

























Preview text:
lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN Phụ lục
LỜI NÓI ĐẦU ....................................................................................................................................... 3
Chương 1 : GIỚI THIỆU VỀ CÔNG TY ........................................................................................... 4
1.1. Giới thiệu về Tinasoft ................................................................................................................ 4
1.1.1. Cái nhìn chung về Tinasoft ................................................................................................... 4
1.1.2. Công việc của Tinasoft ......................................................................................................... 4
1.2. Các dự án tiêu biểu của Tinasoft .............................................................................................. 5
1.2.1. Dự án Easy 1 của Tinasoft Việt Nam .................................................................................... 5
1.2.2. Hệ thống ERP cho Smart Corp ............................................................................................. 6
1.2.3. Dự án SS IoT Devices của Tinasoft Việt Nam ...................................................................... 7
Chương 2 : NỘI DUNG THỰC TẬP TẠI CÔNG TY ....................................................................... 8
2.1. Xây dựng ứng dụng nhận diện khuôn mặt .............................................................................. 8
2.1.1. Thiết lập môi trường ............................................................................................................. 8
2.1.2. Khái quát về ứng dụng .......................................................................................................... 9
2.2. Giao diện xác thực ................................................................................................................... 12
2.2.1. Cách thức khởi tạo .............................................................................................................. 12
2.2.2. Xây dựng chức năng cập nhật dữ liệu khuôn mặt ể mã hóa ............................................... 13
2.2.3. Thiết kế giao diện................................................................................................................ 14
2.3. Giao diện ăng ký ...................................................................................................................... 15
2.3.1. Cách thức khởi tạo .............................................................................................................. 15
2.3.2. Xây dựng chức năng ăng ký và cập nhật tên người dùng ................................................... 16
2.4. Cơ sở dữ liệu ............................................................................................................................. 17
2.4.1. Thiết lập môi trường ........................................................................................................... 17
2.4.2. Luồng dữ liệu trong Back-end ............................................................................................ 18
2.5. Docker ....................................................................................................................................... 23
2.5.1. Nền tảng lý thuyết ............................................................................................................... 23
2.5.2. Thiết lập môi trường ........................................................................................................... 23
2.5.3. Xây dựng Docker image cho ứng dụng nhận diện khuôn mặt ............................................ 23
Chương 3 : KẾT QUẢ SAU KÌ THỰC TẬP .................................................................................... 26
3.1. Thành quả sau thời gian thực tập .......................................................................................... 26
KẾT LUẬN .......................................................................................................................................... 26 lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN LỜI NÓI ĐẦU
Đầu tiên, em xin gửi lời cảm ơn chân thành ến Học viện Công nghệ Bưu chính
Viễn thông ã tạo cơ hội cho chúng em thực tập tại công ty Tinasoft. Đặc biệt, em xin
gửi lời cảm ơn sâu sắc ến thầy Nguyễn Quốc Uy, anh Võ Việt Hoàng ã nhiệt tình chỉ
dẫn, truyền ạt những kiến thức, kinh nghiệm cho em trong suốt thời gian thực tập vừa
qua. Trong thời gian tham gia, em ã có thêm cho mình nhiều kiến thức bổ ích, tinh
thần học tập, làm việc hiệu quả, nghiêm túc. Đây chắc chắn sẽ là những kiến thức quý
báu, là hành trang ể em có thể vững bước sau này.
Thời lượng thực tập tại công ty không nhiều, mặc dù ã có cố gắng nhưng
những hiểu biết và kỹ năng về việc thực tập của em còn hạn chế. Do ó, bài báo cáo
của em có thể còn có những thiếu sót và những chỗ chưa chính xác, kính mong
thầy xem xét và góp ý giúp bài báo cáo ược hoàn thiện hơn.
Em xin chân thành cảm ơn!
Hà Nội, ngày 29 tháng 5 năm 2023 Sinh viên thực hiện Phùng Công Nguyên lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Chương 1 : GIỚI THIỆU VỀ CÔNG TY
1.1. Giới thiệu về Tinasoft
1.1.1. Cái nhìn chung về Tinasoft
Được thành lập vào năm 2018, Tinasoft nhanh chóng khẳng ịnh vị thế là
một trong những Nhà tư vấn Phát triển Phần mềm và Chuyển ổi Số hàng ầu tại
Việt Nam. Kinh nghiệm, chuyên môn, cơ sở vật chất ược trang bị tốt nhất, quản
lý chuyên nghiệp và cam kết của chúng tôi ã và ang mang ến cho khách hàng sự
hài lòng tối a và ổi lại chúng tôi ã ạt ược sự tăng trưởng nhanh chóng và bền vững trong hơn 6 năm qua.
Để trở thành iểm ến duy nhất cho mọi nhu cầu về phần mềm, Tinasoft
ược tổ chức thành một nhóm gồm các công ty hệ thống khác nhau bao gồm các
lĩnh vực chuyên môn liên quan, cụ thể là Tư vấn chuyển ổi kỹ thuật số, Phát triển
phần mềm, Công nghệ thông tin. Nhân sự & Tìm nguồn cung ứng. Với 6 năm có
mặt trên thị trường, Tinasoft ã xây dựng ược một mạng lưới rộng lớn các ối tác
và chuyên gia, những người ang sát cánh cùng Tinasoft ể cung cấp các dịch vụ
phát triển và giải pháp phần mềm tinh vi, hiệu quả, theo yêu cầu ặc biệt cho khách
hàng trên toàn thế giới. Cho ến nay, chúng tôi ã hỗ trợ khách hàng thành công
hơn 300 dự án phần mềm.
1.1.2. Công việc của Tinasoft
Bên cạnh trọng tâm chính của Tinasoft là dịch vụ Gia công phần mềm &
Chuyển ổi số, chúng tôi cũng cung cấp các giải pháp công nghệ toàn diện như: ERP,
EAM, SCE, d/EPM, WMS… Tinasoft ã ược lựa chọn trở thành ối tác chính thức của
công nghệ hàng ầu thế giới như AWS, INFOR (USA), CityXsys, Fast React… Giúp
doanh nghiệp ạt ược lợi thế cạnh tranh trên thị trường với tốc ộ và khả năng trích
xuất thông tin, tự ộng hóa các công việc thủ công tẻ nhạt, hỗ trợ làm việc sáng tạo, thông minh.
Tinasoft ưa ra các mô hình hợp tác a dạng như: Tăng cường nhân sự CNTT
(Che lấp các khoảng trống về tài nguyên hoặc kỹ năng của nhóm CNTT nội bộ của
bạn với các chuyên gia của chúng tôi do bạn trực tiếp quản lý.), Đội tự quản (Nhận
một nhóm tự quản do PM hoặc Trưởng nhóm của Tinasoft lãnh ạo ể thực hiện sáng
kiến CNTT của bạn.), Thuê ngoài toàn bộ (Chúng tôi chăm sóc (các) chức năng
CNTT cụ thể của bạn với toàn bộ trách nhiệm về chất lượng và các rủi ro liên quan). lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
1.2. Các dự án tiêu biểu của Tinasoft
1.2.1. Dự án Easy 1 của Tinasoft Việt Nam
Tinasoft Việt Nam tự hào ã triển khai thành công dự án Easy 1 với ầy ủ tính
năng một phần mềm quản lý tối ưu. Với phần mềm quản lý và dịch vụ chất lượng
cao của Tinasoft, chúng tôi ã nhận ược những phản hồi rất tích cực từ phía khách
hàng. Vì vậy, chúng tôi xin ược giới thiệu dự án Easy 1 ến những doanh nghiệp muốn triển khai.
Hình 1.1: Dự án Easy 1
Dự án Easy 1 ược Tinasoft triển khai dưới dạng mô hình Agile Scrum với ội
ngũ nhân sự chuyên nghiệp gồm 17 người, trong ó có 1 PM, 1 Scrum Master, 2
BA, 1 Test Lead, 3 Tester, 4 BE, 4 FE, 2 Designer.
Dự án Easy 1 ược Tinasoft sử dụng những công nghệ hiện ại nhất như:
Nest Js, ReactJs, AWS, S3, Postgres DB, MQTT, K8S, Docker, ElasticSearch
… với những tính năng nổi bật như: •
Phần mềm quản lý công ty, chi nhánh, phòng ban, chức vụ, nhân sự •
Quản Lý Luồng Đơn Hàng, tạo, giao-nhận, xử lý và chăm sóc khách hàng của công ty •
Tích hợp thống kê báo cáo dữ liệu nhân sự, ơn hàng •
Quản lý các dịch vụ, gói dịch vụ trong công ty •
Quản Lý Mua Bán Sản Phẩm Trong Công Ty, nhập xuất sản phẩm bằng Excel • Quản Lý Xuất Nhập Kho
Với những tính năng ưu việt trên, doanh nghiệp sẽ giảm thiểu tối a
những chi phí trong khâu quản lý và thống kê, từ ó giúp doanh nghiệp
tối ưu quy trình sản xuất và kinh doanh của mình. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
1.2.2. Hệ thống ERP cho Smart Corp
Hệ thống ERP là hệ thống hoạch ịnh nguồn lực doanh nghiệp hỗ trợ chủ doanh
nghiệp iều hành hoạt ộng kinh doanh hiệu quả. Hệ thống này bao gồm quản lý hiệu
suất doanh nghiệp, phần mềm giúp lập kế hoạch, lập ngân sách, dự oán và báo cáo
về kết quả tài chính của tổ chức.
