






































Preview text:

BÁO CÁO
Môn học/Mô đun: Thực tập tốt nghiệp
THIẾT KẾ VÀ XÂY DỰNG WEBSITE BÁN LAPTOP
Khoa: Công nghệ thông tin Ngành: CNTT/TKĐH
SINH VIÊN THỰC HIỆN: LÊ THANH TÙNG MÃ SỐ SINH VIÊN: 2109610165
LỚP: 1621- CNT05
GV HƯỚNG DẪN: ĐINH THỊ THU TRANG
HÀ NỘI, THÁNG 5 NĂM 2024
Thành viên nhóm:
- Lê Thanh Tùng: làm biểu đồ trình tự, triển khai, thành phần, thiết kế giao diện trang chủ, chi tiết sản phẩm, danh mục sản phẩm, viết báo cáo
- Nguyễn Thành Đạt: viết báo cáo, phân tích và đặc tả yêu cầu, thiết kế biểu đồ usecase, biểu đồ lớp, thiết kế CSDL, caì đặt CSDL trên MySQL
- Nguyễn Ngọc Huy: làm biểu đồ trạng thái, hoạt động, thiết kế giao diện giỏ hàng, thiết kế giao diện đăng nhập, đăng ký, viết báo cáo
CỘNG HÒA XÃ HỘI CHỦ NGHĨA VIỆT NAM
Độc lập – Tự do – Hạnh phúc
Hà Nội, Ngày ..... tháng ..... năm 20....
PHIẾU NHẬN XÉT THỰC TẬP
Họ tên sinh viên (nhóm): Lê Thanh Tùng Lớp-khóa: 1621-CNT05-K21
Ngày bắt đầu:19-02-2024............................ngày kết thúc: 12-05-2024........................
Nội dung thực tập: Thiết kế và xây dựng website bán laptop........................................
.......................................................................................................................................
.......................................................................................................................................
Nhận xét của GVHD về chất lượng công việc được giao:
Các công việc được giao:
□ Hoàn thành xuất sắc □ Khá □ Yếu
□ Tốt □ Trung bình
Hoàn tất công việc được giao:
□ Hoàn thành đúng □ Thỉnh thoảng đúng □ Không đúng thời hạn
Tính hữu ích của đợt thực tập với cơ quan
□ Giúp ích nhiều □ Giúp ích ít □ Không giúp ích mấy cho cơ quan
- Nhận xét của GVHD về cá nhân sinh viên:
- Năng lực chuyên môn được sử dụng vào công việc được giao ở mức:
□ Giỏi □ Khá □ Trung bình □ Yếu
- Tinh thần, thái độ đối với công việc được giao:
□ Tích cực □ Bình thường □ Thiếu tích cực
- Đảm bảo kỷ luật lao động (giờ giấc lao động, nghỉ làm, ):
□ Tốt □ Trung bình □ Kém
- Khả năng sử dụng phần mềm văn phòng (office):
□ Giỏi □ Khá □ Trung bình □ Yếu
- Khả năng sử dụng Ngoại ngữ chuyên ngành (nếu có):
□ Giỏi □ Khá □ Trung bình □ Yếu
- Nhu cầu nhân lực của cơ quan (kiến thức, kỹ năng, số lượng):.........................
.......................................................................................................................................................
.......................................................................................................................................................
Các nhận xét khác (nếu có):
...............................................................................................................................................................
...............................................................................................................................................................
...............................................................................................................................................................
Đánh giá:
- Điểm chuyên cần, tác phong và đạo đức (Đạt/Không đạt):.................................
- Điểm thực tập (GVHD đánh giá):.......................................................................
Cơ quan/Đơn vị
(Ký và ghi rõ họ tên)
GVHD
(Ký và ghi rõ họ tên)
BẢN KẾ HOẠCH THỰC TẬP TỐT NGHIỆP CÁ NHÂN
Họ và tên SV: Lê Thanh Tùng Lớp-khóa:1621CNT05-K21
Số ĐT:0375511896.................................Email: leetungg03@gmail.com.......................
- Nội dung thực tập: Thiết kế và xây dựng website bán laptop................................
.........................................................................................................................................
.........................................................................................................................................
- Yêu cầu:......................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
Kế hoạch thực hiện
Ngày thực hiện | Công việc triển khai cụ thể | Kết quả đạt được (theo tỷ lệ %) | Ghi chú |
11/3/2024 |
| 100% | |
18/3/2024 |
| 100% | |
25/3/2024 | - Cài đặt xong cơ sở dữ liệu trên MySQL | 100% | |
1/4/2024 | - Xây dựng và phát triển giao diện | 100% | |
8/4/2024 | - Xây dựng API cần thiết cho đề tài | 100% | |
- Nội dung chi tiết thực hiện chi tiết
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
.........................................................................................................................................
Hà Nội, ngày tháng năm 20
Xác nhận của Cán bộ hướng dẫn Sinh viên
(ký, ghi rõ họ và tên) (ký, ghi rõ họ và tên)
CHƯƠNG I: KHẢO SÁT HỆ THỐNG
Môi trường Phát triển:
- Ngôn ngữ lập trình: Sử dụng các ngôn ngữ lập trình như HTML, CSS, JavaScript cho phần frontend và Node.js cho phần backend.
- Framework: Sử dụng các framework như React.js cho frontend và Express.js cho backend để tạo ra một ứng dụng web động và hiệu quả.
- Cơ sở dữ liệu: Sử dụng MongoDB làm cơ sở dữ liệu để lưu trữ thông tin về sản phẩm, người dùng và đơn hàng.
- Môi trường phát triển tích hợp (IDE): Sử dụng các IDE như Visual Studio Code, Sublime Text hoặc Atom để phát triển và chỉnh sửa mã nguồn.
Môi trường Sản xuất:
- Hệ điều hành: Triển khai trên các hệ điều hành như Linux hoặc Windows Server.
- Máy chủ web: Sử dụng các máy chủ web như Apache hoặc Nginx để phục vụ trang web.
- Dịch vụ đám mây: Triển khai trên các dịch vụ đám mây như Amazon Web Services (AWS), Microsoft Azure hoặc Google Cloud Platform (GCP) để đảm bảo tính sẵn sàng và mở rộng dễ dàng khi cần thiết.
- Bảo mật: Cài đặt các biện pháp bảo mật như SSL/TLS để bảo vệ thông tin cá nhân và thanh toán của người dùng.
- Quản lý phiên bản: Sử dụng các công cụ quản lý phiên bản như Git để theo dõi và quản lý mã nguồn.
Bài toán: Thiết kế và Xây dựng Website Bán Laptop
Yêu cầu:
- Hiển thị danh sách sản phẩm laptop: Trang web cần hiển thị danh sách các sản phẩm laptop với thông tin như hình ảnh, giá cả, thông số kỹ thuật và đánh giá.
- Chi tiết sản phẩm: Người dùng có thể xem thông tin chi tiết về từng sản phẩm bao gồm các tính năng, đặc điểm kỹ thuật, và mô tả.
- Thêm vào giỏ hàng: Cho phép người dùng thêm sản phẩm vào giỏ hàng và điều hướng đến trang giỏ hàng để xem và quản lý đơn hàng.
- Thanh toán đơn hàng: Cung cấp giao diện thanh toán để người dùng có thể nhập thông tin thanh toán và hoàn tất quy trình mua hàng.
- Quản lý người dùng: Hỗ trợ đăng ký, đăng nhập và quản lý tài khoản cho người dùng.
Phân tích:
- Nền tảng công nghệ: Sử dụng Node.js và React.js để phát triển cả frontend và backend của trang web với MongoDB là cơ sở dữ liệu.
- Thiết kế giao diện người dùng: Tạo giao diện thân thiện với người dùng, dễ sử dụng và trực quan.
- Tối ưu hóa trải nghiệm người dùng: Đảm bảo trang web hoạt động mượt mà và có thời gian tải nhanh, đồng thời tối ưu hóa trải nghiệm mua sắm trực tuyến.
Triển khai và Kiểm tra:
- Triển khai trang web trên môi trường sản xuất sau khi đã kiểm tra kỹ lưỡng và đảm bảo tính ổn định.
- Tiến hành kiểm tra chức năng và hiệu suất của trang web để đảm bảo rằng tất cả các tính năng hoạt động đúng và hiệu quả.
Quản lý và Phát triển:
- Liên tục cập nhật và phát triển trang web để cải thiện trải nghiệm người dùng và tăng tính linh hoạt và tính năng của nền tảng.
- Theo dõi và phản hồi từ phía người dùng để thúc đẩy sự phát triển và cải thiện liên tục của trang web.
Chức năng:
- Tạo ra một liên kết trực quan và dễ nhận biết cho người dùng.
- Hiển thị một biểu tượng hình ảnh kèm theo một đoạn văn bản mô tả chức năng hoặc nội dung của liên kết.
Yêu cầu kỹ thuật:
- Sử dụng ngôn ngữ đánh dấu HTML để tạo các phần tử cần thiết: <a>, <i> (biểu tượng) và <span> (văn bản).
- Sử dụng CSS để tùy chỉnh kiểu dáng của liên kết, bao gồm cả biểu tượng và văn bản, và tạo khoảng cách giữa chúng.
Điều kiện tiên quyết:
- Đảm bảo rằng trang web đã tích hợp thư viện biểu tượng (ví dụ: Font Awesome) để sử dụng biểu tượng.
- Cần có kiến thức cơ bản về HTML và CSS để triển khai yêu cầu.
Yêu cầu không chức năng:
Yêu cầu chức năng
- Cho phép cập nhật hàng vào CSDL.
- Hiển thị danh sách các mặt hàng theo từng loại.
- Hiển thị hàng hóa khách hàng đã chọn mua.
- Quản lý đơn đặt hàng.
- Cập nhật hàng hóa, nhà sản xuất, loại hàng.
- Xử lý đơn hàng.
- Thống kê các khách hàng mua trong ngày.
Hệ thống có 2 phần:
- Phần khách hàng: là những người có nhu cầu mua sắm hàng hóa. Chức năng bao gồm:
- Hiển thị danh sách các mặt hàng của cửa hàng để khách hàng xem, lựa chọn và mua.
- Đăng ký, đăng nhập, xem các thông tin, khuyến mãi trên trang web.
- Phần quản trị viên: là người có quyền kiểm soát mọi hoạt động của hệ thống. Chức năng bao gồm:
- Cập nhật, sửa, xoá các mặt hàng, loại hàng, nhà sản xuất, tài khoản khách hàng, slider.
- Tiếp nhận kiểm tra đơn đặt hàng của khách, hiển thị đơn đặt hàng.
- Phần khách hàng: là những người có nhu cầu mua sắm hàng hóa. Chức năng bao gồm:
Yêu cầu phi chức năng
- Trang web phải được thiết kế dễ hiểu, giao diện dễ dùng và hấp dẫn.
- Cung cấp thông tin quảng cáo hấp dẫn và tin tức khuyến mãi.
- Đảm bảo an toàn thông tin khách hàng trong quá trình thanh toán.
- Tích hợp nhiều phương thức thanh toán.
- Luôn đổi mới và hấp dẫn.
CHƯƠNG II: PHÂN TÍCH HỆ THỐNG
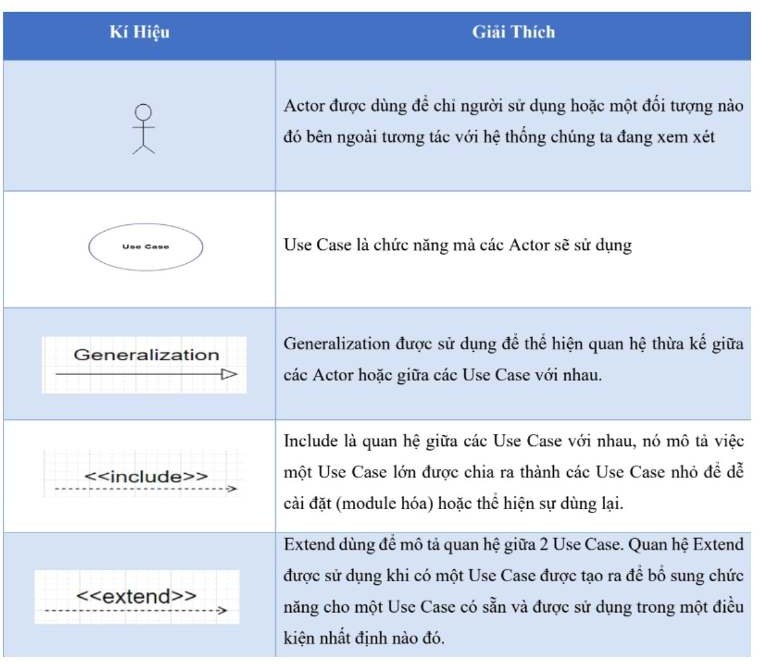
- Actor là một thực thể hoặc hệ thống bên ngoài tương tác với hệ thống mà bạn đang phân tích hoặc thiết kế. Một actor không nhất thiết phải là một con người, mà có thể là một hệ thống, một máy móc, hoặc một thành phần khác của môi trường xung quanh.
- Ký hiệu :

STT | Actor | Use case |
1 | Quản trị viên |
|
2 | Khách hàng |
|
Hình 5
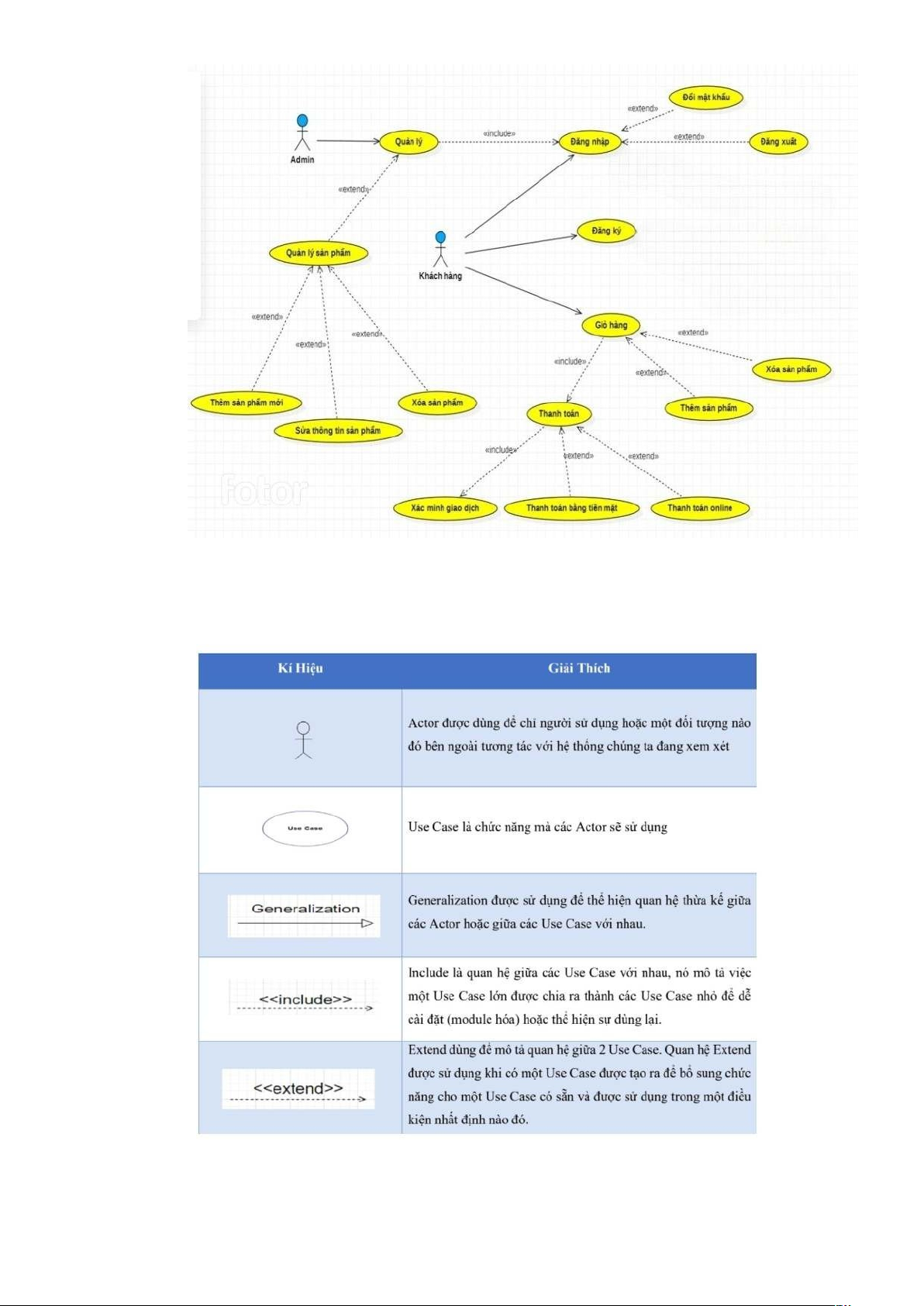
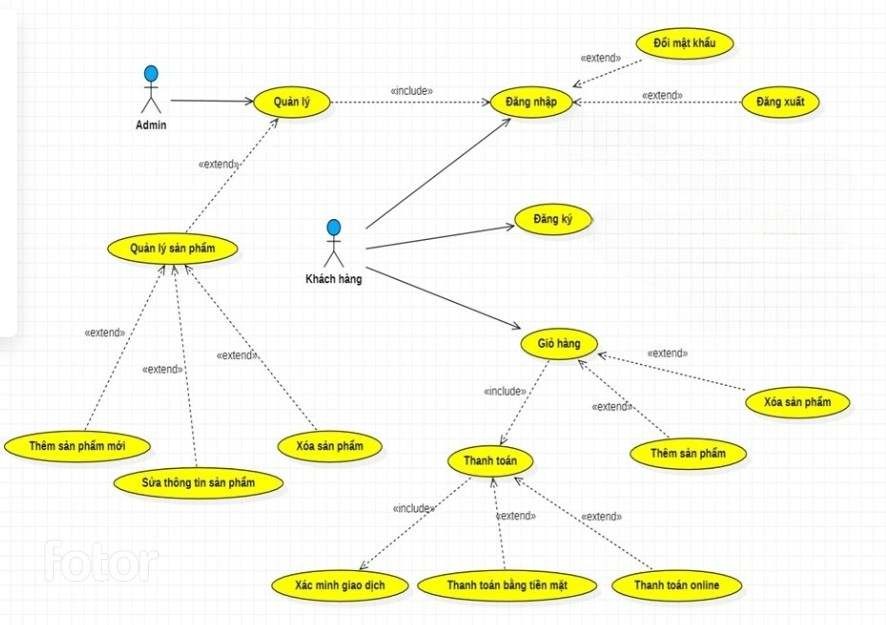
Các usecase tổng quát của hệ thống
- Use case là một kỹ thuật phân tích và thiết kế trong lĩnh vực phát triển phần mềm. Nó được sử dụng để mô tả các hành vi của hệ thống từ quan điểm của người sử dụng và làm rõ các yêu cầu và chức năng của hệ thống.
- Ký hiệu :


