




Preview text:
BÀI TẬP THỰC HÀNH CNTT 2
Tuần 2: Front-End (1)
Bài tập về nh à
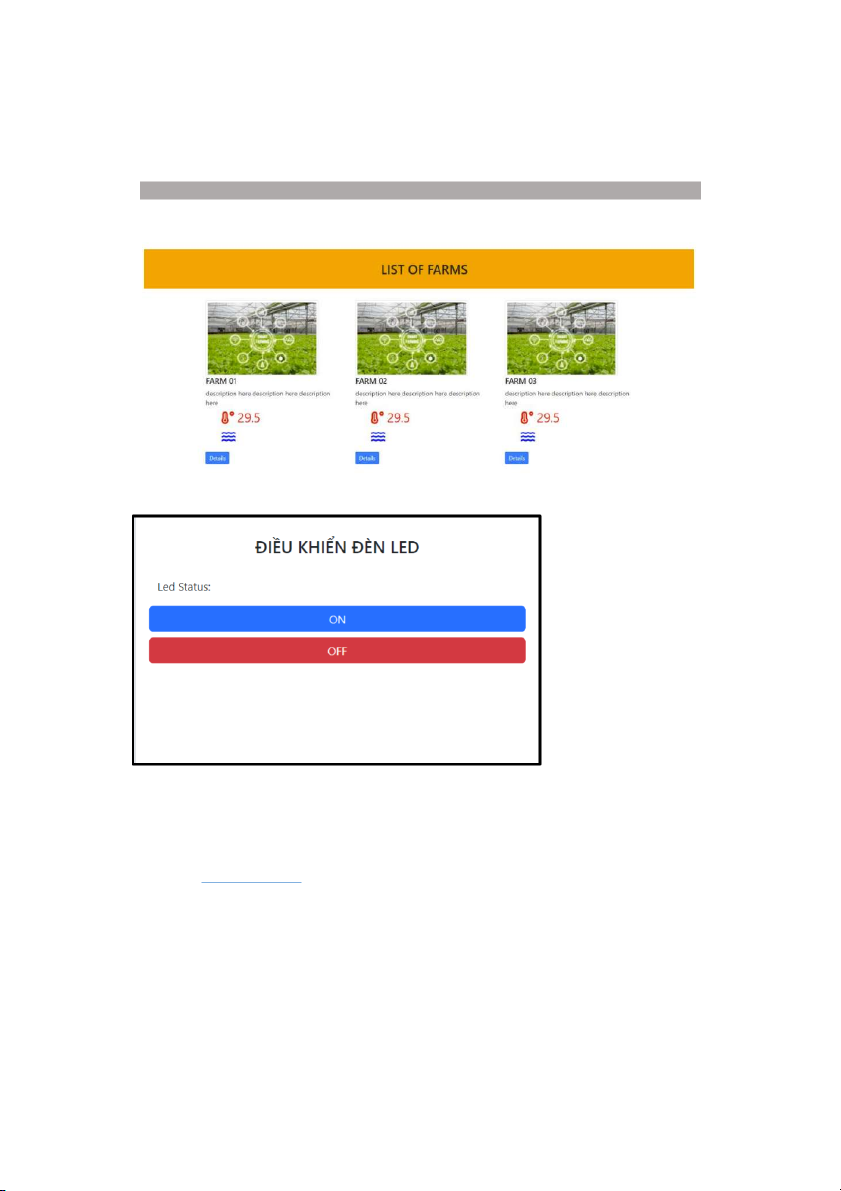
- Tạo giao diện sau trên ReactJS
Bài tập thực hành trong phòng lab
Bài tập 1. Tìm hiểu NodeJS / ReactJS
Bước 1. Cài đặt Visual code Bước 2. Cài đặt NodeJS - https://nodejs.org - npm v –
Bước 3. Cài đặt ReactJS
- npm install -g create-react-app
Bước 4. Tạo project ReactJS gọi api - npx create-react-app - cd - npm start Bước 5. Chạy th nghi ử ệm - Mở cửa s trình duy ổ
