






















Preview text:
LỜI CẢM ƠN
Đầu tiên, em xin gửi lời cảm ơn chân thành đến cô giáo Nguyễn Thị Phượng đã giúp đỡ và giới thiệu em thực tập tại Công ty cổ phần dịch vụ và thương mại 3H Việt Nam. Không những thế, trong quá trình thực tập cô đã chỉ bảo và hướng dẫn tận tình cho em những kiến thức lý thuyết, cũng như các kỹ năng thực hành, cách giải quyết vấn đề. Cô luôn là người truyền động lực trong em, giúp em hoàn thành tốt giai đoạn thực tập tốt nghiệp.
Cho phép em gửi lời cảm ơn sâu sắc đến Công ty cổ phần dịch vụ và thuơViệt Nam đã tạo mọi điều kiện thuận lợi giúp em cũng như các sinh viên khác hoàn thành giai đoạn thực tập tốt nghiệp.
Chân thành cảm ơn đến các anh chị kỹ thuật đã hỗ trợ để em có thể hoàn thành tốt công việc được giao. Em xin chân thành biết ơn sự tận tình dạy dỗ của tất cả các quý thầy cô Khoa Công nghệ thông tin đã tận tâm và nhiệt tình hướng dẫn và tạo điều kiện cho em trong suốt quá trình được học tại trường .
Lời cảm ơn chân thành và sâu sắc, tôi xin gửi đến gia đình, đã luôn sát cánh và động viên tôi trong những giai đoạn khó khăn nhất.
Em xin chân thành cảm ơn !
Hà Nội, ngày 19 tháng 02 năm 2023
Sinh viên thực hiện
Chu Công Gia Bách
Cuộc sống đã phát triển vượt bậc chính từ sự mạnh mẽ bùng nổ của công nghệ thông tin,ngành nghề này không chỉ phục vụ cho khoa học kỹ thuật mà còn được áp dụng vào đời sống,chính trị,kinh tế,xã hội,trở nên thân thiện gắn bó và gần gũi với cuộc sống của mỗi người hơn.Điển hình như mỗi hộ gia đình luôn sắm một chiếc máy tính để hỗ trợ cập nhật tin tức, học hỏi kiến thức từ các lục địa khác nhau,…
Và các hệ thống website cũng phát triển không ngừng với đủ các lĩnh vực: ‘‘văn hóa,thời sự,khoa học công nghệ,làm đẹp,nấu ăn,thể thao,ca nhạc,phim ảnh,giáo dục,y tế,..Tuy nhiên để tạo được một trang web có sức sống mãnh liệt phục vụ nhu cầu của mọi người.Giao diện lôi cuốn sẽ thuyết phục được người xem click chuột tới website của bạn.Nhưng yếu tố quyết định để người xem có thể thường xuyên ghé qua đó chính là nội dung và các tính năng mà web site cung cấp.
Trong thời gian thực tập 3 tháng thực tập được sự giúp đỡ của cô Nguyên và anh chị tại Công ty cổ phần dịch vụ và thương mại 3H Việt Nam em đã hoàn thành bài báo cáo thực tập của mình với dề tài Thiết kế Website cho công ty.Tuy nhiên với tầm hiểu biết còn khô han và em chưa nắm vững lĩnh vực này nên còn nhiều sai sót.Rất mong được sự góp ý của thầy cô để em có thế phát triển hơn.
Chương I : GIỚI THIỆU CÔNG TY
- Tổng quan về công ty
Tên đầy đủ : CÔNG TY CỔ PHẦN DỊCH VỤ VÀ THƯƠNG MẠI 3H VIỆT NAM
- Lĩnh vực kinh doanh. Lập trình máy vi tính Đại lý, môi giới, đấu giá
Bán buôn thiết bị và linh kiện điện tử,viễn thông Bán buôn máy móc, thiết bị và phụ tùng máy khác Tổ chức giới thiệu và xúc tiến thương mại