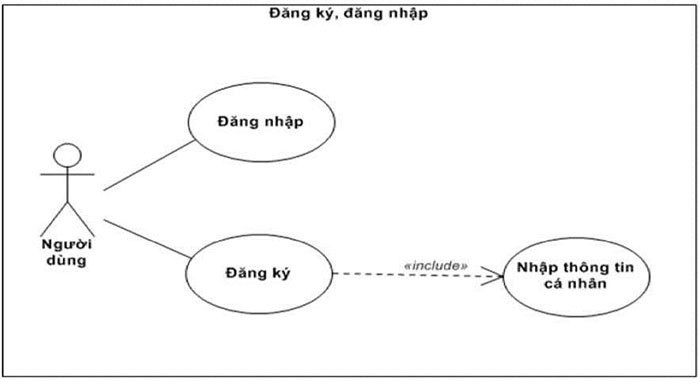
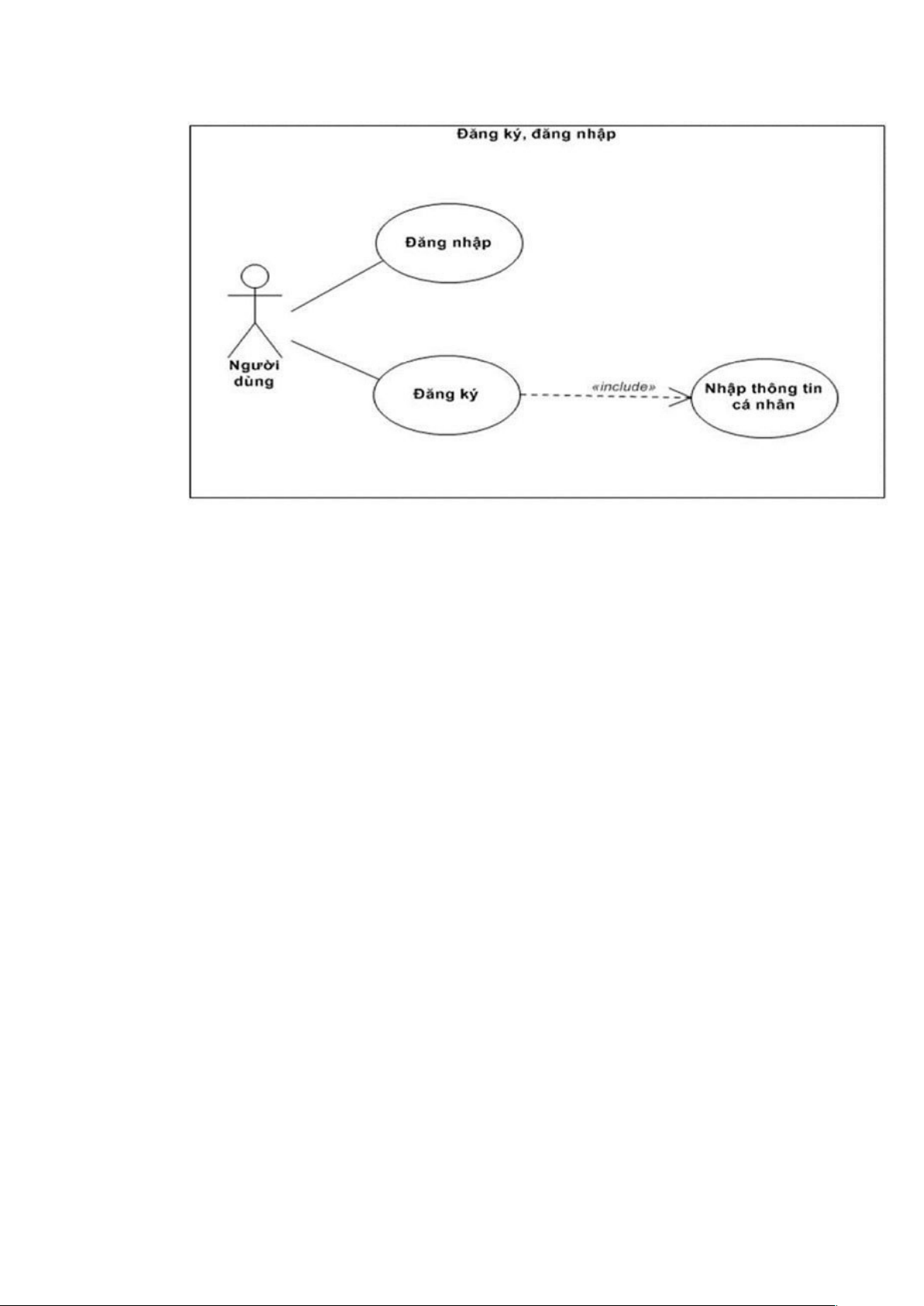
2.1.6: Biểu đồ usecase
Hình 7
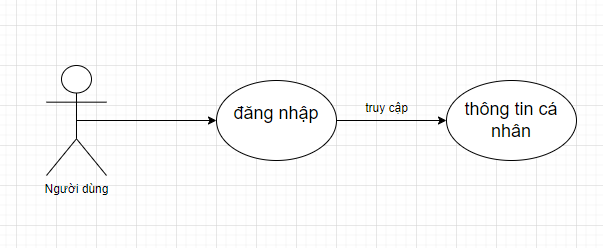
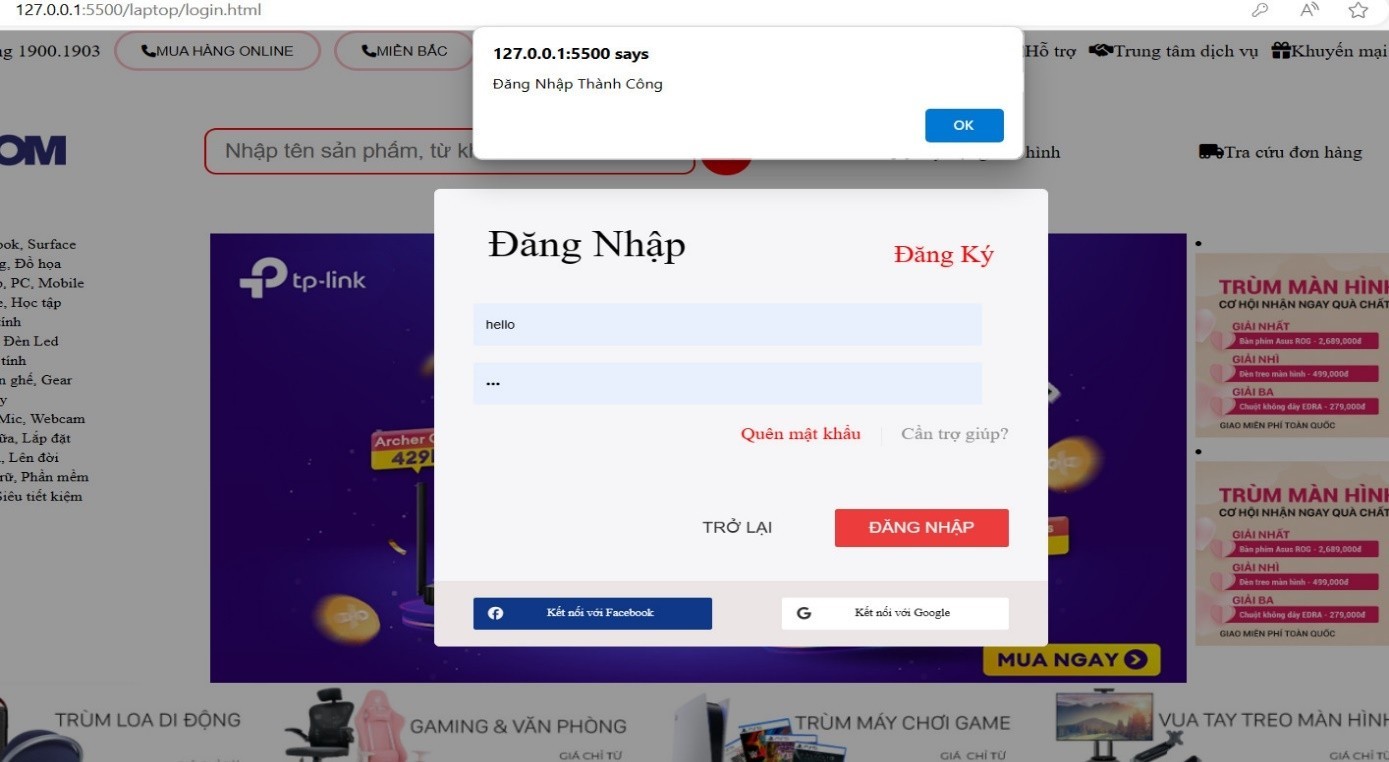
Đăng nhập:
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn truy cập vào tài khoản đã đăng ký.
Hành động:
- Người dùng nhập email và mật khẩu
- Hệ thống kiểm tra thông tin đăng nhập
- Nếu thông tin đúng, hệ thống cho phép truy cập vào tài khoản
- Người dùng được đưa đến trang chính sau khi đăng nhập thành công
Đăng ký:
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn tạo tài khoản mới trên hệ thống.
Hành động:
- Người dùng nhập thông tin cá nhân (tên, email, mật khẩu, v.v.).
- Hệ thống kiểm tra tính hợp lệ của thông tin.
- Nếu thông tin hợp lệ, hệ thống tạo tài khoản mới.
- Người dùng nhận thông báo xác nhận đăng ký.
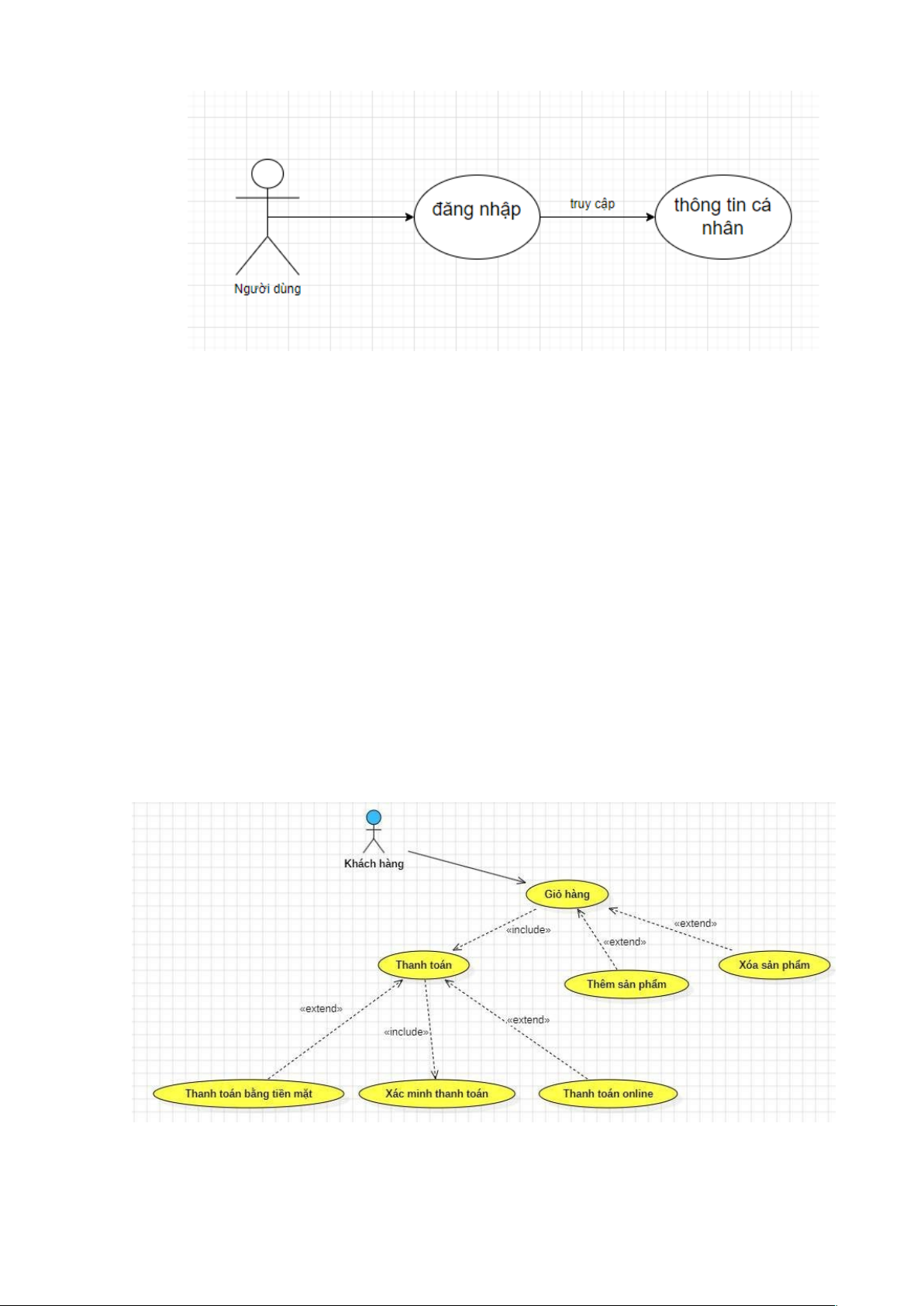
 Chức năng đổi mật khẩu
Chức năng đổi mật khẩu
Hình 8
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn thay đổi mật khẩu hiện tại của họ.
Hành động:
- Người dùng đăng nhập vào hệ thống.
- Chọn tùy chọn “Đổi mật khẩu”.
- Nhập mật khẩu hiện tại và mật khẩu mới.
- Hệ thống kiểm tra tính hợp lệ của mật khẩu mới.
- Nếu mật khẩu mới hợp lệ, hệ thống cập nhật mật khẩu và thông báo thành công.
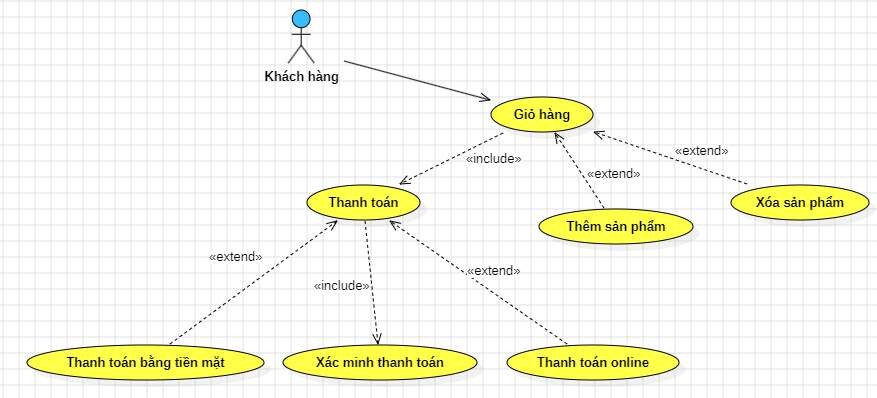
Chức năng quản lý giỏ hàng, thanh toán

Hình 9
Quản lý giỏ hàng (Manage Cart):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn thêm, xóa hoặc chỉnh sửa các sản phẩm trong giỏ hàng.
Hành động:
- Người dùng xem danh sách sản phẩm trong giỏ hàng.
- Thêm sản phẩm mới vào giỏ hàng.
- Xóa sản phẩm khỏi giỏ hàng.
- Cập nhật số lượng hoặc thuộc tính của sản phẩm trong giỏ hàng.
Thanh toán (Checkout):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn thanh toán và hoàn tất đơn hàng.
Hành động:
- Người dùng chọn chức năng thanh toán.
- Form thanh toán xuất hiện, hệ thống hiển thị các yêu cầu thanh toán.
- Người dùng nhập thông tin cá nhân (họ tên, số tài khoản, phương thức thanh toán, địa chỉ email, v.v.).
- Chọn gửi thông tin.
Xóa sản phẩm
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn xóa những mặt hàng không cần thiết.
- Hành động: chọn vào ô xóa sản phẩm cạnh sản phẩm cần xóa, bấm xóa, sản phẩm sẽ tự biến mất khỏi giỏ hàng
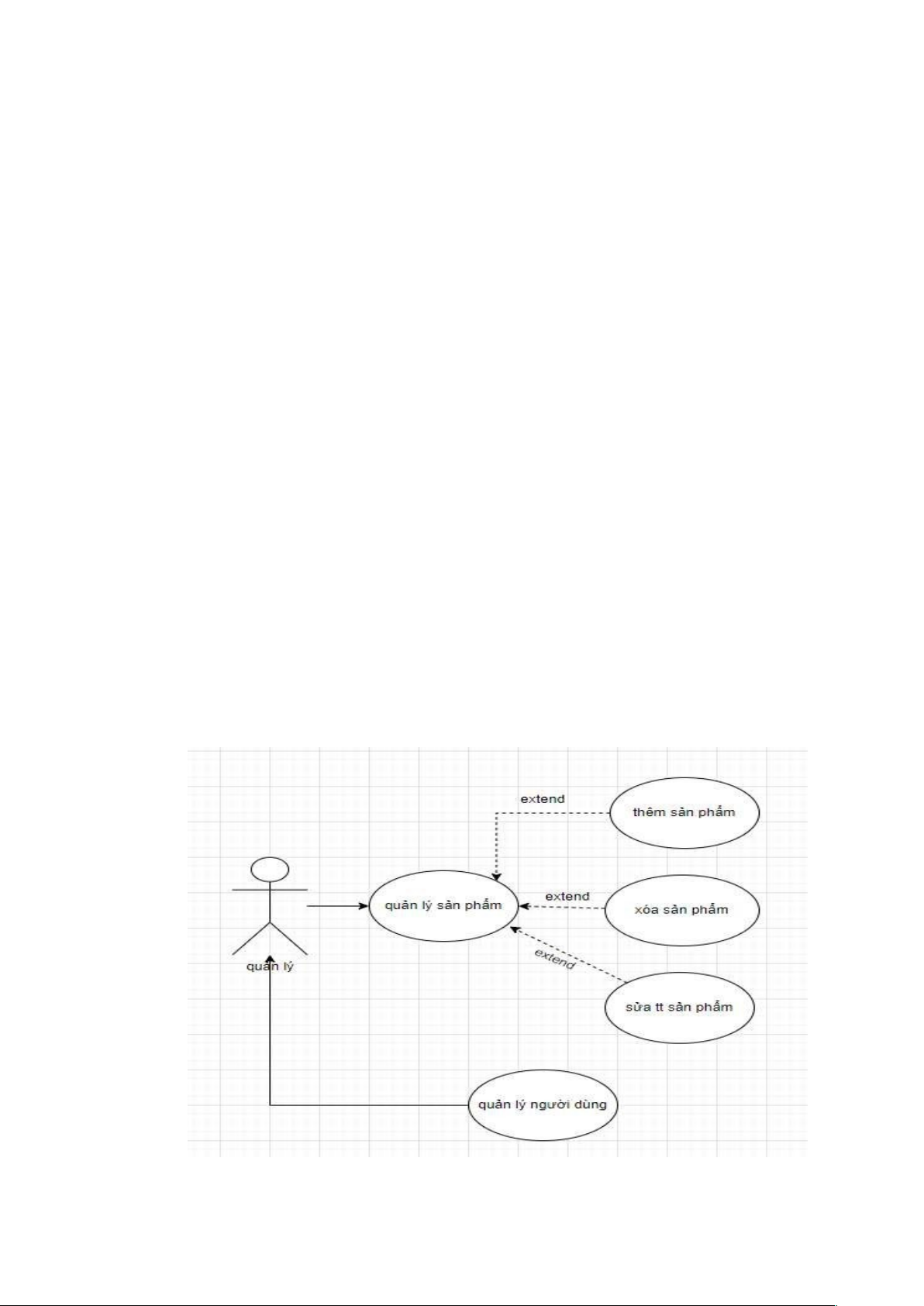
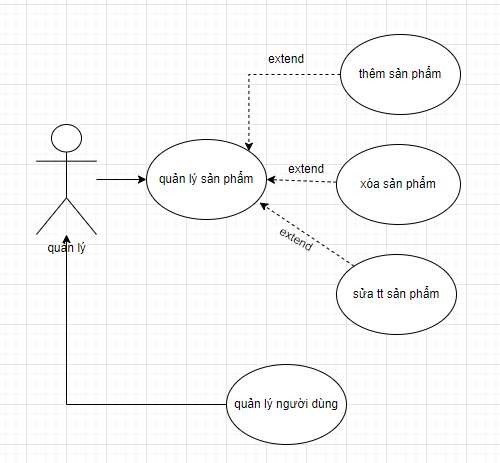
Chức năng quản lý sản phẩm

Hình 10
Thêm thông tin sản phẩm (Add Product):
- Tác nhân (Actor): Người quản lý
- Mô tả: Cho phép người quản lý thêm thông tin về một sản phẩm mới vào hệ thống.
Hành động:
- Người quản lý chọn “Thêm sản phẩm” từ giao diện quản lý sản phẩm.
- Hệ thống hiển thị biểu mẫu hoặc giao diện để nhập thông tin sản phẩm mới.
- Người quản lý điền thông tin liên quan đến sản phẩm, bao gồm:
- Tên sản phẩm
- Mã số sản phẩm (nếu có)
- Mô tả sản phẩm
- Giá sản phẩm
- Danh mục sản phẩm
- Thông tin kỹ thuật (nếu cần)
- Hệ thống kiểm tra thông tin và thêm sản phẩm mới vào cơ sở dữ liệu.
- Người quản lý xác nhận việc thêm sản phẩm.
- Hệ thống thông báo kết quả thành công và hiển thị thông tin về sản phẩm đã được thêm.
Sửa thông tin sản phẩm (Edit Product):
- Tác nhân (Actor): Người quản lý
- Mô tả: Cho phép người quản lý thay đổi thông tin của một sản phẩm trong hệ thống.
Hành động:
- Người quản lý chọn “Sửa thông tin sản phẩm” từ giao diện quản lý sản phẩm.
- Hệ thống hiển thị danh sách sản phẩm có sẵn.
- Người quản lý chọn sản phẩm cần chỉnh sửa.
- Hệ thống hiển thị biểu mẫu hoặc giao diện để cập nhật thông tin sản phẩm.
- Người quản lý thay đổi thông tin cần sửa (ví dụ: giá, mô tả, danh mục).
- Hệ thống kiểm tra thông tin và cập nhật sản phẩm trong cơ sở dữ liệu.
- Người quản lý xác nhận việc sửa thông tin sản phẩm.
- Hệ thống thông báo kết quả thành công.
Xóa sản phẩm (Delete Product):
- Tác nhân (Actor): Người quản lý
- Mô tả: Cho phép người quản xóa một sản phẩm trong hệ thống.
Hành động:
- Người quản lý chọn “xóa sản phẩm” từ giao diện quản lý sản phẩm.
- Người quản lý xác nhận việc xóa sản phẩm.
- Hệ thống thông báo kết quả thành công.
Quản lý người dùng (User management):

Hình 11

Hình 12
Tìm kiếm sản phẩm (Search Product):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn tìm kiếm sản phẩm trên trang web.
Hành động:
- Người dùng nhập từ khóa tìm kiếm (ví dụ: “laptop Dell”, “laptop Samsung”).
- Hệ thống hiển thị danh sách sản phẩm phù hợp với tìm kiếm.
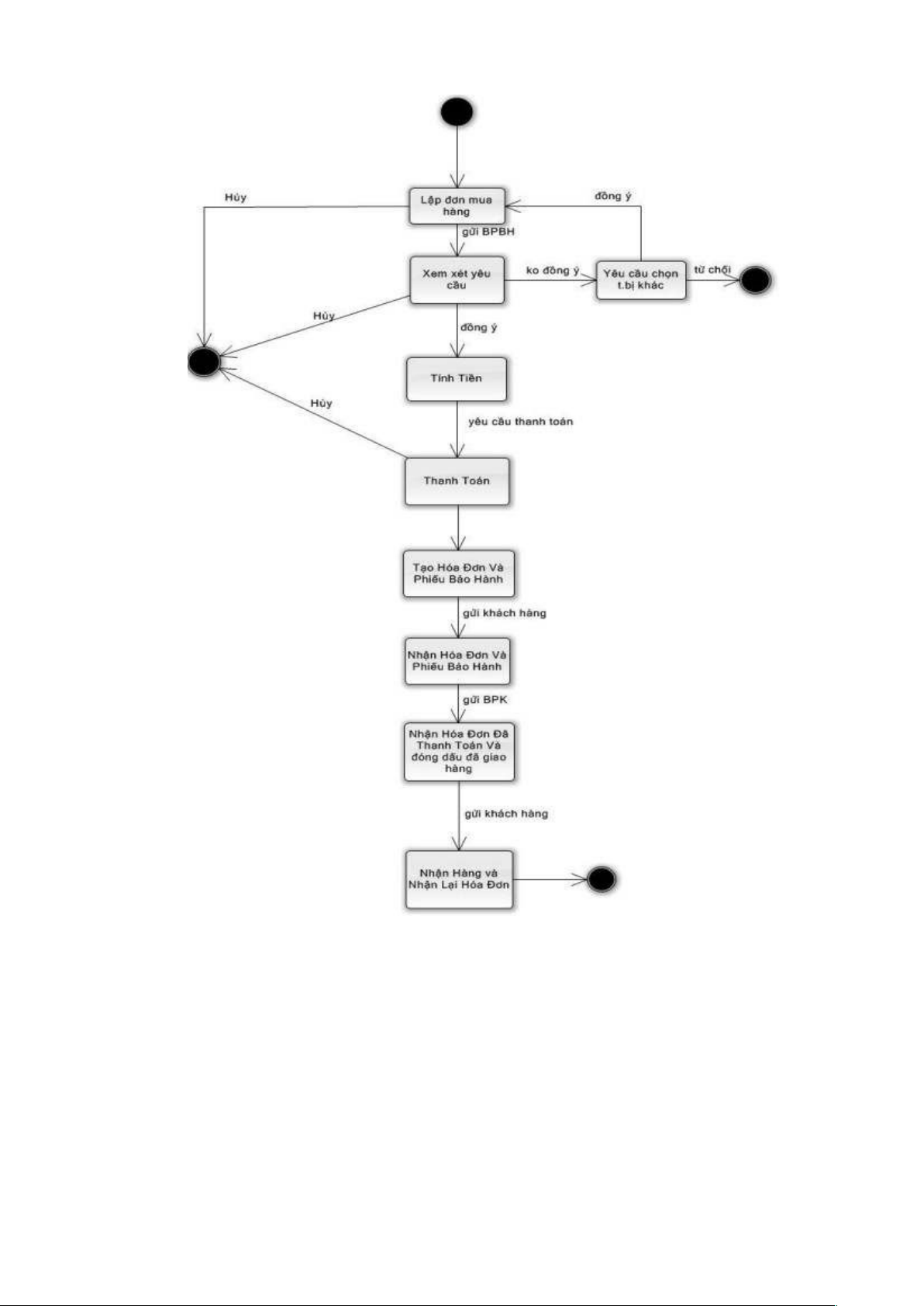
- Sau khi lập đơn mua hàng với sản phẩm cần thiết, người dùng sẽ xem xét yêu cầu, nếu phù hợp thì sẽ sang bước tiếp theo, còn không thì sẽ yêu cầu chọn sản phẩm khác
Thanh toán (Checkout):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn thanh toán và hoàn tất đơn hàng.
Hành động:

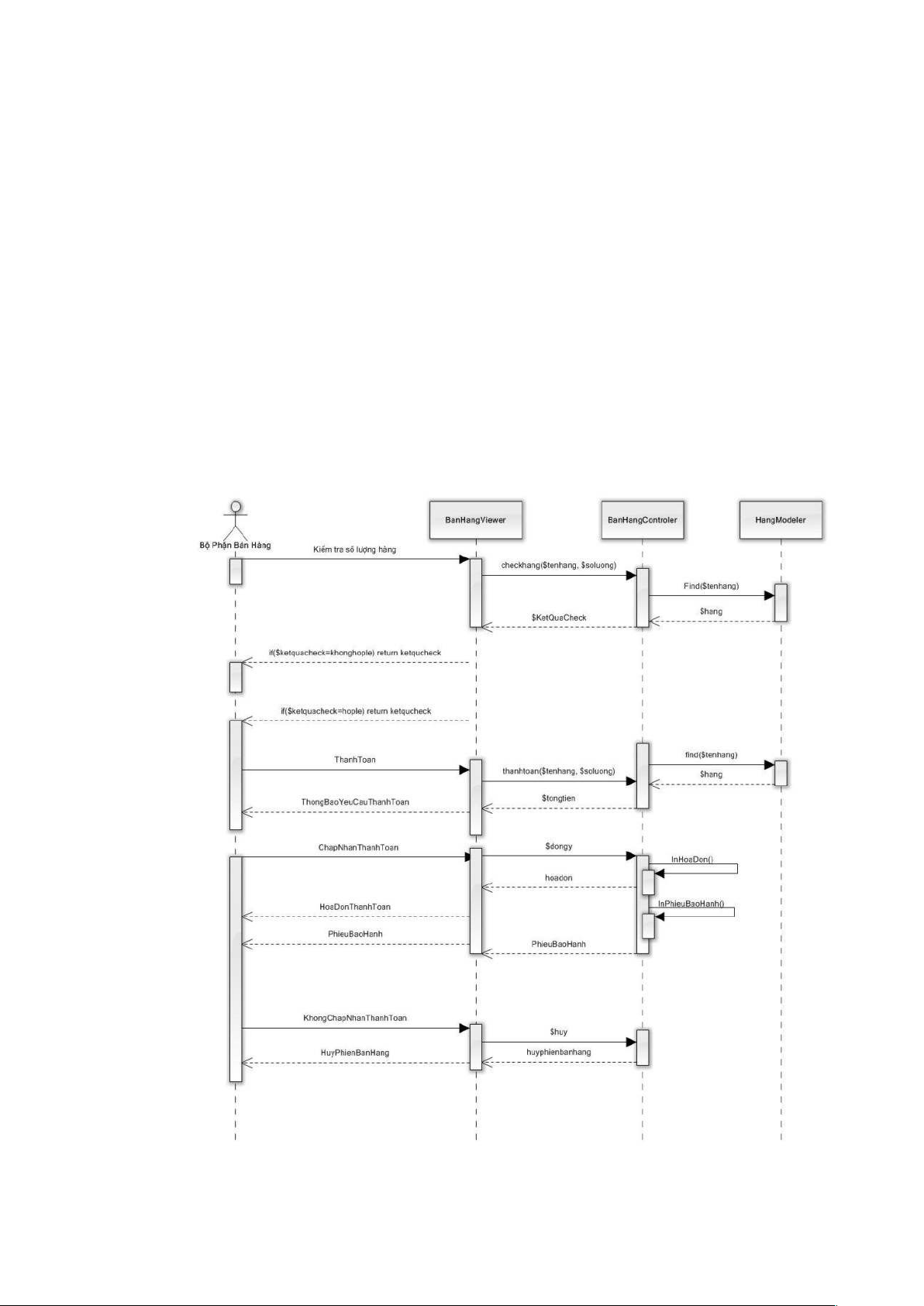
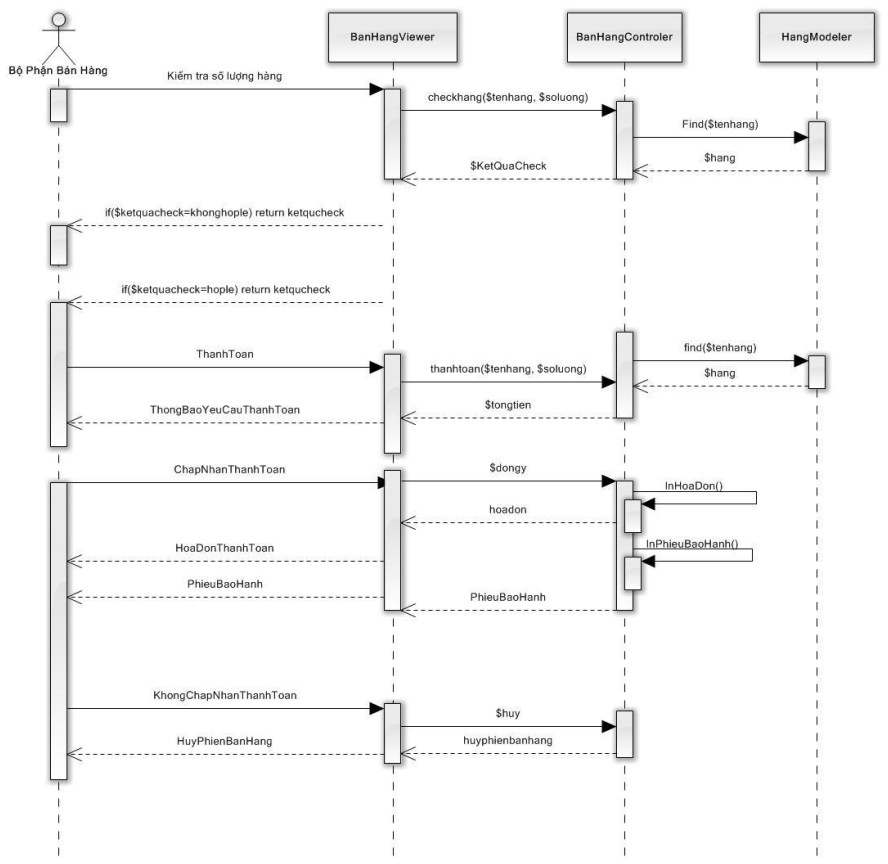
Hình 13
Biểu đồ trình tự mua bán hàng
Tìm kiếm sản phẩm (Search Product):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn tìm kiếm sản phẩm trên trang web.
Hành động:
- Người dùng nhập từ khóa tìm kiếm (ví dụ: “laptop Dell”, “laptop Samsung”).
- Hệ thống hiển thị danh sách sản phẩm phù hợp với tìm kiếm.
- Sau khi lập đơn mua hàng với sản phẩm cần thiết, người dùng sẽ xem xét yêu cầu, nếu phù hợp thì sẽ sang bước tiếp theo, còn không thì sẽ chọn sản phẩm khác
Thanh toán (Checkout):
- Tác nhân (Actor): Người dùng
- Mô tả: Người dùng muốn thanh toán và hoàn tất đơn hàng.
Hành động:
- Người dùng chọn chức năng thanh toán.
- Hệ thống hiển thị form thanh toán và yêu cầu thông tin cá nhân (họ tên, địa chỉ, phương thức thanh toán, v.v.).
- Người dùng nhập thông tin và xác nhận thanh toán, nhận phiếu bảo hành.
- Nếu có sai sót trong quá trình thanh toán, hệ thống sẽ báo lỗi, không chấp nhận thanh toán và sau đó hủy thanh toán
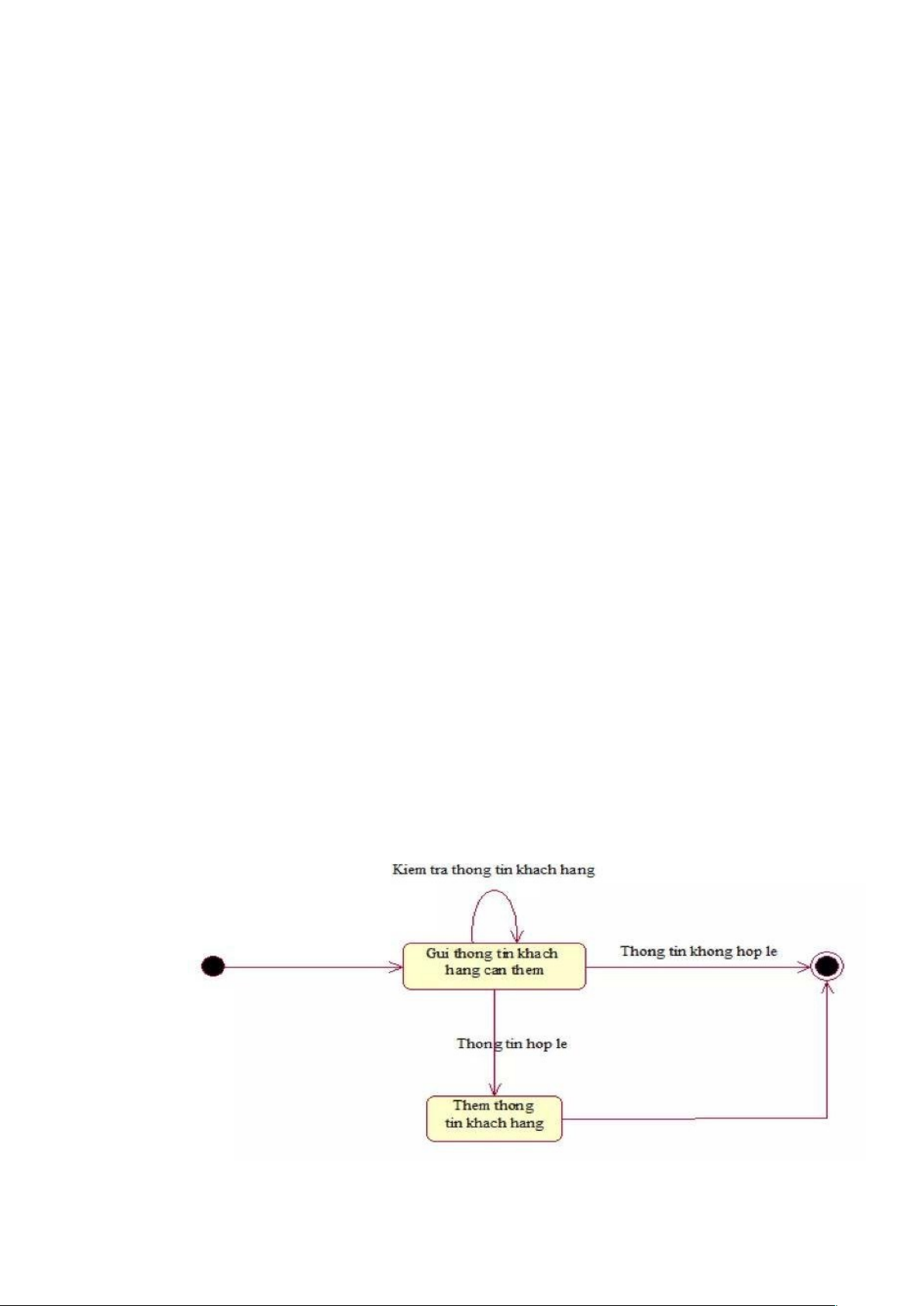
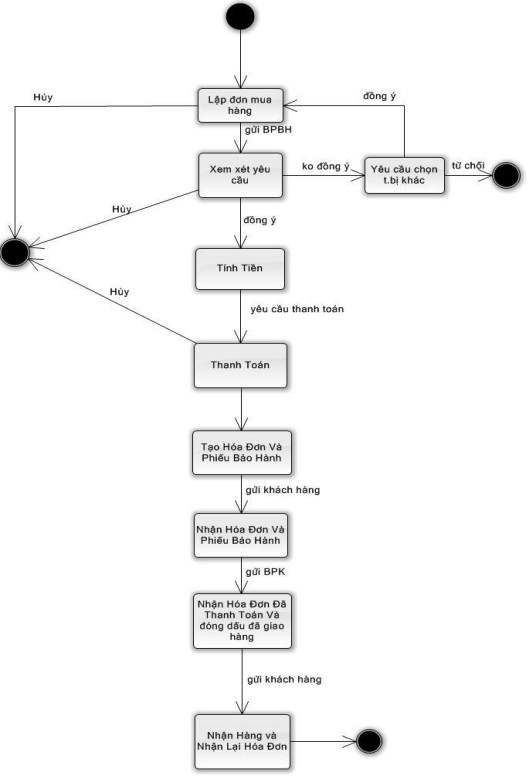
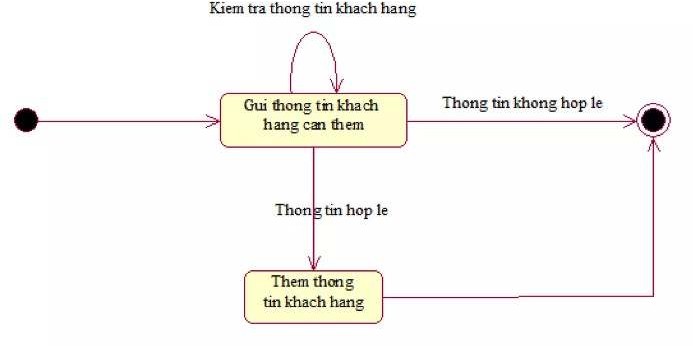
: Biểu đồ trạng thái

Hình 14
Thêm khách hàng (Add Customer):
- Tác nhân (Actor): Nhân viên bán hàng
- Mô tả: Nhân viên muốn thêm thông tin khách hàng mới vào hệ thống.
Hành động:
- Nhân viên nhập thông tin khách hàng (tên, số điện thoại, địa chỉ, v.v.).
- Hệ thống kiểm tra tính hợp lệ của thông tin.
- Nếu thông tin hợp lệ, hệ thống tạo khách hàng mới và gán một mã khách hàng.
- Nhân viên xác nhận việc thêm khách hàng.
- Hệ thống thông báo kết quả thành công.
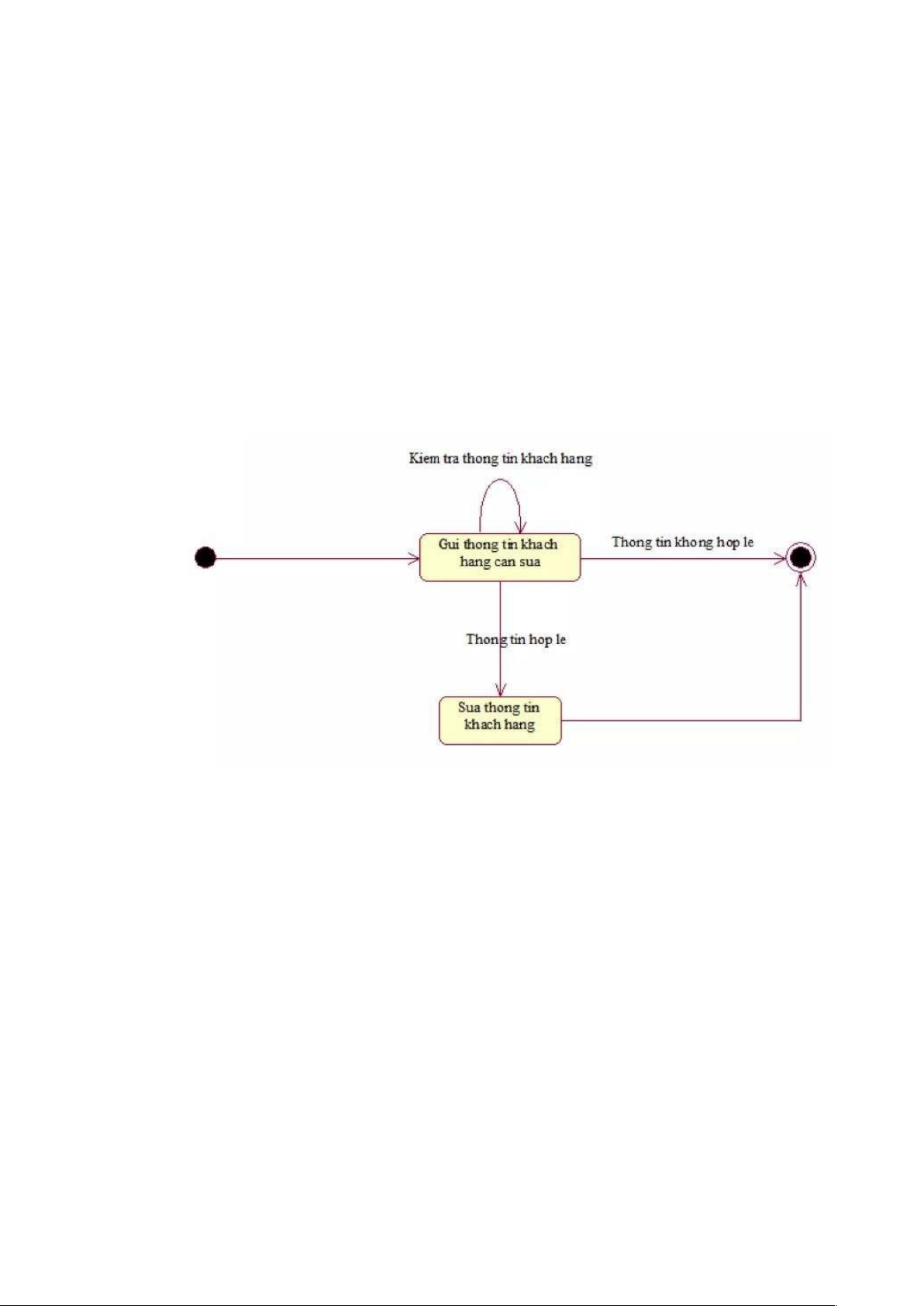
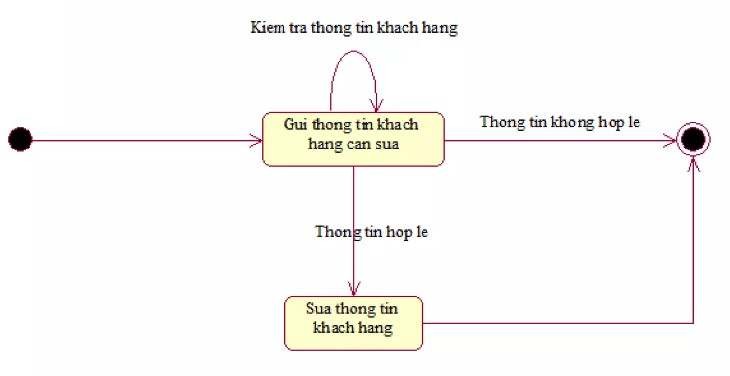
 Sửa thông tin khách hàng
Sửa thông tin khách hàng
Hình 15
Sửa thông tin khách hàng (Edit Customer Information):
- Tác nhân (Actor): Nhân viên bán hàng
- Mô tả: Nhân viên muốn cập nhật thông tin của một khách hàng trong hệ thống.
Hành động:
- Nhân viên chọn khách hàng cần sửa thông tin.
- Hệ thống hiển thị biểu mẫu hoặc giao diện để cập nhật thông tin khách hàng.
- Nhân viên thay đổi thông tin cần sửa (ví dụ: số điện thoại, địa chỉ, email).
- Hệ thống kiểm tra thông tin và cập nhật khách hàng trong cơ sở dữ liệu.
- Nhân viên xác nhận việc sửa thông tin khách hàng.
- Hệ thống thông báo kết quả thành công.
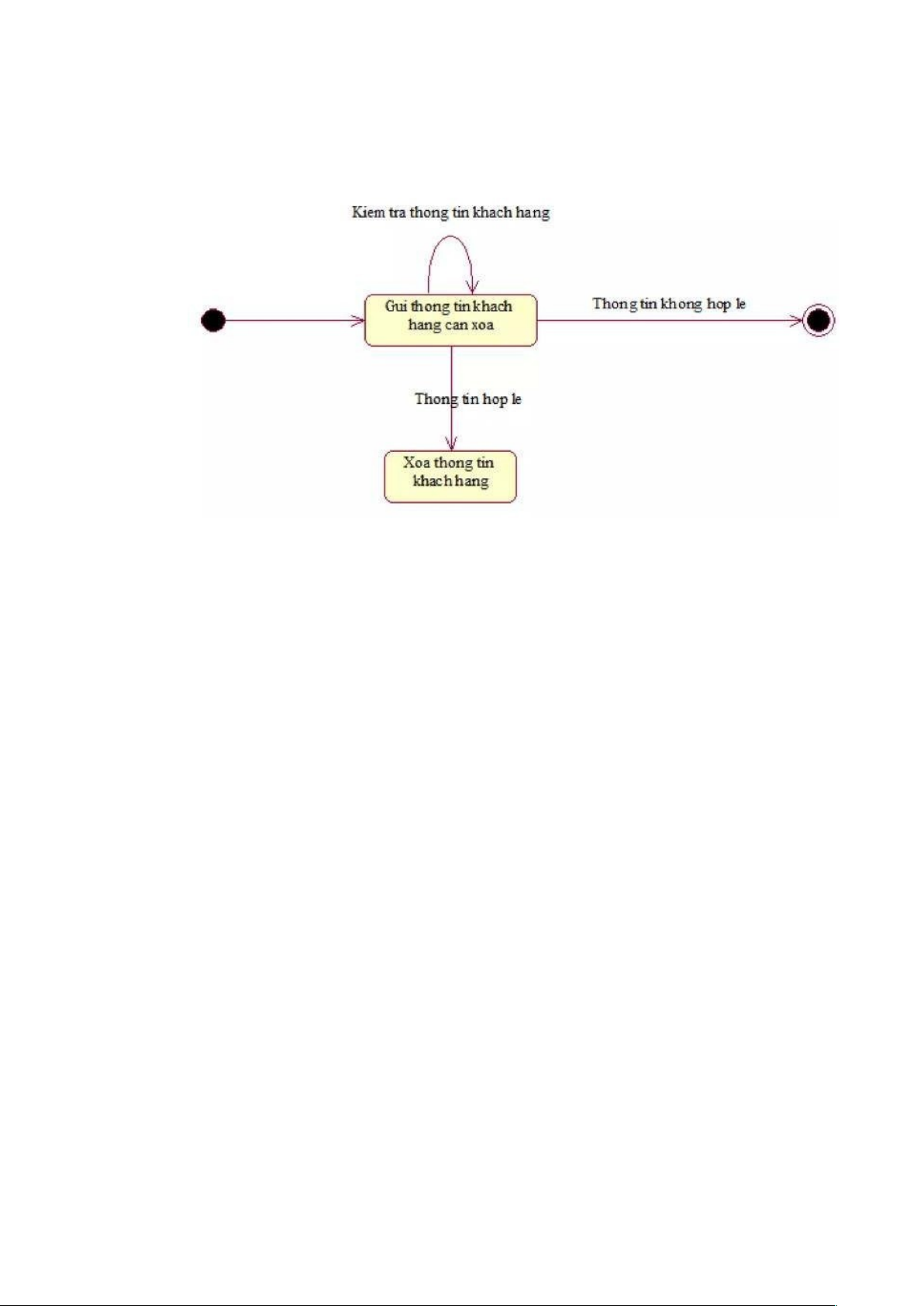
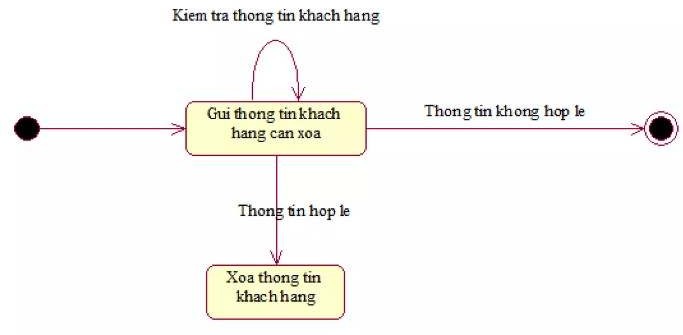
Xóa thông tin khách hàng

