

































Preview text:
SỞ GIÁO DỤC VÀ ĐÀO TẠO THÀNH PHỐ HỒ CHÍ MINH
TRƯỜNG CAO ĐẲNG BÁCH KHOA NAM SÀI GÒN ˜ ¯˜
THỰC TẬP THIẾT KẾ, LẬP TRÌNH QUẢN TRỊ WEBSITE
ĐỀ TÀI: XÂY DỰNG ỨNG DỤNG DI ĐỘNG TẬP LÀM TOÁN GVHD : THS.LÊ THỊ THÙY TRANG MSSV : 1210110021 Họ Tên : TRƯƠNG MINH NHỰT THÁNG 02 NĂM 2023 LỜI CẢM ƠN
Trước hết, em muốn bày tỏ lòng biết ơn sâu sắc đến cô Lê Thị Thùy Trang vì
sự hỗ trợ tận tình, sự chỉ bảo và hướng dẫn em suốt quá trình thực hiện học phần Dự
án. Trong thời gian làm việc, em không chỉ có cơ hội tiếp thu nhiều kiến thức bổ ích
mà còn họcđược tinh thần làm việc chăm chỉ, thái độ nghiên cứu khoa học nghiêm
túc. Những phẩmchất này không chỉ làm phong phú kiến thức của em mà còn giúp
em xây dựng nhữngphẩm chất quan trọng trong quá trình học tập.
Là sinh viên chuyên ngành Tin Học Ứng Dụng tại Trường Cao đẳng Bách
Khoa Nam Sài Gòn, em đã nhận được sự đào tạo toàn diện, từ những kiến thức cơ
bản đến những kiến thức phức tạp về lập trình website và ứng dụng các công nghệ
vào website. Điều này đã giúp em nâng cao trình độ hiểu biết của mình và trang bị
cho bản thân những kỹ năng cần thiết.
Quan trọng hơn, những kiến thức em học được đã được em áp dụng một cách
linh hoạt vào quá trình thực hiện đề tài và nâng cao trình độ chuyên môn của mình.
Điều này không chỉ thể hiện sự ứng dụng thực tế của những gì em đã học mà còn
giúp em phát triển khả năng giải quyết vấn đề và sáng tạo.
Cuối cùng, em xin bày tỏ lòng biết ơn chân thành đến cô Lê Thị Thùy Trang,
người đã không ngừng hướng dẫn và góp ý trong suốt quá trình học tập cũng như
hoàn thiện đồ án môn học. Sự tận tâm của cô đã giúp em có những trải nghiệm học
tập đầy ý nghĩa và sẽ là nguồn động viên lớn trong hành trình phát triển sự nghiệp của em. Xin chân thành cảm ơn Trang [1] | 3 1 TÓM TẮT ĐỒ ÁN
Khi học sinh chọn làm bài toán trên giấy theo kiểu truyền thống mà không
làm bài tập toán trên ứng dụng, họ có thể gặp phải một số vấn đề sau:
Thiếu sự tương tác và phản hồi tức thời: Làm bài toán trên giấy theo kiểu
truyền thống không cung cấp cho học sinh phản hồi tức thời về kết quả đúng hay
sai. Học sinh phải tự kiểm tra đáp án của mình hoặc nhờ giáo viên hướng dẫn, điều
này có thể mất nhiều thời gian và khiến học sinh nản lòng. Ngược lại, khi làm bài
tập toán trên ứng dụng, học sinh sẽ nhận được phản hồi ngay lập tức sau khi nhập
câu trả lời, giúp họ điều chỉnh quá trình học tập và củng cố kiến thức hiệu quả hơn.
Khó khăn trong việc theo dõi tiến độ học tập: Khi làm bài toán trên giấy, học
sinh không có cách nào để theo dõi tiến độ học tập của mình. Họ không thể biết
được mình đã làm đúng bao nhiêu câu, đã mắc phải những lỗi nào và cần cải thiện
những kỹ năng nào. Điều này khiến học sinh khó xác định được điểm mạnh, điểm
yếu và không có định hướng rõ ràng để cải thiện. Ngược lại, khi làm bài tập toán
trên ứng dụng, học sinh có thể dễ dàng theo dõi tiến trình học tập của mình thông
qua các báo cáo và biểu đồ. Điều này giúp học sinh nhận thức được những tiến bộ
của mình và có động lực để tiếp tục học tập.
Thiếu tính đa dạng và hấp dẫn: Bài tập toán trên giấy thường có nội dung khô
khan và thiếu sự đa dạng. Điều này khiến học sinh cảm thấy nhàm chán và mất
hứng thú với việc học toán. Ngược lại, bài tập toán trên ứng dụng thường có giao
diện đẹp mắt, nhiều màu sắc và có nhiều dạng bài tập khác nhau. Điều này giúp học
sinh cảm thấy thích thú và hứng thú hơn với việc học toán.
Khó khăn trong việc chia sẻ và cộng tác: Khi làm bài toán trên giấy, học sinh
khó có thể chia sẻ kết quả học tập của mình với bạn bè hoặc giáo viên. Điều này
khiến việc học tập trở nên cô lập và hạn chế khả năng hợp tác và học hỏi từ những người khác.
Chính vì vậy em đã làm một ứng dụng để làm bài tập toán, bởi vì khi làm bài
tập toán trên ứng dụng, học sinh có thể dễ dàng chia sẻ kết quả học tập của mình với bạn bè hoặc giáo viên. Gồm 5 chương:
Chương 1: Giới thiệu tổng quan đề tài
Chương 2: Cơ sở lý thuyết
Chương 3: Phân tích và thiết kê hệ thống Trang [2] | 3 1
Chương 4: Hiện thực chức năng và kiểm thử phần mềm
Chương 5: Kết luận và hướng phát triển MỞ ĐẦU
Cùng với xu thế toàn cầu hóa, kinh doanh quốc tế và cuộc cách mạng công
nghệ 4.0 đang phát triển mạnh mẽ, hoạt động thương mại điện tử cũng ngày càng
trở nên đa dạng, phong phú và có ý nghĩa hết sức quan trọng đối với mỗi quốc gia
trong nền kinh tế toàn cầu.