Hoạt động dịch vụ hỗ trợ kinh doanh khác
Tư vấn máy tính và quản trị hệ thống máy vi tính
Hoạt động dịch vụ công nghệ thông tin và các dịch vụ liên quan đến máy vi tính
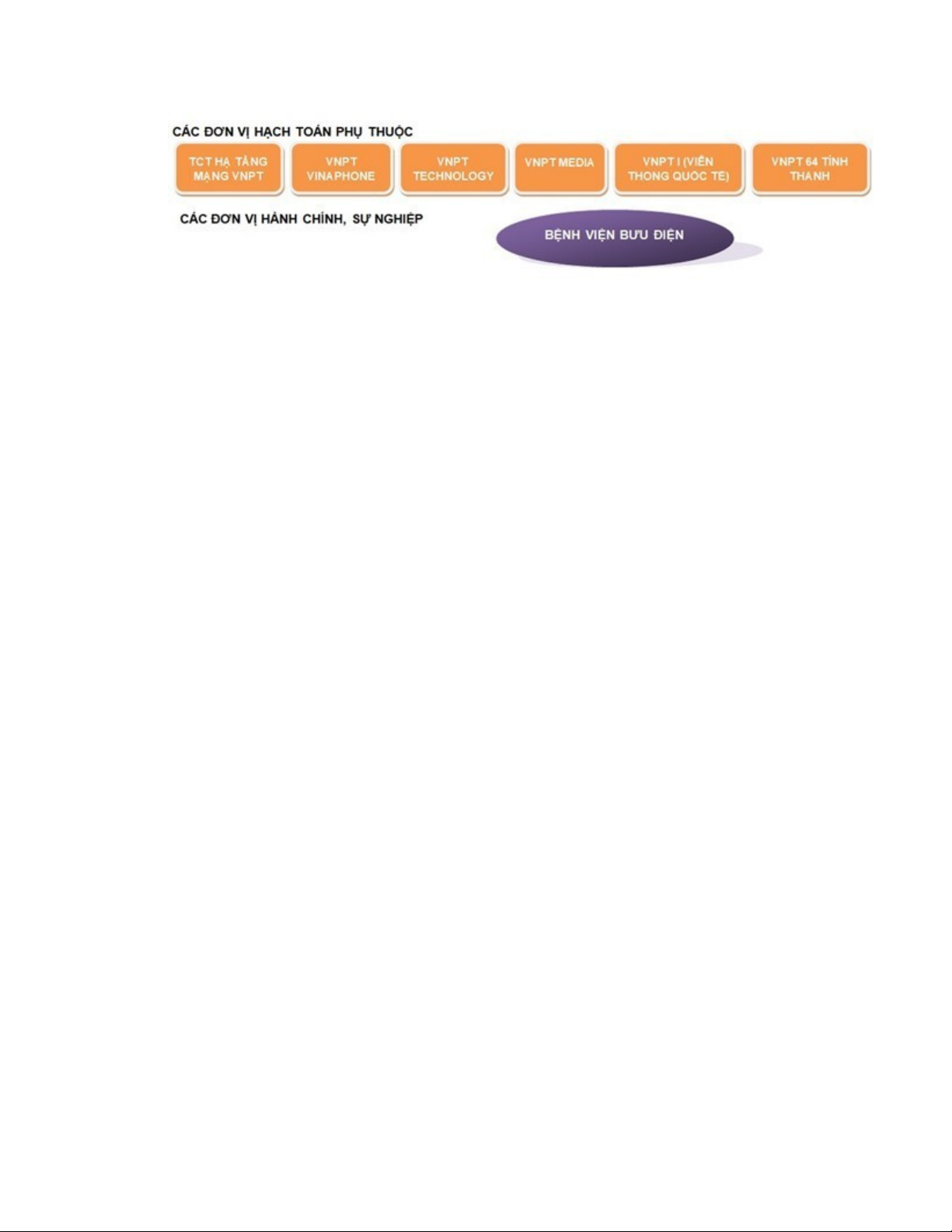
- Sơ đồ cơ cấu tổ chức.


Chương II : THIẾT KẾ WEBSITE
- Cơ sở lý thuyết
- Website Thương mại điện tử là gì ?
- Cơ sở lý thuyết
Website là tập hợp của rất nhiều web-một loại siêu văn bản(tập tin dạng HTML hoặc XHTML) trình bày thông tin trên mạng Internet- tại một địa chỉ nhất định để người xem có thể truy cập vào xem.Trang web đầu tiên người xem có thể truy cập từ tên miền thường được gọi là trang chủ( homepage),người xem có thể xem các trang khác thông qua các siêu liên kết (Hyperlinks).
Đặc điểm tiện lợi của website : thông tin dễ dàng cập nhật,thay đổi để người sử dụng có thể xem thông tin liên tục,ở bất kỳ nơi nào tiết kiệm thời chi phí in ấn,gửi bưu điện,fax,thông tin không giới hạn(muốn đăng bao nhiêu thông tin cũng được,không giới hạn số lượng thông tin,hình ảnh).Website là một tập hợp một hay nhiều trang web.
- Ngôn ngữ HTML
HTML viết tắt của Hypertext Markup Language là ngôn ngữ lập trình dùng để xây dựng cấu trúc lại các thành phần trong website.
Một website thường chứa nhiều trang con và mỗi con này lại có một tập tin HTML riêng.Hiểu một cách đơn giản hơn,cũng tương tự như phần mềm Microsoft Word,HTML chỉ có tác dụng bố cục và định dạng trang web.Được xây dựng là máy chủ(Admin) để quản lý các tài khoản con.
Thông thường một website sẽ có nhiều HTML document(trang chủ,trang blog,trang liên hệ,…) và mỗi trang con như vậy sẽ có một tệp HTML riêng.Mỗi tài liệu HTML bao gồm 1 bộ tag(hay còn gọi là element).Nó tạo ra một cấu trúc tương tự như cây thư mục với các heading,section,paragraph,… và một số khối nội dung khác.Hầu hết tất cả các HTML elenment đều có một tag mở và một tag đóng với cấu trúc <tag></tag>.
VD : Trang web chính chủ của vnpt là https://vnpt.com.vn/ khi bạn đăng nhập vào đường link này sẽ hiển thị ra các danh mục để nhằm phục vụ người xem điển hình như các sản phẩm và dịch vụ của VNPT : ‘‘VNPT-CA,Einvoice,VNPT-SmartCA,
… ’’ không chỉ về sản phẩm mà trang web có đầy đủ các tính năng

Hình 1 :Giao diện của trang web VNPT
- Ngôn ngữ PHP
PHP : Hypertext Preprocessor, thường được viết tắt là PHP là một ngôn ngữ lập trình kịch bản hay một loại mã lệnh chủ yếu được dùng để phát triển các ứng dụng viết cho máy chủ,mã nguồn mở,dùng cho mục đích tổng quát.Nó rất thích hợp với web và có thể dễ dàng nhúng vào HTML.Do được tối ưu hóa cho các ứng dụng web,tốc độ nhanh,nhỏ gọn,cú pháp giống C và Java,dễ học và thời gian xây dựng sản phẩm tương đối ngắn hơn so với các ngôn ngữ khác nên PHP đã nhanh chóng trở thành một ngôn ngữ lập trình web phổ biến nhất thế giới.
