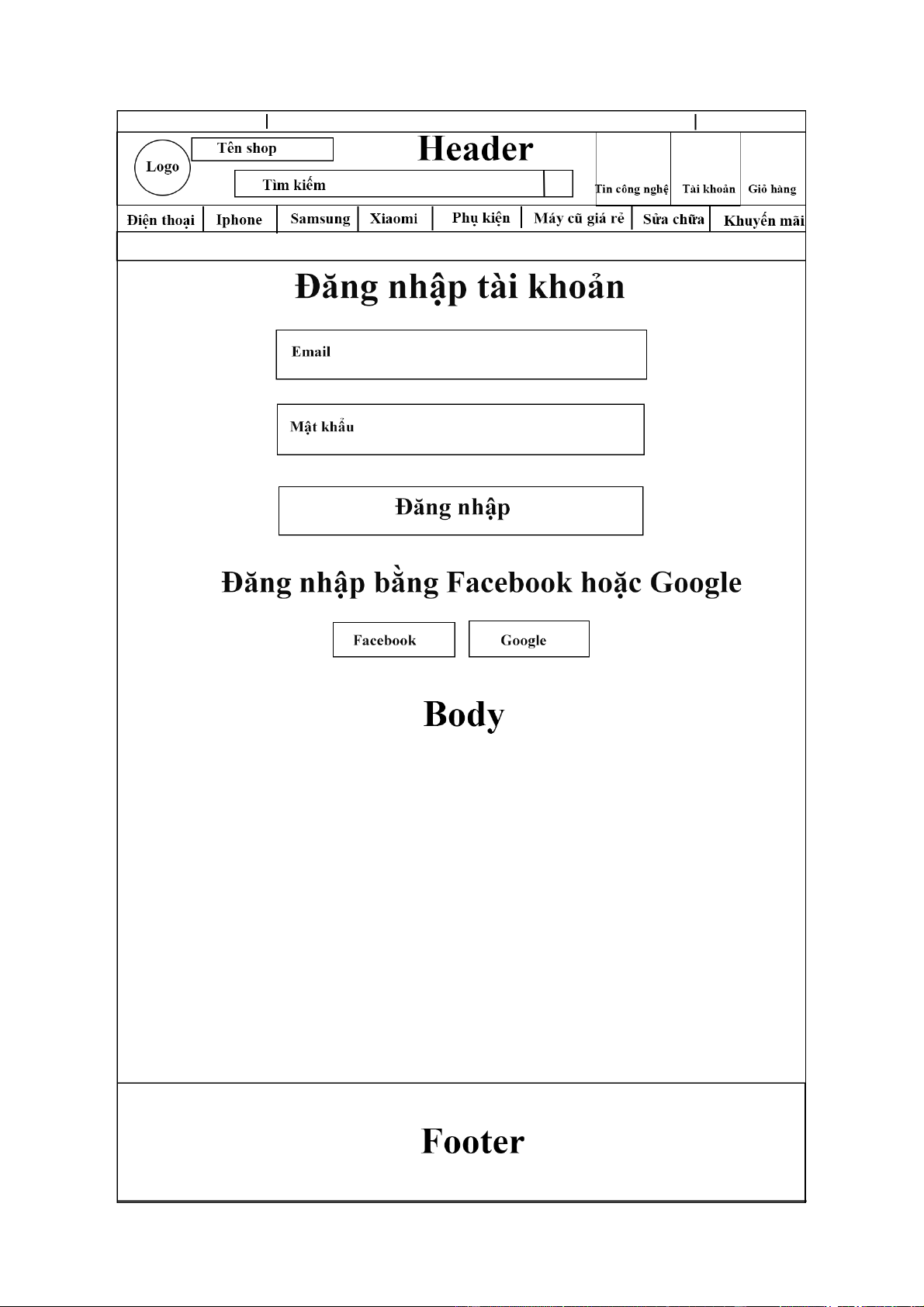
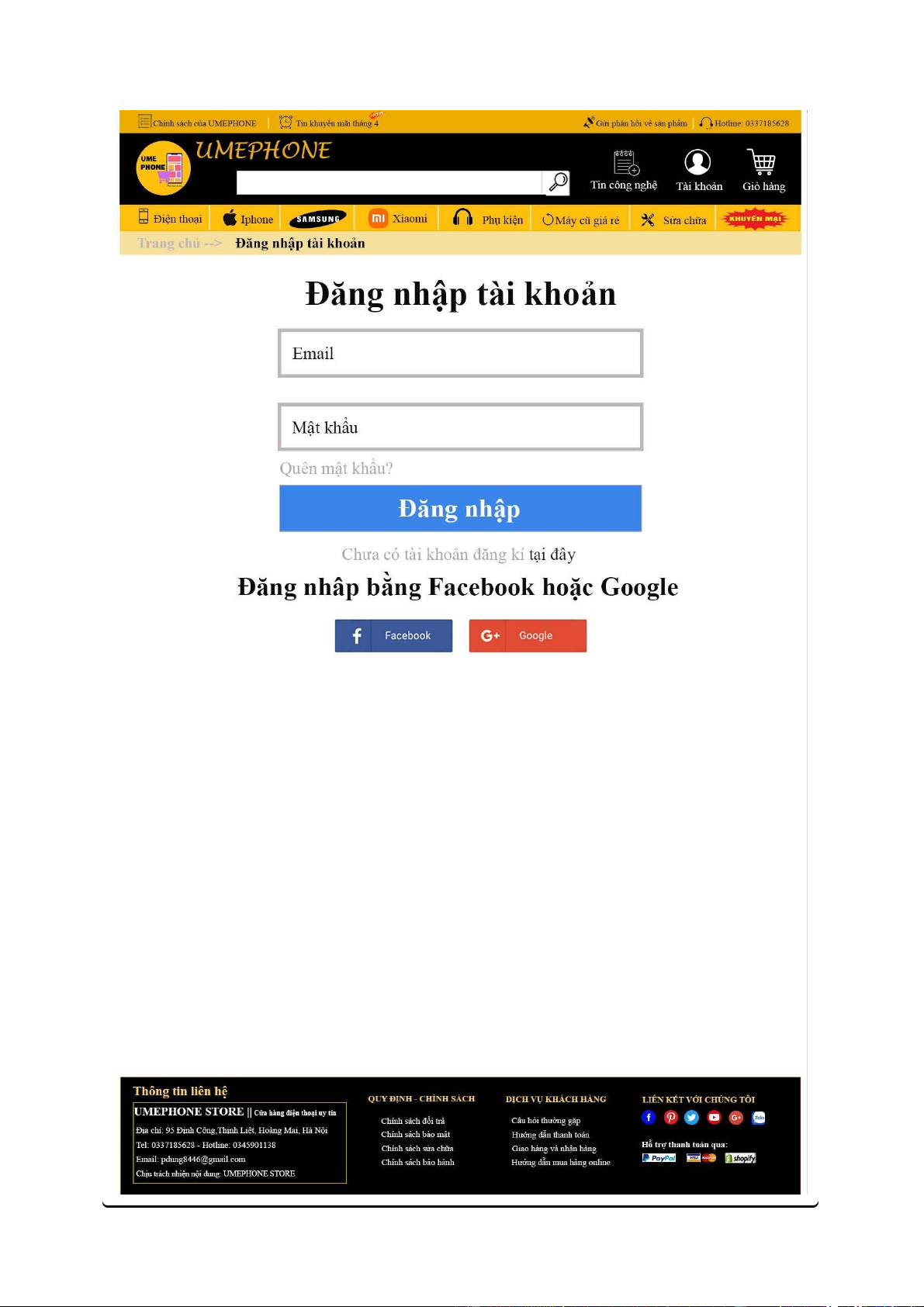
phẩm cũ giá rẻ . Trang Đằng TRANG
Nhập/Đằng Kí CHỦ
Cho phép người dùng
đã có tài khoản đăng
nhập để sử dụng,
những người chưa có
tài khoản đăng kí.