Thương mại điện tử là một lĩnh vực mới rất phức tạp liên quan đến rất nhiều
vấn đề như con người, văn hóa, phong tục tập quán, công nghệ, hệ thống luật
pháp…do vậy việc phát triển thương mại điện tử luôn được ưu tiên trong xu hướng
phát triển kinh tế hiện nay.
Thay vì phải đi tận ra cửa hàng để lựa chọn những sản phẩm thì giờ đây chúng
ta có thể ngồi ở nhà xem tất cả những loại mỹ phẩm, thông tin chi tiết cũng như giá
cả mà cửa hàng bày bán. Từ đó sẽ chọn ra đôi ưng ý và chỉ cần đặt mua là vài ngày
sau sẽ có người giao hàng đến thật tiện lợi.
Là sinh viên chuyên ngành Tin Học Ứng Dụng - Trường Cao đẳng bách khoa
Nam Sài Gòn, được đào tạo được cung cấp những kiến thức từ cơ bản đến phức tạp
về thương mại điện tử nói chung và ứng dụng phần mềm nói riêng đã giúp em nâng
cao trình độ hiểu biết của mình. Từ đó có thể vận dụng những kiến thức đã được
học vào quá trình làm việc, nâng cao trình độ Trang [4] | 3 1
MỤC LỤC BẢNG BIỂU
Bảng 1 Danh sách Actor.................................................................................14
Bảng 2 Danh sách Usecase.............................................................................15
Bảng 3 Đặc tả Usecase đăng nhập...................................................................16
Bảng 4 Đặc tả Usecase đăng xuất....................................................................17
Bảng 5 Đặt tả Usecase quản lý ứng dụng........................................................18 Trang [5] | 3 1 MỤC LỤC
LỜI CẢM ƠN........................................................................................................1
TÓM TẮT ĐỒ ÁN.................................................................................................2 MỞ ĐẦU
...........................................................................................................3
MỤC LỤC HÌNH ẢNH.........................................................................................4
MỤC LỤC BẢNG BIỂU.......................................................................................5
MỤC LỤC ...........................................................................................................6
CHƯƠNG 1 GIỚI THIỆU TỔNG QUAN VỀ ĐỀ TÀI.....................................8
1 .1 Tên đề tài.....................................................................................................8
1 .2 Mục đích chọn đề tài...................................................................................8
1 .3 Ý nghĩa đề tài..............................................................................................8
1 .4 Phương pháp nghiên cứu.............................................................................8
1 .5 Bài toán........................................................................................................8
1 .6 Hướng giải quyết.........................................................................................9
CHƯƠNG 2 CỞ SỞ LÝ THUYẾT....................................................................10
2 .1 Android studio...........................................................................................10
2 .2 SQLite.......................................................................................................10
SQLite là gì?......................................................................................................10
Tại sao lại là SQLite?........................................................................................10
2 .3 Java............................................................................................................11
Java là gì?.........................................................................................................11
Các tính năng của Java.....................................................................................11
CHƯƠNG 3 PHÂN TÍCH THIẾT KẾ HỆ THỐNG.......................................13 Trang [6] | 3 1
3 .1 Xác định yêu cầu:......................................................................................13
3 .1.1 Khảo sát nhu cầu thực tế:....................................................................13
3 .1.2 Yêu cầu chức năng:.............................................................................13
3 .1.3 Yêu cầu phi chức năng:.......................................................................13
3 .2 Biểu đồ Class:............................................................................................14
3 .3 Biểu đồ Usecase:.......................................................................................14
3 .3.1 Danh sách các Actor:...........................................................................14
3 .3.2 Danh sách các Usecase:.......................................................................15
3 .3.3 Đặc tả usecase.....................................................................................16
3 .4 Thiết kế Database:.....................................................................................21
CHƯƠNG 4 HIỆN THỰC CHỨC NĂNG........................................................24
4 .1 Sơ đồ liên kết các chức năng.....................................................................24
4 .2 Giao diện người dùng................................................................................25
CHƯƠNG 5 KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN...................................30
5 .1 Kết quả:.....................................................................................................30
5 .2 Hướng phát triển:......................................................................................30
TÀI LIỆU THAM KHẢO...................................................................................31 Trang [7] | 3 1 CHƯƠNG 1
GIỚI THIỆU TỔNG QUAN VỀ ĐỀ TÀI 1 .1 Tên đề tài “Xây
dựng ứng dụng tập làm toán”
1 .2 Mục đích chọn đề tài
Khuyến Khích Sự Hứng Thú với Toán Học:
Tạo ra một môi trường học tập thú vị và hấp dẫn giúp kích thích sự hứng thú
của trẻ em đối với môn toán học từ giai đoạn sớm.
Phát Triển Kỹ Năng Toán Học Cơ Bản:
Tập trung vào việc phát triển và củng cố kỹ năng toán học cơ bản như cộng,
trừ, nhân, chia, và các khái niệm số học căn bản.
Tăng Cường Khả Năng Tự Học:
Khuyến khích trẻ em học tập tự chủ thông qua việc giải quyết các bài toán và
thách thức toán học một cách độc lập.
Cung Cấp Phương Tiện Học Tập Linh Hoạt:
Cho phép trẻ em học mọi lúc, mọi nơi, giúp họ có thêm cơ hội tiếp cận vào
môn học toán một cách linh hoạt và thuận tiện.Ý nghĩa đề tài
1 .3 Phương pháp nghiên cứu
- Phương pháp phân tích, tổng hợp.
- Sưu tầm, nghiên cứu, các phương pháp xây dựng hệ thống ứng dụng.
- Thống kê, thu thập thông tin. 1 .4 Bài toán
1 . Thiếu Sự Tương Tác Đa Dạng:
- Bài tập trên giấy giới hạn khả năng tương tác so với các phương tiện công nghệ.