Hình 16
Xóa thông tin khách hàng (Delete Customer Information):
- Tác nhân (Actor): Nhân viên bán hàng
- Mô tả: Nhân viên muốn xóa thông tin của một khách hàng trong hệ thống.
Hành động:
- Nhân viên chọn khách hàng cần xóa thông tin.
- Hệ thống hiển thị thông tin khách hàng.
- Nhân viên xác nhận việc xóa thông tin khách hàng.
- Hệ thống xóa thông tin khách hàng khỏi cơ sở dữ liệu.
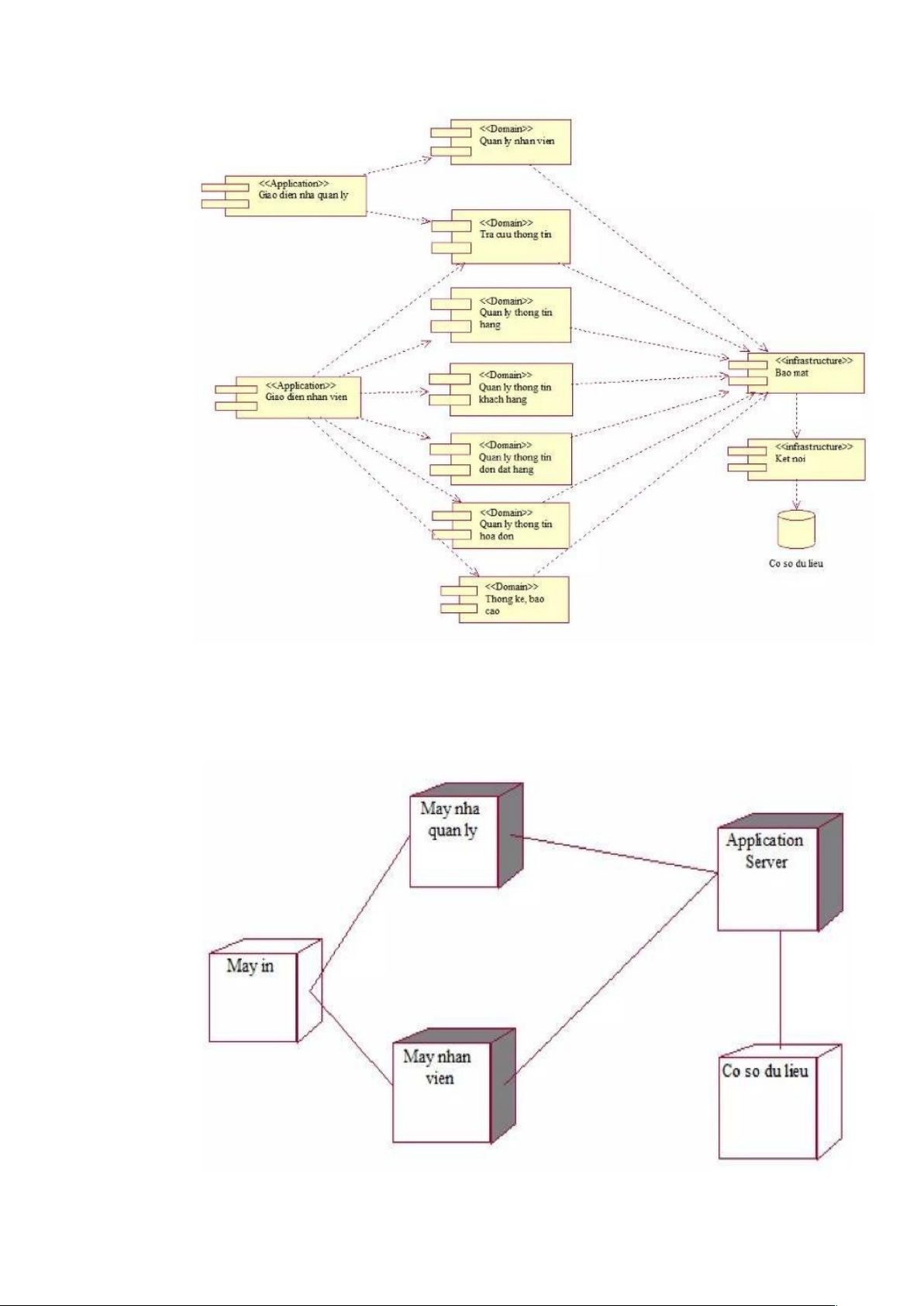
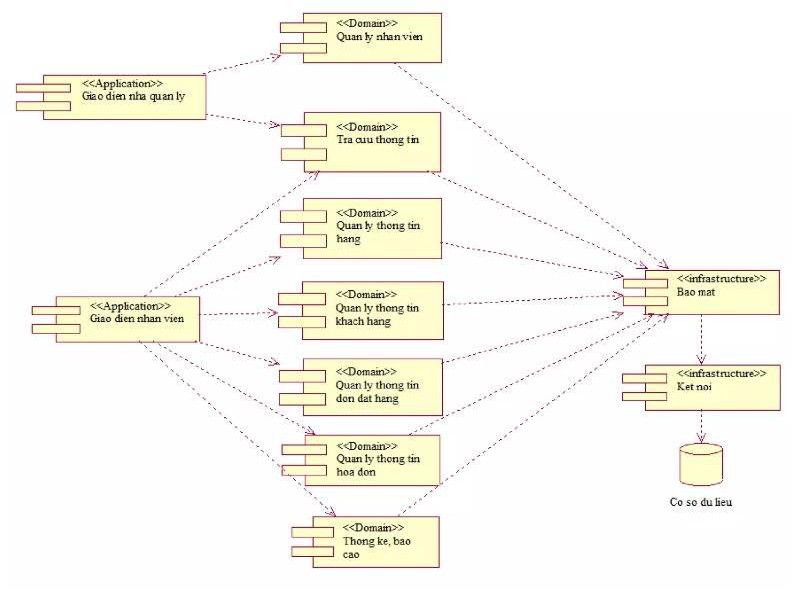
: Biểu đồ thành phần

Hình 17
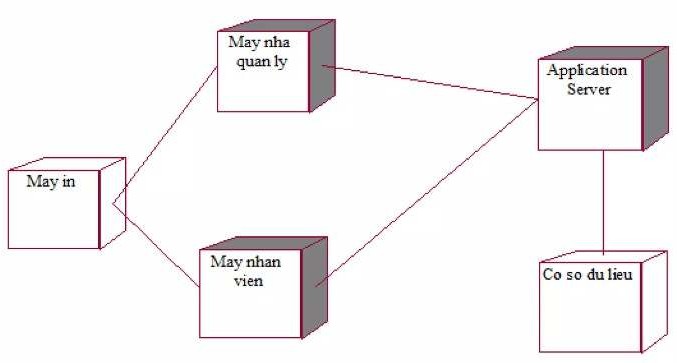
: Biểu đồ triển khai

Hình 18
Phân tích thiết kế dữ liệu hệ thống
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
username | nvarchar(50) | Người dùng | Not null | |
matkhau | nvarchar(50) | Primary key | Mật khẩu | Not null |
Not null |
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
nvarchar(50) | Not null | |||
nvarchar(50) | Not null |
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
Primary key | Not null | |||
Not null | ||||
Not null | ||||
Not null | ||||
nvarchar(50) | Not null | |||
Not null | ||||
Not null |
Not null |
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
makh | Char(10) | Primary key | Mã khách hàng | Not null |
hoten | Nvarchar(50) | Họ tên | Not null | |
gtinh | Bit | Giới tính | Not null | |
sdt | Int | Số điện thoại | Not null | |
Nvarchar(50) | Not null | |||
diachi | Nvarchar(50) | Địa chỉ | Not null |
Bảng khách hàng
Bảng mặt hàng:
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
mahang | Char(10) | Primary key | Mã hàng | Not null |
tenhang | Nvarchar(50) | Tên hàng | Not null | |
dvtinh | Char(5) | Đơn vị tính | Not null | |
gia | int | Giá | Not null | |
maloai | Char(10) | Foreign key | Mã loại | Not null |
Bảng giỏ hàng:
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
mahang | Char(10) | Primary key | Mã hàng | Not null |
tehang | Nvarchar(50) | Tên hàng | Not null | |
sluong | Char(10) | Số lượng | Not null | |
gia | int | Giá | Not null | |
maloai | Char(10) | Foreign key | Mã loại | Not null |
Bảng hóa đơn:
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
shd | int | Số hóa đơn | Not null | |
makh | Char(10) | Foreign key | Mã khách hàng | Not null |
Tên trường | Kiểu dữ liệu | Khóa | Mô tả | Yêu cầu |
shd | int | Primary key | Số hóa đơn | Not null |
mahang | Char(10) | Foreign key | Mã hàng | Not null |
tenhang | Nvarchar(20) | Tên hàng | Not null | |
giaban | Int | Giá bán | Not null | |
sluong | Char(10) | Số lượng | Not null | |
thanhtien | Int | Thành tiền | Not null | |
tongtienhd | Int | Tổng tiền hóa đơn | Not null | |
manv | Char(5) | Foreign key | Mã nhân viên | Not null |
makh | Char(10) | Foreign key | Mã khách hàng | Not null |

