



Preview text:
lOMoAR cPSD| 48704538
BÀI THỰC HÀNH TUẦN 1 - HTML MỤC TIÊU:
Kết thúc bài thực hành này bạn có khả năng Hiểu cấu trúc trang web Nắm cấu trúc thẻ
Sử dụng được các thẻ ,
, ,
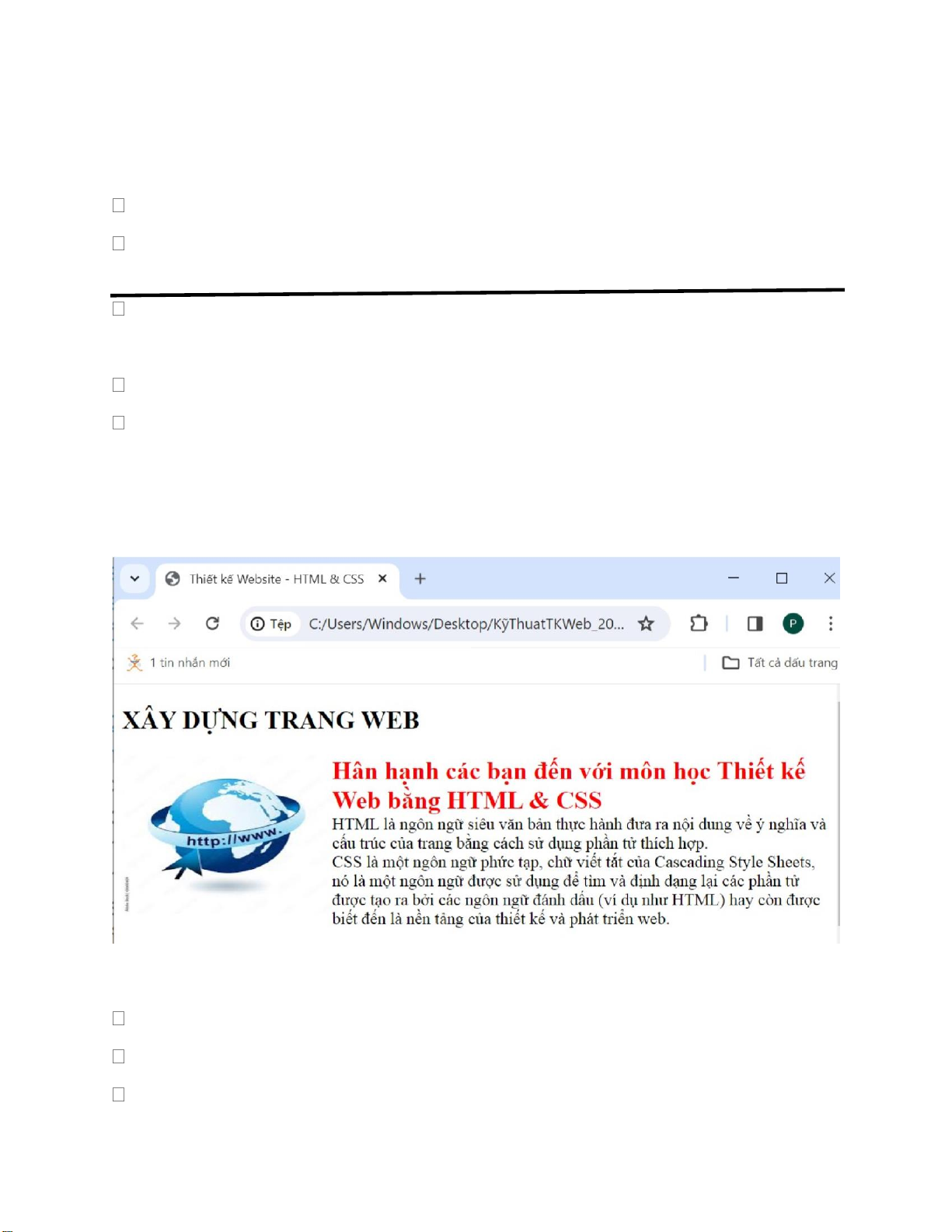
Bài 1: Xây dựng trang web như hình sau
Trang web gồm 1 logo ở trên, dưới là nhiều bản tin
Mỗi bản tin có cấu trúc như trên đồng thời ảnh của bản tin lẻ đặt bên trái và bản tin chẵn ở bên phải.