Trẻ em có thể cảm thấy nhàm chán khi chỉ làm việc với giấy và bút. .
2 Khó Khăn Trong Việc Ghi và Xóa:
- Trẻ em có thể gặp khó khăn khi viết và xóa trên giấy, đặc biệt là những bài tập
yêu cầu sự chính xác và sự chỉnh sửa. .
3 Thời Gian Kiểm Tra và Đánh Giá: - Q
uá trình kiểm tra và đánh giá bài tập trên giấy có thể tốn nhiều thời gian từ phía
giáo viên, đặc biệt là khi có nhiều học sinh. Trang [8] | 3 1
4 . Không Tận Dụng Công Nghệ:
- Phương pháp truyền thống không tận dụng được lợi ích của công nghệ, như ứng
dụng di động hoặc máy tính, để làm cho quá trình học tập toán học trở nên đa dạng và thú vị hơn.
5 . Giảm Tính Linh Hoạt và Tự Chủ:
- Hạn chế tính linh hoạt và sự tự chủ của trẻ em trong vi
1 .5 Hướng giải quyết 1.
Kết Hợp Phương Tiện Công Nghệ:
- Sử dụng ứng dụng di động hoặc trang web giáo dục có sẵn để tạo ra bài
tập toán trực tuyến. Điều này không chỉ tăng cường sự tương tác mà còn tận dụng
được các tính năng linh hoạt của công nghệ.
2 . Sử Dụng Bảng Trắng Thông Minh:
- Thay vì giấy và bút, sử dụng bảng trắng thông minh cho việc giảng dạy và
giải bài tập. Bảng trắng thông minh giúp trẻ em dễ dàng viết, xóa, và thậm chí tương tác trực tuyến.
3 . Áp Dụng Hình Thức Đánh Giá Đa Dạng:
- Kết hợp các phương tiện như video, âm thanh, và hình ảnh trong quá trình
đánh giá bài tập. Điều này giúp tạo ra một quá trình học tập đa dạng và thú vị hơn. .
4 Tích Hợp Trò Chơi Giáo Dục: - S
ử dụng trò chơi giáo dục trong quá trình làm bài tập toán. Trò chơi có thể
tạo động lực cho trẻ em học tập và làm tăng sự thú vị. .
5 Tạo Bài Tập Có Tính Tương Tác: - T
hiết kế bài tập có tính tương tác, cho phép trẻ em di chuyển, kích thích sự tò mò và sự sáng tạo. .
6 Phát Triển Ứng Dụng Di Động Hoặc Trang Web Riêng:
- Tùy chỉnh và phát triển một ứng dụng di động hoặc trang web riêng cho
việc làm bài tập toán. Điều này tạo ra môi trường học tập linh hoạt và có thể được
tùy chỉnh theo nhu cầu cụ thể của giáo viên và học sinh.
Bằng cách kết hợp linh hoạt giữa giấy và bút cùng với công nghệ, ta có thể
tạo ra một trải nghiệm học tập toán đa dạng và phong phú cho trẻ em. CHƯƠNG 2 CỞ SỞ LÝ THUYẾT 2 .1 Thunkable
Thunkable là một nền tảng phát triển ứng dụng di động không cần kiến thức
về lập trình, giúp người dùng tạo ra ứng dụng một cách dễ dàng thông qua giao diện
người dùng đồ họa và các khối lập trình kéo và thả. Dưới đây là giải thích chi tiết theo từng mục lớn: Trang [11] | 3 1
1 . Nền tảng phát triển ứng dụng không cần kiến thức lập trình
- Thunkable được thiết kế để giảm ngưỡng đối với việc phát triển ứng dụng
di động. Người dùng không cần có kiến thức chuyên sâu về lập trình để tạo ra ứng dụng của mình.
2 . Giao diện người dùng đồ họa (GUI)
- Thunkable cung cấp một giao diện người dùng đồ họa trực quan, giúp
người dùng thiết kế giao diện ứng dụng của họ bằng cách kéo và thả các
thành phần mà họ mong muốn.
3 . Khối lập trình kéo và thả
- Người dùng có thể tạo logic cho ứng dụng thông qua việc sắp xếp và kết
nối các khối lập trình sẵn có. Điều này giúp họ xây dựng logic ứng dụng mà không cần viết mã.
4 . Đa nền tảng (Cross-platform):
- Ứng dụng được phát triển trên Thunkable có thể chạy trên cả iOS và
Android mà không cần viết lại mã nguồn cho từng hệ điều hành. Điều này
giúp tiết kiệm thời gian và công sức.
5 . Thư viện thành phần và tính năng sẵn có:
- Thunkable cung cấp nhiều thành phần và tính năng sẵn có, giúp người
dùng thêm các chức năng như camera, GPS, cơ sở dữ liệu, thông báo push, và
nhiều hơn nữa vào ứng dụng của mình một cách dễ dàng.
6 . Kiểm thử và triển khai thuận tiện:
- Thunkable cung cấp các công cụ kiểm thử và triển khai để người dùng có
thể kiểm tra ứng dụng của họ trước khi phát hành lên cửa hàng ứng dụng chính thức.
7 . Cộng đồng và tài nguyên hỗ trợ:
Downloaded by Huy?n Hoàng (huyenhtt.unix1@gmail.com)
- Có một cộng đồng lớn và nhiều tài nguyên hỗ trợ trên Thunkable, giúp
người dùng chia sẻ kinh nghiệm, hỏi đáp, và tìm kiếm giải pháp cho các vấn
đề mà họ đang gặp phải.
8 . Phiên bản miễn phí và trả phí:
- Thunkable cung cấp cả phiên bản miễn phí và trả phí với các tính năng và
quyền lợi khác nhau, giúp người dùng lựa chọn theo nhu cầu và ngân sách của họ.