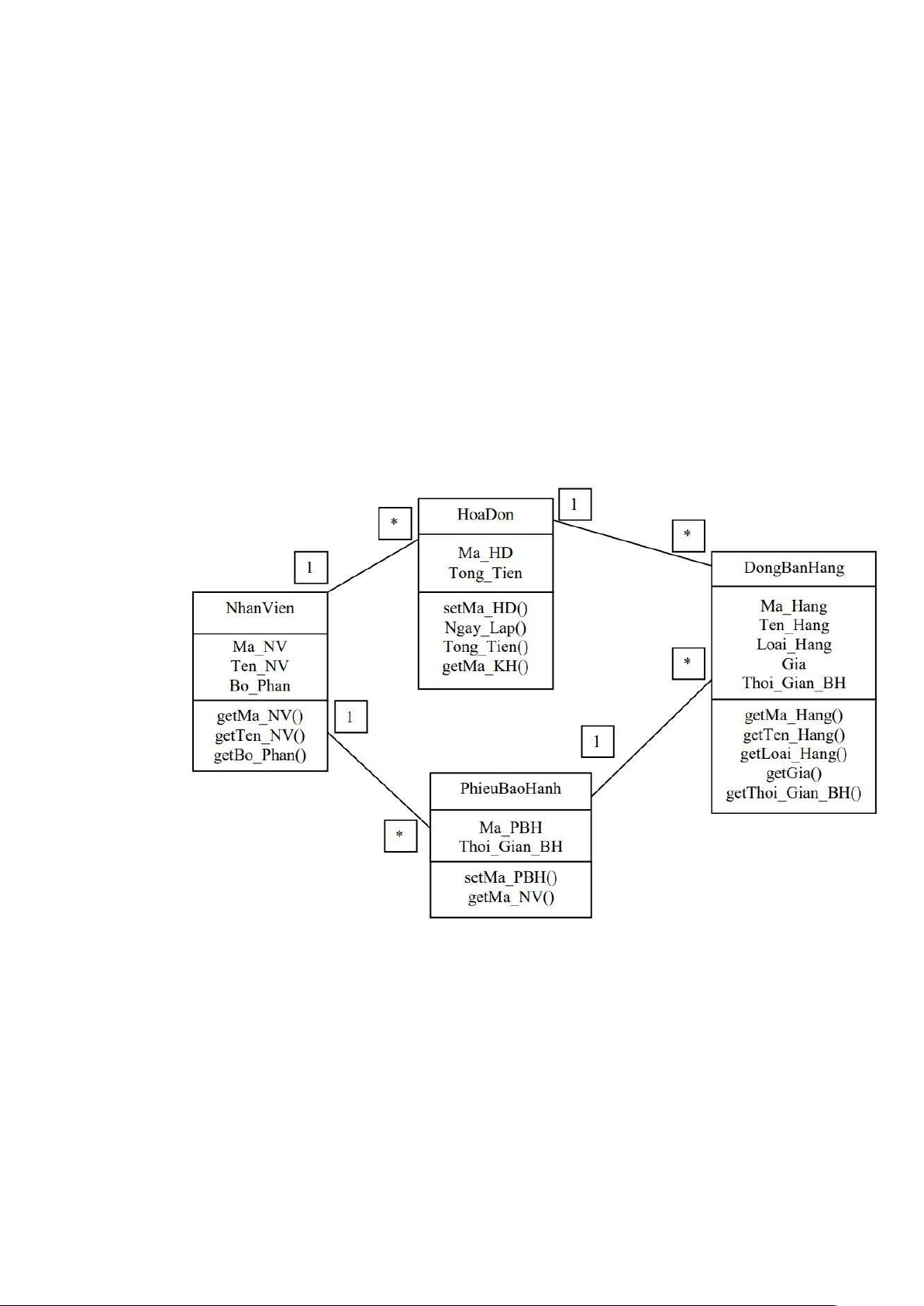
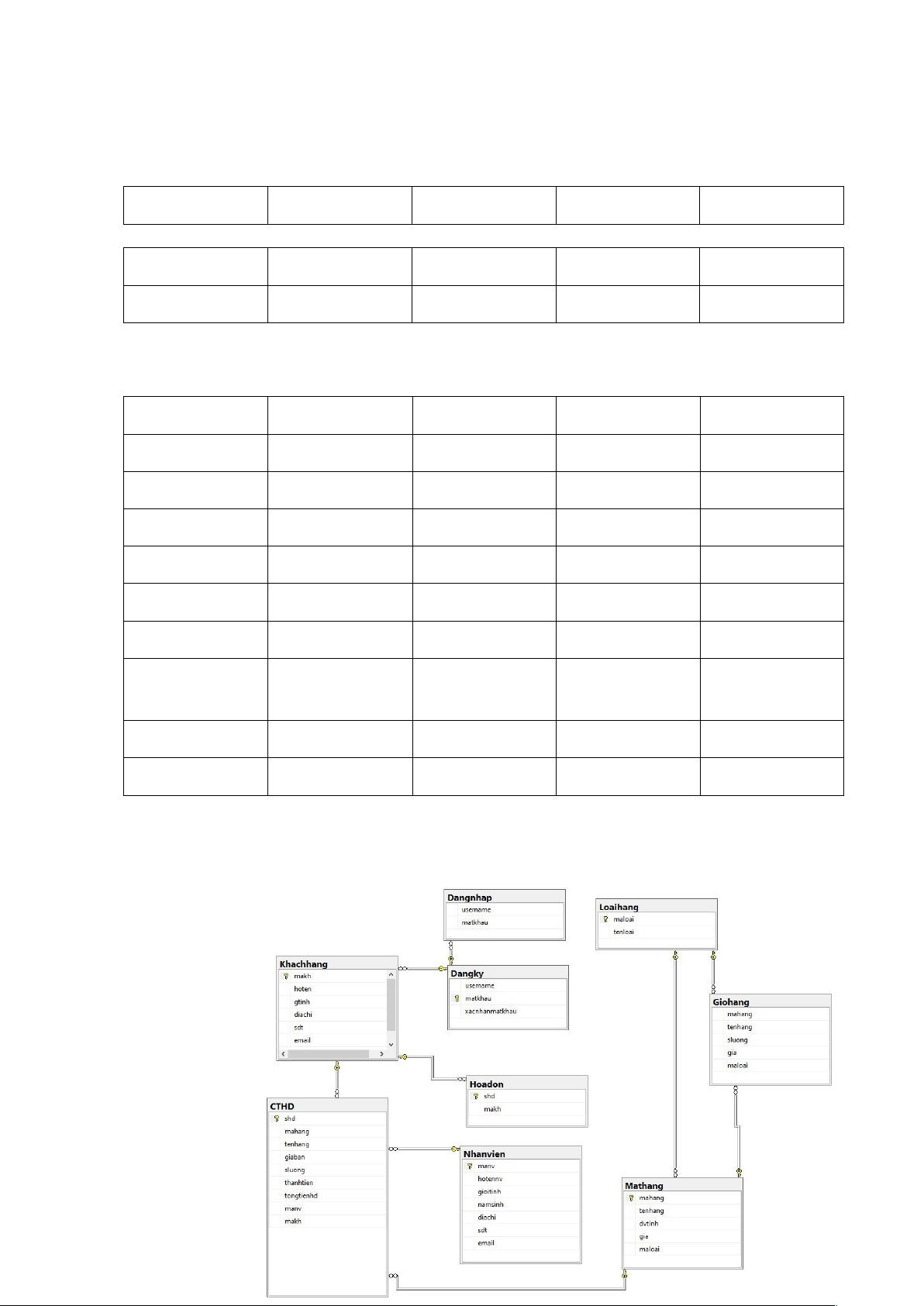
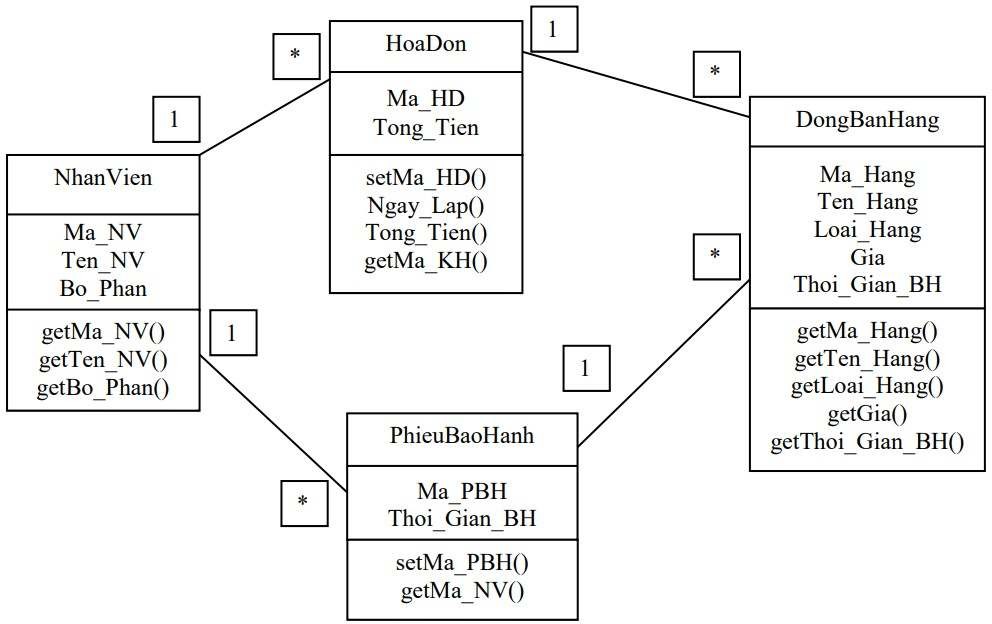
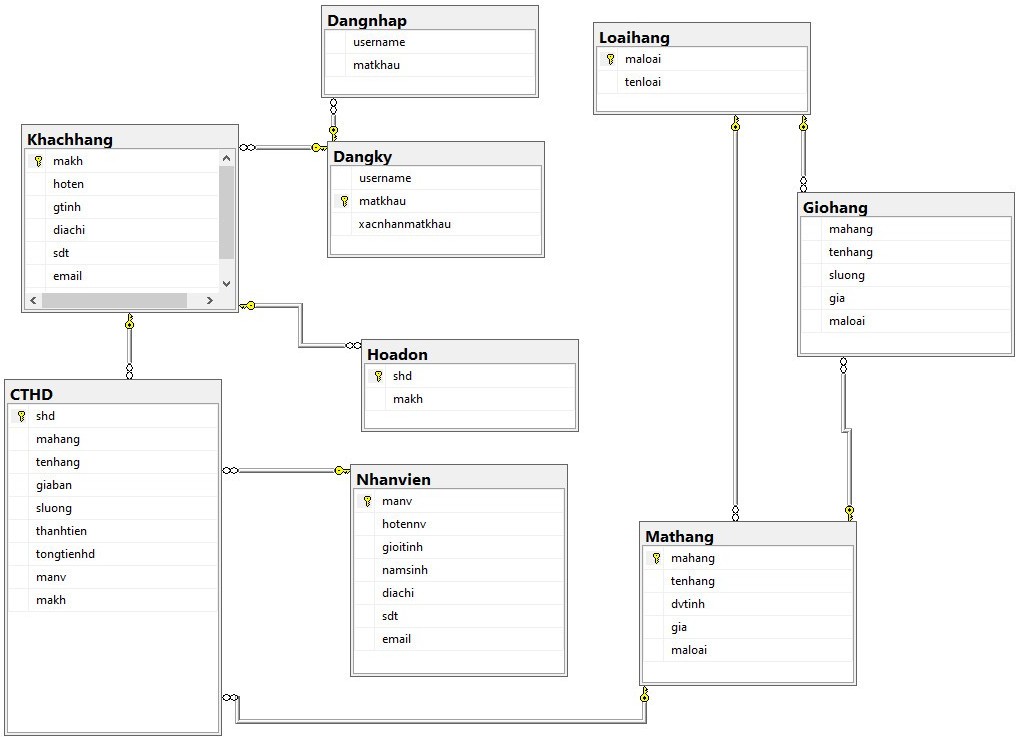
Hình 19
Các ràng buộc
Các ràng buộc trong CSDL: not null, primary key, foreign key
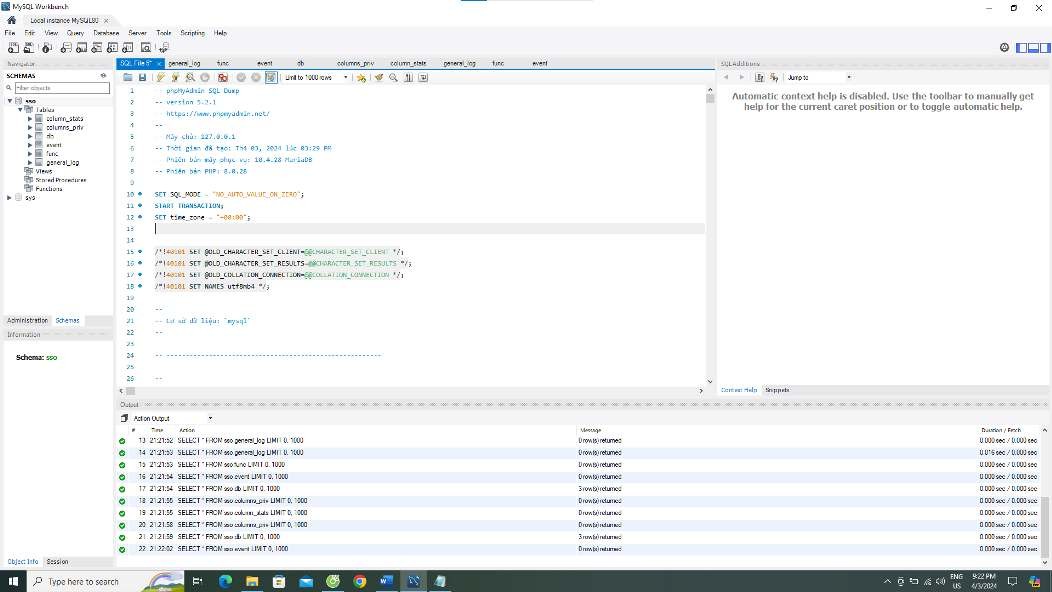
 : Cài đặt CSDL trên MySQL
: Cài đặt CSDL trên MySQL
Hình 20
CHƯƠNG III: PHÁT TRIỂN, CÀI ĐẶT VÀ CHẠY THỬ SẢN PHẨM
- Chức Năng 1: Đăng Nhập và Quản Lý Tài Khoản Người Dùng
- Mô Tả: Cho phép người dùng đăng nhập vào hệ thống bằng tên người dùng và mật khẩu. Sau khi đăng nhập, họ có thể quản lý thông tin cá nhân và đăng xuất.
- Công Nghệ Sử Dụng: Sử dụng PHP và MySQL để lưu trữ và xác thực thông tin người dùng.
- Chức Năng 2: Tìm Kiếm và Hiển Thị Sản Phẩm
- Mô Tả: Cho phép người dùng tìm kiếm sản phẩm theo các tiêu chí như tên, loại, giá cả và hiển thị kết quả tìm kiếm dưới dạng danh sách hoặc lưới sản phẩm.
- Công Nghệ Sử Dụng: Sử dụng JavaScript và AJAX để tương tác với cơ sở dữ liệu và cập nhật giao diện người dùng mà không cần tải lại trang.
- Chức Năng 3: Thêm Sản Phẩm vào Giỏ Hàng và Thanh Toán
- Mô Tả: Cho phép người dùng thêm sản phẩm vào giỏ hàng, xem và chỉnh sửa giỏ hàng, và thực hiện thanh toán thông qua các phương thức thanh toán khác nhau.
- Công Nghệ Sử Dụng: Sử dụng HTML, CSS và JavaScript để tạo giao diện người dùng thân thiện và tương tác. Sử dụng các API thanh toán như PayPal hoặc Stripe để xử lý thanh toán.
- Chức Năng 4: Quản Lý Đơn Hàng và Vận Chuyển
- Mô Tả: Cho phép quản trị viên quản lý các đơn hàng, xác nhận và xử lý đơn hàng, cập nhật trạng thái vận chuyển và thông tin vận chuyển.
- Công Nghệ Sử Dụng: Sử dụng PHP và MySQL để quản lý cơ sở dữ liệu đơn hàng và thông tin vận chuyển.
- Chức Năng 5: Quản Lý Người Dùng và Bảo Mật
- Mô Tả: Cho phép quản trị viên quản lý người dùng, thêm, sửa, xóa người dùng, cấp quyền truy cập và kiểm soát bảo mật hệ thống.
- Công Nghệ Sử Dụng: Sử dụng PHP và MySQL để thực hiện các thao tác quản lý người dùng và bảo mật hệ thống.
Cài đặt:
Các thao tác để cài đặt chương trình:
- Thiết kế giao diện chức năng hệ thống đăng nhập và đăng ký:
- Tạo bảng dữ liệu để lưu thông tin người dùng như tên, email, mật khẩu.
- Sử dụng SQL hoặc ORM (Object-Relational Mapping) để tạo và quản lý bảng dữ liệu.
Phát Triển Giao Diện Đăng Nhập và Đăng Ký:
- Thiết kế giao diện đăng nhập và đăng ký dựa trên thiết kế giao diện của sản phẩm.
- Sử dụng HTML, CSS và JavaScript để tạo các trường nhập liệu và nút gửi.
- Xử Lý Đăng Nhập và Đăng Ký trên Máy Chủ:
- Tạo các API hoặc các tệp xử lý (controllers) để xử lý yêu cầu đăng nhập và đăng ký từ người dùng.
- Kiểm tra thông tin đăng nhập và đăng ký từ người dùng, sau đó xác minh thông tin và thực hiện hành động tương ứng.
Lưu Trữ Thông Tin Người Dùng:
- Khi người dùng đăng ký mới, lưu thông tin người dùng vào cơ sở dữ liệu.
- Khi người dùng đăng nhập, kiểm tra thông tin người dùng từ cơ sở dữ liệu và tạo phiên làm việc (session) cho người dùng.
Bảo Mật và Xác Thực:
- Sử dụng mã hóa mật khẩu để lưu trữ mật khẩu người dùng một cách an toàn.
- Thực hiện xác thực người dùng để đảm bảo rằng chỉ những người dùng đã đăng nhập mới có thể truy cập vào các tính năng có liên quan.
- Xử Lý Lỗi và Thông Báo:
- Xây dựng hệ thống để xử lý lỗi và thông báo cho người dùng trong trường hợp có lỗi xảy ra trong quá trình đăng nhập hoặc đăng ký.
Kiểm Tra và Thử Nghiệm:
- Kiểm tra kỹ lưỡng để đảm bảo rằng hệ thống đăng nhập và đăng ký hoạt động đúng như mong đợi.
 Thử nghiệm tính năng trên các trình duyệt khác nhau và thiết bị di động để đảm bảo tính tương thích
Thử nghiệm tính năng trên các trình duyệt khác nhau và thiết bị di động để đảm bảo tính tương thích
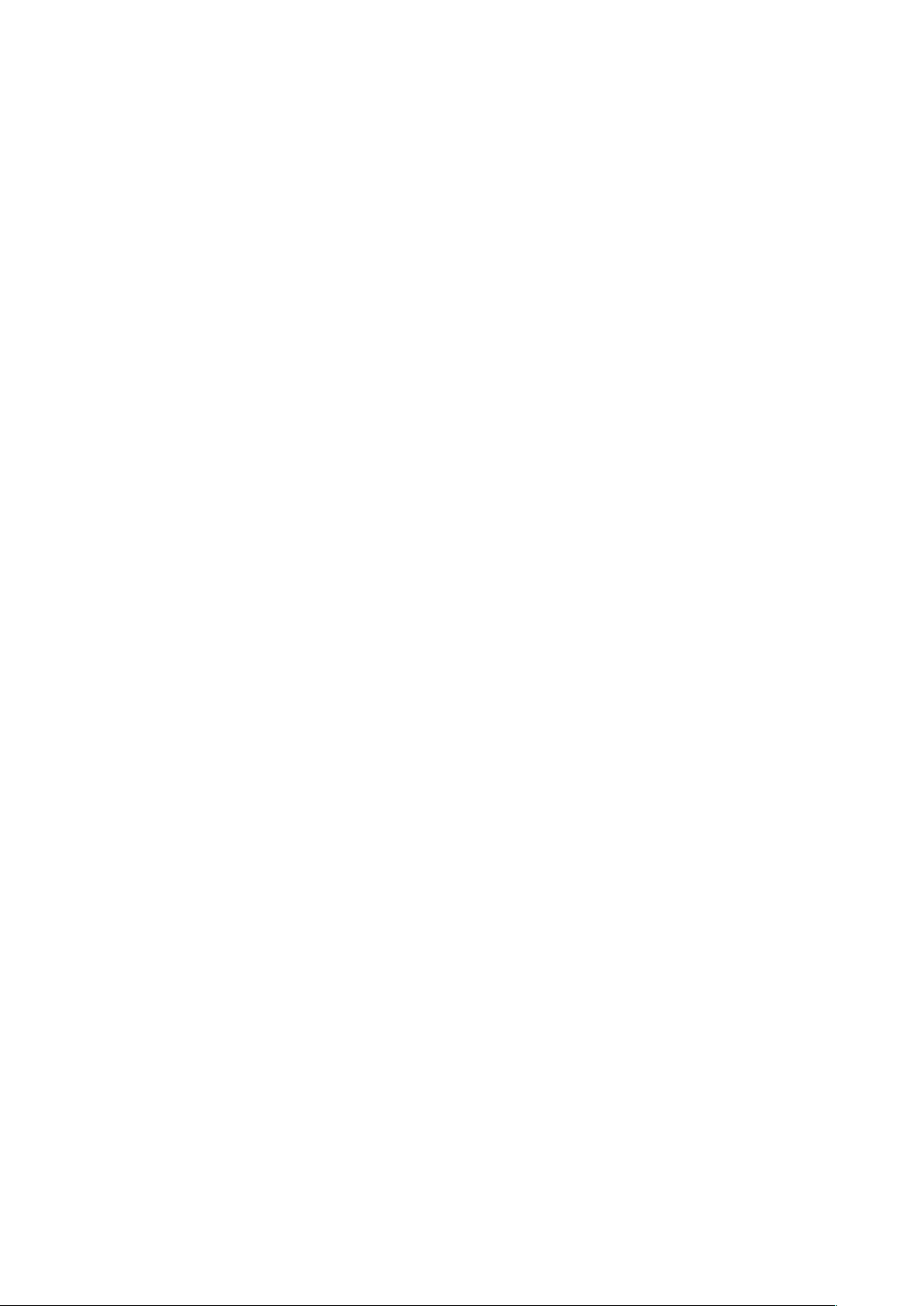
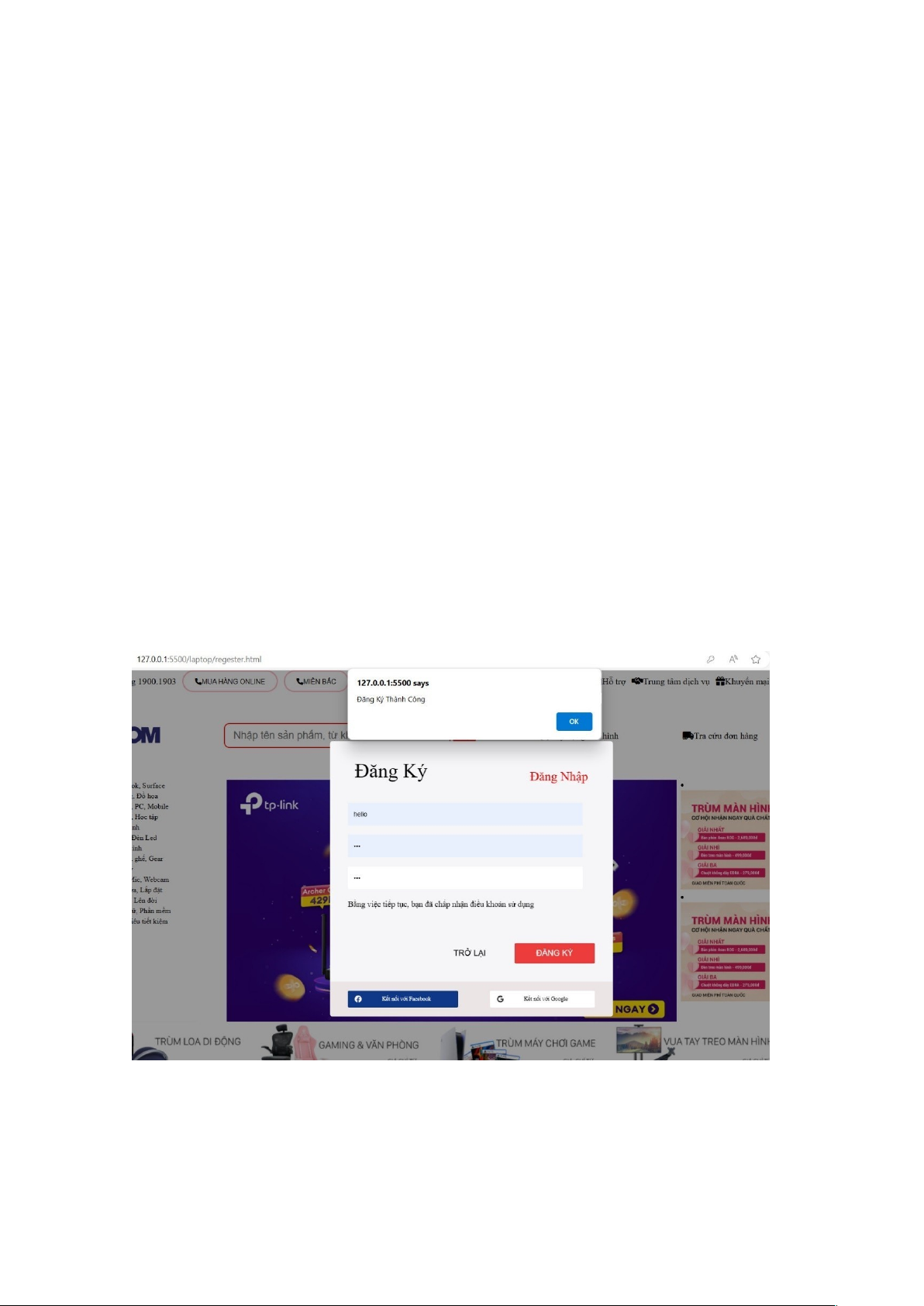
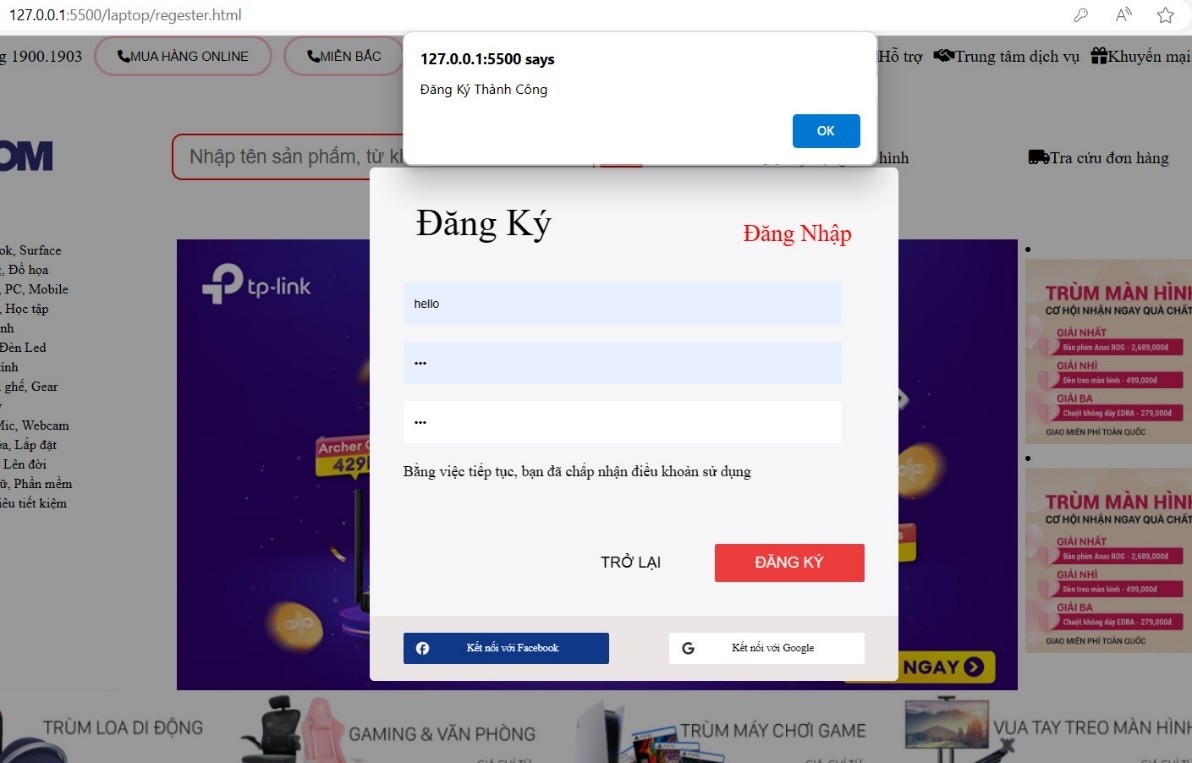
Hình 21