Lưu Bai1.html trong thư mục KTTKWeb_Tuan1 Hướng dẫn: Tạo 1 website
Tạo một thư mục chứa 2 ảnh (logo và sinh viên)
Chèn ảnh logo sử dụng thẻ 1 lOMoAR cPSD| 48704538
Tạo đường kẻ ngang bằng thẻ
Tạo nhiều bản tin, mỗi bản tin bạn cần tạo tiêu đề và nội dung
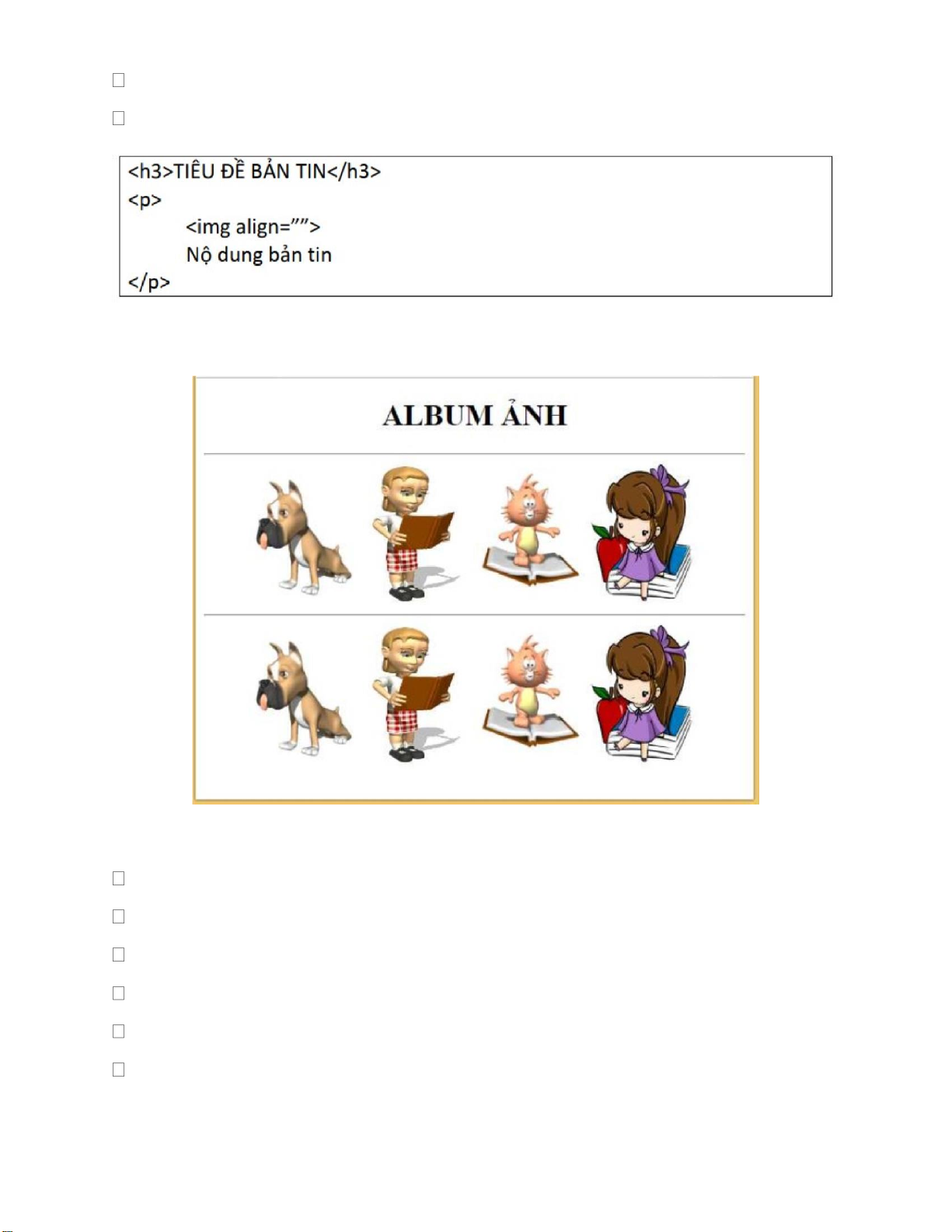
BÀI 2: Xây dựng trang trình bày album ảnh như hình sau Hướng dẫn:
Sử dụng thẻ
bọc toàn trang
Tạo tiêu đề với thẻ Tạo đường kẻ ngang
Tạo 4 ảnh với kích thước bằng nhau Tạo đường kẻ ngang
Tạo 4 ảnh với kích thước bằng nhau 2 lOMoAR cPSD| 48704538
Lưu Bai2.html trong thư mục KTTKWeb_Tuan1