Hình 1.2: Hệ thống ERP
Tại sao nên sử dụng hệ thống ERP cho Smart Corp ? •
Quản lý dịch vụ khách hàng: Hệ thống cung cấp cho người quản lý các công cụ
như thống kê, phân tích và thẩm ịnh các vấn ề trong kinh doanh, ánh giá hiệu quả
công việc của nhân viên. Công nghệ hỗ trợ các chuyên gia bán hàng tìm kiếm,
theo dõi và quản lý khách hàng thành công. •
Quản lý cấu trúc công ty: Các tính năng phụ khác của quản lý cấu trúc nhóm bao
gồm quản lý công ty, quản lý chi nhánh, công ty ối tác, quản lý khu vực và nhân
viên quản lý theo vị trí và quyền hạn. •
Quản trị nhân sự: Hệ thống còn hỗ trợ doanh nghiệp quản lý thông tin con người,
cơ cấu vị trí, cấp bậc, quản lý lương, KPI, truyền thông nội bộ. •
Quản lý bán hàng và tiếp thị: Quản lý chu trình bán hàng từ lâu ã là mối quan tâm
lớn của các công ty, nhưng với hệ thống ERP cho doanh nghiệp thông minh của
Tinasoft, doanh nghiệp sẽ không phải mất nhiều thời gian và tiền bạc ể xử lý các
hoạt ộng telesales, ơn hàng affiliate, sự kiện hay hoạt ộng tiếp thị. . Điều phối ơn
hàng cho từng chi nhánh hoặc sự chậm trễ trong quá trình lắp ặt sản phẩm, vận
chuyển hàng hóa hoặc dịch vụ khách hàng. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN •
Kiểm soát hàng tồn kho: Người dùng có thể quản lý các yêu cầu xuất nhập hàng,
quản lý sản phẩm, quản lý danh mục, thống kê, báo cáo bằng chương trình. Từ ó,
lãnh ạo công ty có thể nhận thức rõ hơn về tình hình và thay ổi số lượng nhập và
tiêu thụ các mặt hàng ể tránh thất thoát, lãng phí •
Tổ chức kế toán và tài chính: nó cũng cho phép các chủ doanh nghiệp quản lý
vốn và dòng tiền, kế toán, chi phí, tài sản và nợ phải trả
Tạo ra hệ thống ERP cho công ty thông minh như thế nào ? •
Mô hình quản lý dự án: Agile Scrum •
Số lượng: Tổng cộng 17 nhân sự (1 PM, 1 Scrum Master, 2 BA, 1 Test Lead, 3
Tester, 4 BE, 4 FE, 2 Designer) •
Công nghệ: NestJs, ReactJs, AWS, S3, PostgresDB, MQTT, K8S, Docker, Tìm kiếm àn hồi
1.2.3. Dự án SS IoT Devices của Tinasoft Việt Nam
Tinasoft Việt Nam ã triển khai thành công dự án SS IoT Devices, với phần
mềm tối ưu và dịch vụ chất lượng cao. Chúng tôi ã nhận ược những phản hồi rất
tích cực từ phía khách hàng với dự án SS IoT Devices. Vì vậy, chúng tôi xin ược
giới thiệu dự án SS IoT Devices ến những doanh nghiệp muốn triển khai.
Dự án SS IoT Devices ược Tinasoft triển khai dưới dạng mô hình Agile Scrum
với ội ngũ nhân sự chuyên nghiệp gồm 9 người, trong ó có 1 PM, 1 QA, 1 Comtor,
1 Test Lead, 2 Tester, 2 BE, 1 FE.
Dự án SS IoT Devices ược Tinasoft sử dụng những công nghệ hiện ại nhất như: Nest
Js, ReactJs, AWS, S3, PostgresDB, MQTT, K8S, Docker, ElasticSearch … với
những tính năng nổi bật như: •
Thu thập thông tin từ nhiều loại cảm biến IoT •
Lưu Trữ Dữ Liệu Thời Gian Thực, tần suất 100 devices/0.5s trong 120 ngày •
Hiển thị ồ thị có số lượng lớn iểm dữ liệu •
Cảnh Báo Ngoài Ngưỡng Qua email •
Sử Dụng Trên Cả Mobile và desktop •
Tải tệp CSV chứa dữ liệu ã lưu trữ trong 24h •
Cải Thiện Hệ Thống Hiện Tại Để Tối Ưu Hóa Năng Xuất Nhà Máy. •
Phát triển màn hình/bảng ể hiển thị data ã thu thập ược từ sensor.
Với những tính năng ưu việt trên, Tinasoft tự hào hỗ trợ doanh nghiệp giảm
thiểu tối a chi phí ồng thời tối ưu quy trình sản xuất và kinh doanh. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Chương 2 : NỘI DUNG THỰC TẬP TẠI CÔNG TY
2.1. Xây dựng ứng dụng nhận diện khuôn mặt
2.1.1. Thiết lập môi trường
Ứng dụng nhận diện khuôn mặt ược xây dựng bằng Python và sử dụng
framework Flask ể xây dựng API và trang web. Các thư viện chính hỗ trợ nhận
diện khuôn mặt cụ thể trong ồ án này là OpenCV, dlib và face_recognition. Để sử
dụng các thư viện này trong Python, trước tiên cần cài ặt chúng thông qua trình
quản lý gói pip. Sau ó, khai báo các thư viện này vào chương trình Python như sau: import threading import time
from datetime import datetime import cv2 import face_recognition import dlib import os
from flask import Response, Flask, render_template, request, jsonify from paho.mqtt import publish Giải thích :
+) cv2: là thư viện OpenCV cho xử lý ảnh và video trong Python. OpenCV là
một thư viện mã nguồn mở cho xử lý ảnh và video ược viết bằng C++. Thư viện
này cung cấp các công cụ cho việc xử lý ảnh, xử lý video, phát hiện ối tượng, nhận
dạng khuôn mặt và nhiều hơn nữa.
+) face_recognition: là một module Python cho việc nhận dạng khuôn mặt ược
xây dựng trên thư viện dlib. Module này dùng thuật toán deep learning ể học các
ặc trưng của khuôn mặt và sử dụng các ặc trưng này ể nhận dạng khuôn mặt trong ảnh hoặc video.
+) dlib: là một thư viện C++ cho machine learning, xử lý ảnh và các thuật toán
computer vision. Thư viện này ược sử dụng cho việc xây dựng các ứng dụng nhận
dạng khuôn mặt, phát hiện ối tượng, theo dõi ối tượng và nhiều hơn nữa.
+) threading ược sử dụng ể tạo ra một thread mới ể thực hiện một số công việc ồng thời.
+) time là ể sử dụng các hàm liên quan ến thời gian.
+) from datetime import datetime ể sử dụng cấu trúc ngày giờ trong Python. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
+) os ược sử dụng ể truy cập các hàm liên quan ến hệ thống tệp.
+) from flask import Response, Flask, render_template, request, jsonify ược
sử dụng ể tạo một ứng dụng web bằng Flask và ể xử lý các yêu cầu HTTP từ client
và trả lại các phản hồi HTTP. Response ược sử dụng ể tạo phản hồi HTTP a phần.
Flask ược sử dụng ể tạo ứng dụng web. render_template ược sử dụng ể tạo trang
HTML từ các mẫu Jinja2. request ược sử dụng ể lấy thông tin từ yêu cầu HTTP
của client. jsonify ược sử dụng ể trả về dữ liệu JSON cho client.
+) from paho.mqtt import publish ược sử dụng ể xuất bản thông iệp ến một
chủ ề MQTT bằng thư viện Paho MQTT.
Deep Learning ược sử dụng thông qua thư viện OpenCV và Face Recognition. Cụ thể:
• Thư viện OpenCV có sử dụng các mô hình Deep Learning ể phát hiện khuôn mặt
(face detector) và khung mặt (face landmark detector).
• Thư viện Face Recognition sử dụng mô hình Deep Metric Learning ể tạo ra các
mã hóa (encoding) cho khuôn mặt. Mô hình này ược train trên tập dữ liệu lớn về
khuôn mặt ể tạo ra các mã hóa phân biệt cao cho từng khuôn mặt.
Dlib là một thư viện mã nguồn mở cung cấp các công cụ và thuật toán trong lĩnh
vực thị giác máy tính và học sâu. Trong ó, thuật toán dlib nổi tiếng với khả năng
nhận diện khuôn mặt và ặc biệt là nhận diện các iểm ặc trưng trên khuôn mặt như
mắt, mũi, miệng, ... ể phục vụ cho các ứng dụng nhận diện khuôn mặt, nhận dạng
biểu cảm và nhận diện hành vi.
2.1.2. Khái quát về ứng dụng
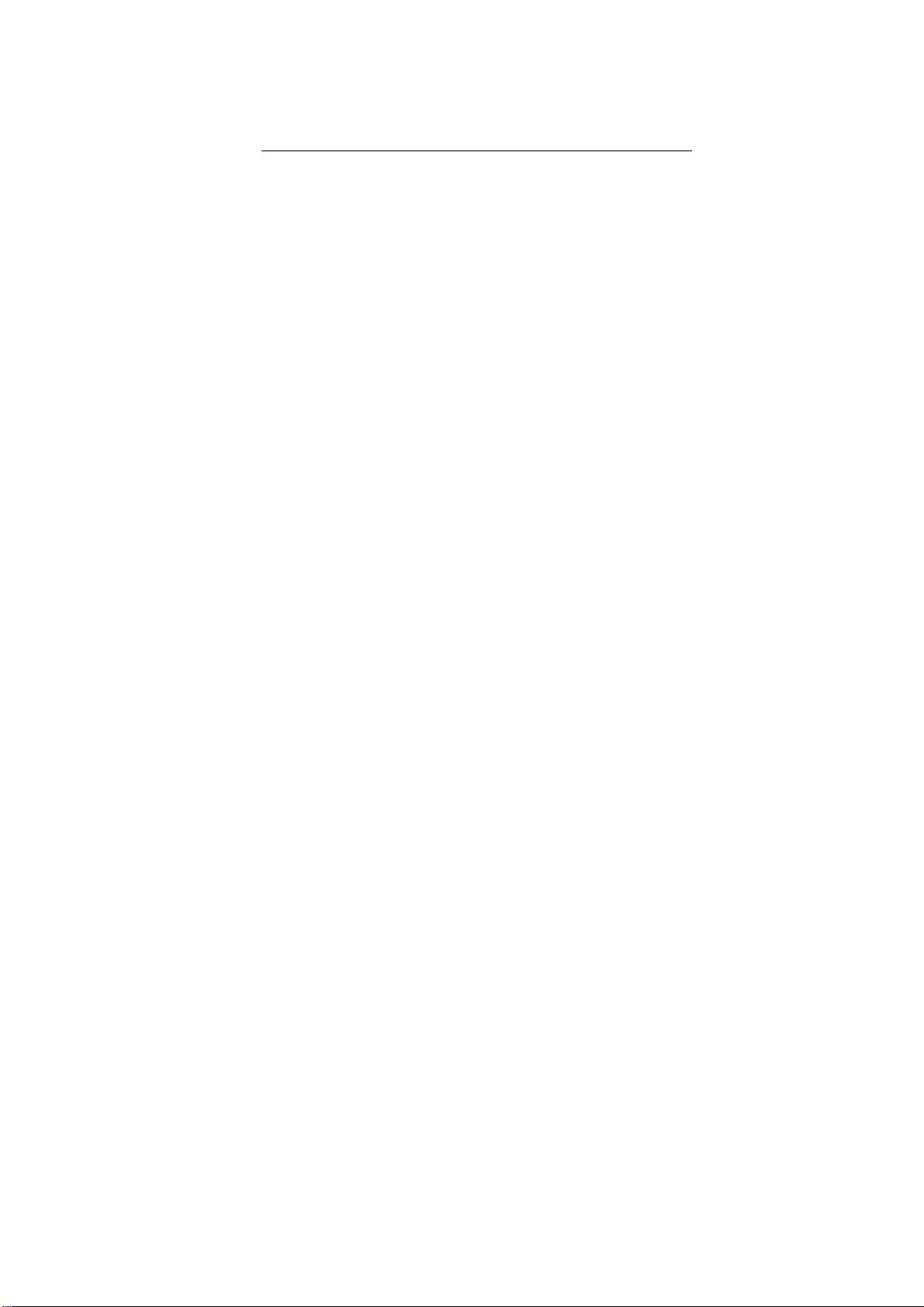
Cách ứng dụng vận hành ược khái quát qua sơ ồ sau :
Trình duyệt của (1) Ứng dụng Flask nhận yêu cầu từ (2) hiển thị biểu Trình duyệt
(3) Ứng dụng Flask nhận thông tin người dùng người dùng mẫu biểu mẫu (4)
hiển thị kết quả Trình duyệt (7)
Thông báo kết quả nhận diện (6) Ứng dụng Flask nhận
ược tệp (5) Thông báo yêu cầu ược xử lý nhận diện khuôn mặt hình ảnh thành công lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Hình 2.1: Sơ ồ thể hiện cách thức ứng dụng vận hành Giải thích :
(1) : Ứng dụng ang yêu cầu trang web tại URL /register qua phương thức GET của giao thức HTTP.