Hình 22
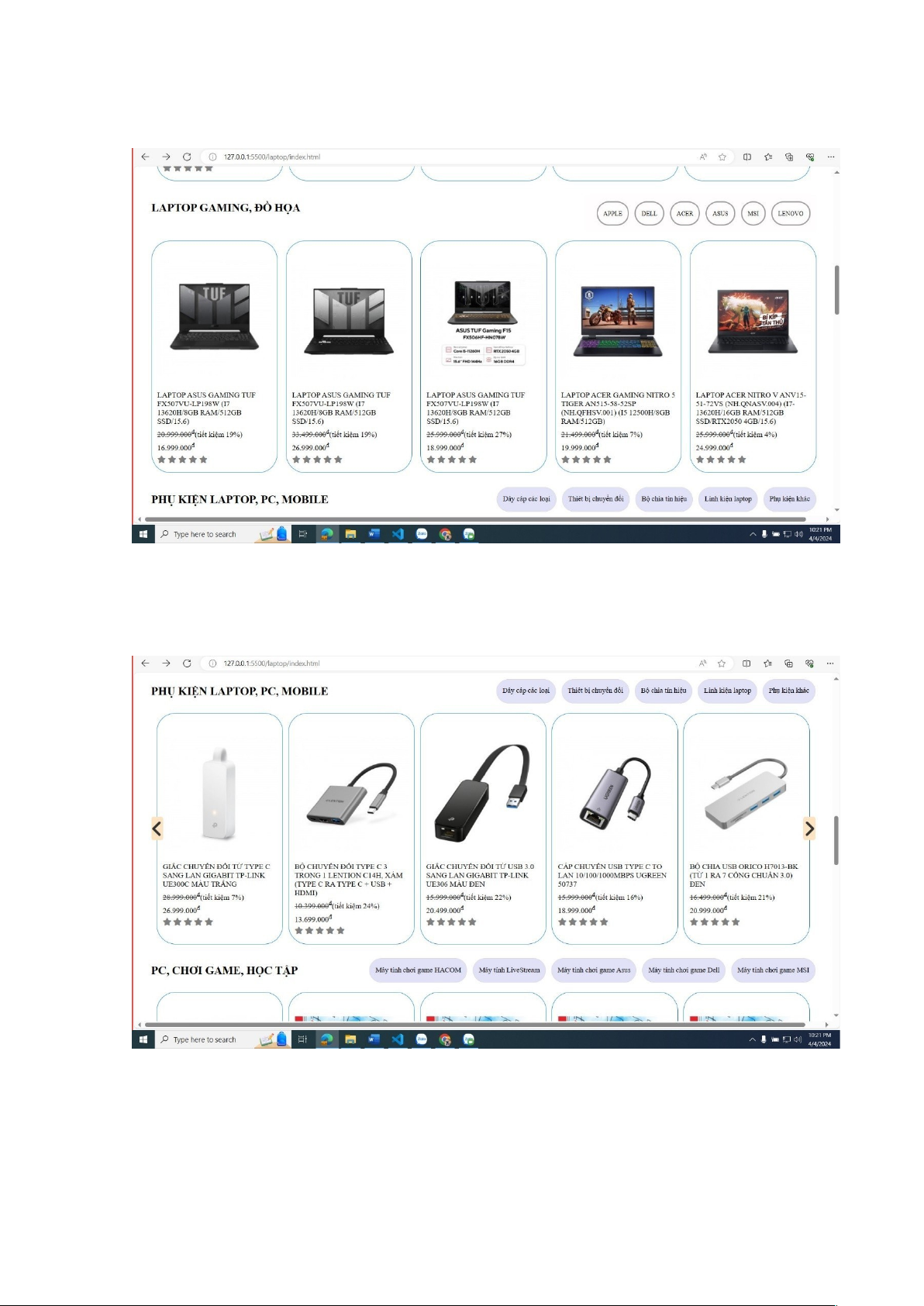
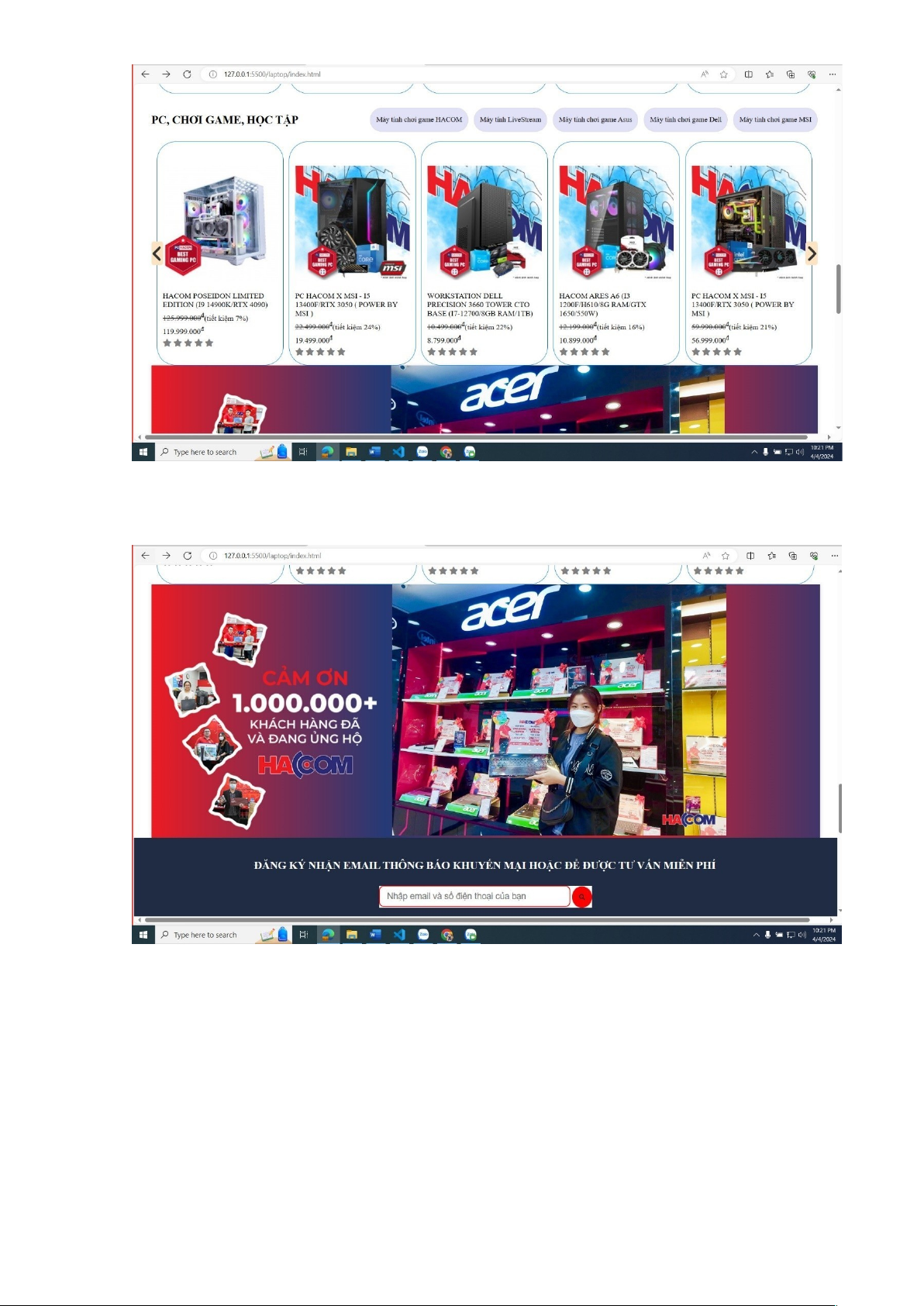
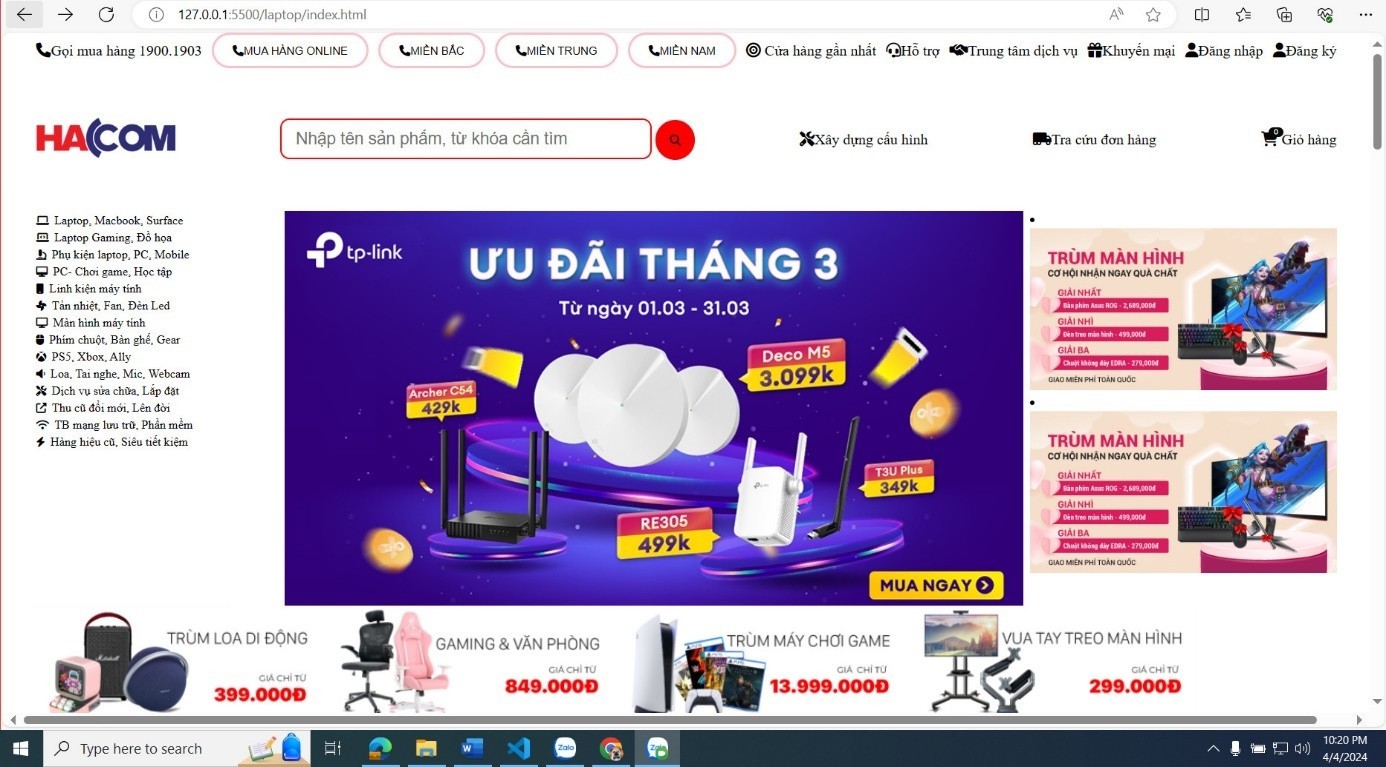
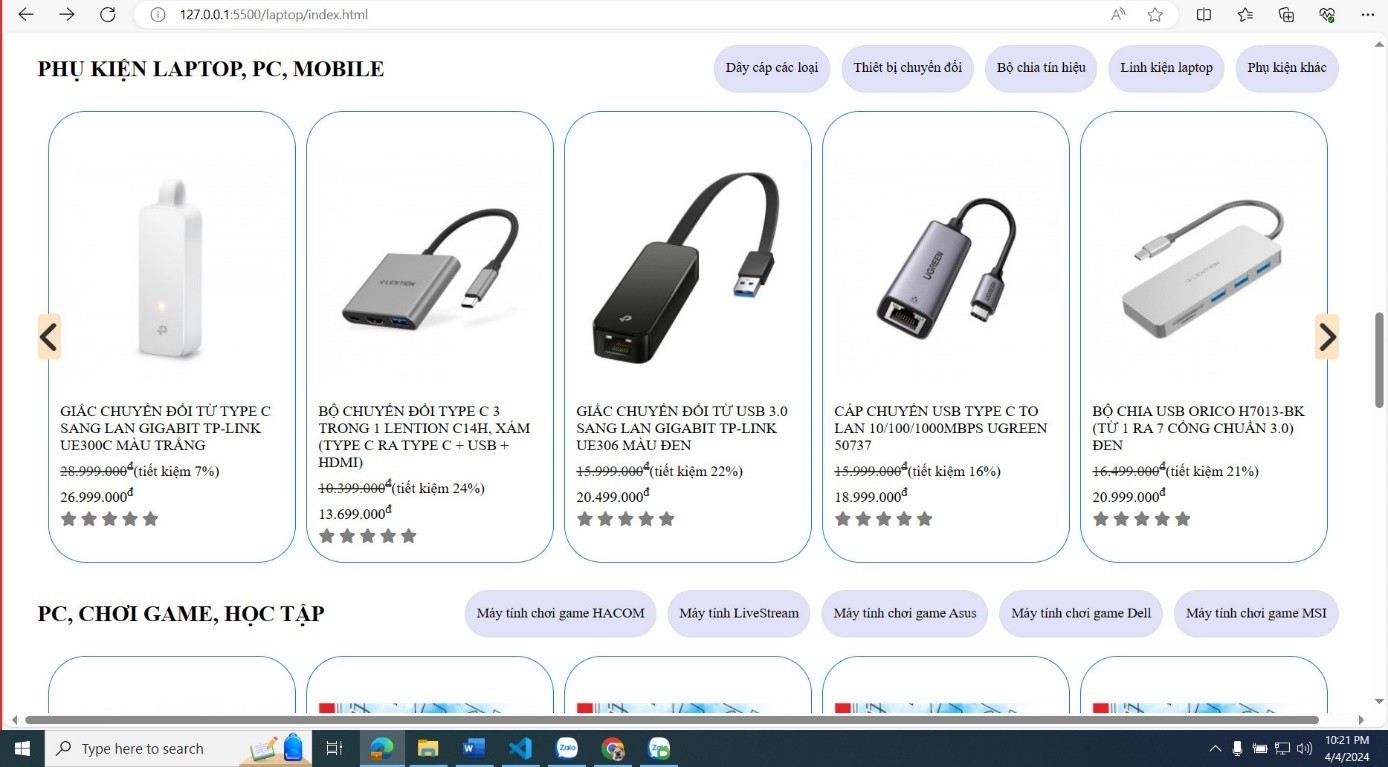
Thiết kế giao diện trang chủ:
- Header (Phần Đầu Trang):
- Hiển thị logo hoặc tên của trang web.
- Đặt menu điều hướng chính để người dùng có thể truy cập các trang quan trọng.
- Thêm thanh tìm kiếm để người dùng có thể tìm kiếm nội dung trên trang web của bạn.
Banner (Phần Banner):
- Sử dụng một hình ảnh hoặc video hấp dẫn để thu hút sự chú ý của người dùng.
- Cung cấp thông điệp chính rõ ràng về sản phẩm hoặc dịch vụ của bạn.
Các Phần Nội Dung Chính:
- Hiển thị các tính năng nổi bật hoặc sản phẩm/dịch vụ quan trọng của bạn ở phần này.
- Sử dụng các phần tử đồ họa như ảnh, biểu đồ, biểu đồ v.v. để minh họa các thông tin quan trọng.
Phần Giới Thiệu:
- Cung cấp một phần giới thiệu ngắn gọn về doanh nghiệp hoặc tổ chức của bạn.
Các Phần Nội Dung Thêm:
- Bố trí các phần nội dung khác như tin tức, bài viết, hoặc thông tin mới nhất liên quan đến lĩnh vực của bạn.
- Sử dụng cách bố trí dễ đọc và hấp dẫn để người dùng có thể dễ dàng tiếp cận thông tin.
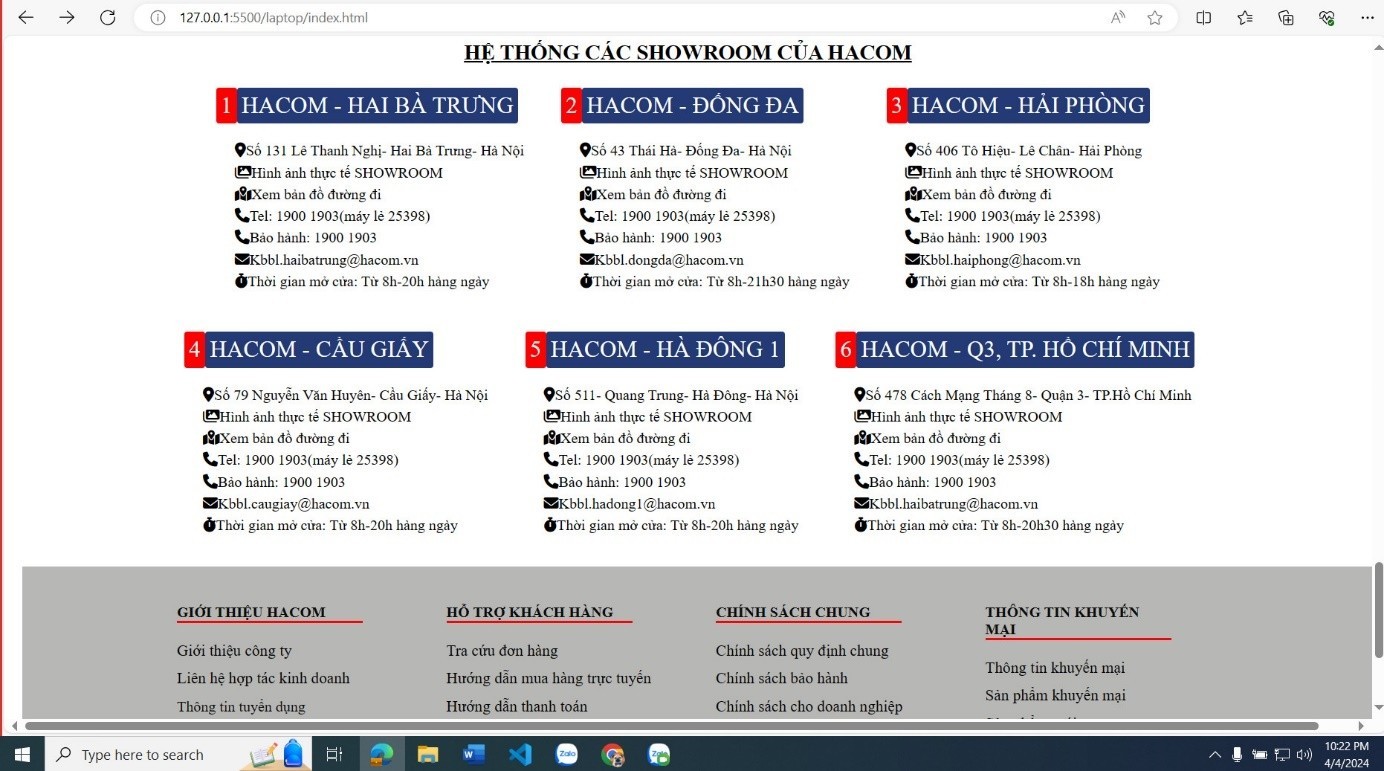
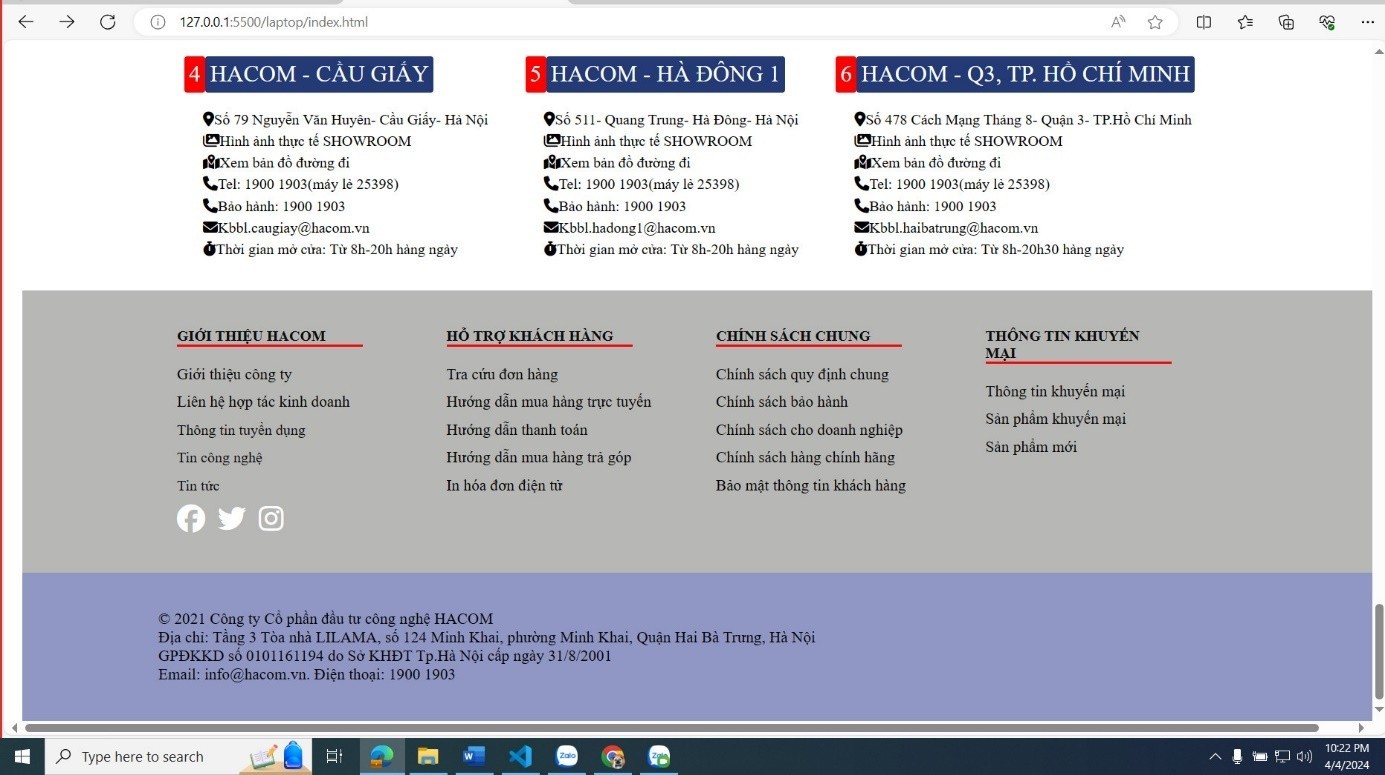
Footer (Phần Chân Trang):
- Hiển thị các liên kết quan trọng như liên hệ, thông tin doanh nghiệp, điều khoản sử dụng, v.v.
- Thêm các biểu tượng mạng xã hội để người dùng có thể kết nối với bạn trên các nền tảng mạng xã hội khác nhau.
Responsive Design (Thiết Kế Đáp Ứng):
- Đảm bảo giao diện trang chủ của bạn có thể hiển thị đẹp mắt và dễ sử dụng trên cả desktop và thiết bị di động.
- Kiểm tra tính tương thích với các trình duyệt khác nhau để đảm bảo trải nghiệm nhất quán trên mọi nền tảng.

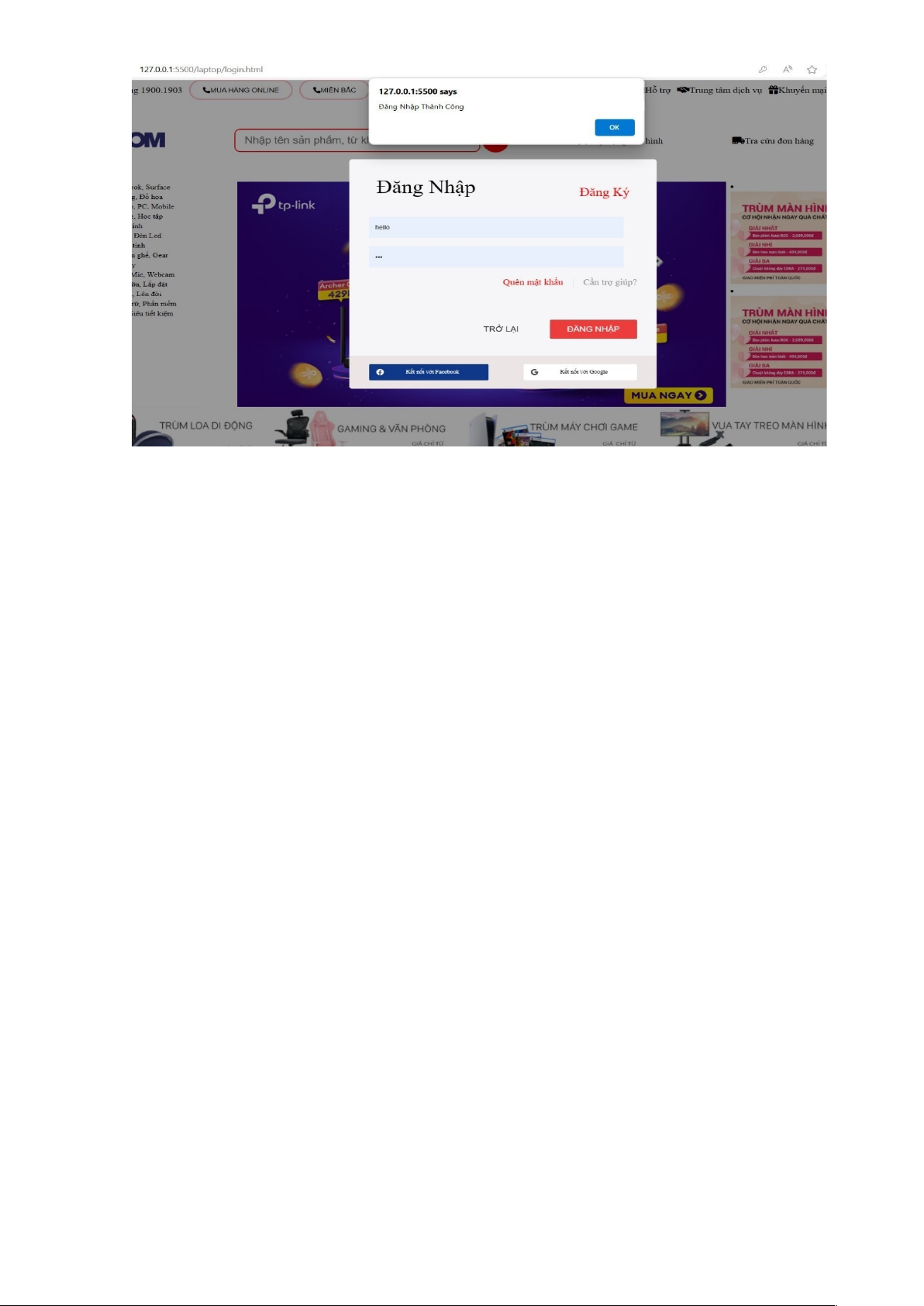
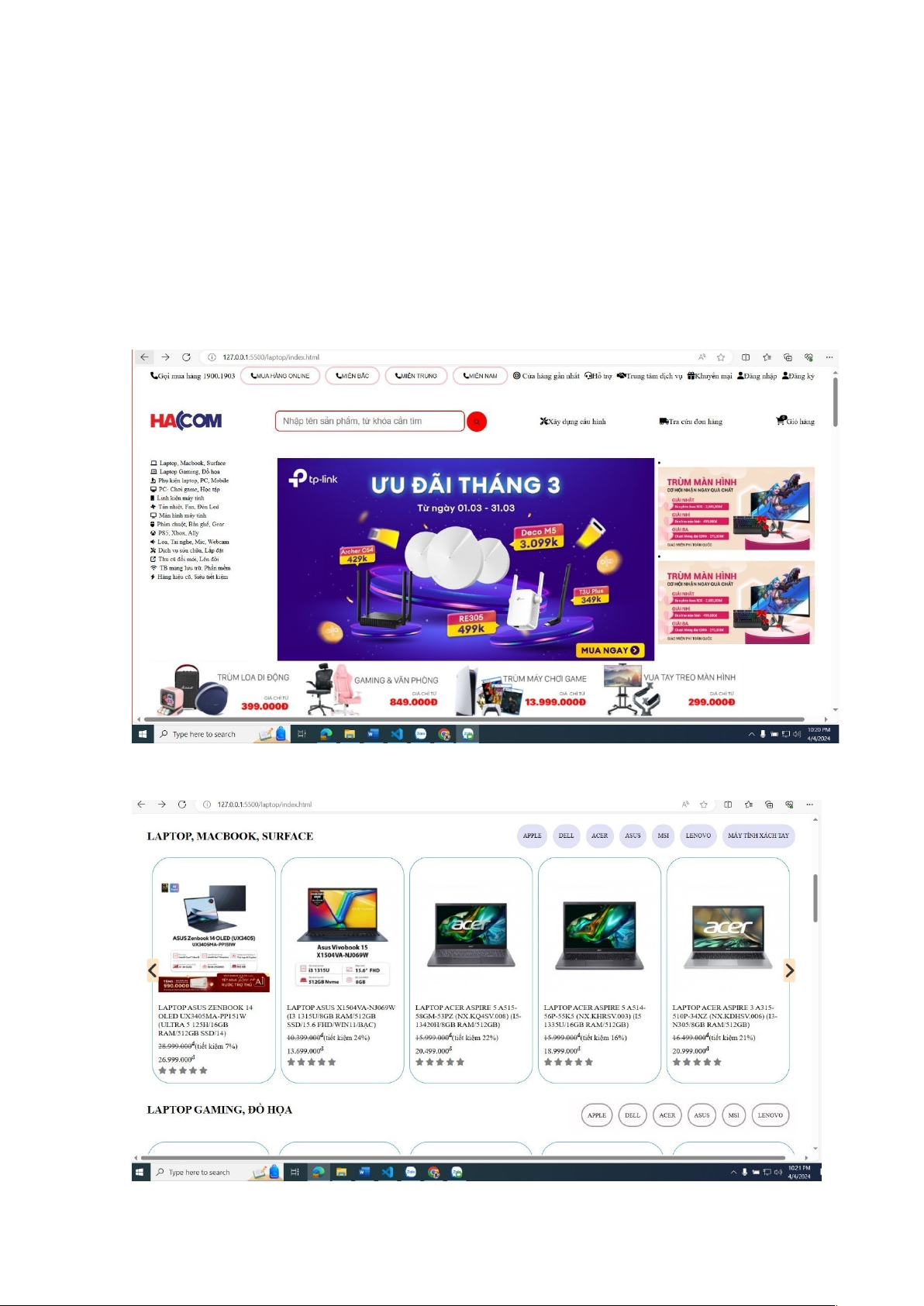
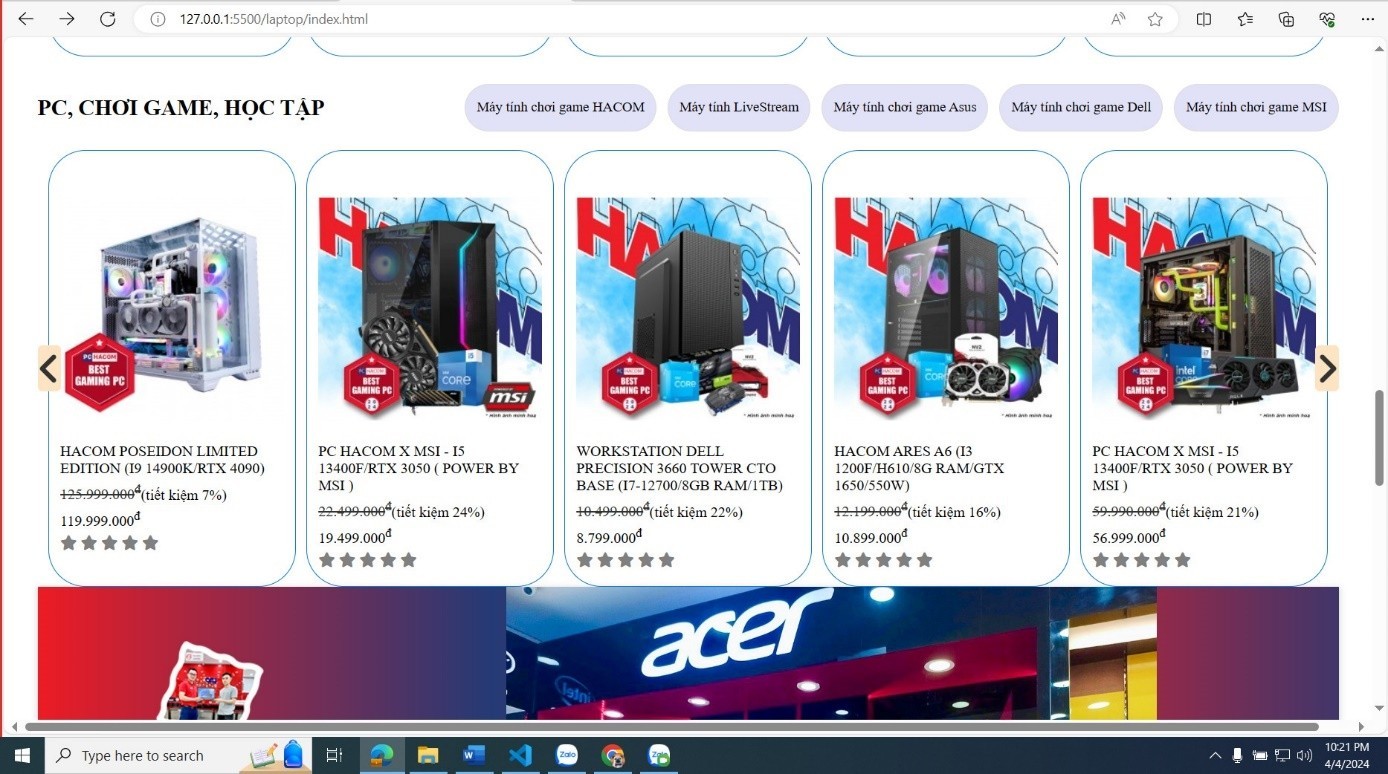
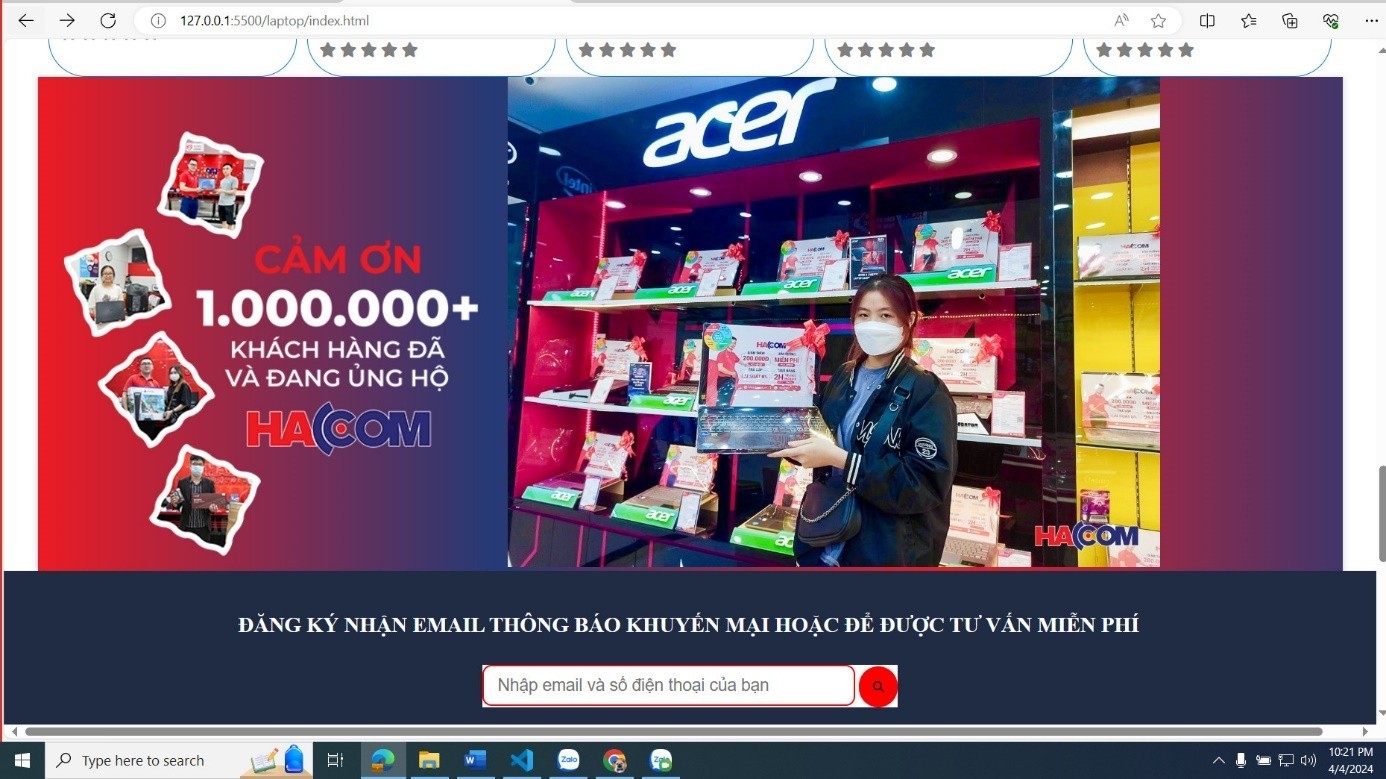
Hình 23