Cú pháp :
<html>
<head>
<title>PHP Something </title>
<head>
<body>
< ?php echo ‘<p>Hello World</p>’ ; ?>
<body>
<html>
PHP chỉ phân tích các đoạn mã nằm trong những dấu giới hạn của nó.Bất cứ mã nào nằm ngoài những dấu giới hạn đều được xuất ra trực tiếp không thông qua xử lý bởi PHP.Các dấu giới hạn thường dùng nhất là «’’< ?php’’ và ‘’?>’’,tương ứng với dấu giới hạn mở và đóng.Các dấu giới hạn <script language=’’php’’> và
</script> cũng đôi khi được sử dụng.Cách viết dấu giới hạn dạng thẻ ngắn cũng có thể được dùng để thông báo bắt đầu đoạn mã PHP là < ? hay < ?= (dấu này được sử dụng để in ra (echo) các xâu ký tự hay biến) với thẻ thông báo kết thúc đoạn mà PHP là ?>.Những thẻ này thường xuyên được sử dụng,tuy nhiên giống với những thẻ kiểu ASP (<% hay <%= và %>), chúng không có tính di động cao bởi có thể bị vô hiệu khi cấu hình PHP.Bởi vậy,việc dùng các thẻ dạng ngắn hay các thẻ kiểu ASP không được khuyến khích .Mục đích của những dấu giới hạn này là ngăn cách mã PHP với những đoạn mã thuộc ngôn ngữ khác,bao gồm HTML.Mọi đoạn mã bên ngoài các dấu này đều bị hệ thống phân tích bỏ qua và được xuất ra một cách trực tiếp.
- Các yếu tố xây dựng trang web.
Để một website hoạt động được cần phải có tên miền(domain),không gian lưu trữ trên máy chủ(hosting)và nội dung (các trang web).Tên miền là tên địa chỉ chính của website,ví dụ https://vnpt.com.vn/ là tên miền của website hay là địa chỉ để người xem dùng để truy cập vào website.Một website nhất thiết phải có tên miền nhưng cũng có nhiều tên miền như :
https://vnpt.com: tên miền quốc tế(.net,.biz,.org…) https://vnpt.com.vn: tên miền quốc gia.
https://vnpt.com/demon/ : (demon là tên miền con của website vnpt) :tên miền phụ (sub domain).
https://.demon.vnpt.com: (demon là tên miền con của website vnpt).
Lưu trữ web site : Dữ liệu thông tin của website phải được lưu trữ trên một máy tính(máy chủ-server) luôn hoạt động và kết nối với mạng Internet.Một server có thể lưu trữ nhiều website,nếu server này bị sự cố chẳng hạn tắt trong một thời điểm nào đó thì không ai có thể truy cập được những website lưu trữ trên server tại thời điểm bị sự cố.Tùy theo nhu cầu lưu trữ thông tin mà doanh nghiệp có thể thuê dung lượng thích hợp cho lượng host).
Hosting : là một không gian trên ổ đĩa của một máy chủ Server để lưu nội dung website nhằm làm cho bất kỳ ai cũng có thể truy cập vào những nội dung này bất kỳ lúc nào,bất kỳ nơi nào,nói cách khác thì Hosting là nơi lưu trữ website để duy trì sự hoạt động của website trên mạng…Máy tính lưu những nội dung website này được gọi là máy chủ (Server) phải hoạt động 24/24.Một website nhất định phải có hosting thì mới hoạt động được.
Dung lượng host : Là độ rộng,hay còn gọi là không gian trống của ổ đĩa cứng trên máy chủ để lưu cơ sở trữ dữ liệu của website(hình ảnh, thông tin,…) đơn vị đo dung lượng thường là Mb hoặc Gb.
Băng thông hay dung lượng đường truyền : là đại diện cho tốc độ đường truyền hay nói cách khác là độ rộng của một dải tần số mà các tín hiệu điện tử chiếm giữ trên một phương tiện truyền dẫn,đơn vị đo thông thường là Mb/Tháng.
- Web Tĩnh
- Trang web tinh thường được xây dựng bằng các ngôn ngữ HTML,DHTML,...
- Trang web tinh thường được dùng để thiết kế các trang web có nội dung ít cần thay đổi và cập nhật.
- Website tinh thích hợp với cá nhân,tổ chức,doanh nghiệp vừa và nhỏ mới làm quen với môi trường Internet
Ưu điểm cơ bản
- Thiết kết đồ họa đẹp :Trang web tinh thường được trình bày ấn tượng và cuốn hút hơn trang web động về phần mỹ thuật đồ họa vì chúng ta có thể hoàn toàn
tự do trình bày các ý tưởng về đồ họa và mỹ thuật trên toàn diện tích từng trang web tinh.
-Tốc độ truy cập nhạnh : Tốc độ truy cập của người dùng vào các trang web tinh nhanh hơn các trang web động vì không mất thời gian trong việc truy vấn cơ sở dữ liệu như các trang web động.
-Thân thiện hơn với các máy tim kiếm(search engine) : Bởi vì địa chỉ URL của các html,htm,… trong trang web tinh không chứa dấu chấm hỏi( ?) như trong web động.
-Chi phí đầu tư thấp :Chi phí xây dựng website tinh thấp hơn nhiều so với website động vì không phải xây dựng các cơ sở dữ liệu,lập trình phần mềm cho website và chi phí cho việc thuê chỗ cho cơ sở dữ liệu,chi phí yêu cầu hệ điều hành tương thích(nếu có).
*Nhược điểm cơ bản
-Khó khăn trong việc thay đổi và cập nhật thông tin :Muốn thay đổi và cập nhật nội dung thông tin của trang website tinh.Bạn cần phải biết về ngôn ngữ html,sử dụng được các chương trình thiết kế đồ họa và thiết kế web cũng như các chương trình cập nhật 昀椀le trên server.
-Thông tin không có tính linh hoạt,không thân thiện với người dùng :Do nội dung trên trang web tinh được thiết kế cố định nên khi nhu cầu về thông tin của người dùng truy cập tăng cao thì thông tin trên website tinh sẽ không đáp ứng được.
-Khó tích hợp,nâng cấp,mở rộng :Khi muốn mở rộng,nâng cấp một website hầu như là phải làm mới lại website.
- Web động
-Website động(Dynamic website) là website có cơ sở dữ liệu,được cung cấp công cụ quản lý website(Admin Tool).
- Web động là thuật ngữ được dùng để chỉ những website có cơ sở dữ liệu và được hỗ trợ bởi các phần mềm phát triển web.