Thunkable là một công cụ phát triển ứng dụng di động mạnh mẽ và dễ sử
dụng, dành cho cả những người không có kinh nghiệm lập trình, nhưng muốn
tạo ra ứng dụng cho điện thoại di động của mình. 2 .2 FireBase
Firebase là một nền tảng dịch vụ đám mây được cung cấp bởi Google, hỗ trợ
phát triển ứng dụng di động và web. Dưới đây là giải thích chi tiết theo từng mục lớn:
1 . Cơ sở dữ liệu thời gian thực (Realtime Database): - Fi
rebase cung cấp một cơ sở dữ liệu thời gian thực, cho phép các ứng dụng
di động và web tương tác với dữ liệu một cách ngay lập tức khi có sự thay
đổi. Điều này hữu ích cho các ứng dụng yêu cầu đồng bộ dữ liệu giữa nhiều thiết bị. 2 . Firestore:
- Firestore là một cơ sở dữ liệu document-oriented được cung cấp bởi
Firebase. Nó hỗ trợ cơ sở dữ liệu linh hoạt và mở rộng, cho phép lưu trữ và
truy xuất dữ liệu dưới dạng các tài liệu có cấu trúc.
3 . Authentication (Xác thực):
- Firebase cung cấp các phương tiện xác thực, bao gồm xác thực qua email,
số điện thoại, Google, Facebook, và nhiều hơn nữa. Điều này giúp ứng dụng
bảo mật và quản lý người dùng một cách dễ dàng.
4 . Hosting và Static Web Content:
- Firebase Hosting cho phép người dùng lưu trữ và phân phối các trang web
tĩnh và tập tin tĩnh một cách dễ dàng. Điều này giúp tối ưu hóa hiệu suất và
cung cấp trải nghiệm người dùng tốt hơn 5 . Cloud Functions: - Fi
rebase Cloud Functions là một dịch vụ cho phép triển khai các hàm chạy
trên cloud khi có sự kiện xảy ra, như thay đổi trong cơ sở dữ liệu hoặc sự kiện
xác thực. Điều này giúp tự động hóa nhiều nhiệm vụ và tích hợp các chức
năng phức tạp vào ứng dụng. 6 . Cloud Storage:
- Firebase cung cấp dịch vụ lưu trữ đám mây để lưu trữ các tệp như hình
ảnh, video, và tài liệu. Điều này giúp giảm gánh nặng lưu trữ cho máy chủ và
cung cấp một cách hiệu quả để quản lý và phân phối tệp tin. 7 . Cloud Messaging (FCM): - Fi
rebase Cloud Messaging là một dịch vụ gửi thông báo push đến các thiết
bị di động và web. Nó giúp giữ người dùng thông báo về các sự kiện quan
trọng và giữ kết nối với ứng dụng.
8 . Analytics và Performance Monitoring:
- Firebase Analytics cung cấp thông tin chi tiết về cách người dùng tương
tác với ứng dụng, trong khi Performance Monitoring giúp theo dõi hiệu suất
ứng dụng và xác định vấn đề để cải thiện trải nghiệm người dùng.
9 . Test Lab và Remote Config:
- Firebase Test Lab cho phép kiểm thử tự động trên nhiều thiết bị và phiên
bản hệ điều hành khác nhau. Firebase Remote Config cho phép điều chỉnh
cấu hình ứng dụng từ xa mà không cần phải cập nhật ứng dụng.
1 0. **Đa nền tảng và tích hợp dễ dàng:
- Firebase hỗ trợ phát triển đa nền tảng, từ Android và iOS đến web. Ngoài
ra, nó tích hợp mạnh mẽ với nhiều dịch vụ khác của Google và cung cấp API
để tích hợp với các dự án tự xây dựng.
Firebase là một nền tảng đám mây toàn diện, cung cấp một loạt các dịch vụ
hữu ích để phát triển, triển khai, và quản lý ứng dụng di động và web. 2 .3 Google Sheet
Google Sheets là một ứng dụng bảng tính trực tuyến được cung cấp bởi
Google như một phần của bộ ứng dụng văn phòng trực tuyến Google Workspace
(trước đây là G Suite). Dưới đây là giải thích chi tiết qua từng mục lớn:
1 . Bảng tính trực tuyến: - G
oogle Sheets là một ứng dụng bảng tính trực tuyến, cho phép người dùng
tạo, chỉnh sửa và chia sẻ bảng tính một cách trực tuyến. Bạn có thể truy cập
và làm việc với dữ liệu từ bất kỳ thiết bị có kết nối internet nào mà không cần cài đặt phần mềm.
2 . Tính năng Cơ bản của Bảng tính: - G
oogle Sheets cung cấp nhiều tính năng bảng tính cơ bản như nhập liệu dữ
liệu, công thức toán học, tự động điền, và định dạng dữ liệu. Người dùng có
thể thực hiện các phép tính, sắp xếp và lọc dữ liệu một cách dễ dàng.
3 . Chia sẻ và Đồng thời làm việc: - M
ột trong những điểm mạnh lớn của Google Sheets là khả năng chia sẻ và
đồng thời làm việc. Người dùng có thể mời người khác tham gia và cùng làm
việc trên cùng một bảng tính, xem những thay đổi được thực hiện ngay lập tức.
4 . Tính Tương thích và Đồng bộ:
- Google Sheets có thể tương thích với nhiều định dạng tệp bảng tính phổ
biến khác nhau như Microsoft Excel. Bạn cũng có thể đồng bộ dữ liệu giữa
Google Sheets và các ứng dụng khác như Google Drive.
5 . Tính năng Điều khiển Phiên bản:
- Google Sheets cung cấp tính năng điều khiển phiên bản, giúp theo dõi các
thay đổi và khôi phục lại các phiên bản trước của bảng tính. Điều này hữu ích
khi bạn cần quay lại các phiên bản dữ liệu trước đây.
6 . Tính năng Đồ họa và Biểu đồ:
- Google Sheets hỗ trợ việc tạo biểu đồ và đồ thị từ dữ liệu bảng tính. Bạn
có thể tùy chỉnh biểu đồ, thêm chú thích và làm cho dữ liệu trở nên dễ hiểu hơn.