Hình 24

Hình 25

Hình 26

Hình 27

Hình 28

Hình 29

Hình 30
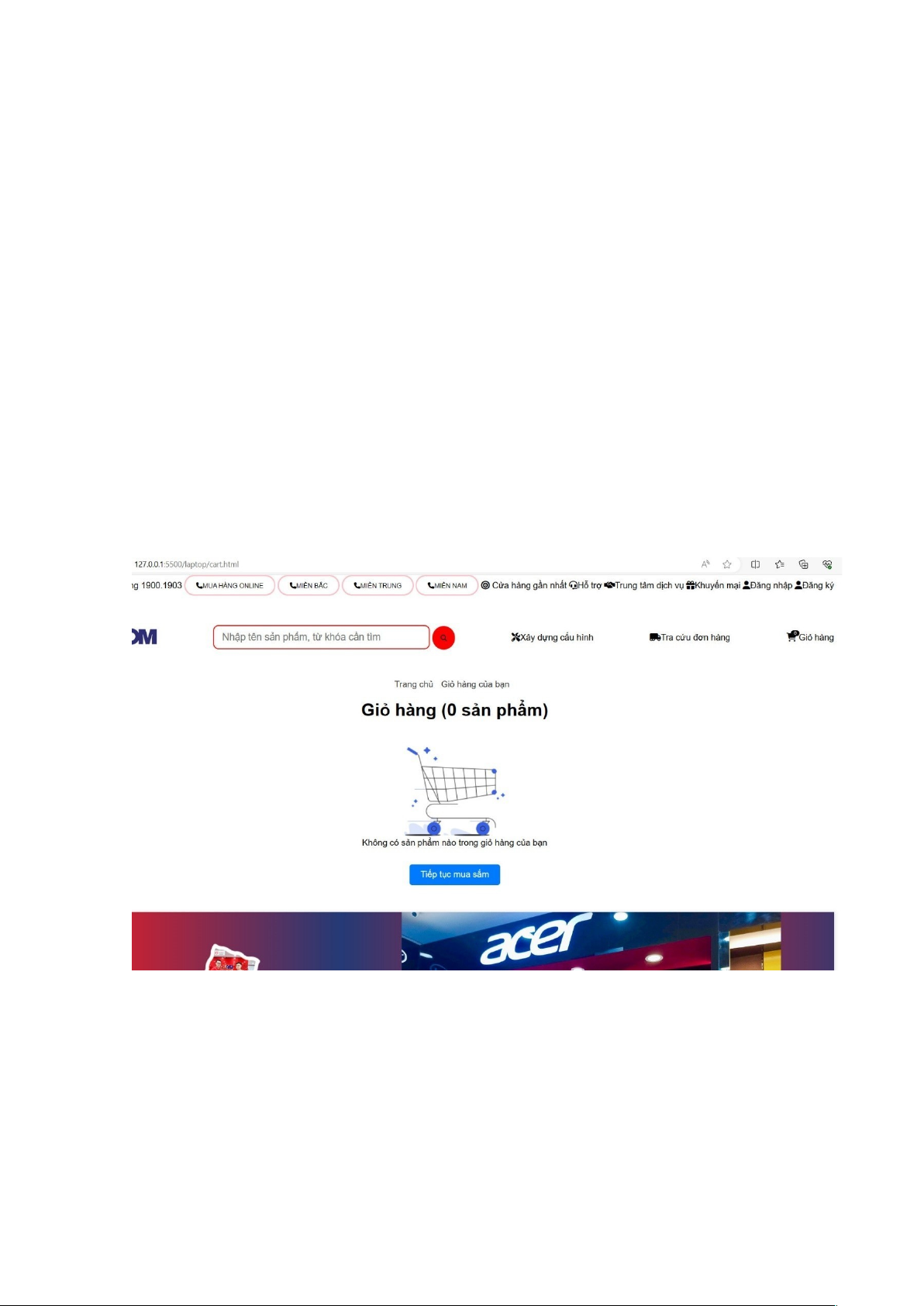
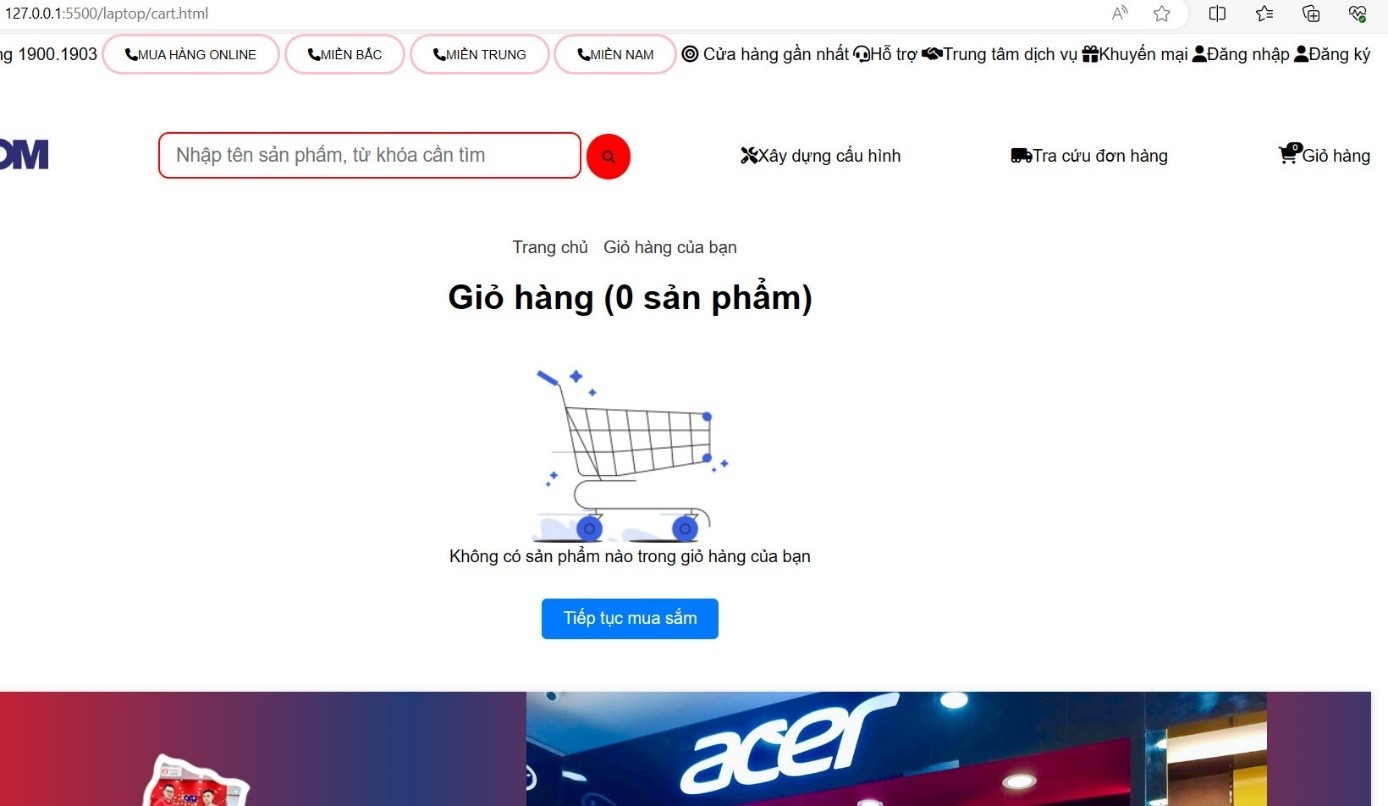
Thiết kế giỏ hàng:
- Header (Phần Đầu Trang):
- Hiển thị logo hoặc tên của trang web để nhận diện thương hiệu.
- Bố trí các liên kết điều hướng chính như "Trang chủ", "Sản phẩm", "Giỏ hàng", v.v.
Danh sách Sản phẩm trong Giỏ hàng:
- Hiển thị danh sách các sản phẩm mà người dùng đã thêm vào giỏ hàng, bao gồm ảnh sản phẩm, tên, giá và số lượng.
- Cung cấp các tùy chọn cho người dùng để cập nhật số lượng sản phẩm, xóa sản phẩm khỏi giỏ hàng hoặc tiếp tục mua sắm.
Thanh Toán và Tiếp Tục Mua Sắm:
- Cung cấp nút hoặc liên kết để tiến hành thanh toán hoặc tiếp tục mua sắm.
- Liên kết đến trang thanh toán hoặc trang chủ để người dùng có thể chọn tiếp tục mua sắm hoặc đi đến trang thanh toán.
Footer (Phần Chân Trang):
- Hiển thị thông tin liên hệ và các liên kết hữu ích khác như "Chính sách vận chuyển", "Chính sách đổi trả", v.v.
- Thêm các liên kết đến các trang xã hội để người dùng có thể kết nối với bạn trên các nền tảng khác nhau.
Responsive Design (Thiết Kế Đáp Ứng):
- Đảm bảo giao diện giỏ hàng có thể hiển thị tốt trên cả các thiết bị di động và máy tính để bàn.
- Kiểm tra tính tương thích với các trình duyệt khác nhau để đảm bảo trải nghiệm nhất quán trên mọi nền tảng.