Đăng nhập qua email
hoặc Google, Facebook
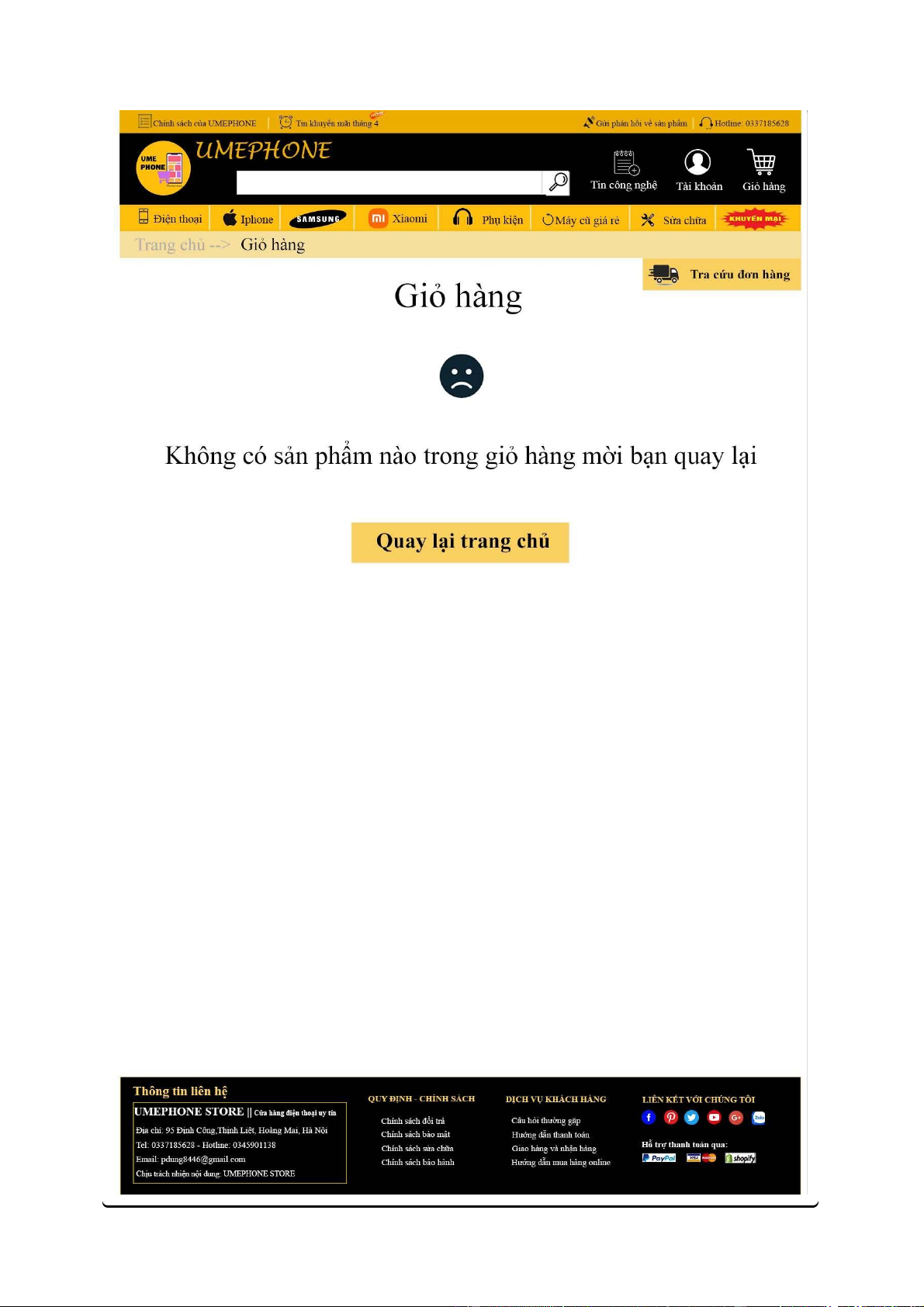
Trang Giỏ Hàng
Người dùng seễ xem
được sản phẩm mình
chọn và thực hiện trả
phí dịch vụ xem phim
tại trang này.