7 . Tích hợp với Google Forms:
- Google Sheets liên kết chặt chẽ với Google Forms, cho phép bạn tự động
thu thập dữ liệu từ mẫu nhập liệu trực tuyến và tự động cập nhật vào bảng tính.
8 . Tính năng Script và Automation:
- Bạn có thể sử dụng Google Apps Script để tạo các kịch bản (scripts) tùy
chỉnh và tự động hóa các tác vụ trong Google Sheets. Điều này giúp tối ưu
hóa quy trình làm việc và giảm bớt công việc lặp lại.
9 . Tính năng Bảo mật và Quản lý Quyền:
- Google Sheets cung cấp tính năng quản lý quyền và bảo mật, cho phép
người dùng kiểm soát ai có thể xem, chỉnh sửa hoặc chia sẻ bảng tính. 0 1 . Ứng dụng di động:
- Có ứng dụng di động cho Google Sheets, giúp người dùng truy cập và
chỉnh sửa bảng tính từ điện thoại di động hoặc máy tính bảng.
Google Sheets là một ứng dụng bảng tính linh hoạt, mạnh mẽ và có tính năng
đám mây, giúp người dùng tạo, quản lý và chia sẻ dữ liệu một cách hiệu quả và thuận tiện. CHƯƠNG 3
PHÂN TÍCH THIẾT KẾ HỆ THỐNG
3 .1 Xác định yêu cầu: 3.1.1
Khảo sát nhu cầu thực tế:
Qua khảo sát hiện trạng hệ thống hiện nay cho thấy có những thuận lợi và khó khan như sau: Thuận Lợi:
1 . Bố Cục Bắt Mắt và Dễ Sử Dụng:
- Giao diện của Thunkable được thiết kế sao cho dễ dàng nhìn thấy và thao
tác, giúp người sử dụng và người quản trị có trải nghiệm người dùng thuận lợi. .
2 Nội Dung và Hình Ảnh Sống Động:
- Thunkable hỗ trợ tích hợp nội dung đa dạng và hình ảnh sống động, giúp
tạo ra ứng dụng với giao diện đẹp mắt và thu hút người sử dụng. .
3 Dễ Thao Tác cho Người Sử Dụng:
- Các thành phần kéo và thả trong Thunkable giúp người sử dụng dễ dàng
tương tác và tùy chỉnh giao diện của ứng dụng mà không cần kiến thức lập trình sâu rộng.
4 . Quản Trị Thuận Tiện:
- Giao diện quản trị được thiết kế đơn giản, giúp người quản trị dễ dàng
theo dõi và điều chỉnh các tùy chọn cũng như theo dõi hoạt động của ứng dụng. Khó Khăn:
1 . Hạn Chế so với Các Nền Tảng Khác:
- So với các nền tảng phát triển truyền thống, Thunkable có thể có những
hạn chế về khả năng tùy chỉnh và kiểm soát mã nguồn. .
2 Công Tác Quản Lý Dữ Liệu Rườm Rà:
- Việc quản lý dữ liệu trong Thunkable có thể trở nên phức tạp, đặc biệt khi
xử lý lượng dữ liệu lớn hoặc cần tích hợp với các nguồn dữ liệu bên ngoài. 3 . Ít Người Sử Dụng:
- Mặc dù có sự gia tăng trong việc sử dụng Thunkable, nhưng vẫn có ít
người sử dụng so với các nền tảng phát triển ứng dụng phổ biến khác. .
4 Hạn Chế Trong Quản Trị Dữ Liệu: - Vi
ệc quản lý dữ liệu có thể gặp khó khăn khi cần tích hợp với các cơ sở dữ
liệu phức tạp hoặc có yêu cầu bảo mật cao. . 5 Hạn Chế Hiệu Suất:
- Ứng dụng tạo ra từ Thunkable có thể gặp khó khăn trong việc duy trì hiệu
suất cao, đặc biệt là đối với các ứng dụng có yêu cầu hiệu suất đặc biệt.
Thunkable mang lại những thuận lợi về giao diện và trải nghiệm người dùng,
nhưng cũng đối mặt với những thách thức liên quan đến tính tùy chỉnh, quản lý dữ
liệu và đối tượng người sử dụng.
3 .1.2 Yêu cầu chức năng:
Đăng nhập, Đăng Xuất, Tạo Tài Khoản
Quản lý thông tin người dung
Thêm dữ liệu do người quản trị điều hành Chấm điểm Cài đặt
3 .1.3 Yêu cầu phi chức năng:
Đảm bảo tính bảo mật.
Tốc độ xử lý phải nhanh.
Nghiệp vụ phải rõ ràng, không được sai xót.
Giao diện ứng dụng phải ưu nhìn.
3 .1.4 Danh sách các Actor: STT Tên Actor Mô tả 1 Admin Quản lý ứng dụng Bảng 1 Danh sách Actor
3 .1.5 Danh sách các Usecase: ST Tên Use Case Mô Tả T 1 Đăng Nhập
Đăng nhập vào ứng dụng, phải có tài khoản đã được
đăng ký trước đó trên ứng dụng. 2 Đăng Xuất
Đăng Xuất khỏi tài khoản đã đăng nhập trước đó 3 Đăng Ký
Đăng ký tài khoản trên ứng dụng 4 Quản Lý Ứng
Quản lý ứng dụng: thêm, xóa, sửa,.. dụng 5 Cài đặt
Thiết lập tùy chỉnh admin: Đăng xuất, đổi mật khẩu, …. Bảng 2 Danh sách Usecase Trang [20] | 3 1
3 .1.6 Đặc tả usecase
- Usecase đăng nhập Use Case ID UC-1.1 Tên usecase Đăng nhập Tóm tắt
Đăng nhập vào ứng dụng, phải có tài
khoản đã được đăng ký trước đó trên ứng dụng Actor(s) Chủ trọ Dòng sự kiện chính
Use case bắt đầu khi người dùng nhấn vào nút “Đăng nhập”
Hệ thống sẽ hiển thị chức năng về ứng dụng. Các dòng sự kiện khác Không có Các yêu cầu đặc biệt Không có
Trạng thái hệ thống khi bắt đầu thực
Hệ thống phải được khởi động thành hiện Use-case công, không xảy ra lỗi
Trạng thái hệ thống sau khi thực hiện
Sau khi thực hiện Use case thành công Use- case
hệ thống phải hiển thị thông tin một cách đầy đủ.