(2) : Sau khi nhận ược yêu cầu GET, ứng dụng trả về một trang web HTML chứa một
biểu mẫu ể người dùng có thể iền thông tin.
(3) : Người dùng lấp ầy thông tin cần thiết vào biểu mẫu, sau ó gửi biểu mẫu i.
(4) : Sau khi nhận ược dữ liệu từ biểu mẫu, ứng dụng sẽ xử lý và lưu trữ thông tin mã
hóa khuôn mặt vào cơ sở dữ liệu.
(5) : Người dùng sẽ chụp ảnh khuôn mặt của mình và gửi ảnh ó ến máy chủ.
(6) : Ứng dụng sẽ xử lý ảnh nhận ược từ người dùng và so sánh nó với các mã hóa
khuôn mặt ã ược lưu trữ trong cơ sở dữ liệu.
(7) : Sau khi xử lý và so sánh, ứng dụng sẽ hiển thị kết quả cho người dùng biết, ví
dụ như thông báo xác nhận hoặc từ chối ăng ký, tùy vào kết quả so sánh ảnh khuôn
mặt của người dùng với dữ liệu ã lưu trữ trong cơ sở dữ liệu.
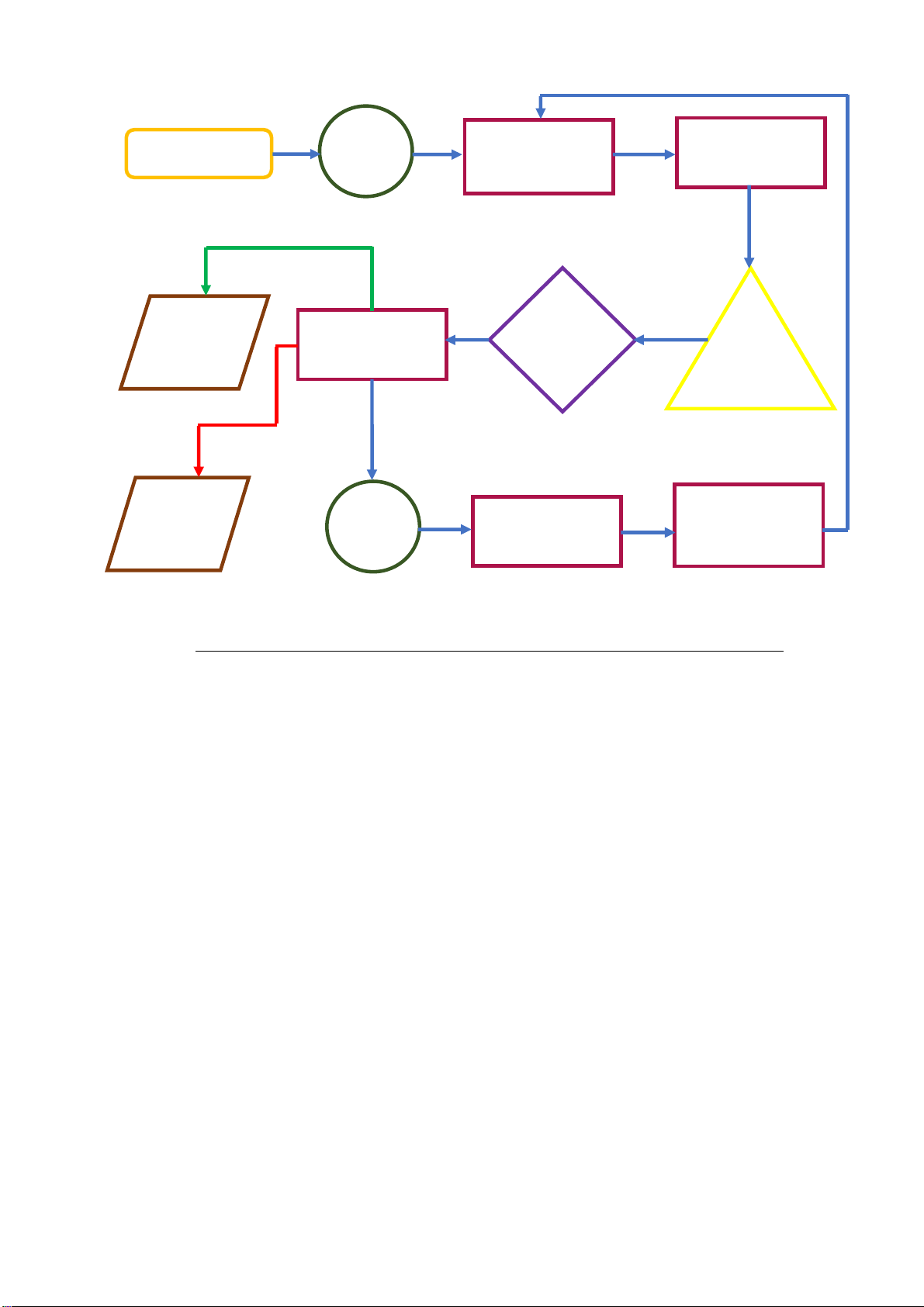
2.1.3. Khái quát về cách thức nhận diện lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN Mở máy Chuyển ổi
Hà m xử lý khâu (1) (2) (3) ảnh mặc Quét khuôn mặt nhận diện khung hình phát ịnh hiện khuôn mặt (7) (4) (12) Kiểm tra Hiển thị tên Xử lý kết quả (6) (5) người dùng dữ liệu mã Mã hóa nhận diện và ộ tin cậy hóa khuôn khuôn mặt mặt và so sánh (8) (9) Hiển thị Hàm Chuyển khung “Unknown Publish tên người timer 15 quét ảnh sang dùng vào topic User” giây (10) (11) ịnh dạng JPEG
Hình 2.2: Sơ ồ luồng thể hiện quá trình nhận diện khuôn mặt người dùng Giải thích :
(1) : Trong hàm xử lý khâu nhận diện, ầu tiên khai báo camera mặc ịnh.
(2) : Thực hiện chuyển ổi từ khung hình BGR sang ịnh dạng RGB.
(3) : Thực hiện quét khuôn mặt trong khung bằng thuật toán dlib.
(4) : Tìm mã hóa khuôn mặt và so sánh với mã hóa khuôn mặt ã biết.
(5) : Kiểm tra dữ liệu khuôn mặt ã ược mã hóa và so sánh.
(6) : Tiến hành xử lý kết quả nhận diện.
(7) : Nếu tìm thấy khuôn mặt ược nhận dạng, vẽ hộp màu xanh lá xung quanh khuôn
mặt và hiển thị tên người dùng và ộ tin cậy trên ó.
(8) : Nếu không tìm thấy khuôn mặt ược nhận dạng, vẽ hộp màu ỏ xung quanh khuôn
mặt và hiển thị "Unknown User".
(9) : Gọi ến hàm timer trong quá trình ang nhận iện.
(10) : Sau 15 giây, gọi hàm Publish cập nhật tên người dùng vào MQTT topic.
(11) : Chuyển ổi khung ảnh ịnh dạng JPEG và trả lại dưới dạng phản hồi cho client. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
(12) : Lặp lại từ bước (3) cho ến khi hàm ược dừng lại. Kết luận:
Tổng hợp lại, quá trình xử lý nhận diện khuôn mặt ược thực hiện thông qua việc
thực hiện các bước từ (1) ến (12). Trong ó, các bước từ (1) ến (5) óng vai trò quan
trọng trong việc xác ịnh và so sánh mã hóa khuôn mặt của người dùng. Sau ó, kết quả
nhận diện ược xử lý và hiển thị cho người dùng thông qua các bước từ (6) ến (8). Quá
trình nhận diện ược lặp lại liên tục thông qua các bước từ (3) ến (12) ể ảm bảo tính
liên tục và áng tin cậy trong việc nhận diện khuôn mặt.
Điểm nổi bật của quá trình nhận diện khuôn mặt này là việc sử dụng thuật toán
dlib ể thực hiện quét khuôn mặt. Điều này giúp cho quá trình nhận diện trở nên chính xác và nhanh chóng hơn.
Bên cạnh ó, việc sử dụng giao thức MQTT ể cập nhật tên người dùng và chuyển
ổi khung ảnh ịnh dạng JPEG ể trả lại dưới dạng phản hồi cho client giúp cho việc
truyền tải thông tin trở nên nhanh chóng và hiệu quả hơn.