Có thể thanh toán băềng
thẻ tín dụng, VNPayQR,
Viettel Pay, Momo, … 7
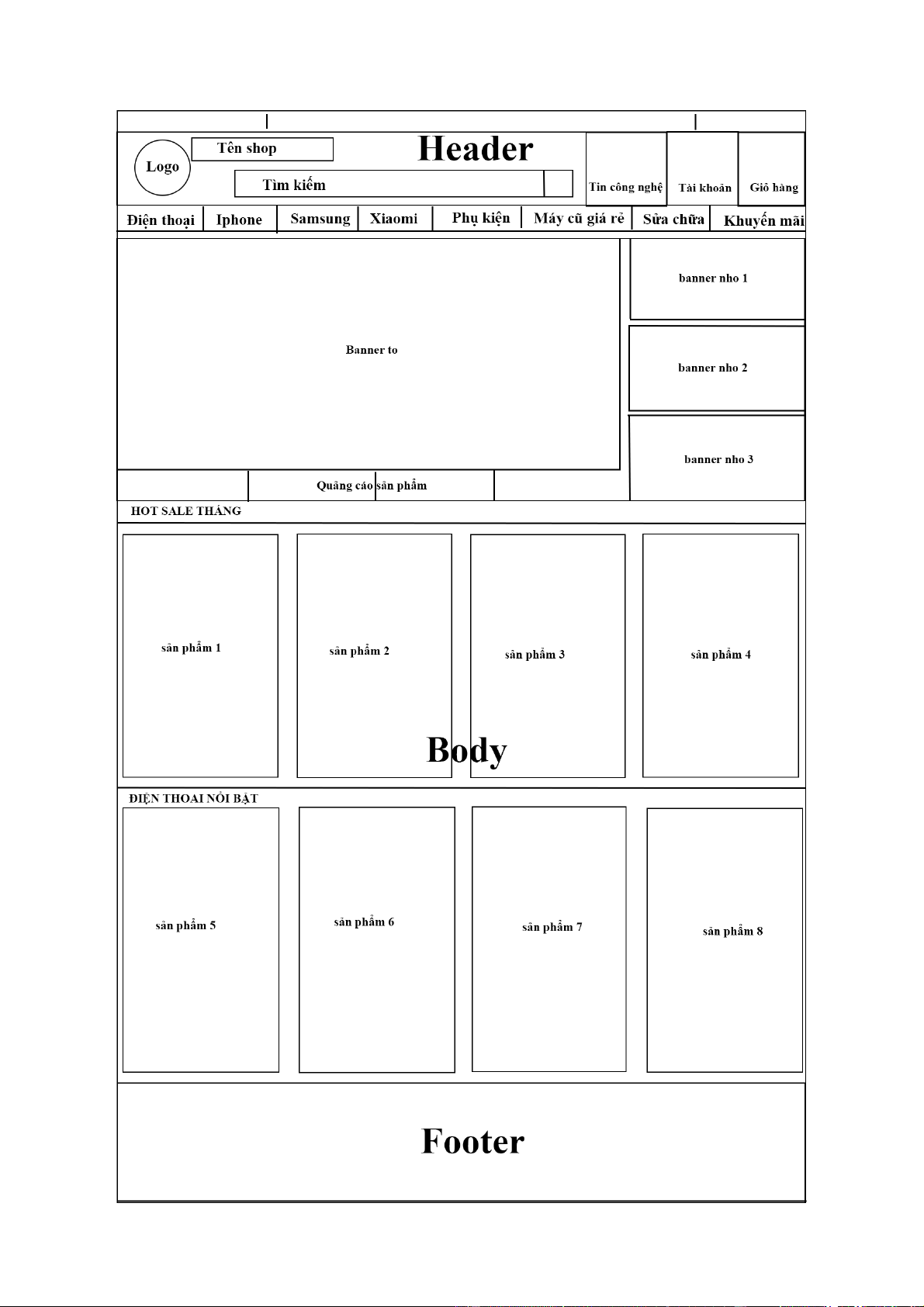
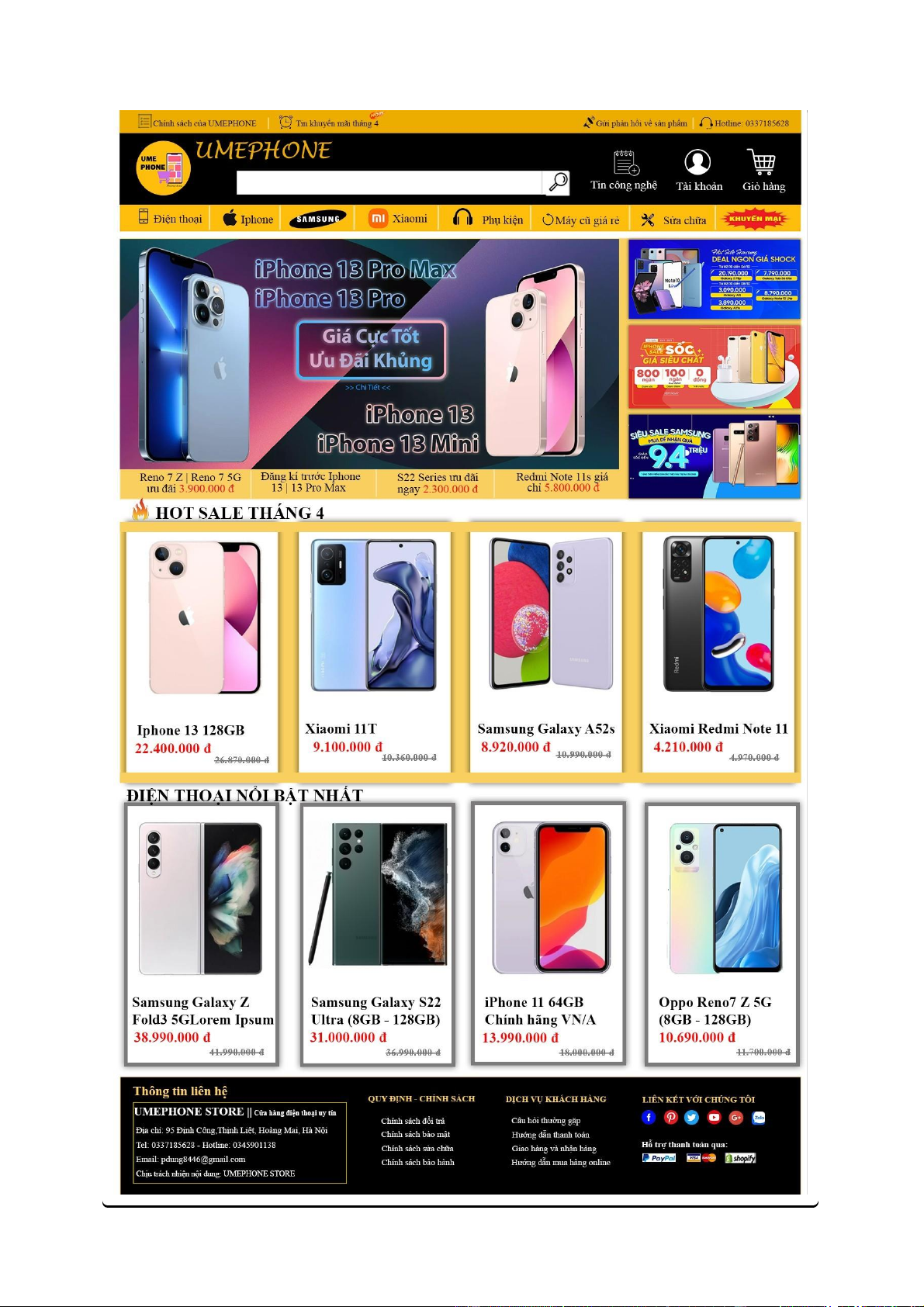
