





Preview text:
lOMoAR cPSD| 48599919
BÀI THỰC HÀNH TUẦN 4 - CSS MỤC TIÊU:
Kết thúc bài thực hành này bạn có khả năng
Biết cách sử dụng Inline, embed và external style
Biết cách định nghĩa và sử dụng các selector cơ bản: HTML, class và id
Định dạng văn bản với CSS
Định dạng liên kết với CSS
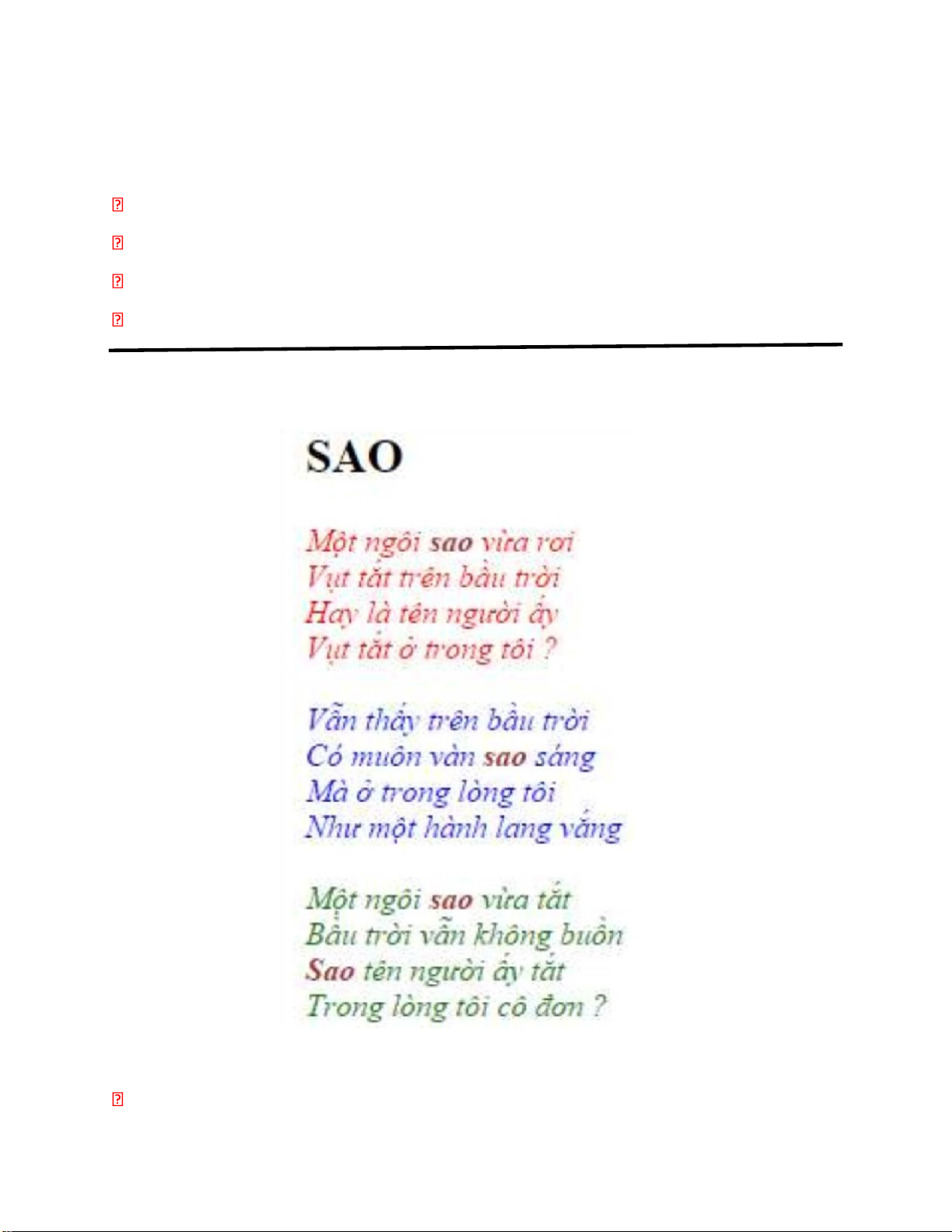
BÀI 1: Thiết kế trang web trình bày bài thơ SAO như sau Nhận xét:
Nội dung bài thơ được in nghiêng, có 3 đoạn với 3 màu khác nhau (red, 1 lOMoAR cPSD| 48599919 green, blue)
Chữ sao được nhấn mạnh in đậm và màu brown Hướng dẫn:
Xây dựng cấu trúc mã cho bài thơ như sau
Trong phần nội dung o Ngắt dòng với
o In đậm với chữ sao bằng
Tạo sao1.html, sử dụng định dạng CSS bằng inline style o Thêm thuộc
tính style=”color:?” vào các của các đoạn o Thêm style=”color:?” vào các
Chép sao1.html thành sao2.html, sử dụng embed style và định nghĩa
các selector sau: o strong{color:?} o em.doan1{color:?},
em.doan2{color:?}, em.doan3{color:?} o Thêm các thuộc tính
class=”doani” vào các của các đoạn Chép sao2.html thành