Hình 31
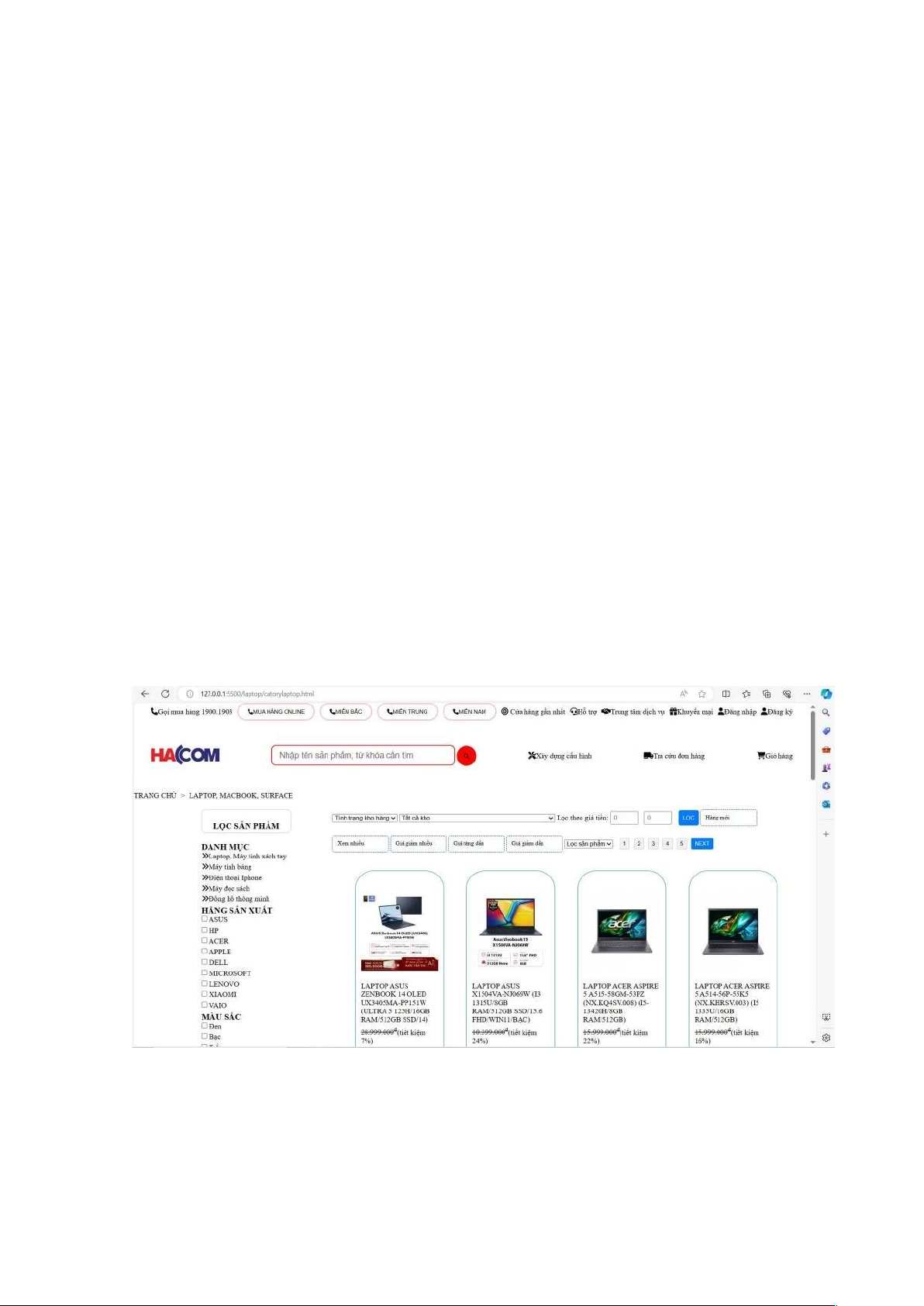
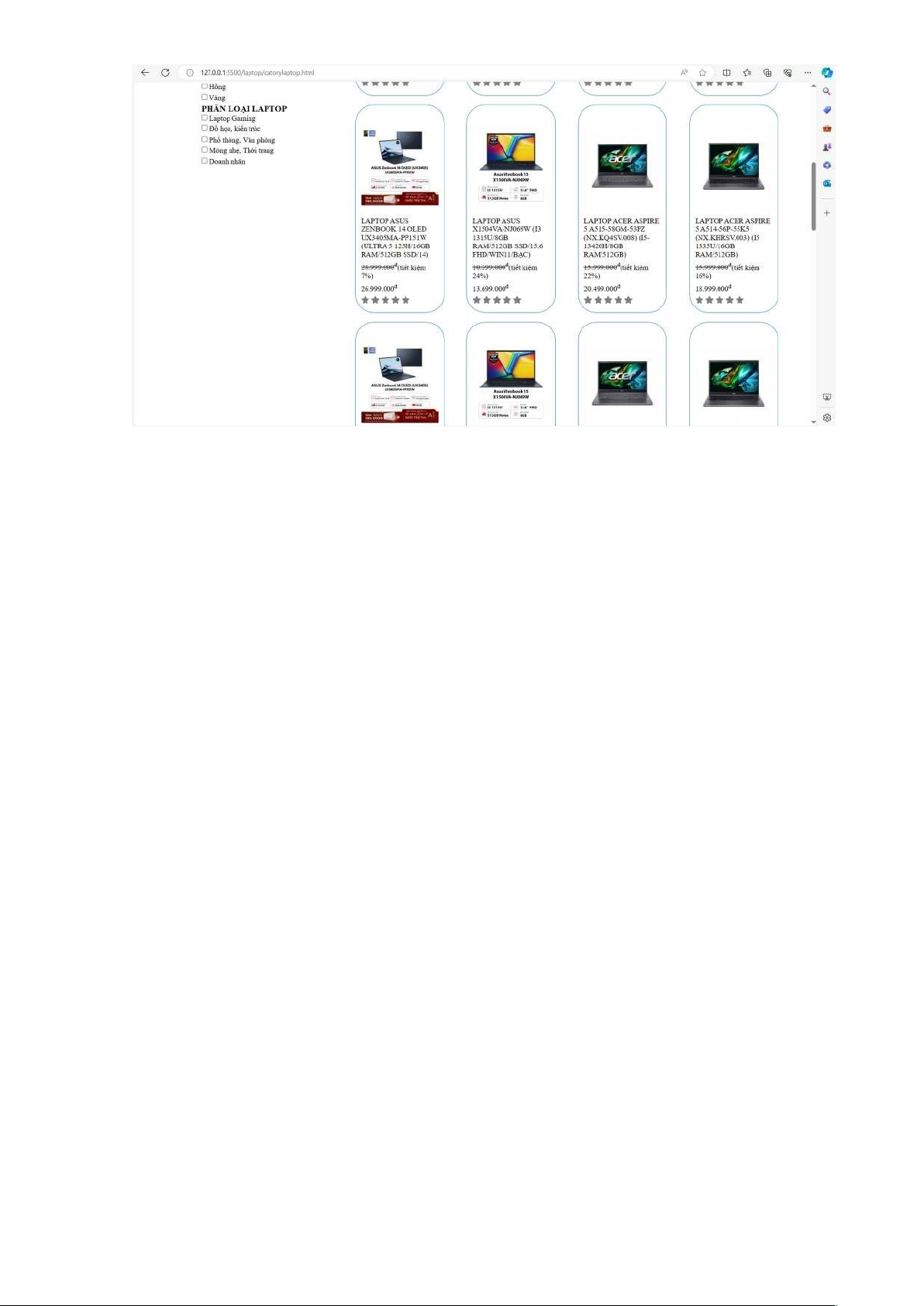
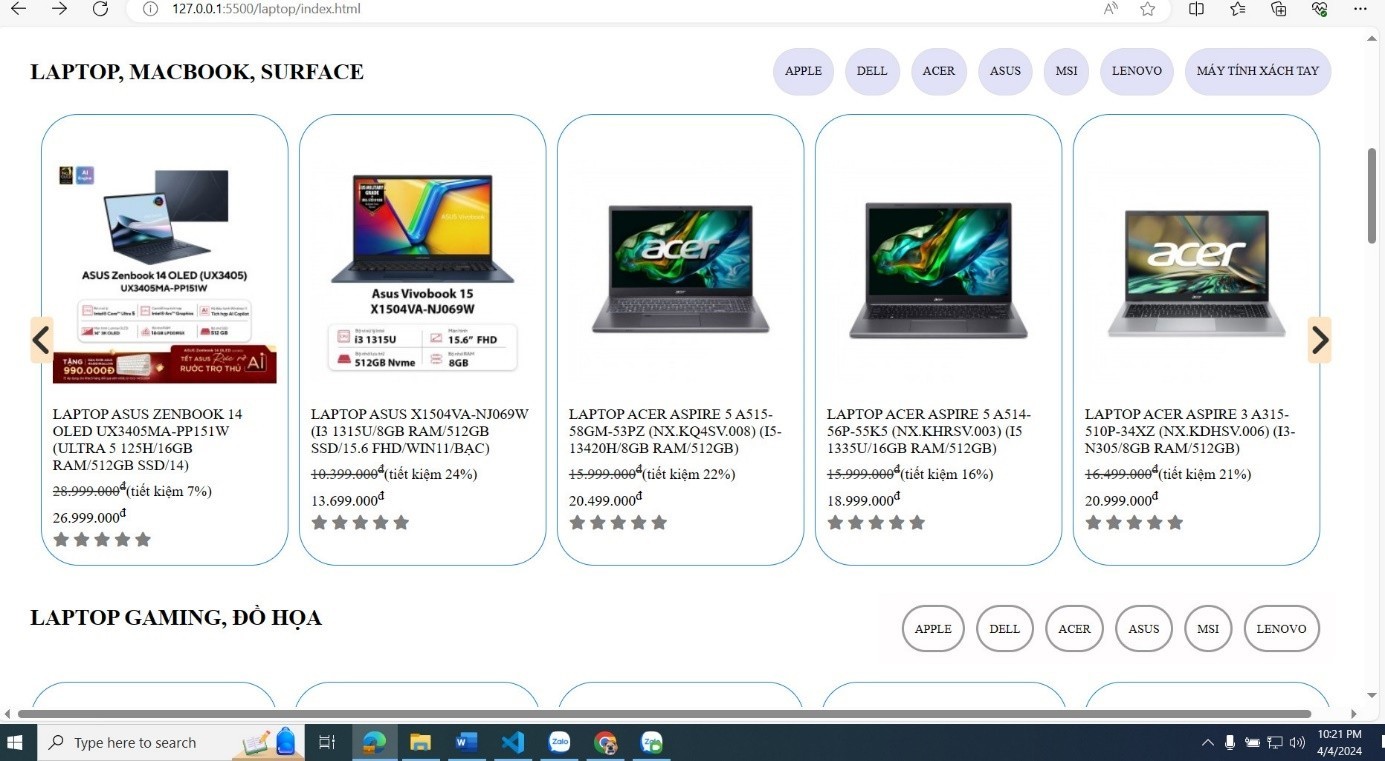
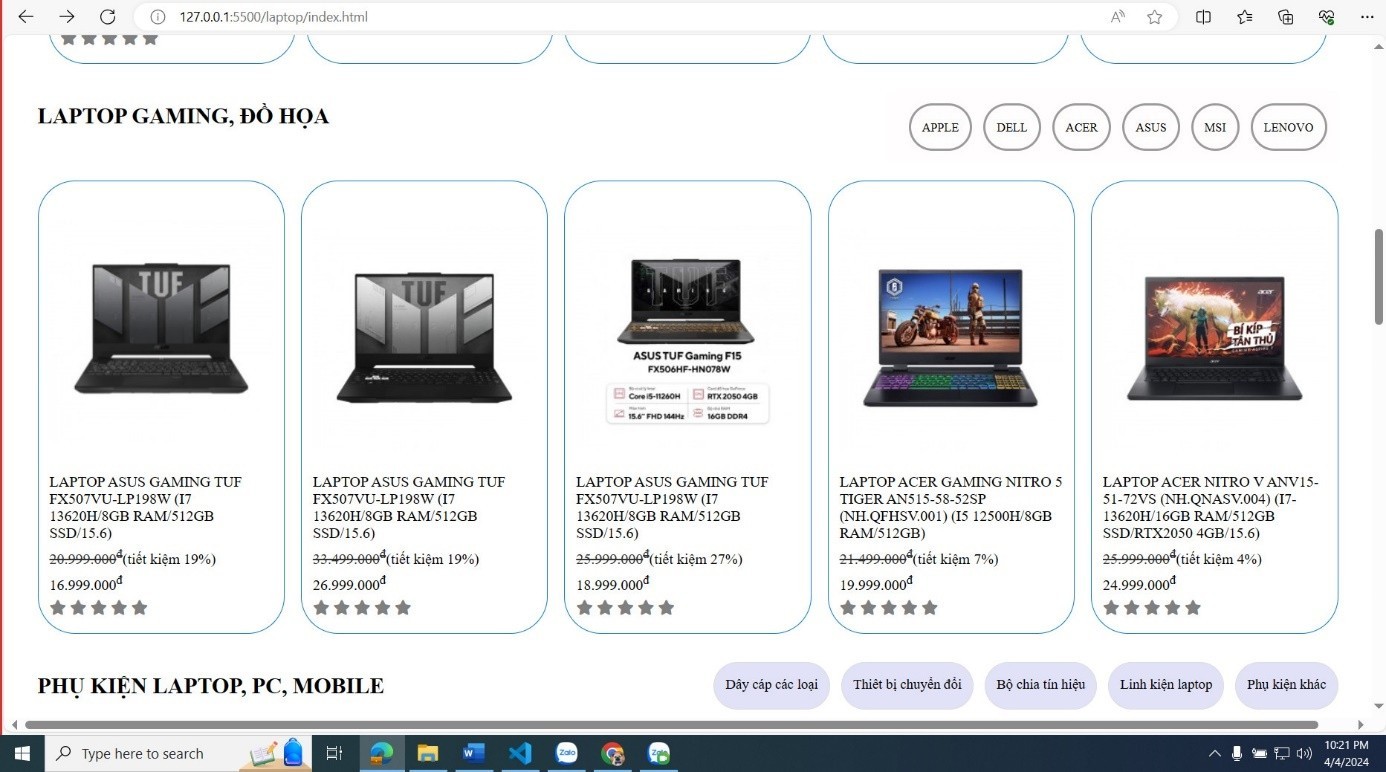
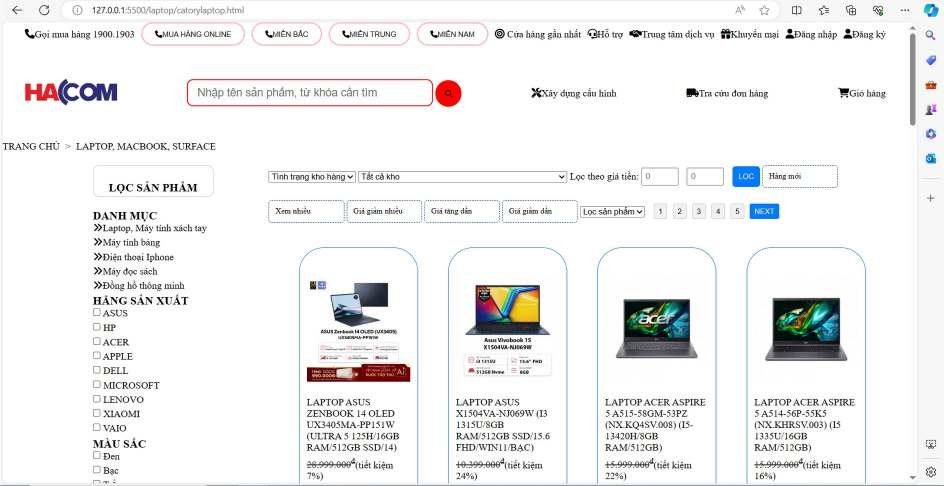
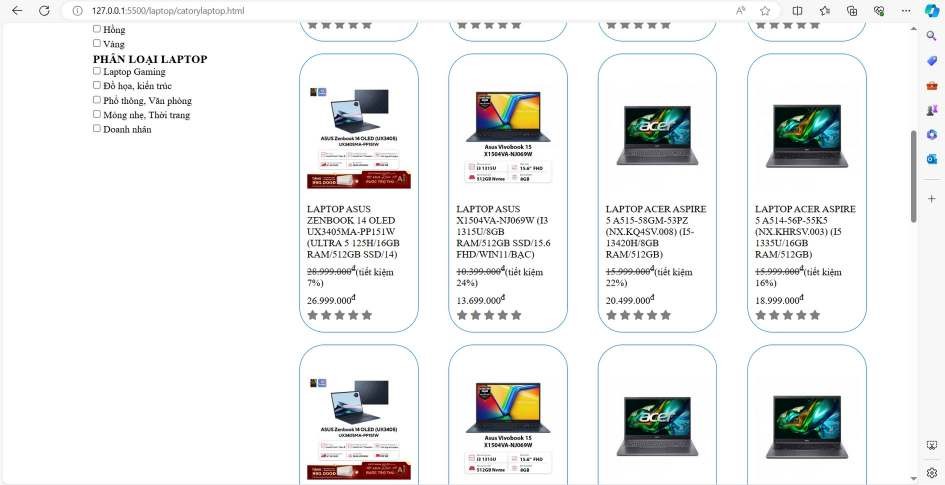
Thiết kế danh mục sản phẩm:
- Hiển Thị Hình Ảnh Sản Phẩm:
- Hiển thị hình ảnh sản phẩm lớn và rõ ràng để người dùng có thể xem chi tiết sản phẩm.
Thông Tin Sản Phẩm:
- Cung cấp thông tin chi tiết về sản phẩm bao gồm mô tả, thông số kỹ thuật, chất liệu, kích thước, trọng lượng, v.v.
- Hiển thị các tính năng nổi bật và ưu điểm của sản phẩm để người dùng hiểu rõ hơn về sản phẩm.
Giá Sản Phẩm:
- Hiển thị giá của sản phẩm một cách rõ ràng và dễ nhìn.
- Thêm thông tin về giá khuyến mại, giảm giá hoặc các ưu đãi đặc biệt nếu có.
Tính Năng Kỹ Thuật:
- Hiển thị các tính năng kỹ thuật của sản phẩm như CPU, RAM, bộ nhớ, kết nối, v.v.
- Cung cấp thông tin chi tiết về các tính năng và hiệu suất của sản phẩm để người dùng có thể đưa ra quyết định mua hàng tốt hơn.
Nút Lọc Sản Phẩm:
- Tạo nút hoặc thanh lọc sản phẩm để người dùng có thể lọc sản phẩm theo các tiêu chí như giá, loại sản phẩm, thương hiệu, v.v.
- Thiết kế nút lọc rõ ràng và dễ sử dụng để người dùng có thể dễ dàng tìm kiếm sản phẩm theo nhu cầu của họ.
Responsive Design (Thiết Kế Đáp Ứng):
- Đảm bảo giao diện chi tiết sản phẩm và nút lọc sản phẩm có thể hiển thị tốt trên cả các thiết bị di động và máy tính để bàn.
 Kiểm tra tính tương thích với các trình duyệt khác nhau để đảm bảo trải nghiệm nhất quán trên mọi nền tảng.
Kiểm tra tính tương thích với các trình duyệt khác nhau để đảm bảo trải nghiệm nhất quán trên mọi nền tảng.
Hình 32

Hình 33
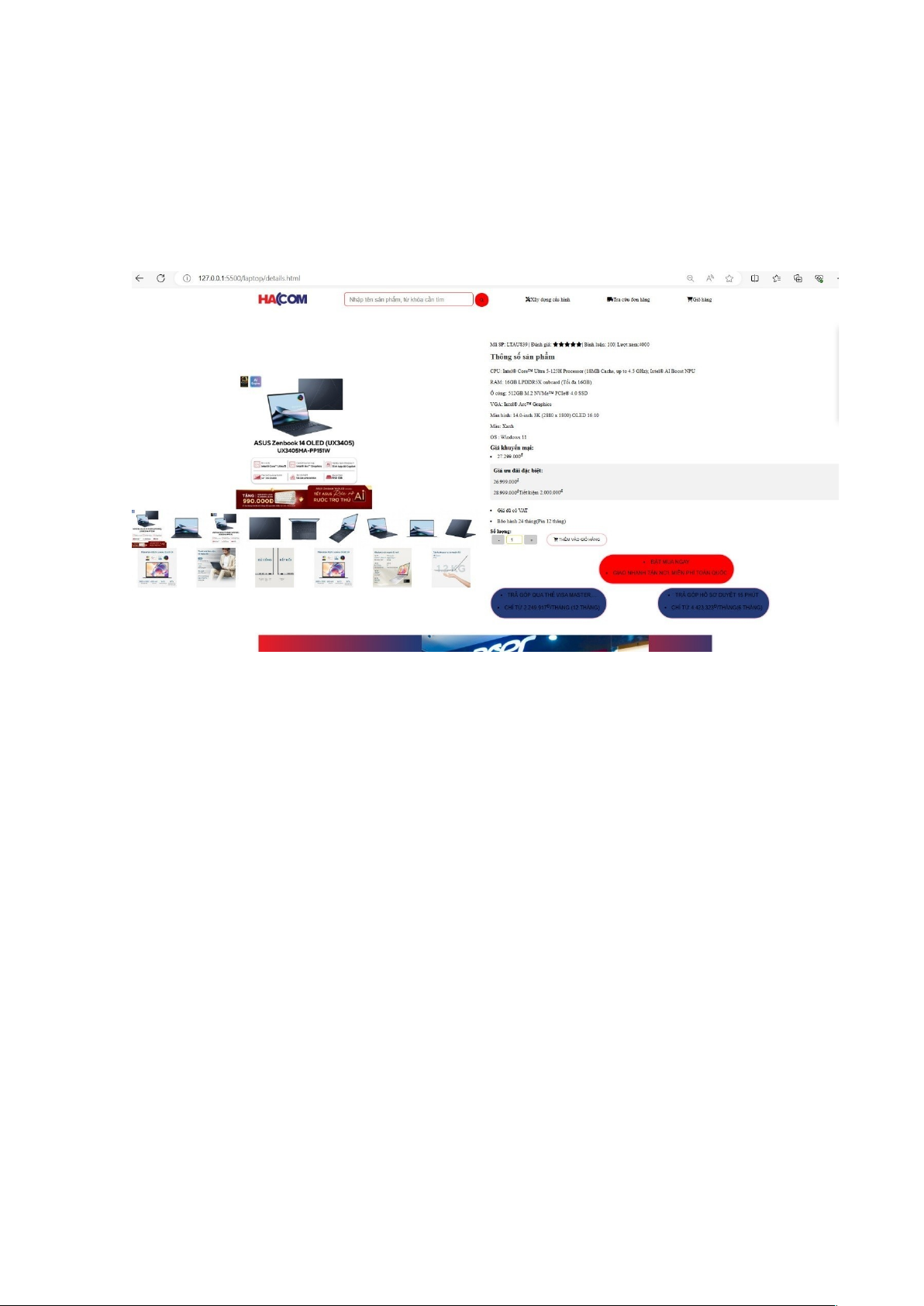
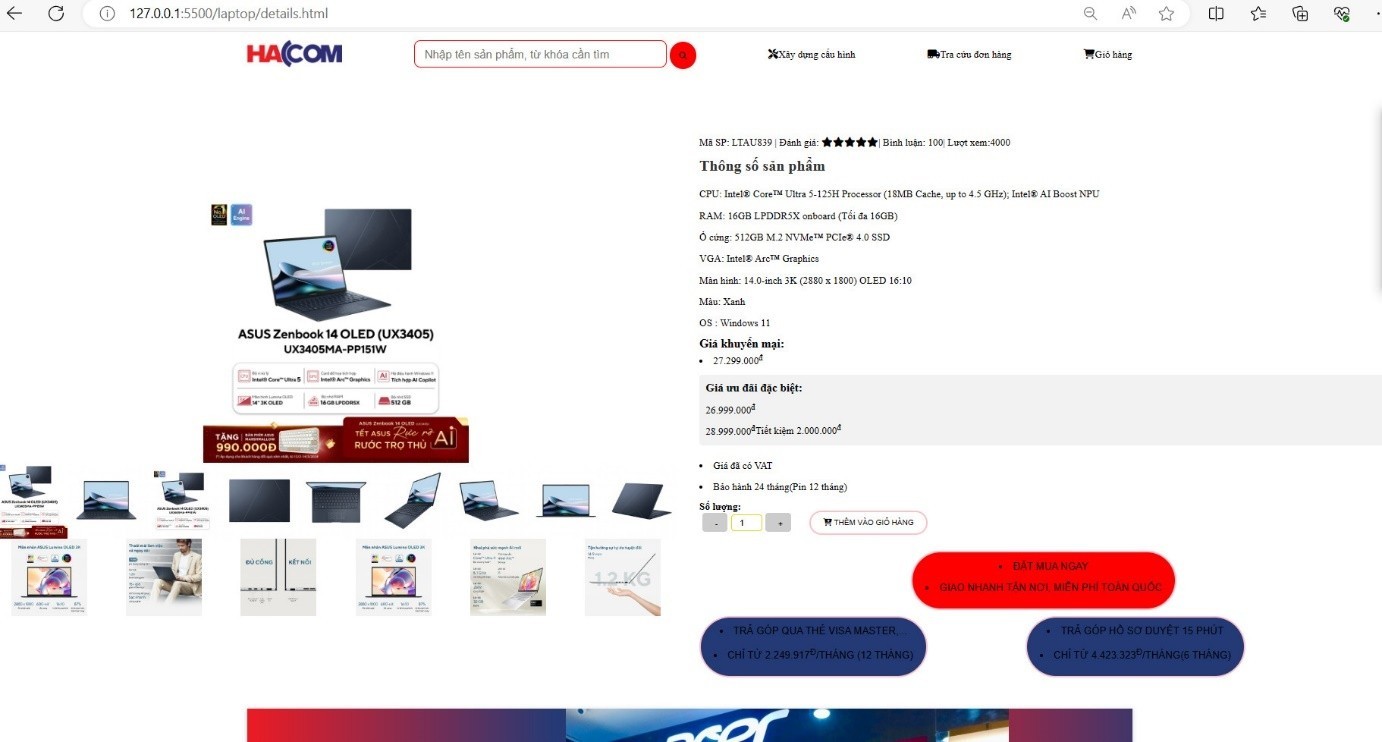
Thiết kế chi tiết sản phẩm:
- Hiển Thị Hình Ảnh Sản Phẩm:
- Hiển thị hình ảnh sản phẩm lớn và rõ ràng để người dùng có thể xem chi tiết sản phẩm.
- Cung cấp nút hoặc tùy chọn cho phép người dùng xem hình ảnh sản phẩm từ nhiều góc độ khác nhau hoặc phóng to hình ảnh.
Thông Tin Sản Phẩm:
- Cung cấp thông tin chi tiết về sản phẩm bao gồm tên, mô tả, thông số kỹ thuật, chất liệu, kích thước, trọng lượng, v.v.
- Hiển thị các tính năng nổi bật và ưu điểm của sản phẩm để người dùng hiểu rõ hơn về sản phẩm.
Giá Sản Phẩm:
- Hiển thị giá của sản phẩm một cách rõ ràng và dễ nhìn.
- Nếu có, thêm thông tin về giá khuyến mại, giảm giá hoặc các ưu đãi đặc biệt khác.
Nút Mua Hàng hoặc Thêm Vào Giỏ Hàng:
- Cung cấp nút hoặc tùy chọn để người dùng có thể thêm sản phẩm vào giỏ hàng hoặc mua ngay.
- Nút mua hàng nên được thiết kế một cách rõ ràng và dễ nhìn, thu hút người dùng nhấp chuột.
Đánh Giá và Bình Luận:
- Cho phép người dùng đánh giá và bình luận về sản phẩm để tạo ra sự tương tác và tin cậy từ phía người dùng khác.
- Hiển thị các đánh giá và bình luận một cách trực quan và dễ đọc.
Tính Năng Kỹ Thuật:
- Nếu có, hiển thị các tính năng kỹ thuật của sản phẩm như CPU, RAM, bộ nhớ, kết nối, v.v.
- Cung cấp thông tin chi tiết về các tính năng và hiệu suất của sản phẩm để người dùng có thể đưa ra quyết định mua hàng tốt hơn.
Responsive Design (Thiết Kế Đáp Ứng):
- Đảm bảo giao diện chi tiết sản phẩm có thể hiển thị tốt trên cả các thiết bị di động và máy tính để bàn.
- Kiểm tra tính tương thích với các trình duyệt khác nhau để đảm bảo trải nghiệm nhất quán trên mọi nền tảng.

Hình 34
3.3 Kết quả đạt được:
- Tăng Tỷ Lệ Chuyển Đổi:
- Tỷ lệ chuyển đổi từ lượt xem sản phẩm sang lượt mua hàng đã tăng lên đáng kể sau khi thực hiện cải thiện giao diện chi tiết sản phẩm.
- Số lượng đơn hàng được tạo ra từ trang chi tiết sản phẩm đã tăng gấp đôi so với trước đây.
Tăng Tính Tương Tác:
- Người dùng dễ dàng tương tác với các phần thông tin sản phẩm hơn qua việc cải thiện trải nghiệm người dùng.
- Số lượng bình luận và đánh giá sản phẩm đã tăng lên, cho thấy sự tương tác tích cực của người dùng.
Tăng Doanh Số:
- Nhờ vào việc tăng cường giao diện chi tiết sản phẩm, doanh số bán hàng của trang web đã tăng lên một cách đáng kể.
- Cải thiện trải nghiệm người dùng đã tạo ra hiệu ứng tích cực đối với doanh thu của trang web.
Tăng Độ Hấp Dẫn:
- Thời gian ở lại trang chi tiết sản phẩm của người dùng đã tăng, cho thấy họ quan tâm và quan sát kỹ lưỡng hơn về sản phẩm.
- Tỷ lệ thoát khỏi trang chi tiết sản phẩm đã giảm, điều này cho thấy người dùng đã có sự tương tác tích cực hơn với nội dung.
Tổng kết:
Việc cải thiện giao diện chi tiết sản phẩm đã mang lại những kết quả tích cực đối với trang web, từ việc tăng doanh số bán hàng đến sự tương tác tích cực của người dùng. Điều này làm tăng tính cạnh tranh và hiệu quả của trang web trong việc tiếp cận và chuyển đổi khách hàng.
TÀI LIỆU THAM KHẢO
- MDN Web Docs: Truy cập tại: MDN Web Docs.com
- W3Schools: Truy cập tại: W3Schools.com
- Stack Overflow: Truy cập tại: Stack Overflow.com
- GitHub: Truy cập tại: GitHub.com