Tóm lại, quá trình nhận diện khuôn mặt ược thực hiện thông qua việc kết hợp
nhiều bước xử lý khác nhau, ảm bảo tính chính xác và áng tin cậy trong việc nhận
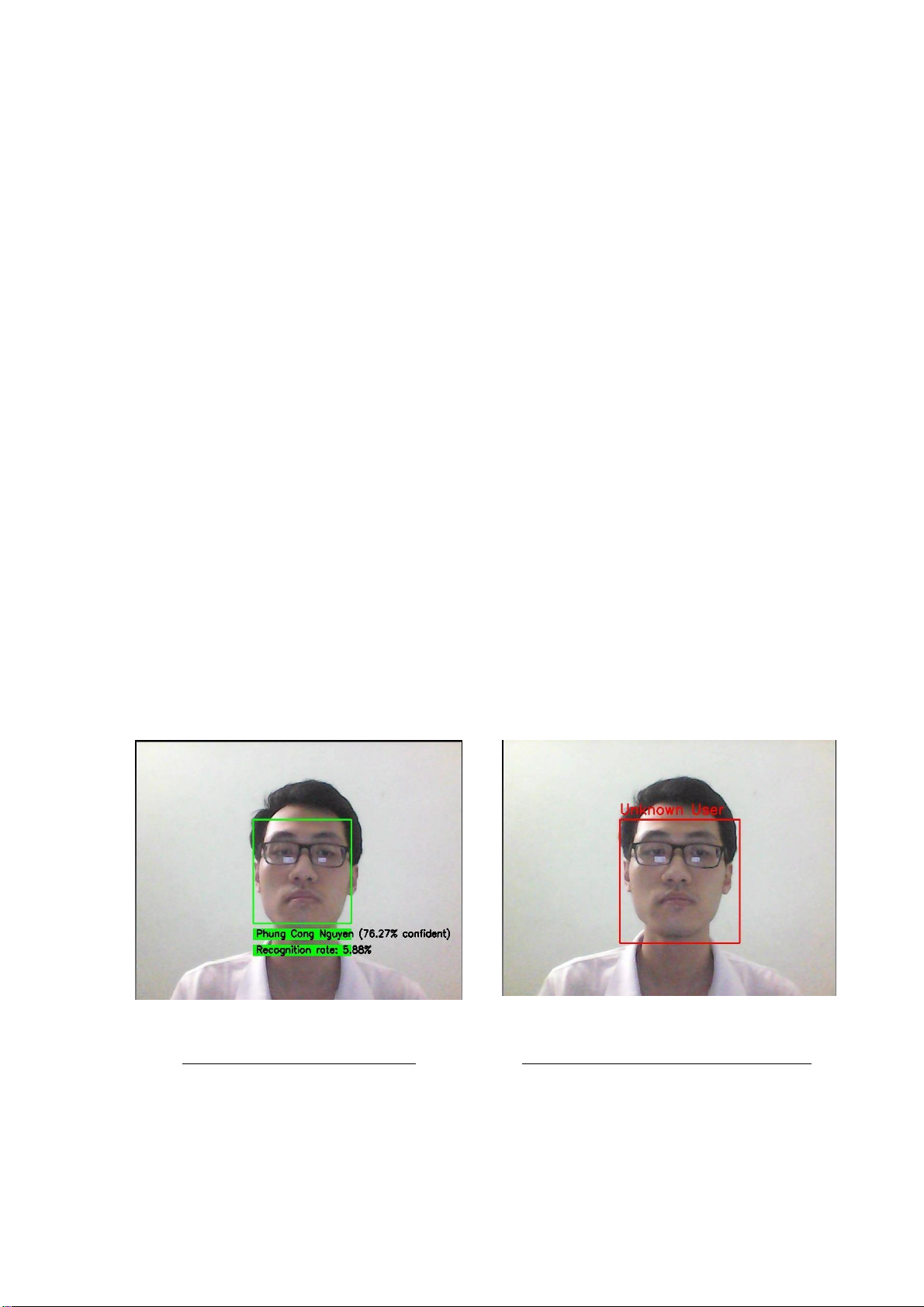
diện khuôn mặt của người dùng. Kết quả thu ược :
Hình 2.3: Người dùng hợp lệ Hình 2.4: Người dùng không hợp lệ
2.2. Giao diện xác thực
2.2.1. Cách thức khởi tạo
Đầu tiên tạo 1 file index.html sau ó xác ịnh luồng cho trang chủ trong code
Python (main.py) bằng oạn code sau : lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
@app.route(’/’) def index(): return
render_template(’index.html’,names=KNOWN_ NAME)
@app.route('/') là một trang chủ Flask ược ịnh nghĩa cho ứng dụng web. Nếu
client truy cập vào ường dẫn cơ bản của ứng dụng, ó là '/', thì trang chủ này sẽ ược hiển thị.
Hàm index() ược gọi khi trang chủ ược yêu cầu. Nó trả về một trang HTML
ược tạo bởi render_template() với tên là 'index.html'. Trong trang HTML này,
KNOWN_NAMES ược truyền vào như một biến names. KNOWN_NAMES là
một danh sách các tên người dùng ã biết trước ó. Biến names này ược sử dụng ể
hiển thị danh sách các người dùng khả dụng trên trang chủ.
2.2.2. Xây dựng chức năng cập nhật dữ liệu khuôn mặt ể mã hóa
Dựa vào thuật toán dlib thì việc nhận dạng chủ yếu dựa vào dữ liệu ược mã
hóa. Như vậy bài toán ặt ra ở ây là với dữ liệu thời gian thực có ặc tính là luôn thay
ổi theo thời gian thì ứng dụng cần phải có chức năng liên tục cập nhật dữ liệu khuôn
mặt ể mã hóa ể từ ó dữ liệu có thể tiếp tục theo các luồng xử lý khác nhau. Kết quả
mong ợi sẽ là khi có dữ liệu mới (cụ thể là ảnh khuôn mặt) ược tiến hành train
(huấn luyện) và mã hóa thì hệ thống có thể cập nhật dữ liệu và hiển thị lên giao diện Web-server.
def update_known_encodings(): global known_encodings
while True: new_encodings = [] for filename in
os.listdir(TRAINING_IMAGES_FOLDER):
image_path=os.path.join(TRAINING_IMAGES_FOLDER, filename) image=
face_recognition.load_image_file(image_path) encodings
= face_recognition.face_encodings(image) if len(encodings) > 0: encoding = encodings[0]
new_encodings.append(encoding) else:
print(f"No face found in {image_path}") if len(encodings) > 0: encoding = encodings[0]
new_encodings.append(encoding) else:
print(f"No face found in {image_path}")
known_encodings = new_encodings time.sleep(10) lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Hàm update_known_encodings() là một hàm ược sử dụng ể cập nhật danh sách
các mã hóa khuôn mặt ã biết. Hàm này ược thực thi trong một luồng riêng biệt ể
không ảnh hưởng ến hoạt ộng của ứng dụng chính. Trong hàm này, biến
known_encodings ược khai báo là biến toàn cục ể có thể ược truy cập và cập nhật
từ các luồng khác. Hàm này lặp lại các hình ảnh trong thư mục ào tạo và tạo mã
hóa cho từng khuôn mặt bằng cách sử dụng thư viện face_recognition. Các mã hóa
mới sẽ ược lưu vào danh sách new_encodings và sau ó ược cập nhật vào biến
known_encodings ể cập nhật danh sách các mã hóa khuôn mặt ã biết. Cuối cùng,
hàm sẽ chờ 10 giây trước khi tiếp tục lặp lại quá trình cập nhật danh sách mã hóa khuôn mặt ã biết.
Hình 2.5: Kết quả hiển thị tính năng cập nhật dữ liệu khuôn mặt
2.2.3. Thiết kế giao diện
Việc thiết kế giao diện sẽ dùng chủ yếu bằng ngôn ngữ HTML, CSS và
Javascript. Giao diện ược thiết kế ể phù hợp các tiêu chí sau :
+) Các luồng dữ liệu có thể ược vận hành một cách hiệu quả.
+) Người dùng có thể tương tác với giao diện và thực hiện các tác vụ liên quan.
+) Thiết lập cấu hình khung camera sao cho tương thích với giao diện. lOMoAR cPSD| 37054152
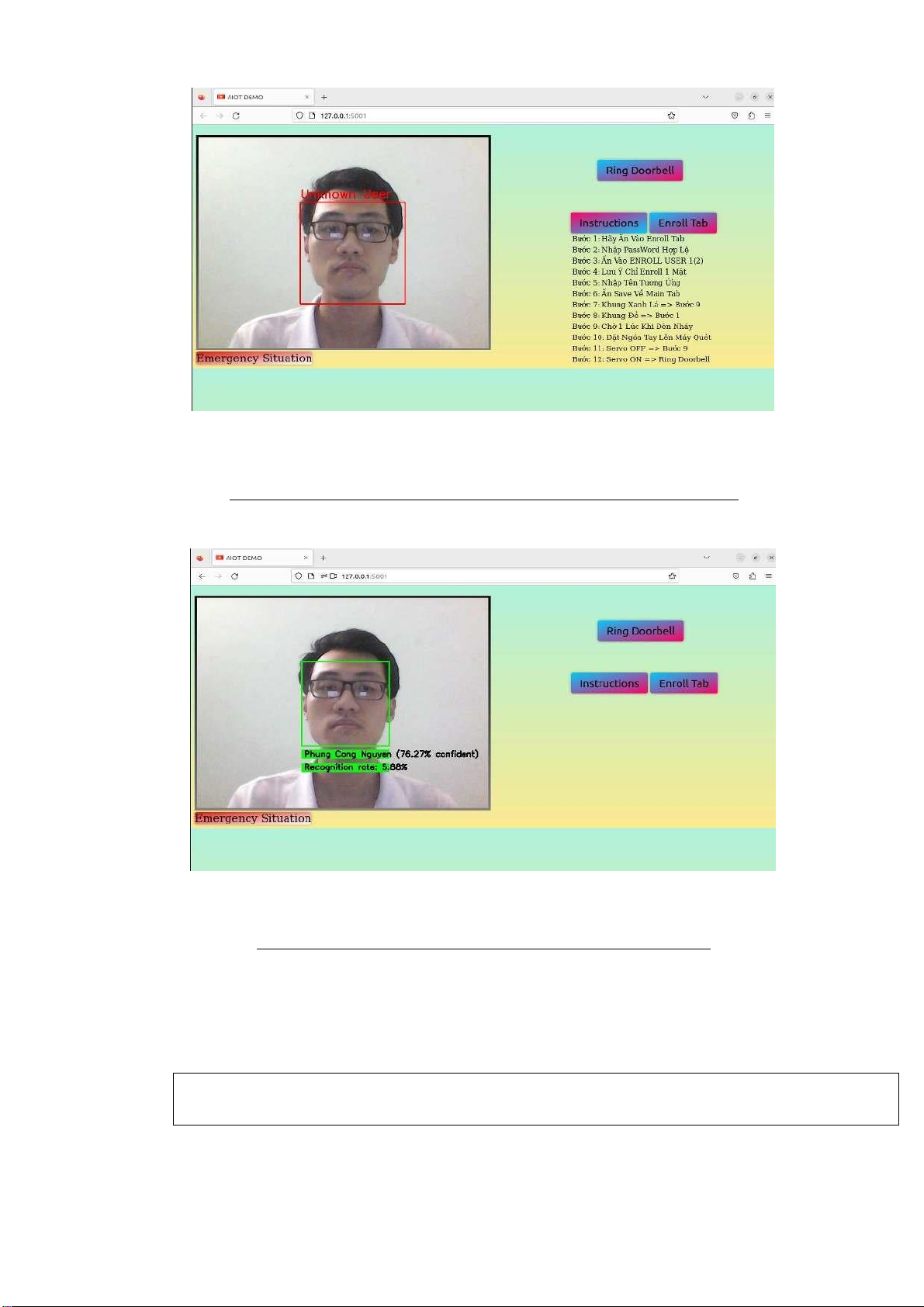
BÁO CÁO HỌC PHẦN
Hình 2.6: Giao diện xác thực hiển thị người dùng không hợp lệ
Hình 2.7: Giao diện xác thực hiển thị người dùng hợp lệ
2.3. Giao diện ăng ký
2.3.1. Cách thức khởi tạo
Tạo một ứng dụng Flask mới nơi chứa file index2.html cho giao diện ăng ký.
app=Flask(__name__,static_folder=’static’,static_url_path= ’/static’)
Tham số ầu tiên __name__ cho biết tên của ứng dụng hiện tại. Tham số này
thường ược sử dụng ể giúp Flask tìm thư mục và tệp tin cần thiết ể chạy ứng dụng. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Tham số thứ hai static_folder ược sử dụng ể chỉ ịnh thư mục nơi các tệp tĩnh
(như CSS, JavaScript, hình ảnh) ược lưu trữ. Giá trị 'static' ược sử dụng ể chỉ ịnh
rằng các tệp tĩnh ược lưu trữ trong thư mục có tên là 'static'.