sao3.html, sử dụng external style o Tách CSS thành file sao.css
o Sử dụng thẻ để liên kết css vào sao3.html
BÀI 2: Hãy tạo một trang chứa một bài thơ khác có nội dung như sau
ANH HỨA MÃI MÃI CHỈ YÊU EM
Em chẳng còn Con gái nữa đâu anh
Chữ trinh nguyên chẳng kịp dành anh nữa 2 lOMoAR cPSD| 48599919
Người đến trước trao em bao thề hứa
Cướp mất rồi, em khờ dại còn 琀椀 n.
Em chẳng còn là đứa Con gái vẹn nguyên
Vẫn vui tươi, mộng mơ nhưng bình yên đã mất
Em sợ – Sợ một ngày sự thật
Chẳng giữ nổi anh, anh sẽ hận, sẽ cười.
Anh hứa mãi mãi chỉ yêu em
Em chẳng còn tự 琀椀 n lúc bên người
Cái gia giáo, cái chữ trinh đè thân em trĩu nặng
Rồi một ngày biết em không còn trong trắng
Như anh vẫn chờ, anh có hết yêu em ?
Em vẫn cầu, vẫn nguyện ước bao đêm
Vẫn sợ lo anh sẽ xa em mãi
Bởi Con gái khi yêu luôn khờ dại
Anh có yêu nhiều để giữ chặt vòng tay?
Sử dụng sao.css đã định nghĩa để định dạng cho bài thơ như sau
Nội dung các đoạn nghiêng
Chữ anh và chữ em trong bài thơ được định dạng như chữ sao của bài 1