- Với web động,thông tin hiển thị được gọi ra từ một cơ sở dữ liệu khi người dùng truy vấn tới một trang web.Trang web được gửi tới trình duyệt gồm những câu chữ,hình ảnh,âm thanh hay những dữ liệu số hoặc ở dạng bảng hoặc ở nhiều hình thức khác nữa.
Chẳng hạn,có một ứng dụng cơ sở có chức năng như một công cụ thương mại điện tử(một cửa hàng trực tuyến) trưng bày cataloguc sản phẩm trên website hay theo dõi kho hàng,khi một mặt hàng được giao,ngay lập tức những trang có liên quan đến snar phẩm đó phản ánh sự thay đổi này.Những website cơ sở dữ liệu còn có thể thực hiện những chức năng truyền và xử lý thông tin giữa doanh nghiệp-doanh nghiệp.
- Web động thường được phát triển bằng các ngôn ngữ lập trình tiên tiến như PHP,ASP,ASP.NET,Java,CGI,Perl và sử dụng các cơ sở dữ liệu quan hệ mạnh như Access,My SQL,MS SQL,Oracle,DB2.
Thông tin trên web động luôn luôn mới vì nó dễ dàng được thường xuyên cập nhật thông qua việc sử dụng các công cụ cập nhật của các phần mềm quản trị web.Thông tin luôn được cập nhật trong một cơ sở dữ liệu và người dùng Internet có thể xem những chỉnh sửa đó ngay lập tức.Vì vậy website được hỗ trợ bởi cơ sở dữ liệu là phương tiện trao đổi thông tin nhanh nhất với người dùng Internet.Điều dễ nhận thấy là những website thường xuyên được cập nhật sẽ thu hút nhiều khách hàng tới thăm hơn những website ít có sự thay đổi về thông tin.
- Web động có tính tương tác với người sử dụng cao.Với web động,ta hoàn toàn có thể dễ dàng quản trị nội dung và hệ điều hành website của mình thông qua các phần mềm hỗ trợ mà không nhất thiết cần phải có kiến thức nhất định về ngôn ngữ lập trình HTML,lập trình web.
Ta cũng có thể nhìn nhận vấn đề theo khía cạnh khác : chẳng hạn đã có sẵn những cơ sở dữ liệu như cơ sở dữ liệu sản phẩm,nhân sự,khách hàng hay bất kỳ cơ dữ liệu nào đó muốn đưa thêm giao diện web vào để người dùng nội bộ hay
người dùng Internet đều có thể sử dụng chương trình chỉ với trình duyệt web của mình.
- Tất cả các website Thương mại điện tử,các mạng thương mại,các mạng thông tin lớn,các website của các tổ chức,doanh nghiệp hoạt động chuyên nghiệp trên Net đều sử dụng công nghệ web động.Có thể nói web động là website của giới chuyên nghiệp hoạt động trên môi trường Internet.
- Sự khác nhau giữa web tinh và web động
Website động có thêm các phần xử lý thông tin và truy xuất dữ liệu còn website tinh thì không.
- Web Động :có đặc điểm là có tính linh hoạt và có thể cập nhật thông tin thường xuyên,quản lý các thành phần trên website dễ dàng.Loại website này thường được viết bằng các ngôn ngữ lập trình như PHP,ASP.NET,JSP,Perl,..,quản trị Cơ sở dữ liệu bằng SQL hoặc MySQL,..
- Web Tĩnh : Website tinh do được viết bằng ngôn ngữ HTML theo từng trang như một cuốn sách mỏng,không có cơ sở dữ liệu và không có công cụ quản lý thông tin trên website.Thông thường website tinh được thiết kế bằng các phần mềm như Microsoft Frontpage,Dreamweaver,...Đặc điểm của website tinh là ít thay đổi nội dung,sự thay đổi nội dung này thường liên quan đến sự thay đổi các văn bản đi kèm thể hiện nội dung trên đó.
Hiện nay,web động được sử dụng rộng rãi vì những ưu điểm của nó.
Không hẳn một website tinh không có lợi thế hơn so với một website động.Với web tinh,có thể có một giao diện được thiết kế tự do hơn.Vì vậy,nhiều khi một website tinh có cách trình bày đẹp mắt và cuốn hút hơn.Đối với những website chỉ nhằm đăng tải một số ít thông tin và chúng không có nhiều thay đổi theo thời gian thì việc dùng hình thức website tinh là phù hợp hơn cả.Ngoài ra,website tinh còn có một lợi thế vô song : website tinh thân thiện với các cơ chế tim kiếm(search engine) hơn nhiều so với website động.Bởi vì địa chỉ URL của
các .html trong web tinh không chứa dấu chấm hỏi ( ?) như trong web động.
- Công nghệ phát triển Web
World Wide Web (WWW) : là một không gian thông tin toàn cầu mà mọi người có thể truy nhập(đọc và viết) thông qua các máy tính nối mạng Internet.Thuật ngữ này thường được hiểu nhầm là từ đồng nghĩa với chính thuật ngữ Internet.Nhưng Web thực ra chỉ là một trong các dịch vụ chạy trên Internet,chẳng hạn như dịch vụ thư điện tử…
Các tài liệu trên World Wide Web được lưu trữ trong một hệ thống siêu văn bản(hypertext),đặt tại các máy tính trong mạng Internet.Người dùng phải sử dụng một chương trình được gọi là trình duyệt Web(Web browser) để xem siêu văn bản.Chương trình này sẽ nhận thông tin(documents) tại ô địa chỉ(address) do người sử dụng yêu cầu(thông tin trong ô địa chỉ được gọi là tên miền(domain name)), rồi sau đó chương trình sẽ tự động gửi thông tin đến máy chủ(web server) và hiển thị thông tin trên màn hình máy tính của người truy cập.Người truy cập có thể theo các liên kết siêu văn bản trên mỗi trang Web để nối với các tài liệu khác hoặc gửi thông tin phản hồi theo máy chủ trong một quá trình tương tác.Hoạt động truy tim theo các siêu liên kết thường được gọi là duyệt Web.