Tham số thứ ba static_url_path ược sử dụng ể chỉ ịnh URL ( ường dẫn) sẽ ược
sử dụng ể truy cập các tệp tĩnh ược lưu trữ trong thư mục ã ược chỉ ịnh bằng
static_folder. Giá trị '/static' ược sử dụng ể chỉ ịnh rằng các tệp tĩnh có thể truy cập
thông qua ường dẫn '/static'.
2.3.2. Xây dựng chức năng ăng ký và cập nhật tên người dùng
Về chức năng ăng ký :
+) Khi người dùng truy cập vào trang ăng ký, họ sẽ thấy một giao diện có chứa một biểu mẫu ăng ký.
+) Biểu mẫu này có các trường thông tin bắt buộc như tên, email, mật khẩu và hình ảnh khuôn mặt.
+) Khi người dùng iền ầy ủ thông tin và nhấn nút ăng ký, các thông tin này sẽ ược gửi
ến server thông qua phương thức POST.
+) Trên server, các thông tin này sẽ ược xử lý và lưu trữ vào cơ sở dữ liệu ể sử dụng cho
các mục ích khác trong ứng dụng.
Về chức năng cập nhật tên người dùng:
+) Trên giao diện ăng ký, người dùng sẽ thấy một trường nhập tên người dùng. Khi
người dùng muốn cập nhật tên của mình, họ có thể truy cập vào trang cập nhật thông
tin, trong ó sẽ có một biểu mẫu có chứa các trường thông tin cần cập nhật, bao gồm cả
trường tên người dùng.
+) Người dùng sẽ iền thông tin mới vào các trường tương ứng và nhấn nút cập nhật.
Thông tin mới này sẽ ược gửi ến server thông qua phương thức POST và ược cập nhật trong cơ sở dữ liệu.
+) Sau khi cập nhật thành công, server sẽ trả về một thông báo xác nhận cho người dùng.
Cuối cùng khi thiết kế giao diện ăng ký xong thì thực hiện liên kết 2 giao diện
.Trên mỗi giao diện sẽ có 1 nút bấm cho việc này. Có thể giải thích như sau khi
người dùng xong việc ở giao diện thứ nhất và muốn chuyển sang giao diện thứ
hai ể làm việc thì chỉ cần nhấn nút ể gọi hàm chuyển giao diện. Kết quả thu ược : lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
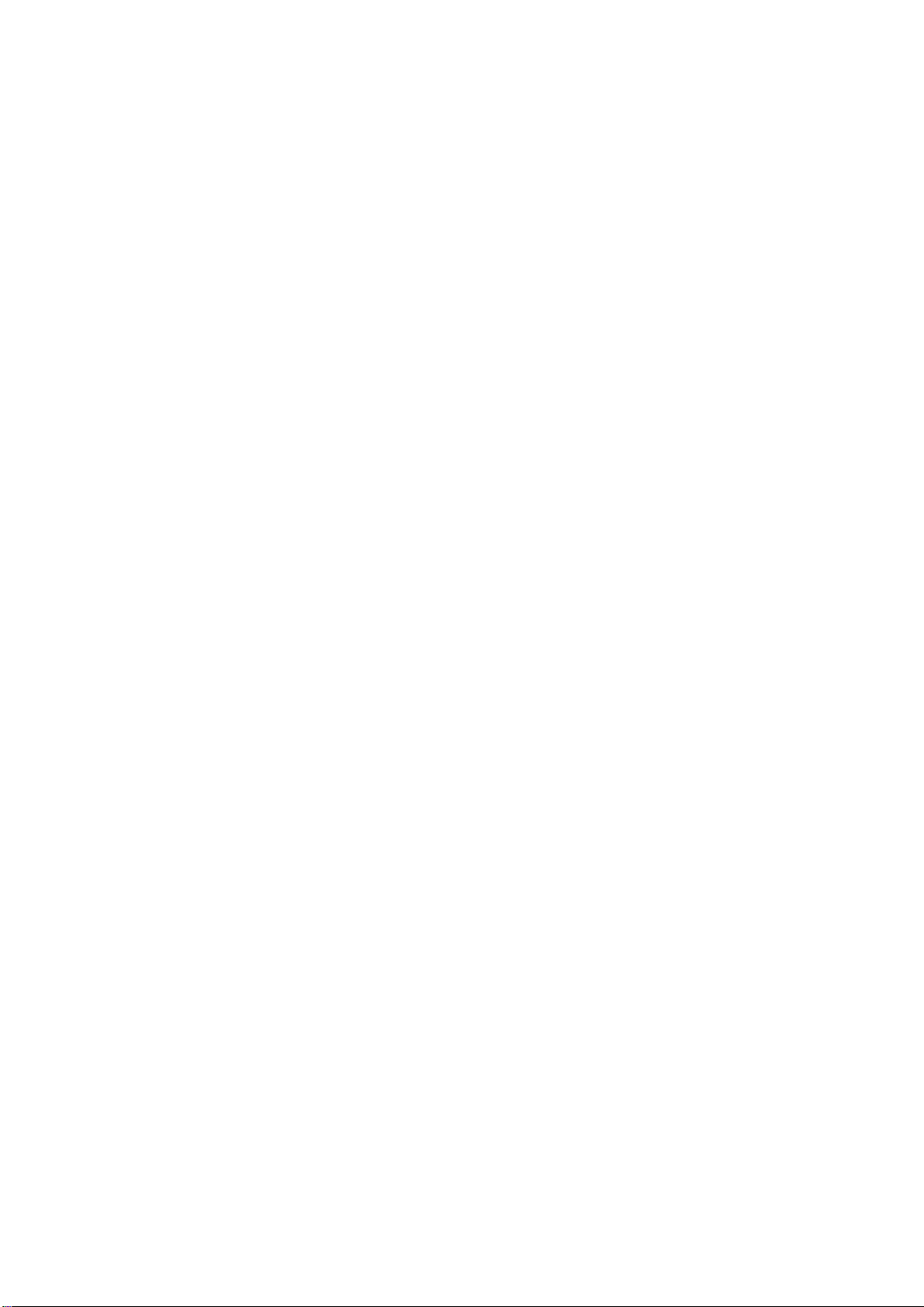
Hình 2.8: Kết quả hiển thị các phương thức POST/GET khi ứng dụng chạy ổn ịnh
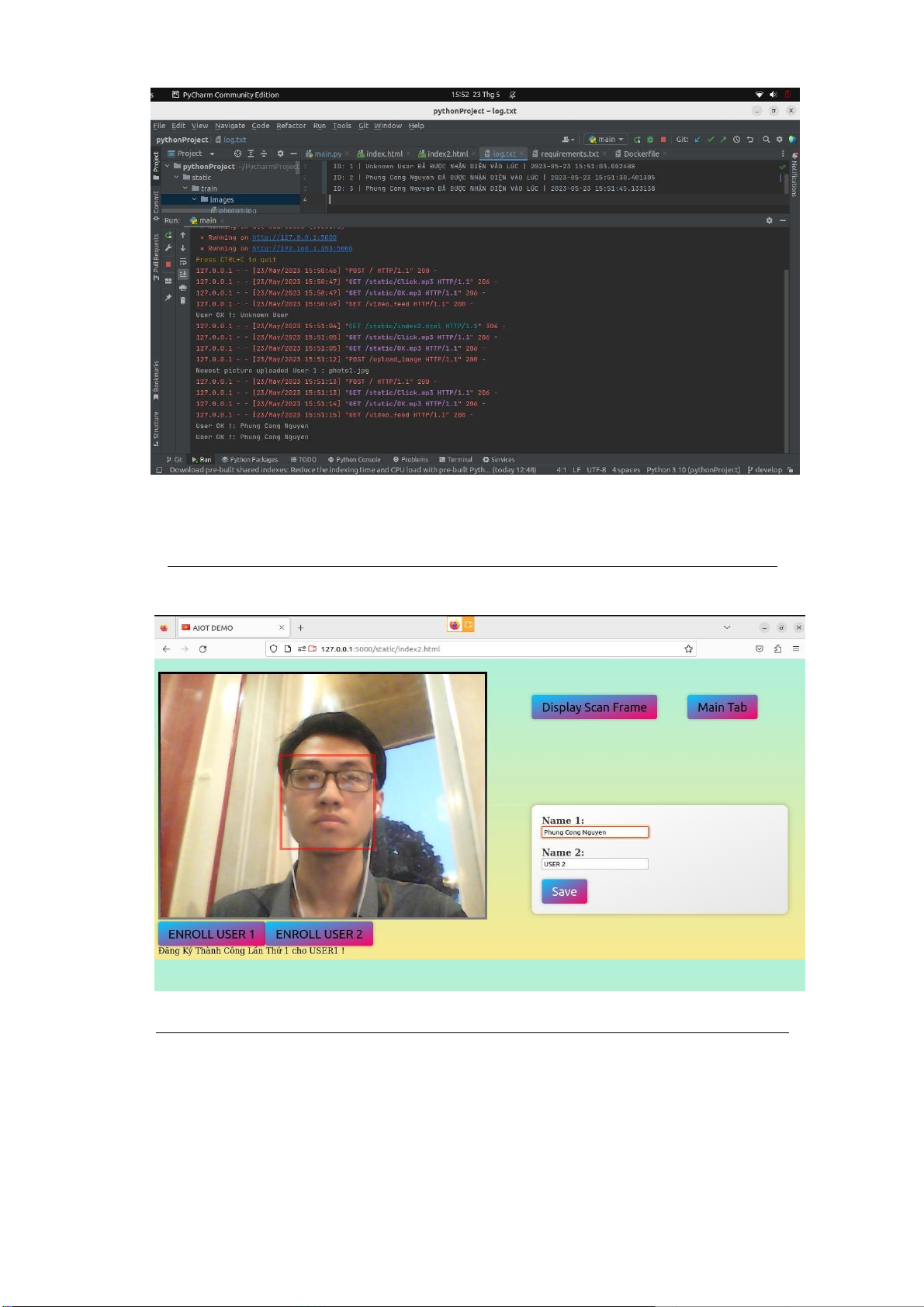
Hình 2.9: Giao diện ăng ký hiển thị các tính năng ăng ký thông tin người dùng
2.4. Cơ sở dữ liệu
2.4.1. Thiết lập môi trường
NestJS là một framework phát triển web trên Node.js, ược xây dựng trên cơ sở
của TypeScript. Với khả năng hỗ trợ nhiều kiểu kiến trúc ứng dụng, NestJS ược sử
dụng rộng rãi trong các dự án phát triển ứng dụng phân tán, trong ó microservice là lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
một trong những kiểu kiến trúc phổ biến. Microservice là một kiểu kiến trúc phần
mềm phân tán, trong ó các thành phần của ứng dụng ược phân tách thành các dịch
vụ nhỏ hơn, ộc lập và có khả năng hoạt ộng ộc lập với nhau.