Chú ý: bạn có thể sử dụng bất kỳ ảnh gì
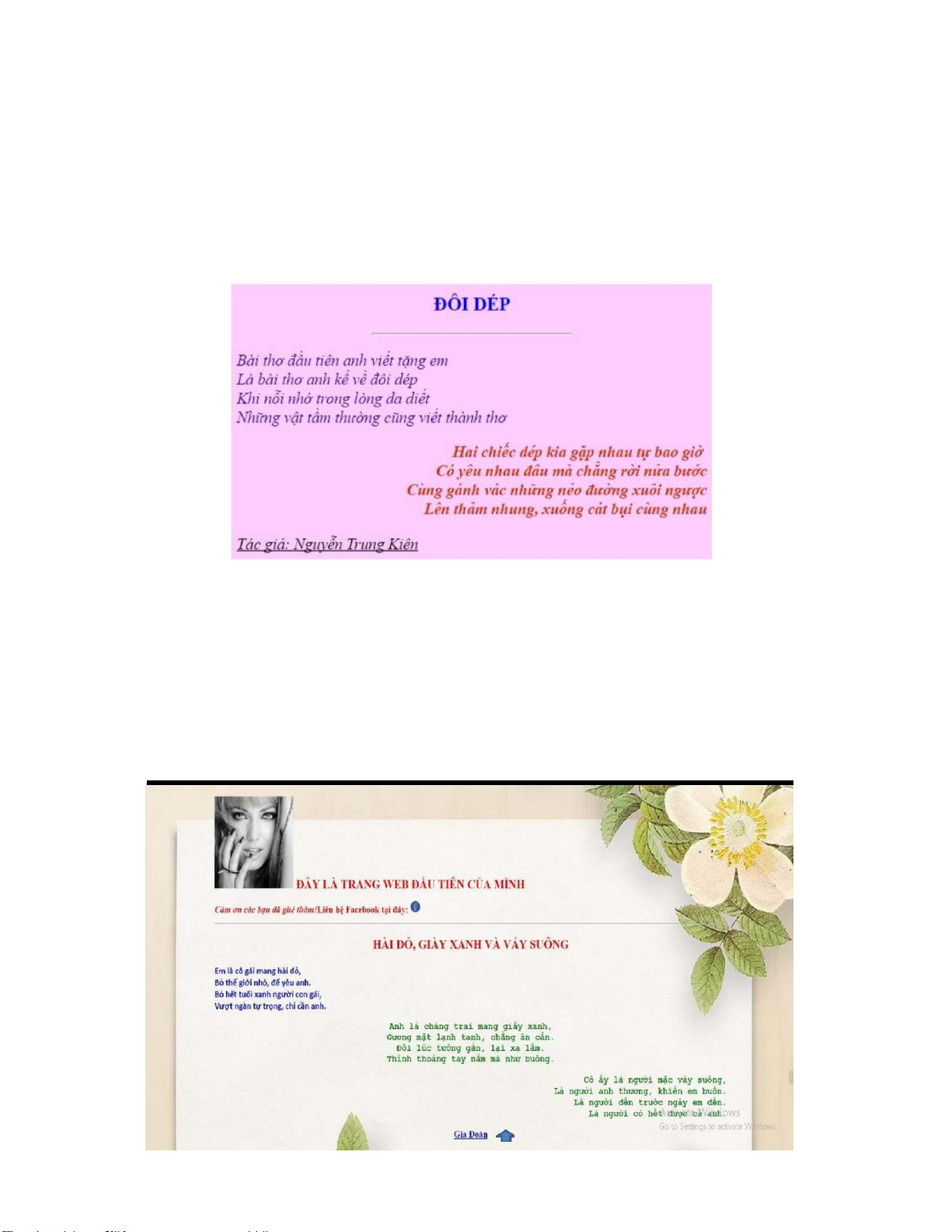
Bài 3: Sử dụng một phần mềm soạn thảo, hãy soạn thảo một trang HTML với nội
dung dưới đây, định dạng văn bản theo mẫu và lưu Bai3.html trong thư mục KTTKWeb_Tuan1
Yêu cầu: Định dạng văn bản theo mẫu như: màu nền trang, màu chữ, chữ tiêu đề,
đậm, nghiêng, gạch chân, canh lề,….
Bài 4: Sử dụng một phần mềm soạn thảo, hãy soạn thảo một trang HTML với nội
dung dưới đây, định dạng văn bản theo mẫu và lưu Bai4.html trong thư mục KTTKWeb_Tuan1 3 lOMoAR cPSD| 48704538
Bài 5: Xây dựng trang chủ liên kết đến các bài tập 4