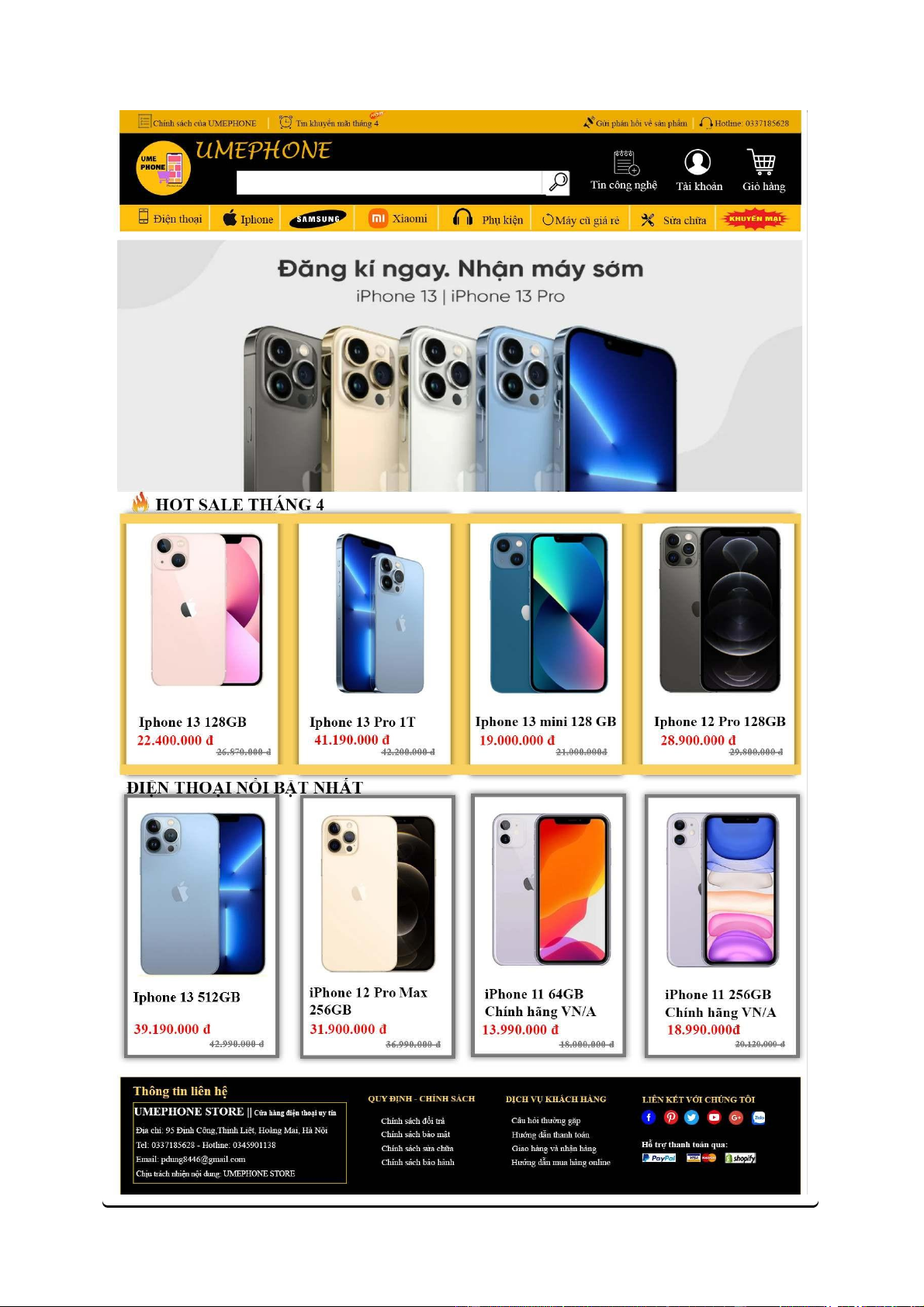