Qúa trình này cho phép người dùng có thể lướt các trang Web để lấy thông tin.Tuy nhiên độ chính xác và chừng mực của thông tin không được đảm bảo.Bởi vì thông tin đó có thể không phải thuộc bản quyền,có thể đã được sao chép lại hoặc thay đổi một số nội dung…
- Thiết kế Web
- Khái quát chung
- Thiết kế Web
Bước đầu tiên trong công đoạn thiết kế một website là phải có những quyết định chắc chắn về việc sẽ ‘‘xuất bản’’ cái gì với website của mình.Không có chủ định và mục tiêu rõ ràng thì cả website sẽ trở nên lan man và cuối cùng đi đến một điểm khó quay trở lại.Thiết kế cẩn thận và định hướng rõ là những chìa khóa dẫn đến
thành công trong việc xây dựng một website. Trước khi xây dựng nên :
Xác định đối tượng người sử dụng của website Website có mục đích rõ ràng
Thiết lập chủ đề chính của website
Thiết kế các khối thông tin chủ yếu mà website sẽ cung cấp
Nên bắt đầu với việc xác định nguồn tài nguyên về nội dung,hình ảnh thông tin cần để tạo nên website phù hợp với mục đích đề ra đó là nguồn thông tin sẽ duy trì cho website hoạt động sau này.
- Các bước để thiết kê một trang Web
Bước 1 :Phân tích người dùng và tự đánh giá chính mình
Nếu không biết người dùng dự định là ai thì tất cả việc thiết kế,cho dù được thực hiện kĩ lưỡng đến đâu cũng chỉ dẫn đến thất bại.Cần phải biết các thông tin về người dùng như :trình độ,sở thích,các lĩnh vực quan tâm,cấu hình trang thiết bị,phần mềm… để tránh đưa ra một trang web không có tác dụng.
Một điều quan trọng nữa là người thiết kế website cần làm là phải phân tích các mối quan tâm và khả năng của chính mình.
- Mô tả mục tiêu
Xác định chính xác mục tiêu một cách súc tích,rõ ràng,không quá rườm rà,chi tiết.Việc xác định mục tiêu để thiết kế website là vô cùng quan trọng,nó ảnh hưởng đến chất lượng của website sau này,vì vậy công việc này đòi hỏi phải được làm cẩn thận,chính xác.
- Xác định vấn đề giải quyết
Từ mô tả mục tiêu ở bước trên,nêu ra các vấn đề cần giải quyết để đạt được mục tiêu tóm tắt phương pháp,giải quyết và các vấn đề liên quan.
- Xác định người dùng
Bước tiếp theo trong công việc thiết kế là xác định người dùng chính của website
để có thể thiết kế cấu trúc phù hợp với nhu cầu,mong muốn cũng như trình độ hiểu biết,sở thích và yêu cầu của người truy cập website.Một hệ thống được thiết kế tốt sẽ thích hợp cho một dải rộng trình độ,nhu cầu người sử dụng.Cần liệt kê các đặc điểm của khách hàng như tuổi tác,nghề nghiệp,giới tính,thu nhập,trình độ,vùng cư trú,cấu hình trang thiết bị,phần mềm,…vào một danh sách để phân tích và xử lý sau này.
Ví dụ : Nếu mục đích của website là chuyển tải các thông tin về tinh hình của nội bô công ty,các tài liệu về nhân lực,hay các tài liệu khác dùng cho việc hướng dẫn sẽ thích hợp cho người truy cập,đọc hàng ngày và cho các người sử dụng chỉ truy cập ít lần.
Các trang web chủ (Homepage) cho các chương trình duyệt web cũng nên tương tự như các bìa tạp chí.Mục tiêu là tính toàn thể với hình ảnh và chủ đề nội dung bắt mắt.Tất cả các liên kết trên trang chủ này chỉ tiếp đến các trang bên trong website.Phải tạo được thông báo ngắn gọn,súc tích có thể được người truy cập website quan tâm
- Liệt kê các nguồn tài nguyên
- Xây dựng bản tiến độ thực hiện
Xác định thời gian cần để hoàn thành sản phẩm với tài nguyên sẵn có,thời gian cần để thực hiện từng bước của quá trình…
Bước 2 : Thiết kế các chức năng và cấu trúc trang
Đây là một bước quan trọng trong qua trình thiết kế.Vì vậy,nó đòi hỏi dành nhiều thời gian,công sức,và đòi hỏi tính thẩm mỹ cũng như khả năng sáng tạo của người thiết kế.
- Phác thảo ý tưởng thiết kế
- Thiết kế đi trừu tượng đến cụ thể
Bước 3 :Tìm cách trình bày ấn tượng và hiệu quả
Ngay cả một cấu trúc tốt nhất cũng sẽ thất bại nếu việc trình bày thông tin không
trực quan và ấn tượng.Một cách trình bày có ấn tượng và hiệu quả được đánh giá không chỉ bằng cách trông nó thế nào mà còn xem nó có đóng góp như thế nào vào quá trình đạt mục tiêu ban đầu.
- Đưa ra càng nhiều cách trình bày từ khả năng của chính bản thân mình.
- Luôn cập nhật các thay đổi về công nghệ web.Nên luôn có các tài liệu mới nhất về HTML,cũng như các thông tin về các dạng tập tin và các thiết bị mới được hỗ trợ bởi các nhà sản xuất.
Bước 4 :Xây dựng nội dung
Là một người thiết kế website,bản thân nhà thiết kế có thể có hoặc không chịu trách nhiệm tạo nội dung(như văn bản,hình ảnh,âm thanh,video,..).Vì việc tạo nội dung thường không thể đợi đến lúc thiết kế hình thành.Người thiết kế có thể tiến hành đồng thời kết hợp cả nội dung và thiết kế tương thích với nhau
Bước 5 :Thiết kế và kiểm tra khung trang web
Trong khi đang tiến hành xây dựng nội dung,đây là lúc kiểm tra các chức năng và cấu trúc được xây dựng trong bước 2 xem nó hoạt động như thế nào.Đây là bước chuyển các mô tả về chức năng,về thiết kế ban đầu sang một thể hiện là các trang web cụ thể.