Nếu use case thất bại thì hệ thống sẽ không hiển thị Điểm mở rộng Không có
Bảng 3 Đặc tả Usecase đăng nhập Trang [21] | 3 1 - Use case đăng kí Use Case ID UC-1.2 Tên usecase Đăng kí Tóm tắt
Đăng ký tài khoản trên ứng dụng Actor(s) Admin Dòng sự kiện chính
Use case nhập thông tin vào tạo tài
khoản: địa chỉ email, mật khẩu… Các dòng sự kiện khác Không có Các yêu cầu đặc biệt Không có
Trạng thái hệ thống khi bắt đầu thực
Hệ thống phải được khởi động thành hiện Use-case công, không xảy ra lỗi
Trạng thái hệ thống sau khi thực hiện
Sau khi thực hiện Use case thành công Use- case
hệ thống phải hiển thị thông tin một cách đầy đủ.
Nếu use case thất bại thì hệ thống sẽ không hiển thị Điểm mở rộng Không có
Bảng 4 Đặc tả Usecase đăng xuất Trang [22] | 3 1
- Use case quản lí ứng dụng Use Case ID UC-1.4 Tên usecase Admin Tóm tắt
Quản lý ứng dụng: thêm, xóa, sửa,.. Actor(s) Admin Dòng sự kiện chính
Hệ thống sẽ hiển thị thông tin chi tiết của từng phòng gồm:
- Các phép toán cộng, trừ
- Số điểm đạt được
- Thông tin sau khi hoàn thành các bài tập trên ứng dụng Các yêu cầu đặc biệt Không có
Trạng thái hệ thống khi bắt đầu thực
Hệ thống phải được khởi động thành hiện Use-case công, không xảy ra lỗi
Trạng thái hệ thống sau khi thực hiện
Sau khi thực hiện Use case thành công Use- case
hệ thống phải hiển thị thông tin một cách đầy đủ.