Để tăng tính nhất quán và ộ tin cậy trong việc phân phối các thông iệp giữa các
ứng dụng phân tán, RabbitMQ là một hệ thống message broker ược sử dụng rộng
rãi. RabbitMQ cho phép các ứng dụng giao tiếp với nhau một cách ồng bộ hoặc bất
ồng bộ, giúp tăng tính nhất quán và ộ tin cậy của ứng dụng.
Monorepo mode là một cách tổ chức codebase của một ứng dụng lớn, trong ó tất
cả các mã nguồn và các thành phần của ứng dụng ược lưu trữ trong một kho chung,
thay vì tách biệt thành nhiều kho riêng biệt. Monorepo mode giúp giảm ộ phức tạp
trong việc quản lý và triển khai ứng dụng, ồng thời cải thiện khả năng tái sử dụng và
chia sẻ code giữa các thành phần khác nhau trong ứng dụng.
Để khởi chạy ứng dụng NestJS phù hợp với mô hình hệ thống cho ứng dụng hiện
tại, các câu lệnh như "nest start", “nest start my-app" và “npm run listen" có thể ược
sử dụng ể chạy chương trình :
$ nest start: ể khởi chạy ứng dụng NestJS mặc ịnh.
$ nest start my-app: ể khởi chạy ứng dụng NestJS có tên là my-app.
$ npm run listen: ể khởi chạy một ứng dụng lắng nghe (listener) trong hệ thống
microservice, sử dụng RabbitMQ ể giao tiếp với các ứng dụng khác.
Ứng dụng MQTT vào ứng dụng NestJS hiện tại:
MQTT là một giải pháp tốt ể sử dụng trong dữ liệu thời gian thực trong các ứng
dụng NestJS phân tán. Với khả năng hoạt ộng ộc lập và tính nhất quán cao,
MQTT giúp cho việc phân phối các thông iệp giữa các ứng dụng trở nên dễ dàng
và hiệu quả hơn. Kết hợp với RabbitMQ và Monorepo mode, MQTT giúp cải
thiện tính nhất quán và ộ tin cậy của ứng dụng, ồng thời giảm ộ phức tạp trong
việc quản lý và triển khai codebase.
2.4.2. Luồng dữ liệu trong Back-end
Trước khi thông tin người dùng ược lưu vào cơ sở dữ liệu, nó phải ược sàng
lọc ể ảm bảo rằng chỉ có thông tin của người dùng hợp lệ ược lưu trữ. Quá trình sàng
lọc này ược thực hiện bởi phía Back-end của hệ thống.Cách thức phía Back-end xử
lý ể lưu thông tin người dùng vào cơ sở dữ liệu ược thể hiện qua sơ ồ luồng sau : lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Hình 2.10: Sơ ồ luồng thể hiện khâu xử lý thông tin người dùng trong Back-end Giải thích :
(1) : Quá trình nhận diện cho biết tên và ảnh khuôn mặt người dùng.
(2) : Dữ liệu tên người dùng ược cập nhật ến Raspberry Pi qua giao thức MQTT.
(3) : Phía Back-end tiến hành lọc người dùng hợp lệ.
(4) : Phía Back-end tiến hành lọc người dùng không hợp lệ.
(5) : Phía Back-end tiến hành lưu thông tin người dùng hợp lệ vào Database.
(6) : Thông tin lưu ồng thời vào PostgreSQL và MongoDB trong bảng “product”.
(7) : Trả về thông tin của toàn bộ người dùng từ dữ liệu ược lưu trong PostgreSQL.
(8) : Xóa toàn bộ thông tin cá nhân dựa vào id của 1 người dùng cụ thể.
(9) : Cập nhật thông tin cá nhân dựa vào id của 1 người dùng cụ thể.
(10) : Trả về thông tin cá nhân dựa vào id của 1 người dùng cụ thể.
(11) : Cập nhật số lượt thích <”likes” + 1> dựa vào id của 1 người dùng cụ thể.
(12) : Thông tin bảo mật ược lưu vào PostgreSQL trong bảng “user”.
(13) : Cập nhật thay ổi của service PUT lên “product” trong PostgreSQL.
(14) : Cập nhật thay ổi của service DELETE lên “product” trong PostgreSQL.
(15) : Trả về thông tin toàn bộ người dùng từ dữ liệu ược lưu trong MongoDB.
(16) : Tiến hành ăng ký tài khoản người dùng qua phương thức bảo mật JWT.
(17) : Thông tin ăng ký gồm (“username” + “password”) kèm theo token bảo mật.
(18) : Token bảo mật từ ó sẽ trả về kết quả ăng ký tài khoản người dùng.
(19) : Dữ liệu trả về gồm (“id” + “name”) trong trường hợp token thỏa mãn.
(20) : Thông báo “Unauthorized” trả về phía người dùng trong trường hợp token sai.
(21) : Tài khoản ăng ký của người dùng ược tiến hành xác thực.