- Liên lạc với người quản trị server để xem việc tổ chức các tập tin như thế nào và các đặc tả nào có sẵn.Cho người quản trị biết các loại tập tin nào mà người thiết kế đang sử dụng chưa được hỗ trợ.
- Sử dụng các liên kết trong các trang tới các cấu trúc thư mục tương tự như cấu trúc thư mục trên server.
- Ghi nhận các ảnh thường được dùng trong việc truy xuất các trang thông thường để đưa vào cache.Bằng cách này có thể tăng tốc độ truy xuất các trang.
- Thử nghiệm trên server để kiểm tra xem nó hoạt động đúng như thiết kế hay không.
Bước 6 :Đưa nội dung vào
Trong trường hợp tốt nhất,các khung dành cho văn bản và đồ họa sẽ được điền vào bằng nội dung thực sự của nó một cách dễ dàng và ăn khớp.Tuy nhiên điều này hiếm khi xảy ra vì một lẽ,hình ảnh và văn bản đưa vào có thể không vừa với khung thiết kế dành cho nó như dự định ban đầu.Cần phải thêm một số thao tác nữa mới có thể thực hiện xong chuyên này.
-Trước tiên hãy cho các trang hoạt động cục bộ,riêng lẻ để dễ kiểm tra,hiệu chỉnh,đánh giá,…
- Làm việc theo các module,nghĩa là cho nhóm cá trang liên quan nhau hoạt động trôi chảy trước khi mở rộng ra.
- Thay đổi một quyết định thiết kế trước đó nếu cần thiết. Bước 7 :Kiểm tra và đánh giá
Các trang web hiệu quả nhất là kết quả của việc thiết kế và đánh giá cẩn thận.Một website trị giá nửa triệu đô la có thể có đến 70% tổng chi phí dành cho việc thiết kế và đánh giá.
-Kiểm tra hoạt động của các liên kết nội bộ và các tài nguyên.
- Kiểm tra độ chính xác của các liên kết ngoại.Không có gì tệ hơn là các liên kết các trang bên ngoài không còn tồn tại nữa,hoặc là được chuyển đến nơi khác,hoặc là không còn phù hợp nữa.
- Thử các trang với nhiều trình duyệt khác nhau.Thực hiện điều này để kiểm tra tính tương thích của trang với các trình duyệt,xem thử thiết kế trang đã tận dụng hết các hỗ trợ trình duyệt chưa,…
- Thử các trang bằng nhiều cách kết nối khác nhau.Thử xem việc hiển thị các trang có ảnh hưởng như thế nào ?
- Mô tả phần mềm xampp
Xampp là chương trình tạo máy chủ Web (Web Server) được tích hợp sẵn Apache, PHP, MySQL, FTP Server, Mail Server và các công cụ như phpMyAdmin.
Không như Appserv, Xampp có chương trình quản lý khá tiện lợi, cho phép chủ động bật tắt hoặc khởi động lại các dịch vụ máy chủ bất kỳ lúc nào.
Xampp là một chương trình mã nguồn mở máy chủ web đa nền được phát triển bởi Apache Friends, bao gồm chủ yếu là Apache HTTP Server, MariaDB database, và interpreters dành cho những đối tượng sử dụng ngôn ngữ PHP và Perl. Xampp là viết tắt của Cross-Platform (đa nền tảng-X), Apache (A), MariaDB (M), PHP (P) và Perl (P). Nó phân bố Apache nhẹ và đơn giản, khiến các lập trình viên có thể dễ dàng tạo ra máy chủ web local để kiểm tra và triển khai trang web của mình. Tất cả mọi thứ cần cho phát triển một trang web - Apache (ứng dụng máy chủ), Cơ sở dữ liệu (MariaDB) và ngôn ngữ lập trình (PHP) được gói gọn trong 1 tệp. Xampp cũng là 1 chương trình đa nền tảng vì nó có thể chạy tốt trên cả Linux, Windows và MacOS. Hầu hết việc triển khai máy chủ web thực tế đều sử dụng cùng thành phần như XAMPP nên rất dễ dàng để chuyển từ máy chủ local sang máy chủ online.
- Các thành phần chính của XAMPP
XAMPP được viết tắt của X + Apache + MySQL + PHP + Perl vì nó được tích hợp sẵn Apache, MySQL, PHP, FTP server, Mail Server. Còn X thể hiện cho sự đa nền tảng của XAMPP vì nó có thể dùng được cho 4 hệ điều hành khác nhau: Windows, MacOS, Linux và Solaris.
Ưu điểm
- Có thể chạy được linh hoạt được trên mọi hệ điều hành: Cross-platform, Windows, MacOS, Linux.
- Có cấu hình đơn giản nhưng mang đến nhiều chức năng hữu ích như: Lập Server giả định, lập Mail Server giả định và hỗ trợ SSL trên localhost.
- Tích hợp được nhiều tính năng với các thành phần quan trọng như: Apache, PHP, MySql. Vì thế, người dùng không cần cài đặt từng phần trên riêng lẻ mà chỉ cần cài XAMPP là có 1 web server hoàn chỉnh.
- Tạo mã nguồn mở: Giao diện quản lý dễ dàng và tiện lợi giúp người dùng luôn chủ động được trong chế độ khởi động lại hay bật/ tắt đối với máy chủ theo thời gian phù hợp nhất.
Nhược điểm
- Do cấu hình khá đơn giản cho nên Xampp hoàn toàn không nhận được sự hỗ trợ về cấu hình Module, đồng thời cũng không có cả MySQL.
- Dung lượng tương đối nặng (141Mb).
- Không có nhiều phiên bản cho từng thành phần của server như PHP, Apache mà phải cài đặt riêng.