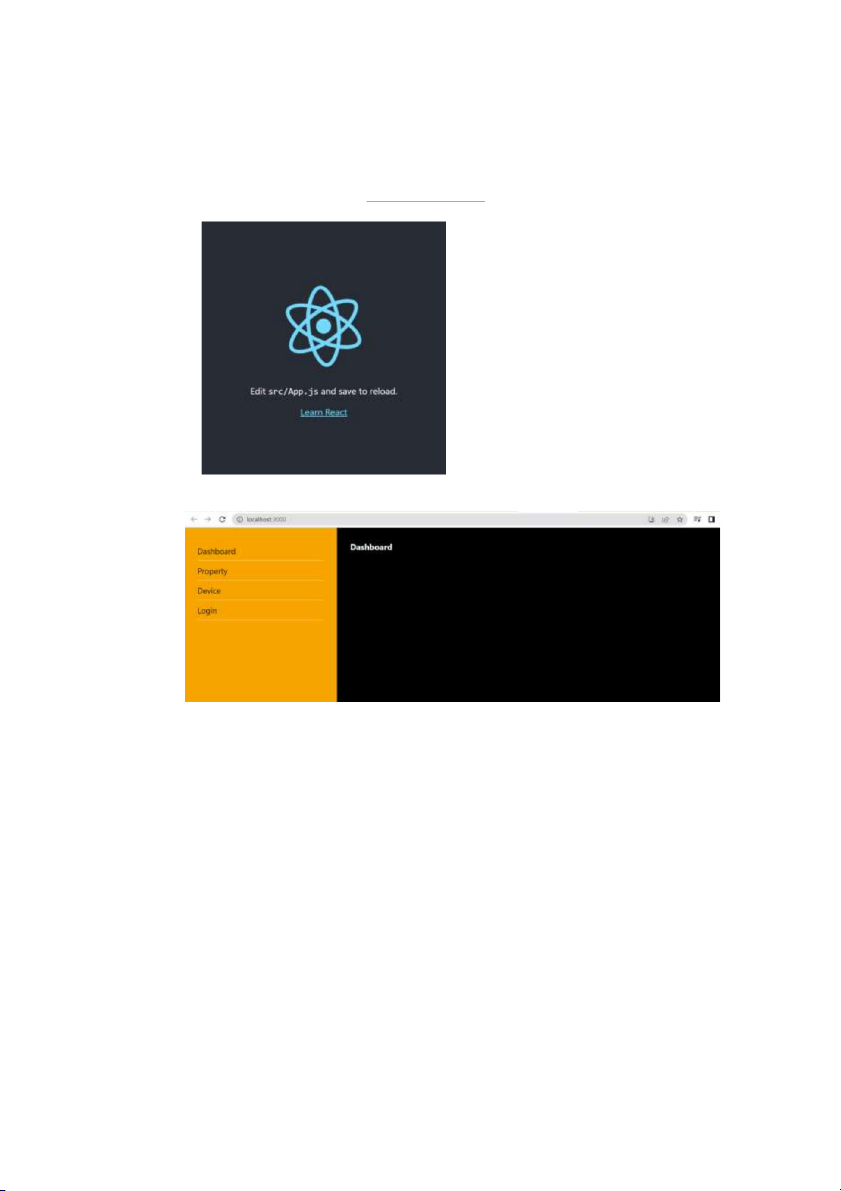
ệt và gõ http://localhost:3000 - Kết quả
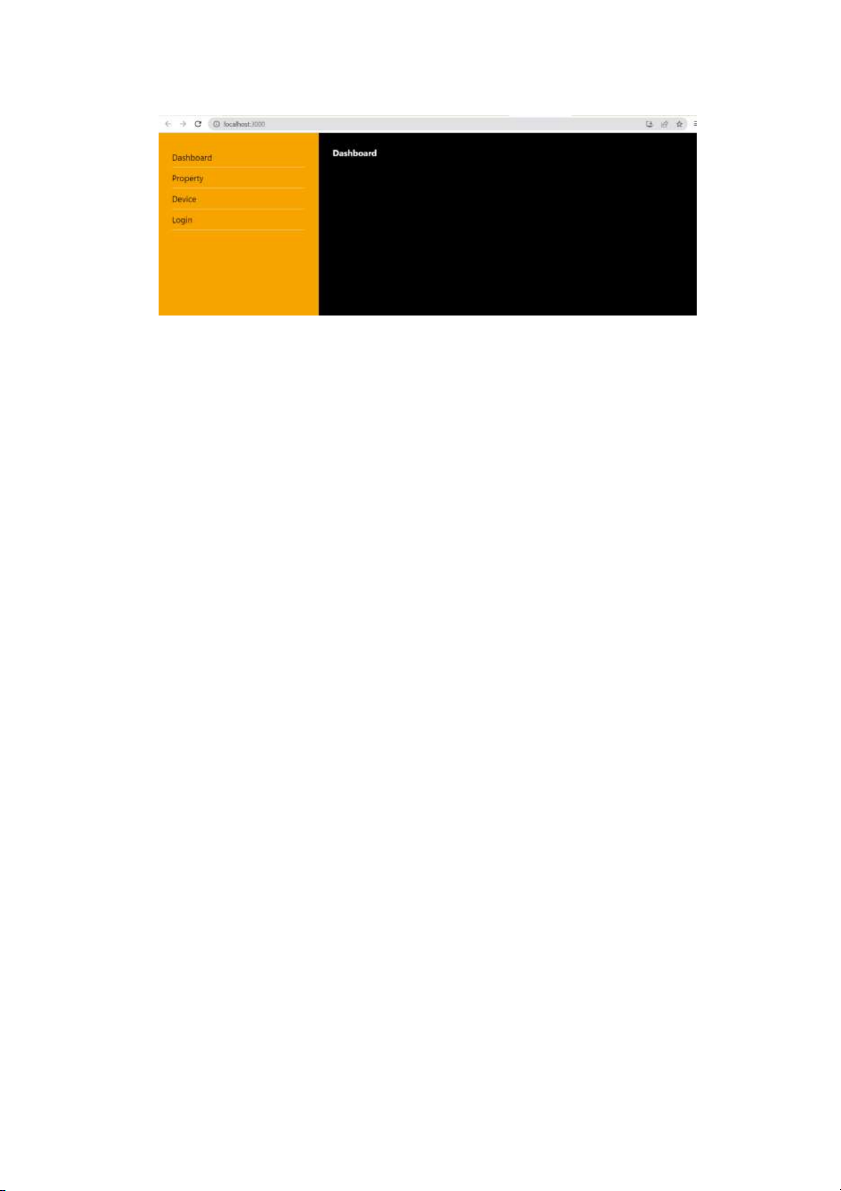
Bài tập 2. Tạo giao diện sau trên ReactJS
Các bước thực hiện
Bước 1. Tạo project ReactJS
Bước 2. Copy các thư mục images, js,.. vào project\public Bước 3. Edit file App.js
import logo from './logo.svg'; import './App.css'; function App() { retur n ( v className="wrap"> l className="menu"> Dashboard Property Device Login l Dashboard ) ; } export default Ap ; p Bước 4. App.css body,ul,h1,h2,h3,h4,h5{ margin: 0p ; x padding: 0px; } .wrap{ display: flex; /*width: 960px;* / } .left{ width: 25v ; w height: 100vmax; background-color: orange; padding: 30px; } .right{ width: 75v ; w height: 100vmax; background-color: #000000; color: #FFFFFF; padding: 30px; } .menu{ list-style-type: none; } .menu li{ padding-bottom: 10px; padding-top: 10p ; x
border-bottom: 1px solid #eeeeee; } .menu li a{ text-decoration: none; color: #000000; font-size: 18p ; x } Bước 5. Test