(22) : API của ứng dụng hoạt ộng ở Port : 9000.
(23) : API của ứng dụng hoạt ộng ở Port : 9001.
(24) : Các service của cả 2 ứng dụng trao ổi dữ liệu trong Socket Gateway.
(25) : Trong Postman, client óng vai trò là một công cụ giúp iều khiển và thực hiện
các yêu cầu HTTP ến máy chủ (server) thông qua API. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN Kết quả thu ược :
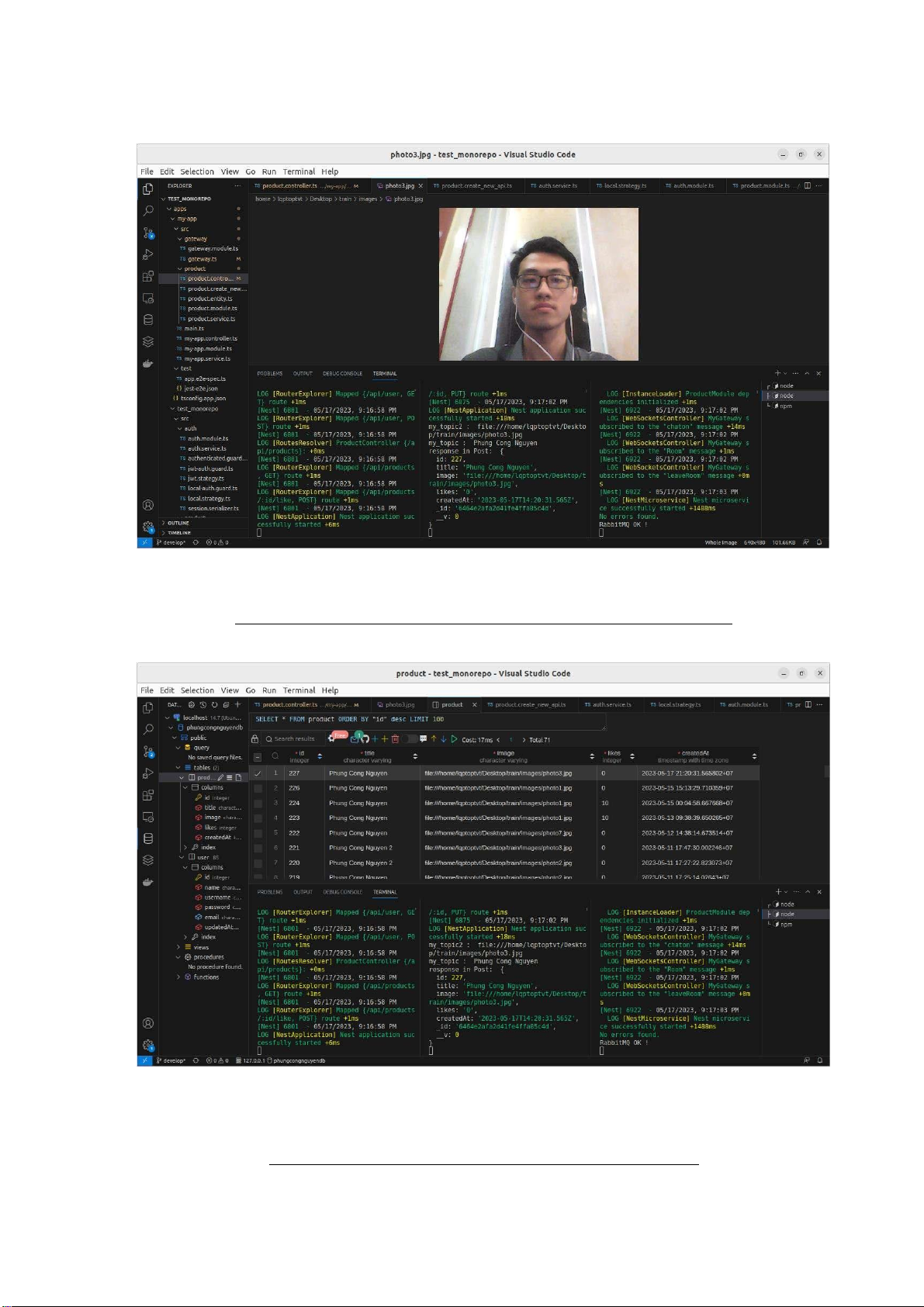
Hình 2.11: Back-end cập nhật dữ liệu người dùng qua MQTT
Hình 2.12: Dữ liệu người dùng ược lưu vào Database lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
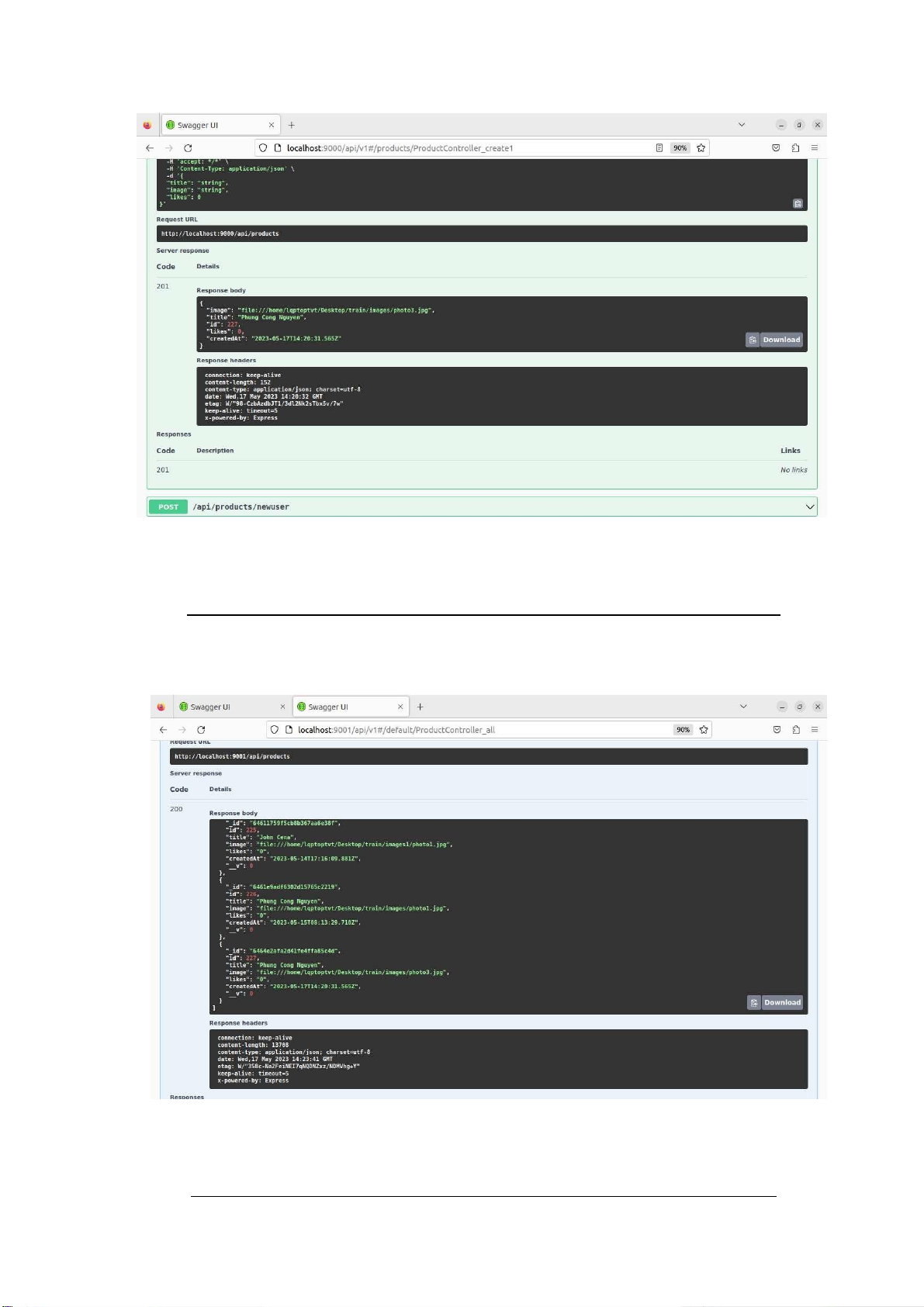
Hình 2.13: Dữ liệu người dùng ược lưu vào PostgreSQL trên Swagger UI
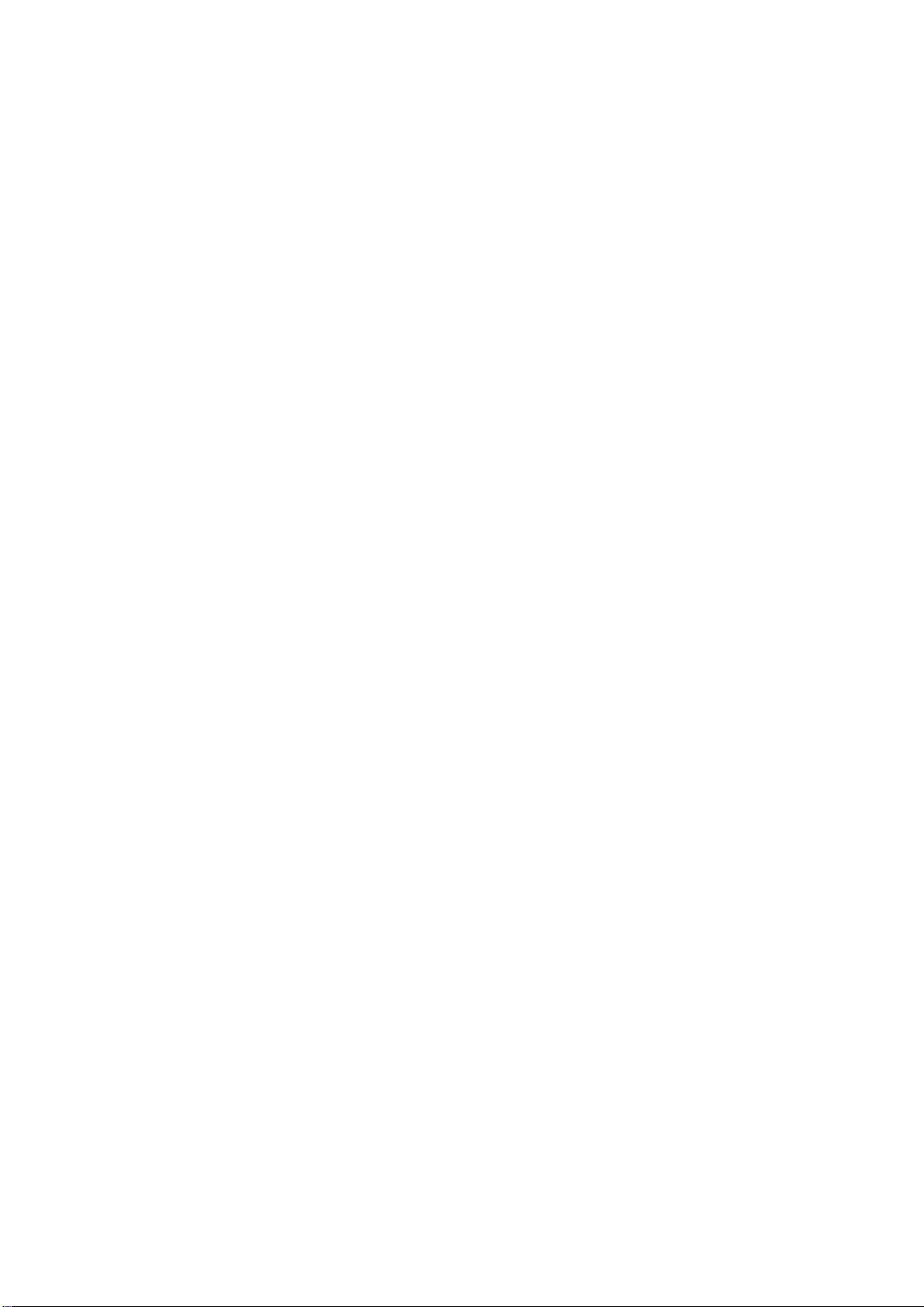
Hình 2.14: Dữ liệu người dùng ược lưu vào MongoDB trên Swagger UI lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN 2.5. Docker
2.5.1. Nền tảng lý thuyết
Docker là một công nghệ ảo hóa dùng ể óng gói và chạy ứng dụng trong các
container. Nó cho phép ta óng gói toàn bộ ứng dụng và các thành phần của nó vào một
container duy nhất, ảm bảo tính di ộng và giúp việc triển khai trở nên dễ dàng hơn.
Docker container là một môi trường chạy ộc lập, ược óng gói trong một Docker
image và có thể chạy trên bất kỳ nền tảng nào hỗ trợ Docker. Nó ược tạo ra bằng cách
sử dụng công nghệ ảo hóa cấp trên (OS-level virtualization), cho phép nhiều container
chạy trên cùng một hệ thống vật lý mà không ảnh hưởng ến nhau.
2.5.2. Thiết lập môi trường
Để cài ặt Docker trên Ubuntu, cần thực hiện các bước sau:
Bước 1: Cập nhật gói danh sách và cài ặt các gói cần thiết.
Bước 2: Thêm kho lưu trữ Docker vào danh sách các kho lưu trữ của hệ thống.
Bước 3: Cài ặt Docker.
Bước 4: Kiểm tra Docker ã cài ặt thành công hay chưa.
Vào terminal gõ lệnh : $ docker –version
Kết quả hiển thị Docker ược cài ặt thành công ví dụ như:
Docker version 23.0.1, build a5ee5b1
(Lưu ý : cần có quyền root hoặc tương ứng ể thực hiện các lệnh trên)
2.5.3. Xây dựng Docker image cho ứng dụng nhận diện khuôn mặt
Bước 1: Liệt kê các thư viện Python cần thiết cho ứng dụng và phiên bản của chúng.
Dùng câu lệnh sau ể tạo ra file requirements.txt trong thư mục của các chương trình ể chạy
ứng dụng, chứa danh sách các thư viện Python ược sử dụng cho ứng dụng :
$ pip freeze > requirements.txt
Các gói thư viện cần thiết gồm:
click==8.1.3 | cmake==3.26.1 | dlib==19.18.0 | face-recognition==1.3.0 |
facerecognition-models==0.3.0 | Flask==2.2.3 | itsdangerous==2.1.2 | Jinja2==3.1.2 |
MarkupSafe==2.1.2 | numpy==1.24.2 | opencv-python==4.7.0.72 | pahomqtt==1.6.1
| Pillow==9.5.0 | pygame==2.3.0 | websocket-client==1.5.1 | Werkzeug==2.2.3 lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN Bước 2 : Tạo Dockerfile
Một Dockerfile là cần thiết ể có thể xác ịnh ứng dụng ược xây dựng như thế nào
trong Docker container. Dưới ây là Dockerfile cho ứng dụng nhận diện khuôn mặt
dựa vào danh sách các thư viện Python ược sử dụng cho ứng dụng trong requirements.txt :
FROM python:3.10-slim-buster : Khai báo rằng Docker image sẽ ược xây dựng
trên cơ sở của image Python phiên bản 3.10-slim-buster.
RUN apt-get update && apt-get install -y \ : sử dụng lệnh RUN ể cài ặt các phụ
thuộc hệ thống cần thiết cho ứng dụng Python. Các phụ thuộc này bao gồm các gói
cài ặt hệ thống như cmake, libopenblas-dev, liblapack-dev, libjpeg-dev, libpngdev,
libtiff-dev, libavcodec-dev, libavformat-dev, libswscale-dev, libv4l-dev, libxvidcore-
dev, libx264-dev, libgtk-3-dev, libatlas-base-dev, gfortran, wget, unzip, build-
essential và pkg-config. Các gói này ược cài ặt từ kho lưu trữ của hệ iều hành Debian
(Buster) bằng lệnh apt-get.