XAMPP được dùng để xây dựng và phát triển website theo ngôn ngữ PHP. Ngoài ra, XAMPP còn được sử dụng để phát triển, nghiên cứu website thông qua localhost của máy tính cá nhân, biến máy tính cá nhân thành máy chủ, dùng chính ổ cứng của máy tính để làm nơi lưu trữ cho máy chủ trang web.
Tuy nhiên, đối với các trang web kinh doanh, các trang web cần vận hành liên tục thì việc sử dụng XAMPP để tạo lập không khả thi. Do localhost sử dụng máy tính để làm máy chủ, nên việc duy trì máy chủ sẽ rất khó khăn và không đảm bảo tốc độ lâu dài, thay vào đó các chủ trang web sẽ thuê server hosting. Chung quy lại XAMPP dùng chủ yếu để học tập, nâng cấp và thử nghiệm web.
- Khởi động localhost
Bước 1: Truy cập vào thư mục C:\xampp, mở 昀椀le xampp-panel.exe để bảng điều khiển hiển thị.
Bước 2: Nhấn vào nút Start của 2 ứng dụng Apache và MySQL để bắt đầu khởi động web server. Khi 2 ứng dụng chuyển sang màu xanh thì localhost đã được khởi động.
- Thao tác trên localhost
Làm việc với thư mục và tập tin
- Người dùng mở thư mục C:\xampp\htdocs\ và tạo một thư mục và đặt tên cho
thư mục đó (giả sử đặt tên thư mục vừa tạo là thegioididong).
- Sau đó, truy cập link http://localhost/thegioididong để chạy chương trình.
- Khi copy một tập tin bất kỳ vào C:\xampp\htdocs\thegioididong\, tệp tin vừa copy đó cũng sẽ xuất hiện trong http://localhost/thegioididong.
- Qua đó, có thể nói rằng, http://localhost/thegioididong chính là thư mục gốc của C:\xampp\htdocs\thegioididong\.
Khi người dùng click vào một 昀椀le ảnh trong thư mục, đường dẫn của ảnh đó sẽ được hiển thị là http://localhost/thegioididong/tên
- Mô tả wordpress
WordPress là mã nguồn mở được viết bằng ngôn ngữ lập trình PHP và sử dụng hệ quản trị cơ sở dữ liệu MySQL. Nó là một công cụ tạo trang web miễn phí, bạn chỉ cần cài lên host là đã có một website. Sau đó bạn có thể cài Theme để thay đổi giao diện cho trang web. Muốn tăng sự sinh động và tối ưu hoạt động của web, bạn có thể thay đổi Theme và cài đặt thêm một vài Plugin. Tất nhiên là ngoài WordPress thì bạn còn có rất nhiều lựa chọn cách lập trang web khác, một số mã nguồn CMS như Joomla, Drupal, Opencart… cũng là sự lựa chọn không tệ để thay cho WordPress.
- Đặc điểm của Wordpress Dễ dàng sử dụng
Wordpress được phát triển dựa trên nguyên lý ai cũng có thể sử dụng, bạn không cần có quá nhiều kiến thức về lập trình nâng cao mà vẫn có thể thao tác thành thục wordpress. Bởi wordpress có những thao tác sử dụng vô cùng đơn giản, với giao diện quản trị trực quan giúp bạn có thể nắm giữ được cơ cấu quản lý của một website wordpress trong một thời gian ngắn. Việt cài đặt lại càng dễ dàng hơn, bạn có thể tự mình cài đặt một website wordpress trên máy chủ riêng của mình và sau đó tự vận hành nó sau vài thao tác click chuột.
Có cộng đồng hỗ trợ mạnh mẽ
Wordpress là mã nguồn CMS mở phổ biến nhất trên thế giới, cho nên bạn sẽ được tham gia vào cộng đồngn gười sử dụng Wordpress, có thể hỗ trợ bạn các khó khăn trong quá trình sử dụng, và nếu như bạn không có khả năng Tiếng Anh tốt thì bạn vẫn có thể dễ dàng tim kiếm câu trả lời qua Google nhé.
Được hỗ trợ nhiều Plug-in tối ưu
Plugin chính là một trình được gắn thêm vào website, giúp bạn có thể bổ sung nhiều chức năng mà bạn đang cần. Hiện nay có nhiều plugin miễn phí giúp bạn tối ưu website như Yoast seo, Plugin tối ưu ảnh, Plugin xoá cache website ...
Có thể dễ phát triển cho các lập trình viên
Nếu như bạn là một người có kiến thức về lập trình website, có kiến thức về HTML, CSS hay PHP thì bạn có thể dễ dàng mở rộng website wordpress của mình với nhiều tính năng hữu ích.
Hiện nay với hàng nghìn function có sẵn trong wordpress thì bạn có thể thoải mái sử dụng, có thể dễ dàng thay đổi cấu trúc của một hàm với 昀椀lter hook hay các quy trình làm việc của một lập trình viên chuyên nghiệp.
Được tích hợp nhiều ngôn ngữ
Wordpress được tích hợp nhiều ngôn ngữ đi kèm, trong đó có cả tiếng Việt, giúp bạn có thể sử dụng và cài đặt wordpress một cách thuận tiện nhất mà không cần phải copy từ ra google dịch như mấy mã nguồn mở khác.