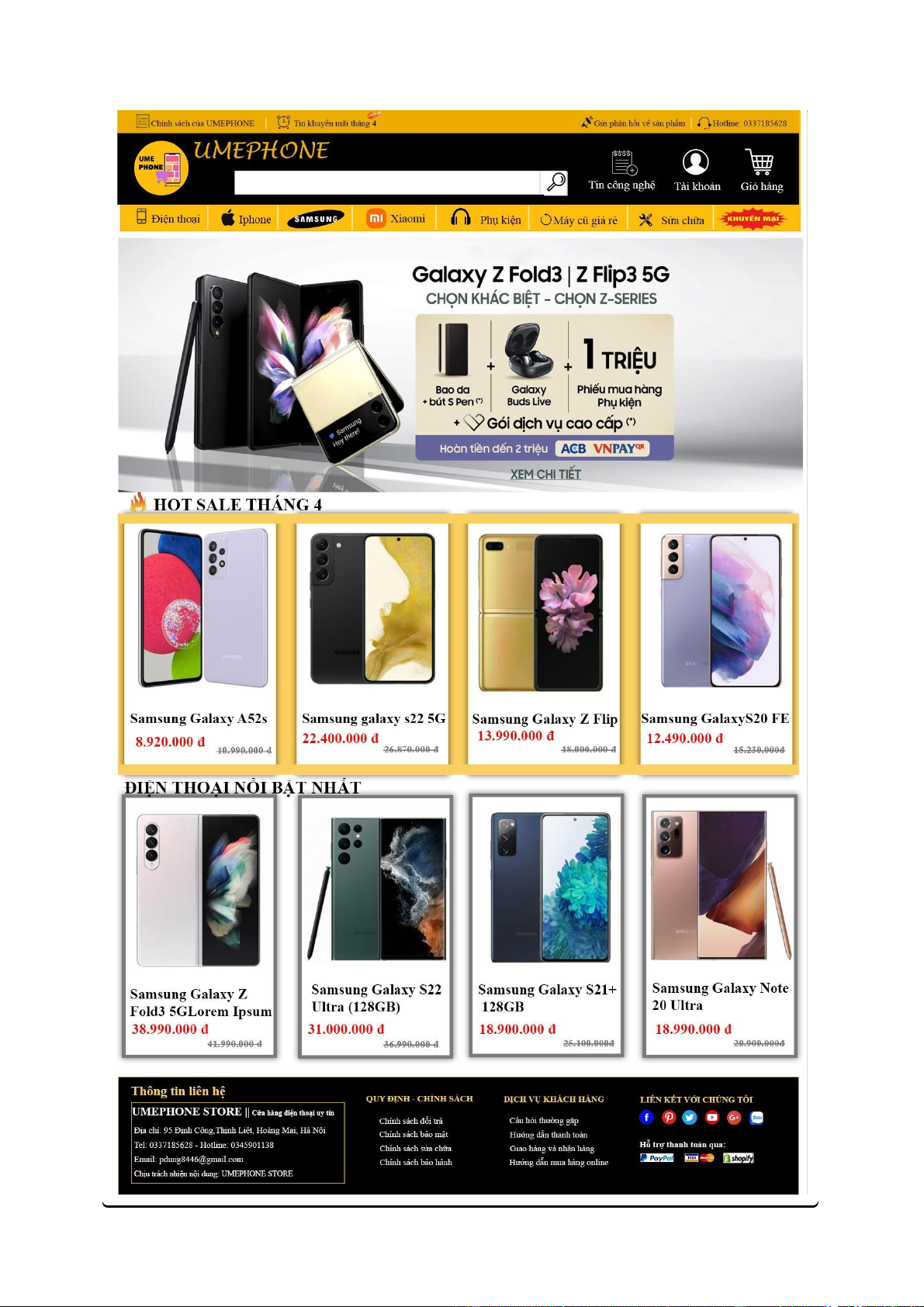
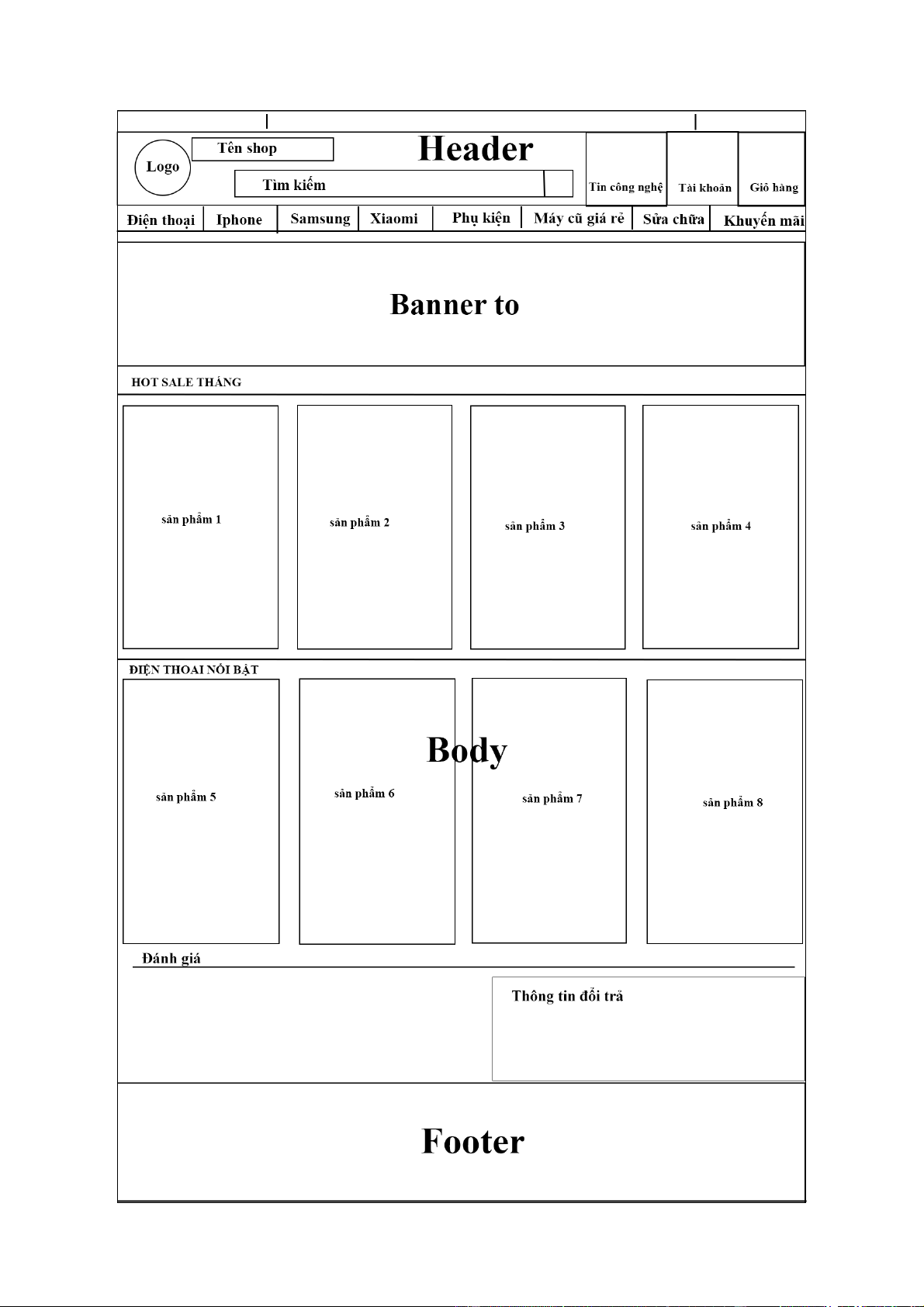
4. Bôế cục layout và sản phẩm của trang web 8 9 10 11 12 13 14 15 16 17 18 19