Nếu use case thất bại thì hệ thống sẽ không hiển thị Điểm mở rộng Không có
Bảng 5 Đặt tả Usecase quản lý phòn Trang [23] | 3 1
- Quản Lý H漃a Đơn Use Case ID UC-1.6 Tên usecase Quản Lý hóa đơn Tóm tắt
Quản lý hóa đơn thanh toán phòng: Xác
nhận thanh toán, thêm, xóa, sửa. Actor(s) Chủ trọ Dòng sự kiện chính
Use case bắt đầu khi người dùng nhấn nút “ Hóa đơn”
Hệ thống sẽ liệt kê danh sách tất cả
những phòng cùng với thông tin liên quan Các dòng sự kiện khác Không có Các yêu cầu đặc biệt Không có
Trạng thái hệ thống khi bắt đầu thực
Hệ thống phải được khởi động thành hiện Use-case công, không xảy ra lỗi
Trạng thái hệ thống sau khi thực hiện
Sau khi thực hiện Use case thành công Use- case
hệ thống phải hiển thị thông tin một cách đầy đủ.
Nếu use case thất bại thì hệ thống sẽ không hiển thị Điểm mở rộng Không có
Bảng 6 Đặc tả Usecase quản lý hóa đơn Trang [24] | 3 1
3 .2 Thiết kế Database:
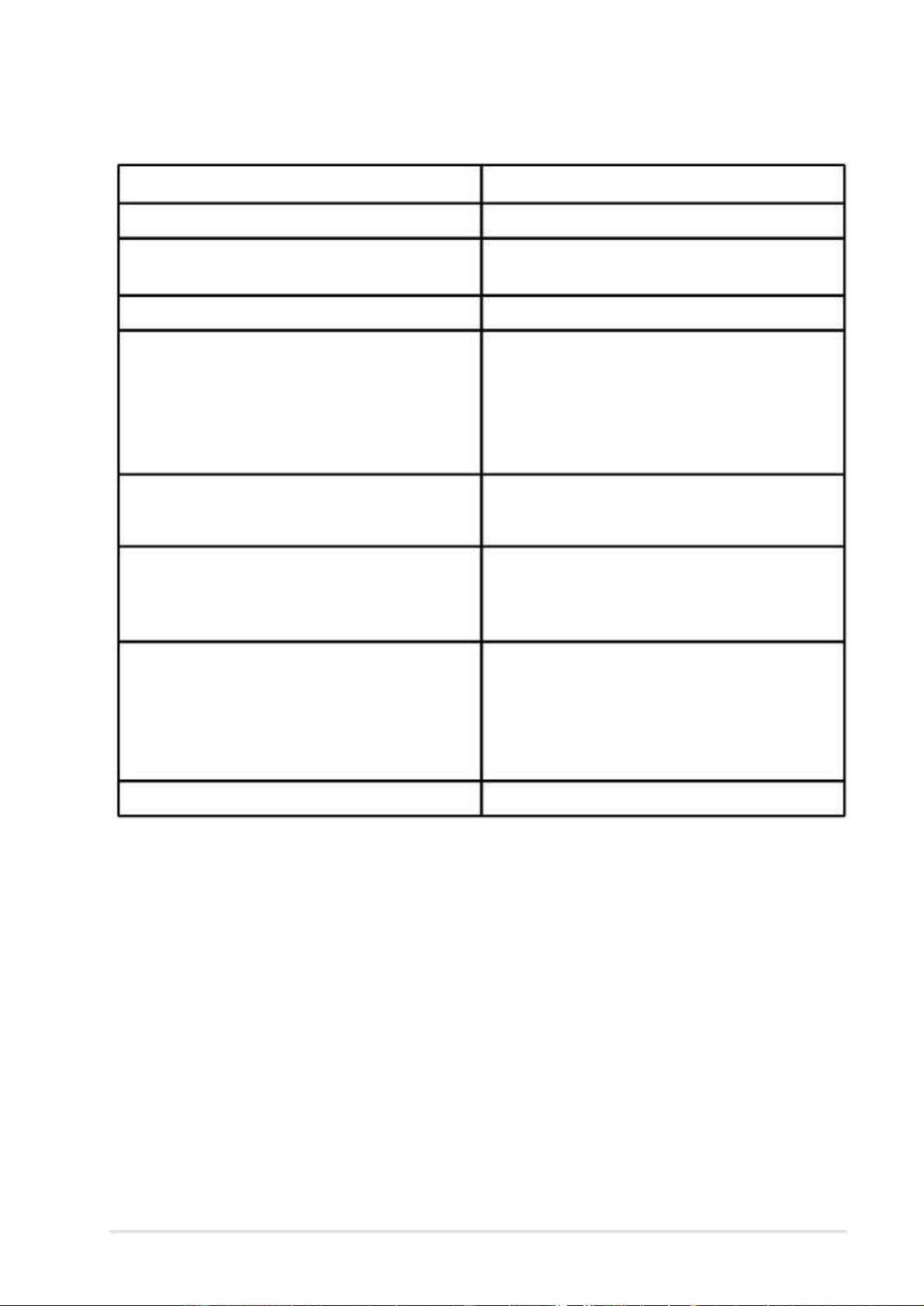
- Bảng đề, đáp án
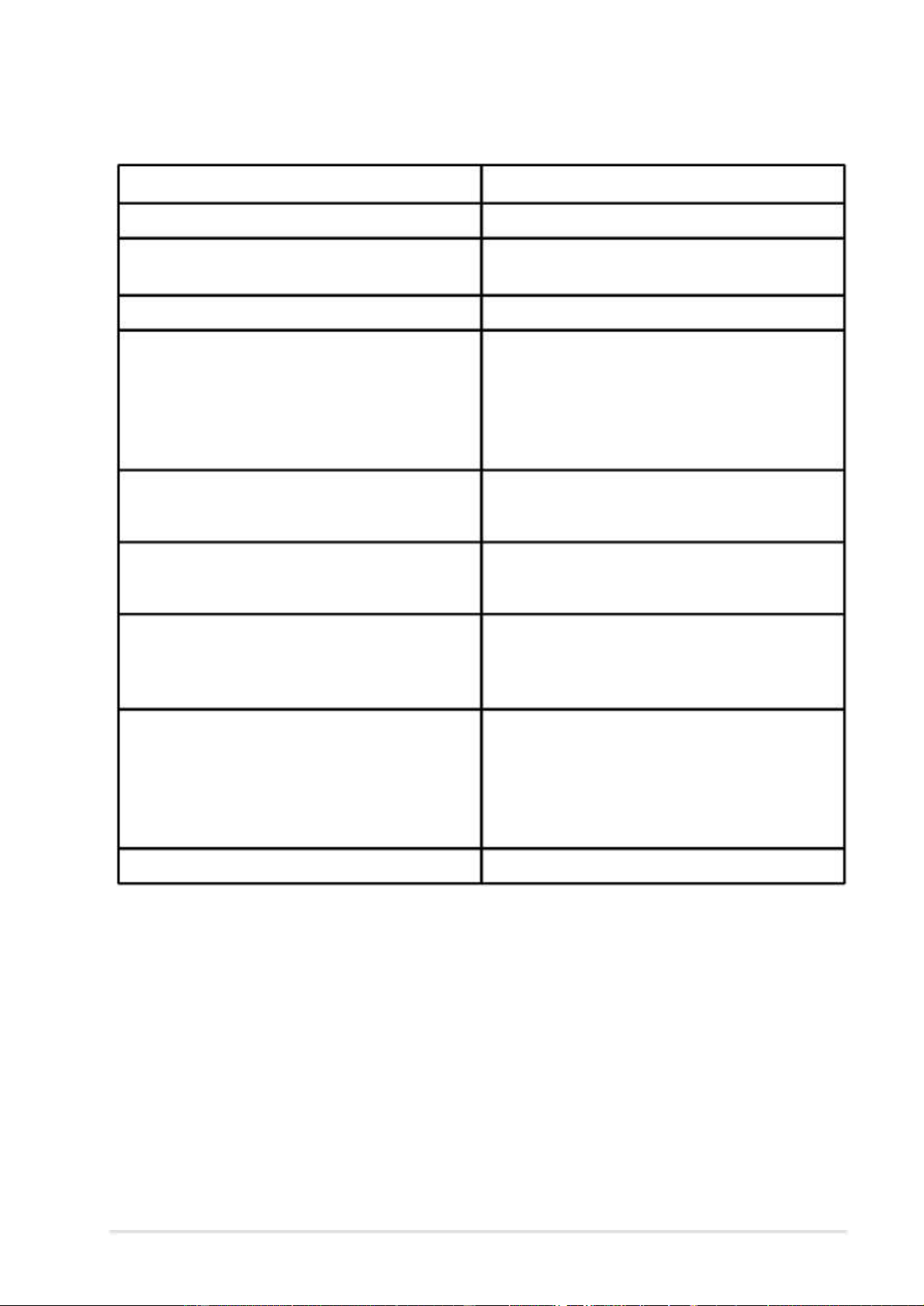
Hình 1 Database bảng đề, đáp án - Bảng điểm
Hình 2 Database bảng điểm - Bảng Hình 3 Database bảng Infor Trang [25] | 3 1 CHƯƠNG 4
HIỆN THỰC CHỨC NĂNG
4 .1 Sơ đồ liên kết các chức năng
Hình 4 Sơ đồ liên kết màn hình Trang [26] | 3 1
4 .2 Giao diện người dùng
- Giao diện đăng nhập
Hình 1 Giao diện đăng nhập Trang [27] | 3 1 - Màn hình chính