- Cài đặt cấu hình xampp và wordpress
a) Cài Đặt Xampp Trên Windows
Trước tiên chúng ta vào trang chủ XAMPP tại đường link https://www.apachefriends.org/index.html và chọn bản cài đặt cho OS. SETUP như thông thường
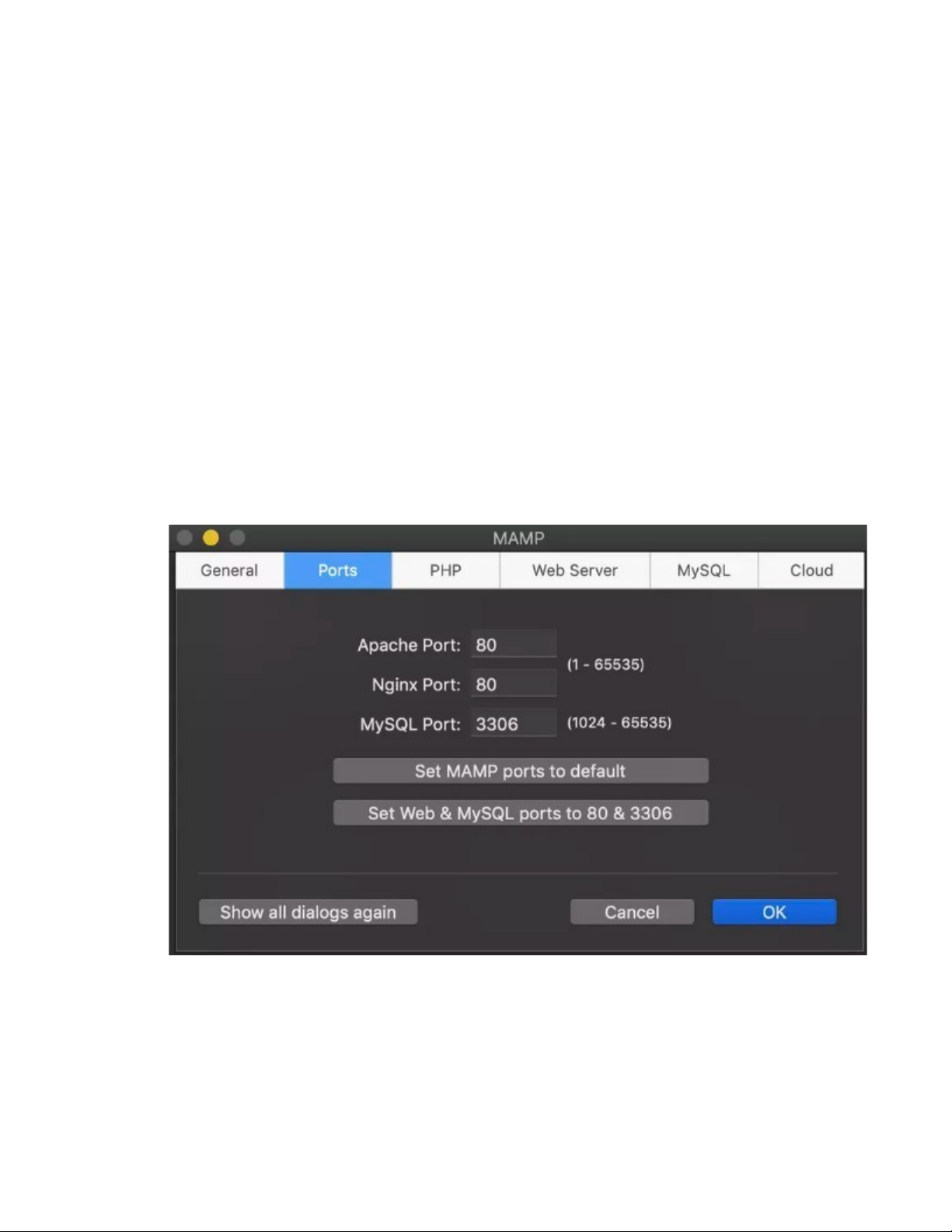
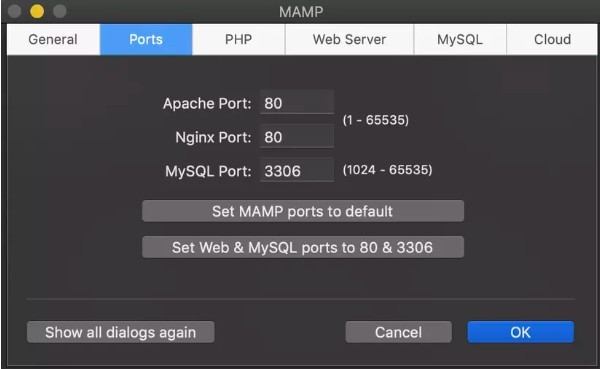
Để cấu hình Port, t chọn MAMP -> Preferences -> Ports

Đánh Giá
Sau thời gian thực tập tại Công ty cổ phần dịch vụ và thương mại 3H Việt Nam nhờ sự giúp đỡ tận tình của các anh chị trong phong kỹ thuật cùng ban lãnh đạo công ty, em đã nhận thức được rõ mối quan hệ mật thiết giữa lý thuyết và thực tế trong triển khai xây dựng Website. Đồng thời em đã có được điều kiện nghiên cứu, tìm hiểu và hoàn thành bài cáo với đề tài: “ Thiết kế Website thương mại điện tử ”
Hạn chế thiếu sót
Bên cạnh những mặt ưu điểm cần phát huy thì cũng còn một số hạn chế nhất định cần khắc phục và hoàn thiện về Thiết kế Website thương mại điện tử. Từ những kiến thức lý thuyết học tập ở nhà trường và qua tìm hiểu thực tế tại Công ty cổ phần dịch vụ và thương mại Việt Nam em đã mạnh dạn nêu một số quan điểm của mình để trang Website được hoàn thiện hơn. Em mong rằng công ty hoạt động ngày càng phát triển và đạt được hiệu quả cao nhất
Hướng phát triển.
Vì thời gian thực tập nghiên cứu cũng như khả năng kinh nghiệm còn hạn chế, em rất mong được sự đóng góp của các thầy cô giáo và các anh chị trong công ty để bài báo cáo của em đạt kết quả tốt nhất.
1. Kế hoạch thực hiện
STT | Công việc | Thời gian thực hiện dự kiến ( … ngày/tuần/tháng) | Ghi chú |
1 | Nhận đề tài và giáo viến hướng dẫn, tim hiểu đơn vị thực tập | 15/10 đến 22/10 | |
2 | |||
3 | |||
... | ... | ... | ... |
Giáo viên hướng dẫn Sinh viên