RUN pip install --no-cache-dir \ : sử dụng lệnh RUN ể cài ặt các thư viện Python
cần thiết cho ứng dụng. Các thư viện này bao gồm click, cmake, dlib, facerecognition,
face-recognition-models, Flask, itsdangerous, Jinja2, MarkupSafe và numpy. Các thư
viện này ược cài ặt bằng lệnh pip install và cờ --no-cache-dir ể ảm bảo rằng các phiên
bản mới nhất ược cài ặt.
COPY . /app : sử dụng lệnh COPY ể sao chép tất cả các tệp trong thư mục hiện
tại của bạn vào thư mục /app trong Docker image. Điều này bao gồm cả các tệp Python và tệp cấu hình.
WORKDIR /app : sử dụng lệnh WORKDIR ể thiết lập thư mục làm việc mặc
ịnh của Docker image thành /app. Điều này có nghĩa là tất cả các lệnh tiếp theo trong
Dockerfile sẽ ượcthực thi trong thư mục /app.
EXPOSE 5002 : sử dụng lệnh EXPOSE ể khai báo cổng mặc ịnh của Flask application là 5002.
CMD [ "python", "main.py" ] : sử dụng lệnh CMD ể thiết lập lệnh mặc ịnh ược
thực thi khi Docker container ược khởi chạy. Trong trường hợp này, lệnh mặc ịnh là
python main.py, nghĩa là chạy file main.py trong ứng dụng Python của bạn.
Bước 3 : Tiến hành xây dựng Docker image Trên terminal gõ câu lệnh sau:
$ sudo docker image build -t test .
Docker sẽ tìm kiếm Dockerfile trong thư mục hiện tại của bạn và sử dụng nó ể
xây dựng Docker image với tên là "test". Quá trình xây dựng Docker image này sẽ
bao gồm tải xuống các phụ thuộc hệ thống và thư viện Python ược liệt kê trong
Dockerfile, sao chép mã nguồn ứng dụng vào Docker image và cài ặt các thư viện Python cần thiết. lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
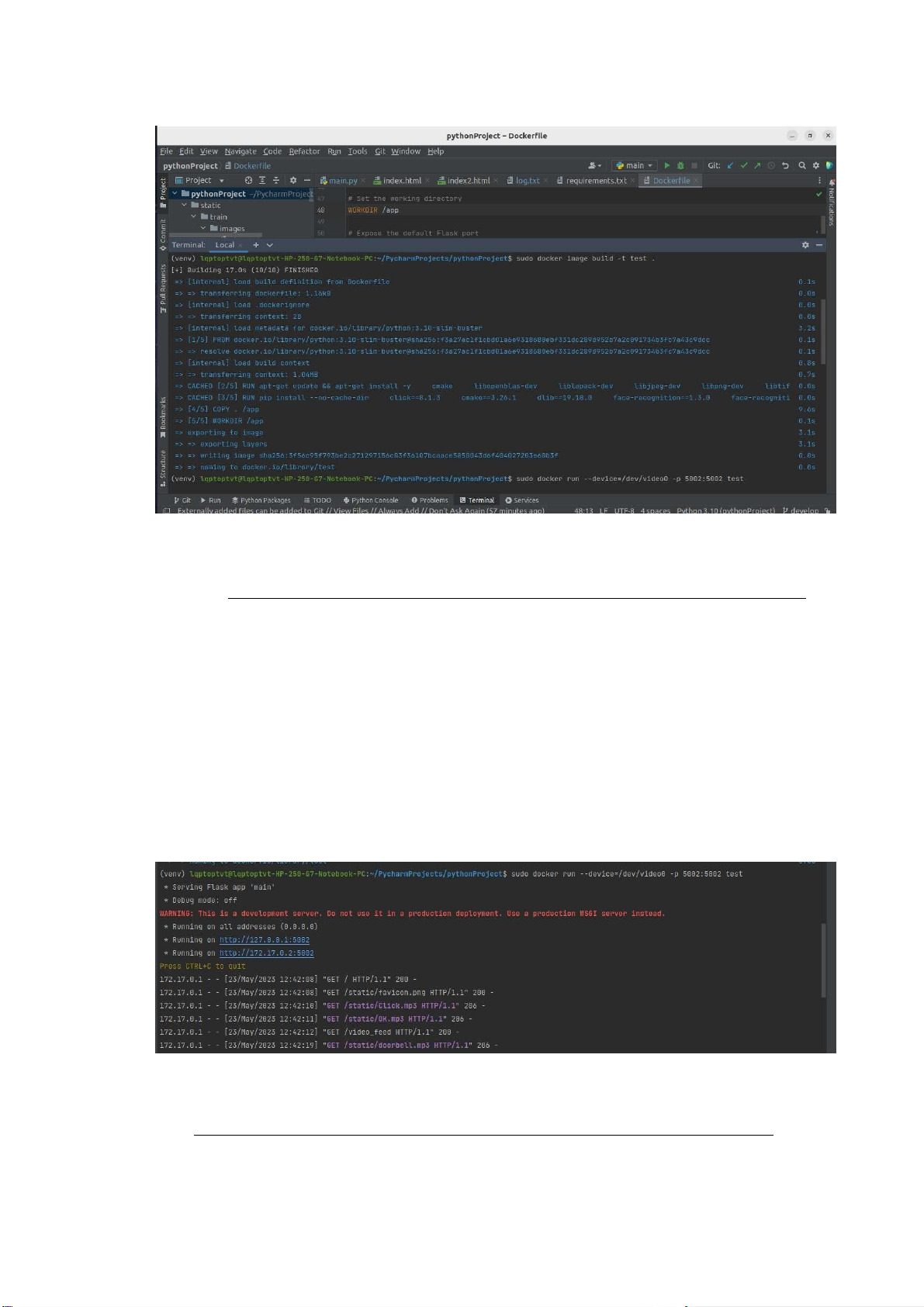
Kết quả khi build thành công :
Hình 2.15: Kết quả hiển thị khi build ứng dụng thành công bằng docker
Bước 4 : Chạy ứng dụng
Dùng câu lệnh sau : $ sudo docker run --device=/dev/video0 -p 5002:5002 test
Docker sẽ khởi chạy một Docker container từ Docker image "test" trên máy
tính của bạn, cấp quyền truy cập vào thiết bị camera. Sau khi container ược khởi chạy,
ứng dụng trong container sẽ ược phục vụ cho các yêu cầu ến cổng 5002.
Hình 2.16: Kết quả hiển thị ứng dụng chạy ổn ịnh khi chạy bằng docker lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Chương 3 : KẾT QUẢ SAU KÌ THỰC TẬP
3.1. Thành quả sau thời gian thực tập
Kết thúc quá trình thực tập, với những kiến thức ã tìm hiểu và dưới sự hướng
dẫn của anh Mentor em ã có thể tự xây dựng 1 ứng dụng nhận diện khuôn mặt ơn
giản ể ứng dụng vào thực tiễn.
Tuy nhiên, việc phát triển hệ thống bảo mật sinh trắc học òi hỏi nhiều thời
gian và nỗ lực. Để xây dựng một hệ thống bảo mật sinh trắc học hiệu quả, cần phải
thu thập và xử lý một lượng lớn dữ liệu từ các nguồn khác nhau. Sau ó, các mô hình
máy học và các thuật toán trí tuệ nhân tạo phải ược sử dụng ể phân tích và xử lý dữ liệu này.
Một số ứng dụng của hệ thống bảo mật sinh trắc học ã ược áp dụng trong thực
tế, bao gồm việc tạo tài khoản người dùng an toàn và bảo mật thông tin cá nhân.
Với việc sử dụng các kỹ thuật như nhận dạng khuôn mặt hoặc quét vân tay, người
dùng có thể ược xác thực một cách nhanh chóng và an toàn hơn. Hơn nữa, thông tin
nhận dạng sinh trắc học của người dùng ược lưu trữ trong cơ sở dữ liệu và ược bảo
vệ chặt chẽ, giúp nâng cao tính bảo mật thông tin.
Tuy nhiên, việc sử dụng hệ thống bảo mật sinh trắc học cũng ặt ra một số
thách thức. Ví dụ, các kỹ thuật như nhận dạng khuôn mặt có thể bị thất bại trong
một số trường hợp, như khi người dùng eo kính hoặc khẩu trang, làm cho việc xác
thực trở nên khó khăn hơn. Hơn nữa, việc lưu trữ và xử lý dữ liệu sinh trắc học cũng
òi hỏi một hệ thống bảo mật cao và chặt chẽ ể ảm bảo tính riêng tư của người dùng.
Trong tổng thể, mặc dù hệ thống bảo mật sinh trắc học mà em thiết kế và
nghiên cứu ang trong quá trình phát triển và thử nghiệm, nhưng chúng áp ứng
ược các tiêu chí cần thiết về bảo mật thông tin. Việc sử dụng các ứng dụng của
hệ thống này như tạo tài khoản người dùng an toàn và bảo mật thông tin cá
nhân cũng giúp nâng cao tính bảo mật thông tin và giảm thiểu nguy cơ bị xâm
nhập hoặc lộ thông tin cá nhân. KẾT LUẬN
Trải qua quá trình thực tập tại công ty Tinasoft với nhiều thử thách và cơ hội
mới, em ã học ược rất nhiều kiến thức và những kỹ năng quan trọng trong lĩnh vực về lOMoAR cPSD| 37054152
BÁO CÁO HỌC PHẦN
Web cụ thể là Back-end cũng như những kỹ năng mềm cần thiết cho một lập trình viên
làm việc trong môi trường doanh nghiệp hàng ầu.
Qua hơn 3 tháng ở công ty em biết bản thân mình chưa thực sự i sâu vào
chuyên môn cũng như thực hành, chưa trao ổi nhiều với anh Mentor : Võ Việt Hoàng
người mà ã giúp ỡ em rất nhiều trong quá trình thực tập ở công ty. Với những kinh
nghiệm ã tích lũy ược trong ợt thực tập này, em mong ợt thực tập tới của trường sẽ có
cơ hội tiếp tục ồng hành cùng công ty ể có thể ngoài mảng Web ra em có thể nâng cao
trình ộ về phần cứng.
Quá trình thực tập tại công ty ã giúp em trao dồi thêm kiến thức ã tiếp thu ược
bao gồm cả kiến thức chuyên ngành lẫn kiến thức thực tiễn. Với những kiến thức có
ược từ việc thực tập này, em mong muốn sau này có thể hiện thực hóa mô hình bảo
mật sinh trắc học nhiều lớp với quy mô 100 người ể ứng dụng vào thực tiễn. Một lần
nữa em xin chân thành cảm ơn thầy Nguyễn Quốc Uy và nhà trường ã ặt nhiều tâm
huyết vào môn học Thực tập chuyên sâu ể sinh viên chúng em có thêm nhiều kiến thức
cũng như kỹ năng ể công tác sau này.