Hình 2 Giao diện trang chủ Trang [28] | 3 1
- Màn hình xem danh sách phòng
Hình 3 Giao diện quản lý phòng Trang [29] | 3 1
- Màn hình thêm phòng
Hình 4 Giao diện thêm phòng Trang [30] | 3 1
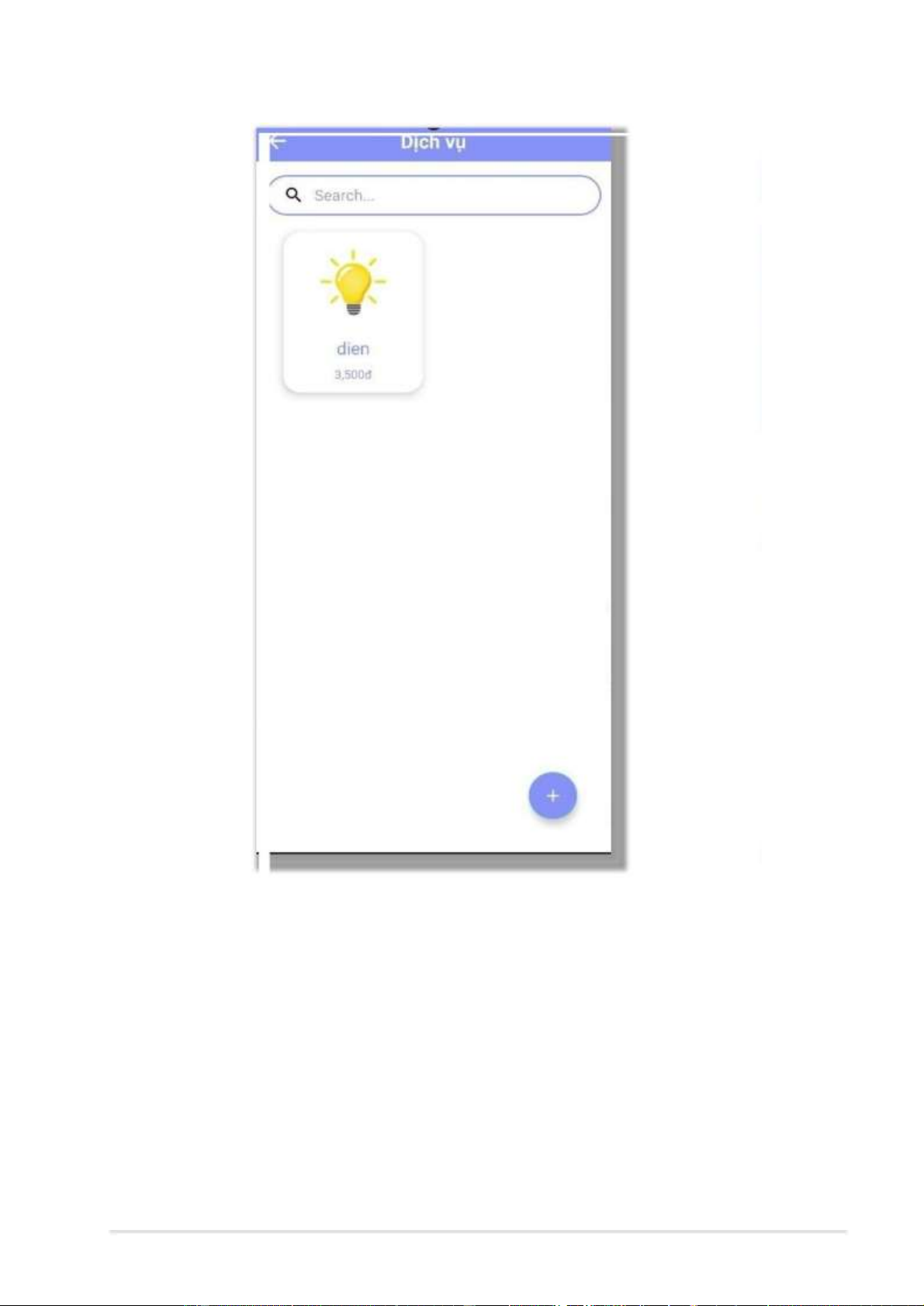
- Màn hình quản lí dịch vụ
Hình 5 Giao diện quản lý dịch vụ Trang [31] | 3 1 CHƯƠNG 5
KẾT LUẬN VÀ HƯỚNG PHÁT TRIỂN 5.1 Kết quả:
Chức năng và giao diện tương đối đầy đủ và ưa nhìn.
Xây dựng hoàn thành cơ bản ứng dụng tập làm toán. Đăng Nhập Đăng ký Quản lý ứng dụng Quản lý người dùng
Có thể sử dụng trên nhiều thiết bị như PC, Laptop, điện thoại cảm ứng… và đa nền tảng.
5 .2 Hướng phát triển:
Thêm Actor khách hàng: Đánh giá, xem thành tích ,…. Trang [32] | 3 1
TÀI LIỆU THAM KHẢO
[ 1]. Tutorial chính thức của Thunkable: Đây là nguồn tài liệu toàn diện nhất về
Thunkable, bao gồm các hướng dẫn từng bước về cách sử dụng nền tảng để tạo ứng dụng.
[ 2]. Kênh YouTube của Thunkable: Kênh YouTube của Thunkable có nhiều
hướng dẫn video hướng dẫn bạn cách sử dụng Thunkable để tạo ứng dụng.
[ 3]. Diễn đàn Thunkable: Diễn đàn Thunkable là nơi để bạn có thể đặt câu hỏi và
nhận trợ giúp từ những người dùng Thunkable khác.
[ 4]. Blog Thunkable: Blog Thunkable có nhiều bài viết về các chủ đề khác nhau
liên quan đến Thunkable, bao gồm hướng dẫn, mẹo và thủ thuật. Trang [33] | 3 1