Màu của các đoạn: 1,2,3 như 3 đoạn của bài sao riêng đoạn 4 giống đoạn 1 của bài 1
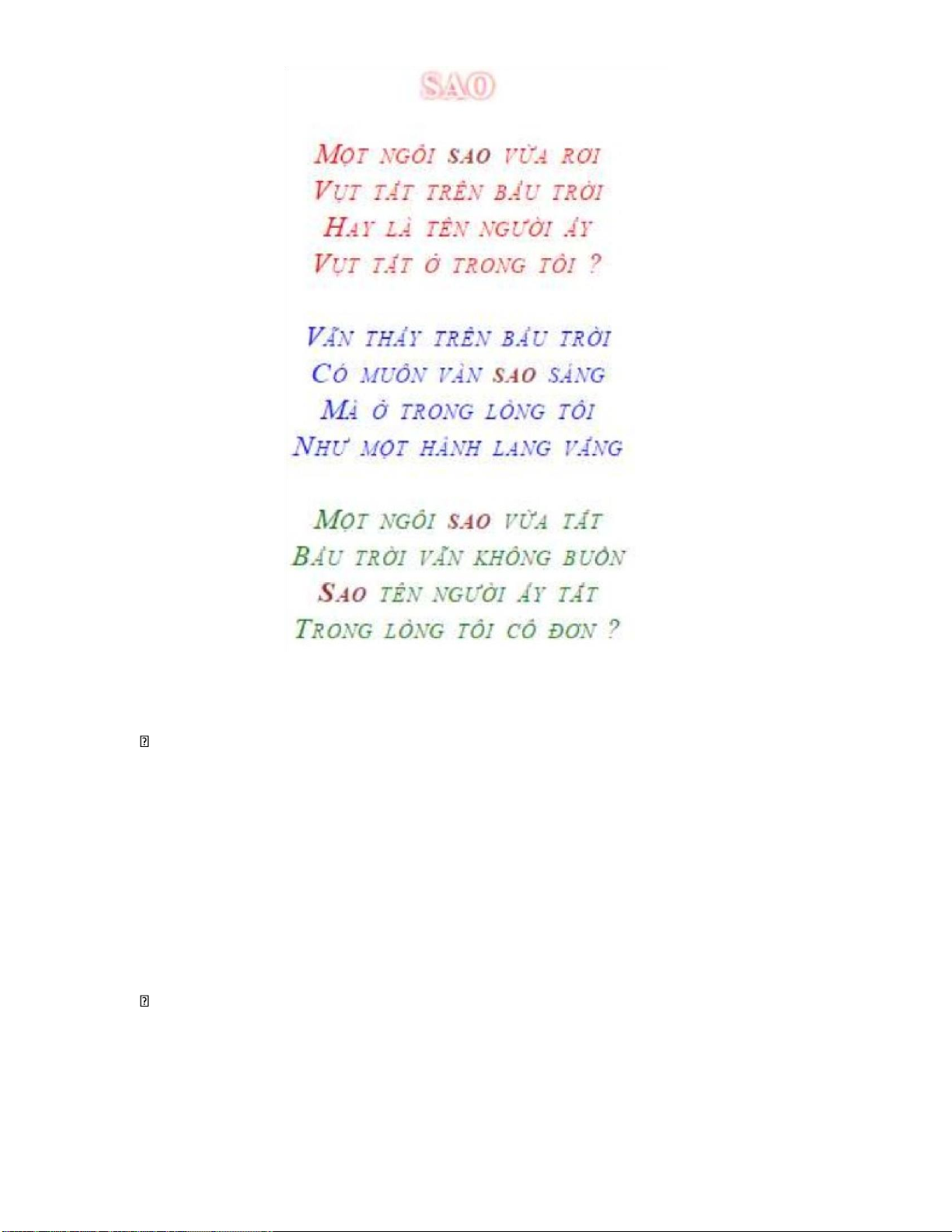
BÀI 3: Định dạng bài thơ sao như hình sau 3 lOMoAR cPSD| 48599919
Định dạng bổ sung bài thơ sao trong bài tập 1 theo hướng dẫn sau:
Định nghĩa css cho em{} o
font-variant:small-caps; o font-size:20px; o word- spacing:2px; o letter- spacing:1px; o line- height:25px;
Định nghĩa css cho body{} o Text-align:center 4 lOMoAR cPSD| 48599919
Định nghĩa css cho h2{} o color:white; o text- shadow:0 0 5px red;
Bài 4: Tạo trang web có menu liên kết như hình sau Yêu cầu:
Liên kết thường: màu blue, chữ hoa nhỏ, không gạch chân
Liên kết đã nhấp vào: màu green
Liên kết ở trạng thái có chuột: màu đỏ, có gạch chân Hướng dẫn:
Tạo danh sách liên kết
< div class="menu" > href="#">Trang chủ< /a > ... < /div >
Định dạng liên kết .menu>a{} Font-variant:small-caps; Color:blue; Text-decoration:none; .menu>a:visited{} 5 lOMoAR cPSD| 48599919 Color:green; .menu>a:hover{} Color:red; Text-decoration:underline; 6




